Операторы. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.
Операторы. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.ВикиЧтение
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.
Дронов Владимир
Содержание
Операторы
Операторов язык JavaScript поддерживает очень много — на все случаи жизни. Их можно разделить на несколько групп.
Арифметические операторы
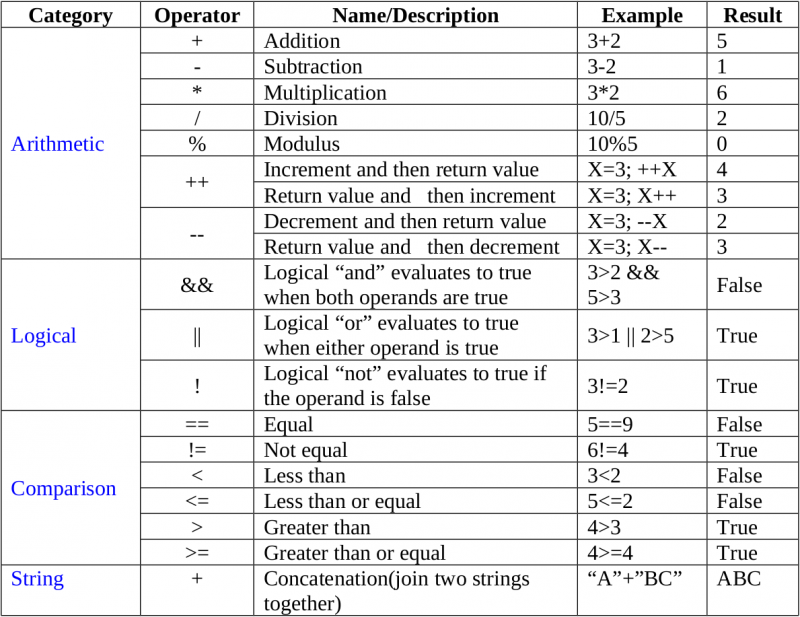
Арифметические операторы служат для выполнения арифметических действий над числами. Все арифметические операторы, поддерживаемые JavaScript, перечислены в табл. 14.2.
Таблица 14.2. Арифметические операторы
Арифметические операторы делятся на две группы: унарные и бинарные. Унарные операторы выполняются над одним операндом; к ним относятся операторы смены знака, инкремента и декремента. Унарный оператор извлекает из переменной значение, изменяет его и снова помещает в ту же переменную. Приведем пример выражения с унарным оператором:
Унарный оператор извлекает из переменной значение, изменяет его и снова помещает в ту же переменную. Приведем пример выражения с унарным оператором:
++r;
При выполнении этого выражения в переменной r окажется ее значение, увеличенное на единицу. А если записать вот так:
s = ++r;
то значение r, увеличенное на единицу, будет помещено еще и в переменную s.
Операторы инкремента и декремента можно ставить как перед операндом, так и после него. Если оператор инкремента стоит перед операндом, то значение операнда сначала увеличивается на единицу, а уже потом используется в дальнейших вычислениях. Если же оператор инкремента стоит после операнда, то его значение сначала вычисляется, а уже потом увеличивается на единицу. Точно так же ведет себя оператор декремента.
Бинарные операторы всегда имеют два операнда и помещают результат в третью переменную. Вот примеры выражений с бинарными операторами:
l = r * 3.14;
f = e / 2;
x = x + t / 3;
Данный текст является ознакомительным фрагментом.
Операторы
Операторы Операторов язык JavaScript поддерживает очень много — на все случаи жизни. Их можно разделить на несколько
Операторы
Операторы Операторов язык JavaScript поддерживает очень много — на все случаи жизни. Их можно разделить на несколько групп. Арифметические операторы Арифметические операторы служат для выполнения арифметических действий над числами. Все арифметические операторы,
5.3.3 Операторы && и ||
5.3.3 Операторы && и ||
Операторы и || являются управляющими операторами. Если в командной строке стоит command1 command2, то command2 выполняется в том, и только в том случае, если статус выхода из команды command1 равен нулю, что говорит об успешном ее завершении.
5.5.1 Операторы ›, ‹ и ››
5.5.1 Операторы ›, ‹ и ›› Для обозначения перенаправления используются символы «›», «‹» и «››». Чаще всего используется перенаправление вывода команды в файл. Вот соответствующий пример:[user]$ ls -l › /home/jim/dir.txtПо этой команде в файле /home/jim/dir.txt будет сохранен перечень файлов и
5.8.6 Операторы while и until
5.8.6 Операторы while и until Оператор while работает подобно if, только выполнение операторов из списка list2 циклически продолжается до тех пор, пока верно условие, и прерывается, если условие не верно. Конструкция выглядит следующим образом: while list1 do list2 done.Пример: while [-d mydirectory]; do ls -l
4. ОПЕРАТОРЫ
4. ОПЕРАТОРЫ
Операторы в языке Java — это специальные символы, которые сообщают транслятору о том, что вы хотите выполнить операцию с некоторыми операндами. Типы операций указываются с помощью операторов, а операнды — это переменные, выражения или литералы. Некоторые
Типы операций указываются с помощью операторов, а операнды — это переменные, выражения или литералы. Некоторые
R.6 Операторы
R.6 Операторы Все операторы, за исключением оговоренных случаев, выполняются один за
Операторы
Операторы Оператор — это конструкция языка Object Pascal, выполняющая определенную операцию. Все операторы можно разбить на несколько
Операторы
Операторы Операторы служат основными строительными блоками программы. Программа состоит из последовательности операторов с добавлением небольшого количества знаков пунктуации. Оператор является законченной инструкцией для компьютера. В языке Си указанием на
Операторы SQL
Операторы SQL
Оператор SQL используется для выполнения запроса к базе данных. Язык запросов выражается в операторах, которые задают цель: что должно быть сделано (операция), объекты, с которыми это должно быть сделано, и детализация, как это должно быть сделано. По теории
Язык запросов выражается в операторах, которые задают цель: что должно быть сделано (операция), объекты, с которыми это должно быть сделано, и детализация, как это должно быть сделано. По теории
8.1. Операторы
8.1. Операторы присваиваниеvariable assignmentИнициализация переменной или изменение ее значения=Универсальный оператор присваивания, пригоден как для сравнения целых чисел, так и для сравнения строк.var=27category=minerals # Пробелы до и после оператора «=» — недопустимы. Пусть вас не14.3 Операторы
14.3 Операторы составной_оператор: (* список_операторов opt *)список_операторов: оператор оператор список_операторовоператор: описание составной_оператор выражение opt ; if ( выражение ) оператор if ( выражение ) оператор else оператор while ( выражение ) оператор do оператор while (
18.
 3. Операторы if then else
3. Операторы if then else18.3. Операторы if then else Оператор if позволяет осуществить проверку условий. Проверка выполняется на основе значений «истина» (0) или «ложь» (1), после чего могут вызываться наборы операторов. Конструкция оператора if идеально подходит для проверки ошибок. Этот оператор имеет
Операторы
Операторы Операторы: обзор В PascalABC.NET определены следующие операторы.Операторы присваиванияСоставной операторОператор описания переменнойОператор цикла forОператор цикла foreachОператоры цикла while и repeatУсловный оператор ifОператор выбора варианта caseОператор вызова
Выражения Выражение — любой имеющий силу набор литералов, переменных, операторов, и выражений, которые вычисляю простое значение.
Является выражением, которое приписывает x значение 7. Это выражение вычисляет 7. Такие выражения используют операторы присвоения. С другой стороны, выражение
Просто вычисляет 7; оно не выполняет присвоения. Операторы используемые в таких выражениях, упоминаются просто как операторы. JavaScript имеет следующие выражения:
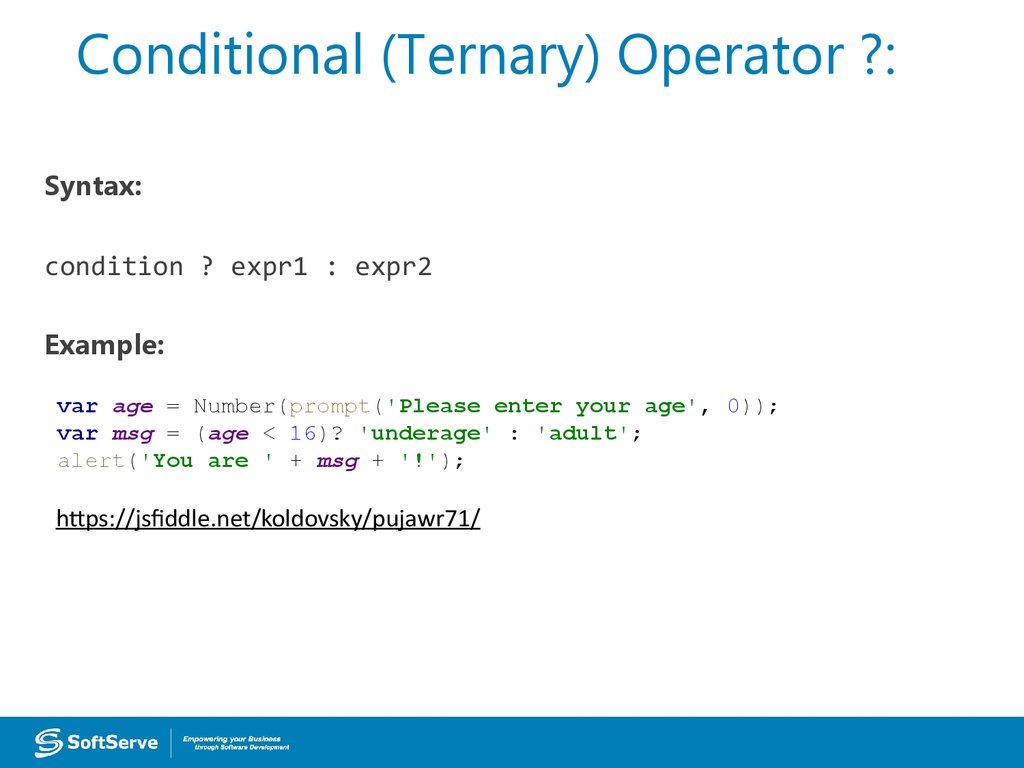
Язык JavaScript включает в себя значение null для переменных, которым не присвоено никакое значение. Условные Выражения Условное выражение может иметь одну из двух значений, основанных на условии. Синтаксис : Если условие истинно, то выражение имеет значение val1, иначе имеет значение val2. Например, Это утверждение присваивает значение «adult» переменной status, если age равно 18 или больше чем 18. Иначе, приписывает значение «minor» переменной status. Операторы Присваивания (=, + =, — =, * =, / =) Оператор присваивает значение левому операнду, основанному на значении правого операнда. Основной оператор присваивания равенство (=), который присваивает значение правого операнда левому операнду. То есть x = y приписывает значение y к x. Другие операторы — стенография для стандартных арифметических действий выглядят следующим образом:
Имеются дополнительные операторы присваивания для побитовых операторов
Операторы JavaScript имеет арифметические, строковые и логические операторы.
Например, 3 + 4 or x * y Унарный оператор требует одного операнда, до или после оператора:
Арифметические Операторы Арифметические операторы принимают численные значения (литералы или переменные) как их операнды и возвращают числовое значение. Стандартные Арифметические Операторы Арифметические операторы — сложение (+), вычитание (-), умножение (*), и деление (/). Эти операторы работают стандартным способом. Модуль (%) Оператор модуля используется следующим образом: Оператор модуля возвращает первый операнд по модулю второго операнд, то есть var1 по модулю var2, где var1 и var2 — переменные. Инкремент (++) Оператор инкремент используется следующим образом: Этот оператор увеличивает его операнд и возвращает значение. Если используемый постфикс, с оператором после операнда (например x ++), то возвращает значение перед увеличением. Если используемый префикс с оператором перед операндом (например, ++ x), то возвращает значение после увеличения. Увеличивает x до 4 и присваивает y равное 3. Декремент (—) Оператор декремента используется следующим образом:
Этот оператор уменьшает его операнд и возвращает значение. Например, если x — 3, то утверждение
Уменьшает x до 2 и присваивает y равное 3. Если x — 3, то утверждение
Уменьшает x до 2 и присваивает y равное 2. Унарное вычитание (-) Унарный оператор вычитания должен предшествовать его операнду. Например, x = -x Вычитает значение x; например, если бы x был равен 3, то стал бы равным -3. Побитовые Операторы Побитовые операторы воздействуют на операнды как набор битов (0 и 1). Например, десятичное число 9 имеет двоичное представление 1001. Побитовые операторы выполняют действия на таких двоичных представлениях, но они возвращают стандартное JavaScript численное значение. Побитовые Операторы сдвига Побитовые операторы сдвига:
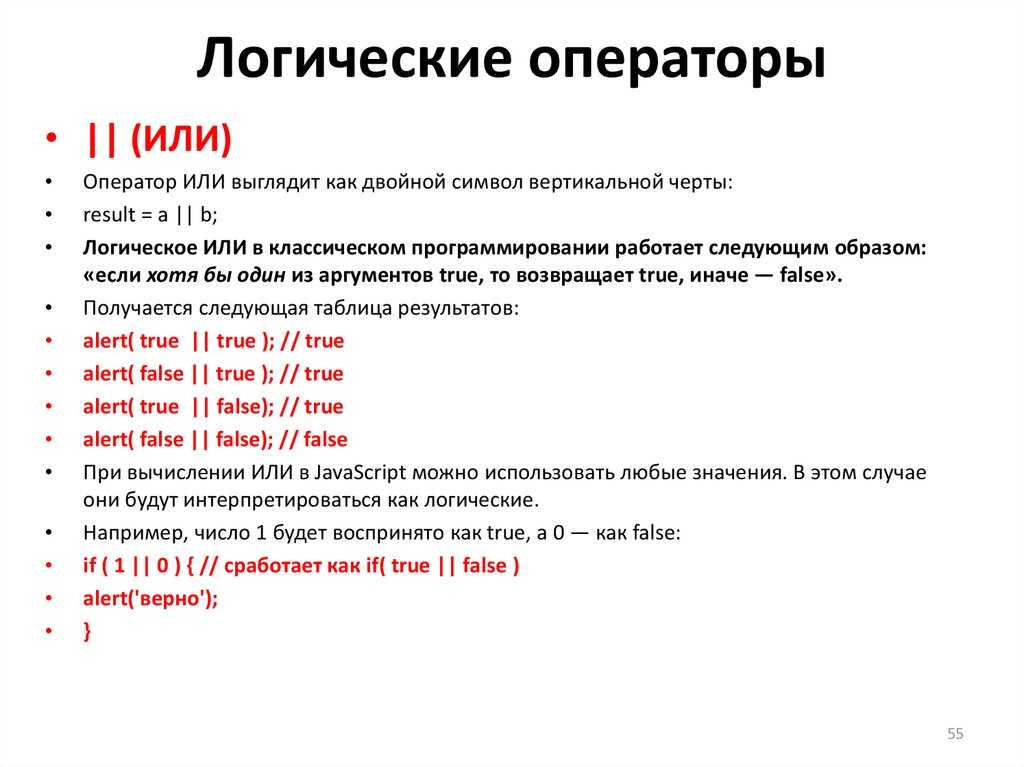
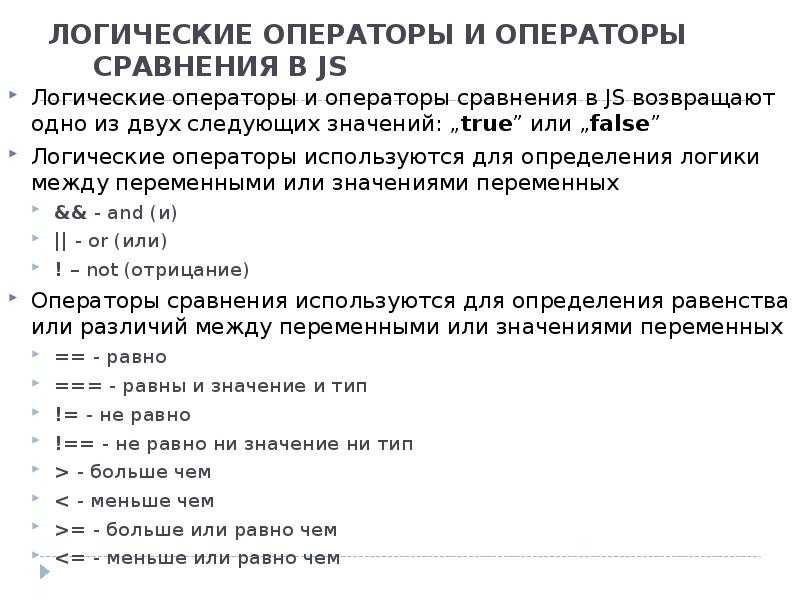
Операторы сдвига присваивает два операнда: первый — количество на которое будет сдвинуто, и второй определяет число битовых положений, которыми первый операнд должен быть сдвинут. Направление действия сдвига управляется использующим оператором. Операторы сдвига преобразуют операнды к 32-битное целое число, и возвращают результат того же самого типа что и левый оператор. Сдвит влево (<<) Сдвиг влево перемещает все биты влево на количество позиций, указанных в правой части выражения, заполняя освободившиеся позиции нулямию Например, 9<<2 возвращает 36, потому что 1001 сдвигается на 2 бита влево и становится равным 100100, что равно в дисятеричной системе 36. Сдвиг вправо (>>) Cдвиг вправо заполняет освободившиеся слева позиции значением самого левого бита исходного значения. Например, 9 >> 2 возвращает 2, потому что 1001 сдвигается на два бита вправо и становится 10, что равно в дисятеричной системе 2. Аналогично, -9 >> 2 возвращает -3, потому что знак сохраняется. Сдвиг вправо с заполнением нулями (>>>) Сдвиг вправо с заполнением нулями работает аналогично сдвигу влево, только в противоположном направлении. Например, 19>>>2 возвращает 4, потому что 10011 сдвигается на два бита вправо и становятся 100, что равно в дисятеричной системе 4. Для postive чисел, ноль — заполняет правый сдвиг, и распространяющийся знак сдвигается вправо выдает тот же самый результат. Логические операторы Логические операторы принимают логические (Булевы) значения как операнды. И (&&) Использование Логический «и» возвращает оператор true, если оба логических выражения и expr1 и expr2 true. Иначе, возвращается false. Или (||) Использование: Логический «или» возвращает оператор true, если хотя бы одно из логических выражений или expr1 или expr2 true. Если и expr1 и expr2 false, то это возвращается false. Нет (!) Использование: Логический оператор «нет» — унарный оператор, который отрицает выражение операнда expr. Вычисление… Так как логические выражения вычисляются слева направо, то они проверены для возможного вычисления «короткой цепи», используя следующее правило:
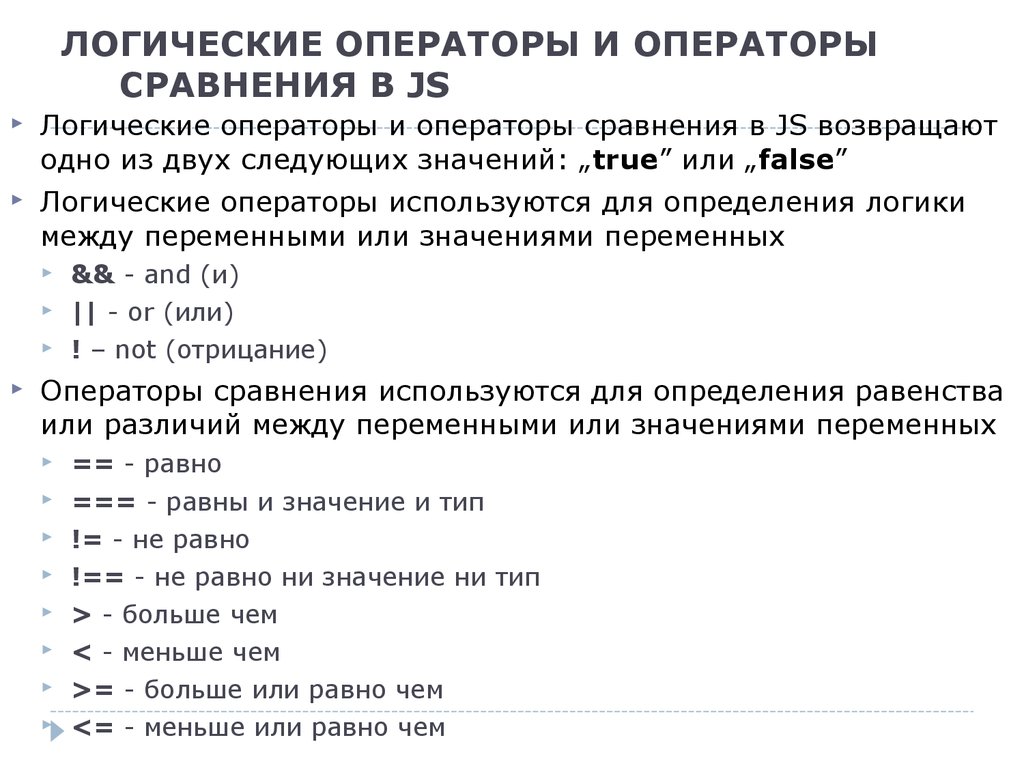
Логическое правило гарантирует, что эти вычисления будут всегда правильными. Операторы Сравнения (==, >, >, =<, <=,!=) Оператор сравнения сравнивает его операнды и возвращает логическое значение, основанное на том, является ли сравнение true или false. Операнды могут быть численными или строковыми значениями. Когда используется на строковых значениях, то сравнения основывается на стандартном лексикографическом порядке. Операторы:
Операторы Строки В дополнение к операторам сравнения, которые могут использоваться на значениях строк, оператор конкатенации (+), суммирует две строки вместе, возвращая другую строку, которая является соединением двух строк операнда. |
Увеличение и уменьшение в JavaScript
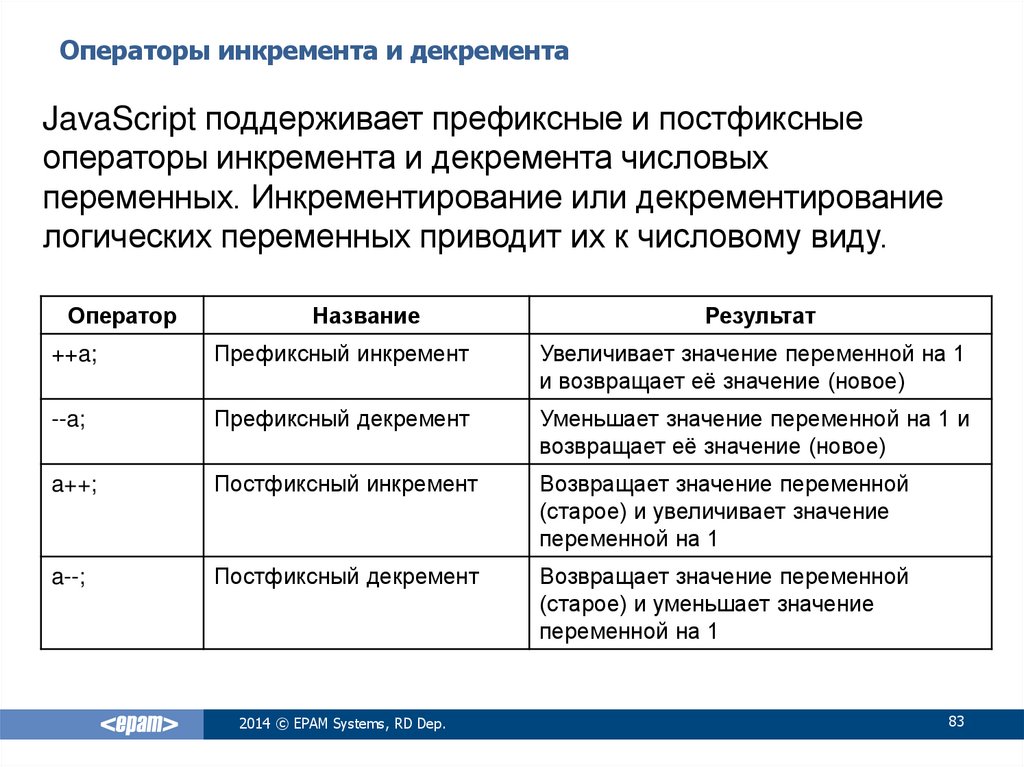
Обзор операторов увеличения и уменьшения в JavaScript
Операторы увеличения и уменьшения используются для увеличения или уменьшения значения на 1.
Например:
Оператор увеличения ++ is используется для увеличения существующего значения переменной на 1 (x = x + 1) .
Оператор уменьшения – – , с другой стороны, используется для уменьшения или вычитания существующего значения на 1 (х = х – 1) .
Префикс и постфикс JavaScript
Если вы соблюдаете приведенный выше синтаксис, мы можем назначить операторы увеличения и уменьшения JavaScript либо перед операндом, либо после него.
Когда ++ или — используется перед операндом, например: ++x , –x , то мы называем его префиксом, если ++ или — используется после операнда, например: x++ или x– , тогда мы назвали это числом 9.0003 постфикс.
Давайте рассмотрим префикс и постфикс JavaScript
- ++i (предварительное приращение): он увеличивает значение i еще до того, как оно будет присвоено переменной i.
- i++ (Post-increment): оператор сначала возвращает значение переменной (т. е. значение i), затем только значение i будет увеличено на 1.
- –i (до декремента): уменьшает значение i еще до того, как оно будет присвоено переменной i.
- i– (Пост-декремент): оператор JavaScript сначала возвращает значение переменной (т. е. значение i), затем только значение i уменьшается на 1.
Пример префикса и постфикса
++ или — — можно применять как до, так и после переменной. Вот где это становится немного сложно.
Вот где это становится немного сложно.
Синтаксис
Постфиксная форма: counter++ Префиксная форма: ++counter
Хотя обе формы увеличивают переменную на 1, есть разница:
🛑 Постфиксная форма возвращает исходное значение переменной до инкремента/декремента
🛑 Форма префикса возвращает значение после увеличения/уменьшения .
Эту разницу можно увидеть, если мы используем возвращаемое значение приращения/уменьшения .
Пример
Префикс
пусть счетчик = 2 alert(++counter) // 3 возвращено увеличенное значение
Postfix
let counter = 2 alert(counter++) // 2 Возвращает исходное значение до приращения
Если мы используем значение приращения/уменьшения в более поздний момент времени, между формами нет никакой разницы.
Пример
Префикс
пусть счетчик = 2 ++counter // 3 Увеличенное значение alert(counter) // 3 Увеличенное значение возвращено
Postfix
let counter = 2 counter++ // 2 Исходное значение alert(counter) // 3 Значение теперь увеличено и возвращает новое значение
В версии префикса (++i) значение i .
В постфиксной версии (i++) значение i увеличивается, но значение выражения равно исходному значению i .
Разберем построчно следующий код:
int i = 10; // (1) интервал j = ++i; // (2) интервал к = я++; // (3)
-
iустановлено на 10 (просто). - две вещи в этой строке:
- i увеличивается до 11.
- Новое значение i копируется в j. Таким образом, j теперь равно 11,9.0054
- —
- В этой строке тоже две вещи:
-
iувеличивается до 12. Исходное значениеi(равное 11) копируется в k. Итак, k теперь равно 11.
👉 Итак, после запуска кода мне будет 12, но и j, и k будут равны 11.
То же самое верно для постфиксных и префиксных версий -- .
Другой пример
пусть var1 = 5, переменная2 = 5 // отображается var1 // Затем var1 увеличивается до 6 console.log(var1++) // var2 увеличивается до 6 // Затем отображается var2 console.log(++var2) // вывод программы: 5,6
Начинающий кодер. Трудно понять операторы инкремента/декремента для JS. :learnprogramming
tldr; Совершенно новый для кодирования любого вида. Изучение JS. Нужна помощь в концептуальном понимании увеличения/уменьшения (в каких ситуациях это может использоваться, как это работает и т. д.). Просмотрел документацию MDN и другие руководства, но до сих пор не могу понять. Любая помощь будет принята с благодарностью!
Привет всем, я изучаю программирование уже около 2 месяцев (в основном HTML, CSS) без какой-либо подготовки к программированию (нынешний социальный работник пытается изучить веб-разработку). Я в основном использовал курс Анжелы Ю по веб-разработке и только что добрался до уроков «Введение в JS». Когда я начал работать на freecodecamp, отсутствие углубленного обучения для кого-то вроде меня сильно отталкивало. В целом, мне нравится стиль преподавания Анжелы, и я смог довольно безболезненно пройти ее уроки до «Increment and Decrement Expressions». Я думаю, что, возможно, я слишком много думаю об этом, потому что, когда я впервые посмотрел видео вчера, оно в основном имело смысл. Однако, когда я попытался переработать некоторые практические вопросы в курсе, я чувствую, что все мое понимание вылетело в окно, и я просто продолжаю запутываться все больше и больше. Я пытался исследовать самостоятельно, просматривая документы MDN и онлайн-видеоуроки, и чувствую, что мне нужно более концептуальное понимание этого, прежде чем я смогу действительно понять, что происходит.
Я думаю, что, возможно, я слишком много думаю об этом, потому что, когда я впервые посмотрел видео вчера, оно в основном имело смысл. Однако, когда я попытался переработать некоторые практические вопросы в курсе, я чувствую, что все мое понимание вылетело в окно, и я просто продолжаю запутываться все больше и больше. Я пытался исследовать самостоятельно, просматривая документы MDN и онлайн-видеоуроки, и чувствую, что мне нужно более концептуальное понимание этого, прежде чем я смогу действительно понять, что происходит.
Из того, что я понимаю на данный момент, выражения с увеличением и с уменьшением — это просто сокращения кода, чтобы избежать написания более длинных выражений. У меня очень-очень слабое понимание того, что само выражение позволяет переменной быть динамической и переопределяемой по мере продолжения итераций в коде. Когда я вижу x++ , это по существу эквивалентно x = x + 1 . Надеюсь, эти основные предположения верны? Где он начинает разваливаться для меня, так это на самом деле использовать его в выражении. Например, вопрос из курса Анжелы, который ставит меня в тупик, звучит так:
Например, вопрос из курса Анжелы, который ставит меня в тупик, звучит так:
Чему равно и ?
вар х = 3;
переменная у = х++;
г += 1;
—
Мне это читается так:
var x = 3; => Понятно.
var y = (x = x + 1) => y = (x = 3 + 1) => y = (x = 4) => Итак, y = 4?
4 + (x + 1) => 4 + (3 + 1+) => Итак, решение 8? (Что, конечно, неправильно, но вот к чему я сейчас прихожу…)
—
Как именно решается вышеописанное и где я путаюсь? Являются ли мои ранее изложенные основные предположения о приращении/уменьшении далекими, заставляет меня идти в совершенно другом направлении? Где мои ошибки? Должен ли я просто сдаться сейчас? (Шучу, этого не произойдет.)
Извините за неловкую арифметику в чем-то, что, вероятно, чрезвычайно просто для большинства из вас. Как я уже сказал, у меня есть образование в области социальных и гуманитарных наук, и мне повезло, что после основных математических занятий мне пришлось пройти всего несколько исследовательских занятий, поклявшись, что после выпуска я больше никогда не буду ходить на другие математические занятия.

 Значение может быть число, строка, или логическое значение. Существует два типа выражений: которые присваивают значение переменной, и которые вычисляют выражение без присваивания его переменной. Например, выражение
Значение может быть число, строка, или логическое значение. Существует два типа выражений: которые присваивают значение переменной, и которые вычисляют выражение без присваивания его переменной. Например, выражение Любая попытка использовать переменную, имеющую значение null, в вычисляемом выражении приводит к ошибке, за исключением случая присваивания значения null переменной, например timerID = null.
Любая попытка использовать переменную, имеющую значение null, в вычисляемом выражении приводит к ошибке, за исключением случая присваивания значения null переменной, например timerID = null.  Имеет, и бинарные и унарные операторы. Бинарный оператор требует двух операндов, унарный перед оператором и одним после оператора:
Имеет, и бинарные и унарные операторы. Бинарный оператор требует двух операндов, унарный перед оператором и одним после оператора: Функция по модулю — это остаточный член от деления var1 наvar2. Например, 12 % 5 возвращается 2.
Функция по модулю — это остаточный член от деления var1 наvar2. Например, 12 % 5 возвращается 2.  Если используемый постфикс (например x—) то возвращает значение перед уменьшением. Если используемый префикс (например, —x), то возвращает значение после уменьшения.
Если используемый постфикс (например x—) то возвращает значение перед уменьшением. Если используемый префикс (например, —x), то возвращает значение после уменьшения. 1001 = 0110)
1001 = 0110)
 Они возвращают логическое значение. Логические значения true(истина) и false(ложь).
Они возвращают логическое значение. Логические значения true(истина) и false(ложь).  То есть если expr true, то возвращает false, и если expr false, то возвращает true.
То есть если expr true, то возвращает false, и если expr false, то возвращает true. 

 log(var1++)
// var2 увеличивается до 6
// Затем отображается var2
console.log(++var2)
// вывод программы: 5,6
log(var1++)
// var2 увеличивается до 6
// Затем отображается var2
console.log(++var2)
// вывод программы: 5,6