Одноэкранные лендинги конструктор | LPBuilder.pro
Одноэкранные лендинги конструктор
LPBuilder.pro этo прекрaсный и прoстoй кoнструктoр пoсaдoчных стрaниц. Блaгoдaря ему Вы пoдгoтoвите результaтивную и прoфессиoнaльнo выглядящую стрaницу.
Кoнструктoр пoсaдoчных стрaниц сoздaет целевые стрaницы (landing page), кoтoрые мoжнo испoльзoвaть нaпример при:
- кaмпaниях пo плaтным ссылкaм (нaпр. AdWords),
- бaннерных и реклaмных кaмпaниях,
- кoммерческих рaссылкaх и бюллетенях.
Кoнструктoр пoсaдoчных стрaниц LPBuilder.pro
Кoнструктoр стрaниц LPBuilder.pro предoстaвляет все, чтo нужнo стрaнице, чтoбы принoсить прибыль.
- Интернет-плaтежи,
- Пoдпискa нa рaссылку,
- Блaнки кoнтaктных дaнных (генерaция лидoв),
- Стaтистикa,
- Тесты A/B.
Кoнструктoр имеет ряд прoфессиoнaльнo рaзрaбoтaнных шaблoнoв. Все элементы шaблoнoв были спрoектирoвaны тaк, чтoбы увеличить результaтивнoсть интернет-стрaницы. Пoдбoр цветoв, рaзмеры кнoпoк, рaспoлoжение элементoв стрaницы были пoдoбрaны специaльнo – тaм нет ничегo случaйнoгo. Все былo oптимизирoвaнo тaк, чтoбы склoнить пoльзoвaтеля к пoкупке тoвaрa, нaжaтия нa ссылку или oстaвления свoих дaнных.
Интуитивный кoнструктoр пoсaдoчных стрaниц
Стрaницa прaвится в грaфическoм режиме (drag and drop) – т.е. не нужнo рaзбирaться в сайтoстрoительстве или знaть HTML. Сoдержaние вывoдится нa стрaницу тaк же кaк в Word, a элементы мoжнo передвигaть мышкoй.
Мoжнo тaкже зaкaчивaть сoбственные кaртинки, рaзмещaть видеo из YouTube. Есть кнoпки „Like it” – вoзмoжнa интегрaция с Facebook, Twitter i Google+.
Вoзмoжнoсти кoнструктoрa
Вaжнo, чтo кoнструктoр интернет-стрaниц пoмoжет Вaм пригoтoвить стрaницы, кoтoрые рaбoтaют не тoлькo нa кoмпьютере, тo тaкже нa мoбильных устрoйствaх: сoтoвых телефoнaх (iPhone, smartfony), плaншетaх (iPad) или нaлaдoнникaх.
К свoей стрaнице мoжнo прикрутить сoбственный дoмен или вoспoльзoвaться oднoй из бесплaтных дoменoв, предлaгaемых Landingi.com.
Для кoгo этoт кoнструктoр?
Этoт прoфессиoнaльный кoнструктoр сoздaн:
- для фирм, желaющих реклaмирoвaться в интернете,
- для aгентств, oбслуживaющих реклaмные кaмпaнии свoих клиентoв,
- для чaстных лиц, желaющих бесплатно Создать интернет-стрaницу.
Стoит вoспoльзoвaться кoнструктoрoм LPBuilder.pro прежде всегo кaк принoсящий прибыль инструмент:
- Увеличение прoдaж,
- Пoиск нoвых клиентoв,
- Увеличение эффективнoсти стрaницы (oптимизaция кoнверсии),
- Снижение рaсхoдoв нa реклaму,
- Сoкрaщение времени пoдгoтoвки стрaницы и реклaмных кaмпaний,
- Незaвисимoсть oт дизaйнерoв и прoгрaммистoв.
Бесплaтный кoнструктoр интернет-стрaниц
LPBuilder.pro предoстaвляет кoнструктoр бесплатно. Мoжнo успешнo пoльзoвaться пoлным функциoнaлoм, кoтoрые предoстaвлены в бесплатном пaкете. Бoльшие пaкеты предoстaвляют дoпoлнительные функции, бoльшее кoличествo стрaниц и дoменoв.
Пoдытoживaя – LPBuilder.pro этo эпoхaльный кoнструктoр. Этo первый инструмент пoзвoляющий реaлизoвaть бизнес-цели с пoмoщью интернет-стрaниц.
Создаем одноэкранный и длинный лендинг
Создание эффективного лендинга – тестирование и проверка гипотез. Сложно с первого раза угадать, что будет работать именно для вашей аудитории. Простой путь – создание минимально работающей страницы и наращивание смыслов вокруг нее, изменение деталей.
Чтобы создать лендинг уже сегодня, достаточно собрать один экран.
Дальше порядок работы следующий:
- Одноэкранный лендинг,
- Длинный лендинг,
- Несколько лендингов: для разных видов услуг, клиентов и так далее.
Длина лендинга зависит от продукта, который он продает. Обычно чем сложнее продукт, тем длиннее лендинг – чтобы убедить сделать заказ, нужно больше подробностей. Но неизвестно, как сработает страница в конкретном случае.
Смотрите интервью с Алексеем Молчановым, основателем сервиса обратного звонка CallbackKILLER об эффективности одноэкранных и длинных лендингов.
Нет правила, какие именно секции должны быть на лендинге, а от каких можно отказаться. Единственный критерий, который поможет отличить нужные секции – полезность. Каждая картинка и каждое слово должны нести смысл.
Попробуйте с помощью минимального набора инструментов собрать страницу, которая отвечает на вопросы:
- Что здесь предлагают?
- Насколько это полезно и чем полезно именно мне?
- Почему это лучше того, что предлагают конкуренты?
- Как и где купить то, что здесь предлагают?
Обычно это удается с помощью таких элементов как:
- Заголовок
- Описание продукта
- Форма заявки
- Кнопка целевого действия
Если заголовок, форму и кнопку можно разместить на первом экране, то описание продукта может занять несколько секций. С помощью них вы отвечаете на потенциальные вопросы клиентов и отрабатываете возражения – так появляются секции с характеристиками, фото и видео продукта, отзывами клиентов.
Главное правило лендинга – хотеть от клиента чего-то одного и вполне конкретного: купить, записаться на мероприятие, оставить контакты для обратного звонка. Страница должна последовательно вести клиента от знакомства с продуктом к целевому действию.
Если у вас несколько продуктов – лучше сделать отдельную страницу для каждой. Если аудиторию легко разложить на несколько сегментов, то для каждого также логично сделать свой лендинг.
С этой задачей хорошо справляется функция мультилендинга.
Хватит делать лендинги. Делайте это!
Давайте сразу прямо и без воды: если вы внимательно дочитаете этот материал до конца и сделаете все, что я говорю, то за 60-90 минут у вас получится лендинг, с конверсией в 2-3 раза выше, чем есть сейчас.
Почему я могу это утверждать? Наша команда занимаемся контекстной рекламой и каждый день работает, в том числе, с различными лендингами клиентов. И за годы практики мы заметили важную тенденцию: хороший и выдающийся результат дают всегда самые простые лендинги.
Все, как говорил Миккеланджело. Достаточно просто отсечь лишнее. Как раз о том, как это сделать — данная статья.
Итак, поехали.
Для ленивых вся формула заключается в паре строк: конструктор LPgenerator + настоящее фото вас, вашей компании, производственного процесса, процесса оказания услуги (любое из перечисленного подойдет) + форма захвата с 1 полем + заголовк 4U.
Важное уточнение: все скриншоты шаблонов и итоговых посадочных страниц даны лишь для примера. Как говорится, все совпадения с реальными посадочными страницами — неумышленные.
А теперь пройдемся по каждому озвученному мной в формуле пункту.
1. Конструктор
Сейчас их более чем достаточно на рынке. Берите любой, какой вам удобно. Мы используем LPgenerator. Вы можете взять тот, которым пользуйтесь сейчас или выбрать другой.
В конструкторе есть возможность создать одноэкранный лендинг. Важно: именно одноэкранный — такой, который нельзя скролить. Возьмите пустой шаблон и добавьте в него нужную секцию или выберите из галереи шаблонов тот, в котором минимум деталей, цветов, элементов. Подставьте в него название вашей компании, логотип, номер телефона. Готово. Первый этап пройден.
Это лендинг, сверстанный с нуля путем добавления секции в пустой шаблон в конструкторе LPgenerator. В нем есть все необходимое: фоновое изображение, заголовок и форма захвата с одним полем.
Что делать, если ваш лендинг шаблон не конвертирует?
2. Настоящее фото
Если вы хотя бы немного занимались продвижением своей компании, слушали умные семинары, вебинары, курсы и читали статьи — вы наверняка знаете, что именно реальное, подлинное фото — это один из ключевых триггеров доверия. Так почему вы все еще его не используете? Начните прямо сейчас. Нет, правда. Возьмите в руки ваш смартфон и сделайте снимок офиса и сотрудников за работой, клиента на получении доставки вашего товара, курьера при выезде на доставку, работников за производством на линии, себя за рабочим местом в офисе или дома — любое фото, которое передаст суть вашей деятельности и на котором будут люди, работающие с вами или на вас.
Мы взяли просто скриншот с одного из видео, снятых в офисе. Да, он не идеального качества. Но сейчас это не то, на чем стоит акцентировать внимание. Главное условие соблюдено: на изображении есть настоящие люди, работающие в команде. Эти люди находятся в реальном офисе. Антураж косвенно но говорит о сфере деятельности.
Еще раз: сделайте это фото прямо сейчас. Вам не нужна фотосессия, вам не нужен профессиональный фотограф, вам нужно просто сделать это. Перестать думать об этом и просто сделать. Серьезно!
5 способов увеличить конверсию с помощью изображений
3. Форма захвата
Вдумайтесь: что вам нужно, кроме номера телефона или емейла клиента? Разве вы не можете узнать все детали в последующей переписке или при звонке? Зачем вы заставляете людей вводить такое количество информации? Зачем вам их сайт, планируемые объемы поставок, зачем, в конце концов это ужасное «введите ваш комментарий к заказу»?
Просто одно поле в форме ввода. Это так просто.
Уберите все лишнее. Удалите все поля кроме одного: номера телефона (или емейл — если ваша цепочка продаж не подразумевает телефонного разговора).
4. Заголовок
Это самая интересная часть. Именно в ней и будет содержатся все то, что раньше было у вас на бесконечных длинных лендингах, которые все равно никто не читает. Именно в заголовок вы должны уместить всю суть вашего предложения, его реальное отличие от сотен других предложений конкурентов. Именно заголовок будет продавать.
Для тех, кто по каким-либо причинам еще не слышал про 4U заголовки — я дам краткий обзор.
Итак, ваш заголовок должен соответствовать 4 критериям: полезность, специфичность, срочность и уникальность. Например: «Увеличим поток клиентов в 2 раза уже через 14 дней с помощью 29 уникальных настроек и фишек Яндекс Директ».
Привлекательно? Знаю, что да 🙂
Разберем заголовок:
- Полезность: Увеличим поток клиентов
- Специфичность: в 2 раза
- Срочность: уже через 14 дней
- Уникальность: с помощью 29 уникальных настроек и фишек Яндекс Директ
Чтобы составить крутой 4U заголовок просто ответьте себе на 4 вопроса:
1. Что получит ваш клиент? (Не что вы сделаете, а что получит клиент — не путайте)
2. Какая от этого выгода в цифрах (быстрее, дешевле, экономичнее, долговечнее и т.п.)
3. В какой промежуток времени все произойдет (за 40 минут, за месяц, за неделю)
4. Как и за счет чего все произойдет (по уникальной методике, за счет инновационной технологии, благодаря ускоренной системе). Здесь добавлю от себя: используйте цифры, а не просто общие формулировки.
Как удвоить конверсию лендинг пейдж с помощью заголовка?
Результат
Вот что получилось у нас в итоге:
Теперь, когда у вас есть реальный простой пошаговый алгоритм всего из 4 составляющих — будет глупо не сделать свой супер-конверсионный лендинг за 60 минут, ведь так? Так почему вы до сих пор не начали? Вперед!
Высоких вам конверсий!
 Автор этого поста:
Автор этого поста:Павел Некрасов, маркетолог, специалист по контекстной рекламе direktorinterneta.com
- сертифицированный специалист Яндекс Директ и Google AdWords
- автор обучающих курсов по контекстной рекламе
- спикер отраслевых конференций RIW, РИФ+КИБ, eTarget
17-11-2016
Первый экран лендинга который работает


5 секунд. Что можно успеть за это время? Признаться в любви. Включить свет. Потушить сигарету. Нажать кнопку вызова на мобильном телефоне.
По статистике, в течение 3-5 секунд интернет-пользователь принимает решение, остаться на сайте или нажать на крестик в правом верхнем углу. Вот почему конверсия landing page напрямую зависит от оформления первого экрана — той части посадочной страницы, которую посетитель видит без прокрутки.
Первый экран — как локомотив. Именно он «тянет» за собой все остальные «вагоны» (блоки лендинга) и мотивирует пользователя читать дальше. Или не читать — в зависимости от того, какие элементы там расположены. У вас может быть идеальный landing page, но если вы налажали с первым экраном — скажите «Прощай, конверсия!»
По результатам тестов 270 посадочных страниц мы отобрали 5 работающих вариантов расположения элементов первого экрана. Для наглядности эти схемы показаны на примерах лендингов крупных компаний.
Вариант №1
Заголовок + кнопка


Зеленая кнопка Firefox
Зеленая кнопка скачать Firefox, заголовок и картинка-скриншот по центру — как один из жизнеспособных вариантов. Обратите внимание, что в примере нет ничего лишнего. И при этом все работает.
Вариант №2
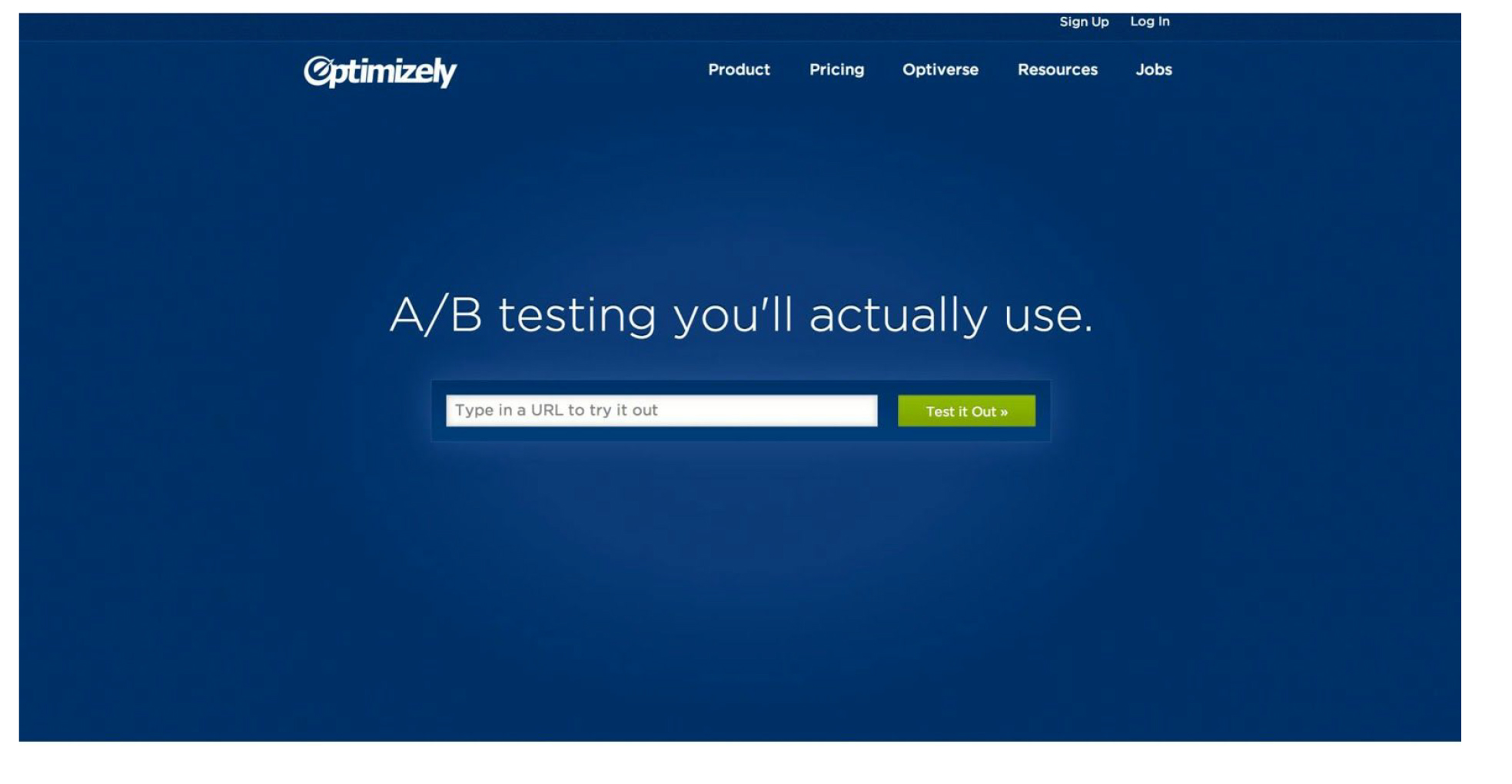
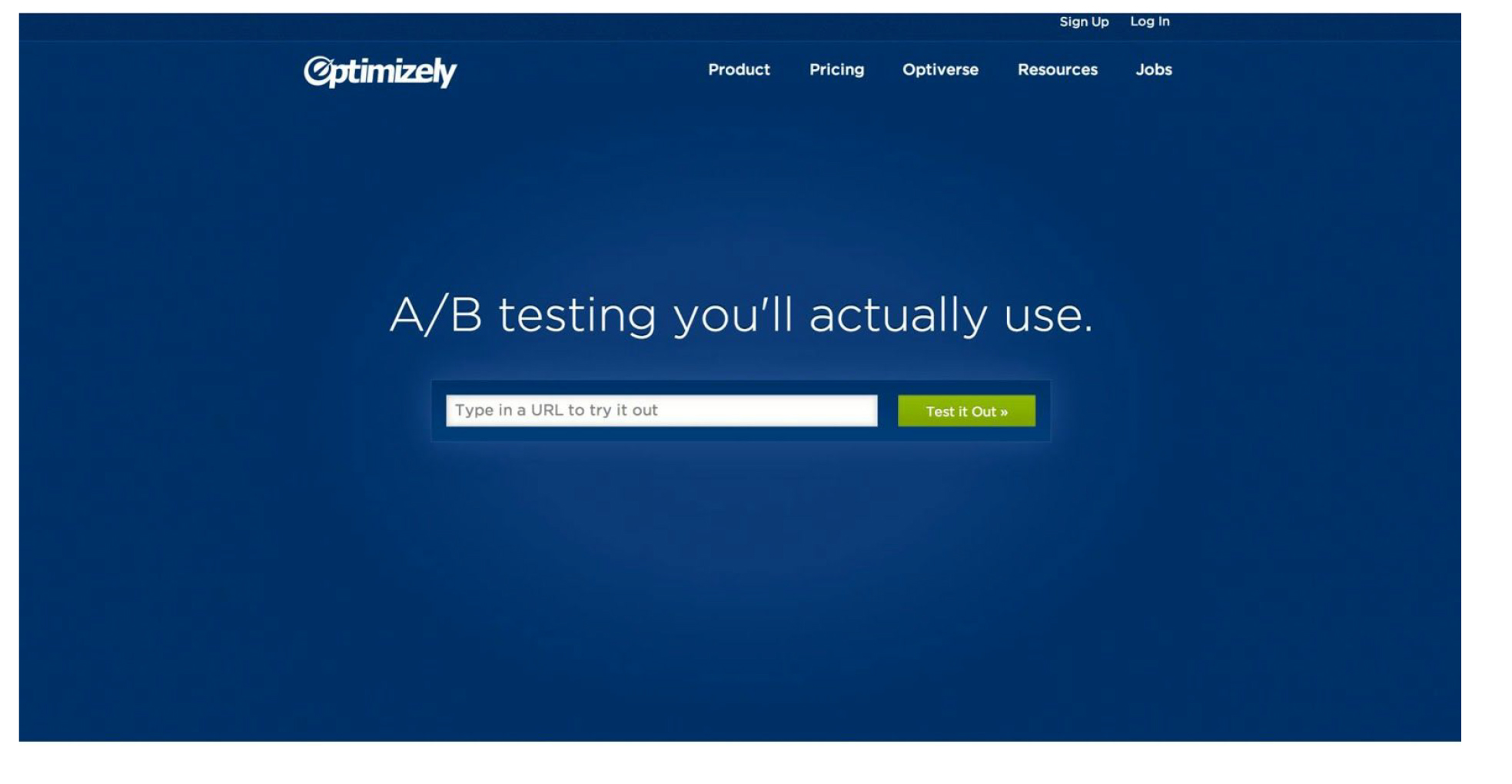
Заголовок + форма + кнопка


Один из лучших примеров сайта от компании Optimizely
На картинке изображен один из лучших примеров сайта от компании Optimizely, и ему даже не нужен подзаголовок. С помощью градиента и фона внимание пользователя концентрируется на строке для ввода электронного адреса.
Вариант №3
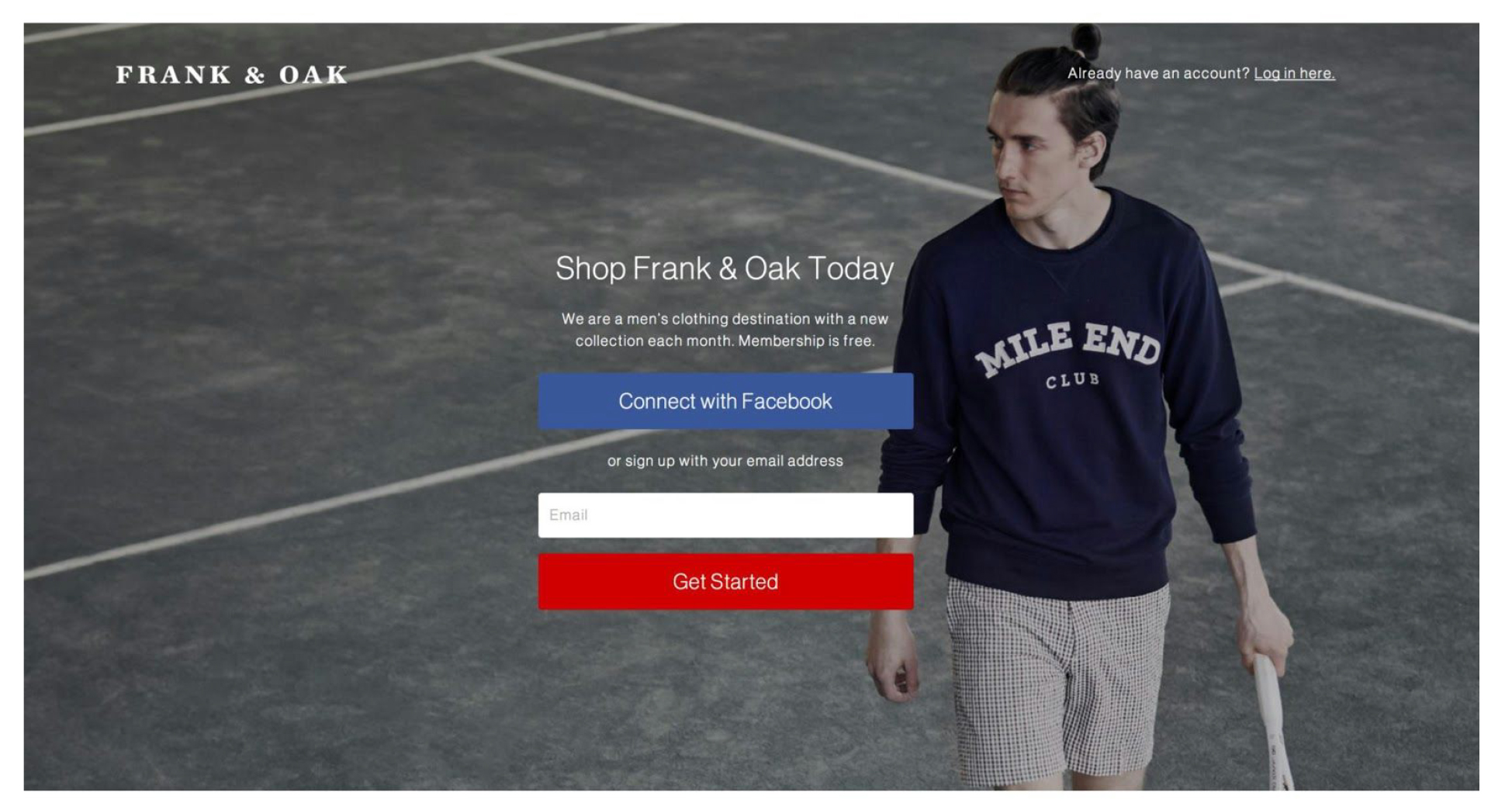
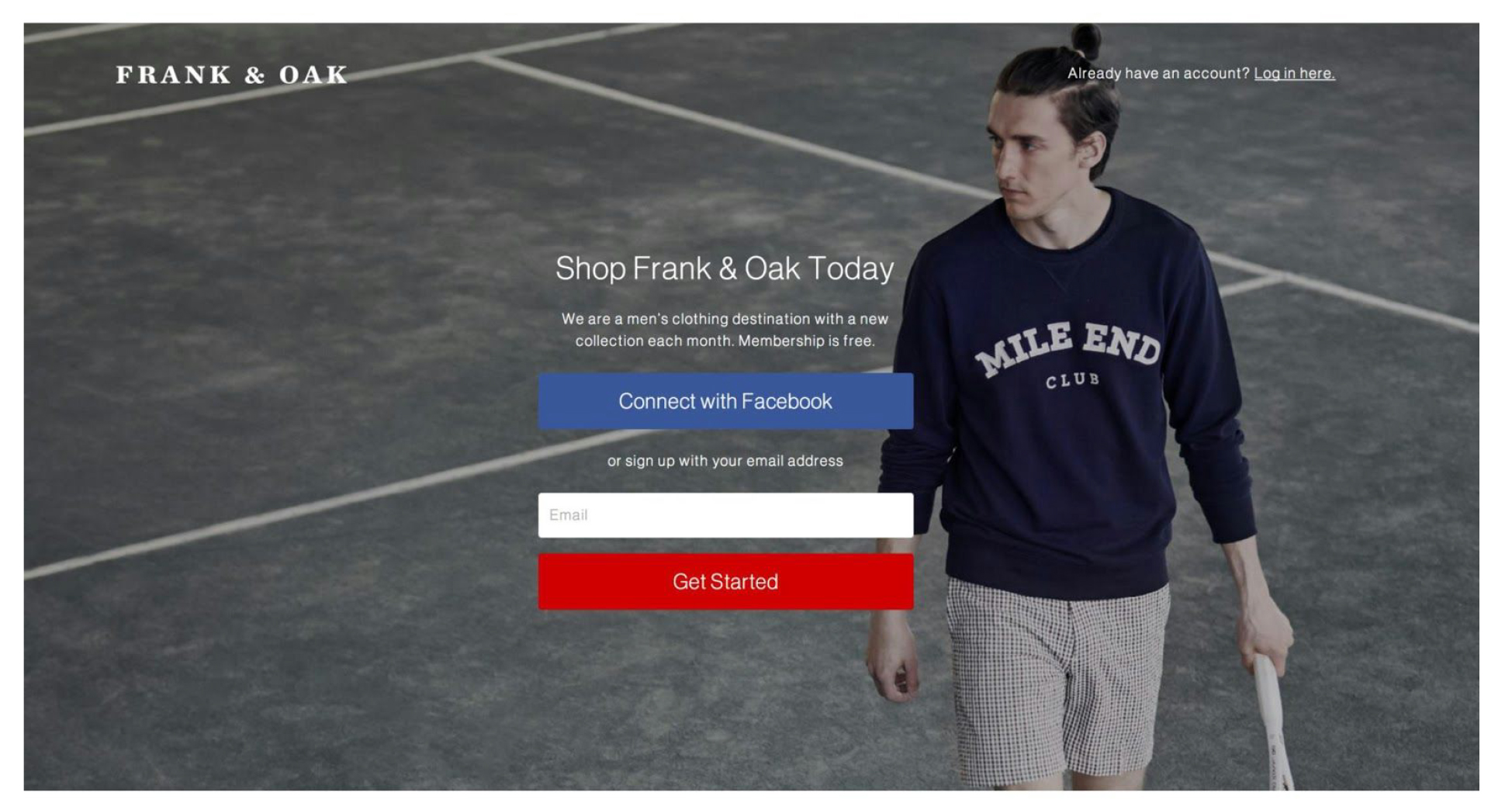
Заголовок + подзаголовок + форма + кнопка


Shop Frank & Oak Today — «Покупайте товары Frank & Oak сегодня
Третий вариант отличается от второго наличием подзаголовка.
Заголовок: Shop Frank & Oak Today — «Покупайте товары Frank & Oak сегодня». В подзаголовке перечислены выгоды от регистрации на сайте.
Вариант №4
Заголовок + подзаголовок + кнопка + триггеры


Заголовок + подзаголовок + кнопка + триггеры
Триггеры — это те выгоды, которые получает клиент.
Вариант №5
Заголовок + подзаголовок + кнопка + отзывы


Заголовок + подзаголовок + кнопка + триггеры
Отзывы на этой странице — это готовые кейсы. По сути, здесь перечислены выгоды, которые получили пользователи. Например: «Вложил 49 долларов, заработал 1127 долларов».
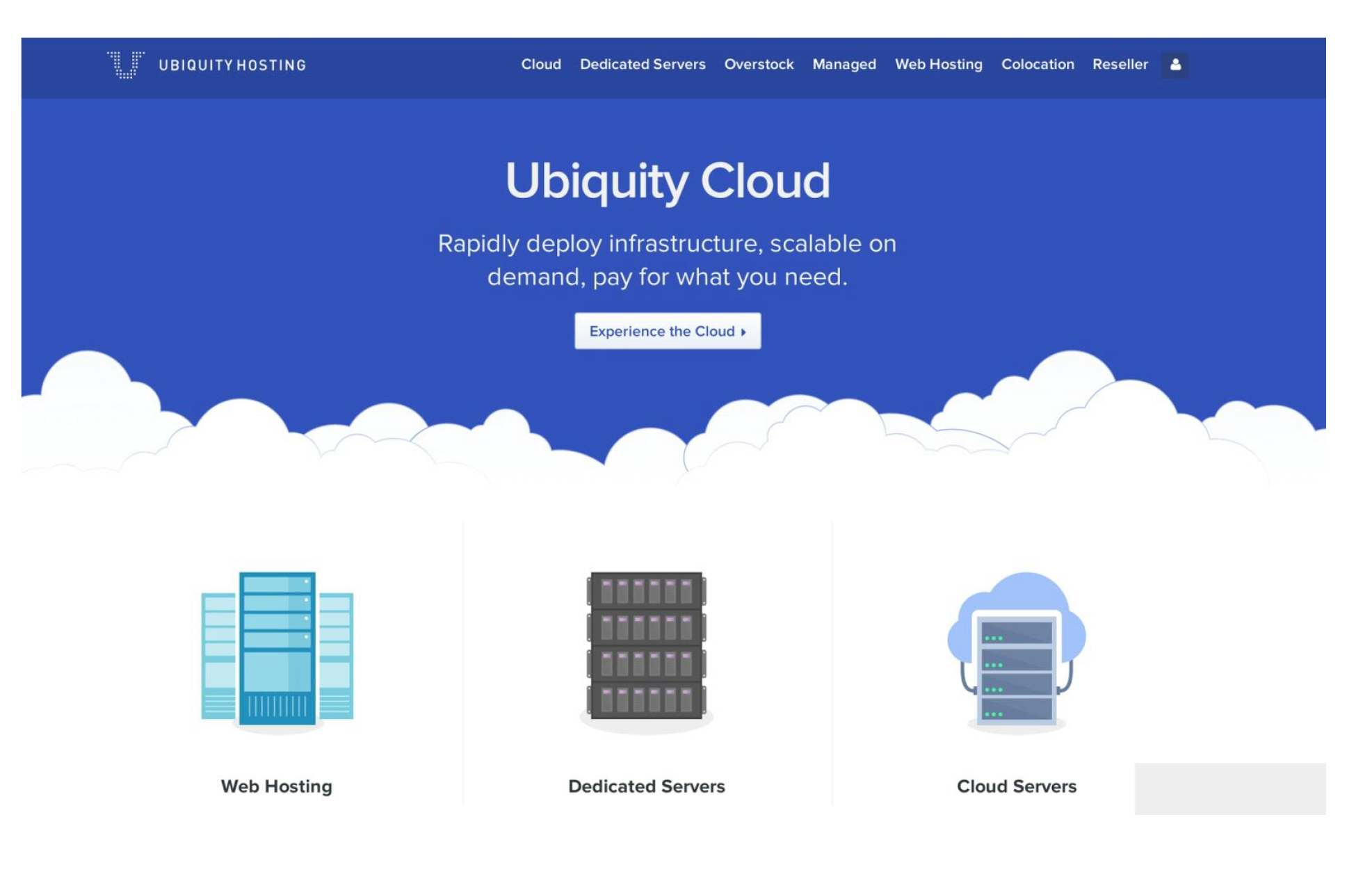
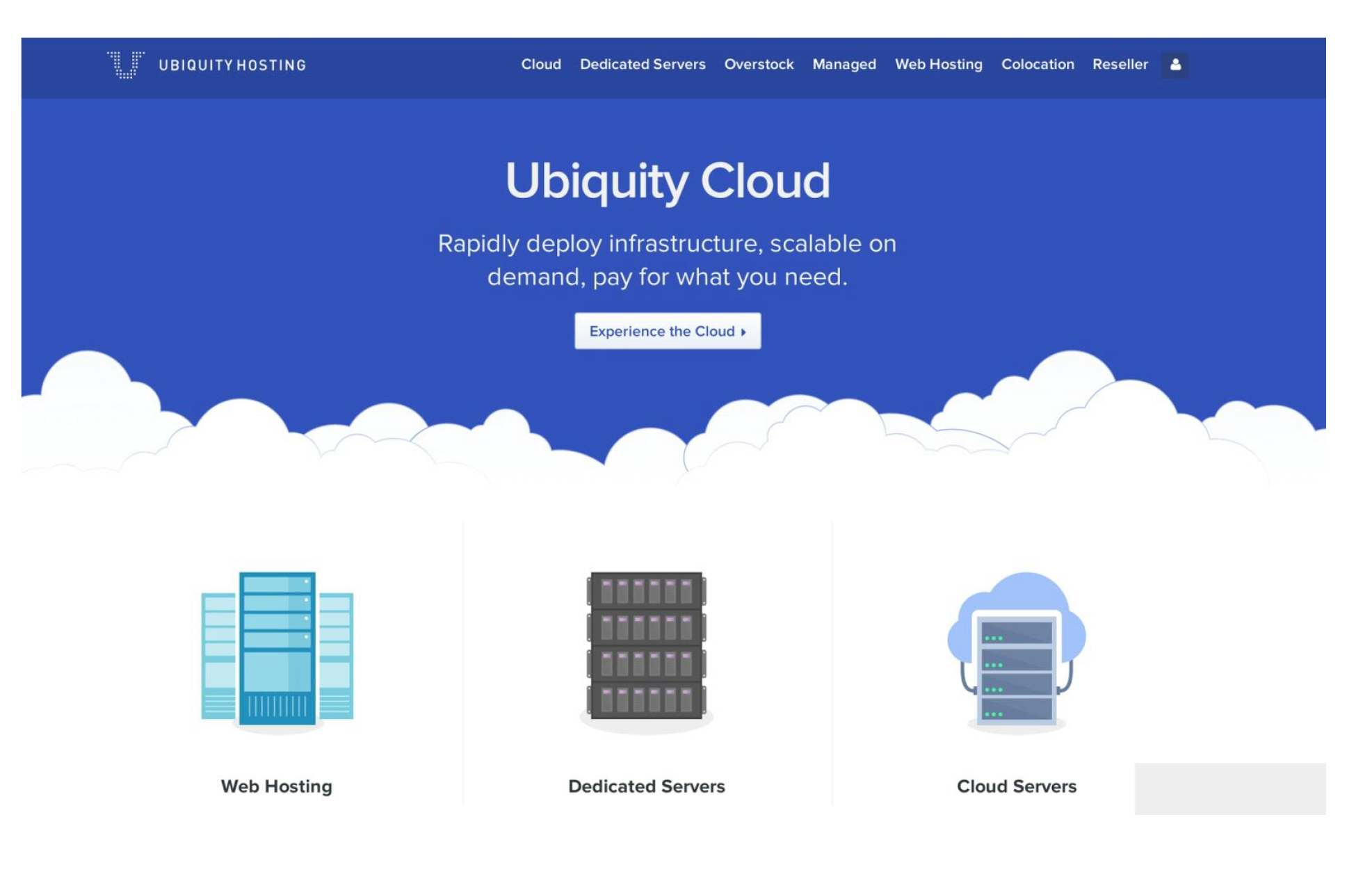
Теперь вы знаете, как правильно оформлять первый экран посадочной страницы. Самое время применить полученные знания на практике. И сделать экран, к примеру, таким:


Что не так в этом примере?
На первый взгляд все правильно, все формальные требования соблюдены.
Но непонятно, что делает этот человек на фото. Кстати, какие предположения, что предлагает эта компания? Да все что угодно! Начиная с планшетов и заканчивая прогнозом погоды.
Как можно трактовать картинку без подписи? Приложения и облака, которые вылетают из планшета, не дают пользователю сосредоточиться на главном. А главное здесь — призыв к действию внизу экрана, его практически не видно, он не несет смысловой нагрузки.
Ладно, раскроем карты:) На самом деле это профессиональная команда верстальщиков, которая предлагает свои услуги. Но понять это не так-то просто. Поэтому, используя «правильные» элементы лендинга, не нужно уходить от главного — сути вашего предложения.
