Настройка OpenCart: от новичка до профессионала

От автора: в первой части серии мы рассмотрели, как установить OpenCart на локальную машину. В этой части мы разберем панель администратора. OpenCart имеет крайне интерактивный и простой интерфейс. Настройка OpenCart и работа с ним обычно не вызывает никаких проблем у пользователей. В нем множество переключателей, с помощью которых можно контролировать магазин. Вам даже не придется писать код. Давайте по-быстрому рассмотрим панель администратора.
Панель администратора OpenCart
Ранее мы настроили наш E-commerce магазин, давайте продолжим. В панель администратора можно попасть по ссылке http://localhost/OpencartStore/admin.
Введите логин и пароль администратора и после успешной авторизации вы будете перенаправлены в панель администратора. Если администратор не задан, необходимо вводить данные, которые вы указывали при установке OpenCart.
Здесь есть несколько элементов меню. Начнем с system. Это меню содержит пару настроек типа Store Setting, Backup / Restore и Users Setting.
Основные настройки магазина
В один магазин можно добавить несколько магазинов. По мнению некоторых, это самая интересная и мощная функция OpenCart. Если у вас есть такая возможность, вы можете добавлять сколько угодно магазинов.

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
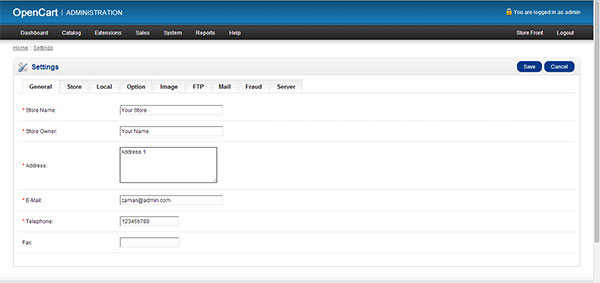
По умолчанию задано Your Store. Для изменения кликните edit. Откроется следующий экран:

В settings есть несколько вкладок, краткое описание вкладок:
General содержит детальную информацию о магазине (название, владелец, адрес, email владельца, телефон, факс)
Store содержит информацию о магазине типа описания и текста для метатегов. Дополнительные опции мы обсудим позже
Local содержит локальные настройки, такие как страна, регион и валюта
Option содержит часть основных элементов, информацию о товаре и настройки
Image содержит настройки изображений типа логотип, фавикон, возможность изменить и установить размер изображений для разных страницах магазина
Остальные опции пока что не трогайте, можете их сами потом посмотреть.
Дизайн
1. Макеты
Эта форма отображает информацию о страницах и их URL. Например, если редактировать опцию home, то следующая форма покажет вам URL домашней страницы, т.е. common/home.
В следующих статьях мы разберем роуты и шаблоны представления в OpenCart.
2. Баннеры
На выбор дается несколько баннеров. Пользователи могут добавить сколько угодно баннеров.
Пользователи
1. Группы
Можно создать разные группы, чтобы ограничить возможности пользователей в этих группах.
2. Пользователи
В эту форму можно добавлять, удалить и обновлять пользователей. Это не пользователи магазина, а пользователи панели администратора.
Локализация
1. Язык
Разработка многоязычного сайта еще та головная боль, однако OpenCart делает ее проще. Например, нам нужны английский и французский в нашем магазине. Просто добавьте другой язык, как на следующем экране:

Language name: French (будет отображаться в панели администратора)
Code: fr (код языка)
Locale: fr (как и выше)
Image: fr.png (иконка языка, иконка хранятся в OpencartStore/image/flags)
Directory: French (к статье я прикрепил файл French.zip, этот файл необходимо извлечь в XAMPP/htdocs/OpencartStore/catalog/language)
FileName: French
Status: (выберите статус доступности языка)
Sort order: (не забудьте поместить язык по умолчанию на первое место)

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!В папке с расширениями OpenCart можно найти множество языковых пакетов. Если теперь открыть страницу магазина, вы увидите иконку французского флага рядом с британским.

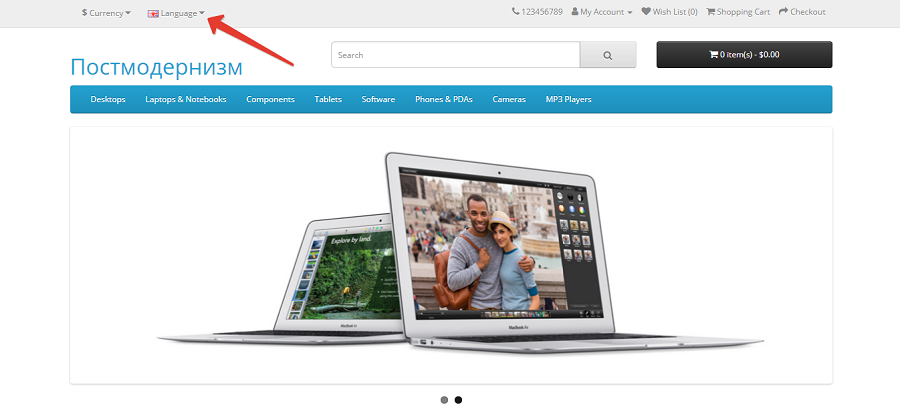
Все так просто: сменить язык можно нажатием на иконку.
2. Валюты
В OpenCart заложено несколько стандартных валют, например, US Dollar, Pound Sterling и Euro. Здесь можно добавлять, удалять и обновлять валюты.
Коэффициент пересчета необходимо сравнивать с валютой по умолчанию.
3. Статусы склада
OpenCart позволяет динамически задавать статусы склада. Их можно добавлять, обновлять и удалять.
4. Статусы заказа
При размещении заказа в магазине по мере обработки он проходит через ряд статусов. Здесь их можно настроить. Статусы можно добавить, удалять и обновлять.
5. Возвраты
Для управления возвратами товаров есть пару настроек. В частности, есть 3 опции для гибкого управления возвратами заказов.
Страны и регионы меняются не часто, поэтому мы не будем это обсуждать в этой статье.
6. Географические зоны
Они созданы для определения географических «зон» земли для доставки или обложения налогом. При регистрации в магазине пользователь указывает страну и информацию о регионе. Если страна и информация о регионе совпадают, то в корзине будет рассчитан налог.
7. Налоги
7.1. Налоговые ставки
Налоговые ставки могут быть фиксированными или процентными и используются для налоговых вычислений по группе покупателя и его географическому положению.
7.2. Налоговые классы
Налоговые классы хранят несколько налоговых ставок в одной категории. Налоговые классы применяются к адресу доставки, адресу оплаты или адресу магазина.
8. Классы длинны
Классы длинны хранят несколько единиц длинны, используемых в магазине.
9. Классы веса
Эти классы содержат несколько единиц веса, используемых в магазине.
10. Логи ошибок
Опция для веб-разработчиков, с помощью которой те могут отслеживать ошибки в магазине. Очистить логи можно по кнопке clear logs.
11. Бэкап/восстановление
Хорошая практика – делать бэкап магазина каждый день. Эта форма используется для бэкапа таблиц базы данных, а также для восстановления из любого бэкапа, сохраненного ранее.
12. Заказы
Здесь можно найти размещенные заказы. Пользователи могут искать, печатать, изменять, удалять и вручную вставлять новые заказы.
13. Покупатели
Покупатели – люди, зарегистрировавшиеся на сайте. Пользователи могут добавлять информацию о покупателях, удалять или обновлять, помещая их в специальные группы, подтверждая или не подтверждая их. Также можно банить по IP.
14. Партнеры
Чтобы привлечь дополнительный трафик на свой сайт, вы можете настроить партнерскую программу. Партнеры получают комиссию по направленному трафику или продажам с вашего магазина. Чтобы создать нового партнера, кликните на insert в верхней правой части.
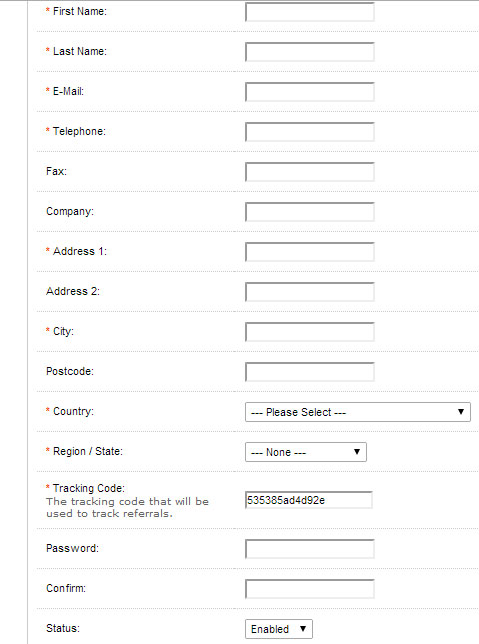
Форма вставки содержит 2 вкладки (основное и детали оплаты). Пользователи могут вручную добавлять информацию о партнерах с помощью ввода валидной информации. Партнер также может сам заполнить эту форму:

На вкладке детали оплаты можно указать процент комиссии и способы оплаты.

15. Купоны
Как все мы знаем, купон – это документ, выпускаемый производителем, дающий специальную скидку на товар. OpenCart дает гибкую возможность добавления купонов на товары, категории товаров и цены.

На скриншоте выше я создал купон со скидкой 15%, который будет действителен с 1 апреля 2014 до 30 апреля 2014 на все товары и категории. На эту скидку создано 10 купонов, за 1 раз можно использовать только один купон.
16. Почта
Эта форма используется для отправки писем покупателям, группам покупателей, подписчикам и партнерам. Пользователь может фильтровать покупателей по их отсортированным товарам.
В следующей статье!
В этой статье мы пытались писать простым и понятным языком, нацеленным на тех, кто вообще не знаком с OpenCart. Мы не рассказали про некоторые опции в панели администратора, которые необходимо покрыть в следующей статье.
Автор: Zaman Riaz
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
СмотретьУроки Opencart

Opencart русская версия движка, все больше набирает популярность среди русскоязычного сообщества желающих создать свой интернет-магазин бесплатно. О том что данная cms-система с каждым годом становится все популярней, не вызывает никакого…

Opencart русская сборка cms-системы разработана русскими энтузиастами взявших за основу оригинальную версию движка. Все больше владельцев интернет-магазинов отдают предпочтение данной cms-системе. Еще совсем недавно opencart можно было найти и скачать только…

Opencart или ocstore, что выбрать для создания интернет-магазина. Для правильного понимания основных отличий двух cms — систем, для начала лучше немного заглянуть в историю развития движка. Как и большинство cms — систем…

Установка ocstore или opencart на локальный сервер, в данном случае openserver, не имеет практически никакой разницы. Если конечно не считать языковую локализацию. Ocstore — это русская версия движка, ну а…
После установки Opencart, а так же его русификации, можно переходить к настройкам налоговых правил, географических зон и налоговых классов. Все эти действия необходимо сделать именно в самом начале, иначе придется…
В данном видеоуроке рассмотрен процесс не только установки русского языка, но и начальная настройка системы opencart. В прошлом уроке мы посмотрели как установить opencart на компьютер. Здесь же все достаточно…

Установка opencart на компьютер — это не прямая установка в систему, как например программное обеспечение, в привычном для нас понимании этого процесса. Как правило многие администраторы или веб-мастера устанавливают opencart и многие другие движки на…

Как правило, на главной странице интернет-магазина всегда размещается информация о самых «вкусных» и «сочных» предложениях. Клиент, заходя в интернет-магазин должен сразу понять что на нем продается и видеть всю важную…
OpenCart от А до Я
Урок 1. 00:06:55
Знакомство с проектом, референсы
Урок 2. 00:21:12
Дизайн главной страницы
Урок 3. 00:14:05
Дизайн страницы категории
Урок 4. 00:29:06
Дизайн страницы продукта
Урок 5. 00:08:06
Дизайн страницы контактов и текстовой страницы
Урок 6. 00:27:13
Установка OpenCart 2, знакомство с системой, настройка окружения
Урок 7. 00:50:11
Настройка магазина, наполнение товаров
Урок 8. 02:05:45
Верстка и посадка шапки сайта
Урок 9. 00:26:17
Создание слайдера
Урок 10. 00:12:56
Стилизация списка категорий
Урок 11. 01:24:55
Стилизация и настройка списка товаров
Урок 12. 01:33:42
Создание своего модуля, оформление сайдбара
Урок 13. 00:55:42
Посадка подвала сайта
Урок 14. 00:57:53
Урок 15. 00:30:05
Создание и посадка страницы категории
Урок 16. 00:56:39
Посадка страницы продукта и стилизация остальных страниц сайта
Урок 17. 00:11:57
Размещение проекта на хостинге, деплой изменений
Урок 18. 00:01:15
Заключение
Как создать сайт на OpenCart: пошаговая инструкция
*Обновление статьи
Из этой статьи вы узнаете, как создать интернет-магазин на CMS OpenCart.
Почему стоит работать с OpenCart
Покупателю все равно, какой движок сайта вы используете в своем интернет-магазине. Он хочет найти подходящий товар по приемлемой цене, убедиться в надежности продавца, оформить заказ, оплатить его удобным способом и поскорее получить покупку. Все это можно обеспечить с помощью CMS OpenCart.
Для владельца магазина, в отличие от покупателей, движок имеет значение. Это не обязательно, но лучше, если CMS вашего интернет-магазина отвечает следующим критериям:
-
Распространяется свободно. Зачем платить за лицензию, если есть качественные бесплатные программы?
-
Простая и интуитивно понятная административная панель. Такая, чтобы в течение получаса смог разобраться младший брат, если будет помогать вам на каникулах.
-
Встроенная система мониторинга продаж. Конечно, основные показатели эффективности вы будете отслеживать с помощью «Яндекс.Метрики» или Google Analytics. Но кое-что полезно видеть при каждом входе в админку.
-
Возможности кастомизации и расширения функциональности с помощью готовых бесплатных шаблонов, модулей и плагинов. Начинающему интернет-торговцу не с руки тратить деньги на оплату труда дизайнеров и веб-разработчиков.
-
SEO-дружественность. Русская сборка CMS OpenCart поддерживает функцию ЧПУ (человеко-понятный или семантический URL. Состоит из понятных слов вместо идентификаторов и отражает файловую структуру сайта). А с помощью дополнительных расширений и настроек движок можно привести в соответствие с требованиями поисковиков для продвижения сайта.
-
Безопасность. С помощью платежных модулей и модулей безопасности можно защитить покупателей.
Все это и даже больше умеет CMS OpenCart. Ниже вы найдете инструкцию по созданию интернет-магазина на этом движке.
Шаг 1: устанавливаем OpenCart
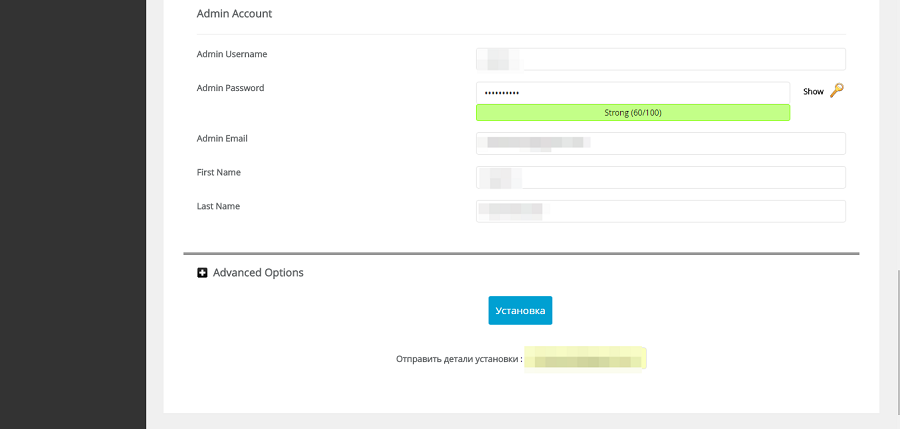
Установить OpenCart можно после регистрации домена и оплаты услуг хостинг-провайдера. Если выбрали хостинг с поддержкой автоматической установки движков, действуйте так.
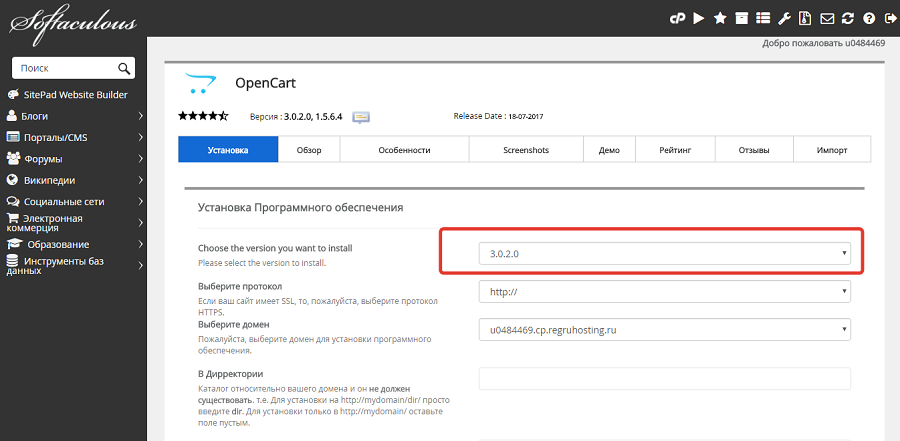
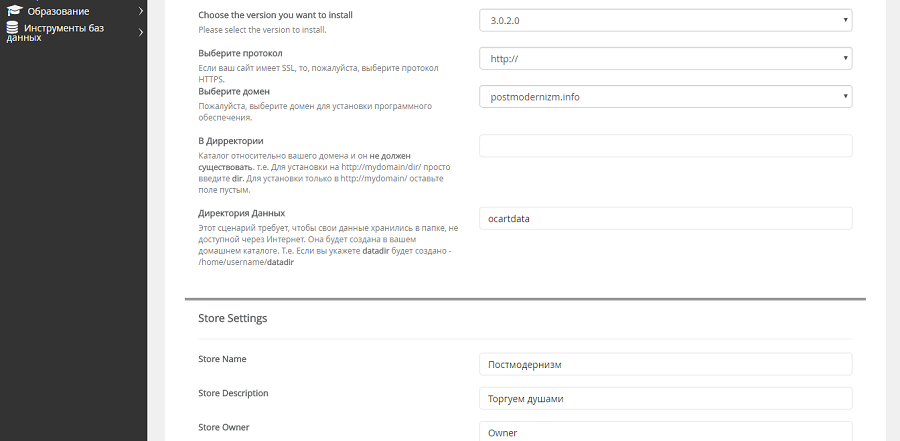
В панели управления из списка доступных приложений выберите актуальную версию OpenCart. Например, в cPanel установить CMS можно с помощью скрипта Softaculos. Запустите автоматическую установку.



Если выбрали хостинг без поддержки автоустановки CMS, сделайте следующее:
-
Скачайте актуальную версию дистрибутива OpenCart. Можно использовать оригинальный с сайта разработчиков, но лучше взять так называемую русскую сборку, которая поддерживается русскоязычным сообществом. Ее преимущества – полная русификация, включая админку и отсутствие языковых проблем.
-
В кабинете управления хостингом создайте базу данных. Укажите название, логин и пароль.
-
Распакуйте архив и загрузите файлы на сервер с помощью FTP-клиента, например, SmartFTP или FileZilla. Данные для доступа к серверу через FTP получите у хостинг-провайдера.
-
Введите URL сайта в адресную строку браузера. Примите лицензионное соглашение, укажите данные доступа к базе данных и установите CMS.
Если возникли сложности, почитайте инструкцию по установке CMS WordPress. Это поможет понять принцип работы с кабинетом для управления хостингом.
Если все сделано верно, сайт будет доступен по выбранному URL, а чтобы войти в административную панель, просто введите в адресной строке браузера vash-site.ru/admin/.
 Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь!
Подробнее
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь!
Подробнее
Шаг 2: настраиваем CMS OpenCart
Настройка OpenCart включает установку шаблона и указание оптимальных общих параметров. Начните с выбора внешнего вида магазина.
Как выбрать и установить шаблон OpenCart
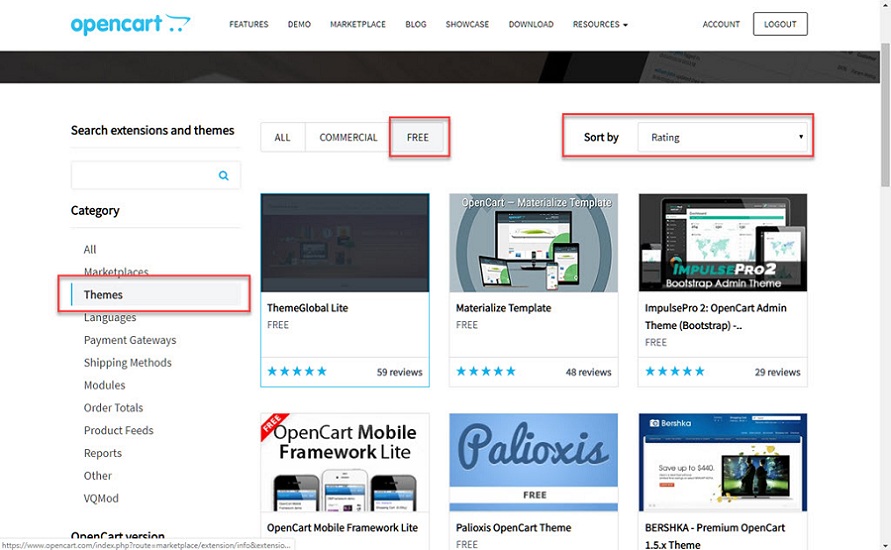
Выбрать подходящий шаблон можно в официальном каталоге, а также на сайтах разработчиков и сторонних ресурсах. Для поиска по англоязычным ресурсам воспользуйтесь запросом «opencart themes». При необходимости добавьте характеристики нужной вам темы: adaptive, free, responsive.
В официальном каталоге OpenCart есть фильтры. Например, можно найти бесплатную тему с высоким пользовательским рейтингом.

Выбирайте тему с адаптивной версткой. Это решает проблему адаптации ресурса к мобильному трафику. В англоязычных каталогах такие темы обычно помечены тегами responsive, adaptive, mobile-friendly.
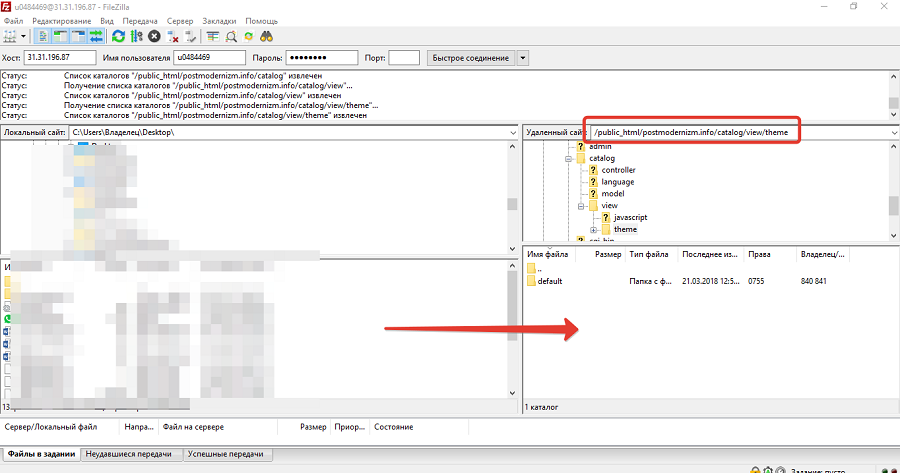
Чтобы установить тему, скачайте архив с дистрибутивом на компьютер. Разархивируйте дистрибутив и загрузите его на сервер с помощью FTP-клиента, например, FileZilla. Папку с файлами темы загрузите в корневой каталог сайта на сервере.

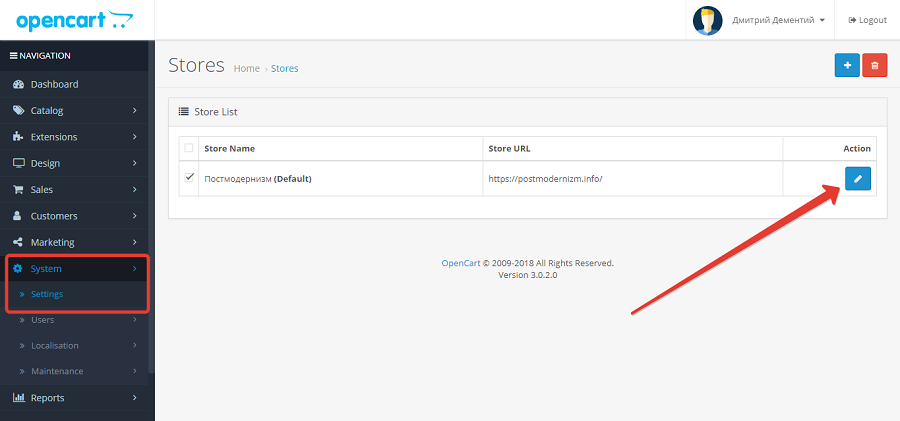
Войдите в меню System – Settings. Нажмите иконку редактирования рядом с названием магазина.

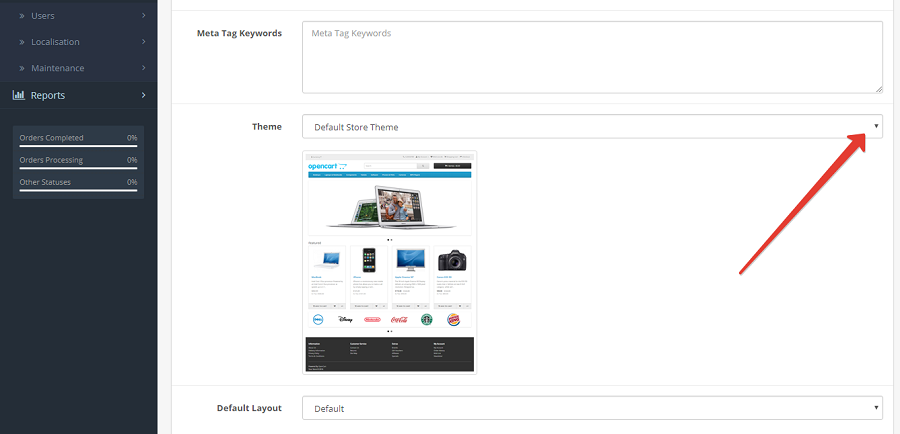
В настройках в поле Theme с помощью выпадающего меню выберите загруженный шаблон.

С помощью иконки с изображением дискеты сохраните изменения. Убедитесь, что тема магазина поменялась.

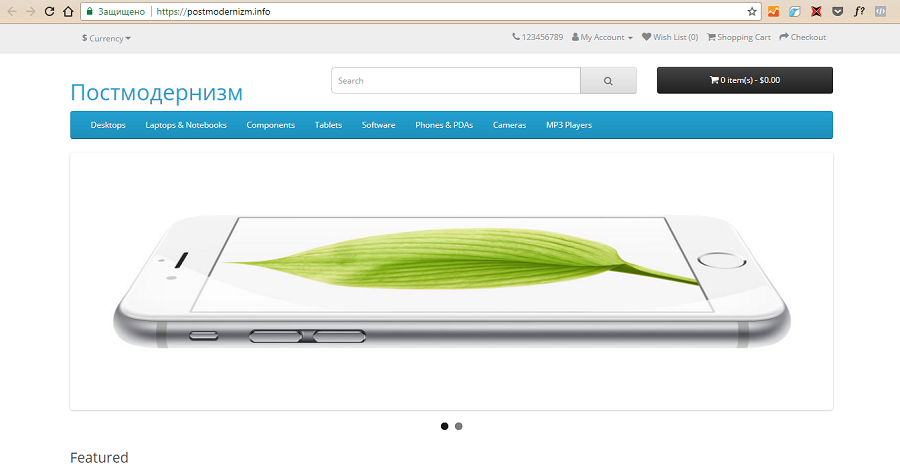
Перейдите из административной панели на сайт, чтобы проверить установку тему.
Также тему можно установить через административную панель в меню «Модули и расширения – Установка расширений».
Как правильно заказать сайт: пошаговое руководство для чайниковКак русифицировать CMS OpenCart
Есть два способа русификации OpenCart. Можно взять русскую сборку, о которой мы уже рассказывали в самом начале статьи, и забыть про головную боль, а можно международную, а затем русифицировать. Первый вариант удобнее, но второй тоже несложен, если действовать по инструкции.
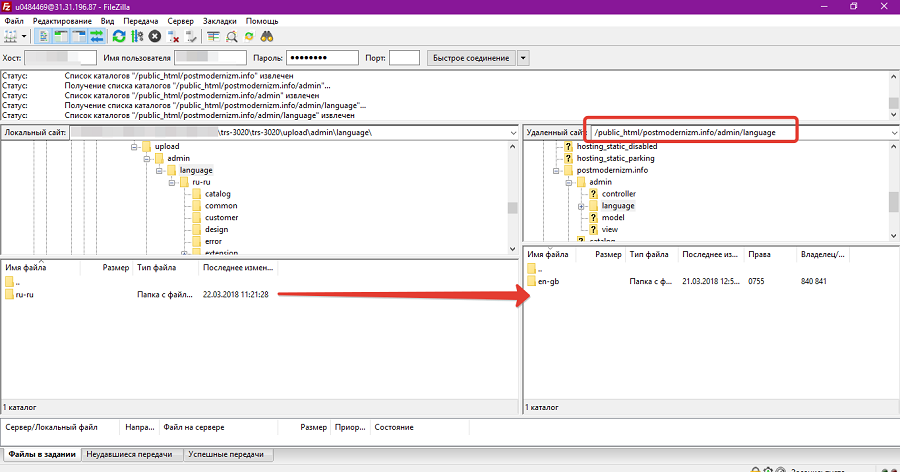
Чтобы русифицировать магазин, скачайте пакет русификации из официального каталога OpenCart и разархивируйте его. С помощью FTP-клиента загрузите папки русификации на сервер. Поместите пакет из папки Admin – Language – Russian в папку Admin – Language на сервере. Папку Catalog – Language – Russian поместите в папку Catalog – Language на сервере.

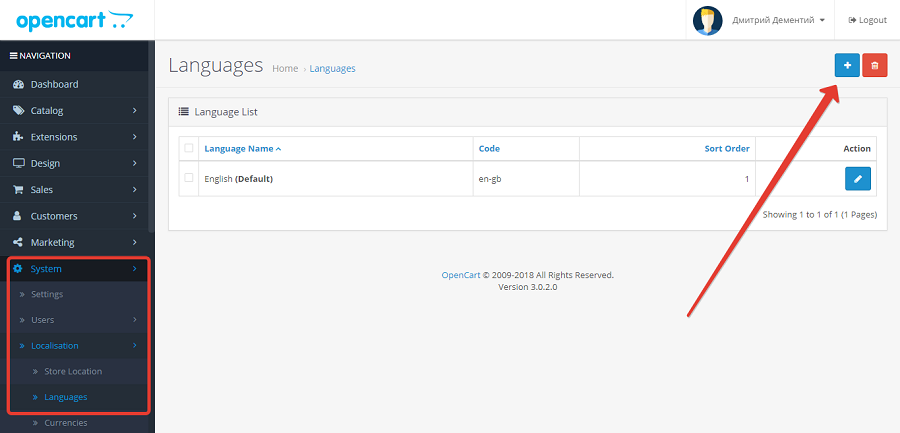
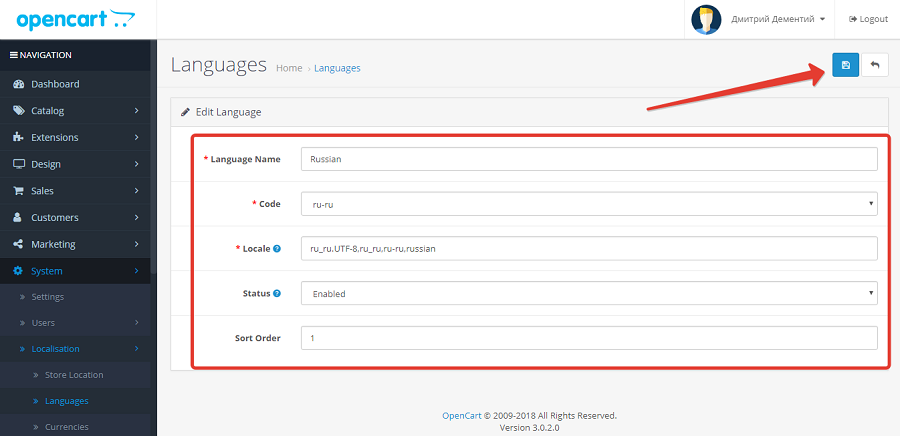
В административной консоли выберите меню System – Localization – Languages. Нажмите иконку со знаком «+».

В выпадающем меню выберите русский язык. В поле Locale укажите значение ru_ru.UTF-8,ru_ru,ru-ru,russian. Сохраните изменения.

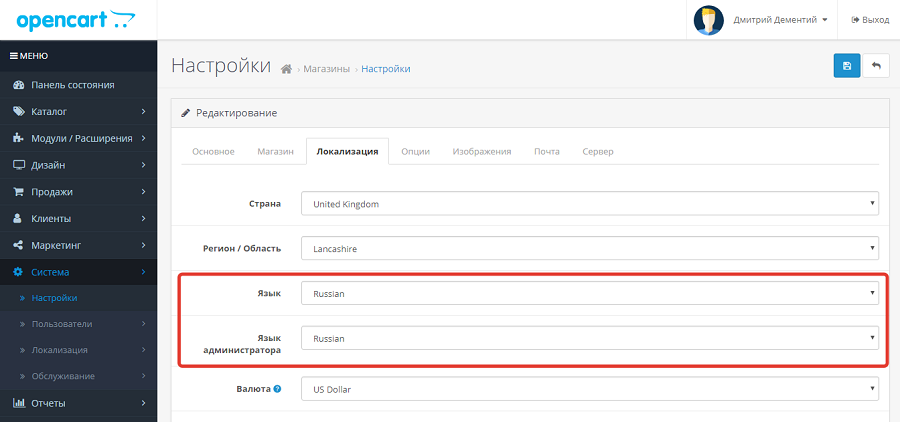
В настройках интернет-магазина выберите вкладку Local. С помощью выпадающего меню выберите язык сайта и административной панели. Сохраните изменения.

Если все сделано верно, язык административной панели изменится на русский. А на сайте появится меню выбора языков.

Помимо удобства установки, русская сборка хороша тем, что в ней полностью учтены требования российского законодательства по использованию персональных данных, адаптированы географические настройки, способы платежей и доставки.
Как выбрать оптимальные базовые настройки CMS OpenCart
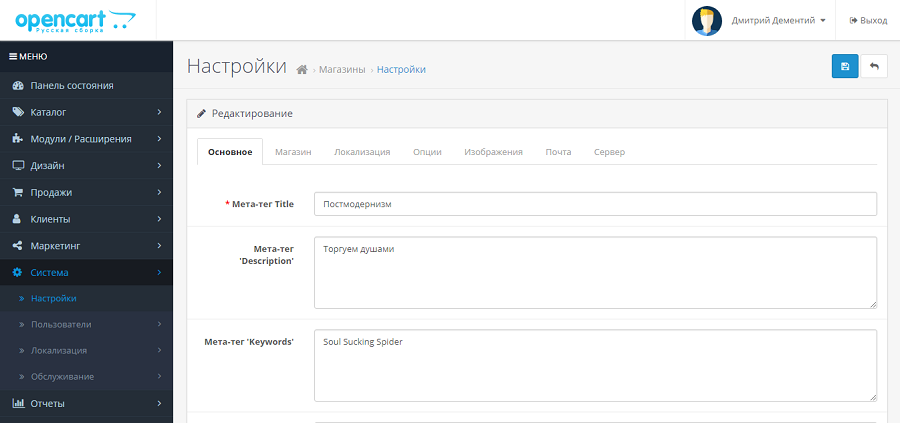
Войдите в режим редактирования интернет-магазина. Для этого в админке выберите меню «Система – Настройки», после этого войдите в меню редактирования магазина. На вкладке «Основное» укажите Title, Description, по желанию Keywords.

На вкладке «Магазин» укажите сведения о магазине: название, собственника, физический и электронный адрес. На вкладке «Локализация» выберите страну и регион, валюту расчетов, единицы измерения. Оставьте включенной опцию ежедневного обновления курса валют, если посетители могут рассчитываться в нескольких валютах.
На вкладке «Локализация» укажите географические данные. Если у вас русская сборка, больше ничего менять не нужно. Если используете международную, просто измените настройки на подходящие.
Выберите подходящие настройки на вкладке «Опции». Обратите внимание на следующие пункты:
-
Включите запись поисковых запросов клиентов.
-
Статус возврата поменяйте на «Рассматриваемый».
-
Включите предупреждение об ограниченном количестве товаров на складе.
Остальные настройки можно не менять.
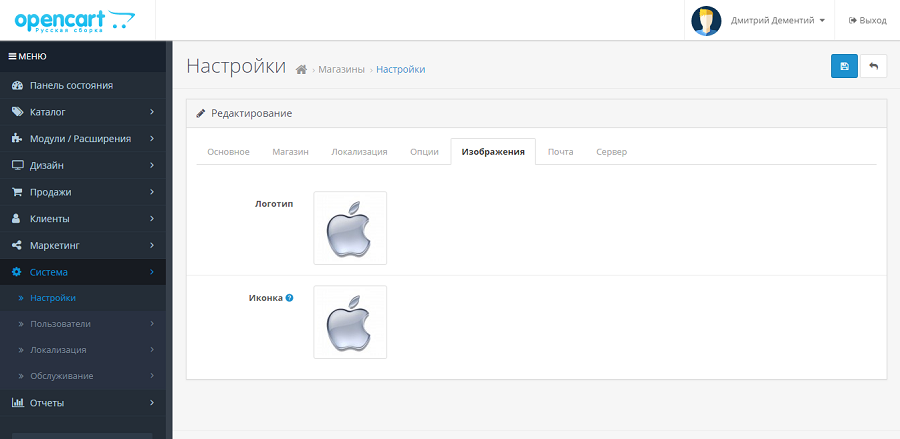
На вкладке «Изображения» измените логотип по умолчанию. Нажмите на ссылку «Просмотр файлов» и воспользуйтесь опцией «Загрузить». Загрузите ваш логотип. Замените значок сайта (favicone). Сохраните дефолтные размеры отображения фото. Их можно поменять позднее.

Проверьте, приходят ли уведомления на электронный адрес администратора. Для этого напишите себе письмо через форму обратной связи, которая доступна на странице «Контакты». Если уведомления приходят, оставьте на вкладке «Почта» значения по умолчанию. Если уведомления не приходят, поменяйте протокол на SMTP. Данные о SMTP-сервере уточните у провайдера электронной почты.

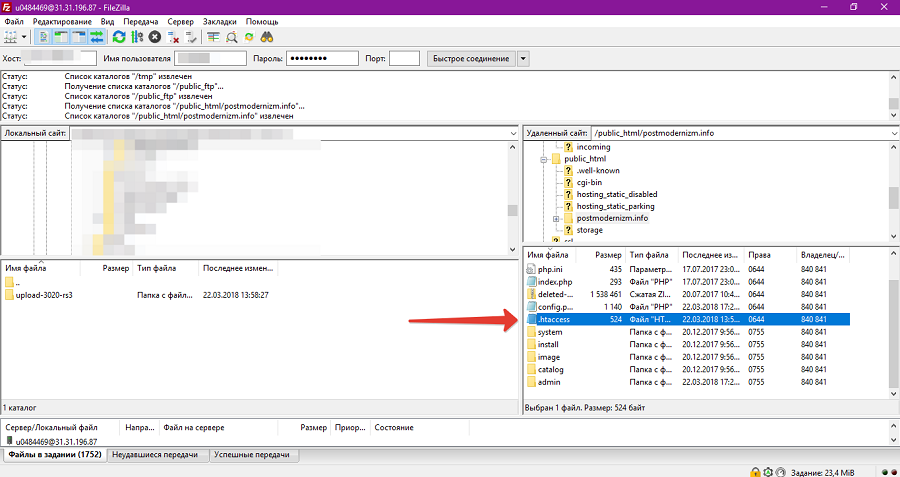
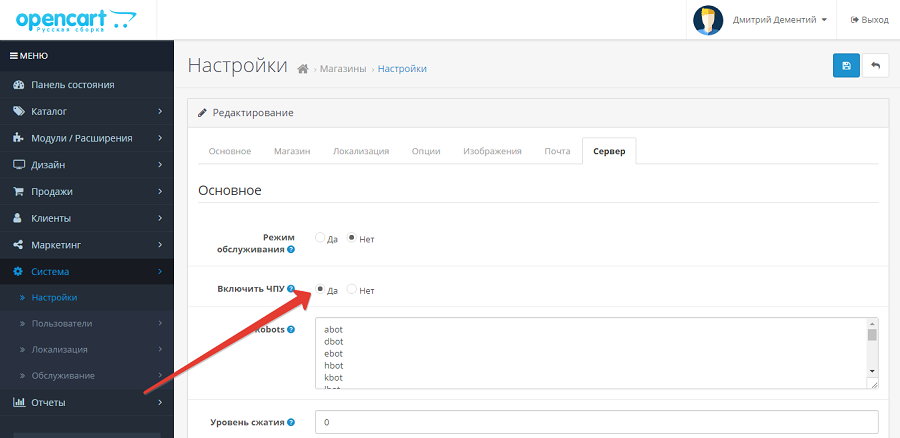
На вкладке «Сервер» включите ЧПУ. Для этого сначала переименуйте на сервере файл htaccess.txt в .htaccess. С помощью FileZilla найдите файл в корневом каталоге сайта и измените название.
Обратите внимание, что такая настройка ЧПУ корректно работает только в русской сборке CMS OpenCart. При использовании международной версии вам потребуется отдельное расширение – модуль SEO PRO или аналогичный. Об установке модулей будет рассказано немного позже.

Отметьте галочкой соответствующий пункт в административной панели.

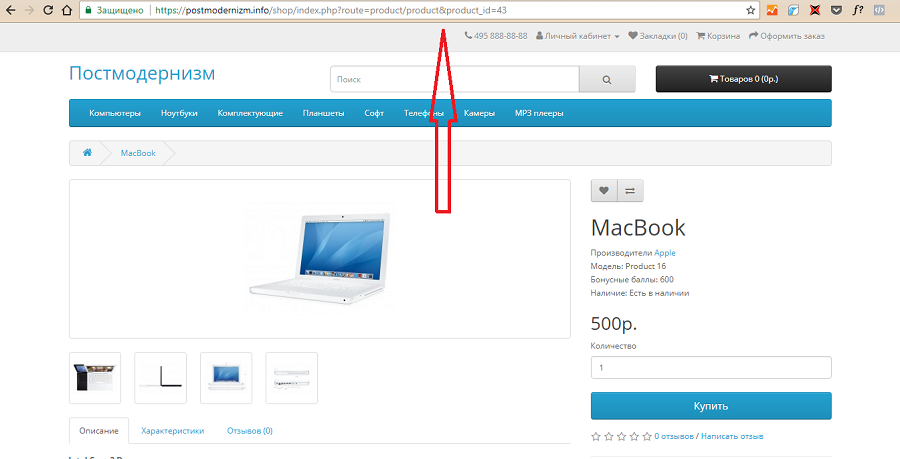
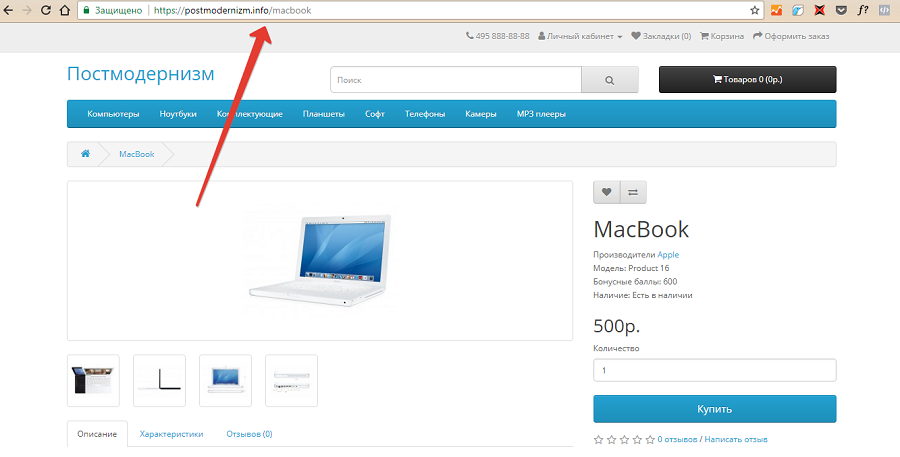
Сохраните изменения. Проверьте, поменялось ли отображение URL. По умолчанию они выглядят так (см. иллюстрацию).

Если все сделано верно, URL будет выглядеть так (см. иллюстрацию).

На вкладке «Сервер» также включите поддержку SSL-сертификата и GZIP-сжатие. Другие настройки можно не менять.
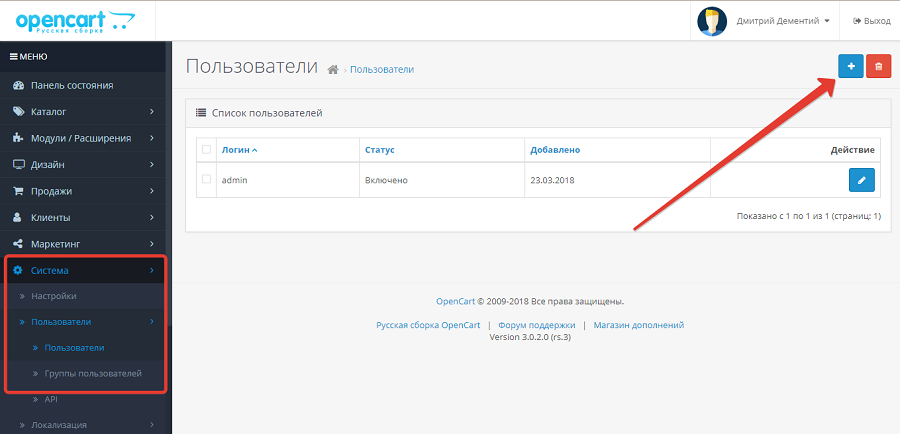
Чтобы добавить нового пользователя или группу пользователей, воспользуйтесь меню «Система – Пользователи». Например, чтобы назначить пользователя администратором, нажмите кнопку «Добавить».

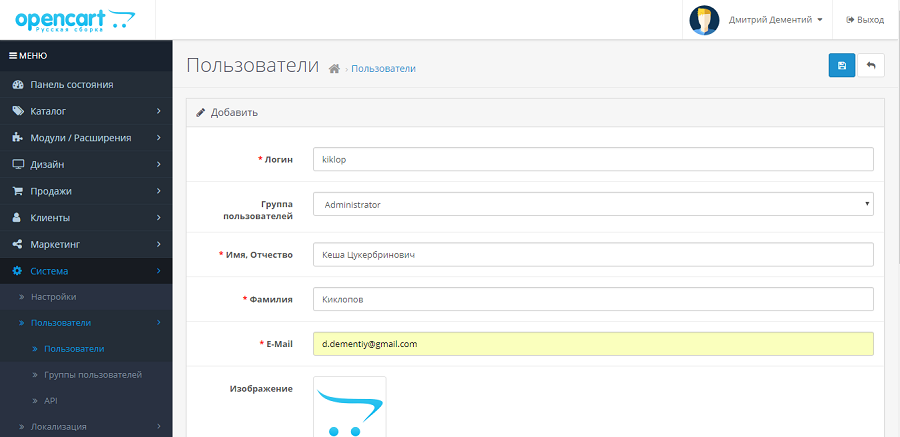
На открывшейся странице укажите регистрационные данные. С помощью выпадающего меню выберите группу пользователей Administrator. Отметьте статус «Включено» и сохраните изменения.

После выбора базовых настроек уделите внимание модулям OpenCart.
Шаг 3: расширяем функциональность CMS OpenCart с помощью модулей
Модули OpenCart объединяются в две группы: базовые и дополнительные. Первые обеспечивают базовую функциональность движка, а вторые помогают кастомизировать сайт и решать дополнительные задачи.
Как работать с базовыми модулями OpenCart
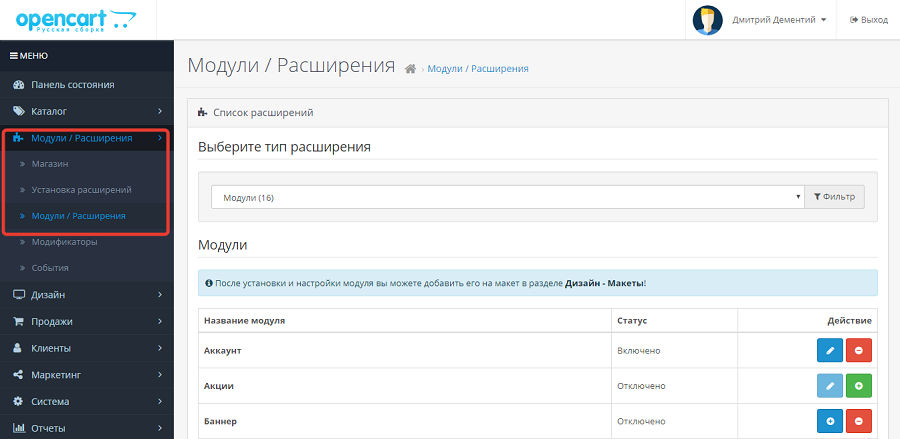
В админке выберите меню «Модули — Расширения». На открывшейся странице вы увидите список установленных и доступных для установки в русской сборке OpenCart модулей.


По умолчанию модуль «Аккаунт» включен. Чтобы научиться работать с модулями, добавьте блок «Аккаунт» на страницу поиска.

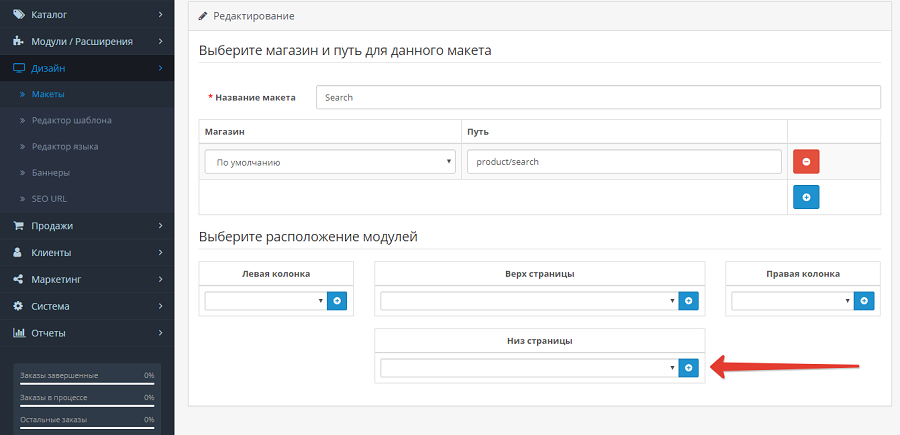
Перейдите в раздел админки «Дизайн – Макеты». Выберите макет Search и войдите в меню редактирования. Нажмите кнопку «+», чтобы добавить модуль в макет.

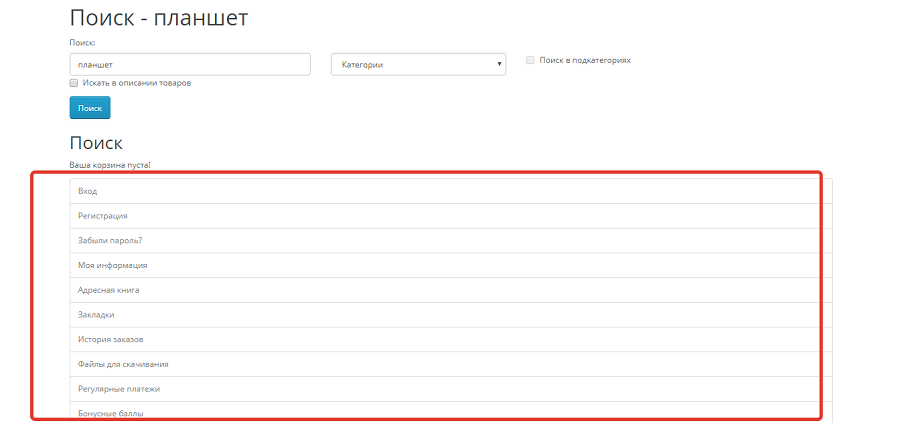
С помощью выпадающего меню выберите модуль «Аккаунт». Сохраните изменения. Обновите страницу результатов поиска. Теперь на ней отображается новый модуль.

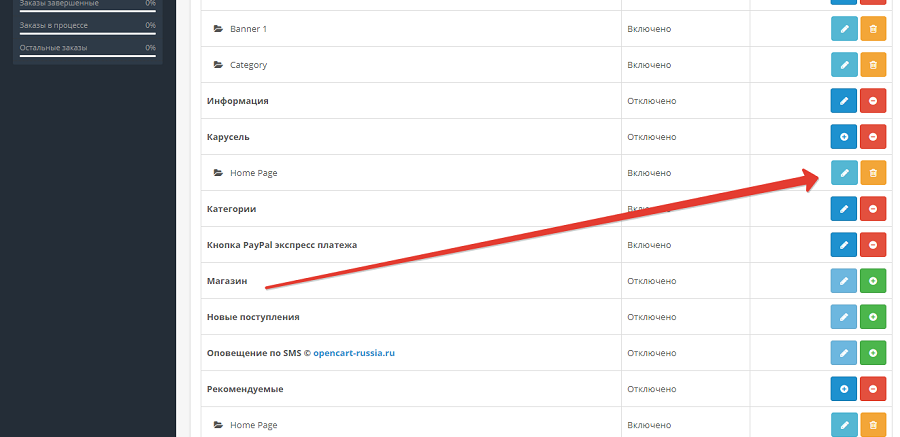
Чтобы настроить модуль, войдите в меню редактирования соответствующего блока.

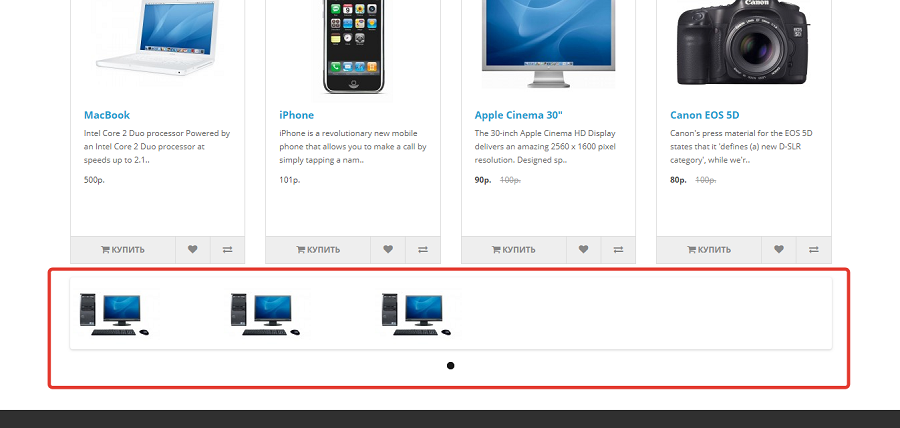
Выберите желаемые настройки. Например, в карусели на главной странице можно вместо продуктов производителя HP показывать ссылки на всех производителей, товары которых представлены в магазине.

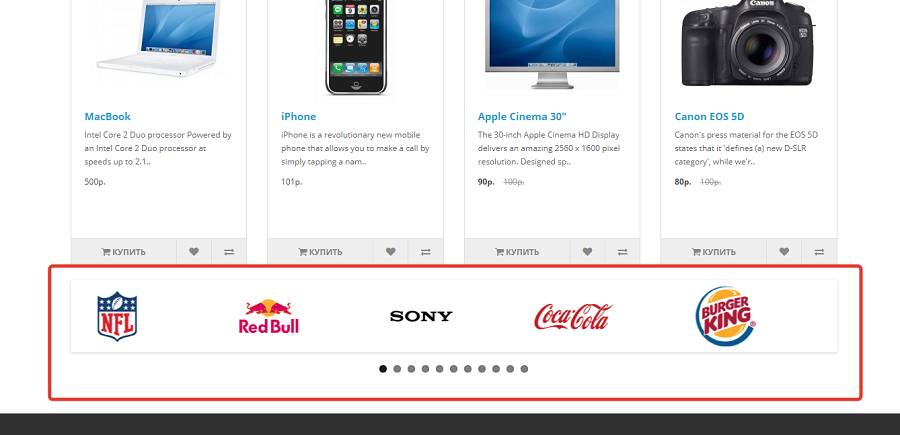
На странице настройки модуля с помощью выпадающего меню выберите подходящий вариант отображения. В данном случае подходит опция Manufactures. Сохраните изменения. Проверьте, изменился ли модуль «Карусель».

Аналогичным способом можно настроить отображение остальных модулей, которые входят в русскую сборку OpenCart.
После настройки базовых модулей установите дополнительные расширения.
Как расширить функциональность OpenCart с помощью дополнительных модулей
С помощью дополнительных модулей можно обеспечить соответствие ресурса требованиям поисковых систем, а также безопасность пользователей и сайта.
Начните с установки SEO-модуля. Обратите внимание на платные комплексные решения, например, SeoPro, SEO Mega Kit Plus, All in One SEO for OpenCart и другие. Если пока не готовы платить за комплексные модули, найдите бесплатные расширения. В отличие от коммерческих продуктов, они обычно решают одну задачу.
Если решили использовать модули со свободной лицензией, нужно обратить внимание на их совместимость с последними версиями OpenCart. Вот несколько бесплатных расширений для SEO:
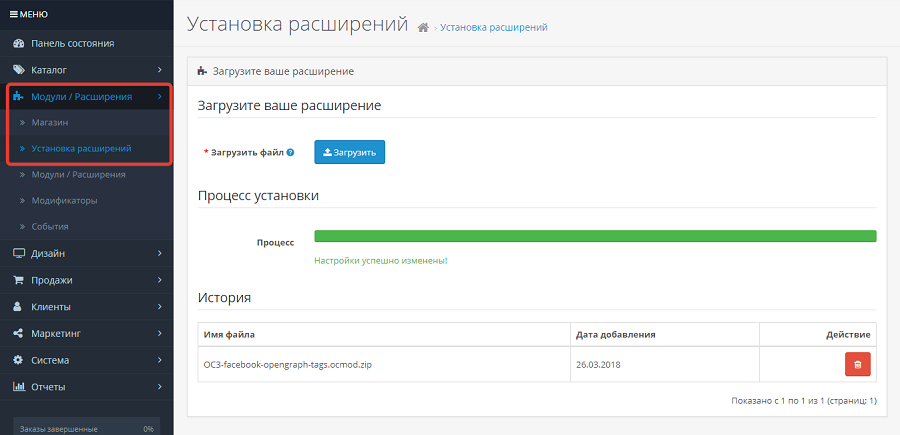
Чтобы установить модуль, скачайте архив с дистрибутивом на жесткий диск компьютера. Установите пакет на сайт в разделе админки «Модули – Установка расширений».

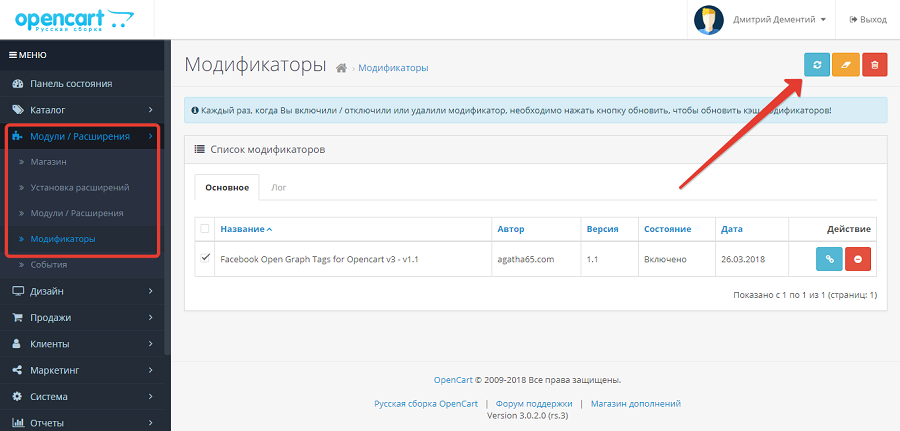
Перейдите в раздел админки «Модули – Модификаторы», нажмите кнопку «Обновить».

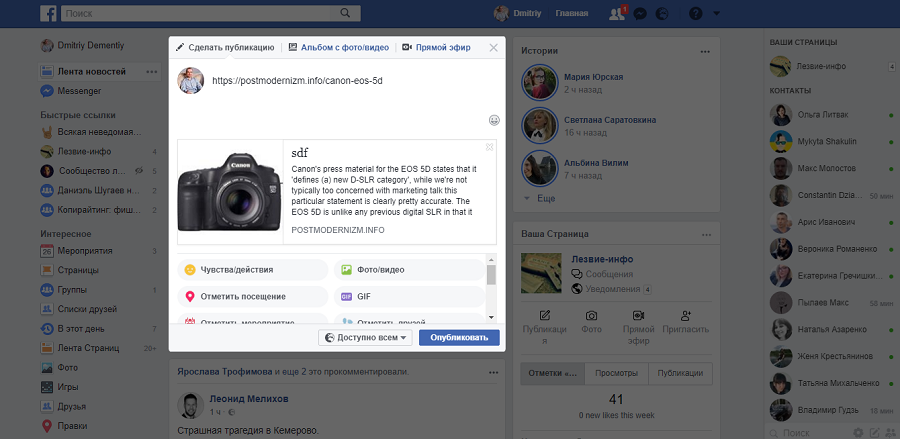
Проверьте отображение ссылок на сайт в социальных сетях. До реализации протокола Open Graph они выглядят так (см. иллюстрацию).

После подключения модуля сниппет становится визуально привлекательным.

После установки платного комплексного SEO-модуля или нескольких бесплатных решений найдите расширение для автоматического резервного копирования сайта. Самые интересные решения распространяются на коммерческой основе. Обратите внимание на следующие платные модули:
-
OpenCart BackUp to Google Drive. Плагин автоматически сохраняет архив на «Диск» Google.
-
Backup / Restore Plus. Инструмент создает резервные копии по расписанию и по требованию.
-
BackUp Pro. Модуль автоматически создает резервные копии сайта.
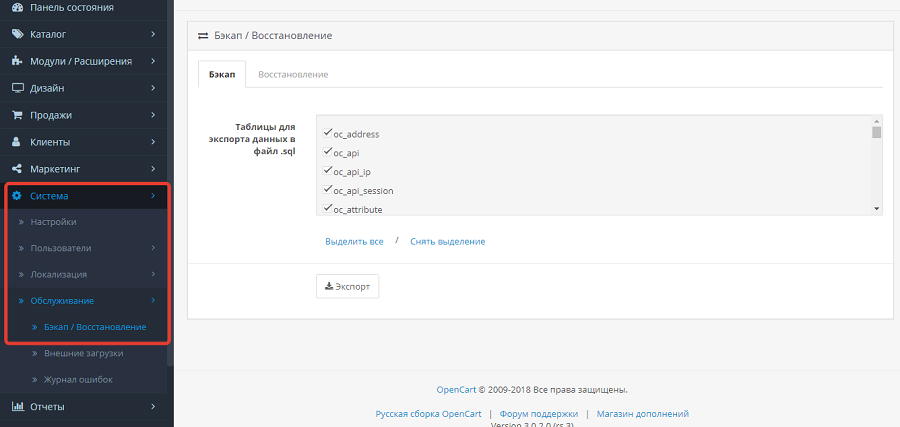
Также можно пользоваться штатным инструментом резервного копирования CMS OpenCart и создавать резервные копии вручную. Войдите в меню «Система – Обслуживание — Бэкап». Нажмите кнопку «Бэкап». Система создаст и загрузит на жесткий диск компьютера резервную копию.

Чтобы защитить административную панель от взлома, воспользуйтесь одним из перечисленных модулей:
Позаботьтесь об удобных и безопасных способах расчетов. Большинство платежных модулей платные. Обратите внимание на такие:
Установите какой-нибудь бесплатный модуль безопасности, например, Sapphire FREE, который защитит сайт от действий злоумышленников или его платный аналог OpenCart Total Security.
Как подключить сайт к системам аналитики и мониторинга
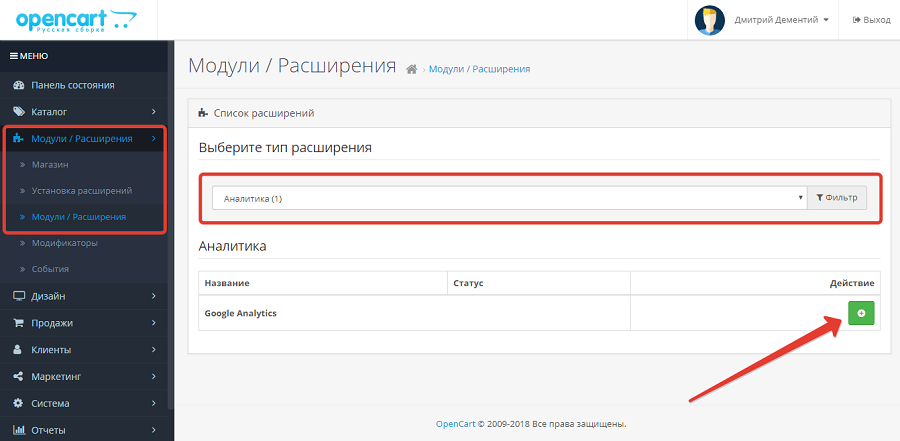
Чтобы подключить Google Analytics, активируйте встроенный модуль. Для этого перейдите в меню админки «Модули – Расширения», с помощью выпадающего меню выберите вариант «Аналитика» и нажмите кнопку «Добавить» напротив опции Google Analytics.

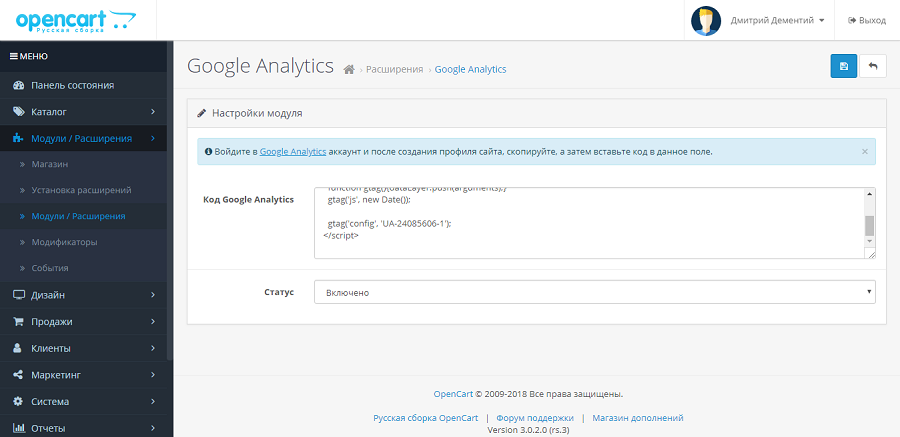
В меню редактирования модуля добавьте код аналитики и измените статус на «Включено».

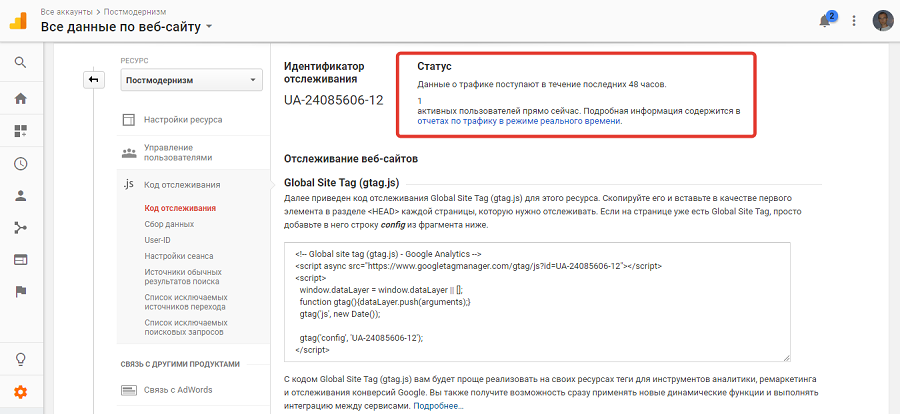
Подождите несколько минут и проверьте, поступают ли данные в Google Analytics.

Чтобы подключить систему аналитики «Яндекс.Метрика», добавьте код отслеживание в поле модуля Google Analytics.

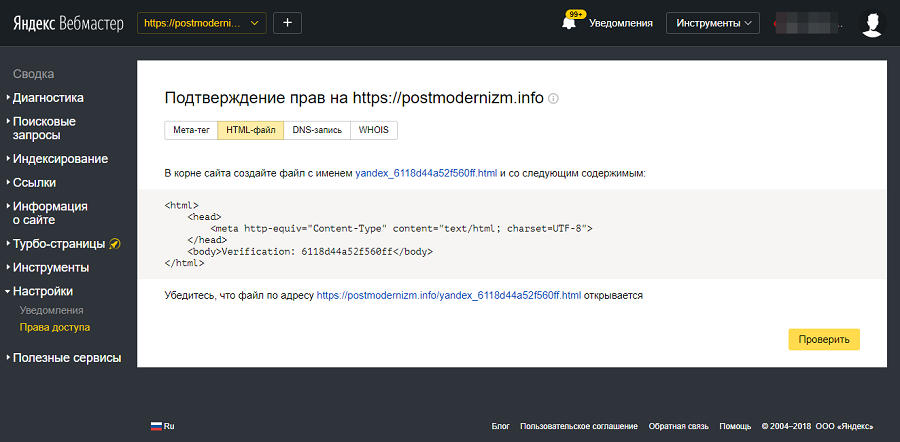
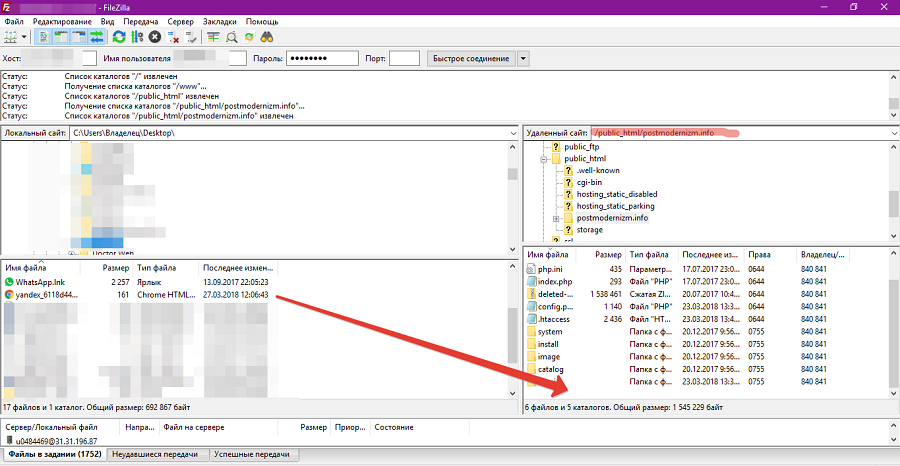
Подключите сайт к сервисам Google Search Console и «Яндекс.Вебмастер». Для этого зарегистрируйте ресурс в системах и выберите способ подтверждения прав на управление. Например, с помощью FTP-клиента загрузите HTML-файл на сайт.

Файл поместите в корневой каталог ресурса.

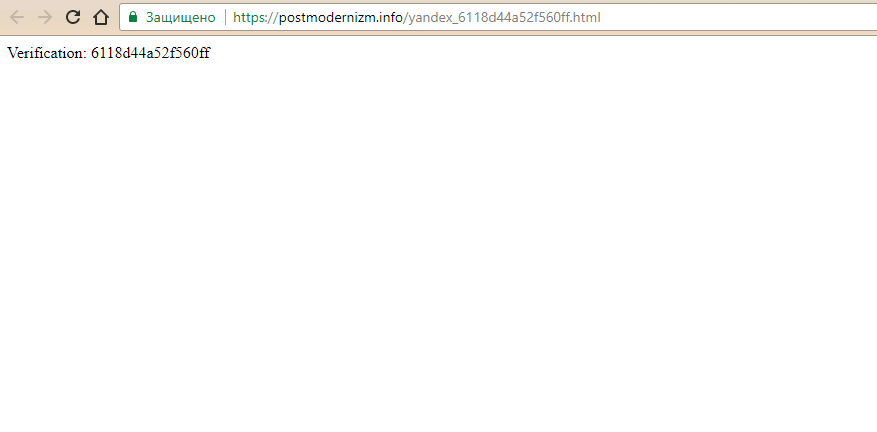
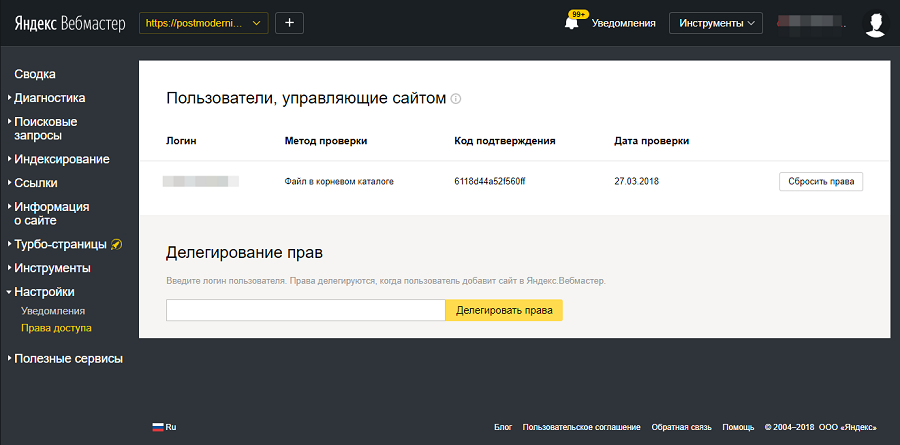
Перейдите по ссылке, предложенной на странице верификации в «Вебмастере».

Для завершения верификации нажмите кнопку «Проверить».

Аналогичным способом подтвердите права на сайт в Search Console.
Шаг 4: редактируем контент сайта
На первом этапе создайте иерархию сайта и отредактируйте меню. Затем публикуйте карточки товара и статьи в блоге.
Как создать иерархию сайта и отредактировать меню
Чтобы расположить категории в иерархическом порядке, создайте родительские категории. Включите для них опцию отображения в главном меню. После этого создайте дочерние категории.
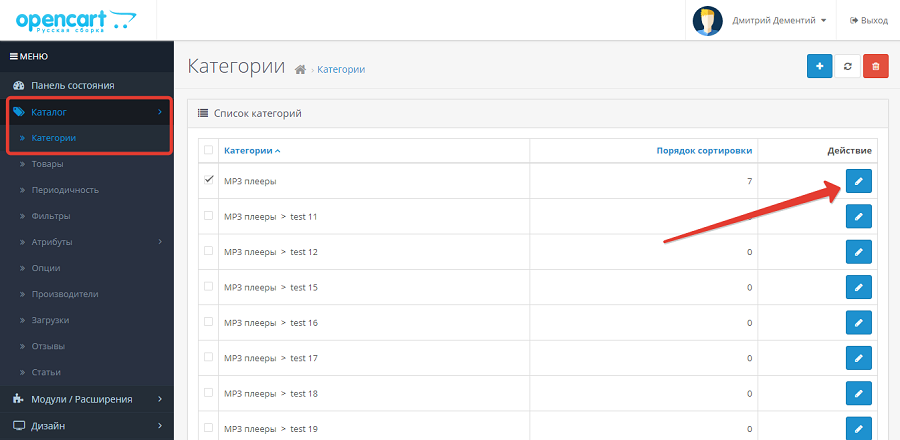
В административной панели выберите меню «Каталог – Категории». Выберите категорию, которую хотите отредактировать. Перейдите по ссылке «Изменить».

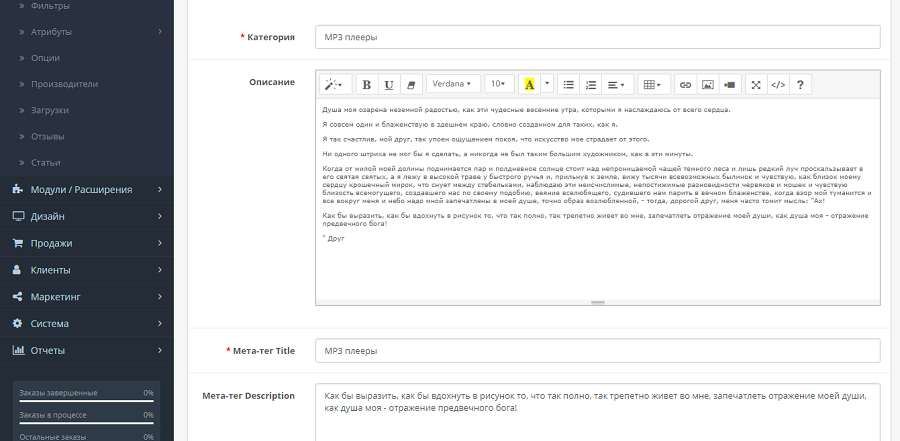
На открывшейся странице укажите или измените название категории. Добавьте мета-теги description и keywords. С помощью текстового редактора добавьте описание категории.

Собственный штатный редактор OpenCart позволяет форматировать текст в визуальном режиме, добавлять изображения и видео.
На вкладке «Данные» отметьте опцию «Показывать в главном меню» и укажите порядок сортировки. От него зависит позиция категории в меню. При необходимости замените изображение категории. На вкладке SEO можно менять URL категории. На вкладке дизайн можно выбрать макет страницы. После выбора нужных опций сохраните изменения.
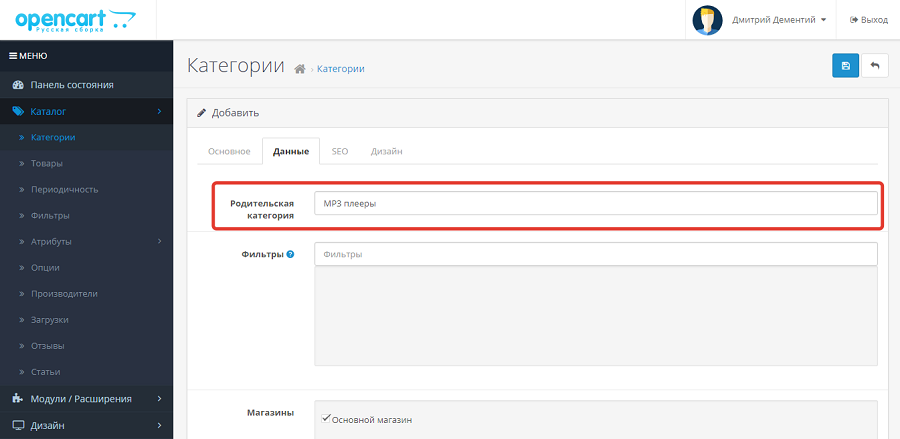
Чтобы создать подкатегорию, достаточно во время создания или редактирования раздела указать родительскую категорию.

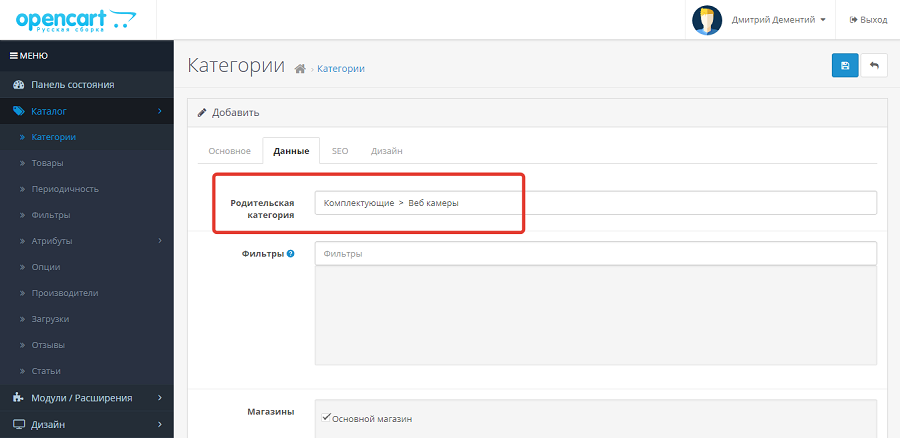
Чтобы создать подкатегорию второго уровня, введите название родительской подкатегории первого уровня и воспользуйтесь всплывающей подсказкой.

Как публиковать заметки и заполнять карточки товаров
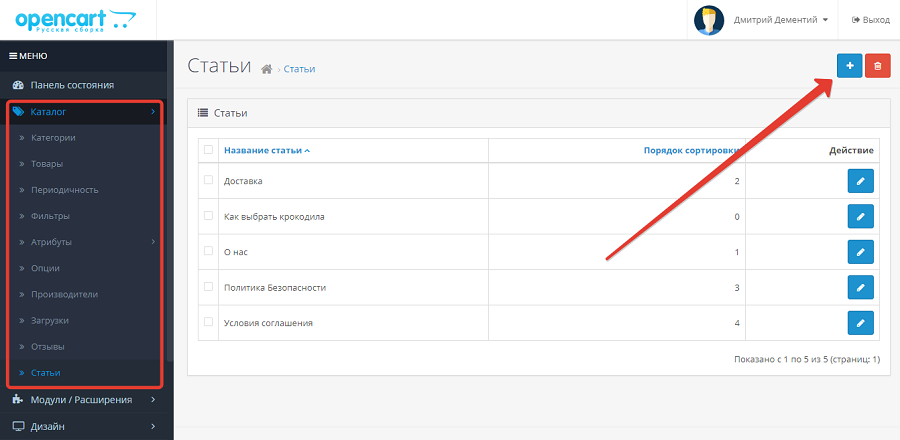
В OpenCart есть функция публикации статей. Чтобы создать публикацию, войдите в раздел админки «Каталог – Статьи» и нажмите кнопку «Добавить».

С помощью визуального редактора оформите и опубликуйте статью. Ссылка на публикацию будет отображаться в футере в разделе «Информация».

С помощью дополнительных модулей можно создать полноценный блог. Обратите внимания на такие решения:
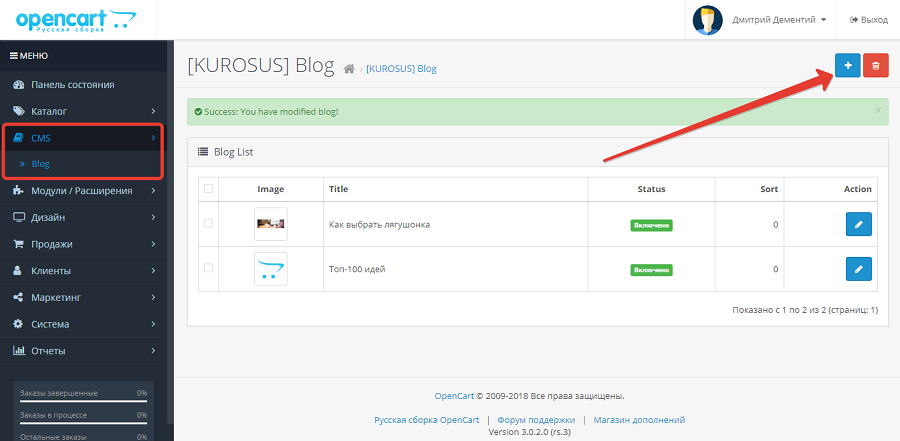
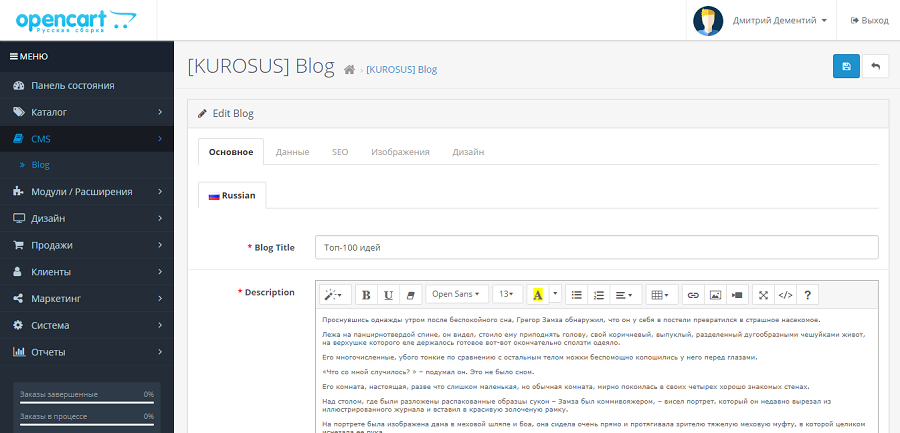
Установите и активируйте модуль Blog function lite. В админке появится новый раздел «CMS – Blog». Войдите в него и нажмите кнопку «Добавить».

С помощью стандартного визуального редактора добавьте и опубликуйте запись.

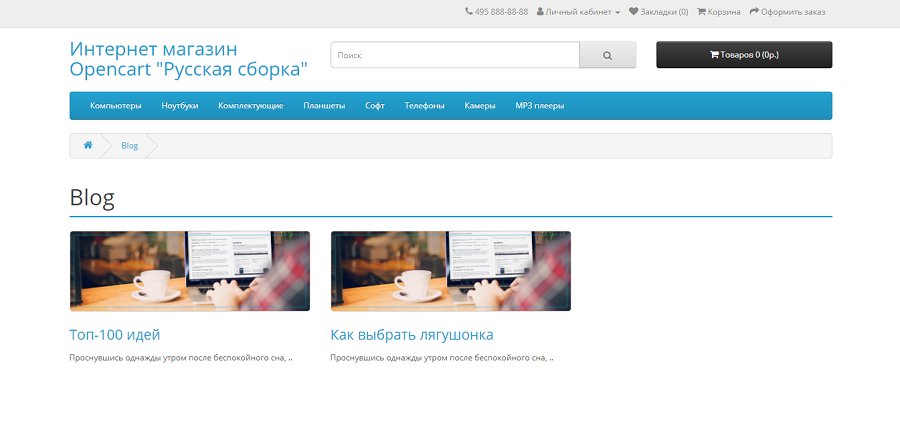
После публикации первой статьи в футере появится ссылка на раздел «Блог». На странице блога отображаются превью статей с фото и коротким описанием.

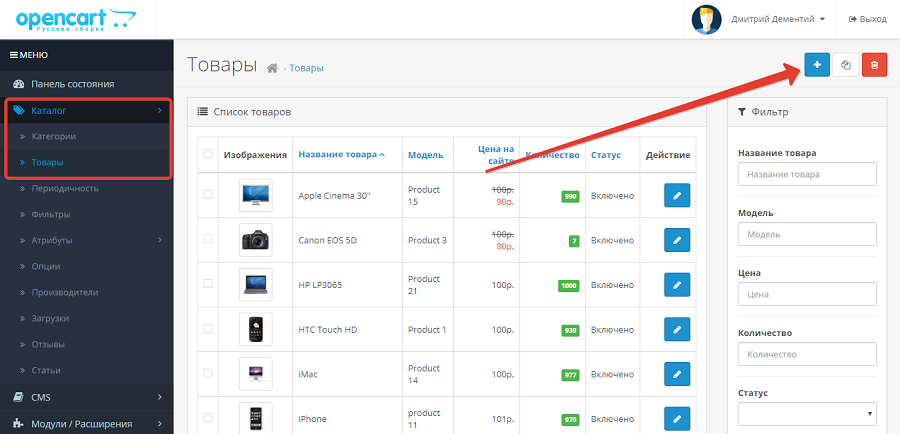
Чтобы заполнить карточку товара, в административной панели выберите меню «Каталог – Товары». Нажмите кнопку «Добавить» в правом верхнем углу экрана.

На вкладке «Основное» страницы редактирования карточки товара укажите название, описание и ключевые слова. Добавьте контент.

На вкладке «Данные» укажите информацию о товаре. На вкладке «Связи» укажите данные о производителе. Отметьте категории, в которых хотите опубликовать карточку товара. При необходимости укажите рекомендуемые товары.
На вкладке «Атрибут» укажите важные характеристики продукта. Это может быть диагональ экрана, объем оперативной памяти и т.п. Если у вас есть продукты, отличающиеся только цветом, размером, текстурой поверхности и т.п., отметьте это на вкладке «Опции».
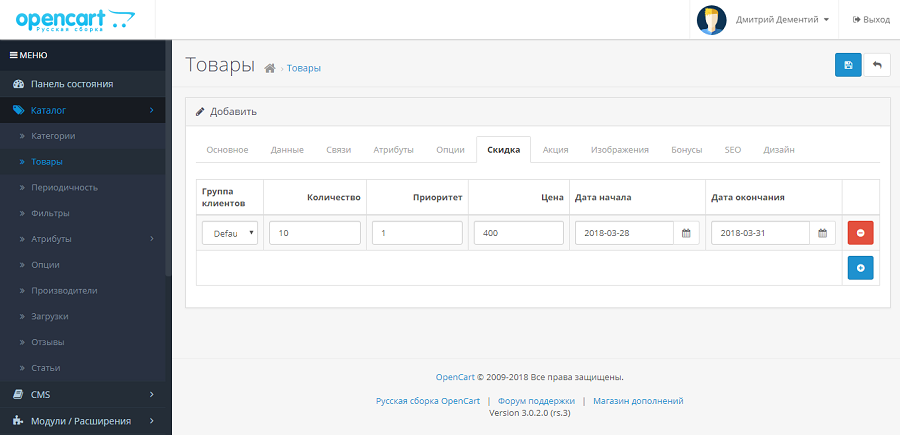
При необходимости введите специальные условия продажи. На вкладке «Скидка» укажите группу пользователей, которые могут воспользоваться предложением, льготную цену и период действия специальных условий. Вы также можете предложить клиентам льготные условия покупки, заполнив данные на вкладке «Акции».

На вкладке «Изображения» можно добавить дополнительные фото продукта. На вкладке «Бонусные баллы» укажите количество баллов, которые получает покупатель продукта. Используйте эту опцию, если внедрили в магазине систему бонусов. На вкладке «Дизайн» при необходимости измените шаблон страницы. Сохраните изменения.

Шаг 5: отслеживаем продажи
Эффективность интернет-магазина удобно отслеживать с помощью инструментов Google Analytics и «Яндекс.Метрики». Некоторые параметры можно учитывать и анализировать с помощью штатных средств мониторинга CMS OpenCart.
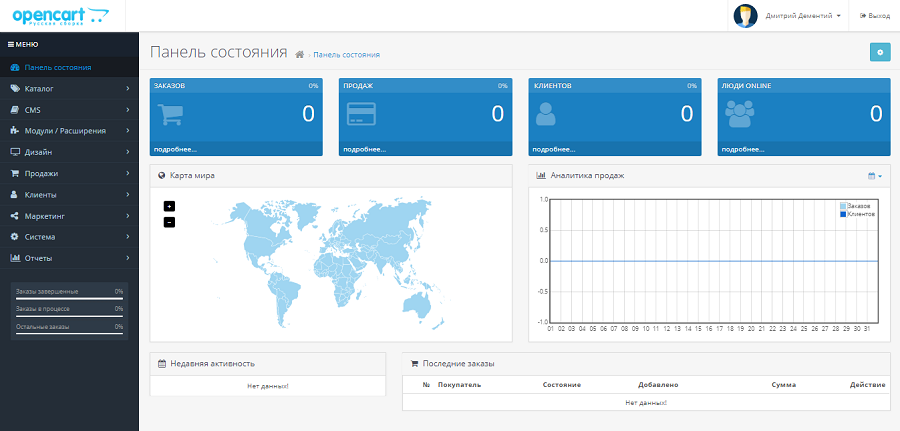
После входа в админку открывается раздел «Панель состояния». Здесь есть краткая сводка о количестве заказов, сумме продаж, количестве покупателей и посетителей на сайте. На графике отображается количество покупателей и заказов. Также на странице обзор представлена карта заказов и информация о последних заказах.

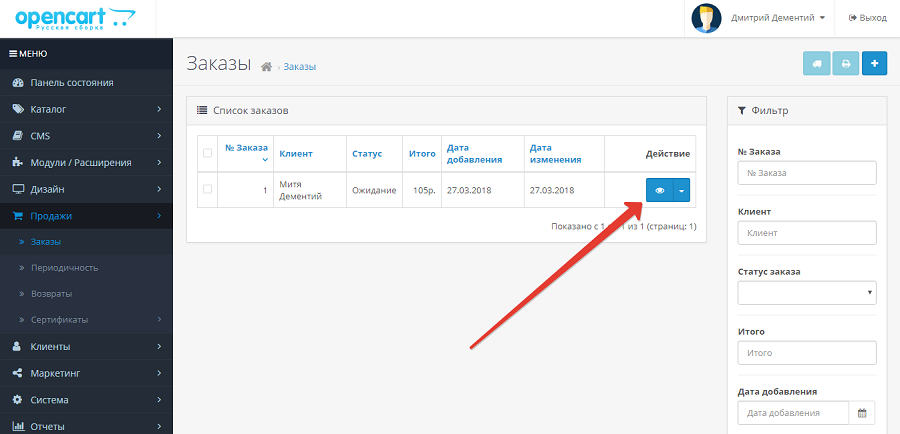
Чтобы просмотреть данные по заказам, выберите меню «Продажи – Заказы». Выберите интересующий вас заказ и воспользуйтесь опцией «Просмотреть».

На открывшейся странице вы увидите доступную информацию о сделке, включая имя покупателя, выбранный способ оплаты, сведения о купленном товаре. С помощью кнопки «Просмотреть счет» можно вывести на экран и распечатать счет.

В меню «Клиенты – Клиенты» можно просматривать данные о клиентах. А меню «Клиенты – Группы клиентов» позволяет создавать и редактировать группы пользователей. Например, вы можете объединять в группы пользователей, купивших товары определенного производителя, воспользовавшихся акционным предложением или купивших несколько товаров за определенный период.
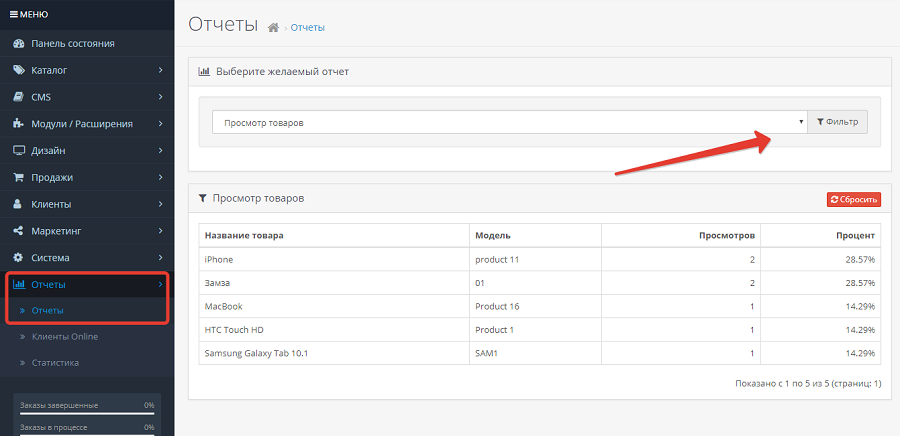
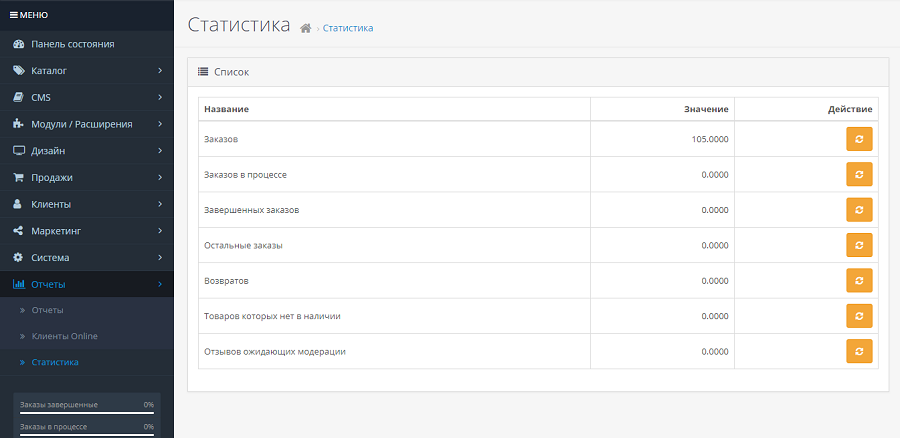
В меню «Отчеты» можно просматривать отчеты о продажах. Здесь отображаются сводки по заказам, налогам, возвратам, доставке и использованным купонам. Нужную группу отчетов выбирайте с помощью выпадающего меню.


Создание интернет-магазина на CMS OpenCart: стоит ли игра свеч
Стоит. Хотя бы потому, что с помощью OpenCart вы можете запустить интернет-магазин буквально в течение часа. Но приготовьтесь потратить не один час на адаптацию функциональности движка к потребностям вашего проекта.
OpenCart заслуживает внимание благодаря ряду важных преимуществ:
-
Бесплатная CMS. Более того, это бесплатный и адаптированный для ecommerce движок.
-
Адаптированность к рунету. Доступна русская сборка OpenCart, платные и бесплатные модули платежей и доставки.
-
Простые базовые настройки. Разобраться с административной панелью OpenCart можно самостоятельно.
-
Широкая функциональность из коробки. Сразу после установки и базовой настройки движка можно добавлять и продавать товары.
Есть ли подводные камни? Обязательно. Вот главный: CMS OpenCart бесплатный только условно. Движок действительно можно использовать свободно. А вот за модули для расширения функциональности и кастомизации сайта приготовьтесь платить.
Конечно, вы можете пользоваться бесплатными расширениями. Но они не всегда решают актуальные задачи. Вот пример: для CMS WordPress существует бесплатный SEO-плагин All in One SEO Pack. Он решает практически все задачи, связанные с адаптацией движка к требованиям поисковиков. Для OpenCart также существуют комплексные SEO-плагины уровня All in One SEO Pack. Но они платные.
Придется выбирать: купить один комплексный модуль или установить с десяток бесплатных, каждый из которых решает одну задачу. Кстати, аналогичная ситуация с дизайн-шаблонами: большинство хороших тем для OpenCart тоже платные.
Если у вас русскоязычный магазин, стоит обратить внимание на шаблоны и модули российских программистов. Их функциональность не уступает зарубежным аналогам, а стоимость иногда на порядок ниже.
В комментариях поделитесь опытом работы с OpenCart. Сравните его с другими CMS для интернет-магазинов, с которыми работали. Также вы можете задавать вопросы, оставлять замечания и предложения.
Бесплатная CMS хороша на начальном этапе. Но если вы хотите заниматься развитием интернет-магазина, а не бороться с мелкими технические проблемами и проводить постоянные эксперименты, лучше доверить работу специалистам. Мы сделаем все необходимое – от проекта, до комплексного продвижения.
kak-sozdat-internet-magazin-na-opencart-poshagovaya-instruktsiyaOpenCart 3 — полный курс профессионального проекта
Урок 1. 00:08:04
Project Introduction — What You are Going to Learn
Урок 2. 00:02:46
What is Opencart and Why You Should Chose Opencart
Урок 3. 00:00:25
Project Excise File
Урок 4. 00:02:50
Lets Start Where You Can to Download OpenCart
Урок 5. 00:00:36
Need Your Help
Урок 6. 00:03:39
How to Create Database in cPanel
Урок 7. 00:08:34
How to Install Opencart in cPanel
Урок 8. 00:07:18
What is Opencart Theme and Where You Can Find It
Урок 9. 00:07:10
How to Install OpenCart Theme and Theme Module
Урок 10. 00:08:54
How to Install OpenCart with Quick Start
Урок 11. 00:00:36
Need Your Help
Урок 12. 00:07:59
How to Create Categories and Sub Categories in OpenCart
Урок 13. 00:15:39
How to Upload Products
Урок 14. 00:05:19
How to Create Recurring Profiles
Урок 15. 00:08:35
How to Setup Filters
Урок 16. 00:06:38
How to Setup Attributes and Attributes Group
Урок 17. 00:06:25
How to Setup Options
Урок 18. 00:03:30
How to Setup Manufacturers
Урок 19. 00:10:41
How to Setup Download able Product
Урок 20. 00:03:13
How to Setup Reviews in Opencart
Урок 21. 00:07:53
How to Setup Information Page in Opencart
Урок 22. 00:00:36
Need Your Help
Урок 23. 00:07:11
How to Install New Module in Your Store
Урок 24. 00:10:13
How to Setup Theme Config Option in Your Store
Урок 25. 00:05:16
How to Setup So Mobile Option in Your Store
Урок 26. 00:15:35
How to Setup up So Page Builder in Your Store
Урок 27. 00:14:07
How to Setup So Mega Menu in Your Store
Урок 28. 00:10:08
How to Setup So Vertical Menu in Your Store
Урок 29. 00:05:32
How to Setup So Html Content in Your Store
Урок 30. 00:11:05
How to setup So Home Slider in Your Store
Урок 31. 00:05:58
How to setup So Newsletter in Your Store
Урок 32. 00:05:25
How to setup So Deals Module in Your Store
Урок 33. 00:05:48
How to setup So Extra Slider in Your Store
Урок 34. 00:04:03
How to setup So Social Login in Your Store
Урок 35. 00:05:58
How to setup So Basic Products in Your Store
Урок 36. 00:06:40
How to setup So Latest Blog in Your Store
Урок 37. 00:09:14
How to create Blog Page and Add Articles in to the Blog
Урок 38. 00:04:26
How to setup So Categories in Your Store
Урок 39. 00:07:29
How to setup So Category Slider in Your Store
Урок 40. 00:02:50
How to setup So Quick View in Your Store
Урок 41. 00:08:22
How to setup So Onepage Checkout in Your Store
Урок 42. 00:04:57
How to Setup Shipping Method on Your Store
Урок 43. 00:00:36
Need Your Help
Урок 44. 00:07:47
How to Setup Layout Option
Урок 45. 00:03:37
How to Use the Language Editor in OpenCart 3
Урок 46. 00:06:43
How to Setup Banners in Your Store
Урок 47. 00:07:54
How to Setup SEO URL in Your Store
Урок 48. 00:00:36
Need Your Help
Урок 49. 00:08:20
How to Process Your Order in Your Store
Урок 50. 00:05:57
How to Manage Returns Product From you Store
Урок 51. 00:06:50
How to Setup Gift Vouchers in Your Store
Урок 52. 00:00:36
Need Your Help
Урок 53. 00:05:05
How to Manage Customer and Customer Groups
Урок 54. 00:08:07
How to Manage Affiliate Program in Your Store
Урок 55. 00:03:48
How to Manage Custom Filed in Your Store
Урок 56. 00:00:36
Need Your Help
Урок 57. 00:05:27
How to Setup Marketing Option in Your Store
Урок 58. 00:07:03
How to Create Coupon in Your Store
Урок 59. 00:17:04
How to Setup Settings
Урок 60. 00:07:54
How to Setup User and User Group
Урок 61. 00:04:11
How to Setup Currencies in Your Store
Урок 62. 00:05:08
How to Setup Low Statuses and Order Statuses
Урок 63. 00:03:24
How to Setup Country and All
Урок 64. 00:00:36
Need Your Help
Урок 65. 00:04:24
How to Setup Order Details in Your Cart Page
Урок 66. 00:07:17
How to Customize Header login / Register From
Урок 67. 00:05:17
How to Customize Checkout Page Filed Option
Урок 68. 00:15:15
How You Can Customize Your Footer Option in Your Store
Урок 69. 00:05:57
How to Change Logo in Your Store
Урок 70. 00:05:05
How to Change Top bar Background Color
Урок 71. 00:05:17
How to Change Menu Bar Background Color
Урок 72. 00:08:59
How to Change Vertical Menu Color and Font Size
Урок 73. 00:06:49
How to Change Category Menu Font Size to Bold
Урок 74. 00:04:46
How to Customize Your Footer Area Color
Урок 75. 00:04:47
How to Disable Home Page Side Widgets
Урок 76. 00:05:10
How to Add Some Common Test in Single Product Page
Урок 77. 00:05:08
How to Customize Your Register Page in Your Store
Урок 78. 00:06:18
How to Change Admin Logo and Footer Text
Урок 79. 00:04:14
How to Customize User Head Button Option in Admin Section
Урок 80. 00:03:33
How to Change the Add to Cart Button Name to Other Name
Урок 81. 00:05:48
How to Add Logo in Voice Page
Урок 82. 00:00:36
Need Your Help
Урок 83. 00:05:43
How to Back Up Your Site
Урок 84. 00:10:58
How to Restore Your Site to Other Domain and Webserver
Урок 85. 00:06:36
How to Change Admin Url in Your Store
Урок 86. 00:07:35
How to Setup Meta Tag Keyword and Meta Tag Description and Product Tag
Урок 87. 00:06:26
How to Add Google Analytics In Your Store
Урок 88. 00:04:47
79. Make Ready Theme Installation File
Урок 89. 00:05:13
80. How to Setup Payment Method In your Store
Как сделать сайт на OpenCart

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как сделать сайт на OpenCart, конкретнее, мы поговорим о создании шаблонов (тем) для Опенкарт.
По умолчанию, OpenCart предалагает нам сразу после установки одну тему, которую мы можем использовать на сайте, — это шаблон default. Данный шаблон достаточно симпатичен и аккуратно сделан, но все же практически любому владельцу сайта хотелось бы, чтобы его сайт был уникальным, в первую очередь внешне.
Этого можно достичь двумя способами: либо использовать уже готовый шаблон, либо же создать его самому. Как же создать шаблон для Опенкарт? Очень просто. Давайте попробуем. В рамках данной статьи мы, конечно же, не будем создавать уникальный сайт на OpenCart, это тема отдельного курса, как вы понимаете. Однако, мы рассмотрим основные принципы создания сайта.
Итак, перейдем на сервере, где уже установлен движок, в папку catalog/view/theme. Там мы увидим единственную (при условии, что это чистая установка CMS) папку – default. Это и есть стандартная тема магазина. Внутри указанной папки для нас в первую очередь представляет интерес папка template, в которой и находятся все шаблоны движка.
Внимательно познакомьтесь со структурой шаблонов, поскольку когда вы будете создавать собственную тему, вам необходимо будет повторить структуру дефолтной темы. Для примера возьмем папку common и находящиеся в ней шаблоны.

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Как видите, файлов достаточно много и каждый из них отвечает за тот или иной кусочек страницы сайта. Например, первый файл – cart.tpl – отвечает за показ содержимого корзины на кнопке в шапке сайта.

Шаблоны column_left.tpl и column_right.tpl, как вы наверное догадались, показывают сайдбары сайта. Файлы header.tpl и footer.tpl отвечают за шапку и подвал сайта и т.д. Создавая свою тему, вы смотрите, какой именно участок страницы вы хотите изменить. Если вам нужно изменить шапку сайта, тогда в папке вашей темы с шаблонами нужно создать папку common, а в ней создать файл header.tpl с нужным содержимым. Давайте попробуем.
Пусть папка с нашей темой называется просто – mytheme. В ней мы создаем нужный файл по следующему пути: mytheme/template/common/header.tpl. Чтобы этот файл не был пустым, скопируем в него полностью код из одноименного файла дефолтной темы.
Теперь давайте перейдем в админку и там зайдем в меню Дополнения – Дополнения, где из списка имеющихся дополнений выберем Шаблоны. В списке доступных шаблонов мы должны увидеть только что добавленный нами – mytheme.

Выберем и установим его в качестве активной темы для сайта. Если после этого вернуться на сайт и обновить страницу, то мы не найдем никаких изменений. Все верно. Дело в том, что Опенкарт работает следующим образом: при формировании страницы он собирает ее из кусочков, подключая файлы шаблонов один за другим. При этом каждый файл вида движок ищет в папке активной темы. Если нужного файла вида там не окажется, тогда Опенкарт подключит нужный вид из дефолтной темы. Ну а поскольку мы целиком скопировали содержимое header.tpl, не внося никаких правок, на сайте ничего не изменилось. Все прочие файлы tpl были взяты из папки default.
Теперь наша задача, как разработчиков темы, править содержимое файлов уже в папке нашей темы. Например, для файла header.tpl мы можем подключить свои стили, скрипты, изменить верстку шапки и т.д. В качестве примера давайте попробуем удалить кнопку корзины. Для этого вернемся к файлу header.tpl и найдем там соответствующий код – это строка 96:

Заменим эту строку на что-то такое:
<div><h4>Здесь была корзина</h4></div>
<div><h4>Здесь была корзина</h4></div> |
В результате мы должны увидеть такую картину:

Это был лишь пример, показывающий принципы создания темы для OpenCart. На самом деле вопрос создания сайта на Опенкарт – это тема отдельного курса. Ну а на сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть