Выражения и операторы — JavaScript
Эта глава описывает все операторы, выражения и ключевые слова языка JavaScript.
Алфавитный список смотрите в боковой панели слева.
Первичные выражения
Базовые ключевые слова и общие выражения в JavaScript.
thisКлючевое слово
thisссылается на контекст выполняемой функции.functionКлючевое слово
functionопределяет выражение функции.classКлючевое слово
classопределяет выражение класса.function*Ключевое слово
function*(со звёздочкой) определяет функцию-генератор.yieldПауза или продолжение выполнения функции-генератора.
yield*Делегирует выполнение другому генератору итерируемому объекту.

- Экспериментальная возможность
async function* async functionопределяет выражение асинхронной функции.- Экспериментальная возможность
await Пауза и продолжение выполнения асинхронной функции и ожидание Promise (результата выполнения) с результатом разрешено/отклонено.
[]Синтаксис создания инициализатора/литерала массива.
{}Синтаксис создания инициализатора/литерала объекта
/ab+c/iСинтаксис создания литерала регулярного выражения.
( )Оператор группировки.
Левосторонние выражения
Значения слева являются назначением присваивания.
- Доступ к свойству
Операторы доступа к членам предоставляют доступ к свойству или методу объекта (
object.propertyиobject['property']).newОператор
newсоздаёт экземпляр объекта с использованием конструктора.- new.target
Свойство
new.targetссылается на конструктор или функцию, который был вызван через операторnew.superКлючевое слово
superвызывает конструктор родительского класса....objОператор распространения позволяет развернуть выражение в местах, где ожидается несколько аргументов (при вызове функций) или несколько элементов (при создании литералов массива).
Инкремент и декремент
Операторы постфиксного/префиксного инкремента и декремента.
A++Оператор постфиксного инкремента.

A--(en-US)Оператор постфиксного декремента.
++A(en-US)Оператор префиксного инкремента. (Значение переменной, сначала, увеличивается на 1, а затем используется в выражении)
--A(en-US)Оператор префиксного декремента.
Унарные операторы
Унарные операции — это операции с одним операндом.
deleteОператор
deleteудаляет свойство из объекта.voidОператор
voidотбрасывает возвращаемое значение выражения.typeofОператор
определяет тип переданного объекта.typeof+(en-US)Оператор унарного плюса преобразует свой операнд в тип
Number.
-(en-US)Оператор унарного минуса преобразует свой операнд в тип
Number, а затем меняет его знак.~(en-US)Оператор побитового НЕ.
!(en-US)Оператор логического НЕ.
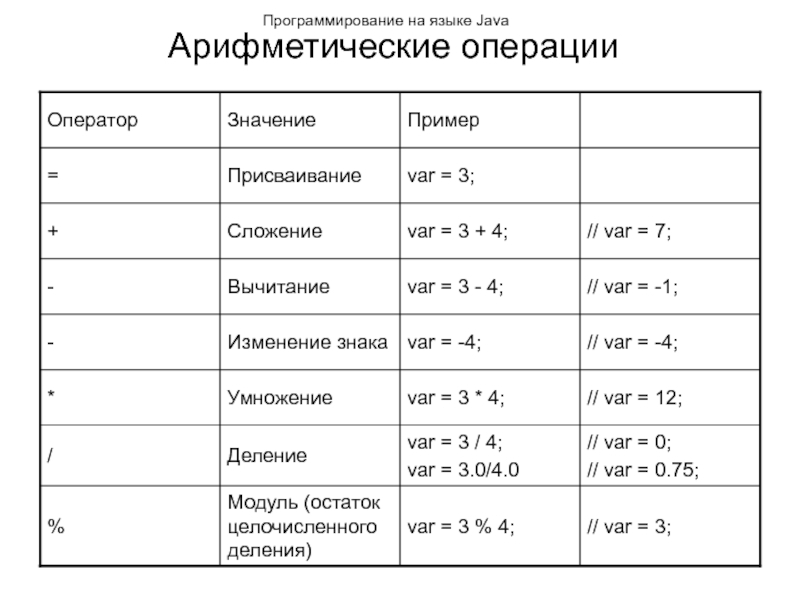
Арифметические операторы
Арифметические операторы своими операндами принимают числовые значения (литералы или переменные) и возвращают одно числовое значение.
+(en-US)Оператор сложения.
-(en-US)Оператор вычитания.
/(en-US)Оператор деления.
*(en-US)Оператор умножения.
%(en-US)Оператор взятия остатка от деления.

**(en-US)Оператор возведения в степень.
Реляционные операторы
Реляционные операторы (операторы отношения) сравнивают свои операнды и возвращают значение типа Boolean, зависящее от того, был ли результат сравнения истинным или ложным.
inОператор
inопределяет, содержит ли объект указанное свойство.instanceofОператор
instanceofопределяет, является ли объект экземпляром потомком Prototype (или экземпляром) другого объекта.<(en-US)Оператор меньше.
>(en-US)Оператор больше.
<=(en-US)Оператор меньше или равно.
>=(en-US)Оператор больше или равно.

Примечание: => это не оператор. Это нотация для Стрелочных функций.
Операторы равенства
Результат вычисления оператора равенства всегда имеет тип Boolean и значение, зависящее от того, был ли результат проверки истинным или ложным.
==(en-US)Оператор проверки на равенство.
!=Оператор проверки на неравенство.
===(en-US)Оператор проверки на идентичность.
!==(en-US)Оператор проверки на неидентичность.
Операторы побитового сдвига
Операции для сдвига всех битов операнда.
<<(en-US)Оператор побитового сдвига влево.
>>(en-US)Оператор знакового побитового сдвига вправо.
 (en-US)
(en-US)Оператор побитового ИСКЛЮЧАЮЩЕГО ИЛИ.
Бинарные логические операторы
Логические операторы обычно используются вместе с булевыми (логическими) значениями и в сочетании с ними они возвращают булево значение.
&&(en-US)Оператор логического И.
||(en-US)Оператор логического ИЛИ.
Условный (тернарный) оператор
(условие ? ifTrue : ifFalse)Условный оператор возвращает одно значение из двух данных в зависимости от логического значения условия.
Операторы присваивания
Операторы присваивания присваивают значение своему левому операнду, зависящее от значения их правого операнда.
=(en-US)Оператор присваивания.
*=(en-US)Оператор присваивания с умножением.
 = (en-US)
= (en-US)Оператор присваивания с побитовым ИСКЛЮЧАЮЩИМ ИЛИ.
|=(en-US)Оператор присваивания с побитовым ИЛИ.
-
[a, b] = [1, 2]{a, b} = {a:1, b:2} Деструктурирующее присваивание позволяет вам присваивать свойства массива или объекта переменным с использованием синтаксиса, очень похожего на объявление литералов массива или объекта.
Оператор запятая
,Оператор запятая позволяет вычислять несколько выражений в одном операторе и возвращает результат вычисления последнего выражения.
Нестандартные особенности
- Non-standard Legacy generator function (en-US)
Ключевое слово
Для того, чтобы сделать такую функцию, её тело должно содержать хотя бы одно выражениеfunctionможет быть использовано для определения устаревших функций-генераторов в одном выражении.
yield.- Non-standard Expression closures
Синтаксис закрытого выражения для сокращённого написания простейших функций.
- Non-standard
[for (x of y) x](en-US) Упрощённый синтаксис создания массива.
- Non-standard
(for (x of y) y)(en-US) Упрощённый синтаксис создания генератора.
| Спецификация | Статус | Комментарии |
|---|---|---|
ECMAScript 1st Edition (ECMA-262) | Стандарт | Изначальное определение. |
| ECMAScript 5.1 (ECMA-262) Определение ‘Expressions’ в этой спецификации. | Стандарт | |
| ECMAScript 2015 (6th Edition, ECMA-262) Определение ‘ECMAScript Language: Expressions’ в этой спецификации. | Стандарт | Новое: Оператор распространения, деструктурирующее присваивание, ключевое слово super. |
| ECMAScript (ECMA-262) Определение ‘ECMAScript Language: Expressions’ в этой спецификации. | Живой стандарт |
- Приоритеты операторов
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Выражения и операторы в JavaScript
Раздел: Сайтостроение / JavaScript /
|
Что такое JavaScript
Небольшая книга о JavaScript, которая поможет вам в изучении JavaScript. В книге и рассылке сведения для начинающих: что такое JavaScript, как это работает, письма, которые помогут принять решение, надо ли вам это или нет, а также полезные ссылки на обучающие материалы. Подробнее… |
В этой статье я по возможности кратко расскажу о выражениях и операторах
JavaScript. Если вы знаете С/С++ или Java, то можете только пробежаться по статье, чтобы увидеть некоторые отличия. Если же нет, либо знаете не очень хорошо, то советую прочитать внимательно.
Как всегда напоминаю, что полный обучающий курс по JavaScript можно найти здесь:
>>> JavaScript, jQuery и Ajax с нуля до гуру >>>
Выражения в JavaScript
Если вы совсем начинающий программист и не вполне понимаете, что такое выражение, то советую сначала заглянуть сюда.
Самые простые выражения — это литералы. Литерал — это некая постоянная запись в исходном коде программы (константа): значение, ключевое слово и т.п. Примеры литералов в JavaScript:
3.14 //Числовой литерал
"Привет, МИР!" //Строковый литерал
false //Логический литерал
null //Литерал значения null
/java/ //Литерал регулярного выражения
{x:100, y:100} //Объектный литерал
[10, 20, 30, 40] //Литерал массива
function(x){return x+2;} //Функциональный литерал
Res //Переменная Res
Значение выражения-литерала – это просто значение самого литерала.
Значение выражения-переменной – это значение, содержащееся в переменной, или значение, на которое переменная ссылается.
Эти простые выражения-литералы можно объединять в более сложные выражения. Например, 3.14 — это выражение, и Res — это тоже выражение. И вот это:
Res + 3.14
тоже будет выражением, но уже более сложным, состоящим из двух простых. Значением этого выражения будет итог сложения значения переменной Res и числа 3.14. И таким образом можно составлять сколь угодно сложные выражения.
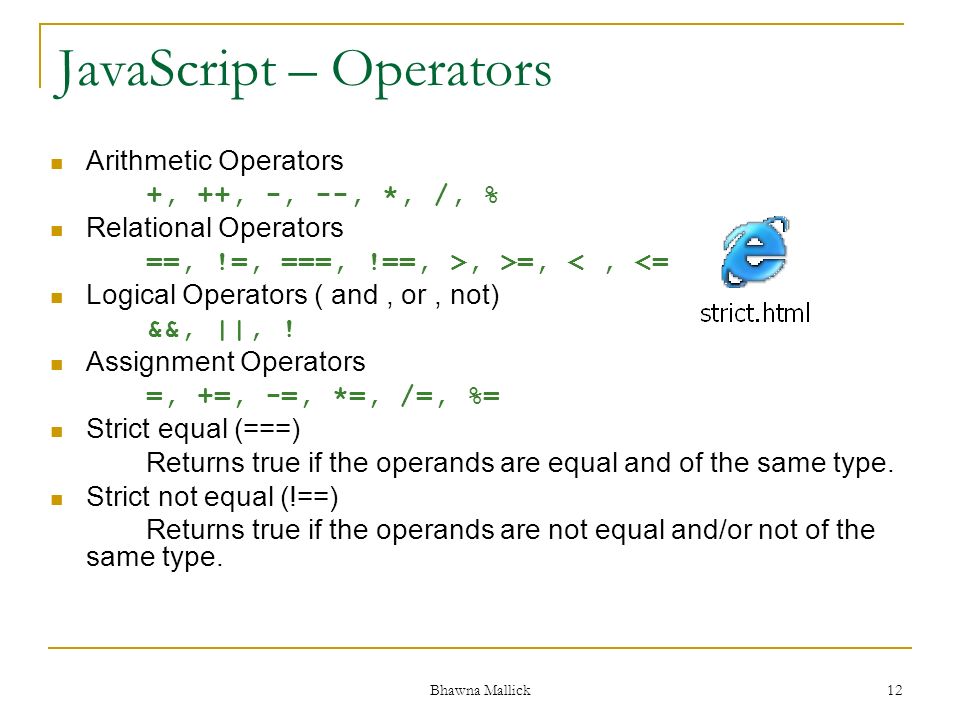
Операторы языка JavaScript
Знак + в приведённом выше примере — это оператор. Операторы бывают разных видов, и мы о них ещё много будем говорить. Кроме того, в некоторых источниках некоторые элементы называются операторами, а в других те же элементы называются инструкциями. Об этом я тоже буду рассказывать. Ну а пока краткий обзор операторов в JavaScript.
Ну а пока краткий обзор операторов в JavaScript.
Если вы знакомы с C/C++, то большинство операторов JavaScript не окажутся для вас чем-то новым (см. таблицу ниже).
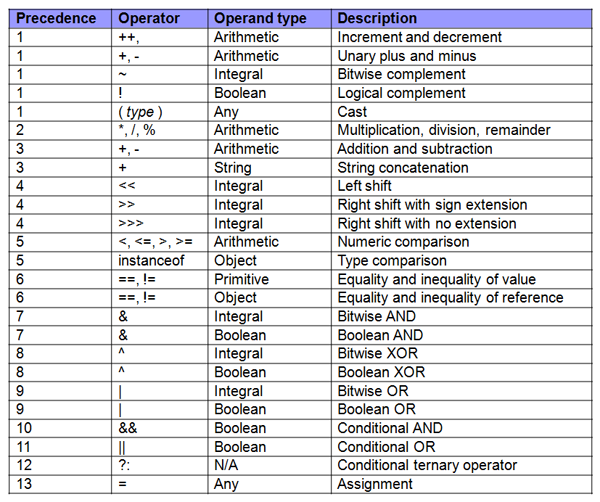
В таблице первый столбец содержит приоритет оператора (чем больше число — тем выше приоритет; о приоритетах можно почитать здесь).
Операторы языка JavaScript
| 15 | . | Объект, идентификатор | Обращение к свойству |
| [] | Массив, целое число | Индексация массива | |
| () | Функция, аргументы | Вызов функции | |
| new | Вызов конструктора | Создание нового объекта | |
| 14 | ++ | Левостороннее выражение | Префиксный или постфиксный инкремент (унарный) |
| — | Левостороннее выражение | Префиксный или постфиксный декремент (унарный) | |
| — | Число | Унарный минус (смена знака) | |
| + | Число | Унарный плюс (нет операции) | |
| ~ | Целое число | Поразрядное дополнение (унарный) | |
| ! | Логическое значение | Логическое дополнение (унарный) | |
| delete | Левостороннее значение | Аннулирование определения свойства (унарный) | |
| typeof | Любой | Возвращает тип данных (унарный) | |
| void | Любой | Возвращает неопределенное значение (унарный) | |
| 13 | *, /, % | Числа | Умножение, деление, остаток |
| 12 | +, — | Числа | Сложение, вычитание |
| + | Строки | Объединение (конкатенация) строк | |
| 11 | Целые числа | Сдвиг влево | |
| >> | Целые числа | Сдвиг вправо с расширением знакового разряда | |
| >>> | Целые числа | Сдвиг вправо с дополнением нулями | |
| 10 | Числа или строки | Меньше чем, меньше или равно | |
| >, >= | Числа или строки | Больше чем, больше или равно | |
| instanceof | Объект, конструктор | Проверка типа объекта | |
| in | Строка, объект | Проверка наличия свойства | |
| 9 | == | Любой | Проверка на равенство |
| != | Любой | Проверка на неравенство | |
| === | Любой | Проверка на идентичность | |
| !== | Любой | Проверка на неидентичность | |
| 8 | & | Целые числа | Поразрядная операция И |
| 7 | ^ | Целые числа | Поразрядная операция исключающего ИЛИ |
| 6 | | | Целые числа | Поразрядная операция ИЛИ |
| 5 | && | Логические значения | Логическое И |
| 4 | || | Логические значения | Логическое ИЛИ |
| 3 | ?: | Логическое значение, любое, любое | Условный трехместный оператор |
| 2 | = | Левостороннее значение, любое | Присваивание |
| *=, /=, %=, +=, =, >=, >>>=, &=, ^=, |= | Левостороннее значение, любое | Присваивание с операцией | |
| 1 | , | Любой | Множественное вычисление |
Большинство операторов, таких как +, -, /, * и т. п. являются двухместными,
то есть требуют наличия двух операндов (если кто не знает, что такое
операнд, то см. здесь).
п. являются двухместными,
то есть требуют наличия двух операндов (если кто не знает, что такое
операнд, то см. здесь).
Также имеются и унарные операторы, например, знак — может быть как бинарным (двухместным), так и унарным. Здесь:
—7
с помощью унарного оператора — мы меняем знак числа 7.
Кроме того, в JavaScript есть один трёхместный оператор ?: (он объединяет в одно значение три выражения).
К сожалению, это далеко не всё, что нужно знать об операторах JavaScript. Но если бы я попытался рассказать всё, то мне пришлось бы написать маленькую книжку. Если хотите знать больше, то получить эти знания можно здесь:
>>> JavaScript, jQuery и Ajax с нуля до гуру >>>
|
Программирование на JavaScript
Видеокурс о программировании на JavaScript. |
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. Подробнее… |
Операторы и объявления — JavaScript
Приложения JavaScript состоят из операторов с соответствующим синтаксисом. Один оператор может занимать несколько строк. В одной строке может находиться несколько операторов, если каждый оператор разделен точкой с запятой. Это не ключевое слово, а группа ключевых слов.
Один оператор может занимать несколько строк. В одной строке может находиться несколько операторов, если каждый оператор разделен точкой с запятой. Это не ключевое слово, а группа ключевых слов.
Алфавитный список см. на боковой панели слева.
Управление потоком
-
возврат Задает значение, возвращаемое функцией.
-
перерыв Завершает текущий оператор цикла, переключателя или метки и передает управление программой оператору, следующему за завершенным оператором.
-
продолжить Прекращает выполнение инструкций в текущей итерации текущего или помеченного цикла и продолжает выполнение цикла со следующей итерации.
-
бросок Создает определяемое пользователем исключение.
-
если...иначе Выполняет оператор, если заданное условие истинно.
 Если условие ложно, может быть выполнено другое выражение.
Если условие ложно, может быть выполнено другое выражение.-
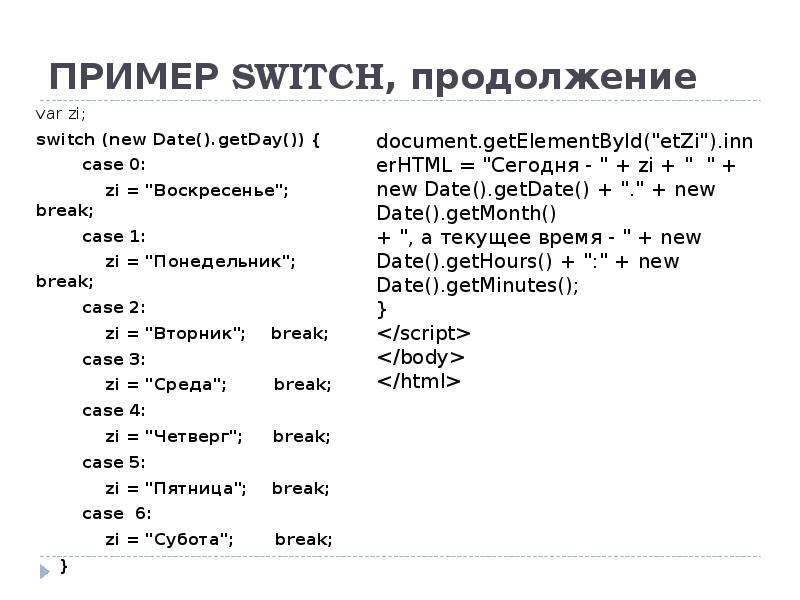
переключатель Вычисляет выражение, сопоставляя значение выражения с предложением case, и выполняет операторы, связанные с этим case.
-
попробуй... поймай Помечает блок инструкций для попытки и указывает ответ в случае возникновения исключения.
Объявление переменных
-
var Объявляет переменную, при необходимости инициализируя ее значением.
-
пусть Объявляет локальную переменную области блока, опционально инициализируя ее значением.
-
константа Объявляет именованную константу, доступную только для чтения.
Функции и классы
-
функция Объявляет функцию с указанными параметрами.

-
функция* Генераторные функции упрощают написание итераторов.
-
асинхронная функция Объявляет асинхронную функцию с указанными параметрами.
-
асинхронная функция* Функции асинхронного генератора упрощают написание асинхронных итераторов.
-
класс Объявляет класс.
Итерации
-
делать...пока Создает цикл, выполняющий указанный оператор до тех пор, пока условие проверки не станет ложным. Условие оценивается после выполнения оператора, в результате чего указанный оператор выполняется хотя бы один раз.
-
для Создает цикл, состоящий из трех необязательных выражений, заключенных в круглые скобки и разделенных точкой с запятой, за которыми следует инструкция, выполняемая в цикле.

-
для... в Перебирает перечисляемые свойства объекта в произвольном порядке. Для каждого отдельного свойства могут выполняться операторы.
-
для...из Итерирует итерируемые объекты (включая массивы, массивоподобные объекты, итераторы и генераторы), вызывая пользовательский крючок итерации с операторами, которые должны выполняться для значения каждого отдельного свойства.
-
для ожидания... из Итерирует асинхронные итерируемые объекты, массивоподобные объекты, итераторы и генераторы, вызывая пользовательский крючок итерации с операторами, которые должны выполняться для значения каждого отдельного свойства.
аСоздает цикл, который выполняет указанный оператор до тех пор, пока условие проверки оценивается как истинное. Условие оценивается перед выполнением оператора.

Другие
- Пустой
Пустая инструкция используется для предоставления инструкции, хотя синтаксис JavaScript предполагает ее наличие.
- Блок
Оператор блока используется для группировки нуля или более операторов. Блок ограничен парой фигурных скобок.
- Оператор выражения
Оператор выражения оценивает выражение и отбрасывает его результат. Это позволяет выражению выполнять побочные эффекты, такие как выполнение функции или обновление переменной.
-
отладчик Вызывает все доступные функции отладки. Если функции отладки недоступны, этот оператор не действует.
-
экспорт Используется для экспорта функций, чтобы сделать их доступными для импорта во внешние модули и другие скрипты.
-
импорт Используется для импорта функций, экспортированных из внешнего модуля, другого скрипта.

- этикетка
Предоставляет оператор с идентификатором, на который можно ссылаться с помощью оператора
breakилиcontinue.-
сУстаревший Расширяет цепочку областей видимости для инструкции.
В этом разделе мы будем смешивать два вида конструкций: операторы и объявления . Это два непересекающихся набора грамматик. Ниже приведены объявления:
-
пусть -
константа -
функция -
функция* -
асинхронная функция -
асинхронная функция* -
класс -
экспорт(Примечание: может отображаться только на верхнем уровне модуля) -
импорт(Примечание: может отображаться только на верхнем уровне модуля)
Все остальное в приведенном выше списке является утверждением.
Термины «оператор» и «декларация» имеют точное значение в формальном синтаксисе JavaScript, которое влияет на то, где они могут быть размещены в коде. Например, в большинстве структур потока управления тело принимает только операторы, такие как два плеча 9.0010 если…иначе :
если (условие) заявление1; еще заявление2;
Если вы используете объявление вместо оператора, это будет SyntaxError . Например, объявление let не является оператором, поэтому вы не можете использовать его в чистом виде в качестве тела оператора if .
если (условие) пусть я = 0; // SyntaxError: лексическое объявление не может появляться в контексте одного оператора
С другой стороны, var — это оператор, поэтому вы можете использовать его отдельно как тело if .
если (условие) переменная я = 0;
Вы можете видеть объявления как «привязку идентификаторов к значениям», а операторы как «выполнение действий». Тот факт, что
Тот факт, что var является оператором, а не объявлением, является особым случаем, потому что он не следует обычным правилам лексической области видимости и может создавать побочные эффекты — в форме создания глобальных переменных, изменения существующих var определенных переменных. , и определение переменных, видимых за пределами его блока (поскольку var -определенные переменные не являются блочными).
Другой пример: метки можно прикреплять только к операторам.
метка: const a = 1; // SyntaxError: лексическое объявление не может появляться в контексте одного оператора
Примечание: существует устаревшая грамматика, которая позволяет объявлениям функций иметь метки, но она стандартизирована только для совместимости с веб-реальностью.
Чтобы обойти это, вы можете заключить объявление в фигурные скобки — это сделает его частью блочного оператора.
метка: {
константа = 1;
}
если (условие) {
пусть я = 0;
}
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
- Операторы
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Просмотрите исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница изменялась от участников MDN.
Заявления Против. Выражения
Введение
Итак, несколько лет назад я преподавал веб-разработку на местном учебном курсе по программированию, и один студент задал мне такой вопрос:
В чем разница между «операторами» и «выражениями» в JavaScript ?
Мне казалось, что я знаю ответ на этот вопрос, но когда я пытался его объяснить, то не мог выразить словами. У меня было чувство по этому поводу, но мои реальные знания были на удивление туманными.
Нет ничего более унизительного, чем преподавание 😅. Студенты умеют находить «нечеткие пятна» в нашем понимании.
С тех пор я понял, что этот вопрос чрезвычайно важен. Это несущая бетонная опора, которая поможет поддерживать массу знаний JavaScript.
Это , особенно верно для разработчиков React. Большинство тех правил JSX, которые вам приходилось запоминать и которые вы всегда забываете соблюдать, являются результатом двойственности этого утверждения/выражения.
В этой записи блога я поделюсь некоторыми прозрениями, которые у меня были по поводу этого различия, и о том, как мы можем использовать эту информацию в нашей повседневной работе.
Предполагаемая аудиторияВ этом руководстве предполагается, что вы знакомы с базовым синтаксисом JavaScript, но в остальном оно написано для начинающих.
Ближе к концу руководства мы рассмотрим некоторые последствия React, и для этого раздела требуется некоторый опыт работы с React. Если вы не являетесь разработчиком React, можете пропустить этот раздел; надеюсь, остальная часть учебника по-прежнему будет полезна!
Если вы не являетесь разработчиком React, можете пропустить этот раздел; надеюсь, остальная часть учебника по-прежнему будет полезна!
По своей сути выражение представляет собой фрагмент кода JavaScript, который создает значение.
Например, это все выражения:
1→ выдает1"hello"→ выдает 9001 0 «привет»5 * 10→ производит50число > 100→ выдает либоtrue, либоfalseДоволен? «🙂»: «🙁»→ создает эмодзи[1, 2, 3] .pop ()→ Получает число3
Экспресс может содержать выражения. Например, сколько выражений вы насчитали в этом куске кода JS? Сделайте предположение, а затем перетащите ползунок , чтобы каждый из них был выделен:
Программа JavaScript представляет собой последовательность операторов. Каждое выражение — это инструкция для компьютера что-то сделать.
Каждое выражение — это инструкция для компьютера что-то сделать.
Вот несколько примеров операторов в JavaScript:
Вот как мне нравится думать об этом: операторы — это жесткая структура, которая скрепляет нашу программу, а выражения заполняют детали.
Операторы часто имеют «слоты» для выражений. Мы можем поместить любое выражение, которое нам нравится, в эти слоты.
Например, объявление переменной имеет слот выражения:
Мы можем использовать любое из выражений , которые мы видели ранее в этом слоте:
С точки зрения допустимого синтаксиса выражения являются взаимозаменяемыми . Если оператор имеет слот выражения, мы можем поместить любое выражение туда, и код будет работать. Мы не получим синтаксическую ошибку.
Тем не менее, мы все еще можем столкнуться с другими проблемами. Например, следующий код синтаксически корректен, но при попытке запустить вкладку браузера произойдет сбой, поскольку он вызывает бесконечный цикл:
Ссылка на этот заголовок
Удобный трюкХотите знать, является ли фрагмент кода JS выражением или оператором? Попробуйте выйти из системы!
Если он запускается, код представляет собой выражение . Если вы получаете ошибку, это оператор (или, возможно, недопустимый JS).
Если вы получаете ошибку, это оператор (или, возможно, недопустимый JS).
В качестве бонуса мы даже можем видеть, во что разрешается выражение, поскольку оно будет напечатано в консоли браузера!
Это работает, потому что все аргументы функции должны быть выражениями. Выражения создают значение, и это значение будет передано в функцию. Операторы не производят значения, поэтому их нельзя использовать в качестве аргументов функции.
Даже будучи опытным разработчиком, я полагаюсь на ton на console.log . Это удивительно универсальный инструмент!
Вот выражение: 1 + 2 + 3 .
Что произойдет, если мы создадим файл JS, содержащий только это выражение? Давайте представим, что мы сохранили следующий контент как test.js :
Сколько инструкций в этом файле? Ноль или один?
Вот в чем дело: выражения не могут существовать сами по себе. Они всегда часть заявления. Итак, в этом случае у нас есть оператор, который выглядит так:
Итак, в этом случае у нас есть оператор, который выглядит так:
Оператор по существу пуст, если не считать его слота выражения. Наше выражение 1 + 2 + 3 заполняет этот слот, и наше утверждение завершено.
Другими словами, все следующие строки являются допустимыми операторами:
Часто в учебниках ошибочно утверждается, что выражения являются операторами, но это не совсем так. Выражения и утверждения — разные вещи. Но оператор может обернуть выражение без дополнительных символов. Представьте, что вы заворачиваете бутерброд в прозрачную термоусадочную пленку.
Операторы обычно заканчиваются точкой с запятой, обозначающей конец оператора. Точка с запятой не нужна для некоторых операторов, таких как операторы if , циклы while и объявления функций.
Если вы раньше работали с React, вы, вероятно, знаете, что волнистые скобки ( { и } ) позволяют нам встраивать фрагменты JavaScript в наш JSX, например:
Это часть того, что делает React таким волшебным; нам доступна вся мощь JavaScript.
Но есть одна загвоздка — мы не можем поместить любой JavaScript в фигурные скобки. В частности, мы можем включать только выражений , а не операторов. Волнистые скобки, по сути, создают слот выражения в нашем JSX.
Если мы попытаемся внедрить сюда оператор , как оператор if/else, мы получим ошибку:
Это взрывается, потому что операторы не производят значение, только выражений производят значение. Если мы хотим внедрить логику if/else в наш JSX, нам нужно использовать тернарное операторное выражение:
Это может показаться странным ограничением JSX/React, но на самом деле является ограничением JavaScript.
Я думаю, мы часто обвиняем React в кажущихся произвольными правилах, например, в том, что компоненты должны возвращать один элемент верхнего уровня. Но чаще всего React просто предупреждает нас о Ограничение JavaScript .
Понимание разницы между утверждениями и выражениями — важный первый шаг к демистификации целой категории предупреждений и ошибок React.






 (en-US)
(en-US) = (en-US)
= (en-US)
 Содержит 8 больших разделов от основ до работы с сетевыми запросами.
В комплекте 5 подарков — мини-курсов по темам, связанным с сайтостроением. 72 урока продолжительностью более 13 часов.
Упражнения и примеры исходных кодов. Поддержка от автора.
Подробнее…
Содержит 8 больших разделов от основ до работы с сетевыми запросами.
В комплекте 5 подарков — мини-курсов по темам, связанным с сайтостроением. 72 урока продолжительностью более 13 часов.
Упражнения и примеры исходных кодов. Поддержка от автора.
Подробнее…
 Если условие ложно, может быть выполнено другое выражение.
Если условие ложно, может быть выполнено другое выражение.