Оформление блога. Как настроить шаблон? (часть 1)
Приступая к оформлению своего блога необходимо выделить две стадии: художественное оформление и функциональное оформление.Художественное — это то, как блог будет выглядеть, а функциональное — это то, какие разделы и функциональные элементы он будет иметь.
На этом занятии мы займемся художественным оформлением нашего блога, которое относится к области web-дизайна. И вот что следует знать, приступая к дизайну своего блога.
Когда мы создаем профессиональный блог, то его дизайн перестает быть делом нашего вкуса, а начинает подчиняться правилам web-дизайна, которые направлены не только на внешнюю красоту, но, в первую очередь на то, чтобы внешний вид нашего блога способствовал успеху нашего бизнеса, а не мешал ему. Что это значит?
Дело в том, что существуют законы восприятия и мотивации у людей. Наши посетители приходят на наш блог не для того, чтобы насладиться его художественной ценностью и уж, тем более, не для того, чтобы поразиться креативным вкусам с его владельца.
Например, любители светящихся текстов на черном фоне должны знать, что такой дизайн действует угнетающе на большую часть людей, раздражает зрение и вызывает желание покинуть такой блог как можно скорее.
То же самое можно сказать и любителям писать тексты, состоящие из букв разных размеров и разных цветов. Не профессионально выглядят блоги, владельцы которых злоупотребляют анимацией, блестящими элементами и видео эффектами.
Что касается сочетания цветов и шрифтов текста, то на этот счет существует целая наука, что следует и чего не следует делать.
Мы с вами не будем глубоко вникать в этот вопрос, а коснемся его ровно настолько, насколько это будет полезно нам, и я подскажу вам некоторые приемы, которые помогут вашему блогу выглядеть вполне профессионально.
Любой блог должен иметь зону контента (содержания) и зону служебных элементов.
Контент — это сами наши тексты и другие материалы, которые будут составлять содержание нашего блога. Контенту должно отводиться основное место на блоге, и ширина ленты контента не должна быть шире 700 пикселей и уже 450 пикселей. Другие цифры ширины ленты контента плохо действуют на восприятие и отвлекают внимание читающего на другие моменты.
Лучше всего воспринимается содержание текста, если лента контента расположена с левой стороны, а все сайдбары — с правой. Однако, если вы хотите иметь хорошие доходы на своем блоге от контекстной рекламы, то ее объявления тоже лучше всего располагать слева.
Таким образом хорошим компромиссом будет, если вы расположите ленту контента посередине, а слева и/или справа сделаете сайдбары.
Сколько колонок должно быть у блога?
Как-то по умолчанию принято считать, что блог должен иметь две колонки, а сайт — три. На самом деле сайт и блог различаются вовсе не по этим признакам.
Сайт — это структурно законченный информационный ресурс. На нем точно так же, как и на блоге, могут постоянно обновляться материалы. Однако, если вы претендуете на то, что создали сайт по какой-то теме, то прежде, чем вы откроете его для посетителей, все основные разделы данной темы должны быть выделены и концептуально закончены.
Посетитель сайта рассчитывает на то, что он полностью удовлетворит свой интерес в данной теме, посетив ваш сайт, иначе он будет считать ваш сайт нестоящим своего внимания.
К блогу таких строгих требований не предъявляется. Блог — это своего рода дневник его автора. Даже, если блог посвящен какой-то конкретной теме, его автор может развивать его постепенно, как исследование данной темы. И посетители воспринимают это вполне нормально. Вы имеете полное право приглашать посетителей на свой блог даже, если на нем есть только одна единственная статья.
Что же касается внешнего вида сайта и блога, то они могут совсем не различаться между собой. Единственная неотъемлемая черта блога — это лента новостей, которой на сайте может не быть, хотя сейчас все сайты, как правило, имеют ленту новостей.
Таким образом, вы можете сделать свой блог как двух, так и трех- колоночным. Это зависит от объема того, что вы хотите разместить на своем блоге и от ваших личных предпочтений.
Теперь давайте подробнее рассмотрим зону служебных элементов. Что относится к служебным элементам?
Во-первых, это страницы блога. Чем отличаются страницы от ленты контента?
Контент состоит из сообщений (постов), которые постоянно обновляются: старые уходят в архив, новые появляются в ленте новостей. Таким образом, сообщения — это динамический контент блога.
Однако блог может содержать и статическую (не меняющуюся) часть контента, например, информацию об авторе, контакты, карту блога и другую информацию. Для статической информации используются страницы. Они создаются при помощи иного механизма, чем сообщения и поэтому выделяются как самостоятельный элемент.
Во-вторых, блог должен иметь хорошо структурированное меню. Обычно различается два вида меню по составу и по расположению. По составу бывает меню страниц и меню разделов блога. По расположению — верхнее и боковое меню.
Как правило, рекомендуется вверху делать меню страниц, а в боковом сайдбаре размещать меню разделов блога.
Верхнее меню на Blogger называется вкладками. Это важно знать, когда мы будем устанавливать цвета и шрифты вкладок.
Как сделать меню разделов, мы поговорим, когда будем рассматривать функциональное оформление нашего блога.
Все остальные служебные элементы: архив, вывод популярных или последних статей блога, опросы, размещение контекстной рекламы, формы подписки на нашу рассылку и многое другое мы не будем рассматривать в сегодняшней теме также, потому что создание каждого из этих элементов требует особого внимания и обсуждения, и мы будем создавать все эти элементы на своем блоге постепенно.
Для целей сегодняшней темы нам важно понять, что все эти элементы будут располагаться в боковых и верхних сайдбарах с помощью гаджетов.
Гаджеты
— это специальные плагины, при помощи которых можно выводить различные функциональные элементы на наш блог.Нижний сайдбар называется нижним колонтитулом.
А теперь давайте приступим к делу. Прежде всего нам необходимо выбрать шаблон нашего блога.
Однако для того, чтобы определить, какой шаблон нам наиболее подходит, надо создать несколько элементов блога, потому что, если мы этого не сделаем, то не сможем зрительно наблюдать в разделе работы над шаблоном, как будет в действительности выглядеть наш блог, так как все разделы будут в нем пустыми.
Итак, начали:
1. Заходим в аккаунт Blogger и кликаем на оранжевый значок рядом с названием нашего блога: Создать новое сообщение.
2. Когда форма для создания нового сообщения открылась, создаем тестовое сообщение. Пишем заголовок: Тестовое сообщение, далее в поле текста — Тестовое сообщение. И создаем тестовый ярлык (метку). Напишите какое-нибудь ключевое слово к вашей теме.
Затем кликните:
Каждый раз, когда вы публикуете новое сообщение, система предлагает
вам поделиться им. Я советую вам никогда не пользоваться этой функцией. Мы с вами будем делиться своими сообщениями более продуктивно, но об этом
чуть позже.
3. Мы снова попадаем в аккаунт Blogger. Кликаем на уже знакомый нам значок рядом с заголовком нашего блога и в открывшемся меню выбираем: Шаблон.
4. На открывшейся вкладке кликаем на оранжевую кнопку: Настроить.
Запомните эту кнопку, по ней вы всегда будете переходить, когда вам потребуется править шаблон блога.
5. Теперь мы оказались в разделе правки шаблона. Вверху на черной панели находятся настройки шаблона, а внизу макет нашего блога в реальном времени. Все изменения, которые вы будете делать в настройках шаблона, можно будет сразу же наблюдать на макете.
В верхнем ряду шаблоны представлены по названиям, в нижнем — даны варианты выбранного шаблона.
Прежде, чем мы сможем что-то делать нам необходимо выбрать сам шаблон. Пока можно выбрать абсолютно любой, потому что перед тем, как мы настроим его окончательно, нам надо сделать еще кое-какие действия в аккаунте Blogger.
Итак, выбираем пока любой шаблон и переходим на вкладку: Дизайн в левом меню.
6. На вкладке: Дизайн нам предоставляется возможность выбрать тип блога: одно- двух- или трех- колоночный дизайн.
Рядом даны варианты нижнего колонтитула.
7. Выбираем нужный нам тип дизайна и колонтитула, кликаем в правом верхнем углу на оранжевую кнопку: Применить к блогу и затем переходим по ссылке: Назад к Blogger.
8. Попав снова в аккаунт Blogger, переходим по ссылке: Дизайн в левом меню и оказываемся на макете дизайна нашего блога. Здесь нам надо выполнить следующие действия.
Везде, где вы видите ссылку: Добавить гаджет, надо добавить тестовый гаджет. Для этого надо перейти по ссылке.
В открывшейся вкладке надо выбрать гаджет:
Далее мы создаем тестовый гаджет точно так же, как мы создавали тестовое сообщение, и кликаем: Сохранить.
То же самое надо проделать во всех местах, где на вашем шаблоне есть добавление гаджета. Мы делаем это для того, чтобы все элементы присутствовали на макете нашего блога, и мы могли как следует настроить шаблон.
9. Выбираем в левом меню: Шаблон и возвращаемся в настройки шаблона.
В верхнем ряду мы бираем понравившийся нам шаблон, а в нижнем один из его вариантов. В настройках можно переходить по ссылкам, не сохраняя результата, а сохранить его уже потом, когда все настройки будут выполнены.
Возможности настроек могут быть разными в зависимости от выбранного шаблона. Давайте рассмотрим наиболее общие для всех шаблонов.
10. Выбрав шаблон, устанавливаем регулировку ширины.
При выборе ширины ленты контента и сайдбаров имейте в виду, что их реальная ширины будет на 20 пикселей меньше указанной, так как промежутки между элементами входят в ширину сайдбаров.
11. Установив регулировку ширины, начинаем заниматься внешним фоном блога. Кликаем сначала на: Фон, а затем на значок у: Фоновое изображение.
При этом открывается новая вкладка с предлагаемыми готовыми фоновыми изображениями, которые можно выбирать и тут же смотреть результат на макете блога внизу панели настроек.
Можно выбрать имеющийся фон, можно загрузить собственный на этой же вкладке.
Если вы будете загружать собственный фон, то имейте в виду, что размер фонового изображения должен быть не больше 300 КБ и 1800 пикселей в ширину и 1600 пикселей в высоту.
При выборе фона имейте в виду, что светлые тона лучше способствуют восприятию текстового контента, чем темные. При фото контенте темные тона фона могут оказаться более выигрышными.
Далее мы перейдем к выбору цветов и шрифтов различных элементов, и, прежде, чем мы начнем это делать, я хочу вернуться к разговору о том, что сочетания цветов блога в web-дизайне играют далеко не последнюю роль. Для того, чтобы ваш блог воспринимался как профессиональный, у вас должен быть профессиональный подход к этому вопросу.
Рядом с Фоновым изображением вы можете видеть еще несколько палитр: Основной цвет темы и Предлагаемые темы.
Палитра Основной цвет темы — это то, что предлагают вам дизайнеры Google в соответствии с тем шаблоном и фоновым изображением, которые вы выбрали.
Если вам не нравится предлагаемая палитра, то вам предлагаются дополнительные палитры, подходящие вашему блогу, можете выбрать одну из них.
Палитра — это набор сочетающихся между собой цветов и оттенков. Если вы выберите готовую палитру, то все дальнейшие настройки цвета вам будут предлагаться уже готовыми.
Я очень рекомендую вам последовать этому варианту. Это убережет вас от неправильного выбора цветов, что может сделать ваш блог не профессиональным с точки зрения web-дизайна.
Однако, если вам все же не нравятся предложенные палитры, вы можете составить свою собственную. Сделать это можно с помощью специализированных сервисов. Один из них я предлагаю вашему вниманию. Это генератор цветовых палитр онлайн.
Войдя на этот сервис, вы должны загрузить либо свое фоновое изображение, либо картинку своего логотипа или лого (об этом мы поговорим чуть позже).
Ниже окошечка: Обзор появится ваша картинка и слева четыре вида палитр: светлая, средняя, темная и полная.
Вот из этих палитр вы можете брать цвета для настройки цветов своего шаблона. Как это делать?
Вы кликаете на нужный вам цвет, и он появляется в отдельном окошечке справа, а рядом указан его код, который нужно ввести в настройках шаблона. В пункте 12 вы увидите, как это нужно делать.
12. Загрузив фоновое изображение, переходим по ссылке: Дополнительно в левом меню.
Здесь открывается дополнительное меню, в котором мы можем настроить цвета и шрифты отдельных элементов блога.
Если вы выбрали готовую палитру Google, то все настройки стоят здесь уже по умолчанию, и вы можете ничего здесь не менять.
Если же вы решили использовать свою собственную палитру, то надо делать следующее.
Перейдя по ссылке: Дополнительно, кликаете на название нужного вам элемента, и справа открываются палитры рекомендуемых цветов, а в окошечках: Цвет фона и Цвет текста стоит код цвета по умолчанию, на его место и надо вписывать код нужного вам цвета, а затем кликнуть по панели для установления цвета.
Когда вы кликаете на название какого-нибудь элемента шаблона, настраиваемая зона выделяется красной пунктирной рамкой. В ней вы можете отслеживать производимые изменения.
В каждом шаблоне свои настройки по умолчанию, поэтому универсальных инструкций дать невозможно, вы должны сами поэкспериментировать с настройками своего шаблона.
Надо сказать еще несколько слов о выборе шрифтов. Не старайтесь выбирать замысловатые и редкие шрифты. Уже доказано, что хорошо воспринимаются лишь некоторые из них.
Для заголовков вы можете выбрать: Arial, Georgia, Times New Roman, Trebuchet, Verdana, Impact, Courier
Для текста лучшими шрифтами для восприятия считаются: Arial и Verdana.
Конечно, если у вас какая-то специфическая тема блога, например, сказочный или юмористический блог, то можно выбрать и другие шрифты. Однако имейте в виду, что длинные тексты с заковыристыми шрифтами читать очень трудно.
И раз уж мы коснулись этой темы, то хочу попутно заметить, что в интернете не принято писать сплошной текст и делать отступы с красной строки. Текст надо разбить на абзацы и сделать между абзацами промежуток, например, как у меня. Это облегчает восприятие текста.
На одном блоге лучше использовать два типа шрифтов: один для заголовков, второй — для текста.
И еще в этой части мы рассмотрим с вами вопрос логотипа блога, или, как его называют шапки.
Вы наверное заметили, что у моих блогов шапка отличается от того, что предлагает Google в настройках шаблона. Чтобы ваш блог выглядел профессионально, лучше использовать специально нарисованную картинку шапки — лого.
Лого делается шириной в ширину блога, а высотой не более 250 пикселей.
Лого лучше всего подготовить в фотошопе. У кого нет фотошопа, можете воспользоваться моей статьей:
«Как создать картинку с текстом. Бесплатная программа для создания картинок Paint»
Есть еще один неплохой вариант. Компания Adobe предлагает к бесплатному использованию версию программы фотошоп: PhSp_CS2.Конечно это не новая версия, и она к сожалению на английском, но право же в интернете можно найти инструкции по работе с ней. Освоить ее не сложно, а умение пользоваться программой фотошоп решит очень многие ваши проблемы в дальнейшем.
Скачать эту программу вы можете здесь.
Серийный номер для ее активации: 1045-1412-5685-1654-6343-1431
Лого надо подготовить к следующему занятию, на котором мы научимся устанавливать его на блог.
Если вы совсем новичок, и создание лого является для вас пока непосильной задачей, ничего страшного. Просто сделайте настройки заголовка, используя те, что предлагает панель настроек шаблона. Оформление своего шаблона можно будет поменять в любой момент.
Прежде, чем выйти из настроек шаблона, не забудьте кликнуть оранжевую кнопку: Применить к блогу в правом верхнем углу, иначе сделанные вами настройки не сохранятся.
В следующей части мы с вами закончим художественное оформление нашего блога.
Если у вас возникнут сложности или вопросы, не стесняйтесь задавать их в комментариях к занятию.
Если вы случайно попали на эту страницу и хотите присоединиться к тренингу, вы можете сделать это через эту подписную форму:
Забрать статью на свою страницу:
Какие страницы должны быть на блоге и как их создать
04 Январь 2015 3512 5
Здравствуйте, уважаемые читатели моего блога.
 Вот как вы считаете, без чего блог перестает быть нормальным интернет-ресурсом и превращается в безличный набор текстов? Что, теряетесь в догадках? Ладно, не буду вас долго мучить, а отвечу на этот вопрос сам.
Вот как вы считаете, без чего блог перестает быть нормальным интернет-ресурсом и превращается в безличный набор текстов? Что, теряетесь в догадках? Ладно, не буду вас долго мучить, а отвечу на этот вопрос сам.
Полноценный тематический блог, претендующий на успех и узнаваемость невозможен без набора основных страниц, на которых раскрывается тематика, идея и миссия блога и презентуется личность и бренд автора. А вот какие именно страницы блога входят в этот набор, как их создать и чем наполнить, я и расскажу вам в сегодняшней статье.
Предупреждаю сразу, информации будет много, так что сделайте себе большую чашку чая или кофе, вооружитесь ручкой и блокнотом или текстовым редактором для записи возникающих мыслей, устраивайтесь поудобнее, и я начну.

Каким должен быть основной набор страниц настоящего блога
Для начала давайте рассмотрим, что должен включать в себя базовый набор страниц полноценного блога, вкратце охарактеризуем каждую страницу, а потом уже разберемся с каждой из них более детально. Итак, джентльменский набор состоит из следующих пунктов:
- Главная
- Об авторе
- О блоге
- Карта блога
- Контакты или обратная связь
У каждой из означенных страниц имеется своя функция или миссия. Главная страница – это лицо блога, по которому можно судить о многих параметрах, и в первую очередь об отношении к своему детищу самого автора. Страницы «Об авторе» и «О блоге» — это презентация личности хозяина блога, представление его, как человека и как специалиста в какой-то теме или сфере деятельности. Карта блога – это, с одной стороны, удобный путеводитель по статейному лабиринту, а с другой стороны, вспомогательный штрих к портрету экспертности хозяина ресурса. И, наконец, страница обратной связи – это показатель доступности и открытости автора для своей аудитории, ради которой блог по большому счету и затевался. Это что можно сказать о каждой странице в общем, теперь давайте посмотрим, так сказать, более масштабную картину. А также разберем, как создать и чем наполнить каждую из основных страниц блога. И начнем, пожалуй, с главной.
Как создать и чем наполнить главную страницу блога
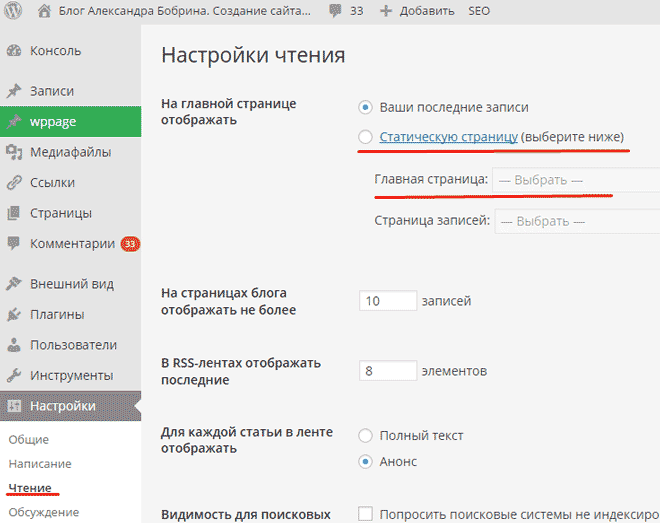
Обычно эту страницу создавать специально не требуется, потому что она создается автоматически при установке движка и шаблона, а также назначении имени сайта. В этом случае ее внешний вид представлен лентой анонсов записей. Сколько их будет, решать вам, но обычно не более 7-10. Желаемое число отражаемых на главной странице анонсов выставляется в административной панели, в пункте меню «настройки», подпункте «чтение». Главная этого типа присутствует на 95% блогах, в том числе и у меня. Чтобы увидеть ее, пройдите по адресу asbseo.ru, или наберите этот адрес вручную.
Однако в некоторых случаях авторы хотят представить главную страницу своего блога в оригинальном виде, дабы выделиться на фоне коллег, или сразу заявить широкой аудитории о своей экспертности. И тогда вместо ленты анонсов главная представлена статической страницей со своим уникальным текстом, направляющими ссылками, графическими элементами и набором виджетов в сайдбаре. Пример таких главных страниц можно найти на блогах коучей, инфобизнесменов, предоставляющих свои услуги фрилансеров, обучающих чему-либо онлайн-школ.
Если и вы захотите оформить «лицо» своего блога по их примеру, то вам придется сделать 3 обязательных шага.
1. Создать новую страницу, как это делается в техническом плане, я объяснял тут.
2. Наполнить созданную страницу содержимым, то есть поместить в ее тело оригинальный текст, отражающий самые основные моменты вашей личности или экспертности, авторские картинки или фото и направляющие ссылки.
3. Выбрать эту страницу в качестве главной. Делается это так. Идете в административную панель своего вордпресс-блога в меню «настройки», подменю «чтение». Под надписью «На главной странице отображать» выберите радио-кнопку «статическую страницу», а ниже в комбинированном редакторе выделите созданную вами страницу и нажмите кнопку «сохранить изменения».

Все, теперь ваша главная страница изменилась на статическую, пройдите на свой блог, набрав в адресной строке его доменное имя, и обновите страницу, ну как, нравится? Если нет, то вернитесь в редактор страниц (меню «страницы» подменю «все страницы»), станьте мышью на название страницы, созданной под главную, нажмите «редактировать» и внесите нужные изменения. Внимание, после каждой редакции не забывайте сохранять свои труды, чтобы они не исчезли после закрытия редактора.
А чтобы процесс создания статической главной страницы был для вас более понятен, можете поискать виидео на видеохостинге YouTube на данную тему. А теперь перейдем к созданию и наполнению страниц «Об авторе» и «О блоге».
Как создать и чем наполнить страницы «Об авторе» и «О блоге»
Что касается технического создания этих страниц, то оно стандартно. Заходите в административную панель своего блога, далее идете в меню «Страницы», подменю «Создать новую». В открывшемся окне вписываете заголовок «Об авторе» выбираете в дополнительном меню какой эта страничка у вас будет по счету, просто вписываете нужную цифру, и нажимаете кнопку «Опубликовать». Все страница «Об авторе» готова, аналогично создаете страницу «О блоге». Чтобы убедиться в правильности своих действий, перейдите на свой блог и посмотрите, появились ли эти страницы в главном меню, пройдите на них, чтобы проверить их отклик. Все получилось? Ну, и славненько, давайте теперь решим вопрос, чем эти страницы наполнить.
Если помните, в начале этой статьи я говорил, что страница «Об авторе» отражает личность блоггера, а страничка «О блоге» показывает его экспертность. Следовательно, на странице «Об авторе», еще ее называют «Обо мне», мы должны рассказать о себе, как о человеке и обязательно прибавить к рассказу дополняющие фото, на которых будет хорошо видно лицо хозяина блога. Чтобы вам было легче создавать текст для этой страницы, я ниже набросал небольшой список примерных вопросов, которыми когда-то пользовался сам:
- Как вас зовут
- Где вы живете
- Где учились или учитесь, кем работаете или работали
- Чем увлекаетесь в свободное от основной учебы/ работы время
В ответах на эти 4 вопроса вы можете рассказать и о своей семье, и о своих друзьях, и о своих питомцах, и о каких-то событиях своего прошлого. Разумеется, все в одной странице не вместить, но можно сказать, что другие стороны вашей жизни будут описаны в статьях на вашем блоге и предложить читателям подписаться на обновления.
5. Зачем вы начали вести этот блог. Я рекомендую на страничке «О себе» затронуть и этот вопрос, но очень коротко, с целью заинтересовать читателя и перевести его на страницу «О блоге». Ведь чем больше страниц просмотрит посетитель, тем лучше для блога в плане его продвижения и индексации. Поэтому в конце текста напишите примерно такую фразу: «Кстати, тематика моего блога – это тоже мое хобби, но подробнее я расскажу об этом на следующей странице», и слово «следующей» сделайте ссылкой на страницу «О блоге».
Ну, а в тексте на странице о своем ресурсе вы должны показать, если не свою экспертность в выбранной теме, то, как минимум, серьезность и глубокую заинтересованность. Вот небольшой списочек вопросов, который поможет вам при написании текста для этой страницы:
- Почему я решил вести блог
- О чем, на какую тему этот блог
- Какую миссию или какую идею я хочу воплотить с помощью моего блога
- Чем мой блог будет полезен для моих читателей, что он им даст и чему научит
- Почему я имею право учить этому своих читателей
- Еще раз в нескольких словах подытожьте все вышесказанное и предложите своим читателям подписаться на обновление блога, если рассматриваемые темы и вопросы им интересны и важны
Со страницы «О блоге» читателя можно перенаправить по трем путям:
- На страницу «Об авторе», сказав, что познакомиться с вами ближе можно именно там
- На страницу «Карта блога», сказав, что на ней можно познакомиться со всем содержанием ресурса
- На страницу «Контакты», сказав, что при наличии вопросов, пожеланий и замечаний через нее можно легко связаться с автором.
Кстати я рекомендую построить заключительное предложение так, чтобы упомянуть обо всех этих страницах. А посетитель уж пусть сам выбирает, куда ему идти интереснее.
Ну и напоследок дам самый важный совет по созданию вышеописанных страниц: постарайтесь наполнить их таким образом, чтобы зажечь читателей, чтобы у них появился интерес к вашей персоне и к вашему ресурсу. Помните: ваша задача не просто получить очередного посетителя на блог, ваша задача сделать посетителей своими подписчиками, заставить их снова возвращаться на блог, ждать с интересом новых статей.
Как создать и чем наполнить страницу «карта блога»
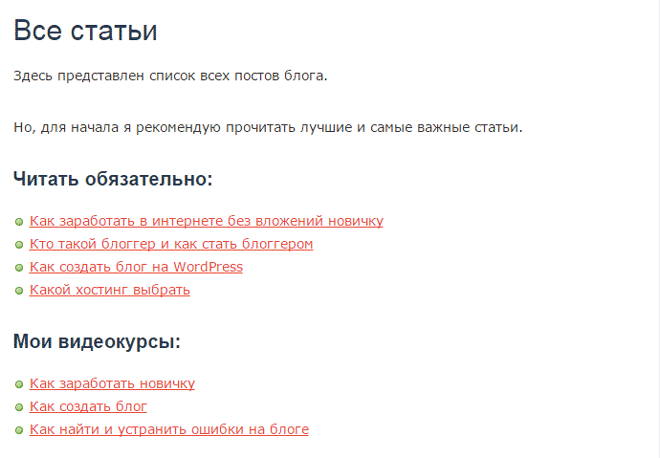
Разобравшись со страницами о личности и экспертности автора, переходим к созданию и наполнению следующего раздела – страницы «Карта блога». В моем случае эта страница называется «Все статьи», а кто-то называет ее словом «Содержание». Создается она очень просто при помощи плагина «Dagon Design Sitemap», я писал об этом вот тут, почитайте. Ну, а наполнять эту страницу мы будем статьями, публикуемыми на блоге. Причем указанный выше плагин будет добавлять их автоматически, сразу после опубликования каждой новой статьи. Единственное, в начале страницы до списка статей и рубрик, вы можете чиркнуть несколько приветственных слов для своих читателей, как это сделано у меня (http://asbseo.ru/karta-bloga).

Как создать и чем наполнить страницу обратной связи
Вот мы и добрались до последнего пункта – страницы обратной связи или, как ее еще называют, страницы контактов. Создать ее можно и с помощью плагина, и с помощью скрипта, и с помощью сторонних сервисов, почитать обо всех этих способах можно тут и тут. Ну, а дополнить ее содержание можно небольшим поясняющим текстом, например, таким:
«Уважаемые читатели и гости моего блога, если у вас есть какие-то вопросы, предложения и пожелания, смело пишите их через форму обратной связи на этой странице. Просто в соответствующие поля впишите свое имя, e-mail и текст своего обращения, а затем нажмите на кнопку «Отправить». Я с удовольствием прочту ваше письмо и по мере сил и времени отвечу на него лично вам или на страницах моего блога. С уважением (ваше имя)».
Вот, наверное, на сегодня и все, что я хотел рассказать вам об основном наборе страниц для блога. Если остались вопросы или имеются дополнения, то милости прошу в комментарии. А если статья была вам полезна, проявите щедрость, поделитесь ей со своими друзьями в соцсетях.
Ну, все, прощаюсь до новых постов!
С уважением Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
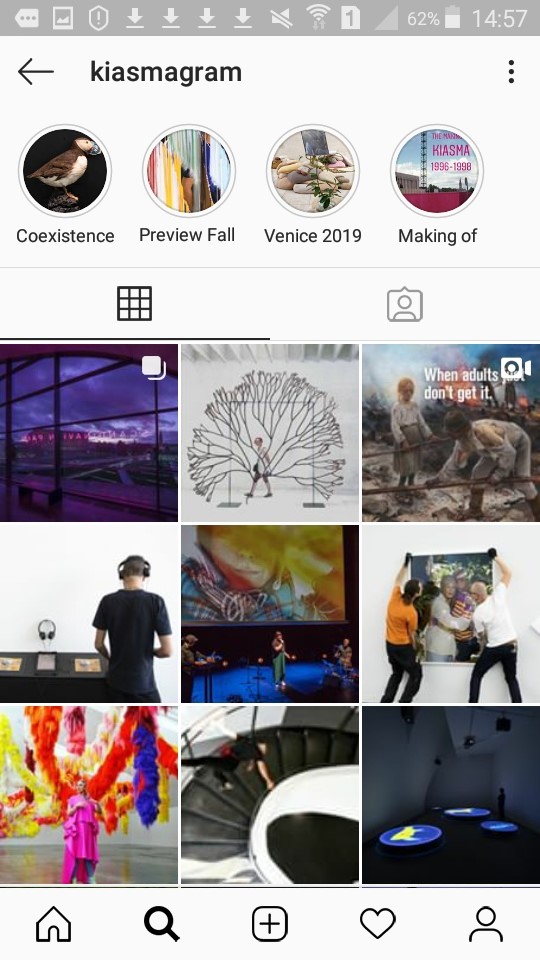
Анатомия профилей в Instagram: способы оформления аккаунта
]]>* Обновление
Продвигая бизнес в «Инстаграме», нужно зацепить пользователя с первого взгляда. Если человека не привлечет картинка, он вряд ли станет читать о чудесных свойствах ваших продуктов и переходить по ссылкам. А когда вы выкладываете полезный контент, его важно еще и структурировать для пользователей: расположение картинок в профиле по сетке дает для этого массу возможностей.
Давайте рассмотрим варианты дизайна аккаунтов для самых разных бизнесов.
Как создать картинку для соцсетей в FigmaДизайн «сетка»
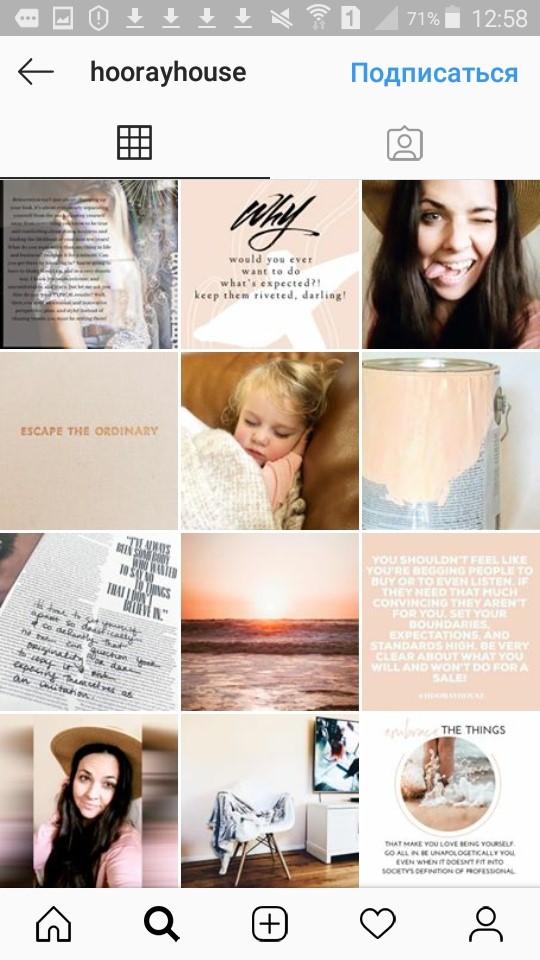
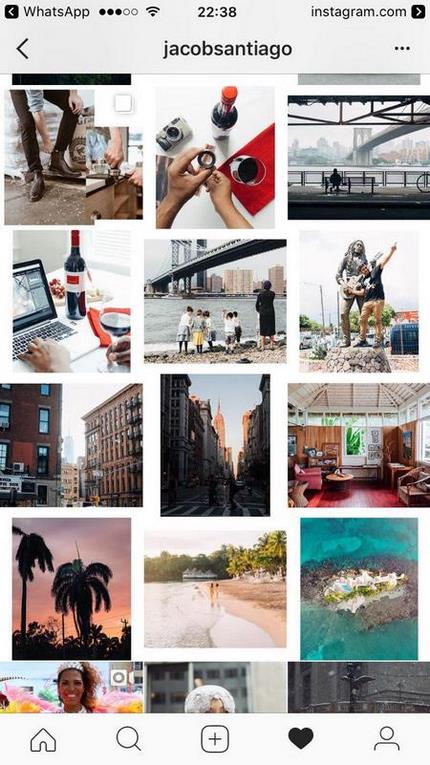
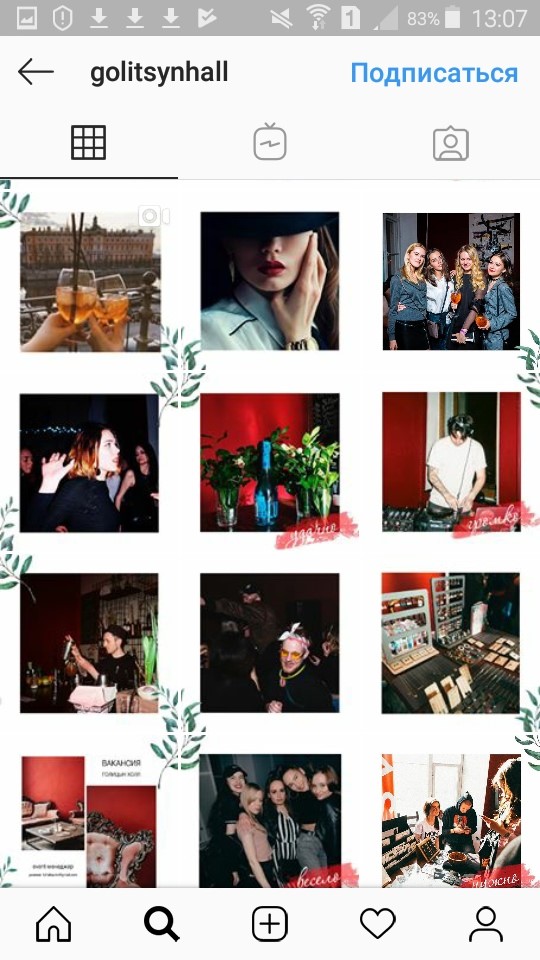
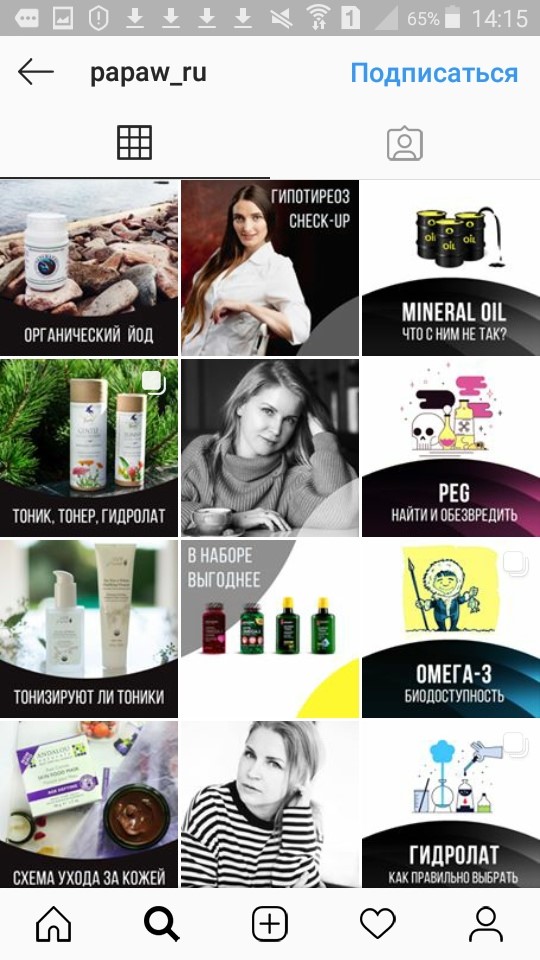
Шахматный порядок
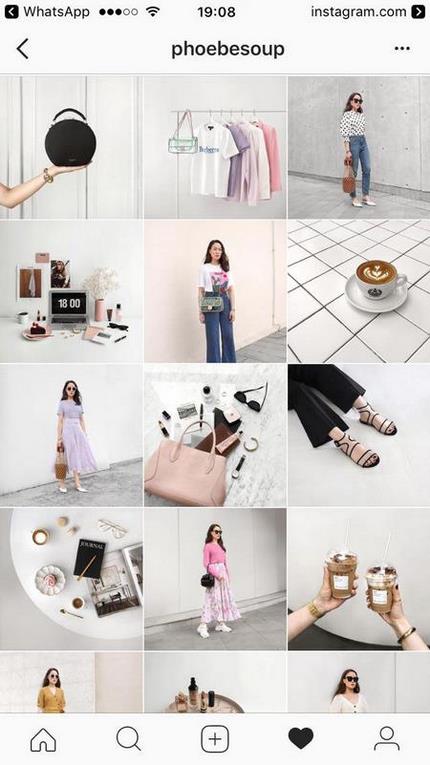
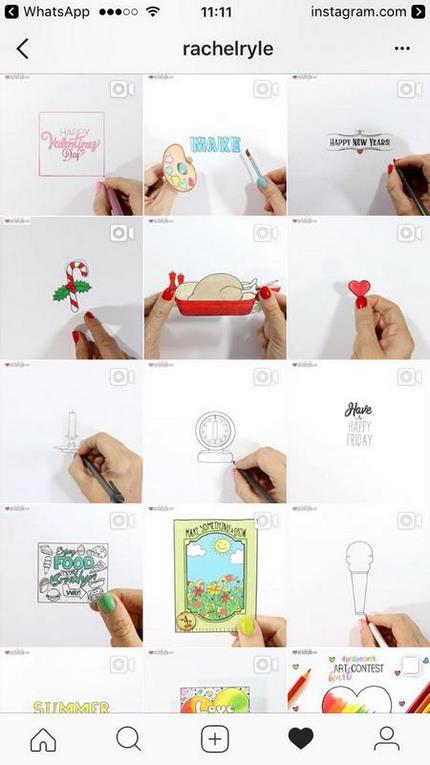
Расположите фотографии в шахматном порядке, чередуя похожие изображения через одно. Например, фотографии – с цитатами. Или контрастные фотографии с пастельными.
Не ограничивайте себя – придумайте уникальную последовательность. Если у вас интернет-магазин, чередуйте фотографии товаров с текстовым контентом (отзывами, полезной информацией). Выберите то, что подходит наполнению именно вашей страницы.
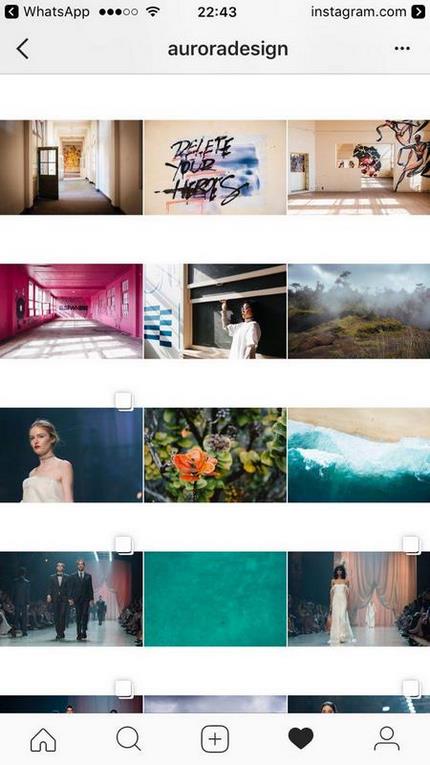
В линию
Еще один простой и эффектный способ придания индивидуальности аккаунту. Каждый ряд можно посвятить одной теме или разделу. Можно сгруппировать по цветам, стилю или виду контента.




Размещение в линию может быть не только горизонтальным, но и вертикальным.

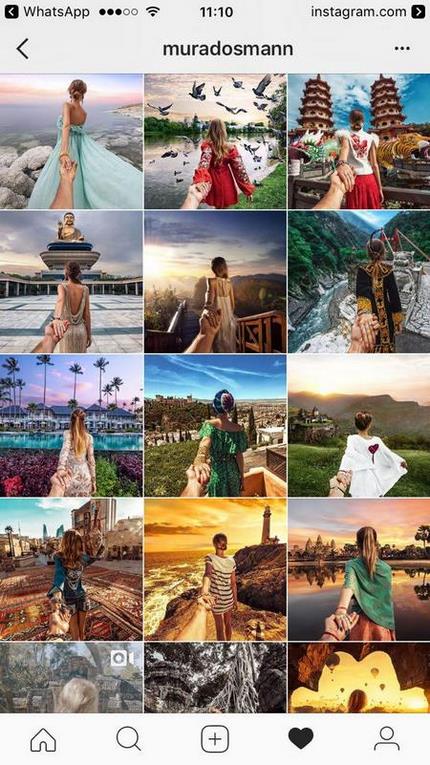
По диагонали
Используйте тот же подход и разместите визуально похожие фотографии по диагоналям.

При применении раскладок «В линию» и «По диагонали» публикуйте сразу по три фотографии. Иначе ряды будут перемешаны, а логика дизайна собьется. Если вы все же хотите публиковать по одной картинке, выбирайте структуру с тремя вертикальными линиями – при условии, что расположение этих самых линий вам неважно. Тогда при добавлении новой фотографии линии будут меняться местами, но дизайну это не помешает.
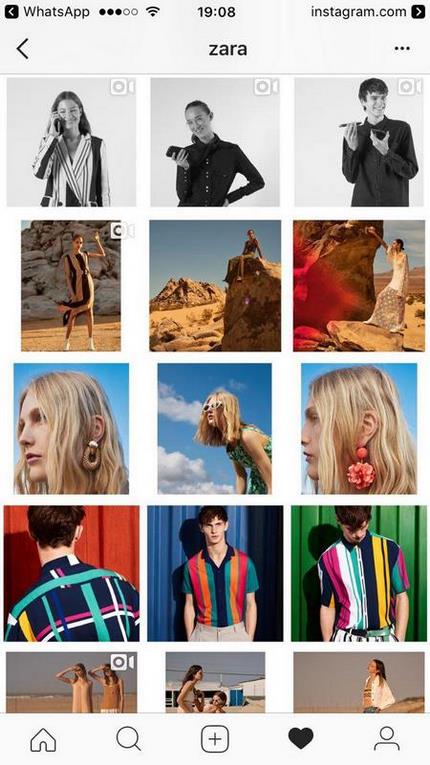
Этот формат популярен у магазинов, дизайнеров одежды, салонов красоты и тату-салонов. Чередуйте крупный план, где показаны детали, с общим. Это даст законченное представление о вашем продукте или услуге.
Продвижение в Instagram: самая подробная инструкцияСвободный порядок
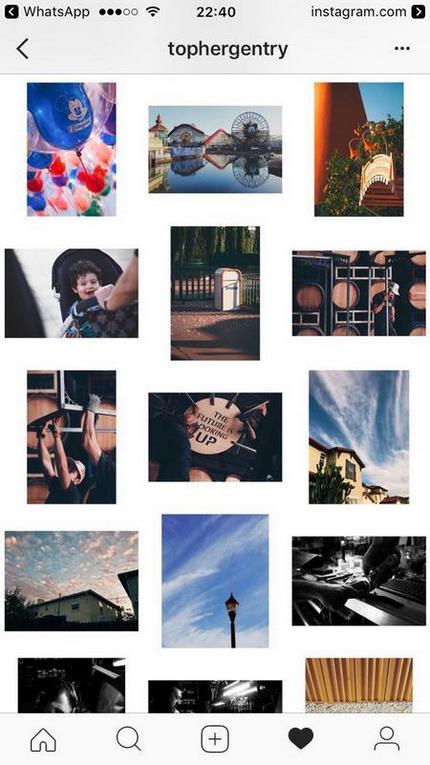
Вышеуказанные способы требуют самодисциплины: обязательно надо выкладывать фото по графику – сегодня один цвет, завтра – другой, сегодня фото товара, завтра – надпись… Если порывы души или нужды бизнеса требуют публиковать какой-то контент срочно без учета порядка, вам понравится вот такой вариант:

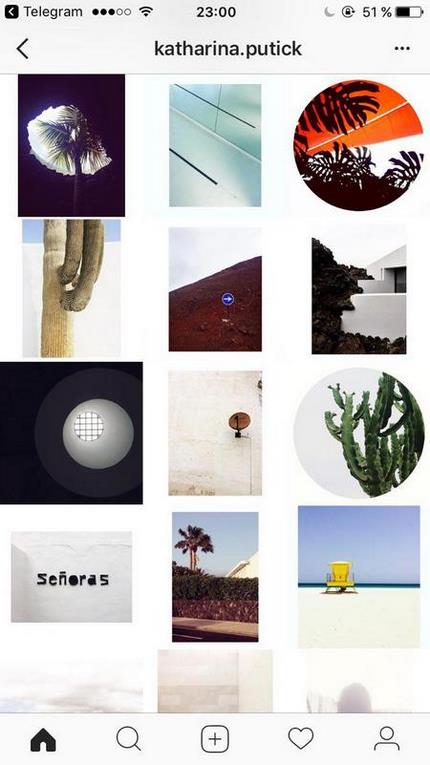
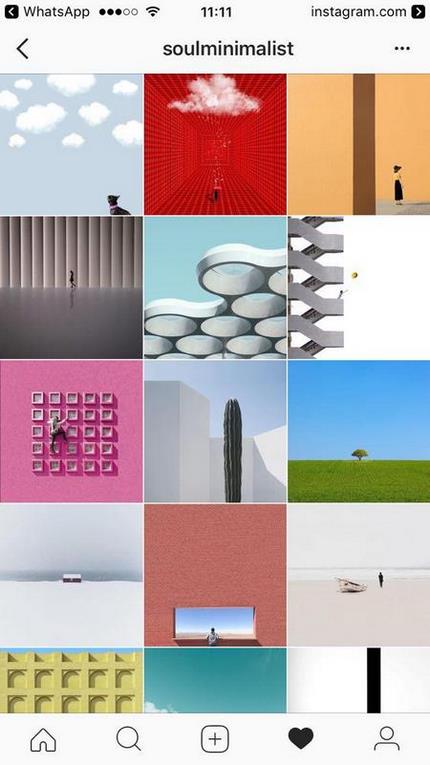
Сетка «Инстаграма» очень пластичная: можно просто выбрать несколько форматов для себя (например, панорамные фото, портреты и надписи) и публиковать их в свободной последовательности. Если разные виды картинок будут четко различаться между собой, они все равно будут придавать профилю необходимую структуру: мы ясно видим на примере разные группы контента даже при свободном порядке.
Рамки
Рамки в виде геометрических фигур
Вы можете не ограничивать себя только квадратными рамками. Прямоугольные, круглые – экспериментируйте с разными геометрическими формами.

Хорошо смотрится использование рамок разного размера…


…и рамок разной формы.

Цветные рамки
Не только белые, но и черные, рамки всех цветов радуги.


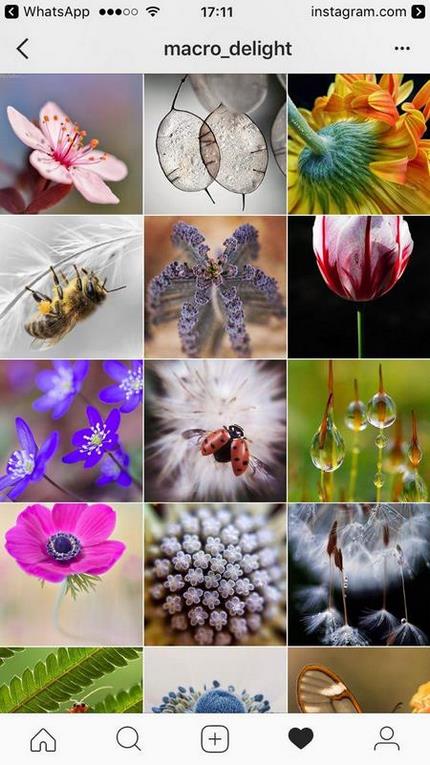
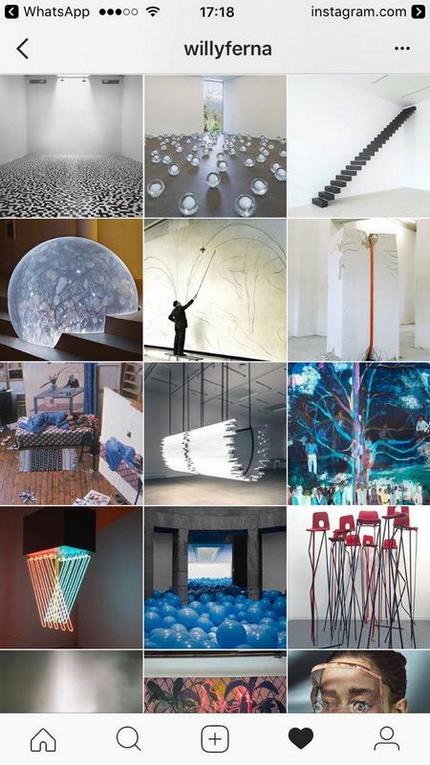
Использование таких рамок идеально для оформления портфолио фотографа, художника или дизайнера. Рамка выделяет каждую фотографию в отдельности и акцентирует внимание на самом изображении.
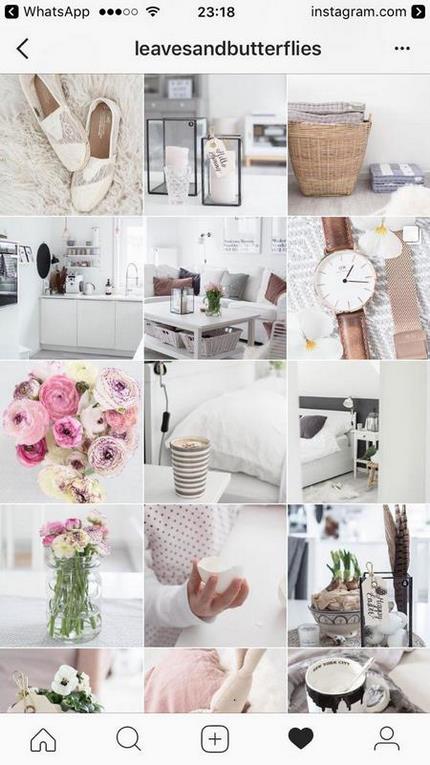
Сторис в «Инстаграм»: 100+ идей для публикацийИногда с помощью рамок можно не только подчеркнуть конкретную фотографию, но и связать изображения вместе, чтобы профиль смотрелся цельно.

Изображение веток на белых рамках разбито на четыре части: оно создает последовательность между фотографиями и побуждает листать профиль дальше и дальше. Это пластичный вариант дизайна, вы можете выкладывать всего по одной фотографии за раз. Технически это дизайн по вертикальным линиям, где каждой линии соответствует нужная часть рамки.
Вот еще один вариант интересного и пластичного дизайна с рамками:

Полукруглые куски рамок образуют волны: они могут быть любых цветов, с любыми надписями или без. Иногда, как на примере, видно, что рамки и вовсе пропускают – композиция портретных фото построена таким образом, что изображение само по себе вписывается в «волну». Благодаря вариативности аккаунт смотрится живым и современным, а при публикации новой картинки нет жестких ограничений по цветам и содержанию.
Плитка
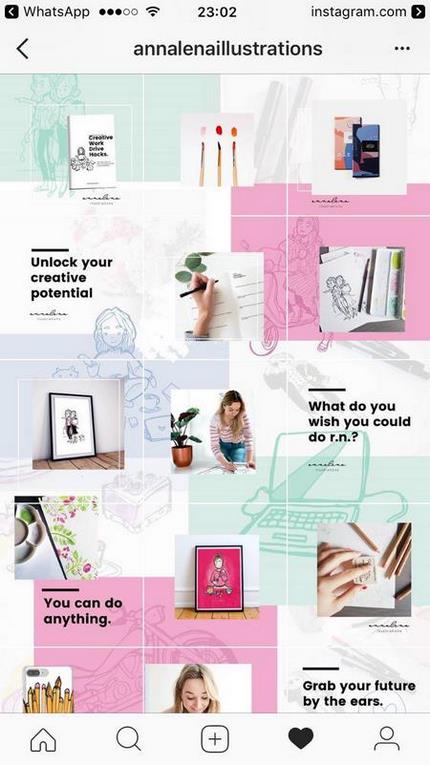
Коллаж
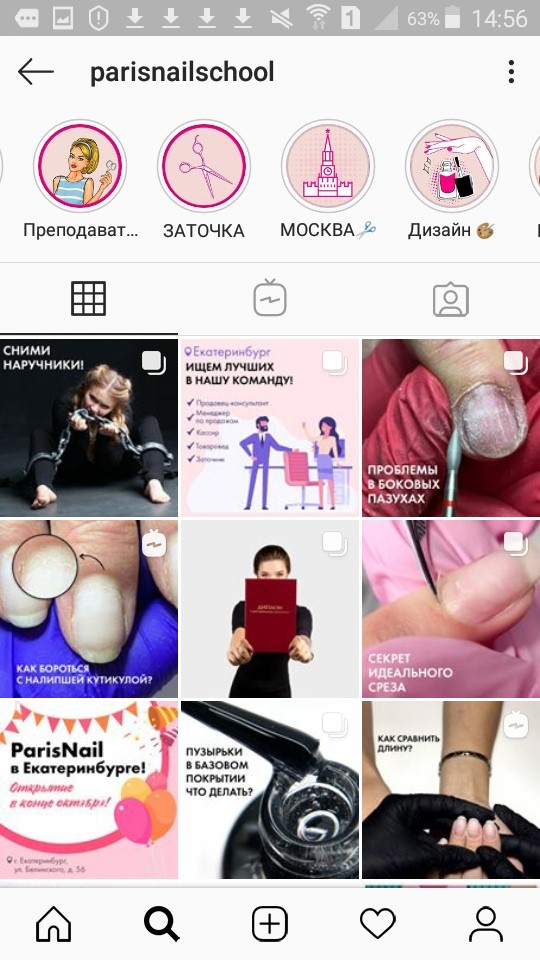
Профиль с таким дизайном сложно покинуть. Листая его, не замечаешь, как пролетает время. Фотографии и элементы гармонично перетекают друг в друга.


Ведете продающий блог о вашей сфере деятельности? Тогда это идеальный формат подачи. По выделенным рубрикам легко вести и направлять читателя. А дополнительные элементы дизайна сразу рассказывают о теме страницы.
Пазл
А можно сделать проще – разрезать одну фотографию на 9 или 12 частей. По такому принципу создаются инста-лендинги. Если вам нужна посадочная страница в «Инстаграме», лучшего варианта не найти.
Для создания дизайнов «Коллаж» и «Пазл» вам понадобятся сторонние приложения или навыки работы с Adobe Photoshop, Adobe Lightroom.
Как работать в «Фотошоп»: полное руководство для начинающихЦвет в дизайне
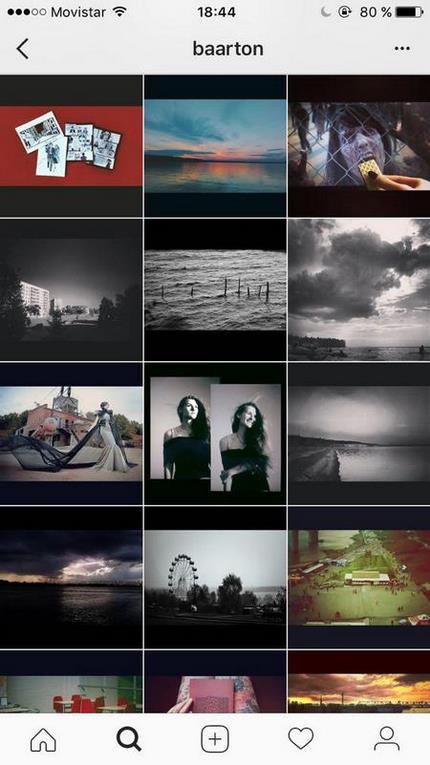
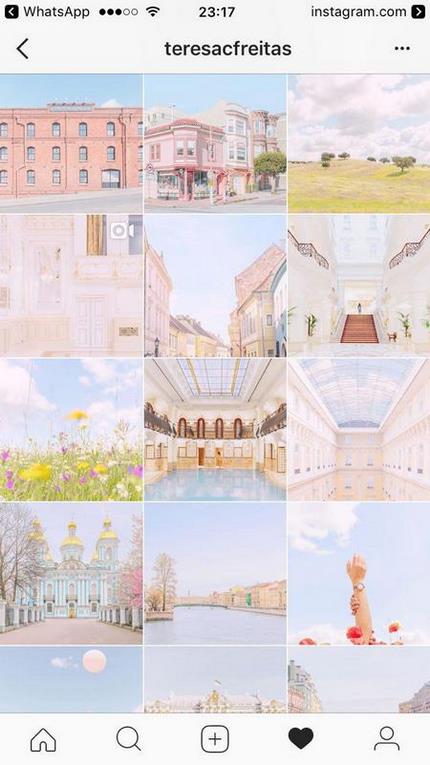
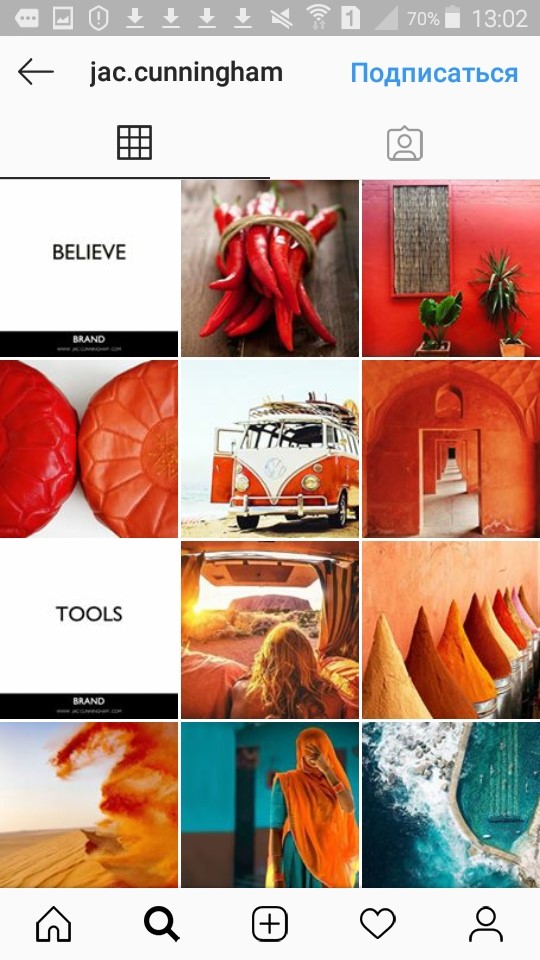
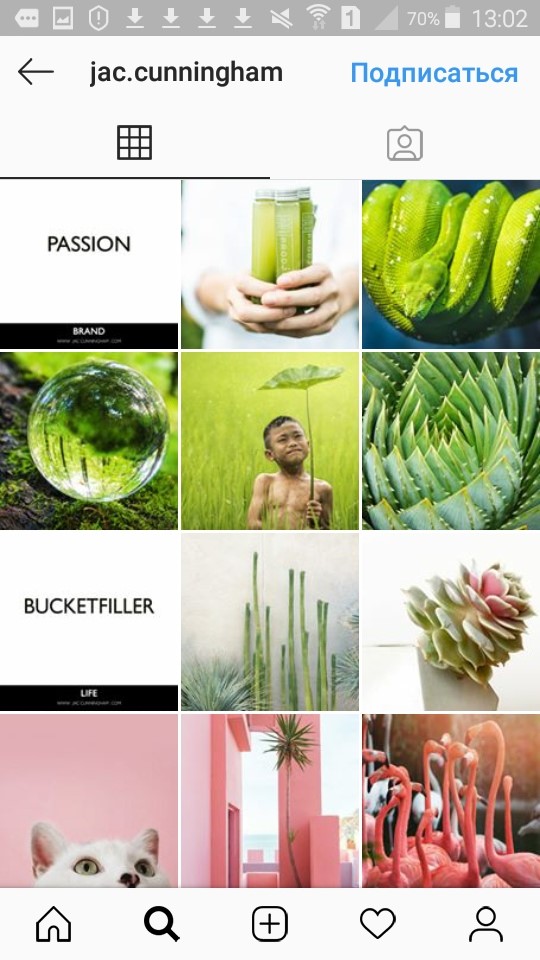
Выбор основных цветов
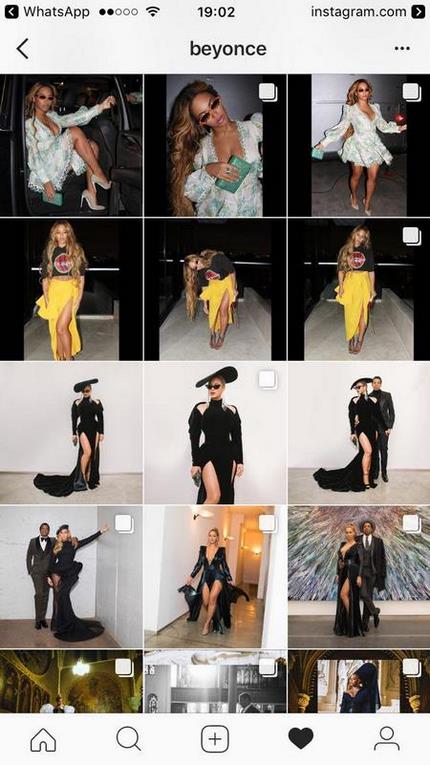
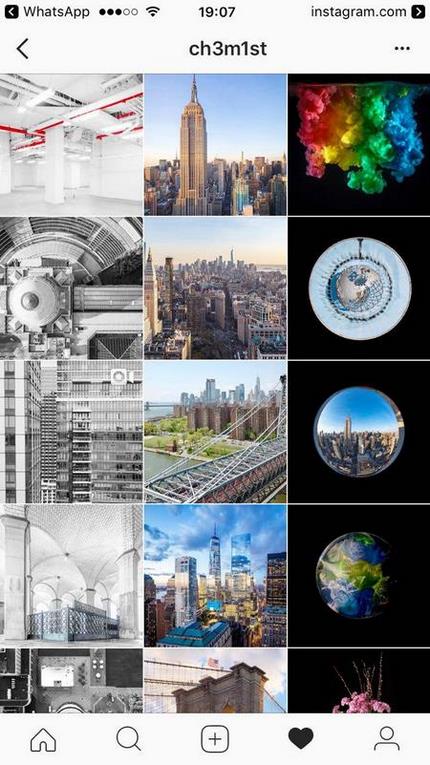
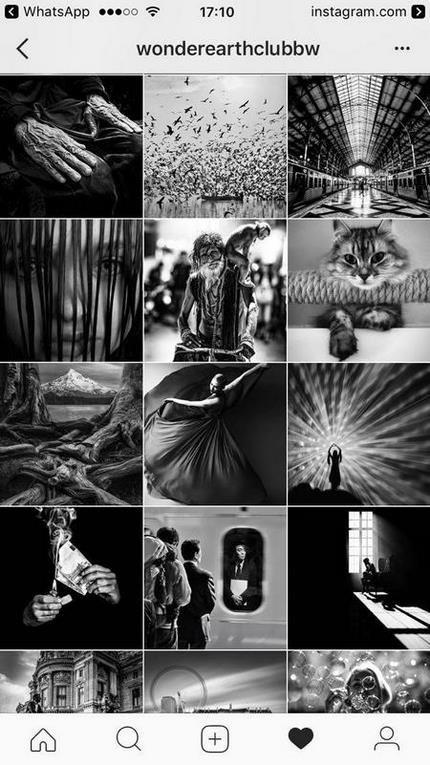
Аккаунт, составленный из черно-белых фотографий, всегда будет смотреться стильно и гармонично. Но немного однообразно для коммерческого профиля. Потому можно выбрать один или несколько основных цветов и использовать их в контенте.
Основной цвет страницы можно менять, планируя переходы и подбирая фотографии.
У вас есть фирменные цвета? Оформите страницу с их помощью. Если нет, выберите те, которые подходят создаваемому имиджу и лучше воспринимаются аудиторией.
Настроение и тональность
Применяйте одинаковые настройки при обработке фотографий. Это придаст целостность странице. Яркие и контрастные или воздушные и невесомые?




Для получения такого эффекта примените один фильтр ко всем фотографиям. Неважно чему посвящен ваш «Инстаграм» – этот прием придаст привлекательность и гармонично объединит все элементы.
Иногда использование единой цветовой гаммы для аккаунта очень ограничивает. Можно делать плавные переходы между цветами наподобие градиентов.


С переходами между цветами вы сможете публиковать не только похожие фото в одной гамме, а любые картинки. Цвет послужит для структуры – так можно делать импровизированные разделы с фотографиями: сначала серия одного цвета, потом переход, серия другого цвета.

Стиль съемки и фотографий
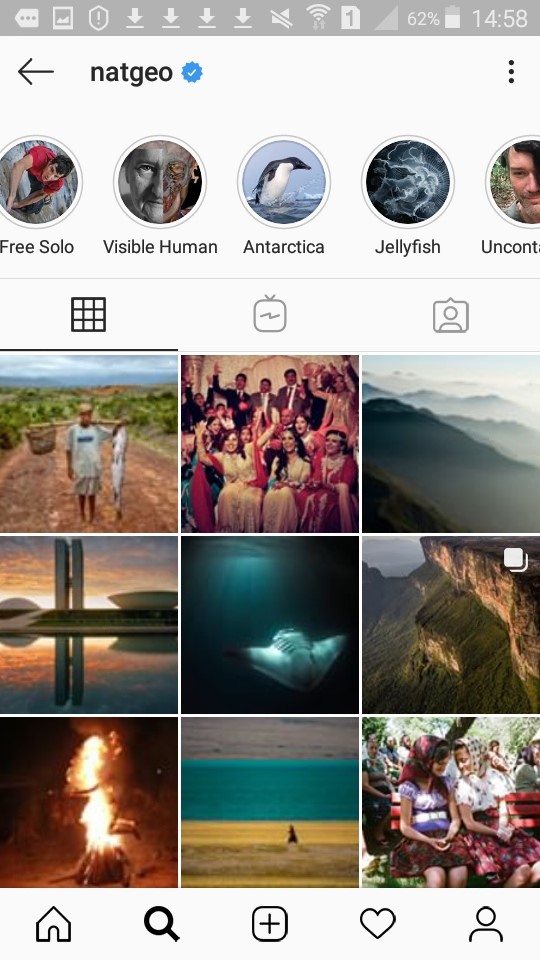
План и ракурс
Выберите план или ракурс с которого будут сняты фотографии. Фотографии с повторяющимся элементом или одинаковой подачей делают профиль узнаваемым.




Успешно применяется кафе, сервисами доставки еды, мастерами по маникюру и татуажу.
Стиль
Черно-белая фотография, минимализм, поп-арт, комиксы, дудлинг. Дизайны, где составляющие выдержаны в одном стиле. Хорошо подходит для иллюстраторов, художников, дизайнеров нашедших свой стиль.




Обложки для Историй в разделе «Актуальное»
На внешний вид профиля с недавнего времени влияют не только фотографии: многие сохраняют свои истории в профиле, и для них можно сделать обложки, вписывающиеся в стилистику аккаунта. Обложки совсем маленькие, поэтому изображения там должны быть лаконичными и понятными.

Очень часто в качестве обложек берут иллюстрации. Простенькие иконки можно скачать на просторах интернета или сделать самостоятельно. Возможно, у вашей компании уже есть набор часто используемых иллюстраций, иконки на сайте или интересные фрагменты фирменного паттерна – их можно перенести на обложки для историй.
76 ресурсов для тех, кому нужен бесплатный дизайнерский контент: иконки, шрифты, шаблоны, логотипы
Фотографии тоже могут подойти. Но к ним есть два критерия. Во-первых, там обязательно должен быть изображен один объект, крупно и четко. Во-вторых, они должны соответствовать цветовой гамме профиля.
Подходящие обложки стоит выбирать, исходя из направления деятельности компании. Иногда хорошо подходят даже абстрактные паттерны со стоков или фрагменты известных картин. Если фирменных иллюстраций нет, и самостоятельно сделать не выходит, можно любую графику в интернете адаптировать под обложки.

Для красивого дизайна необязательно делать публикации по жесткому графику, да и без художественных навыков можно обойтись. Главное – выбрать способ оформления, отвечающий вашим задачам, и придерживаться его.
А если на весь этот SMM катастрофически не хватает времени и хочется его делегировать, обращайтесь к специалистам TexTerra за продвижением в соцсетях. Услуга включает разработку стратегии, оформление аккаунта, дизайн и контент, настройку таргета.
anatomiya-profiley-v-instagram-sposoby-oformleniya-akkauntaОсновные ошибки при создании блога своими руками.
В прошлых статьях я рассказал о том, что нужно сделать на самых первых этапах создания блога, а именно: определиться, что писать и как писать. Эта статья посвящена основным ошибкам, которые делают владельцы блогов на первых этапах создания своего проекта.


Здесь есть и мои ошибки, которые я делал в свое время, и мнения других блоггеров, которые я разделяю и поэтому агрегировал их в одном материале.
Излишняя анонимность
Блог должен быть максимально прозрачным и открытым, поэтому анонимности, недосказанности и скрытности здесь не место. Я раньше встречал этот совет у многих известных блоггеров, но ни один из них не говорил о причинах этого явления.
И поэтому я сначала со скептицизмом относился к нему.
Я рассуждал примерно так: на моем блоге представлена интересная и полезная информация, чего ж еще? Какая разница кто и почему ее выкладывает?
Так вот, разница есть. Она заключается в уровне доверия к той или иной информации.
На сегодняшний день в интернете уже немеряно всяких разных сайтов, на которых содержатся миллионы страниц самых разных материалов. Все эти страницы ни один пользователь не прочитает никогда. Поэтому остро стоит вопрос фильтрации и выбора наиболее полезной и интересной именно для данного пользователя статьи.
Пользователь выберет тот источник информации, которому он доверяет. Сознательно или неосознанно – это уже второй вопрос. Но определенный уровень доверия должен быть.
Блог – это авторский ресурс, который с помощью определенного авторитета автора (уж простите за такое масло маслянное) и актуальной востребованной информации добивается высокого читательского рейтинга. Чем больше авторитет владельца – тем больше шансов у блога быть популярным именно за счет повышенного уровня доверия к автору и его статьям.
Информация в хорошем авторском блоге имеет гораздо более высокий уровень доверия, чем обычные статьи в интернете, очень часто выдерживая SEO-конкуренцию даже с крупными информационными порталами за счет высоких поведенческих факторов.
Поэтому скрывать свое имя, фамилию, род занятий, профессиональные успехи и т.п. – означает пилить сук доверия, на котором, из большего, держится весь блог. Читатель должен ясно понимать: кто пишет блог, чем он занимается, каких вершин достиг в этом деле. Тогда он сможет решить для себя, насколько можно доверять вашей информации и блогу в целом. Если этот уровень доверия будет высоким, а информация интересной – у вас есть все шансы получить постоянного читателя, поддерживая посещаемость и востребованность своего блога на высоком уровне.
Рерайтная информация
Некоторые ушлые блоггеры думают примерно так: я создам сайт, набью его дешевой рерайтной информацией и за три копейки буду в шоколаде. Увы, но так не работает, иначе все блоги представляли бы собой одну и ту же статью, переписанную тысячу раз.
Причина этого раскрыта выше. Дешевый рерайт вызывает стойкое чувство недоверия к автору, явственно ощущается, что человек (рерайтер) не понимает, о чем пишет, информация может быть подана обрывочно, несвязанно с другими рубриками, статьями и даже абзацами одного текста.
Кроме того, рерайт не дает людям ничего нового. С большой вероятностью посетитель уйдет с рерайтного ресурса по очень простой причине: информация банальна, встречается на многих сайтах и вообще, «где-то все это я уже раньше читал». В рерайте слабо выражен оригинальный авторский взгляд, аргументированное мнение, жизненные принципы, если угодно.
Понятно, что ничто не ново под луной. Плюс иногда нет времени писать, и хочется сэкономить, используя дешевый рерайт чужих статей. Максимум, что я могу посоветовать в такой ситуации, весь контент, даже если он рерайтный или переводной, нужно пропустить через себя, дать свою оценку материалу, несколькими фразами вложить частицу своего миропонимания – это несколько оживит сухой переписанный текст. Впрочем, я на своем блоге не использую рерайт в принципе, чего и вам советую.
Ориентация на профессионалов
Это обратная сторона необходимой специализации блога, о чем я писал ранее.
Профессионалов – мало, новичков много. Стало быть, и поисковых запросов от новичков всегда будет больше. А это означает, что делать блоги, ориентированные на людей, делающих первые шаги в данном направлении наиболее выгодно.
Вспомните себя в любой новой деятельности, например, в подборе ключевых слов. Если вы не знаете, как это правильно делать и спросить толком не у кого, то вы зададите вопрос Гуглу или Яндексу: «Как подобрать ключевые слова», «Как выбрать подержанный автомобиль», «Как покупать на Ebay» и т.п. Гугл вас порадует самыми разными источниками по этой теме. Но вряд ли вы отдадите предпочтения самой сложной статье, которая описывает тонкости работы в платной программе с огромным количеством возможностей.
Новичку, делающему первые шаги в незнакомой области не нужны платные программы — они требуются профессионалам.
Знания о тонкостях требуются лишь на определенном этапе развития, до которого новичок может и вовсе не дойти по самым разнообразным причинам. Поэтому не нужно его изначально грузить лишней информацией — в слишком большом потоке возможностей, новичок быстро потеряется.
Рядовой пользователь скорее обратит внимание на блог с последовательными, простыми и наглядными рекомендациями, сходу понятными даже такому новичку, как он. По мере роста, конечно, эти приоритеты будут меняться. И вот тогда пригодятся более продвинутые материалы.
Устаревший дизайн
Если первые блоги, создававшиеся лет 7 назад, могли иметь кривую шапку, невнятные шрифты и низкокачественные картинки, то сейчас уже такие динозавры выглядят отталкивающе и вызывают ощущение заброшенности. Нужны очень интересные статьи и факты, чтобы новый пользователь обратил внимание на такой блог.
Раньше альтернативы не было — сейчас есть. Вокруг стало множество блогов, которые наперебой спешат дать совет, как выбрать ключевые слова, как оптимизировать страницы, как установить CMS и уже пользователь выбирает «под себя» тот или иной блог.
В таких условиях понятие «юзабилити», больше не пустой звук и не выдумка маркетологов, а жизненная необходимость. Говоря проще, блог должен быть классным. Не скажу, что у меня получилось прямо все, что я задумал, но я старался делать свой проект «как для себя», чтобы самому было удобно его читать, поэтому, как мне кажется, это у меня в той или иной степени получилось. Впрочем, я всегда рад конструктивной критике.
Читайте про дизайн блога
Отсутствие упора на SEO-продвижение
Откуда люди узнают о вашем блоге? Из поиска.
В 99% случаев они просто введут в Яндекс или Google интересующий их запрос, например, «как сделать редирект с www» и зайдут на один или несколько сайтов, которые покажутся первыми в поисковой выдаче. И дальше они не сунутся.
Поиск осуществляется по сотням тысячам и миллионам страниц. Поэтому для выдающегося результата в плане монетизации блога и заработка на нем недостаточно сделать красивый проект, недостаточно наполнить его интересной информацией.
Нужно еще сделать так, чтобы ваша страница была выше большинства проиндексированных страниц и находилась в ТОП-10.
И для этого нужно правильно оптимизировать блог с самого начала его существования, причем успешно избегая переспама, то есть очевидной для поисковых систем переоптимизации проекта.
Задача оптимизации блога хоть и серьезная, но вполне самостоятельно выполнимая.
Дело в том, что большинство блогов очень хорошо продвигается по низкочастотным и среднечастотным запросам. Блоггер может выполнить все эти работы сам либо заплатить профессионалу. Если вы решите заняться SEO-оптимизацией сами, то вам наверняка пригодится мой раздел «Продвижение сайтов», в котором я рассматриваю вопросы продвижения более подробно.
Какие же минимальные работы по SEO-оптимизации блога нужно выполнить? Сейчас я перечислю их, чтобы вы могли оценить примерное количество предстоящих работ по оптимизации.
Подбор ключевых слов.
Это наиболее трудоемкий процесс, который присутствует в работе блоггера постоянно, при размещении каждой новой статьи. Но и наиболее важный для оптимизации.
К примеру, я написал статью «Как выбрать систему управления для блога?». Но перед публикацией крайне важно понять — а как будут искать эту информацию другие люди?
Какие запросы к поисковым системам они будут делать чаще всего?
Тогда можно будет добавить в текст статьи самые выгодные и частотные запросы, чтобы вывести страницу блога по ним выше других в поисковом рейтинге.
Если этого не сделать, то есть большой риск, что страницы блога будут показываться по случайным редким запросам, а это приведет к тому, что его посещаемость будет небольшой и заработок оставит желать лучшего.
Читайте как правильно подбирать ключевые слова
Составление метатегов.
Метатеги – это текстовая информация для поисковых систем, которая влияет на описание сайта в поиске, а также учитывается при ранжировании блога по тому или иному запросу.
Важно, чтобы все метатеги для каждой страницы блога были заполнены и в них содержались основные ключевые запросы, подобранные для данной страницы.
Читайте как правильно составлять метатеги
Отсутствие дублей страниц и карта сайта.
На блоге не должно быть дублированного контента, то есть один и тот же материал не должен быть доступен по разным адресам. Обычно это происходит в WordPress автоматически, а чтобы избежать негативных последствий применяется плагин All-In-Seo-Pack, Yoast SEO или другие сео-плагины, которые помимо прочего прописывают специальный тег rel=»canonical», позволяющий избежать дублей.
Читайте лучшие seo плагины для Вордпресс
Карта сайта представляет собой динамически генерируемый системой файл, который служит в том числе для оперативного уведомления поисковых систем о появлении новых статей на вашем блоге. Карта сайта настраивается также в этих плагинах и позволяет новым статьям быстрее индексироваться и показываться в поиске.
Без карты сайта можно разместит новую статью и ждать недели, пока робот узнает о ней. А с картой — вы уведомляете робота и он индексирует статью в течение нескольких часов после ее публикации.
Человекопонятные ссылки (ЧПУ).
Почитайте подробнее о ЧПУ тут. Важно, чтобы в тексте ссылок также встречались ключевые слова. Плагин автоматически пишет русское название записи блога английскими буквами, плюс можно добавлять в адрес ссылки любые другие ключевые запросы, что важно для продвижения по ним.
Все это можно научиться делать самому и далее в других статьях я остановлюсь на этом более подробно.
Оформление блога
Здравствуйте, дорогие друзья!
Предлагаю сегодня обсудить такой важный, как мне кажется, момент — оформление блога.
Как вы считаете, важно ли как оформлен ваш блог, или достаточно содержания в нем интересной и полезной для целевой аудитории информации?
Могу высказать собственное мнение. Для меня важно оформление блога. И я сюда отношу не только дизайн, но и другие моменты, влияющие на мое впечатление о ресурсе в целом. Поговорю о каждом из них в отдельности.
Оформление блога — решаем задачу первых 5 секунд
Как ни крути, но мы встречаем «по одежке» не только людей. С новым блогом мы, как читатели, знакомимся также как с новым человеком. Бегло оцениваем «приятно» — «неприятно», «неуютно»— «комфортно». Конечно, сейчас я не о дружеских блогерских визитах, а о целевых посещениях, когда мы ищем нужную информацию в качестве обычных пользователей интернета.
Именно с этих позиций я хочу посмотреть на оформление блога.
Тематика блога
Не знаю, согласитесь ли вы со мной, но я считаю, что лучше всего, когда посетитель, открывая ваш блог, может сразу «считать» его тематику.
Когда, например, я набираю определенный запрос поисковой строке, я открываю сразу несколько первых закладок. В пару секунд оценивая каждый открытый сайт, я тут же закрываю те, которые, по моему мнению, не соответствуют моему запросу. Остальные же я изучаю, пробегая глазами текст статьи.
Как я определяю, что некоторые сайты открыты ошибочно? Утрированно: набрала запрос «где взять время на работу в декретном отпуске», а попала на сайт «Все о Forex ».
».
Конечно, некоторые люди все-таки прочтут статью, но знаю точно, будет не мало таких, как я, которые закроют сайт не читая.
Лучше всего, когда прямо в шапке прописана тематика блога и оформление шапки выдает принадлежность его к определенной теме.
Посмотрите на блоги успешных блоггеров. Все они, как на подбор, соответствуют данному условию.
Согласитесь, достаточно бросить беглый взгляд на шапку сайта, вам сразу становится ясно, какого рода информацию вы тут сможете получить.
Конечно, если у вас нет четкой тематики сайта, вам будет сложно выполнить это условие. Но это ваш выбор, и его можно уважать. Просто имейте в виду, что часть посетителей вы заведомо теряете. И с этим можно смириться или наметить план действий по изменению ситуации.
Отличие от других блогов
Один из МИФов блогинга — уникальный шаблон. Но, на мой взгляд, это совершенно не обязательно. Достаточно «правильного шаблона».
Я понимаю, что большинство из нас пользуется стандартными шаблонами (кто-то бесплатными, кто-то платными). Но наша задача состоит в том, чтобы сделать блог запоминающимся, отличающимся от других. Пусть это будет иной фон, другая шапка, особенный логотип (например, отличный логотип можно самому сделать на сайте logaster.ru). Важна какая-то яркая деталь, выделяющая ваш блог среди остальных сайтов, созданных на таком же шаблоне.
А то однажды я в один день попала на два разных, но внешне АБСОЛЮТНО одинаковых блога. Думала, сошла с ума… Но нет, просто блоги были и правда один-в-один. Правда, разной тематики 🙂 .
Аккуратность в оформлении блога
Очень важный элемент. Случается бывать на блогах, созданных «на коленке» — когда все криво-косо. Заголовки размыты, в шапке картинка кое-как прилеплена на фон, в сайдбаре элементы не выравнены, в оформлении использованы не сочетаемые цвета и т.д..
В общем, создается ощущение заброшенности… На таком блоге мне, как читателю, находиться не приятно.
Особенно не по себе становится, когда блог на тему заработка, и его автор учит, как зарабатывать большие деньги «легко и просто». В этом случае, конечно, сразу возникает недоверие к автору как к эксперту в своей области.
большие деньги «легко и просто». В этом случае, конечно, сразу возникает недоверие к автору как к эксперту в своей области.
Удобство пользования блогом
Я уже упоминала некоторые из этих моментов в статье «5 важных шагов по созданию блога с высокой посещаемостью».
- Приятный фон блога, не слишком яркий и не темный (текст лучше воспринимается на белом фоне).
- Оформление контента в соответствии с правилами копирайтинга (абзацы, подзаголовки, списки, цитаты, картинки в тексте)
- Удобный для восприятия читателей шрифт (в том числе его цвет и размер)
- Понятная для посетителей навигация (информация на блоге доступна максимум в 2-3 клика)
Уверена, что если ваш блог может похвастаться классным содержанием и интересными статьями (читайте статью «Где брать темы для статей?»), то правильное оформление блога поможет вам быстро привлечь вашу целевую аудиторию и превратить случайного посетителя в постоянного и благодарного читателя. А ведь ради этого мы и работаем, верно?
Пишите ваши мнения насчет оформления блога в комментариях!
P.S. Смотрите бесплатный урок «Как создать прибыльный блог» ЗДЕСЬ.
С вами была Мамина Ольга. Всего вам доброго!
♦ Рубрика: Блоггинг.♥ Метки: Блоггинг
Лаборатория {нежных} вещей: Мой Красивый Блог
Дорогие мои, я очень рада, что проект вы встретили с большим энтузиазмом! В Линки записалось огромное количество народу, так что нам предстоит много работы! 🙂
Я приняла решение закрыть Линки. Надеюсь на ваше понимание, ведь просматривать по 300 блогов в неделю и так очень большая нагрузка, а если это количество будет постоянно расти, я точно не справлюсь. На самом деле это все очень условно, весь все равно вы сможете читать уроки и делать домашние задания. 🙂 Главное — успевать добавляться в течение недели до выхода следующего урока.
Я надеюсь, что смогу оправдать ваши ожидания. И спасибо за пожелания, я постараюсь учесть их все. 🙂
Итак, поехали. 🙂
Свой путь к красивому блогу мы начнем с изучения вопроса о том, какие вообще бывают стили оформления блога. Я искала в интернете информацию об этом, чтобы было на что опираться при написании урока. Но, похоже, я первая, кто этим вопросом заинтересовался. :)) Поэтому я придумала свою собственную классификацию блогов. Надеюсь, вы не будете против. 🙂
1. Минималистичные
А еще лучше клин-н-симпл. 🙂 Как и в скрапе, это когда мало декора, но все нужное. Чаще всего в оформлении таких блогов за основу используется белый цвет и 2-3 контрастных, которыми выделяются важные элементы. Шапка в этом случае простая и лаконичная, часто состоит из одного только стилизованного заголовка. Яркими акцентами здесь становятся заголовки меню, кнопки и фото автора.
—
—
—
2. Графические
В таком оформлении вы встретите много рисунков, рамок и подложек, его цветовое решение будет более сложным и разнообразным. Создавая блог в этом стиле, сложнее всего не переборщить. 🙂 Но уверена, с нашими знаниями о цветовых сочетаниях и чувством меры, нам это не грозит. 🙂
—
—
—
3. С использованием фотографий
Конечно, использовать фотографии можно и при графическом оформлении и даже при минималистичном. Но есть дизайны, которые построены именно на создании красивых фото-коллажей, поэтому вынесем такую категорию отдельно. 🙂
—
—
—
4. В стиле скрапбукинг
Да, и тут это слово))) Я решила вынести отдельно дизайны, созданные с помощью цифровых скрап-наборов, потому что ни под одну из вышеперечисленных категорий они не подходят. Они, как правило, яркие, с массивными шапками и изобилием декора.
—
—
—
Наверное, это не слишком подробная классификация, но нам будет ее достаточно, чтобы определиться со стилем, в котором мы хотим видеть наш будущий красивый блог. 🙂
все об оформлении сайта на WordPress

Всем привет! Сегодня мы поговорим с вами о таком мощном и полезном инструменте, как библиотека FancyBox. Этот jQuery-плагин предоставляет возможность добавлять на страницы сайта систему всплывающих окон, известных еще как лайтбоксы (от англ. «lightbox»), модальные окна, попапы (от англ. «pop-up»). Формат всплывающих окон весьма востребован в веб-разработке и применяется для достижения различных целей. Библиотека позволяет: открывать в попапах html-код и txt-файлы, формы и информационные сообщения, контент из других источников с помощью Ajax-запросов, исполнять скрипты, воспроизводить видео с сервисов YouTube, vimeo и флеш-ролики.
А самый распространенный способ использования FancyBox на WordPress-блоге – увеличение изображений, как одинарных, так и объединенных в галерею. Примеры реализации всех вышеперечисленных вариантов можно найти на официальном сайте плагина — fancybox.net. А в данной статье мы рассмотрим, как легко интегрировать библиотеку в наш блог с помощью плагинов FancyBox For WordPress и Easy FancyBox и произвести их основные настройки. А также узнаем, как подключить FancyBox к WordPress без плагина.
 Привет всем! Каждый, кто работает над дизайном и функциональной частью своего блога, в какой-то момент задумывается над тем, как можно ускорить и упростить этот процесс. Данной цели служат фреймворки. Это специальные библиотеки, которые дают возможность использовать уже прописанные заготовки кода, отличающегося валидностью и кроссбраузерностью . Сегодня вашему вниманию я хочу представить одно из таких решений – Бутстрап. В рамках этой статьи мы не будем детально изучать все тонкости работы с ним. Наша задача – узнать о его основных преимуществах, как подключить Bootstrap к WordPress и как с помощью данного фреймворка редактировать стили и структуру блога.
Привет всем! Каждый, кто работает над дизайном и функциональной частью своего блога, в какой-то момент задумывается над тем, как можно ускорить и упростить этот процесс. Данной цели служат фреймворки. Это специальные библиотеки, которые дают возможность использовать уже прописанные заготовки кода, отличающегося валидностью и кроссбраузерностью . Сегодня вашему вниманию я хочу представить одно из таких решений – Бутстрап. В рамках этой статьи мы не будем детально изучать все тонкости работы с ним. Наша задача – узнать о его основных преимуществах, как подключить Bootstrap к WordPress и как с помощью данного фреймворка редактировать стили и структуру блога.
 Здравствуйте, друзья! Наша сегодняшняя тема будет интересна тем из вас, для кого актуален вопрос редактирования шрифтов на блоге Вордпресс. Большинство бесплатных шаблонов имеет весьма ограниченные возможности в управлении настройками типографики. Поэтому сегодня мы рассмотрим несколько универсальных способов, как изменить и подключить шрифт на сайте WordPress, и познакомимся со специальным плагином шрифтов.
Здравствуйте, друзья! Наша сегодняшняя тема будет интересна тем из вас, для кого актуален вопрос редактирования шрифтов на блоге Вордпресс. Большинство бесплатных шаблонов имеет весьма ограниченные возможности в управлении настройками типографики. Поэтому сегодня мы рассмотрим несколько универсальных способов, как изменить и подключить шрифт на сайте WordPress, и познакомимся со специальным плагином шрифтов.
Обратите внимание, в рамках данной статьи мы не будем подробно останавливаться на том, каким образом редактируются тема Вордпресс и стили CSS. Если вам не известны эти процессы, рекомендую предварительно ознакомиться с материалом о структуре шаблона и о файле style.css.
 Сегодняшняя статья является продолжением предыдущей про настройку rss ленты с помощью FeedBurner. Фид мы зажгли, все настройки RSS сделали и получили код формы, который сейчас будем добавлять на сайт. Но только добавить недостаточно, еще надо отредактировать и украсить, об этом я тоже напишу.
Сегодняшняя статья является продолжением предыдущей про настройку rss ленты с помощью FeedBurner. Фид мы зажгли, все настройки RSS сделали и получили код формы, который сейчас будем добавлять на сайт. Но только добавить недостаточно, еще надо отредактировать и украсить, об этом я тоже напишу.
Содержание статьи:
 Сегодня я расскажу про оформление цитаты в WordPress разными способами. Посты о дизайне уже были на блоге, читайте, например, как сделать уголок на сайт.
Сегодня я расскажу про оформление цитаты в WordPress разными способами. Посты о дизайне уже были на блоге, читайте, например, как сделать уголок на сайт.
Содержание статьи:
Зачем оформлять цитаты на сайте
Предположим, вы хотите использовать в статье великое изречение или чью-то понравившуюся мысль. А может быть просто выдержку из понравившегося поста на другом сайте. Просто заключите данный фрагмент текста в html тег
, нажатием кнопки «цитата» на панели визуального редактора (цитатой станет целиком весь абзац, а не только выделенное слово).
 Привет всем! Приступим к сегодняшнему уроку, он будет творческим, дизайнерским:)
Привет всем! Приступим к сегодняшнему уроку, он будет творческим, дизайнерским:)
Речь пойдет о том, как сделать уголок для сайта. Такие уголки часто используют для привлечения внимания посетителя к чему-либо (конкурс, акция, интересный пост и т.п.). На моем блоге использовался такой уголок для конкурса комментаторов, и от него был эффект! Посты о дизайне еще обязательно будут, поэтому подпишитесь на RSS, чтобы их не пропустить.
 Здравствуйте, дорогие читатели блога Pro-Wordpress.ru. До Нового года осталось меньше месяца. И многие блоггеры стараются украсить блог к наступающему 2013 году, создать праздничную атмосферу. В данном посте расскажу, как можно украсить свой сайт.
Здравствуйте, дорогие читатели блога Pro-Wordpress.ru. До Нового года осталось меньше месяца. И многие блоггеры стараются украсить блог к наступающему 2013 году, создать праздничную атмосферу. В данном посте расскажу, как можно украсить свой сайт.
Украсить блог можно по-разному, все зависит от фантазии и технических знаний блоггера и конечно свободного времени. В этой статье я предложу вам свои идеи.
![]() Здравствуйте, дорогие друзья!
Здравствуйте, дорогие друзья!
Сегодня расскажу, как установить favicon на сайт, а так же как его создать. Если вы заметили, у моего блога теперь новый фавикон. Пора и вам этому научиться. Из данной статьи вы узнаете, как сделать иконку с помощью favicon online generator или нарисовать самостоятельно, какого она должна быть размера и почему она так необходима каждому сайту. Если на вашем WordPress блоге до сих пор не установлен фавикон, сделаете это прямо сейчас.
 Здравствуйте, читатели!
Здравствуйте, читатели!
Сегодня я расскажу вам, как сделать в сайдбаре 3d кнопки подписки. Вы уже наверное знаете, чтобы привлечь как можно больше подписчиков, на блоге просто обязательно должны быть кнопки подписки. Если у Вас их до сих пор нет, то Вы скорее потеряли много подписчиков!
 Привет! сегодня поговорим о том, как сделать заворот страницы на WordPress, такую фишку можно часто встретить на многих блогах, где предлагают видео курсы или услуги. Делают это для того чтобы привлечь внимание посетителя, когда человек наводит на отгибающийся уголок за ним можно спрятать какой-то подарок в обмен на e-mail подписку.
Привет! сегодня поговорим о том, как сделать заворот страницы на WordPress, такую фишку можно часто встретить на многих блогах, где предлагают видео курсы или услуги. Делают это для того чтобы привлечь внимание посетителя, когда человек наводит на отгибающийся уголок за ним можно спрятать какой-то подарок в обмен на e-mail подписку.
