6 Бесплатных Онлайн-Курсов jQuery в 2023 году с нуля
evgenev » Программирование
Автор Евгений Волик На чтение 7 мин Просмотров 1.2к. Обновлено
Привет всем, друзья! ✌ Сегодня рассмотрим 6 Мощных онлайн-курсов для обучения разработке на jQuery, которые можно пройти абсолютно бесплатно.
Погнали
1. «Уроки jQuery»
Изучить
Без выдачи сертификата
Обучающая программа (с описания сайта): мы приступаем к изучению библиотеки jQuery. Данная библиотека не является отдельным языком, таким как JavaScript. Это лишь библиотека или же дополнение к языку JavaScript. С помощью библиотек язык JavaScript становится намного функциональнее, а главное количество кода сильно сокращается.
- Срок обучения: уроки с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
- Цена: бесплатно.
Начинка учёбы
- Изучаем jQuery | Урок №1 — Вступление
- Урок №2 — Справочники
- Урок №3 — Подключение jQuery
- Урок №4 — Функция $()
- Урок №5 — Отбор элементов по ID
- Урок №6 — Выбор элементов по классу
- Урок №7 — Выборка по тегам
- Урок №8 — Отбор элементов
- Урок №9 — Подводим итоги
- Урок №10 — Завершение работы над формой
- Урок №11 — Работа с атрибутами
- Урок №12 — Манипулирование классами
- Урок №13 — Манипулирование стилями
- Урок №14 — Функция html() и text()
- Урок №15 — Функция копирования объектов
- Урок №16 — Добавление элементов
- Урок №17 — Удаление элементов
- Урок №18 — Создание элементов
- Урок №19 — Функция для
2.
 «Уроки jQuery от IT Доктор»
«Уроки jQuery от IT Доктор» Изучить
Без выдачи сертификата
Обучающая программа (с описания сайта): эти уроки по jQuery нацелены для максимально быстрого и качественного обучения начинающих разработчиков, которые хотят освоить библиотеку jQuery.
Уроки по jQuery в этом плейлисте идут от легкого к более сложному так же есть несколько практических занятий и написания кода на js и jquery для создания интерактивных веб-приложений. В этих уроках мы будем писать код на реальных примерах. Минимум воды, максимум кода и практики на jquery.
- Срок обучения: 49 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.

- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
- Цена: бесплатно.
Начинка учёбы
- Подробные уроки по jQuery для начинающих, урок 1
- Выборка элементов по трем селекторам на jQuery, урок 2
- Вложенные, дочерние и соседние элементы на jQuery, урок 3
- Выборка по наличию и значению атрибута в jQuery, урок 4
- Фильтрация выборок на jQuery, урок 5
3. «Самоучитель на Wisdomweb»
Изучить
Без выдачи сертификата
Обучающая программа (с описания сайта): в учебнике или jQuery-справочнике можно найти необходимые знания по работе с кодом.
- Срок обучения: уроки с обучающим контентом.

- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
- Цена: бесплатно.
Начинка учёбы
- jQuery Введение
- jQuery Селекторы
- jQuery События
- jQuery Эффекты
- jQuery DOM
- jQuery CSS
- jQuery AJAX
- jQuery Плагины
4. «jQuery»
Изучить
Без выдачи сертификата
Обучающая программа (с описания сайта): курс включает в себя 80 текстовых уроков. В обучении рассказывается о работе с элементами (выборка, добавление, удаление), обработке событий, анимации, фильтрах, селекторах, верстке, запросах.
- Срок обучения: уроки с обучающим контентом.

- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
- Цена: бесплатно.
Начинка учёбы
- 1) Как установить jQuery.
- 2) Что такое функция $() в jQuery.
- 3) Как сделать выборку элементов в jQuery.
- 4) Как работать с выборкой на jQuery.
- 5) Как добавлять и удалять элементы в jQuery.
- 6) Как обработать события на jQuery.
- 7) Как делается анимация на jQuery.
- 8) Как сделать зумирование изображений на jQuery.
- 9) Как сделать плавную кнопку «наверх» на jQuery.

- 10) Как сделать динамическую загрузку файлов на сервер.
- 11) Как делается адаптивная вёрстка на jQuery.
- 12) Как отправлять асинхронные запросы на JQuery
- 13) Как отправлять Ajax запросы с помощью методов $.post() и $.get()
- 14) Как сделать радио кнопки в виде слайдера на JQuery.
- 15) Как установить слайдер slick.
- 16) Как сделать архив с помощью плагина для JQuery.
- 17) Как сделать экскурсию по сайту на JQuery.
- 18) Как сделать красивые табы на JQuery.
- 19) Как создать титры на сайте с помощью плагина для JQuery.
- 20) Как создать красивый progressbar с помощью плагина для JQuery.
5. «jQuery от Docode»
Изучить
Без выдачи сертификата
Обучающая программа (с описания сайта): на изучение jQuery-библиотеки отведено 18 уроков, материал каждого открывается в новом окне после клика на соответствующую тему.
- Срок обучения: уроки с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
- Цена: бесплатно.
Начинка учёбы
- JQuery: Изучите работу тега script и функцию document ready
- JQuery: Выберите HTML элементы с помощью jQuery
- JQuery: Выберите элементы по имени класса с помощью jQuery
- JQuery: Выберите элементы по ID используя jQuery
- JQuery: Уберите функции jQuery
- JQuery: Выберите элемент используя разные селекторы jQuery
- JQuery: Уберите классы из элемента с помощью jQuery
- JQuery: Измените CSS стиль элемента при помощи jQuery
- JQuery: Сделайте неактивным элемент с помощью jQuery
- JQuery: Измените текст внутри элемента с помощью jQuery
6.
 «КУРС. JQUERY. JavaScript. Веб. Обучение»
«КУРС. JQUERY. JavaScript. Веб. Обучение» Изучить
Без выдачи сертификата
Обучающая программа (с описания сайта): в видео автор знакомит студентов с взаимодействием библиотеки с CSS, селекторами, фильтрами, многочисленными jQuery-функциями.
- Срок обучения: уроки с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.

- Цена: бесплатно.
Оцените автора
( Пока оценок нет )
Семь главных книг для Javascript-разработчика
Евгений Козак
Senior Frontend Developer, Shell
За восемь лет в программировании я успел прочесть десятки книг по JavaScript. Кому-то достаточно и одной, но мой подход к обучению предусматривает разбор каждого аспекта с разных точек зрения. К тому же изучение программирования может быть весьма увлекательным делом, если под рукой классно написанный материал.
Повторюсь, каждый сам должен понять, как лучше усваивает материал. Кто-то предпочитает визуальную подачу в видеороликах, другие — штудируют статьи на сайтах. Я же читал книги, катаясь в метро, а после засиживался за учебниками дома допоздна.
В этой подборке многие найдут знакомые имена и обложки. Проигнорировать Дугласа Крокфорда, Дэвида Флэнагана невозможно, если говорить про Javascript. Однако, надеюсь, что в списке вы найдете и новый для себя материал. Перечень расставлен по степени сложности учебника. Если вы начнете изучение языка с первой, то я рекомендую добраться и до седьмой книги для закрепления знаний.
Однако, надеюсь, что в списке вы найдете и новый для себя материал. Перечень расставлен по степени сложности учебника. Если вы начнете изучение языка с первой, то я рекомендую добраться и до седьмой книги для закрепления знаний.
A Smarter Way to Learn JavaScript: The New Tech-Assisted Approach that Requires Half the Effort, Марк Майерс
Автор книги Майкл Майерс утверждает, что понимание и удержание информации — две главные проблемы при изучении JS. Исходя из этого, формат учебника построен на постоянном закреплении теоретических знаний через решение повседневных задач. Поэтому книгу Майерса можно найти на полках как новичков, так и профи. При небольшом объёме учебника автору удалось соблюсти баланс между фундаментальными понятиями и практической части.
Книга издавалась в 2014 году и, к сожалению, не обновлялась. Часть информации вряд ли вам пригодится в практике, но для ознакомления я советую прочесть учебник целиком.
Достоинства:
- просто для понимания;
- много практической информации.

Недостатки:
- книга доступна только на английском языке;
- небольшая часть материала уже устарела.
JavaScript and jQuery: Interactive Front-End Web Development ( JavaScript и jQuery: разработка интерактивных сайтов), Джон Дакетт
Большая книга Дакетта отлично подходит для первого знакомства с языком и библиотекой JQuery. Учебник избавляет от страха начать заниматься благодаря обилию понятных примеров и изображений. Содержание хорошо систематизировано, а подача доступная.
В книге разбираются основные концепции программирования на JS, введение в JQuery и упрощение кода с помощью библиотеки. Книга научит делать сайты более интерактивными.
Достоинства:
- понятная подача материала;
- множество практических примеров.
Недостатки:
- ошибки в переводе, лучше читать первоисточник;
- в книге большое внимание уделено библиотеке JQuery, которая уже не так актуальна в работе.

JavaScript The good parts («JavaScript: сильные стороны»), Дуглас Крокфорд
Книга Крокфорда — одна из самых популярных в веб-разработке. Автор разбирает много удачных и ошибочных примеров и поясняет, как можно избежать популярных ошибок. В учебнике автор расскажет JS и как писать структурированный код.
Книга постоянно обновляется, поэтому важно следить за годом выпуска. Объём материала небольшой, но хорошо структурирован. В учебнике объясняется работа с синтаксисом обмена, функциями, методами, регулярными выражениями.
Достоинства:
- ёмкая информация;
- много примеров.
Недостатки:
- ошибки в переводе на русском языке;
- часть устаревшей информации в книгах «постарше» выпуском.
JavaScript The Definitive Guide («JavaScript. Подробное руководство»), Дэвид Флэнаган
Классика и одно из подробных пособий по JS. Освещает основы и решения сложных задачи, поэтому подходит для новичков и опытных разработчиков. Однако я бы предостерег совсем начинающих браться за изучение JS с Флэнагана. Один только вид учебника в тысячу страниц может отпугнуть! Однако если вы пересилите страх, то вам откроется одна из лучших книг для фронтенд разработки.
Однако я бы предостерег совсем начинающих браться за изучение JS с Флэнагана. Один только вид учебника в тысячу страниц может отпугнуть! Однако если вы пересилите страх, то вам откроется одна из лучших книг для фронтенд разработки.
В пособии приводятся примеры работы с массивами, объектами, функциями, интеграторами и обо всем, что понадобится в работе. Помимо практической информации, автор рассказывает, как менялся JS на протяжении многих лет. Изучив учебник, вы сможете создавать сложные веб-приложения, понимать особенности API и концепции языка.
Достоинства:
- последовательное повествование, которое формулирует понимание JS даже сложного содержания.
Недостатки:
- книга рассчитана на длительное и последовательное изучение — не ждите быстрых ответов, как в справочнике.
You don’t know JavaScript («Вы не знаете JavaScript»: серия из шести книг), Кайл Симпсон
Серия структурно поделена на шесть небольших книг: от основ до разбора сложных задач: «Начните и Совершенствуйтесь»;«Область, Видимости и Замыкания»; «This и Прототипы Объектов»; «Типы и Синтаксис»; «Асинхронность и Производительность»; «ES6 и не только».
Учебники лишены воды и формируют правильное понимание JS. После прочтения всей серии, у вас не только структурируются знания по языку, но и сформируется понятие о мета-программировании. Задачи в книгах познакомят с техническими аспектами JS, итераторами, генераторами, классами.
Достоинства:
- последовательная структур, каждая книга написана под определённый уровень знаний;
- приведённые задачи похожи на те, что приходится решать при приёме на работу.
Недостатки:
- учебник выпускается только на английском;
- нужны базовые знания JS.
Effective JavaScript: 68 Specific Ways to Harness the Power of JavaScript (Эффективный JavaScript: 68 Конкретных Способов Использовать Мощь JavaScript), Дэвид Херман
Любой, кто знаком с JS, должен обращаться к учебнику Хэрмана. После его изучения вы улучшите свой подход к мета-программированию, а также код и тип написания программ в целом. Книга насыщена примерами из личной практики автора и рекомендациями для создания больших и малых приложений. Я считаю, что после прочтения вы станете программистом однозначно лучшим, чем были до. Книга научит тонкостям решений для работы с массивами и объектами, как использовать ООП программирование, объяснит функции JS и семантику переменных на практиках.
Я считаю, что после прочтения вы станете программистом однозначно лучшим, чем были до. Книга научит тонкостям решений для работы с массивами и объектами, как использовать ООП программирование, объяснит функции JS и семантику переменных на практиках.
Достоинства:
- книга не надоедает и даже захватывает внимание, как хорошая история;
- множество примеров улучшат ваш код.
Недостатки:
- не подойдёт для новичков.
Eloquent JavaScript 3rd Edition ( «Выразительный JavaScript»), Марейн Хавербек
Книга состоит из трех частей: основы JS, первые дни по JS и подробное обсуждение кода с точки зрения скорости. Благодаря четко структурированным и многочисленным главам учебник можно использовать, как настольную книгу языка. Множество примеров и упражнений помогут изучить синтаксис и эффективно использовать DOM.
Достоинства:
- удобная структура;
- множество примеров и задач;
- есть в открытом доступе.

Недостатки:
- неточность перевода;
- у вас должен быть минимум средний уровень знаний JS.
В заключение я дополню, что сегодня выпускаются множество учебников по языкам программирования. К сожалению, множество книг копируют информацию друг друга, не предлагая ничего нового, или не могут объяснить читателям суть описанного. Использованные в списке учебники написаны не только практикующими специалистами, но и отличными педагогами. Материал не только полезен и уникален, но и преподносится удобно и понятно.
При изучении учебников не торопитесь. Обучайтесь последовательно, разбирая каждый пример и упражнение. Как говорил Марк Майерс, «главное — понимание и удержание информации». После прочтения, я уверен, JS для вас будет более понятным.
jQuery Введение
❮ Предыдущий Далее ❯
Цель jQuery — упростить использование JavaScript на вашем веб-сайте.
Что вы уже должны знать
Прежде чем приступить к изучению jQuery, вы должны иметь базовые знания:
- HTML
- УСБ
- JavaScript
Если вы хотите сначала изучить эти предметы, найдите учебные пособия на нашей домашней странице.
Что такое jQuery?
jQuery — это легкая JavaScript-библиотека типа «пиши меньше, делай больше».
Цель jQuery — упростить использование JavaScript на вашем веб-сайте.
jQuery выполняет множество общих задач, для выполнения которых требуется много строк кода JavaScript, и оборачивает их в методы, которые можно вызвать с помощью одной строки кода.
jQuery также упрощает многие сложные вещи из JavaScript, такие как вызовы AJAX и манипулирование DOM.
Библиотека jQuery содержит следующие функции:
- Обработка HTML/DOM
- CSS манипуляции
- Методы событий HTML
- Эффекты и анимация
- АЯКС
- Коммунальные услуги
Совет: Кроме того, у jQuery есть плагины практически для любой задачи.
Почему jQuery?
Существует множество других библиотек JavaScript, но jQuery вероятно, самый популярный, а также самый расширяемый.
Многие крупнейшие компании в Интернете используют jQuery, например:
- Майкрософт
- IBM
- Нетфликс
Будет ли jQuery работать во всех браузерах?
Команда jQuery знает все о кросс-браузерных проблемах, и у них есть
записал эти знания в библиотеку jQuery. jQuery будет работать точно так же
во всех основных браузерах.
jQuery будет работать точно так же
во всех основных браузерах.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Примеры jQuery
❮ Предыдущий Далее ❯
Хотите проверить свои навыки селектора jQuery?
Попробуйте наш jQuery Selector Tester
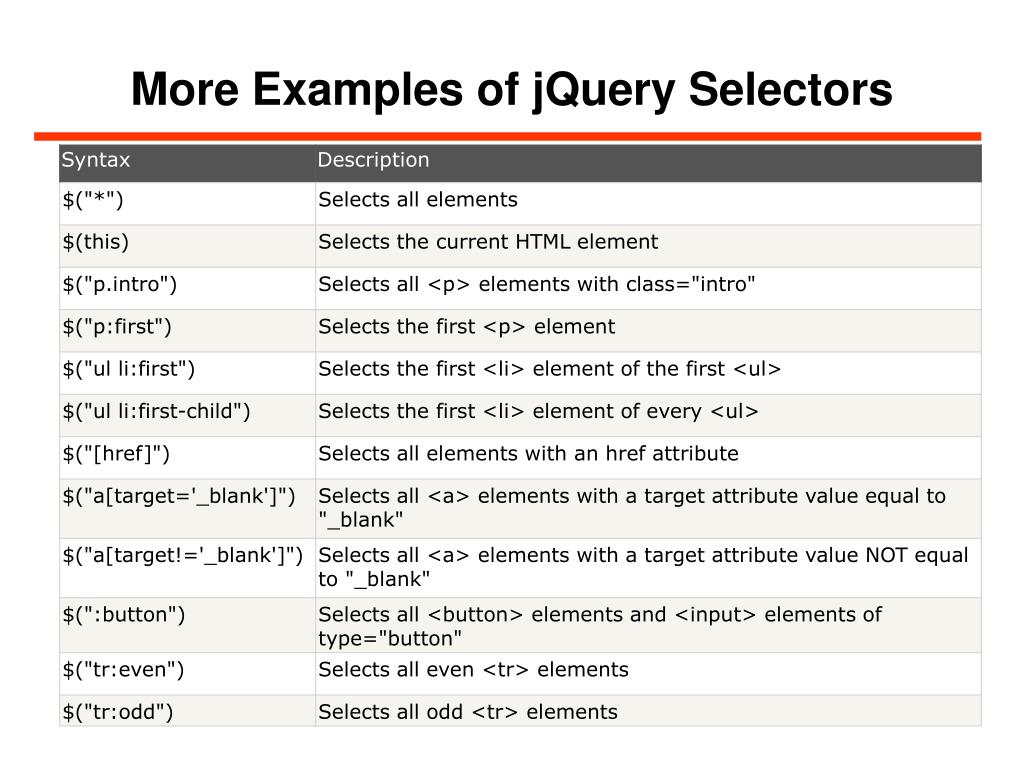
jQuery Selectors
$(«p»).hide() — Скрыть все элементы
$(«#test»).hide() — Скрыть элемент с помощью
$(«.test»).hide() — Скрыть все элементы с помощью
$(this).