Как работает z-index | xhtml.ru
Концепция z-index не очень сложная. Однако, если вы присвоили значение z-index 99999 html-элементу в надежде, что он будет располагаться выше остальных на странице, а этого не происходит, вы попали в нужное место и почитайте далее.
Вы увидите всё, что нужно знать о z-index, и сможете воспользоваться отличным инструментом визуализации, который поможет вам изменять z-index элементов и наблюдать, что при этом с ними происходит в реальном времени.
Позиционирование и взаимное расположение
По умолчанию для любого html-элемента значение свойства position: static. Таким образом, все элементы по умолчанию не позиционированы и показываются последовательно в нормальном потоке.
Элемент становится позиционированным, если значением его свойства position будет любое из – relative, absolute, sticky, или fixed. После этого элемент может смещаться или покидать поток вывода.
После этого элемент может смещаться или покидать поток вывода.
Таким образом, каждый html-элемент на странице можно расположить поверх других элементов (или позади них). Это называется порядком наложения. Например, всплывающее окно находится поверх остального содержимого страницы.
Посмотрите, как это выглядит:
See this code Positioning and Stacking Order on x.xhtml.ru.
z-index для html-элемента
Как определять порядок взаимного расположения между позиционированными и не позиционированными элементами? С помощью z-index.
- Позиционированные элементы с положительными значениями
z-indexразмещаются выше не позиционированных элементов. - Позиционированные элементы с отрицательным значениями
z-indexразмещаются ниже не позиционированных элементов.
Для не позиционированных элементов z-index бесполезен и не оказывает никакого влияния на них и на окружающих. Он определяет порядок наложения только среди позиционированных элементов. Его значение – любое целое число: отрицательное, положительное или 0 (ноль).
Он определяет порядок наложения только среди позиционированных элементов. Его значение – любое целое число: отрицательное, положительное или 0 (ноль).
Следует обратить внимание ещё на два ключевых момента:
- Фиксированные значения. Хотя вы можете использовать любое число для
z-index, попробуйте использовать фиксированный набор значений, например: 0, 10, 20, 30, 40. Аналогично для отрицательных значений. - Порядок – если два элемента имеют одинаковый
z-index, то, выше окажется тот элемент, который в потоке (в исходном коде) следует позже.
А теперь самое интересное. Поиграйтесь с html-элементами div в песочнице ниже. Измените порядок наложения, меняя порядок следования элементов в потоке и/или z-index. Элемент с абсолютным позиционированием не будет изменять своего положения, поскольку он привязан к своему родительскому элементу.
See this code position: absolute playground on x. xhtml.ru.
xhtml.ru.
Контекст размещения
Допустим, у нас есть вот такой html-код с позиционированными элементами.
<body>
<div />
<div>
<div />
</div>
</body>Будет ли элемент div3
div1, из-за более высокого z-index? Ответ – нет. Сначала это может показаться странным, но все сводится к тому, как сгруппированы html-элементы.Обратите внимание, что div1 – это отдельный элемент, и он образует группу из единственного элемента. div2 образует группу с div2 (родитель) и div3 (дочерний элемент). Позиционированный элемент формирует контекст наложения. Позиционируемый элемент может быть либо одиночным элементом (или) родительским элементом с дочерними элементами.
Вот ключевая часть – z-index дочернего элемента действует внутри своей группы. z-index div3 определяет его позицию в порядке наложения только среди своих братьев и сестер и не имеет никакого эффекта за пределами своей группы. Поэтому установка даже большого значения, например, 99999
Поэтому установка даже большого значения, например, 99999
div3, не помещает его перед div1.Посмотрите этот код. Здесь div3 и div4 располагаются на одном уровне вложенности, но div3 будет размещен перед div4, потому что у него более высокий z-index.
<body>
<div />
<div>
<div />
<div />
</div>
</body>В таком контексте дочерние элементы будут располагаться в следующем порядке:
- Позиционированные элементы с отрицательными значениями
z-index - Непозиционированные элементы – со значением
position:static - Позиционированные элементы с неустановленным значением
z-indexилиz-index:auto - Позиционированные элементы с положительными значениями
z-index
Посмотрите ниже, здесь несколько элементов и контекстов наложения.
div4, div5 и div6 дочерние элементы по отношению к div3.See this code position: absolute playground on x.xhtml.ru.
Пример для position: sticky c использованием top: 0 и bottom: 0 для залипания элементов по середине.
See this code CSS Position:Sticky; with top:0; and bottom:0; on x.xhtml.ru.
157. Свойство z-index для определения уровня элемента — Позиционирование — codebra
Введение
Свойство z-index широко применяется в CSS и помогает решить множество проблем в процессе верстки макета. На первый взгляд простое свойство z-index имеет свои нюансы, незнание которых приводит к беспричинным беспокойствам и вопросу: «Почему ничего не работает?». Для начала определим, что оно делает. Свойство z-index устанавливает уровень элемента, т. е. порядок наложения элементов одного на другие. Оно имитирует третье пространство: z-плоскость. Чтобы понять выше сказанное, приведу наглядный пример, автором которого является Луи Лазарис (канадский веб-разработчик). На рис. 1 изображена z-плоскость.
е. порядок наложения элементов одного на другие. Оно имитирует третье пространство: z-плоскость. Чтобы понять выше сказанное, приведу наглядный пример, автором которого является Луи Лазарис (канадский веб-разработчик). На рис. 1 изображена z-плоскость.
Рис. 1. Третье пространство в CSS
Самая распространенная ошибка, это незнание того, что свойство z-index работает, только если для свойства position установлены значения fixed, absolute или relative. Далее рассмотрим синтаксис:
Код CSS
z-index: число | auto | inherit
В качество значений могут использоваться ноль, положительные и отрицательные числа. Чем значение больше, тем выше находится элемент (или правее, если рассматривать рис. 1). Если для двух элементов свойство z-index имеет равное значение, то ниже (на заднем плане) будет расположен тот, который в коде написан выше. Для значения auto, порядок элементов устанавливается в зависимость от порядка их написания в коде.
Как располагаются элементы
Несколько пунктов, которые влияют на обычное расположение элементов, при условии не использования свойства z-index.
- Применение свойства position;
- Фон и границы элемента;
- Строчные элементы в порядке отображения.
Как применять свойство z-index
Рассмотрим следующий HTML код:
Код HTML
<div class = "green"></div>
<div class = "red"></div>
И CSS код:
Код CSS
.red {
width: 200px;
height: 200px;
background: red;
position: relative;
}.green {
width: 100px;
height: 100px;
background: green;
position: relative;
margin: 0 0 -150px 50px;
}
Необходимо обратит внимание в HTML коде на то, что зеленый квадрат записан раньше, чем красный. В CSS коде на то, что для обоих блоков заданы свойства position: relative. Следовательно, элементы расположатся в естественном порядке, и красный блок перекроет зеленый. Чтобы зеленый блок оказался сверху, необходимо немного изменить CSS код, добавив одну строчку:
Чтобы зеленый блок оказался сверху, необходимо немного изменить CSS код, добавив одну строчку:
Код CSS
.green {
width: 100px;
height: 100px;
background: green;
position: relative;
margin: 0 0 -150px 50px;
z-index: 1;
} В данном случае z-index приведен для примера, чтобы понять, как он работает. Намного проще было бы убрать position: relative у красного блока, чтобы добиться того же результата.
Похожие уроки и записи блога
Свойство background для работы с фономЦвета и фон
Первое знакомство с PythonЗнакомство с Python
Знакомимся с Flexbox в CSSЗнакомство с Flexbox
Основы объектно-ориентированного программирования (ООП) в PythonЗнакомство с Python
Внутреннее устройство и сортировка словаря в PythonЗнакомство с Python
Обработка исключений (try/except) в PythonЗнакомство с Python
Модули в PythonЗнакомство с Python
Добавляем градиент к фону элементаЦвета и фон
Погружение в PythonЗнакомство с Python
Предыдущий урок «156. Изменяем свойствами left, top, right и bottom положение элемента» Следующий урок «158. Общая информация и форматирование таблиц»
Изменяем свойствами left, top, right и bottom положение элемента» Следующий урок «158. Общая информация и форматирование таблиц»
Исправления для неработающего z-индекса CSS — обновлено для 2023
Введение
Распространенная проблема при разработке веб-макетов заключается в том, чтобы один элемент отображался впереди или позади другого элемента. Например, при создании фиксированного заголовка или модального окна мы хотим, чтобы всегда появляться и поверх других элементов.
Один из способов упорядочить элементы — использовать CSS-свойство z-index. Иногда мы хотим, чтобы элемент отображался впереди всех, но это не работает (например, установка z-индекс: 99999 !important не работает :O)
В этом посте я расскажу о некоторых причинах, по которым z-index не работает должным образом, а также об устранении неполадок и обзоре решений, к которым мы можем применить.
Что такое z-индекс?
В большинстве сценариев наслоение HTML-элементов осуществляется в двух измерениях — вы можете размещать изображения, текст, видео на странице, и элементы не должны соприкасаться друг с другом.
Они будут течь с порядком, который был добавлен в DOM.
Когда вам нужно поместить один элемент поверх другого или позади другого элемента, мы можем использовать свойство z-index. Это просто означает, что теперь мы ввели контекст наложения, позволяющий размещать элементы друг над другом.
Исправление 1 — проверьте, включено ли стекирование!
Если мы не видим, что элементы сложены правильно, нам нужно проверить, включено ли стекирование. страница. Таким образом, сложенные элементы будут казаться ближе или дальше от пользователь. Мы можем вызвать это, используя свойство CSS z-index.
Высокий z-индекс, например: 9999 элемент появится в самом верху, а отрицательный z-индекс, такой как -1, элемент будет внизу.
Дополнительная информация здесь: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Positioning/Understanding_z_index/The_stacking_context
Решено: почему я не вижу свое изменение…
Пожалуйста, включите JavaScript
Решено: почему я не вижу свои изменения, внесенные в Elementor?
! Например, рассмотрим следующий HTML и CSS
<дел>
.contentA{ ширина: 80 пикселей; высота: 80 пикселей; фон: красный; z-индекс: 2; } .contentB{ ширина: 100 пикселей; высота: 100 пикселей; фон: синий; z-индекс: 1; }
Из вышеизложенного мы указали свойства z-index для элементов .contentA и .contentB, но не можем увидеть, как они складываются. Эта проблема связана с тем, что мы не включил контекст стекирования! Установка z-индекса сама по себе не активирует его, нам нужно будет использовать свойство position:
Элемент .contentA должен иметь значение position абсолютный , относительный , липкий или фиксированный . Кроме того, значение z-index отличается от auto .
Теперь, если мы добавим position: absolute
.contentA{
ширина: 80 пикселей;
высота: 80 пикселей;
фон: красный;
положение: абсолютное; /* добавил это, чтобы включить контекст стека */
z-индекс: 2;
}
. contentB{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: синий;
z-индекс: 1;
}
contentB{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: синий;
z-индекс: 1;
} 👉 Условия для включения стекирования (в дополнение к добавлению z-индекса):
- Свойство CSS элемента должно быть абсолютным или относительным значением позиции и значением z-индекса, отличным от
auto.- CSS-свойство элемента с фиксированным или фиксированным значением позиции (липкое для всех мобильных браузеров, но не для старых компьютеров).
- Свойство CSS элемента, являющегося дочерним элементом гибкого контейнера, со значением z-index, отличным от
auto.- Свойство CSS элемента, являющегося дочерним элементом контейнера сетки, со значением z-index, отличным от
авто.- Свойство CSS элемента со значением
opacityменьше 1.- Свойство CSS элемента со значением
mix-blend-mode, отличным отnormal.- CSS-свойство элемента с любым из следующих свойств со значением, отличным от
нет:
- преобразование
- фильтр
- фоновый фильтр
- перспектива
- клип-путь
- маска/маска граница
- Свойство CSS элемента с изоляцией
значениемisolate.- Свойство CSS элемента со значением
will-change, указывающим любое свойство, которое создаст контекст стека для неначального значения.- Свойство CSS элемента с
содержитзначениеlayoutилиpaint.
Исправление 2 — проверьте z-индекс родительского элемента
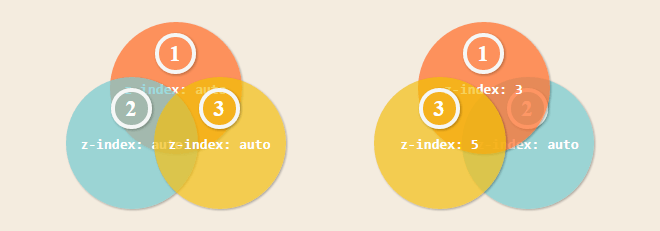
Еще одна вещь, которую следует учитывать/устранить при возникновении проблем с z-индексом, — это z-индекс родительского элемента. Порядок укладки дочернего элемента будет основан на родительском z-индекс. Выше этого быть не может. Например, рассмотрим следующий HTML-код: мы добавили .contentC в качестве дочернего элемента к .contentB.
Теперь, если мы хотим, чтобы .contentC отображался выше, чем .contentA, это было бы невозможно! Это связано с тем, что .contentC принадлежит .contentB (z-index:1), который имеет более низкий z-index, чем .contentA (z-index:2)
<дел>
.contentA{
ширина: 80 пикселей;
высота: 80 пикселей;
фон: красный;
положение: абсолютное;
z-индекс: 2;
}
.contentB{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: синий;
положение: абсолютное;
z-индекс: 1;
}
.contentC{
ширина: 40 пикселей;
высота: 40 пикселей;
фон: желтый;
z-индекс: 3;
положение: абсолютное;
дно:0;
справа:0
} Как мы видим — .contentC (желтый) будет отображаться ниже, чем .contentA!
👉 Как исправить родительский z-index
Есть несколько способов решить эту проблему. Вот некоторые из них:
- Сделать .contentB
position:static— это значение по умолчанию — элемент будет располагаться в соответствии с документом.
.contentA{
ширина: 80 пикселей;
высота: 80 пикселей;
фон: красный;
положение: абсолютное;
z-индекс: 2;
}
.contentB{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: синий;
положение: статичное; /* добавил это удаление из контекста стека */
z-индекс: 1;
}
. contentC{
ширина: 40 пикселей;
высота: 40 пикселей;
фон: желтый;
z-индекс: 3;
положение: абсолютное;
верх:0;
осталось:0
}
contentC{
ширина: 40 пикселей;
высота: 40 пикселей;
фон: желтый;
z-индекс: 3;
положение: абсолютное;
верх:0;
осталось:0
} - Еще один способ исправить это — переместить дочерний элемент за пределы родительского. В этом случае мы перемещаем .contentC на тот же уровень, что и .contentB и .contentA :
<дел>

 Они будут течь с порядком, который был добавлен в DOM.
Они будут течь с порядком, который был добавлен в DOM. contentA{
ширина: 80 пикселей;
высота: 80 пикселей;
фон: красный;
z-индекс: 2;
}
.contentB{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: синий;
z-индекс: 1;
}
contentA{
ширина: 80 пикселей;
высота: 80 пикселей;
фон: красный;
z-индекс: 2;
}
.contentB{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: синий;
z-индекс: 1;
}  contentB{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: синий;
z-индекс: 1;
}
contentB{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: синий;
z-индекс: 1;
} 
 contentC{
ширина: 40 пикселей;
высота: 40 пикселей;
фон: желтый;
z-индекс: 3;
положение: абсолютное;
верх:0;
осталось:0
}
contentC{
ширина: 40 пикселей;
высота: 40 пикселей;
фон: желтый;
z-индекс: 3;
положение: абсолютное;
верх:0;
осталось:0
}  contentC{
ширина: 40 пикселей;
высота: 40 пикселей;
фон: желтый;
z-индекс: 3;
положение: абсолютное;
дно:0;
справа:0
}
contentC{
ширина: 40 пикселей;
высота: 40 пикселей;
фон: желтый;
z-индекс: 3;
положение: абсолютное;
дно:0;
справа:0
} 

 Теперь порядок укладки такой:
Теперь порядок укладки такой:



 Это по умолчанию
Это по умолчанию