10 он-лайн генераторов кнопок на сайте
Мы собрали список из 10 БЕСПЛАТНЫХ онлайн-создателей кнопок, которые вы можете найти очень полезными! Каждый дизайнер и разработчик знает важность кнопок для своего веб-сайта, и эти инструменты помогут вам создать блестящие кнопки в кратчайшие сроки! Наслаждайтесь!
Похожие сообщения:
- 5 Онлайн-загрузка AJAX Spinner Generator Инструменты
- 10 jQuery улучшенных кнопок CSS
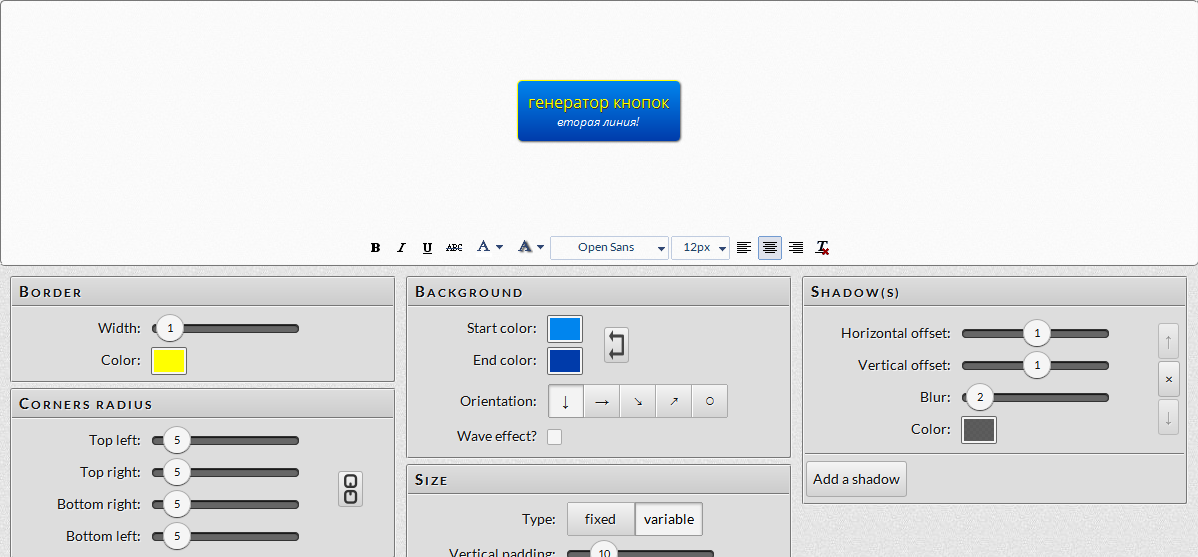
1. Кнопка Maker
Это замечательный бесплатный инструмент для генерации CSS-кодов для ваших кнопок. У вас есть доступ к разным цветам для разных частей кнопки. Ползунки в верхней части окна выбора цвета позволяют изменять размер и форму кнопки, которую вы видите слева.
Источник
демонстрация
2. Da Button Factory
Это предлагает вам отличные инструменты для создания кнопок. Вы можете изменить размер кнопки, тень текста, стиль, цвета и тип вывода (PNG / JPEG / GIF / ICO). Изменения, которые вы вносите в кнопку, обновляются по мере работы.
Изменения, которые вы вносите в кнопку, обновляются по мере работы.
Источник + Демо
3. Бесплатный Flash Button Generator
Если вы ищете источник для создания Flash-кнопок, то Free Flash Button Generator прекрасно справится с этой задачей. Вы начинаете с выбора стиля кнопки. Цвета могут быть изменены через значения HEX. Нижняя панель позволяет добавлять ссылки на кнопку и названия ссылок. Нажатие на одну заключительную кнопку генерирует вашу кнопку и соответствующий ей HTML-код.
Источник + Демо
4. Как генератор кнопок
Вы можете создавать кнопки путем редактирования через интерфейс с вкладками. Параметры настройки охватывают много вопросов и удовлетворят все ваши требования по созданию кнопок. Результат может быть загружен как файл изображения PNG.
Источник + Демо
5. Пуговица Адама Калси
Этот инструмент создания кнопок от Адама Калси имеет простой интерфейс. Вы можете разделить значок на полосу и выбрать расстояние в пикселях между полосой и краем кнопки.
Вы можете разделить значок на полосу и выбрать расстояние в пикселях между полосой и краем кнопки.
Источник + Демо
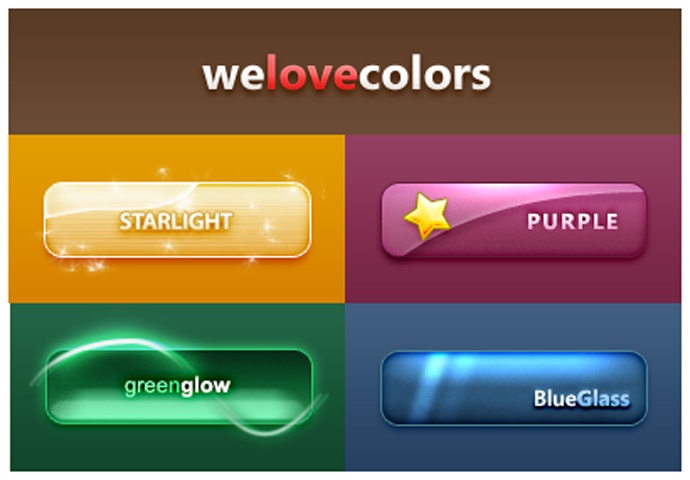
6. Стеклянные кнопки
Создайте несколько блестящих стеклянных кнопок для системы меню вашего сайта.
Источник + Демо
7. Он-лайн производитель кнопок
Это бесплатное средство для создания онлайн-кнопок может быть использовано для создания кнопок размером 88 x 31 пиксель для использования на ваших веб-сайтах. Если вам нравится Button Maker, перейдите по ссылке на эту страницу.
Источник + Демо
8. Flash Vortex
Бесплатный онлайн инструмент для создания Flash баннеров, меню, кнопок и многого другого.
Источник + Демо
9. Web 2.0 Button Maker
Онлайн-генератор кнопок на веб-основе – на этой странице вы можете создать сотни стилей для кнопок, чтобы украсить любую веб-страницу.
Источник + Демо
10.
 Flash DB JavaScript генератор кода кнопки
Flash DB JavaScript генератор кода кнопкиЭто инструмент генератора кода кнопки JavaScript, который приводит к коду JavaScript, который затем можно использовать на своем веб-сайте.
Источник + Демо
HTML Button Генератор — онлайн инструмент и C# код
Создайте HTML кнопку на лету!
Элемент <button> HTML
— это интерактивный элемент, определяющий кнопку, на которую можно нажать. Вы можете активировать кнопку HTML с помощью мыши, клавиатуры, голосовой команды или других вспомогательных технологий. <button> – это тип элемента формы, который используется для отправки, сброса
формы
или открытия диалогового окна. После активации он выполняет запрограммированное действие.
Attributes
Атрибуты элемента <button> включают: name, type, value, autofocus, form, disabled, formaction и т. д. Но все эти атрибуты являются необязательными. Однако вы всегда должны указывать атрибут type для элемента
Однако вы всегда должны указывать атрибут type для элемента <button>, чтобы сообщить браузеру, какой это тип кнопки, поскольку разные браузеры используют разные type по умолчанию для элемента кнопки. Внутри тега <button> вы можете поместить текст и добавить значки к вашей кнопке, чтобы сделать ее уникальной.
Создать HTML кнопку на C#
Aspose.HTML for .NET API поддерживает набор элементов HTML, определенных в стандарте HTML, а также правила вложения элементов. Вы можете изменить документ, добавив новые элементы, удалив или отредактировав содержимое существующих узлов. Если вы хотите использовать функции редактирования HTML в своем продукте или программно добавить элемент <button>, см. приведенный ниже пример кода C#. Создать HTML кнопку можно с помощью нескольких строк кода C#:
Шаги по созданию HTML кнопки на C#
- Используйте метод
CreateElement()
класса Document для создания
HTMLButtonElement.

- Установите значения для Type , Name , TextContent и Disabled.
- Скопируйте код для кнопки HTML и используйте его в своем проекте C#.
FAQ
1. Зачем использовать HTML Button Генератор?
Этот инструмент отлично подходит для людей, которые не умеют программировать и нуждаются в HTML кнопка для размещения на своем веб-сайте. Кроме того, этот HTML Button Генератор будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
2. Какие браузеры я могу использовать?
Сгенерированный HTML код для HTML кнопка будет работать без проблем во всех современных браузерах, таких как Chrome, Opera, Firefox, Safari, Edge и IE, а также в других основных браузерах. Aspose.HTML for .NET API позволяет создавать код C#, который можно использовать в любом приложении .NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS.
3. Как скопировать код для моего сайта?
После создания HTML кнопка перейдите к сгенерированному коду. Скопируйте HTML код и вставьте его туда, куда вам требуется, чтобы элемент отображался в нужном месте на вашем сайте. С другой стороны, вы можете получить код C# для HTML кнопка, скопируйте и используйте его в своем проекте C#.
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose.HTML для .NET в вашей системе:
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.
- Установите пакет NuGet с помощью консоли диспетчера пакетов.
- Установите Aspose.HTML для .NET через MSI.
Aspose.HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .
Другие поддерживаемые Генераторы HTML
С Генераторами HTML вся тяжелая работа уже сделана за вас. Все, что вам нужно сделать, это скопировать и вставить код. Ясно, безопасно и просто!
HTML Button
HTML Checkbox
HTML Radio Button
HTML Email Input
HTML Color Input
HTML Date & Time Input
HTML File Input
HTML Image Input
HTML Number Input
HTML Password Input
HTML Range Input
HTML Search Input
HTML Submit Input
HTML Telephone Input
HTML Text Input
HTML Textarea
HTML URL Input
HTML Audio
HTML Image
HTML Video
HTML Table
HTML iFrame
HTML <bdo> Tag
HTML <code> Tag
HTML <cite> Tag
HTML <mark> Tag
HTML <strong> Tag
HTML Emphasize Text
HTML Strikethrough
HTML Superscript & Subscript
HTML Underline Text
HTML Quote & Blockquote
HTML Details
HTML Dialog
HTML Hyperlink
HTML List Tag
HTML Meter Tag
HTML Progress
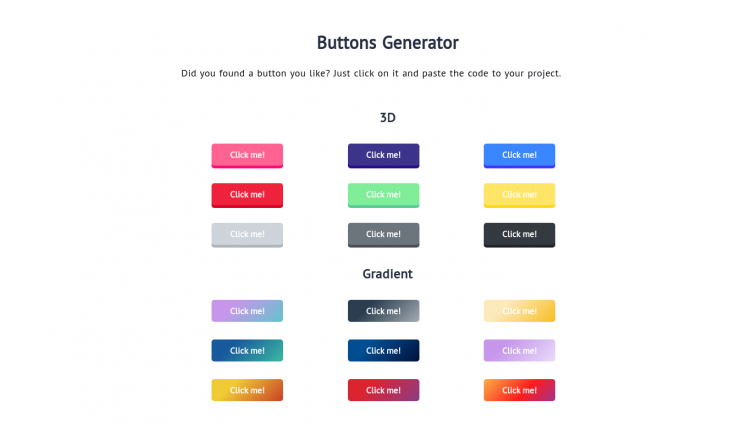
10 лучших веб-сайтов для создания кнопок онлайн
Вы разработчик и ищете отличный онлайн-инструмент для создания кнопок? Если да, то у меня есть большой список для вас. Ниже вы найдете мою коллекцию из 10 лучших онлайн-создателей кнопок. Кнопки являются важной частью интерфейса нашего веб-сайта, и эти инструменты помогут вам создать блестящие кнопки.
Ниже вы найдете мою коллекцию из 10 лучших онлайн-создателей кнопок. Кнопки являются важной частью интерфейса нашего веб-сайта, и эти инструменты помогут вам создать блестящие кнопки.
Прочитайте каждую запись и тщательно попробуйте. Посмотрите, какие из них могут облегчить вашу работу. Вы можете поделиться, если знаете другие полезные генераторы кнопок, которые могут понравиться нашим читателям/зрителям. Хотите первым узнавать о последних событиях на SmashingApps.com? Просто подпишитесь на нашу rss-ленту и следите за нами в Twitter.
Совет: если вы ищете визуальный конструктор тем для WordPress, то конструктор тем Divi будет правильным выбором, чтобы закончить ваши поиски и начать открывать его для вашего следующего проекта. Divi — это больше, чем просто тема, это платформа для создания веб-сайтов, которая позволяет создавать красивые веб-сайты, даже не затрагивая ни одной строки кода и не устанавливая и не настраивая десятки разрозненных плагинов. Мы думаем, что это будущее WYSIWYG, и это не похоже ни на одну тему WordPress, которую вы использовали раньше.
1. Button Maker
Button Maker — замечательный бесплатный инструмент для создания CSS-кодов для ваших кнопок. У вас есть доступ к разным цветам для разных частей кнопки. Ползунки в верхней части выбора цвета позволяют изменять размер и форму кнопки, которую вы видите слева. Чтобы получить код, нажмите на кнопку. Нажмите здесь, чтобы перейти на сайт Button Maker.
2. Фабрика пуговиц Da
Фабрика пуговиц Da предлагает вам отличные инструменты для создания пуговиц. Вы можете изменить размер кнопки, тень текста, стиль, цвета и тип вывода (PNG / JPEG / GIF / ICO). Изменения, которые вы вносите в кнопку, обновляются по мере вашей работы. Когда закончите, вы можете нажать на кнопку, чтобы загрузить его. Посетите фабрику Da Button, нажав здесь.
3. Buttonator
Еще один замечательный онлайн-инструмент для создания кнопок, Buttonator удовлетворит большинство ваших потребностей в кнопках. Вы можете начать с выбора определенного стиля кнопки на правой панели. Затем вы можете приступить к внесению изменений в кнопку; изменения включают изменение цвета и стиля/размера шрифта. Кнопки можно скачать в формате GIF. Нажмите здесь, чтобы посетить Buttonator.
Затем вы можете приступить к внесению изменений в кнопку; изменения включают изменение цвета и стиля/размера шрифта. Кнопки можно скачать в формате GIF. Нажмите здесь, чтобы посетить Buttonator.
4. Генератор бесплатных флеш-кнопок
Если вы ищете источник для создания флеш-кнопок, то бесплатный генератор флеш-кнопок прекрасно справится с этой задачей. Вы начинаете с выбора стиля кнопки. Цвета можно изменить с помощью шестнадцатеричных значений. Нижняя панель позволяет добавлять ссылки на кнопку и названия ссылок. Щелчок по последней кнопке генерирует вашу кнопку и соответствующий HTML-код. Нажмите здесь, чтобы посетить бесплатный генератор кнопок Flash.
5. Cool RGB
Cool RGB — замечательный веб-сайт для создания многочисленных частей веб-страницы. Вы можете создавать логотипы, баннеры, панели и, конечно же, кнопки. Интерфейс создания кнопок имеет множество параметров настройки, от выбора шрифта и цвета до прозрачности и линейного градиента. Нажмите здесь, чтобы посетить Cool RGB.
Нажмите здесь, чтобы посетить Cool RGB.
6. Как генератор кнопок
С помощью генератора кнопок вы можете создавать кнопки, редактируя их через интерфейс с вкладками. Варианты настройки охватывают много возможностей и удовлетворят все ваши требования к созданию кнопок. Результат можно скачать в виде файла изображения PNG. Нажмите здесь, чтобы перейти к генератору кнопок.
7. Генератор кнопок со скругленными углами HTML и CSS
Этот сайт предназначен для разработчиков, которые ищут очень простой онлайн-инструмент для создания кнопок 2-в-1. С помощью генератора кнопок с закругленными углами HTML и CSS вы можете создавать кнопки, но изменяя их цвета и получая ZIP-архив, который содержит файл изображения кнопки в формате PNG, а также код HTML и CSS. Посетите сайт здесь.
8. Значок ленты новостей
Если вы ищете инструмент для создания простой иконки ленты новостей для вашего сайта, то значок ленты отлично справится с этой задачей. Все, что вам нужно сделать, это ввести URL-адрес вашего веб-сайта, а затем выбрать один из 3 сгенерированных HTML-кодов. Три кода имеют одинаковую форму значка, но разный размер. Посетите значок ленты здесь.
Все, что вам нужно сделать, это ввести URL-адрес вашего веб-сайта, а затем выбрать один из 3 сгенерированных HTML-кодов. Три кода имеют одинаковую форму значка, но разный размер. Посетите значок ленты здесь.
9. Создатель кнопок Адама Калси
Этот инструмент для создания кнопок Адама Калси имеет простой интерфейс. Вы можете разделить значок полосой и выбрать расстояние в пикселях между полосой и краем кнопки. Посетите мастерскую Адама Калси по созданию пуговиц здесь.
10. Button Maker
Этот инструмент очень похож на инструмент Адама Калси с заметной разницей, что вы можете выбрать положение разделительной полосы «слева», «по центру» или «справа». Вы также можете выбрать размер кнопки из двух доступных размеров. Посетите производителя пуговиц, нажав здесь.
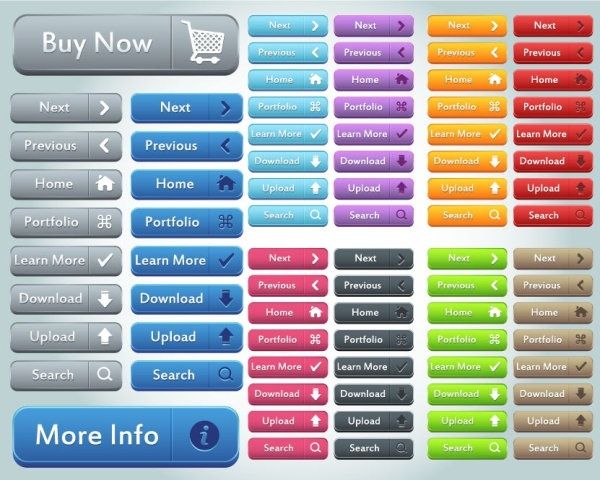
Кнопки, значки, инструменты, веб-приложения
Онлайн-генератор кнопок для веб-сайтов и мобильных приложений
Давайте быстро создадим уникальных удивительных кнопок с помощью нашего онлайн-генератора кнопок и значков .
Полный доступ ко всем генераторам, неограниченное количество загрузок
С нашей премиальной подпиской вы можете создавать, настраивать и загружать неограниченных кнопок и использовать их для своего личного или коммерческого веб-сайта, для своего мобильного или настольного приложения.
Генератор изображений для мобильного дисплея Retina
Мы выпустили устройство для изготовления кнопок для мобильных дисплеев Retina , совместимое со всеми мобильными платформами Apple iOS , Android и т. д.
Умный, быстрый и классный
Создайте более 10 крутых кнопок за 1 минуту !
Настройте форму, размер, цвет, текст, шрифт и… значок!
Форма премиум-класса и значки доступны в нашей библиотеке
Небольшая демонстрация Купить сейчас и поиск кнопки для вашего веб-сайта или приложения электронной коммерции, скачать кнопка, социальные закладки с кнопками Twitter и Facebook поделиться.

