Облако тегов WordPress — лучшие плагины
Здравствуйте, друзья! В сегодняшней статье я подробно разберу четыре лучших плагина для создания облака тегов WordPress. Надо признать, навигация и структурирование блога на WordPress сильно хромают, порой трудно только с помощью меню найти нужную информацию. На помощь приходят именно метки, которые способны сгруппировать статьи по какому-либо признаку и дать дополнительный способ навигации на блоге.
Фактически, облако тегов — это список всех имеющихся в WordPress меток. Его стараются выполнить красиво, броско, чтобы читатели пользовались им для быстрого нахождения статьи определенной тематики. Часто самые популярные метки выделяют цветом или увеличенным шрифтом, чтобы они сразу бросались в глаза. С точки зрения оформления, я бы выделил два вида облака меток:
- Красивые объемные 3D облака, выполненные в виде прозрачной сферы. Метки расположены как бы на ее поверхности. При наведении на них курсора мыши, сфера начинает вращаться, что выглядит очень эффектно. Думаю, вы часто видите их на различных блогах. Для их реализации используется flash или технология Canvas из HTML5.
- Простые, но в то же время симпатичные плоские 2D облака тегов. Прекрасно подойдут тем, кто не любит навороты.
Замечу, что все рассмотренные в данном посте плагины устанавливаются стандартно: закачиваете архив с wordpress.org, распаковываете в текущий каталог и полученную папку с файлами загружаете на сервер в директорию /wp-content/plugins, используя ftp клиент. Остается только активировать его в разделе «Плагины» в админке WordPress.
WordPress плагины для создания объемного 3D облака тегов
Я просмотрел достаточно много плагинов по этой теме, наиболее удачные из них — WP-Cumulus и Tag Cloud Canvas. По получаемому эффекту они схожи — оба создают объемное сферическое облако тегов, только первый из них использует flash, а второй новую технологию Canvas из HTML5.
WP-Cumulus — flash облако тегов
Скачайте русскую версию WP-Cumulus и установите, как я описал выше.
Облако тегов на страницы блога можно вывести тремя способами:
- Воспользоваться шорт кодом [WP-CUMULUS] для вывода в область контента страниц и постов WordPress.
- Вставить следующую строчку php кода в шаблоны используемой темы WP:
<?php if(function_exists('wp_cumulus_insert')) { wp_cumulus_insert(); } ?> - И самый популярный способ — вывести облако меток в сайдбаре блога с помощью нового одноименного виджета.
В настройках виджета можно задать его заголовок, размеры, цвет фона и текста, скорость вращения. Кроме этого, имеется возможность выводить не только теги, но и рубрики. Данный вариант подойдет людям, которые как и я не используют метки в WordPress.
Вот так это выглядит:
Конечно, в динамике облако смотрится куда эффектнее.
Tag Cloud Canvas — HTML5 облако тегов
По своему функционалу данный плагин идентичен рассмотренному выше WP-Cumulus, только используется не flash, а HTML5. Скачать Tag Cloud Canvas можно с wordpress.org. Вывод облака тегов в области контента не предусмотрен, доступен только новый одноименный виджет.
Пусть настройки его на английском языке, но их совсем немного и разобраться несложно.
- Title -заголовок.
- Taxonomies — что выводим: теги, категории или и то, и другое.
- Shape — облик облака (какая игра слов!). Можно выбрать сферу, горизонтальный цилиндр или вертикальный.
- Width и Height — ширина и высота в пикселях.
- Text Color — цвет текста.
- Background Color — цвет заднего фона.
- Background Transparent? — сделать задний фон прозрачным.
Внешне мало чем отличается от WP-Cumulus:
Создание 2D облака
Теперь, что касается плоских 2D облаков тегов WordPress. Здесь опять же хочется выделить два весьма симпатичных плагина Opacity Tags и Better Tag Cloud. Рассмотрим каждый из них подробнее.
Opacity Tags
Скачайте Opacity Tags и установите в WordPress. Появится новый виджет — Opacity Tags Tag Cloud. Рассмотрим его настройки:
- Font Size in Pixels — размер текста в пикселях.
- Number of Tags to Display — количество выводимых тегов.
- Tag Font Color — цвет текста. Если выбрать цвет не получается, то сохраните виджет и попробуйте снова.
Настроек не густо, ну да ладно. Вот так виджет будет выглядеть на блоге.
Better Tag Cloud
Скачать плагин со столь нескромным название можно опять же с wordpress.org. Все настройки плагина располагаются в разделе «Плагины» — «Better Tag Cloud». Быстро пробежимся по основным из них:
- Title — заголовок.
- Taxonomy — что выводим. По умолчанию значится post_tag, то есть метки.
- Smallest font size — минимальный размер текста; Largest font size — максимальный размер; Unit — единицы измерения.
- Numbers of tags to show — количество выводимых меток. 0 — отображать все имеющиеся метки.
- Format — формат вывода.
- Orderby — сортировать по названию, числу постов с данным тегом или сразу по обоим параметра.
- Add post count to tags? — отображать число постов, в которых задействован каждый из тегов.
- Put the post count outside of the hyperlink? — Вынести счетчик постов за пределы гиперссылки?
- Show only tags that have been used at least so many times — Показать только теги, которые были использованы по меньшей мере столько раз.
- Add categories to tag cloud? — добавить категории?
- Force tags with multiple words on one line? — обязательно выводить метки из нескольких слов одной строкой?
- Add the nofollow attribute? — добавить к ссылкам атрибут nofollow?
Когда с настройками покончено, можно приступать к выводу на страницы сайта. Доступны три способа:
- Для вывода в тексте статьи или страницы WP задействуйте шорт код [nktagcloud].
- С помощью php кода, который следует вставить в шаблоны используемой темы WP.
Надо сказать, что представленные шорт код и php код имеют дополнительные параметры, с которыми можно ознакомиться здесь.<?php if ( function_exists( 'nktagcloud_shortcode' ) ) { echo nktagcloud_shortcode( null ); } ?> - Доступен виджет Better Tag Cloud. Собственных настроек не имеет.
Остается только показать, какой красоты можно добиться с помощью этого плагина.
На этом на сегодня все. Спасибо за внимание! Берегите себя!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Cool Tag Cloud — Плагин для WordPress
Плагин выводит облако меток, используя в качестве фоновой картинки красивое изображение метки от профессионального дизайнера.
Облако меток плагина полностью адаптивно и корректно выводится во всех браузерах.
The main usage is with the «Cool Tag Cloud» widget but you can also use the shortcode [cool_tag_cloud].
Here’s the list of all available parameters for the shortcode:
- style=»default|silver|green|red|blue|brown|purple|cyan|lime|black»
- font_family=»Arial, Helvetica, sans-serif»
- smallest=»10″
- largest=»10″
- align=»left|right»
- font_weight=»normal|bold»
- text_transform=»none|uppercase|lowercase|capitalize»
- number=»20″
- order_by=»name|count»
- order=»ASC|DESC|RAND»
- taxonomy=»post_tag»
- tooltip=»yes|no»
- nofollow=»yes|no»
- animation=»yes|no»
- on_single_display=»global|local»
- exclude=»1,2,3″
- include=»1,2,3″
Если вам понравился мой плагин, то пожалуйста поставьте ему 5 звезд.
За изображение метки спасибо Orman Clark, за css-код спасибо Dimox.
This plugin is maintained by WPKube, a WordPress resource site where you can find helpful guides like how to choose the right list building plugin, how to install WordPress, choose the best WordPress hosting, and more.
They also have a huge collection of exclusive deals on various plugins and hosting services such as WPEngine, SiteGround, etc.
- Настройка виджета плагина.
- Семейство шрифтов: Arial, Начертание шрифта: Жирное начертание, Размер шрифта: от 11px до 16px, Стиль картинки: По умолчанию (Оранжевый).
- Семейство шрифтов: Rockwell, Начертание шрифта: Жирное начертание, Размер шрифта: 12px (наименьший и наибольший), Выравнивание картинки: Вправо, Стиль картинки: Черный.
- Семейство шрифтов: «Open Sans», Начертание шрифта: Жирное начертание, Размер шрифта: 14px (наименьший и наибольший), Стиль картинки: Синий.
- Семейство шрифтов: Arial, Начертание шрифта: Нормальное начертание, Размер шрифта: 11px (наименьший и наибольший), Стиль картинки: Красный, Темная тема.
- Семейство шрифтов: Rockwell, Начертание шрифта: Жирное начертание, Размер шрифта: 10px (наименьший и наибольший), Имена меток: Прописные, Стиль картинки: Коричневый.
- Семейство шрифтов: «Open Sans», Начертание шрифта: Жирное начертание, Размер шрифта: от 11px до 17px, Стиль картинки: Зеленый.
- Скопируйте папку плагина cool-tag-cloud в /wp-content/plugins/.
- Активируйте плагин через меню Плагины.
- Добавьте виджет плагина на странице Внешний вид\Виджеты.
- Это все.
- Почему размер шрифта ограничен на 17px?
Потому что при большем размере текст метки не влезает на изображение метки.
- Плагин поддерживает локализацию?
Да, для перевода используйте translate.wordpress.org.
«Cool Tag Cloud» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники2.19 ( January 14th3, 2020 )
- Option to have a non-linked list of tags ( span instead of anchor )
2.18 ( October 21st, 2019 )
- Fix «Warning: Illegal offset type in isset or empty…» when title not supplied
2.17 ( October 4th, 2019 )
- Option to limit the amount of shown tags and have a «view more» button to expand for full list
2.16 ( September 2nd, 2019 )
- Option to show children terms of a specified parent term
2.15 ( August 9th, 2019 )
- Option to include multiple taxonomies
2.14 ( July 24th, 2019 )
- The class «ctc-active» will be added to the tags and categories that are connected to the currently shown post
2.13 ( April 12th, 2019 )
- The local «on single post display» option now works for custom post types
2.12
- Added options to include/exclude specific tags by ID
2.11
- Added option to show post count for tags
2.10
- Added [cool_tag_cloud] shortcode
2.09
2.08
- the option to show tags of the shown post now works for pages as well
2.07
- option to set the widget to show the tags of the shown post ( on single post )
2.06
- небольшие улучшения
2.05
- удален фильтр widget_tag_cloud_args (во избежание проблем с WordPress 4.9).
2.04
- были сжаты все png изображения
2.03
- в этой версии были удалены языковые файлы из дистрибутива плагина (теперь переводы будут автоматически загружаться с сайта translate.wordpress.org)
2.02
- добавлена китайская (Тайвань) локализация (спасибо 陳泰澄)
2.01
- добавлена французская локализация (спасибо Wolforg)
2.00
- добавлены 10 стилей картинки метки
- добавлена опция «Анимация при наведении»
1.01
- добавлена опция «Выравнивание картинки»
- исправление css-кода
1.00
- первая версия
Делаем для WordPress облако меток
Приветствую вас, дорогие читатели!
Довольно часто в комментариях к моим статьях меня спрашивают, как сделать красивое облако меток, такое же, как у меня на сайте?
В сегодняшней статье я решила вам показать, как вы можете сделать для своего сайта на WerdPress красивое облако меток, без использования плагинов.
Навигация по статье:
Добавление виджета в сайдбар
У меня на сайте облако меток сделано с использованием стандартного виджета WordPress. Для его добавления в сайдбар вам нужно:
- 1.Переходим в административную часть сайта и заходим в раздел бокового меню «Внешний вид» => «Виджеты».
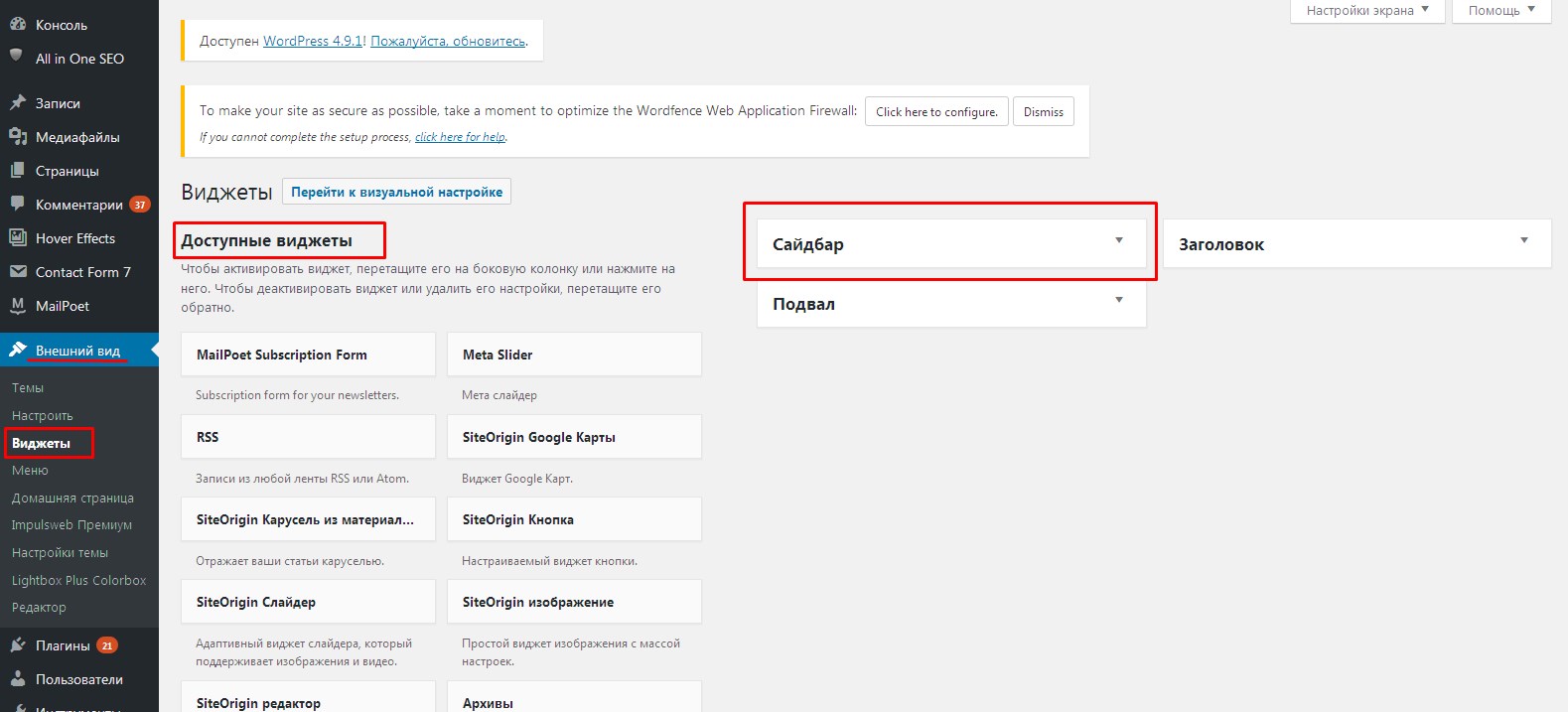
- 2.На странице виджетов мы видим две области. В первой показаны доступные виджеты, которые мы можем использовать на нашем сайте, а во второй показаны области, в которых мы можем разместить доступные виджеты.
- 3.Для создания облака меток нам необходимо добавить соответствующий виджет в нужную область на сайте, в нашем случае в сайдбар.
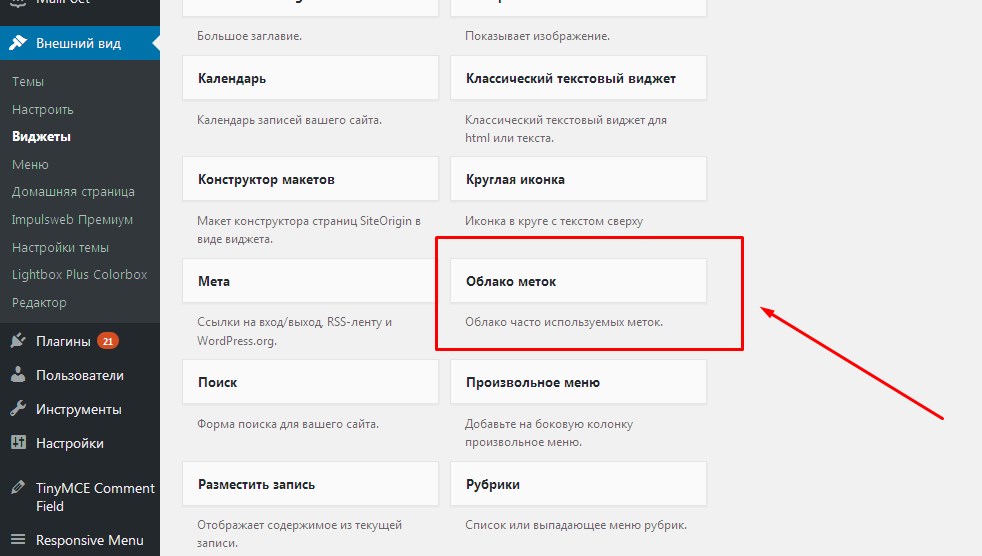
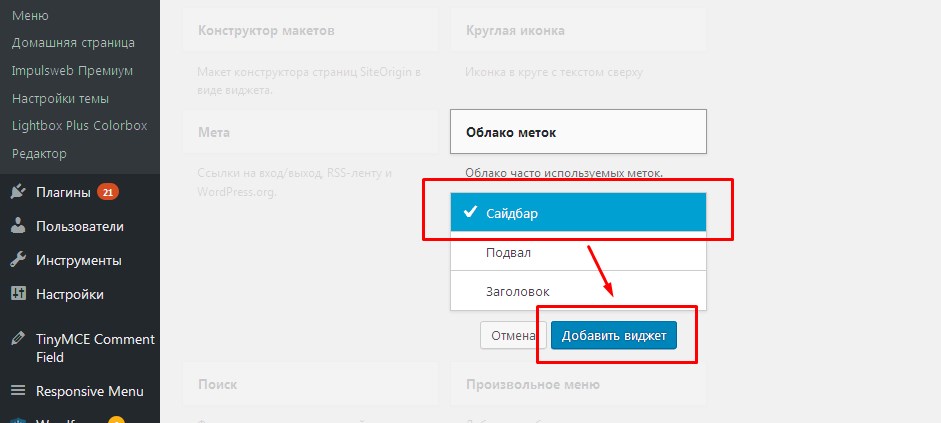
- 4.Для добавления виджета в сайдбар кликаем по виджету и в открывшемся меню выбираем область, в которой хотим его разместить, и нажимаем на кнопку «Добавить виджет»:
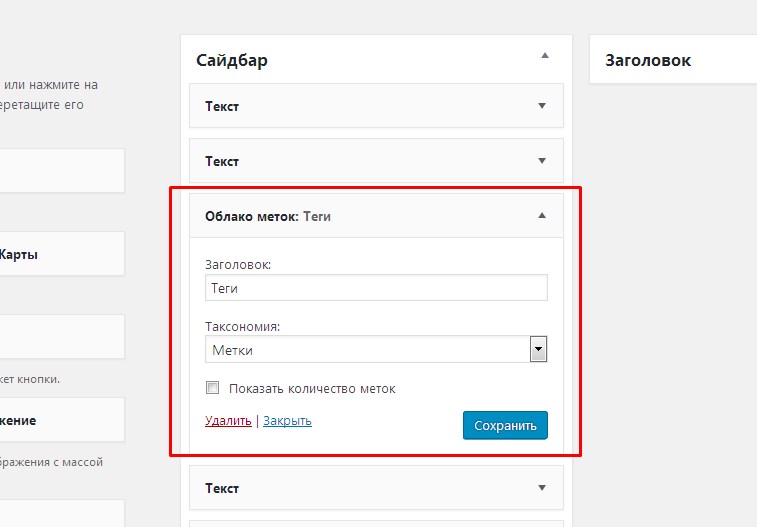
- 5.В области виджетов «Сайдбар» у нас появится виджет облака меток
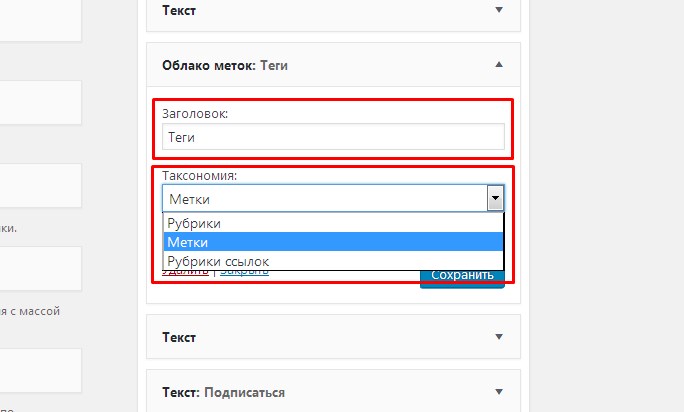
- 6.Здесь нам нужно задать, при необходимости, заголовок виджета, и в раскрывающемся списке «Таксономя» нужно выбрать, что будет отображаться в виджете. В нашем случае это будут метки:
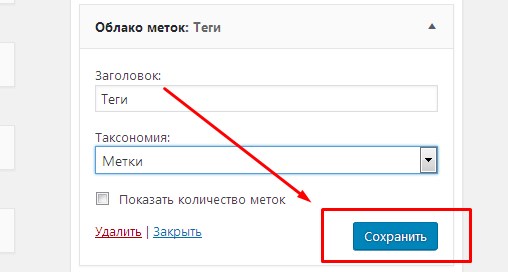
- 7.После того, как зададите заголовок и выберите таксономию, не забудьте нажать на кнопку «Сохранить».








Стилизация облака меток
После добавления вижета облака меток в сайдбар нам нужно оформить его в соответствии с дизайном нашего сайта. Для этого нам нужно:
- 1.При помощи текстового редактора NotePad++ подключиться к нашему сайту по FTP, и открыть файл style.css, который находится в папке с активной темой по пути:
корневая-папка-сайта/wp-content/themes/style.css
- 2.В самом конце открывшегося файла дописываем следующие стили элементов облака меток:
.tagcloud a { border: 1px solid #f1f1f1; /*толщина и цвет рамки элемента*/ padding: 4px 7px; /*внутренние отступы*/ margin: 2px; /*наружный отступ*/ border-radius: 5px; /*скругление углов элемента*/ background: #2F73B6; /*цвет фона*/ color: #fff; /*цвет шрифта*/ text-decoration: none; /*отключение подчеркивания ссылки*/ font-size: 14px !important; /*размер шрифта*/ word-wrap: none; /*запрет разрыва слов при переносе*/ display: inline-block; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; /*анимация перехода*/ }
.tagcloud a {
border: 1px solid #f1f1f1; /*толщина и цвет рамки элемента*/
padding: 4px 7px; /*внутренние отступы*/
margin: 2px; /*наружный отступ*/
border-radius: 5px; /*скругление углов элемента*/
background: #2F73B6; /*цвет фона*/
color: #fff; /*цвет шрифта*/
text-decoration: none; /*отключение подчеркивания ссылки*/
font-size: 14px !important; /*размер шрифта*/
word-wrap: none; /*запрет разрыва слов при переносе*/
display: inline-block;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease; /*анимация перехода*/
}
- 3.Так же нужно дописать стили для элементов, которые будут срабатывать при наведении указателя мышки:
.tagcloud a:hover{ background:#478BCF; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; }
.tagcloud a:hover{
background:#478BCF;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
В данном случае я привожу в пример свои css-стилей оформления облака меток. Вы можете скопировать их себе и скорректировать под свое оформление. Например, поменять цвет и размер шрифта. Кроме моих стилей вы можете добавить какие-то свои. Например, можно добавить тень для элемента, которая будет появляться при наведении на него указателя мышки.
-moz-box-shadow: 0 0 6px #555; -webkit-box-shadow: 0 0 6px #555; box-shadow:0 0 6px #555;
-moz-box-shadow: 0 0 6px #555; -webkit-box-shadow: 0 0 6px #555; box-shadow:0 0 6px #555; |
Как добавить метки в облако?
После того, как вы добавите виджет облака меток, и сделаете его стилизацию, метки в облаке сами по себе не появятся. Их нужно добавлять:
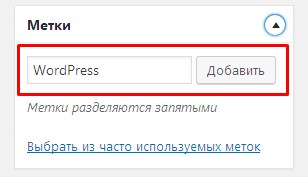
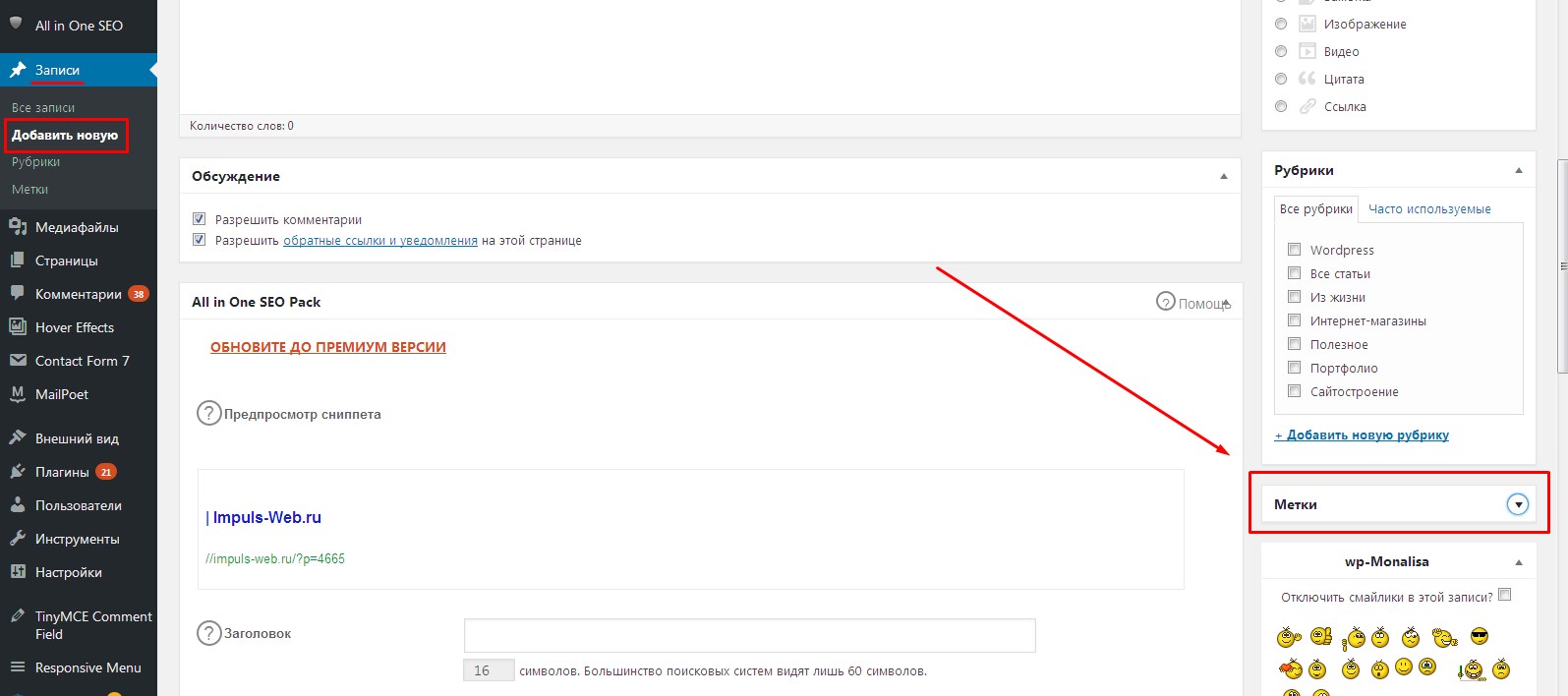
- 1.При добавлении очередной записи в ваш блог, в админке сайта, вам нужно на правой панели страницы добавления записи найти раздел «Метки».
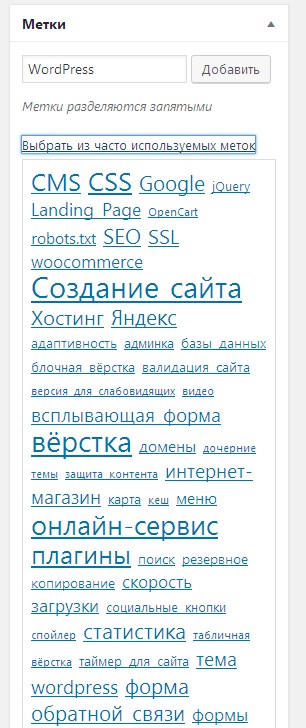
- 2.Кликнув мышкой по треугольнику в кружке, вы развернете виджет. Где вы сможете добавить одно или несколько слов, разделенных запятыми, которые относятся к тематике статьи. Эти слова и будут метками в облаке.

Со временем у вас накопится свое облако меток, с помощью которого пользователи смогут перемещаться по сайту в поисках интересующей их информации.

Если вы уже добавляли статью на определенную тематику, то повторно в следующий раз этого делать не нужно. Вы можете кликнуть по ссылке «Выбрать из часто используемых меток» и выбрать подходящие метки из уже ранее добавленных:

Обратите внимание что некоторые метки имеют больший размер шрифта, чем другие. Это означает, что данные метки встречаются чаще на вашем сайте.

На этом у меня сегодня все. Надеюсь, моя инструкция поможет создать для своего сайта WordPress удобное и красивое облако меток. Если данная статья вам понравилась, обязательно поделитесь ею с друзьями и оставьте комментарий.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Русский плагин WP Cumulus для 3D облако тегов WordPress
Давайте с вами разберем плагин WP Cumulus, который позволяет реализовывать красивое flash 3D облако тегов на сайте WordPress. Его потом можно будет прикрутить в сайдбар.
Настройка плагина WP Cumulus
Установка плагина производится стандартным способом. Сам русифицированный плагин можно скачать здесь.
В оригинальной версии модуль не будет поддерживать русские теги. Она кстати здесь находится.
Так что качайте только русифицированную версию. Только потом такой плагин не обновляйте, чтобы он не перевелся обратно на английскую версию.
После скачивания, устанавливайте и активируйте его.
Теперь давайте настроим этот плагин для вывода облака тегов на сайте.
В административной панели блога, зайдите в меню «Параметры» > «WP Cumulus». Перед вами появятся настройки того облако тегов, которое мы будем использовать.
В принципе тут можно ничего и не настраивать, потому что облако меток мы будем встраивать в сайдбар.
При вставке этого облака, там будут свои настройки в виджете, которыми мы и воспользуемся.
Просто имейте в виду, что здесь есть отдельные настройки, которые нужны в том случае, когда понадобится вставить облако уже в конкретное место сайта.
Чтобы вставить облако таким способом (например, в запись или страницу), в визуальном редакторе вставьте следующий тег:
[WP-CUMULUS]
Теперь давайте вставим облако тегов через виджет.
Для этого переходим в меню «Внешний вид» > «Виджеты». Находим там виджет Wp Cumulus и с помощью мыши переносим его в область для сайтбара.
Теперь мы видим настройки, которые уже относятся к самому виджету. Здесь вы можете описать заголовок, подогнать ширину и высоту облака, задать свой цвет и так далее.
Настройки более чем понятны, поэтому подробно описывать я их не буду.
Только рекомендую вам поставить галочку на «Расположить равномерно по сфере». Нужно это для того, чтобы ваши теги не залезали друг на друга.
Можете поставить галочку и на «Прозрачный фон». Это чтобы виджет автоматически сливался с фоном сайта и вам не пришлось подгонять фон вручную.
Также рекомендую не затрагивать «параметры функции wp_tag_cloud». Это для отображения в другом месте сайта. Функция работает не стабильно, поэтому она вам не нужна.

 3D облако тегов
3D облако теговПосле всех настроек сохраняйте изменения и переходите на сайт. Если облако тегов отображается не так, как хотелось, то опять возвращайтесь и подгоняйте настройки виджета. Тут ничего сложного нет.
WordPress плагин облако меток. Лучшие плагины WordPress для облака тегов. Облако тегов в сайдбаре
Здравствуйте, друзья! В сегодняшней статье я подробно разберу четыре лучших плагина для создания облака тегов WordPress . Надо признать, навигация и структурирование блога на WordPress сильно хромают, порой трудно только с помощью меню найти нужную информацию. На помощь приходят именно метки, которые способны сгруппировать статьи по какому-либо признаку и дать дополнительный способ навигации на блоге.
Фактически, облако тегов — это список всех имеющихся в . Его стараются выполнить красиво, броско, чтобы читатели пользовались им для быстрого нахождения статьи определенной тематики. Часто самые популярные метки выделяют цветом или увеличенным шрифтом, чтобы они сразу бросались в глаза. С точки зрения оформления, я бы выделил два вида облака меток:
- Красивые объемные 3D облака, выполненные в виде прозрачной сферы. Метки расположены как бы на ее поверхности. При наведении на них курсора мыши, сфера начинает вращаться, что выглядит очень эффектно. Думаю, вы часто видите их на различных блогах. Для их реализации используется flash или технология Canvas из HTML5.
- Простые, но в то же время симпатичные плоские 2D облака тегов. Прекрасно подойдут тем, кто не любит навороты.
Замечу, что все рассмотренные в данном посте плагины устанавливаются стандартно: закачиваете архив с wordpress.org, распаковываете в текущий каталог и полученную папку с файлами загружаете на сервер в директорию /wp-content/plugins, используя . Остается только активировать его в разделе «Плагины» в админке WordPress.
WordPress плагины для создания объемного 3D облака тегов
Я просмотрел достаточно много плагинов по этой теме, наиболее удачные из них — WP-Cumulus и Tag Cloud Canvas. По получаемому эффекту они схожи — оба создают объемное сферическое облако тегов, только первый из них использует flash, а второй новую технологию Canvas из HTML5.
WP-Cumulus — flash облако тегов
Скачайте русскую версию WP-Cumulus и установите, как я описал выше.
Облако тегов на страницы блога можно вывести тремя способами:
- Воспользоваться шорт кодом для вывода в область контента страниц и постов WordPress.
- Вставить следующую строчку php кода в шаблоны используемой темы WP:
- И самый популярный способ — вывести облако меток в сайдбаре блога с помощью нового одноименного .
В настройках виджета можно задать его заголовок, размеры, цвет фона и текста, скорость вращения. Кроме этого, имеется возможность выводить не только теги, но и рубрики. Данный вариант подойдет людям, которые как и я не используют метки в WordPress.
Вот так это выглядит:

Конечно, в динамике облако смотрится куда эффектнее.
Tag Cloud Canvas — HTML5 облако тегов
По своему функционалу данный плагин идентичен рассмотренному выше WP-Cumulus, только используется не flash, а HTML5. Скачать Tag Cloud Canvas можно с wordpress.org. Вывод облака тегов в области контента не предусмотрен, доступен только новый одноименный виджет.
Пусть настройки его на английском языке, но их совсем немного и разобраться несложно.

- Title -заголовок.
- Taxonomies — что выводим: теги, категории или и то, и другое.
- Shape — облик облака (какая игра слов!). Можно выбрать сферу, горизонтальный цилиндр или вертикальный.
- Width и Height — ширина и высота в пикселях.
- Text Color — цвет текста.
- Background Color — цвет заднего фона.
- Background Transparent? — сделать задний фон прозрачным.
Внешне мало чем отличается от WP-Cumulus:

Создание 2D облака
Теперь, что касается плоских 2D облаков тегов WordPress. Здесь опять же хочется выделить два весьма симпатичных плагина Opacity Tags и Better Tag Cloud. Рассмотрим каждый из них подробнее.
Скачайте Opacity Tags и установите в WordPress. Появится новый виджет — Opacity Tags Tag Cloud. Рассмотрим его настройки:

- Font Size in Pixels — размер текста в пикселях.
- Number of Tags to Display — количество выводимых тегов.
- Tag Font Color — цвет текста. Если выбрать цвет не получается, то сохраните виджет и попробуйте снова.
Настроек не густо, ну да ладно. Вот так виджет будет выглядеть на блоге.

Скачать плагин со столь нескромным название можно опять же с wordpress.org. Все настройки плагина располагаются в разделе «Плагины» — «Better Tag Cloud». Быстро пробежимся по основным из них:

- Title — заголовок.
- Taxonomy — что выводим. По умолчанию значится post_tag, то есть метки.
- Smallest font size — минимальный размер текста; Largest font size — максимальный размер; Unit — единицы измерения.
- Numbers of tags to show — количество выводимых меток. 0 — отображать все имеющиеся метки.
- Format — формат вывода.
- Orderby — сортировать по названию, числу постов с данным тегом или сразу по обоим параметра.
- Add post count to tags? — отображать число постов, в которых задействован каждый из тегов.
- Put the post count outside of the hyperlink? — Вынести счетчик постов за пределы гиперссылки?
- Show only tags that have been used at least so many times — Показать только теги, которые были использованы по меньшей мере столько раз.
- Add categories to tag cloud? — добавить категории?
- Force tags with multiple words on one line? — обязательно выводить метки из нескольких слов одной строкой?
- Add the nofollow attribute? — добавить к ссылкам атрибут nofollow?
Когда с на
очень красивый виджет облака меток.
Flector 5Cool Tag Cloud это маленький и весьма симпатичный виджет вывода облака меток. Помимо красивого внешнего вида этот плагин предлагает расширенную настройку облака меток (в стандартном виджете есть только одна опция по выбору используемой таксономии и все). Облако меток плагина удачно вписывается в дизайн большинства тем, а сами метки определенно привлекают внимание посетителей благодаря своему красивому внешнему виду.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку cool-tag-cloud в /wp-content/plugins/.
3 Заходим в админку блога на вкладку «Плагины» и активируем плагин.
Виджет плагина выглядит так:
Настроек вполне достаточно для нужд большинства веб-мастеров. Но если вам чего-либо не хватает – пишите, добавлю в плагин.
С помощью плагина Cool Tag Cloud можно вывести такое облако:
А если не использовать разные размеры шрифтов, то облако может быть таким:
Скриншоты не передают того, как в реальности выглядит это облако. Если хотите посмотреть на это облако на работающем сайте, то загляните сюда.
Уверен, что красивое облако меток не будет лишним на вашем сайте.
За отличное изображение метки я должен выразить благодарность дизайнеру Orman Clark, а за css-реализацию большое спасибо Dimox’у.
В следующих версиях плагина будут добавлены дополнительные стили отображения меток (как только я научусь в фотошопе менять оригинальное изображение), у меток появится опция выравнивания и т.д.
Cool Tag Cloud
Автор плагина: WPKube
Рассматриваемая версия: 1.00 от 01.10.2014
Текущая версия: 2.19 от 14.01.2020
Совместимость с версией WordPress: 3.3 и выше
Активных установок плагина: 10 000+
Скачать плагин версии 2.19 (всего скачено 137 371 раз)
Плагин WP-Cumulus — 3D облако тегов для WordPress
На очереди оказался плагин для WordPress реализующий 3D облако из ваших меток к записям. Вы наверняка встречали подобное решение, которое отображается виде объёмного шара, вращающегося в различных направлениях. По всей поверхности шара располагаются слова – метки или по другому теги к записям, которые имеют различную величину в зависимости от популярности тега…


Содержание статьи:
Плагин WP-Cumulus
WP-Cumulus- плагин для cms WordPress, с помощью которого можно создать объёмное облако меток, как на отдельной странице, так и в качестве виджета.
Установка WP-Cumulus
Для начала установите плагин WP-Cumulus любым способом, например, войдите в административную панель вашего сайта и переедите в раздел плагины, теперь вверху нажмите «Добавить новый» и в строке поиска ведите название плагина. Нажмите Enter или кнопку «Найти», самый первый результат будет искомым, кликните по ссылке «Установить», а после установки активируйте плагин. Также плагин можно скачать с официального каталога плагинов WordPress.
Знакомство и настройка WP-Cumulus
После установки настройки плагина будут доступны в админ панели в разделе «Параметры» — пункт «WP-Cumulus».
Откроем его и ознакомимся с параметрами настроек:

- Все пункты настройки плагина имеют русскую локализацию, что облегчает понимание значений.
- Все настройки относятся к отоборажению облака меток на отдельной странице, если Вам не требуется создание такой страницы, то перейдите в раздел «Внешний вид» — «Виджеты».
- Теперь по порядку, сверху вниз. Сначала укажите размеры вашего облака меток, то есть точное значение ширины и высоты в пикселях.
- Дальше укажите цвет тегов – меток, как они будут отображаться в облаке. Цвет вписывается html значением (ffffff – белый цвет, 000000 – чёрный цвет).
- ниже укажите цвет фона, значения также вписываются как и для тегов. Можно установить прозрачный фон, но этот параметр не рекомендуется из-за нагрузки!
- Скорость вращения, рекомендовано – 100, это оптимальная скорость при которой читаемость не теряется!
- Расположение тегов равномерно, установите галочку, чтобы теги были распределены по всему облаку равномерно вместо хаотичного расстояния.
- Ниже отметьте что выводить в облако, по умолчанию будут показаны только теги. Можно расширить показом рубрик и т.п.
- Настройки ниже оставьте без изменений, они имеют значение по умолчанию, и существенно не меняют отображения.
- В конце нажмите кнопку «Сохранить настройки».

 Виджет WP-Cumulus
Виджет WP-Cumulus
- перейдите по пути Внешний вид – Виджеты, как предложено в пункте 2 настроек выше.
- Из предложенных виджетов найдите — WP-Cumulus и перетяните его в правую часть для вывода в боковой панели сайта.
- после откроется настройка виджета, опционально параметры те же, что и в основной настройке. Укажите размеры (ширину и высоту) отображения, учтите ширину боковой панели сайта!
- Всё остальное настраивается по усмотрению пользователя или оставляем без изменений.
Вместо послесловия
Вот и всё, что касается настройки 3D облака тегов для WordPress. Если у Вас возникнут вопросы или сложности в настройке WP-Cumulus – пишите разберёмся вместе.
поделитесь с друзьями:
ВКонтакте
OK