Пошаговая установка Open Server на компьютер
В этом уроке мы с вами разберемся, как установить Open Server на ваш компьютер. Но для начала давайте с вами узнаем, что такое Open Server и для чего он нужен?
Open Server – это портативная серверная платформа и программная среда, созданная специально для веб-разработчиков с учетом их рекомендаций и пожеланий.
Программный комплекс имеет богатый набор серверного программного обеспечения, удобный, многофункциональный продуманный интерфейс, обладает мощными возможностями по администрированию и настройке компонентов. Платформа широко используется с целью разработки, отладки и тестирования веб-проектов, а так же для предоставления веб-сервисов в локальных сетях.
Другими словами, Open Server позволит вам создавать сайты прямо на вашем локальном компьютере. Также, вы сможете работать и с текущим сайтом, предварительно закачав его на Open Server, а не экспериментировать с действующим сайтом прямо на хостинге. Это может пригодиться, когда вы хотите проверить новое обновления движка, опробовать новый модуль на сайте, изменить дизайн и т.д. Во всем этом вам поможет Open Server.
Более полную информацию за Open Server вы сможете прочитать на официальном сайте.
От себя еще добавлю, что раньше для разработки сайтов я использовала локальный сервер Denwer, но поскольку он уже давно не обновлялся, да и нет никакой возможности самостоятельно выполнить нужные настройки на локальном сервере, я обратила внимание на альтернативу – Open Server, и ни разу не пожалела о своем выборе.
Ну что ж, давайте приступать к установке Open Server.
Установка Open Server
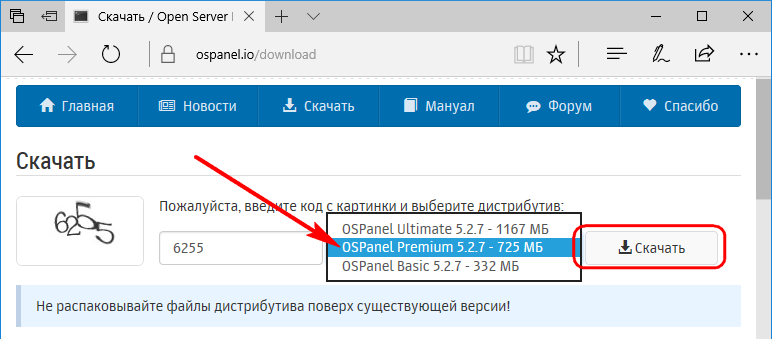
Прежде всего, нам необходимо скачать сам дистрибутив. Для этого перейдите на официальный сайт в раздел «Скачать», выберите нужную версию дистрибутива (1). Стоит отметить, что продукт поставляется в трех версиях: Ultimate, Premium, Basic, чем они отличаются межу собой наглядно видно в таблице сравнения на сайте. Я всегда использую «ULTIMATE» (с максимальными характеристиками). Далее введите код с картинки (2) и нажмите кнопку «Скачать» (3).
Как только дистрибутив скачан, начинаем установку.
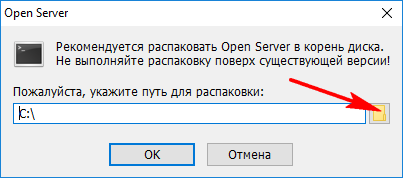
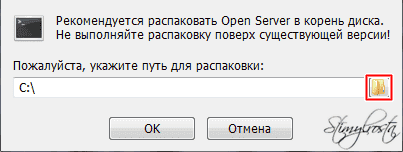
Дистрибутив представлен в виде самораспаковывающегося архива. Запускаем его и нам сразу же предлагают выбрать диск, куда будет распакован Open Server. Я оставляю по умолчанию диск «C», если вы хотите установить на другой диск (либо же на флешку или переносной диск), то укажите соответствующий путь для распаковки. После того, как диск выбран, начинаем распаковку, нажимаем кнопку «Ok».
Ждем пока распакуется дистрибутив.
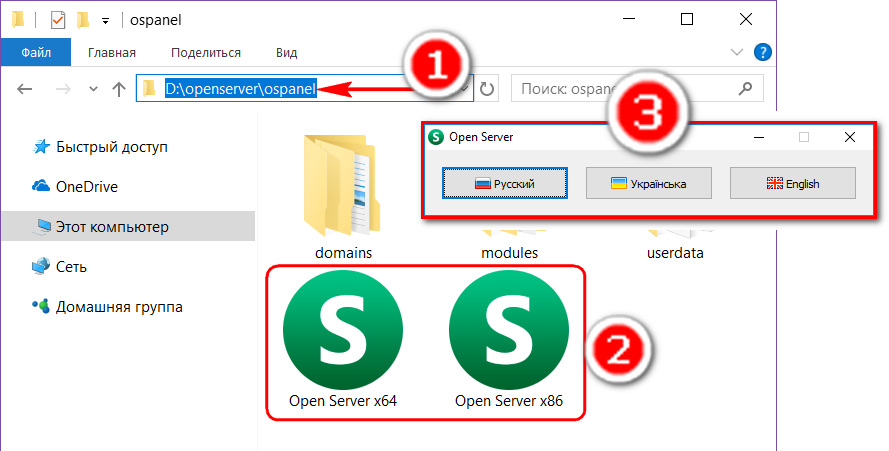
Теперь мы можем запустить программу. Поскольку программа портативная, то никаких ярлыков на рабочем столе или в меню «Пуск» не создается. Поэтому перейдите на диск, куда был распакован Open Server (у меня это C:\OpenServer\) и вы увидите два экзешных файла для запуска Open Server: для 32 (Open Server x86.exe) и 64 (Open Server x64.exe) разрядной системы Windows. В соответствии с вашей операционной системой Windows вы можете вывести один из ярлыков на рабочий стол, чтобы всегда иметь возможность быстрого доступа для запуска Open Server.
При первом запуске вам предложат выбрать язык.
Так же при первом запуске Опен Сервера вам предложат установить патчи для Microsoft Visual C++. Нажимаем «Ok».
Ждем пока закончится установка необходимых библиотек.
И последнее, что нам остается сделать – перезагрузить компьютер, чтобы все изменения вступили в силу. Жмем «Ok».
Как только компьютер перезагрузится, можно приступать к работе с локальным сервером.
Запуск и проверка работы Open Server
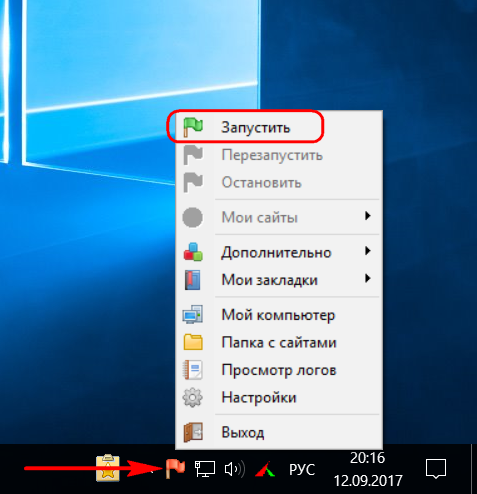
Запустите Опен Сервер и вы увидите, что в трее появился значок в виде красного флажка. Это означает, что программа активирована, но сам сервер пока еще не запущен.
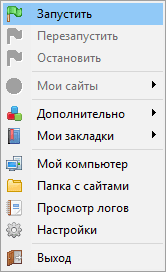
Чтобы запустить сервер, кликните по значку любой кнопкой мыши и в открывшемся контекстном меню выберите пункт – «Запустить». Как только локальный сервер запустится, флажок перекрасится в зеленый цвет.
Теперь Опен Сервер запущен и готов к работе.
Чтобы проверить его работоспособность, перейдите в браузер и в адресной строке введите: http://localhost/. Если вы увидите сообщение: «Добро пожаловать в Open Server!», значит вы все сделали правильно и локальный сервер готов к работе.
На этом установка Open Server окончена! Поздравляю, вы успешно справились с поставленной задачей 🙂
В одном из следующих уроков я расскажу о настройке Open Server, поэтому не пропустите.
Установка и настройка OpenServer на Windows
Что такое OpenServer
OpenServer — это программа, которая содержит в себе широкий набор ПО, необходимого для разработки сайтов, а также интерфейс управления этим ПО.
В частности, OpenServer содержит в себе веб-сервера Apache и Nginx (читается как «энджайн икс») и СУБД MySQL. Их версии, как и версию самого PHP легко переключаются в панели управления.
Аналоги OpenServer
OpenServer является одной из самых популярных сборок ПО для веб-разработчиков. Он удобен, интуитивно понятен и отлично подходит для новичков.
Но это не единственный подобный продукт. Аналогов достаточно много и самыми популярными из них являются XAMPP и AMPPS.
Пожалуйста, не используй Denwer. Когда-то это был прекрасный инструмент, но к нынешнему моменту он очень сильно устарел и использовать его нет никакого смысла.
Скачать OpenServer можно с официального сайта в разделе «Скачать».
Касательно версии — для начала вполне хватит и Basic, но в будущем ты наверняка будешь работать с системой контроля версий Git, которая есть только в Premium варианте. Поэтому лично я рекомендую сразу выбрать Premium, хотя для начала вполне хватит и Basic.
При скачивании тебя попросят сделать добровольное пожертвование на благо проекта. Если этого не сделать, скорость скачивания будет неслабо урезана. Можно, конечно, скачать OpenServer на торрентах, но будь осторожен — туда нередко любят встраивать вирусы.
Установка OpenServer на Windows
Итак, запускаем установку.

Запуск установки OpenServer
Выбираем место установки. Папку OpenServer создавать не нужно, она создатся сама. Т.е. если указать D:\, то OpenServer будет установлен в D:\OpenServer\.

Указание папки для распаковки OpenServer
После установки в папке OpenServer появятся несколько папок и 2 файла с зелёными иконками. Запустите файл, соответствующий вашей операционной системе (x86 для 32-разрядной ОС, x64 для 64-разрядной).
Если не знаете разрядность — попробуйте запустить оба файла. Какой не покажет ошибку — тот и нужен. 🙂

Папка с установленным OpenServer
Выберите язык и подтвердите установку Microsoft Visual C++ (может занять несколько минут).

Выбор языка и установка MS Visual C++
На этом установка OpenServer закончена.
Настройка OpenServer
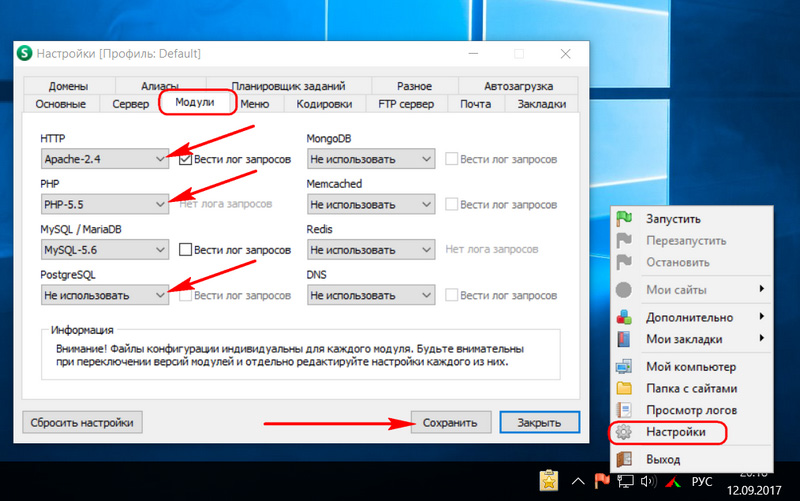
После установки иконка OpenServer появится в нижней правой части экрана в виде красного или зелёного флажка. Переходим в Настройки -> Модули.
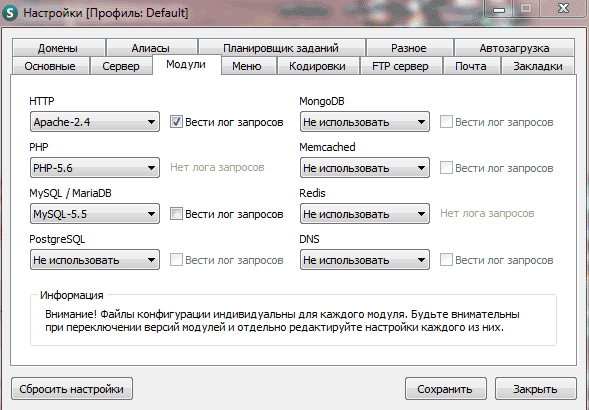
Здесь нас интересуют всего 2 параметра: HTTP (веб-сервер) и PHP. Если вы только начинаете изучать PHP, рекомендую выбрать последние версии PHP и веб-сервера Apache (только его, без Nginx).

Меню с настройками OpenServer
После сохранения настроек нажмите красный флажок и выберите Запустить. OpenServer запустится, либо выдаст ошибку.
Чтобы убедиться в корректности установки, введите в браузере localhost/. Если вы увидите стартовую страницу OpenServer, значит всё в порядке.

Сообщение об успешной установке OpenServer
Создание сайта в OpenServer
Создавать сайты очень просто. Перейдите в папку domains и создайте папку с названием сайта, например test.

Папка domains в OpenServer
Перезагрузите сервер (клик по флажку и кнопка Перезапустить).

Создание папки и рестарт OpenServer
Теперь создайте в папке test файл index.html, напишите в нём любой текст и введите в браузере test/ (со слешем в конце, чтобы браузер понял, что это название домена, а не поисковый запрос).
Если вы увидели содержимое файла index.html, значит, всё работает правильно.
Если OpenServer не работает
OpenServer должен запускаться от имени администратора и иметь доступ к файлу hosts (C:\Windows\System32\drivers\etc\hosts для Windows 7).
Если OpenServer пишет, что 80-ый порт занят, скорее всего дело в настройках Skype. Перейдите в Настройки -> Дополнительно -> Соединение и снимите галочку с пункта «Использовать порты 80 и 443.

Отключение 80 порта в Skype
Если не сработало — возможно на компьютере установлены другие сборки (Denwer, AMPPS и т.п.), которые блокируют 80-ый порт. Если так, необходимо изменить используемый порт в настройках одной из программ.
При использовании Windows Server необходимо отключить все службы IIS.
Если проблема не решилась и Google не помогает, попробуйте обратиться на форум OpenServer.
Локальный сервер Open Server — установка и настройка, работа с WordPress
[contents]
Приветствую всех читателей блога seversantana.ru. В этой статье речь пойдет о локальном сервере Open Server.
Что такое локальный сервер и для чего он нужен? Локальный сервер является специальной программой, которая дает нам возможность работать над своим интернет-проектом непосредственно на домашнем компьютере.

Локальный сервер один из инструментов, который постоянно должен быть под рукой, даже после того, как на созданном нами сайте все проверено, работает, и опубликовано.
Улучшение внешнего вида сайта, его функциональности процесс увлекательный и длительный, а для многих вечный. И совершать в этом направлении какие-либо эксперименты непосредственно на рабочем сайте, не есть гуд.
А это значит, что процесс каких-либо нововведений должен обкатываться и проверяться на локальном сервере. А уже после этого, через FTP-клиент загружаем измененные файлы на свой рабочий сайт.
Почему же я пишу именно о портативной серверной системе Open Server, а не о Денвере. Да потому что в последнее время Open Server, все более на слуху. Все чаще попадаются положительные отзывы, и комментарии о том, какой он удобный, и классный. И я не могу пройти мимо этого. Поэтому сегодня я устанавливаю программную среду Open Server к себе на компьютер, параллельно, пошагово рассказывая о том, как это сделать в этой статье.
Open Server какую версию выбрать?
Все версии локального сервера портативные, нетребующие установки. А это значит, что Open Server можно скачать на флешку или переносной жесткий диск, и использовать в любом месте, на любом компьютере.
Для скачивания предлагается три дистрибутива программы.
«Максимальная» редакция является полной версией Open Server. Помимо локального сервера включает в себя приличный набор портативного софта для веб-мастера.

«Расширенная» редакция — версия программы без дополнительного софта. Рекомендуется для тех, кто не собирается использовать в работе дополнительный софт, предлагаемый в «Максимальном» варианте, и желает сэкономить место на диске.
«Базовая» редакция — самая маленькая по размеру версия локального сервера. Помимо отсутствия софта, представленного в «максимальной» версии также отсутствуют модули ImageMagick, PhpPgAdmin, PostgreSQL, Rockmongo, MongoDB и Git, имеющиеся в «расширенной» редакции.
Версия рекомендована для пользователей с медленным интернетом, и желающих максимально сэкономить место на диске.
Какую версию скачать? Если вы задаетесь этим вопросом, значит, качайте «Базовую». Остальные версии предназначены для продвинутых веб-разработчиков.
Установка Open Server — «базовая» редакция.
Переходим на страницу Опен Сервера с дистрибутивом, выбираем «базовую» редакцию, вводим капчу, кликаем на кнопку «Скачать»:

Открывается следующее окно:

Не жадности ради, а для эксперимента из предложенных вариантов скачать за деньги и бесплатно, выбираю вариант даром. И жду результата.
Потраченное время на скачивание архива (108 MB) составило 2 часа 4 минуты, это притом, что архив я закачивал через Internet Download Manager в восемь потоков.
Распаковываем Опен Сервер, кликая на скачанный нами архив, и жмем в появившемся окне ОК:

После распаковки архива заходим в каталог Опен Сервера и кликаем на один из файлов exe. согласно вашей конфигурации компьютера — Open Server x64 или Open Server x86.
Я выбрал Open Server x64, кликнул по файлу, появилось следующее окно:

После выбора языка откроется окно с запросом об установке библиотек Microsoft Visual C ++ Runtime & Patches. Соглашаемся с установкой.

После загрузки библиотек программа просит перезагрузить компьютер, что мы и делаем.
Все, установка завершена. На панели задач (в моем случае) в скрытых значках появился красный флажок. У себя на компьютере я его вывел на панель задач.

Красный цвет флажка означает, что локальный сервер не запущен. При нажатии на флажок, открывается меню сервера:

Проверяем работоспособность, кликаем на строку «Запустить», ждем запуска сервера. После запуска красный флажок заменится зеленым. Набираем в адресной строке нашего браузера — http://localhost/
При правильном раскладе на открывшейся странице видим следующее:

Настройка параметров локального сервера, установка WordPress
Пробежимся по настройкам. Открываем меню, заходим в пункт «Настройки», выбираем вкладку «Основные»:

Я помимо пунктов, отмеченных по умолчанию, отметил еще два. Запуск вместе с Windows для того чтобы не создавать лишний ярлык на рабочем столе.
И требование запуска программы с правами администратора. Рекомендация непосредственно самого разработчика портативного локального сервера.
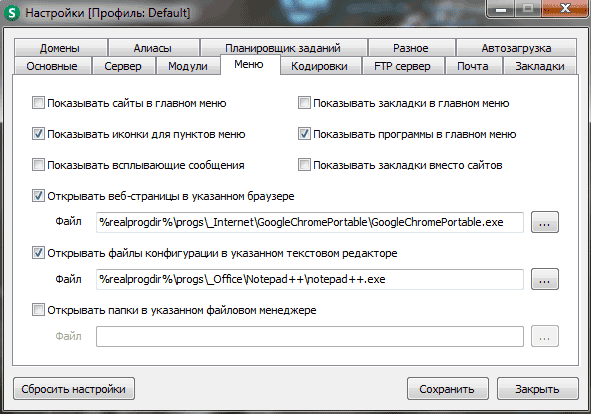
Во вкладке «Меню» сделал следующее:

Поставил галочку в чекбоксе «Показывать сайты в главном меню» для того, чтобы добавленные мной домены отображались в меню Open Server.
И выбрал браузер, для открытия веб-страниц указав путь к исполняемому файлу.
Остальные настройки локального сервера оставил по умолчанию.
Приступим к установке Вордпресс на локальный сервер.
Заходим в настройки Опен Сервера, выбираем вкладку «Домены», прописываем название своего домена (для себя я прописал seversantana.ru), жмем на троеточие:

В новом открывшемся окне создаем под домен одноименную папку:

Жмем ОК, сохраняем, перезапускаем сервер. Если все сделано правильно, наша папка будет отображаться в меню Open Server:

Папка создана, осталось закинуть в нее распакованные файлы дистрибутива WordPress (свежий дистрибутив Вордпресс скачиваем отсюда).
Делаем это простым копированием файлов и каталогов из папки в папку, или с помощью Total Commander.
Из распакованного архива копируем только то, что находится внутри папки wordpress в созданную нами папку.
Находится наша папка в каталоге domains:

Почти все готово но, для того чтобы все заработало, осталось создать базу данных для Вордпресс.
В меню Open Server на вкладке «Дополнительно» кликаем на «PhpMyAdmin».
В открывшемся окне выбираем русский язык.
Вводим ими пользователя — mysql.
Вводим пароль — mysql.
Жмем ОК.

В следующем открывшемся окне выбираем вкладку «Пользователи» и кликаем на ссылку «Добавить пользователя»:

Далее, создаем имя пользователя базы данных.
Выбираем хост — localhost.
Придумываем пароль
(Сохраняем в укромном месте имя пользователя и пароль, далее они нам пригодятся.)
Отмечаем чекбокс, как показано на картинке.
Жмем на ОК в правом нижнем углу открытого окна.
Закрываем PhpMyAdmin — база данных создана.

Остался небольшой штрих переименовать файл wp-config-sample.php и внести в него кое-какие изменения.
Находим этот файл по следующему пути: openserver/domains/ваша папка (в моем случае seversantana.ru)
Переименовываем файл wp-config-sample.php в wp-config.php Открываем файл на редактирование (редактором Notepad++), и вводим наименование созданной нами базы данных, имя пользователя и пароль в поля указанные на скриншоте:

Сохраняем изменения, закрываем отредактированный файл. Заходим в меню Open Server, находим нашу папку, кликаем по ней, и видим следующее:

Открывшееся окно установки WordPress говорит о том, что все прошло замечательно. Локальный сервер настроен правильно, далее приступаем к настройке WordPress.
Почему не запускается Open Server?
Одна из причин того что локальный сервер Open Server не запускается может быть запущенная программа Skype.
Для того, чтобы локальный сервер заработал, выходим из Skype и запускаем Опен Сервер, а уже после этого Скайп.
Проблемы в работе локального сервера могут быть из-за установленного на компьютере антивируса. Если сервер при отключенном антивирусе запускается, значит надо разбираться со своим антивирусником. Добавить файлы Open Server в исключения антивируса установленного на компьютере, и все заработает.
У меня AVG и firewall COMODO на Опен Сервер не ругались по умолчанию.
Вконтакте
Google+
Одноклассники
Мой мир
LiveJournal
Оцените статью: Загрузка… ♦ Рубрика: Инструменты вебмастера.
Загрузка… ♦ Рубрика: Инструменты вебмастера.Установка и настройка OpenServer | WebShake.RU


Ну что, чешутся руки установить веб-сервер и написать первую программу на PHP? Сейчас всё будет.
Первым делом идём на официальный сайт OpenServer и скачиваем программу. Я рекомендую скачать BASIC-комплектацию, для наших нужд её вполне хватит. Однако можете посмотреть список программ, которые включены в другие пакеты. Возможно, найдёте что-то полезное, будь то какой-нибудь редактор кода или GUI-клиент для СУБД MySQL.
Итак, приступим. Первым делом нужно скачать саму программу.
Так как на оф. сайте на сегодняшний день скачать его проблемно, советую качать отсюда.
Ссылка на оф. сайт: https://ospanel.io/
Установка
Запускаем установщик и задаём директорию для установки программы. Установка представляет собой простую распаковку.
После завершения установки окно молча закроется.
Настройка
Переходим в папку с распакованным ПО: C:\OpenServer.
Здесь мы видим файлы для запуска программы OpenServer для разных версий системы и 3 папки:
- domains – папка, предназначенная для хранения Ваших сайтов. Внутри неё мы и будем создавать наши проекты, например: myproject.loc;
- modules – папка, содержащая в себе исполняемые файлы модулей и необходимые для их работы библиотеки, дополнительные файлы;
- userdata – папка, в которой находятся пользовательские данные СУБД, файлы кэша, логи, а также файлы конфигурации модулей.
Запустим один из exe-файлов в корне, в зависимости от разрядности вашей ОС. В моём случае это Open Server x64.exe.
Выбираем язык и соглашаемся с установкой необходимых библиотек:
Перезагружаем компьютер. После перезагрузки снова запускаем наш exe`шник. В трее появляется значок с красным флажком.
Жмём по нему правой кнопкой мыши и выбираем пункт “Настройки”. Откроется главное окно программы. Перейдём во вкладку “Модули” и выберем версию PHP: PHP 7.0 и версию Apache: Apache-PHP-7.
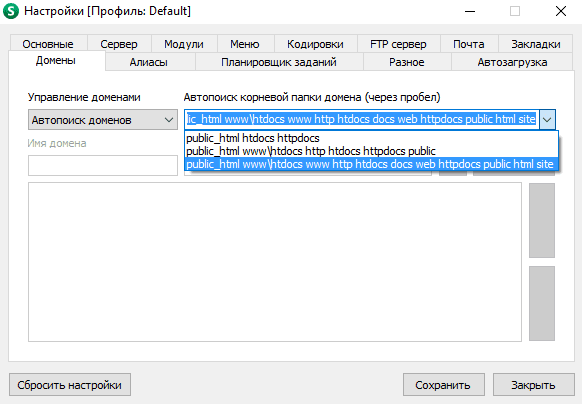
Затем перейдём во вкладку “Домены”, выберем “автопоиск доменов” и в качестве корневой папки домена выберем пункт с наибольшим числом вариантов. Вы также можете дописать сюда свои варианты.
После чего нажимаем “Сохранить” и закрываем окно настроек.
Hello World
Перейдём в папку “domains” и создадим директорию для нашего проекта. Назовём его “myproject.loc”. Внутри создадим директорию “www”. А внутри неё файл “index.php”. Откроем его и впишем следующий код:
<?php
echo 'Hello world!';Теперь можно запустить сервер и проверить работу скрипта.
Если при старте сервера появилась ошибка: Файл C:\Windows\system32\drivers\etc\hosts недоступен для записи — стоит закрыть программу и запустить её от имени администратора.
Флажок в трее должен стать зелёным.
Откроем браузер и перейдём по адресу http://myproject.loc/
Поздравляю! Ваша первая (или нет?) программа только что успешно отработала! Мы увидели результат её работы. И если мы сейчас откроем исходник страницы в браузере, то там не будет нашего исходного кода. Он выполнился, а веб-сервер отдал нам готовый результат. Пользователь никогда не увидит вашего кода на PHP. Вот так просто 😉
На этом конфигурация завершена. В следующем уроке мы установим и настроим самую крутую IDE для PHP-разработчика – PHPStorm. А ещё узнаем о том, как можно пользоваться ей бесплатно.
До встречи!


Как создать сайт на компьютере с помощью платформы OpenServer
Обучение созданию сайтов — дело кропотливое, трудоёмкое, требующее многих затрат. Даже при условии использования юзабельных CMS. И по-другому, чем методом проб и ошибок, освоить это дело нельзя никак. Но пока будем пробовать и ошибаться, не обязательно оплачивать услуги хостинга и выбрасывать в Интернет-пространство «недозревший» материал. Созревать в своей теме, присматривать формат проекта, подыскивать доменное имя, определяться со стратегией продвижения и прочими тонкостями процесса можно размеренными темпами, попутно изучая функционал выбранной CMS.
Для этого необходимо создать сайт на своём компьютере – на локальном сервере. Как таковой организовать в среде Windows и внедрить в него популярную CMS для блоггинга WordPress – всё это рассмотрим ниже в деталях. А в качестве серверной платформы выберем OpenServer.
1. OpenServer: о платформе
Open Server – это программная платформа для веб-специалистов, обеспечивающая создание и функционирование в среде Windows полноценного сервера. Это сборка всех необходимых компонентов, с помощью которой можно создавать на своём компьютере сайты любой сложности, посредством любой выбранной CMS. Созданные таким образом сайты в дальнейшем (по мере готовности) переносятся на оплачиваемые хостинги.
Ключевые преимущества OpenServer:
• Бесплатность;
• Портативность, полная независимость от среды Windows текущего компьютера и возможность работы с сервером на внешних накопителях с любого другого устройства;
• Функциональность, в частности, поддержка двух HTTP-модулей — Apache и Nginx;
• Ряд утилит для удобной работы с компонентами сборки (MySQL, PHP);
• Актуальные версии входящих в состав компонентов;
• Удобное управление сервером.
2. Скачивание и установка OpenServer
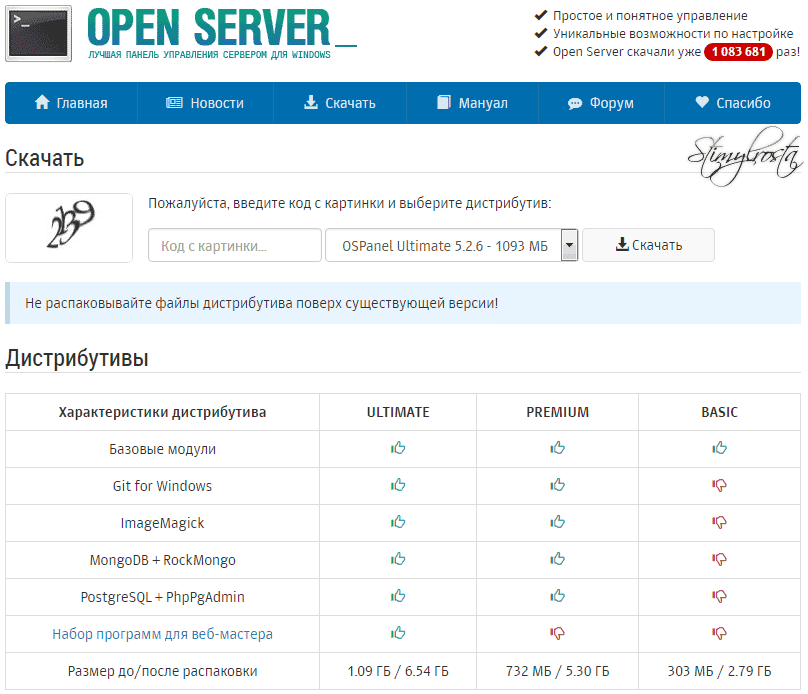
Скачать OpenServer можно с сайта разработчиков:
https://ospanel.io/download/
На выбор нам предлагается 3 сборки дистрибутива: базовая, премиум и максимальная. Если речь идёт только о создании и тестировании сайта на WordPress, можно обойтись базовой сборкой, в ней присутствуют нужные компоненты — Apache, PHP и MySQL. На перспективу изучения новых возможностей, нового ПО лучше сразу загружать одну из более функциональных сборок.

Описания сборок приводятся здесь же, на странице их скачивания чуть ниже. При отказе от доната завершения загрузки платформы придётся ждать долго, больше полутора часа точно. Так что дело это лучше организовать на ночь или на другое время простоя компьютера.
Скачанный архив распаковываем в любое место на несистемном разделе диска. Или на флешку, если с сайтом работать будем на нескольких компьютерах.

После распаковки проходим по указанному пути и запускаем OpenServer с помощью EXE-файла для соответствующей разрядности Windows. В небольшом окошке появится выбор языка платформы.

Далее нам будет предложено установить среду Microsoft Visual C++. В официальных дистрибутивах актуальных версий Windows она, по идее, должна быть установлена. Но в любом случае можно согласиться на установку, хуже не будет.
3. Запуск сервера
После установки Microsoft Visual C++ компьютер перезагрузится. Запускаем OpenServer по новой. Доступ к функционалу платформы станет доступен в меню, появляющемся на её значке в системном трее. Запуск сервера осуществляется опцией с зелёным флажком «Запустить».

4. Возможные проблемы при запуске сервера
Увы, успешный запуск сервера будем наблюдать не в каждом случае. Дело в том, что по умолчанию в OpenServer настроено использование актуальных версий компонентов, в частности, HTTP-модуля Apache 2.4 и PHP 5.5. Последние несовместимы с версиями Windows, начиная с Vista и старше. В числе типичных проблем запуска сервера – занятость портов 80 и 443.
Об этих и прочих причинах невозможности запуска OpenServer сообщит уведомлением в системном трее. В таком случае можем обратиться к разделу настроек платформы и кое-что подправить. Во вкладке «Модули» можно поэкспериментировать с другими версиями Apache, PHP и MySQL.

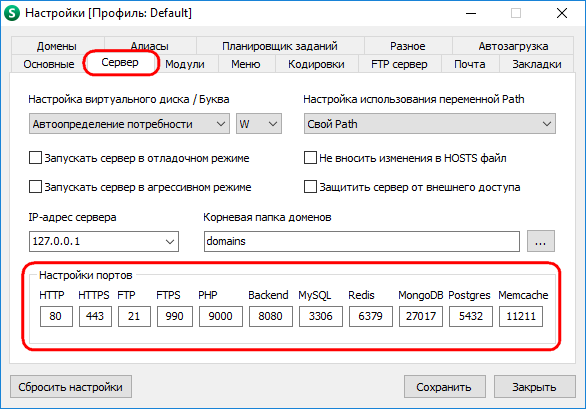
Если сервер не запускается из-за занятого порта HTTP 80, необходимо закрыть Скайп. Но можно поступить и по-иному — во вкладке настроек «Сервер» назначить платформе другой порт. То же самое необходимо сделать, если какая-то из программ займёт порт HTTPS 443.

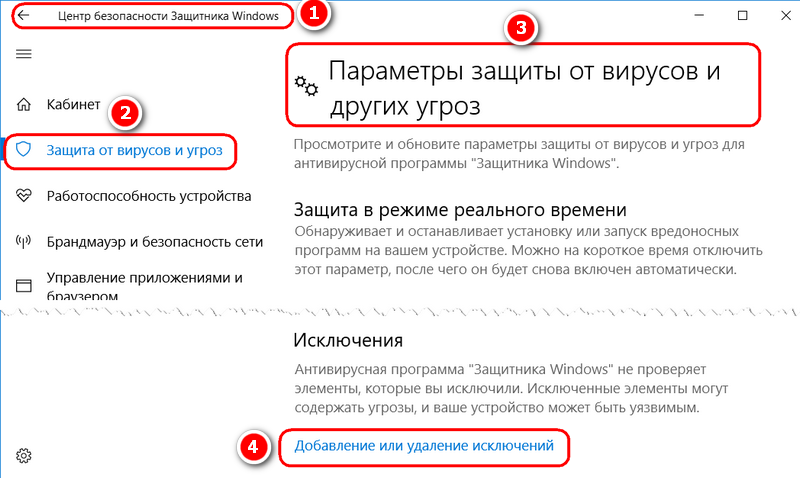
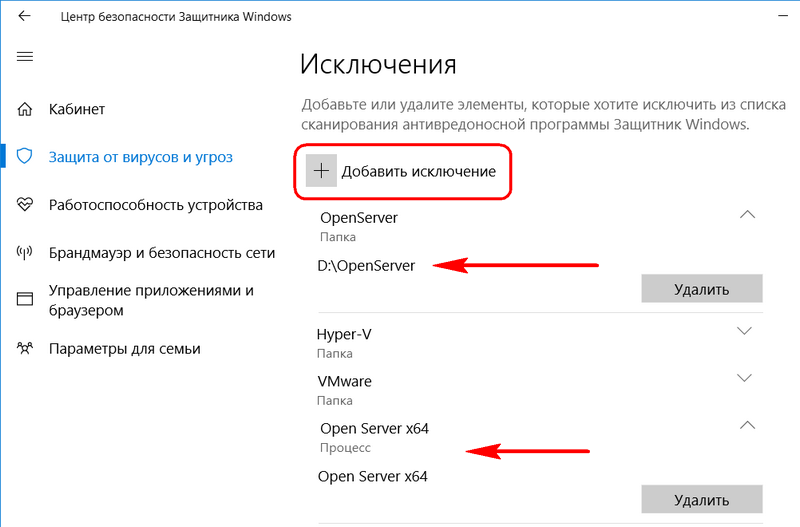
Ещё одна сложность в работе любого локального сервера – блокировка брандмауэром и антивирусом. При появлении на экране сообщения брандмауэра необходимо разрешить работу OpenServer. Разобраться с антивирусом же можно, внеся папку распаковки платформы и её рабочий процесс в исключения. Например, в Windows 10 Creators Update со штатным Защитником это делается следующим образом.


5. Установка WordPress
Итак, сервер запущен. Его работоспособность, кстати, можно проверить, введя в адресную строку браузера:
localhost
Если всё нормально, увидим тестовую приветственную надпись «Open Server Panel работает ;-)».
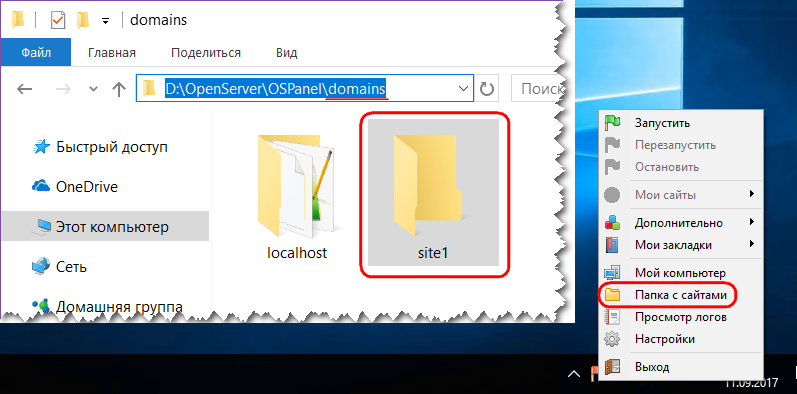
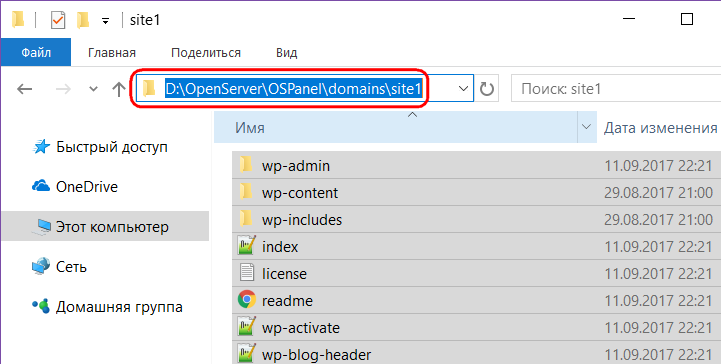
Далее в папке установки OpenServer «OSPanel» открываем подпапку «domains». Здесь создаём новую папку и называем её. При наличии доменного имени вводим его в качестве названия папки. Если процесс создания сайта в зачаточном состоянии, можно выбрать какое-нибудь техническое название типа «site1». Кстати, в меню OpenServer реализован быстрый доступ к папке с сайтами сервера.

Далее загружаем дистрибутив WordPress на официальном сайте CMS:
ru.wordpress.org
Распаковывать архив с дистрибутивом не нужно. Можно просто скопировать его содержимое. Windows в числе штатного арсенала содержит ZIP-архиватор, так что архив с дистрибутивом CMS можем открыть даже в проводнике. Копировать нужно не папку «wordpress», а только то, что находится внутри неё.

Скопированное вставляем внутрь созданной выше папки сайта.

Примечание: внутри папки сайта не должно быть промежуточной папки «wordpress», иначе её название будет болтаться в адресах страниц сайта.
6. База данных MySQL
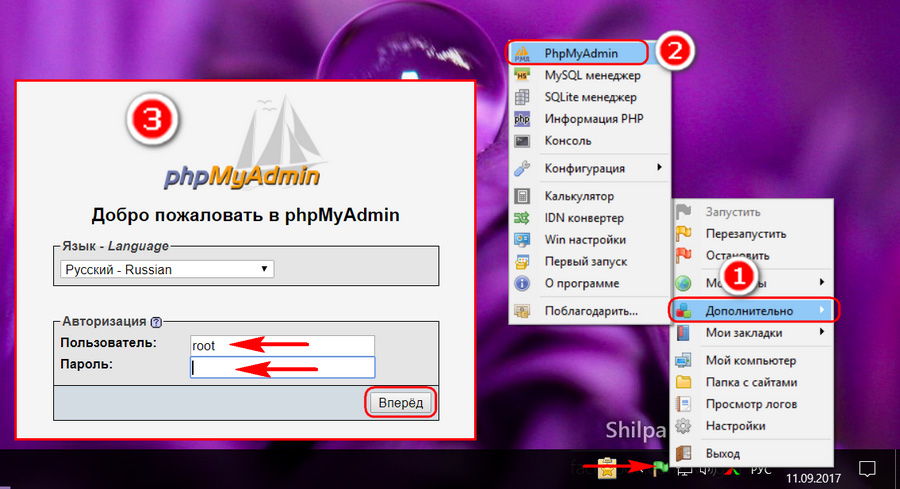
Следующий этап – создание базы данных MySQL сайта. В меню OpenServer кликаем «Дополнительно», выбираем «PhpMyAdmin». В окне браузера по умолчанию откроется интерфейс веб-приложения. В форме авторизации необходимо ввести лишь имя пользователя:
root
Поле пароля оставляем пустым. Жмём «Вперёд».

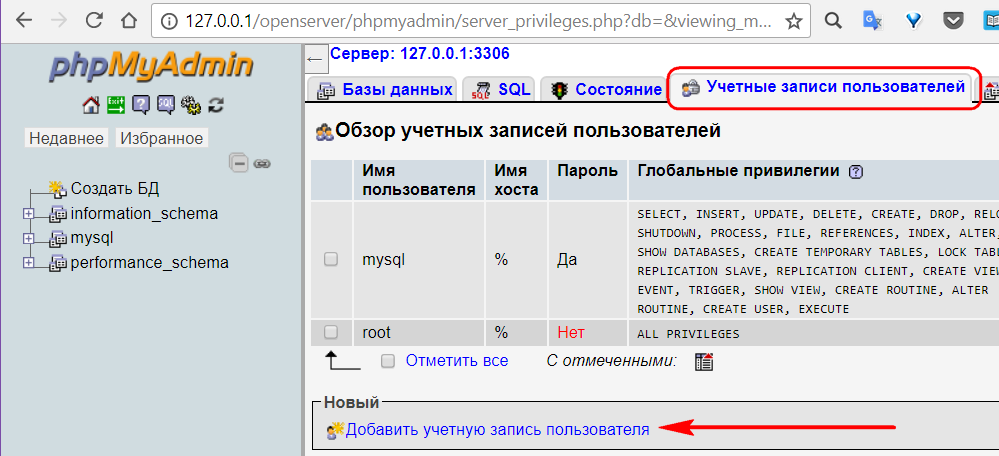
После авторизации переключаемся на вкладку «Учётные записи пользователей» и добавляем новую запись.

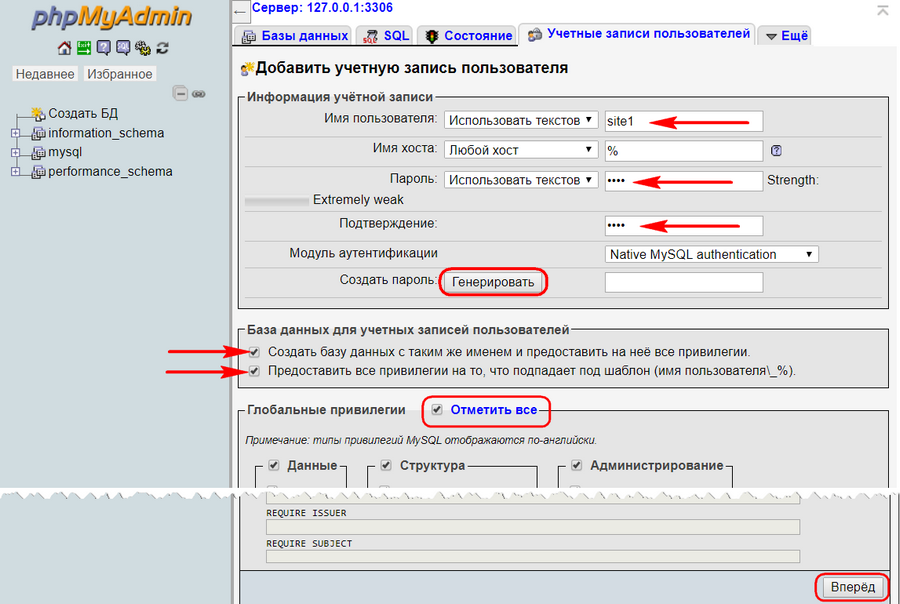
В открывшейся форме:
• Заполняем графу имени пользователя (идентично названию папки сайта);
• Заполняем графы пароля и его подтверждения (ниже можно воспользоваться кнопкой «Генерировать» для генерирования безопасного пароля);
• Отмечаем галочки предлагаемых опций базы данных;
• Отмечаем галочкой «Отметить все» глобальные привилегии.
Имя пользователя и пароль сохраняем где-нибудь в TXT-файле или менеджере паролей. Жмём «Вперёд».

База MySQL создана. Её имя идентично имени учётной записи. Можем закрывать вкладку браузера с веб-приложением «PhpMyAdmin».
7. Редактирование файла конфигурации WordPress
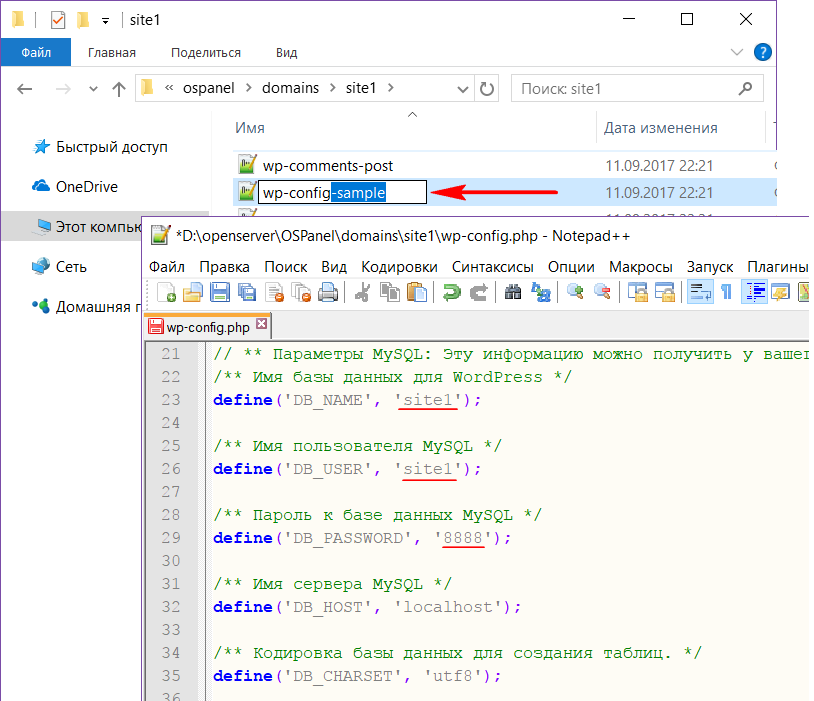
Теперь нужно отредактировать файл конфигурации WordPress. Отправляемся в папку сайта и ищем там файл:
wp-config-sample.php
Переименовываем его и убираем из названия «-sample». По итогу должен получиться файл:
wp-config.php
Открываем этот файл с помощью любой программы по типу блокнота, например, Notepad++. Из трёх граф, как показано на скриншоте ниже, удаляем дефолтные значения. А вместо них подставляем свои значения – данные созданной в предыдущем шаге базы MySQL:
• ‘DB_NAME’ – имя базы;
• ‘DB_USER’ – имя учётной записи (идентично предыдущему значению);
• ‘DB_PASSWORD’ – пароль.

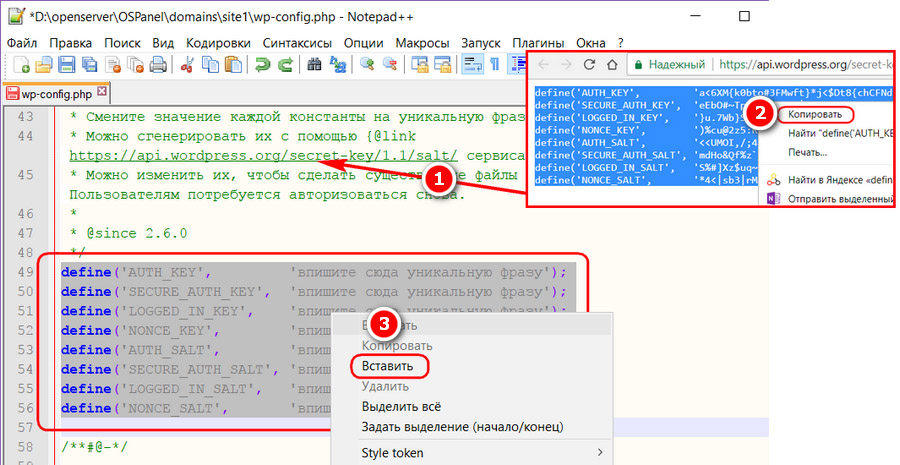
Далее опускаемся ниже до смены значений ключей WordPress. Проходим по ссылке для их генерации, копируем значения в окне браузера и вставляем их в соответствующие графы блокнота, как показано на скриншоте ниже.

Сохраняем и закрываем файл.
8. Запуск админ-панели WordPress
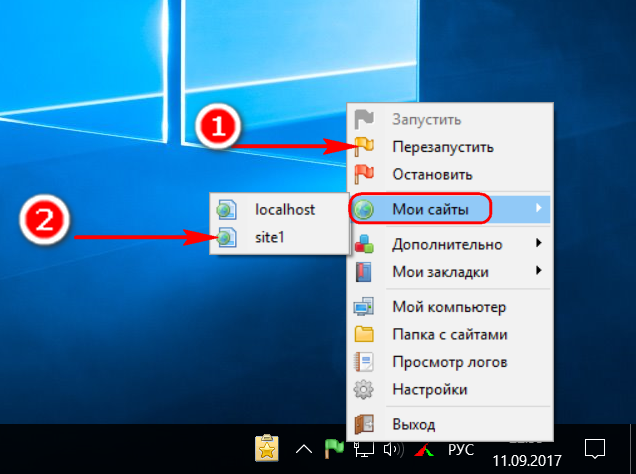
В меню OpenServer перезапускаем сервер. Далее кликаем «Мои сайты» и выбираем только что созданный сайт.

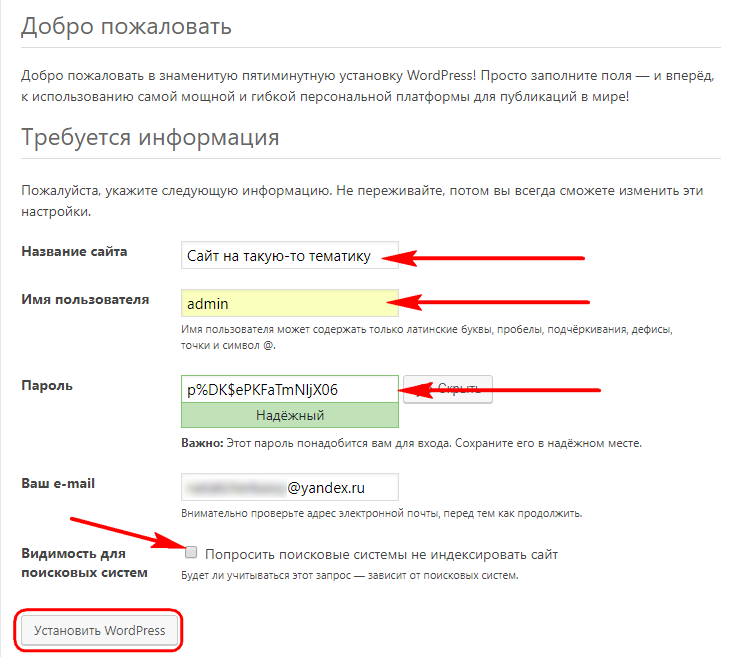
Он откроется в окне браузера по умолчанию на этапе первичной настройки сайта. Здесь указываем его название, придумываем имя пользователя и пароль админ-панели WordPress. Отмечаем галочкой отказ от индексирования сайта поисковиками. Жмём «Установить WordPress».

С помощью только что введённых данных имени пользователя и пароля входим в админ-панель WordPress. Всё – сайт на локальном сервере создан. Далее уже идёт специфика работы с самой блоггинг-платформой.
Установка OpenServer — подробное пособие

Всем привет! Сегодня я хочу затронуть довольно интересную для многих начинающих сайтостроителей тему, а именно как установить OpenServer на компьютер. Пожалуй, на данный момент это наилучший локальный сервер, который обошел такого небезызвестного монстра как Denwer. По сути, эта платформа является его аналогом.
Но перед тем как приступить непосредственно к установке OpenServer давайте для начала узнаем, что представляет собой данный софт и разберем, что же так манит и привлекает web-разработчиков в этой платформе.
OpenServer что это такое?
OpenServer – локальный WAMP сервер, работающий как в стационарном, так и портативном режиме. Данная аббревиатура расшифровывается как сокращение от первых букв софта, входящего в комплектацию платформы.
Выглядит это следующим образом:
— Windows — современная операционная система с графическим интерфейсом пользователя.
— Apache — распространенный веб-сервер с открытым исходным кодом.
— MySQL — система управления базами данных.
— Интерпретатор языка PHP.
Преимущество OpenServer перед хостингом или почему начинающим web-разработчикам предпочтительней установить сайт на локальный сервер
Многие начинающие сайтостроители не задумываясь о последствиях, сразу же разворачивают CMS на платном хостинге. В итоге из-за своей неопытности у сайта появляется множество дублирующей ссылочной массы или куда хуже появляются зеркала сайта. В этом нет ничего удивительного, поскольку человек может, к примеру, занимаясь внутренней оптимизацией наломать дров. Для этого достаточно зайти в общие настройки Joomla — «Настройки SEO» и включить «Перенаправление URL» после того, как сайт проиндексируется поисковиками. Если вы относитесь к этому числу пострадавших, рекомендую прочитать статью о том, как сделать редирект для Joomla.
Так вот, вернемся к преимуществам. Устанавливая сайт на OpenServer, вы получаете ценную возможность ознакомления с движком, учитесь на своих же ошибках, которые вероятнее всего не допустите на платном хостинге. Таким способом у вас появляется ценная возможность обнаружить сильные и слабые стороны CMS. Последние кстати можно подлатать посредством установки расширений Joomla.
OpenServer и его неоспоримые достоинства
— Легкость установки. Сравнивая установку с тем же вездесущим Денвером, понимаешь, что его время уходит в небытие.
— Огромная функциональность, которая достигается благодаря массе всевозможных настроек.
— Стабильное обновление системы. Заметно, что разработчики вкладывают душу в свое детище, с каждым новым обновлением делая его шустрее. И это притом, что все это удовольствие абсолютно бесплатно.
— В отличии от Denvera данная программа не требует установки поскольку является портативной. То есть может быть установлена на внешний накопитель (диск или флешку) и открыта на любом компьютере в любом уголке мира.
Установка OpenServer
Ну что же, думаю, мне удалось переубедить вас в том, что время Денвера на исходе и пора бы перебраться на более удобную платформу.
Сначала необходимо openserver скачать на компьютер. Разработчик предлагает три версии программы, которые различаются между собой комплектацией. С характеристиками дистрибутива можно ознакомиться на сайте разработчика. Объем софта напрямую зависит от версии OpenServer.

После ввода капчи вам предложат поддержать проект, что в свою очередь даст преимущество скачивания на максимальной скорости. Это уже решать вам. Я же в свою очередь хочу сказать, что проект является не коммерческим и над ним трудятся энтузиасты.

После нажатия одной из кнопок начнется скачивание, которое зависит от сделанного выше выбора (поддержать или нет), а также от комплектации дистрибутива.
Загрузив инсталлятор на компьютер, запускаем установку, в свою очередь, указывая на каком локальном диске осуществить распаковку программы. По умолчанию путь распаковки диск С. Для изменения пути достаточно кликнуть ярлык папки, выделенный красным на скриншоте.

Теперь нужно перейти в только что созданную папку OpenServer, расположенную на ранее выбранном вами локальном диске. Заходим в папку, в которой расположено два ярлыка программы. Для большего удобства рекомендую продублировать ярлык на рабочий стол. Как можно заметить существуют две версии — OpenServer x64 или x86. Выберите одну из них, учитывая разрядность вашей операционной системы.
В итоге в нижней правой области панели задач отобразится красный флажок, обозначающий, что программа работает, но вместе с тем локальный сервер нуждается в активации. Для этого нажмите мышкой на красный флажок и в верхнем открывшемся меню выберите зеленый флажок обозначающий «Запустить». На этом этапе можно поставить жирную точку, так как установка и запуск OpenServer окончены.
OpenServer настройка
В меню, которое отображается после нажатия на флажок можно осуществить различные настройки. Особенно полезной является вкладка «Модули», в которой можно выбрать версии модулей в соответствии с используемой вами CMS.

Для большего удобства рекомендую подстроить платформу под себя, отредактировав вкладку «Меню». Здесь находится солидное количество настроек, с которыми вы разберетесь и без моего участия. К тому же данный локальный сервер полностью русифицирован.

На самом деле настроек уйма, поэтому если вы желаете получить больше информации, воспользуйтесь мануалом, который находится на официальном сайте.
Из множества бесплатных CMS многие сайтостроители предпочитают Джумла. Поэтому в следующей статье вашему вниманию будет представлена установка Joomla на OpenServer.
Спасибо за внимание и до скорого на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.
выбор, установка и настройка локального сервера
Локальный сервер – инструмент веб-разработчика для создания, отладки и тестирования различных скриптов и веб-приложений. Иными словами локальный веб-сервер это эмулятор реального сервера хостинг провайдера, находящегося у вас на компьютере. Работа локального сервера ни чем не отличается от реального и мы на нем можем создавать и тестировать наши сайты.
Я не буду особо углубляться в то, как работает локальный сервер и из чего он состоит. Об этом поговорим как ни будь в другой статье. В данной же статье разберем установку и настройку локального сервера на свой компьютер, но прежде разберем, какой же локальный сервер вообще выбрать.
На сегодняшний день существует множество локальных серверов, но какой же из них выбрать?
Я долгое время пользовался джентльменским набором «Денвер», в состав которого входят php, базы MySql и PhpMyAdmin. Подробнее с данным пакетом вы можете ознакомиться на официальном сайте разработчика. Денвер является одним из популярных пакетов локального сервера для web-разработчиков.
Но от денвера мне пришлось отказаться, когда я открыл для себя Open Server. На мой взгляд с данным приложением намного удобнее работать, тем более, что в последних версиях разработчик включил в его дистрибутив большое количество нужным программ, необходимые вебмастеру: браузеры, редактор кода, файловый менеджер и еще др.
Распространяется Open Server абсолютно бесплатно. Единственно, вы можете отблагодарить автора за такой супер полезный продукт для вебмастера, переведя произвольную сумму на электронный кошелек. Как говорит автор, пожертвования очень важны, ведь проект не коммерческий. Ну, оно и понятно, без денег сегодня никуда… В общем, я лично перевел сколько было не жалко.
Преимущества Open Server
Что я могу выделить в пользу данного сервера? Вообще много чего могу сказать хорошего об Open Server да боюсь статья слишком большой получится. Поэтому выделю важные для моменты.
Продукт поставляется в 3 версиях: Ultimate, Premium, Basic. Вообще чем отличаются можете посмотреть на сайте разработчика, но я сделал скрин и прикрепил его к статье.


Именно наличие нескольких версий я считаю плюсом, т.к. скачать можно именно то, что вам нужно. Обратите внимание на версию Ultimate в распакованном виде — 5 с лишним Гб. У меня лично постоянно проблемы со свободным пространством на жестком диске. У кого с этим проблем нет + нужны дополнительные модули и программы, то можете качать смело Ultimate.
Наличие бесплатных программ, как уже было отмечено. Какие именно программы? Я опять сделал скрин.


Список, как видим, внушительный.
Частное обновление программы. На самом деле, это тоже очень важно. С каждой новой версией исправляются ошибки и появляются новые возможности.
Портативная версия программы. Программа по сути работает без установки. Можно ее носить на флешке и при необходимости работать на другом компьютере.
Богатые возможности программы. Ниже я вставил скрин окна настроек Open Server. Глянув на этот скрин, вы поймете, что данный сервер содержит в себе все, что может потребоваться вебмастеру при разработке сайте. FTP-сервер, работа с почтой (php mail, smtp mail), алиасы (для доступа к серверу из локальной сети или интернет), домены (создание дополнительного алиаса домена), планировщик задач (правда я его еще не использовал).
Отличная документация + форум поддержки. Руководство написал разработчик достаточно емким. Более того, любые интересующие вопросы вы можете задать на форуме поддержки. В общем, для старта есть все. Нужно просто чуточку уделить внимание, чтобы разобраться во всем этом.
Пока с преимуществами я завершу, но это далеко не весь список. Более подробно об Open Server’e вы можете ознакомиться на официальном сайте разработчика — http://open-server.ru.
Установка локального сервера Open Server


Для начала нам необходимо скачать дистрибутив с сайта разработчика. Какую версию скачать решать вам. На работу локального сервера это никак не влияет. Дистрибутив представляет собой самораспаковывающийся архив. Двойным щелчком распаковываем архив куда нибудь на жесткий диск компьютера, а вообще желательно в корень жесткого диска. Все, можно запустить программу. Теперь зайдите в папку, куда вы распаковали open-server и сразу создайте ярлык на рабочем столе для главного загрузочного файла. Вы найдете две версии загрузочного файла — один предназначен для 32-х битной операционной системы (Open Server x86.exe), второй для 64-х (Open Server x64.exe). Создаем ярлык в соответствии с вашей системой. Например, я выбрал «Open Server x64.exe», т.к. у меня 64-х разрядная ОС. Для создания ярлыка щелкните правой кнопкой мыши по файлу, далее Отправить -> Рабочий стол (создать ярлык).
При первом запуске программа вам попросит выбрать язык и далее всплывет диалоговое окно, в котором будет предложено установить Microsoft Visual C++ Runtime & Patches, если вы запускаете Open Server на данном компьютере первый раз.


Если честно, я даже не знаю для чего это надо устанавливать, в предыдущих версиях Open Server такого не было. Но я установил и вам советую.
Запустить Open Server можно, щелкнув двойным щелчком по ярлыку, который мы отправили на рабочий стол. После запуска у вас в трее (рядом с часами) появится красный флажок

 , это будет означать, что программа локального сервера запущена, но сам сервер не активирован. Прежде чем активировать заглянем сначала в настройки.
, это будет означать, что программа локального сервера запущена, но сам сервер не активирован. Прежде чем активировать заглянем сначала в настройки.Первое, что нам нужно сделать, это чтобы локальный сервер запускался при запуске приложения (в принципе это уже на ваше усмотрение). Для этого в настройках во вкладке «Основные» ставим галочку «Автозапуск сервера».


Во вкладке «Модули» вы можете посмотреть установленные модули для локального сервера и при желании можно поменять. Например, по умолчанию версия php используется 5.5. Если вам нужно 5.6.xx или php-7, то можно без проблем поменять, выбрав нужную версию из выпадающего списка.
Также во вкладке «Сервер» советую выбрать опцию «Всегда использовать вирт. диск«. Это нужно для того, чтобы при запуске сервера создался виртуальный диск. Букву диска можете выбрать любую.


Остальные настройки я советую оставить как есть. Если вы что то намудрили с настройками, то вы всегда можете откатить их на заводские, нажав на кнопку «Сбросить настройки«.
Теперь можно запустить сервер — щелкаем по иконке красного флажка в трее (достаточно один клик левой кнопкой мыши) и в меню программы выбираем зеленый флажок

 . Что означают цвета этих флажков?
. Что означают цвета этих флажков?- Зеленый — сервер запущен;
- Оранжевый — сервер запускается/останавливается;
- Красный — сервер остановлен.
После запуска у вас должен появиться виртуальный диск — W (если конечно в настройках вы не указали другую метку). Хочу отметить, что при первом запуске у вас может попросить одобрения брандмауэр Windows, если он у вас включен. Окошко одобрения может выскочить несколько раз и все время мы даем добро брандмауэру на выполнение действий Open Server’ом. Иначе, сервер у вас не запуститься.
Заходим в виртуальный диск W и в папке «domains» создаем папку для своего будущего проекта и заливаем туда все файлы вашего сайта. Папку «WWW» в папке сайта создавать не нужно, как это делается в Денвере. После того, как файлы залиты, перезапускам сервер, щелкнув по оранжевому флажку для того, чтобы сервер определил новую папку сайта.
Чтобы запустить сайт после установки в меню Open Server переходим в «Мои сайты» и в выпадающем списке сайтов щелкаем по нужному. После этого откроется браузер, который установлен по умолчанию в Windows — если используете упрощенную версию, и если используете полную версию, то откроется браузер, который установлен в настройках локального сервера.
В данной статье я описал как устанавливать локальный сервер «Open Server». Список настроек, по которым я пробежался далеко не полный… Про остальные возможности и настройки поговорим как-нибудь в другой статье, а пока на этой ноте пожалуй я закончу.
Удачи и приятного вам сайтостроения!
