26 идей для дизайна блога, которые заставят вас гордиться результатом
Итак, вы выбрали тему и определились с тем, какие формулировки будете использовать. Вы пытаетесь создать свой блог, но не знаете, с чего начать.
Что ж, не волнуйтесь, мы собрали 26 идей дизайна блога, которые помогут вам сделать все правильно. От выбора основных изображений до размещения постов — мы рассмотрим несколько примеров блогов, которые эффективно справились с задачей.
Как улучшить дизайн вашего блога
Вне зависимости от того, идет ли речь о компании, которая стремится больше взаимодействовать со своими клиентами, или о человеке, желающем поделиться своими увлечениями и знаниями с миром, блог — это отличный способ связи с аудиторией. Он может быть автономным для привлечения трафика к вашим постам, или частью более крупного веб-сайта для привлечения клиентов к вашим продуктам.
Иллюстрация OrangeCrushБлог — окно, через которое пользователи увидят, кем вы являетесь как бренд или человек и какие увлечения у вас есть. Он также может побудить людей подписаться на ваш контент и делиться им в социальных сетях или оставить свой адрес электронной почты для получения рассылки.
Он также может побудить людей подписаться на ваш контент и делиться им в социальных сетях или оставить свой адрес электронной почты для получения рассылки.
Итак, в чем же разница между дизайном блога и новостного сайта или сайта журнала? Последние обычно являются информативными, авторитетными и содержат факты, а блоги — это шанс наладить контакт с аудиторией, используя свой тон голоса, энтузиазм и индивидуальность.
Вместо сухого изложения обстоятельств, как это бывает на новостных сайтах, или добавления цитат и множества цветов, как в онлайн-журнале, ваш блог — это возможность выразить свое мнение и чувства по интересующей теме. А его дизайн должен отражать все описанное визуально. Давайте начнем.
Познакомьте пользователей со своим брендом, применяя эти креативные идеи
1. Используйте полноэкранные фотографии, чтобы придать блогу изысканность
Хотите обратиться к аудитории, интересующейся модой или желающей изменить образ жизни, но не знаете, с чего начать? Вы точно не ошибетесь, если воспользуетесь некоторыми идеями из приведенного ниже примера. Обратите внимание на полноэкранный слайдер с чувственным модным фото в качестве фона.
Обратите внимание на полноэкранный слайдер с чувственным модным фото в качестве фона.
Изысканные цвета и дизайн просто кричат о высокой моде, а белые заголовки статей эффектно выделяются благодаря контрасту. Ссылки на социальные сети размещены в верхнем левом углу и сразу попадают в поле зрения пользователя, что побуждает его кликнуть на них и принять участие в обсуждении.
2. Придерживайтесь минимализма
Хорошо, вы серьезный человек и просто хотите понятно и лаконично донести до аудитории свои мысли. Вероятно, отличный выбор для вас — минималистичный дизайн.
Используйте один или два цвета и заметные заголовки, а также большое количество свободного пространства, чтобы эффективно передать свои ключевые идеи. Подобный стиль зачастую предпочитают технологические блоги или компании, такие как Apple, которые хотят привлечь внимание посетителей к изображениям своих продуктов или проиллюстрировать какой-то процесс либо функцию.
Дизайн Surya Wiguna, Behance3.
 Выберите серьезный корпоративный стиль
Выберите серьезный корпоративный стильЕсли предназначение вашего блога — предоставлять ценный контент о профессиональных услугах, он должен быть серьезным и вызывать доверие у посетителей. Для этого обычно используются фотографии высокого качества на тему офиса или бизнеса и затемненные главные изображения, как в примере ниже.
Дизайн aarsita4. Удивите пользователей
Хотите подарить своей современной молодой аудитории веселый и захватывающий опыт? Тогда вы можете использовать необычные забавные изображения, как в этом блоге. Яркие цвета и креативные иллюстрации не дадут пользователям скучать.
Дизайн sandy#ogmaИзображения и графические элементы сделают ваш сайт заметным
5. Иллюстрации на главной странице демонстрируют ваш творческий потенциал
Эта впечатляющая иллюстрация может быть использована на главной странице блога о правильном питании. Такое изображение способно привлечь внимание посетителей и заинтриговать их, поэтому они точно захотят подробнее узнать, о чем вы пишите.
6. Сдержанные, лаконичные иллюстрации для блогов, посвященных технологиям
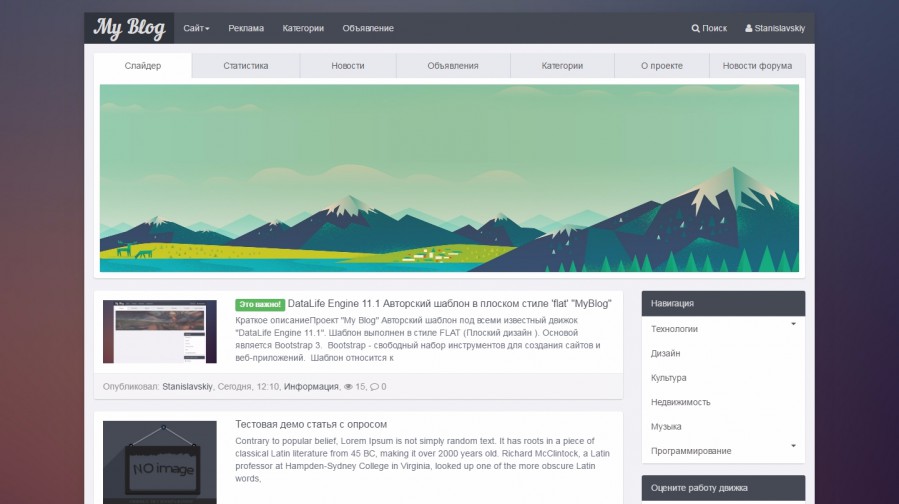
Иногда меньше значит больше. Такого подхода придерживаются многие современные технологические компании. Взгляните на приведенный ниже пример первого экрана, который отличается эффективной визуальной иерархией: заголовок на фоне светло-серой геометрической формы сразу бросается в глаза.
Дизайн Designs Divine ™7. Мультяшные элементы добавляют индивидуальности
Необычные иллюстрации, такие как мультяшное изображение в этом примере, демонстрируют читателям индивидуальность вашего бренда и приглашают их более подробно изучить сайт.
Убедитесь, что все изображения, которые вы используете в блоге, снабжены замещающим текстом (атрибут alt). Это сделает ваш контент более доступным и обеспечит его восприятие программами чтения с экрана и поисковыми системами.
Дизайн Tubik, Dribbble8. Сочетание фотографий с графическими элементами добавит глубины
Сайт посвящен только вам? Может быть, вы спикер или консультант и хотите сфокусироваться на себе. Если это так, то почему бы не разместить свое фото на самом видном месте главной страницы?
Если это так, то почему бы не разместить свое фото на самом видном месте главной страницы?
Добавьте цветной фон и модные графические элементы, чтобы подчеркнуть свою индивидуальность. Такое изображение в сочетании с выразительным заголовком точно привлечет внимание пользователей.
Дизайн Dmitrij9. Выбирайте выразительные фотографии, отражающие ваш бренд или тему
Если вашу целевую аудиторию составляют мечтатели, почему бы не разместить на главной странице вдохновляющее красивое фото, как в этом блоге о путешествиях? Подобные изображения побудят посетителей проводить больше времени в вашем блоге, и они вряд ли захотят покидать такую страницу.
Дизайн Armin Braunsberger10. Обратите внимание на текстуры
Изображения, использованные в этом блоге, действительно выделяют его среди множества других сайтов, затрагивающих тему технологий. Градиентные формы как будто плавают поверх цветного градиентного фона, придавая странице гармоничный и запоминающийся вид.
Дизайн Saikat Kumar, Dribbble11.
 Добавляйте иллюстрации к постам
Добавляйте иллюстрации к постамХотите заинтересовать аудиторию креативным дизайном? Иллюстрация из примера ниже поможет привлечь любителей не только природы, но и искусства. Подобные уникальные изображения будут особенно уместны в блоге об экологии, органических продуктах или природе.
Дизайн Dwinawan, DribbbleЭффективно используйте типографику в дизайне своего блога
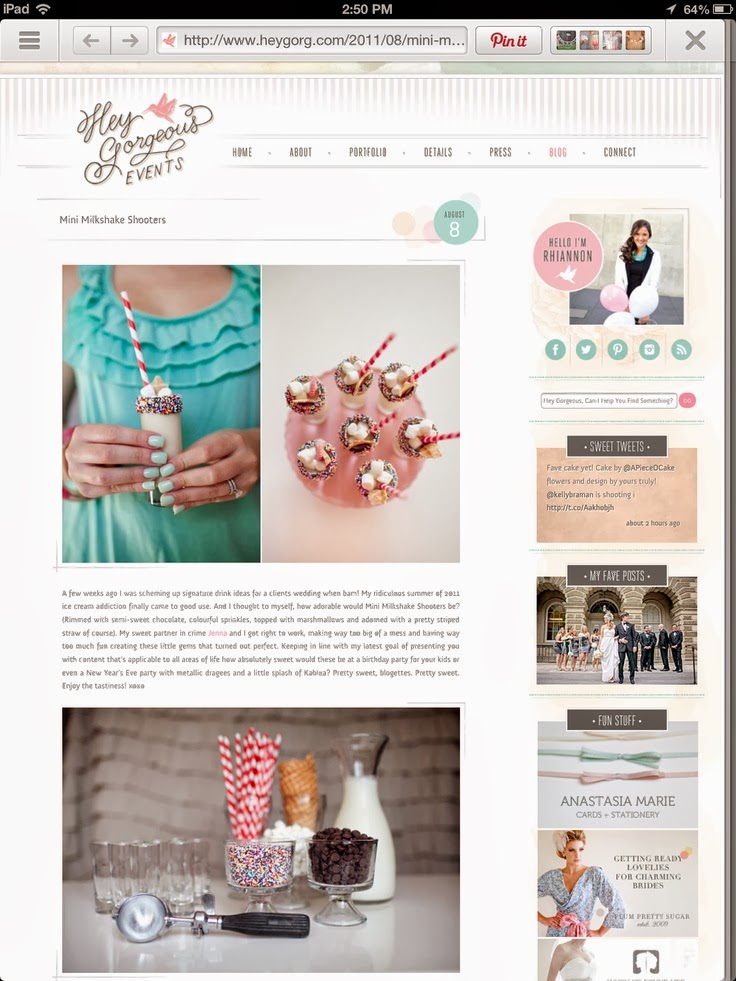
12. Рукописные шрифты добавят блогу индивидуальности
В самых уникальных дизайнах блогов типографика используется как креативный способ выделиться. В этом примере жирный рукописный шрифт смотрится оригинально и делает первый экран запоминающимся. При этом для основного контента дизайнер выбрал простой и разборчивый шрифт, что позволяет сделать текст читабельным.
Дизайн DSKY13. Используйте шрифт с засечками, чтобы подчеркнуть изысканность
В дизайне этого блога, посвященного моде и образу жизни, используется крупный элегантный шрифт с засечками, который мгновенно привлекает внимание аудитории. Это добавляет бренду утонченности, что полностью соответствует содержанию постов.
Это добавляет бренду утонченности, что полностью соответствует содержанию постов.
14. Будьте смелее и выберите для заголовка брусковый шрифт
Если вы хотите мгновенно впечатлить пользователя, заглянувшего на сайт, выберите для заголовка крупный дружелюбный брусковый шрифт, как в примере ниже. Он сразу же даст понять, что ваш блог действительно содержит важную и полезную информацию.
Дизайн DSKY15. Внимательно комбинируйте шрифты
Выбор эффективной комбинации шрифтов — настоящее искусство. Вам, вероятнее всего, необходимо будет найти подходящее сочетание декоративного шрифта для заголовков и нейтрального для основного контента.
Здесь дизайнер использовал уникальный декоративный шрифт с засечками “Romana” для заголовка, понятный, простой “Swift Neue” для основного текста, а также “Avenir Next” без засечек для вспомогательных элементов. Благодаря этому заголовок выделяется, а текст легко прочитать.
Дизайн George Olaru, Dribbble16.
 Эффективно используйте разные начертания шрифта
Эффективно используйте разные начертания шрифтаЕсли ваша цель состоит в создании профессионального, но дружелюбного блога, вы можете воспользоваться идеями из этого примера. Для заголовка был выбран полужирный шрифт, а для основного текста — шрифт с начертанием light, при этом ключевые слова выделены с помощью более жирного начертания.
Дизайнер обозначает кавычки, списки и ссылки бирюзовым цветом, что делает их заметными на фоне белого шрифта.
Дизайн PixtorВзаимодействуйте с читателями
17. Подойдите к созданию иконок творчески
Мы все знаем о том, каким образом иконки обычно используются на сайтах компаний, однако в этом блоге дизайнер креативно подошел к вопросу и применил их для обозначения категорий контента. Эти причудливые маленькие изображения могут поднять посетителям настроение и сделать опыт изучения информации о пушистых друзьях увлекательнее.
Дизайн Arijit8118. Покажите, что люди могут вам доверять
Дизайнер этого блога сделал иконки частью навигации, чтобы пользователям было удобнее ориентироваться на сайте. Призыв к действию, размещенный внутри слайдера, преследует аналогичную цель и упрощает переход к соответствующему посту.
Призыв к действию, размещенный внутри слайдера, преследует аналогичную цель и упрощает переход к соответствующему посту.
Кроме того, на странице можно увидеть логотипы различных медиа-платформ, содержащих упоминания о бренде, что придает ему авторитетности.
Дизайн DSKY19. Доработайте форму подписки
Вне зависимости от того, хотите ли вы, чтобы люди оставили свой адрес электронной почты для получения вашей новой электронной книги или просто подписались на рассылку, вам понадобится форма подписки с кнопкой призыва к действию (CTA).
Дизайн Anastasyia Kozmenko, BehanceВ этом случае дизайнер сделал форму подписки более интересной, добавив коллаж из иллюстраций и фотографии блогера. Изображение сразу привлекает внимание зрителей и побуждает их подписаться на рассылку.
Продумайте расположение элементов в интерфейсе
20. Добавьте карточки для быстрого перехода к постам
В этом блоге о еде и образе жизни дизайнер использует заметные на приглушенном фоне карточки, нажимая на которые пользователи могут переходить к нужным постам.
Обратите внимание, что названия разделов размещены на цветном фоне, а для их обозначения использован особый шрифт. Они позволяют посетителю с легкостью перемещаться по сайту и искать нужный контент.
Дизайн A.Creativ321. Покажите в слайдере несколько избранных постов
Мы все видели впечатляющие полноэкранные слайдеры с красивыми фотографиями, задача которых — привлечь внимание пользователей к конкретному посту.
Однако если вы хотите, чтобы читатель мгновенно получил доступ не к одному, а к нескольким постам, вы можете разделить слайд на фрагменты, разместив в каждом соответствующее изображение, как показано ниже.
Тогда посетители получат всю необходимую информацию сразу и им даже не придется листать слайды или ждать, пока один из них сменится на другой.
Дизайн Minel Paul VПоскольку слайдер, в отличие от основного контента, занимает всю ширину страницы, он выглядит более изысканно и обращает на себя основное внимание. Помните о том, что пользователям придется потратить время на прокрутку страницы и поиск нужного контента. В этом заключается один из недостатков большого главного изображения.
В этом заключается один из недостатков большого главного изображения.
22. Помогите посетителям найти нужную информацию, параллельно познакомив их с остальным контентом
Возможно, ваш блог обладает сложной структурой, а посты в нем распределены по нескольким категориям. Этот пример будет полезен, если сайт содержит большое количество контента, который ежедневно обновляется.
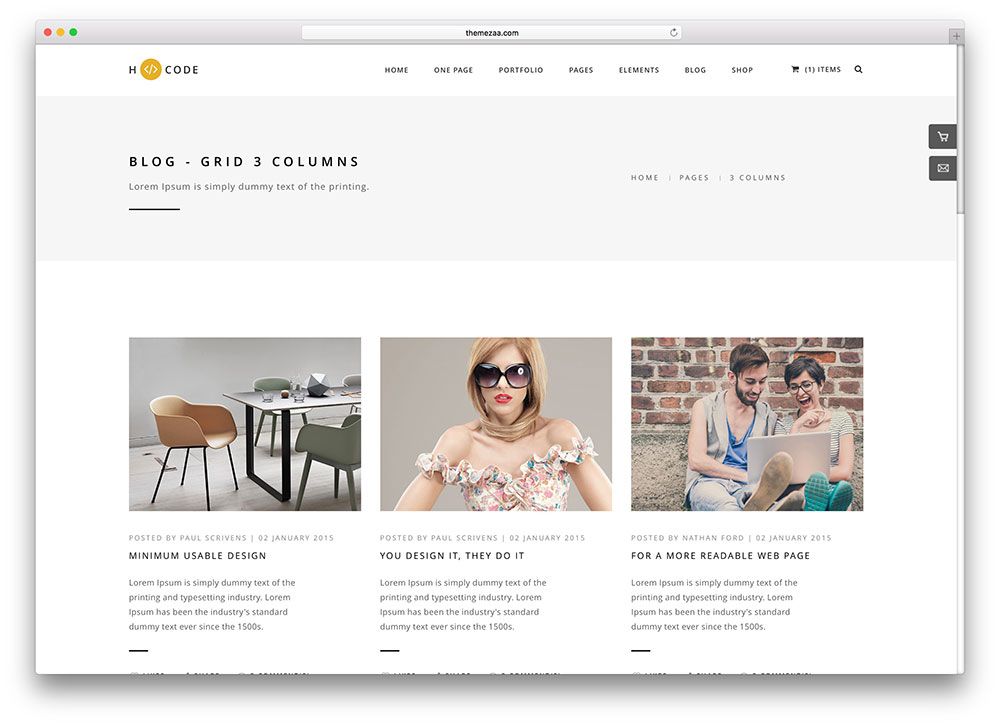
Дизайн Designs Divine ™В дизайне использована сетка из трех колонок. Избранные посты показаны в верхней части страницы, при этом темы обозначены разными цветами. В интерфейсе также размещены стрелки, с помощью которых пользователи могут посмотреть, какие еще посты есть в блоге, не покидая страницу.
Главный пост занимает две из трех колонок, поэтому он является самым заметным на странице. Кроме того, внимание пользователей привлекают красочные карточки социальных сетей, размещенные в боковой панели справа, приглашающие их подписаться, чтобы не пропустить новые публикации.
23. Выделяйте избранные посты
Первый экран блога выполнен в темном цвете. Это позволяет создать ощущение, что источник информации является серьезным и авторитетным. Карточки постов размещены на темном фоне, поэтому пользователям легко найти избранные посты.
Это позволяет создать ощущение, что источник информации является серьезным и авторитетным. Карточки постов размещены на темном фоне, поэтому пользователям легко найти избранные посты.
Кроме того, читатели могут выбрать интересующую их тему, нажав на соответствующую кнопку, чтобы отфильтровать ненужный контент.
Дизайн Adam Muflihun24. Сделайте навигацию простой и доступной
В основе этой страницы лежит трехколонная сетка. Каждая карточка поста включает кнопку, нажав на которую посетитель может попасть на соответствующую страницу. Так как избранные материалы здесь не отмечены, пользователи сразу видят множество постов, любой из которых может их заинтересовать.
Такое решение будет эффективным, если дизайнер не стремится привлечь внимание читателей к конкретному посту, а все материалы на сайте одинаково важны. Пользователи могут воспользоваться навигацией, размещенной над карточками постов, и выбрать интересующий их раздел блога.
25.
 Упростите поиск материалов в блоге, четко обозначив его разделы
Упростите поиск материалов в блоге, четко обозначив его разделыВ этом минималистичном дизайне названия разделов выделены приглушенным синим цветом и размещены над заголовками постов. Они достаточно заметны, что помогает пользователям быстро находить посты одной тематики.
На странице размещены главное изображение со ссылкой на избранный материал и список постов, то есть посетители сразу видят множество доступных статей. Это решение подойдет сайту с большим количеством контента.
Дизайн Designer’s Spot26. Используйте темные цвета, но выделяйте важное
Карточки постов здесь располагаются на темном фоне. Вместо того, чтобы разбивать страницу на разделы, дизайнер сделал ее цельной, и лишь белые заголовки прорываются сквозь темноту. Это делает их максимально заметными, ведь изображения практически полностью сливаются с фоном.
Сайт BBC решает задачу аналогичным образом, однако немного деликатнее.
Дизайн masikoПодведем итоги
Мы рассмотрели множество примеров дизайна блогов и уверены, что вы нашли для себя несколько интересных идей. Помните, что самое важное — выбрать именно то, что подойдет бренду и будет соответствовать теме блога, поэтому вам, вероятно, следует изучить дополнительную информацию, прежде чем вы приступите к работе над сайтом.
Помните, что самое важное — выбрать именно то, что подойдет бренду и будет соответствовать теме блога, поэтому вам, вероятно, следует изучить дополнительную информацию, прежде чем вы приступите к работе над сайтом.
Основные принципы дизайна блога на сайте
Очень часто на сайтах различных компаний можно встретить раздел со статьями. Такой раздел как правило называют блогом сайта. В этой статье мы поговорим о том, зачем компании нужен блог, как правильно его оформить и что нужно знать о дизайне блога для привлечения пользователей и клиентов.
Зачем и кому нужен блог на сайте
Для привлечения новых клиентов и удержания старых предприниматели используют различные методики. Один из самых популярных приемов — разработка различных акций, которые бы привлекли внимание клиентов. Однако, в интернете все происходит по-другому. Есть множество сайтов, которые предлагают схожую продукцию, поэтому, чтобы привлечь клиентов и выделиться, нужно не только придумывать различные акции, но и уметь убеждать клиентов, что ваши товары или услуги — самые лучшие на рынке.
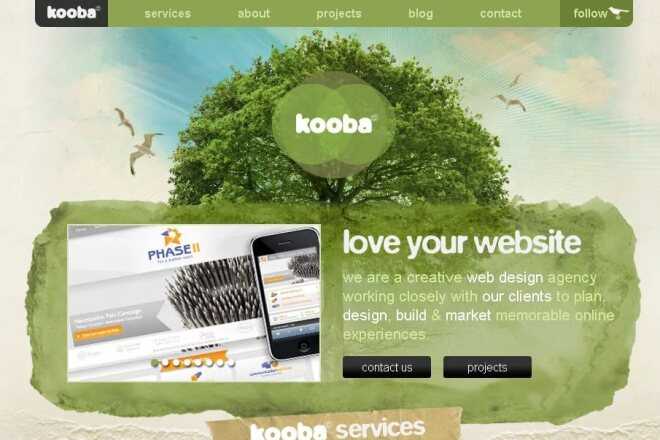
Для этого компании на своих сайтах создают блоги, в которых размещают статьи по схожей тематике, и предлагают пользователям приобрести товар или услугу, подписаться на еженедельную рассылку, рассказывают о действующий акциях и товарах. Студия дизайна IDBI также ведет блог о веб-дизайне:
Почему блог — хороший инструмент для повышения конверсии?
- Размещая статьи от специалистов компании, вы тем самым показываете свою экспертность. Люди охотнее доверяют компании, если видят, что специалисты, которые оказывают им услуги, разбираются в теме. Больше об элементах, вызывающих доверие, мы рассказывали в этой статье.
- С помощью блога можно заинтересовать клиента какой-либо услугой и создать «искусственный» спрос. У каждого блога есть постоянные читатели, которых может заинтересовать та или иная тема и они могут приобрести продукцию.
- С помощью тематических статей можно привести клиентов на сайт. Блог — один из инструментов продвижения, который используется для привлечения трафика.
 Пользователь набирает нужный ему запрос в поисковой системе и может попасть на тематическую статью в блоге. Так у интернет-магазина или компании может появится новый клиент.
Пользователь набирает нужный ему запрос в поисковой системе и может попасть на тематическую статью в блоге. Так у интернет-магазина или компании может появится новый клиент.
Таким образом, блог — это не просто раздел на сайте, который нужен только для наполнения ресурса. С помощью такой страницы можно удерживать постоянных клиентов, привлекать новых и вызывать доверие у пользователей сайта. Однако, если блог не оформлен, неудобен для пользователей или не соответствует бренду, все усилия маркетологов и seo-оптимизаторов бесполезны. Поэтому важно уделить особое внимание дизайну блога на сайте, о чем мы и поговорим далее.
Принципы создания дизайна блога
Если блог наполненный, содержит много экспертных статей, то становится одним из самых посещаемых страниц сайта. Однако, принцип дизайна данного раздела отличается от дизайна других страниц на ресурсе. Рассмотрим основные принципы при создании дизайна блога и приведем примеры.
Отличие от остальных страниц сайта
У блога, в отличие от других страниц сайта, есть своеобразная специфика:
- Контент в блоге в основном — текстовый, поэтому нужно позаботиться о том, чтобы пользователю было удобно читать статьи и легко воспринимать информацию.

- Так как в блоге обычно много статей, нужно продумать элементы навигации, чтобы пользователю было проще находить нужную информацию.
Учитывая эти особенности, дизайнер создает макет, который отличается от других страниц сайта и в то же время соответствует общей концепции сайта.
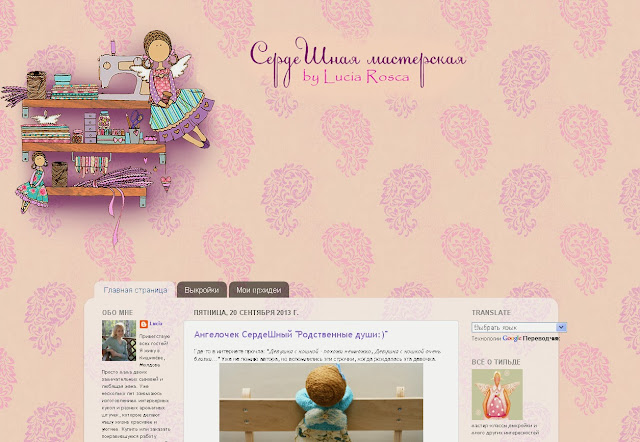
Один из самых популярных блогов о путешествиях — блог компании AviaSales, которая занимается подбором и продажей авиабилетов. Главная страница сайта выглядит так:
На странице расположена простая форма, ресурс оформлен в синем и голубом цвете.
Чтобы стилистически отделить блог от остальных страниц сайта, было решено использовать большие изображения на фоне вместо синего цвета:
Структура осталась похожей, однако, блог отличается от остальных страниц сайта, хотя призыв к действию оформлен в том же стиле.
Темы для пользователей и поисковых систем
Дизайн — это не только подбор фона для страницы и создание композиционных решений на макете. Веб-дизайнеру также следует учитывать и информационную составляющую блога: какие статьи лучше подходят для блога, какой контент будет интересен пользователям. Дизайн — это организация информации. Поэтому не нужно убирать информативные статьи или просто необходимую информацию о компании, потому что «лучше смотрится».
Как обычно подбираются темы для блогов? Смотрится семантика — основные поисковые запросы пользователей. Если клиенты что-то ищут в интернете — значит, им это интересно. Также эксперты сами предлагают темы для блога, которые заинтересуют пользователей. Опрашиваются менеджеры сайтов, так как эти люди непосредственно работают с клиентами. И еще один прием — ситуативный маркетинг, когда на контент сайта влияют события, происходящие оффлайн, например, выход какого-то фильма или праздники (больше о ситуативном маркетинге и его влиянии на дизайн мы писали здесь).
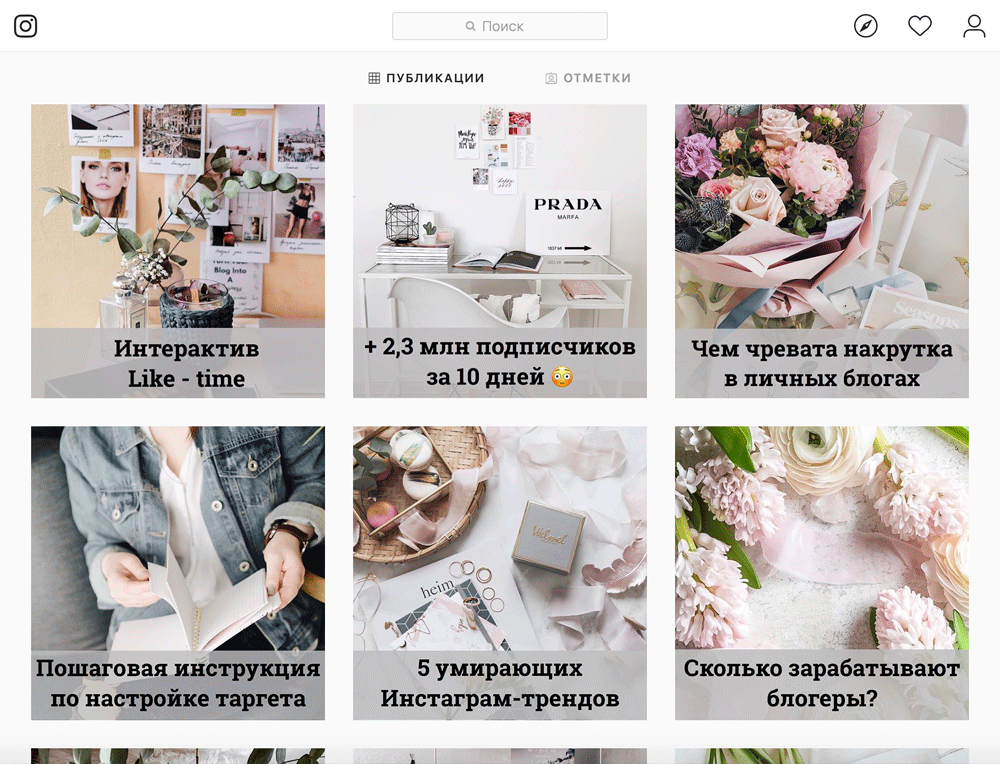
Оформление отдельных превью
Продолжая принцип тематичности, рассмотрим, как лучше оформить превью с точки зрения дизайна.
Превью — небольшая миниатюра для предварительного просмотра, которая отражает суть статьи и призывает пользователя прочитать ее. Вот так выглядят превью в нашем блоге:
Как лучше всего оформить превью, чтобы заинтересовать читателя?
1. Чтобы привлечь внимание лучше использовать интересные изображения и иллюстрации. В идеале — создавать иллюстрации самостоятельно, как делает Роман Чусовской в своем блоге о комиксах:
Но если такой возможности нет, лучше находить интересные изображения для привлечения внимания и избегать стоковых фотографий, которые игнорируются пользователями.
2. В превью нужно указывать, о чем конкретно будет статья или размещать ее начало, чтобы пользователь понимал, о чем будет идти речь. Иногда одного названия темы недостаточно, особенно, если в статье употребляются тематические термины.
3. Подбирать размер превью нужно таким образом, чтобы у читателя был выбор между статьями и, в то же время, достаточно большой обзор конкретной статьи.
Превью на странице блога — это элемент привлечения внимания. Поэтому превью должно быть ярким и интересным, чтобы заинтересовать читателя и, в конечном счете, привести к повышению конверсии.
Элементы навигации
Еще один важный элемент в дизайне блога — навигация. Так как пользователи часто приходят в блог из поисковых систем, дизайнеру необходимо продумать навигацию на странице. Например, вот как устроена навигация в блоге контент-агентства «Текстерра»:
Пользователь, заходя в блог, может сразу перейти на другие разделы сайта с помощью традиционно расположенного хедера. Также в блоге есть фильтры, которые помогают посетителю сайта найти нужные статьи. Формы для заявки также доступны вверху экрана. Шапка фиксированная, поэтому призыв к действию всегда находится перед глазами.
Сайдбар (боковая панель) играет в блоге особую роль. Именно здесь чаще всего размещают различные баннеры, призывы к действию и элементы навигации: список тем, поиск по тегам и прочее:
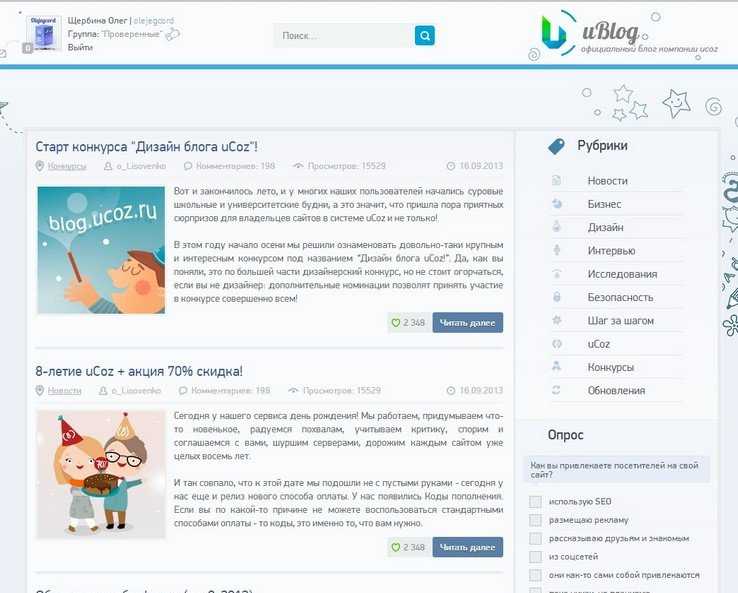
Например, в этом блоге, помимо превью на странице размещен яркий призыв подписаться, поиск по блогу, список тематик и последние комментарии пользователей.
Типографика
Так как контент в блоге в первую очередь текстовый, дизайнеру нужно позаботиться о типографике. Важно, чтобы текст было легко читать — для этого нужно правильно подобрать шрифт, размер, межстрочный интервал и интерлиньяж. Более подробно о правилах типографики мы писали в этой статье.
Издательство МИФ в своем блоге уделяет большое значение типографике. Тексты поделены на абзацы, сама контентная часть расположена по центру. Размер кегля и межстрочного интервала удобен для чтения.
Форматирование текста
Этот принцип также относится к текстовому контенту. Чтобы пользователь легче воспринимал информацию, правильно подобранной типографики недостаточно. Важно, чтобы статьи в блоге легко читались и, при беглом просмотре текста становилось понятно, о чем будет материал. Для этого используют следующее:
Чтобы пользователь легче воспринимал информацию, правильно подобранной типографики недостаточно. Важно, чтобы статьи в блоге легко читались и, при беглом просмотре текста становилось понятно, о чем будет материал. Для этого используют следующее:
- подзаголовки выделяют другим шрифтом или кеглем;
- форматируют текст списками;
- добавляют в текст различные иллюстрации и инфографику;
- используется перелинковка, где расставляются ссылки на другие материалы для полного понимания статьи;
- «полотна» — текста разбивают на несколько абзацев и прочее.
В нашем блоге мы придерживаемся этого принципа.
Каждая статья разбита на подзаголовки, используются списки. Чтобы информация была нагляднее, мы приводим примеры с реальных сайтов — используем статические и динамические изображения.
Призыв к действию
Так как блог — один из инструментов повышения конверсии на сайте, в разделе важно размещать призывы к действию. Данные элементы могут быть различными:
Данные элементы могут быть различными:
- баннеры-изображения с ссылкой на акционные товары;
- формы для заявки;
- формы для подписки на рассылку;
- призыв оформить заказ в самом тексте статьи;
- всплывающие окна и прочее.
Важно, чтобы такие элементы привлекали внимание пользователя и, в то же время, не мешали ему воспринимать контент. Элементы размещаются как в сайдбарах, так и встраиваются непосредственно в контент.
В нашем блоге призыв к действию размещен в сайдбаре и в конце каждой статьи. Если пользователю понравилась статья или наши работы, он может легко оставить заявку в специальной форме.
Фишки
Чтобы заинтересовать пользователей, побудить совершить целевое действие или просто задержать клиента на сайте, дизайнеры используют различные «фишки», которые придают блогу оригинальность и отличают его от блогов других компаний. Это может быть как просто креативный контент, так и некоторые уникальные элементы в оформлении. Например, в Тинькофф-журнале, издании, которое рассказывает о бизнесе, используются различные инфографики, которые создаются дизайнерами самостоятельно:
Например, в Тинькофф-журнале, издании, которое рассказывает о бизнесе, используются различные инфографики, которые создаются дизайнерами самостоятельно:
Это можно назвать фишкой Т-Ж, поэтому по картинкам и уникальному шрифту сразу можно определить издание. Такой прием повышает узнаваемость бренда и запоминается пользователям.
Также некоторые блоги создают собственные рекомендательные системы на основе прочитанных пользователем материалах:
Еще один интересный прием — показывать, сколько людей прочитали статью. Такие иконки являются одним из элементов повышения доверия пользователя — клиент видит, что статья интересна другим людям и охотнее прочитает материал. Например:
Также у «Текстерры» есть такая практика — если у пользователя нет времени читать, можно отправить материал на почту или в какой-нибудь другой сервис:
Кроме того, на всех статьях указано, сколько времени занимает чтение материала.
Такие приемы положительно влияют не только на узнаваемость блога, но и на юзабилити. Пользователь понимает, сколько времени ему понадобится на чтение, знает, какие действия он может сделать в дальнейшем — может прочитать рекомендованные материалы, вернуться на главную страницу или посетить другие разделы, оставить заявку на сайте.
Уникальность
Безусловно, один из самых главных принципов создания дизайна блога и его контента — уникальность. Если каталог продукции или страница «Услуги» может быть похожа на ресурсы других компаний с похожими товарами или услугами, блог должен быть оригинальным и уникальным, так как все статьи — это демонстрация компетенций вас и ваших экспертов. Только с помощью уникальных материалов можно завоевать доверие клиентов, получить лояльную аудиторию и повысить конверсию сайта.
В нашем блоге каждую неделю размещаются уникальные статьи о веб-дизайне. Студия дизайна IDBI старается сделать блог максимально информативным и интересным. Также мы создаем дизайн блогов для наших клиентов: продумываем, как лучше разместить и оформить статьи, подбираем подходящую типографику и иллюстрации, вместе с клиентами продумываем, какие темы могут быть интересны пользователям. Наши работы можно посмотреть в разделе «Портфолио». Оставляйте заявку в специальной веб-форме и наши специалисты проконсультируют вас по всем возникшим вопросам по поводу дизайна сайтов, повышении конверсии вашего ресурса и не только.
Также мы создаем дизайн блогов для наших клиентов: продумываем, как лучше разместить и оформить статьи, подбираем подходящую типографику и иллюстрации, вместе с клиентами продумываем, какие темы могут быть интересны пользователям. Наши работы можно посмотреть в разделе «Портфолио». Оставляйте заявку в специальной веб-форме и наши специалисты проконсультируют вас по всем возникшим вопросам по поводу дизайна сайтов, повышении конверсии вашего ресурса и не только.
Просматривайте тысячи изображений блога для вдохновения в дизайне
Блог — Пользовательский интерфейс без названия
365МАГ — Артикул
Домашняя страница блога — Пользовательский интерфейс без названия
Домашняя страница блога — Пользовательский интерфейс без названия
Дом блога
365МАГ
-
Целевая страница блога Taara
Цифровая издательская платформа — профиль
Блог SmartUV
Минимальный пост в блоге — Пользовательский интерфейс без названия
Просмотр M3TRO — Концепция веб-сайта
M3TRO — Концепция веб-сайта
Минимальный пост в блоге — Пользовательский интерфейс без названия
Wancana — Дизайн веб-сайта платформы блогов
Место для блога — интерфейс целевой страницы
Минимальный пост в блоге — Пользовательский интерфейс без названия
сайт электронного журнала — Newz
Newz — Домашняя страница интернет-газеты
Сайт дизайнерского агентства — Пользовательский интерфейс без названия
Статья Мобильное приложение
Домашняя страница блога — Пользовательский интерфейс без названия
Минимальный пост в блоге — Пользовательский интерфейс без названия
Лента новостей Sococo
Домашняя страница блога — Пользовательский интерфейс без названия
Будущее — Концепция веб-сайта
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
26 идей дизайна блога, которыми можно гордиться своим контентом
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Итак, у вас есть тема, и вы определились со своей точкой зрения. Вы раздумываете над созданием своего блога, но не знаете, с чего начать его появление. Что ж, не волнуйтесь, мы собрали 26 подробных идей дизайна блога, чтобы направить вас на правильный путь. От изображений заголовков до макетов для ваших статей, мы познакомим вас с некоторыми примерами блогов, которые охватывают все основы.
Вы раздумываете над созданием своего блога, но не знаете, с чего начать его появление. Что ж, не волнуйтесь, мы собрали 26 подробных идей дизайна блога, чтобы направить вас на правильный путь. От изображений заголовков до макетов для ваших статей, мы познакомим вас с некоторыми примерами блогов, которые охватывают все основы.
Совершенствование дизайна блога
—
Независимо от того, являетесь ли вы компанией, предоставляющей услуги и хотите поделиться с клиентами большим количеством информации, или частным лицом, желающим поделиться своими увлечениями и знаниями с остальным миром, блог — это важный способ связаться со своей аудиторией. Они могут быть автономными, привлекая трафик к вашим сообщениям, или они могут быть частью более крупного веб-сайта, привлекая клиентов к вашим продуктам.
Иллюстрация OrangeCrush Блог может стать отличным окном в то, кем вы являетесь как бренд или человек и чем вы увлечены. Ваш блог также может побуждать людей следить за вашим контентом и делиться им в социальных сетях или подписываться на рассылку новостей по электронной почте.
Итак, в чем разница между дизайном блога и цифрового новостного сайта или публикации в журнале? В то время как новостные и журнальные сайты в основном информативны, авторитетны и содержательны, блоги — это ваш шанс связаться со своей аудиторией, используя свой собственный тон голоса, страсть и индивидуальность. Вместо того, чтобы просто излагать факты новости, как на новостном сайте, или добавлять цитаты и цвета, как в статье онлайн-журнала, ваш блог — это возможность показать свое собственное мнение и чувства по поводу интересующего вас предмета.
Дизайн вашего блога должен выражать все это визуально. Итак, давайте углубимся.
Определите свой блог-бренд с помощью этих идей креативного дизайна блога
—
1. Будьте изысканными с полноэкранными фотографиями
Вы хотите обратиться к искушенной аудитории в области моды или стиля жизни, но не знаете когда начать? Вы не ошибетесь, воспользовавшись некоторыми советами из приведенного ниже примера дизайна блога. Обратите внимание, как он использует полноэкранный слайдер со стильной модной фотографией в качестве фона.
Обратите внимание, как он использует полноэкранный слайдер со стильной модной фотографией в качестве фона.
Изысканные цвета и дизайн кричат о высокой моде, а заголовки последних статей, выделенные белым цветом, буквально прыгают со страницы. Размещение значков социальных сетей в верхнем левом углу — это один из первых элементов, которые вы видите, и это побуждает посетителя подключиться и начать обсуждение.
2. Сохраняйте минимализм
Итак, вы серьезный человек, и вы просто хотите донести сообщение четко и лаконично, без беспорядка. Минималистский, чистый подход вполне может подойти вам. Использование одного или двух цветов и жирных заголовков с большим количеством пробелов может эффективно донести ваши ценные мысли. Этот стиль часто предпочитают технические блоги или компании, такие как Apple, которые хотят подчеркнуть изображения своих продуктов или проиллюстрировать процесс или функцию.
Дизайн блога от Surya Wiguna через Behance3.
 Серьезность с корпоративным стилем
Серьезность с корпоративным стилемЕсли ваш блог в большей степени ориентирован на предоставление ценного контента о профессиональных услугах, вам следует использовать серьезный и заслуживающий доверия подход. Это часто выражается в темных заголовках, чистых фотографиях и офисных/бизнес-образах, как показано ниже.
Дизайн блога от aarsita4. Создайте момент OMG
Вы хотите создать энергичное и живое впечатление для своей модной, молодой аудитории? Тогда вы можете использовать необычные и забавные образы, как в этом блоге. Яркие цвета и творческие образы действительно приведут вашу аудиторию в восторг.
Дизайн блога: sandy#ogmaИзображения и визуальные эффекты, которые сделают дизайн вашего блога популярным
—
5. Иллюстрированные главные изображения выражают творчество
Это захватывающее изображение, которое можно использовать в качестве главного героя в блоге рецептов здоровой пищи. Этот тип изображения обязательно привлечет внимание посетителей вашего сайта и заинтересует их, и они захотят узнать больше о том, что вы освещаете.
6. Тональные, перцептивные иллюстрации для технологий
Иногда лучше меньше, и для современных технологических компаний это, безусловно, тенденция. Возьмите этот пример главного изображения дизайна блога. Фигура, нарисованная линией, снова окрашена в светло-серый цвет, так что заголовок несет в себе некоторую выразительность. Это отлично подходит для того, чтобы сосредоточить внимание пользователей на заголовках.
Дизайн заголовка от Designs Divine TM7. Мультяшные элементы добавляют индивидуальности
Необычные главные изображения, такие как мультфильм в этом примере, показывают читателям индивидуальность вашего бренда. Он знакомит читателей с вашим персонажем и предлагает им подключиться и потреблять больше контента.
Во всех случаях использования изображений в своем блоге убедитесь, что вы используете теги ALT, заголовки и описания при вставке изображений. Это позволяет программам чтения с экрана и поисковым системам читать ваш контент и делать его более доступным.
8. Объедините фотографии с графикой, чтобы добавить глубины
Это только вы, вы, вы! Может быть, вы спикер или консультант и хотите уделить основное внимание себе. Если это так, то почему бы не выделиться на главной странице? Это изображение героя подчеркивает индивидуальность наряду с современной графикой и фоном блочного цвета. Наряду с выделенным текстом это главное изображение действительно выделяется на странице.
Дизайн блога Дмитрия9. Выберите яркие фотографии, чтобы показать свой бренд или тему
Если вы пытаетесь связаться с аудиторией, которая мечтает, то почему бы не разместить вдохновляющую идиллическую фотографию на первой странице, как в этом блоге о путешествиях? Использование этого типа изображений в вашем блоге также побудит вашу аудиторию проводить больше времени на вашей странице, а это означает, что они с меньшей вероятностью «отскочат» от нее.
Дизайн блога от Armin Braunsberger10. Потратьте время на текстуру
Яркие изображения, используемые в этом блоге, действительно выделяют его из толпы техников. Формы градиентного цвета кажутся плавающими поверх градиентного фона, придавая плавный и привлекающий внимание вид.
Формы градиентного цвета кажутся плавающими поверх градиентного фона, придавая плавный и привлекающий внимание вид.
11. Покажите свою природу с помощью иллюстрированных заголовков сообщений
Хотите привлечь внимание своей аудитории креативным дизайном блога? Этот иллюстрированный заголовок сообщения в блоге установит связь как с любителями природы, так и с любителями искусства. Индивидуальные иллюстрации, подобные этой, могут подойти для блога об экологически чистых продуктах или природе.
Дизайн блога от Dwinawan через DribbbleЭффективно используйте типографику в дизайне блога
—
12. Используйте рукописный шрифт для придания индивидуальности
Некоторые из самых уникальных дизайнов блогов используют типографику как творческий способ выделиться. В этом дизайне блога толстый рукописный шрифт обеспечивает новый способ разделения разделов. Обратите внимание, как дизайнер использовал более разборчивый шрифт для основного контента. Это важно для хорошей читаемости и для того, чтобы программы чтения с экрана и, конечно же, Google могли искать ваш контент.
Это важно для хорошей читаемости и для того, чтобы программы чтения с экрана и, конечно же, Google могли искать ваш контент.
13. Используйте шрифт с засечками, чтобы подчеркнуть изысканность
В этом дизайне блога о моде и образе жизни используется крупный элегантный шрифт с засечками, чтобы привлечь внимание аудитории. Это придает бренду изысканность, соответствующую его содержанию.
Дизайн блога от Project M+ через Behance14. Смело используйте заголовки с засечками
Если вы хотите произвести немедленное впечатление, почему бы не использовать дружественный, но крупный шрифт с засечками, подобный этому, в заголовке? Это говорит о том, что блог вашего бизнеса, эм… означает бизнес.
Дизайн блога от DSKY15. Выберите сочетание шрифтов в своих интересах
Выбор шрифта, который хорошо сочетается друг с другом, — это искусство, и вы можете рассмотреть возможность сочетания экранного шрифта со шрифтом основного текста для достижения желаемого эффекта.
Здесь дизайнер использовал уникальный шрифт с засечками «Romana» для заголовка и четкий и чистый «Avenir Next» для основного текста. Это означает, что заголовок действительно выделяется на странице, в то время как шрифт копии — чистый «Swift Neue», а система навигации использует еще более чистый шрифт без засечек Avenir Next.
Дизайн блога Джорджа Олару через Dribbble16. Простая, но мощная настройка шрифта
Если вы создаете более профессиональный, но дружелюбный блог, вы можете воспользоваться некоторыми подсказками из этого примера. Он использует жирный шрифт для заголовка и светлый шрифт для абзацев, в которых он использует более жирный шрифт для выделения наиболее важных слов. Дизайнер также стратегически выделяет кавычки, списки и ссылки бирюзовым цветом, который выделяется на фоне монохромного цвета шрифта.
Дизайн блога от PixtorВовлеките своих читателей во взаимодействие
—
17. Проявите творческий подход с помощью значков
Все мы знаем об использовании значков в разделах услуг на веб-страницах компаний, но в этом блоге они используются более увлекательным образом. для выбора категорий контента. Эти причудливые маленькие значки могут развлечь вашу аудиторию, пока они узнают больше о своих пушистых друзьях.
для выбора категорий контента. Эти причудливые маленькие значки могут развлечь вашу аудиторию, пока они узнают больше о своих пушистых друзьях.
18. Демонстрируйте отличные отзывы
Этот блог экспериментирует со значками, чтобы повысить удобство навигации для пользователей. Призыв к действию на главном изображении слайдера подтверждает это, упрощая переход к рекомендуемой статье. Кроме того, бренд показывает читателям, что о нем стоит кричать, делая акцент на различных медиа-платформах, на которых он упоминается.
Дизайн блога от DSKY19. Украсьте свои регистрационные формы
Если вы хотите, чтобы люди подписывались на получение вашей новой электронной книги или просто подписывались на ваш список рассылки, вам понадобится регистрационная форма с призывом кнопка действия (CTA).
Дизайн блога от Анастасии Козьменко через Behance Здесь дизайнер добавил энергии в раздел регистрации иллюстрированным коллажем из фото блогера. Это сразу привлекает внимание зрителей и делает интересным способ подписаться на информационный бюллетень.
Найдите макет, который подходит для вашего бренда
—
20. Используйте карточки со статьями, чтобы привлечь внимание своей аудитории
В этом блоге о еде и образе жизни используются карточки со статьями на приглушенном иллюстрированном фоне, чтобы выделить их. Обратите внимание, что категории отличаются цветом и шрифтом от основного текста. Это показывает посетителю, как легко перемещаться по контенту.
Дизайн блога от A.Creativ321. Попробуйте слайдеры с несколькими избранными статьями
Мы все видели впечатляющие полноразмерные слайдеры, показывающие избранные статьи с прекрасной фотографией на заднем плане, и они отлично подходят, если вы хотите, чтобы читатель сосредоточился на одной основной статье за раз. Однако, если вы хотите сделать свой контент более доступным, вы можете разделить этот ползунок, чтобы зритель мог просматривать другие статьи без необходимости нажимать или ждать, пока ползунок не переместится к следующему.
Дизайн блога: Minel Paul V Раздел основного контента в этом блоге уже, чем ширина страницы, что придает ему более утонченный вид и действительно заставляет вас сосредоточиться на том, что там есть. Однако имейте в виду, сколько времени посетителю потребуется, чтобы прокрутить вниз до нужного ему контента. Здесь большие изображения героев немного падают вниз.
Однако имейте в виду, сколько времени посетителю потребуется, чтобы прокрутить вниз до нужного ему контента. Здесь большие изображения героев немного падают вниз.
22. Направляйте посетителей к вашему основному контенту, а также показывайте другой контент
Возможно, вашему блогу нужна сложная структура, и он может иметь разные категории. Этот пример подойдет сайту с большим количеством контента, который ежедневно обновляется статьями.
Дизайн блога от Designs Divine TMЭтот макет в новом стиле предлагает сетку из трех столбцов с избранным разделом вверху, цветными категориями и стрелками в списках сообщений, чтобы пользователи могли переходить к большему количеству статей, не покидая страницу. Его «верхняя» категория сообщений в блоге охватывает две из трех колонок, чтобы обеспечить его заметность на странице. Он также привлекает внимание к своим большим красочным каналам социальных сетей на боковой панели, чтобы побудить читателей подключиться.
23. Привлекайте больше внимания к избранным статьям
Этот пример блога имеет темный заголовок, который говорит о профессионализме и авторитете. Карточки со статьями выделяются из темного фона, чтобы добавить дополнительный акцент каждой избранной статье. Он также предлагает кнопки тем статей, чтобы быстро находить нужные статьи и отфильтровывать нежелательный контент.
Карточки со статьями выделяются из темного фона, чтобы добавить дополнительный акцент каждой избранной статье. Он также предлагает кнопки тем статей, чтобы быстро находить нужные статьи и отфильтровывать нежелательный контент.
24. Обеспечьте простую навигацию и доступ
Эта страница блога фокусирует внимание зрителя на сетке из трех столбцов с кнопками, побуждающими посетителя щелкнуть мышью, чтобы прочитать статью. Поскольку в блоге не используются слайдеры или изображения избранных статей, посетитель может быстро увидеть ряд статей, которые могут его заинтересовать.
Это подходит для блога, в котором читателю не нужно ориентироваться на конкретную статью, но придается одинаковое значение всем статьям. Выбор категории в верхней части сетки означает, что пользователи могут быстро перейти к интересующей их области.
Дизайн блога от prabhsng через Dribbble25. Позвольте вашему читателю легко выполнять поиск благодаря размещению категории на видном месте
Этот минималистичный макет с несколькими сообщениями выделяет категории приглушенным синим цветом и размещает его перед заголовками статей. Это добавляет дополнительный акцент к категории статьи и обеспечивает легкий доступ к другим статьям на ту же тему. Этот формат списка сообщений рядом с избранным изображением означает, что посетитель может видеть много статей одновременно. Это подойдет сайту с большим количеством контента.
Это добавляет дополнительный акцент к категории статьи и обеспечивает легкий доступ к другим статьям на ту же тему. Этот формат списка сообщений рядом с избранным изображением означает, что посетитель может видеть много статей одновременно. Это подойдет сайту с большим количеством контента.
26. Переход на темную сторону, но с подсветкой
В этом примере блога карточки со статьями размещены на темном фоне. Вместо того, чтобы разбивать страницу на разделы, это делает страницу бесшовной, и только заголовки разделов и белые поля с заголовками статей прорываются сквозь темноту. Это придает дополнительный акцент заголовкам, потому что изображения почти сливаются с фоном. BBC делает это более тонким способом, но принцип тот же.
Дизайн блога от masikoЗавершение наших лучших идей дизайна блога
—
Здесь мы рассмотрели целый спектр примеров дизайна блога, и мы уверены, что у вас есть отличные выводы для вашего увлекательного начинания.

 Пользователь набирает нужный ему запрос в поисковой системе и может попасть на тематическую статью в блоге. Так у интернет-магазина или компании может появится новый клиент.
Пользователь набирает нужный ему запрос в поисковой системе и может попасть на тематическую статью в блоге. Так у интернет-магазина или компании может появится новый клиент.