Параметры экспорта изображений и анимированных файлов GIF
В этом разделе рассматриваются различные параметры экспорта изображений и анимированных файлов GIF.
Форматы веб-графики могут быть битовыми (растровыми) или векторными. К битовым форматам относятся GIF, JPEG и PNG, которые зависят от разрешения, то есть от размеров растрового изображения. Использование различных разрешений экрана монитора может привести к изменению качества. К векторным форматам относятся SVG и SWF, которые не зависят от разрешения и поддерживают масштабирование без потери качества изображения. Векторные форматы могут также содержать растровые данные.
Формат JPEG является стандартом сжатия нерастрированных изображений, например фотографий. Оптимизация изображения в формате JPEG основана на сжатии с потерями вследствие выборочного удаления данных.
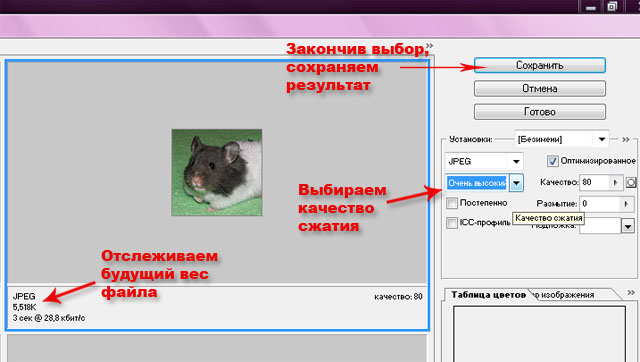
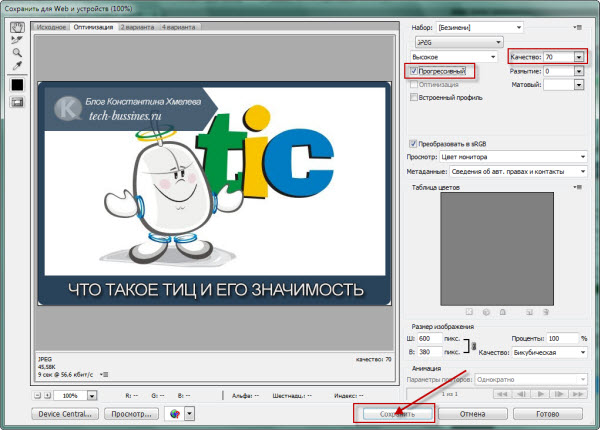
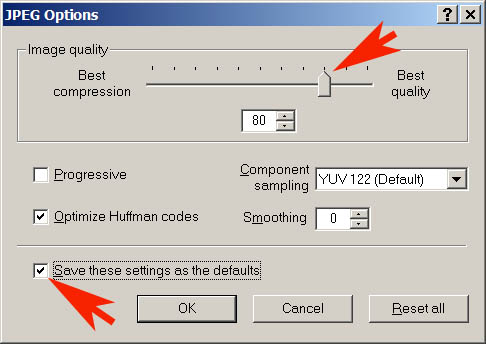
Настройки оптимизации A. Меню «Формат файла» B. Меню «Качество сжатия» C. Меню «Оптимизация»Качество
Определяет уровень сжатия.
Оптимизированный
Создается улучшенный файл JPEG с незначительно меньшим размером файла. Формат «Оптимизированный JPEG» рекомендуется для максимального сжатия. Однако некоторые браузеры старых версий могут не поддерживать эту функцию.
Последовательный
Изображение в веб-браузере отображается прогрессивно. Изображение выводится как последовательность наложений, что позволяет отобразить изображение с низким разрешением до полной его загрузки. Для параметра «Прогрессивный» необходимо использование формата Оптимизированный JPEG.
Отображение формата «Прогрессивный JPEG» требует большего объема оперативной памяти, этот формат поддерживается не всеми браузерами.
Размытие
Задает степень размытия изображения. При выборе этого параметра создается эффект, аналогичный фильтру «Размытие по Гауссу», и обеспечивается дополнительное сжатие, что уменьшает размер файла. Рекомендуется использовать значение от 0,1 до 0,5.
Встроенный профиль (Photoshop) или ICC-профиль (Illustrator)
Сохраняет цветовые профили в оптимизированном файле. В некоторых браузерах для цветокоррекции применяются цветовые профили.
Матовый
Задается цвет заливки для пикселей, которые в исходном изображении были прозрачными. Чтобы выбрать цвет в палитре цветов, щелкните «Образец цвета подложки» или укажите параметр в меню «Подложка»: «Цвет пипетки» (для использования цвета в поле образцов пипетки), «Основной цвет», «Цвет фона», «Белый», «Черный» или «Другой» (для использования палитры цветов).
Полностью прозрачные пиксели исходного изображения заполняются выделенным цветом. Частично прозрачные пиксели исходного изображения смешиваются с выбранным цветом.
Частично прозрачные пиксели исходного изображения смешиваются с выбранным цветом.
Формат GIF является стандартом сжатия для изображений с цветами смесевых красок и четкой детализацией, например, для штриховых рисунков, логотипов или иллюстраций с текстом. Аналогично GIF, формат PNG‑8 эффективно сжимает сплошные области цвета с сохранением четкости деталей.
Файлы PNG‑8 и GIF поддерживают 8-разрядную глубину цвета, то есть до 256 цветов. Процесс определения используемых цветов называется индексированием, поэтому изображения в форматах GIF и PNG‑8 иногда называют изображениями индексированных цветов. Чтобы преобразовать изображение в индексированные цвета, для хранения и индексации цветов в изображении используется таблица цветов изображения. Если в таблице цветов исходного изображения отсутствует нужный цвет, то приложение подбирает ближайший цвет из таблицы или имитирует цвет с помощью сочетания доступных цветов.
Кроме приведенных ниже параметров, можно задать количество цветов в таблице цветов изображения.
Потери (только GIF)
Уменьшение размера файла путем выборочного удаления данных. Чем выше значение параметра «Потери», тем больший объем данных удаляется. Обычно сохранить качество изображения позволяет установка для параметра «Потери» значения в диапазоне от 5 до 10, иногда до 50. Изменение значения параметра «Потери» может привести к уменьшению размеры файла на 5 — 40 %.
Параметр «Потери» нельзя использовать одновременно с параметром «Чересстрочно», алгоритмами «Шум» или «Регулярный дизеринг».
Цвета и метод редукции цвета
Определяет метод создания таблицы цветов изображения и необходимое количество цветов в таблице. Доступны следующие методы редукции цвета.
Перцепционная Создает пользовательскую таблицу цветов, отдавая предпочтение цветам, к которым человеческий глаз наиболее чувствителен.
Селективная Создает таблицу цветов, аналогичную таблице «Перцепционная», но отдавая предпочтение областям большого размера и сохранению веб-цветов. Обычно при использовании этой таблицы получаются изображения с наибольшей достоверностью цветов. Значение «Селективная» задано по умолчанию.
Обычно при использовании этой таблицы получаются изображения с наибольшей достоверностью цветов. Значение «Селективная» задано по умолчанию.
Адаптивная Создает таблицу путем выборки цветов из преобладающего спектра в изображении. Например, для изображения, в котором есть только зеленый и синий цвета, таблица цветов будет состоять в основном из оттенков синего и зеленого. В большинстве изображений цвета сосредоточены в определенных областях спектра.
Ограниченная (Web) Используется стандартная таблица из 216 цветов, применяемая в Windows и Mac OS в палитрах с 8-разрядной глубиной цвета (256 цветов). При выборе этого параметра дизеринг в браузере не применяется при отображении с 8-разрядной глубиной цвета (такая палитра также называется «безопасной палитрой Web»). Использование палитры Web может приводить к увеличению размера файла, и рекомендуется только в тех случаях, когда крайне важно исключить дизеринг в браузере.
Заказная Применяется палитра цветов, созданная или измененная пользователем. При открытии существующего файла GIF или PNG‑8 в нем будет пользовательская палитра цветов.
При открытии существующего файла GIF или PNG‑8 в нем будет пользовательская палитра цветов.
Таблица цветов изображения настраивается с помощью палитры «Таблица цветов» в диалоговом окне «Сохранить для Web и устройств».
«Черно-белый», «Оттенки серого», Mac OS, Windows Используется заданная палитра цветов.
Метод дизеринга
Определяет метод и степень дизеринга. Дизеринг позволяет имитировать цвета, которые отсутствуют в системе цветного изображения компьютера. Более высокий процент дизеринга позволяет передавать больше цветов и деталей, но также приводит к увеличению размера файла. Для оптимального сжатия рекомендуется использовать наименьший процент дизеринга, обеспечивающий необходимую детализацию цвета. К изображениям, состоящим преимущественно из сплошных тонов, дизеринг можно не применять. В изображениях с непрерывными оттенками (особенно градиентами) дизеринг может быть нужен для того, чтобы избежать полошения цветов.
Доступны следующие методы дизеринга.
Диффузия Применяется случайный узор, менее заметный, чем в режиме «Регулярный дизеринг». Эффекты дизеринга распространяются на смежные пиксели.
Узор Для имитации цветов, отсутствующих в таблице цветов, применяется квадратный узор наподобие полутонового.
Шум Применяется случайный узор, подобный методу дизеринга «Случайный», но без распространения на смежные пиксели. При использовании метода дизеринга «Шум» швы не возникают.
«Прозрачность» и «Подложка»
Определяет способ оптимизации прозрачных пикселей в изображении.
Чтобы сделать полностью прозрачные пиксели прозрачными и смешать частично прозрачные пиксели с цветом, выберите «Прозрачность» и укажите цвет подложки.
Чтобы заполнить полностью прозрачные пиксели цветом и наложить их на частично прозрачные пиксели того же цвета, выберите цвет подложки и отмените выбор параметра «Прозрачность».

Для выбора цвета подложки щелкните стрелку рядом с образцом цвета «Подложка» и выберите требуемый цвет в палитре цветов. Второй способ: выберите параметр в меню «Подложка»: Цвет пипетки (для использования цвета в поле образцов пипетки), Основной цвет, Цвет фона, «Белый», «Черный» или «Другой» (для использования палитры цветов).
Параметры «Основной цвет» и «Цвет фона» доступны только в Photoshop.
A. изображение B. Прозрачность выбрана с цветом подложки C. Прозрачность выбрана без подложки D. Прозрачность отключена с цветом подложки
Дизеринг прозрачности
При выборе параметра «Прозрачность» можно указать метод дизеринга частично прозрачных пикселей.
При выборе параметра «Без дизеринга прозрачности» дизеринг к частично прозрачным пикселям в изображении не применяется.

Применяется случайный узор, менее заметный, чем в режиме «Регулярный дизеринг». Эффекты дизеринга распространяются на смежные пиксели. При выборе этого алгоритма необходимо указать процент дизеринга, управляющий степенью дизеринга, который применяется к изображению.
В режиме «Регулярный дизеринг прозрачности» применяется квадратный узор наподобие полутонового для частично прозрачных пикселей.
В режиме «Шумовой дизеринг прозрачности» применяется случайный узор, подобный узору в режиме «Случайный дизеринг», но без распространения на смежные пиксели. При использовании алгоритма «Шум» швы не возникают.
Чересстрочная развертка
До полной загрузки файла изображение в браузере отображается в низком разрешении. Чересстрочное отображение позволяет уменьшить время ожидания полной загрузки и показать пользователям процесс загрузки изображения. Однако чересстрочноое отображение также увеличивает размер файла.
Однако чересстрочноое отображение также увеличивает размер файла.
Привязка к веб-цветам
Определяется уровень изменения цветов на ближайшие эквивалентные цвета палитры Web (с отменой дизеринга в браузере). Чем выше значение, тем больше изменяется цветов.
Прозрачность позволяет создавать непрямоугольные изображения для Интернета. Прозрачность фона сохраняет в изображении прозрачные пиксели.
Это позволяет видеть фон веб-страницы через прозрачные области изображения. Подложка фона имитирует прозрачность путем заполнения или слияния прозрачных пикселов с цветом подложки, который может совпадать с фоновым цветом веб-страницы. Подложка фона выглядит лучше всего при сплошном фоне веб-страницы, если известен его цвет.
Настроить оптимизацию прозрачных пикселей в изображениях GIF и PNG можно с помощью параметров «Прозрачность» и «Подложка» в диалоговом окне «Сохранить для Web и устройств».
- (GIF и PNG‑8) Чтобы сделать полностью прозрачные пиксели прозрачными и наложить частично прозрачные пиксели на цвет, выберите «Прозрачность» и укажите цвет подложки.

- Чтобы заполнить полностью прозрачные пиксели цветом и наложить их на частично прозрачные пиксели того же цвета, выберите цвет подложки и отмените выбор параметра «Прозрачность».
- (GIF и PNG‑8) Чтобы сделать все пиксели с прозрачностью более 50 % полностью прозрачными, а все пиксели с прозрачностью 50 % и менее полностью непрозрачными, установите флажок для параметра «Прозрачность» и укажите «Нет» в меню «Подложка».
- (PNG‑24) Чтобы сохранить изображение с многоуровневой прозрачностью (до 256 уровней), установите флажок для параметра «Прозрачность». Параметр «Подложка» станет недоступен, поскольку многоуровневая прозрачность позволяет накладывать изображение на любой фоновый цвет.
В браузерах, не поддерживающих прозрачность PNG‑24, прозрачные пикселы могут отображаться на фоновом цвете по умолчанию, например на сером.
Для выбора цвета подложки щелкните стрелку рядом с образцом цвета «Подложка» и выберите требуемый цвет в палитре цветов. Второй способ: выберите параметр в меню «Подложка»: Цвет пипетки (для использования цвета в поле образцов пипетки), Основной цвет, Цвет фона, «Белый», «Черный» или «Другой» (для использования палитры цветов).
Второй способ: выберите параметр в меню «Подложка»: Цвет пипетки (для использования цвета в поле образцов пипетки), Основной цвет, Цвет фона, «Белый», «Черный» или «Другой» (для использования палитры цветов).
Параметры «Основной цвет» и «Цвет фона» доступны только в Photoshop.
Таблица цветов для фрагмента отображается на панели Таблица цветов диалогового окна «Сохранить для Web и устройств».
Выберите фрагмент, оптимизированный в формате GIF или PNG‑8. Таблица цветов для выбранного фрагмента отобразится на палитре «Таблица цветов» диалогового окна «Сохранить для Web и устройств».
Если изображение содержит несколько фрагментов, то цвета в таблице цветов могут изменяться в различных фрагментах (чтобы избежать этого эффекта, свяжите слои между собой). При выборе нескольких фрагментов с различными таблицами цветов таблица цветов становится пустой, и в строке состояния выводится сообщение «Смешанная».
Цвета в оптимизированных изображениях GIF и PNG-8 настраиваются с помощью таблицы цветов в диалоговом окне «Сохранить для Web и устройств». Сокращение количества цветов часто позволяет сохранить качество изображения при одновременном уменьшении размера файла изображения.
Сокращение количества цветов часто позволяет сохранить качество изображения при одновременном уменьшении размера файла изображения.
Цвета в таблице цветов можно добавлять или удалять, заменять выбранные цвета на безопасные Web-цвета, а также блокировать выделенные цвета, чтобы предотвратить их удаление из палитры.
Сортировка таблицы цветов
Выберите порядок сортировки в меню палитры «Таблица цветов».
- При выборе параметра «Без сортировки» восстанавливается исходный порядок.
- Команда «Сортировать по тону» сортирует цвета по положению на стандартном цветовом круге (в градусах от 0 до 360). Нейтральным цветам присваивается тон 0 и они помечаются красным.
- Команда Сортировать по светимости сортирует цвета по светимости.
- Команда «Сортировать по частоте использования» сортирует цвета по частоте их использования в изображении.
Добавление нового цвета в таблицу цветов
В таблицу цветов можно добавить цвета, которые отсутствовали при ее создании. При добавлении цвета в динамическую таблицу на него заменяется ближайший цвет в палитре. При добавлении цвета в фиксированную или пользовательскую таблицу в палитру добавляется дополнительный цвет.
При добавлении цвета в динамическую таблицу на него заменяется ближайший цвет в палитре. При добавлении цвета в фиксированную или пользовательскую таблицу в палитру добавляется дополнительный цвет.
Если в таблице цветов выделены какие-либо цвета, выберите в палитре Таблица цветов пункт Отменить выделение всех цветов, чтобы отменить выбор этих цветов.
Выберите цвет, выполнив одно из следующих действий.
В диалоговом окне «Сохранить для Web и устройств» щелкните значок «Цвет пипетки» и выберите цвет из палитры.
В диалоговом окне «Сохранить для Web и устройств» выберите инструмент «Пипетка» и щелкните изображение.
Выполните одно из следующих действий.
Нажмите «Новый цвет» в таблице цветов.
Выберите команду Создать цвет в меню палитры Таблица цветов.
Чтобы переключить таблицу цветов на палитру «Заказная», удерживайте при добавлении нового цвета нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS).

Новый цвет отобразится в таблице цветов со значком в виде небольшого белого квадрата в правом нижнем углу. Такой значок показывает, что цвет заблокирован. В динамической таблице цветов исходный цвет отображается в левом верхнем углу, а новый цвет — в правом нижнем углу.
Выбор цветов в таблице цветов
Вокруг выделенного цвета появляется белая рамка в Таблица цветов.
- Чтобы выбрать цвет, щелкните его в таблице цветов.
- Чтобы выбрать в таблице цветов несколько цветов, удерживайте нажатой клавишу «Shift». Будут выбраны все строки между первым и вторым выделенными цветами. Чтобы выбрать несмежную группу цветов, нажмите клавишу «Ctrl» (Windows) или «Command» (Mac OS) и щелкните нужные цвета. Кроме того, в меню палитры «Таблица цветов» доступны команды выбора цветов.
- Чтобы выбрать цвет в изображении предварительного просмотра, щелкните его инструментом «Пипетка» в диалоговом окне «Сохранить для Web и устройств».
 Чтобы выбрать несколько цветов, удерживайте нажатой клавишу «Shift».
Чтобы выбрать несколько цветов, удерживайте нажатой клавишу «Shift». - Чтобы отменить выбор всех цветов, выберите в меню палитры «Таблица цветов» пункт «Отменить выделение всех цветов».
Замена цвета
Выделенный цвет в таблице цветов можно изменить на любое другое значение цвета RGB. При повторном выводе оптимизированного изображения выделенный цвет будет заменен на новый цвет в тех областях изображения, где он присутствует.
Для отображения палитры цветов по умолчанию дважды щелкните цвет в таблице цветов.
Выберите цвет.
Исходный цвет отображается в левом верхнем углу образца цвета, а новый — в правом нижем углу. Небольшой квадрат в правом нижнем углу образца цвета показывает, что цвет заблокирован. При замене на Web-цвет в центре образца появляется небольшой белый ромб.
Чтобы отменить замену цвета, выполните одно из следующих действий.
Дважды щелкните образец замененного цвета. Исходный цвет выделится в палитре цветов.
 Чтобы восстановить цвет, нажмите кнопку «OK».
Чтобы восстановить цвет, нажмите кнопку «OK».Чтобы отменить выделение всех замененных цветов (включая замененные веб-цвета), выберите в меню палитры Таблица цветов пункт «Отменить замену всех цветов».
Замена цветов на ближайшие эквивалентные цвета палитры Web
Чтобы в браузере не выполнялся дизеринг, можно заменить цвета на ближайшие эквивалентные цвета в палитре Web. Это позволяет предотвратить выполнение дизеринга в браузерах операционных систем Windows или Macintosh, в которых доступно только 256 цветов.
Выберите один или несколько цветов в оптимизированном изображении или в таблице цветов.
Выполните одно из следующих действий.
Нажмите кнопку Заменить на Web в палитре Таблица цветов.
В меню палитры Таблица цветов выберите пункт «Заменить/Отменить замену выделенных цветов на цвета палитры Web». Исходный цвет отобразится в левом верхнем углу образца, а новый цвет — в правом нижнем углу.
 Небольшой белый ромб в центре образца показывает, что цвет является веб-цветом. Небольшой квадрат в правом нижнем углу образца показывает, что цвет заблокирован.
Небольшой белый ромб в центре образца показывает, что цвет является веб-цветом. Небольшой квадрат в правом нижнем углу образца показывает, что цвет заблокирован.
Чтобы задать допуск для замены, введите значение параметра «Web-цвета». Чем выше значение, тем больше изменяется цветов.
Чтобы вернуть цвета, замененные на Web-цвета, выполните одно из следующих действий.
Выделите в таблице цветов цвет, замененный на Web-цвет, и нажмите кнопку Заменить на Web в палитре Таблица цветов.
Чтобы отменить в таблице цветов замену всех цветов на Web-цвета, выберите в меню палитры Таблица цветов пункт «Отменить замену всех цветов».
Преобразование цветов в прозрачность
Чтобы добавить в оптимизированное изображение прозрачность, нужно преобразовать существующие цвета в прозрачность.
Выберите один или несколько цветов в оптимизированном изображении или в таблице цветов.

Выполните одно из следующих действий.
Нажмите кнопку «Преобразовать прозрачность» в палитре «Таблица цветов».
В меню палитры Таблица цветов выберите пункт «Преобразовать/Отменить преобразование выделенных цветов в прозрачность».
На половине каждого преобразованного цвета отобразится сетка прозрачности . Небольшой квадрат в правом нижнем углу образца цвета показывает, что цвет заблокирован.
Чтобы вернуть преобразование прозрачности в исходное состояние, выполните одно из следующих действий.
Выберите цвет, для которого нужно отменить преобразование в прозрачность, и нажмите кнопку Преобразовать прозрачность либо в меню палитры «Таблица цветов» выберите пункт «Преобразовать/Отменить преобразование выделенных цветов в прозрачность».
Чтобы вернуть все преобразованные цвета в исходное состояние, выберите пункт «Отменить преобразование цветов прозрачного объекта».
Блокировка или снятие блокировки цвета
В таблице цветов можно заблокировать выделенные цвета, чтобы предотвратить удаление этих цветов из палитры при уменьшении количества цветов, а также исключить дизеринг в приложении.
Блокировка цветов не отменяет дизеринг в браузере.
Выберите нужные цвета в таблице цветов.
Чтобы заблокировать цвет, выполните одно из следующих действий.
В правом нижнем углу каждого заблокированного цвета отобразится белый квадрат .
Чтобы разблокировать цвет, выполните следующие действия.
Белый квадрат исчезнет из образца цвета.
Удаление выделенных цветов
Чтобы уменьшить размер файла изображения, можно удалить выделенные цвета из таблицы цветов. При удалении цвета области оптимизированного изображения, в которых ранее присутствовал этот цвет, выводятся повторно с использованием ближайшего доступного цвета в палитре.
После удаления цвета таблица цветов автоматически превращается в палитру «Заказная». Это происходит потому, что при повторной оптимизации изображения удаленный цвет автоматически возвращается в палитры «Адаптивная», «Перцепционная» и «Селективная», а палитра «Заказная» при этом действии не изменяется.
Выберите нужные цвета в таблице цветов.
Чтобы удалить цвет, выполните одно из следующих действий.
Сохранение таблицы цветов
Таблицы цветов оптимизированных изображений можно сохранять для последующего использования с другими изображениями, а также для загрузки таблиц цветов, созданных в других приложениях. После загрузки новой таблицы цветов в изображение цвета оптимизированного изображения изменяются в соответствии с новой таблицей цветов.
В меню палитры «Таблица цветов» выберите пункт «Сохранить таблицу цветов».
Присвойте таблице цветов имя и выберите папку для сохранения. По умолчанию файлу таблицы цветов присваивается расширение «ACT» (Adobe Color Table).
Чтобы использовать таблицу цветов при выборе параметров оптимизации для изображения GIF или PNG, сохраните таблицу цветов в подпапке Optimized Colors папки приложения Photoshop.
Нажмите кнопку «Сохранить».

После повторной загрузки таблицы все замененные цвета будут отображаться в виде полных образцов, их закрепление будет отменено.
Загрузка таблицы цветов
В меню палитры «Таблица цветов» выберите пункт «Загрузить таблицу цветов».
Перейдите к файлу с таблицей цветов, которую нужно загрузить. Это может быть файл Adobe Color Table (.act), файл Adobe Color Swatch (.ace) или GIF-файл (для загрузки внедренной в файл таблицы цветов).
Нажмите кнопку «Открыть».
Формат PNG‑24 подходит для сжатия нерастрированных изображений. Однако размер файлов в этом формате больше размера JPEG-файлов. Преимущество формата PNG‑24 заключается в возможности сохранять в изображении до 256 уровней прозрачности.
«Прозрачность» и «Подложка»
Определите способ оптимизации прозрачных пикселов в изображении.
Чересстрочная развертка
До полной загрузки файла изображение в браузере отображается в низком разрешении. Чересстрочное отображение позволяет уменьшить время ожидания полной загрузки и показать пользователям процесс загрузки изображения. Однако чересстрочноое отображение также увеличивает размер файла.
Чересстрочное отображение позволяет уменьшить время ожидания полной загрузки и показать пользователям процесс загрузки изображения. Однако чересстрочноое отображение также увеличивает размер файла.
Сжать фото онлайн бесплатно| Visual Watermark
Существует два основных случая, когда нам необходимо сжать изображение. Первое — это оптимизация веб-сайта, когда от размера и веса картинки напрямую зависит скорость его работы. Второе — отправка фото по электронной почте, которая также имеет свои ограничения на вес вложенных файлов. При этом актуальным остается вопрос сжатия изображения без потери качества.
В чем суть этого процесса и каковы его особенности — разберем в этой статье. Также на этой странице вы можете воспользоваться нашей бесплатной программой для сжатия фото, которая позволит максимально быстро и легко обработать ваши изображения.
Сжать фото онлайн
Что значит “размер изображения”?
Прежде чем приступать к сжатию фотографий, давайте разберемся с основными особенностями процесса. Размер изображения или его вес измеряется в мегабайтах или килобайтах. Важно понимать, что в 1 мегабайте 1024 килобайта.
Размер изображения или его вес измеряется в мегабайтах или килобайтах. Важно понимать, что в 1 мегабайте 1024 килобайта.
Размер файла зависит от нескольких факторов:
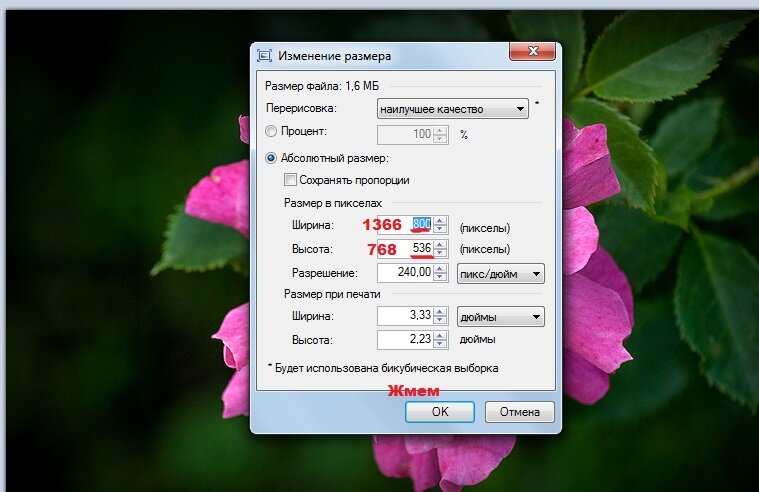
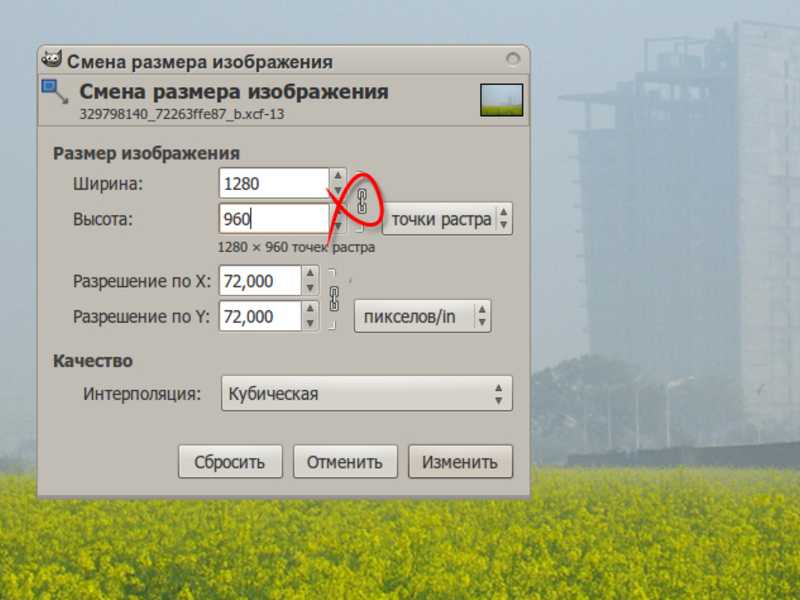
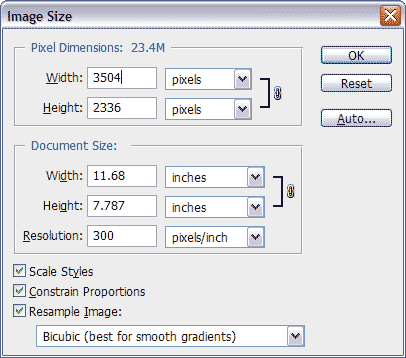
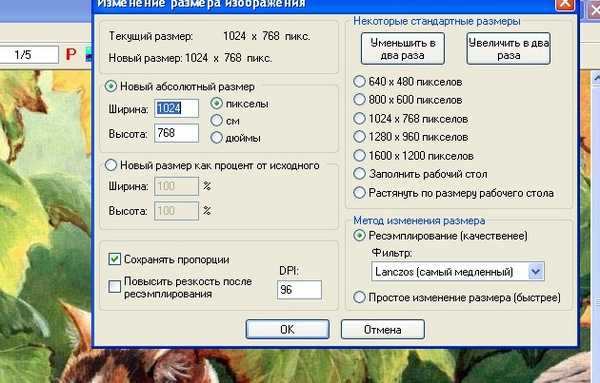
- Размер фото в пикселях. Если картинка имеет размер 7360х4912 пикселей, то ее вес будет 5,2 мегабайты. При уменьшении изображения до 150 пикселей его вес уменьшится до 75,7 килобайт.
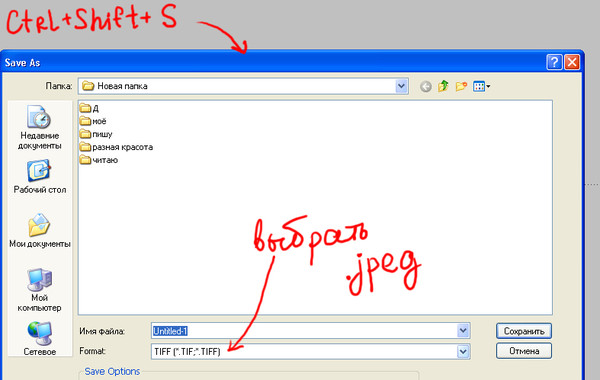
- Формат изображения: JPG, TIFF, RAW.
- Наличие графических деталей: чем насыщенней по содержанию картинка, тем больше ее вес.
Сжать фото онлайн
Почему следует сжать фото перед публикацией на сайте?
Основной целью сжатия фото является уменьшения его размера за счет удаления или группировки определенных элементов изображения.
Чаще всего сжатие фотографии требуется при ее добавлении на сайт. Слишком тяжелые изображения тормозят процесс загрузки страницы. Если сайт загружается медленно, пользователям это не нравится, и они уходят к конкурентам.
Файлы меньшего размера занимают меньше места на сервере. В результате сайт загружается быстро и не заставляет пользователя ждать.
Зачем также может понадобиться сжатие фото:
- Чтобы освободить место во внутренней памяти мобильного телефона, планшета или компьютера.
- Чтобы уменьшить вес изображения для отправки по электронной почте или загрузки на определенные сайты (например, в социальные сети).
Если не сжимать фотографии, у пользователя могут возникнуть следующие проблемы:
Страницы сайта будут загружаться дольше трех секунд, что приведет к падению конверсии. Даже если у человека высокоскоростной интернет, он не сможет загружать фотографии с большим весом. Если пользователь открывает сайт на своем смартфоне с использованием мобильного интернета, страница также будет загружаться очень медленно. В результате человек уходит с ресурса, а вы теряете потенциального клиента.
Интернет-трафик быстро кончится, что может не понравиться пользователю.
 Для загрузки тяжелых фотографий потребуется больше интернет-трафика. Если у человека тариф с ограниченным объемом интернета, то он потратит драгоценные байты на загрузку вашего сайта. Это может оттолкнуть пользователя.
Для загрузки тяжелых фотографий потребуется больше интернет-трафика. Если у человека тариф с ограниченным объемом интернета, то он потратит драгоценные байты на загрузку вашего сайта. Это может оттолкнуть пользователя.Вы не сможете загружать фотографии на некоторые ресурсы. Например, если вам необходимо разместить изображение в социальной сети или другой платформе, где есть заранее установленные ограничения на вес изображений.
Сжать фото онлайн
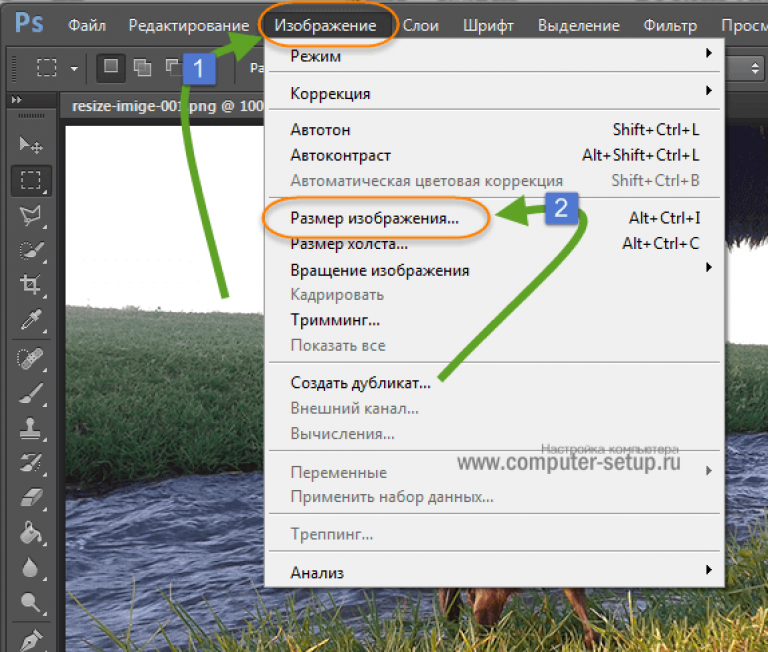
Как можно изменить размер фотографий?
Сжать изображение можно в различных редакторах. Это могут быть профессиональные программы, которые необходимо скачать и установить на компьютер. Или онлайн-приложения, работающие через браузер. В каждом из вариантов важно выбирать только проверенные программы, гарантирующие безопасность пользовательских данных. При установке программы на компьютере, важно соблюдать осторожность при ее загрузке. Ведь существует риск заражения компьютера вирусом и потери всех ваших данных.
Удобным веб-приложением, которое можно запустить через браузер, является Visual Watermark. Наша программа для сжатия фото не требует загрузки и установки.
Пользователю достаточно зайти на сайт и выбрать нужную функцию в представленном вверху меню. Например, сжать фото онлайн. Для работы с фотографиями не нужно регистрироваться или вводить персональные данные.
Некоторые браузеры и веб-сайты в действительности могут сами сжимать изображения. Поэтому необходимость использования специальных приложений не всегда кажется очевидной. Однако стоит иметь в виду, что при таком автоматическом сжатии качество фото может сильно повредиться.
Будет очень обидно, если те фото, на создание которых вы потратили много времени, денег и сил, стали вдруг нечеткими и размытыми в результате автоматического сжатия. Для этого лучше сжать картинку с помощью таких приложений, как Visual Watermark.
Сжать фото онлайн
Как сжать фото с помощью Visual Watermark
Наша программа для сжатия фото позволяет работать с изображениями в следующих форматах: JPEG, PNG, GIF. Мы гарантируем сохранение максимально возможного качества при общем снижении веса картинки.
Мы гарантируем сохранение максимально возможного качества при общем снижении веса картинки.
В бесплатной версии приложения пользователь может одновременно обрабатывать до 10 фото. Если необходимо сжать большее число файлов, советуем приобрести платную версию программы.
Итак, рассказываем, как сжать изображение онлайн в нашем приложении:
- Перейдите к онлайн редактору на верху страницы.
- Нажмите “Выбрать изображения” и выберете один из предложенных варинтов:
- Загрузить с моего компьютера. В данном случае следует указать папку, в которой хранятся необходимые фото.
- Загрузить с Google Drive, Google Photo или Dropbox. Пользователь должен будет предоставить доступ к данным для нашего приложения для загрузки нужных изображений.
- Нажмите “Сжать изображения”.

- Выберете качество сжатия из предложенного списка:
- Лучшее качество. Наша программа для сжатия фото сделает все возможное, чтобы сохранить максимально возможное качество изображения.
- Меньший размер. Сжатие изображений освободит больше места на устройстве.
- Определенный размер файла. В этом случае вы сможете указать любой желаемый размер фото.
Все очень быстро, просто и понятно.
После завершения процесса сжатия ваши изображения будут иметь почти такой же размер, как современные форматы — HEIC и WEBP. Обработанные файлы можно будет легко открыть на любом устройстве, загрузить в социальные сети или на сайт.
Сжать фото онлайн
Сжатие фото JPEG, PNG, GIF. Основные свойства
Сжатие изображений направлено на уменьшение веса картинки с возможной потерей качества или без нее. Существуют различные алгоритмы сжатия, общая суть которых заключается в том, что для уменьшения размера удаляются некоторые элементы фотографии, например, повторяющиеся цвета.
Стоит отметить, что оптимизация размера изображения в большинстве случаев не влияет на визуальную составляющую картинки. Особенно если говорить о том, как будет выглядеть картинка на экране монитора. Изменения будут более заметны при печати изображений. Однако вам не нужно сжимать изображения для их печати.
Сжатие с потерями качества применяется к форматам JPEG и GIF:
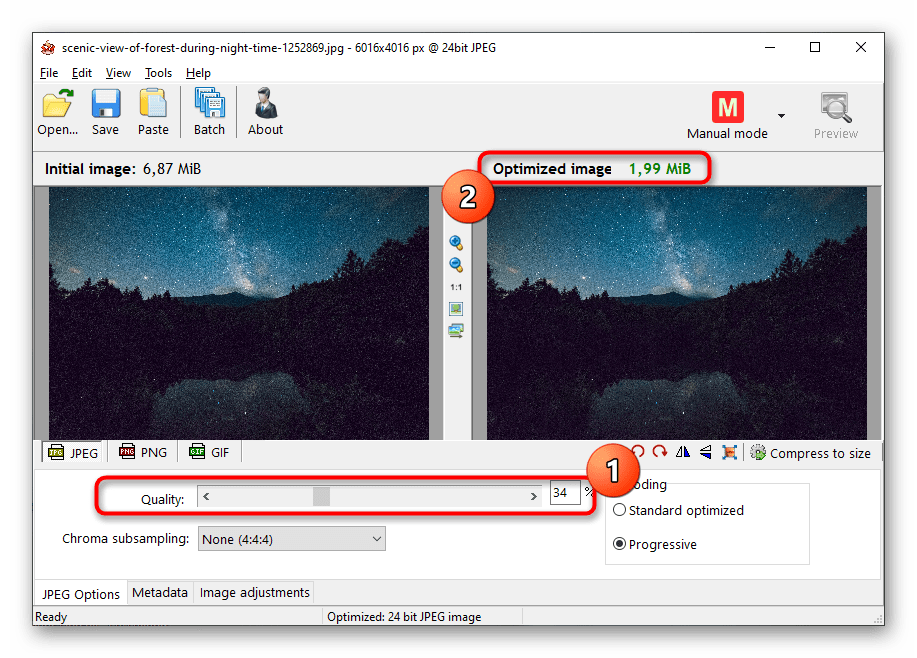
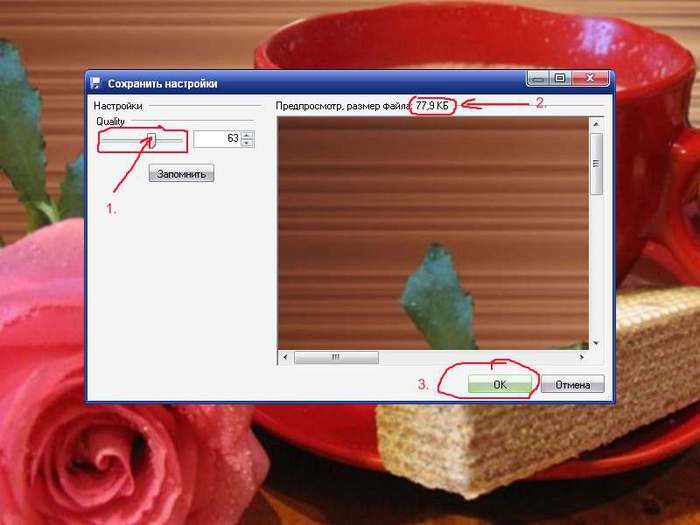
При сжатии фотографий в формате JPEG удаляются определенные фрагменты изображения. Если вы выберете высокую степень сжатия, это будет визуально заметно. Однако если выбрать сжатие с наилучшим качеством, то это минимально скажется на качестве фото.
Система самостоятельно определяет, какие детали будут удалены при сжатии. Как правило, учитываются особенности зрительной системы человека и та визуальная информация, которую он видит в первую очередь. Поэтому второстепенные элементы всегда отходят на второй план и приложение их удаляет, чтобы уменьшить вес. При этом цвет, яркость и контрастность практически не затрагиваются.

Сжатие JPEG подходит для фотографий, на которых размер деталей больше, чем размер пикселя. В этом случае качество изображения не изменится при сжатии.
GIF сжимает файлы, уменьшая количество цветов. Если их на картинке 256+, то формат сделает картинку менее привлекательный. Однако наше приложение сделает все возможное, чтобы сохранить визуально высокое качество изображения.
Сжатие без потерь означает, что при сохранении изображения после сжатия качество останется прежним. Этот принцип сжатия фотографий относится к формату PNG. При сжатии изображений в этом формате сохраняется их небольшой размер и все детали. Когда человек открывает картинку, все ее параметры сохранятся.
При правильном выборе качества сжатия можно уменьшить вес изображений на 90% и более. Это намного упростит загрузку фото на сайт или отправку их по электронной почте
Сжать фото онлайн
Сжать изображение онлайн. Основные плюсы Visual Watermark
Наше приложение позволяет обрабатывать фотографии прямо в браузере на вашем компьютере, планшете или смартфоне. Тысячи пользователей уже выбрали Visual Watermark, ценя быстрый, безопасный и простой способ сжать одно и более фото.
Тысячи пользователей уже выбрали Visual Watermark, ценя быстрый, безопасный и простой способ сжать одно и более фото.
Среди основных преимуществ онлайн-приложения можно выделить:
- Работать в приложении очень просто. Вам не потребуются навыки графического редактора или специальные знания по сжатию фотографий. Наша система знает, что делать с вашими изображениями. Вам просто нужно загрузить фото и выбрать подходящее качество сжатия.
- Все файлы клиента защищены от третьих лиц. Мы не храним файлы, загруженные пользователями на нашем сервере. Наши сотрудники не имеют доступа к фотографиям, поэтому они навсегда останутся исключительно вашими.
- Вы можете сжимать более 10 фотографий разных форматов одновременно. Приложение значительно упрощает обработку сразу нескольких изображений. Загрузите их на сайт одновременно и выберите подходящее качество сжатия. Даже при большом объеме файлов, наша система работает быстро и позволяет легко сохранять изображения на компьютер или в облако.

Сжать фото онлайн
Часто задаваемые вопросы
Мы подготовили ответы на самые популярные вопросы пользователей, которые сжимают изображения форматов JPEG, PNG, GIF.
Как сжать фотографию в формате jpg?
Работать с изображениями JPG намного проще, чем с другими. Дело в том, что эта форма является одной из самых распространенных. Вы можете сжимать фотографии JPEG практически в любом редакторе, включая наше онлайн-приложение Visual Watermark. Инструкция по работе с программой для сжатия фото можно найти в нашей статье.
Как сжать фото без потери качества?
В нашем приложении вы легко сможете сохранить визуальное качество изображения максимально приближенным к оригиналу. Для этого при сохранении изображение в Visual Watermark, просто выберите опцию “Лучшее качество”. В этом случае программа сделает все, чтобы сохраненное изображение выглядело качественно и красиво. При этом его вес уменьшится до максимально возможного.
Какой размер фото я могу отправить по электронной почте?
Различные почтовые службы устанавливают свои ограничения на вес файлов, отправляемых по электронной почте. Например, Gmail позволяет прикреплять файлы, размер которых не превышает 25 МБ. Если ваши файлы весят больше, вы должны предварительно сжать их, чтобы уменьшить вес.
Например, Gmail позволяет прикреплять файлы, размер которых не превышает 25 МБ. Если ваши файлы весят больше, вы должны предварительно сжать их, чтобы уменьшить вес.
Как уменьшить размер фотографии для отправки по электронной почте?
Если вы хотите отправить одну или несколько фотографий, но она весит больше, чем позволяет почтовая служба, воспользуйтесь нашим приложением Visual Watermark. Онлайн-инструмент позволяет работать с 10 изображениями одновременно в бесплатной версии. Всего за 5 минут вы можете быстро уменьшить вес изображений и отправить их получателю. Процедура очень быстрая и удобная для каждого пользователя.
Как сжать фото на компьютере в Windows 10?
Если у вас есть компьютер с Windows любой версии или MAC, вы можете использовать наш бесплатный инструмент Visual Watermark для работы с фотографиями. Приложение работает онлайн. Его не нужно устанавливать на компьютер, чтобы сжать картинку. Все процессы выполняются на сайте, после обработки вы можете загрузить готовые фотографии на свой компьютер.
Как уменьшить размер фото онлайн без потери качества?
Чтобы уменьшить вес изображения без потери качества, вам не нужно скачивать графические редакторы или специальные программы. Веб-приложение Visual Watermark работает онлайн на любом устройстве, включая смартфоны. При обработке можно выбрать опцию “Лучшее качество” и в этом случае сжатие фото будет происходить без потери качества. Обработанное изображение будет привлекательным, четким, с оригинальной цветопередачей.
Как сжать фото на телефоне Android или iPhone?
Вы можете уменьшить вес изображения с помощью Visual Watermark в любом удобном месте. Главное, чтобы у вас был смартфон или планшет с доступом в Интернет. Ведь все функции доступны только в онлайн-режиме. Для работы с изображениями вам необходимо зайти на наш сайт в любом мобильном браузере и выбрать инструмент “Сжать фото”. При нажатии на эту функцию откроется новая вкладка, где вы можете загрузить изображение для сжатия.
Визуально мобильная версия сайта не отличается от десктопной. Если вы уже работали над нашим приложением через компьютер, трудностей не будет. Если вы впервые на сайте, ознакомьтесь с инструкцией по использованию инструмента “Сжать фото” в этой статье.
Если вы уже работали над нашим приложением через компьютер, трудностей не будет. Если вы впервые на сайте, ознакомьтесь с инструкцией по использованию инструмента “Сжать фото” в этой статье.
Сжать фото онлайн
Получите еще больше преимуществ с Visual Watermark
Онлайн-приложение “Сжать фото” — это не единственный инструмент Visual Watermark для обработки фото.
Вы можете также воспользоваться другими возможностями онлайн-программы:
- Нанести водяной знак на фото для обозначения авторских прав или добавления логотипа, названия бренда либо контактной информации.
- Нанести водяной знак на видео для избежания кражи контента и нарушения авторских прав.
- Обрезать фото по кругу или в форме прямоугольника, а также с заданным соотношением сторон и в любом другом формате.
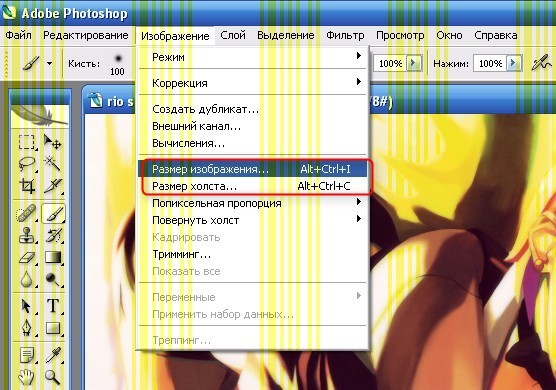
- Изменить размер фото в пикселях.
- Добавить текст к изображению. Например, цитату, стихотворение или любое другое сообщение.
Хотите узнать больше о преимуществах веб-приложений Visual Watermark? Тогда просто оставайтесь с нами!
Сжать фото онлайн
Watch: Женщина сбросила 88 фунтов за 5 секунд
Пользователь Reddit создал GIF, используя фотографии 26-летней Аманды, сделанные на разных этапах трансформации ее тела LossViral VideoE! Любит
ABC
Вперёд Аманда !
26-летняя девушка, назвавшая только свое имя, с 2011 года похудела на 88 фунтов. Потеря веса изменила ее жизнь, о чем она ежемесячно публикует фотографии на Reddit.
Потеря веса изменила ее жизнь, о чем она ежемесячно публикует фотографии на Reddit.
В дополнение к награде за то, что она просто потрясающе выглядела и у нее было лучшее здоровье, вчера она также была удостоена чести за свою тяжелую работу от другого пользователя Reddit, который сделал фотографии Аманды и сделал замедленную GIF-ку, которая выглядит так, как будто она юная леди худеет за считанные секунды.
Аманде понравилось!
«Чувак, это чертовски лестно. Спасибо!» — написала она на Reddit в ответ на GIF, который продолжал появляться, став вирусным за несколько часов.
«Мне всегда казалось, что моя история — это пруд пруди, как вы сказали, здесь и в других местах в Интернете полно постов о «победах», и определенно нет недостатка в «советах» по диете», — Аманда. продолжение. «Моя цель при составлении моего поста год назад состояла в том, чтобы сформулировать свое путешествие по снижению веса таким образом, чтобы это было доступно, прямолинейно и легко для восприятия людьми (каламбуры, лол).
«Я не знаю, удалось это или нет, но я постоянно благодарен людям, которые находят это достаточно убедительным, чтобы изменить свою жизнь. В конце концов, это то, что действительно важно.»
Начальный вес Аманды составлял 222 фунта, и, как она сказала Доброе утро, Америка сегодня, она решила, что ведение фотодневника онлайн поможет ей не сбиться с пути. Она говорит, что придерживалась кето-диеты с высоким содержанием жиров и умеренным содержанием белка.
ФОТО: Знаменитости, которые похудели, делая «Танцы со звездами»
«Я решила, что если буду [фотографировать] хотя бы раз в месяц, в конце, сколько бы времени это ни заняло, у меня будет действительно крутой конечный продукт», — сказала она.
«Я не думаю, что был готов к таким эмоциональным вложениям. Люди обнажают душу, когда хотят вернуть себе здоровье.»
При этом она нашла в Интернете очень поддерживающее сообщество.
«Я хочу, чтобы все знали, что моей целью попасть на национальное телевидение было , а не , чтобы просто рассказать о себе, но чтобы действительно подчеркнуть, насколько сообщества Reddit помогли мне и продолжают помогать другим», — написала она сегодня своим новым поклонникам. «Я действительно искренне надеюсь, что это будет передано должным образом. Я люблю всех на кусочки и надеюсь, что смогу продолжать участвовать в этом сообществе конструктивным и осмысленным образом».0048
«Я действительно искренне надеюсь, что это будет передано должным образом. Я люблю всех на кусочки и надеюсь, что смогу продолжать участвовать в этом сообществе конструктивным и осмысленным образом».0048
Джонатан Беннетт реагирует на комментарий Кэндис Камерон Бюре
Фотографии: Посмотрите несколько удивительных знаменитостей Slimdowns
Билли Рэй Кир.
Реакция Джонатана Беннета на комментарий Кэндис Кэмерон Буре о свадьбе
Новое
Дневники принцессы Фильм происходит, и мы не можем заткнутьсяДжоДжо Сива говорит о свадьбе Кэндис Камерон Буре Комментарий
Свет, вес, один король
Нажмите на ссылку, чтобы присоединиться к Light Weigh CLASSIC, начиная с воскресенья, 20 ноября, или к Light Weigh One King, начиная с воскресенья, 20 ноября. Вы получите ссылку для просмотра сеанса 20 ноября и каждого последующего сеанса, на который вы подписались, для следующего С воскресенья по неделю 12.
Если вы заказывали материалы в течение последних 12 месяцев, вам нужно будет заказать следующий набор материалов для программы, в которой вы участвуете (Light Weigh One King или Classic).
Нажмите здесь!
Для сеанса Light Weigh Classic 2, заказывайте Becoming a Sonflower
Для сеанса Light Weigh Classic 3, заказывайте Lighthouse
Для сеанса Light Weigh Classic 4, заказывайте How Does Your Garden Grow
Нажмите здесь, чтобы заказать One King!
Для Light Weigh One King, второй сеанс, заказывайте Follow the Son
Для Light Weigh One King, третий сеанс, заказывайте You are Precious to God
Для Light Weigh One King, четвертый сеанс, заказывайте Fruit of the Spirit
Если у вас НЕТ заказывали материалы в течение последних двенадцати месяцев, вам нужно будет повторно присоединиться к программе, в которой вы хотите участвовать (Light Weigh One King или Classic). 153,00 долларов США плюс * 15,95 долларов США за доставку, всего 168,95 долларов США.
Чтобы узнать о разнице между Light Weigh One King и Light Weigh Classic, нажмите здесь.
*Материалы доставляются по почте на дом индивидуально.
Сюзанна будет координировать встречу.
Сюзанна обсудит некоторые вопросы изучения Библии в начале встречи.
Сюзанна будет смотреть с вами еженедельное видео «Легкий вес».
Ниже приведены некоторые недавние свидетельства:
Я так благодарен Богу за католический энтузиазм тех, кто присоединился, и технологии, позволяющие нам это делать. Люди присоединились отовсюду. Есть огромная энергия и надежда. Я слышал такие вещи, как:
От Norma
такой хороший совет, понимание того, как есть ПОСЛЕ. и разница в наших личностях… такая проницательная.
От Эллисон
Я думаю, что ваши идеи прекрасны и, похоже, попали в цель. Я думаю, что уязвимость — это проблема для меня. Я буду работать над этим
От Рут
Эти встречи в Zoom положили начало моему похудению! Я стоял в тупике, пока Сюзанна не предложила эти встречи! Ваш энтузиазм заразителен, Сюзанна! Мне нравятся ваши мудрые советы и умственные упражнения, которые вы предлагаете каждую неделю.





 Чтобы выбрать несколько цветов, удерживайте нажатой клавишу «Shift».
Чтобы выбрать несколько цветов, удерживайте нажатой клавишу «Shift». Чтобы восстановить цвет, нажмите кнопку «OK».
Чтобы восстановить цвет, нажмите кнопку «OK». Небольшой белый ромб в центре образца показывает, что цвет является веб-цветом. Небольшой квадрат в правом нижнем углу образца показывает, что цвет заблокирован.
Небольшой белый ромб в центре образца показывает, что цвет является веб-цветом. Небольшой квадрат в правом нижнем углу образца показывает, что цвет заблокирован.

 Для загрузки тяжелых фотографий потребуется больше интернет-трафика. Если у человека тариф с ограниченным объемом интернета, то он потратит драгоценные байты на загрузку вашего сайта. Это может оттолкнуть пользователя.
Для загрузки тяжелых фотографий потребуется больше интернет-трафика. Если у человека тариф с ограниченным объемом интернета, то он потратит драгоценные байты на загрузку вашего сайта. Это может оттолкнуть пользователя.