Что надо размещать на главной странице сайта
Знаете, за какое время посетитель принимает решение о полезности сайта? За 3 секунды.
Вдумайтесь: у вас есть всего 3 секунды на то, чтобы заинтересовать пользователя. И нет права на ошибку: второго шанса произвести первое впечатление не будет. Сегодня мы расскажем о том, какая информация на главной странице удержит пользователя.

Главная страница сайта: что на ней надо размещать
Главная страница вашего сайта должна быть
- Интересной.
- Понятной.
- Приятной.
- Привлекательной.
На словах звучит просто, а как это сделать? Будем разбираться.
Оценка понятности
Что значит «понятная страница»? Всё просто — на главной странице посетитель должен получить ответы на свои вопросы:
- Кто вы?
- Чем занимаетесь?
- Чем вы можете мне помочь?
- Почему я должен вам верить?
- Есть доказательства вашей хорошей работы?
- Гарантии?
- Адрес? Телефон? Контакты-то у вас есть?
Если на эти вопросы посетитель ответа не получает — он уходит.
Не нужно давать ответы на все вопросы именно на главной странице. Лучше на видном месте в меню разместить кнопки, которые перенаправят посетителя на страницу с нужной информацией. Обычно это страницы «О нас», «Гарантии», «Контакты» и т. д.
Вам понятно, чем занимается этот сайт?

Главная страница сайта. Совершенно непонятно, куда попал
А этот?

Непонятная главная страница сайта. Что это вообще такое?
А вот тут уже сразу всё понятно.

Правильная главная страница. Сразу ясно, на каком сайте находишься
Какие элементы помогают пользователю получить ответы на вопросы
Логотип
Логотип компании обычно располагается в левом верхнем углу. Если у вас его нет — напишите текстом название организации, например: Компания «Двое из ларца». Пользователи привыкли, что именно тут располагается первичная информация о компании, оставьте её на этом же месте.

Лого сразу поясняет клиенту, на каком сайте он находится
Пояснение
К логотипу нужно пояснение. Обязательно. Многие этого не делают, а зря. Человек не может расшифровать ваш логотип, он просто видит интересную картинку.
Если ваш лого текстовый, то пояснение тоже нужно. Например: «Компания “Двое из ларца” — доставка суши за 30 минут». Вот, теперь посетителю станет понятно, на какой сайт он зашёл.
Контакты
Если контакты вынесены у вас в меню и для них предусмотрена отдельная страница, всё равно укажите один из телефонов или электронную почту в шапке и футере сайта. Многим просто лень переходить по ссылкам, нужно, чтобы информация была перед глазами.
СКРИН Примечание: нужен пример хорошего сайта на базе 1C-UMI.
Поиск по сайту
Многие забывают о кнопке поиска по сайту, а она нужна. В интернет-магазинах особенно. Большинство людей предпочитают не искать товары по меню, а просто написать их названия в поиске. Обязательно поставьте поиск на сайт. Например, на umi.ru поиск встроен. Обычно его располагают справа вверху страницы или посередине.
Поиск на сайте увеличивает продажи. Исследования по этому вопросу читайте на сайтах Rebill.me и Convead.ru.
Кнопка поиска конвертирует на 43 % больше прибыли.
Контент
«Это текст, который пользователь…» Нет, сразу читать будет вряд ли, но «просканирует» мгновенно. Текст должен быть составлен грамотно, написан простым и понятным языком, без канцелярщины и пустых оборотов. Уберите все штампы, нелепые и тяжеловесные конструкции вроде «вас встретят доброжелательные лица», «динамично развивающаяся компания», «колоссальный опыт работы и высококвалифицированные специалисты». Это пустые слова. Клиент в наше время разборчивый, он хочет сразу получить необходимую информацию, а не продираться сквозь дебри слов.

Плохо структурированный текст на главной. Читать подобное никто не будет
Обязательно отметьте в тексте, чем занимается ваша компания и сколько времени. Как много было выполнено работ. Дайте ссылку на портфолио, где посетитель может ознакомиться с вашими работами. Затроньте тему сервиса и гарантий — покажите, что вы отвечаете за качество и всегда готовы нести ответственность за свои недочёты.
Текст должен вызывать доверие. Пишите искренне, и пользователь это почувствует.
Кроме того, не забывайте о структуре текста: заголовки, подзаголовки, списки, цитаты, картинки — расставляйте акценты. При беглом просмотре статьи пользователь увидит важные для него моменты.
Мы уже рассказывали о том, как правильно писать и структурировать тексты. Читайте об этом подробнее в нашем блоге.
Портфолио
Несколько работ можно разместить на главной странице сайта, на остальные дать ссылку. Так посетитель сразу сможет оценить качество услуг, которые вы предоставляете.
Отзывы
Отзывы повышают уровень доверия новых клиентов к вашей компании. Они отвечают на вопросы посетителя: «Почему я должен вам верить?» и «А кто может подтвердить, что вы действительно хорошо работаете?» Опубликуйте хотя бы 3—4 отклика. Через время вы заметите, насколько лояльнее стали к вам посетители.
Важно! Отзывы должны быть честными, фото клиентов — настоящими. Стоковые картинки видно сразу, а если посетитель заметит, что его пытаются обмануть даже в такой мелочи, как фото, то он не поверит и всему остальному.

Отзывы формируют доверие клиентов
Призыв к действию
Кнопка призыва к действию не всегда нужна на главной странице. Если цель вашей главной страницы — получить заказ на услуги, то есть смысл её размещать. Если у вас интернет-магазин, то вместо призыва к действию сделайте блок с самыми популярными товарами. В этом случае покупатель заинтересуется и перейдёт на страницу за подробной информацией. А вот на ней кнопка призыва к действию будет уже уместна.
Личный кабинет и корзина
Если у вас предусмотрен личный кабинет пользователя, то на главной странице должен быть расположен вход в него (обычно справа вверху) и корзина (для интернет-магазинов) чуть ниже входа в личный кабинет или на одном с ним уровне.

Правильное расположение входа в личный кабинет и корзины
Футер
В нижней части сайта продублируйте контакты, верхнее меню. Тут же можно дать ссылки на Политику конфиденциальности, Программу лояльности, FAQ (если он предусмотрен).
Совет: не загромождайте шапку и футер сайта. Сгруппируйте категории и выделите самые важные. Помните, что самое главное — это простота и доступность.
Подведём итоги
На главной странице должны располагаться:
- Логотип.
- Контакты.
- Вход в личный кабинет пользователя (если есть).
- Поиск по сайту.
- Корзина (если есть).
- Отзывы.
- Портфолио (если есть).
- Текст.
- Кнопка призыва к действию.
Проверьте свою главную страницу на понятность, поставив себя на место клиента. Она отвечает на вопросы посетителя? Информация подана просто и понятно? Сразу ясно, чем занимается компания и как связаться с менеджером? Пусть главную страницу вашего сайта протестируют ваши пользователи. Внимательно слушайте их замечания и вносите необходимые исправления.
Оптимизация главной страницы способна увеличить конверсию на 50 %. Сделайте главную страницу максимально простой и понятной. Эффект будет поразительный.
Удачного вам продвижения!
Проектируем макет корпоративного сайта / Habr
Привет, Хабраюзер! В интернете полно статей на тему, каким должен быть идеальный дизайн сайта, много примеров уже отрисованных макетов, но почти никогда ты не увидишь, как именно этот макет рисовался, какие правки переносил и насколько изначально был далек от финального варианта. Сегодня я приглашаю тебя разобрать процесс отрисовки главной страницы корпоративного сайта фирмы, с нуля. Мы рассмотрим 13 промежуточных вариантов, предшествовавших финальной версии главной страницы и подробно разберем все вводимые в макеты изменения.
Постановка задачи
Наша задача: создать макет главной страницы сайта для фирмы, которая занимается производством и доставкой строительного грунта. Тему умышленно беру довольно узкую и не самую удобную для дизайнера в плане эстетики. Но, так обычно и бывает, тематика в сайтостроении редко ограничивается парфюмерией, белыми облачками и пушистыми котятами, в реальности все прозаичнее. Разумеется, это не причина заранее снижать качество дизайна, по сравнению с котиками.
Технические моменты
Кроме того, макет и его варианты, которые будут представлены ниже, рисовались специально для этой статьи. Тоже касается и логотипа фирмы, которая, естественно, является вымышленной. Пост несет исключительно учебный характер.
Определение границ сайта
Назовем фирму заказчика «Company». Эта компания занимается производством и распространением своего строительного грунта. Необходим сайт, который будет продвигать продукцию. То есть, нам нужно проектировать не интернет-магазин, а корпоративный сайт с каталогом, предложениями и описанием предоставляемых услуг. Принимая во внимание тематику сайта, мы не сможем использовать слишком много качественных красивых изображений высокого разрешения, поэтому, в первую очередь, делаем акцент на лаконичную подачу информации, в виде дробных блоков с небольшими изображениями.
Макет должен быть пригоден для адаптивной верстки, а при просмотре на мониторах Full HD полезное пространство сайта не должно растягиваться на всю ширину экрана, дабы сохранить читабельность и адекватное восприятие небольших изображений. Таким образом, при ширине монитора больше 1280 пкс, сайт будет сохранять фиксированную ширину полезного пространства, а при меньших разрешениях, полезное пространство будет пропорционально уменьшаться.
PS. Все скрины, приведенные ниже, кликабельны.
- Для рекламы продукции на сайте разумно использовать небольшой слайдер с сопутствующими блоками изображений, которые ознакомят пользователя с основными разделами.
- Целевой аудиторией фирмы являются, преимущественно, мужчины 25-50 лет, занимающиеся поиском поставщиков грунта для своих строительных компаний, поэтому сайт должен выглядеть респектабельно (высокий достаток аудитории), современно и легко (для молодой части аудитории). Мы будем использовать светлые тона для основы и немного темного с оранжевым для контрастности и акцентировании внимания на важных элементах сайта.
Итог: Цветовая схема, основные элементы стиля определены, продолжаем.
- Играем с шириной шапки и добавляем главное меню. Все это пока выглядит просто, но наша задача сейчас, определиться со стилем, поэтому на первых шагах мы будем экспериментировать, выбирать направление.
- Убираем оранжевую подводку для шапки. Без нее сайт выглядит серьезнее, нам нужна респектабельность.
- В дизайне используем острые углы и простоту форм для большего расположения со стороны респектабельной аудитории.
- Сразу под шапкой располагаем дополнительную навигацию, которая будет актуальна при посещении других разделов сайта. Под навигацией отводим место небольшому информационному блоку с последней новостью или выгодным предложением. Этот блок можно выполнить в виде бегущей строки.
- Для наглядности, вставляем в слайдер изображение. В идеале, оно должно хорошо контрастировать со светлым фоном. Начинаем прорисовку элементов слайдера.
Итог: Наш сайт стал чуть сочнее и серьезнее – неплохо.
- Можно начинать думать о логотипе, если фирма нам его не предоставила. В любом случае, его наличие сделает шапку визуально более законченной. В данном случае, мы отрисовываем свой логотип в виде ковша, копающего грунт, с сохранением угловатости и простоты форм – стало лучше.
- Пробуем менять расположение главного меню. С ним пока явно что-то не так, оно совершенно не обращает на себя внимание. Можно попытаться сделать для логотипа более темный фон. Визуально, это раздробит шапку на 2 части. Под шапку пробуем вернуть оранжевую подводку – результат посредственный, но мы экспериментируем.
- Продолжаем отрисовку элементов слайдера и начинаем думать о том, что где-то на видном месте, мы обязательно должны сделать акцент на каталоге продукции, чтобы пользователь не бился в попытках отыскать цены на все типы грунтов.
- Используем бэкграунды для дополнительной навигации. Результат: навигация дополнительная, и не должна слишком сильно акцентировать на себе внимание пользователя.
Итог: Сайту не хватает респектабельности, нужно определяться со стилем.
- Небольшая коррекция логотипа и меню. Шапка стала спокойнее.
- Коррекция дополнительной навигации. Теперь она не акцентирует на себе столько внимания.
- Блок с бегущей строкой стал визуально легче, за счет использования оранжевого цвета. Пробуем немного скруглять углы.
- Помимо кнопки для скачивания каталога, на сайте должен быть доступен блок, в котором перечисляются основные предоставляемые услуги. В данном случае мы будем использовать горизонтальный скроллер под слайдером.
Итог: Мы, однозначно, приблизились к желаемому результату. Дизайн повзрослел и полегчал.
- Избавляем логотип от округлого элемента, сохраняя основную идею. Результат достойный.
- Небольшая коррекция по цвету: переходим от оранжевого к насыщенно рыжему.
- Очень важное решение: перенести меню под шапку. Таким образом, мы визуально отделяем меню и делаем на нем больший акцент – это то, что нам было нужно.
Итог: Шапка сайта стала лучше по всем параметрам. Мы, наконец, определились с расположением главного меню.
- Используем второй цвет в логотипе (белый). Это делает его ярче и читабельнее.
- Размещаем кнопку скачивания каталога в шапке, после переноса меню у нас появилось для этого свободное пространство.
Итог: Хорошая работа — логотип стал ярче, а шапка еще лаконичнее.
- Выравниваем пункты главного меню по левой границе шапки (по аналогии с логотипом), а справа у нас освобождается место для панели поиска. Используем рыжий цвет для текущего раздела меню и светло-серый для ховер-эффекта.
- Возвращаем бегущей строке рыжий цвет с острыми углами.
Итог: Главное меню более рационально использует пространство своего блока, что добавляет порядка шапке.
- Очень важное изменение, касающееся удаления боковых полей с полезного пространства сайта. Также мы убираем лишние отступы над главным меню и между блоками слайдера.
- Выравниваем панель поиска с правой границей кнопки «Скачать каталог».
- Вместо стрелок в дополнительной навигации мы используем окружности.
- Мы также используем надписи на слайдере без отступа слева.
- Начинаем подбирать текстуру для фона.
Итог: Удаление полей делает дизайн более техничным и простым. С этого момента можно считать, что мы нащупали стиль будущего сайта и двигаемся в верном направлении.
- Пробуем перенести кнопку скачивания каталога из шапки в область слайдера. Наполняем слайдер информацией. Перемещаем стрелки прокрутки слайдов к левой границе сайта для создания равномерного информационного шума.
- Продолжаем работу над скроллером. Используем жирные заголовки и бледные описания к ним. Вместо иконок пока используем окружности.
- Доставка – важная часть работы фирмы, поэтому не стесняемся уделить этой теме особое внимание. Немного графики, информирующей клиента о быстрой доставке к дому из любой точки России. В дальнейшем мы можем сделать эту графику интерактивной: пользователь указывает пункт доставки (город, район), а сайт выдает примерные сроки.
Итог: Слайдер принимает почти законченный вид, а скроллер и графика доставки делают сайт более информативным, при этом, не перегружая его.
- Прикидываем примерное расположение блока с последними новостями фирмы.
- Отрисовываем предположительные границы футера.
Итог: Сайт увеличился по высоте, а темный футер утяжеляет низ, делая дизайн в целом более сбалансированным (темная шапка балансирует с темным футером).
- Графика с доставкой становится контрастнее за счет осветленного фона.
- По аналогии со слайдером, убираем лишние поля у ленты новостей.
Итог: Теперь верх и низ сайта выполнены в едином стиле.
- Запомните, любую информацию на сайте лучше подкреплять графикой, хотя бы в минимальном объеме. Так уж устроен человек. Добавляем 3 блока с изображениями и один с текстом, это и будет наша новостная лента. По-прежнему игнорируем боковые поля для изображений (на этот раз справа).
- Слайдер под блоками используем для представления выгодных предложений фирмы. Предложения будут автоматически перещелкиваться. Соответственно, к каждому из трех предложений, будет соответствовать своя иллюстрация.
- Пробуем использовать более контрастный фон для сайта.
Итог: Сайт стал еще выше и еще информативнее. Графикой не перегружен, но слишком контрастный задний фон слегка отвлекает пользователя от изучения главной страницы.
- Активное предложение выделяем рыжим цветом и добавляем светло-серый ховер-эффект. Поясняющая полоса на иллюстрации должна плавно перемещаться вслед за активным пунктом предложения.
- Под футером оставляем немного пространства для предполагаемого копирайта.
- Обрати внимание, что изображения новостей и предложений строго выровнены относительно друг друга, а также соответствуют ширине трех категорий верхнего скроллера.
Итог: Нижняя половина сайта приобретает законченный вид.
- Небольшая коррекция по цвету в сторону еще более насыщенного рыжего.
- Корректируем логотип, удаляя небольшие отступы между оранжевым и белым элементами. Теперь логотип еще лучше вписывается в общий стиль сайта без боковых полей.
- Мы подобрали менее контрастный фон, он состоит из треугольников, отлично перекликаясь со схематичным образом гор, и не делает на себе слишком сильный акцент.
- Дабы использовать больше свободного пространства шапки – возвращаем туда кнопку скачивания каталога. Добавляем в нее пиктограмму и возможность скачивания в двух форматах на выбор (pdf и doc).
- В слайдере используем размытие для фона информационного текстового блока, откуда мы перенесли кнопку каталога. Вместо этой кнопки мы располагаем кнопку просмотра фотографий с образцами грунта. Прижимаем ее к нижней границе слайдера для соответствия общему стилю.
- Добавляем тематические пиктограммы к скроллеру с ховер-эффектом в оранжевый цвет.
- Небольшая коррекция графики с доставкой, добавляем горизонтальную линию, символизирующую путь от точки отправки до пункта назначения.
- Добавляем фотографии к ленте новостей. Используем тонкие стрелки для заголовков. А для просмотра полной ленты отрисовываем рыжую кнопку.
- Заполняем футер четырьмя столбцами: контактами, иконками социальных сетей (соответствующих общему стилю), мнениями клиентов о компании, типами грунта и формой обратной связи. Используем пунктирные разделители для более четкого визуального разделения на столбики.
Итог: Главная страница сайта выглядит полностью законченной. Вся основная информация по фирме доступна и легко читается. Нескольких секунд изучения достаточно, что бы понять сферу деятельности фирмы. Дизайн прост и информативен – поставленная задача выполнена!
PS.
Мы получили визуально простой, но информативный макет с хорошо выверенным стилем, основной особенностью которого являются отсутствие боковых отступов и простота форм. Обрати внимание, что, не смотря на отсутствие полей, у любых текстовых блоков всегда должны быть отступы – текст должен дышать, независимо от стиля. По всей высоте макета прослеживаются вкрапления рыжего цвета, который хорошо оживляет общий дизайн. При наличии готовой главной страницы, нам не составит большого труда отрисовать другие разделы сайта, но это уже совсем другая история.
Главная страница сайта. Как правильно организовать и структурировать контент?


Сегодня будет немного необычный перевод. Кроме того, что я сделал перевод статьи копирайтера из Великобритании Sally Ormond, также я даю свои комментарии по ходу текста о том, какая должна быть главная страница сайта с точки зрения SEO и юзабилити.
Ваша главная страница не является самой важной страницей по продажам на сайте, но она по-прежнему имеет жизненно важное значение в процессе продаж, потому что большинство посетителей будет попадать именно на нее. Более того, она должна сказать читателю:
- Что вы делаете,
- Как вы можете им помочь,
- Преимущества сотрудничества с Вами,
- Как они могут связаться Вами
- Что они должны сделать на Вашем сайте, чтобы найти нужную им информацию.
Итак, как же сделать это все?
Перед тем, как приступить к созданию контента для Вашей домашней страницы, Вы должны сформировать цель. Хотите, чтобы ваши посетители что-то у Вас купили, подписались на рассылку новостей или отчет, заполнили контактную форму? После того как Вы определились с целью, можете начинать думать о макете страницы.
1. Содержание
Пишите во втором лице, это будет рассказ читателям, о чем Ваш сайт и, что более важно, что Вы можете сделать для них. Другими словами, главная страница должна подчеркнуть преимущества Вашего продукта или услуги, которые сделают их жизнь проще и/или лучше.
Трудно поспорить с данным утверждением. Хочу добавить немного конкретики: на каждую из фраз, типа «мы», «наша компания», должны приходиться две — «Вы».
2. Доверие
Люди будут с Вами сотрудничать лишь в том случае, если они доверяют Вам.
Будьте «прозрачны», покажите полную контактную информацию (электронная почта, телефон, почтовый адрес) – это говорит о том, что Ваша компания настоящая. Добавление фотографий и отзывов Клиентов также поможет.
Также стандартное утверждение, о котором компании часто забывают. Но! Кто как ни компании по интернет-маркетингу, продвижению в поисковых системах и подобных, знают об этом и пользуются. Например, классический (и как по мне практически идеальный) пример оформления главной страницы можно посмотреть на сайте компании MAVR.
3. Призывы к действию
Призывы к действию имеет жизненно важное значение, если Вы хотите, чтобы посетители перешли на разделы сайта, которые имеют отношение к их потребностям. Используйте «сalls to action» более одного раза, но убедитесь, что его четко и легко найти. Слишком много таких позывов, и вы будете путать людей, так что оставьте столько, сколько вам действительно нужно.
Опять немного конкретики. Вы можете подумать, что у Вас есть 10 разделов на сайте и поставить 10 кнопок призыва к действию перехода к этим категориям. Но это не совсем правильно. Вот по каким критериям можно определить примерно количество «сalls to action» конкретно под Вашу страницу.
- Количество призывов должно рассчитываться в зависимости от объема контента на странице. Чем меньше контента, тем меньше кнопок. Например, если на странице лишь перечень предоставляемых услуг, будет достаточно 1 призыва. Если это развернутое описание в несколько скроллов (прокрутка страницы) с фото, видео, формой обратной связи и пр., то тут могут быть 3-4 (иногда больше) кнопок «сalls to action».
- Для карточки товара в интернет-магазине считается нормальным использовать минимум 2 кнопки призыва к действию: а) «купить»; б) «callback». Возможны вариации.
- Важно также не только количество но и качество, как выполнены кнопки (форма, цвет, надпись и пр.)
- Посмотрите Ваших основных конкурентов, сколько у них кнопок призыва к действию на аналогичных страницах? Попробуйте также внедрить и у себя.
- И, пожалуй, главный совет: тестируйте! То, что хорошо работает для одной компании, может совсем не приносить результатов для другой.
4. Навигация
Четкая навигация в верхней части страницы необходима для того, чтобы независимо от того, на какой странице Вашего сайта посетители сейчас находятся, они смогут легко вернуться туда, откуда начали.
Я все еще вижу сайты, которые не используют «хлебных крошек» у себя на сайте, либо делают некликабельным лого для возврата на главную страницу. Все это конечно расстраивает обычного пользователя. Сейчас очень много информации об удобстве навигации, также можно сделать юзабилити-анализ у какой-нибудь компании или специалиста-фрилансера.
5. Ссылки
Ссылки в содержании, как транспортная сеть, направляют посетителей страницы туда, куда им нужно. Но убедитесь, что все ссылки работают, нет ничего хуже, чем неработающая ссылка.
Внутренняя перелинковка важна не только для удобства пользователя, но и для поискового продвижения, поэтому обязательно пользуйтесь нею, только не переусердствуйте! Также следите за битыми ссылками в инструментах для вебмастеров или с помощью специальных плагинов, например, Check My Links для Chrome.
Этот список не является исчерпывающим, поскольку есть много других элементов, которые могут быть добавлены, такие как видео и поле поиска, но приведенные выше являются обязательными, если Вы хотите произвести хорошее впечатление и отличный пользовательский опыт.
Главная страница сайта. Что писать, как оформить и примеры
5 (100%) 1 голосКак сделать эффективную главную страницу для коммерческого сайта?
По статистике, у любого интернет-сайта есть не более 10 секунд на то, чтоб удержать внимание нового пользователя, заинтересовать его и успеть дать ответы на три вопроса:
- Где я нахожусь?
- Что мне делать дальше?
- Как мне это делать?

Ваша задача как владельца или интернет-маркетолога — добиться того, чтобы посетитель смог быстро сориентироваться на страницах сайта и получить ответы на интересующие его вопросы.
Вы работаете над созданием или у вас уже есть коммерческий сайт: онлайн-каталог, сайт производителя или интернет-магазин, созданный для продвижения и продажи реализуемых товаров и услуг, соответственно, содержащий описания и фотографии товаров, полезные статьи, контактные данные и другую информацию, необходимую для того, чтоб потенциальный клиент из Сети стал вашим реальным покупателем.
Работает контекстная реклама, ведутся работы по SEO, люди заходят на сайт, но при этом звонков и продаж нет. Почему так происходит?
Проблема может заключаться в неудачном оформлении главной страницы и неподходящем для нее контенте. Сегодня мы поговорим о том, как должна выглядеть титульная страница коммерческого сайта, онлайн-каталога или интернет-магазина, какие обязательные элементы необходимо в нее включить и как подготовить текст таким образом, чтобы он заинтересовал пользователя, побудил остаться на сайте и мотивировал совершить покупку.
- Главная страница коммерческого сайта — почему она важна?
- Какие элементы включает процесс создания главной страницы?
- Текст для главной страницы
- Как повысить эффективность главной страницы?
- Чего следует избегать при проектировании главной страницы?
Главная страница интернет-сайта — почему она важна?

- Лицо бизнеса. Очень часто, титульная страница — это первая страница, куда приходят посетители. Внешний вид и дизайн, структура и наполнение главной страницы влияют на общее мнение целевой аудитории о вашем бизнесе. Главная страница сайта — это офис вашего бизнеса в сети! От ее презентабельности зависит первое впечатление.
- Удержание клиента. Правильно сформированная главная страница — гарантия того, что потенциальный клиент обратит внимание на сайт, а не закроет страницу через пару секунд.
- Воронка продаж. Верно подобранные тексты и иллюстрации помогут «зацепить» потенциального покупателя, заставит его перейти по ссылкам на другие страницы сайта и выведет на звонок консультанту или оформление заказа в режиме онлайн.
- Общение с клиентом. Главная страница содержит блоки, необходимые для коммуникации с реальными и потенциальными заказчиками:
- физические адреса;
- телефонные номера;
- форму обратной связи;
- адрес электронной почты;
- ссылки на мессенджеры и социальные сети.
Какие элементы включает процесс создания главной страницы?

- Структура — сочетание блоков с визуальной и текстовой информацией, элементы навигации: меню и ссылки, кнопки целевых действий. Правильная структура позволяет посетителям легче находить необходимую информацию, перейти на необходимую ему страницу веб-сайта, обратиться к менеджеру сайта или оформить заказ.
- Дизайн — совокупность цветовых, графических, шрифтовых решений, улучшающих восприятие и удобство работы с сайтом.
- Графические и текстовые материалы или Контент — грамотно подобранные иллюстрации и тексты, содержащие нужную целевой аудитории информацию о компании, интернет-магазине, производимых или реализуемых товарах и услугах, составленные с учетом требований внутренней поисковой оптимизации. Хороший контент мотивирует пользователя совершить заказ или связаться со специалистом интернет-магазина для консультации или покупки.
Детальная проработка каждого элемента: контента, структуры и дизайна потребует внесения необходимых изменений в каждый из этапов.
Важно!
При работе над главной страницей следует помнить, что все элементы, которые вы будете использовать — являются инструментами продаж. Это означает, что каждый блок, ссылка должны помогать пользователю решить его проблему и подталкивать к целевому действию — переходу на новую страницу, звонок или чат с консультантом, оформление заказа.
Задайте себе вопрос: Зачем сайту или его пользователю тот или иной элемент, который вы размещаете на главной странице? Если он не приносит пользы сайту или посетителям — он не нужен.
1. Структура титульной страницы
Обратите внимание на то, что несмотря на разнообразие бизнесов и рыночных сегментов, структура (набор и порядок основных составляющих блоков) ключевых страниц у подавляющего числа ведущих современных сайтов и интернет-магазинов достаточно схожа. Это необходимо для того, чтоб пользователь не «потерялся» на сайте и не ушел с него. Лучше выбрать простую, привычную и интуитивно понятную структуру не заставляющую посетителя сайта «думать».

Исторически сложилась следующая структура главной страницы:
1.1. Шапка или хедер — размещается в самом верху страницы
Шапка может включать в себя:
- Логотип или товарный знак компании или сайта.
- Контактные телефон(ы).
- Адрес электронной почты.
- Физический адрес офиса, магазина или склада.
- Время и график работы.
- Ссылку на корзину.
- Ссылку на форму обратной связи с консультантом.
1.2. Главное меню — размещается сразу под шапкой и служит для пользователя навигатором, который помогает ориентироваться в структуре сайта
Оно включает в себя кнопки со ссылками на структуру товарного каталога и основные страницы интернет-магазина, размещенные под шапкой, такие как:
- Названия и ссылки на основные разделы каталога реализуемых или производимых товаров, или услуг.
- Страницы с информацией о компании или о магазине.
- Контактные данные.
- Информация об оплате и доставке.
- Полезные статьи, новости, блог.
- Другие важные страницы, с учетом специфики вашего бизнеса
Существуют следующие виды меню:
- Горизонтальное меню. Располагается под шапкой веб-сайта и растягивается на всю длину главной страницы. Ссылки, встроенные в кнопки, вкладки или закладки, располагаются слева направо. Иногда горизонтальное меню может включать вложенные разворачиваемые списки.
- Вертикальное меню. Находится в правой или левой части главной страницы. Ссылки выстраиваются сверху вниз.

1.3. Рекламный или промо-блок — блок с визуальной и текстовой информацией о проходящих акциях, скидках, конкурсах, специальных предложениях, популярных товарах или разделах
Является наиболее ярким и привлекающим внимание элементом главной страницы сайта. Крайне важно уделить дизайну блока максимум внимания — именно от верной подачи и оформления зависят 80% успеха данной рекламы.
Материал может быть оформлен, как:
- Витрина. На главной странице размещаются графически оформленные анонсы товаров или разделы из каталога со ссылками на более полное описание. Витрина может включать в себя 3—10 позиций, способных вызвать наибольший интерес у потенциальных заказчиков. Тут важно использовать действительно популярные товары.
- Рекламные баннеры. В этом случае стоит сделать упор на проходящие акции, актуальные скидки и наиболее выгодные предложения либо конкурсы с ценными призами. Если таких мероприятий несколько, можно оформить блок в виде слайдера. Помните, что элементы слайдера не должны показываться слишком долго или переключаться чересчур быстро. Идеальное время показа каждой картинки — 5 секунд. За это время пользователь успеет ознакомиться с интересующей его информацией и узнает о других предложениях.

1.4. Блок формирования лояльности
Цель блока — повысить доверие потенциальных заказчиков к сайту или компании, устранить сомнения и мотивировать на совершение заказа именно у вас.
В него могут входить:
- УТП — уникальное торговое предложение.
- Отзывы клиентов — три-четыре реальных либо написанных копирайтером мнений о вашем магазине, услугах и продукции.
- Сертификаты, награды и лицензии, которые свидетельствуют о качестве товаров и услуг, стабильности бизнеса.
1.5. Дополнительная информация
Необязательный блок, который стоит включить в структуру главной страницы, если в нем будет размещена важная для клиента информация.
- Системы оплаты, доступных пользователям на сайте.
- Ссылки на последние новости интернет-сайта и компании.
- Анонсы будущих мероприятий.
- Анонсы полезных вашей целевой аудитории тематических статей.
- Карта или схема проезда в офис или магазин.
1.6. Подвал или футер
Размещается в самом низу на всех страницах интернет-сайта. В отличие от шапки и меню, подвал сайта работает с уже заинтересованным пользователем, поэтому вы можете размещать в нем больше информации:
- Ссылки на основные либо все разделы каталога.
- Иконки для перехода в соцсети.
- Полные контактные данные, название и реквизиты юридического лица.
- Копирайт — годы работы и название сайта или бизнеса.
- Ссылка на HTML-карту сайта.
2. Дизайн
Удобство восприятия главной страницы интернет-сайта зависит не только от ее верной структуры, но и от органично сочетающихся с ней визуальных элементов: баннеров и иллюстраций, используемых цветов и шрифтов.
Рекомендации по графическому оформлению главной страницы:
- Используемый дизайн должен сочетаться с вашим фирменным стилем, ассортиментом реализуемых товаров или услуг, особенностей вашей целевой аудитории (возраста, социального статуса, уровня доходов, семейного положения, образования и интересов).
- Юзабилити или степень удобства использования. Визуальные и интерактивные элементы должны помогать воспринимать информацию, выделять важный для клиента контент, сокращать время на поиск информации и достижение целевых действий.
- Иллюстрации. Все фото, диаграммы или картинки должны быть полезными для посетителей сайта. Не размещайте на главной странице картинки не имеющими отношение к тематике сайта и не позволяющие совершить пользователю дальнейшее прогнозируемое действие.
- Качество иллюстраций. Все картинки, включая изображения товаров, баннеры, иконки и кнопки, должны быть высокого качества, четкими и не размытыми.
- Адаптивность страницы и ее отдельных элементов. Важный для пользователя контент главной страницы должен автоматически подстраиваться под размер и разрешение экрана и корректно отображаться на основных типах устройств, которые используют посетители вашего сайта, например, смартфон, планшет, стационарный компьютер, ноутбук телевизор.
- Сочетание цветов. При выборе цветовой гаммы следует использовать не более пяти различных цветов, иначе внешний вид главной страницы будет раздражать пользователя. Цвета должны сочетаться друг с другом.

Для титульной страницы и остальных страниц сайта лучше всего использовать одну и туже цветовую схему, структуру и контент «шапки», «футера» и главного меню, чтобы у пользователя не возникало ощущения, что при переходе по ссылкам он попадает на разные сайты.
Важно!
Внешний вид главной страницы должен нравиться не столько владельцу сайта, его друзьям или коллегам, сколько его посетителям. Для составления правильного представления о предпочтениях и запросах вашей целевой аудитории, изучите веб-ресурсы ваших наиболее успешных прямых или косвенных конкурентов в вашем и смежных регионах.
Далеко не всегда целесообразно инвестировать время и деньги в разработки уникального дизайна. На рынке доступно огромное количество готовых адаптивных шаблонов для сайтов различной направленности и разных CMS. Важно понимать, как может измениться внешний вид страницы типового шаблона при загрузке вашего реального текстового и графического контента и изменении цветовой схемы.
Как правило, готовые шаблону уже содержат основные продающие блоки, но, их нужно использовать и адаптировать (заменить цвета, заголовки, текста, иллюстрации, иконки) под специфику вашего бизнеса, вашей рыночной ниши, особенностей целевой аудитории.
Именно ваш контент (реальные иллюстрации, иконки, текста, баннеры, анонсы товаров, услуг, разделов каталога) будет, в конечно счете, формировать восприятие первой страницы сайта посетителями.
Не забывайте про Скорость загрузки страницы. Убедитесь в том, что титульная страница не имеет слишком большой «вес» и загружается не более 10 секунд, как на стационарном компьютере или ноутбуке, так и на мобильных устройствах. Долгое время загрузки может привести к потере потенциальных клиентов, которые не готовы ждать лишние несколько секунд.

Шаг 3. Текстовый контент
Некоторые владельцы сайтов и интернет-магазинов настолько увлекаются дизайном и визуальными блоками для главной страницы, что совершенно забывают уделить внимание тексту и тем самым совершают грубую ошибку — часто роковую для их онлайн-бизнеса. Важно понимать, что даже очень хороший дизайн и красивые иллюстрации без текста, который удержит, поможет и конвертирует посетителя бесполезны.

Цели текста на главной странице
Задача текста на титульной странице — представить ваш бизнес, продать товары или услуги.
1. Знакомство и представление вашего бизнеса или сайта
Текстовый контент должен помочь посетителю понять:
- информацию о каких товарах и услугах он сможет найти на вашем сайте;
- что он сможет найти и сделать на вашем сайте;
- как он может с вами связаться;
- в чем особенности вашего бизнеса;
- на каких условиях осуществляется продажа или поставка;
- какие способы оплаты и доставки доступны;
- какие бонусы и преимущества он сможет получит в качестве вашего клиента.
2. Мотивация к совершению заказа или контакту
Текст на титульной странице должен убедить потенциального клиента в том, что:
- вы достаточно компетентны;
- вам можно доверять;
- вы можете решить задачу или проблему, стоящую перед ним;
- вести к совершению целевых действий.
3. Поисковое продвижение главной страницы
Чтобы поисковые системы Google и Яндекс после индексации вашего сайта выдавали в результатах поиска главную страницу сайта по необходимым поисковым запросам при формировании SEO-метатегов и текстов необходимо учитывать актуальные требования по текстовой оптимизации.
Требования к тексту для главной страницы
- Структурирование. Как и у самой титульной страницы, у публикуемого на ней текста должна быть четко выраженная структура: заголовки, абзацы, нумерованные и маркированные списки, иллюстрации, иконки, визуальные акценты по которым пользователь сможет легко ориентироваться и находить информацию. Не стоит размещать большой сплошной текст, его, скорее всего, никто не будет читать! Разбейте его на смысловые блоки подзаголовками, иконками и иллюстрациями. Это улучшит и упростит восприятие материала.
- Отсутствие орфографических и синтаксических ошибок. Статья для главной страницы должна быть написана на 100% грамотно, без логических, речевых или смысловых ошибок, неточностей и опечаток. Красиво и грамотно составленный текст оказывает на клиента такой же эффект, как и правильная речь консультанта: повышает лояльность и доверие к фирме, побуждает к дальнейшему изучению страниц интернет-магазина, подталкивает к заказу.
- Актуальность и достоверность информации. Пользователям не нужна устаревшая информация! Публикуйте исключительно актуальную информацию и вовремя обновляйте или удаляйте устаревшие сведения. Особенно это касается контактных данных, наличия товаров, их описания, стоимости, условий доставки и оплаты.
- Правильная подача. Текст должен быть понятен вашей целевой аудитории. Не надо использовать техническую или узкоспециализированную терминологию (если только вашими клиентами не являются профессионалы в определенной сфере).
Также не стоит слишком очевидно навязывать товары или услуги, определенное мнение. - Отсутствие «воды». Любая информация, будь то описание вашего бизнеса, преимущество, товаров, характеристик и тому подобное, должна быть максимально точной и лаконичной.
Важно!
В зависимости от конкретной целевой аудитории, варианты контента для титульной страницы сайта или интернет-магазина могут сильно отличаться. Чтобы определить нужный вам тип текста, изучите главные страницы конкурирующих проектов, предлагающие схожие товары или услуги.
Варианты контента для главной страницы
- Краткое описание сайта. Лаконичный рассказ о том, что это за сайт или интернет-магазин, что предлагает своим пользователям. Чтобы не распылять внимание пользователя, опустите подробности, но обязательно оставьте ссылку на каталог вашей продукции — клиент сможет самостоятельно изучить товары и их подробное описание. Метод подходит как для нового, так и для уже давно существующего бизнеса в интернете.
- Рассказ о компании. Краткая история создания бизнеса, которая выгодно выделит вас на фоне конкурентов, либо фотографии сотрудников и руководителя с контактными данными. Такой способ повысит лояльность целевой аудитории при условии, если вы не будете использовать штампы, вроде «динамично развивающаяся компания», «профессиональная команда» и аналогичные избитые выражения. Данный вариант контента подходит компаниям, которые уже давно работают на рынке и имеют действительно нетривиальную историю.
- Цели и ценности компании. Если у вашего магазина есть уникальная миссия (допустим, процент с продаж вы отдаете на благотворительность или ваши товары помогают в борьбе за экологию планеты), вынесите эту информацию на главную страницу. Если же такой миссии нет, вы можете перечислить ваши ценности: сервис высокого уровня, гарантия возврата товара и прочее.
- Преимущества компании. При наличии уникального торгового предложения (УТП) вы можете разместить его на главной странице вместе с подробной информацией о ваших плюсах в сравнении с конкурентами. При этом важно, чтоб преимущества были реальными: бонусы для постоянных клиентов, бесплатная доставка, контроль качества и тому подобное.
- Горящие предложения. Наиболее выгодные для клиента бонусы, действующие ограниченное количество времени (товары со скидками, распродажи, акции), которые можно разместить сразу под меню в виде баннеров со ссылками на каталог или страницу оформления заказа.
- Новые товары и услуги. Аналогичные баннеры, как в предыдущем пункте, однако на этот раз с информацией о наиболее актуальных коллекциях товаров. Больше всего они заинтересуют ваших постоянных клиентов, которые ждут обновлений в онлайн-каталоге магазина.
- Рекламный баннер. Крупный баннер со ссылкой на страницу оформления заказа или продвигаемый товар в каталоге. Размещается сразу под меню. Дизайн обязательно должен быть броским, привлекающим внимание и мотивирующим, содержащим размеры скидок, указанные крупным шрифтом.
- Оригинальное обращение. Креативный и нетривиальный текст, цель которого — привлечь и удержать внимание посетителя сайта. Это может быть небольшой рассказ, цитата, стихи или любой другой текст, который выделит вашу главную страницу на фоне конкурирующих интернет-магазинов.
Что не надо делать на титульной странице?

- Копирование текстов с сайтов конкурентов. Текст на главной странице должен быть уникальным с технической точки зрения. Вы можете использовать подход и идеи успешных конкурентов, но контент должен быть оригинальным. Возможно, вам необходимо будет привлечь мракетолога и копирайтера для его подготовки.
- Множество навязчивых всплывающих окон. Постоянно или слишком рано выскакивающие предложения связаться с консультантом, подписаться на новостную рассылку или получить скидку, мешают клиенту изучать уже имеющуюся на экране информацию и побудят его, скорее, уйти с ресурса, чем совершить целевое действие.
- Лишние звуки и музыка. Резкие или непонятные сигналы, навязчивая, неожиданно начинающаяся мелодия или раздражающие звуковые призывы приобрести товар вызовут у пользователя естественное желание — выключить аудио или даже закрыть сайт и больше на него не заходить.
- Нечитаемый шрифт. Многие владельцы веб-сайтов любят «поиграть со шрифтами», однако в большинстве случаев это приводит к тому, что текст становится нечитаемым: слишком вычурный шрифт буквы затрудняют чтение, а мелкий или цветной шрифт бывает попросту не читаемым.
- Обилие рекламы. Большое количество баннеров, мигающих и появляющихся в самых неожиданных местах картинок, виджетов, бегущих строк и прочих элементов — все это действует раздражающе, рассеивает внимание и затрудняет восприятие основной информации.
- Большой «вес» визуальных элементов. Главная страница, чересчур «нагруженная» картинками, фотографиями, видео и прочими графическими составляющими, может грузиться слишком долго, так что многие пользователи могут не дождаться действительно полезной информации и закроют вкладку.
- Принудительная регистрация. Не стоит сразу же предлагать зарегистрироваться человеку, только что зашедшему на ваш онлайн-сайт. С вероятностью в 99% он не захочет тратить свое время либо даже покинет сайт, если только речь не идет об очень большой скидке или другом аналогичном бонусе за регистрацию.
- Сторонняя информация и сервисы. Зачастую, владельцы интернет-магазинов добавляют на сайты контент, который не имеют к тематике сайта никакого отношения (например, курсы валют или прогнозы погоды).
- Горизонтальная прокрутка. Для экранов разрешением 800х600 пикселей вполне можно обойтись без горизонтальной полосы прокрутки, а для наиболее распространенного сегодня разрешения 1024х768 точек вся наиболее важная информация должна находиться в первом экране, то есть до момента прокрутки.
- Отсутствие адаптивной верстки. Согласно мировой статистике, 7 из 10 человек сегодня осуществляют поиск информации и совершают покупки с мобильных гаджетов. Если главная страница вашего сайта не адаптирована под просмотр с этих устройств, вы автоматически потеряете огромное число заказчиков, использующих для онлайн-покупок смартфоны и планшеты.
Как повысить эффективность главной страницы?
Что бы измерить и улучшить эффективность страниц коммерческого сайта, необходимо использовать инструменты WEB-аналитики, сервисы: Google Analytics, Яндекс Метрика, Яндекс Вебвизор.
А мерой эффективности будут является коммерческие и поведенческие метрики:
- Процент отказов;
- Среднее время проведенное посетителем на главной странице;
- Процент переходов в разделы каталога и по элементам рекламного блока: баннерам, анонсам товаров.
- Количество:
- Постоянно изучайте поведение пользователей на вашем сайте, отслеживайте «понятность» и использование каждого из элементов. Тестируйте разные варианты подачи и оформления.
- Все элементы интерфейса главной страницы должны быть кликабельными и преследовать конкретные цели.
- Обязательно добавьте на главную страницу форму для поиска по сайту.
- Форма входа в личный кабинет пользователя должна быть прикреплена вверху страницы, над меню.
- Формулируйте призывы к посетителям сайта в повелительном наклонении: «Введите имя», «Укажите номер телефона», «Узнайте больше» и прочее.
- Если вы используете е-мейл-маркетинг, разместите на титульной странице форму подписки в виде статичного блока или всплывающего окна. Прикрепите ее вверху футера — там форма будет смотреться логично, удобно и не вызовет у пользователей отторжения.
- Используйте видео-обзоры, раскрывающие особенности и характеристики ваших товаров, мотивационные и информационные видео о ваших услугах и магазине.
- При наличии видео оставьте за пользователем возможность самому решить, запускать его или нет при помощи клика мышкой, а не включайте воспроизведение автоматически.
Работа с главной страницей — практически бесконечный процесс, равно как и развитие всего сайта.
Каждый день требования клиентов и возможности их электронных устройств меняются, поэтому владельцу сайта или онлайн-магазина необходимо постоянно совершенствовать и повышать удобство и эффективность использования титульной страницы, следить за тенденциями в SEO и копирайтинге, анализировать веб-ресурсы конкурентов и популярные сайты, изучать действия и предпочтения пользователей своего интернет-магазина при помощи при помощи инструментов аналитики Google и Яндекс.
Как оформить главную страницу сайта?
Визитная карточка любого сайта – это его главная страница. Именно она знакомит аудиторию с вашим бизнесом и во многом от нее зависит дальнейшее сотрудничество с клиентами. В данной статье мы расскажем о том, как оформить главную страницу сайта и из чего она состоит.
Прежде чем создавать сайт, необходимо тщательно продумать каким он будет, ведь ресурс должен настраивать пользователей на доверие, предполагать полное удобство пользования и привлекать как оформлением, так и контентом. Если обдумать и скомпоновать все детали не хватает времени или опыта, можно обратится за помощью к профессионалам. При оформлении главной страницы сайта, как и при создании сайтов под ключ в Иваново, необходимо продумать все мелочи: дизайн, удобство, юзабилити, информативность, релевантность.
Для посетителей сайта существует время, которое обычно составляет 4 секунды, для того, чтобы понять хочет он продолжать знакомство с ресурсом или нет. Поэтому предприниматель должен продумать и создать оформление страницы сайта так, чтобы заинтересовать пользователя за это мгновение. Вы, наверняка уже знаете, что значит слово хайпанешь, так вот не редкость, когда это понятие становится связующим звеном между главной страницей сайта и пользователем.
Конечно, не во всех случаях применения хайпа для оформления главной страницы сработает в правильном направлении, но предприниматели для того, чтобы удержать пользователя, применяют самые разнообразные способы.
Так каким все-таки должно стать оформление главной страницы сайта, чтобы клиенты были заинтересованы и хотели возвращаться к вам снова и снова? Давайте поговорим об этом.
Что должно быть на главной странице сайта?
Не все предприниматели и пользователи, которые создали свой ресурс, могут дать ответ на вопрос – что должно быть на главной странице сайта, чтобы привлечь потенциальных клиентов? В первую очередь, основная страница ресурса должна моментально привлекать внимание, быть визуально приятной, достаточно информативной, удобной в пользовании, вызывающей интерес и понятной.
Для того, чтобы дать оценку понятности главной страницы сайта, необходимо рассказать о себе и ответить на следующие вопросы:
- Что представляет сайт?
- Какой род его деятельности?
- Чем он может помочь каждому пользователю?
- В чем преимущества вашего ресурса над ресурсами конкурентов?
- Почему вам могут доверять?
- Что подтвердит высокое качество вашей работы?
- Какие вы даете гарантии?
- Как с вами связаться и где находитесь?
Помните о том, что даже при переходе нового пользователя из поисковой системы на посадочную страницу, он, в любом случае, ознакомится с главной, желая глубже изучить какие услуги или товары вы предлагаете, что из себя представляете и какими преимуществами обладаете. Поэтому основная задача – оказать помощь в этом вопросе и позаботиться о структуре главной страницы.
Очень важно продумать и визуальную картинку. Без внешней привлекательности главной страницы, говорить о комплексном интернет-продвижении сайта не придется и это будет лишь отталкивать клиентов одного за другим. Ресурс, представляющий внешний вид, схожий с сайтами десятилетней давности, тоже не вызовет интереса и доверия. Этот пункт требует должного внимания, привлечение к работе опытных специалистов и соответствие современным разработкам и запросам.
Удобство – такой же важный пункт, как и визуальная привлекательность. Непонятная информация, полный хаос главной страницы и слишком специализированные термины вызовут у клиента только раздражение и желание тут же покинуть сайт.
Стандартная структура главной страницы сайта включает информационные блоки или разделы, шапку, навигацию, и футер. Поговорим об этом подробно.
Блоки для главной страницы сайта
Вся важная информация, которая содержит краткий перечень ваших товаров, услуг и преимуществ представляет блоки для главной страницы сайта. Эти данные необходимы для того, чтобы сообщить вашей аудитории о том, чем вы занимаетесь и что предлагаете.
Отдельным блоком должны быть перечислены преимущества вашего бизнеса. Этот пункт должен выделяться отдельным заголовком. Чтобы понять для чего это нужно, необходимо обладать знаниями основных правил ведения бизнеса, которые упростят работу с оформлением главной страницы сайта и нарисуют общую картину схем и правил, необходимых для успешного ведения предпринимательской деятельности.
Самое важное, создать необходимые условия для того, чтобы потенциальная аудитория точно понимала, почему должна выбрать именно вас. Для этого все преимущества должны носить конкретику и иметь максимально краткий объем.
Уделяйте большое внимание структуре блоков: выделяйте заголовки, разделяйте информацию на небольшие части. Если в этом будет сохранено удобство, клиент быстро заинтересуется вашим предложением и без труда найдет любую нужную информацию.
Меню навигации для сайта
Прорабатывая меню навигации для сайта, самое главное, помнить о том, что ваш клиент посещал за свою жизнь множество сайтов и визуально знает классическую структуру составления меню: вертикальное и горизонтальное. Поэтому он, не глядя, сможет отыскать раздел «Контактная информация», которая расположена сверху справа в горизонтальном меню и снизу в вертикальном. Любые изменения в классической структуре могут только запутать клиента, а значит не принести пользу вам.
Меню навигации включает логотип компании, который располагается в левом верхнем углу главной страницы. Он обладает незаменимой и важной функцией, позволяя пользователю, кликнув по нему, моментально вернуться с любой страницы сайта на главную.
В верхней части страницы или «шапке» следует предоставить основную информацию, содержащую телефон, адрес и e-mail. Это очень удобно и позволит клиенту мгновенно получить то, что его интересует.
Хотелось бы упомянуть и о том, что если предприниматель решает оформить главную страницу сайта со стороны SEO-оптимизации ему необходимо разобраться с тем, что такое SEO-копирайтинг и зачем он нужен, либо обратиться за помощью к опытному специалисту.
Оформление главной страницы сайта со стороны SEO-оптимизации предполагает умеренное использование ключевиков. Чаще всего их вклинивают в заголовки, но это не всегда возможно, потому что запросы пользователей иногда сложные и непонятные. Для этого и нужны знания SEO-копирайтинга, которые позволят вам или специально обученным профессионалам создать сайт для клиентов, а не для поисковых роботов.
Как оформить футер?
Некоторые разработчики считают создание футера бесполезным занятием, объясняя это тем, что пользователь просто «не дойдет» до этой ступени. Это неверно, и любой предприниматель, придерживаясь классической модели в оформлении главной страницы сайта, должен знать, как оформить футер и для чего он нужен.
Его, конечно, может и не быть, в этом случае на сайте создают бесконечную прокрутку, что не для всех удобно, поэтому поговорим о классической структуре, в которой наличие футера – обязательный момент.
Важно знать, что большое значение в удобстве пользования футером имеет карта сайта. Ранее мы вас знакомили с тем, что такое Sitemap (карта сайта), как его создать и какие виды бывают, но хотелось бы отметить, что именно карта сайта сможет познакомить клиента с навигацией ресурса и даст доступ к остальному контенту.
В футере размещается полезная информация всех контактов: это могут быть ссылки на аккаунты и сообщества в соц. сетях, реквизиты, актуальные вакансии и прочее. Создавая этот важный штрих для главной страницы сайта, нужно учитывать современные инструменты и подходить с позиции модных тенденций и стиля.
Подводя итог, хотелось бы отметить, что оформление главной страницы сайта очень важно и должно работать на привлечение аудитории, а также плавно подводить к покупке товара или услуги. Для этого не стоит создавать страницу по подобию остальных сайтов, но и с креативом лучше быть осторожнее, чтобы не навредить. Рецепт оформления главной страницы сайта прост: берете основную классическую структуру, добавляете к ней качественный и актуальный контент и вносите щепотку творчества и креатива.
12 важных правил с реальными примерами
В нашей предыдущей статье, посвященной посадочным страницам, мы рассмотрели 8 главных факторов, которые необходимо учитывать при их создании. На этот раз, мы решили более подробно остановиться на дизайне лэндингов. Поскольку дизайн веб-страниц неразрывно связан с контентом, мы также разберем некоторые моменты, касающиеся информационного наполнения целевых страниц.
Наверняка, вам известно главное предназначение посадочной страницы – побудить посетителя сайта совершить определенное действие (например, купить ваш продукт или подписаться на рассылку). В реализации данной цели, не последнюю роль играет качественный дизайн. Он способен сосредоточить внимание потенциальных клиентов на вашем призыве к действию, сделать его более заметным. К тому же, он упрощает восприятие всей информации, размещенной на посадочной странице.
А теперь, от слов – к делу. Рассмотрим конкретные правила, соблюдая которые вы сможете улучшить дизайн вашей посадочной страницы, а, значит, и повысить уровень конверсии на своем сайте.
1. Позаботьтесь о юзабилити вашей посадочной страницы
Попадая на вашу посадочную страницу, посетитель сайта должен сразу понять:
- цель страницы
- действие, которое он должен предпринять
- пользу, которую ему принесет ваш продукт
Если она не отвечает данным требованиям, ее можно считать бесполезной. Не вынуждайте посетителей вашего сайта блуждать по лабиринтам вашей посадочной страницы. Поверьте, они не захотят тратить на это свое время и просто-напросто помашут вам ручкой. В результате, на вашем сайте повысится лишь показатель отказов, а увеличение уровня конверсии так и останется недостижимой мечтой.
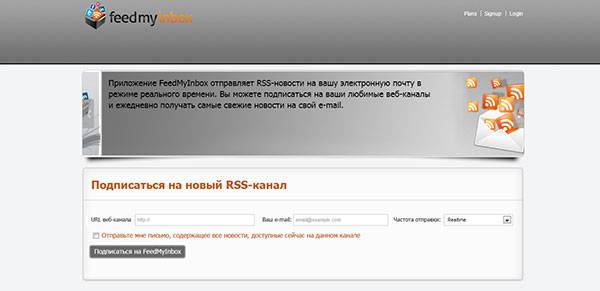
Вот пример удачной посадочной страницы, взятый с сайта FeedMyInbox, с которой разберется даже школьник:

2. Не используйте слишком много графики
Ваша страница с призывом к действию должна содержать только необходимые графические элементы. Избыток изображений будет лишь загромождать ее, особенно, если они расположены в зоне «первого экрана». В верхней половине полосы прокрутки должны быть только логотип и стилизованное изображение продукта, который вы желаете продать.
Наряду с этими изображениями, допускаются также картинки, которые демонстрируют преимущества или характеристики вашего продукта. Будьте осторожными при использовании иконок. В некоторых случаях, они не принесут никакой пользы, а лишь будут отвлекать внимание потенциальных клиентов.
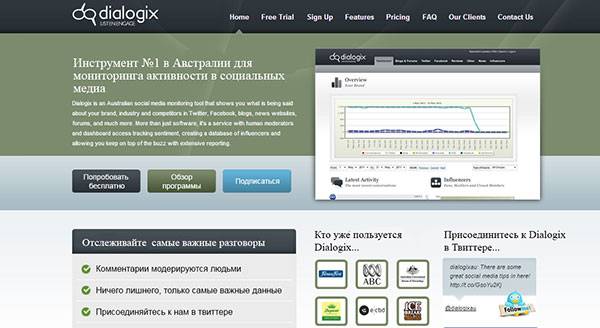
Рассмотрим посадочную страницу сайта Dialogix, на которой предлагается веб-сервис для мониторинга социальных сетей:

Как видите, на странице отсутствуют лишние графические элементы. Она содержит только дизайн логотипа программы, ее скриншот, иконки клиентских компаний, а также изображение милой птички, символизирующей Твиттер.
3. Сведите к минимуму варианты навигации
Чем больше вариантов навигации вы предлагаете посетителям своего сайта на целевой странице, тем больше вероятности, что они воспользуются ими. На вашей главной странице могут содержаться десятки навигационных ссылок, однако посадочная страница должна указывать потенциальным клиентам только одно направление, поскольку она является начальным элементом воронки продаж.
Если вы совсем не можете обойтись без ссылок на другие области вашего сайта, то подумайте, как снизить вероятность того, что посетители сайта кликнут на них. К примеру, вы можете оставить только верхнюю панель навигации и полностью убрать некоторые ссылки. Навигационные ссылки обязательны только в том случае, когда у посетителей сайта есть серьезный повод для того, чтобы кликнуть по ним. Если же вы считаете, что потенциальные клиенты вряд ли будут искать подобные ссылки, то можно их не включать.
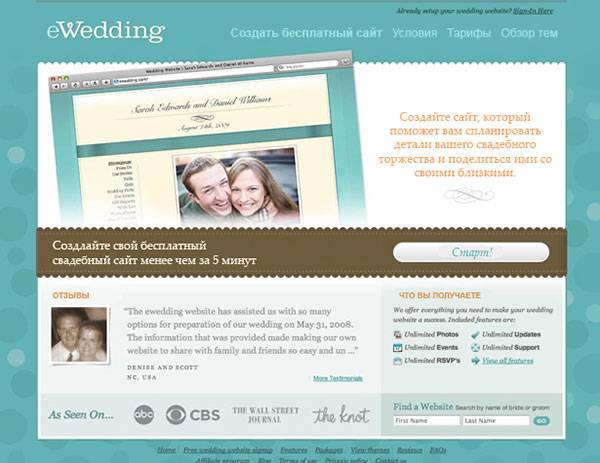
Создатели приложения eWedding, с помощью которого вы можете создать собственный сайт, посвященный вашей свадьбе, взяли это правило на вооружение. На посадочной странице их сайта видны только ссылки, относящиеся к самому продукту (например, характеристики приложения или варианты тем). А остальные ссылки расположены в укромном местечке: в самой нижней части страницы. К тому же, они напечатаны довольно мелким шрифтом:

4. Используйте модальные окна
При размещении информации или некоторых ссылок, которые могут заинтересовать посетителей вашего сайта, попробуйте использовать модальные окна, вместо того, чтобы перенаправлять их на новую страницу. Модальные окна могут предоставить потенциальным клиентам любую информацию, не прерывая при этом работу воронки конверсии.
Модальные окна и всплывающие подсказки могут содержать часто задаваемые вопросы, списки характеристик продукта, скриншоты и т.д. Используйте их при первой удобной возможности, чтобы не приостанавливать процесс превращения посетителей сайта в реальных покупателей.
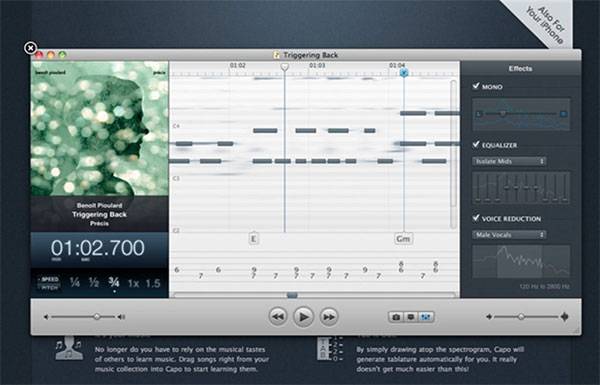
Например, на странице продажи программы Capo, создающей спектрограммы музыкальных файлов, используется модальное окно в виде скриншота ее интерфейса:

5. Избегайте красного цвета в кнопке призыва к действию
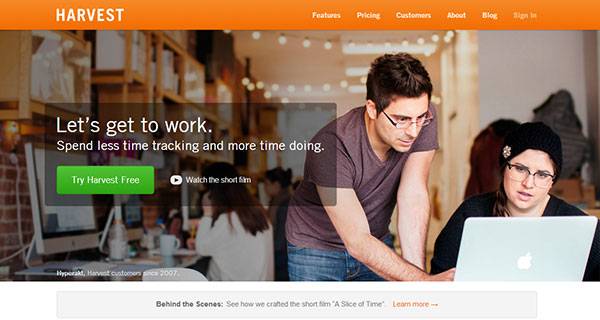
Во многих культурах, в частности, в США и европейских странах, красный цвет имеет негативный подтекст. В их картине мире красный – это цвет агрессии, опасности, стоп-сигнала. Даже в самой положительной коннотации (страсть и любовь), оттенки красного вызывают у людей беспокойство. Отсюда вывод: если ваш сайт предназначен для европейской и американской аудитории, откажитесь от использования красного фона в кнопке призыва к действию. Возможно, в некоторых случаях, это сойдет вам с рук, но рисковать все же не стоит. Лучше используйте более спокойные цвета, например синий или зеленый (как это делают на сайте приложения для планирования времени Harvest):

6. Сделайте кнопку призыва к действию заметной
Итак, мы выяснили, что красный фон не является лучшим решением для привлечения внимания к кнопке призыва к действию (смотрите предыдущий пункт). Но есть и другая крайность – использование слишком бледных цветов или мелкого шрифта, из-за которых она буквально теряется на вашей целевой странице. Кнопка призыва к действию должна быть ярким пятном на вашей посадочной странице, чтобы посетители сайта смогли заметить ее даже невооруженным взглядом.
Степень «видимости» кнопки призыва к действию можно оценить с помощью простого зрительного теста: отойдите назад, примерно на метр-полтора от экрана компьютера и честно ответьте на вопрос: «Бросается ли кнопка призыва к действию в глаза?». Если вы не можете с уверенностью сказать «да», значит, ваша кнопка призыва к действию нуждается в доработке.
Возможно, вам потребуется изменить ее цвет, чтобы он контрастировал с фоном самой страницы, или немного увеличить размер шрифта. Некоторые нерадивые веб-дизайнеры даже умудряются размещать СТА-кнопку за пределами «первого экрана», а потом еще удивляются, почему показатели конверсии сайта не сдвигаются с мертвой точки. Дабы не повторять их ошибок, тщательно продумывайте все аспекты кнопки призыва к действию.
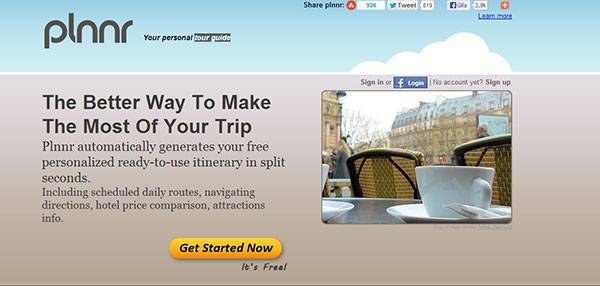
Берите пример с дизайнеров сайта Plnnr, составляющего индивидуальные экскурсии по разным городам. Их желтую кнопку, расположенную на сером фоне, просто невозможно не заметить!

7. Указывайте только информацию, интересующую посетителей сайта
Сообщайте посетителям вашего сайта лишь те сведения, которые понадобятся им для принятия решения. Не стоит перегружать их головы излишней информацией. Ваша цель – превратить потенциальных клиентов в реальных покупателей с помощью минимального количества информации.
Подумайте о том, какая информация может заинтересовать ваших потенциальных клиентов, и выразите ее, используя точные и понятные слова. Ваш текст должен быть кратким и затрагивать суть дела. Современные потребители очень ценят свое время, поэтому они захотят сразу узнать, соответствует ли ваше предложение их потребностям. Если им не удастся это сделать за считанные секунды, то они, не раздумывая, покинут ваш сайт.
Кроме того, текст, представленный на целевой странице, должен иметь четкую структуру (заголовок, подзаголовок, маркированные списки). При соблюдении данного условия, посетители сайта смогут бегло просмотреть всю страницу и выбрать только интересующую их информацию.
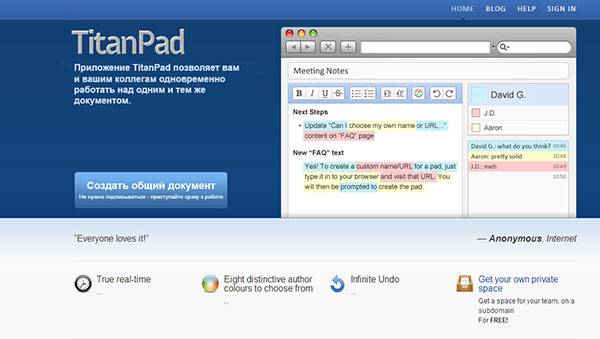
Взгляните на посадочную страницу онлайнового текстового редактора TitanPad. Как видите, она содержит только нужную информацию (функции приложения и четкий призыв к действию):

8. Не запрашивайте слишком много информации
При создании формы подписки, старайтесь свести к минимуму информацию, которую вы запрашиваете у посетителей вашего сайта. В большинстве случаев, достаточно просто попросить у них адрес электронной почты. Если же вам нужны другие персональные данные ваших потенциальных клиентов, например, номер мобильного телефона, вы должны объяснить, с какой целью вы запрашиваете данную информацию.
Опять-таки, это необходимо для того, чтобы у посетителей вашего сайта было меньше поводов покинуть его. Ведь практически у каждого человека появляются сомнения по поводу того, как вы будете использовать его личные данные. А вдруг вы станете заваливать его электронный ящик спамом? Или начнете отправлять ему смс-рассылки, засоряя его мобильный телефон ненужной информацией?
Любая дополнительная информация, которую вы просите у посетителей сайта, является для них очередным препятствием на пути превращения в ваших клиентов. И чем больше препятствий будет на их пути, тем выше вероятность того, что они не дойдут до конечного пункта.
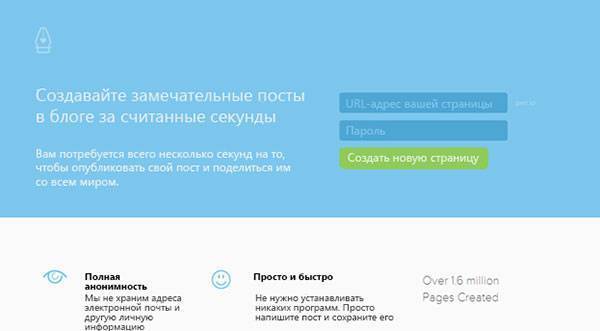
К счастью, многие веб-разработчики осознают эту простую истину и стараются не выпытывать у потенциальных клиентов лишнюю информацию. На некоторых сайтах, они и вовсе не запрашивают никаких личных данных: вы просто регистрируетесь и продолжаете свою работу. Возьмем, к примеру, блог Pen.io. Все, что от вас требуется – придумать название своей страницы и пароль, и вы можете сразу приступить к созданию поста:

9. Не требуйте c посетителей сайта все и сразу
Представьте, что потенциальный клиент заходит на ваш сайт и сразу видит огромную яркую кнопку с призывом купить определенный продукт. Какая у него будет реакция? В лучшем случае, у него появится ряд вопросов, типа: «А что вообще мне предлагают купить?» или «Сколько стоит этот продукт?». А в худшем – он сразу же закроет вашу посадочную страницу, подумав, что ему хотят всучить бесполезную вещь, даже не поинтересовавшись, нужна ли она ему.
Поэтому не стоит сразу заводить речь о покупке, если вы не хотите отпугнуть своих клиентов. Разделите процесс совершения покупки на 2-3 этапа, чтобы они изучили нужную информацию, прежде чем принять окончательное решение. Иначе, у них сложится впечатление, что вы навязываете им свой продукт.
Кнопка призыва к действию должна содержать более нейтральные фразы, например, «Посмотреть тарифные планы и цены» или «Узнать больше». В них содержится меньше принудительного подтекста, чем в выражениях «Купить сейчас» или «Подписаться». К тому же, благодаря им, посетители сайта понимают, чего им стоит ожидать на следующем этапе.
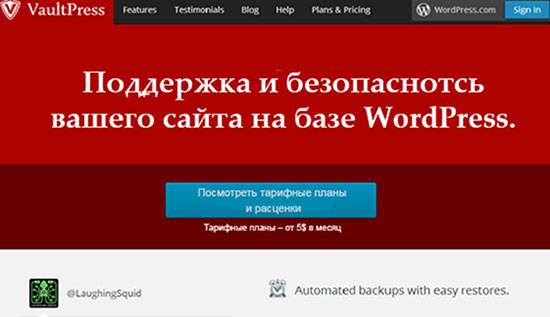
Разработчики плагина VaultPress, предназначенного для поддержки сайтов на платформе WordPress, успешно применили данное правило на практике:

10. Стремитесь к простому и лаконичному дизайну
У всех лэндингов есть одна конкретная цель: побудить посетителей сайта к совершению определенного действия. Если определенные элементы дизайна не способствуют реализации данной задачи, можете смело избавляться от них.
Это не означает, что ваша посадочная страница должна быть наполовину пустой: просто вы должны определить, какие ее компоненты являются уместными, а какие – нет. Если вы уверены, что они повысят доверие клиентов к вашему торговому призыву, помогут им лучше понять ваш продукт и, в целом, улучшат их общие впечатления о вашей компании, то вывод очевиден: данные элементы обязательно должны присутствовать на вашей целевой странице.
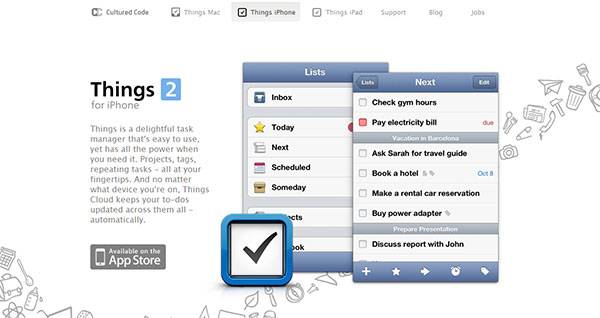
Обратите внимание на посадочную страницу приложения Things 2 для Айфона:

Как видите, она сделана просто и со вкусом. При этом, она содержит все необходимые элементы: описание приложения, его скриншоты и призыв к действию («Перейти в магазин App Store»).
11. Выделяйте более выгодные предложения
Если на вашей посадочной странице содержится несколько призывов к действию (например, таблицы с разными тарифными планами), вы можете подсказать посетителям своего сайта наиболее выгодный или популярный вариант, используя графические средства. Например, вы можете выделить соответствующее предложение в рамку или сделать его шрифт более крупным.
Не стоит автоматически выделять самый дорогой вариант, иначе посетители вашего сайта подумают, что вы делаете это специально, чтобы заставить их раскошелиться. Большинство компаний акцентируют внимание потенциальных клиентов на промежуточном тарифном плане, который содержит все необходимые опции и при этом имеет приемлемую цену.
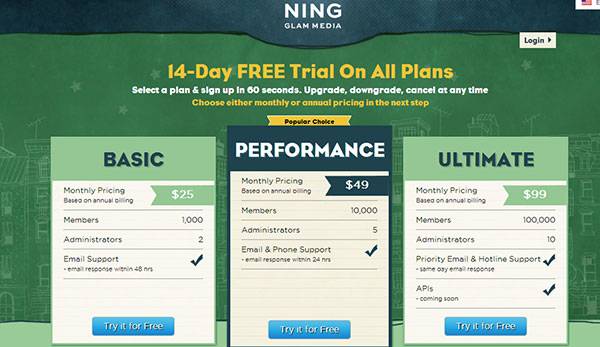
Посмотрите, как это сделали дизайнеры сайта Ning, предлагающего приложение для создания собственной социальной площадки:

Как видите, они выбрали более темный фон для тарифного плана Performancе, относящегося к средней ценовой категории. К тому же, он расположен в самом центре экрана – наиболее заметной зоне страницы. Обратите также внимание на значок Popular Choice, указывающий на популярность данного тарифного плана.
12. Сообщайте о пользе вашего продукта
Главный вопрос, который интересует посетителей вашего сайта: «Какую пользу я получу от этого продукта?» Недостаточно просто перечислить его общие характеристики и функции – вы должны указать, как он может помочь им в реальной жизни. Прежде всего, вы сами должны быть уверены в ценности своего продукта, чтобы донести эту мысль до своих потенциальных клиентов с помощью яркого заголовка, понятного текста и оптимальной структуры контента на посадочной странице.
В общем, не стесняйтесь хвалить свой продукт по заслугам, как это делают, например, разработчики приложения Skylight:

Не забывайте тестировать посадочные страницы
Итак, мы проанализировали целую дюжину рекомендаций по разработке дизайна посадочных страниц и снабдили их реальными примерами для подражания. Надеемся, что они вдохновят вас на дельнейшее совершенствование своих лэндингов.
Тем не менее, не забывайте об еще одном важном этапе создания посадочных страниц – А/Б-тестировании. Любые изменения, которые вы внесете в дизайн своего лэндинга, так или иначе, приведут к определенным результатам. Они могут повысить или понизить уровень конверсии вашего сайта или даже оставить его на прежнем уровне. Все зависит от конкретной ситуации.
Отсюда вывод: не ленитесь проводить А/Б-тесты, прежде чем останавливаться на определенной версии посадочной страницы. Примите к сведению результаты этих исследований и выберите тот вариант, который опередил все остальные по показателям конверсии, даже если, на первый взгляд, он показался вам неприметным.
Перевод и адаптация материала Кэмерона Чепмена Do’s and don’ts of call to action pages.
Читайте также:
dizayn-posadochnoy-stranitsy-12-vazhnykh-pravil-s-realnymi-primeramiПримеры оформления страниц «About»
Показать индивидуальность в веб-дизайне является очень важным. И нету лучше места, чтобы это сделать, чем на странице «About». Не имеет значения, это сайт дизайнера, писателя, магазина или поставщика услуг — очень важно показать целевой аудитории, кто вы. Такие страницы могут быть выполнены в минималистичном дизайне, с ярким графическим оформлением, либо с акцентом на типографику, но в любом случае дизайн таких страниц не должен мешать восприятию читабельности текста. Очень важно привлечь внимание посетителя сайта и завставить его обратить внимание на ваши работы либо услуги. Эта подборка может стать отличным источником для вдохновения.
Dewey’s Pizza
Mostly Serious
Ryan Quincy
gabs
Envy Labs
the seare things
Crowns & Owls
Greg Frye
We Are Mammoth
Balzac Brothers
Substrakt
INDO
secret study
By Association Only
built bybuffalo
FoundryCo
nolowenenowak
Upperquad
LoudNoises
Work Away
BVD
Windows of New York
Plain
Stuntbox
Lukas Doraciotto
Everlane
The Hub
Truenorth
Supereight Studio
Ryan Feerer
Reputation Radar
Café Evoke
Lotta Nieminen
Disrupt University
julian garnier
cool appse
При подготовке подборки были использованы материалы: Gisele Muller
Автор подборки — Дежурка
