Создать красивую кнопку для сайта на CSS3 онлайн
Обзор онлайн сервисов генерации кнопок для вашего сайта на чистом CSS.
Кнопка – один из элементов сайта, стиль оформления которого может активно повлиять на решение пользователя о выполнении какого-либо действия. Или об отказе от него.
Я встречал немало экспериментов в интернете, которые показывали значительный рост конверсии лишь только благодаря изменению дизайна кнопки.
На сегодняшний день существует достаточно много способов сделать красивые кнопки. Можно покопаться в интернете и найти готовые. Можно создать самому с помощью графического редактора Photoshop (или его аналога). Либо же воспользоваться услугами онлайн конструкторов кнопок, о которых и пойдет речь в этой статье.
Раньше при создании кнопок для моего сайта я использовал упомянутый Photoshop. Делал 2 исходника, 1 – в дефолтном состоянии, 2-й при наведении. Но при знакомстве с CSS3 надобность в использовании изображений для создания кнопок напрочь отпала.
Однако далеко не у всех есть возможность и время изучать CSS. Тут то и приходят на помощь онлайн генераторы кнопок, которые позволяют сделать стильные кнопки без знаний CSS.
Все сервисы, перечисленные ниже, имеют простой пользовательский интерфейс. Используя визуальный редактор, вы в несколько кликов сделаете красивую кнопку, которая будет радовать глаз.
У вас будет 2 области: 1 — в которой вы будете делать настройки, 2 – поле, где можно увидеть в реальном времени результат этих настроек.
Среди настроек:
- Размер кнопки;
- Размер текста;
- Настройка цвета кнопки;
- Скругление углов;
- Создание градиента;
- Фон;
- Выбор шрифта;
- Обводка;
- Отступы;
- Тень;
- Оформление кнопки при наведении;
- Оформление кнопки при нажатии;
Генераторы кнопок на чистом CSS3
Подборка 5 онлайн сервисов генераторов (конструкторов) кнопок на CSS3:
Генератор кнопок Cssdrive
Очень хороший генератор кнопок с большим количеством настроек. Среди возможностей есть поворот и искажение кнопок.
Перейти на сайт
Конструктор кнопок Uiparade
Данный сервис имеет чуть меньше настроек. Но так же с легкостью справится с базовыми задачами.
Перейти к конструктору
Генератор кнопок Css-tricks
Еще один очень простой онлайн генератор кнопок.
Перейти к генератору кнопок
Конструктор кнопок Bestcssbuttongenerator
У данного конструктора имеется множество готовых шаблонов кнопок.
Перейти на сервис
Button Generator Coveloping
Еще 1 генератор кнопок, с небольшим количеством готовых шаблонов.
Перейти к генерации кнопок
Все для начинающего вебмастера | Где сделать кнопки для сайта онлайн?
Быстрая навигация по этой странице:
Кнопка — это обязательный графический элемент, без которого трудно представить дизайн сайта. Это красиво в оформлении, полезно для посетителя и для дальнейшего продвижения бизнеса, поскольку кнопки — это возможность предугадывать действия посетителей на сайте (например, мотивировать его на подписание на рассылку или регистрацию). Удобнее всего разрабатывать их внешний вид и дизайн в браузере, в режиме онлайн. И поэтому мы рассмотрим самые удобные и практичные сервисы, которые помогают создавать кнопки для сайта онлайн. По крайней мере, если уж в онлайне можно целые комиксы делать, то с созданием кнопок вообще не должно быть никаких проблем.

О чем речь?
В общей сложности существует большое количество способов создания кнопок для сайта, но лучше всего рассмотреть бесплатные сервисы, которые представляют собой онлайн-генераторы. Они позволяют сделать кнопки быстро, самостоятельно и не используя специальные программы. Такие сервисы являются оптимальным соотношением функциональных возможностей, простоты использования и качества конечного результата, когда требования к дизайну небольшие и за это не надо платить деньги.
Онлайн-сервисы предлагают своим пользователям уже готовые шаблоны кнопок, которые можно редактировать с помощью различных функций и эффектов. Создание кнопки на таком сайте можно описать в два шага: выбор подходящего стиля кнопки и используемого шрифта для текста, затем — их редактирование и придание желаемого внешнего вида с помощью функций.
Рассмотрим два моих любимых онлайн-генератора кнопок для сайта.
Онлайн-сервис Da Button Factory
http://dabuttonfactory.com/
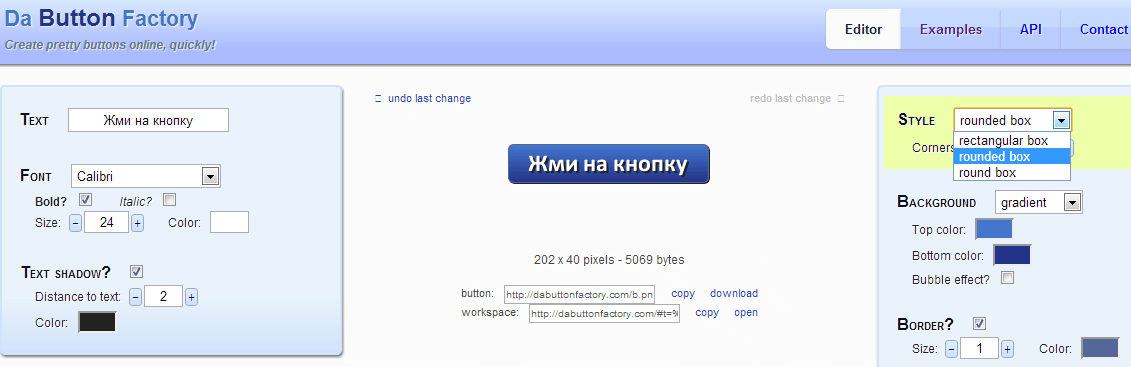
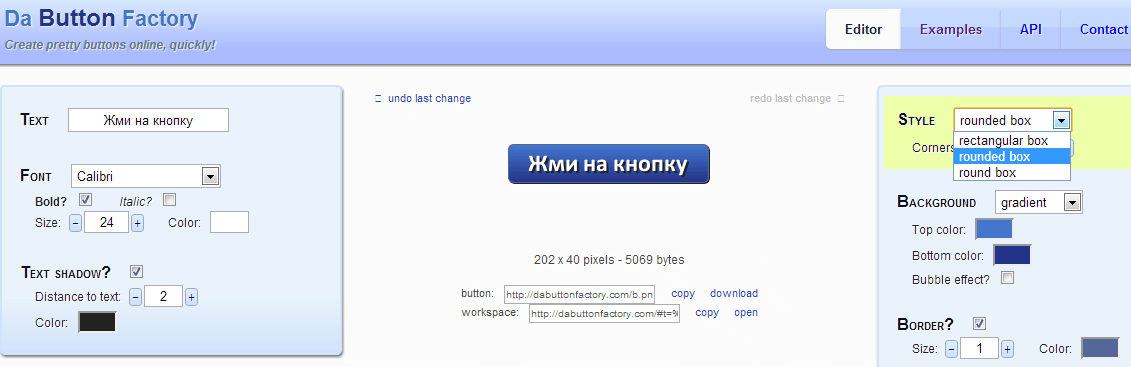
Сайт очень удобен для каждого пользователя. На главной странице предоставляется набор инструментов, с помощью которых можно ввести текст кнопки, определить вид и размер шрифта, задать цвет или несколько цветов, используя градиент и так далее. Также можно настраивать различные эффекты кнопки — точный размер, смена цвета при наведении курсором, формат, в котором будет сохранена кнопка, в общем, создать кнопку для сайта онлайн на сервисе Da Button Factory очень просто.
Во время создания кнопок виден пример того, что должно получиться, поэтому всегда можно регулировать цвета, форму и размеры. Сервис англоязычный, однако никаких трудностей во время использования не возникает — все просто и понятно: «Size» — размер кнопки или шрифта, «Color» — их цвет, «Text» — текст внутри, «Font» — необходимый шрифт. В области «Style» можно выбрать стилевое оформление углов кнопки (всего их три вида). Область «Border» предназначена для определения рамок кнопки, а с помощью «Download» можно загрузить готовую кнопку на компьютер в том расширении, который предварительно выбран. В целом, сервис заслуживает твердой четверки. Единственным недостатком может являться простота оформления и не слишком широкие функциональные возможности.
Онлайн-генератор Cool Text
http://cooltext.com/
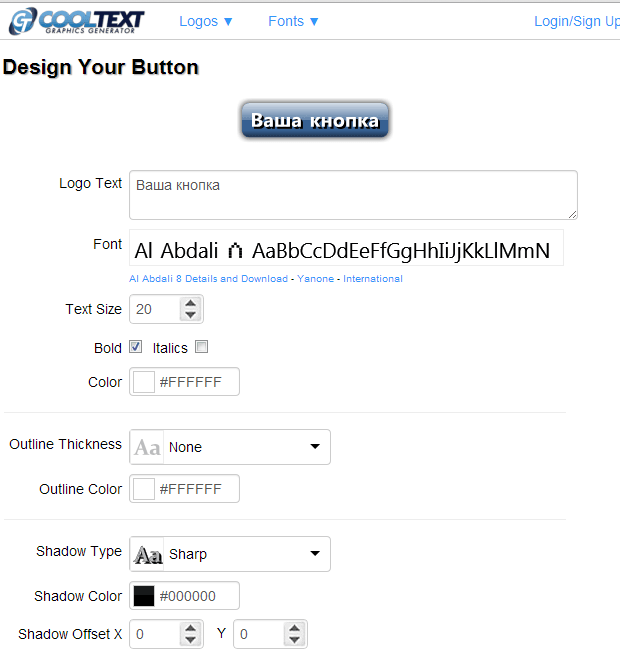
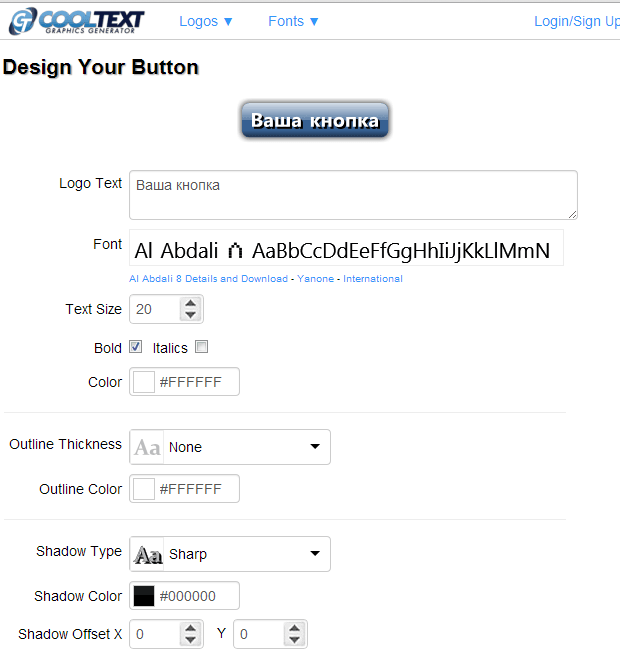
Ещё один простой и понятный для всех онлайн-сервис для создания кнопок, который из готовых шаблонов поможет бесплатно создать и отредактировать кнопки для сайта. Создание кнопок для сайта онлайн в этом сервисе предусматривает простую работу со шрифтами и графическими редакторами. В базе этого сервиса содержится более 1200 различных шрифтов, которые поддерживают кириллицу — надписи на кнопках можно делать и на русском языке.
Кроме этого, доступны различные эффекты для внешнего вида кнопок — можно применять эффекты геля, стекла, наложения теней и создание 3D-изображения. Доступно создание кнопки, которая меняет свой цвет, если на неё навести курсором. Практически все функциональные клавиши созданы и работают по тому же принципу, что и в предыдущем сервисе, то есть никаких сложностей во время работы возникать не будет. Данная программа для создания кнопок для сайта тоже может оцениваться на твердую четверку — кнопки обладают приятным внешним видом, работать просто, эргономичный дизайн и возможности позволяют делать простые, но в то же время красивые кнопки.
Как создать кнопку для сайта онлайн: самый простой способ
Привет, друзья! Решила затронуть тему кнопок, поскольку размещаю на своем блоге довольно много статей с обзорами и рекомендациями партнерских продуктов. Но, до недавнего времени, как-то, не использовала в них эти привлекающие внимание графические элементы.
И, безусловно, зря…
А добавив кнопку в один из последних обзоров, заметила, что кликают по ней гораздо чаще, по сравнению с теми постами, где ссылка размещалась просто в тексте и выделялась жирным шрифтом.
Так что, моя копилка полезных инструментов теперь пополнилась несколькими сервисами, позволяющими создавать любые кнопки для сайта онлайн. Которыми я сегодня хочу поделиться с вами.
Поскольку в Фотошопе или др. подобном редакторе мне сделать кнопку сложнее и дольше, онлайн-конструкторы – это оптимальный вариант. С ними все быстрее и проще любому новичку.
Сам процесс работы с этими генераторами я подробно показываю в видео чуть ниже, а сейчас просто расскажу об особенностях каждого из них.
Первый и, на мой взгляд, самый удобный редактор – это dabuttonfactory.com. Вот так выглядит его интерфейс:


Он обладает самым нужным функционалом: позволяет редактировать текст, размеры, цвет, стиль кнопки, а на выходе загружать ее в png, jpeg, gif, ico форматах или использовать специальный CSS-код.
Помимо того, что здесь можно изготовить кнопочку полностью с нуля, сервис предлагает также несколько интересных заготовок, которые можно быстро отредактировать под себя.
Второй онлайн-конструктор – As Button Generator имеет похожие возможности редактирования, с некоторыми своими особенностями. Выглядит он вот так:


Например, здесь есть опция загрузки готовой картинки в качестве фона кнопки, фильтры, позволяющие настраивать разные эффекты, прозрачные переливы, полосы, тень, граница и т.д.
Важный нюанс в работе с редактором – фильтры нужно использовать после добавления на кнопку текста или загрузки изображения. Так как, после них эти элементы уже не редактируются.
И еще один сервис – cooltext.com – интересен тем, что предлагает разные дизайнерские заготовки, в том числе с анимированными эффектами. Их можно менять слегка, либо переделывать полностью. Конструктор подходит для изготовления кнопок, надписей, логотипов.


Минус в том, что не все шрифты в нем поддерживают русский текст, и менять их не очень удобно, так как открываются они, почему-то, на новой странице без предпросмотра. Готовые кнопки скачиваются в png или gif формате, а также для них можно сгенерировать код (если зарегистрироваться).
Посмотрите небольшой обзорный урок по работе с данными сервисами и выберите подходящий для себя:
Кстати, друзья, если вы хотите сделать для своего сайта более эффектные анимированные кнопки, рекомендую посмотреть видеоурок на блоге моего коллеги Максима Зайцева. Этот урок прекрасно дополняет мой.![]()
Если у вас появятся какие-либо вопросы, задавайте их в комментариях. Всегда рада ответить.
Желаю успехов!
С уважением, Виктория Карпова
Поделиться в социальных сетях
создать кнопку онлайн | НОВИЧОК В ИНТЕРНЕТЕ
Здравствуйте, друзья!
Сегодня мы научимся как создать кнопку онлайн для своих интернет ресурсов — рассылки, блога, скайпа, подписных страниц.
Делать кнопку, как Вы поняли, мы будем на онлайн сервисе, на сайте cooltext.com.
На этом сервисе можно делать также разные логотипы и баннеры. Недавно мы учились создавать простой баннер, здесь же гораздо больше функций для создания более сложного и более красивого баннера и логотипа.
Но наша задача сегодня — это создать кнопку. Идём по ссылке http://cooltext.com/
Попадаем на страницу с логотипами, опускаемся вниз страницы, последние ряды — это шаблоны кнопок.
При наведении курсора мышки на кнопку, мы видим — весь шаблон. Выбирайте, которая понравится и жмите на неё.
Я для примера выбрала вот такую вот кнопку.
И сейчас мы её будем редактировать. Нажав на понравившуюся кнопку, мы переходим на страницу создания кнопки.
Вначале будем редактировать текст, который будет написан на кнопке. (кликабельно)
В поле вводим этот текст, я написала «Скачать», Вы, конечно же, выберите свой. Любые изменения,которые мы делаем, сохраняются автоматически и Вы сразу же можете видеть, как изменяется кнопка.
Далее из скриншота мы видим, что можно выбрать цвет текста,нажав на квадртик с цветом, размер текста (если Вы будете увеличивать размер текста, сама кнопка тоже будет увеличиваться, если размеры стоят автоматически, об этом чуть позднее).
Если поставим галочки, то можем выделить текст жирным или курсивом.
Далее — обводка букв. Если нажмём на треугольник — в выпавшем меню выбираем тип обводки, а нажав на цветовой квадратик — цвет обводки.
В разделе — тень текста — нажимаем на понравившийся тип тени и её цвет.
Чуть подробнее по смещению. Вы можете сместить текст вправо, влево, вверх, вниз относительно кнопки.
Х: с минусом — смещение влево, с плюсом — смещение вправо
У: с минусом — смещение вверх, с плюсом — смещение вниз.
Отредактировав текст на кнопке, переходим к редактированию самой кнопки (кликабельно)
Выбираем форму кнопки — здесь Вы из первоначальной кнопки можете сделать любую форму.
Далее настраиваем заполнение кнопки. В типе заполнения можно выбрать любой понравившийся тип — первый заполняет всю кнопку полностью, остальные — в разных вариациях.
Потом выбираете цвет самого заполнения и цвет оставшейся вне заполнения области. Попробуйте разные варианты, можно получить удивительное сочетание преходящих друг в друга цветов.
Следующий раздел — обводка кнопки. Также выбираете тип обводки и её цвет.
Далее настраиваем тень кнопки, её цвет и другие эффекты.
Теперь переходим к размерам кнопки. По умолчанию Вы видите те размеры (ширина, высота), котрые присвоены данному шаблону. Рядом с этими размерами стоят галочки в словах «Auto».
Это значит, если Вы будете изменять размер текста кнопки, автоматически будет увеличиваться и сама кнопка (её ширина и высота). Если же Вам надо выставить какой-то свой размер кнопки или сделать текст большим, а кнопку оставить прежней, или какие-то другие варианты, то просто уберите галочки и выставьте нужный Вам размер.
Когда настроили кнопку так, как Вам нравится, нажимаете большую синюю кнопку, которая по-русски называется «Создать кнопку» и переходите на такую вот страницу. (кликабельно)
Здесь Вы можете выбрать один из вариантов (можно и оба) кнопки и скачиваете её себе на компьютер. Можно взять html код данной кнопки.
Если же что-то не понравилось, можно нажать на «Редактировать» и вернуться обратно. Сделать нужные настройки и снова нажать на синюю кнопку «Создать кнопку». И так можно возвращаться сколько угодно раз, пока кнопочка не будет Вам радовать глаз.
Вот и всё, друзья!Теперь Вы знаете как создать кнопку онлайн. Ничего трудного здесь нет, а вот удовольствие от своего творчества Вам гарантирую!
После создания, кнопку можно вставить на любой ресурс, можно сделать её ссылкой.
А мы продолжаем мини-конкурс «Найди смайл»
В прошлый раз первыми были дед Виталя (4 балла) и снова Ирина (2 балла).
Общий счёт: дед Виталя — 23 балла, Ирина — 19 баллов, Лилия — 13 баллов, Евгения -9 баллов, Александра — 6 баллов, Ольга -5 баллов, Лана и Томский школьник -по 2 балла.
Сегодня Вас смайлики ждут в рубриках «Автоматизация» и «Программы»
С уважением, Людмила Винокурова
Генератор кнопок онлайн
Друзья, замечательный генератор кнопок онлайн является отличным заменителем многочисленных программ. В данный момент далеко не у каждого человека есть желание изучать различные программы по дизайну и их работу только для того, чтоб сделать кнопку для сайта, блога или форума.
Именно в связи с этим был создан очень удобный и полезный сервис, который позволяет сделать очень красивую кнопку. В настройках есть все, начиная от контуров кнопки, заканчивая тенями текста.
Вы сможете сохранить кнопку как в формате html, так и в форматах gif, png, jpeg,ico. Лично мне пригодился сможете увидеть несколько таких кнопок на моем сайте, полистав его страницы.
Генератор кнопок онлайн
И так, для того, чтобы создать кнопку нужно ПЕРЕЙТИ НА ЭТОТ СЕРВИС, после чего можно будет сразу перейти к оформлению своей уникальной кнопки. В центре Вы увидите первоначальный вид кнопки ( шаблон). В первую очередь обращаем внимание на левую панель настроек, где с начала пишем текст, выбираем общую структуру кнопки из меню, размер, цвет текста и его тени.
 После чего выбираем формат, в котором Вы хотите сохранить файл ( напоминаю, можно сохранить, как в CSS, так и в image форматах):
После чего выбираем формат, в котором Вы хотите сохранить файл ( напоминаю, можно сохранить, как в CSS, так и в image форматах):

Генератор кнопок онлайн
Выполнив первую часть, переходим ко второй ( смотрим на правую панель настроек ), где у нас есть ещё 5 различных настроек. Выбираем:

1. Стиль кнопки ( есть 3 стиля, выберете тот, который Вам покажется самым лучшим), подберите радиус углов.
2. Цветовую гамму ( в вашему вниманию целых 4 различных гаммы + выбор цветов).
3. Границы, их размеры и расцветку.
4 Тени , размер, расцветка и расположение относительно кнопки.
5. Объём кнопки. Установите ширину и длину, которая максимально Вам подойдет.
Выполнив все это, благодаря тому. что Вы использовали генератор кнопок онлайн, Вы получите красивую кнопку, и нажав на нее, либо на Download ( под ней ), скачаете себе на компьютер, в дальнейшем используя. где угодно.
Желаю Вам приятного пользования данной программой, если хотите получать информацию о подобных полезных сервисах, советую подписаться на обновления сайта, так Вы будете всегда проинформированы о новеньком в сети, полезных программах для Вашего компьютера и прочих полезностях интернета.
P.S. Если Вам понравилась статья, ставьте лайки под ней, а так же пишите свои впечатления пользования сервисом.
Так же будем рады Вас видеть в наших пабликах:
Вконтакте
Twitter.
Подписывайтесь!
Где сделать кнопки для сайта онлайн?
Кнопка — это обязательный графический элемент, без которого трудно представить дизайн сайта. Это красиво в оформлении, полезно для посетителя и для дальнейшего продвижения бизнеса, поскольку кнопки — это возможность предугадывать действия посетителей на сайте (например, мотивировать его на подписание на рассылку или регистрацию). Удобнее всего разрабатывать их внешний вид и дизайн в браузере, в режиме онлайн. И поэтому мы рассмотрим самые удобные и практичные сервисы, которые помогают создавать кнопки для сайта онлайн. По крайней мере, если уж в онлайне можно целые комиксы делать, то с созданием кнопок вообще не должно быть никаких проблем.
О чем речь?
В общей сложности существует большое количество способов создания кнопок для сайта, но лучше всего рассмотреть бесплатные сервисы, которые представляют собой онлайн-генераторы. Они позволяют сделать кнопки быстро, самостоятельно и не используя специальные программы. Такие сервисы являются оптимальным соотношением функциональных возможностей, простоты использования и качества конечного результата, когда требования к дизайну небольшие и за это не надо платить деньги.
Онлайн-сервисы предлагают своим пользователям уже готовые шаблоны кнопок, которые можно редактировать с помощью различных функций и эффектов. Создание кнопки на таком сайте можно описать в два шага: выбор подходящего стиля кнопки и используемого шрифта для текста, затем — их редактирование и придание желаемого внешнего вида с помощью функций.
Рассмотрим два моих любимых онлайн-генератора кнопок для сайта.
Онлайн-сервис Da Button Factory
http://dabuttonfactory.com/
Сайт очень удобен для каждого пользователя. На главной странице предоставляется набор инструментов, с помощью которых можно ввести текст кнопки, определить вид и размер шрифта, задать цвет или несколько цветов, используя градиент и так далее. Также можно настраивать различные эффекты кнопки — точный размер, смена цвета при наведении курсором, формат, в котором будет сохранена кнопка, в общем, создать кнопку для сайта онлайн на сервисе Da Button Factory очень просто.
Во время создания кнопок виден пример того, что должно получиться, поэтому всегда можно регулировать цвета, форму и размеры. Сервис англоязычный, однако никаких трудностей во время использования не возникает — все просто и понятно: «Size» — размер кнопки или шрифта, «Color» — их цвет, «Text» — текст внутри, «Font» — необходимый шрифт. В области «Style» можно выбрать стилевое оформление углов кнопки (всего их три вида). Область «Border» предназначена для определения рамок кнопки, а с помощью «Download» можно загрузить готовую кнопку на компьютер в том расширении, который предварительно выбран. В целом, сервис заслуживает твердой четверки. Единственным недостатком может являться простота оформления и не слишком широкие функциональные возможности.
Онлайн-генератор Cool Text
http://cooltext.com/
Ещё один простой и понятный для всех онлайн-сервис для создания кнопок, который из готовых шаблонов поможет бесплатно создать и отредактировать кнопки для сайта. Создание кнопок для сайта онлайн в этом сервисе предусматривает простую работу со шрифтами и графическими редакторами. В базе этого сервиса содержится более 1200 различных шрифтов, которые поддерживают кириллицу — надписи на кнопках можно делать и на русском языке.
Кроме этого, доступны различные эффекты для внешнего вида кнопок — можно применять эффекты геля, стекла, наложения теней и создание 3D-изображения. Доступно создание кнопки, которая меняет свой цвет, если на неё навести курсором. Практически все функциональные клавиши созданы и работают по тому же принципу, что и в предыдущем сервисе, то есть никаких сложностей во время работы возникать не будет. Данная программа для создания кнопок для сайта тоже может оцениваться на твердую четверку — кнопки обладают приятным внешним видом, работать просто, эргономичный дизайн и возможности позволяют делать простые, но в то же время красивые кнопки.
ХОЧУ ПОЛУЧАТЬ НОВОСТИ БЛОГА
В ФОРМЕ НИЖЕ ВВЕДИТЕ СВОЕ ИМЯ И ЭЛЕКТРОННУЮ ПОЧТУ
не забудьте обновить КАПЧУ
ссылка на источник
Как оформить кнопку онлайн-консультанта: 20 примеров. Читайте на Cossa.ru
Совет 1
Кнопка должна оптимально вписываться в дизайн сайта по форме, размеру и цветам. Можно настроить её под цвета сайта или, наоборот, сыграть на контрасте, чтобы кнопка выделялась. Распространённые цвета для оформления кнопки консультанта: красный (считается, что он побуждает пользователя к действию), жёлтый, оранжевый, зелёный (показывает, что вы на связи и готовы ответить). Аккуратнее с серым цветом — кнопка может быть воспринята как неактивная.
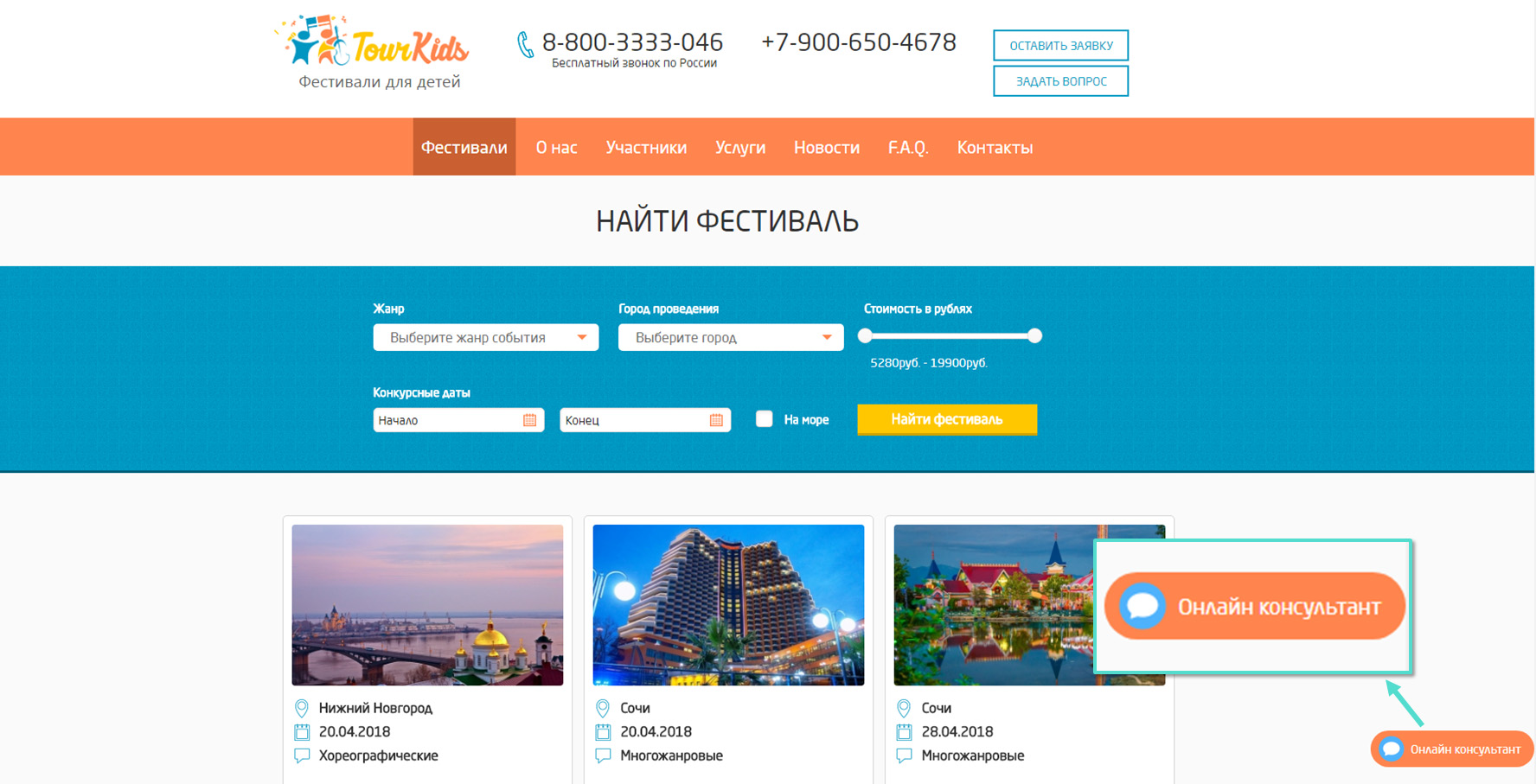
TourKids — дизайн кнопки перекликается с оформлением сайта, за счёт этого она идеально вписывается в дизайн и не отвлекает внимание от информации.

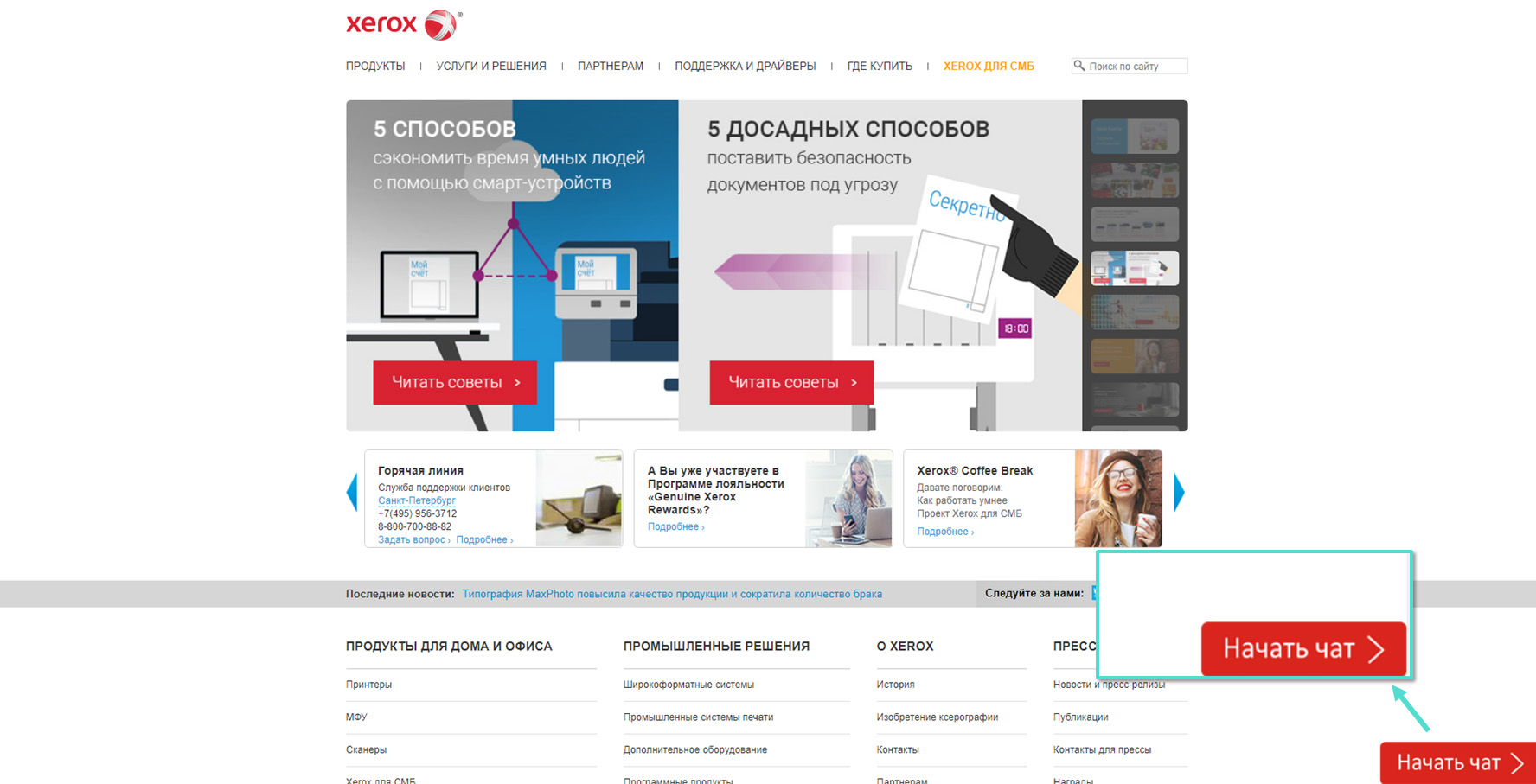
Xerox — на яркую кнопку цвета логотипа с призывом начать чат сложно не обратить внимание.

888.ru разместили сразу два виджета на главной — классическую кнопку и крупный элемент на главной странице. Кнопка тёмная, не контрастирует с цветами сайта, но всё равно выделяется. Дополнительный жёлтый элемент показывает, что операторы онлайн и готовы ответить на ваш вопрос.

Совет 2
Кнопка не должна закрывать важную информацию на сайте ни в полной, ни в мобильной версии сайта, иначе это вызовет негатив у посетителей. При этом она должна быть достаточно крупная, чтобы пользователю не приходилось прицеливаться для клика.
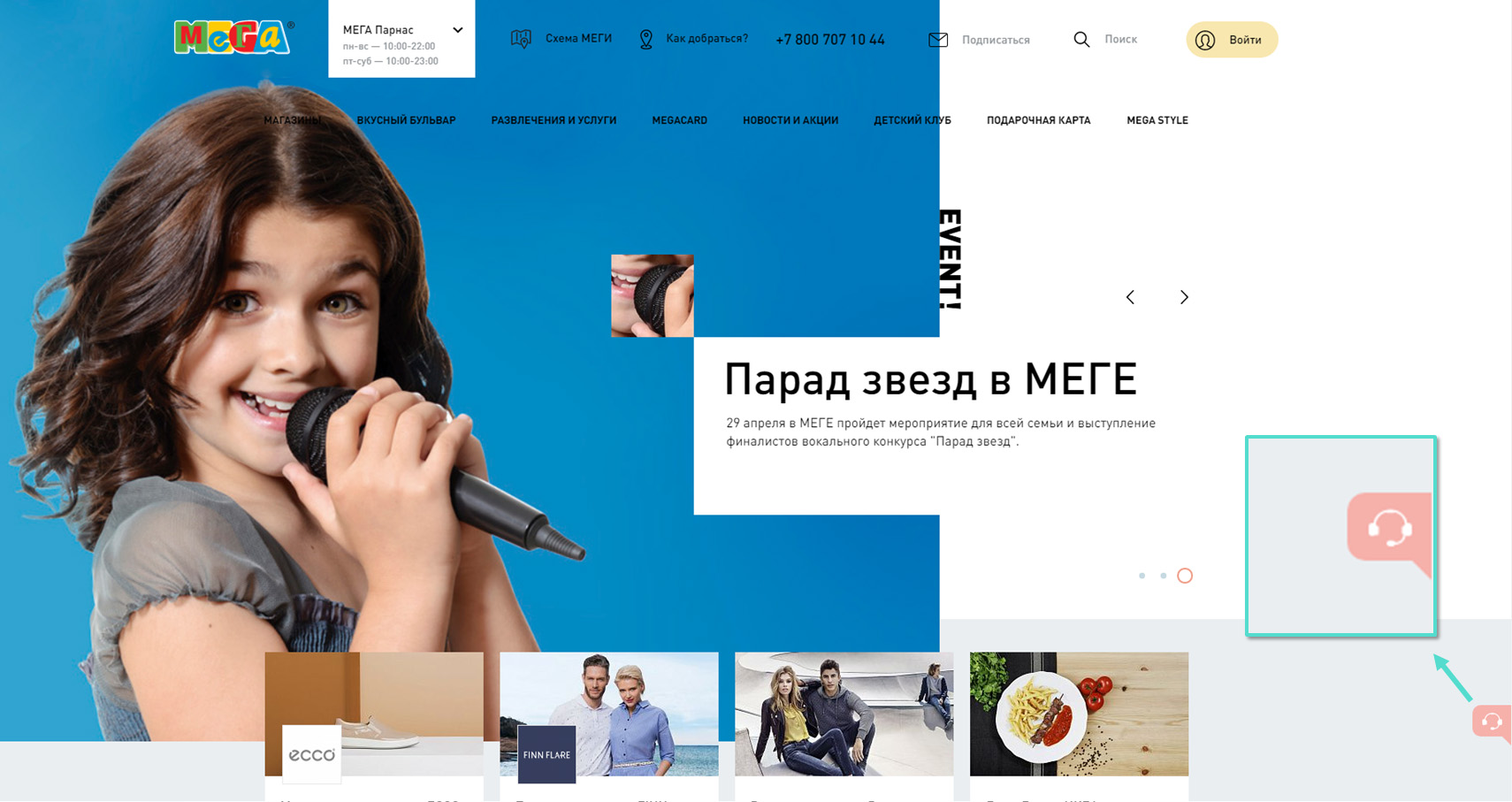
На сайте сети торговых центров «Мега» есть небольшая ненавязчивая светлая кнопка у правого края экрана. Она одинаково расположена и в основной, и мобильной версии сайта.


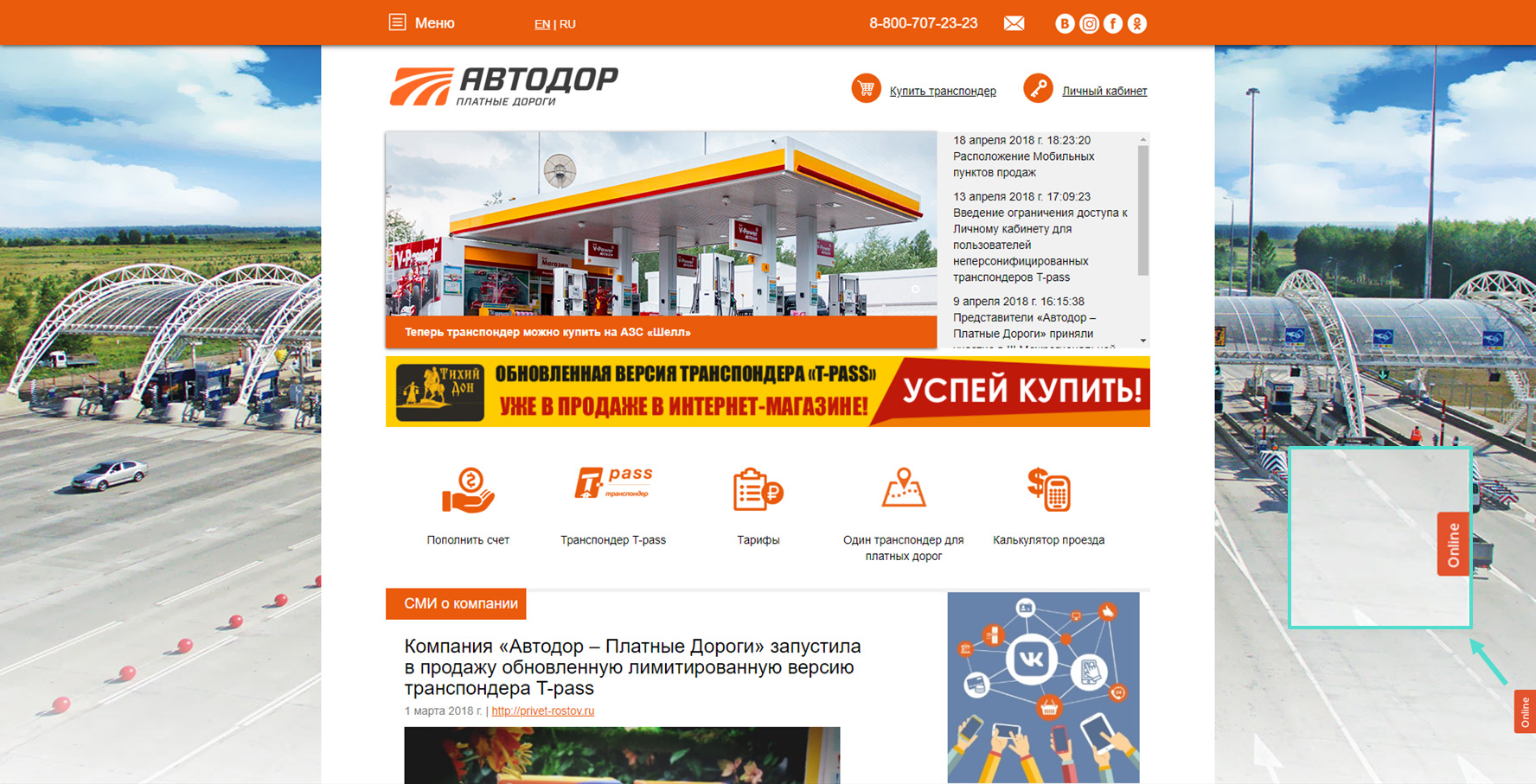
Небольшая кнопка с надписью Online на сайте avtodor-tr.ru показывает, что вам быстро ответят.


НПФ «Благосостояние» поместили кнопку на слайдер. Изображения меняются, кнопка остаётся на месте.


Совет 3
Перегрузка динамическими элементами тоже раздражает посетителей сайта, поэтому не стоит располагать рядом с кнопкой чата мигающую форму для заказа обратного звонка и кнопки социальных сетей мессенджеров, а также добавлять всплывающие окна с предложением подписаться на пуш-уведомления и на рассылку.
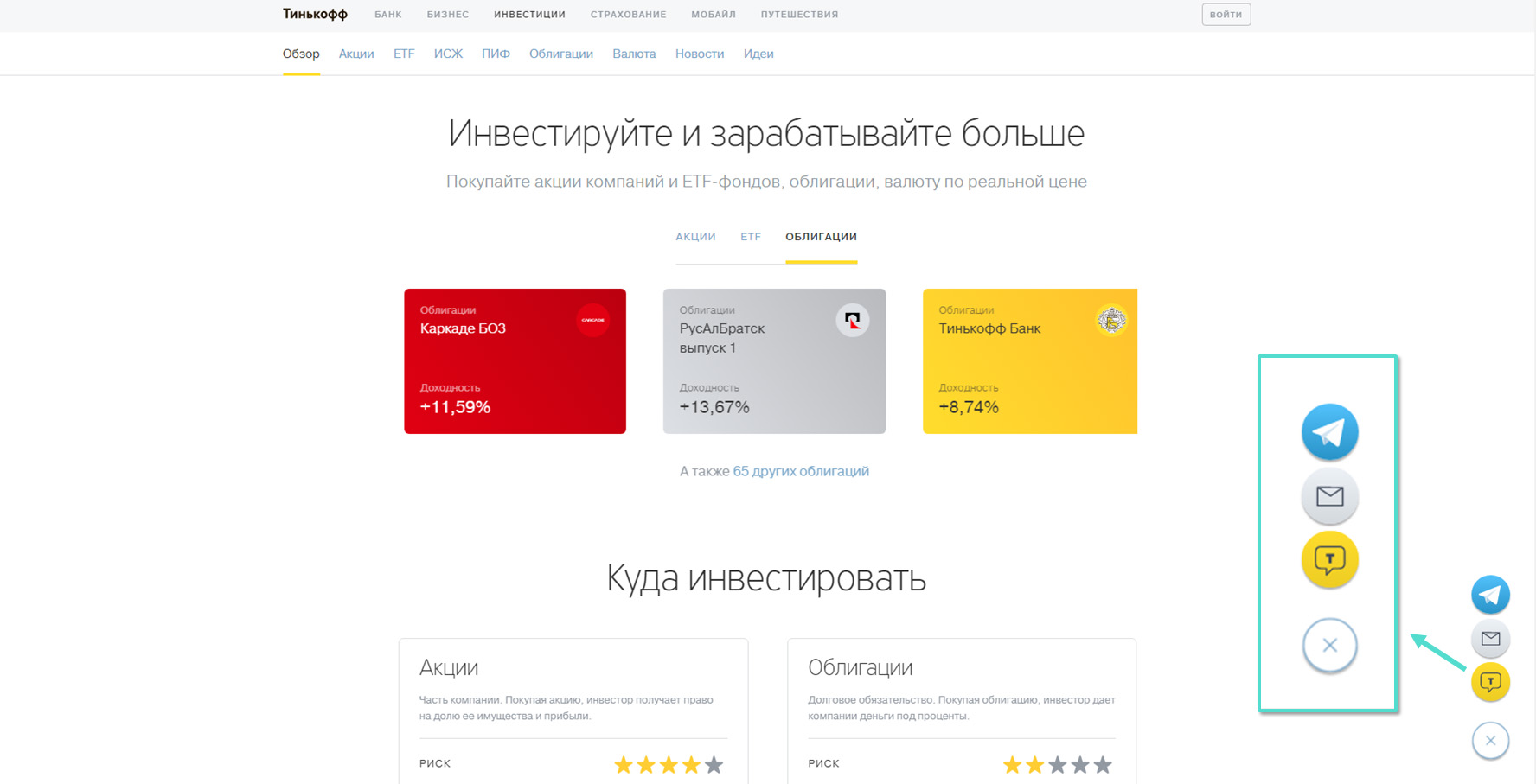
У Tinkoff Bank кнопка чата — это разворачивающийся виджет, в котором предлагается сразу 3 канала связи на выбор — чат на сайте, email и Telegram. У посетителя сайта есть выбор способа связи.

Райффайзен Банк тоже предлагает сразу четыре канала на выбор: чат, звонок с сайта, email, Telegram.

В основной версии сайта интернет-магазина LaRedoute размещены три кнопки: онлайн-чат, помощь стилиста, заказ обратного звонка — и всё это в фиксированном футере. Благодаря серому цвету он не отвлекает внимание, и посетитель сайта может обратиться к консультанту в любой момент.

Аlltime.ru — ещё один вариант фиксированоого футера c кнопкой консультанта, историей просмотров и корзиной.

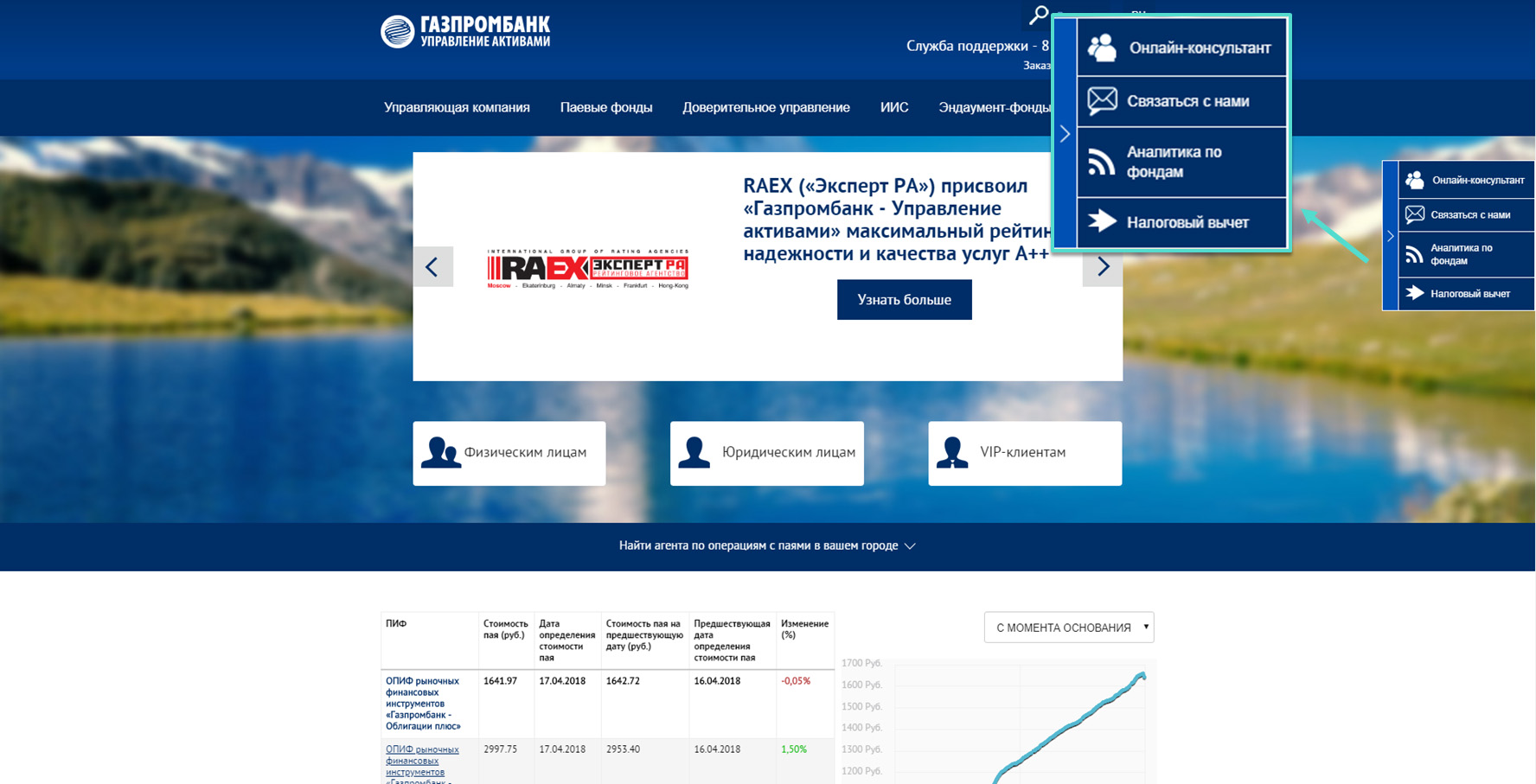
«Газпромбанк — Управление активами» — сбоку экрана расположен выдвигающийся виджет с четырьмя элементами, среди которых кнопка онлайн-консультанта.

Совет 4
Консультанты, отвечающие на обращения в чате, часто сталкиваются с нецелевыми обращениями: спамом, рекламой, попытками проверить, отвечает на сообщения живой человек или бот и подобными. Чем заметнее кнопка, тем больше внимания она привлекает, и тем больше вероятность получить подобные обращения. На сайтах с большой посещаемостью эту проблему обычно решают тремя способами:
- кнопку делают менее заметной или даже переносят как пункт в меню.
- кнопку размещают не на главной (самой посещаемой странице) а, например, на странице «Помощь», куда заходят посетители с вопросом или проблемой, или «Корзина», куда доходят посетители, готовые совершить покупку.
- кнопка появляется в «авторизованной зоне» сайта — то есть пользователь увидит кнопку, только когда авторизуется.
Банк Хоум Кредит разместил на сайте небольшую кнопку нейтрального цвета в шапке. Она не привлечёт лишнего внимания, но и найти её не трудно.

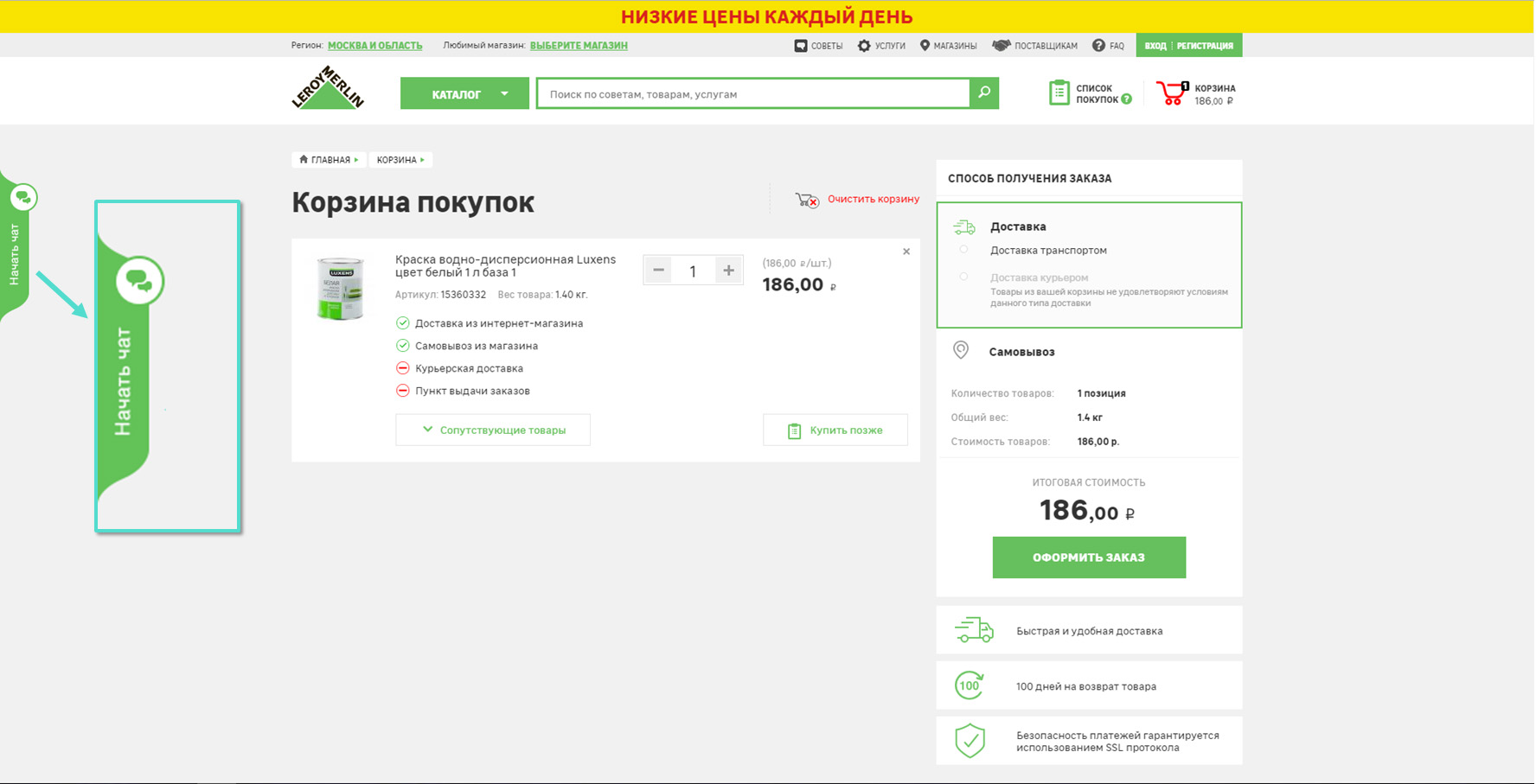
У Leroy Merlin чат есть только в «Корзине», и туда обращаются посетители сайта, готовые совершить покупку, но с конкретными вопросами по доставке, наличию товаров, работе магазинов и так далее.

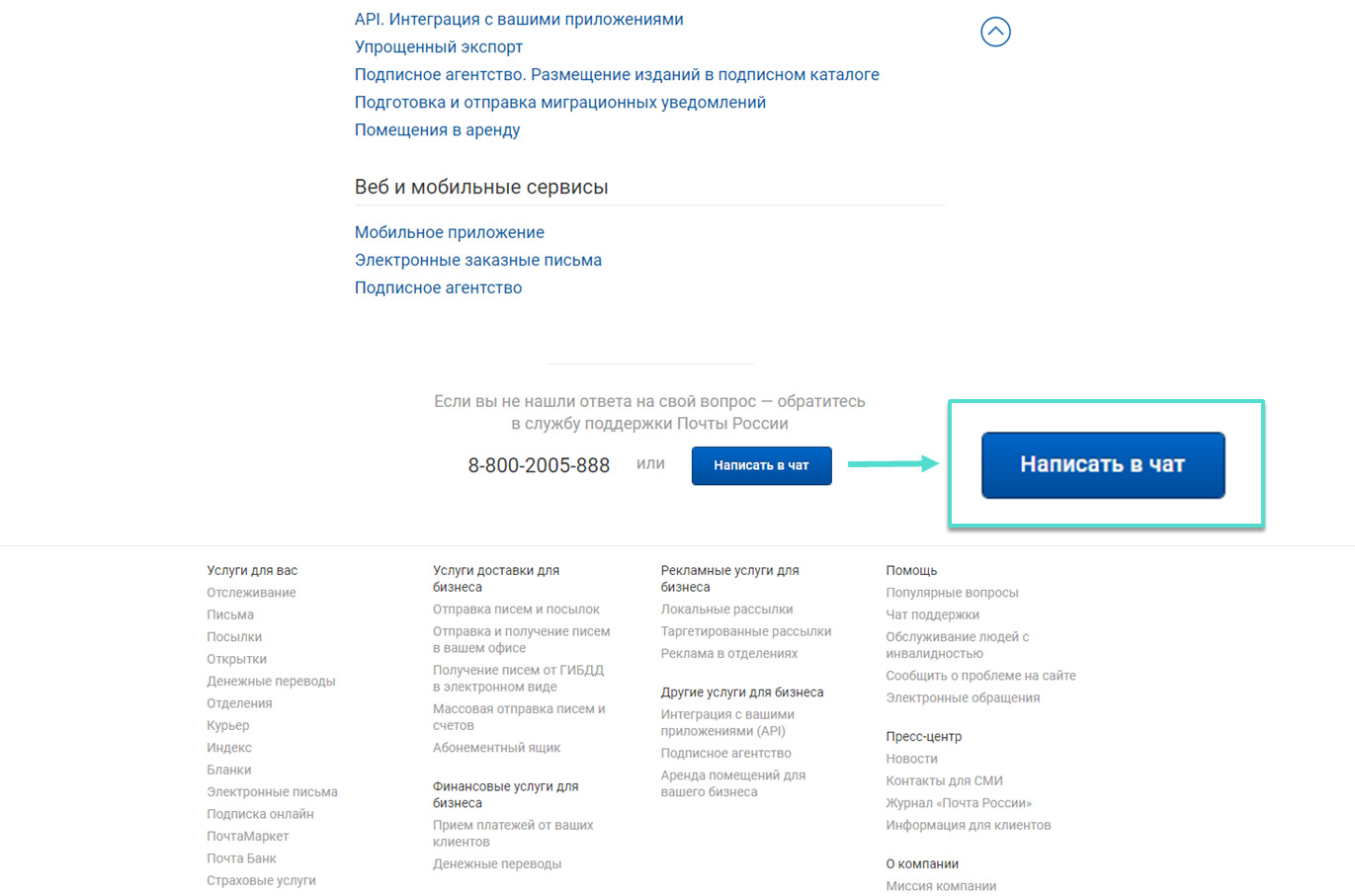
На сайте Почты России кнопка размещена в разделе «Помощь» после списка часто задаваемых вопросов. Только если клиент не найдёт ответ в перечне, он дойдёт до кнопки. Это сокращает количество обращений в чат.

Одна кнопка консультанта на сайте Беларусбанка перенесена в боковое меню, вторая — в шапку сайта.

Yves Rocher разместили ссылку в подвале сайта. Как правило, посетитель сайта прокручивает страницу до футера, чтобы найти контакты компании, поэтому ссылка на чат там оправдана.

auto.ru использует лаконичную кнопку красного цвета, которая появляется только после того, как пользователь авторизовался на сайте.

«Cтолото» — пункт меню «Помощь» в боковом меню открывает чат с оператором. Рядом со ссылкой есть дополнительный зелёный элемент, показывающий, что операторы в онлайне.

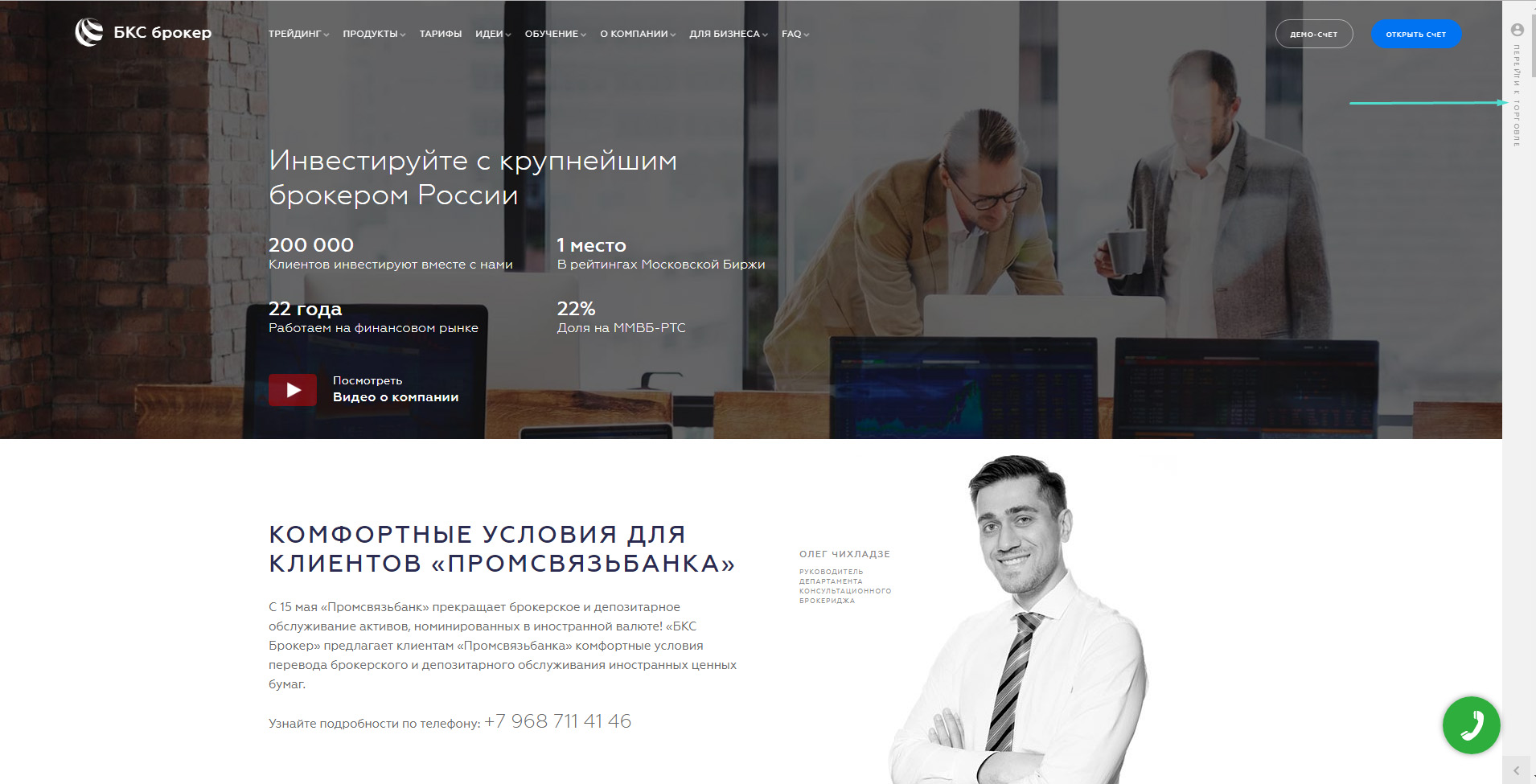
Не совсем очевидный вариант размещения кнопки у БКС Брокер. Сначала нужно открыть окно для регистрации на сайте, где и будет кнопка чата. Получается, что кнопку увидит посетитель сайта, готовый зарегистрироваться или авторизоваться на сайте, что отсеивает нецелевые обращения.


Совет 5
Разместите кнопку рядом с элементом, который подталкивает посетителя сайта к покупке. Например, как это сделала компания ПЭК — на её сайте кнопка чата размещена рядом с калькулятором расчёта стоимости заказа. Тогда посетитель сайта после расчёта сможет задать уточняющий вопрос или сразу сделать заказ. При этом кнопка идеально вписывается в дизайн сайта.

Совет 6
Настройте вид кнопки на случай, если у вас не будет возможности ответить на обращения. Например, если в какой-то момент нет ни одного оператора онлайн, кнопка может менять цвет на красный или серый, на ней может меняться надпись с online на offline или другой вариант. По нажатию на кнопку настройте офлайн-форму. С её помощью посетитель сайта отправит обращение вам на почту.

Так может выглядеть офлайн-форма
Либо, если вы знаете, что предстоит наплыв обращений (например, перед праздниками или во время распродаж), настройте исчезновение кнопки после определённого количества обращений в очереди. Если посетитель сайта видит, что оператор онлайн, но вынужден долго ждать в очереди — это вызовет негатив. Кнопка снова появится, когда операторы закроют обращения в очереди. Такая функция пока есть у сервисов Webim и Livetex.
Резюмируем
Кнопка онлайн-консультанта может располагаться в разных локациях сайта:
- справа внизу;
- справа или слева у края;
- в выдвигающемся элементе слева или справа у края;
- наверху страницы;
- как элемент или ссылка в меню;
- на слайдере;
- как крупный элемент в основной части сайта.
Оранжевым показаны варианты расположения кнопки онлайн-консультанта.

Несколько советов по оформлению и расположению кнопки.
- Кнопка онлайн-консультанта должна оптимально вписываться в дизайн вашего сайта по форме, размеру и цвету.
- Кнопка не должна закрывать важную информацию на сайте ни в полной, ни в мобильной версии сайта.
- Не стоит располагать рядом с кнопкой чата другие динамические элементы.
-
Чтобы избежать наплыва нецелевых обращений, воспользуйтесь одним из этих вариантов:
- сделайте кнопку менее заметной,
- не размещайте кнопку на главной странице,
- разместите кнопку в авторизованной зоне сайта.
- Разместите кнопку рядом с элементом, который подталкивает посетителя сайта к покупке.
- Настроить показ (или не показ) кнопки, если операторов нет в онлайне или они перегружены.
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
