Все для начинающего вебмастера | Где сделать кнопки для сайта онлайн?
Быстрая навигация по этой странице:
Кнопка — это обязательный графический элемент, без которого трудно представить дизайн сайта. Это красиво в оформлении, полезно для посетителя и для дальнейшего продвижения бизнеса, поскольку кнопки — это возможность предугадывать действия посетителей на сайте (например, мотивировать его на подписание на рассылку или регистрацию). Удобнее всего разрабатывать их внешний вид и дизайн в браузере, в режиме онлайн. И поэтому мы рассмотрим самые удобные и практичные сервисы, которые помогают создавать кнопки для сайта онлайн. По крайней мере, если уж в онлайне можно целые комиксы делать, то с созданием кнопок вообще не должно быть никаких проблем.

О чем речь?
В общей сложности существует большое количество способов создания кнопок для сайта, но лучше всего рассмотреть бесплатные сервисы, которые представляют собой онлайн-генераторы. Они позволяют сделать кнопки быстро, самостоятельно и не используя специальные программы. Такие сервисы являются оптимальным соотношением функциональных возможностей, простоты использования и качества конечного результата, когда требования к дизайну небольшие и за это не надо платить деньги.
Онлайн-сервисы предлагают своим пользователям уже готовые шаблоны кнопок, которые можно редактировать с помощью различных функций и эффектов. Создание кнопки на таком сайте можно описать в два шага: выбор подходящего стиля кнопки и используемого шрифта для текста, затем — их редактирование и придание желаемого внешнего вида с помощью функций.
Рассмотрим два моих любимых онлайн-генератора кнопок для сайта.
Онлайн-сервис Da Button Factory
http://dabuttonfactory.com/
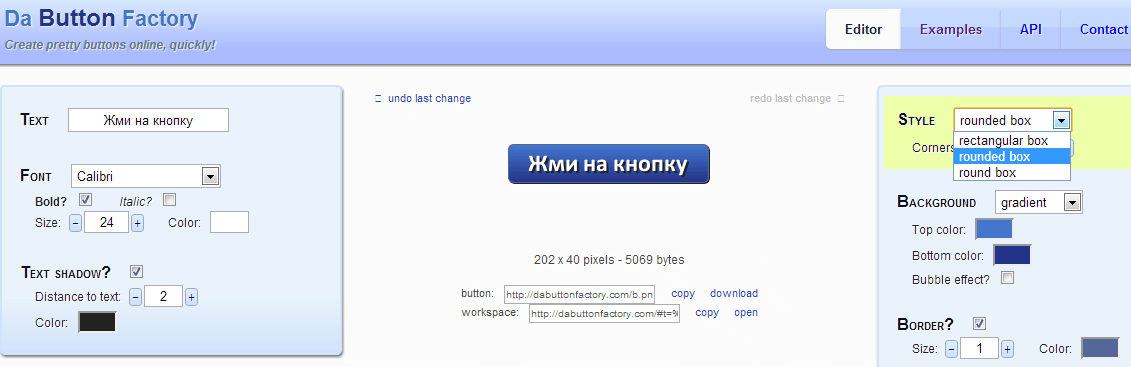
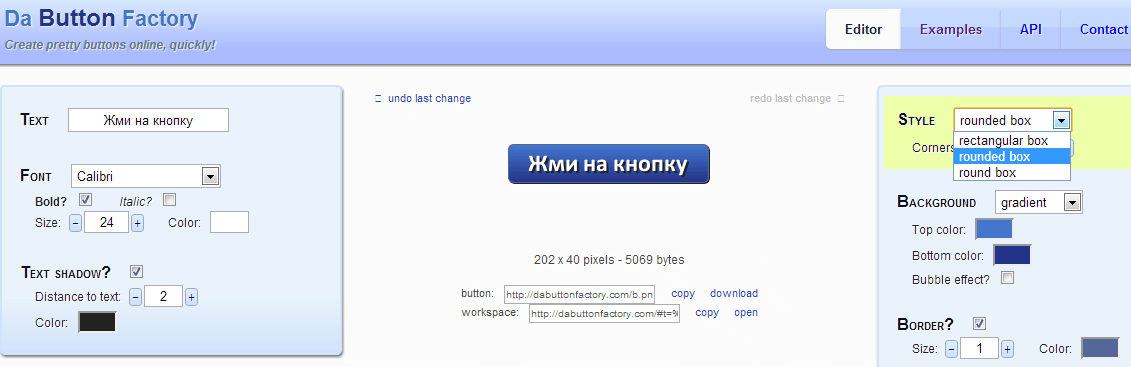
Сайт очень удобен для каждого пользователя. На главной странице предоставляется набор инструментов, с помощью которых можно ввести текст кнопки, определить вид и размер шрифта, задать цвет или несколько цветов, используя градиент и так далее. Также можно настраивать различные эффекты кнопки — точный размер, смена цвета при наведении курсором, формат, в котором будет сохранена кнопка, в общем, создать кнопку для сайта онлайн на сервисе Da Button Factory очень просто.
Во время создания кнопок виден пример того, что должно получиться, поэтому всегда можно регулировать цвета, форму и размеры. Сервис англоязычный, однако никаких трудностей во время использования не возникает — все просто и понятно: «Size» — размер кнопки или шрифта, «Color» — их цвет, «Text» — текст внутри, «Font» — необходимый шрифт. В области «Style» можно выбрать стилевое оформление углов кнопки (всего их три вида). Область «Border» предназначена для определения рамок кнопки, а с помощью «Download» можно загрузить готовую кнопку на компьютер в том расширении, который предварительно выбран. В целом, сервис заслуживает твердой четверки. Единственным недостатком может являться простота оформления и не слишком широкие функциональные возможности.
Онлайн-генератор Cool Text
http://cooltext.com/
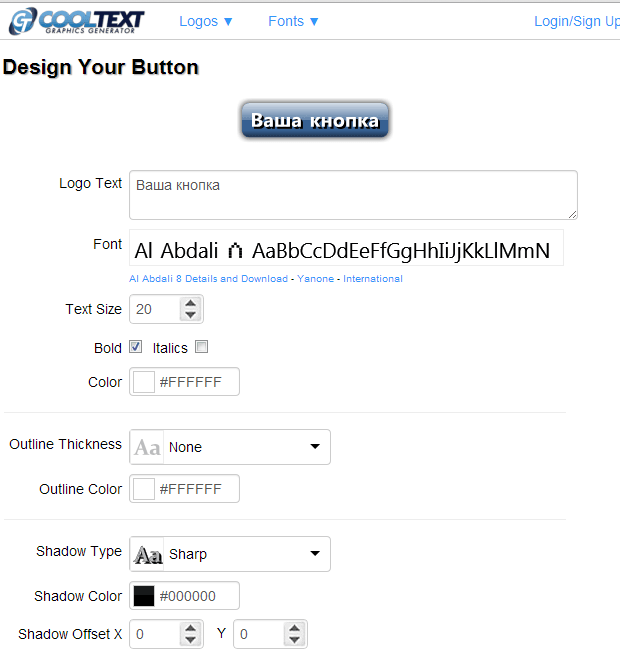
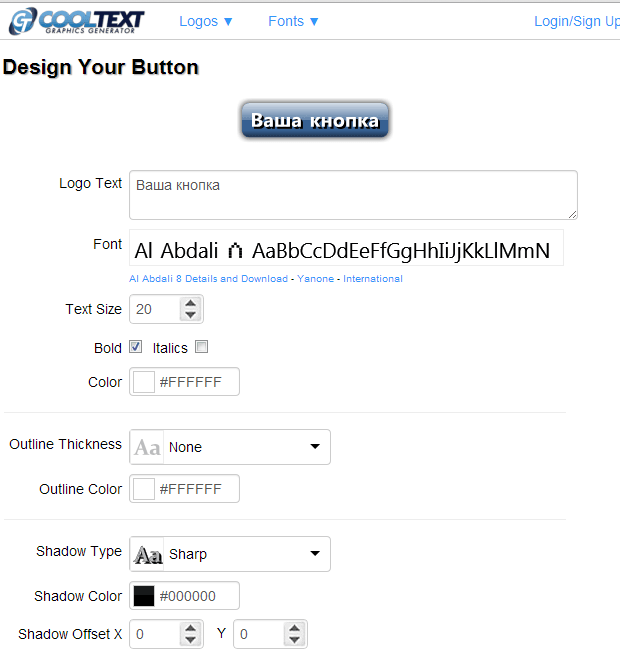
Ещё один простой и понятный для всех онлайн-сервис для создания кнопок, который из готовых шаблонов поможет бесплатно создать и отредактировать кнопки для сайта. Создание кнопок для сайта онлайн в этом сервисе предусматривает простую работу со шрифтами и графическими редакторами. В базе этого сервиса содержится более 1200 различных шрифтов, которые поддерживают кириллицу — надписи на кнопках можно делать и на русском языке.
Кроме этого, доступны различные эффекты для внешнего вида кнопок — можно применять эффекты геля, стекла, наложения теней и создание 3D-изображения. Доступно создание кнопки, которая меняет свой цвет, если на неё навести курсором. Практически все функциональные клавиши созданы и работают по тому же принципу, что и в предыдущем сервисе, то есть никаких сложностей во время работы возникать не будет. Данная программа для создания кнопок для сайта тоже может оцениваться на твердую четверку — кнопки обладают приятным внешним видом, работать просто, эргономичный дизайн и возможности позволяют делать простые, но в то же время красивые кнопки.
Как создать кнопку для сайта онлайн: самый простой способ
Привет, друзья! Решила затронуть тему кнопок, поскольку размещаю на своем блоге довольно много статей с обзорами и рекомендациями партнерских продуктов. Но, до недавнего времени, как-то, не использовала в них эти привлекающие внимание графические элементы.
И, безусловно, зря…
А добавив кнопку в один из последних обзоров, заметила, что кликают по ней гораздо чаще, по сравнению с теми постами, где ссылка размещалась просто в тексте и выделялась жирным шрифтом.
Так что, моя копилка полезных инструментов теперь пополнилась несколькими сервисами, позволяющими создавать любые кнопки для сайта онлайн. Которыми я сегодня хочу поделиться с вами.
Поскольку в Фотошопе или др. подобном редакторе мне сделать кнопку сложнее и дольше, онлайн-конструкторы – это оптимальный вариант. С ними все быстрее и проще любому новичку.
Сам процесс работы с этими генераторами я подробно показываю в видео чуть ниже, а сейчас просто расскажу об особенностях каждого из них.
Первый и, на мой взгляд, самый удобный редактор – это dabuttonfactory.com. Вот так выглядит его интерфейс:


Он обладает самым нужным функционалом: позволяет редактировать текст, размеры, цвет, стиль кнопки, а на выходе загружать ее в png, jpeg, gif, ico форматах или использовать специальный CSS-код.
Помимо того, что здесь можно изготовить кнопочку полностью с нуля, сервис предлагает также несколько интересных заготовок, которые можно быстро отредактировать под себя.
Второй онлайн-конструктор – As Button Generator имеет похожие возможности редактирования, с некоторыми своими особенностями. Выглядит он вот так:


Например, здесь есть опция загрузки готовой картинки в качестве фона кнопки, фильтры, позволяющие настраивать разные эффекты, прозрачные переливы, полосы, тень, граница и т.д.
Важный нюанс в работе с редактором – фильтры нужно использовать после добавления на кнопку текста или загрузки изображения. Так как, после них эти элементы уже не редактируются.
И еще один сервис – cooltext.com – интересен тем, что предлагает разные дизайнерские заготовки, в том числе с анимированными эффектами. Их можно менять слегка, либо переделывать полностью. Конструктор подходит для изготовления кнопок, надписей, логотипов.


Минус в том, что не все шрифты в нем поддерживают русский текст, и менять их не очень удобно, так как открываются они, почему-то, на новой странице без предпросмотра. Готовые кнопки скачиваются в png или gif формате, а также для них можно сгенерировать код (если зарегистрироваться).
Посмотрите небольшой обзорный урок по работе с данными сервисами и выберите подходящий для себя:
Кстати, друзья, если вы хотите сделать для своего сайта более эффектные анимированные кнопки, рекомендую посмотреть видеоурок на блоге моего коллеги Максима Зайцева. Этот урок прекрасно дополняет мой.![]()
Если у вас появятся какие-либо вопросы, задавайте их в комментариях. Всегда рада ответить.
Желаю успехов!
С уважением, Виктория Карпова
Поделиться в социальных сетях
Как создать кнопку для сайта на онлайн сервисах

Кнопки, как и любой элемент на странице сайта, создаётся с помощью HTML кодов и CSS стилей. Несмотря на то, что это одни из самых простых элементов дизайна сайта, возиться с кодами не особенно хочется. Поэтому были созданы специальные онлайн генераторы, которые позволяют создать кнопку для сайта с помощью простых и понятных визуальных интерфейсов.
В этой статье я рассмотрю три генератора кнопок для сайта, и покажу, как их можно использовать в условиях WordPress. Суть работы этих инструментов проста – с помощью разных инструментов настраивается дизайн и параметры кнопки, а затем просто генерируется код, который можно использовать на сайте.

 Это вам тоже может быть интересно:
Это вам тоже может быть интересно:Daruse.ru
Если вы хотите создать кнопку для сайта быстро, то этот генератор подойдёт вам, так как в нём минимум настроек. Он находится тут.

Из доступных опций есть текст кнопки, цвет текста, кнопки и границы, толщина границ, настройка отступов, закругление углов. А также есть возможность установки ссылки, которая будет открываться при клике на вашу кнопку. Не достаёт только опций, связанных с эффектом, который включается при наведении мышки. Поэтому кнопки из этого сервиса выглядят статично.
Ниже генератора есть поле, в котором находится HTML код. Этот код можно использовать на сайте, установив в то место, где должна выводиться кнопка.
Maxzon.ru
Это более сложный инструмент, и создание кнопки для сайта на нём потребует некоторого времени, так как настроек здесь уйма, можно подкрутить всё, что угодно. Находится он тут.

Есть возможность настроить вид кнопки в обычном состоянии, при наведении мышки и при нажатии. Можно настраивать размеры самой кнопки, шрифта, а также все цвета. Можно создать множество разнообразных эффектов.
Когда с настройками вы наиграетесь, нажмите кнопку «Получить код и стиль кнопки». В результате вы получите HTML и CSS код кнопки. HTML код нужно установить на сайте в том месте, где должна быть кнопка. Вместо символа # в этом коде следует записать ссылку, которая будет открываться при клике на неё. CSS код нужно установить в файл стилей. В WordPress это файл темы style.css, либо тема может поддерживать внедрение стороннего кода в своих настройках.
После установки обоих кодов кнопка будет работать.
Dbmast.ru
Этот генератор кнопок представляет собой нечто среднее между первым и вторым инструментом, которые я описал. Здесь тоже есть достаточно много настроек для дизайна кнопки, но не такое количество, чтобы тратить на них много времени. Находится он здесь.

Традиционно есть настройки для размера кнопок и шрифта, цветов и формы. Можно задать эффект при наведении и нажатии на кнопку. Всё интуитивно понятно.
Чтобы получить код кнопки, нажмите на саму кнопку на предпросмотре. Вы получите CSS стиль. Его поместите в файл темы style.css или в настройки темы, если такие у вас есть. А чтобы вывести саму кнопку в нужном месте, используйте такой код:

Замените символ # на нужную вам ссылку, и укажите необходимую вам надпись на кнопке.
Статьи по теме:
Как создать кнопку для сайта онлайн » Web-zarabotok.info
Здравствуйте, дорогие читатели блога web-zarabotok.info.
Если вы обладатель сайта (блога), то эта статья должна подойти вам по вкусу. Сегодня, я хочу поделиться с вами одним очень хорошим сервисом, который дает нам возможность (блогерам) создавать красивые, а главное уникальные кнопки для сайтов. Речь идет о cooltext.com.

Cooltext — сервис, с помощью которого, можно создавать различные статичные (png) или анимированные (gif) кнопки для сайта. Преимуществом данного сервиса, есть наличие 100 готовых шаблонов, которые можно использовать бесплатно.
Примеры кнопок, созданных в cooltext:
Помимо статичных кнопок, сервис имеет такую возможность, как создавать анимирующие кнопки. И на примере, я хочу показать вам, как это делается. Но прежде чем приступить посмотрите, что у вас может получиться. Пример анимирующей кнопки:

Итак, давайте перейдем к уроку, в котором я шаг за шагом расскажу, как создать анимационную кнопку за пару минут.
Как создать анимационную кнопку для сайта онлайн
Шаг 1. Переходим на главную страницу сайта Cooltext.
Шаг 2. Наводим курсор мыши на Logos. Перед нами список готовых шаблонов:

Шаг 3. Выбираем любой, понравившейся шаблон. Мне понравился этот:

Шаг 4. Нажимаем по шаблону, после чего перед нами меню настроек:

Шаг 5. Если на вашей кнопке будет надпись Русским языком, то вам понадобится сделать три дополнительных действия:

2. 
3.
Возвращаемся на страницу настроек. После чего можем приступить к созданию анимированной кнопки.
Шаг 6. Идем вниз и находим Render Effect и Mouse Over:

Шаг 7. Выбираем стили кнопки до и у время нажатия:
| До нажатия: | У время нажатия: |
 |  |
Шаг 8. Нажимаем Create Button.
Шаг 9. Сохраняем картинки к себе на компьютер:

Шаг 10. Устанавливаем кнопку к себе на компьютер. Я покажу, как это делается на CMS WordPress (у меня на боге установлена именно эта CMS система).
Шаг 11. Админка — Добавить — Запись (статья) — Добавить медиафайл — загружаем 2 ранее сохраненные картинки.
Шаг 12. Нажимаем Текст и вставляем html-код:

а вот и сам htm-код, который нужно скопировать и вставить
<img src=»cooltext1862623328.png» onmouseover=»this.src=’cooltext1862623328MouseOver.png’;» onmouseout=»this.src=’cooltext1862623328.png’;» />;
Шаг 13. Вместо cooltext1862623328.png и cooltext1862623328MouseOver.png вставляем ссылки на картинки, которые были загружены раньше. Будет выглядеть это так:
<img src=»http://ваш сайт/wp-content/дата загрузки/название изображения 1.jpg» onmouseover=»this.src=’http://ваш сайт/wp-content/дата загрузки/название изображения 2.jpg’;» onmouseout=»http://ваш сайт/wp-content/дата загрузки/название изображения 1.jpg’;» />;
На этом все. Дальше с анимационной кнопкой можно делать все что угодно. Надеюсь, что все было понятно. Если возникнут, какие-либо вопросы, то напишите их в комментариях. Буду рад помочь.
Спасибо за внимание!
С уважением, админ блога web-zarabotok.info.
Как создать кнопку для сайта

Доброго времени суток уважаемые посетители ИнетСоветы.ру!
В этом посте я хочу показать как легко сделать кнопку для сайта без знаний css. Пример такой кнопки Вы можете видеть у меня под формой комментариев. Создана она с помощью онлайн сервиса cssbuttongenerator.com С помощью данного сервиса без знаний css сделать кнопку сможет каждый.
Как создать кнопку с помощью css генератора
На первой картинке Вы видите уже готовую кнопку. Давайте рассмотрим как же она получилась. Как Вы видите цвет кнопки не однородный, а состоит из 2-х цветов: красного и розового. На картинке числами отмечены маркеры для подбора цвета. Как Вы видите 1 и 2 отвечают за градиент цвета кнопки, 3 — цвет шрифта, 4- цвет рамки для кнопки, 5- цвет тени для рамки, 6 — цвет тени для текста, 7 — сделать кнопку одного цвета. Из цветами Вы можете поэкспериментировать сами и создать кнопку на свой вкус.

На следующем скрине Вы видите дополнительные настройки. Здесь можно указать название кнопки, указать класс стилей, выбрать тип шрифта, его размер. Также изменить радиус и ширину границы, размеры кнопки по вертикали и горизонтали. Можно убрать тень от рамки и текста.

Как добавить код сгенерированных стилей кнопки на сайт
После того как Вы сделали кнопку для сайта, кликните по ней и в соответствующем поле появится код этой кнопки:
 Первая часть <a href=»#»>Добавить</a> — это конструктор ссылки для вставки кнопки в любое место. Например, захотелось Вам создать кнопку Читать далее и Вы хотите вставить ее вывод после анонса статьи. В себя в шаблоне Вы можете найти ссылку вида <a href=»<?php the_permalink() ?>»>Читать далее</a>, которая выводится после анонса поста, немного модифицируем ее, присвоив ей класс стилей <a href=»<?php the_permalink() ?>»>Читать далее</a>. И не забудьте скопировать с другого поля код стиля кнопки и вставить в файл style.css, а то ничего не поменяется.
Первая часть <a href=»#»>Добавить</a> — это конструктор ссылки для вставки кнопки в любое место. Например, захотелось Вам создать кнопку Читать далее и Вы хотите вставить ее вывод после анонса статьи. В себя в шаблоне Вы можете найти ссылку вида <a href=»<?php the_permalink() ?>»>Читать далее</a>, которая выводится после анонса поста, немного модифицируем ее, присвоив ей класс стилей <a href=»<?php the_permalink() ?>»>Читать далее</a>. И не забудьте скопировать с другого поля код стиля кнопки и вставить в файл style.css, а то ничего не поменяется.
Как сделать кнопку для формы комментариев?
Процесс создания кнопки остается прежним, только нужно открыть файл comments.php и посмотреть какой класс стилей у Вашей кнопки:

В моем случае это, т.е. теперь нужно класс submit указать в поле CSS Class Name, где в данном примере прописано button. Нажмите еще раз на созданную в редакторе кнопку, чтобы изменения вступили в силу. Если в файле style.css есть уже стили для кнопки с классом submit, то заменяем их на новые. В зависимости от шаблона класс стилей для кнопки может отличаться.
Надеюсь Вы разобрались как сделать кнопку для сайта и сможете сделать это самостоятельно без знаний css. До скорой встречи!
С уважением, Виктория – блог inetsovety.ru
Анимированная кнопка для сайта — создаём красивые кнопки
Здравствуйте, уважаемые друзья. Сегодня я расскажу про два способа, которые помогут вам создать анимированную кнопку для ваших сайтов. Вы наверняка, видели много таких кнопок и нажимали на них. Так вот, на своём блоге я периодически рекомендую партнёрские курсы и тренинги, только те, что испробовал сам. И разумеется я интересуюсь статистикой, а статистика говорит, что на привлекательные кнопки люди нажимают на 48% чаще, чем на обычные ссылки.
По началу, когда я поставил цели Яндекс.Метрики на кнопки, я скорей хотел видеть сколько было переходов (именно по кнопке), но со временем я обратил внимание, что ссылки в статье по кликабельности в разы отличаются от анимированных кнопок. В общем, на такие кнопки кликают гораздо чаще.
И поэтому я советую использовать такие кнопки на Ваших сайтах и блогах. К тому же делаются они вовсе не трудно.
Итак, давайте приступать. И первый способ, который позволяет создать анимированную кнопку потребует от Вас создания графических заготовок и создания CSS стилей для этих кнопок. Второй же способ будет основываться только на CSS стилях.
Как создать анимированную кнопку с помощью графических заготовок
Если у вас есть навыки работы с графическими редакторами, — это только приветствуется. Если нет, берите готовые шаблоны, которые я подготовил для вас.
И вот видеоурок по первому способу:
Итак, открываем изображение кнопки в бесплатном онлайн-редакторе Pixlr Edition. Хотя, вы можете работать в любом удобно для Вас редакторе.


Открываем изображение
Для этого достаточно выбрать нужный файл и нажать кнопку «Открыть». Если вы используете свои изображения, помните они должны быть в формате PNG (то есть поддерживать прозрачность).


Выбор нужного файла
Теперь нужно увеличить размер холста. А заодно и узнаем исходный размер изображения. Это нам понадобится в дальнейшем.


Изменение размера холста
Исходный размер 300х90 надо увеличить по вертикали, и получится 300х200. Если, что-то будет лишнее, после уберём.
Увеличив холст по вертикали, приступаем к дублированию слоя с кнопкой. Для этого достаточно просто перетащить имеющийся слой на иконку «Новый слой».


Дублирование слоя
Далее нужно сместить одно изображение ниже. Для этого используйте клавиши управления курсором. Изображения должны быть строго одно под другим. Иначе в дальнейшем получится немного не тот эффект на который Вы рассчитываете.


Смещение слоя вниз
Эффектов, которые Вы можете сделать огромное множество, это и изменение градиента, цвета, формы, прозрачности и так далее. Всё зависит от вашей фантазии.
В качестве примера, мы просто добавим призыв к действию на кнопке.


Надпись на кнопке
Слой с текстом также нужно дублировать и сместить ниже, на второе изображение кнопки. Делается это так же как описано выше. Должно получиться примерно так:


Две одинаковые кнопки
Теперь сама суть всего способа: верхнее изображение будет видно изначально, а нижнее будет появляться при наведении мышки на кнопку. Поэтому верхнее изображение нужно изменить.
В качестве примера я уменьшу непрозрачность надписи. Вы же можете сделать свой эффект. Воспользуйтесь своей фантазией и в Вас получится нечто оригинальное.


Эффект прозрачности
После того, как две кнопки готовы, нужно убрать всё лишнее. Для этого используйте инструмент «Обрезка».


Обрезка лишнего
Все, изображение готово, сохраняем в формате PNG.


Сохранение
Следующим этапом, загружаем изображение на сайт. Думаю, подробно останавливаться не будем, все и так знают, как это делать. Загрузив изображение, скопируйте ссылку на него в отдельный файл, она пригодится в дальнейшем.


Копируем ссылку на изображение
Вот теперь в статье, где вы захотите вставить кнопку, надо добавить вот такой код:
<div><a href="ВАША ССЫЛКА" target="_blank" rel="nofollow"></a></div>
Обратите внимание на класс ссылки в данном коде class="button_red". Для разных кнопок, данный класс нужно будет менять и в статье и в таблице стилей. Но это делается только один раз, в дальнейшем при вставке кнопки, достаточно будет вставлять вышеуказанный код.
Далее открываем раздел «Внешний вид» > «Редактор» > «Таблица стилей»,


Добавление кода CSS в таблицу стилей
где в самом конце добавляем следующие стили.
/*Кнопка информация о курсе*/
.button_red {
display: block;
position: relative;
width: 271px;/*Ширина кнопки*/
height: 90px;/*50% высоты изображения*/
padding: 0px;
margin: 10px auto;
line-height: 94px;/*смещение по вертикали*/
border: 0px;
background: url(http://test.1zaicev.ru/wp-content/uploads/2014/06/buttons.png) 0 0 no-repeat;}/*путь к вашей кнопке*/
.button_red:hover { background-position: 0 -92px;}/*смещение фона*/
.t_c { text-align: center !important}Комментариями отмечены те параметры, которые вам придётся менять в зависимости от размеров кнопки. Тут главное понять, что если изображение по высоте 180рх, вы указываете высоту (height) 90px. И с этим значением работаете, плюс минус несколько пикселей в параметрах line-height и background-position для улучшения эффекта.
Итак, первый способ готов, скачивайте архив с заготовками.
Как сделать анимированную кнопку с помощью CSS
Данный способ позволяет создавать красивые анимированные кнопки для сайтов, только на основе стилей CSS. Делать это можно и самому, но легче использовать онлайн генераторы для создания кнопок на CSS. Я пользуюсь вот этим сервисом CSSButton. Классный, многофункциональный сервис, но англоязычный и для новичка сложноват. Поэтому, для подготовки статьи я поискал в Интернете другие генераторы кнопок. В результате чего, я отобрал несколько сервисов, которые вы можете опробовать:
CSS3 Button Generator
Sciweavers
CSS Button Generator
CSS3 Linear Gradient Buttons Generator
Генератор кнопок CSS
Принцип создания анимированных кнопок на CSS заключается в следующем, есть три положения. 1 — Исходное, 2 — при наведении курсора и 3 — при нажатии кнопки мышки. В каких-то сервисах есть все три положения, а в каких-то только два. Но главное, чтобы вас устраивал конечный результат.
Видеоурок по второму способу создания анимированных кнопок:
В качестве примера рассмотрим сервис CSS3 ButtonGenerator, в нём как раз всего два положения. Но эффекты смотрятся очень хорошо. Кого смущает отсутствие русского языка, используйте последний генератор, приведённый в списке.
Итак, начинаем.
Открываем главную страницу сервиса. Изначально перед вами будет предварительный вид кнопки и инструменты позволяющие сделать всевозможные настройки.


Предварительный вид кнопки
Первый раздел Text&Font, отвечает за текст, размер шрифта, цвет шрифта, тень шрифта. Именно здесь вы пишете надпись на кнопке, задаёте неё размер, цвет, и тень.


Параметры шрифта
Следующий раздел Background, относится к фону. Здесь можно указать цвет кнопки, градиент кнопки, размер кнопки и смешение фона.


Параметры фона
Раздел Border, отвечает за настройки тени и бордюров кнопки. Вы без труда сможете настроить толщину бордюра, закругление углов, и тень кнопки.


Параметры бордюров
Следующий раздел Transform, отвечает за трансформацию кнопки, — это повороты, смещения, искажение.


Параметры трансформации
Следующий раздел Transition, отвечает за плавность анимации. Данные настройки Вы устанавливаете в соответствие с Вашей кнопкой. Действия могут быть применены как ко всей кнопке, так и к отдельным слоям.


Параметры анимации
Попробовав, несколько раз, поэкспериментировать с настройками и вы поймете, что к чему.
После того как первоначальный вид кнопки настроен, можно переходить к следующему этапу. Это видоизменение кнопки при наведение курсора мышки. Для этого нажимаем на чекбокс, указанный на скриншоте.


Параметры при наведении курсора мышки
Теперь все изменения в настройках вы делаете для кнопки, которые будут отображаться при наведении курсора мыши. И эти настройки зависят индивидуально от каждой кнопки. В качестве примера я изменил настройки поворота, градиента и цвета тени.


Вид при наведении
Когда готова кнопка, можно переходить к установке кнопки в статью. Для этого в нужном мести статьи устанавливаем код:
<a href="#">Текст ссылки</a>
Примечание: текст ссылки и будет надписью на кнопке. То есть надпись указанная в генераторе, — это лишь для предварительного просмотра.
После вставки ссылки в статью, в таблицу стилей вставляете полученный в генераторе стиль. В результате у Вас получится, ваша индивидуальная кнопка.
Вот наш пример:


Результат
Ну что же, теперь вы знаете, как легко и достаточно быстро сделать анимированную кнопку для сайта или блога. Пробуйте и внедряйте, это того стоит. Если будут вопросы пишите в комментариях, постараюсь помощь.
На этом сегодня всё, желаю Вам удачи. И всегда рад видеть на страницах своего блога.
С уважением, Максим Зайцев.
P.S. А вот пример анимированной кнопки на тренинг Дениса Герасимова «Настройка холодного трафика для продвижения партнёрских ссылок». Я прошёл этот тренинг и рекомендую его всем — это без лишнего преувеличения, реальный способ заработка на партнёрских программах. Чем я в принципе и занимаюсь.
Тренинг Дениса Герасимова
создать кнопку онлайн | НОВИЧОК В ИНТЕРНЕТЕ
Здравствуйте, друзья!
Сегодня мы научимся как создать кнопку онлайн для своих интернет ресурсов — рассылки, блога, скайпа, подписных страниц.
Делать кнопку, как Вы поняли, мы будем на онлайн сервисе, на сайте cooltext.com.
На этом сервисе можно делать также разные логотипы и баннеры. Недавно мы учились создавать простой баннер, здесь же гораздо больше функций для создания более сложного и более красивого баннера и логотипа.
Но наша задача сегодня — это создать кнопку. Идём по ссылке http://cooltext.com/
Попадаем на страницу с логотипами, опускаемся вниз страницы, последние ряды — это шаблоны кнопок.
При наведении курсора мышки на кнопку, мы видим — весь шаблон. Выбирайте, которая понравится и жмите на неё.
Я для примера выбрала вот такую вот кнопку.
И сейчас мы её будем редактировать. Нажав на понравившуюся кнопку, мы переходим на страницу создания кнопки.
Вначале будем редактировать текст, который будет написан на кнопке. (кликабельно)
В поле вводим этот текст, я написала «Скачать», Вы, конечно же, выберите свой. Любые изменения,которые мы делаем, сохраняются автоматически и Вы сразу же можете видеть, как изменяется кнопка.
Далее из скриншота мы видим, что можно выбрать цвет текста,нажав на квадртик с цветом, размер текста (если Вы будете увеличивать размер текста, сама кнопка тоже будет увеличиваться, если размеры стоят автоматически, об этом чуть позднее).
Если поставим галочки, то можем выделить текст жирным или курсивом.
Далее — обводка букв. Если нажмём на треугольник — в выпавшем меню выбираем тип обводки, а нажав на цветовой квадратик — цвет обводки.
В разделе — тень текста — нажимаем на понравившийся тип тени и её цвет.
Чуть подробнее по смещению. Вы можете сместить текст вправо, влево, вверх, вниз относительно кнопки.
Х: с минусом — смещение влево, с плюсом — смещение вправо
У: с минусом — смещение вверх, с плюсом — смещение вниз.
Отредактировав текст на кнопке, переходим к редактированию самой кнопки (кликабельно)
Выбираем форму кнопки — здесь Вы из первоначальной кнопки можете сделать любую форму.
Далее настраиваем заполнение кнопки. В типе заполнения можно выбрать любой понравившийся тип — первый заполняет всю кнопку полностью, остальные — в разных вариациях.
Потом выбираете цвет самого заполнения и цвет оставшейся вне заполнения области. Попробуйте разные варианты, можно получить удивительное сочетание преходящих друг в друга цветов.
Следующий раздел — обводка кнопки. Также выбираете тип обводки и её цвет.
Далее настраиваем тень кнопки, её цвет и другие эффекты.
Теперь переходим к размерам кнопки. По умолчанию Вы видите те размеры (ширина, высота), котрые присвоены данному шаблону. Рядом с этими размерами стоят галочки в словах «Auto».
Это значит, если Вы будете изменять размер текста кнопки, автоматически будет увеличиваться и сама кнопка (её ширина и высота). Если же Вам надо выставить какой-то свой размер кнопки или сделать текст большим, а кнопку оставить прежней, или какие-то другие варианты, то просто уберите галочки и выставьте нужный Вам размер.
Когда настроили кнопку так, как Вам нравится, нажимаете большую синюю кнопку, которая по-русски называется «Создать кнопку» и переходите на такую вот страницу. (кликабельно)
Здесь Вы можете выбрать один из вариантов (можно и оба) кнопки и скачиваете её себе на компьютер. Можно взять html код данной кнопки.
Если же что-то не понравилось, можно нажать на «Редактировать» и вернуться обратно. Сделать нужные настройки и снова нажать на синюю кнопку «Создать кнопку». И так можно возвращаться сколько угодно раз, пока кнопочка не будет Вам радовать глаз.
Вот и всё, друзья!Теперь Вы знаете как создать кнопку онлайн. Ничего трудного здесь нет, а вот удовольствие от своего творчества Вам гарантирую!
После создания, кнопку можно вставить на любой ресурс, можно сделать её ссылкой.
А мы продолжаем мини-конкурс «Найди смайл»
В прошлый раз первыми были дед Виталя (4 балла) и снова Ирина (2 балла).
Общий счёт: дед Виталя — 23 балла, Ирина — 19 баллов, Лилия — 13 баллов, Евгения -9 баллов, Александра — 6 баллов, Ольга -5 баллов, Лана и Томский школьник -по 2 балла.
Сегодня Вас смайлики ждут в рубриках «Автоматизация» и «Программы»
С уважением, Людмила Винокурова
