Что такое футер сайта или что писать в подвале
Сегодня поговорим о фундаменте ваших сайтов. О той части, которая не сразу бросается в глаза посетителю. Но на самом деле, является важной составляющей любой страницы. Это футер сайта.
Что такое футер или подвал сайта
Футер сайта, это сленговое понятие среди русскоговорящих веб-мастеров и разработчиков. Как и многие другие, оно было заимствовано из английского языка. Слово «footer» – переводится как «нога, нижняя сноска или подвал». То есть – это самая нижняя часть сайта.
Если шапка сайта и первый экран, являются наиболее важными элементами сайта, то это не значит, что подвал бесполезен. Футер может быть очень функциональным и приносить не меньше пользы, чем остальные разделы.
Что обычно пишут внизу сайта
Футер сайта может состоять как из одного блока, так и из нескольких. Они могут слегка отличаться по цвету и иметь разное наполнение.
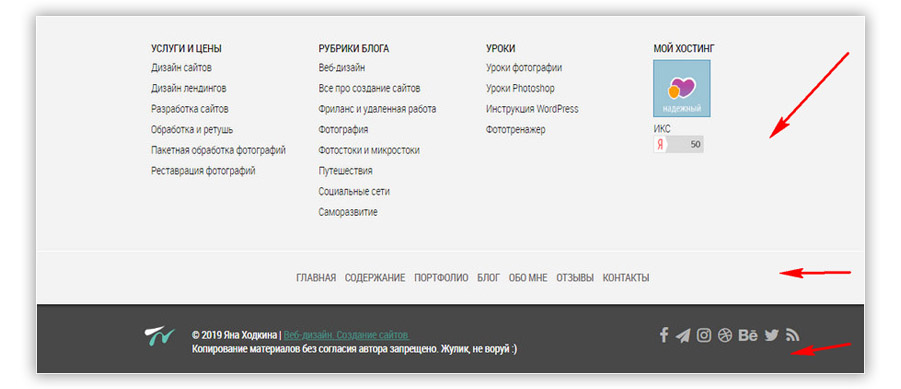
Обратите внимание, на моем сайте подвал состоит из трех уровней:

Подвал первого уровня
В самой нижней части подавала обычно располагают:
- логотип, копирайт и название сайта
- счетчики статистики традиционно располагают в самом низу сайта или делают их невидимыми
- имя разработчика или студии
Это наименее интересная информация для простого посетителя. И ее стараются убрать подальше от глаз читателя, ведь никакой существенной пользы она не несет. В моем случае, там еще дублируются кнопки соц.сетей.
Подвал второго уровня
Следующая часть подвала чуть более функциональна… Там могут располагаться технические ссылки.
К таким, я отношу ссылки на:
- партнерскую программу
- карту сайта
- политику конфиденциальности
- соглашение об обработке персональных данных
Также могут дублироваться ссылки на страницы из основного меню, например «Контакты«.
Подвал третьего уровня
Следующий уровень подвала еще более информативен и полезен для посетителя. На нем мы остановимся подробнее. Ведь расположить там можно все, что душе угодно.
Перечислю всевозможные модули, которые можно разместить в этом месте. И уточню, какие из них больше подойдут для разных типов сайтов.
И так…
Навигация
Полноценная навигация с разбиением по рубрикам. Такой футер вы часто можете увидеть на сайтах интернет магазинов или крупных информационных порталов.

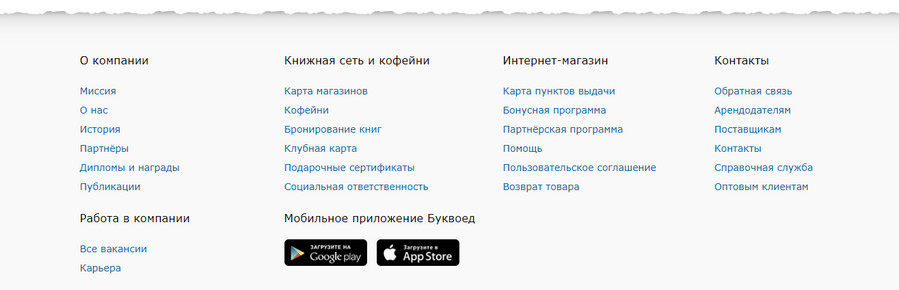
Подвал сайта интернет магазина «Буквоед»
Если сайт небольшой, а в главном меню всего несколько пунктов, то имеет смысл подублировать его и внизу. Во-первых это дополнительная перелинковка для сайта, а во-вторых полезное удобство навигации для пользователей.

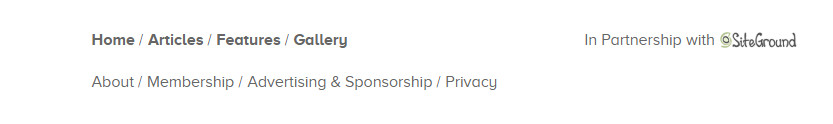
Меню в подвале дублирует главное меню сайта
Карта
Адрес и полноценная карта проезда подойдет для сайтов малого и среднего бизнеса. Если вас сложно найти, расположите карту не только на отдельной странице, но и в подвале.

Форма обратной связи или форма подписки
Если вы ведете рассылку, то форму подписки можно добавить в подвал.

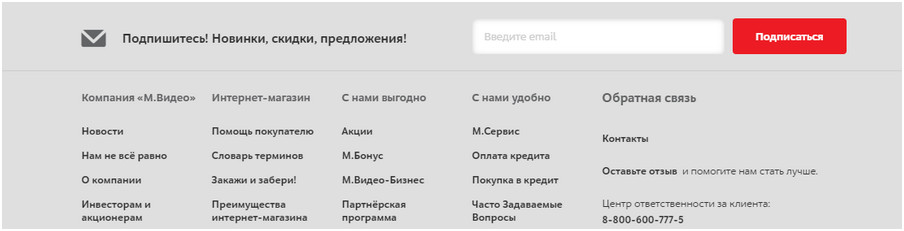
Футер магазина М-Видео
И даже при наличии на сайте полноценной страницы «Контакты», дополнительную форму для отправки сообщения часто спускают в подвал, чтобы она была доступна с любой страницы сайта.

Контакты компании
В подвале можно разместить не только контакты, но и расписать полноценный график работы каждого филиала.

Дополнения для мобильных
К таким дополнениям можно отнести QR код или ссылки на AppStore и Google Play для установки официального приложения сайта.

Кнопки социальных сетей
Социальные кнопки стараются расположить на видных местах. Они могут находиться практически везде и даже быть плавающими. Но как показывает практика, продублировать их еще и в подвале, не будет лишним.

Стрелка вверх ↑
Раньше можно было увидеть такую стрелку в подвалах многих сайтов. Но сейчас это решение уже не актуально с точки зрения юзабилити. Ведь по старой логике, только дочитавший до конца страницы человек, имеет возможность удобно подняться наверх сайта.
Мы же с вами знаем, какими длинными сейчас могут быть страницы сайтов… Или возьмем сайты с бесконечной прокруткой (пример лента вконтакте). Поэтому, человек должен иметь возможность вернуться к началу из любой точки и в любой момент времени.
Поэтому стрелки сейчас не располагают в подвале, а делают их плавающими по странице.
Заключение
Плюсы подвала заключаются в том, что вся информация, расположенная там, будет сквозной. То есть, она будет отображаться на всех страницах вашего сайта.
Поэтому, просто спросите себя… Что на ваш взгляд, должны видеть посетители, когда они достигнут нижней части любой из страниц на вашем сайте.
А у меня все.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Как сделать футер на сайте полезным для SEO и юзабилити
Рекомендации для создания удобного подвала сайта, полезные элементы навигации и типичные ошибки веб-мастеров.
Всю важную информацию рекомендуют помещать как можно выше на страницу: с каждым скроллом сайт теряет часть читателей. Меню со всеми важными ссылками тоже находится вверху, до футера страницы доходит небольшая часть пользователей.
Почитать по теме:
Как читают тексты на сайте: обзор 6 исследований
Тем не менее, эксперты по юзабилити советуют поработать с подвалом сайта, чтобы он работал на удержание аудитории и влиял на поведенческие факторы. Подвал в любом случае не навредит: он не мешает пользователям воспринимать контент, поскольку они решают свои задачи выше на странице.
Зачем нужен футер: пользовательские сценарии
Два распространенных варианта использования подвала сайта в поведении пользователей:
Дочитывают до футера
Пользователи читают всю страницу и естественным образом доходят до футера. Значит, они прочитали весь контент и, возможно, готовы закрыть сайт. В этом случае подвал — еще один способ удержать внимание:
- напомнить о спецпредложениях, предложить подписаться на рассылку, предложить форму связи;
- дать дополнительную информацию по ссылкам, которых нет в верхнем меню, или которые пользователи не заметили.
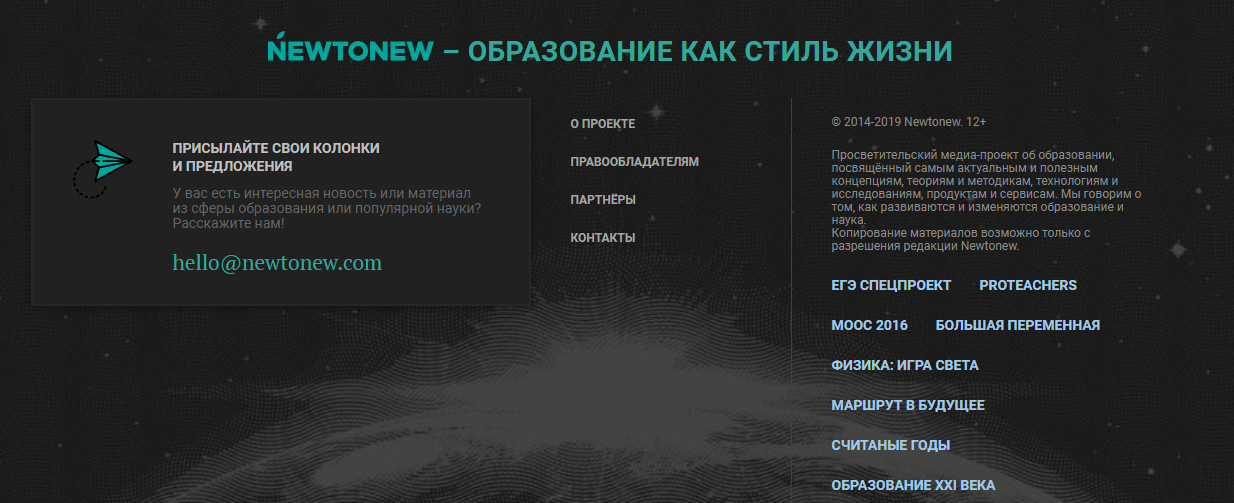
 Футер сайта newtonew.com с крупной формой обратной связи
Футер сайта newtonew.com с крупной формой обратной связиСразу скроллят к футеру
Пользователи специально прокручивают страницу вниз до подвала. В таком сценарии они целенаправленно ищут какую-то информацию, которую предполагают найти в футере:
- служебные данные: контакты, пользовательские соглашения, полное название компании, ссылки на соцсети, подтверждение актуальности сайта и другие;
- навигацию, если пользователь не увидел нужной ссылки в верхнем меню. Для таких случаев внизу страницы дублируют разделы из верхнего меню, иногда в более простом виде.
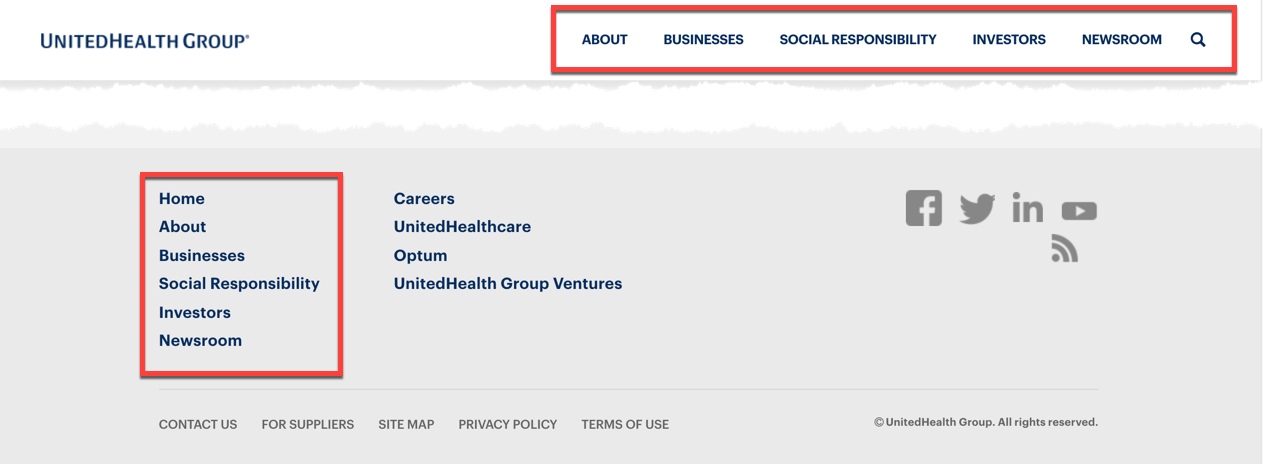
 Сайт United Healthcare использует навигацию в верхней панели и в футере
Сайт United Healthcare использует навигацию в верхней панели и в футереСсылки в футере
В футере есть сквозные ссылки — внешние и внутренние, которые находятся на всех страницах сайта. Они дают пользу при ссылочном продвижении — внешней или внутренней перелинковке.
Положительно влияют ссылки с естественными текстами, к примеру, адресом сайта или названием компании. Ссылки с текстом из ключей, к примеру, «купить цветы в Москве», могут навредить, если поисковики посчитают их за спам.
Подробнее в статье:
«Эффективная перелинковка: как работать с внутренними ссылками»
На любом сайте информация на футере должна быть структурированной, предсказуемой и доступной для пользователя. Так вы сможете удержать часть пользователей на сайте, повлиять на поведенческие факторы: время, проведенное на сайте, глубину просмотра.
Элементы футера страницы
Сайты с разными назначениями требуют разных составляющих футера. Основные элементы футера сайта:
- полезные ссылки;
- навигация, дублирующая меню;
- ссылки на вторичные задачи;
- карта сайта;
- отзывы или награды;
- дочерние компании и бренды
- взаимодействие с клиентами.
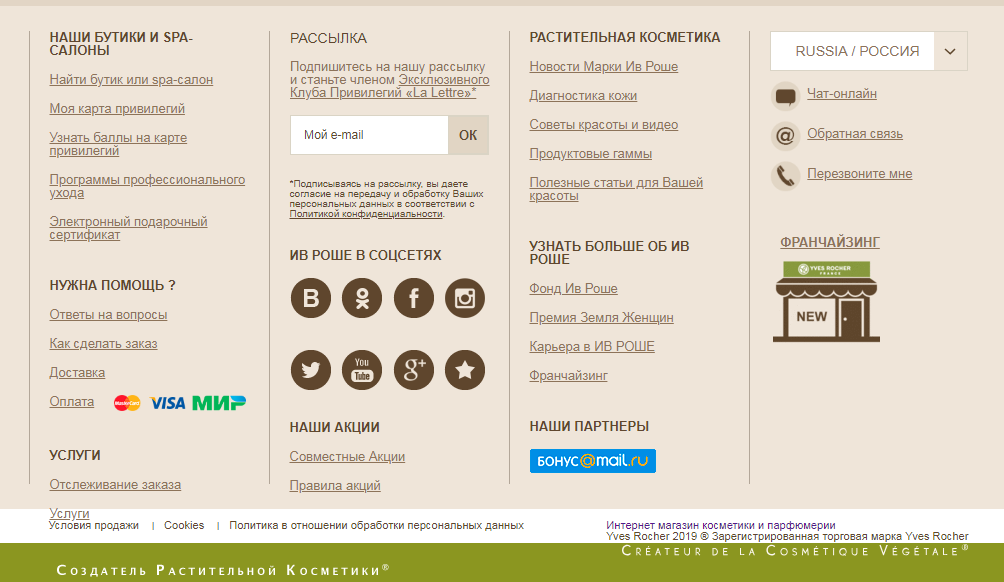
Элементов может быть несколько, к примеру, на футере сайта компании Ив Роше есть ссылки на меню и вторичные задачи, служебные ссылки с информацией о политике конфиденциальности и условиях, ссылки на соцсети и способы взаимодействия с клиентами, информация о партнерах. Контент в футере рассчитан на несколько групп аудитории: клиентов компании, соискателей, предпринимателей.
 Футер сайта yves-rocher.ru
Футер сайта yves-rocher.ruПолезные ссылки
Это служебная навигация по информации, которая должна быть на сайте. К примеру:
- контактная информация;
- информация по обслуживанию клиентов;
- политика конфиденциальности;
- условия эксплуатации.
Пользователи часто ищут такую информацию именно в подвале, так что даже если она есть в вашем основном меню сверху, поместите ее и в футер.
 Футер сайта Clarity Money: ссылки на соцсети, поддержку, политику конфиденциальности
Футер сайта Clarity Money: ссылки на соцсети, поддержку, политику конфиденциальностиЭтот элемент может встречаться в футере всех видов сайтов.
Навигация
Навигация есть и вверху страницы, и внизу. В футере этот элемент дублирует ссылки из верхнего меню, чтобы пользователи могли не листать каталог наверх, если они смотрят товары внизу страницы, а перейти в нужный раздел быстрее.
 Навигация по разделам в футере сайта brighty.ru
Навигация по разделам в футере сайта brighty.ruНужен на сайтах с длинными страницами.
Ссылки на вторичные задачи
Дополнительные ссылки на страницы, которые могут быть интересны пользователю, но выходящие за основное предназначение сайта. Этих второстепенных задач обычно нет в основной навигации, чтобы не перегружать меню.
К примеру:
- страница с вакансиями для соискателей;
- контакты для желающих написать статью;
- доступ к информации для инвесторов;
- ссылки на документацию или спецификации продукта;
- доступ к PR-информации;
- поиск филиалов компании.
Элемент встречается на сайтах, которыми пользуются несколько групп аудитории с разными целями.
К примеру, на сайте журнала «Dwell Magazine» есть категории, не относящиеся к тематике журнала. Они интересны не основным читателям журнала, а профессионалам в области СМИ и дизайна, продавцам, инвесторам, рекламодателям, потенциальным сотрудникам.
 Футер журнала Dwell со ссылками для разных целей
Футер журнала Dwell со ссылками для разных целейКарта сайта
Карта сайта в футере — это карта для навигации пользователей. Она включает в себя главные страницы сайта и те, которых нет в верхнем меню. Это полезно большим сайтам со сложной навигацией и длинными страницами, чтобы пользователю было легче ориентироваться.
В полной карте сайта нет нужды, подвал рискует стать громоздким и сложным. Иногда строят отдельную карту сайта на странице и дают ссылку на нее в футере.
Подходит для больших сайтов с несколькими уровнями структуры.
Отзывы или награды
Пользователи обращают внимание на награды компании и отзывы о ней — это делает компанию более надежной в глазах аудитории. Награды и отметки качества в футере могут быть одной из составляющих тактики укрепления авторитета. С другой стороны, большое количество отзывов и наград может создать впечатление, что компания незрелая и нестабильная, поэтому изо всех сил старается убедить клиентов в авторитетности.
 Компания Reykjavik Excursions показывает награды, чтобы укрепить авторитет
Компания Reykjavik Excursions показывает награды, чтобы укрепить авторитетВ футере также могут быть отзывы о компании, чтобы подкрепить авторитетность и вызвать доверие. Отзывы должны быть естественными, а клиенты в отзывах реальными. Можно подтянуть отзывы из социальных сетей, таким доверяют больше.
Этот элемент футера подходит для стартапов, у которых уже есть награды, и для компаний с неразвитым брендом.
Компании и бренды
Некоторые крупные компании владеют десятками других брендов. Такие компании показывают свою масштабность и авторитетность, в том числе размещая логотипы в список дочерних компаний и брендов в футере.
Пользователи могут понять, с какими брендами связана компания, и распространят хорошее отношение к любимому бренду на всю компанию.
 В футере Walmart указаны другие бренды, которыми владеет компания
В футере Walmart указаны другие бренды, которыми владеет компания
Некоторые компании указывают бренды поставщиков, с которыми работают. Это влияет на уровень доверия и узнаваемость
 Бренды в футере сайта purpurbeauty.ru
Бренды в футере сайта purpurbeauty.ruПодходит для крупных международных организаций со многими дочерними или партнерскими брендами.
Взаимодействие с клиентами
Пользователи часто идут в футер, чтобы найти там подписку на рассылку полезного контента и акций или найти ссылки на соцсети. Привлекательно оформленная подписка с бонусами даст новых подписчиков или даже клиентов.
Если компания продвигается с акцентом на эстетику и визуальные эффекты, в низ сайта выводят виджет фида социальных сетей бренда, чтобы привлечь пользователей красивым контентом.
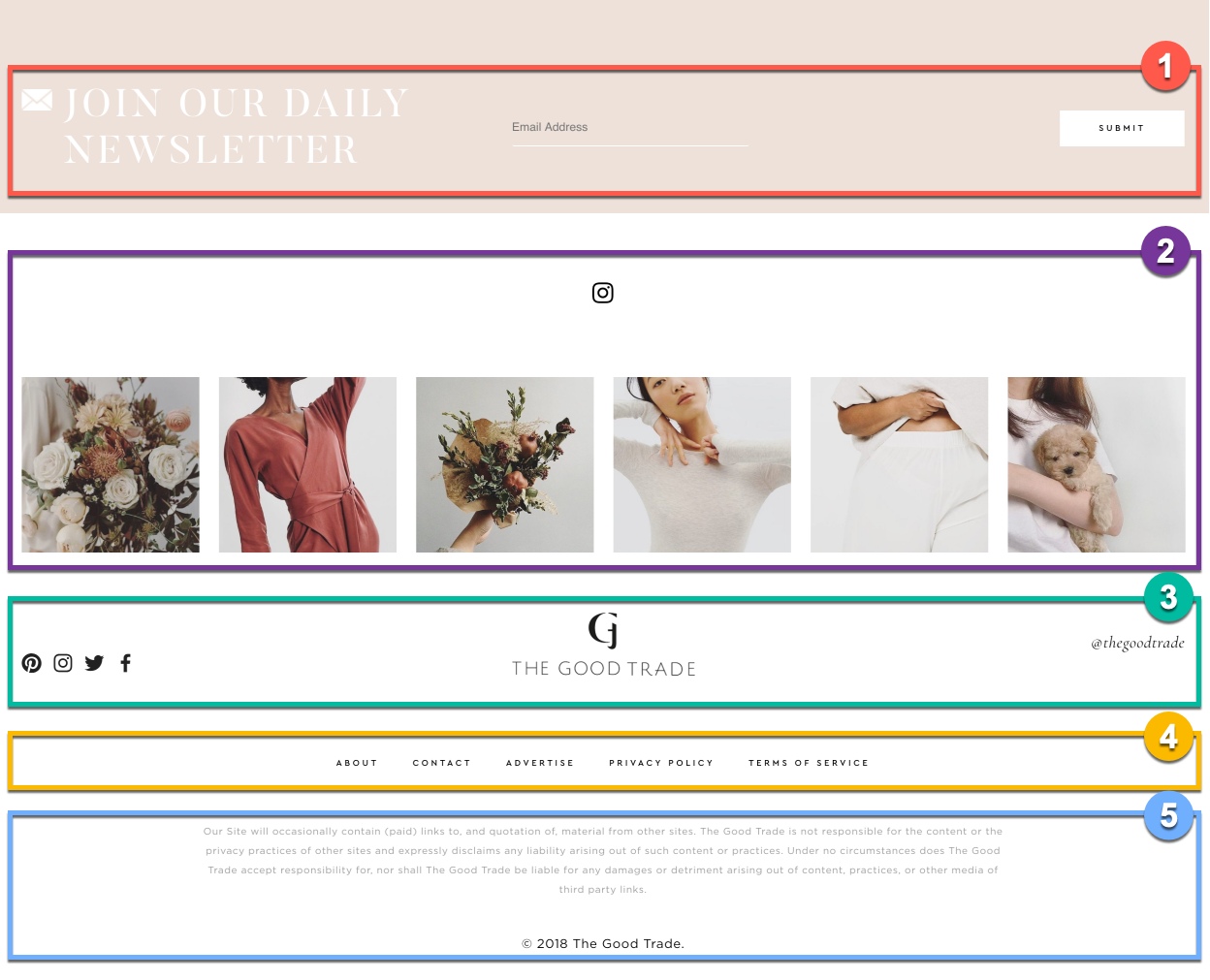
 Футер TheGoodTrade.com
Футер TheGoodTrade.comВ футере TheGoodTrade несколько блоков: запрос на подписку, виджет с фидом Instagram, ссылки на соцcети, ссылки на дополнительную информацию и данные об авторских правах.
Этот элемент футера используют все типы сайтов, в которых подразумевается взаимодействие с аудиторией, есть рассылки с контентом и спецпредложениями, соцсети.
Кроме стандартного футера, который находится внизу и одинаков для всех страниц, есть и другие виды.
- Футер для бесконечного скролла
- Контекстный футер
Некоторые информационные сайты или даже интернет-магазины используют бесконечную прокрутку — новый контент на странице подгружается при скролле. Футер становится недоступен вовсе, или пользователь вынужден играть с загрузкой наперегонки, чтобы успеть кликнуть на ссылку в подвале
Для таких сайтов делают статичные мини-футеры сбоку от загружающегося контента, к примеру, справа внизу.
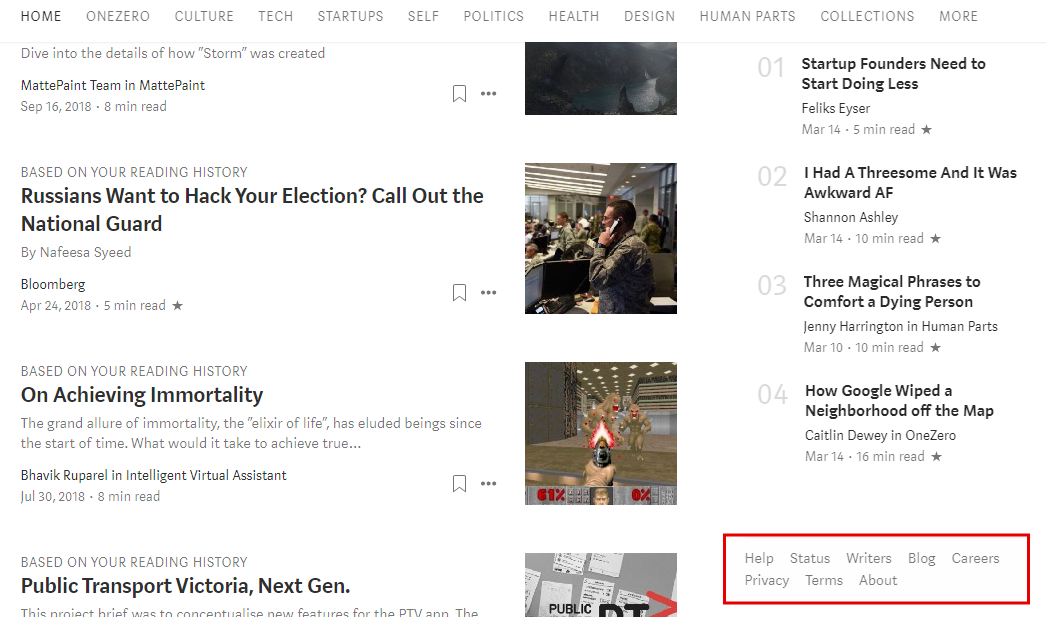
 Футер внизу справа на странице с бесконечной лентой сайта medium.com
Футер внизу справа на странице с бесконечной лентой сайта medium.com
Эксперты советуют подбирать для страниц разные футеры в зависимости от их типа и назначения.
Для страницы с бесконечной лентой можно сделать мини-футер сбоку, но для статичной достаточно стандартного на его обычном месте.
Для сайта, которым пользуются разные группы аудитории, можно разделить футеры по страницам, поместив такие ссылки, которые будут интересны целевой группе страницы.
К примеру, на главной сайта Medium нет стандартного футера, он расположен справа, а на странице конкретной истории он есть, причем для подписчика и гостя они различаются.
 Статичный футер на странице подборки на сайте medium.com
Статичный футер на странице подборки на сайте medium.com- Более двух уровней иерархии
Меню сложное и многоуровневое, подвал выглядит громоздким. В футере должна быть только важная информация, которая интересна пользователям. Если важно все, значит ничего из этого по-настоящему не важно.
Что делать: Выделите нужные ссылки для решения задач пользователей. Подумайте о перераспределении контента и отображении только ссылок на категории первого и второго уровня. - Непонятные имена ссылок
Нечеткие названия разделов, которые не сообщают конкретного смысла. Пользователи привыкли, что ссылка на контакты с компанией называется «Контакты», оригинальное название может выглядеть свежо, но запутать пользователей.
Что делать: придерживайтесь общепринятых привычных названий, посмотрите, как называют разделы конкуренты. - Непонятная структура или информационная иерархия
Нижний колонтитул иногда может быть «свалкой» для ссылок, которым не нашлось места в верхнем меню. Некоторые веб-мастеры просто помещают несколько ссылок в футер в строчку. Если в подвале нет структуры, пользователи не будут в нем разбираться.
Что делать: группируйте ссылки по разделам, выделяйте группы визуально дизайном. - Скрытый или неразборчивый футер
Иногда компании используют настолько маленький шрифт и бледные цвета, что подвал просто незаметен.
Что делать: используйте разборчивый размер шрифта и контрастный цвет. Не не сворачивайте и не прячьте футер анимацией, пользователи ожидают увидеть его внизу страницы, не заставляйте их искать его.
Футер сайта — элемент, куда пользователи переходят либо случайно, когда дочитывают контент, либо когда хотя дополнительной информации. Этот элемент может отвечать юзабилити и влиять на поведенческие факторы, удерживая пользователей и облегчая им работу на сайте. В любом случае, он не навредит, потому что не мешает воспринимать контент.
На основе статьи Nielsen Norman Group «Footers 101: Design Patterns and When to Use Each»
делаем эффектный «подвал». Читайте на Cossa.ru
Современные сайты различных тематик и предназначений во время жесткой конкуренции в интернете постоянно находятся в поисках способов быть самыми узнаваемыми и уникальными. Многочисленные веб-мастера создают разнообразные сайты, только бы привередливые пользователи обратили внимание именно на их творение. Для этого необходимо тщательно прорабатывать каждую деталь сайта, чтобы посетители хотели возвращаться к нему еще и еще.
Чтобы веб-сайт был эффективным, необходимо добавить в него удобство пользования и читабельность, начиная от заголовка, и заканчивая футером («подвалом» сайта). Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Также необходимо разобраться в том, что именно можно и нужно размещать в футере, насколько важна карта сайта, и удобство его использования. Также необходимо рассмотреть одни из самых стильных идей и тенденций.
Что размещать в футере
Прежде чем приступать к разработке футера, рассмотрим общие элементы для него и разберемся в важности каждого из них. Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Карта сайта
Удобство пользования сайта является первоочередным в веб-дизайне . Какова бы ни была мало карта сайта, ее размещение в футере улучшает удобство использования. Это один из тех маленьких элементов, которые остаются незамеченными, но могут быть полезными для кого-то из посетителей. Карта сайта это просто подробный список страниц на веб-сайте, разделенных по категориям. Она рассказывает пользователю о том, какую информацию можно найти на сайте и дает доступ к этим страницам.
При большом количестве страниц или категорий, желательно сделать выпадающее меню, которое поможет улучшить поиск в соответствующем разделе. Если в раскрывающееся меню не подходит, вы должны выбрать наиболее полезные страницы для вашей аудитории и показывать только их.
На большинстве блогов, карта сайта представлена в виде подраздела со списком категорий, списком новых и наиболее интересные статей, списком последних комментариев и т. д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
Контактная информация
Это хорошая идея для портфолио фрилансера, бизнес-сайтов и других подобных веб-сайтов. Как правило, при поиске информации о веб-сайте , посетитель обращается к футеру. Размещение такой информации, как «О сайте» и «Контакты», является хорошим способом обеспечить легкодоступной контактной информацией о сайте на каждой его странице. Размещение этих данных на каждой странице позволяет пользователю найти телефон компании быстрее, и сразу перейти к покупке или заказу продукции.
В дизайне, как правило, элементы разделены на следующие моменты: адрес магазина или организации, телефоны, адреса электронной почты, схема проезда (или ссылку с иконой, или полная карта, с возможностью обозрения зрения без перехода на другой сайт) или форму обратной связи. Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кроме того, часто можно увидеть комбинированный вариант, когда «подвале» содержатся ссылки на важные страницы ресурса и краткая информация контактов (без карты или контактной формы).
Ссылка «Наверх»
Еще одним полезным элементом, который обычно встречаются в футере, является ссылка «Наверх». При прокрутке вниз, чтобы найти информацию в нижней части сайта, посетители не хотят прокручивать обратно, чтобы вернуться назад, к верхней части страницы. Да, они могут использовать кнопку «Home» на клавиатуре (но она не включена во все клавиатуры), да и большинство пользователей не знают об этой функции. Ссылка «Наверх» является одним из тех мелких деталей, которые действительно помогут в удобстве использования веб-сайта.
Социальные сети
Если ваш сайт имеет отношение к социальным сетям, или вы активно общаетесь через них с аудиторией ресурса, вы должны предусмотреть размещение ссылок на соответствующие сайты. Так же, как и в контактной информации, Вы должны давать только ссылки на самые популярные сети, если вы зарегистрированы на более чем 5 сайтах.
Социальные сети являются популярными инструментами для получения информации, поэтому очень важно, чтобы посетитель мог узнать, что сети имеют определенный ресурс. Поддержка связи с помощью иконок, добавит каналы из последних твитов или ответов. Если у вас есть блог, не забудьте установить такие кнопки, как «Like» и «Tweet».
В настоящее время, размещение социальных сетей очень важна для любого ресурса, и вы не должны пропустить эту группу при проектировании футера или всего сайта в целом.
Теги
Облако тегов как дополнительный блок навигации отлично подходит для всех видов сайтов, особенно для тех, где большое и разнообразное содержимое сайта. Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
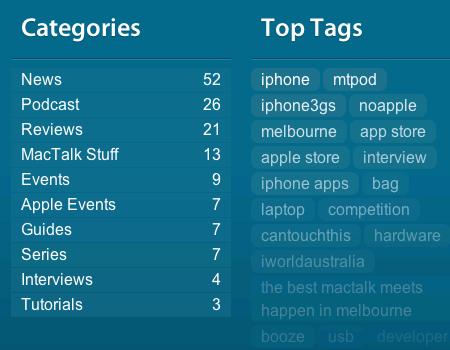
MacTalk использует список тегов, а облако тегов отображает самые популярные теги на сайте.

Стилизация футера
Хороший стиль имеет важное значение для любого веб-дизайна. Это улучшает не только внешний вид, но и визуализацию содержания сайта. Вот несколько советов по разработке стиля, которые необходимо иметь в виду при работе над футером для повышения его эффективности.
Определяем иерархию
Не забывайте о важности хорошей типографии. Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
Самое главное, показать иерархию содержания. Посмотрите на скриншот ниже. Обратите внимание, что каждый столбец начинается с четкого и неповторимого титула. Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Футер данного сайта включает в себя информацию об авторских правах (стандартный элемент), а также ссылки на другие полезные информации. Каждая часть информации отделяется в как индивидуальный элемент.

Моделирование хорошего списка
Как и качественная типография, хорошее моделирование списка важна для карты сайта. Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Границы могут быть использованы для разделения элементов списка. Взгляните на следующий пример, в котором курсивы используются для отдельных элементов списка. Курсивы выглядят красиво и более точно определяют элементы списка.

Пустое пространство (пробел) является ключевым
Зачем использовать пробелы? В футере с колонками, пробел обращает внимание глаз читателя к каждому блоку содержания, улучшая внимание и четкость. Имейте в виду, что пробел не должен быть белым, он просто означает пустое пространство без информации или содержания.
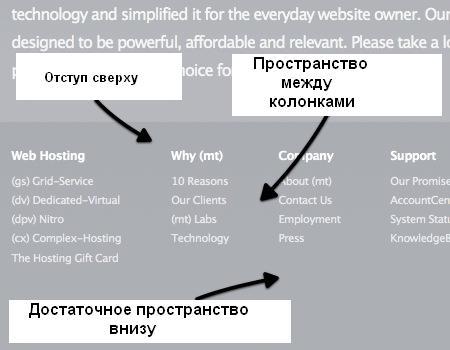
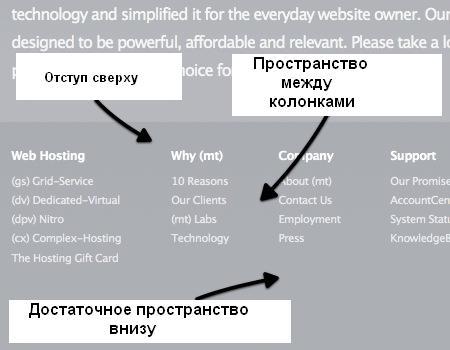
Колонки, это не единственные вещи, которые должны быть разделены пробелами. Верхняя часть футера и его содержание должны иметь много отступов. Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.

Отличие футера от общего контента
Одна из первых вещей, которые вы заметите при просмотре скриншотов в этой статье, является то, что каждый футер отчетливо отделяется от сайта, на котором он расположен. Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
Футеры обычно делаются на более темных фонах. Некоторые из них имеют графические или иллюстрированные фоны. Крис Колвин (смотрите изображение ниже) убежден, что содержание сайта четко отделено от футера. «Оторванный» кусочек обоев выглядит красиво и прекрасно вписывается в атмосферу сайта.

Мы рассмотрели, что можно размещать в футере, как его сделать привлекательным и эффективным в использовании. Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.

Блестящая векторная графика и цветовая палитра, посетитель чувствует умиротворение, смотря на этот футер.
Matt Mullenweg

Приятный дизайн сайта, элементы листьев и фортепиано с правой стороны создают хорошую обстановку.
Ресторан Nuevo Aurich

Здесь собрана вся необходимая информация о ресторане. Очень удачный футер, потому что он отражает суть этого заведения.
Blog.SpoonGraphics

Немного векторной графики, несколько текстур, немного информации – вот три ингредиента, которые могут хорошо работать футере.
Carol Rivello

Carol удалось расположить в футере всю основную информацию, и в то же время пример своей работы.
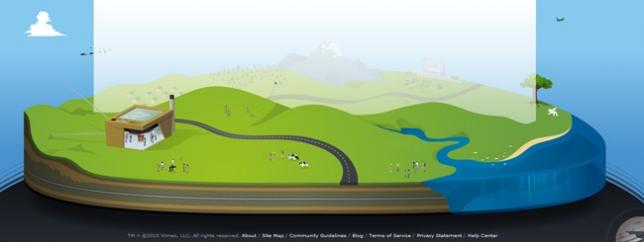
Vimeo

В Vimeo вы найдете классный футер. На нем показано не так много информации, но главное присутствует хороший стиль иллюстрации.
Gisele Jaquenod

Стиль дизайна Gisele может быть воспринято через весь веб-сайт, милая графика и хорошая идея для футера.
flicka.cz

Подвал выполнен в ретро стиле,прекрасное решение и оригинальный дизайн.
TNT Pixel

Простой футер, который выражает огромную благодарность автору за выбор шрифта и с элементом в виде динамита в центре.
CooperLive

Прекрасный дизайн футера. Предоставляет необходимую информацию, и завершает его с замечательным комплектом инструментов наверху.
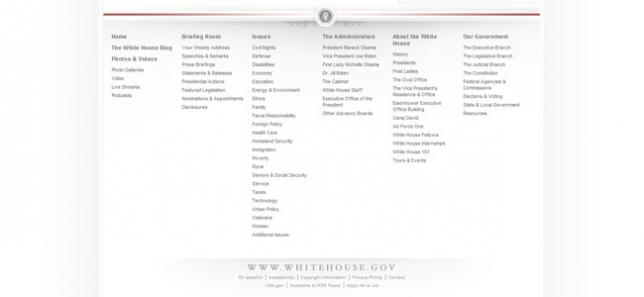
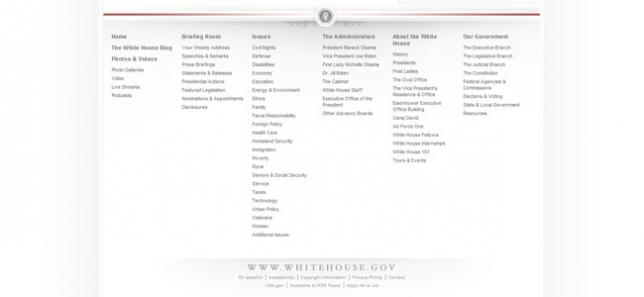
Белый дом

Люди в Белом доме сделали хорошую работу по использованию футера, чтобы показать всю информацию, пользователи этого сайта нуждаются в очень четкой и организованной подаче материала.
SprintBio

На этой странице вы не можете точно сказать, где начинается футер и заканчивается основной сайт, хорошее использование зеленой палитры для шрифтов и фонов.
Готовые проекты

Последние сообщения, последние твиты и полезные ссылки, вот три вещи, которые делают этот подвал неотъемлемой частью веб-сайта.
Josh Mackey

Ценностью этого подвала является использование иконок. Тут размещаются ссылки на некоторые из основных веб-ресурсов.
David Hellman

Этот футер сождержит комбинированные элементы. Помимо основного футера, вы можете увидеть в то же время крошечный небольшой бар, который показывает некоторые web 2.0, кнопки прокрутки и основную информацию. Тогда вы можете попасть в реальный футер, где найдете некоторую дополнительную информацию, выполненную схематично в очень чувствительном стиле.
Iseeq

Футер сайта www.iseeq.com выполнен в классическом стиле и строгих тонах, содержит всю необходимую информацию о фирме и ее деятельности.
Как мы видим из вышесказанного, дизайн футера веб-сайта резко изменился за последние несколько лет. Прошли те времена, когда футеры были лишь местом для повторения верхней панели навигации и для информации об авторском праве. Веб-дизайнеры поняли, что «подвалы» могут быть использованы для различных целей маркетинга не только, как освещение ссылок, но и привлечения внимания зрителя к определенным областям.
Автор: Краснова Анастасия — директор помаркетингу компании Iseeq.com
что должно быть в подвале сайта, какое оформление можно использовать
Тематический трафик – альтернативный подход в продвижении бизнеса

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Что такое футер сайта на примере
“Именно обувь делает женщину женщиной”, — говорит секретарша в известном фильме. И она права! Если на вас надеты валенки — вы гуляете по заснеженному лесу. Если туфли на шпильке — то вам предстоит незабываемый вечер. Если кроссовки — то вы собираетесь заняться спортом или же много ходить. Не так ли?
Многие думают, что если футер размещается в самом низу — у пользователя не хватает терпения “долистать” до него, и поэтому его оформление менее важно, чем оформление шапки. Но это не так.
Что должно быть в футере сайта
Чтобы сайт работал, он должен быть удобным, читабельным и привлекательным для посетителя. Рассмотрим элементы подвала сайта и оценим их значимость. Футер не обязательно должен содержать все эти элементы. Подберите для вашего сайта индивидуальный перечень.
Это полный список страниц сайта, отображаемый согласно его структуре. Данный элемент улучшает юзабилити, облегчает навигацию пользователя, рассказывает поисковым системам обо всех страницах сайта. Если страниц на сайта очень много — выберите самые важные из них и отобразите в HTML-карте сайта.
Продублируйте информацию о контактах из шапки сайта в подвале. Можно разместить самые важные контакты. Если посетитель дошел до конца страницы, значит, он дочитал всю информацию и есть вероятность, что он сделает заказ. Для его удобства необходимо разместит контакты.
- Форма обратной связи.
Позволяет посетителю связаться с вами, не уходя с текущей страницы. Это удобно для ваших потенциальных клиентов.
- Стрелка “Вверх”.
Позволяет посетителю моментально вернуться к шапке сайта, не прокручивая длинную страницу.
- Форма заказа обратного звонка.
Работает также, как и форма обратной связи. Не забывайте, что обратный звонок должен быть осуществлен в самые короткие сроки. Иначе вы потеряете доверие потенциального клиента.
- Ссылки на соцсети.
Если вы активно общаетесь с посетителями в соцсетях — разместите ссылки на ваши группы и страницы внизу. Соцсети — важные инструменты для связи с клиентами и роста их лояльности.
Несколько устаревший вариант блока навигации, дающий возможность быстрого поиска нужных страниц.
- Ссылка на разработчика
Какую роль играет футер
Красивый футер — иначе, подвал ресурса — не просто улучшает внешний вид сайта, но и полезен для работы с пользователем.
Мы дадим основные советы, как сделать функциональный футер для сайта.
Обращайте внимание на:
- Важность иерархии. Не сваливайте информацию в одну кучу. Пользователь должен суметь легко в ней разобраться.
- Понятность списков. Отведите для заголовков списков больше места, чем для самого текста.
- Наличие границ между элементами.
- Единство шрифтов. Используйте те стили оформления, которые сочетаются друг с другом.
- Разбиение на колонки. Это структурирует информацию.
- Наличие отступа между футером и последним блоком сайта.
- Единство подвала на всех страницах портала.
- Единство стилей для футера и всего сайта.
- Простоту. Поставьте себя на место пользователя. Он должен легко найти интересующую информацию.
- Использование субподвала, если в основной части футера слишком много информации.
Каждый футер должен отчетливо отделяться от основного содержания сайта. Обычно подвал оформляют другого цвета, контентную часть веб-ресурса. Цвет футера также может незначительно отличаться от фона сайта, обычно подвал темнее.
Оформляйте футер необычно. К примеру, в дизайне подвала может быть загнутый кусочек пергамента. Если в шапке — остров и волны, то низ может быть оформлен в виде морского дна, а интересным элементом будет являться раскрытый сундук с сокровищами. На сайте художника ключевым элементом футера может быть кисть и палитра, а на сайте музыканта — черный рояль, переходящий в черный футер. Низ сайта может быть оформлен также в четком классическом стиле.
Интересным подвалом можно также привлечь внимание пользователя.
делаем эффектный «подвал». Читайте на Cossa.ru
Современные сайты различных тематик и предназначений во время жесткой конкуренции в интернете постоянно находятся в поисках способов быть самыми узнаваемыми и уникальными. Многочисленные веб-мастера создают разнообразные сайты, только бы привередливые пользователи обратили внимание именно на их творение. Для этого необходимо тщательно прорабатывать каждую деталь сайта, чтобы посетители хотели возвращаться к нему еще и еще.
Чтобы веб-сайт был эффективным, необходимо добавить в него удобство пользования и читабельность, начиная от заголовка, и заканчивая футером («подвалом» сайта). Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Также необходимо разобраться в том, что именно можно и нужно размещать в футере, насколько важна карта сайта, и удобство его использования. Также необходимо рассмотреть одни из самых стильных идей и тенденций.
Что размещать в футере
Прежде чем приступать к разработке футера, рассмотрим общие элементы для него и разберемся в важности каждого из них. Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Карта сайта
Удобство пользования сайта является первоочередным в веб-дизайне . Какова бы ни была мало карта сайта, ее размещение в футере улучшает удобство использования. Это один из тех маленьких элементов, которые остаются незамеченными, но могут быть полезными для кого-то из посетителей. Карта сайта это просто подробный список страниц на веб-сайте, разделенных по категориям. Она рассказывает пользователю о том, какую информацию можно найти на сайте и дает доступ к этим страницам.
При большом количестве страниц или категорий, желательно сделать выпадающее меню, которое поможет улучшить поиск в соответствующем разделе. Если в раскрывающееся меню не подходит, вы должны выбрать наиболее полезные страницы для вашей аудитории и показывать только их.
На большинстве блогов, карта сайта представлена в виде подраздела со списком категорий, списком новых и наиболее интересные статей, списком последних комментариев и т. д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
Контактная информация
Это хорошая идея для портфолио фрилансера, бизнес-сайтов и других подобных веб-сайтов. Как правило, при поиске информации о веб-сайте , посетитель обращается к футеру. Размещение такой информации, как «О сайте» и «Контакты», является хорошим способом обеспечить легкодоступной контактной информацией о сайте на каждой его странице. Размещение этих данных на каждой странице позволяет пользователю найти телефон компании быстрее, и сразу перейти к покупке или заказу продукции.
В дизайне, как правило, элементы разделены на следующие моменты: адрес магазина или организации, телефоны, адреса электронной почты, схема проезда (или ссылку с иконой, или полная карта, с возможностью обозрения зрения без перехода на другой сайт) или форму обратной связи. Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кроме того, часто можно увидеть комбинированный вариант, когда «подвале» содержатся ссылки на важные страницы ресурса и краткая информация контактов (без карты или контактной формы).
Ссылка «Наверх»
Еще одним полезным элементом, который обычно встречаются в футере, является ссылка «Наверх». При прокрутке вниз, чтобы найти информацию в нижней части сайта, посетители не хотят прокручивать обратно, чтобы вернуться назад, к верхней части страницы. Да, они могут использовать кнопку «Home» на клавиатуре (но она не включена во все клавиатуры), да и большинство пользователей не знают об этой функции. Ссылка «Наверх» является одним из тех мелких деталей, которые действительно помогут в удобстве использования веб-сайта.
Социальные сети
Если ваш сайт имеет отношение к социальным сетям, или вы активно общаетесь через них с аудиторией ресурса, вы должны предусмотреть размещение ссылок на соответствующие сайты. Так же, как и в контактной информации, Вы должны давать только ссылки на самые популярные сети, если вы зарегистрированы на более чем 5 сайтах.
Социальные сети являются популярными инструментами для получения информации, поэтому очень важно, чтобы посетитель мог узнать, что сети имеют определенный ресурс. Поддержка связи с помощью иконок, добавит каналы из последних твитов или ответов. Если у вас есть блог, не забудьте установить такие кнопки, как «Like» и «Tweet».
В настоящее время, размещение социальных сетей очень важна для любого ресурса, и вы не должны пропустить эту группу при проектировании футера или всего сайта в целом.
Теги
Облако тегов как дополнительный блок навигации отлично подходит для всех видов сайтов, особенно для тех, где большое и разнообразное содержимое сайта. Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
MacTalk использует список тегов, а облако тегов отображает самые популярные теги на сайте.

Стилизация футера
Хороший стиль имеет важное значение для любого веб-дизайна. Это улучшает не только внешний вид, но и визуализацию содержания сайта. Вот несколько советов по разработке стиля, которые необходимо иметь в виду при работе над футером для повышения его эффективности.
Определяем иерархию
Не забывайте о важности хорошей типографии. Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
Самое главное, показать иерархию содержания. Посмотрите на скриншот ниже. Обратите внимание, что каждый столбец начинается с четкого и неповторимого титула. Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Футер данного сайта включает в себя информацию об авторских правах (стандартный элемент), а также ссылки на другие полезные информации. Каждая часть информации отделяется в как индивидуальный элемент.

Моделирование хорошего списка
Как и качественная типография, хорошее моделирование списка важна для карты сайта. Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Границы могут быть использованы для разделения элементов списка. Взгляните на следующий пример, в котором курсивы используются для отдельных элементов списка. Курсивы выглядят красиво и более точно определяют элементы списка.

Пустое пространство (пробел) является ключевым
Зачем использовать пробелы? В футере с колонками, пробел обращает внимание глаз читателя к каждому блоку содержания, улучшая внимание и четкость. Имейте в виду, что пробел не должен быть белым, он просто означает пустое пространство без информации или содержания.
Колонки, это не единственные вещи, которые должны быть разделены пробелами. Верхняя часть футера и его содержание должны иметь много отступов. Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.

Отличие футера от общего контента
Одна из первых вещей, которые вы заметите при просмотре скриншотов в этой статье, является то, что каждый футер отчетливо отделяется от сайта, на котором он расположен. Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
Футеры обычно делаются на более темных фонах. Некоторые из них имеют графические или иллюстрированные фоны. Крис Колвин (смотрите изображение ниже) убежден, что содержание сайта четко отделено от футера. «Оторванный» кусочек обоев выглядит красиво и прекрасно вписывается в атмосферу сайта.

Мы рассмотрели, что можно размещать в футере, как его сделать привлекательным и эффективным в использовании. Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.

Блестящая векторная графика и цветовая палитра, посетитель чувствует умиротворение, смотря на этот футер.
Matt Mullenweg

Приятный дизайн сайта, элементы листьев и фортепиано с правой стороны создают хорошую обстановку.
Ресторан Nuevo Aurich

Здесь собрана вся необходимая информация о ресторане. Очень удачный футер, потому что он отражает суть этого заведения.
Blog.SpoonGraphics

Немного векторной графики, несколько текстур, немного информации – вот три ингредиента, которые могут хорошо работать футере.
Carol Rivello

Carol удалось расположить в футере всю основную информацию, и в то же время пример своей работы.
Vimeo

В Vimeo вы найдете классный футер. На нем показано не так много информации, но главное присутствует хороший стиль иллюстрации.
Gisele Jaquenod

Стиль дизайна Gisele может быть воспринято через весь веб-сайт, милая графика и хорошая идея для футера.
flicka.cz

Подвал выполнен в ретро стиле,прекрасное решение и оригинальный дизайн.
TNT Pixel

Простой футер, который выражает огромную благодарность автору за выбор шрифта и с элементом в виде динамита в центре.
CooperLive

Прекрасный дизайн футера. Предоставляет необходимую информацию, и завершает его с замечательным комплектом инструментов наверху.
Белый дом

Люди в Белом доме сделали хорошую работу по использованию футера, чтобы показать всю информацию, пользователи этого сайта нуждаются в очень четкой и организованной подаче материала.
SprintBio

На этой странице вы не можете точно сказать, где начинается футер и заканчивается основной сайт, хорошее использование зеленой палитры для шрифтов и фонов.
Готовые проекты

Последние сообщения, последние твиты и полезные ссылки, вот три вещи, которые делают этот подвал неотъемлемой частью веб-сайта.
Josh Mackey

Ценностью этого подвала является использование иконок. Тут размещаются ссылки на некоторые из основных веб-ресурсов.
David Hellman

Этот футер сождержит комбинированные элементы. Помимо основного футера, вы можете увидеть в то же время крошечный небольшой бар, который показывает некоторые web 2.0, кнопки прокрутки и основную информацию. Тогда вы можете попасть в реальный футер, где найдете некоторую дополнительную информацию, выполненную схематично в очень чувствительном стиле.
Iseeq

Футер сайта www.iseeq.com выполнен в классическом стиле и строгих тонах, содержит всю необходимую информацию о фирме и ее деятельности.
Как мы видим из вышесказанного, дизайн футера веб-сайта резко изменился за последние несколько лет. Прошли те времена, когда футеры были лишь местом для повторения верхней панели навигации и для информации об авторском праве. Веб-дизайнеры поняли, что «подвалы» могут быть использованы для различных целей маркетинга не только, как освещение ссылок, но и привлечения внимания зрителя к определенным областям.
Автор: Краснова Анастасия — директор помаркетингу компании Iseeq.com
Низ сайта для uCoz с функциями в нем
Темный по своему стилю FOOTER всегда может подойти как на светлый или аналогичный оттенок. Всегда на сайте низ сайта считался как один из главных элемента дизайн. Но а если еще туда добавить функций и сделать четыре столбика под них, то думаю отлично будет. Но здесь сделано так, что фон вашего ресурса также будет влиять на его, если он ребристый, то и низ будет немного, это сделано, чтоб отлично вписывался на портал.В нем есть 4 раздела, но это вы можете поместить как ссылки или один убрать и под баннеры сделать, просто код сам не сложный и все самому можно развернуть как вам нужно. На тестовом сайте установил его на темно серый оттенок, также в CSS добавил, чтоб можно верхнее углы закруглить.
Как мы видим, он у нас фиксирован:
Вот здесь давайте разберемся, так как по умолчанию, у него едет по обоим сторонам этот оттенок «http://zornet.ru/SKRIPT/Menu/fon.png» который в стилях в самом начале стоит, что пришлось убрать. Просто вы сможете по свой цвет сделать и он по обзору будет широкий, но это на всякий случай, чтоб знали.
Установка:
Но меняем весь низ на этот код:
Код
<div>
<div>
<div>
<div>
<h3>Меню сайта</h3>
<ul>
<li><a href=»#»>Шаблоны для uCoz</a></li>
<li><a href=»#»>Скрипты для uCoz</a></li>
<li><a href=»#»>Информеры для uCoz</a></li>
<li><a href=»#»>PSD Исходники</a></li>
<li><a href=»#»>CSS Элементы</a></li>
</ul>
</div>
<div>
<h3>Партнеры</h3>
<ul>
<li><a href=»#»>InternetEmpire.Ru</a></li>
<li><a href=»#»>WebMaster-uCoz.Ru</a></li>
<li><a href=»#»>uGuide.Ru</a></li>
<li><a href=»#»>Zornet.Ru</a></li>
<li><a href=»#»>Свободно</a></li>
</ul>
</div>
<div>
<h3>Блок</h3>
<ul>
<li><a href=»#»>Zornet.Ru</a></li>
<li><a href=»#»>Zornet.Ru</a></li>
<li><a href=»#»>Zornet.Ru</a></li>
<li><a href=»#»>Zornet.Ru</a></li>
<li><a href=»#»>Zornet.Ru</a></li>
</ul>
</div>
<div>
<h3>Соц. сети</h3>
<p>Одноклассники: <a href=»#»>перейти</a></p>
<p>ВКонтакте: <a href=»#»>перейти</a></p>
<p>Facebook: <a href=»#»>перейти</a></p>
<p>Twitter: <a href=»#»>перейти</a></p>
</div>
<div> </div>
</div>
<div>
<div>
<ul>
<li><a href=»/»>Главная</a> <font color=»#fff»>»</font></li>
<li><a href=»/forum»>Форум сайта</a> <font color=»#fff»>»</font></li>
<li><a href=»/load»>Каталог файлов</a> <font color=»#fff»>»</font></li>
<li><a href=»/publ»>Каталог статей</a> <font color=»#fff»>»</font></li>
<li><a href=»/photo»>Фотоальбом</a></li>
</ul>
</div>
<p><a title=»Лучшее для сайтов в системе uCoz» href=»http://zornet.ru/» target=»_blank»>Zornet.Ru</a> 2014 год. <font color=»#fff»>|</font> $POWERED_BY$</p>
<div> </div>
</div>
</div>
</div>
CSS:
Код
#footer { background: url() repeat 0 0;}
#footer a{ color: #717171; text-decoration: none;}
#footer a:hover{ color: #D5AC59; text-decoration: none;}
#footer .footer-cols { padding: 0 32px 26px; }
#footer .col { width: 212px; float: left; }
#footer .col + .col { padding-left: 22px; }
#footer h3 { font-size: 20px; margin-bottom: 10px;color: #828282; background: url(http://zornet.ru/SKRIPT/Menu/cols.png) repeat-x 0 bottom; padding-bottom: 10px; text-shadow: rgba(0,0,0,0.9) 1px 1px 1px; font-weight: 700; text-transform: uppercase;}
#footer .col ul { list-style: none; list-style-position: outside; margin: 0px -40px;}
#footer .col ul a{ color: #717171; text-decoration: none;}
#footer .col ul a:hover{ color: #D5AC59; text-decoration: none;}
#footer .col ul li { padding-left: 11px; background: url(http://zornet.ru/SKRIPT/Menu/ar.png) no-repeat 0 3px; padding-bottom: 7px; font-size: 11px; }
#footer .col p { font-size: 11px; color: #fff; }
#footer .footer-bottom { background: url(http://zornet.ru/SKRIPT/Menu/cols.png) repeat-x 0 0; padding: 5px 32px 0; }
#footer .footer-bottom p.copy { float: right; line-height: 14px; font-size: 12px; color: #717171; }
#footer .footer-bottom p.copy a { color: #717171; text-decoration: none; }
#footer .footer-bottom p.copy a:hover { color: #D5AC59; text-decoration: none; }
#footer .footer-nav { float: left; margin: 0px -40px;}
#footer .footer-nav ul { list-style: none; list-style-position: outside; line-height: 11px; }
#footer .footer-nav ul li { float: left; padding: 0 2px; text-shadow: rgba(0,0,0,0.7) 0px 1px 1px; }
#footer .footer-nav ul li:first-child { padding-left: 0; }
#footer .footer-nav ul li a { color: #717171; text-decoration: none;}
#footer .footer-nav ul li a:hover { color: #D5AC59; text-decoration: none;}
#footer .shell { background: url(http://zornet.ru/SKRIPT/Menu/shell.png) repeat 0 0; padding: 20px 0;border-radius: 7px 7px 1px 1px;}
.shell { width: 980px; margin: -20px auto; }
Что стрелки желтые, это нужно или перекрасить или найти другие, а когда вы нажимать на ссылку в фороте будите, то там ваш основной оттенок появиться. Вообщем красивый и под любую тематику подойдет, также в нем много места, что для главной страницы не помешает, что то по навигаций разместить.
Источник: http://internetempire.ru/
подвал, низ, нижняя часть сайта
Footer (или подвал) — это отдельный заключительный блок сайта, который располагается в самом конце. Как правило, для всех веб-страниц делается одинаковый футер. Поэтому в нем размещается общая информация о проекте или компании. Например, контактные данные, навигационное меню, ссылки на социальные сети и т. д.
Также его принято оформлять в другой цветовой гамме, тем самым отделяя от «туловища» сайта. Делается это для того, чтобы посетители интуитивно понимали, что основной контент закончился и дальше пойдет блок с полезной дополнительной информацией.
В подвале необходимо помещать то, что может понадобиться пользователю в любой момент нахождения на любой из веб-страниц ресурса (контакты, адрес, ссылки и т. д.).
Какую роль играет
Footer в веб-разработке играет несколько ролей.
-
Дополнительный источник полезной информации.
-
Красивое и логичное завершение страниц. Без него пользователям казалось бы, что сайт прервался на середине.
-
Дополнительное место для навигации по сайту. Например, прочитав статью до конца, посетителю не придется возвращаться в самый верх, чтобы перейти в другой раздел. Он сможет сделать это в нижней части страницы, в подвале.
Также в веб-разработке есть примеры, когда футер используется для привлечения дополнительных конверсий (целевых действий). Используют такой прием довольно редко и не во всех нишах. Во многом это происходит из-за сложности качественной и грамотной реализации, а иногда из-за банального отсутствия смысла.
Например, осуществить продажу товаров через подвал интернет-магазина крайне сложно, да и не имеет смысла. А вот добавить форму для оформления подписки на информационном портале — можно. После прочтения той или иной новости пользователь может захотеть подписаться на рассылку портала. И чтобы он долго не искал, где это можно сделать, сразу после статьи в футере будет расположена форма.

Что содержит
Содержимое блока footer — это индивидуальный вопрос. Каждый веб-мастер решает для себя сам, что должно быть в подвале сайта. Ниже приведен список элементов, которые наиболее часто располагаются в нем.
-
Навигационное меню (карта сайта). Оно не обязательно должно содержать все разделы, но может включать хотя бы основные из них. На некоторых площадках в главном меню содержатся десятки пунктов, и разместить их все в подвале будет сложно.
-
Контактная информация. Один из обязательных элементов, так как если пользователь прочитал всю информацию на странице и дошел до конца, то, возможно, он готов оформить заказ.
-
Ссылки на социальные сети. Они дают пользователям возможность легко и быстро найти вас в соц. сетях.
-
Форма для оформления подписки. Используется на информационных сайтах, где с частой периодичностью публикуется новый контент. Позволяет подписаться на рассылку, чтобы всегда быть в курсе новостей сайта.
-
Кнопка для заказа обратного звонка. Еще один способ использования футера сайта для получения конверсий. После ознакомления с услугой и прочтения всей информации о ней пользователю предлагается заказать звонок.
-
Кнопка «Вверх». Если человек проскролил страницу до самого конца, он может нажать кнопку «Вверх», чтобы вернуться в ее начало.
-
Ссылки на правила сайта, политику конфиденциальности, юридическую информацию и т. д. Такие ссылки обязательно должны присутствовать на каждом ресурсе. Подвал — это оптимальное место для их расположения.
-
Логотип компании. Используется для красоты, стиля и придания уникальности.
-
Копирайт и годы работы сайта. Эта информация тоже часто размещается именно в подвале сайта.
Как создать хороший футер

Так же как и любой другой части сайта, футеру необходимо уделять отдельное внимание. Он должен одновременно вписываться в общий дизайн сайта и при этом выделяться, информируя посетителя о том, что это конец страницы.
Ниже описаны некоторые советы и рекомендации по созданию качественного подвала.
-
Необходимо использовать те же стилевые приемы, что и в других частях сайта.
-
Информация должна быть структурирована: разбита на колонки, отдельные блоки. Пользователь должен легко в ней ориентироваться.
-
При использовании списков с заголовками последние должны выделяться.
-
Между отдельными элементами должны соблюдаться границы. Они располагаются на достаточном расстоянии друг от друга.
-
Используемые шрифты должны сочетаться с общим дизайном сайта.
-
Между первым элементом и началом блока подвала делается отступ.
-
Свободное пространство. Данных не должно быть слишком много. Не стоит их лепить друг на друга. Лучше сделать сам подвал больше. Чем больше свободного пространства вокруг элемента, тем лучше он запоминается и больше внимания привлекает.
-
Самые главные элементы можно сделать ярче. Остальные приглушить. Это позволит сфокусировать внимание посетителей на чем-то конкретном.
Чаще всего footer используется один для всех страниц ресурса. Но бывают и ситуации, когда используется не один, а несколько подвалов. В таких случаях не рекомендуется менять их содержимое, достаточно изменить только визуальную составляющую.
