Тег | HTML справочник
HTML тегиЗначение и применение
Нумерованный (упорядоченный) список предназначен для элементов, которые следуют в определённом порядке. Нумерованный список начинается с тега <ol> (сокращенное от английского ordered list — упорядоченный список). Каждый элемент списка начинается с тега <li> (элемент списка).
Поддержка браузерами
| Атрибут | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| start, type | Да | Да | Да | Да | Да | Да |
| reversed | Да | Да | Да | Да | Нет | Нет |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| compact | compact | Не поддерживается в HTML5. Указывает, что список должен быть меньше обычного размера (line-height: 80%). Используйте CSS вместо данного атрибута.  |
| reversed | reversed | Указывает, что порядок в нумерованном (упорядоченном) списке должен идти по убыванию. Атрибут не поддерживается браузерами Internet Explorer и Edge. |
| start | number | Определяет начальное значение нумерованного (упорядоченного) списка. Значения должны быть целочисленными, допускается использование отрицательных значений. При использовании с буквами (type = «A» и type = «a»), число, указанное в значении атрибута является порядковым номером буквы в алфавите. Например, start = «4», будет соответствовать букве «D» и список начнётся именно с неё. При использовании значения start = «27» счетчик обнуляется, при этом список становится двухзначным («27» = «AA», «28» = «AB», «29» = «AC»…). |
| type | 1(по умолчанию) A(большие) a(строчные) I(римские большие) i(римские маленькие) | Определяет тип маркера, который используется в построении нумерованного (упорядоченного) списка. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тега <ol> </title> </head> <body> <ol> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Если вы хотите, чтобы список начинался с определённого номера (не с 1), то необходимо указать атрибут start для тега <ol>.
Например:<ol start = "101"> <!--список начнётся с номера 101-->
Ещё один интересный атрибут — type, который позволит Вам задать буквенную нумерацию («A» – большие, «a» – строчные), либо нумерацию из римских цифр («I» – в верхнем регистре, «i» – в нижнем регистре).
Рассмотрим пример в котором представлены все возможные значения атрибута type (отличные от значения по умолчанию):
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута type HTML тега <оl></title> </head> <body> <ol type = "A"> <!--указываем, что список формируется в алфавитном порядке заглавными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "a"> <!--указываем, что список формируется в алфавитном порядке строчными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "I"> <!--указываем, что список формируется римскими цифрами в верхнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "i"> <!--указываем, что список формируется римскими цифрами в нижнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>Виды нумерованных списков.

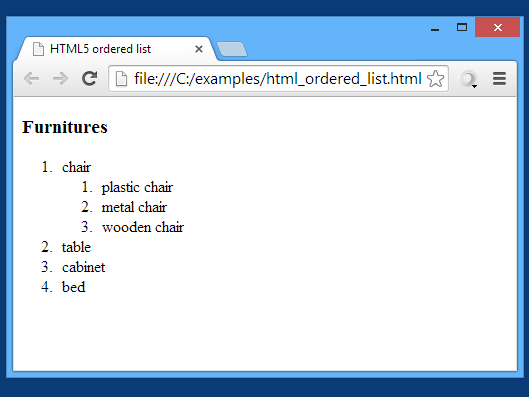
Обращаю Ваше внимание, что допускается формировать нумерованные (упорядоченные) списки, вложенные в другие нумерованные списки (внутри элемента списка <li>):
<!DOCTYPE html> <html> <head> <title>Пример нумерованного списка, вложенного в другой нумерованный список</title> </head> <body> <ol> <li>Первый пункт <ol> <!--открываем новый нумерованный список внутри элемента списка--> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Второй пункт.
- Третий пункт.
Отличия HTML 4.01 от HTML 5
В HTML5 добавлен новый атрибут reversed, атрибут compact больше не поддерживается в HTML5 .
Значение CSS по умолчанию
ol {
display: block;
list-style-type: decimal;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0px;
margin-right: 0px;
padding-left: 40px;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиТег ol
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
2 различных упорядоченных списков:
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol start=»50″>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Определение и использование
Тег <ol> определяет упорядоченный список. Упорядоченный список может быть числовым или алфавитным.
Используйте тег <li> для определения элементов списка.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <ol> | Да | Да | Да | Да | Да |
Советы и примечания
Совет: Для неупорядоченного списка используйте тег<ul>
Совет:Использование CSS для составления списков стилей.
Различия между HTML 4,01 и HTML5
Атрибуты «start» и»type» были Устаревшие в HTML 4,01, но поддерживаются в HTML5.
«reversed» атрибут является новым в HTML5.
Атрибут «compact» не поддерживается в HTML5.
Атрибуты
= Новый в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| compact | compact | Не поддерживается в HTML5. Указывает, что список должен отображать меньше, чем обычный |
| reversed | reversed | Указывает, что порядок списков должен быть по убыванию (9,8,7. ..) ..) |
| start | number | Задает начальное значение упорядоченного списка |
| type | 1 A a I i | Указывает тип маркера для использования в списке |
Глобальные атрибуты
Тег <ol> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <ol> также поддерживает Атрибуты событий в HTML.
Похожие страницы
HTML Учебник: HTML Lists
HTML DOM reference: Ol Object
CSS Учебник: Styling Lists
Параметры CSS по умолчанию
В большинстве обозревателей элемент <ol> будет отображаться со следующими значениями по умолчанию:
Пример
ol {
display: block;
list-style-type: decimal;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
padding-left: 40px;
}
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. Десятичные числа (1, 2, 3, 4)
Десятичные числа (1, 2, 3, 4)
Дополнительные примеры
Пример
Показать все различные типы списков, доступные с помощью CSS:
Попробуйте сами »
❮ Тег HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9000 3
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 39 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Тег HTML
Тег HTML

Нумерованные списки обычно упорядочены по номерам (1. 2. 3…), буквам (A. B. C…), римским цифрам (i. ii. iii…) и т. д.
В упорядоченном списке элементы списка упорядочены таким образом, что изменение порядка изменит значение списка (или документа).
Хорошим примером упорядоченного списка является список инструкций, где каждый элемент списка представляет отдельный шаг, который необходимо выполнить в указанном порядке. Изменение порядка изменит смысл инструкций.
Элемент
Синтаксис
Тег
