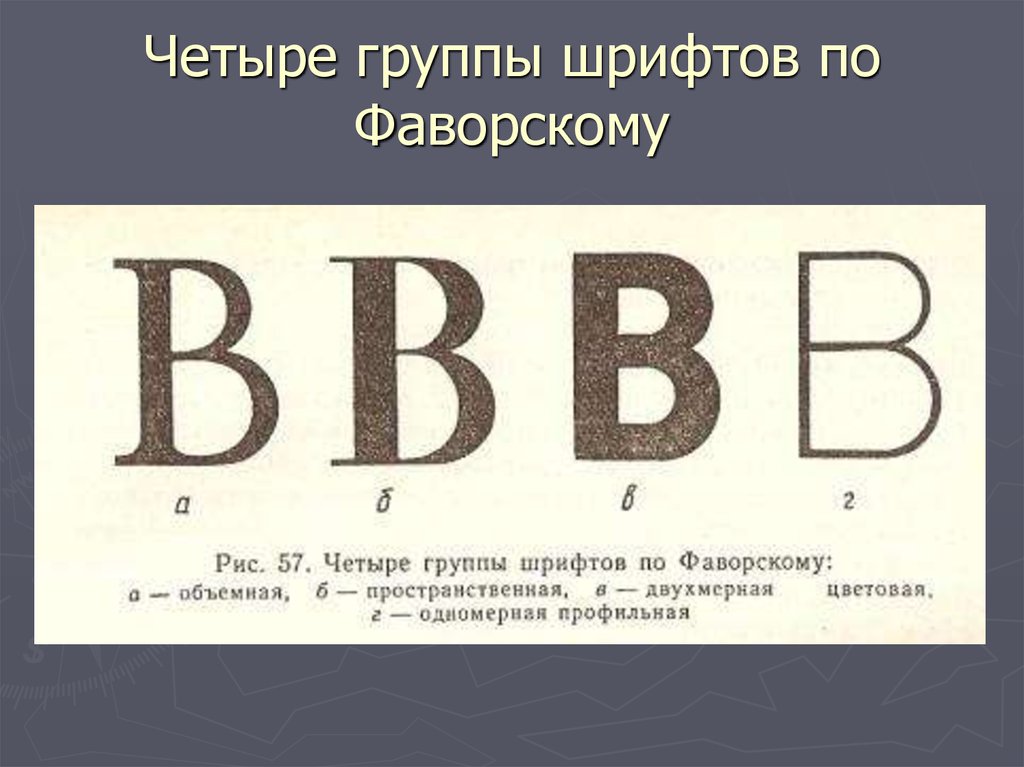
Музыкальный Интервал; Типографский Шрифт 6 Букв
Решение этого кроссворда состоит из 6 букв длиной и начинается с буквы Т
Ниже вы найдете правильный ответ на Музыкальный интервал; типографский шрифт 6 букв, если вам нужна дополнительная помощь в завершении кроссворда, продолжайте навигацию и воспользуйтесь нашей функцией поиска.
ответ на кроссворд и сканворд
Понедельник, 17 Июня 2019 Г.
ТЕРЦИЯ
предыдущий следующий
ты знаешь ответ ?
ответ:
связанные кроссворды
- Терция
- «третий» музыкальный интервал
- Доля секунды
- Терция
- В музыке: третья ступень гаммы 6 букв
- Третья ступень гаммы 6 букв
- Интервал в три ступени в диатонической гамме 6 букв
- Муз.
 интервал; типогр. шрифт 6 букв
интервал; типогр. шрифт 6 букв
похожие кроссворды
- Музыкальный интервал
- «третий» музыкальный интервал
- Музыкальный интервал в девять ступеней
- Отрезок времени; музыкальный интервал 7 букв
- Музыкальный интервал 8 букв
- Музыкальный интервал; разновидность строфы; очень низкий бас 6 букв
- Музыкальный интервал в 8 ступеней звукоряда 6 букв
- Музыкальный интервал, обьединяющий 12 полутонов 6 букв
- Музыкальный интервал в 3 ступени звукоряда 6 букв
- Третий» музыкальный интервал 6 букв
- Музыкальный интервал; мера объема в ряде стран 6 букв
- Музыкальный интервал шириной в семь ступеней
- Музыкальный интервал 4 буквы
- Музыкальный интервал 5 букв
- Музыкальный интервал 7 букв
- Музыкальный интервал 6 букв
- Музыкальный интервал шириной в 10 ступеней
- Музыкальный интервал; стихотворение из 8 строк
ТЕРЦИЯ — Что такое ТЕРЦИЯ?
Слово состоит из 6 букв: первая т, вторая е, третья р, четвёртая ц, пятая и, последняя я,
Слово терция английскими буквами(транслитом) — tertsiya
- Буква т встречается 1 раз.
 Слова с 1 буквой т
Слова с 1 буквой т - Буква е встречается 1 раз. Слова с 1 буквой е
- Буква р встречается 1 раз. Слова с 1 буквой р
- Буква ц встречается 1 раз. Слова с 1 буквой ц
- Буква и встречается 1 раз. Слова с 1 буквой и
- Буква я встречается 1 раз. Слова с 1 буквой я
Значения слова терция. Что такое терция?
Терция
Терция (лат. tertia), 1) третья ступень в диатоническом последовании тонов. Т. может быть большой, малой, уменьшенной или увеличенной; напр.: Выдающееся значение при элементарном изучении гармонии имеет большая т., так как она является…
Музыкальный словарь. — 2008
Терция — (красивый, благозвучный) музыкальный интервал шириной в три ступени диатонического звукоряда. В зависимости от тоновой характеристики различают: — малые терции в полтора тона; и — большие терции в два тона.
glossary.ru
Терция (кегль)
Те́рция (1/3 квадрата) (от лат. tertia — третья) — типографский шрифт, кегль которого равен 16 пунктам. Применяется для набора заголовков в книгах, журналах и газетах, набора обложек…
ru.wikipedia.org
Терция (строй)
Те́рция (исп. tercio) — боевое построение, использовавшееся испанской армией в XVI—XVII веках и представлявшее собой пикинёрскую фалангу либо баталию с аркебузирами в первых двух рядах и пикинёрами в задних четырёх.
ru.wikipedia.org
Терция (интервал)
Акустика терции Частоты звуков могут по-разному соотноситься в разных строях. Пифагорейский строй — большая терция 64:81, малая терция 27:32.
ru.wikipedia.org
Муция Терция
Муция Терция (лат.
ru.wikipedia.orgMucia Tertia, около 95 — после 31 до н. э.) — дочь Квинта Муция Сцеволы и Целии. В 78 году до н. э. была замужем за Гнеем Помпеем Магном Великим, имела от него дочь Помпею Магну и двух сыновей…
Пикардская терция
Пикардская терция (tierce de Picardie) — название, которое некоторые дают большой терции мажорного трезвучия, служащего заключением минорной пьесы; такое заключение прежде (в 17-м веке) было весьма распространенным и притом не только в последней…
Музыкальный словарь. — 2008
Пикардийская терция
Пикарди́йская те́рция (фр. tierce de Picardie) — большая терция вместо ожидаемой малой в генеральной (финальной) каденции западноевропейских музыкальных сочинений XVI-XVIII веков. Термин введён в музыкальном словаре Ж.-Ж. Руссо (1768).
ru.wikipedia.org
Пиккардийская терция
«Пиккарди́йская те́рция» (укр. Піккардійська терція) — украинская а-капельная группа, секстет. Группа создана в 1992 году во Львове.
ru.wikipedia.org
Клодия Пульхра Терция
Кло́дия Пу́льхра Те́рция, (при рождении Кла́вдия Пу́льхра Те́рция, сменила имя на Клодия) часто упоминается как просто Клодия, иногда Клодия Мете́лла (лат. Clodia Pulchra Tertia или Clodia Metella), иногда Клоди́лла…
ru.wikipedia.org
Русский язык
Те́рция, -и.
Орфографический словарь. — 2004
Примеры употребления слова терция
Напомним, что проект состоится 24 мая в помещении дворца «Украина», в нем примут участие капелла «Трембита», «Пиккардийская терция», «Плач Иеремии», Павел Табаков, Оксана Муха и другие.
Во время концерта выступили «Пиккардийская терция», капелла «Трембита», Павел Табаков, Оксана Муха.
- Слова из слова «терция»
- Слова на букву «т»
- Слова, начинающиеся на «те»
- Слова c буквой «я» на конце
- Слова c «ия» на конце
- Слова, начинающиеся на «тер»
- Слова, начинающиеся на «терц»
- Слова, оканчивающиеся на «ция»
- Слова, заканчивающиеся на «рция»
- терцет
- терциевый
- терцина
- терция
- терцквартаккорд
- терц
- терц-мажор
Шрифт
«Семейство шрифтов» перенаправляется сюда. Для свойства CSS см. Семейство шрифтов (HTML).
Для антигероя Marvel Comics см. Гарнитура (комиксы). Документальный фильм см. Гарнитура (фильм).
Образец, широкая таблица с примерами имеющихся гарнитур и шрифтов. Напечатано Уильям Кэслон, письмо учредителя; с 1728 г. Циклопедия.
Циклопедия.
А шрифт это дизайн надпись[1] которые могут включать такие варианты, как полужирный, полужирный, обычный, светлый, курсив, сокращенный, расширенный и т. д. Каждый из этих вариантов шрифта является шрифт.
Есть тысячи разных шрифтов уже существуют, а новые постоянно разрабатываются.
Искусство и ремесло создания шрифтов называется шрифтовой дизайн. Дизайнеры шрифтов называются шрифтовые дизайнеры и часто нанимаются типовые литейные производства. В цифровой типографике шрифтовых дизайнеров иногда называют разработчики шрифтов или шрифтовые дизайнеры.
Каждый шрифт — это набор глифы, каждая из которых представляет собой отдельную букву, цифру, знак препинания или другой символ. Тот же глиф может использоваться для символы из разных скриптов, например Римские прописные буквы А выглядит так же, как Кириллица прописные буквы А и греческие прописные альфа. Существуют шрифты, специально разработанные для специальных приложений, например картографирование или астрология и математика.
Период, термин шрифт часто путают с термином шрифт. До появления цифровая типографика и настольная издательская система, эти два термина имели более понятное значение.
Содержание
- 1 Терминология
- 2 История
- 3 Цифровой тип
- 4 Анатомия шрифта
- 4.1 Засечки
- 4.2 Пропорции
- 4.3 Метрики шрифта
- 4.4 Оптический размер
- 4.5 Набор номера
- 5 Стиль шрифтов
- 5.1 Римские шрифты
- 5.1.1 Шрифты с засечками
- 5.1.2 Шрифты без засечек
- 5.2 Гарнитуры Blackletter
- 5.3 Гэльские шрифты
- 5.4 Моноширинные шрифты
- 5.5 Шрифты CJK
- 5.5.1 Минчо
- 5.5.2 Готика
- 5.5.3 Мару
- 5.1 Римские шрифты
- 6 Тип дисплея
- 6.1 Гарнитуры скрипта
- 6.2 Этнические шрифты
- 6.3 Обратно-контрастные шрифты
- 6.4 Гарнитуры эффектов
- 6.5 Мелкий шрифт
- 7 Тексты, используемые для демонстрации шрифтов
- 8 Несимвольные шрифты
- 8.
 1 Орнаментальные гарнитуры
1 Орнаментальные гарнитуры - 8.2 Гарнитуры символов
- 8.3 Эмодзи
- 8.4 Музыкальные гарнитуры
- 8.
- 9 Интеллектуальная собственность
- 10 Смотрите также
- 11 Заметки
- 12 использованная литература
- 13 дальнейшее чтение
- 14 внешние ссылки
Терминология
В профессиональной типографике термин шрифт не взаимозаменяем со словом шрифт (первоначально «fount» в британском английском и произносится как «font»), поскольку термин «шрифт» исторически определялся как данный алфавит и связанные с ним символы одного размера. Например, одним шрифтом был Caslon Italic, состоящий из 8 пунктов, а другим — Caslon Italic, состоящий из 10 пунктов. Исторически сложилось так, что шрифты имели определенные размеры, определяющие размер символов, и в количестве сортирует или номер каждой предоставленной буквы. Все эти факторы были учтены при оформлении символов шрифта.
По мере того как на протяжении столетий спектр шрифтовых дизайнов увеличивался, а требования издателей расширялись, шрифты определенных вес (чернота или легкость) и стилистические варианты (Наиболее часто регулярный или Роман в отличие от курсив, а также конденсированный) привели к семейства шрифтов, коллекции тесно связанных дизайнов шрифтов, которые могут включать сотни стилей. Семейство шрифтов обычно представляет собой группу связанных шрифтов, которые различаются только толщиной, ориентацией и ширина и т.д., но не дизайн. Например, Раз — это семейство шрифтов, а Times Roman, Times Italic и Times Bold — это отдельные шрифты, составляющие семейство Times. Семейства шрифтов обычно включают несколько шрифтов, хотя некоторые из них, например Helvetica, может состоять из нескольких десятков шрифтов.
Семейство шрифтов обычно представляет собой группу связанных шрифтов, которые различаются только толщиной, ориентацией и ширина и т.д., но не дизайн. Например, Раз — это семейство шрифтов, а Times Roman, Times Italic и Times Bold — это отдельные шрифты, составляющие семейство Times. Семейства шрифтов обычно включают несколько шрифтов, хотя некоторые из них, например Helvetica, может состоять из нескольких десятков шрифтов.
Различие между шрифтом и гарнитурой состоит в том, что шрифт — это сосуд (например, программное обеспечение), который может быть «семейством» или связанным набором файлов шрифтов, тогда как гарнитура шрифта — это набор символов. Например, заданный шрифт, такой как Arial может включать римский, полужирный и курсивный шрифт.[2]. в тип металла В эпоху, шрифт также означал определенный размер в пунктах, но с цифровыми масштабируемыми контурными шрифтами это различие больше не действует, так как один шрифт можно масштабировать до любого размера.
Первые «расширенные» семейства шрифтов, которые включали широкий диапазон ширины и веса в одном и том же общем стиле, появились в начале 1900-х годов, начиная с ATF с Cheltenham (1902–1913), с первоначальным дизайном Бертрама Гросвенора Гудхью и множеством дополнительных лиц, разработанных Моррис Фуллер Бентон. [3] Более поздние примеры включают Futura, Люцида, ITC Officina. Некоторые из них стали суперсемействами в результате возрождения, например Синтаксис линотипа, Линотип универсалы; в то время как у других есть альтернативные стили, разработанные как совместимые замены друг друга, например Совместимость, Generis.
[3] Более поздние примеры включают Futura, Люцида, ITC Officina. Некоторые из них стали суперсемействами в результате возрождения, например Синтаксис линотипа, Линотип универсалы; в то время как у других есть альтернативные стили, разработанные как совместимые замены друг друга, например Совместимость, Generis.
PT Serif (вверху) и PT Sans (внизу) из Надсемейство шрифтов PT, показывая сходство в структуре букв.
Шрифт надсемейства начали появляться, когда литейные предприятия начали включать гарнитуры со значительными структурными различиями, но с некоторыми дизайнерскими отношениями, под одним и тем же общим названием. Вероятно, первое суперсемейство было создано, когда Моррис Фуллер Бентон создал Clearface Gothic для ATF в 1910 году, дополнение без засечек к существующему (с засечками) Clearface. Этикетка суперсемейства не включает в себя совершенно разные дизайны с одним и тем же названием семейства по соображениям, которые, казалось бы, были чисто маркетинговыми, а не дизайнерскими: Caslon Antique, Futura Black и Futura Display структурно не связаны с семействами Caslon и Futura, соответственно, и, как правило, типографы не считают их частью этих семейств, несмотря на их названия.
Дополнительный или дополнительный глифы предназначенные для соответствия основному шрифту, использовались веками. В некоторых форматах они продавались как отдельные шрифты. В начале 1990-х гг. Типовая группа Adobe Systems представил идею набор экспертов шрифты, которые имели стандартизированный набор дополнительных глифов, включая маленькие шапки, фигурки старого стиля, и дополнительные заглавные буквы, фракции и лигатуры не встречается в основных шрифтах для гарнитуры. Дополнительные шрифты также включают альтернативные буквы, такие как взмахи, дингбаты, и альтернативные наборы символов, дополняющие обычные шрифты того же семейства.[4] Однако с появлением таких форматов шрифтов, как OpenType эти дополнительные глифы были объединены с основными шрифтами, полагаясь на определенные возможности программного обеспечения для доступа к альтернативным глифам.
Поскольку операционные системы Apple и Microsoft поддерживали разные наборы символов в шрифтах, связанных с платформой, некоторые литейные предприятия использовали экспертные шрифты по-другому. Эти шрифты включали символы, отсутствующие на компьютерах Macintosh или Windows, например фракции, лигатуры или некоторые символы с ударением. Цель заключалась в том, чтобы предоставить заказчику весь набор символов независимо от того, какая операционная система используется.
Эти шрифты включали символы, отсутствующие на компьютерах Macintosh или Windows, например фракции, лигатуры или некоторые символы с ударением. Цель заключалась в том, чтобы предоставить заказчику весь набор символов независимо от того, какая операционная система используется.
Размер шрифтов и шрифты традиционно измеряется в точки;[5]точка в разное время определялся по-разному, но сейчас наиболее популярной является точка публикации на рабочем столе1⁄72 дюйма (0,0139 дюйма или 0,35 мм). При указании типографских размеров (пунктов, кюс) высота em-квадрат, невидимый ящик, который обычно немного больше, чем расстояние от самого высокого восходящий до самого низкого спусковое устройство масштабируется до указанного размера.[6] Например, при установке Helvetica в 12 пунктах большой квадрат, определенный шрифтом Helvetica, масштабируется до 12 пунктов или 1⁄6 дюйма или 4,2 мм. Однако ни один конкретный элемент Helvetica с 12 пунктами не требует измерения ровно 12 пунктов.
Часто измерения в нетипографских единицах (футы, дюймы, метры) будут cap-height, высота заглавных букв. Размер шрифта также обычно измеряется в миллиметрах (мм) и qс (четверть миллиметра, кю в латинизированном японском языке) и дюймы.
История
Основная статья: История западной типографики
Израильский типограф Анри Фридлендер исследует Хадасса на иврите наброски шрифтов. Последовательность была снята в его кабинете в Моца Иллит (близ Иерусалима) в 1978 году.
Типографские литейные отлили шрифты вести сплавов с 1450-х годов до настоящего времени, хотя дерево служило материалом для некоторых больших шрифтов, называемых типом дерева в 19 веке, особенно в Соединенные Штаты. В 1890-х годах механизация набора текста позволила автоматически набирать шрифты на лету в виде строк нужного размера и длины. Это было известно как непрерывное литье, и оно оставалось прибыльным и широко распространенным до его упадка в 1970-х годах. Первой машиной такого типа была Линотипная машина, изобретенный Оттмар Мергенталер. [7]
[7]
В течение короткого переходного периода (ок. 1950–1990-х гг.) Фотографическая технология, известная как фотонабор, использовались крошечные изображения с высоким разрешением отдельных глифов на кинопленке (в виде негативной пленки, с буквами в виде четких областей на непрозрачном черном фоне). Источник света высокой интенсивности за полосой пленки проецировал изображение каждого глифа через оптическую систему, которая фокусировала желаемую букву на светочувствительной фотонаборной бумаге определенного размера и в определенном месте. Этот процесс фотографического набора позволил оптически масштабирование, позволяя дизайнерам создавать несколько размеров из одного шрифта, хотя физические ограничения на используемую систему воспроизведения по-прежнему требовали изменений дизайна для разных размеров; Например, ловушки для чернил и шипы, чтобы учесть распространение чернила встречается на этапе печати. Системы фотокомпозиции с ручным управлением с использованием шрифтов на диафильмах допускаются кернинг между буквами без физического усилия ручного набора и породила расширенную индустрию шрифтового дизайна в 1960-х и 1970-х годах. [нужна цитата ]
[нужна цитата ]
К середине 1970-х все основные технологии гарнитуры и все их шрифты использовались: высокая печать; машины непрерывного литья заготовок; фотопозиторы; фотонаборные устройства с компьютерным управлением; и самые первые цифровые наборщики — громоздкие машины с примитивными процессорами и выходами на ЭЛТ. С середины 1980-х годов, когда цифровая типографика выросла, пользователи почти повсеместно переняли американское правописание. шрифт, который в первую очередь относится к компьютерный файл содержащие масштабируемые контурные буквы (цифровой шрифт) в одном из нескольких распространенных форматов. Некоторые гарнитуры, например Вердана, предназначены в первую очередь для использования на компьютерные экраны.[8]
Цифровой тип
Основная статья: Компьютерный шрифт
Сравнение печатной (вверху) и цифровой (внизу) версий Perpetua.
Цифровой шрифт стал доминирующей формой шрифта в конце 1980-х — начале 1990-х годов. Цифровые шрифты хранят изображение каждого символа либо как битовая карта в растровый шрифт, или математическим описанием линий и кривых в контурный шрифт, также называемый векторный шрифт. Растровые шрифты чаще использовались на ранних этапах цифровой печати и редко используются сегодня. Эти растровые шрифты были впервые созданы Casady & Greene, Inc. и были также известны как Fluent Fonts. Свободные шрифты стали в основном устаревшими с созданием загружаемых шрифтов PostScript, и эти новые шрифты называются Fluent Laser Fonts (FLF).
Цифровые шрифты хранят изображение каждого символа либо как битовая карта в растровый шрифт, или математическим описанием линий и кривых в контурный шрифт, также называемый векторный шрифт. Растровые шрифты чаще использовались на ранних этапах цифровой печати и редко используются сегодня. Эти растровые шрифты были впервые созданы Casady & Greene, Inc. и были также известны как Fluent Fonts. Свободные шрифты стали в основном устаревшими с созданием загружаемых шрифтов PostScript, и эти новые шрифты называются Fluent Laser Fonts (FLF).
Когда используется контурный шрифт, процедура растеризации (в прикладном программном обеспечении, операционной системе или принтере) отображает контуры символов, интерпретируя векторные инструкции, чтобы решить, какие пиксели должны быть черными, а какие — белыми. Растеризация проста при высоких разрешениях, например, используемых лазерные принтеры и в высококачественных издательских системах. Для компьютерные экраны, где каждый отдельный пиксель может означать разницу между разборчивыми и неразборчивыми символами, некоторые цифровые шрифты используют алгоритмы подсказок для создания удобочитаемых растровых изображений небольшого размера.
Цифровые шрифты также могут содержать данные, представляющие метрики используется для композиции, в том числе кернинг пары, данные о создании компонентов для акцентированных символов, правила замены глифов для арабской типографии и для соединения начертаний, а также для простых повседневных лигатуры любить fl. Общие форматы шрифтов включают TrueType, OpenType и PostScript Тип 1, в то время как Метафонт все еще используется TeX и его варианты. Приложения, использующие эти форматы шрифтов, включая растеризаторы, появляются в Microsoft и Apple Computer. операционные системы, Adobe Systems продукции и ряда других компаний. Цифровые шрифты создаются с помощью таких редакторов шрифтов, как FontForge, RoboFont, Глифы, Fontlab TypeTool, FontLab Studio, Fontographer или AsiaFont Studio.
Анатомия шрифта
Основная статья: Анатомия шрифта
Типографы разработали исчерпывающий словарь для описания многих аспектов шрифтов и типографики. Некоторая лексика применима только к части всех скрипты. Засечки, например, являются чисто декоративной характеристикой гарнитуры, используемой для европейских шрифтов, тогда как глифы, используемые в арабских или восточноазиатских шрифтах, имеют характеристики (например, ширину штриха), которые могут быть похожими в некоторых отношениях, но не могут быть разумно названы засечками и не могут быть чисто декоративным.
Засечки, например, являются чисто декоративной характеристикой гарнитуры, используемой для европейских шрифтов, тогда как глифы, используемые в арабских или восточноазиатских шрифтах, имеют характеристики (например, ширину штриха), которые могут быть похожими в некоторых отношениях, но не могут быть разумно названы засечками и не могут быть чисто декоративным.
Засечки
| Шрифт без засечек | |
| Шрифт с засечками | |
| Шрифт с засечками и засечками выделено красным |
Гарнитуры можно разделить на две основные категории: засечки и без засечек. Засечки содержат мелкие детали в конце штрихов внутри букв. В полиграфической отрасли шрифт без засечек называется без засечек (с французского без, смысл без), или как гротеск (или в Немецкий, гротеск).
Существует большое разнообразие шрифтов с засечками и без засечек. Обе группы содержат лица, предназначенные для установки большого количества основного текста, а другие группы предназначены в первую очередь как декоративные. Наличие или отсутствие засечек представляет собой лишь один из многих факторов, которые следует учитывать при выборе шрифта.
Наличие или отсутствие засечек представляет собой лишь один из многих факторов, которые следует учитывать при выборе шрифта.
Считается, что гарнитуры с засечками легче читать в длинных отрывках, чем шрифты без них. Исследования по этому вопросу неоднозначны, предполагая, что большая часть этого эффекта связана с более знакомыми шрифтами с засечками. Как правило, в печатных изданиях, таких как газеты и книги, почти всегда используются шрифты с засечками, по крайней мере, для основного текста. Веб-сайты не должны указывать шрифт и могут просто соблюдать настройки браузера пользователя. Но из тех веб-сайтов, которые действительно определяют шрифт, большинство используют современные шрифты без засечек, потому что обычно считается, что, в отличие от печатных материалов, шрифты без засечек легче читать на компьютере с низким разрешением. экран.
Пропорции
А пропорциональный шрифт содержит глифы разной ширины, а моноширинный (непропорциональный или фиксированная ширина) шрифт использует единую стандартную ширину для всех глифов шрифта. Дуоширинные шрифты похожи на моноширинные шрифты, но символы также могут иметь ширину в два символа вместо ширины одного символа.
Дуоширинные шрифты похожи на моноширинные шрифты, но символы также могут иметь ширину в два символа вместо ширины одного символа.
Многие люди обычно находят пропорциональные шрифты более красивыми и удобными для чтения, поэтому они чаще появляются в профессионально публикуемых печатных материалах.[нужна цитата ] По той же причине, GUI компьютерные приложения (такие как текстовые процессоры и веб-браузеры ) обычно используют пропорциональные шрифты. Однако многие пропорциональные шрифты имеют фиксированную ширину (табличный) цифры, чтобы столбцы чисел оставались выровненными.
Моноширинные шрифты лучше подходят для некоторых целей, потому что их глифы выстраиваются в аккуратные регулярные столбцы. Ни один из символов не имеет большего веса, чем другой. Большинство управляемых вручную пишущие машинки используйте моноширинные шрифты. Ну действуй текстовые компьютерные дисплеи и графические процессоры игровых консолей третьего и четвертого поколений, которые обрабатывают экран как однородную сетку ячеек персонажей. Большинство компьютерных программ с текстовым интерфейсом (эмуляторы терминала, например) использовать только моноширинные шрифты (или добавить дополнительный интервал к пропорциональным шрифтам, чтобы они помещались в моноширинные ячейки) в своей конфигурации. Моноширинные шрифты обычно используются программисты для отображения и редактирования исходный код так что определенные символы (например, скобки используется для группировки арифметических выражений) легко увидеть.[9] Моноширинные шрифты также могут облегчить выполнение оптическое распознавание символов.
Большинство компьютерных программ с текстовым интерфейсом (эмуляторы терминала, например) использовать только моноширинные шрифты (или добавить дополнительный интервал к пропорциональным шрифтам, чтобы они помещались в моноширинные ячейки) в своей конфигурации. Моноширинные шрифты обычно используются программисты для отображения и редактирования исходный код так что определенные символы (например, скобки используется для группировки арифметических выражений) легко увидеть.[9] Моноширинные шрифты также могут облегчить выполнение оптическое распознавание символов.
ASCII искусство для правильного просмотра обычно требуется моноширинный шрифт, за исключением Shift JIS art который использует пропорциональные символы в MS PGothic шрифт. В веб-страница, то <tt> </tt>, <code> </code> или <pre> </pre> HTML теги чаще всего определяют моноширинные шрифты. В Латекс, то дословно окружающая среда или Телетайп семейство шрифтов (например, texttt {. ..} или { ttfamily …}) использует моноширинные шрифты (в TeX, используйте { tt …}).
..} или { ttfamily …}) использует моноширинные шрифты (в TeX, используйте { tt …}).
Любые две строки текста с одинаковым количеством символов в каждой строке моноширинного шрифта должны отображаться одинаковой ширины, в то время как одинаковые две строки в пропорциональном шрифте могут иметь радикально разную ширину. Это происходит потому, что в пропорциональном шрифте ширина глифов различается, поэтому более широкие глифы (обычно для символов, таких как W, Q, Z, M, D, O, H и U) используют больше места, а более узкие глифы (например, символы i, t, l и 1) занимают меньше места, чем в среднем.
В издательской индустрии редакторы раньше читали рукописи моноширинным шрифтом (обычно Courier) для простоты редактирования и оценки количества слов, и было сочтено невежливым подавать рукопись с использованием пропорционального шрифта.[нужна цитата ] В последние годы это стало менее универсальным, поэтому авторам приходится уточнять у редакторов свои предпочтения, хотя моноширинные шрифты по-прежнему являются нормой.
Метрики шрифта
Слово Сфинкс, установлен в Adobe Garamond Pro чтобы проиллюстрировать концепции исходный уровень, x-высота, рост, спуск и подъем.
Смотрите также: Типографская единица и Метрические типографические единицы
Наиболее скрипты разделяют понятие исходный уровень: воображаемая горизонтальная линия, на которой лежат символы. В некоторых скриптах части глифов располагаются ниже базовой линии. В спуск охватывает расстояние между базовой линией и нижним нисходящим глифом в гарнитуре, а часть глифа, которая спускается ниже базовой линии, имеет имя спусковое устройство. И наоборот, восхождение охватывает расстояние между базовой линией и верхней частью глифа, которое наиболее далеко отходит от базовой линии. Подъем и спуск могут включать, а могут и не включать расстояние, добавленное акцентами или диакритическими знаками.
в латинский, Греческий и Кириллица (иногда в совокупности именуемые LGC) сценариями можно обозначить расстояние от базовой линии до верха обычных строчных глифов (средняя линия ) как x-высота, а часть глифа, возвышающаяся над высотой x как восходящий. Расстояние от базовой линии до вершины подъема или обычных символов верхнего регистра (линия верха) также называется высотой верха.[10] Высота восходящего элемента может существенно повлиять на читаемость и внешний вид шрифта. Отношение между высотой x и высотой подъема или шапки часто служит для характеристики шрифтов.
Расстояние от базовой линии до вершины подъема или обычных символов верхнего регистра (линия верха) также называется высотой верха.[10] Высота восходящего элемента может существенно повлиять на читаемость и внешний вид шрифта. Отношение между высотой x и высотой подъема или шапки часто служит для характеристики шрифтов.
Гарнитуры, которые могут быть заменены друг на друга в документе без изменения текстового потока документа, называются «метрически идентичными» (или «метрически совместимыми»).[11][12][13][14][15] Несколько гарнитур были созданы, чтобы быть метрически совместимыми с широко используемыми частными гарнитурами, чтобы разрешить редактирование документов, набранных такими гарнитурами, в среде цифрового набора, где эти гарнитуры недоступны. Например, бесплатный и открытый Освободительные шрифты и Шрифты Croscore были разработаны как метрически совместимые заменители широко используемых Microsoft шрифты.[16][17][18]
Оптический размер
Основная статья: Шрифт § Оптический размер
В эпоху металлических шрифтов все шрифты были вырезаны из металла и могли быть напечатаны только определенного размера. Это был естественный процесс — варьировать дизайн для разных размеров, делая его короче и четче для чтения на меньших размерах.[19][20] Многие цифровые гарнитуры предлагаются с набором шрифтов (или с переменной осью шрифтов) для разных размеров, особенно дизайны, продаваемые для профессионального использования. Искусство создания шрифтов определенного размера известно как оптический размер. Другие будут предлагаться только в одном стиле, но оптимизированы для определенного размера. Оптические размеры особенно распространены для шрифтов с засечками, так как мелкие детали шрифтов с засечками могут потребовать увеличения для меньших размеров.[21][22][23]
Это был естественный процесс — варьировать дизайн для разных размеров, делая его короче и четче для чтения на меньших размерах.[19][20] Многие цифровые гарнитуры предлагаются с набором шрифтов (или с переменной осью шрифтов) для разных размеров, особенно дизайны, продаваемые для профессионального использования. Искусство создания шрифтов определенного размера известно как оптический размер. Другие будут предлагаться только в одном стиле, но оптимизированы для определенного размера. Оптические размеры особенно распространены для шрифтов с засечками, так как мелкие детали шрифтов с засечками могут потребовать увеличения для меньших размеров.[21][22][23]
Гарнитуры также могут быть разработаны по-разному в зависимости от типа бумаги, на которой они будут напечатаны. Дизайн для печати на абсорбенте газетная бумага бумага будет более тонкой, поскольку чернила будут естественным образом растекаться по мере впитывания бумаги и могут иметь ловушки для чернил: оставленные пустые области, в которые впитываются чернила по мере высыхания. Эти исправления не потребуются при печати на глянцевом картоне или отображении на экране. Шрифты, разработанные для дисплеев с низким разрешением, могут избегать чистых кругов, тонких линий и деталей, которые экран не может отобразить.[24]
Эти исправления не потребуются при печати на глянцевом картоне или отображении на экране. Шрифты, разработанные для дисплеев с низким разрешением, могут избегать чистых кругов, тонких линий и деталей, которые экран не может отобразить.[24]
Набор номера
Текст Хефлера использует строчные или строчные цифры.
Пропорциональные (слева) и табличные (справа) числовые цифры, нарисованные в виде линий.
Большинство гарнитур, особенно современных, содержат дополнительный набор цифровых цифр.[25]
Номера можно набирать двумя основными независимыми способами: оболочка и фигуры без подкладки, и пропорциональный и табличный стили.[примечание 1]
В большинстве современных гарнитур числовые цифры по умолчанию устанавливаются как строчные цифры, которые представляют собой высоту заглавных букв. Фигурки без подкладки, стилизованные под строчные буквы, часто встречаются в шрифтах, предназначенных для основного текста, так как они считаются менее разрушительными для стиля бегущего текста. Их еще называют числа в нижнем регистре или текстовые рисунки по той же причине.
Их еще называют числа в нижнем регистре или текстовые рисунки по той же причине.
Горизонтальный интервал цифр также может быть пропорциональный, с шириной символа, точно соответствующей ширине самого рисунка, или табличный, где все цифры имеют одинаковую ширину. Пропорциональный интервал позволяет расположить цифры близко друг к другу, уменьшая пустое пространство в документе и, как считается, позволяет числам более эффективно сливаться с текстом.[26] Поскольку интервал между таблицами делает все числа с одинаковым количеством цифр одинаковой ширины, он используется для набора документов, таких как прайс-листы, списки акций и суммы в учебниках математики, для каждого из которых требуется, чтобы столбцы числовых цифр выстраивались в ряд поверх каждого. другое для облегчения сравнения.[27] Табличный интервал также является общей чертой простых печатающих устройств, таких как кассовые аппараты и даты-штампы.[28]
Символы одинаковой ширины являются стандартной функцией так называемых моноширинные шрифты, используется в программировании и на пишущих машинках. Однако во многих шрифтах, не являющихся моноширинными, используются табличные числа. Более сложные конструкции шрифтов могут включать две или более комбинаций, одна из которых используется по умолчанию, а другие — как альтернативные символы.[29] Из четырех возможных значений табличные фигуры без выстрела встречаются особенно редко, поскольку они не имеют общего применения.[30][31][32]
Однако во многих шрифтах, не являющихся моноширинными, используются табличные числа. Более сложные конструкции шрифтов могут включать две или более комбинаций, одна из которых используется по умолчанию, а другие — как альтернативные символы.[29] Из четырех возможных значений табличные фигуры без выстрела встречаются особенно редко, поскольку они не имеют общего применения.[30][31][32]
Шрифты, предназначенные для профессионального использования в таких документах, как бизнес-отчеты, могут также привести к тому, что табличные цифры, выделенные жирным шрифтом, будут занимать ту же ширину, что и обычные (не полужирные) числа, поэтому итоговое значение, выделенное жирным шрифтом, будет таким же широким, как и та же сумма. в обычном стиле.[33][34][35]
Стиль шрифтов
Смотрите также: Список гарнитур и Классификация Vox-ATypI
Иллюстрация различных типов шрифтов и названий конкретных образцов
Поскольку множество шрифтов было создано на протяжении веков, их обычно классифицируют по внешнему виду. На самом высоком уровне (в контексте шрифтов латинского алфавита) можно различать латинский, черный и гэльский шрифты. Римские типы сегодня наиболее широко используются и подразделяются на типы с засечками, без засечек, декоративные и шрифты. Исторически первыми европейскими шрифтами были blackletter, затем Roman serif, затем sans serif и затем другие шрифты. Использование гэльских лиц было ограничено ирландским языком, хотя они образуют уникальный класс меньшинства. Гарнитуры могут быть моноширинными независимо от того, являются ли они латинскими, черными или гэльскими. Гарнитуры символов не буквенные. Кириллица бывает двух разновидностей: латинского шрифта (называемого гражданский шрифт Гражданский Шрифт) и традиционный славянский шрифт (так называемый славянский шрифт Славянский Шрифт).[нужна цитата ]
На самом высоком уровне (в контексте шрифтов латинского алфавита) можно различать латинский, черный и гэльский шрифты. Римские типы сегодня наиболее широко используются и подразделяются на типы с засечками, без засечек, декоративные и шрифты. Исторически первыми европейскими шрифтами были blackletter, затем Roman serif, затем sans serif и затем другие шрифты. Использование гэльских лиц было ограничено ирландским языком, хотя они образуют уникальный класс меньшинства. Гарнитуры могут быть моноширинными независимо от того, являются ли они латинскими, черными или гэльскими. Гарнитуры символов не буквенные. Кириллица бывает двух разновидностей: латинского шрифта (называемого гражданский шрифт Гражданский Шрифт) и традиционный славянский шрифт (так называемый славянский шрифт Славянский Шрифт).[нужна цитата ]
Римские шрифты
Шрифты с засечками
Основная статья: Засечки
Три традиционных стиля шрифтов с засечками, используемых для основного текста: старый стиль, переходный и дидонский, представленные Garamond, Баскервиль и Дидот.
Засечки или Роман, гарнитуры названы в честь элементов на концах их штрихов. Times New Roman и Garamond являются распространенными примерами шрифтов с засечками. Шрифты с засечками, вероятно, являются наиболее часто используемым классом в печатных материалах, включая большинство книг, газет и журналов. Шрифты с засечками часто делятся на три подкатегории: Старый стиль, Переходный, и Дидона (или Современные), репрезентативными примерами которых являются Garamond, Баскервиль, и Бодони соответственно.
На гарнитуры старого стиля повлиял ранний итальянский дизайн букв.[36] Современные шрифты часто имеют засечки в квадратных скобках и значительную разницу в толщине штрихов. Хотя существуют некоторые аргументы относительно того, существуют ли переходные шрифты как отдельная категория среди шрифтов с засечками, переходные шрифты находятся где-то между гарнитурами в старом и современном стилях. Переходные шрифты демонстрируют заметное увеличение вариации толщины штриха и более горизонтальные засечки по сравнению со старым стилем. Рисунки с засечками имеют особенно большие засечки и относятся к началу девятнадцатого века. Самый ранний шрифт с засечками, Античный, позже переименован Египтянин, был впервые показан в 1815 году английским основателем шрифта Винсентом Фиггинсом.[37]
Рисунки с засечками имеют особенно большие засечки и относятся к началу девятнадцатого века. Самый ранний шрифт с засечками, Античный, позже переименован Египтянин, был впервые показан в 1815 году английским основателем шрифта Винсентом Фиггинсом.[37]
Роман, курсив, и косой также используются для различения вертикальной и двух возможных наклонных форм шрифта. Курсивный и наклонный шрифты похожи (действительно, наклонные шрифты часто просто называют курсивом), но есть строгое различие: курсив применяется к шрифтам, в которых форма букв изменена, а не просто наклонена. Почти все шрифты с засечками выделены курсивом; некоторые шрифты без засечек имеют наклонный рисунок. (Большинство шрифтов не предлагают и того, и другого, так как это художественный выбор дизайнера шрифтов о том, как должна выглядеть наклонная форма.)[38]
Шрифты без засечек
Основная статья: Без засечек
Без засечек Helvetica шрифт
Дизайн без засечек (букв. Без засечек) появился в истории шрифтового дизайна сравнительно недавно. Первый, аналогичный дизайну с засечками, был показан в 1816 году Уильямом Каслоном IV. Многие имеют минимальные вариации ширины штриха, что создает впечатление минималистичного упрощенного дизайна.[нужна цитата ]
Без засечек) появился в истории шрифтового дизайна сравнительно недавно. Первый, аналогичный дизайну с засечками, был показан в 1816 году Уильямом Каслоном IV. Многие имеют минимальные вариации ширины штриха, что создает впечатление минималистичного упрощенного дизайна.[нужна цитата ]
Хорошо известным и популярным шрифтом без засечек является Макс Мидингер с Helvetica, популяризованный для настольных издательских систем благодаря включению в Компьютер Apple лазерный принтер LaserWriter и был одним из первых доступных цифровых шрифтов. Arial, популяризируемый Microsoft, является распространенным заменителем Helvetica. Другие шрифты, такие как Futura, Гилл Санс, Университеты и Фрутигер также оставались популярными на протяжении многих десятилетий.[нужна цитата ]
Гарнитуры Blackletter
Основная статья: Blackletter
Шрифты Blackletter, самые ранние гарнитуры, использовавшиеся с изобретением печатный станок в Европе напоминают черную каллиграфию того времени и места. Многие называют их готический шрифт. Существуют различные формы, включая textualis, ротонда, Schwabacher, и фрактур.
Многие называют их готический шрифт. Существуют различные формы, включая textualis, ротонда, Schwabacher, и фрактур.
Гэльские шрифты
Основная статья: Гэльский тип
Гэльские шрифты впервые использовались для Ирландский язык в 1571 году и регулярно использовались для ирландского языка до начала 1960-х годов, хотя по-прежнему используются в виде дисплея и шрифта для вывесок. Их использование было фактически ограничено Ирландией, хотя гэльские шрифты были разработаны и произведены во Франции, Бельгии и Италии. В гэльских шрифтах используются островной буквенные формы и ранние шрифты использовали различные сокращения, происходящие из рукописной традиции. Ранние шрифты, используемые для Англосаксонский язык, также использующие островные буквенные формы, могут быть классифицированы как гэльские гарнитуры, в отличие от Роман или Antiqua гарнитуры.[39][40] Существуют различные формы, в том числе рукописный, традиционный и современный стили, в основном отличающиеся угловатыми или уникальными чертами. [41]
[41]
Моноширинные шрифты
Основная статья: Моноширинный шрифт
Courier, моноширинный шрифт с засечками. Все буквы занимают места одинаковой ширины.
Моноширинные шрифты — это гарнитуры, в которых все глифы имеют одинаковую ширину (в отличие от шрифтов переменной ширины, где ш и м шире, чем большинство букв, а я уже). Первые моноширинные шрифты были разработаны для пишущих машинок, которые могли двигаться вперед только на одинаковое расстояние с каждой набранной буквой. Их использование продолжалось в ранних компьютерах, которые могли отображать только один шрифт. Хотя современные компьютеры могут отображать любой желаемый шрифт, моноширинные шрифты по-прежнему важны для компьютерное программирование, эмуляция терминала, а также для отображения табличных данных в простой текст документы; они также могут быть особенно разборчивыми при небольшом размере из-за того, что все символы довольно широкие.[42]Примеры моноширинных шрифтов находятся Курьер, Престиж Элит, Fixedsys, и Монако. Большинство моноширинных шрифтов — это шрифты без засечек или плоских засечек, поскольку эти шрифты легче всего читать напечатанными мелкими шрифтами или отображать на экранах с низким разрешением, хотя существует множество исключений.
Большинство моноширинных шрифтов — это шрифты без засечек или плоских засечек, поскольку эти шрифты легче всего читать напечатанными мелкими шрифтами или отображать на экранах с низким разрешением, хотя существует множество исключений.
Шрифты CJK
Основная статья: CJK персонажи
CJK, или китайские, японские и корейские шрифты, состоят из больших наборов глифов. Эти шрифты происходят от глифов, используемых в каллиграфии времен династии Тан. Позже они превратились в стиль песни (宋体 字), который использовал толстые вертикальные штрихи и тонкие горизонтальные штрихи в печати на деревянных блоках.[43]
Глифы в шрифтах CJK разработаны так, чтобы помещаться в квадрат. Это позволяет использовать обычную вертикальную, горизонтальную ориентацию, а также ориентацию справа налево и слева направо. Шрифты CJK также могут включать расширенный набор моноширинных латинских символов. Это обычно приводит к сложным, иногда противоречивым правилам и соглашениям для смешивания языков в типах.
Минчо
Основная статья: Мин (гарнитуры)
В гарнитурах CJK стиль Mincho имеет тенденцию быть чем-то вроде засечек для конца основы и фактически включает глифы с засечками для расширенных латинских и кириллических наборов внутри гарнитуры.
Готика
С гарнитурами CJK, готический стиль имеет тенденцию быть чем-то вроде Sans Serif с квадратными обрезанными концевыми заглушками для концов основы и фактически включает глифы Sans Serif для расширенных латинских и кириллических наборов внутри шрифта.
Мару
В гарнитурах CJK стиль Maru имеет тенденцию быть чем-то вроде шрифтов без засечек с закругленными концевыми заглушками на концах основы и фактически включает глифы без засечек с закругленными углами для расширенных латинских и кириллических наборов внутри шрифта.
Тип дисплея
Основная статья: Дисплейный шрифт
Лондонское метро с Джонстон шрифт, напечатанный на большом знаке
Под типом отображения понимается использование шрифта большого размера, возможно, 30 пунктов или больше. Некоторые гарнитуры считаются полезными только для отображаемых размеров и называются экранными шрифтами. Большинство шрифтов эффектов являются отображаемыми. Общие черты типа отображения включают более плотный межбуквенный интервал по умолчанию, более мелкие детали и засечки, немного более сжатые формы букв и большие различия между толстыми и тонкими штрихами; многие из них наиболее заметны в дизайне с засечками. Многие гарнитуры для экранов в прошлом, например, предназначенные для плакатов и заголовков газет, также были сокращены только с заглавных букв, поскольку предполагалось, что строчные буквы не понадобятся, или, по крайней мере, без курсива. Так было со многими ранними шрифтами без засечек.
Некоторые гарнитуры считаются полезными только для отображаемых размеров и называются экранными шрифтами. Большинство шрифтов эффектов являются отображаемыми. Общие черты типа отображения включают более плотный межбуквенный интервал по умолчанию, более мелкие детали и засечки, немного более сжатые формы букв и большие различия между толстыми и тонкими штрихами; многие из них наиболее заметны в дизайне с засечками. Многие гарнитуры для экранов в прошлом, например, предназначенные для плакатов и заголовков газет, также были сокращены только с заглавных букв, поскольку предполагалось, что строчные буквы не понадобятся, или, по крайней мере, без курсива. Так было со многими ранними шрифтами без засечек.
Сравнение шрифтов Perpetua и его вариант отображения Perpetua Titling (вверху). Тип дисплея имеет меньшую ширину штриха и более высокие буквы.
Во времена металлических шрифтов, когда каждый размер вырезали индивидуально, часто вырезали дисплеи, которые были приспособлены для использования в дисплеях. Эти модификации продолжали вноситься даже после того, как шрифты начали производиться путем масштабирования с использованием пантографа, но начали исчезать с появлением фотонабора, а затем цифровых шрифтов, которые можно было печатать любого размера. Цифровые шрифты премиум-класса, используемые для журналов, книг и газет, часто включают варианты отображения, но они часто не включены в гарнитуры, поставляемые с операционными системами и программным обеспечением для настольных издательских систем.[44][45]
Эти модификации продолжали вноситься даже после того, как шрифты начали производиться путем масштабирования с использованием пантографа, но начали исчезать с появлением фотонабора, а затем цифровых шрифтов, которые можно было печатать любого размера. Цифровые шрифты премиум-класса, используемые для журналов, книг и газет, часто включают варианты отображения, но они часто не включены в гарнитуры, поставляемые с операционными системами и программным обеспечением для настольных издательских систем.[44][45]
Спустя десятилетия после революции настольных издательских систем несколько типографов с опытом работы в литейном производстве все еще работают, а несколько цифровых шрифтов оптимизированы специально для разных размеров, поэтому неправильное использование термина «дисплейный шрифт» как синонима декоративного шрифта стало широко распространенным; Собственно говоря, орнаментальные гарнитуры — это подкатегория экранных гарнитур. В то же время, благодаря новым технологиям печати, гарнитуры шрифтов в значительной степени заменили рукописный ввод для очень больших знаков и надписей, которые когда-то были нарисованы или вырезаны вручную. [46]
[46]
Гарнитуры скрипта
Основная статья: Шрифт скрипта
Coronet, шрифт письменный
Гарнитуры шрифтов имитируют почерк или каллиграфия. Они не поддаются количеству основной текст, поскольку людям их труднее читать, чем многие шрифты с засечками и без засечек; они обычно используются для логотипов или приглашений. Исторически сложилось так, что в большинстве надписей на логотипах, дисплеях, фасадах магазинов не использовались шрифты, а были созданы специально для них художники-вывески и граверы, поэтому многие из них копируют стили нарисованных от руки знаков из разных исторических периодов. Жанр быстро развивался в последние годы благодаря современным форматам шрифтов, позволяющим более сложную имитацию почерка.[47] Примеры включают Коронет (довольно простой дизайн 1937 года) и Запфино (гораздо более сложный цифровой дизайн).
Этнические шрифты
Смотрите также: Иностранный брендинг
Имитация иврита
Этнические шрифты — это декоративные шрифты, которые были разработаны для представления символов латинского алфавита, но в то же время вызывают другие система письма. В эту группу входят гарнитуры, предназначенные для отображения как арабский, Китайские символы (Wonton шрифты ), Кириллица (Искусственная кириллица ), Индийские скрипты, Греческий (например, Lithos ), иврит, Кана, или Тайский. Они используются в основном для новизны, чтобы что-то выглядело иностранным или чтобы компании, предлагающие иностранные продукты, такие как рестораны, явно выделялись.[48][49] Эта типографская имитация также известна как искусственный шрифт (с именем faux x, где x обычно является языковым шрифтом), псевдоскрипт, имитация шрифта, имитационный шрифт или шрифт «иностранного вида».[50][51][52]
В эту группу входят гарнитуры, предназначенные для отображения как арабский, Китайские символы (Wonton шрифты ), Кириллица (Искусственная кириллица ), Индийские скрипты, Греческий (например, Lithos ), иврит, Кана, или Тайский. Они используются в основном для новизны, чтобы что-то выглядело иностранным или чтобы компании, предлагающие иностранные продукты, такие как рестораны, явно выделялись.[48][49] Эта типографская имитация также известна как искусственный шрифт (с именем faux x, где x обычно является языковым шрифтом), псевдоскрипт, имитация шрифта, имитационный шрифт или шрифт «иностранного вида».[50][51][52]
Обратно-контрастные шрифты
Основная статья: Обратно-контрастные шрифты
Обратно-контрастный «итальянский» шрифт по сравнению со смелым дизайном Elephant. Оба очень смелые, но толстые линии слона — это вертикали, а итальянские — горизонтальные.
Тип с обратным контрастом — это шрифт, в котором ударение противоположно норме: вместо вертикальных линий такой же ширины или толще, чем у горизонтальных, что является нормальным при печати с латинским алфавитом, горизонтальные линии являются самыми толстыми. [53] Типы обратного контраста редко используются для основного текста и особенно распространены в дисплей такие приложения, как заголовки и плакаты, необычная структура которых может быть особенно привлекательной.[54] Впервые увиденные в Лондоне в 1821 году, они были особенно распространены в середине-конце девятнадцатого века в американской и британской типографии и с тех пор время от времени возрождались. Они фактически становятся плита с засечками дизайн из-за того, что засечки становятся толстыми, и часто рассматриваются как часть этого жанра. В последнее время эффект обратного контраста был распространен на другие шрифты, такие как без засечек конструкции.[55]
[53] Типы обратного контраста редко используются для основного текста и особенно распространены в дисплей такие приложения, как заголовки и плакаты, необычная структура которых может быть особенно привлекательной.[54] Впервые увиденные в Лондоне в 1821 году, они были особенно распространены в середине-конце девятнадцатого века в американской и британской типографии и с тех пор время от времени возрождались. Они фактически становятся плита с засечками дизайн из-за того, что засечки становятся толстыми, и часто рассматриваются как часть этого жанра. В последнее время эффект обратного контраста был распространен на другие шрифты, такие как без засечек конструкции.[55]
Гарнитуры эффектов
Три шрифта, предназначенные для заголовков, резко контрастирующие с основным текстом.
Некоторые гарнитуры имеют структуру, которая предлагает трехмерную букву, например буквы, вырезанные на камне. Примером этого является жанр, известный как «встроенный», «блочный», «контурный» или «затененный» шрифт. Это отображает внутреннюю часть глифов в цвет фона с тонкой линией по краям глифов. В некоторых случаях контур показывает глиф, заполненный цветом переднего плана, окруженный тонким контуром, отражающим края, разделенные небольшим зазором. (Этот последний стиль часто используется с шрифтами «колледжа».) Раскрашенные буквенные обозначения часто видны в тщательно отрисованных граффити.
Это отображает внутреннюю часть глифов в цвет фона с тонкой линией по краям глифов. В некоторых случаях контур показывает глиф, заполненный цветом переднего плана, окруженный тонким контуром, отражающим края, разделенные небольшим зазором. (Этот последний стиль часто используется с шрифтами «колледжа».) Раскрашенные буквенные обозначения часто видны в тщательно отрисованных граффити.
Эффект «тени» может быть либо встроен в шрифт, либо добавлен к существующему шрифту. Созданные тени можно стилизовать или связать с передним планом. Эффект тени вторичного рынка можно создать, сделав две копии каждого глифа, слегка смещенные по диагонали и, возможно, в разных цветах. Падающие тени также могут быть созданы динамически с помощью программного обеспечения для рендеринга. Эффект тени часто сочетается с эффектом контура, где верхний слой отображается белым с черным контуром, а нижний слой — черным для большей контрастности. Пример шрифта со встроенным эффектом: Отпечаток Затененный, где теневой вариант более распространен, чем обычный дизайн. [56]
[56]
Мелкий шрифт
Некоторые гарнитуры специально разработаны для печати небольшого размера, например, в телефонных справочниках или на газетной бумаге. Белл Готика и Bell Centennial, заказанные для телефонных справочников, являются яркими примерами этого. Дизайн с мелким шрифтом часто имеет большой x-высота и массивный дизайн. Некоторые шрифты, используемые в таких размерах, могут быть членами более крупного семейства гарнитур, которые присоединяются к членам обычных размеров. Например, Times New Roman семейство содержит некоторые дизайны, предназначенные для использования мелким шрифтом, как и многие семейства с оптическими размерами, такими как Миньон.
В эпоху металлических шрифтов гарнитуры, предназначенные для мелкой печати, содержали ловушки для чернил, небольшие углубления на стыках штрихов, которые будут заполнены растекающимися чернилами, сохраняя предполагаемый вид шрифтового дизайна. Без ловушек для чернил излишки чернил растекаются и портят четкие края. При больших размерах в этих ловушках для чернил не было необходимости, поэтому на дисплеях их не было. Они также были удалены из большинства цифровых шрифтов, поскольку обычно их можно просматривать на экране или печатать с помощью струйной печати, лазерной печати, офсетной литографии, электрофотографической печати или других процессов, которые не показывают растекание краски при высокой печати. Ловушки для чернил оставались обычным явлением для дизайнов, предназначенных для печати на низкокачественной впитывающей бумаге, особенно газетная бумага и телефонные справочники.
При больших размерах в этих ловушках для чернил не было необходимости, поэтому на дисплеях их не было. Они также были удалены из большинства цифровых шрифтов, поскольку обычно их можно просматривать на экране или печатать с помощью струйной печати, лазерной печати, офсетной литографии, электрофотографической печати или других процессов, которые не показывают растекание краски при высокой печати. Ловушки для чернил оставались обычным явлением для дизайнов, предназначенных для печати на низкокачественной впитывающей бумаге, особенно газетная бумага и телефонные справочники.
Тексты, используемые для демонстрации шрифтов
Латинский текст, использованный в образце Caslon
Предложение, в котором используется весь алфавит ( панграм ), такие как «Быстрая коричневая лиса прыгает через ленивую собаку «, часто используется в качестве эстетического инструмента дизайна для демонстрации индивидуальности символов гарнитуры в настройке (потому что она отображает все буквы алфавита). Для расширенных настроек гарнитуры графические дизайнеры часто используют бессмысленный текст (обычно называемый приветствовать ), такие как lorem ipsum или латинский текст, например, начало Цицерон с В Катилинам. Греческий шрифт используется в типографике для определения шрифта. цвет, или вес и стиль, и продемонстрировать общую типографскую эстетику до фактической настройки шрифта.
Греческий шрифт используется в типографике для определения шрифта. цвет, или вес и стиль, и продемонстрировать общую типографскую эстетику до фактической настройки шрифта.
Несимвольные шрифты
Образцы печатных цветочных бордюров из книги образцов литейного шрифта 1897 года.
Процесс печати шрифтов исторически был намного проще, чем ввод в эксплуатацию и гравировка пользовательских иллюстраций, тем более что многие нетекстовые функции печатных произведений, такие как символы и границы, вероятно, будут повторно использоваться принтером в будущем.[57][58][59] Поэтому несимвольные гарнитуры были созданы для элементов документов, которые не являются буквами, но, вероятно, будут регулярно использоваться повторно.[60] Они включают:
Орнаментальные гарнитуры
Орнаментальный (также известный как новизна или иногда дисплей) шрифты используются для украшения страницы. Исторически сложные схемы взаимосвязи, известные как арабески были распространены в тонкой печати, как и цветочные бордюры, известные как флероны вызывая рукописные рукописи.
В эпоху металлических шрифтов компании-основатели шрифтов часто предлагали готовые иллюстрации в виде шрифтов, показывающих объекты и рисунки, которые могут быть полезны для печати и рекламы, что эквивалентно современным шрифтам. клип арт и стоковые фотографии.[61] В качестве примеров Основатели американского типа образец 1897 года предлагал дизайны, в том числе бейсболистов, животных, рождественские венки, дизайны для чеки и эмблемы, такие как государственные печати для государственной печати.[62] Практика отказалась от печати пользовательских иллюстраций и цветной печати с использованием таких процессов, как литография стал дешевле, хотя шрифты для иллюстраций все еще продаются некоторыми компаниями. См. Выше для исторического определения дисплейный шрифт.
Гарнитуры символов
Основная статья: Дингбат
Примеры дингбатов, которые можно использовать в таких документах, как туристические справочники или телетрансляции.
Символы, или дингбаты, шрифты состоят из символов (например, декоративных маркеров, циферблатов, символов расписания железных дорог, индекса компакт-дисков или чисел телеканала), а не обычных текстовых символов. Распространенные, широко используемые выпуски символьных шрифтов включают: Zapf Dingbats и Крылья, хотя многие из них могут быть созданы внутри публикации для собственного использования, а некоторые гарнитуры могут включать диапазон символов.[63]Марлетт является примером шрифта, используемого Windows рисовать элементы окон и иконок.
Распространенные, широко используемые выпуски символьных шрифтов включают: Zapf Dingbats и Крылья, хотя многие из них могут быть созданы внутри публикации для собственного использования, а некоторые гарнитуры могут включать диапазон символов.[63]Марлетт является примером шрифта, используемого Windows рисовать элементы окон и иконок.
Эмодзи
Основная статья: Эмодзи
Эмодзи — это пиктограммы, которые можно использовать и отображать вместе с текстом.[64][65] Они похожи на предыдущие символьные гарнитуры, но с гораздо большим набором символов, таких как символы для обычных предметов, животных, типов еды, погоды и эмоций. Первоначально разработанные в Японии, теперь они обычно устанавливаются на многие операционные системы компьютеров и смартфонов.[66][67] После стандартизации и включения в Unicode стандарт, позволяющий использовать их на международном уровне, количество символов Emoji быстро увеличилось, чтобы соответствовать требованиям расширенного диапазона культур, использующих их; в отличие от многих предыдущих символьных гарнитур, они взаимозаменяемы с возможностью отображать изображения с одинаковым значением в ряде шрифтов в разных операционных системах. [68][69] Популярность эмодзи означала, что персонажи иногда приобретали культурно-зависимые значения, не присущие дизайну.[70][71][72] Существуют как цветные, так и монохромные шрифты эмодзи, а также как минимум один анимированный дизайн.[73]
[68][69] Популярность эмодзи означала, что персонажи иногда приобретали культурно-зависимые значения, не присущие дизайну.[70][71][72] Существуют как цветные, так и монохромные шрифты эмодзи, а также как минимум один анимированный дизайн.[73]
Музыкальные гарнитуры
Для печати были разработаны гарнитуры, содержащие музыкальные ноты и другие необходимые символы. ноты.
Интеллектуальная собственность
Основная статья: Защита интеллектуальной собственности шрифтов
Примеры и перспективы в этой статье имеют дело в первую очередь с США и не представляют мировое мнение предмета. Ты можешь улучшить эту статью, обсудите вопрос на страница обсуждения, или создать новую статью, в зависимости от обстоятельств. (Июнь 2010 г.) (Узнайте, как и когда удалить этот шаблон сообщения) |
Тип металла Калифорнийский от Фредерик Гауди с двумя альтернативными цифровыми возрождениями. Видно, что второй имеет более ровный тон с меньшей контрастностью по ширине штриха.
Видно, что второй имеет более ровный тон с меньшей контрастностью по ширине штриха.
Гарнитуры рождаются из борьбы между правилами и результатами. Если сжать квадрат примерно на 1%, он станет больше похож на квадрат; чтобы иметь такую же высоту, как квадрат, круг должен быть заметно выше. Два штриха в X не одинаковой толщины, и их параллельные края на самом деле не параллельны; вертикальные основы строчного алфавита тоньше, чем у его прописных; верхний нижний элемент буквы d не такой же длины, как нижний нижний элемент буквы p, и так далее. Для рационального мышления шрифтовой дизайн может сводить с ума игру, заключающуюся в том, чтобы рисовать объекты по-другому, чтобы они казались одинаковыми.
Джонатан Хёфлер & Тобиас Фрер-Джонс[74][75][76]
В Eltra Corp. против Рингера,[77] то Апелляционный суд США четвертого округа постановил, что дизайн шрифтов не подлежит Авторские права. Однако в США новые и неочевидные шрифтовые конструкции подлежат охране патенты на дизайн. [78] Цифровые шрифты, воплощающие определенный дизайн, часто охраняются авторским правом как компьютерные программы.[79][80] Названия гарнитур могут быть товарный знак. В результате использования этих различных средств правовой защиты иногда один и тот же шрифт существует в нескольких именах и реализациях.
[78] Цифровые шрифты, воплощающие определенный дизайн, часто охраняются авторским правом как компьютерные программы.[79][80] Названия гарнитур могут быть товарный знак. В результате использования этих различных средств правовой защиты иногда один и тот же шрифт существует в нескольких именах и реализациях.
Некоторые элементы программных механизмов, используемых для отображения шрифтов на компьютерах, имеют или имели патенты на программное обеспечение связанные с ними. Особенно, Apple Inc. запатентовал некоторые из намекающий алгоритмы для TrueType, требуя Открытый исходный код альтернативы, такие как FreeType использовать разные алгоритмы до тех пор, пока в мае 2010 года не истечет срок действия патентов Apple TrueType.[81]
Хотя дизайн шрифта не является объектом авторского права в США в соответствии с Законом об авторском праве 1976 года, Окружной суд США Северного округа Калифорнии в Adobe Systems, Inc. против Southern Software, Inc. (№ C95-20710 RMW, N.D. Cal. 30 января 1998 г.)[82] обнаружил оригинальное авторство в расположении точек на контуре компьютерного шрифта; то есть, поскольку данный план может быть выражен множеством способов, конкретный выбор и расположение точек достаточно оригинальны, чтобы претендовать на авторское право.
(№ C95-20710 RMW, N.D. Cal. 30 января 1998 г.)[82] обнаружил оригинальное авторство в расположении точек на контуре компьютерного шрифта; то есть, поскольку данный план может быть выражен множеством способов, конкретный выбор и расположение точек достаточно оригинальны, чтобы претендовать на авторское право.
Некоторые западные страны, включая Великобританию, распространяют защиту авторских прав на дизайн шрифтов.[83] Однако это не влияет на защиту в Соединенных Штатах, потому что все основные договоры и соглашения об авторском праве участником которого являются США (например, Бернская конвенция, то Договор ВОИС по авторскому праву, и ПОЕЗДКИ ) действуют по принципу национальный режим, в соответствии с которым страна обязана предоставлять произведениям из других стран не большую или меньшую защиту, чем произведениям, произведенным внутри страны.
Смотрите также
- ATypI, Международная типографическая ассоциация
- Каллиграфия
- Персонаж (символ)
- Компьютерный шрифт
- Шрифт
- Семейство шрифтов (HTML)
- Программное обеспечение для управления шрифтами
- FontLab
- Intellifont
- Кернинг
- Язык
- Список гарнитур и Категория: Примеры шрифтов
- Список шрифтовых дизайнеров
- Список типографских функций
- Общество поклонников типографики
- Сортировка (наборная), литой металл для печати
- Типовой дизайн
- Типовой Клуб Директоров
- Тип литейный завод
- Верстка
- Типографская единица
- Типография
- Шрифт Unicode
Заметки
- ^ Иногда используются несколько других стилей, в первую очередь фигурки с маленькой заглавной буквой, равномерно установленные на высоте маленькой заглавной буквы, и «короткие фигуры» немного ниже высоты заглавной буквы.
 Кэрролл на 169.
Кэрролл на 169.
дальнейшее чтение
- Брингхерст, Роберт (2012), Элементы типографского стиля, Хартли и Маркс
- Баттерик, Мэтью (2014), Практическая типографика Баттерика
- Гарфилд, Саймон (2010), Just My Type: книга о шрифтах, Профиль
- Jaspert, W. P .; Берри, У. Тернер; Джонсон, А.Ф. (1953, 1958, 1962, 1970, 1983, 1986, 1990, 1991, 1993, 2001, 2008). Энциклопедия шрифтов. Лондон: Blandford Press.
- Полен, Джоп (2011), Письмо фонтан, Ташен
внешние ссылки
- Названные части письма: Тип Анатомия 1.0
- Гаскелл, Филипп (зима 1976 г.). «Номенклатура букв римского шрифта» (PDF). Видимый язык. 10 (1): 41–51. В архиве (PDF) из оригинала от 22 декабря 2019 г. Источник на английском языке для вышеуказанного, с более подробной информацией.
- Nwalsh.com, comp.fonts FAQ
- Образцы монотипных печатных бордюров
- Список ArchLinux шрифтов, совместимых с Metric
Гармоничная типографика и сетки, руководство
Какого размера должны быть шрифты? И что насчет вертикального ритма? Я собираюсь детально описать процесс, чтобы ответить на все подобные вопросы, сокращая затраты времени на выработку выдержанной типографики, соответствующей вашей сеточной системе и минимизирующей конфликты в дизайне. Гармоничная типографическая и сеточная система внутренне непротиворечива. Такие системы помогают убедиться, что все макеты и компоненты соответствуют друг другу, по аналогии с конструктором — любой кирпичик Lego совместим с другим кирпичиком Lego.
Гармоничная типографическая и сеточная система внутренне непротиворечива. Такие системы помогают убедиться, что все макеты и компоненты соответствуют друг другу, по аналогии с конструктором — любой кирпичик Lego совместим с другим кирпичиком Lego.
Почему это важно
При дизайне нового продукта или интерфейса с нуля, есть множество взаимозависимых решений, которые вам предстоит принять. Любое дизайн-решение влияет на предыдущее дизайн-решение, и некоторые такие связи более разрушительны, чем другие. Аналогия: представьте, что вы строите дом, и прервали процесс покраски, чтобы передвинуть некоторые стены. То, что было относительно легко сделать во время начальной проектировки, становится в последствии чрезмерно дорогой затеей. Следуя правильной последовательности, вы сможете избежать подобных проблем.
Предупреждение: Этот пост написан для относительных новичков в визуальном дизайне, которые могут озадачиться реализацией вертикального ритма, выбором сеточной системы.
Это — лишь одна из последовательностей, которая работает для меня, и я отточил этот процесс за годы практики в качестве визуального, UX- и продукт-дизайнера. Последние пару лет я преподаю дизайн в Tradecraft, сотрудничая с коллегой Джейком Флеммингом. Это далеко не единственный способ построения внутренне согласованной сеточной системы и типографики, и если у вас есть идеи по улучшению процесса, делитесь ими в комментариях. Скриншоты сделаны в приложении Sketch, но описанные принципы подходят и для любого другого дизайн-приложения.
Последовательность
Это шпаргалка, описывающая 9-шаговую последовательность получения хорошей базы типографики и сеточной структуры. Я подробно опишу в каждый шаг ниже. Шпаргалка по дизайну гармонической сеточной и типографической системы. 1 Цели Каковы принципы вашего бренда и дизайна? Как вы узнаете, что достигли успеха в выбранном решении? 2 Иерархия Понимание контента. Что является основным, а что вторичным, Убедитесь, что дизайн подходит под все нужные формы текста. 3 Шрифты Выберите 2 шрифта, один для body и один для заголовков. Ищите хороший контраст между этими двумя шрифтами. 4 Размер и пропорции шрифта Выберите базовый размер для основного шрифта и пропорцию для высоты строки. Самое удачное соотношение обычно между 1.2 и 1.5. 5 Масштаб Используя базовый размер и пропорцию, задайте масштаб для выбора размеров шрифта для более крупного или более мелкого текста. 6 Горизонтальное расстояние Определите оптимальную длину строки для своего макета – обычно лучше выбирать 65 – 85 символов. 7 Вертикальное расстояние Убедитесь, что высоты строк для каждого текстового блока составляет полную либо половину базовой высоты строки. 8 Горизонтальная сетка Установите 12-колоночную макетную сетку, чтобы распределять элементы по горизонтали, используя базовую высоту строки в качестве интервала между колонками. 9 Вертикальная сетка Включите строки для макетной сетки, задайте ширину строк 1 и высоту интервала между строками в половину базовой высоты строки.
3 Шрифты Выберите 2 шрифта, один для body и один для заголовков. Ищите хороший контраст между этими двумя шрифтами. 4 Размер и пропорции шрифта Выберите базовый размер для основного шрифта и пропорцию для высоты строки. Самое удачное соотношение обычно между 1.2 и 1.5. 5 Масштаб Используя базовый размер и пропорцию, задайте масштаб для выбора размеров шрифта для более крупного или более мелкого текста. 6 Горизонтальное расстояние Определите оптимальную длину строки для своего макета – обычно лучше выбирать 65 – 85 символов. 7 Вертикальное расстояние Убедитесь, что высоты строк для каждого текстового блока составляет полную либо половину базовой высоты строки. 8 Горизонтальная сетка Установите 12-колоночную макетную сетку, чтобы распределять элементы по горизонтали, используя базовую высоту строки в качестве интервала между колонками. 9 Вертикальная сетка Включите строки для макетной сетки, задайте ширину строк 1 и высоту интервала между строками в половину базовой высоты строки.
1 Определите свои цели
Кажется очевидным, определение целей и принципов дизайна является критически важным на начальном этапе. Принципы дизайна — это абстрактные положения, которые описывают, как будет выглядеть конечный продукт. О дизайне говорить довольно сложно, но множество прилагательных помогут описать, как мог бы выглядеть бренд. Например, “четкая и современная” типографика будет визуально отличаться от “молодой и свежей” или от “стабильной и вызывающей доверие”. Возьмите себе за правило сужать описание до 3-5 прилагательных или описательных выражений. Описательные выражения помогают определить границы бренда, например, “минималистичный, но винтажный”. Вооружившись списком принципов дизайна, вы можете придумать идеи по типографике, которые примерно проиллюстрируют эти принципы. Уже существующие примеры помогут построить ваше собственное видение, каким должен быть будущий дизайн. Просматривайте сайты вроде pinterest, dribbble и behance для поиска идей. В поиске вдохновения помните, что вы не ищете, какой бы дизайн скопировать. Кроме того, что это не этично, это также плохо для бренда. Вдохновение означает “вдохновиться на что-то уникальное и лучшее, чем то, что вы нашли”. Чтобы продемонстрировать гармоничный типографический процесс, я буду использовать текст из “Алисы в стране чудес”, и визуальное оформление также было навеяно этой темой. Несколько вдохновляющих идей (от талантливых иллюстраторов, художников-шрифтовиков и дизайнеров на Dribbble), в паре с некоторыми определениями бренда.
В поиске вдохновения помните, что вы не ищете, какой бы дизайн скопировать. Кроме того, что это не этично, это также плохо для бренда. Вдохновение означает “вдохновиться на что-то уникальное и лучшее, чем то, что вы нашли”. Чтобы продемонстрировать гармоничный типографический процесс, я буду использовать текст из “Алисы в стране чудес”, и визуальное оформление также было навеяно этой темой. Несколько вдохновляющих идей (от талантливых иллюстраторов, художников-шрифтовиков и дизайнеров на Dribbble), в паре с некоторыми определениями бренда.
2 Иерархия контента
Как только вы определили цели, нужно выработать понимание контента, для которого вы создаете дизайн (или который вы пишете, если это тоже ваша работа). Этот шаг, главным образом, служит для понимания приоритетности и иерархии контента, а также для обеспечения его максимальной читабельности. Читабельность выходит за рамки разборчивости. Это больше определяется тем, насколько конкретный фрагмент контента хочется видеть и прочесть в конкретном месте. Вы можете думать о дизайне контента, как архитекторы думают о дизайне зданий для людей. В теории строительство должно создаваться вокруг обитателей — все должно отражать их ежедневные привычки и дела. Нужно понимать обитателей и их потребности для создания хорошего решения.
Вы можете думать о дизайне контента, как архитекторы думают о дизайне зданий для людей. В теории строительство должно создаваться вокруг обитателей — все должно отражать их ежедневные привычки и дела. Нужно понимать обитателей и их потребности для создания хорошего решения.
Избегайте Lorem Ipsum
Таким же образом, нужно на самом деле читать контент, чтобы понимать, как его расположить и приоритизировать. Избегайте использования lorem ipsum или другого замещающего текста — это похоже на создание архитектуры для манекенов. Если вы вынуждены сделать дизайн без реального контента, хотя бы используйте текст в нужном языке, подходящий по тематике к бренду. Пример текста, который я выбрал, “Алиса в стране чудес”, — уместный выбор для детского бренда, но он явно не подойдет, если я создаю дизайн для юридической конторы.
Макетируйте все типы контента
На этом этапе пройдитесь по тексту и убедитесь, что у вас есть как минимум по одной сущности каждого уникального типа контента. Если что-то не представлено в материалах, создайте свой пример. Также добавьте подзаголовки, цитаты и прочие элементы для улучшения читабельности. Не будучи универсальным, этот список все же покроет большинство вариантов:
Если что-то не представлено в материалах, создайте свой пример. Также добавьте подзаголовки, цитаты и прочие элементы для улучшения читабельности. Не будучи универсальным, этот список все же покроет большинство вариантов:
- Заголовок(h2)
- Подзаголовки (h3 — H6, хотя на практике вам, скорее всего, пригодятся только h3 и h4)
- Основной текст
- Цитаты и врезы
- Списки (нумерованные и ненумерованные)
- Ссылки (состояние по умолчанию, на ховере, активное/нажатое)
- Метки полей ввода формы
- Подписи к изображениям, мелкий текст и приглушенный текст
Я предпочитаю выбирать для этого начального списка что-то яркое, например, Monaco или Courier, что заставляет меня сфокусироваться на более обдуманных решениях вместо выбора стандартных, скучных путей. Больше примеров текста вы найдете на проекте Gutenberg Project: https://www.gutenberg.org/ Как только вы набросали весь контент, для которого предназначен будущий дизайн, нужно выбрать шрифты.
3 Выбор шрифтов
Искусство подбора шрифтов требует много времени на освоение. Но для начала есть простые инструкции. Если вы уже знаете многое о типографике, это упрощение вас наверняка обидит, так что переходите сразу на шаг 4. При выборе типографики, есть несколько вопросов, на которые нужно ответить:
Каков ваш бюджет?
За типографику, как и за большинство вещей в мире, придется платить. Из этого правила есть несколько исключений, но начните с того, сколько вы готовы потратить. Если у вас есть бюджет, начните искать шрифтовые студии, такие как House Industries и Hoefler & Co., или каталоги профессиональных шрифтов вроде Typekit (отличный вариант, если вы уже платите за Adobe CC) и MyFonts. Если у вас нет бюджета — не беспокойтесь! Вы можете найти массу отличных шрифтов в Google fonts, как для скачивания, так и для использования в вебе. Избегайте использования огромных бесплатных репозиториев шрифтов, если только не найдете в нем конкретный шрифт, созданный профессиональным шрифтовым дизайнером. Аматорские шрифты могут выглядеть интересно, но в них может не быть множества важных деталей и профессиональной отшлифовки.
Аматорские шрифты могут выглядеть интересно, но в них может не быть множества важных деталей и профессиональной отшлифовки.
Где это будет использоваться?
Вы настраиваете типографику для веба, приложения или печати, или для всего сразу? Убедитесь, что любой шрифт (или шрифты), на которые вы смотрите, имеют лицензию для соответствующей среды. Будет обидно впоследствии узнать, что выбранный шрифт лицензирован только для веба, но увы, его нельзя применить для десктопа, или наоборот.
Выберите стиль заголовков
Помните те дизайн-принципы, которые вы определили на этапе 1? Тут они вам очень пригодятся. Выбирайте паттерны, которые соответствуют вашим принципам и идеям. Например, вы заметили, что во многих выбранных идеях используются броские serif-ы. Возможно, это все жирные, сжатые sans-serif? Вырабатывайте видение того, как некоторые бренды используют типографику для демонстрации их ценностей. Если слова “сжатый” и “serif” ничего для вас не значат, ознакомьтесь с анатомией шрифтов. Используйте эти паттерны для направления себя, но не для ограничения. Не всегда будет правильным следовать тому, что делают похожие бренды — иногда лучше сделать в точности наоборот, чтобы выделиться. Важно делать осознанные решения. Пройдитесь по выбранному каталогу шрифтов и выпишите те, которые вам приглянулись. Опирайтесь на определения бренда, и помните, что типографику для заголовков можно больше стилизовать, чем основной текст. Сократите список до 3-5 вариантов, и напишите заголовок в каждом из выбранных шрифтов перед тем, как двинуться на следующий этап. Вы сохраните эти варианты и сопоставите их со шрифтами основного текста, которые выберите в следующем шаге. Сверху по порядку: Kabel, Raleway, Source Serif, Abril Titling
Используйте эти паттерны для направления себя, но не для ограничения. Не всегда будет правильным следовать тому, что делают похожие бренды — иногда лучше сделать в точности наоборот, чтобы выделиться. Важно делать осознанные решения. Пройдитесь по выбранному каталогу шрифтов и выпишите те, которые вам приглянулись. Опирайтесь на определения бренда, и помните, что типографику для заголовков можно больше стилизовать, чем основной текст. Сократите список до 3-5 вариантов, и напишите заголовок в каждом из выбранных шрифтов перед тем, как двинуться на следующий этап. Вы сохраните эти варианты и сопоставите их со шрифтами основного текста, которые выберите в следующем шаге. Сверху по порядку: Kabel, Raleway, Source Serif, Abril Titling
Выберите пару для основного текста
После того, как вы выбрали 3-5 шрифтов для заголовков, настало время выбрать хороший шрифт в пару для основного текста. В то время, как типографика для заголовков должна быть интересной, типографика для основного текста должна быть разборчивой и читабельной (т. е. довольно скучной). Здесь решение должно быть продиктовано контрастом. Если для заголовка вы выбрали броский serif, попробуйте геометрический sans-serif для основного текста. Сайт fontpair.co может помочь вам принять решение насчет выбора нужного контраста. Вы также можете использовать один и тот же шрифт для ваших заголовков и основного текста, достичь контраста, играясь с насыщенностью (например, жирный вариант для заголовков и обычный для основного текста). Мне также нравится гуглить “font pairing” + название выбранного сервиса (например, “font pairing google fonts”). Есть масса сайтов для вдохновения, которые покажут пары шрифтов в действии. Например, couple favorites. Мне нравится сокращать выбор шрифтов основного текста максимум до 2-3 вариантов (в сумме, а не 2-3 на каждый шрифт заголовка). По порядку сверху: Source Serif, Open Sans, Abril Text
е. довольно скучной). Здесь решение должно быть продиктовано контрастом. Если для заголовка вы выбрали броский serif, попробуйте геометрический sans-serif для основного текста. Сайт fontpair.co может помочь вам принять решение насчет выбора нужного контраста. Вы также можете использовать один и тот же шрифт для ваших заголовков и основного текста, достичь контраста, играясь с насыщенностью (например, жирный вариант для заголовков и обычный для основного текста). Мне также нравится гуглить “font pairing” + название выбранного сервиса (например, “font pairing google fonts”). Есть масса сайтов для вдохновения, которые покажут пары шрифтов в действии. Например, couple favorites. Мне нравится сокращать выбор шрифтов основного текста максимум до 2-3 вариантов (в сумме, а не 2-3 на каждый шрифт заголовка). По порядку сверху: Source Serif, Open Sans, Abril Text
Протестируйте выбор на артборде
Когда вы отобрали 3-5 вариантов для заголовка и 2-3 для основного текста, надо протестировать все пары. Создайте матрицу артбордов, которая покажет, как выглядит каждая комбинация в паре. Пока вы не получили достаточно опыта, почти невозможно принять правильное решение по шрифтам без тестирования на самом тексте. Эта матрица артбордов покажет, как символы каждого шрифта сочетаются друг с другом.
Создайте матрицу артбордов, которая покажет, как выглядит каждая комбинация в паре. Пока вы не получили достаточно опыта, почти невозможно принять правильное решение по шрифтам без тестирования на самом тексте. Эта матрица артбордов покажет, как символы каждого шрифта сочетаются друг с другом.
Решайте
Помните: выбор типографики сложен. Вы не всегда будете уверенными в своем решении, и это нормально. Примите наилучшее из доступных на данный момент решений, и вернитесь к нему позже. Посмотрите еще раз на свои дизайн-принципы, начните исключать варианты, пока не сузите выбор до одной опции. Спросите себя, насколько далеко или ближе то, что вы видите, к вашим дизайн-принципам, чем другие варианты. Относительные решения (в смысле сравнение разных вариантов) всегда проще принимать, чем оценивать отдельный вариант сам по себе. В итоге вы можете понять, что ни один из вариантов не покажется правильным. Не расстраивайтесь — это тоже прогресс. В обоих случаях, отступите на шаг назад и попробуйте найти лучшие опции для заголовка и основного текста, снова разложите их в матрицу, и посмотрите, насколько вы приблизились к цели. Для примера с Алисой в Стране чудес, я выбрал такой вариант: Заголовок: Abril Titling Narrow; Основной текст: Source Serif Regular
Для примера с Алисой в Стране чудес, я выбрал такой вариант: Заголовок: Abril Titling Narrow; Основной текст: Source Serif Regular
4 Базовый размер шрифта и высота строки (соотношение)
Тут процесс уже идет проще. Базовый размер шрифта и базовая высота строки — это 2 числа, которые вы можете использовать как базу для остальных размеров и интервалов. Это не только упростит работу и уменьшит количество решений, которые нужно принять, но и обеспечит хороший ритм будущему дизайну в целом. Ритм в дизайне, как и в музыке, дает чувство упорядоченности (или расстройства) композиции. Ритм может быть достигнут по горизонтальной или вертикальной оси, и когда оба направления сочетаются друг с другом, вы создадите дизайн, который будет казаться очень хорошо организованным. Это секретный ингредиент разработки гармоничной типографической и сеточной системы.
Выбор базового размера шрифта
Лучше всего начать с базовых параметров для устройства, под которое вы создаете дизайн, и отталкиваться отсюда. Если вы создаете дизайн под веб, размер по умолчанию — 16px. Для iOS — 17pt, для Android — 13sp.
Если вы создаете дизайн под веб, размер по умолчанию — 16px. Для iOS — 17pt, для Android — 13sp.
Технические отклонения: хотя есть разные единицы измерения, и они по-хитрому отличаются, на этом этапе разница не очень важна. Sketch измеряет шрифты в точках (pt), и это можно перевести в единицы, используемые для веба и Android. Если вдруг на вас нападет бессонница, можете нагуглить разницу между точками, пикселями и относительными пикселями для веба, и sp/dp на Android.
Когда определен размер по умолчанию, настраивайте остальные размеры под свои нужды. Неплохо использовать решение типа font face ninja, чтобы понять, какие размеры используются на других сайтах. Например, NY Times использует 13 px для основного текста, а Medium — 21px. Эти измерения отлично подходят под определение верхней и нижней границы допустимых размеров. Подумайте о количестве контента, который будет содержаться в интерфейсе, о читателях контента и о контексте, в котором он будет просматриваться. Например, если я создаю блог для читателей за 50 (со временем, зрение ухудшается), и я предполагаю, что читать блог они будут с мобильных устройств в моменты скуки, для основного текста я возьму размер побольше — возможно, ближе к 21px, как на Medium. И наоборот, если бы я создавал интерфейс для профессиональной соцсети, пользователи которых, скорее всего, будут открывать сайт на рабочих экранах покрупнее, я могу взять размер основного текста поменьше. Конечно, это не замена полноценного ресерча пользователей, который помогает понять целевую аудиторию гораздо глубже, но эти три фактора помогут в выборе достойного решения. Если вы сомневаетесь, лучше ошибиться в сторону большего размера, нежели меньшего. Как минимум, сейчас крупный шрифт в тренде.
Например, если я создаю блог для читателей за 50 (со временем, зрение ухудшается), и я предполагаю, что читать блог они будут с мобильных устройств в моменты скуки, для основного текста я возьму размер побольше — возможно, ближе к 21px, как на Medium. И наоборот, если бы я создавал интерфейс для профессиональной соцсети, пользователи которых, скорее всего, будут открывать сайт на рабочих экранах покрупнее, я могу взять размер основного текста поменьше. Конечно, это не замена полноценного ресерча пользователей, который помогает понять целевую аудиторию гораздо глубже, но эти три фактора помогут в выборе достойного решения. Если вы сомневаетесь, лучше ошибиться в сторону большего размера, нежели меньшего. Как минимум, сейчас крупный шрифт в тренде.
На данном этапе вам нужно беспокоиться только о базовом размере для основного контента — мы побеспокоимся о размерах остальной типографики в шаге 5.
Перед тем, как вы окончательно выберите размер, создайте несколько вариаций на артбордах размером с ваше мобильное устройство, и протестируйте их “наживо”. Для этого можно воспользоваться Sketch Mirror, или экспортировать эти тестовые артборды в PNG-файлы, а затем просмотреть их на вашем устройстве. Слева: основной текст размером 20px; Справа: основной текст размером 18px
Для этого можно воспользоваться Sketch Mirror, или экспортировать эти тестовые артборды в PNG-файлы, а затем просмотреть их на вашем устройстве. Слева: основной текст размером 20px; Справа: основной текст размером 18px
Выбор базовой высоты строки
Как только вы выбрали основной размер шрифта, нужно выбрать высоту строки. Проще выбирать высоту строки пропорционально базовому размеру шрифта.
Проверенное правило: выбирайте высоту строки где-то между 120% — 150% от размера шрифта основного текста. Если у вас есть веская причина, можете нарушить это правило.
Чем больше высота строки (ближе к пропорции 150%), тем больше расстояния будет между строками. Так, возможно, будет проще для глаз отыскать следующую строку текста. Стилистически большая высота строки смотрится более роскошно, стабильно и уверенно. Более тесный просвет (ближе к пропорции 1.2 или даже меньше) сожмет строки текста ближе друг к другу. Такая плотность может быть на руку, в зависимости от принципов дизайна, которые вы ранее выработали. Тесный просвет позволяет увеличить скорость чтения контента, но нужно выбирать не слишком большую длину строки, иначе скорость чтения замедляется. Мы обсудим длину строки в шаге 6. Если вам нужна помощь, воспользуйтесь инструментами вроде type scale — в нем можно легко визуализировать различные комбинации размера шрифта и высоты строк. Пропорции соответствуют музыкальным аккордам — спорный, но довольно интересный способ интерпретации пропорций. Какую бы пропорцию вы не выбрали, вы будете использовать те же числа в последующих шагах для задания строкомера и макетной сетки, чтобы достичь вертикального и горизонтального ритма. Но не переживайте пока насчет задания высоты строк для заголовков — сконцентрируйтесь на основном тексте. Заголовки мы проработаем в следующем шаге.
Тесный просвет позволяет увеличить скорость чтения контента, но нужно выбирать не слишком большую длину строки, иначе скорость чтения замедляется. Мы обсудим длину строки в шаге 6. Если вам нужна помощь, воспользуйтесь инструментами вроде type scale — в нем можно легко визуализировать различные комбинации размера шрифта и высоты строк. Пропорции соответствуют музыкальным аккордам — спорный, но довольно интересный способ интерпретации пропорций. Какую бы пропорцию вы не выбрали, вы будете использовать те же числа в последующих шагах для задания строкомера и макетной сетки, чтобы достичь вертикального и горизонтального ритма. Но не переживайте пока насчет задания высоты строк для заголовков — сконцентрируйтесь на основном тексте. Заголовки мы проработаем в следующем шаге.
Используйте целые числа
Завершающий этап выбора высоты строки. Лучше выбирать целые числа. Вы будете использовать высоту строки для определения интервалов, и чем проще делить, тем чище будет конечный макет. Вы оцените это удобство, как только начнете макетировать контент. Вот несколько сочетаний размеров шрифта / высот строк, которые я часто использую.
Вы оцените это удобство, как только начнете макетировать контент. Вот несколько сочетаний размеров шрифта / высот строк, которые я часто использую.
- 16 / 24 (пропорция: 1.5, или чистый квинтаккорд)
- 18 / 26 (пропорция: 1.44, или близко к увеличенному квартаккорду)
- 20 / 30 (пропорция: 1.5)
Для нашего примера я решил остановиться на 18px для основного текста — довольно большой размер, но не слишком крупный, и пропорции 1.333 (эквивалент чистого квартаккорда). Получается высота строки в 23.994, и я округлю ее до 24px. На этом моменте можно изменить изначальный артборд в соответствии с выбранными шрифтами, размерами и просветами. Забудьте пока об интервалах. Все еще выглядит не очень, но уже лучше, чем то, с чего мы начинали.
5 Типографическая шкала
Типографическая шкала поможет верно определить, насколько большими должны быть заголовки, подзаголовки и названия. Типографический масштаб — это не что иное, как набор размеров шрифтов, разделяющих одну внутреннюю логику, по аналогии с музыкальной гаммой. Классический масштаб прогрессирует с 6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24 и т.д. Мы создадим свою собственную типографическую гамму на основе пропорции, выбранной в шаге 4. Сайт type scale очень поможет на этом этапе. Введите свой базовый размер шрифта, выберите пропорцию и type scale покажет, как будет выглядеть прогрессия размеров. Типографическая шкала показывает размеры в эмах, и проще всего понимать эм как эквивалент базового размера шрифта. Если мой базовый размер — 18px, то 2em=36px (18*2). Чтобы перевести это в Sketch, просто возьмите значение эма из шкалы, и умножьте его на базовый размер шрифта.
Классический масштаб прогрессирует с 6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24 и т.д. Мы создадим свою собственную типографическую гамму на основе пропорции, выбранной в шаге 4. Сайт type scale очень поможет на этом этапе. Введите свой базовый размер шрифта, выберите пропорцию и type scale покажет, как будет выглядеть прогрессия размеров. Типографическая шкала показывает размеры в эмах, и проще всего понимать эм как эквивалент базового размера шрифта. Если мой базовый размер — 18px, то 2em=36px (18*2). Чтобы перевести это в Sketch, просто возьмите значение эма из шкалы, и умножьте его на базовый размер шрифта.
Совет от профи: Sketch также позволяет производить вычисления прямо в приложении, очень удобно. Скажем, ваш базовый размер и высота строки 16px / 24px (соотношение: 1.5). Чтобы перейти на следующий шаг в шкале, просто можете ввести “16*1.5”. Чтобы перейти на 2 шага вперед, введите “16*1.5*1.5”. И так далее…
Наложите типографическую шкалу на вашу иерархию контента
Когда вы задали “шаги” своей типографической шкалы, нужно наложить эти шаги на иерархию контента, которую вы задали в шаге 2. Ваш простой текст должен быть в размере 1 эм, или базовый размер шрифта. Ваши подзаголовки/h3 должны быть на шаг больше, а заголовки / h2 — на шаг больше h3. С другой стороны, ваши надписи и маленький текст должны быть на шаг меньше вашего базового размера шрифта. Особенно при работе с большими пропорциями, или когда вам нужно сделать больше 2 уровней подзаголовков, вам могут понадобиться полушаги. Полушаги можно получить, разделяя расстояние между 1.0 и вашей пропорцией. Если базовый размер 16px, а пропорция 1.5, один полный шаг будет 24px. Один полушаг (с пропорцией 1.25) будет 20px.
Ваш простой текст должен быть в размере 1 эм, или базовый размер шрифта. Ваши подзаголовки/h3 должны быть на шаг больше, а заголовки / h2 — на шаг больше h3. С другой стороны, ваши надписи и маленький текст должны быть на шаг меньше вашего базового размера шрифта. Особенно при работе с большими пропорциями, или когда вам нужно сделать больше 2 уровней подзаголовков, вам могут понадобиться полушаги. Полушаги можно получить, разделяя расстояние между 1.0 и вашей пропорцией. Если базовый размер 16px, а пропорция 1.5, один полный шаг будет 24px. Один полушаг (с пропорцией 1.25) будет 20px.
6 Горизонтальный интервал (типографическое измерение)
Как только вы настроили корректные размеры для всех элементов, следующим шагом будет определить длину строки (или измерить). Оптимальная длина строки улучшает читабельность и сокращает количество ошибок.
Железное правило: Придерживайтесь длины строки в 65-85 символов для основного текста, что составляет примерно 2,5 длины алфавита.
Проще всего нагуглить бесплатный инструмент для подсчета символов.
В Sketch сокращайте ширину текстового блока до тех пор, пока не добьетесь нужного количества символов. Насчет супер-точности не беспокойтесь, мы подгоним текст под сетку в шаге 8. На данный момент нужно только правильно определить размеры основного текста. Ваши более крупные заголовки и подзаголовки будут иметь другую длину строки в символах, и это нормально.
7 Вертикальные отступы (вертикальный ритм)
Далее вам нужно убедиться, что высоты строк внутренне согласованы. Для начала убедитесь, что высоты для всех строк в абзацах основного текста соответствуют базовой высоте строк. Для последовательных уровней в вашей иерархии контента, высота строк должна быть целым или половинным множителем базовой высоты строки. Придерживаясь пропорции для всего текста, вы сможете всегда держать все его виды в соответствии. Это придает дизайну ощущение порядка и структуры. Проще пояснить на примере. Если размер текста 20px, и ваша пропорция 1. 5 — при базовой высоте строки 30px, тогда допустимые высоты строк для большего и меньшего текста в иерархии составляют:
5 — при базовой высоте строки 30px, тогда допустимые высоты строк для большего и меньшего текста в иерархии составляют:
- 15px (30px * 0.5)3
- 0px (30px * 1.0)
- 45px (30px * 1.5)
- 60px (30px * 2.0)
- 75px (30px * 2.5)
Для примера из “Алисы в Стране чудес” мы будем использовать величины, кратные 12, так как базовая высота строки 24. Я сделал заголовки более одной строки, чтобы точно увидеть, что высоты строк для всех уровней иерархии хорошо подобраны. Традиционно пометки типографа отражают размер шрифта в числителе, и высоту строки в знаменателе (на примере выше обозначено жирным шрифтом)
8 Горизонтальная сеточная система
Если вы начнете использовать свою новую типографическую систему без сетки, вы быстро придете к полному хаосу. Главный смысл этой последовательности шагов состоит в создании макетных сеток, использующих те же числа, которые вы используете для настройки типографики. Когда это работает вместе, ваши макеты выглядят чище и более организованно, при гораздо меньших трудозатратах. Сначала нужно задать горизонтальную сетку, которая в Sketch называется макетной сеткой. Сетчатый дизайн — это огромная тема, которую мы коснемся только вскользь, так что если хотите углубиться, придется воспользоваться гуглом. Стандартная макетная сетка Sketch для десктопа обычно очень близка к идеалу. Для тех, кто имеет опыт в разработке под веб, она основана на сеточной системе из bootstrap, которая в свою очередь основана на классической сеточной системе 960. Есть 2 главных момента в обдумывании горизонтальной макетной сетки. Откройте настройки макета через меню View > Canvas.
Сначала нужно задать горизонтальную сетку, которая в Sketch называется макетной сеткой. Сетчатый дизайн — это огромная тема, которую мы коснемся только вскользь, так что если хотите углубиться, придется воспользоваться гуглом. Стандартная макетная сетка Sketch для десктопа обычно очень близка к идеалу. Для тех, кто имеет опыт в разработке под веб, она основана на сеточной системе из bootstrap, которая в свою очередь основана на классической сеточной системе 960. Есть 2 главных момента в обдумывании горизонтальной макетной сетки. Откройте настройки макета через меню View > Canvas.
- Общая ширина макета — общая ширина зависит от ваших целей. Если вы ищете простоты, я бы предложил дизайн с плавающей шириной (или 100% по ширине артборда). Убедитесь, что опция “Gutter on outside” отключена, и задайте общую ширину чуть меньше, чем ширина артборда. Я обычно вычитаю свою базовую высоту или 2-кратную базовую высоту строки, из общей ширины макета, а затем центрирую макет на артборде.

- Ширина межстолбцового промежутка — эта ширина должна быть размером с базовую высоту строки для планшета и десктопа, и с половину базовой высоты строки для мобильных артбордов. Это упростит получение одинаковых отступов между элементами, как по горизонтали, так и по вертикали.
Вот как выглядят мои настройки макета для десктопной версии. Обычно я выбираю сетки фиксированной ширины на экранах больше 1024px в ширину, так проще контролировать горизонтальные замеры.
Сетка для мобильного макета
Для мобильного артборда используется легкая вариация. Так как тут экраны поменьше, ваша сетка должна быть на полную ширину артборда. Но я предпочитаю отнимать высоту строки из общей ширины артборда, что даст равномерные промежутки между колонками и за пределами артборда тоже. В этом случае артборд имеет ширину 375px, откуда я отнял 24px (высота строки), получилось 351px. На каждой стороне сетки остается по 12px, что повторяет ширину промежутка между колонками в 12px. Убедитесь, что отключена опция “Gutter on outside”. Не пытайтесь УЖЕ макетировать контент. Нужно еще задать вертикальную сетку.
Убедитесь, что отключена опция “Gutter on outside”. Не пытайтесь УЖЕ макетировать контент. Нужно еще задать вертикальную сетку.
9 Вертикальная сеточная система
Вы почти справились! Последний шаг — нужно задать сетку строк в помощь для замера вертикального расстояния между элементами. Откройте настройки макета снова, отметьте опцию “Rows” (строки). Высота междустрочного интервала должна составлять половину ширины интервала между колонками, а высота самой строки — 1. Настройки будут идентичными для десктопного и мобильного артбордов. Высота интервала между строк может быть равна и ширине интервала между колонками (24px в данном примере), но это ограничит точность контроля, который дает половинчатый размер.
Макет
Сеточная система настроена, и осталось только смакетировать все элементы и типографику. Для горизонтального макета располагайте элементы в колонках, а не в промежутках между ними. По разным техническим причинам, которые слишком сложны для материалов данного поста, я не буду вдаваться в детали, но знайте, что ваш дизайн не всегда гладко можно будет перевести в код. Не переживайте на этот счет; используйте сетку для более быстрого и простого принятия решений, но не позволяйте ей ограничивать свою креативность, если нужно нарушить сеточную структуру по веской причине.
Не переживайте на этот счет; используйте сетку для более быстрого и простого принятия решений, но не позволяйте ей ограничивать свою креативность, если нужно нарушить сеточную структуру по веской причине.
Закон близости
При планировании расположения элементов главным руководством является концепция из гештальтпсихологии под названием закон близости. Этот закон гласит, что объекты, расположенные рядом друг с другом будут восприниматься как единая группа. Вы можете использовать этот трюк восприятия в свою пользу, размещая некоторые элементы ближе или дальше друг от друга, чтобы формировать связи. Например, на иллюстрации ниже я использовал 2 “блока” для разделения большей части элементов. Я удвоил расстояние между элементами, которые должны быть отделены; например, надо моими заголовками h3, а также над и под цитатными блоками. Я также использую единичный разделитель между цитатой и подписью, так как текст мелкий, и я хочу четко дать понять, что цитата и подпись связаны друг с другом. Используйте граничную рамку для выравнивания текста вместо базовой линии. Если вы работаете в Illustrator, а не в Sketch, будет проще выровнять базовую линию текста с сеткой, но в Sketch гораздо проще использовать граничные рамки. Метод не играет роли, пока вы справляетесь с задачей. Я нарисовал красные рамки поверх текстовых блоков, чтобы показать близкие связи
Используйте граничную рамку для выравнивания текста вместо базовой линии. Если вы работаете в Illustrator, а не в Sketch, будет проще выровнять базовую линию текста с сеткой, но в Sketch гораздо проще использовать граничные рамки. Метод не играет роли, пока вы справляетесь с задачей. Я нарисовал красные рамки поверх текстовых блоков, чтобы показать близкие связи
Итоги
Конечная версия показана ниже, все вспомогательные линии и обозначения спрятаны: Хоть и может показаться, что было проделано слишком много работы для маленького объема текста, помните, что сейчас у вас есть основа, от которой отталкиваться для более крупных задач. Вы можете использовать свой базовый размер шрифта и базовую высоту строки для построения UI. Вот простой вайрфрейм, который я разработал, используя те же интервалы и замеры. Мне не пришлось долго париться над макетом, все очень просто. Простой вайрфрейм на базе ранее разработанной сеточной системы 18px/24px
Вы можете лучше?
У вас есть советы, которые улучшат и ускорят описанный процесс? Помните, что это супер упрощенный вариант, который не будет работать во всех возможных ситуациях. Но если у вас есть идеи по упрощению и оптимизации, делитесь ими в комментариях.
Но если у вас есть идеи по упрощению и оптимизации, делитесь ими в комментариях.
Хотите большего?
Если вас интересует эта тема, и вы бы хотели углубиться, я совместно с автором Learn Python the Hard Way, Зедом Шоу разрабатываю полный курс визуального дизайна. Подписывайтесь, чтобы быть в курсе его релиза: Learn Design the Hard Way
Перевод статьи Zac Halbert
Оформление книги. 2-е изд. — Л.: Соцеэгиз. 1935
%PDF-1.5 % 1 0 obj > endobj 4 0 obj /Producer (http://imwerden.de) /Title /Author >> endobj 2 0 obj > endobj 3 0 obj > stream
 bCHiP!mzƹ;z~?dFˁ)3YJ[XEi»N»=T7e8fa.=lь)V ;T9}I*9Io3Iq&qj+Hl4;{Ǎ3:Ƹer.\’\KZ2Z3\GowUirZO(?J{h{8PI|[y \:ozʖ{nkiWbY
endstream
endobj
346 0 obj
>
stream
x+w,*LKL.,HHLOsrqV04ӳ0P
bCHiP!mzƹ;z~?dFˁ)3YJ[XEi»N»=T7e8fa.=lь)V ;T9}I*9Io3Iq&qj+Hl4;{Ǎ3:Ƹer.\’\KZ2Z3\GowUirZO(?J{h{8PI|[y \:ozʖ{nkiWbY
endstream
endobj
346 0 obj
>
stream
x+w,*LKL.,HHLOsrqV04ӳ0Pистория типографа Эда Бенгуиата, который создал шрифты для Ford и The New York Times — Дизайн на vc.ru
Дизайнер участвовал во Второй мировой войне, играл на барабанах, был на грани банкротства и за карьеру создал и «возродил» более 600 шрифтов.
5167 просмотров
Типограф Эд Бенгуиат, 2020 год Type Directors Club
Играл с инструментами отца, увлекался музыкой
Типограф и дизайнер Эд Бенгуиат родился в 1927 году в Бруклине. Его мать работала водителем в Красном Кресте, а отец — арт-директором в сети универмагов Bloomingdales.
Мальчик играл с отцовскими кистями, ручками и чертёжными инструментами, а также увлекался музыкой — на десятилетие папа подарил ему барабанную установку.
Эд Бенгуиат, 1928 год SVA Archives
После школы он ушёл на фронт Второй мировой войны. Поначалу Бенгуиата не брали в армию, так как ему не исполнилось 18 лет. Спустя годы дизайнер признался, что на службу помог попасть отец, который подделал документы, изменив дату рождения и фотографию сына. Бенгуиат отметил, что тогда так уходило в армию большинство подростков.
Поначалу Бенгуиата не брали в армию, так как ему не исполнилось 18 лет. Спустя годы дизайнер признался, что на службу помог попасть отец, который подделал документы, изменив дату рождения и фотографию сына. Бенгуиат отметил, что тогда так уходило в армию большинство подростков.
Бенгуиат поступил на службу в военно-воздушные силы армии США. В 1944–1945 годах он был пилотом истребителя-бомбардировщика и занимался фоторазведкой над оккупированной Европой.
По рассказам дизайнера, летать было опасно: все портовые верфи и железнодорожные депо вооружались зенитной артиллерией. Даже в поездах стояли орудия, военные охраняли мосты.
Я искал поезд, затем летел вперёд и находил участок пути с большим поворотом или туннелем. Дозорные и инженеры не видели, что находится за поворотом.
Незадолго до того, как состав достигал этого участка, я взрывал пути.
Эд Бенгуиат
После службы в авиации у него сохранилось увлечение самолётами. В 1980-х годах Бенгуиат самостоятельно пилотировал и состоял в аэроклубе The Flying Birdmen.
В 1980-х годах Бенгуиат самостоятельно пилотировал и состоял в аэроклубе The Flying Birdmen.
Бенгуиат на аэродроме Print Magazine
Днём — дизайн и каллиграфия, вечером — джаз
После войны мужчина вернулся к ударным инструментам и получил степень бакалавра музыки в Бруклинском колледже. Он играл в джазовых группах под именем Эдди Бенарт. Выступал в клубах и на концертах, в том числе в коллективах с кларнетистом Вуди Германом и пианистом Стэном Кентоном.
В конце 1940-х годов музыкальный журнал Metronome опросил читателей и поставил будущего дизайнера на третье место среди лучших барабанщиков Америки.
Однажды он пошёл платить взносы в профсоюз музыкантов и увидел стариков, которые играли на праздниках и свадьбах. Он подумал, что не хочет стать таким же бедным пожилым музыкантом. И тогда надпись «будь художником» в заведении возле клуба, где играл барабанщик, вдохновила пойти в иллюстраторы.
Я хочу стать художником, буду рисовать дам, куплю красивый дом и стану известным, как Альберто Варгас или Джордж Петти.
Эд Бенгуиат
Благодаря льготам участника войны музыкант оплатил обучение в мастерской школы рекламного искусства. Он хотел писать обнажённую натуру, но, по мнению учителя живописи, будущий дизайнер не умел рисовать. Педагог посоветовал ему уйти из искусства.
Типограф рассказал, что через 40 лет встретил этого учителя в школе визуальных искусств, подошёл к нему со словами: «Не знаю, помните ли вы, меня зовут Эд Бенгуиат…» Он собирался поговорить с преподавателем о прошлом, и тот ответил: «О, я знаю вас, я всё время пользуюсь вашими шрифтами».
После совета уйти из искусства Бенгуиат сменил направление. В школе он стал изучать дизайн и каллиграфию, там же проводили курсы по шрифтам, иллюстрации, живописи. Студент засиживался на занятиях больше десяти часов и исписывал целые листы буквами.
В 1950 году у него родился сын, и чтобы прокормить семью, Бенгуиату пришлось давать концерты по ночам. «Я играл джаз, приходил домой, работал над буквами и кормил ребёнка!» — вспоминал он.
Логотип для Esquire
В начале 1950-х Бенгуиат работал во многих агентствах и издательствах: в киножурналах Movie Magazines и Romance Magazines, ретушировал декольте на фотографиях в компании The Haze Office. В то время он впервые нарисовал эскиз шрифта на заказ, когда заболел его коллега-художник.
К 1953 году он стал заместителем директора Esquire. В издании дизайнеру дали одну из первых задач — изменить старый логотип, чтобы журнал выделялся среди других газет.
Логотип Esquire до дизайна Бенгуиата Flickr
Бенгуиат постарался сохранить оригинальный знак узнаваемым, сделал его более сплющенным и массивным за счёт утолщения букв и расширения логотипа по горизонтали.
Логотип Esquire после дизайна Бенгуиата Flickr
Открыл свою студию и оказался на грани разорения
В том же 1953 году Бенгуиат открыл студию дизайна Associates Benguiat and Co и нанял 21-го сотрудника.
Одним из первых клиентов стала фармкомпания Schering Pharmaceuticals — она попросила сделать карты штатов США с названиями медицинских университетов. Чтобы сэкономить, студия решила не нанимать специалиста по каллиграфии, Бенгуиат сам создал дизайн букв и позже продал его одной из старейших типографий Photo-Lettering. После этого та предложила дизайнеру несколько других проектов, в том числе шрифт для Ford.
Также у Associates Benguiat and Co появились два крупных заказчика — электротехнические компании Westinghouse и General Electric. На последнюю Бенгуиат вышел благодаря «тайному» арт-директору агентства-посредника.
Основатель студии выплачивал процент с доходов от проектов, которые приносил арт-директор, и «маскировал» эти деньги в отчётах, чтобы никто не знал об их сотрудничестве.
Бенгуиат за работой Flickr
После фирма-посредник потеряла проект с General Electric, и «тайный» арт-директор совершил самоубийство из-за угрозы банкротства. Во время расследования полиция нашла информацию о нелегальной работе с Бенгуиатом.
Во время расследования полиция нашла информацию о нелегальной работе с Бенгуиатом.
Из-за этого другой партнёр, Westinghouse, расторг все договоры с его студией. Associates Benguiat and Co оказалась на грани банкротства, основатель тоже остался с долгами.
В это время дизайнеру помог руководитель Photo-Lettering Эдвард Рондталер. Как отметил Бенгуиат, он спас его от разорения и в 1962 году назначил арт-директором свой компании.
Я остался без работы, мне нужно было вернуть кредиты, долги художественным магазинам, ресторанам, арендодателям. И однажды Эд сказал: «Вам нужна работа?».
Он помог мне устроиться, закрыл все мои задолженности в банке и никогда не просил вернуть назад ни пенни. Никогда.
Эд Бенгуиат
Работа в Photo-Lettering: шрифты в честь близких
В компании дизайнер начал с рисования алфавитов, разработки брошюр и типографских каталогов. В 1950–1960-е годы библиотеки шрифтов были редкостью. Нью-йоркские арт-директора платили сотни долларов за заголовки, набранные специальным шрифтом — такие начертания букв и разрабатывал Бенгуиат для Photo-Lettering.
Нью-йоркские арт-директора платили сотни долларов за заголовки, набранные специальным шрифтом — такие начертания букв и разрабатывал Бенгуиат для Photo-Lettering.
Дизайнер создавал, перепроектировал и адаптировал классические начертания букв к различным культурным направлениям: поп-арту, психоделическому искусству, викторианской графике. Всего он выпустил более 400 шрифтов для Photo-Lettering.
Типограф любил называть свои работы в честь близких людей. Один из первых шрифтов Norma Scrip он сделал за три дня и назвал по имени жены. Эту работу выкупила Photo-Lettering.
Шрифт Benguiat Norma DayLight Fonts
В Photo-Lettering Бенгуиат редактировал рекламное издание Plinc и в 1962 году разработал для него стилизованный логотип. Дизайнер назвал эту работу «эгоистической импровизацией со спенсеровскими расцветками» и сравнил логотип с джазовыми музыкантами, которые стараются переиграть друг друга.
Иллюстратор Дэвид Консуэгра называл Бенгуиата современным представителем спенсеровской письменности, которую использовали для деловых писем во второй половине 19 века в Америке. Спенсеровский шрифт — это художественная или декоративная письменность, которая напоминает каллиграфию и плотно нарисована специальной тонкой ручкой Crow quill pen.
Спенсеровский шрифт — это художественная или декоративная письменность, которая напоминает каллиграфию и плотно нарисована специальной тонкой ручкой Crow quill pen.
Логотип Plinc Flickr
В 1965 году дизайнер сделал для Photo-Lettering шрифт Benguiat Caslon с засечками и контрастными штрихами. Его использовали при оформлении книг американского писателя Филипа Рота в 1960–1970-х годах.
Образец шрифта Benguiat Caslon Flickr
Также он разработал фирменный логотип для канцелярии Photo-Lettering.
Логотип Photo-Lettering Luc Devroye
International Typeface Corporation
В 1969 году графический дизайнер Херб Любалин вместе с типографом Аароном Бёрнсом и директором Photo-Lettering Эдвардом Рондаталером создали International Typeface Corporation (ITC) — организацию для лицензирования шрифтов. Бенгуиат помогал основателям строить и развивать компанию как дизайнер и занимал пост вице-президента ITC до 1986 года.
Он разработал для ITC шрифты Tiffany, Bookman, Panache, Souvenir и другие. Отличительной чертой дизайнов компании стала большая x-height — высота строчных букв относительно высоты заглавных.
Большая x-высота шрифтов дизайнера Любалина Michael Sallit
Бенгуиат и Любалин вместе разрабатывали стиль ежеквартального журнала U&lc, в котором публиковались шрифты корпорации — как традиционные, так и экспериментальные.
Он печатался размером с таблоид на газетной бумаге и распространялся среди подписчиков бесплатно. Издание открывало «панорамное окно для мира графического искусства». На журнал было подписано более 200 тысяч читателей.
В журнале сочетали комиксы и шрифты Print Magazine
Главное — узнаваемость: как Бенгуиат делал редизайн логотипов брендов и почему был недоволен собой
The New York Times
В 1967 году Лу Сильверстайн, арт-директор газеты The New York Times, попросил Бенгуиата изменить логотип издания. Дизайнер отказался менять облик полностью — он считал, что в таком случае бренд не узнают. Поэтому внёс много мелких изменений, оставив оригинальный вид знака.
Дизайнер отказался менять облик полностью — он считал, что в таком случае бренд не узнают. Поэтому внёс много мелких изменений, оставив оригинальный вид знака.
Удалил точку, уменьшил интервал между буквами и немного изменил форму букв в шрифте Blackletter, используемом в издании. Он сделал тоньше части оригинальных знаков, чтобы при печати чернила не растекались.
Изменения Бенгуиата в логотипе газеты The New York Times Hystory of graphic design
Ford
Автопроизводитель решил сделать редизайн логотипа в 1963 году и обратился к дизайнеру Полу Рэнду с просьбой обновить логотип компании. Он изучил историю и эволюцию знака и через 3 года предложил новый логотип, в котором сохранил отличительные черты Ford: овальную раму, наклонные буквы, выразительную F и простоту.
Но руководству не понравилось — по их мнению, новый логотип слишком радикально отличался от прежнего знака.
Следом компания предложила поработать Бенгуиату, и он нашёл другое решение. Дизайнер сохранил общий вид знака, но изменил овал и начертания букв. Получившийся шрифт он назвал Johnnie — в честь своего сына Джонатана. Логотип Бенгуиата с небольшими изменениями до сих пор используют в Ford.
Дизайнер сохранил общий вид знака, но изменил овал и начертания букв. Получившийся шрифт он назвал Johnnie — в честь своего сына Джонатана. Логотип Бенгуиата с небольшими изменениями до сих пор используют в Ford.
Логотип Ford Эда Бенгуиата Business Insider
AT&T
Дизайнер часто критиковал свои работы. Он пояснял: «Мне действительно не нравится всё, что я когда-либо создавал. Я ко всему придираюсь».
В 1970-х, когда типограф работал над логотипом и шрифтами для AT&T, к нему пришли журналисты The New York Times. В офисе на стене висел дизайн для компании. Бенгуиат рассказал им, что сейчас работает над AT&T и никогда не бывает доволен своими законченными шрифтами. Об этом журналисты написали в статье.
Когда она вышла, арт-директор компании AT&T Сол Басс позвонил Бенгуиату и спросил: «Какого чёрта ты это говоришь?» и рассказал, что весь совет директоров спрашивал: «Почему вы даёте работу парню, который недоволен своей готовой работой?».
«Но он работает дешёво, и он хорош», — вспоминал Бенгуиат слова Басса.
Типограф объяснял своё недовольство тем, что каждый новый логотип или шрифт должны быть лучше предыдущих. Сравнивал работу дизайнера с горой, на которую поднимаются шаг за шагом, а не одним прыжком.
«К чёрту читабельность»
«Многие дизайнеры не знают, что такое читабельность шрифта. Я считаю, что работы Полы Шер также плохо считываются: пока дойдёшь до последней буквы, забудешь первые. Я не шучу. Тем не менее она очень хороший дизайнер», — отметил Бенгуиат в 1991 году.
Он считал, что многие боятся использовать декоративные шрифты, но красивые символы запоминают, а читаемые сразу же забывают.
Бенгуиат рисовал буквы при создании исключительно вручную на бумаге. Типограф утверждал, что только так можно разработать хороший дизайн: что красиво на компьютере, на рекламном щите может выглядеть совсем иначе. Для работы типограф использовал художественные ручки, маркеры, кисти, чернила и даже свои ногти.
Также, по его мнению, белый лист — самая красивая вещь, которую карандаш или кисть только портят. Дизайнер объяснял: «Ваш ум представляет, что вы хотите сделать, но вы рисуете это на бумаге и думаете: “Боже, это ужасно”, затем выбрасываете её».
Бенгуиат подписывает подарок Flick
Возрождение и разрушение шрифтов
Бенгуиат адаптировал старый дизайн шрифтов к современным методам производства. С 1960 по 1980 год большинство новых и возрождённых шрифтов типографы разрабатывали для печати, а с 1980 года шрифты проектировали для работы на компьютере в растровом или векторном изображении.
По мнению дизайнера, во многих старых шрифтах все высоты были неправильными. Алфавиты испортились из-за того, что за столетия каждый наборщик оставлял свой след в шрифтах. Он сравнивал это с пирогом, который пять человек готовят с интервалом в 50 лет.
Bauhaus
В 1925 году Герберт Байер создал математически выстроенный шрифт без засечек. Немецкий дизайнер хотел создать универсальный набор букв без разделения на строчные и прописные. В 1975 году на основе шрифта Байера Бенгуиат вместе с Виктором Карузо разработал свой — Bauhaus — со строгими геометрическими формами.
Немецкий дизайнер хотел создать универсальный набор букв без разделения на строчные и прописные. В 1975 году на основе шрифта Байера Бенгуиат вместе с Виктором Карузо разработал свой — Bauhaus — со строгими геометрическими формами.
Образец шрифта из семейства ITC Bauhaus A-Z Fonts
Korinna
Шрифт Korinna разработала литейная фабрика H. Berthold AG в 1904 году — его кириллическая версия была популярна в России до революции. В 1974 году Бенгуиат нарисовал курсивную версию. ITC Korinna использовали, например, для концертных афиш музыканта Боба Марли в 1970-х годах.
Образец шрифта ITC Korinna «Википедиа»
Souvenir
Souvenir — шрифт с округлыми и плавными буквенными начертаниями. Его создал Моррис Фулер Бентон в 1918 году. Эд Бенгуиат возродил базовый дизайн и нарисовал курсивные версии в 1970 году.
Это один из первых шрифтов, выпущенных компанией ITC. Souvenir приняли в сообществе типографов, часто применяли в рекламе, но из-за этого он позже стал восприниматься как клише. Шрифт использовали для логотипа американского телесериала «Алиса», который показывали с 1976 по 1985 год.
Souvenir приняли в сообществе типографов, часто применяли в рекламе, но из-за этого он позже стал восприниматься как клише. Шрифт использовали для логотипа американского телесериала «Алиса», который показывали с 1976 по 1985 год.
Образец шрифта ITC Souvenir A-Z Fonts
Tiffany
Декоративный шрифт Tiffany Бенгуиат сделал для ITC в 1974 году. По словам дизайнера, Tiffany — это не возрождение шрифта, а слияние старых Ronaldson и Caxton, которые создали в Америке на рубеже 19–20 веков.
У шрифта длинные засечки и сильный весовой контраст между толстыми и тонкими штрихами. Его использовал в логотипе ювелирный бренд Tiffany & Co.
Образец шрифта ITC Tiffany Wikimedia
Bookman
Бенгуиат признался, что уничтожил первоначальный вид шрифта Bookman. Когда он делал утолщённую версию, ему пришлось занизить талию у буквы «е», чтобы сохранить внутри пространство.
Поскольку в одном алфавите разных талий не должно быть, он понизил их у всех букв. В результате старый и новый шрифты оказались разными.
Образец шрифта ITC Bookman Std A-Z Fonts
Benguiat
В 1977 году типограф разработал линейку собственного Benguiat. Он отметил, что шрифт разработан с «этническим чувством пиццы» и праздника совершеннолетия. И добавил, что просто хотел создать красивый, читаемый вариант с засечками.
Образец шрифта Benguiat A-Z Fonts
Panache
Своим любимым шрифтом он назвал Panache. «Я вложил своё сердце, душу, пот и слёзы. В глубине души я знаю, что выполнил то, что задумал», — комментировал свою работу типограф.
Образец шрифта Panache MaisFontes
Шрифты Бенгуиата в кино, музыке и литературе
Издания называли работы дизайнера вездесущими, потому что их использовали его коллеги, режиссёры, писатели, музыканты и многие другие. Его шрифты можно увидеть в фильмах Квентина Тарантино и на обложках книг Стивена Кинга.
Его шрифты можно увидеть в фильмах Квентина Тарантино и на обложках книг Стивена Кинга.
«Очень странные дела»
В 2016 году логотип сериала «Очень странные дела» от Netflix оказался настолько популярным, что сами разработчики назвали его феноменом. Компания использовала в логотипе шрифт Benguiat с острыми засечками, вдохновившись обложками романов Стивена Кинга.
Обложки книг Стивена Кинга Behance
Создатели сериала таким образом хотели погрузить зрителя в атмосферу 1980-х годов. Как отметил арт-директор студии Contend Джейкоб Богосян, логотип стал «центром визуальной идентичности сериала». Самому Бенгуиату понравилась заставка, он описал свои впечатления, как приятные и в то же время захватывающие.
Логотип сериала «Очень странные дела» Netflix
«Криминальное чтиво» и «Джеки Браун»
Квентин Тарантино в своих фильмах использовал шрифты дизайнера, чтобы создать образ 1970-х годов. В «Криминальном чтиве» для титров режиссёр выбрал шрифт Benguiat.
В «Криминальном чтиве» для титров режиссёр выбрал шрифт Benguiat.
Титры «Криминального чтива» Fonts In Use
Чтобы создать логотип к фильму Тарантино «Джеки Браун», дизайнеры применили два шрифта: Tiffany и Benguiat Caslon.
Логотип фильма «Джеки Браун» Wikimedia
Шрифты Бенгуиата в логотипе и названии фильма использовали, чтобы отослать зрителя к фильму 1974 года «Фокси Браун».
Оформление фильма «Фокси Браун» 1974 года Flickr
Cabernet
Современные художники «возрождают» работы типографа, чем в прошлом занимался он сам: в 2003 году дизайнер Джейсон Уолкотт разработал шрифт Cabernet — это редизайн работы Бенгуиата Caslon в цифровом варианте. Шрифт Cabernet в 2018 году использовали для обложки альбома американской альтернативной рок-группы Spank Me Rosy.
Обложка альбома американской альтернативной рок-группы Spank Me Rosy jabimedina
В 2012 году французский художник-график Ваграм Муратян выбрал возрождённый вариант шрифта Caslon для обложки своей книги «Париж против Нью-Йорка».
Обложки книг «Париж против Нью-Йорка» Paris vs New York
Montage
В середине 1960-х годов Бенгуиат разработал для Photo-Lettering шрифт Montage, который использовался для обложек книг, журналов, альбомов, плакатов. Его оцифровала в 2019 году дизайнерская студия House Industries и переиздала в пяти вариантах разной ширины.
Шрифт Montage Эда Бенгуиата Eye on Design
Директор студии Кен Барбер отметил, что благодаря рекламе экспрессивная типографика стала элементом культуры. По его мнению, такие шрифты, как Montage, привлекают внимание. House Industries предлагает использовать их для брендинга в различной сувенирной продукции или одежде.
Шрифт Montage на керамике компаний House Industries и Hasami Eye on Design
«Типографский виртуоз»: преподавание в вузе и более 600 шрифтов за всю жизнь
Издание Change Observer назвало Бенгуиата плодовитым типографом 20 века. Всего он разработал более 600 шрифтов. В 1991 году редактор журнала Change Observer Джули Ласки отзывалась о дизайнере как о типографском виртуозе, который чувствовал ритмы культуры. А графический дизайнер Херб Любалин причислил Бенгуаита к американской школе графического экспрессионизма.
Всего он разработал более 600 шрифтов. В 1991 году редактор журнала Change Observer Джули Ласки отзывалась о дизайнере как о типографском виртуозе, который чувствовал ритмы культуры. А графический дизайнер Херб Любалин причислил Бенгуаита к американской школе графического экспрессионизма.
Более 50 лет Бенгуиат преподавал в Школе визуальных искусств в Нью-Йорке, где в 1995 году ему присудили звание «Учитель года». Бенгуиат читал, к примеру, курсы «Типография и дизайн для начинающих» и «Говорить на клавиатуре» — для более опытных.
Один из его курсов в Школе визуальных искусств в Нью-Йорке назывался «Итак, вы хотите создать шрифт (и разбогатеть, как я)». Он советовал студентам сначала научиться рисовать на бумаге, овладеть искусством создания букв, а потом садиться за компьютер.
Дизайнер получил множество различных наград за свои труды:
- В 1990 году Бенгуиат получил золотую медаль от Нью-Йоркского клуба директоров шрифтов.
- В 1990 году он был награжден премией Фредрика Гауди.

- В 2000 году его ввели в Зал славы Нью-Йоркского клуба арт-директоров.
Эд Бенгуиат, 2008 год Wikimedia
Каждый, кто хоть немного общался с Эдом, отзывался о нём как о соседском парне. Он сидел в своём тесном и захламлённом офисе на 45-й улице, где оставалось место только для того, чтобы размахивать ручкой или кистью.
Элиза Гальперин
Знаменитый дизайнер и типограф Эд Бенгуиат умер в октябре 2020 года, когда ему было 93 года. Он хотел, чтобы на его похоронах играло соло на ударных инструментах.
Бенгуиат видел связь между музыкой и дизайном: первая собирает звуки так, чтобы они были приятны для слуха, второй же определяет порядок, чтобы радовать глаз. «В музыке много нот, в алфавите много букв. Я даю вам все ноты, напишите мне мелодию. Я даю вам все буквы, сделайте мне типографскую работу».
В 2020-м из-за пандемии запретили общественные прощания, поэтому похороны были скромными.
R(a|)техническое проектирование | 8-й свет
В моем последнем посте я говорил о Expressive HTML. и важность написания вашей разметки из содержимого. Этот идея — что вы начинаете с мелкого уровня и продвигаетесь наружу, выстраивание контекста и смысла по мере продвижения — так же верно, как и методика веб-дизайна.
С тех пор, как я посетил прошлогоднюю конференцию Build, я используя то, что я назову «Метод модульной шкалы», который это метод, который я нашел бесценным для создания моих проектов из содержимое наружу.
Мы поговорим об этом методе более подробно через некоторое время, так как мы кратко рассмотрим простое приложение Cookbook. Но учитывая, что модульная шкала связана с типографикой — наиболее детальным уровнем нашего контента — имеет смысл начать сегодня с обзора несколько статей, которые я написал об основных правилах хорошей веб-типографики, которые вы можете найти здесь:
- Краткое руководство по выбору шрифта
- Читабельность
- Разборчивость
- Какова цель типографики?
- Что такое Типография?
Модульные весы
Впервые я столкнулся с идеей «модульной шкалы» в
по крайней мере, когда это относится к типографике, во время моего первого прочтения
Роберт Брингхерст Элементы типографского стиля .
Я честно признаюсь, что в то время мои глаза просто остекленели от этого раздел его книги, скорее всего, из-за того, что я испугался на 2+ страницах сложно выглядящих соотношений, представленных внутри.
Страницы сложных соотношений в Брингхерсте. «Элементы стиля типографики».И хотя, по словам Брингхерста, «математика не навязывать кому-либо тяжелую работу», для меня в то время это было просто все казалось таким сложным. И я полагаю, по крайней мере в какой-то степени, я до сих пор считают, что это так.
Тем не менее, моя оценка модульных весов (и преимущества, которые может дать продуманное их применение) началось около года назад, после замечательного выступления Тима Брауна под названием Более совершенная типографика.
Если вы не слышали этот доклад, и вам интересна тема веб-типографики, я настоятельно рекомендую вам уделить время его просмотру. Это увлекательно.
Я думаю, что одна из вещей, которая была настолько убедительна в выступлении Тима, заключалась в том,
то, как он сократил явно сложный набор идей (а-ля Брингхерст)
вплоть до простой методологии набора текста в Интернете.
Именно эту методологию я хотел бы изучить сегодня.
Что такое модульные весы?
Ну, это довольно базовая идея. Мы видим, что этот факт подтверждается аксиомы, занимающие центральное место в экзаменах (этого подхода к набор текста), сделанный Брингхёрстом и Брауном:
Модульная гамма, как и музыкальная гамма, представляет собой заранее подготовленный набор гармоничные пропорции. Роберт Брингхерст, Элементы типографского стиля
Модульная шкала представляет собой последовательность чисел, которые относятся друг к другу в осмысленно. Тим Браун, Более значимая типографика
Просто, верно? И, по сути, идея довольно проста. Но, как ни странно
достаточно легко недооценить его последствия и
переоцените его сложность (по крайней мере, когда вы начнете копаться в нем
немного). Я надеюсь провести вас всех быстро мимо этого кажущегося
парадокс.
Как вы знаете, золотое сечение — иррациональная математическая константа. что приблизительно равно: 1.61803398874989. Технически говоря, два количества или количества считаются «находящимися в золотом сечении», если:
Отношение суммы величин к большей величине равно отношение большей величины к меньшей. —Википедия
Итак, причина, по которой я упоминаю о золотом сечении, заключается в том, что на протяжении всего история, художники, архитекторы, печатники, типографы, музыканты, мебельщики, анатомы и т. д. использовали такие числовые отношения как инструмент для выработки гармоничных пропорций для их различные работы.
Интересно, что золотое сечение, по-видимому, имеет почти универсальное значение для человека. обращаться. Известно, что Парфенон, если привести только один известный пример, пропорции, приближенные к золотому сечению.
Известно, что пропорции Парфенона приближаются к Золотое сечение. (
источник
)
(
источник
)Есть, конечно, и другие известные отношения, многие из которых происходят из область теории музыки, в которой они более известны как «интервалы» — мера отношения между частоты двух разных нот.
Многие известные пропорции пришли из области теории музыки, где они широко известны как «музыкальные интервалы».Некоторые из наиболее известных музыкальных интервалов (и применимых к нашему делу вот:
- Идеальная четвертая (4:3)
- Идеальная квинта (3:2)
- Идеальная октава (2:1)
- Большая треть (5:4)
- Майор Шестая (5:3)
Какое отношение все это имеет к веб-дизайну?
Точно так же, как музыканты использовали магию, присущую некоторым числовым
отношения, чтобы придать созвучие и / или диссонанс их музыкальным
партитуры, и так же, как архитекторы, писцы, типографы и ремесленники
использовали эти соотношения, чтобы придать гуманный или эстетически приятный
пропорции к их зданиям, книгам, проходам и мебели тоже
Можем ли мы [веб-специалисты] использовать эти числа, чтобы удовлетворить наши
конструкции.
Признание шрифта атомарным элементом веб-дизайна дает нам возможность принимать лучшие дизайнерские решения, которые находят отклик вверх и наружу в опыт. Тим Браун, Более значимая типографика
Точно так же, как некоторые предметы — например, компьютерная мышь или рабочий стул, даже ложка — постоянно производятся в размерах, комфортны для человеческого тела/руки, определенные пропорции вновь проявляются в творческая продукция людей на протяжении веков (и в культурах по всему миру), потому что они одинаково радуют наши глаза, наши чувств и наших ожиданий того, как все должно выглядеть.
Более того, многие из этих особых числовых соотношений возникают естественным образом. в «структурах молекул, минеральных кристаллов, мыльных пузырей, цветы» и человеческое тело.
Использование рядов чисел, полученных из таких соотношений согласных, как The
Идеальная четвертая (4:3), Идеальная пятая (3:2) и Золотое сечение
(1:1. 618) (среди прочего) мы можем генерировать предопределенные измерения, которые
позволит нам установить иерархию и придать приятную гармонию
наши сочинения — гармонии, которые в противном случае могли бы быть трудными, если бы
не невозможно, найти в макетах склеенных через произвольные
одни догадки.
618) (среди прочего) мы можем генерировать предопределенные измерения, которые
позволит нам установить иерархию и придать приятную гармонию
наши сочинения — гармонии, которые в противном случае могли бы быть трудными, если бы
не невозможно, найти в макетах склеенных через произвольные
одни догадки.
Тип размера и интервала, например, сочинение и исполнение музыки или применение рисование на холсте в значительной степени связано с интервалами и различиями. В качестве текстура строится, точные отношения и очень маленькие несоответствия легко воспринимаются. Роберт Брингхерст, Элементы типографского стиля
Более того, такой рациональный, системный подход обеспечивает надежную
и надежный инструмент, на котором можно основывать множество сложных проектов
решения. Короче говоря, использование модульных весов для управления вашими проектами может сделать
ужас пустой страницы (заклятый враг каждого дизайнера) немного
менее отупляющий.
Как нам управлять этим космическим кораблем?
Два наиболее важных шага в реализации «Модульного Масштабный метод» заключается в следующем:
- Выберите масштаб.
- Выберите важный номер.
Теперь, надеюсь, некоторые из вас задаются вопросом: как именно выбрать эти значения?
Использование модульной шкалы в Интернете означает выбор чисел из шкалы. для размеров шрифта, высоты строки, длины строки, полей, ширины столбца и более. Тим Браун, Более значимая типографика
При создании многоразовой системы, основанной на значимых отношениях между цифрами, мы добросовестно движемся в принятии решений отстранить от царства произвольного, прочно вытеснив его в область математического.
Отсюда следует, что эти значения не должны быть произвольными. Но сразу ли очевидно, как вы могли бы осмысленно выбрать одно из этих значений?
По моему личному опыту, я чаще всего мучаюсь с выбором
масштаб, из которых есть из чего выбирать.
Советы по выбору весов
Подумайте о контенте, для которого вы разрабатываете дизайн. О чем это? Делает у него есть какая-то культурная или историческая ссылка? Как насчет шрифт, который вы выбрали?
Шкалы, такие как золотое сечение или совершенная четвертая, имеют историческую ценность. значимость и культурная значимость. Например, как упоминалось раньше золотое сечение было излюбленным механизмом классические греческие математики и архитекторы эпохи Возрождения, а также писцы.
В 20 веке, на закате Сообщества Период практики, гармония, «построенная исключительно на квартах, стала важно… и квартальная гармония стала важным средством выражения Дебюсси, Равеля и других».
Используя исторический или культурный контекст вашего контента или выбранный вами шрифт, вы можете значительно сузить свой выбор и убедитесь, что вы делаете выбор масштаба, который концептуально соответствует вашему проекту.

Подумайте, насколько велика, по вашему мнению, разница в размере шрифта. будут нуждаться. Некоторые шкалы имеют большее увеличение между значения — например, октава (1:2). В то время как другие, как Большая секунда (1: 1,25) имеет меньшие приращения.
Если ваш проект требует большого количества типографских разнообразие (возможно, вы используете все 6 уровней заголовков), вы вероятно, захотите выбрать шкалу, которая позволяет более тонко шаги.
Будьте синестетом. Многие из коэффициентов, которые мы рассмотрели до сих пор, имеют свои корни. в музыкальных интервалах. Рассмотрите возможность воспроизведения звуковых клипов из них. Они вызывают у вас разные чувства/настроения? Это чувства или настроения несколько соответствуют настроению или чувству, которое вы пытаетесь передать своим дизайном?
Рассмотрите возможность прослушивания музыкальных интервалов, чтобы определить их настроение. или эмоциональные последствия.
или эмоциональные последствия.Короче говоря, попробуйте присвоить своим гаммам чувства, основываясь на том, как они звучат. нравится и сделать свой выбор соответственно.
Звучит немного безумно, я знаю, но это обязательно представит некоторые интересные результаты:
- Например, здесь так звучит Perfect Fourth (4:3).
- А вот как звучит Major Second .
Выбор важного номера
Значение вашего «важного числа» — каково фактически основной двигатель ваших модульных весов — не может быть упущен из виду. Каждое число, сгенерированное выбранной вами шкалой, будет основываться на нем.
Этот факт дает нам удивительную возможность создавать дизайн из контент вышел.
Я обнаружил, что различные вещи могут служить важным количество. Например, размер, при котором текст подписи выглядит лучше всего, или большое число, подобное ширине медиафайла — если проект под рукой например, предписывает рекламу или встроенное видео — гарантирует, что что-то об этих элементах резонирует с макетом в целом.
Тим Браун, Более значимая типографика
В мире набора текста существует разрыв между «текст» и «отображение» лиц. Для установки дольше пассажи шрифта, вы захотите использовать текстовые начертания: те шрифты, чьи пропорции и детали дизайна подходят для расширенного чтения, на экран при относительно небольших размерах.
К сожалению, это печальный факт, что как носитель экран имеет несколько недостатков, которые могут помешать дизайнерам, не последним из которых является вопрос разрешения. Не углубляясь в технические ограничений носителей с низким разрешением, достаточно сказать, что размер шрифта может оказывают огромное влияние на то, насколько хорошо будет выглядеть данный шрифт.
Мелкие детали шрифтов теряются при меньших размерах (10px Didot). увеличить в 600 раз). Из-за процесса растеризации и ограниченного разрешения,
большинство мониторов имеют очень ограниченное количество пикселей, которые
доступны для представления букв достаточно мелкими размерами шрифта. В качестве
общее правило, чем больше, тем лучше (больше пикселей, с которыми можно
точно передать очертания вашего шрифта).
В качестве
общее правило, чем больше, тем лучше (больше пикселей, с которыми можно
точно передать очертания вашего шрифта).
И есть вероятность, что если вы потратили время на создание информированного шрифта выбор, будет диапазон размеров (как правило, менее 18-20px) в какой выбранный вами шрифт будет всего пой .
Например, давайте рассмотрим образец шрифта Verdana. Мы здесь представлен обзор того, как наш шрифт отображается на множестве разных размеров. Сразу же мы можем начать видеть резкую разницу между тем, как этот шрифт отображается, скажем, в 9 пикселей, и тем, как он рендерит в 16 пикселей.
Мы видим кардинальную разницу между тем, как этот шрифт отображает 9 пикселей, и тем, как он рендерит в 16 пикселей. При размере шрифта всего 9очков, Вердана начинает ломаться
вниз — просто не хватает пикселей для точного
аппроксимировать векторные контуры исходных букв. если вы посмотрите
вблизи он выглядит неровным, неопрятным и, что хуже всего, нечитаемым.
И наоборот, при размере от 16 до 18 пикселей мы замечаем, что лицо выглядит значительно тяжелее, полнее в теле и весе. Буквы сами по себе значительно менее зубчатые, а их форма более произносится.
Для целей нашего упражнения по дизайну поваренной книги я сделал несколько предположения, основанные на личном опыте. Я представляю, что это приложение будет использоваться на месте (всегда используйте кулинарную книгу во время готовить?) и решил, что Verdana при размере 16px (хотя, возможно, на самом верхнем пределе для этого шрифта, когда он начинает расходиться в этом размере) было бы лучше.
Учитывая, что это приложение, которое, скорее всего, будет читаться на экране на значительном расстоянии я почувствовал, что крупный открытый шрифт, с чистые формы, хорошо подходили бы делу и красиво контрастировали с безумным беспорядком я часто нахожу кухню.
Подсчитайте
Вот как сейчас выглядит наше простое приложение поваренной книги: с небольшим количеством произвольно выбранных размеров шрифта и длина строки:
Вот как сейчас выглядит наше простое приложение поваренной книги: с небольшим количеством произвольно выбранных размеров шрифта.
Чтобы начать использовать «метод модульной шкалы», мы должны генерировать резонансные числа нашей шкалы. И для этого все, что есть требуется небольшая простая математика:
Сгенерированная нами модульная гамма с использованием мажорной шестой (5:3).Теперь мы можем использовать нашу шкалу для внесения некоторых предварительных изменений в дизайн. такие как:
- Выбор показателя.
- Выбор высоты строки.
- Выбор размеров заголовков.
Важно иметь в виду, что модульные весы не являются гарантия. Это инструмент дизайна. И, как любой инструмент, просто помощь.
Успешный дизайн по-прежнему будет в значительной степени зависеть от взгляд дизайнера и на его или ее эстетическую восприимчивость и чуткость к потребностям проекта.
То, что представляет собой «метод модульной шкалы», является рациональным
рекомендации (набор значимых ограничений), которые могут помочь вам
принятие решения. Как говорит Тим Браун:
Как говорит Тим Браун:
Рассмотрите цифры шкалы, образованные предложения. Округлите их, если вы как (22,162 становится 22). Объедините их (3,56 + 16 = 19.56). Тим Браун, Более значимая типографика
Если вы чувствуете, что в этом есть необходимость, полностью откажитесь от весов. Импровизация может одолжить (или вернуть) органичность обратно в вашу жизнь. дизайна и при этом позволяют создавать напряжение, асимметрию и оригинальность.
Для тех из вас, кому «нужно увидеть это, чтобы поверить это», Тим Браун щедро предоставил пара готовых примеров, которые вы можете найти здесь:
- Миньон с мириадами конденсации
- Амбруаз с Le Monde Sans
Также этот блог и 8th Light веб-сайт, были разработаны с использованием этого метода.
И с этим я говорю: Идите вперед и модульность!
Похожие сообщения
Другие сообщения этого автора
MusGlyphs, расширенный музыкальный текстовый шрифт
| Дэн Крайдер
НовостиРад представить новый шрифт MusGlyphs. MusGlyphs получает все свои глифы от Bravura и Academico, модифицируя их, чтобы пользователь мог вводить интуитивно понятные комбинации клавиш для создания этих глифов в тексте: выровненные, с правильным размером и с хорошим интервалом друг с другом.
Использование MusGlyphsВот краткая предыстория создания MusGlyphs.
Несколько недель назад пользователю на форуме Dorico нужно было добавить тактовый размер в качестве текстового элемента, и он мимоходом упомянул, что это кажется более сложным, чем должно быть, сделать что-то настолько простое. Это верно для добавления большинства (всех?) музыкальных глифов в виде текстовых элементов. Хотя глифы легко доступны, их обычно приходится копировать и вставлять из карты символов или вводить с помощью Unicode, что далеко не интуитивно. Часто их также необходимо изменить в размерах и значительно изменить их базовые линии, чтобы они выглядели так, как будто они соответствуют римскому тексту вокруг них.
Конечно, достаточно просто сопоставить основные символы с отдельными буквами. «q» — четвертная нота, «h» — половинная. Но это явно не полное решение. Я был довольно плохо знаком со шрифтами, но небольшое копание показало, что ответом были лигатуры. Лигатура по сути является заменой: введите комбинацию нажатий клавиш, и отобразится совершенно другой символ. Наиболее распространенной лигатурой является «fi»:
Если вы используете программу, которая поддерживает лигатуры (подсказка: они также должны быть включены!), и если вы используете шрифт, который включает это лигатура, когда вы набираете «f», а затем «i», вы получаете новый глиф. Он не просто соединил двух персонажей вместе, хотя так кажется; это вообще другой символ , который программа отображает вместо «fi».
Ввод «B3#» создаст басовый ключ с тремя диезами, например Конечно, вы можете увидеть здесь потенциал: если вы хотите ввести «4/4» и отобразить тактовый размер так, как он появится в партитуре , вам просто нужно создать этот тактовый размер как уникальный глиф внутри шрифта, а затем назначить комбинацию клавиш «4/4», чтобы активировать его.
Попробуйте! В поле ниже введите 4/4 или B4# , или tr# , или, для забавы, |:LLLL%%LLL:|
↑↑ (Браузеры Chrome/Microsoft Edge: некоторые лигатуры не будут сразу правильно отображаться в этих браузерах. Нажмите OT , а затем включите и выключите Стандартные лигатуры после ввода символов, чтобы просмотреть правильные лигатуры.)
Это все, что я могу сказать. MusGlyphs немного неортодоксален, так как я хотел избежать некоторых функций OpenType, которые были более мощными, но могли быть недоступны в некоторых программах. Каждый глиф, включая каждый тактовый размер, является либо прямым сопоставлением буквы, либо уникальной лигатурой, запускаемой, как я надеюсь, интуитивным сочетанием клавиш. Это должно быть полезно преподавателям музыки, ученым и любым пользователям, которые хотят быстро добавлять различные музыкальные символы в виде текста.
Вот MusGlyphs в действии, набранный с использованием всего нескольких символов.
Представлены, по-моему, все самые распространенные глифы: тактовые размеры, тональности, символы аккордов, ключи, ноты, паузы и многое другое. Вы можете найти всю необходимую информацию на карте персонажей. Цель состоит в том, чтобы, хотя пользователю может понадобиться свериться с картой в первый раз, комбинации клавиш быстро запоминаются и становятся интуитивно понятными.
MusGlyphs доступен в Notation Central. Он был создан и доступен в соответствии с лицензией SIL Open Font License, поэтому он доступен бесплатно; тем не менее, предлагаемый вклад в размере 10 долларов США или любую другую сумму, которую вы хотите внести в этот проект, приветствуется.
Надеюсь, MusGlyphs окажется для вас полезным. Если вы обнаружите какие-либо ошибки или у вас есть запросы на добавление символов, которые будут полезны для других пользователей, сообщите мне об этом.
Если вы обнаружите какие-либо ошибки или у вас есть запросы на добавление символов, которые будут полезны для других пользователей, сообщите мне об этом.
В подкасте Scoring Notes Филип Ротман и Дэвид Макдональд рассказывают Дэну о его роли в качестве основателя Hymnworks, службы, которая выпустила десятки тысяч экземпляров пользовательских сборников гимнов. Дэн не только опытный гравер, но и один из ведущих специалистов по программному обеспечению для нотной записи, много работавший в Finale и Dorico.
Оценочные заметки
Дэн Крайдер о гравюре гимна
/
Амазонка Подкасты Apple Подкасты Google Пандора PocketCasts Подохотник Спотифай Сшиватель TuneIn
RSS Feed
Скачать файл | Играть в новом окне | Продолжительность: 51:18
Подписаться: Amazon | Подкасты Apple | Подкасты Google | Пандора | Карманные передачи | Подохотник | RSS | Спотифай | Сшиватель | TuneIn
Скачать файл | Играть в новом окне | Продолжительность: 51:18
Подписаться: Amazon | Подкасты Apple | Подкасты Google | Пандора | Карманные передачи | Подохотник | RSS | Спотифай | Сшиватель | TuneIn
Теги: шрифты, нотация, текстВсе, что вам нужно знать о шрифтах
Создать дизайн с помощью VistaCreate очень просто. Просто выберите фото или видео высокого разрешения, бросьте пару предметов дизайна и напишите свое сообщение. Однако при выборе шрифта для своего шедевра вы можете задаться вопросом, совпадают ли шрифты. Если они этого не сделают, они испортят все дело.
Просто выберите фото или видео высокого разрешения, бросьте пару предметов дизайна и напишите свое сообщение. Однако при выборе шрифта для своего шедевра вы можете задаться вопросом, совпадают ли шрифты. Если они этого не сделают, они испортят все дело.
Отредактируйте этот дизайн в VistaCreate
Медиатека VistaCreate содержит сотни шрифтов на 20 языках, и все они бесплатны для использования в ваших работах. Более того, если у вас есть фирменные шрифты или шрифты, полученные с других платформ, вы можете загрузить их в VistaCreate и использовать при проектировании. Добавляйте шрифты в свои фирменные наборы и применяйте стили к холсту еще быстрее!
В этой статье мы ответим на все важные вопросы, касающиеся типов шрифтов и их сочетания. Все изображения демонстрируют настоящие шрифты, доступные в VistaCreate.
Шрифты — это способ выразить ваше сообщение. Было бы намного проще, если бы мы все везде использовали старый добрый Arial, но будет ли веселее, чем ? Если вы хотите быть уникальным и убедиться, что ваше сообщение воспринимается именно так, как вы хотите, грамотно его стилизуйте.
Общие проблемы со шрифтами, которые могут испортить даже самый красивый дизайн:
- Слишком много шрифтов . Обычно вы сразу понимаете это, как только видите дизайн. Вы, безусловно, можете использовать несколько шрифтов, в зависимости от количества текста на изображении и ваших личных или деловых целей. Все-таки не сходите с ума, тут золотое сечение, и это до трех шрифтов на одном визуале (лучше два).
- Неправильный выбор шрифта . Это может произойти, когда вы просматриваете шрифты и смотрите, как они выглядят только на одном слове. Затем вы применяете его к текстовому абзацу и видите, что он выглядит совершенно иначе, чем вы ожидали. Жирный шрифт может выглядеть слишком громоздким, когда текста много, а тонкий шрифт слишком слаб для заголовков. Выбирайте шрифты в зависимости от количества текста.
- Вырванные из контекста шрифты . Например, вы не ожидаете увидеть мемуары о войне, написанные шрифтом Clicker Script. То же правило для каждого сообщения, которое вам нужно оформить — выбирайте шрифт в зависимости от контекста, а не только от внешнего вида.

Вы можете избежать этих распространенных ошибок, просто узнав немного больше о шрифтах, о том, чем они отличаются и для чего они созданы.
Редактировать этот дизайн в VistaCreate
Пять основных типов шрифтовСуществует множество шрифтов на выбор для вашего дизайна. Некоторые из них являются старой классикой, а некоторые созданы современными графическими дизайнерами, увлекающимися типографикой. Прежде чем приступить к процессу графического дизайна, важно понять различия между шрифтами, чтобы правильно их сочетать.
В первый раз, когда я рисовал шрифт, мне казалось, что я нахожусь у подножия Эвереста. В купальнике.
— Нина Штёссингер, дизайнер шрифтов Frere-Jones Type, критик Йельской школы искусств.
Шрифты с засечками Это шрифты с засечками. Существует множество шрифтов с засечками для любого типа дизайна, от старинных «римских» шрифтов (второе менее популярное название шрифтов с засечками) до переходных «барочных» шрифтов и, наконец, современных «дидонских» с засечками.
Дизайнеры шрифтов и специалисты по типографике могут быстро отличить старые и новые шрифты с засечками. Чтобы сравнить шрифты с засечками разных периодов, посмотрите на старый классический Sabon, переходную Perpetua и современный Didot.
Разница не очевидна, но она есть:
- Старые шрифты с засечками имеют меньший контраст между тонкими и толстыми элементами. Большинство старых шрифтов имеют довольно короткие, не очень четкие засечки.
- Переходные шрифты представляют собой смесь старых и неоклассических техник, сочетающих засечки с немного более тонкими, но все же очень четкими линиями.
- Современные шрифты обычно имеют сочетание более тонких линий и засечек с довольно жирными линиями. Шрифты Didone часто используются в модных журналах и других средствах массовой информации для заголовков и подзаголовков.
Применение шрифта Antic Didone к тексту
Шрифты с засечками отлично подходят для печатных материалов, таких как книги и журналы, но также великолепно подходят для цифровых визуальных материалов, поскольку выглядят довольно каллиграфически, но при этом легко читаются.
VistaCreate имеет сотни шрифтов с засечками на выбор для ваших проектов! Гарнитура Antic Didone — один из ярких представителей этого шрифтового стиля.
Шрифты без засечекШрифты с засечками должны были естественным образом превратиться во что-то четкое и современное, особенно в эпоху новостей и рекламы, когда необходимость делать заголовки более броскими стала критической.
Вы, наверное, уже догадались, что «sans» означает «без», поэтому шрифты без засечек (или сокращенно «sans») имеют жирные, более ровные базовые линии без каких-либо штрихов. Отличными примерами шрифтов без засечек являются News Gothic, Helvetica, Century Gothic и «очень любимый» Calibri.
Шрифты без засечек эволюционировали от старых к современным версиям очень похоже на шрифты с засечками. Раньше они имели толстые однородные линии, которые позже превратились в игру толстых и тонких элементов и более тонких гуманистических деталей.
Используйте шрифт Prompt в своем дизайне
Помимо заголовков, шрифты без заголовков, такие как Arial и Proxima Nova, также часто используются для основного текста.
Просмотрите сотни шрифтов без засечек в VistaCreate, таких как Prompt , и используйте их для оформления основного текста или полужирных заголовков.
Шрифты с засечкамиПроще говоря, шрифты с засечками (или просто «плиты») — это шрифты с штрихами, похожими на шрифты с засечками, но эти шрифты с засечками более протяженные, более крупные, четкие и резкие.
Большинство моноширинных шрифтов (где каждая буква занимает одинаковое пространство), используемых в пишущих машинках и компьютерах, относятся к семейству шрифтов slab или sans, например Courier и Lucida Console.
Прекрасными примерами шрифтов с засечками являются American Typewriter, Rockwell и Clarendon.
Оформите свой текст с помощью шрифта Lora
Lora — это лишь один из десятков шрифтов с засечками, доступных в VistaCreate, чтобы сделать ваши проекты еще более уверенными!
Рукописные шрифты Рукописные шрифты — это рукописные шрифты. Старые рукописные шрифты аккуратные, обычно наклонные, написанные курсивом, в то время как современные рукописные шрифты более случайны и креативны, включая обычные и полужирные шрифты.
Старые рукописные шрифты аккуратные, обычно наклонные, написанные курсивом, в то время как современные рукописные шрифты более случайны и креативны, включая обычные и полужирные шрифты.
Прекрасными примерами рукописных шрифтов являются Snell Roundhand, Brush Script и Kaufmann.
Используйте шрифт Playlist Script в своем дизайне
Просмотрите скриптовые шрифты в VistaСоздавайте и применяйте их к текстовым блокам в ваших проектах, которые вы хотите выделить. Например, 9Шрифт 0162 Playlist Script может оживить ваш визуальный ряд своим беззаботным характером.
Декоративные и акцидентные шрифтыДемонстрационные гарнитуры — это современная интерпретация всех обычных шрифтов, но с единственной целью — максимально выделить ваше сообщение. Эти шрифты не подходят для основного текста, потому что они созданы для заголовков.
Декоративные шрифты включают все вышеперечисленные стили письма: шрифты с засечками, без засечек, с засечками и рукописные шрифты.
Хорошими примерами акцидентных шрифтов являются Broadway, Bauhaus (он действительно был вдохновлен эстетикой Bauhaus), Peignot, Stencil и Windsor.
Примените шрифт Sigma One к вашему тексту
В VistaCreate есть множество декоративных шрифтов, и каждый найдет свой идеальный вариант. Sigmar One — это лишь один пример из сотен доступных шрифтов для вашего творчества.
Практика сочетания шрифтовЕсть всего два способа спаривания шрифтов, а не миллионы, как вы могли бы подумать, исходя из количества существующих сегодня шрифтов. Вы можете сочетать шрифты из одного и того же шрифта и разных шрифтов. Но сначала хорошо бы понять разницу между гарнитурой и шрифтом.
Начертание шрифта — это семейство шрифтов, которое обычно включает в себя, но не ограничивается вариантами обычного, полужирного и курсивного начертания. Иногда шрифты включают только обычный и полужирный шрифты, в то время как другие могут иметь дополнительные стили, такие как сверхжирный, легкий, сжатый, расширенный и т. д.
д.
Шрифт — это вариация шрифта определенного стиля, веса и размера. Еще во времена традиционного набора шрифты изготавливались из металлических или деревянных пластин. Современные шрифты представляют собой цифровые файлы, которые можно загрузить со специальных торговых площадок шрифтов или непосредственно у определенных дизайнеров шрифтов.
Используйте шрифты из одной гарнитурыПереходим к практике сопряжения. Самый простой и, вероятно, самый успешный способ стилизации текста в ваших проектах — это использование шрифтов одной гарнитуры. Вы просто не ошибетесь с этой концепцией. Это чистый минимализм. Однако обратите внимание на стиль шрифта. Экранные шрифты, вероятно, сделают ваш дизайн немного тяжелым, если их слишком много, поэтому рассмотрите шрифты с засечками, без засечек и с засечками.
В приведенном ниже примере вы можете увидеть, как дизайнеры VistaCreate использовали эту технику для создания шаблона с четырьмя различными текстовыми блоками, но только с одним шрифтом. Шрифт с засечками Radley — отличный выбор как для заглавных, так и для строчных букв основного текста. Он также имеет курсив и подчеркнутые варианты веса шрифта.
Шрифт с засечками Radley — отличный выбор как для заглавных, так и для строчных букв основного текста. Он также имеет курсив и подчеркнутые варианты веса шрифта.
Отредактируйте этот дизайн в VistaCreate
Попробуйте шрифты из разных семействЗвучит немного странно, но шрифты из разных семейств иногда совпадают даже лучше, чем из одного. Но будьте осторожны, не все они подходят! Лучший способ отточить технику — примерить их на свой дизайн и посмотреть, подходят ли они друг другу. Чем больше вы будете практиковаться, тем успешнее вы добьетесь сочетания шрифтов.
В приведенном ниже примере показано, как можно использовать два совершенно разных шрифта в одном дизайне, чтобы подчеркнуть важные детали. Дизайнеры VistaCreate объединили шрифты Montserrat и Mr Dafoe , чтобы создать привлекательный маркетинговый образ. Жирный шрифт шрифта Montserrat — идеальный выбор как для заголовков, так и для основного текста, а курсивная техника г-на Дефо не требует дополнительного форматирования и используется с обычным шрифтом.
Настройте этот шаблон в VistaCreate
Шрифты Script идеально подходят для всех любителей рукописного ввода. Однако их часто довольно трудно читать, особенно те, что выделены курсивом, поэтому для баланса лучше комбинировать их с обычными шрифтами. Попробуйте следовать принципу Парето для этой техники: 80% легко читаемого текста и только 20% декоративного, рукописного, блэклеттерного, трафаретного или другого «кричащего» стиля шрифта.
Подведение итоговТекст — это первое, что люди замечают, когда впервые видят ваш дизайн. Выбор шрифта играет решающую роль в том, как аудитория воспримет вашу работу. Вы можете контролировать реакцию людей с помощью различных шрифтов, что является мощным инструментом в руках создателя для создания великолепных маркетинговых материалов.
точечный шрифт: семь принципов типографского контраста
Джон Д. Берри |
dot-font — это сборник коротких статей, написанных редактором и типографом Джоном Д. Барри (бывшим редактором и издателем типографского журнала U&lc) для CreativePro. Если вы хотите прочитать больше из этой серии, нажмите здесь.
Барри (бывшим редактором и издателем типографского журнала U&lc) для CreativePro. Если вы хотите прочитать больше из этой серии, нажмите здесь.
В конце концов, Джон собрал подборку этих статей в две книги, dot-font: Talking About Design и dot-font: Talking About Fonts, которые можно бесплатно скачать здесь. Дополнительную информацию о Джоне можно найти на его веб-сайте https://johndberry.com.
***
Покойный канадский типограф Карл Дэйр был одним из величайших типографских дизайнеров 1950-х и 1960-х годов, и он, возможно, лучше всех объяснял природу типографики. В скоординированных проектах, которые он писал и проектировал, ему удалось описать — и показать — способы, которыми манипулирование шрифтом и его использование создают типографику.
Даир — воплощение того, что я имею в виду, когда говорю «типограф»: тот, кто проектирует шрифтом. Не просто модный наборщик, но тот, кто использует шрифт во всех его вариациях как основной элемент дизайна. Поскольку шрифт несет значение, практика типографики требует дизайнера, который заботится о самих словах. Требуется кто-то, кто достаточно заботится и достаточно умел, чтобы шрифт выражал это значение, а не служил просто привлекательным украшением.
Поскольку шрифт несет значение, практика типографики требует дизайнера, который заботится о самих словах. Требуется кто-то, кто достаточно заботится и достаточно умел, чтобы шрифт выражал это значение, а не служил просто привлекательным украшением.
Книга Карла Даира Design With Type (первоначально опубликованная в 1952 г., переработанная и дополненная в 1967 г.) заслуженно все еще находится в печати, хотя технология, которую он использовал и описал, давно устарела. Практичность установки шрифта в металле больше не является практичностью, с которой нам приходится иметь дело. Однако визуальные отношения между буквами, которые Даир так наглядно показал и объяснил в своей книге, ничуть не изменились. Design With Type по-прежнему является одним из лучших руководств, доступных для изучения того, как делать именно то, о чем говорится в названии: дизайн с помощью шрифта.
Примерно в то же время, когда он редактировал свою книгу, Карл Дайр выпускал серию из шести брошюр для West Virginia Pulp & Paper (Westvaco), которую он назвал A Typographic Quest . Каждый буклет, естественно, был напечатан на бумаге Westvaco. Подобно роскошным образцам, производимым сегодня бумажными компаниями, эта серия была призвана повысить авторитет производителя и побудить дизайнеров думать о Westvaco при выборе бумаги для своих печатных работ. Но это были весьма скромные произведения: небольшие брошюры, сшитые внакидку, примерно в 30 страниц, размером 5-1/4 дюйма на 9 дюймов., обычно печатается в два цвета (первый использует три цвета повсюду; более поздние — двухцветные, хотя второй цвет может меняться от листа к листу, при этом все три цвета используются вместе на обложках). Первый типографский квест был опубликован в 1964 году; шестая (и, насколько мне известно, последняя) вышла в 1968 году, в год смерти Карла Даира. Поскольку он был и автором, и дизайнером серии, каждый из буклетов представлял собой полностью созданный объект, посвященный объяснению того или иного аспекта использования шрифта.
Каждый буклет, естественно, был напечатан на бумаге Westvaco. Подобно роскошным образцам, производимым сегодня бумажными компаниями, эта серия была призвана повысить авторитет производителя и побудить дизайнеров думать о Westvaco при выборе бумаги для своих печатных работ. Но это были весьма скромные произведения: небольшие брошюры, сшитые внакидку, примерно в 30 страниц, размером 5-1/4 дюйма на 9 дюймов., обычно печатается в два цвета (первый использует три цвета повсюду; более поздние — двухцветные, хотя второй цвет может меняться от листа к листу, при этом все три цвета используются вместе на обложках). Первый типографский квест был опубликован в 1964 году; шестая (и, насколько мне известно, последняя) вышла в 1968 году, в год смерти Карла Даира. Поскольку он был и автором, и дизайнером серии, каждый из буклетов представлял собой полностью созданный объект, посвященный объяснению того или иного аспекта использования шрифта.
Суть учения Карла Даира — то, на что я постоянно указываю людям, и самое ценное, чему я сам научился из его работ — является предметом Типографского квеста № 5: Типографский контраст . В виртуозном представлении Даир точно показывает, как дизайнеры используют различные виды визуального контраста, чтобы заставить дизайн работать, а смысл выделяться — ясно, недвусмысленно и с талантом. Чтобы доказать свою точку зрения, он сравнивает типографику с музыкой.
В виртуозном представлении Даир точно показывает, как дизайнеры используют различные виды визуального контраста, чтобы заставить дизайн работать, а смысл выделяться — ясно, недвусмысленно и с талантом. Чтобы доказать свою точку зрения, он сравнивает типографику с музыкой.
Графическая форма и музыкальная форма имеют много общих черт: ритм, акцент, гармонию и контраст. «Гармония и контраст, — говорит Даир, — имеют фундаментальное значение как для [музыки, так и для типографики], и открытие этих основных принципов и их применение в дизайне печатной продукции является целью этого тома Типографские поиски ».
Семь видов контраста Дайр сначала объясняет «элементы гармонии» (непротиворечивое соотношение между черными штрихами букв на странице и пространством вокруг них; а также любые правила, рамки или украшения, похожий по стилю на тип), а затем показывает семь различных видов контраста. Он подчеркивает, что в любом виде дифференциации важно сделать очевидным контраст — не просто легкое изменение или почти незаметную вариацию, а действительно большую, очевидную разницу между контрастирующими элементами.
Первый и самый основной контраст размера . «Простой, но драматический контраст размеров, — говорит Даир, — создает точку, на которую обращает внимание читатель. Набранный в едином стиле шрифта, он поддерживает общую гармонию композиции, сохраняя точное соотношение буквы и фона. Это всего лишь физическое увеличение основного рисунка, созданного формой и весом шрифта, используемого для текста». Чаще всего размер используется для того, чтобы сделать заголовок или заголовок заметно больше текста, но это только отправная точка.
Второй наиболее очевидный контраст веса . Жирный шрифт выделяется среди более светлого шрифта того же стиля. Как отмечает Дейр, «не только шрифты разного веса, но и другие типографские материалы, такие как линейки, пятна, квадраты и т. д., могут быть задействованы, чтобы обеспечить тяжелую область для мощной точки визуального притяжения или акцента».
Следующие два вида контраста — это контраст по форме и контраст по структуре . Читателю может быть не совсем очевидно, где провести линию между этими двумя, поскольку они оба связаны с формой букв.
Читателю может быть не совсем очевидно, где провести линию между этими двумя, поскольку они оба связаны с формой букв.
Под «формой» Даир понимает различие между четырьмя стандартными вариантами шрифта: латинскими прописными, латинскими строчными, курсивными прописными и курсивными строчными. Он также включает сжатые и расширенные версии в графу «форма» и даже допускает, что «существуют некоторые типы шрифтов, которые гармонируют со стандартными типами, такие как Банковский сценарий и Бодони на противоположной странице, [которые] могут использоваться для кардинальных изменений. формы». В скобках он предостерегает от совместного использования шрифта и курсива, поскольку они оба являются версиями рукописных букв. Они скорее конфликтуют, чем контрастируют.
Под «структурой» Дайр подразумевает разные формы букв разных видов шрифтов — например, однострочный шрифт без засечек в сравнении с высококонтрастным современным шрифтом или шрифт в сравнении с черным шрифтом. «Использование контраста структуры можно сравнить с оратором, который меняет свой голос не для того, чтобы увеличить или уменьшить громкость, а для того, чтобы изменить само качество своего голоса в соответствии со своими словами».
Соедините все эти вещи вместе и примените их к блоку текста на странице, и вы получите контраст текстура : то, как линии шрифта выглядят как масса, что частично зависит от самих букв и частично от того, как они расположены. «Как нити в ткани, — говорит Даир, — шрифты формируют ткань нашего повседневного общения».
Шестой контраст Даира — это цвет — , и он предупреждает, что второй цвет обычно менее выразительный, чем простой черный на белом (или белый на черном), поэтому важно тщательно продумать, какой элемент нужно подчеркнуть и обращать внимание на тональные значения используемых цветов.
Последний из семи видов контраста Даира — это контраст направления : противопоставление между вертикалью и горизонталью и углами между ними. Переворачивание одного слова на бок может оказать существенное влияние на макет. Но Дейр отмечает, что текстовые блоки также имеют вертикальные или горизонтальные аспекты, и смешивание широких блоков длинных строк с высокими столбцами коротких строк также может создать контраст.
Существуют и другие виды контраста, менее явно зависящие от самого типа. Даир упоминает «контраст через изоляцию» 9.0023, т. е. . Помещение слова или фразы в изолированном месте от других элементов на странице, чтобы выделить их. (Я думаю об этом как о контрасте положения.) И он предлагает другие виды нетипографского контраста, такие как смешивание бумажных материалов, тиснение и использование контрастных матовых или глянцевых красок. Он также отмечает, что иллюстрации, особенно штриховые рисунки, могут гармонировать со шрифтом на странице или полностью контрастировать с ним.
Наконец, Дайр уделяет время тому, чтобы сказать немного о ритме («в типографике он состоит из пространственных интервалов») и о силе «прерывистого ритма» («воздействие происходит не от того, что происходит неожиданное, а от скорее, чем ожидалось , а не »).
В большинстве случаев мы используем более одного вида контраста вместе, чтобы сделать различия между визуальными элементами еще более очевидными. Мы можем использовать все семь видов контраста Даира одновременно, если будем достаточно умелыми, что он называет типографскими «аккордами». (Одно из названий глав в Design With Type — «Умножение контрастов».) Но разбивая их таким образом на простые оппозиции, их легче использовать сознательно. Это удерживает нас от того, чтобы запутать наши макеты, пытаясь изменить слишком много вещей одновременно, не задумываясь о том, что мы делаем. Я считаю, что проведенный Карлом Даиром анализ типографского контраста — и особенно визуального чутья, с которым он его представляет, — является бесценным инструментом в практике графического дизайна.
Мы можем использовать все семь видов контраста Даира одновременно, если будем достаточно умелыми, что он называет типографскими «аккордами». (Одно из названий глав в Design With Type — «Умножение контрастов».) Но разбивая их таким образом на простые оппозиции, их легче использовать сознательно. Это удерживает нас от того, чтобы запутать наши макеты, пытаясь изменить слишком много вещей одновременно, не задумываясь о том, что мы делаем. Я считаю, что проведенный Карлом Даиром анализ типографского контраста — и особенно визуального чутья, с которым он его представляет, — является бесценным инструментом в практике графического дизайна.
- в Дизайн , Тип Джон Д. Берри
- |
- 28 июля 2003 г.
- |
Теги ↓
Разработка шкалы/рампы адаптивного типа (#168) · Проблемы · GitLab.org / GitLab Design · GitLab
Закрыто
Открытым
Выпуск создан by Pedro Moreira da Silva@pedroms🌴 Специалист по обслуживанию11 из 11 пунктов контрольного списка выполнено11/11 пунктов контрольного списка
Задача
В https://gitlab.com/gitlab-org/gitlab-ce/issues/24310 мы предприняли первую попытку определить масштаб/рампу и вертикальный ритм нашего типа. Позже, в #130 (закрыто), мы обновили некоторые детали и добавили новый стиль compact markdown .
Но сейчас наша шкала шрифтов предназначена только для просмотра на средних компьютерах. Мы должны создать вариации не только для меньших размеров окна просмотра , , но и для больших (будет рассмотрено в отдельном выпуске).
Решение
Оставьте базовый размер 16 пикселей и измените размер только трех самых больших размеров шрифта в наших контрольных точках. Остальные размеры шрифта остаются прежними (h5, h5, h6), включая абзацы. Логика масштабирования исходит из соотношений музыкальных интервалов (например, минорная терция, мажорная терция, чистая четвертая и т. д.):
Остальные размеры шрифта остаются прежними (h5, h5, h6), включая абзацы. Логика масштабирования исходит из соотношений музыкальных интервалов (например, минорная терция, мажорная терция, чистая четвертая и т. д.):
-
>0px— Малая треть 1.2 -
>768px— Большая треть 1,25 -
>992px— Идеальная четвертая 1,333 -
>1200px— Дополненный четвертый 1.414
Посмотреть прототип и техническое задание.
Обоснование Как и в случае с нашей текущей шкалой шрифта, 4-й по величине размер шрифта использует базовый размер (16 пикселей). Поскольку у нас есть 3 подмножества шкалы типов (Documentation Markdown, Compact Markdown и UI), это означает, что этот 4-й размер шрифта соответствует: Documentation MD h5 / UI h4 / Compact MD h3 . Причина сохранения его на уровне
Причина сохранения его на уровне 16px заключается в обычном использовании заголовков в каждом из этих подмножеств: в документации необычно иметь более 3–4 заголовков; в описаниях/комментариях (компактная уценка) редко бывает больше 1-2 заголовков; в пользовательском интерфейсе необычно иметь более 2–3 заголовков. Таким образом, попытки сделать больше вариаций размера шрифта на уровне 4-го и ниже не окажут большого влияния на окончательный UX.
Логика масштабирования исходит из соотношений музыкальных интервалов (например, минорная терция, мажорная терция, чистая кварта и т. д.) — интересно, что большинство наших текущих размеров шрифта уже соответствуют идеальной четвертой шкале, что не было преднамеренным. С помощью инструмента «Шкала типов» я присвоил разное соотношение каждой из контрольных точек Bootstrap, все время тестируя на разных устройствах, которые соответствовали каждой контрольной точке. Вот результат:
-
>0px— Малая треть 1. 2
2 -
>768px— Большая треть 1.25 -
>992px— Идеальная четвертая 1,333 -
>1200px— Увеличенный четвертый 1.414
Соотношение увеличивается по мере увеличения размеров точек останова, что приводит к все более и более контрастному масштабу шрифта (т. е. более крупные точки останова имеют больший размер шрифта).
В качестве альтернативы подходу, основанному на соотношении, я также изучил изменение размера шрифтов в зависимости от размера области просмотра (примером реализации этого является RFS в Bootstrap), но решил, что это должно быть отдельным исследованием, возможным улучшением этой работы.
По предложению @matejlatin наши абзацы 14px теперь используют высоту строки 20px (вместо 24px ), что делает их более разборчивыми.
Несмотря на подтверждение того, что мы можем использовать контрольную точку Boostrap SM ( 576px ), в моих исследованиях это не было преимуществом для увеличения размеров заголовков.
Решается отдельными вопросами
- # 585 (перенесено): Увеличенные точки останова для больших размеров экрана, которые позволяют нам увеличить базовый размер шрифта (только документация и компактная уценка)
- # 586 (закрыто): протестируйте один (или два) размера меньше 12 пикселей для использования меньшего шрифта в самых маленьких контрольных точках .
Пример
Без названия-сжатый
Связанные модели
- Типография
- Сетка
Ссылки / ссылки
- Boostrap 4 точки останова
- Apple iOS
- Дизайн материалов
- Microsoft UWP: они используют алгоритм масштабирования, чтобы гарантировать, что один и тот же размер шрифта выглядит разборчиво независимо от размера экрана.

- Би-би-си лари
- Твердая лента Buzzfeed
- БудущееУзнай
- Shopify Поларис
Контрольный список шаблонов
Убедитесь, что они заполнены, прежде чем закрывать проблему, со ссылкой на соответствующий коммит, если применимо.
- Ознакомьтесь с нашими рекомендациями по вкладу, особенно в разделе «Для GitLabbers».
- Создайте файл Sketch в папке прогресса только для этого шаблона и убедитесь, что:
- Вы не создали копию существующего узора, символа, стиля слоя или стиля текста.
- Вы использовали правильный метод для создания шаблона в зависимости от сложности.
 Атомы и молекулы — символы, организмы — группы.
Атомы и молекулы — символы, организмы — группы. - Типографика использует стили текста. Когда это применимо, цвета используют общие стили.
- Попросите UX-специалиста просмотреть ваш файл Sketch, связав его с вашим последним коммитом, чтобы он знал, где его найти. Если у них есть возможность, они должны взять на себя решение этого вопроса.
- Контроль качества вашего файла Sketch рецензентом.
- Добавьте свои изменения в библиотеку шаблонов. При копировании обращайте внимание на повторяющиеся символы, стили слоев и стили текста. Некоторые из рекомендуемых нами плагинов могут помочь вам найти и удалить дубликаты.
- Контроль качества библиотеки шаблонов рецензентом.
- Создайте задачу в системе дизайна, чтобы добавить документацию по шаблону. Отметьте это как относящееся к этой проблеме.

- Ссылка на метод карты Sass
- Добавьте пункт повестки дня к следующему еженедельному звонку UX, чтобы информировать всех (если это новый шаблон, еще не используемый в приложении).
Отредактировано Педро Морейра да Силва
30 лучших комбинаций шрифтов для веб-дизайна (2022)
Сочетание шрифтов является важным аспектом веб-дизайна. Узнайте, как сочетать шрифты и какие шрифты использовать, чтобы обеспечить пользователям наилучшие впечатления.
Как веб-дизайнеру, вам приходится принимать множество важных решений для каждого веб-сайта, который вы создаете. Цветовые палитры, взаимодействие с пользовательским интерфейсом, макет навигации, выбор лучшего шрифта для вашего веб-сайта и многое, многое другое.
Одна область веб-дизайна, на размышления о которой вы, возможно, уделяете недостаточно времени, — это комбинации шрифтов.
Одно дело выбрать один красивый шрифт. Когда у вас есть хорошее представление о голосе и стиле бренда, становится намного проще определить шрифты, которые передают похожую атмосферу.
Содержание
- Что такое комбинации шрифтов?
- Зачем вам нужны комбинации шрифтов?
- Что следует учитывать при сопряжении шрифтов
- 4 правила сочетания шрифтов в веб-дизайне
- Правило №1: Используйте не более трех шрифтов на своем сайте
- Правило № 2: Согласие и контраст — это хорошо; Конфликт — это плохо
- Правило № 3: не бойтесь сочетаться внутри суперсемейства шрифтов
- Правило № 4: убедитесь, что ваши шрифты имеют правильный размер и форму
- 30 лучших комбинаций шрифтов для веб-дизайна
Что такое комбинации шрифтов?
Комбинации шрифтов (также известные как пары шрифтов) — это два разных веб-шрифта, которые дополняют или уравновешивают друг друга.
Комбинации шрифтов могут быть связными, или они могут использовать контраст для акцентирования определенных элементов вашей типографской темы
Зачем вам нужны комбинации шрифтов?
Веб-сайтам требуется более одного шрифта — чтобы установить иерархию, заинтересовать посетителей большим количеством текста и подсознательно рассказать посетителям больше об индивидуальности и подходе бренда.
Когда вы добавите в микс этот дополнительный уровень сложности, все может стать сложнее. Вы не только соединяете шрифты друг с другом; вы также сочетаете их со своим веб-дизайном.
Я уверен, что вы сталкивались с подобными сценариями в своих путешествиях по сети: история вместе таким образом.

Слишком многое может пойти не так при сочетании шрифтов, если вы не потратите время на то, чтобы понять, как шрифты сочетаются друг с другом.
Что следует учитывать при объединении шрифтов
В нашем руководстве по лучшим шрифтам для веб-сайтов мы обобщили ключевые характеристики, на которые следует обращать внимание:
1. Разборчивость
Одна из причин, по которой шрифты с засечками так популярны в литературе и газетах, заключается в их удобочитаемости. Засечки (ножки) вверху и внизу символов облегчают читателю различение похожих символов, таких как заглавная «I» и строчная «l», поэтому нет замедления из-за проблем с пониманием.
Если вы разрабатываете страницу с более чем 600 словами, было бы неплохо использовать засечки в основном тексте именно по этой причине.
Тем не менее, если вы найдете шрифт без засечек с разными формами букв (даже без засечек), не бойтесь экспериментировать. У нас есть несколько примеров того, как использовать шрифты без засечек как в основном тексте, так и в заголовке ниже.
У нас есть несколько примеров того, как использовать шрифты без засечек как в основном тексте, так и в заголовке ниже.
2. Удобочитаемость
Одной из причин, по которой шрифты без засечек долгое время считались лучшим выбором для онлайн-текста, была их высокая читабельность. Тем не менее, исследования показали, что нет большой разницы в том, насколько быстро и легко люди могут читать тексты с засечками и без засечек — по крайней мере, в меньших размерах.
Поскольку разрешение экрана с годами значительно улучшилось, типографы смогли создавать начертания шрифтов в обоих стилях, которые одинаково удобочитаемы. Как объясняет NNG:
«Старое руководство по юзабилити для онлайн-типографики было простым: придерживайтесь шрифтов без засечек. Поскольку экраны компьютеров были слишком паршивыми, чтобы отображать засечки должным образом, попытка использовать шрифт с засечками для размеров основного текста приводила к размытым формам букв».
В то время как другие типы шрифтов — например, чрезмерно декоративные — могут быть слишком сложными для чтения за пределами большого текста заголовка, у дизайнеров есть множество вариантов оформления текста на странице с засечками и без засечек.
То, о чем вы должны быть более осведомлены, — это размер и расстояние между вашими символами, поскольку это влияет на читаемость и разборчивость.
3. Комфорт
Некоторые веб-дизайнеры неохотно используют такие шрифты, как Helvetica или Times New Roman, из-за их чрезмерного использования. Тем не менее, выбор шрифта и его сочетание зависят не от того, как вы относитесь к типографике вашего веб-сайта, а от того, насколько удобно вашим посетителям его читать.
Итак, нет ничего постыдного в выборе классики, если она выполняет свою работу.
4. Стиль
Выберите типы шрифтов и шрифты со стилями, которые хорошо сочетаются с вашим брендом. Например, шрифты с засечками кажутся более традиционными и серьезными, в отличие от курсивных шрифтов, которые имеют тенденцию быть более причудливыми и забавными.
Вы можете многое рассказать посетителям о своем бренде, просто выбрав для начала правильные шрифты.
Не упускайте из виду эти правила, когда переходите к следующему этапу проектирования с помощью типографики:
4 правила сочетания шрифтов в веб-дизайне
Как только вы поймете, какие шрифты лучше всего использовать, вы должны придумать убийственную комбинацию.
Вот несколько правил, которых следует придерживаться при объединении шрифтов:
Правило № 1. Используйте на своем сайте не более трех шрифтов Размер и хорошо привлекает внимание. И вам понадобится шрифт для основного текста, который будет разборчивым и читабельным.
Начните с выбора этих двух и добавляйте еще один только в случае крайней необходимости. Ниже мы покажем вам несколько примеров, где это может иметь место.
Правило № 2: Согласие и контраст хороши; Conflict Is Bad
Ваша пара шрифтов должна иметь баланс.
Во-первых, они должны дополнять друг друга. Это означает, что, даже если они выглядят непохожими, они выступают перед посетителями и читателями единым фронтом.
Хороший способ сделать это — сочетать шрифт с засечками и без засечек, хотя это не единственный способ добиться гармонии в вашей типографике.
Еще один вариант, который вы можете сделать, это использовать шрифт заголовка или дисплея с большим количеством индивидуальности, а затем сбалансировать его нейтральным дизайном основного текста.
Просто убедитесь, что стили не конфликтуют. Например, строгий готический шрифт с засечками не будет хорошо сочетаться с сверхженственным рукописным шрифтом.
Правило № 3: не бойтесь сочетать шрифты внутри суперсемейств
Нет ничего плохого в использовании пар шрифтов из одного семейства шрифтов, если стили не выглядят слишком похожими. Они могут хорошо сочетаться, но их не должно быть трудно отличить друг от друга.
В суперсемействах вы найдете несколько изящных сочетаний, в которых можно играть как минимум с парой десятков различных стилей. Тонкий против толстого. Сжатый против расширенного. С засечками против без засечек.
Также важно учитывать, как разные размеры и разный вес создают контраст между стилями в одном семействе. Этого может быть достаточно, чтобы создать привлекательную пару шрифтов.
Правило № 4. Убедитесь, что ваши шрифты имеют правильный размер и форму для своей роли
Одна из причин, по которой нам в первую очередь нужны пары шрифтов, заключается в установлении иерархии на веб-страницах. Но увеличение размера шрифта на 10 пикселей не обязательно приведет к установлению иерархии.
Но увеличение размера шрифта на 10 пикселей не обязательно приведет к установлению иерархии.
Вот почему нам нужны разные шрифты, чтобы играть разные роли.
Например, вы можете использовать высокий сжатый шрифт без засечек, чтобы придать заголовку быстрый и мощный эффект. Затем в основном тексте можно использовать шрифт с засечками с более круглыми и просторными символами, которые дадут вашим читателям немного места для дыхания, пока они впитывают сообщение.
30 лучших комбинаций шрифтов для веб-дизайна. Таким образом, вы не просто увидите распространенные шрифты без засечек/засечек, которые хорошо сочетаются друг с другом.
Мы взяли шрифты из различных источников — Google Fonts, Adobe Fonts, репозиториев шрифтов, таких как Fonts.com, а также независимых производителей шрифтов, — что дает нам (и вам) больше гибкости с точки зрения того, как вы смешиваете и сопоставить их.
Давайте посмотрим поближе:
1. Abril Fatface & Lato
Перед вами мощное сочетание классической и современной рекламной типографики. Abril Fatface был разработан, чтобы напоминать рекламные заголовки из Великобритании и Франции в 1800-х годах. Совсем недавно Lato был разработан как собственный шрифт для корпорации.
Abril Fatface был разработан, чтобы напоминать рекламные заголовки из Великобритании и Франции в 1800-х годах. Совсем недавно Lato был разработан как собственный шрифт для корпорации.
Соедините их вместе, и у вас получится четкое сочетание шрифтов, которое будет отлично смотреться на веб-сайтах маркетинговых агентств и цифровых агентств.
Получите шрифты:
- Abril Fatface
- Lato
2. Alegreya Sans Black & Alegreya
Это первый пример нашего суперсемейства шрифтов. Вы не обязательно узнаете это, глядя на этот пример.
Первоначально разработанное для литературы, сочетание Alegreya Sans Black и Alegreya — отличный выбор для блогов — в личных и профессиональных целях. Смелый заголовок не слишком подавляющий и хорошо сочетается с тщательно разработанным телом с засечками.
Получите шрифты:
- Alegreya
- Alegreya Sans
3. Aqua Grotesque & Roboto Slab Thin
Сочетание Aqua Grotesque и Roboto Slab Thin — хороший выбор для веб-сайтов или брендов, нацеленных на привлечение клиентов в будущем. Компании-разработчики программного обеспечения, безусловно, были бы отличным выбором для этой футуристической пары. Компании, которые производят машины или транспортные средства, работают над инициативами в области энергетики и т. д., также выиграют от этого объединения.
Компании-разработчики программного обеспечения, безусловно, были бы отличным выбором для этой футуристической пары. Компании, которые производят машины или транспортные средства, работают над инициативами в области энергетики и т. д., также выиграют от этого объединения.
Из-за легкости основного текста это лучше всего использовать на домашней странице или внутренних страницах с короткими фрагментами текста.
Получить шрифты:
- Aqua Grotesque
- Roboto
4. Archivo Black & Roboto
Здесь у нас есть пара двух шрифтов без засечек. Archivo Black — это гротескный шрифт без засечек, из-за чего он кажется немного несовершенным по сравнению с неогротескным и геометрическим стилем Roboto.
Это отличный пример того, как использовать шрифты в гармонии друг с другом. Да, это два шрифта без засечек, но несовершенное/идеальное сочетание их наборов символов создает хороший баланс. Это будет очень хорошо работать, чтобы придать сайту электронной коммерции молодежную и заслуживающую доверия атмосферу.
Получить шрифты:
- Archivo
- Roboto
5. Bebas Neue и Old Standard TT
Bebas Neue — красиво оформленный экранный шрифт с сокращенным набором символов, состоящим только из заглавных букв. Из-за более узких букв вы можете увеличить его размер по сравнению с более широкими шрифтами и создать более впечатляющий заголовок, поскольку он стоит над старомодным стилем Old Standard TT.
Это будет хорошо смотреться на сайте отзывов о фильмах, книгах, бродвейских спектаклях и т. д. Хьюитт Тонкий
Когда Cooper Hewitt, Смитсоновский музей дизайна, решил заново изобрести свой брендинг для двадцать первого века, этот шрифт был лишь частью его возрождения. Хотя это не суперсемейство шрифтов, его стили достаточно универсальны, чтобы вы могли сочетать разные начертания вместе для поразительного контраста.
Этот художественный шрифт будет отлично смотреться на стенах веб-сайтов для дизайнеров, фотографов и других авторов. Поскольку изображения в любом случае говорят за вас, более легкий основной текст не будет проблемой, поскольку не будет большого количества текста, к которому его можно применить.
Поскольку изображения в любом случае говорят за вас, более легкий основной текст не будет проблемой, поскольку не будет большого количества текста, к которому его можно применить.
Получите шрифты:
- Cooper Hewitt
7. Exo 2 и Alegreya Sans
Эта привлекательная пара. На первый взгляд наше внимание привлекает футуристический заголовок Exo 2. После дальнейших ожиданий мы также замечаем, что гуманистический гротеск Alegreya не кажется таким нейтральным или простым, как, скажем, геометрический гротеск.
Это сочетание очень хорошо работает в блогах технологических, оборонных и аэрокосмических компаний, где чтение важно, но при этом нужно сохранить уникальный тон темы.
Получите шрифты:
- Exo 2
- Alegreya Sans
8. Fira Sans Black & PT Serif
Как Fira Sans, так и PT Serif созданы для отличной читабельности и разборчивости.
Хотя мы могли бы реально использовать этот дуэт в любом месте на любом веб-сайте или в блоге с большой аудиторией, тон кажется похожим на тот, который мы получаем на обложках газет, выкрикивающих главные заголовки дня. Таким образом, эта пара хорошо послужит вам на новостных сайтах, особенно в сфере спорта или развлечений.
Таким образом, эта пара хорошо послужит вам на новостных сайтах, особенно в сфере спорта или развлечений.
Получите шрифты:
- Fira Sans
- PT Serif
9. Josefin Sans Bold и Josefin Slab Semi-Bold
Josefin Sans и Josefin (Slab) — шрифты Google. Хотя они не суперсемья, это сестринские семьи, которые прекрасно сочетаются друг с другом.
Что касается использования, эти старинные шрифты были разработаны для использования в качестве более крупных шрифтов, поэтому они должны быть на главной странице вашего сайта. И потому что они стилизованы под 19Геометрические шрифты 20-х годов (Sans) и 1930-х годов (Slab), было бы неплохо разместить их на веб-сайтах с похожим уклоном в ретро. Например, рестораны, бары, парикмахерские и т. д.
Получите шрифты:
- Josefin Sans
- Josefin Slab
10. Karla Bold & Spectral Light
У Karla и Spectral есть свои особенности (кернинг Karla немного отличается, а кривые Spectral не так выражены, как у других шрифтов с засечками), что делает их привлекательной парой.
Этот дуэт понравится молодым покупателям. Это кажется честным, дружелюбным и родственным — то, чего миллениалы и представители поколения Z жаждут от брендов. Итак, если вы создаете веб-сайт или блог, ориентированный на более молодую аудиторию, это хорошая пара для использования.
Получите шрифты:
- Karla
- Spectral
11. Lato & Merriweather
И Lato, и Merriweather имеют сильный и прочный внешний вид, что делает их чрезвычайно удобочитаемыми. Мало того, они чувствуют себя более приветливыми — как будто страница — это путешествие, которое стоит предпринять, а не просто рутинная работа по чтению, которую нужно пройти.
Поскольку ни один из этих шрифтов на самом деле не имеет «книжного» качества, не стесняйтесь использовать эту пару на веб-сайтах для стартапов и малого бизнеса. Они произведут сильное положительное первое впечатление на потенциальных клиентов.
Получите шрифты:
- Lato
- Merriweather
12.
 Lato & Roboto
Lato & RobotoЗдесь мы видим Лато в паре с Робото. Эта пара дает резкий и профессиональный вид.
Различия между сочетанием Лато с Мерриуэзер и Лато с Робото достаточно тонкие. Тем не менее, меньшее, более контролируемое ощущение Roboto делает это сочетание лучшим выбором для крупных корпоративных сайтов в таких областях, как фармацевтика, биотехнологии или здравоохранение, где технологии и наука играют важную роль в построении доверия клиентов.
Получить шрифты:
- Lato
- Roboto
13. League Gothic & PT Serif
Между этими шрифтами есть большой контраст. League Gothic возвышается над стройным и округлым шрифтом PT Serif. Пара делает текст серьезным, но не отталкивающим.
Эта комбинация будет хорошо работать на веб-сайтах, посвященных финансовым технологиям или финансовым услугам. Дизайн умный и не кажется расточительным.
Получить шрифты:
- League Gothic
- PT Serif
14.
 League Spartan & Libre Baskerville
League Spartan & Libre BaskervilleКогда мы думаем о Спарте, мы думаем о могуществе, силе, интеллекте и верности — что похоже на атмосферу, которую мы получаем от шрифта League Spartan. Это сильный шрифт с острыми краями, который занимает много места. В сочетании с округлыми персонажами Libre Baskerville невозможно отрицать, какой здесь тон.
Используйте этот мощный дуэт при разработке веб-сайтов для предпринимателей, спикеров, консультантов и всех, чьи мысли и голоса должны быть услышаны.
Получить шрифты:
- League Spartan
- Libre Baskerville
15. Libre Baskerville & Source Sans Pro
Вот что происходит, когда Баскервиллю отдается переднее сиденье. Это полностью меняет атмосферу, особенно если учесть, что засечка находится на лидирующей позиции (обычно мы видим ее наоборот).
Когда вы переворачиваете формулу с ног на голову, особенно при использовании современных стилей двадцатого века, она посылает сообщение: «Мы уважаем то, что было до нас, но мы не боимся бросить вызов нормам». Таким образом, эта пара шрифтов будет выглядеть очень круто на веб-сайтах, принадлежащих недостаточно представленным предпринимателям (например, женщинам, цветным людям и т. д.).
Таким образом, эта пара шрифтов будет выглядеть очень круто на веб-сайтах, принадлежащих недостаточно представленным предпринимателям (например, женщинам, цветным людям и т. д.).
Получить шрифты:
- Libre Baskerville
- Source Sans Pro
16. Либре Франклин и Либре Баскервиль
Это забавная комбинация для игры. Оба Libres основаны на классических шрифтах из литературы. Тем не менее, Франклин в качестве заголовка действительно меняет всю атмосферу сайта. А поскольку Franklin представлен в 18 различных стилях, от легкого до жирного, вы можете поиграть с тем, насколько прямолинейным должен быть текст заголовка.
Эта пара хорошо подходит для блогов, где есть масса контента для чтения, но вы хотите, чтобы он был веселым и дружелюбным: личные блоги, блоги о путешествиях, блоги о еде и т. д.
Получите шрифты:
- Libre Franklin
- Libre Baskerville
17.
 Lobster & Roboto Condensed
Lobster & Roboto CondensedLobster — единственный курсивный шрифт, который мы включили в этот список сочетаний шрифтов. Хотя вы можете использовать курсивные шрифты для оформления текста на главной странице, их не всегда легко читать в небольших тегах заголовков.
Lobster — хорошее исключение из правил, поскольку он больше похож на шрифт с дополнительным вкусом, чем на рукописный шрифт. В сочетании с более нейтральной атмосферой Roboto вы можете использовать эти шрифты, чтобы добавить немного веселья на сайт гостеприимства или путешествий.
Получите шрифты:
- Lobster
- Roboto
18. Лора и Мерривезер
Этот дуэт использует два очень популярных шрифта с засечками, каждый из которых придает столу уникальный стиль. У Лоры мазки, похожие на кисти, придают заголовку теплую и творческую атмосферу, в то время как Мерриуэзер кажется более стабильным и предсказуемым.
Это было бы хорошей комбинацией для использования на веб-сайтах создателями, такими как веб-дизайнеры, разработчики, копирайтеры, маркетологи и т. д. И, в частности, для веб-сайтов создателей, которые содержат длинные блоги, страницы портфолио и воронки продаж.
д. И, в частности, для веб-сайтов создателей, которые содержат длинные блоги, страницы портфолио и воронки продаж.
Получите шрифты:
- Lora
- Merriweather
19. Merriweather Sans Bold & Merriweather
Merriweather был разработан для улучшения читаемости на экранах. Мало того, версии шрифта без засечек и с засечками были разработаны, чтобы гармонировать друг с другом.
Из-за прекрасно совместимой конструкции этой пары вы действительно можете использовать ее где угодно. Однако, поскольку эти шрифты хорошо работают на экранах — даже при меньшем размере — попробуйте использовать их на сайтах электронной коммерции. Ваши мобильные покупатели оценят превосходную читабельность страниц вашего продукта.
Получите шрифты:
- Merriweather Sans
- Merriweather
20. Шрифты Montserrat & Droid Serif
здесь должны быть отличными примерами использования. Дизайн Montserrat основан на бразильских вывесках, а Droid Serif был разработан для удобного чтения на устройствах Android.
Дизайн Montserrat основан на бразильских вывесках, а Droid Serif был разработан для удобного чтения на устройствах Android.
Вы можете использовать эту пару шрифтов для новостных и развлекательных сайтов с большим количеством мобильных читателей (т.е. младшими читателями). Монтсеррат привлечет их внимание к заголовкам, в то время как читабельный основной текст будет удерживать их внимание к содержанию, даже если им придется продолжать прокручивать страницу.
Получите шрифты:
- Montserrat
- Droid Serif
21. Neue Helvetica & EB Garamond Medium
Neue Helvetica обладает огромной гибкостью с точки зрения того, что вы с ней делаете (у нее более 120 стилей шрифта). Это оцифрованное переосмысление старой Helvetica хорошо сочетается с чем-то классическим, например, EB Garamond.
Пример выше показывает, как эта пара может быть полезна, скажем, для журнала сплетен, которому нужны заголовки, чтобы мгновенно привлечь посетителей. Но вы также можете использовать это сочетание (с другими, более скромными вариациями Neue Helvetica) на веб-сайтах сервисных компаний, где современные решения соответствуют бизнес-ценностям старой школы.
Но вы также можете использовать это сочетание (с другими, более скромными вариациями Neue Helvetica) на веб-сайтах сервисных компаний, где современные решения соответствуют бизнес-ценностям старой школы.
Получите шрифты:
- Neue Helvetica
- EB Garamond
22. Nexa Bold & Crimson Pro
С чистым и простым дизайном Nexa и застегнутым на все пуговицы Crimson Pro вам захочется использовать эти шрифты, чтобы познакомить читателей с интеллектуальной деятельностью. Эпизоды подкаста. Собственные исследовательские отчеты. Блоги с инфографикой или другим графическим контентом.
Приглушенный тон этого дуэта позволяет вашему открывающему глаза визуальному или аудиоконтенту произвести еще большее впечатление на вашу аудиторию.
Получите шрифты:
- Nexa
- Crimson Pro
23. Noir Pro & Playfair Display
Playfair Display — это, как следует из названия, дисплейный шрифт, поэтому он предназначен для представления в больших размерах. Таким образом, вы можете использовать дуэт Noir/Playfair Display для заголовков и подзаголовков (на главной странице, в верхней части сообщений в блоге и т. д.). Это сочетание — отличный способ добавить немного драмы на вашу страницу, не создавая ощущения чрезмерности.
Таким образом, вы можете использовать дуэт Noir/Playfair Display для заголовков и подзаголовков (на главной странице, в верхней части сообщений в блоге и т. д.). Это сочетание — отличный способ добавить немного драмы на вашу страницу, не создавая ощущения чрезмерности.
Очевидно, вам понадобится третий шрифт для основного текста. В этом случае популярные шрифты с засечками, такие как Times New Roman или Georgia, прекрасно уравновешивают эти два шрифта.
Получить шрифты:
- Noir
- Playfair Display
24. Open Sans и Source Sans
И Open Sans, и Source Sans Pro имеют нейтральный, но дружелюбный внешний вид, что очень полезно, если у вас есть веб-сайт, ориентированный на глобальных потребителей. Вам не придется беспокоиться о стиле, привязанном к времени или месту, который будет привлекателен только для определенного сегмента вашей аудитории.
Более того, оба шрифта поставляются с расширенными наборами символов, поэтому они очень хорошо работают на многоязычных веб-сайтах, переведенных на латиницу, кириллицу и греческий алфавит.
Получите шрифты:
- Opens Sans
- Source Sans Pro
25. Oswald & Montserrat Extra Light
Сочетание этих двух шрифтов создает ощущение шоумена. У вас есть высокий и аккуратный заголовок Освальда, нависающий над более светлым текстом Монсеррат под ним. Такое ощущение, что кто-то выходит на сцену, чтобы сделать объявление, в то время как толпа внизу наполняется тишиной.
Эта комбинация шрифтов очень хорошо работает на веб-сайтах, посвященных мероприятиям, конференциям, вебинарам и т. д. Просто убедитесь, что вы используете Montserrat Extra Light для небольших фрагментов текста (например, подзаголовков или коротких абзацев), чтобы их не было сложно читать.
Получите шрифты:
- Oswald
- Montserrat
26. Oswald & Old Standard TT
В этой паре у нас есть Oswald вместе с Old Standard TT. Освальд по-прежнему берет на себя доминирующую роль, хотя в данном случае он ощущается скорее авторитетным, чем требовательным. И это должно быть с небольшим шрифтом в стиле учебника Old Standard.
И это должно быть с небольшим шрифтом в стиле учебника Old Standard.
Этот дуэт будет хорошо работать на веб-сайтах медицинских компаний, а также образовательных учреждений, которые должны восприниматься как уважаемые авторитеты в своей области.
Получите шрифты:
- Oswald
- Old Standard TT
27. Playfair Display & Raleway Thin
Комбинация экранных шрифтов Playfair Display и Raleway будет полезна для создания привлекательных изображений главной страницы или вводных баннеров в верхней части внутренних страниц или страниц категорий.
Поскольку оба этих шрифта кажутся тонкими, но сильными (по крайней мере, Raleway в своем «тонком» стиле), вы можете использовать указанную выше комбинацию для дизайна модных веб-сайтов или сайтов для местных розничных продавцов.
Получите шрифты:
- Playfair Display
- Raleway
28. PT Sans & PT Serif
PT Sans и PT Serif — один из родственных шрифтов, которые должны сочетаться друг с другом.
В этих шрифтах не так много символов. Они чистые, простые и однородные по дизайну, что делает их универсальными в использовании. Тем не менее, из-за их приглушенной атмосферы они очень хорошо справляются с веб-сайтами с большими яркими изображениями, которые выполняют большую часть работы по продаже своей продукции. Например, сайты об автомобилях, робототехнике, смарт-устройствах и т. д.
Получите шрифты:
- PT Sans
- PT Serif
29. Raleway & Merriweather
Мы уже видели эти шрифты в этом списке — и ваши посетители, вероятно, тоже видели их в Интернете. Для этого есть веская причина. Они оба большие, смелые и красиво оформленные.
Когда вы соединяете эти два популярных и знакомых шрифта вместе, вы получаете что-то, что кажется очень честным, очень ориентированным на пользователя. Это сочетание было бы отличным выбором для веб-сайтов для профессиональных поставщиков услуг, таких как юристы, агенты, писатели, консультанты и так далее.
Получите шрифты:
- Raleway
- Merriweather
30. Source Sans Pro и Times New Roman
Times New Roman часто игнорируют из-за чрезмерного использования. Но при использовании вместе с заголовком Source Sans Pro он обеспечивает хороший баланс.
Source Sans Pro имеет достаточно простой дизайн, поэтому он не кажется слишком громоздким или технологичным. А шрифт Times New Roman достаточно знаком, чтобы автоматически вызывать ощущение честности и надежности. Если вы создаете веб-сайт, который продает технические или цифровые продукты, эта пара шрифтов будет работать хорошо.
Получите шрифты:
- Source Sans Pro
- Times New Roman
Простое сопряжение шрифтов с обширной библиотекой шрифтов Elementor
другие просто не работают .
Это не значит, что вам нужно бояться, когда придет время смешивать и сочетать шрифты. Это просто означает помнить о том, сколько трений существует в вашей паре шрифтов, а также о том, сколько трений они могут вызвать на сайте.
Это просто означает помнить о том, сколько трений существует в вашей паре шрифтов, а также о том, сколько трений они могут вызвать на сайте.
Как мы видели в приведенном выше руководстве по сочетанию шрифтов, вы должны искать шрифты, которые уравновешивают друг друга, создают чувство иерархии и представляют собой единый фронт с точки зрения тона. И, конечно же, не забывайте в первую очередь о выборе правильных шрифтов.
Если вам нужно вспомнить, какие шрифты лучше всего подходят для веб-сайтов, ознакомьтесь с нашим руководством.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться в WhatsApp
Поделиться по электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.

 интервал; типогр. шрифт 6 букв
интервал; типогр. шрифт 6 букв Слова с 1 буквой т
Слова с 1 буквой т
 Mucia Tertia, около 95 — после 31 до н. э.) — дочь Квинта Муция Сцеволы и Целии. В 78 году до н. э. была замужем за Гнеем Помпеем Магном Великим, имела от него дочь Помпею Магну и двух сыновей…
Mucia Tertia, около 95 — после 31 до н. э.) — дочь Квинта Муция Сцеволы и Целии. В 78 году до н. э. была замужем за Гнеем Помпеем Магном Великим, имела от него дочь Помпею Магну и двух сыновей… wikipedia.org
wikipedia.org 1 Орнаментальные гарнитуры
1 Орнаментальные гарнитуры Кэрролл на 169.
Кэрролл на 169. Это — лишь одна из последовательностей, которая работает для меня, и я отточил этот процесс за годы практики в качестве визуального, UX- и продукт-дизайнера. Последние пару лет я преподаю дизайн в Tradecraft, сотрудничая с коллегой Джейком Флеммингом. Это далеко не единственный способ построения внутренне согласованной сеточной системы и типографики, и если у вас есть идеи по улучшению процесса, делитесь ими в комментариях. Скриншоты сделаны в приложении Sketch, но описанные принципы подходят и для любого другого дизайн-приложения.
Это — лишь одна из последовательностей, которая работает для меня, и я отточил этот процесс за годы практики в качестве визуального, UX- и продукт-дизайнера. Последние пару лет я преподаю дизайн в Tradecraft, сотрудничая с коллегой Джейком Флеммингом. Это далеко не единственный способ построения внутренне согласованной сеточной системы и типографики, и если у вас есть идеи по улучшению процесса, делитесь ими в комментариях. Скриншоты сделаны в приложении Sketch, но описанные принципы подходят и для любого другого дизайн-приложения.