7 смертных грехов веб-дизайна
Веб-дизайн — непростая сфера, провоцирующая постоянные споры. Кто-то скажет, что для привлечения внимания вашему лендингу просто необходим современный дизайн, включающий последние тенденции. Другие считают, что работающая посадочная страница, на которой посетители получают то, зачем пришли, гораздо важнее.
Оба варианта правильны, но многое зависит от сферы вашей деятельности и целей, которые вы возлагаете на лендинг. Как определить, какой вариант подойдет именно вам? Как убедиться в том, что ваш дизайнер знает свое дело и не допустит ошибок?
В этом посте собраны семь «смертных грехов» веб-дизайна, которых стоит избегать на своей landing page. Внимательно изучите эти принципы, и используя их, проверьте, действительно ли ваш дизайн оптимизирован для достижения бизнес целей.
Содержание
1. Слишком мелкий шрифт
2. Слайдеры
3. Неконтрастные шрифты
4. Неправильная высота строки
5. Слишком длинная строка
7. Нарушение привычных принципов дизайна
Заключение
1. Слишком мелкий шрифт
Многие допускают первую ошибку, делая слишком мелкий шрифт текста на ресурсе. На заре интернета большинство сайтов использовали шрифт размером в 12 пикселей, это был своего рода стандарт, которому следовали практически все. Однако со временем стало понятно, что такой мелкий шрифт тяжело читать. К тому же, оказалось, что привлечь и заинтересовать посетителя нужно практически сразу.
По данным маркетинговых исследований, средняя продолжительность концентрации внимания интернет-пользователей в 2013 году упала до 8 секунд, что на секунду меньше, чем у золотой рыбки. В том же исследовании сообщается, что посетители сайта читают в среднем только 28% слов.
Проведенное в 2013 году исследование показало падение средней продолжительности концентрации внимания до 8 секунд, что на 1 секунду меньше, чем у золотой рыбки. Возможно ли это?
Возможно ли это?
Чтобы сразу привлечь внимание посетителей, нужно:
- Создать сильные, вызывающие интерес заголовки.
- Писать интересно, чтобы хотелось прочитать больше 28% контента.
- Использовать для заголовков достаточно большой шрифт.
- Убедиться, что основной текст написан удобным для чтения шрифтом.
Для всех вышеперечисленных пунктов актуально следующее: за последние несколько лет размер шрифта увеличился. Теперь минимальный стандарт составляет 14 пикселей, но многие сайты используют шрифт не меньше 18 пикселей, особенно если речь идет о больших текстах.
Кстати, отныне вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь теперь шрифты подключаются прямо из редактора лендингов LPgenerator. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов:
Ниже мы приводим несколько примеров отличного веб-дизайна со шрифтами идеального размера.
Совесть
Заголовок: 50 пикселей
Подзаголовок: 36 пикселей
Основной текст: 21 пиксель
Geekbrains
Заголовок: 80 пикселей
Подзаголовок: 24 пикселя
Основной текст: 15 пикселей
Evernote
Заголовок: 60 пикселей
Подзаголовки: 35 пикселя
Основной текст: 18 пикселей
Не забывайте: контент на лендинге пишется, чтобы его прочли. Не за тем вы оплачивали услуги копирайтера или самостоятельно корпели над текстами, чтобы сделать их неэффективными из-за мелкого шрифта. Убедитесь, что выбран читабельный размер.
Также следует помнить, что разные виды шрифтов различаются в размерах — 16-пиксельный Arial может быть меньше 16 аналогичной версии другого шрифта.
Шрифт текста в футере может быть небольшим, но если вы хотите, чтобы посетители прочитали написанное там, выбирайте шрифт не менее 16 пикселей.
Совет от профессионалов: Чтобы правильно подобрать тип и размер шрифта, скачайте приложение WhatFont. Это плагин для Google Chrome, который определяет параметры шрифта по клику на него. Открывайте сайты, дизайн которых вам понравился, и собирайте информацию.
Читайте также: Как типографика влияет на конверсию
2. Слайдеры
Трудно понять, почему так много посадочных страниц все еще используют подвижные слайдеры. Это работает? Конверсия растет? Информация доносится лучше?
Пип Лайя (Peep Laja), основатель одного из самых известных блогов по оптимизации конверсии ConversionXL, в статье «Игнорируйте моду на слайдеры и карусели (Don’t Use Automatic Image Carousels or Sliders)» приводит цитаты экспертов в сфере интернете-маркетинга:
«Мы неоднократно тестировали динамические блоки и убедились в том, что это малоэффективный способ позиционирования контента» — Крис Говард, CEO WiderFunnel.
«Динамические баннеры — абсолютное зло, и они должны быть немедленно удалены» — Тим Эш, CEO SiteTuners
Также Лайя упоминает два исследования, доказавших неэффективность динамических слайдеров.
Первое исследование проводил юзабилити-гуру Джекоб Нильсен (Jakob Nielsen). Он провел опрос посетителей сайта Siemens о специальном оффере про стиральные машины на главной странице. Сообщение о скидках было написано 98-пиксельным шрифтом , но, к сожалению, посетители его не заметили — оффер затерялся в переключающихся блоках слайдера.
Этот эксперимент подтверждает мнение авторитетных маркетологов о том, что слайдеры снижают восприимчивость аудитории к офферу и контенту. Люди привыкли к баннерам в сайдбаре и перестали обращать на них внимание — тот же принцип работает и в отношении динамических слайдеров.
Второе исследование проводилось в Университете Нотр-Дам (Индиана, США). Исследователи выяснили, что на слайдер кликает около 1% посетителей сайта, причем 84% кликов приходится на первый слайд.
Зачем размещать слайдер, который займет ценную площадь главной страницы и получит лишь 1% CTR? Зачем досаждать посетителям мелькающими картинками, за которыми непросто уследить? Возможно, стоит предложить им один вариант, если большинство и так выберет первую картинку слайдера?
Так почему же, будучи такими неэффективными, слайдеры так популярны?
Вероятнее всего потому, что они выглядят продвинутыми, технологичными и не представляют сложностей для разработчиков. Так это и работает — клиент говорит: «Хочу на главной странице эту штуку с перелистывающимися картинками. Да, динамический слайдер», а веб-дизайнеры выполняют просьбу, ведь слайдер действительно хорошо смотрится и делается крайне просто.
Но именно владелец лендинга/сайта должен отдавать себе отчет, будет ли этот слайдер эффективным и действительно ли это лучший способ донесения информации. Пип Лайя, Крис Говард (Chris Goward, Тим Эш (Tim Ash)) и многие другие известные интернет-маркетологи больше не верят в это.
Решением проблемы должно стать не копирование понравившегося макета в деталях, включая слайдер на главной странице, но попытка самостоятельно ответить на вопрос: «Как должна преподноситься именно ваш оффер?».
Ярким примером этого подхода может послужить веб-сайт агентства по найму репетиторов Genesis Tutoring — точнее, процесс его разработки. Основатели компании поначалу рекламировали сервис, распространяя флаеры в школах, затем они решили создать свой сайт и обратились к дизайнеру. Они хотели установить на главной странице слайдер с копией рекламного флаера. Дизайнеру удалось убедить заказчиков отказаться от слайдера и установить на главной странице просто копию флаера, добавив контакты и СТА-кнопку для обратной связи.
Лаконичная страница с отличным дизайном и высокой конверсией вполне обошлась без слайдера. Превосходная работа, не так ли?
Для достижения аналогичных результатов на собственном лендинге следуйте этим правилам:
- Не размещайте слайдер только потому, что остальные тоже так делают (даже если это рекомендует ваш дизайнер).
- Вместо копирования страниц конкурентов найдите собственный вариант подачи информации, наиболее подходящий для ваших целей.
- Выберите одно, самое привлекательное предложение, и разместите его выше линии сгиба. Можно продвигать и остальные, добавив специальную кнопку сверху или отдельными блоками ниже на странице — бросаться в глаза должен один оффер, остальное сделает лендинг.
- Следующий этот пункт можно повесить в рамке на стене: определите основную цель посадочной страницы. Все CTA-кнопки должны следовать принципу «одна страница — одна цель».
3. Неконтрастные шрифты
Еще одна большая ошибка — использование низкоконтрастных шрифтов.
Низкий контраст — это светлый текст на светлом фоне или темный — на темном. Может быть, есть такие сочетания, подходящие для дизайна печатной продукции, но в интернете это всегда плохая идея.
Содержимое посадочной страницы должно быть максимально читабельным. Согласно исследованиям, с возрастом роговица глаза пропускает все меньше света: в 40 лет через нее проходит в два раза меньше света, чем в 20, к 60 годам количество поступающего в глаз света сокращается еще на 20%. А теперь прибавьте к этому людей с более серьезными проблемами со зрением.
Принимая во внимание эти цифры, вы действительно хотите усложнить восприятие контента, особенно после потраченных на привлечение посетителей сил и средств?
Всегда используйте контрастные шрифты: светлые на темном фоне и наоборот. Изредка возникает необходимость использовать цветной шрифт помимо черного или белого. Иногда дизайнеры используют светло-серый шрифт на белом фоне и светло-синий — на темно-синем. Зачем? Неужели так удобнее читать? Или внешние эффекты стали важнее содержания текста? Книги печатаются черными чернилами на белой бумаге по одной простой причине — так удобнее читать. Лендинги и сайты должны следовать этому правилу.
Иногда дизайнеры используют светло-серый шрифт на белом фоне и светло-синий — на темно-синем. Зачем? Неужели так удобнее читать? Или внешние эффекты стали важнее содержания текста? Книги печатаются черными чернилами на белой бумаге по одной простой причине — так удобнее читать. Лендинги и сайты должны следовать этому правилу.
Ниже представлены примеры лендингов с
Винни Пух
КаргомартЭто пример пусть и контрастного текста, но он расположен поверх изображения, что часто создает помехи для восприятия.
Запомните: все тексты должны быть контрастными по отношению к фону, на котором они размещены. Если текст кажется трудноразличимым или недостаточно контрастным, не теряя времени, попросите дизайнера это исправить. Ваш лендинг — не площадка для упражнений в цвете, это инструмент продаж и конверсии.
Дополнительный совет: важна не только контрастность текста. Также будьте аккуратны с использованием реверсивного шрифта. Реверсивный шрифт — это белый текст на черном (или цветном) фоне вместо черного на белом.
Дэвид Огилви, величайший маркетолог современности, утверждал, что в рекламном тексте никогда не следует использовать реверсивный шрифт. Колин Уилдон, редактор крупнейшего в Австралии автомобильного ресурса, решил проверить эту теорию. Полученные им результаты поразительны:
- черный текст на белом фоне: 70% хорошо, 19% удовлетворительно, 11% плохо
- белый текст на черном фоне: 0% хорошо, 12% удовлетворительно, 88% плохо
- белый текст на фиолетовом фоне: 2% хорошо, 16% удовлетворительно, 82% плохо
- белый текст на синем фоне: 0% хорошо, 4% удовлетворительно, 96% плохо
Удивительно: результаты черного текста на белом фоне практически противоположны обратному сочетанию!
Читайте также: Психология текста: шрифт, цвет, форматирование4. Неправильная высота строки
Высота строки обычно упускается из виду. Большинство дизайнеров тщательно выбирают шрифт, размер, а высоту строки ставят произвольно.
Большинство дизайнеров тщательно выбирают шрифт, размер, а высоту строки ставят произвольно.
Но этот параметр имеет неожиданно сильное влияние на дизайн и восприятие лендинга. Слишком маленькая высота строки может создать впечатление слепленного текста и угробить весь дизайн.
Хорошая новость: у опытного веб-дизайнера рука набита на многих прошлых проектах, и он сможет подобрать подходящую высоту строки «на глаз».
Плохая новость: дизайнер среднего уровня может не заметить проблемы и выбрать неверное решение.
Крис Пирсон (Chris Pearson), дизайнер проекта DIYThemes, серьезно озаботившись этой проблемой, создал калькулятор, который вычисляет высоту строки по принципу «золотого сечения». Достаточно ввести размер шрифта и ширину строки, а калькулятор сам подсчитает идеальную высоту.
Вы можете не осознавать, почему вам нравится определенный дизайн (или шрифт). Талантливые дизайнеры сами находят пропорции «золотого сечения», остальным поможет калькулятор Криса Пирсона.
5. Слишком длинная строка
Еще одна возможная ошибка — слишком большая ширина текста.
Существует ли оптимальная длина строки?
В опубликованной исследовательским институтом Бэймард статье сообщается, что оптимальная длина строки составляет 50-60 символов, однако увеличение вплоть до 75 символов считается приемлемым решением.
Слишком длинные строки текста неудобно читать онлайн, поэтому неправильный выбор этого параметра может отбить всякую охоту к ознакомлению с вашим контентом.
Слишком короткие — нагружают глаза, что быстро утомляет.
Популярный в последнее время адаптивный дизайн еще больше усугубляет эту проблему. Если максимальная длина строки не ограничена, ваш пост в блоге или любой другой вид текста, в зависимости от размера экрана устройства, может принять весьма странные формы.
Для решения этой проблемы институт Бэймард рекомендует выставить максимальную ширину текста в 516 пикселей, что при использовании шрифта 18 пикселей составляет 65 символов в строке. Эти наиболее комфортные параметры текста для чтения онлайн приведены на картинке ниже
Эти наиболее комфортные параметры текста для чтения онлайн приведены на картинке ниже
Повторимся, не все дизайнеры уделяют внимание этому параметру, но поскольку вы уже в курсе того, что слишком длинные строки текста могут отпугнуть читателя, проконтролируйте создание дизайнером и программистом оптимальных условий для восприятия текста.
6. Отсутствие цветовых акцентов на СТА кнопках
Следующий в списке грехов веб-дизайна — пренебрежение цветовыми акцентами.
Опытные интернет-маркетологи знают, что для привлечения внимания кнопка призыва к действию должна быть яркой. Если вы побуждаете «Купить» или «Попробовать бесплатно», эти кнопки должны привлекать внимание, чтобы посетители кликали и выполняли ожидаемые действия.
Кажется, все просто. Но нередко дизайнеры не используют яркий акцент на самых основных СТА-кнопках, вместо этого они выбирая один из основных цветов лендинга.
Несколько рекомендаций по оформлению кнопок призыва к действию:
- Кнопка должна быть достаточно яркой, чтобы привлекать внимание.
- Кнопка должна быть дополнительного (комплементарного) цвета к цветовой гамме лендинга — это нужно для того, чтобы цвета не конфликтовали. Комплементарные цвета расположены на цветовом круге друг напротив друга. Если поместить их рядом, кажется, что они выглядят ярче.
- Кнопка должна выделяться на фоне сайта. Синяя кнопка на синем фоне — плохая идея.
- Кнопка должна использоваться для самых главных призывов к действию. Не используйте этот элемент слишком часто на странице.
На картинке ниже кнопка призыва к действию оранжевая. Она выделяется на белом фоне, так как оранжевый больше не используется в дизайне сайта (за исключением мелкой детали логотипа, но она достаточно мала, чтобы привлекать внимание).
Читайте также: Как дизайн CTA-кнопки может увеличить конверсию?7. Нарушение привычных принципов дизайна
И последний, самый тяжкий грех — отказ от стандартов дизайна.
Стив Круг (Steve Krug) пишет об этом в своей книге «Не заставляйте меня думать». Он особо подчеркивает, что посетители сайтов и лендингов привыкли к определенным функциям в определенных местах. Например к тому, что логотип и слоган находятся в левом верхнем углу сайта, а меню — в правом верхнем. Также посетители привыкли обращаться к странице «О нас», если хотят узнать подробнее о компании, и открывать страницу «Контакты», если нужно узнать адрес, телефон или представительства в социальных медиа. Это означает, что все перечисленные «привычные» функции стоит реализовать на своем ресурсе. Или дважды подумать перед тем, как нарушить основные принципы дизайна.
Иногда владельцы сайтов, в стремлении к новым и креативным решениям, делают необычное меню: например, вместо привычного правого верхнего угла страницы пункты меню «вырастают» на ветках дерева, служащего фоновой картинкой сайта (и множество других изобретательных вариантов реализации меню).
Случается, что эти смелые решения срабатывают, но чаще всего происходит обратное. Гораздо эффективнее следовать привычным принципам дизайна лендинга, не сбивая с толку свою аудиторию, чем выбирать нестандартные решения, которые могут быть очень эффектными, но непонятными для посетителя.
Заключение
Надеемся, что перечисление семи смертных грехов дизайна прошло для вас с пользой. Многие из этих правил кажутся вполне очевидными, но нарушаются они гораздо чаще, чем можно подумать.
Помните, любые изменения в дизайне следует предварительно тестировать, дабы воочию увидеть, как они отразятся на посещаемости и конверсии вашей посадочной страницы. Проверить свои гипотезы и выбрать наилучший с точки зрения конверсии дизайн лендинга вы можете уже сегодня с помощью нашей платформы.
Высоких вам конверсий!
По материалам: jamesclear.com,
06-12-2014
7 смертных грехов веб-дизайна
Веб-дизайн — непростая сфера, провоцирующая постоянные споры. Кто-то скажет, что для привлечения внимания вашему лендингу просто необходим современный дизайн, включающий последние тенденции. Другие считают, что работающая посадочная страница, на которой посетители получают то, зачем пришли, гораздо важнее.
Кто-то скажет, что для привлечения внимания вашему лендингу просто необходим современный дизайн, включающий последние тенденции. Другие считают, что работающая посадочная страница, на которой посетители получают то, зачем пришли, гораздо важнее.
Оба варианта правильны, но многое зависит от сферы вашей деятельности и целей, которые вы возлагаете на лендинг. Как определить, какой вариант подойдет именно вам? Как убедиться в том, что ваш дизайнер знает свое дело и не допустит ошибок?
В этом посте собраны семь «смертных грехов» веб-дизайна, которых стоит избегать на своей landing page. Внимательно изучите эти принципы, и используя их, проверьте, действительно ли ваш дизайн оптимизирован для достижения бизнес целей.
Содержание
1. Слишком мелкий шрифт
2. Слайдеры
3. Неконтрастные шрифты
4. Неправильная высота строки
5. Слишком длинная строка
6. Отсутствие цветовых акцентов на СТА кнопках
7. Нарушение привычных принципов дизайна
Заключение
1. Слишком мелкий шрифт
Многие допускают первую ошибку, делая слишком мелкий шрифт текста на ресурсе. На заре интернета большинство сайтов использовали шрифт размером в 12 пикселей, это был своего рода стандарт, которому следовали практически все. Однако со временем стало понятно, что такой мелкий шрифт тяжело читать. К тому же, оказалось, что привлечь и заинтересовать посетителя нужно практически сразу.
По данным маркетинговых исследований, средняя продолжительность концентрации внимания интернет-пользователей в 2013 году упала до 8 секунд, что на секунду меньше, чем у золотой рыбки. В том же исследовании сообщается, что посетители сайта читают в среднем только 28% слов.
Проведенное в 2013 году исследование показало падение средней продолжительности концентрации внимания до 8 секунд, что на 1 секунду меньше, чем у золотой рыбки. Возможно ли это?
Чтобы сразу привлечь внимание посетителей, нужно:
-
Создать сильные, вызывающие интерес заголовки.

- Писать интересно, чтобы хотелось прочитать больше 28% контента.
- Использовать для заголовков достаточно большой шрифт.
- Убедиться, что основной текст написан удобным для чтения шрифтом.
Для всех вышеперечисленных пунктов актуально следующее: за последние несколько лет размер шрифта увеличился. Теперь минимальный стандарт составляет 14 пикселей, но многие сайты используют шрифт не меньше 18 пикселей, особенно если речь идет о больших текстах.
Кстати, отныне вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь теперь шрифты подключаются прямо из редактора лендингов LPgenerator. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов:
Ниже мы приводим несколько примеров отличного веб-дизайна со шрифтами идеального размера.
Совесть
Заголовок: 50 пикселей
Подзаголовок: 36 пикселей
Основной текст: 21 пиксель
Geekbrains
Заголовок: 80 пикселей
Подзаголовок: 24 пикселя
Основной текст: 15 пикселей
Evernote
Заголовок: 60 пикселей
Подзаголовки: 35 пикселя
Основной текст: 18 пикселей
Не забывайте: контент на лендинге пишется, чтобы его прочли. Не за тем вы оплачивали услуги копирайтера или самостоятельно корпели над текстами, чтобы сделать их неэффективными из-за мелкого шрифта. Убедитесь, что выбран читабельный размер.
Также следует помнить, что разные виды шрифтов различаются в размерах — 16-пиксельный Arial может быть меньше 16 аналогичной версии другого шрифта. Выбирайте размер и тип шрифта, подходящие именно для вашего сайта.
Шрифт текста в футере может быть небольшим, но если вы хотите, чтобы посетители прочитали написанное там, выбирайте шрифт не менее 16 пикселей.
Совет от профессионалов: Чтобы правильно подобрать тип и размер шрифта, скачайте приложение WhatFont. Это плагин для Google Chrome, который определяет параметры шрифта по клику на него. Открывайте сайты, дизайн которых вам понравился, и собирайте информацию.
Читайте также: Как типографика влияет на конверсию
2. Слайдеры
Трудно понять, почему так много посадочных страниц все еще используют подвижные слайдеры. Это работает? Конверсия растет? Информация доносится лучше?
В большинстве случаев ответ будет отрицательным.
Пип Лайя (Peep Laja), основатель одного из самых известных блогов по оптимизации конверсии ConversionXL, в статье «Игнорируйте моду на слайдеры и карусели (Don’t Use Automatic Image Carousels or Sliders)» приводит цитаты экспертов в сфере интернете-маркетинга:
«Мы неоднократно тестировали динамические блоки и убедились в том, что это малоэффективный способ позиционирования контента» — Крис Говард, CEO WiderFunnel.
«Динамические баннеры — абсолютное зло, и они должны быть немедленно удалены» — Тим Эш, CEO SiteTuners
Также Лайя упоминает два исследования, доказавших неэффективность динамических слайдеров.
Первое исследование проводил юзабилити-гуру Джекоб Нильсен (Jakob Nielsen). Он провел опрос посетителей сайта Siemens о специальном оффере про стиральные машины на главной странице. Сообщение о скидках было написано 98-пиксельным шрифтом , но, к сожалению, посетители его не заметили — оффер затерялся в переключающихся блоках слайдера.
Этот эксперимент подтверждает мнение авторитетных маркетологов о том, что слайдеры снижают восприимчивость аудитории к офферу и контенту. Люди привыкли к баннерам в сайдбаре и перестали обращать на них внимание — тот же принцип работает и в отношении динамических слайдеров.
Второе исследование проводилось в Университете Нотр-Дам (Индиана, США). Исследователи выяснили, что на слайдер кликает около 1% посетителей сайта, причем 84% кликов приходится на первый слайд.
Зачем размещать слайдер, который займет ценную площадь главной страницы и получит лишь 1% CTR? Зачем досаждать посетителям мелькающими картинками, за которыми непросто уследить? Возможно, стоит предложить им один вариант, если большинство и так выберет первую картинку слайдера?
Так почему же, будучи такими неэффективными, слайдеры так популярны?
Вероятнее всего потому, что они выглядят продвинутыми, технологичными и не представляют сложностей для разработчиков. Так это и работает — клиент говорит: «Хочу на главной странице эту штуку с перелистывающимися картинками. Да, динамический слайдер», а веб-дизайнеры выполняют просьбу, ведь слайдер действительно хорошо смотрится и делается крайне просто.
Но именно владелец лендинга/сайта должен отдавать себе отчет, будет ли этот слайдер эффективным и действительно ли это лучший способ донесения информации. Пип Лайя, Крис Говард (Chris Goward, Тим Эш (Tim Ash)) и многие другие известные интернет-маркетологи больше не верят в это.
Решением проблемы должно стать не копирование понравившегося макета в деталях, включая слайдер на главной странице, но попытка самостоятельно ответить на вопрос: «Как должна преподноситься именно ваш оффер?».
Ярким примером этого подхода может послужить веб-сайт агентства по найму репетиторов Genesis Tutoring — точнее, процесс его разработки. Основатели компании поначалу рекламировали сервис, распространяя флаеры в школах, затем они решили создать свой сайт и обратились к дизайнеру. Они хотели установить на главной странице слайдер с копией рекламного флаера. Дизайнеру удалось убедить заказчиков отказаться от слайдера и установить на главной странице просто копию флаера, добавив контакты и СТА-кнопку для обратной связи. Вот, что получилось.
Лаконичная страница с отличным дизайном и высокой конверсией вполне обошлась без слайдера. Превосходная работа, не так ли?
Для достижения аналогичных результатов на собственном лендинге следуйте этим правилам:
-
Не размещайте слайдер только потому, что остальные тоже так делают (даже если это рекомендует ваш дизайнер).

- Вместо копирования страниц конкурентов найдите собственный вариант подачи информации, наиболее подходящий для ваших целей.
- Выберите одно, самое привлекательное предложение, и разместите его выше линии сгиба. Можно продвигать и остальные, добавив специальную кнопку сверху или отдельными блоками ниже на странице — бросаться в глаза должен один оффер, остальное сделает лендинг.
- Следующий этот пункт можно повесить в рамке на стене: определите основную цель посадочной страницы. Все CTA-кнопки должны следовать принципу «одна страница — одна цель».
3. Неконтрастные шрифты
Еще одна большая ошибка — использование низкоконтрастных шрифтов.
Низкий контраст — это светлый текст на светлом фоне или темный — на темном. Может быть, есть такие сочетания, подходящие для дизайна печатной продукции, но в интернете это всегда плохая идея.
Содержимое посадочной страницы должно быть максимально читабельным. Согласно исследованиям, с возрастом роговица глаза пропускает все меньше света: в 40 лет через нее проходит в два раза меньше света, чем в 20, к 60 годам количество поступающего в глаз света сокращается еще на 20%. А теперь прибавьте к этому людей с более серьезными проблемами со зрением.
Принимая во внимание эти цифры, вы действительно хотите усложнить восприятие контента, особенно после потраченных на привлечение посетителей сил и средств?
Всегда используйте контрастные шрифты: светлые на темном фоне и наоборот. Изредка возникает необходимость использовать цветной шрифт помимо черного или белого. Иногда дизайнеры используют светло-серый шрифт на белом фоне и светло-синий — на темно-синем. Зачем? Неужели так удобнее читать? Или внешние эффекты стали важнее содержания текста? Книги печатаются черными чернилами на белой бумаге по одной простой причине — так удобнее читать. Лендинги и сайты должны следовать этому правилу.
Ниже представлены примеры лендингов с низкой контрастностью текста:
Винни Пух
КаргомартЭто пример пусть и контрастного текста, но он расположен поверх изображения, что часто создает помехи для восприятия.
Запомните: все тексты должны быть контрастными по отношению к фону, на котором они размещены. Если текст кажется трудноразличимым или недостаточно контрастным, не теряя времени, попросите дизайнера это исправить. Ваш лендинг — не площадка для упражнений в цвете, это инструмент продаж и конверсии.
Дополнительный совет: важна не только контрастность текста. Также будьте аккуратны с использованием реверсивного шрифта. Реверсивный шрифт — это белый текст на черном (или цветном) фоне вместо черного на белом.
Дэвид Огилви, величайший маркетолог современности, утверждал, что в рекламном тексте никогда не следует использовать реверсивный шрифт. Колин Уилдон, редактор крупнейшего в Австралии автомобильного ресурса, решил проверить эту теорию. Полученные им результаты поразительны:
- черный текст на белом фоне: 70% хорошо, 19% удовлетворительно, 11% плохо
- белый текст на черном фоне: 0% хорошо, 12% удовлетворительно, 88% плохо
- белый текст на фиолетовом фоне: 2% хорошо, 16% удовлетворительно, 82% плохо
- белый текст на синем фоне: 0% хорошо, 4% удовлетворительно, 96% плохо
Удивительно: результаты черного текста на белом фоне практически противоположны обратному сочетанию!
Читайте также: Психология текста: шрифт, цвет, форматирование4. Неправильная высота строки
Высота строки обычно упускается из виду. Большинство дизайнеров тщательно выбирают шрифт, размер, а высоту строки ставят произвольно.
Но этот параметр имеет неожиданно сильное влияние на дизайн и восприятие лендинга. Слишком маленькая высота строки может создать впечатление слепленного текста и угробить весь дизайн.
Хорошая новость: у опытного веб-дизайнера рука набита на многих прошлых проектах, и он сможет подобрать подходящую высоту строки «на глаз».
Плохая новость: дизайнер среднего уровня может не заметить проблемы и выбрать неверное решение.
Крис Пирсон (Chris Pearson), дизайнер проекта DIYThemes, серьезно озаботившись этой проблемой, создал калькулятор, который вычисляет высоту строки по принципу «золотого сечения». Достаточно ввести размер шрифта и ширину строки, а калькулятор сам подсчитает идеальную высоту.
Вы можете не осознавать, почему вам нравится определенный дизайн (или шрифт). Талантливые дизайнеры сами находят пропорции «золотого сечения», остальным поможет калькулятор Криса Пирсона.
5. Слишком длинная строка
Еще одна возможная ошибка — слишком большая ширина текста.
Существует ли оптимальная длина строки?
В опубликованной исследовательским институтом Бэймард статье сообщается, что оптимальная длина строки составляет 50-60 символов, однако увеличение вплоть до 75 символов считается приемлемым решением.
Слишком длинные строки текста неудобно читать онлайн, поэтому неправильный выбор этого параметра может отбить всякую охоту к ознакомлению с вашим контентом.
Слишком короткие — нагружают глаза, что быстро утомляет.
Популярный в последнее время адаптивный дизайн еще больше усугубляет эту проблему. Если максимальная длина строки не ограничена, ваш пост в блоге или любой другой вид текста, в зависимости от размера экрана устройства, может принять весьма странные формы.
Для решения этой проблемы институт Бэймард рекомендует выставить максимальную ширину текста в 516 пикселей, что при использовании шрифта 18 пикселей составляет 65 символов в строке. Эти наиболее комфортные параметры текста для чтения онлайн приведены на картинке ниже
Повторимся, не все дизайнеры уделяют внимание этому параметру, но поскольку вы уже в курсе того, что слишком длинные строки текста могут отпугнуть читателя, проконтролируйте создание дизайнером и программистом оптимальных условий для восприятия текста.
6. Отсутствие цветовых акцентов на СТА кнопках
Следующий в списке грехов веб-дизайна — пренебрежение цветовыми акцентами.
Опытные интернет-маркетологи знают, что для привлечения внимания кнопка призыва к действию должна быть яркой. Если вы побуждаете «Купить» или «Попробовать бесплатно», эти кнопки должны привлекать внимание, чтобы посетители кликали и выполняли ожидаемые действия.
Кажется, все просто. Но нередко дизайнеры не используют яркий акцент на самых основных СТА-кнопках, вместо этого они выбирая один из основных цветов лендинга.
Несколько рекомендаций по оформлению кнопок призыва к действию:
- Кнопка должна быть достаточно яркой, чтобы привлекать внимание.
- Кнопка должна быть дополнительного (комплементарного) цвета к цветовой гамме лендинга — это нужно для того, чтобы цвета не конфликтовали. Комплементарные цвета расположены на цветовом круге друг напротив друга. Если поместить их рядом, кажется, что они выглядят ярче.
- Кнопка должна выделяться на фоне сайта. Синяя кнопка на синем фоне — плохая идея.
- Кнопка должна использоваться для самых главных призывов к действию. Не используйте этот элемент слишком часто на странице.
На картинке ниже кнопка призыва к действию оранжевая. Она выделяется на белом фоне, так как оранжевый больше не используется в дизайне сайта (за исключением мелкой детали логотипа, но она достаточно мала, чтобы привлекать внимание).
Читайте также: Как дизайн CTA-кнопки может увеличить конверсию?7. Нарушение привычных принципов дизайна
И последний, самый тяжкий грех — отказ от стандартов дизайна.
Стив Круг (Steve Krug) пишет об этом в своей книге «Не заставляйте меня думать». Он особо подчеркивает, что посетители сайтов и лендингов привыкли к определенным функциям в определенных местах. Например к тому, что логотип и слоган находятся в левом верхнем углу сайта, а меню — в правом верхнем. Также посетители привыкли обращаться к странице «О нас», если хотят узнать подробнее о компании, и открывать страницу «Контакты», если нужно узнать адрес, телефон или представительства в социальных медиа. Это означает, что все перечисленные «привычные» функции стоит реализовать на своем ресурсе. Или дважды подумать перед тем, как нарушить основные принципы дизайна.
Также посетители привыкли обращаться к странице «О нас», если хотят узнать подробнее о компании, и открывать страницу «Контакты», если нужно узнать адрес, телефон или представительства в социальных медиа. Это означает, что все перечисленные «привычные» функции стоит реализовать на своем ресурсе. Или дважды подумать перед тем, как нарушить основные принципы дизайна.
Иногда владельцы сайтов, в стремлении к новым и креативным решениям, делают необычное меню: например, вместо привычного правого верхнего угла страницы пункты меню «вырастают» на ветках дерева, служащего фоновой картинкой сайта (и множество других изобретательных вариантов реализации меню).
Случается, что эти смелые решения срабатывают, но чаще всего происходит обратное. Гораздо эффективнее следовать привычным принципам дизайна лендинга, не сбивая с толку свою аудиторию, чем выбирать нестандартные решения, которые могут быть очень эффектными, но непонятными для посетителя.
Заключение
Надеемся, что перечисление семи смертных грехов дизайна прошло для вас с пользой. Многие из этих правил кажутся вполне очевидными, но нарушаются они гораздо чаще, чем можно подумать.
Помните, любые изменения в дизайне следует предварительно тестировать, дабы воочию увидеть, как они отразятся на посещаемости и конверсии вашей посадочной страницы. Проверить свои гипотезы и выбрать наилучший с точки зрения конверсии дизайн лендинга вы можете уже сегодня с помощью нашей платформы.
Высоких вам конверсий!
По материалам: jamesclear.com,
06-12-2014
основной текст в 16px / Хабр
Не так давно во всеми любимом SmashingMagazine была опубликована статья, в которой автор приводит свою теорию о 16 пикселях как размер для основного текста, и приводит доводы в её защиту. Статья вызвала довольно горячее обсуждение, и сегодня мы выкладываем её перевод.Перевод предоставлен блогом о веб-дизайне Naikom
Для основного текста все, что меньше 16 — ужасная ошибка
Я знаю, о чем вы сейчас думаете: «Он только что сказал 16 пикселей? Для основного текста? Ужасно много! 12 пикселей идеально подходит для большинства веб-сайтов».

Я бы хотел убедить вас в обратном.
Юзабилити-эксперт Оливер Рейхенштейн (Oliver Reichenstein) в статье «The 100% Easy-2-Read Standard» сказал:
«16 пикселей — не много. Это размер текста в браузере по умолчанию. Браузеры были предназначены показывать этот размер… На первый взгляд кажется многовато, но как только вы попробуете, вы сразу поймете, почему все разработчики браузеров выбрали этот размер текста по умолчанию.»
В этой статье я объясню, почему 16 пикселей — минимальный размер для основного текста в современном веб-дизайне. Если вы не измените свое мнение, то прошу высказывать свои доводы в комментариях.
Видите ли, в большинстве случаев, если вы создаете веб-сайт с размером шрифта между 10 и 15 пикселей, вы тратите деньги клиента. И вот почему.
Читатели это доход
Если вы создаете сайт для кого-то — даже для себя — скорее всего, вашей целью является заработать деньги.
Может быть, продать товар напрямую, или предложить услугу, или просто для получения кликов. В любом случае, это бизнес-актив, и в конечном итоге он должен окупить ваши инвестиции. Он должен приносить доход.
Таким образом, каждый элемент должен быть рассчитан на достижение этой цели. В том числе и текст. Особенно текст — потому что текст убеждает посетителей сделать то, что вы хотите.
Подумайте об этом. Если вы не объясните, что люди должны делать, и почему они должны это делать, то они, конечно, и не станут этого делать. И единственный способ, чтобы сказать им это — текст. А текст подразумевает прочтение.
Важные факты о чтении
Есть некоторые факты, которые имеют определяющее значение для таких вопросов, как читатели, чтение и понимание, и это все касается текста. Если люди не будут читать его, или если они не могут читать или понимать его, то какой в нем смысл, не так ли?
- В 40 лет только половина света проходит к сетчатке, в отличие от 20 лет. Для 60-летних — всего лишь 20%.
- Почти 9% всех американцев жалуются на слабое зрение(я не удивлюсь, если у нас в России этот показатель хуже), то есть их зрение не может быть полностью исправлены с линзами.

- От расстояния, на котором мы можем читать символы, зависит разборчивость и скорость чтения. Чем больше расстояние, тем выше понимание. Самый важный фактор, который определяет, насколько это расстояние может увеличиться — размера шрифта. Вспомните биллборды, например.
- Большинство людей находятся на расстоянии около 50 сантиметров от экрана компьютера. На самом деле, рекомендуемое расстояние — 60 сантиметров, потому что на этом расстоянии можно избежать чрезмерного напряжения глаз. Это гораздо больше, чем расстояние, на котором мы читали напечатанный текст — большинство людей не держат журнал на расстоянии вытянутой руки!
- 16-пиксельный текст на экране примерно такого же размера, как текст, напечатанный в книге или журнале. Так как мы читаем печать довольно близко — часто всего лишь на расстоянии в несколько десятков сантиметров — там как правило, шрифт задан около 10pts. Если бы вы читали на расстоянии вытянутой руки, то это был бы такой же размер, как 16 пикселей на всех экранах:
16px текст на 24′ мониторе и 12pt текст в книге
16px текст на 15,4′ мониторе и 12pt текст в книге - В 2005 году был проведен опрос по поводу проблем веб-дизайна, и плохой шрифт получил почти в два раза больше голосов, чем остальные проблемы, две трети опрошенных жаловались на маленький размер шрифта. Если вы думаете, что ситуация с тех пор улучшилась, подумайте еще раз. Я сделал случайную выборку некоторых дизайнов SiteInspire и обнаружил, что средний размер шрифта для основного текста — жалкие 12 пикселей. Некоторые проекты даже использовали и того меньше — 10 пикселей. Ни один из шрифтов не превышал 14 пикселей. Аналогично, если вы сделаете случайные выборки из популярных сегодня Elegant Themes and ThemeForest, то обнаружите, что текст каждой выборки будет размером в 12 или 13 пикселей.
Факт: Большинство пользователей ненавидят «обычный» размер шрифта
Позвольте мне спросить: какой процент ваших читателей составляют люди за 40? Чтобы прочитать текст, их глаза должны работать в два раза больше, чем глаза 20-летнего.
 Если их возраст приближается к 60, глаза должны работать в четыре раза больше.
Если их возраст приближается к 60, глаза должны работать в четыре раза больше.Почти 1 из 10 ваших читателей имеют проблемы с глазами. И даже тем, у кого проблем нет, все равно придется напрягаться, чтобы прочитать текст размером меньше чем 16 пикселей, даже если они не замечают, что они делают это. (Как часто вы замечаете, что прижались к экрану?) И если им придется наклоняться, то, скорее всего, им будет неловко и неудобно. Естественная поза перед компьютером — по крайней мере, на расстоянии вытянутой руки от экрана!
Короче говоря, среднестатистического пользователя чтение напрягает.
Чем сложнее прочитать ваш текст, тем меньше смысла будет понято. 10 пикселей будут бесполезны. 12 пикселей — все равно слишком мало для большинства читателей. Даже 14 пикселей могут отпугнуть посетителей, которые бы в противном случае остались.
Таким образом, можно сделать вывод, что если вы хотите добиться максимального числа читателей, то вам необходимо установить его минимальный размер 16 пикселей.
«Но пользователи могут увеличить текст»
«Если вы сделаете правильный код, люди с проблемами зрения всегда могут использовать функцию приближения, чтобы увеличить текст» — так говорил один веб-дизайнер в споре по этому вопросу. На самом деле это не так. Пользователи, которым необходимо изменить настройки, как правило, не умеют этого делать. А те, которые умеют… скорее всего, они изберут более легкий путь, просто нажав кнопку «Назад». Само собой разумеется, что мы не должны использовать деньги наших клиентов, чтобы создавать неудобный для пользователей дизайн. Наши личные вкусы не должны ставиться выше удобства использования.
Веб-дизайн — это не только то, что нравится дизайнерам. Речь идет о том, чего хотят пользователи, и что поможет вам достичь целей наших клиентов.
Если цель веб-сайта — получение дохода, то наша роль в качестве дизайнеров — придумать что-то для как можно более эффективного достижения этой цели. Выбирая размер шрифта, который затруднит чтение, вы приведете к сокращению читательской аудитории, поэтому не нужно экономить на размере шрифта за счет конверсии.
В дизайне печатных изданий, шрифт 8 размера будет являться идеальным компромиссом между легкостью прочтения и стоимостью, потому что вы должны платить за каждый миллиметр бумаги. В Интернете вы ничего не платите за использование места — при условии, что читателям понравится ваш текст.
Итак, вопрос в том, готовы ли вы тратить деньги ваших клиентов ради того, что нравится только вам?
16 пикселей — это не много
Наши дизайнерские вкусы и эстетические предпочтения более гибкие, чем мы думаем. Что нам нравится — в значительной степени результат того, что мы уже видели у других дизайнеров и того, что мы ожидаем.
К сожалению, на большинстве веб-сайтов тексты крошечные, потому что когда-то экраны были крошечными, и дизайнеры еще не оставили эту привычку.
Оригинал этой статьи написан шрифтом размером 19px. Этот размер был выбран, поскольку даже 16-18 пикселей показались слишком мелкими: если устроиться поудобнее в кресле, на расстоянии 70 см от экрана, можно обнаружить, что приходится щуриться, чтобы рассмотреть текст. Если бы я использовал шрифт Georgia или Verdana, 16 пикселей, может быть, и подошли бы: эти шрифты были разработаны с большой высотой букв, и поэтому на экране выглядят больше.
Теперь взгляните на футер и проверьте, не приходится ли вам наклоняться вперед к экрану, щуриться или морщиться, чтобы рассмотреть текст. Ведь его размер 11 пикселей. Если после всего этого я вас все еще не убедил, объясните мне причины в комментариях.
10 заповедей по оформлению веб-текстов
Хороший текст — это работа не только копирайтера. Восприятие информации во многом зависит от верстки страниц сайта. От оформления зависит и продвижение сайта, поведенческие факторы т.к. чем легче и приятнее читается материал, тем больше времени пользователь проведет на вашей странице. Люди не читают тексты? Читают, только когда они полезны и удобно сверстаны.
Рецепт хорошего веб-текста прост — это качественный уникальный контент и правильная верстка. Многие считают, что красивый дизайн — это необычные шрифты, много цвета и анимация, забывая при этом про элементарные правила типографики. Мы подготовили для вас 10 заповедей, которые спасут ваш сайт от нечитабельных текстов.
Многие считают, что красивый дизайн — это необычные шрифты, много цвета и анимация, забывая при этом про элементарные правила типографики. Мы подготовили для вас 10 заповедей, которые спасут ваш сайт от нечитабельных текстов.
1. Размер шрифта — это очень важный момент, от которого напрямую зависит читабельность текста. Наиболее удобный для чтения кегль — 12-14 пунктов.
2. Больше воздуха! Полотна текста — зло, никто не хочет читать «многа букафф». Междустрочные интервалы и абзацные отступы вам в помощь. Тексту нужно «дышать», тогда его читать намного удобнее. Для этого можно использовать универсальное свойство CSS margin, оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom для отступа снизу. Нумерация и маркированные списки также разбивают текст и делают его более приятным для чтения.
3. Выделяйте важный текст правильно, чтобы он привлекал внимание, а не утомлял глаза. Не злоупотребляйте подчеркиванием и курсивом, не используйте много разных цветов, не играйте шрифтами. Чтобы выделить важную часть текста лучше увеличить кегль на пару пунктов и сделать полужирное начертание.
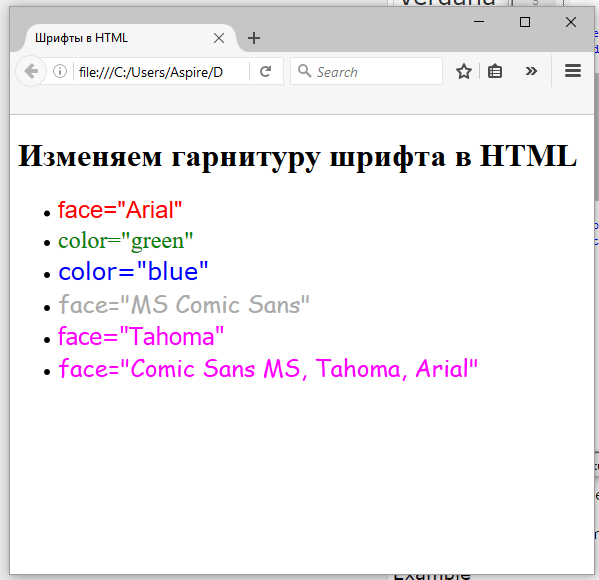
4. Грамотно используйте иллюстрации. Изображения должны соответствовать тексту на сайте, дополнять его, раскрывать смысл, а не мешать восприятию. Поэтому правильная подборка иллюстраций не менее важна, чем хорошо написанный текст.
5. Стоковые изображения — это плохо. Не потому, что они плохого качества, ведь можно найти красивые и профессиональные снимки, а потому, что они используются в каждой второй статье. Лучше потратить немного больше времени и сделать с помощью несложных инструментов свои иллюстрации к тексту, чем взять первую попавшуюся в фотобанке. Но если у вас действительно нет времени заморачиваться с картинками, то ставьте хотя бы ссылку на первоисточник. Закон об авторском праве еще никто не отменял.
6. Заголовок — лицо вашего материала. Даже если вы написали крутой текст для email-рассылки, оригинальное описание товара или уникальную статью в блог, никто этого не оценит, пока вы не привлечете внимание ярким, цепляющим заголовком. Не обязательно писать его другим шрифтом, достаточно увеличить кегль на пару пунктов и выделить полужирным. Еще лучше заголовки и подзаголовки отделять отступами от основного текста.
7. Знаки препинания — это интонация текста. Правильные акценты и логические ударения очень важны для восприятия информации. Кроме основных правил пунктуации нужно запомнить еще одно: в конце заголовков не ставится точка, только восклицательный и вопросительный знак, а также многоточие. В маркированных и нумерованных списках в конце каждого пункта ставится точка с запятой, и только в конце последнего предложения — точка. Кроме того, все знаки препинания в тексте должны быть единообразны — кавычки, длинные тире, дефисы и т.д. Чтобы облегчить себе работу, воспользуйтесь Типографом от студии Артемия Лебедева.
8. Размеры строк имеют значение. Широкие полотна текста очень неудобно читать, а узкие колонки хорошо смотрятся разве что на мобильных устройствах. Поэтому лучше всего придерживаться золотой середины, оптимальная длина строки — 55-75 символов.
9. Цветовое оформление шрифтов должно гармонично сочетаться с фоном, текст должен хорошо читаться на контрасте с подложкой. Но лучше не использовать так называемую вывортку (белые буквы на черном фоне). От такого сочетания быстро устают глаза и читать практически невозможно.
10. Неразрывный пробел (ctrl + shift + пробел в редакторе или в HTML) — очень полезная штука, которую обязательно нужно использовать между инициалами и фамилией, датами, номерами телефонов и другой контактной информацией, чтобы избежать неправильных переносов с одной строки на другую. Удивительно, что многие копирайтеры и верстальщики не знают о такой простой вещи. Также в номерах телефонов дефисы лучше заменять пробелами — так легче воспринимать информацию. Не забывайте использовать семантические тэги
Удивительно, что многие копирайтеры и верстальщики не знают о такой простой вещи. Также в номерах телефонов дефисы лучше заменять пробелами — так легче воспринимать информацию. Не забывайте использовать семантические тэги <h2>, <h3>, <figure>, <cite>, <blockquote>, <aside> и т. д., с помощью которых вы можете сделать страницы сайтов более понятными для поисковых систем и браузеров.
Оформление веб-текстов может помочь вам в продвижении сайта, а может отпугнуть потенциальных клиентов. Поэтому нужно подходить к этому вопросу очень серьезно. Текст должен выглядеть оригинально и привлекательно, но в то же время все дополнительные элементы должны работать на удобочитаемость и легкое восприятие текста.
Автор: Ирина Передрий, менеджер проектов ZIEX.BY
Шрифт в веб-дизайне | R-BAND
Пользователи сайта = деньги
Какова главная цель создания сайта? В большинстве случаев эта цель – заработать деньги. Веб – сайт с уверенностью можно назвать бизнес-активом, а что же должен делать бизнес-актив? Приносить доход. Поэтому каждый элемент сайта должен быть понятен и удобен в использовании. Если вы «не объясняете», что люди должны делать на сайте или почему они должны что-то сделать, то они, как правило, этого делать не будут. Поэтому один из главных способов презентовать продукт пользователю – это использовать текст, а текст подразумевает чтение.
Поговорим о тенденциях
Современный дизайн задает свои тренды в использовании шрифта. Еще по-прежнему актуален минимализм и использование чистого «дышащего» пространства, поэтому довольно часто дизайнеры используют мелкий шрифтовой кегль, примерно 12 px. Где же баланс между красотой и удобочитаемостью? Ведь хочется сделать стильный макет и не провоцировать немолодых пользователей бежать за лупой.
Пример использования мелкого шрифта на сайтах
Так сколько же пикселей?
Один из крупнейших ресурсов для веб-дизайнеров и разработчиков smashingmagazine. com даёт своё осмысление этой проблемы.
com даёт своё осмысление этой проблемы.
Smashing magazine утверждает, если вы хотите, чтобы максимальное количество людей находилось на вашем сайте, читало, понимало текст, то нужно установить его минимальный размер в 16 px. Так же ресурс приводит несколько статистических фактов, над которыми нельзя не задуматься.
Почти каждый десятый пользователь имеет проблемы со зрением (приведена давнишняя статистика, поэтому думаем, что на сегодняшний день эта цифра гораздо больше). Остальным, у кого со зрением все в порядке, все равно придется напрячься, чтобы прочитать текст меньше 16 px. Даже если пользователи не замечают, что напрягают глаза, то, на самом деле, всё равно это делают. Чем труднее читать текст, тем меньше вероятность, что он будет прочитан. Это значит, что пользователь прочтет меньше информации, чем ему было нужно, а, следовательно, меньше поймет. Использование 10 px на сайте — совершенно бессмысленно, а 12 px — все еще слишком мелко для большинства читателей.
Но возникает вопрос, ведь пользователи могут увеличить текст на том же десктопе при помощи клавиш на клавиатуре. Но опять же статистика говорит о том, что как раз те пользователи, которым это увеличение действительно необходимо, просто не знают об этой возможности и функции, либо просто не захотят этого делать, им проще уйти с сайта, чем продолжать дальше напрягать свои глаза. В итоге получается, что из-за размера шрифта бизнес может потерять потенциальных клиентов, а, следовательно, и деньги.
Так же необходимо учитывать особенности шрифта, используемого в проекте. Например, шрифты семейства Futura меньше по размеру шрифтов семейства Helvetica примерно на 10-15% при выставлении одинакового размера у обоих.
Ссылка на статью Smashing magazine: https://www.smashingmagazine.com/2014/09/balancing-line-length-font-size-responsive-web-design/
Примеры удобного для чтения размера шрифта
Что на счёт заголовков?
Нет универсального рецепта для выявления оптимального размера основного заголовка. Дизайн сайта, а, следовательно, и размер зависит от решаемой задачи. Главное правило любого заголовка – он должен быть заметен. Заголовок, как правило, несет в себе конкретный смысловой тезис, и дизайнер может его сделать сверхконтрастным по отношению к тексту, чтобы усилить посыл. Либо использовать данный метод, как дизайнерский приём. Данный прием используется для написания коротких заголовков.
Дизайн сайта, а, следовательно, и размер зависит от решаемой задачи. Главное правило любого заголовка – он должен быть заметен. Заголовок, как правило, несет в себе конкретный смысловой тезис, и дизайнер может его сделать сверхконтрастным по отношению к тексту, чтобы усилить посыл. Либо использовать данный метод, как дизайнерский приём. Данный прием используется для написания коротких заголовков.
Пример сайта с контрастным заголовком
Этот прием в основном касается заголовка h2.
Статистика показывает, что наиболее популярные размеры шрифта для заголовков — в диапазоне от 18 до 29 px.
Конкретнее в цифрах
Общие значения
Ниже приведены некоторые значения, основанные на анализе ресурсов и статей на тему размеров шрифтов.
— Чаще всего для основного текста используются кегли от 14 до 18 px.
— Чтобы получить оптимальный размер заголовка, нужно размер основного текста умножить на 2-2,5.
— Для того, чтобы узнать оптимальный интерлиньяж (межстрочное расстояние), нужно размер шрифта умножить на 1,48.
— Отступы между абзацами примерно в 1.39 раза больше, чем интерлиньяж внутри абзацев.
— Размер строки 100 символов при размере контентной области в 1070 px.
Используя шрифтовые значения, нужно обязательно учитывать особенности шрифта и задачу проекта, не полагаясь слепо на цифры. Один из главных советов — это включение внутреннего чутья. Порой строит абстрагироваться от «красоты» макета и проанализировать текст с точки зрения удобочитаемости.
Адаптивная верстка
Все современные сайты являются адаптивными. Сайты создаются с расчетом отображения сайта на нескольких разрешениях экрана. При уменьшении разрешения происходит «скачок» от одной композиции экрана к другой (брейкпоинт). Стили шрифта с каждым последующим брейкпоинтом меняются. Отсюда возникает проблема пропорций шрифта. Если на десктопной версии размер шрифта 20 рх, а интерлиньяж 28 рх, то на мобильном устройстве размер шрифта ставится, например, 14 рх, а интерлиньяж может быть и 16 рх, и 20 рх. В таких случаях, дизайнер должен сидеть и высчитывать значения на калькуляторе…или воспользоваться скейтлингом шрифтов и упростить себе жизнь https://readymag.com/kelnik/960360/
В таких случаях, дизайнер должен сидеть и высчитывать значения на калькуляторе…или воспользоваться скейтлингом шрифтов и упростить себе жизнь https://readymag.com/kelnik/960360/
Скрипт от дизайн-бюро «Дизайн Кабак» designpub.ru помогает вычислять соотношения размера шрифта и интерлиньяжа. С этим инструментом ясно, что десктопный параграф размером 20/28 px на мобильном устройстве будет 14/20 px.
Заключение
Удобство сайта заключается не только в понятном интерфейсе и стильном дизайне, но и в удобочитаемости текста. Сайт с удобочитаемым текстом на голову опережает сайт конкурентов. Правильно подобранные шрифты и размер на сайте – это качество, которое человек, заходя на ваш сайт, может и не заметит, но обязательно почувствует.
Наиболее полное руководство по размерам шрифта в дизайне интерфейсов
Что это за руководство?Чаще всего начинающие дизайнеры интерфейса задают мне следующий вопрос: Какой размер шрифта я должен использовать для своего проекта? Иногда они спрашивают о веб-сайте, иногда об Android-приложении, иногда о проекте на iPhone / iPad. Material Design дает хорошие рекомендации, но они на 50 страниц. iOS … ну, у них нет хороших рекомендаций! А по веб-дизайну все еще хуже. Может быть, внезапно появится какая-нибудь статья, которая рассказывает вам, какие размеры шрифта использовать на основе темной магии с золотым сечением. Да ладно, люди.
Три разных платформы, три разных набора проблем и два противоположных языка дизайна?
Вы когда-нибудь хотели, чтобы кто-то скомпилировал все правила в одном месте?
Приветики, UI дизайнеры Земли. Вам захочется добавить эту страницу в закладки. Сюда вы захотите вернуться, чтобы выяснить, какой размер шрифта использовать для вашего нового проекта. Эту статью можно условно разбить на три части:
- Платформы: рекомендации для различных типов платформ, а именно:
- Принципы (ссылка): более общие правила при выборе размеров шрифтов
- Ресурсы (ссылка): список полезных сайтов по типографике
Примечание по терминологии
Распространение HD экранов вызвало абсолютный хаос в терминологии дизайна. «Пиксель» теперь означает примерно 3 разных вещи. Если не указано иное, я всегда буду «говорить @ 1x», т.е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т.д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
«Пиксель» теперь означает примерно 3 разных вещи. Если не указано иное, я всегда буду «говорить @ 1x», т.е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т.д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
Давайте начнем.
iPhoneПроектируете приложения для iPhone и не уверенны, какие размеры шрифта использовать? Вот краткое резюме размеров шрифтов, предполагающее, что (а) вы используете шрифт Apple по умолчанию San Francisco (или аналогичный) и (b) вы хотите соответствовать стилю iOS:
| Элемент | Размер | Примечание |
| Заголовки страниц, Заголовки модальных окон | 17pt | Средний вес шрифта iOS 10+ заголовки страниц 34pt до скроллинга, 17pt после |
| Текст абзаца, Ссылки | 17pt | |
| Вторичный текст | 15pt | Цвет светлее |
| Третичный текст, Подписи, Сегментированные кнопки | 13pt | Пропустите один размер между вторичным и третичным текстом |
| Кнопки, Текст вводимых данных | 17pt | Выделяйте важные кнопки при помощи шрифта среднего веса |
| Панель действий | 10pt | Не выбирайте размеры меньше этого |
Давайте разберем элемент за элементом и рассмотрим иллюстрированные примеры. Мы рассмотрим не только фактические размеры шрифтов, но также и то, что Apple думает о стилях текста.
ЗаголовкиВ iOS 10 есть несколько больших по размеру, но коротких заголовков, таких как «Inbox» ниже – в размере 34pt. Это самый большой текст, который вы увидите на iPhone.
Это самый большой текст, который вы увидите на iPhone.
Но при скроллинге, заголовки уменьшаются до 17pt – размер по умолчанию для текстовых действий.
Обратите внимание, что заголовок сокращается до того же размера, что и текст по умолчанию, но они используют более тяжелый вес и размещение сверху по центру, чтобы показать, что это заголовок. Это было небольшим откровением для начинающего дизайнера Эрика, поскольку я всегда ожидал, что заголовки будут больше обычного текста (а не просто жирнее).
Вид спискаСписки – это хлеб и масло мобильных приложений. Вы никогда не знаете, сколько вещей на самом деле будет в списке, пока вы не начнете показывать их на вытянутом тонком экране. Давайте посмотрим на следующее.
В представлении списка – в этом конкретном примере с электронными письмами – iOS обрабатывает имя отправителя как текст обычного размера (17pt), а тему письма и предварительный просмотр – как вторичный, меньший текст (15pt). Я думаю, это стоит отметить, потому что, опять же, как дизайнер, инстинктивно хотел сделать наоборот: сделать основной текст размером по умолчанию, а имя отправителя еще больше. Заметили здесь тренд? iOS не устанавливает размеры шрифта так, как вы могли наивно ожидать.
На странице настроек сами параметры записываются в текстовом стиле по умолчанию, хотя заголовки разделов (например, «AirDrop») меньше (ничего себе!). Но заметьте, что, хотя, заголовок меньше, это более толстый шрифт, а значит вы все равно можете распознать его как заголовок. Опять же: ненавязчиво.
Примечание ниже настроек («AirDrop позволяет вам мгновенно делиться …») написано шрифтом 13pt, что является наименьшим размером во всех рассмотренных примерах интерфейса.
Элементы управленияДавайте быстро рассмотрим несколько элементов управления.
Теперь это должно казаться довольно понятным. Единственный сюрприз – сегментированная кнопка размером 13pt (кажется слишком маленькой). Мне кажется, поскольку Apple знала, что некоторые из этих кнопок имеют множество опций, поэтому они просто сделали меньший размер текста для элемента управления по умолчанию, даже если есть только два варианта.
Единственный сюрприз – сегментированная кнопка размером 13pt (кажется слишком маленькой). Мне кажется, поскольку Apple знала, что некоторые из этих кнопок имеют множество опций, поэтому они просто сделали меньший размер текста для элемента управления по умолчанию, даже если есть только два варианта.
Поиск использует размер и вес по умолчанию, хотя цвет немного светлее, до того, как вы начнете вводить текст.
Модальные окнаЭто маленькое всплывающее окно является наглядным примером того, как Apple создает дизайн текста.
- Заголовок имеет размер по умолчанию. Вы можете подумать, что этого, будет недостаточно, но что мы видели раньше? Тяжелый вес шрифта, чтобы компенсировать его размер.
- Пояснительный текст – 13pt. Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку?
- Ввод пароля составляет 13pt, что было бы слишком мало для обычного ввода текста, хотя, мне кажется, что вы увидите только кучу черных кружков, это не обязательно будет размер по умолчанию.
- «ОК» и «Отмена» имеют размер по умолчанию, но поскольку кнопка «ОК» надеется, что вы ее нажмете, Apple привлекает к ней немного больше внимания, сделав ее толще.
Эти размеры шрифта следуют четкому шаблону, и они иллюстрируют несколько трюков со стилем текста, однако, есть некоторые странные несоответствия.
Панель действийНаконец, у нас есть панель действий в нижней части экрана. Это самый маленький текст, который я мог найти во всем интерфейсе – 10pt. Я бы избегал использовать такой небольшой размер, насколько это возможно.
iPadНа момент написания этой статьи (весна 2018 года), iPad обычно имеет меньшую плотность пикселей, чем iPhone. Это означает, что элемент будет немного больше на iPad. Из-за этого подавляющее большинство размеров шрифтов остаются неизменными для iPhone и iPad. Поэтому, если вы разрабатываете приложение для iPad, начните с чтения раздела по iPhone выше.
Из-за этого подавляющее большинство размеров шрифтов остаются неизменными для iPhone и iPad. Поэтому, если вы разрабатываете приложение для iPad, начните с чтения раздела по iPhone выше.
Исход из этого, больше всего различий с заголовками. Поскольку у вас есть рабочая область большего размера, идеальный размер шрифта для основного текста остается прежним, но у вас гораздо больше места для заголовков большего размера.
Поэтому, хотя, некоторые приложения по-прежнему используют заголовки 17pt в стиле iPhone…
На iPad они больше.
В нескольких нативных приложениях используется самый полужирный вес шрифта SF – тяжелый. На мой взгляд, это настоящая «iPad-версия» полужирных заголовков на iPhone, но Apple странно непоследовательна в ее использовании.
Выше я также указываю неправильную нижнюю панель вкладок приложения «Музыка» (с текстом 17pt). В большинстве нативных приложений для iPad сохраняется размер панели вкладок 10pt в стиле iPhone, но я думаю, что это лучший «перевод» дизайна на экран большего размера.
Итак, в целом, для iPad вы будете использовать множество стилей iPhone, но у вас будет немного места для творчества в заголовках.
Примечания по шрифту SFШрифт iOS по умолчанию – San Francisco. Вы можете бесплатно скачать San Francisco. Нет необходимости использовать San Francisco при создании приложения iOS, но, если вы хотите, чтобы у вашего приложения был вид iOS по умолчанию, тогда SF – ваш новый лучший друг.
Apple хотела бы, чтобы вы соблюдали несколько дополнительных правил при использовании шрифта San Francisco
Во-первых, используйте SF Pro Display при размерах шрифта 20 или выше. Используйте SF Pro Text только для основного текста и меньше.
| Размер шрифта | Семейство шрифта |
| 19 или меньше | SF Pro Text |
| 20 или больше | SF Pro Display |
Во-вторых, Сан-Франциско спроектирован так, чтобы иметь различный интервал между символами при разных размерах шрифта. Поэтому, если вы хотите идеально подражать «iOS по умолчанию», у вас есть несколько вариантов:
Поэтому, если вы хотите идеально подражать «iOS по умолчанию», у вас есть несколько вариантов:
- Ручная настройка интервала между символами в зависимости от размера шрифта в соответствии с приведенной ниже таблицей
- Используйте текстовые стили непосредственно из библиотеки Apple iOS UI Design Sketch (или Photoshop или XD)
- Используйте этот удобный Sketch плагин для автоматического выбора расстояния между символами шрифта SF, в зависимости от его размера.
Или просто игнорируйте тот факт, что Apple советует вам изменять расстояние между символами до сотых пикселей. Живи свободным или умри, мужик.
| Стиль шрифта | Размер шрифта | интвервал между символами |
| Полужирный заголовок | 34pt | 0.41 |
| Основной текст | 17pt | -0.41 |
| Вторичный текст | 15pt | -0.24 |
| Третичный текст | 13pt | -0.08 |
| Наименьший текст | 10pt | 0.12 |
San Francisco – шрифт по умолчанию для iPhone и iPad. Поэтому, если вы используете его, лучше знать об этих ограничениях. Тем не менее, вы можете проектировать приложения iOS с любым шрифтом. Будьте осторожны, другие шрифты даже в том же размере могут оказаться крупнее или меньше, или менее разборчивыми.
Material Design – MobileИтак, вы разрабатываете приложение в стиле Material Design и хотите узнать (примерно), какой размер шрифта использовать? Отлично. Вы пришли в нужное место.
Все размеры шрифта, перечисленные ниже, относятся к Roboto. Другие шрифты могут казаться большими или меньшими, даже с одинаковым размером. Единицы, которые я использую в этом разделе, являются «sp». Произносится как «sips», и обозначает масштабируемые пиксели. Но, как дизайнер, все, что вам нужно знать, это число, которое вы вводите в поле «размер шрифта», когда проектируете.
| Элемент | Размер | Примечения | |
| Заголовки страниц | 20sp | ||
| Текст абзаца | 14sp | ||
| Заголовки списков | 14sp | Покажите важность, используя средний вес | |
| Заголовки элементов списка, Важные отрывки текста | 16sp | ||
| Вторичный текст, Подписи под картинками | 14sp | Используйте более светлый цвет, чтобы показать меньшую важность | |
| Кнопки, Вкладки | 14sp | Средний вес | |
| Текст вводимых данных | 16sp |
Теперь давайте рассмотрим элемент за элементом с (a) визуальными эффектами и (b) заметками о том, как Google ловко использует эти стили шрифтов. Без шуток, народ. Надеюсь, вы прочитаете этот раздел и подумаете: «Кто бы ни придумал размеры шрифта Material Design – это умный человек». Я так думаю.
ЗаголовкиЗаголовки в мобильных приложениях Material Design составляют 20sp.
Основной текстРазмер основного текста в Material Design составляет 14sp. Вы должны расценивать это как нормальный размер шрифт, а все остальное в большинстве своем его вариации.
Например, в то время, как 14sp является размером текста по умолчанию, когда текст может быть довольно длинным. Однако, когда есть только небольшое модальное окно с небольшим количеством текста, это 16sp!
Обратите внимание, что этот текст немного легче, чтобы компенсировать увеличение размера шрифта. Это будет повторяющаяся тема в стилях Material Design.
Элементы спискаМногие простые списки будут показывать каждый элемент в размере 16sp.
Фактически, это размер «элемента списка» по умолчанию в Material Design..jpg)
Это было для меня неожиданностью – в конце концов, список простых предметов очень похож на основной текст. Почему он будет больше? Я думаю об этом так: важность на слово намного выше, чем у основного текста. Поэтому он должен быть больше.
Также обратите внимание, что наличие более крупных названий элементов списка означает, что у вас может быть четкий контраст между заголовком элемента списка и дополнительным описанием, которое меньше и легче.
Но более плотные списки, например, на боковых панелях, равны 14sp – и на один вес тяжелее, чтобы компенсировать (это немного похоже на более крупный размер шрифта модального окна, который легче, чтобы также компенсировать).
Элементы управленияТеперь давайте взглянем на кнопки и текст вводимых данных.
Единственным сюрпризом здесь, на мой взгляд, является то, что размер текста ввода 16sp. Почему не размер основного текста по умолчанию? Поскольку значение слова больше, чем у основного текста по умолчанию, и в отличие от кнопки (у которой есть текст 14sp), странно делать текстовое поле со средним или полужирным шрифтом.
Для дополнительной информации ознакомьтесь с Material Design руководством по типографике от Google.
Material Design – DesktopНесмотря на то, что все примеры, показанные выше, из мобильных приложений, размеры шрифтов немного отличаются в планшетных и десктопных приложениях. Ниже приведен краткий обзор изменений в типографике, предоставленный Google:
| Стиль | Параметры для мобильного/планшета | параметры для настолького компьютера |
| Подзаголовок Заголовок элемента списка | Regular 16sp | Regular 15sp |
| Основной текст | Regular 14sp | Regular 13sp |
| «Основной текст 2» Пункты меню Заголовки списков | Medium 14sp | Medium 13sp |
Если вы разрабатываете приложение Material для больших экранов, вам также стоит ознакомиться с разделом Desktop web ниже.
Если вы разрабатываете веб-сайт или приложение, которое можно просматривать на мобильных устройствах, существует только одно жесткое правило:
- Используйте размер шрифта для текста ввода не менее 16px Если вводимый текст имеет меньший размер шрифта, то iOS-браузеры будут увеличиваться в левой части ввода текста, часто затеняя правую сторону и заставляя пользователя вручную уменьшать масштаб после использования текстового поля.
Вот пример:
Анимация любезно предоставлена Ste Grainer. Вы можете прочитать его статью о феномене автоматического масштабирования здесь.Вот, что еще я могу сказать о размерах мобильных веб-шрифтов:
- Используйте размер шрифта основного текста около 16px. Вы хотите, чтобы текст основного текста на вашем телефоне (когда он находился на естественном расстоянии) был таким же читаемым, как текст в хорошо отпечатанной книге (которую держат на естественном – обычно чуть дальше – расстоянии)
- Для вторичного текста, несущественных меток и подписей используйте размер поменьше – например, 13px или 14px. Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение.
- Золотой стандарт – просматривать свои проекты на самом устройстве. Так как ощущение дизайна мобильного приложения на экране вашего ноутбука отличается от того, когда вы смотрите его на мобильном. Как начинающий дизайнер, я был потрясен почти каждый раз, когда открывал на смартфоне страницу, созданную на компьютере. Размер шрифта, расстояние … все отличалось. Поэтому используйте Sketch Mirrorили Figma Mirror или любое другое приложение, но просмотрите свои дизайны на устройстве.

- Наконец, по любым другим вопросам, касающимся размеров шрифтов мобильного веб-сайта, см. рекомендации Material Design, которые являются ясными, последовательными и изобретательными (хотя и не краткими). Чем больше у меня опыта, тем больше я убежден, что даже несмотря на то, что у Apple есть дизайн авторитет, Google в настоящее время утерла им нос. Но не говорите снобам, что я так сказал.
При выборе базового размера для десктопного веб-сайта или веб-приложения вы можете разбивать большинство проектов на один из двух типов:
- Страницы, перегруженные текстом. Статьи, блоги, новости и т. д. Это страницы, на которых главная цель пользователя на странице – это прочитать. Взаимодействий очень мало, возможно, просто клик на несколько ссылок
- Страницы, перегруженные взаимодействиями. Приложения, которые включают в себя наведение курсора, нажатия, поиск элемента в списке или таблице, редактирование, печатание и т. д. На странице может быть много текста, но вы читаете его как книгу.
Вам нужен пример или два? Эта статья – страница, перегруженная текстом. Лента новостей в Facebook – это страница, перегруженная взаимодействиями. У каждой есть немного разные проблемы, поэтому я разберу их отдельно. Страница «О нас» сумасшедшего веб-приложения перегружена текстом. Страница «Контакты» в ванильном бложике перегружена взаимодействиями.
Страницы, перегруженные текстомКороче говоря, для страниц с большим количеством текста вам нужны большие размеры шрифта. Если люди читают в течение длительных периодов времени, будьте добрыми к читателю: не заставляйте их напрягать глаза. Теперь каждый шрифт отличается, даже в том же размере, но мы говорим:
- 16px– абсолютный минимум для страниц, перегруженных текстом.
- 18px– лучший размер шрифта для начала.
 Вы не распечатываете документ Word с одним интервалом; вы пишите для людей, сидящих в нескольких футах от своих мониторов десятилетней давности.
Вы не распечатываете документ Word с одним интервалом; вы пишите для людей, сидящих в нескольких футах от своих мониторов десятилетней давности. - 20px+– сначала может показаться неудобно большим, но всегда стоит попробовать его в дизайнерском приложении. Самый красивый перегруженный текстом сайт в Интернете – Medium.com, имеет размер текста статьи по умолчанию 21px.
Аналогично тому, что упоминал в разделе Mobile Web, здесь есть золотое правило: текст вашего веб-сайта (просматриваемый на обычном расстоянии от монитора) должен быть таким же читабельным, как хорошо сделанная книга (просматриваемая на обычном расстоянии удержания книги). Это на самом деле очень раздражающее и дурацкое упражнение, потому что вы должны закрыть один глаз и прищуриться на книгу, которую вы держите, как идиот. Но найдите приятное, уединенное место и проведите проверку на работоспособность: мой размер шрифта читабельный даже с расстояния в пару футов? Хорошо, вы поняли идею.
Страницы, перегруженные взаимодействиямиТеперь, для страниц с большим количеством взаимодействий, идеально подойдут малые размеры текста. Фактически, из-за объема данных, которые пользователь получает за раз, даже текст 18px неудобен. Посмотрите на свой (веб-) почтовый ящик, посмотрите на Twitter, посмотрите на любые приложения, которые вы используете. Для них возможность бегло просматривать текст важнее чтения. Посмотрите на приложения, которые показывают вам данные – вам будет трудно найти длинные абзацы текста 18px. Вместо этого 14px-16px является нормой. Но не будет только одного размера шрифта. Вероятно, будут меньшие размеры для менее важных вещей и более крупные размеры для более важных вещей (заголовки и подзаголовки, под-подзаголовки и т. д.). И все это будет смешано вместе в гигантской мешанине.
Теперь важная часть: для любой страницы с большим количеством взаимодействий размер шрифта будет УМЕНЬШАТЬСЯ от большего к меньшему, с уменьшением конкретных потребностей каждого фрагмента текста и взаимодействия между ними.
Например:
- Названия событий – 12px среднего веса. Такой шрифт отсутствует в руководстве Material Design. Тем не менее, учитывая, что они должны соответствовать 7 столбцам на экране, который имеет ширину всего 1440px, а названия многих событий довольно короткие, это идеальный выбор размера шрифта. Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн – это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте.
- Время («12pm», «1pm» и т. д.) Имеет размер шрифта: 10px. Это еще один стиль, полностью отсутствующий в руководстве Material Design. Тем не менее, горизонтальное пространство на вес золота. В любом случае каждое событие будет обозначаться временем начала. Почему бы не уменьшить метки слева?
- Даты – 48px. Опять же, не нашел в руководстве Material Design. В этом случае, я не знаю, почему они не использовали 45px, что является официальным размером «Display 2». Я бы, вероятно, сделал 48px полужирным шрифтом, а здесь полужирный будет проблемой. Это привлекло бы слишком много внимания. Поэтому я бы изменил стиль в любом случае.
Помните об этом, когда вы разрабатываете свой веб-сайт с большим количеством взаимодействий. Вам необходимо изменить стили текста в каждом конкретном случае. Последовательность – это замечательно, но никто не разозлится, если размер шрифта будет меньше на один пиксель. Они разозлятся, если им будет трудно найти то, что они ищут.
ПринципыЕсли вы дочитали до сюда, поздравляю. Все вышеизложенное – легкие ответы. Теперь мы потратим немного времени на идеи, которые применяются не только к платформам выше, но также к постерам, слайд-шоу и всему остальному, что включает в себя сфера дизайна.
Угловой размерКак и многие другие аспекты дизайна интерфейса, что-то, что кажется случайным и субъективным (как размер шрифта), на самом деле зависит от удивительно разумного принципа: нам нравится читать абзацы, буквы которых имеют примерно одинаковый субъективный размер, а именно, что-то вроде 0,3 ° вверх от базового уровня до высоты прописных букв, в нашем поле зрения.
Во-первых, зачем нам измерять размеры шрифта в градусах? Честно говоря, это самый разумный способ при сравнении размера шрифта между устройствами. Что у вас еще есть дюймы? Если вы говорите о том, чтобы сделать свой шрифт пол дюйма в высоту, ну, отлично, но текст высотой в пол дюйма – это безумно большой текст для телефона (на расстоянии в 30 см от вашего лица) и довольно маленький на экране телевизора (в 300 см от вашего лица). Простая истина заключается в следующем: когда шрифт в два раза дальше, он должен быть в два раза больше, чтобы компенсировать расстояние.
Это прекрасно в теории, но на практике невероятно сложно вычислить:
- Не все смотрят на телефон или монитор с одинакового расстояния
- Не все устройства имеют одинаковые размеры пикселей
- Не все шрифты имеют такую же читабельность – даже при том же размере шрифта, плотности пикселей и расстоянии просмотра!
Поэтому, хотя вы, вероятно, никогда не будете вычислять это вручную, думаю, что есть два общих правила, которые стоит иметь в виду.
Правило 1/16”На широком спектре расстояний просмотра вы можете задать размер основного текста по следующей формуле:
Размер шрифта (в дюймах) = 1/16″ x (количество футов между глазами пользователя и устройством)*
* Измерение базовой линии до высоты прописных букв и предполагает достаточно читабельный шрифт основного текста
Я не ожидаю, что вы возьмете линейку в следующий раз, когда сделаете приложение для Android. Однако, это может пригодиться, когда вы приобретете знания в области цифрового дизайна в среде, с которой вы никогда не работали: презентационные плакаты, телевизионные приложения, слайд-шоу для просмотра в конференц-зале и т. д.
Соотношение пиксельной плотности и расстояния просмотраВ общем, чем меньше устройство, тем меньше пикселей *.
Руководство дизайнера по DPI и PPI
* Под «пикселем» я подразумеваю не физические пиксели, а концепцию, попеременно относящуюся к «CSS пикселям» (веб-сайт), «независимым от плотности пикселям» (Android) или «точкам» (iOS). В настоящее время большинство флагманских устройств имеют настолько небольшие физические пиксели, что они искусственно раздувают изображение в два раза (или три раза), как большое. Каждый «пиксель» на изображении фактически занимает 4 (или 9) физических пикселей. Таким образом, «физический пиксель» становится довольно бесполезным, как термин размера. Вместо этого у нас есть три термина: один из них – пережиток прошлого, когда все экраны были с низким разрешением (CSS-единица «пиксель»), второй – новое значение для старого печатного термина («точка») и последний – совершенно новая единица, чье определение связано с мудреной, неприятной детализацией, которая отличает ее от других единиц («независимый от плотности пиксель» или «dp»).
Это означает, что более мелкие устройства имеют больше пикселей на дюйм. И это означает, что одинаковый размер шрифта физически меньше на телефонах, чем на планшетах, и физически меньше на планшетах, чем на настольных компьютерах (и т. д., кстати, также и для телевизоров).
Это не конец света, так как мы держим телефоны ближе к своему лицу. Но если средний телефон в два раза ближе к нашим глазам по сравнению с монитором ПК, достаточно ли уменьшить плотность пикселей на мониторе компьютера, чтобы сделать шрифт рабочего стола вдвое больше? Короткий ответ: нет. Более развернутый ответ: типичный рабочий стол ПК имеет на 33% меньше пикселей, чем обычное мобильное устройство. Это означает, что не глупо делать любой текст на мониторе ПК примерно на 33% больше, чем его мобильный эквивалент, по крайней мере, на странице, оптимизированной для чтения длинной формы (А на других страницах? Посмотрите раздел Страницы, перегруженные взаимодействиями выше).
Это все. Просто еще одно золотое правило, которое следует учитывать при разработке гибких веб-сайтов.
Для дальнейшего чтения по темеMaterial Design:- Material Design руководство по типографике от Google. Официальная страница Google по типографике, хотя, для более полной картины, вы должны просмотреть страницы по разным компонентам (кнопки, модальные окна и т. д.).
- Device Metrics от Google. Официальный ресурс Google, в котором перечисляются физические размеры, размеры в пикселях и разрешение экрана многих устройств Android и iOS.
- iOS Design Guidelines от Ivo Mynttinen. Действительно полезная компиляция руководств по iOS. Нет, она не официальная, но по иронии судьбы, гораздо проще в использовании, чем официальное яблочное руководство «Human Interface Guidelines», указанное ниже.
- Human Interface Guidelines – Типографика
Если вы считаете, что что-то нужно добавить в этот список, напишите мне!
Brave Designers | Основной текст на вашем сайте слишком мелкий
Почему основной текст на сайте должен быть крупнее, и несколько способов его оптимизировать.
Основной текст — это главное средство передачи вашего сообщения или истории, и, пожалуй, это самый важный элемент на всем сайте (даже несмотря на то, что люди иногда читают только заголовки).
Зачем ограничивать эффективность основного текста, уменьшая его — даже на больших экранах — до дефолтного размера браузера, который не менялся уже 20 лет?
Что подразумевается под “слишком мелким”?
На большинстве сайтов размер текста все еще находится в пределах 15-18px. Можно заметить, что некоторые сайты уже используют размер около 20px (и даже крупнее) даже на небольших экранах, но, по-моему, этого недостаточно*.
* В этой статье я привожу размеры шрифтов в px (пикселях), а не в pt (пунктах), чтобы было проще соотнести размер шрифта с веб-фреймворком в цифровом пространстве.
Сразу скажу: я не утверждаю, что мелкий шрифт — это плохо. Шрифт в 18px отлично различим с правильного расстояния. Более мелкий шрифт бывает просто необходим для подписей, карточек и других элементов интерфейса. Но вот что касается основного текста, есть сразу несколько весомых причин, чтобы делать его на несколько размеров крупнее.
Немного истории
Еще в эпоху печатных машинок мы уяснили, что оптимальный размер хорошо различимого печатного текста — это 12pt (несмотря на то, что тексты в книгах, журналах и газетах делают мельче, чтобы сэкономить на бумаге).
Такое понятие как “пункт” появилось в 1600-х годах и относилось к высоте металлического корпуса, на котором были отлиты символы. Однако, в современном цифровом пространстве сложно определить точный размер пункта.
В 1990-х годах цифровые платформы предложили систему перевода пунктов в пиксели, но, конечно же, в те времена мы имели дело с 14-дюймовыми экранами с низким разрешением. В операционной системе Apple Mac 12pt равнялись 12px при плотности пикселей 72 ppi. А вот Microsoft решили, что 12pt — это 16px при плотности пикселей 96 ppi: именно поэтому в IE был установлен дефолтный базовый размер 16px.
На протяжении конца 1990-х и начала 2000-х, основной текст на сайтах существовал в пределах 9-14px. Какое-то время дизайнеры были уверены, что 16px — это слишком крупный размер, потому что привыкли 12pt (12px), которых стоял по умолчанию на их Маках.
Перенесемся в 2007 год, и — хотите верьте, хотите нет — 16px все еще считается слишком огромным для основного текста. Но в 2011 году, когда в моду вошел отзывчивый дизайн, и начали появляться дисплеи с высоким разрешением, дизайнеры приняли 16px за минимальный размер. С тех самых пор мы усиленно пытаемся подстроиться под это значение.
Почему основной текст не делают крупнее?
Чтобы оценить все преимущества более крупного основного текста, нужно разобрать причины, по которым дизайнеры (и разработчики) предпочитают мелкий. Чаще всего главной причиной выступает привычка: мы привыкли к мелкому тексту, так делают все — значит, наверное, и нам стоит.
Чаще всего главной причиной выступает привычка: мы привыкли к мелкому тексту, так делают все — значит, наверное, и нам стоит.
Мы проектируем под мобильные (стратегия mobile-first)
Следуя стратегии mobile-first, мы с самого начала оптимизируем дизайн (и, соответственно, основной текст) под мобильные устройства. Это подразумевает размер 15-18px. Но при проектировании своего отзывчивого сайта мы часто забываем, что люди будут читать контент не только с мобильных устройств, но и с больших экранов: ноутбуков, настольных компьютеров и да — смарт-телевизоров.
В итоге, увлекшись идеей создания универсального сайта, мы больше заботимся о маленьких экранах и не думаем, как контент будет масштабироваться на больших.
Мы считаем крупное “громоздким”
Среди дизайнеров (и прочих заинтересованных лиц) распространено заблуждение, что большой текст выглядит громоздко или по-детски. Детские книги с крупными буквами только подогревают это заблуждение.
Но, на самом деле, ощущение “детскости” создается не за счет размера, а за счет стиля шрифта, нюансов дизайна, кернинга, межбуквенных интервалов, высоты строк и прочих мелочей, которые влияют на наше визуальное восприятие. Некоторые шрифты вообще не смотрятся в крупном размере.
Есть возможность увеличить текст
Давайте не будем забывать, что у нас в браузере всегда есть отличная функция — зум. С ее помощью люди с ограниченным зрением могут облегчить себе процесс чтения. Но нам не стоит всецело полагаться на зум: далеко не все люди знают, что это за функция и как она работает. А даже если и знают, увеличение при помощи зума может непредсказуемо нарушить лейаут (хотя, этого можно избежать, если технически-грамотно подойти к разработке отзывчивого сайта).
Разборчивость путают с читабельностью
Вместо того, чтобы думать о читабельности, мы обычно концентрируемся на разборчивости. Но между этими понятиями есть разница. То, что текст разборчивый, не означает, что он читабельный. Разборчивый текст можно прочитать и понять, но читабельный текст сочетает в себе эмоциональный эффект от дизайна и легкость чтения. Поэтому дизайнеры и используют для основного текста мелкий шрифт — им достаточно того, что он разборчивый.
Разборчивый текст можно прочитать и понять, но читабельный текст сочетает в себе эмоциональный эффект от дизайна и легкость чтения. Поэтому дизайнеры и используют для основного текста мелкий шрифт — им достаточно того, что он разборчивый.
Мы хотим избежать скроллинга
К сожалению, дизайнеры часто совершают эту ошибку: проектируют сайт так, чтобы не нужно было скроллить. В итоге основной текст получается мелким: либо чтобы уместить его в рамки экрана, либо чтобы освободить место для остальных элементов дизайна.
Скроллинг — это естественный, общепринятый паттерн взаимодействия в веб-среде: люди привыкли скроллить. Даже если скроллить некуда, пользователь все равно попытается это сделать — вдруг что-то еще скрывается за пределами видимости. Читабельность текста гораздо важнее, даже если это подразумевает больше скроллинга. Если текст интересный, читателю не составит труда поскроллить.
Так настроен фреймворк
Фреймворки экономят кучу бесценного времени и обеспечивают надежную систему для совместной работы, особенно в плане типографики. Да, шрифты можно настраивать под свои нужды, но вот размеры обычно установлены по умолчанию, что приводит нас к созданию одного универсального сайта под все устройства.
Одним из самых популярных фреймворков для создания отзывчивых веб-проектов является Bootstrap. Хотите — верьте, хотите — нет, но в самой стабильной третьей версии фреймворка для основного текста по умолчанию установлен единый размер 14px, а в ранних релизах четверной версии он увеличен до 16px. Да, Bootstrap заточен под стратегию mobile-first, но дизайнеры и разработчики могут адаптировать некоторые настройки под разные случаи использования сайта. Если оставить все размеры шрифтов по умолчанию, то мы будет использовать мобильные версии даже на больших экранах.
Зачем делать основной текст крупнее
Более крупная типографика улучшает опыт взаимодействия с сайтом. Проще говоря, она более эффективна, чем мелкая. Даже если сравнить 18px и 20px, разница может оказаться решающей для дизайна и пользовательского опыта.
Даже если сравнить 18px и 20px, разница может оказаться решающей для дизайна и пользовательского опыта.
1. Крупный шрифт лучше работает на расстоянии
Мы можем предположить, на каком расстоянии от экрана находится пользователь, в зависимости от того, какое устройство он использует: телефон, планшет или настольный компьютер. Но в последнее время все больше людей используют экраны высокой четкости и смарт-телевизоры. То есть пользователь может находиться на расстоянии от 3 до 16 футов от экрана.
Правда в том, что чем больше экран — тем сложнее предугадать расстояние. Именно поэтому производители телевизоров указывают оптимальное расстояние для просмотра под разные размеры экранов. По очевидным причинам очень сложно пользоваться маленьким экраном с большого расстояния — наше зрение ограничено, мы просто не сможем различать детали. Существует порог видимости, за пределами которого важные детали становятся неразличимы.
То же самое применимо и к виртуальной реальности, где работают те же законы расстояния (хотя большие объемы текста в виртуальной реальности — это очень плохая идея для UX). Существует мнение, что проектирование типографики в виртуальной реальности — это более сложный процесс: нужно учитывать разрешение и особенности трехмерного пространства.
С ноутбуками и мобильными устройствами все понятно: вряд ли они будут дальше, чем расстояние вытянутой руки; но в случае с большими экранами это расстояние может быть гораздо больше. Пользователь может откинуться в кресле, а монитор может стоять на самом дальнем краю стола. Если экран большой, зачем заставлять пользователя утыкаться в него, чтобы прочесть текст?
Можно улучшить пользовательский опыт на больших экранах: увеличить элементы дизайна и задействовать большую часть доступного экранного пространства.
2. Крупный шрифт повышает читабельность
В среднем пользователи читают лишь около 28% слов на странице — даже скорее сканируют, чем читают, потому что в интернете очень много информации, а время пользователя ограничено. Люди очень редко читают “интенсивно” — для этого требуется гораздо больше концентрации.
Люди очень редко читают “интенсивно” — для этого требуется гораздо больше концентрации.
Доказано, что крупный шрифт улучшает читабельность у всех типов пользователей, вне зависимости от возраста или возможностей зрения. Очевидно, что крупный текст привлекает более взрослых читателей из-за возможного возрастного ухудшения зрения. В то же время более молодые пользователи чаще проявляют нетерпение и переходят с чтения на сканирование.
Крупный шрифт подразумевает меньшую плотность текста и подстегивает автора текста говорить меньше лишних слов и сразу переходить к делу.
Улучшая читабельность текста (а не просто разборчивость), мы увеличиваем вероятность того, что пользователь прочитает (или просканирует) наш контент. Чтобы читать крупный текст, требуется меньше концентрации.
3. Крупный шрифт улучшает юзабилити
Вычислительная мощность нашего мозга ограничена; ее размер определяет нашу способность усваивать большие объемы информации. Если информация сложная, требуется больше времени, чтобы ее понять. В результате производительность мозга падает, он перегружается и может пропускать важные детали.
Когда основной текст на сайте крупный, он занимает больше места на экране. Значит, мы должны спроектировать такой лейаут, в котором нашему крупному тексту будет достаточно просторно. Кроме того, крупный шрифт означает, что читатель увидит меньше текста за раз. Короче говоря, устанавливая крупный шрифт, мы делаем страницу менее перегруженной, снижаем когнитивную нагрузку и, как результат, улучшаем юзабилити.
4. Крупный шрифт повышает визуальную значимость
Более крупные заголовки формируют более сильную эмоциональную связь — то же самое можно сказать и об основном тексте. Слова могут выглядеть более значительно. Идеи могут звучать громче, увереннее и убедительнее.
Еще один небольшой визуальный аспект: в крупном размере хорошо видны все дизайнерские нюансы шрифта, а в мелком они сложно различимы. Сразу становится понятно, чем хороший шрифт отличается от плохого.
Кто переходит на крупный шрифт?
Ниже приведен список сайтов, которые используют крупный шрифт даже на небольших экранах (например, с разрешением 1440х900). Они перешли на шрифты от 20px и вплоть до 58px!
The Washington Post — 20pxFortune Magazine — 20pxZeit Online — 20pxCSS-Tricks — 20pxEdenspiekermann — 20pxThe Great Discontent — 20pxMedium — 21pxForbes — 21pxWays We Work — 21pxJeffrey Zeldman — 24pxAlessandro Scarpellini — 24pxMisplaced — 24pxTrent Walton — 25pxCommando Group — 26pxEdiciones Daga — 34pxEli Rousso — 36pxSang Han — 48pxVan Schneider — 58pxОптимизируем крупный основной текст
При дизайне текста для сайтов, важно понимать, что не бывает универсальных решений: все зависит от множества факторов, таких как дизайн шрифта, цвет фона, параметры viewport.
1. Проработайте дизайн основного текста в первую очередь
Самое главное — при проектировании страницы в первую очередь проработать дизайн основного текста. Текст — это один из основополагающих элементов дизайна, поэтому его внешний вид влияет на всю композицию в целом.
Крупный текст особенно сильно влияет на дизайн, так как занимает больше места.
2. Подберите шрифт, который хорошо масштабируется
Для основного текста используются шрифты как с засечками, так и без — главное выбрать, что подходит именно вам, и придерживаться этого выбора. Однако не каждый шрифт хорошо масштабируется. Некоторые выглядят четко и сочно в мелком размере, а вот в крупном смотрятся неуклюже и некачественно. Системные шрифты — такие как Georgia и Arial — при увеличении смотрятся громоздко: их проектировали под размер 14px, поэтому в них меньше деталей.
Текстовые шрифты проектируются и оптимизируются под размер 6-14 пунктов (8-18px), но из-за яркого контраста, высоты строчных букв и увеличенных межбуквенных интервалов в размере 24-26px они могут выглядеть непривлекательно. С другой стороны, некоторые шрифты остаются самобытными и целостными в любом размере — все, что нужно, это настроить трекинг.
С другой стороны, некоторые шрифты остаются самобытными и целостными в любом размере — все, что нужно, это настроить трекинг.
Что касается шрифтов с засечками — важно посмотреть, как выглядят некоторые их характеристики (особенно волосяные линии, засечки и острые углы) в большом масштабе. Под крупный размер можно подобрать шрифт с засечками с большим количеством деталей: более контрастными штрихами и меньшей высотой строчных букв. Однако, если придется уменьшить размер шрифта под более мелкие экраны, есть риск, что он станет неразборчивым. Вот несколько примеров шрифтов с засечками, которые хорошо работают в крупном масштабе: Equity, Franziska, Leitura News, Merriweather, Miller, PT Serif, и Tisa.
Шрифты без засечек — несмотря на то, что они менее популярны для основного текста, чем шрифты с засечками — могут работать эффективно, если текст очень крупный. Обычно с ними не возникает тех проблем при масштабировании, какие бывают с засечками: у шрифтов без засечек низкий контраст, фиксированная толщина штриха и лишь небольшое количество деталей и завитушек. Они сохраняют свою форму. Вот несколько примеров шрифтов без засечек, которые хорошо подходят для крупного основного текста: Atlas Grotesk, Futura, Lato, Maison Neue, Real Text, Roboto, и Suisse Int’l.
Еще один интересный факт: шрифты, спроектированные недавно, лучше оптимизированы под отзывчивый дизайн, чем те, которые создавались для печати — некоторые современные шрифты с засечками работают на удивление хорошо на экранах и в разных масштабах. В отзывчивом дизайне все сводится к балансу — шрифт должен хорошо работать и в крупном, и в мелком размере.
Таким образом, лучше всего опробовать шрифт для основного текста в деле: в крупном и мелком размере. Так вы сможете в деталях оценить шрифт, прежде чем останавливать на нем свой выбор. Такие инструменты как Typecast позволяют посмотреть большинство шрифтов в работе (т.е. в массиве текста) — так вы можете внести необходимые поправки в свой шрифт или сравнить несколько “кандидатов”.
3. Подбирайте размер на глаз, но отталкивайтесь от минимального 20px
Так как шрифты очень сильно отличаются своими характеристиками, один шрифт определенного размера будет восприниматься совершенно иначе, нежели другой шрифт того же размера.
Поэтому пусть решают глаза — не стоит привязываться к какой-то конкретной величине, которая считается правильной или которая хорошо работала с другим шрифтом в другом проекте. Каждый раз, когда вы меняете шрифт, необходимо заново “оптически” оценить и, по необходимости, изменить размер шрифта.
Наше восприятие размера шрифта может также меняться, если изменится цвет фона, поэтому оптическую оценку шрифта лучше проводить в контексте итоговых (ну или почти итоговых) цветов — или тестировать сразу в нескольких цветовых вариантах.
Хотя какое-то время минимальным размером для основного текста считался 16px, я уверен, что лучше работает размер 20px (для небольших экранов) и выше. Использовать размер 16px для основного текста допускается только на очень маленьких мобильных устройствах. И даже в таких случаях лучше бы начинать с 18px (с зависимости от шрифта) и увеличивать размер, адаптируя текст под более крупные экраны.
4. Оптимизируйте межбуквенные интервалы
Увеличение основного текста иногда требует особой настройки межбуквенных интервалов — чтобы шрифт красивее выглядел и лучше читался. Разные формы шрифта настраиваются по-разному. К примеру, при увеличении текстового шрифта межбуквенные интервалы иногда становятся слишком большими. В этом случае можно немного уплотнить буквы.
При этом важно помнить, что любые изменения трекинга основного текста должны быть минимальными, и следует подходить к ним с осторожностью — иначе можно сделать только хуже. Не каждый шрифт нуждается в подстройке и, опять же, все изменения размера и интервалов выполняются “на глаз”.
Кернинг — это не то же самое, что межбуквенные интервалы. Кернинг — это расстояние между двумя конкретными символами. У большинства современных и качественно разработанных шрифтов есть таблицы кернинга, и существуют способы оптимизировать типографику при разработке, чтобы при необходимости прибегать к этой таблице.
У большинства современных и качественно разработанных шрифтов есть таблицы кернинга, и существуют способы оптимизировать типографику при разработке, чтобы при необходимости прибегать к этой таблице.
5. Оптимизируйте длину строки и высоту строки
В своей книге Основы стиля в типографике Роберт Брингхерст утверждает, что оптимальная длина строки, или количество символов в строке (characters per line, CPL) в типографике составляет от 55 до 75. Более длинные строки вызывают усталость, так как читателям приходится проходить более длинный путь глазами и дольше искать начало следующей строки. Если же строка слишком короткая, слова и фразы, которые должны быть цельными, постоянно “разрываются”.
Этот принцип применим к основному тексту любого размера, потому что длина строки зависит от размера шрифта.
В книге Модульные системы в графическом дизайне Джозеф Мюллер-Брокман говорит, что ширина колонки должна быть пропорциональна размеру шрифта. Поэтому, по мере увеличения размера основного текста, мы должны увеличивать и ширину контейнера или колонки, в которой он находится, чтобы обеспечить оптимальную длину строки. Суть в том, что типографика должна определять ширину текстовой колонки, а не наоборот.
Не менее важной является высота строки. Здесь все дело в пропорции и балансе — они работают на улучшение читаемости. Высота строки также должна быть пропорциональна размеру шрифта и увеличиваться вместе с ним на больших дисплеях. Существуют различные способы определения оптимальной высоты строки — все зависит от нашего конкретного стиля шрифта.
В заключение
Суть не в том, чтобы сделать основной текст максимально крупным: самый крупный не означает лучший. Суть в том, чтобы оптимизировать размер шрифта и обеспечить пользователям максимально приятный процесс чтения — а мелкий текст просто не справляется с этой задачей.
Подписывайтесь на меня в Твиттере
Статья также опубликована здесь
Рекомендации по размеру шрифта для адаптивных веб-сайтов (обновление 2020)
Вы читаете «Размеры шрифтов в дизайне пользовательского интерфейса: полное руководство». Быстро переходите к другим главам: Введение · iOS · Android · Web · Принципы
Быстро переходите к другим главам: Введение · iOS · Android · Web · Принципы
В этом посте мы рассмотрим , какой размер шрифта использовать для адаптивного веб-сайта. Сначала мы рассмотрим правила для мобильных устройств, а затем — для компьютеров. Готовый?
Руководство по типографике для мобильных веб-сайтов
Выбор размера шрифта для мобильного сайта — не точная наука.Вместо этого я дам несколько рекомендаций (с обоснованиями и ), которые помогут вам в вашем собственном процессе проектирования.
1. Размер основного шрифта должен составлять около 16 пикселей.
Понимание того, что разные шрифты могут быть более или менее разборчивыми даже при точно таком же размере , 16 пикселей — хорошее место для начала при выборе размера мобильного шрифта по умолчанию. Под «по умолчанию» или «основным» я подразумеваю размер, установленный для большинства абзацев, меток, меню и списков. (Предположим, вы уже выбрали шрифт — и у вас есть для этого хорошее обоснование)
В конечном счете, вы хотите, чтобы основной текст на вашем телефоне (когда он находился на естественном расстоянии) был читаемым, как текст в хорошо напечатанной книге (когда вы держите его на естественном — обычно немного дальше — расстоянии).
Один способ добраться:
- Начать с 16 пикселей
- Рассмотрите возможность уменьшения размера, если у вас (A) страница с интенсивным взаимодействием или (B) шрифт с особенно большими, легко читаемыми символами (например, Proxima Nova на изображении выше).
- С другой стороны, вы можете быть более либеральными, исследуя размеры больше , чем 16 пикселей, но, в частности, если (A) у вас страница с большим количеством текста или (B) шрифт, который особенно трудно читать заданный размер (как Futura выше)
Хотя есть некоторая субъективность в выборе лучшего размера основного шрифта для использования на странице, следующее правило более жесткое и быстрое.
2. Размер вводимого текста должен быть
минимум 16pxЭто важно. Если вы разрабатываете веб-сайт или приложение, которое можно просматривать на мобильных устройствах, существует только строгое правило: используйте шрифт ввода текста размером не менее 16 пикселей .
Если ваш текстовый ввод имеет меньший размер шрифта, чем этот, браузеры iOS будут увеличивать левую часть текстового ввода , часто скрывая правую сторону и заставляя пользователя вручную уменьшать масштаб после использования текстового поля.
Видео или этого не произошло, да ?:
Анимация любезно предоставлена лихой Ste Grainer. Вы можете прочитать его статью о феномене автоматического масштабирования здесь.Это веская причина сделать размер основного шрифта 16px или больше. Может показаться неудобным иметь текст управления формой большего размера, чем текст абзаца ☝️
3. Дополнительный текст должен быть примерно на 2 размера меньше парагафского текста
Для вторичного текста — например, меньших меток, подписей и т. Д. — используйте размер на пару ступеней меньше — например, 13 пикселей или 14 пикселей .Я НЕ рекомендую уменьшать размер шрифта только на один , так как в этом случае его слишком легко спутать с обычным текстом. Кроме того, когда текст менее важен, вы хотите стилизовать его так, чтобы четко передавал меньшее значение — часто используя, скажем, более светлый оттенок серого (что-то примерно на 70% ярче — хорошее место для начала. ).
4. Всегда просматривайте свои проекты на реальном устройстве.
Золотым стандартом выбора размера мобильного шрифта является просмотра ваших дизайнов на реальном устройстве .Я не могу рекомендовать эту практику в достаточной степени, поскольку ощущение дизайна мобильного приложения на экране вашего ноутбука на отличается от , когда вы держите его в руке. Как начинающий дизайнер, я был шокирован почти каждый раз, когда открывал на мобильном устройстве страницу, созданную мной на компьютере. Размеры шрифта, интервалы… все было не так. Поэтому используйте Sketch Mirror или Figma Mirror или любое другое приложение, которое вам подходит, но просматривайте свои проекты на устройстве .
Как начинающий дизайнер, я был шокирован почти каждый раз, когда открывал на мобильном устройстве страницу, созданную мной на компьютере. Размеры шрифта, интервалы… все было не так. Поэтому используйте Sketch Mirror или Figma Mirror или любое другое приложение, которое вам подходит, но просматривайте свои проекты на устройстве .
5. Ознакомьтесь со стандартами Material Design и iOS.
Никогда не помешает узнать, что делают крупнейшие дизайн-системы в городе.Например:
- Размер шрифта по умолчанию в Material Design составляет 16 пикселей Roboto, а размер дополнительного шрифта — 14 пикселей (подробнее о стилях Material Design)
- Размер шрифта по умолчанию для iOS составляет 17 пикселей SF Pro, а размер дополнительного шрифта — 15 пикселей (подробнее о стилях iOS)
Их нужно копировать? Нет, но никогда не помешает иметь базовый уровень для сравнения.
Руководство по типографике для настольных компьютеров
Выбирая базовый размер для настольного веб-сайта или веб-приложения, вы можете разбить большинство дизайнов на один из двух типов:
- Полнотекстовые страницы .Статьи, блоги, новости и т. Д. Это страницы, на которых основная цель пользователя на странице — прочитать. С точки зрения взаимодействия очень мало — возможно, просто щелкнув несколько ссылок.
- Интерактивные страницы . Приложения, которые требуют большего количества наведений, щелчков мышью, поиска элемента в списке или таблице, редактирования, набора текста и т. Д. На странице может быть много текста, но это не то, что вы читаете, как книгу.
Нужен пример или два? Эта страница является страницей с большим количеством текста. Ваша лента на Facebook — это страница с интенсивным взаимодействием. У каждого свои проблемы, поэтому я буду рассматривать их отдельно. Имейте в виду, что оба варианта, вероятно, будут вам полезны. Страница «О программе» сумасшедшего веб-приложения по-прежнему с большим количеством текста . Страница «Контакты» в обычном блоге по-прежнему требует взаимодействия .
Страница «О программе» сумасшедшего веб-приложения по-прежнему с большим количеством текста . Страница «Контакты» в обычном блоге по-прежнему требует взаимодействия .
Полнотекстовые страницы
Короче говоря, для страниц с большим количеством текста вам нужен шрифт большего размера . Если люди читают подолгу, будет хорошо, : не заставляйте их глаза напрягать.Теперь все шрифты разные, даже одного размера, но мы говорим:
- 16px — абсолютный минимум для страниц с большим количеством текста
- 18px — размер шрифта лучше для начала. Вы не печатаете документ Word с одинарным интервалом; вы пишете для людей, сидящих в паре футов от мониторов десятилетней давности.
- 20px + — сначала может показаться неудобно большим, но всегда стоит попробовать в своем дизайнерском приложении. Самый красивый и насыщенный текстом сайт в сети, Medium.com, по умолчанию имеет размер текста статьи 21 пиксель.
Подобно тому, что я упоминал в разделе мобильного Интернета, здесь есть отличное практическое правило: текст вашего веб-сайта (просматриваемый на стандартном расстоянии монитора) должен быть таким же читаемым, как и хорошо сделанная книга (просматриваемая на обычном расстоянии, на котором держат книгу). . На самом деле это действительно раздражающее и глупое упражнение, потому что вам нужно закрыть один глаз и прищуриться, глядя на книгу, которую вы держите, как идиот. Но найдите красивое уединенное место и проверьте его работоспособность: мой размер шрифта читается даже с расстояния в пару футов ? Даже с поправкой на мои молодые и сильные глаза ? Хорошо, вы поняли.
Взаимодействие — тяжелые страницы
Теперь для страниц с интенсивным взаимодействием вполне приемлемы меньшие размеры текста. Фактически, в зависимости от объема данных, которые пользователь принимает за один раз, даже текст размером 18 пикселей будет слишком большим. Посмотрите на свой (веб) почтовый ящик, посмотрите Twitter, посмотрите любые приложения, которые вы используете, для которых требуется сканирование вместо чтения , посмотрите приложения, которые показывают вам данных — вам будет трудно найти устойчивый абзацы текста размером 18 пикселей.Вместо этого нормой является 14–16 пикселей. Но не будет только один размер шрифта . Скорее всего, будет меньших размеров для менее важных вещей и больших размеров для более важных вещей (заголовки, субтитры, субтитры и т. Д.), И все это будет объединено в гигантский солянка.
Посмотрите на свой (веб) почтовый ящик, посмотрите Twitter, посмотрите любые приложения, которые вы используете, для которых требуется сканирование вместо чтения , посмотрите приложения, которые показывают вам данных — вам будет трудно найти устойчивый абзацы текста размером 18 пикселей.Вместо этого нормой является 14–16 пикселей. Но не будет только один размер шрифта . Скорее всего, будет меньших размеров для менее важных вещей и больших размеров для более важных вещей (заголовки, субтитры, субтитры и т. Д.), И все это будет объединено в гигантский солянка.
А теперь важная часть: для любой страницы с интенсивным взаимодействием размер шрифта МЕНЬШЕ определяется некоторыми нисходящими декретами («шкалы шрифтов», я смотрю на вас), чем конкретными потребностями каждого фрагмента текста и взаимодействие между ними.
Например:
- Имена событий имеют размер 12 пикселей, это стиль шрифта, полностью отсутствующий в рекомендациях по материальному дизайну. Тем не менее, учитывая, что им нужно уместить 7 столбцов на экране шириной всего 1440 пикселей, а многие события довольно короткие, это идеальный выбор размера шрифта. Любое меньшее и страдает разборчивость. Чем больше, тем больше названия событий будут обрезаться слишком часто. Дизайн — это компромисс, малыш. Если вы не можете назвать компромисс, на который идете, вероятно, вы делаете его не в том месте.
- Ярлыки часов дня («12 вечера», «13:00» и т. Д.) Имеют размер шрифта: 10 пикселей. Это еще один стиль, полностью отсутствующий в рекомендациях по материальному дизайну. Тем не менее, горизонтальное пространство имеет большое значение. Каждое событие в любом случае помечается временем начала. Почему , а не уменьшают размеры левых этикеток?
- Даты имеют размер 48 пикселей. Опять же, не нашел в руководстве по материальному дизайну.
 В данном случае я не знаю, почему они не использовали 45 пикселей, что соответствует официальному размеру «Дисплея 2», но я скажу следующее: если бы это был я, я бы, вероятно, сделал размер 48px жирным шрифтом, а здесь жирный шрифт будет проблемой.Это привлекло бы тоже много внимания. Так что я бы все равно изменил стиль.
В данном случае я не знаю, почему они не использовали 45 пикселей, что соответствует официальному размеру «Дисплея 2», но я скажу следующее: если бы это был я, я бы, вероятно, сделал размер 48px жирным шрифтом, а здесь жирный шрифт будет проблемой.Это привлекло бы тоже много внимания. Так что я бы все равно изменил стиль.
Имейте это в виду, когда разрабатываете веб-сайт для настольных компьютеров с интенсивным взаимодействием. Стили текста необходимо изменять в каждом конкретном случае. Последовательность прекрасна, но никто не рассердится, когда размер шрифта на один пиксель меньше — они злятся, когда не могут легко найти то, что ищут .
Как можно меньше размеров шрифта
Одна из самых больших типографских ошибок начинающих дизайнеров пользовательского интерфейса — использовать и слишком много размеров шрифта.Даже страницы с наиболее интенсивным взаимодействием обычно выглядят нормально с примерно 4 размера шрифта, всего .
Давайте разберемся:
- Размер шрифта заголовка . Это самый большой размер шрифта на вашей странице. Используйте его для заголовка или заголовков разделов. Если у вас есть заголовки и разделов, вы почти наверняка должны использовать здесь два разных размера шрифта.
- Размер шрифта по умолчанию . Это наиболее распространенный размер шрифта на вашей странице, и его следует использовать для всего основного текста, а также для большинства элементов управления, таких как текстовые поля, раскрывающиеся списки, кнопки и меню.Ключевая ошибка в заголовке, которую делают здесь начинающие дизайнеры, заключается в использовании многих размеров шрифта для элементов, которые все должны быть размером на один .
- Размер дополнительного шрифта . Это размер шрифта — обычно примерно на 2 пункта меньше размера шрифта по умолчанию — который вы используете для менее важных деталей сайта.
 Вспомогательная информация и статистика, иногда подписи и т. Д.
Вспомогательная информация и статистика, иногда подписи и т. Д. - Размер шрифта Tertiary / caption / label / wildcard . Очень часто вам понадобится еще один размер шрифта.Иногда это происходит из-за того, что ваша информация настолько иерархична, что вам нужен третичный стиль даже более сдержанный, чем второстепенный стиль. В других случаях вы можете использовать прописные буквы для меток или кнопок — и из-за увеличенного визуального веса прописных букв вы захотите использовать немного меньший размер для самого текста (помните: балансируйте всплывающее вверх против всплывающего вниз). Итак, этот четвертый размер шрифта является чем-то вроде подстановочного знака. Не каждому дизайну это нужно, но многим это нужно. Мое единственное предупреждение: насколько это возможно, по умолчанию согласованность .
Имеет смысл? Давайте двигаться дальше.
Перейти к главе 4: Принципы и ресурсы
Одна последняя нота 😎
Если вы здесь впервые, возможно, вас заинтересует:
- Learn UI Design, мой полнометражный онлайн-видеокурс по дизайну пользовательского интерфейса
- The Design Newsletter, информационный бюллетень для более чем 40 000 человек с оригинальными статьями по дизайну, цель которых — дать вам тактические советы по улучшению ваших навыков UX / UI.
Некоторым людям есть что сказать о информационном бюллетене.
Благодарность за информационный бюллетень по дизайну
Спасибо за ваш информационный бюллетень. Возможно, это лучший информационный бюллетень, который я получал с 1999 года, когда я начал работать фрилансером.
Триша Литтлфилд
Основатель, TheSimpleWeb
Каждый раз, когда я получаю от вас письмо, я говорю: «Черт, это длинное письмо! Я ни за что не буду читать все это », а затем я начал читать и сказал:« Черт возьми, это чертовски блестяще », и прочитал все это.
Жан-Филипп
UX-стратег, внештатный сотрудник
Подписано более 40 000 человек.
Нет спама. Отпишитесь в любое время.
Как. Большой. Должен. A. Шрифт. Быть | Типография. Правила.
Размер шрифта может показаться незначительным и легко реализуемым, но на этот счет существуют конкретные рекомендации.
Сколько раз вы прищуривались, глядя на веб-сайт, пытаясь прочитать текст, и вам приходилось увеличивать масштаб в браузере? Или текст был слишком большим и, как таковой, мешал следить за ходом текста, и ваше внимание было сосредоточено повсюду?
Правила типографикиНекоторые веб-сайты не обращают внимания на правила типографики , но если вы создаете веб-сайт для своего бизнеса, вам обязательно нужно это сделать.Шрифт, соответствующий вашему бренду и тону вашего веб-сайта, необходим, и вы также хотите, чтобы все было разборчиво и легко читалось.
Итак, сегодня мы представляем вам статью о правилах типографики .
Приступим.
Правила оформления для просмотра на мобильных устройствах
Вы, наверное, задаетесь вопросом, почему мы начинаем с просмотра с мобильных устройств. На самом деле причина довольно проста.
Mobile First — мобильный просмотрТрафик на мобильных устройствах вырос на 222% за последние 5 лет, а в феврале 2019 года 48% просмотров веб-страниц приходилось на мобильные устройства. Мобильный просмотр продолжает расти, и маловероятно, что просмотр настольных компьютеров снова возьмет верх. Имеет смысл только то, что компании оптимизируют свой веб-сайт и для просмотра с мобильных устройств.
Какие размеры шрифта выбрать?
Размер для ввода текста должно быть не менее 16 пикселей, потому что если оно меньше этого, браузеры iOS
имеют тенденцию автоматически увеличивать масштаб страницы, заставляя вас уменьшать масштаб и
прочтите остальной текст.
Для размера тела используйте текст размером около 16 пикселей и убедитесь, что когда телефон находится на естественном расстоянии, вы можете легко его прочитать.
Когда дело доходит до вторичного текста , сделайте его на пару размеров меньше, чем размер, который вы выбрали для размера тела, вы, люди, сможете различать их. Вы хотите, чтобы иерархия была четкой: заголовки всегда должны быть больше текста.
Люди редко читают текст целиком; вместо этого они просматривают текст в поисках того, что их больше всего интересует.Заголовки дают им возможность точно знать, о чем идет речь в абзаце и полезен для них или нет.
Обратите внимание на то, что основной текст является самым большим? Потому что они хотят, чтобы вы сначала прочитали это, а потом все остальное. Иерархию между заголовком и текстом легко различить.
Вы также всегда можете открыть свой веб-сайт на мобильном устройстве и посмотреть, что не так и можно улучшить.
Идеальные размеры шрифтов для рабочего стола просмотрКогда дело доходит до просмотра на рабочем столе, все немного сложнее.Есть два разных типа страниц с разными правилами: страницы с большим количеством текста и страницы с интенсивным взаимодействием.
Плотные страницы с текстом Полнотекстовые страницыСтраницы с большим количеством текста — это, как следует из названия, веб-страницы с большим количеством текста, как эта статья, которую вы сейчас читаете. Их цель — быть прочитанными, и они мало общаются.
Поскольку люди посещают сайт с большим количеством текста
страницы с целью чему-то научиться, не заставляйте их напрягать
их глаза, поэтому больший размер шрифта — это то, что вам нужно.16 пикселей — минимальный размер
для этих страниц, а 18 пикселей — отличный размер. Если вы хотите стать больше, вы можете
попробуйте, потому что есть много веб-сайтов, которые делают более крупный шрифт
размеры работают.
В отличие от страниц с большим количеством текста, страницы с большим количеством взаимодействий лучше работают с меньшим размером шрифта. Поскольку на этих страницах есть наведение курсора, поиск элементов, редактирование и другие подобные функции, больших шрифтов могут сделать их очень неудобными и отвлекать .
Если вы посмотрите на Facebook или Twitter, например, вы можете заметить, насколько мелкий текст (представьте, как хаотичен они бы посмотрели, если бы их текст был 18 пикселей!). Хотя они позволяют вам настраивать размер шрифта на тот, который вам больше всего подходит, их размеры по умолчанию действительно небольшой.
Текст хэштега имеет размер 14 пикселей, что делает изображения в фокусе. Если вы посмотрите на Facebook, размеры текста варьируются от 12 пикселей до 14 пикселей, но никогда не достигают 16 пикселей.
Twitter немного отличается.В размеры варьируются от 15 пикселей (основной размер) до 23 пикселей (текст «Настроить вид»). В размер зависит от веб-сайта и вашего вкуса, но если у вас много контента на страницу, с которой люди могут взаимодействовать, вы обязательно должны смягчить ее, когда речь идет о размерах. Если вы хотите использовать шрифт большего размера, убедитесь, что текст, в котором он будет находиться, очень важен.
Awwwards — еще один сайт с интенсивным взаимодействием. Почему 16 пикселей для основного текста?Мы упоминали, что 16 пикселей — это минимальный размер основного текста, когда речь идет о большинстве веб-сайтов.Браузеры по умолчанию отображают именно такой размер текста, а 16-пиксельный текст на экране примерно такого же размера, как текст, напечатанный в книге.
Размер шрифта важен! Когда удобно сидеть, большинство
люди находятся на расстоянии от 50 до 58 см от экрана (рекомендуется 71 см.
расстояние), поэтому вы хотите, чтобы они могли читать ваш текст, не напрягаясь
их глаза. Все, кроме 16 пикселей, представляет проблему.
Все, кроме 16 пикселей, представляет проблему.
Теперь можно сказать, что функция масштабирования существует. Большинство людей даже не подозревают, что они могут увеличивать масштаб в своих браузерах, а многим из них даже не хватает терпения для этого (подумайте, зачем им беспокоиться, когда существуют десятки веб-сайтов с похожим содержанием).
Почему так важен размер текста?Как упоминалось ранее, это помогает с удобочитаемостью . Никто не хочет открывать веб-сайт, увидев действительно полезный заголовок и увидев текст, который практически нечитаем.
Теги заголовковВо-вторых, он создает иерархию, которая является одним из наиболее важных аспектов, когда дело касается организации. Заголовок — это текст самого большого размера (h2), в то время как все остальные заголовки меньше.Есть h3, h4 и многие другие заголовки, которые можно использовать, чтобы обозначить, что один из них связан с другим. Если вы посмотрите на блоги, опубликованные через WordPress, размер заголовка h3 составляет 38 пикселей, h4 — 25 пикселей, а основной текст — 18 пикселей. На страницах много текста, и это прекрасно работает.
Размер заголовка и размер основного текста
Говоря об иерархии, с первой секунды должно быть ясно, что такое заголовок текста, а что нет.
Если заголовок абзаца и сам абзац имеют одинаковый размер или одинаковый размер, это запутает читателей.Только представьте, если бы вы открыли сообщение в блоге, и все было бы одинакового размера. На первый взгляд, вы не сможете понять, о чем идет речь, а отсутствие иерархии вызовет у вас напряжение.
Когда вы открываете сайт Baunfire, вы сразу узнаете, кто они и чем занимаются, и все это с самого названия. Ранее мы упоминали WordPress и то, как они определяют размер шрифта. h3 — это подзаголовок, который используется чаще всего и выглядит наиболее естественно по сравнению с основным текстом по одной веской причине: он вдвое больше своего размера. h3 имеет размер 31 пиксель, а размер основного текста — 16 пикселей.
h3 имеет размер 31 пиксель, а размер основного текста — 16 пикселей.
В веб-дизайне есть даже правило, которое поддерживает эту разницу в размерах и гласит, что между заголовком и текстом должна быть очевидная разница. Он также полностью поддерживает использование шрифта заголовка, который вдвое превышает размер основного шрифта.
Но только потому, что заголовок должен быть намного больше, чем тело, это не означает, что вы должны использовать блокировку заглавных букв. На самом деле, полностью избегайте его использования, если только он не предназначен для кнопок с призывом к действию.Целые абзацы, написанные заглавными буквами, — это кошмар для всех.
Не забудьте межстрочный интервалТеперь, когда вы выбрали идеальный тип и размер шрифта, не забудьте также отрегулировать межстрочный интервал.
Межстрочный интервал в значительной степени способствует общей читаемости, а межстрочный интервал 130% — 150% является идеальным. 140% используется чаще всего, но это зависит от сайта и вашего вкуса. Кроме того, убедитесь, что ваши строки не слишком длинные, потому что действительно длинные строки могут запутать глаз (обратите внимание, насколько короткие строки в этом тексте).
Пример межстрочного интервалаВот абзац сверху с тремя разными размерами межстрочного интервала: первый правильный, средний слишком маленький, а нижний слишком большой. Обратите внимание, как средний утомляет глаза, а нижний просто не выглядит связным.
Пример длины строкиТот же текст, хороший межстрочный интервал, разная длина строки. Читая второй и третий примеры, мы чувствуем усталость глаз, когда они перемещаются от левого к правому размеру экрана.С первым дело обстоит иначе.
Также следует обратить внимание на пробел между заголовками и текстом, он должен быть 15, 20 или 30 пикселей.
В заключении Размер текста имеет первостепенное значение для веб-сайтов. Шрифты могут вас сломить или сломить, поэтому выбирайте подходящие стили и размеры.
Шрифты могут вас сломить или сломить, поэтому выбирайте подходящие стили и размеры.
16 пикселей — это минимум, когда дело доходит до просмотра на рабочем столе, в то время как для мобильного просмотра подойдет размер около 16 пикселей. Используйте большие размеры, чтобы повысить удобочитаемость и иерархию , а также упростить чтение для читателя, чтобы он не разочаровался и не покинул ваш веб-сайт.
Надеюсь, этот пост был вам полезен и спасибо за то, что прочитали!
Как выбрать правильный вариант для отличного UX
В прошлом месяце я рискнул посетить один из моих любимых ресторанов быстрого питания, в котором не был почти 10 лет; Бостонский рынок.
В тот момент, когда я вошел, чудесный запах жареной курицы, подливки и сладкой кукурузы прошел прямо через мою маску, наполнив меня воспоминаниями о посещении ресторана, когда я был ребенком.
Когда я взглянул на меню, я был приятно удивлен увиденным.
Я не только все еще мог получить свое любимое блюдо (¼ курица, кукуруза, картофельное пюре и кукурузный хлеб для тех, кому интересно), но я обнаружил, что размер шрифта в меню и интервалы позволяют легко увидеть, что было предложено, и найти то, что я хотел , несмотря на множество вариантов.
Меню состояло из нескольких панелей, каждая с большой красной вкладкой вверху и белым текстом, в котором упоминался тип еды или фраза (например, «стороны» или «избранные»), подчеркивающая, чего ожидать от панели меню ниже.
Текст на самих панелях имел достаточный интервал. Категории в меню («детские блюда», «фавориты рынка») были самыми крупными и использовались в стиле прописных букв, а сами продукты (мясной рулет, ½ ребра) занимали второе место по значимости. Оба также использовали жирный шрифт и были окрашены в черный цвет.
Когда вы сложите все это вместе, мои впечатления от меню были такими. Я посмотрел на верхние красные карточки, чтобы найти интересующую меня еду, затем просканировал панель, чтобы выбрать любые отдельные категории, которые я искал, и, обнаружив это, я просмотрел названия каждого пункта меню в нем. .
Я посмотрел на верхние красные карточки, чтобы найти интересующую меня еду, затем просканировал панель, чтобы выбрать любые отдельные категории, которые я искал, и, обнаружив это, я просмотрел названия каждого пункта меню в нем. .
Я выделяю этот случай, потому что часто оказываюсь в ситуациях, когда текст меню очень маленький, а вместо этого дополняется большим изображением элемента.
Но в таких ситуациях мне приходится подходить ближе к меню, пытаясь прочитать каждое из них, чтобы узнать, что такое курица, говяжий фарш и т. Д.
Но если у вас нет зрения, близкого к 20/20, вы можете прищуриться и попросить кого-нибудь прочитать вам имена. Другие могут просто уйти, не сказав ни слова.
Когда дело доходит до вашего веб-сайта, это последний опыт, который вы бы хотели, чтобы ваши пользователи получали.
Почему размер шрифта имеет значение
Неправильный выбор размера шрифта не только усложняет работу с сайтом, но и приводит к снижению количества конверсий и продолжительности сеанса.
Было проведено несколько исследований, показывающих влияние размера шрифта на способность людей к чтению, а также влияние возраста.
В одном исследовании было обнаружено, что «продолжительность фиксации уменьшается с увеличением размера шрифта». Эффект был еще больше у молодых читателей.
Это означает, что люди тратили меньше времени на определенные части контента, когда размер шрифта был увеличен, но замедлялся, когда размер шрифта был маленьким.
Варианты размера шрифта также влияют на иерархию вашего контента.Помните, как я говорил о том, как размер шрифта в меню помог мне упростить навигацию по параметрам и поиск того, что заказать? Размер шрифта вашего веб-сайта может быть таким же.
Возьмем этот пример Apple ниже. Используя различный вес и размер шрифта, они проводят четкое различие между заголовком страницы, ведущим абзацем и отдельными разделами контента.
Выполнение такой великолепной визуальной иерархии шрифтов также помогает пользователям быстрее находить то, что им нужно. Это, в свою очередь, улучшает взаимодействие с пользователем.
Это, в свою очередь, улучшает взаимодействие с пользователем.
Основываясь на этих моментах, вы можете увидеть, как оптимизация вашего веб-сайта для правильного размера шрифта является основополагающей частью вашего веб-сайта.
Иногда важен не только размер.
У некоторых из нас вполне могут быть шрифты основного текста в диапазоне 20–24 пикселей и заголовки 30–70 пикселей , но это не всегда означает, что типографика вашего веб-сайта безупречна.
Высота строки, стили шрифтов, кернинг и вес также играют важную роль в сочетании с размерами шрифтов, чтобы гарантировать, что они работают согласованно, чтобы обеспечить лучший пользовательский опыт для пользователей.
Если вам нужна дополнительная информация, ознакомьтесь с этой статьей о теории веб-типографики, основах и правилах, которые нужно знать при рассмотрении того, какие стили шрифтов вы хотите выбрать.
Так почему мы обычно уменьшаем размер шрифта?
Хотя многие из нас полностью осознают тот факт, что мы сами предпочитаем более крупный размер шрифта, потому что он улучшает читаемость, мы все равно попадаем в ситуации, когда мы решаем уменьшить его на наших веб-сайтах.
Как выглядят эти сценарии? Как мы часто попадаем в ловушку неразборчивого размера шрифта на сайте? И как это исправить?
Давайте посмотрим.
Слишком много содержанияПо мере того, как вы выкладываете контент, который хотите разместить на каждой из своих веб-страниц, можно легко столкнуться с ситуацией, когда у вас будет много информации, которую вы хотите, чтобы ваши пользователи прочитали. Вдобавок к этому вы можете втиснуть его в определенные макеты, которые еще больше увеличивают длину контента.
Хотя было показано, что более крупный шрифт улучшает читаемость, некоторые размеры не всегда подходят для ширины столбца с контентом.
Поэтому вполне естественно захотеть уменьшить размер шрифта, чтобы все выглядело менее подавляющим.
Однако, если вы знаете, что виновны в использовании этого метода, особенно на своих целевых страницах, вы можете рассчитывать на конверсии сами.
В одном тематическом исследовании Click Laboratory одной из основных задач клиента было увеличение размера шрифта в различных областях своего веб-сайта.
Они протестировали увеличение размера шрифта до 13 пунктов и добавили небольшой дополнительный интервал между каждой строкой (известный как высота строки).«Это простое изменение улучшило показатель отказов на 10%, показатель выхода с сайта на 19%, количество страниц за посещение на 24% и впечатляющее увеличение коэффициента конверсии формы на 133%».
Как видите, некоторые пользователи не собираются останавливаться, пытаясь прочитать слишком длинный или слишком маленький контент. Вот почему так важно серьезно относиться к размерам шрифтов, когда речь идет об улучшении общего удобства использования вашего веб-сайта.
Сначала мы переходим на мобильные устройстваИмея смартфон в кармане почти у каждого, не секрет, что мы живем в мире мобильного Интернета.
Теперь, когда Google планирует в этом месяце повысить рейтинг всех веб-сайтов с мобильных устройств по сравнению с их настольными компьютерами, потребность в мобильной оптимизации как никогда высока.
В гонке за адаптацию к этому многие начали вносить общие изменения в размеры своих мобильных шрифтов; уменьшая их в надежде, что они достаточно малы с единственной целью — текст одновременно вписывается и не кажется слишком подавляющим при просмотре на мобильных устройствах.
Но в некоторых случаях такие размеры не слишком приятны для глаз.
Выше приведен пример страниц продуктов Monotypes. На мобильных устройствах у них есть абзацы и небольшие заголовки размером от 10 до 12 пикселей, что на самом деле считается слишком маленьким по стандартам Google.
При этом мы также не позаботились о создании уникальных типографских интерфейсов для устройств меньшего размера, когда они необходимы.
Например, если кто-то читает статью в блоге на вашем веб-сайте, если вы сделаете абзац 14px по всем направлениям, это может помешать разборчивости таких длинных блоков контента, как этот.
Хотя некоторые другие области сайта могут выиграть от этого меньшего шрифта абзаца, в этом случае вы можете оставить шрифт абзаца размером 17 пикселей.
Давайте посмотрим на другой пример.
В статьях блогаSlack используется оглавление. Когда вы раскрываете его меню на мобильном телефоне, вы видите другие разделы шрифта размером 14 пикселей. Это хорошо работает, поскольку их заголовки могут состоять из двух-трех строк.
Если шрифт больше, меню может показаться слишком громоздким и его будет труднее сканировать.
Однако, думая о размерах мобильных шрифтов, не выбирайте универсальный подход.
Понимание макета каждой страницы, объема содержимого и назначения должно помочь вам определить, как должны изменяться размеры шрифтов на мобильных устройствах.
Так зачем идти дальше?
Более крупные размеры шрифта не только привлекают внимание визуально, но и повышают удобство использования, что может быть разницей между вашими пользователями, которые конвертируются, разочаровываются и уходят.
Удобство использования и доступностьОдна из важнейших составляющих пользовательского опыта веб-сайта, на которую обычно не обращают внимания, — это удобство использования и доступность, и размер шрифта играет в этом огромную роль.
Удобство использования веб-сайта говорит нам, насколько «эффективно, рационально и удовлетворительно его посетители или пользователи могут видеть или изучать» веб-сайт, тогда как доступность относится к тому, как пользователи воспринимают, понимают, перемещаются и взаимодействуют с веб-сайтом.
Например, изобразите две кнопки: размер шрифта одной составляет 12 пикселей, а другой — 16 пикселей.
В зависимости от того, как эти кнопки построены, размеры шрифта могут влиять на общий размер кнопки (или области, которую пользователи должны нажимать), и пользователям, вероятно, будет легче нажимать одну, чем другую на мобильных устройствах.
Apple также рекомендует использовать обычные и тяжелые шрифты и избегать легких и сверхлегких шрифтов. Использование более толстых шрифтов, а также шрифтов подходящего размера для каждого типа заголовка помогает пользователям лучше различать иерархию.
Это важно, потому что типографская иерархия подсознательно направляет читателя, помогая ему определить, какие пункты следует прочитать в первую очередь, а какие — просто вспомогательные утверждения.
Но более важная концепция, с которой помогает большой размер шрифта, — это соответствие ADA онлайн.
Основным принципом соответствия ADA является «обеспечение равного доступа к Интернету для всех, включая людей с ограниченными возможностями». Это означает обеспечение постоянного и равного опыта для людей, независимо от их слуховых и зрительных способностей. Может ли кто-то с нарушением зрения (частичным или полным) найти способ заполнить форму консультации, загрузить ресурс и т. Д.?
Если ваш сайт полностью доступен, они должны это сделать.
Поскольку программы чтения с экрана — это один из немногих вариантов чтения веб-сайта людям с нарушениями зрения, совершенно необходимо, чтобы шрифт вашего веб-сайта был правильно организован и имел правильный размер. В некоторых случаях, когда компании этого не делали, они сталкивались с судебными исками.
Хотя официального шрифта минимального размера, установленного ADA для использования на веб-сайтах, не существует, обычно рекомендуется использовать шрифт не менее 16 пикселей для основного текста.
СклоняемостьНеудивительно, что пользователи теперь сканируют текст, а не читают слово в слово, чтобы понять основные моменты страницы.Уменьшение размера шрифта только мешает пользователю быстрее просматривать контент.
Хотя в редких случаях более крупные шрифты могут казаться неуклюжими, на самом деле было обнаружено, что они помогают сократить время чтения. Согласно исследованиям Университета Пайам Нур и IBM / Google, по мере увеличения размера шрифта читатели также демонстрируют немного более высокую скорость чтения.
Было также обнаружено, что более крупные шрифты увеличивают амплитуду саккад пользователя. Это относится к тому, насколько далеко прыгают глаза при чтении текста, в отличие от того, как ваши глаза плавно перемещаются по каждому слову, когда вы читаете.
Чем выше амплитуда, тем ближе вы к «беглому просмотру», а не к чтению строка за строкой.
Хотя вы можете подумать, что поощрение скимминга пагубно, поскольку это означает, что люди не читают весь ваш контент, я бы не согласился.
Неправильно ожидать, что ваши пользователи будут читать каждый бит содержания на странице, да и на каждой странице, которую они посещают, в этом отношении. Скиммируемость помогает вашим пользователям лучше находить то, что они могут искать.
На самом деле, некоторые пользователи склонны сначала сканировать страницу, чтобы понять, чего ожидать, и действительно ли это то, что они ищут, прежде чем вернуться к определенным разделам для более подробного прочтения.
Создание интерфейса, в котором это легко сделать, поможет уменьшить разочарование пользователей, поскольку это позволит им лучше ориентироваться в содержании вашего веб-сайта.
Типографский визуальный вес более очевиденЕсли вы думали, что только скорость чтения может улучшить ситуацию, другое исследование показывает, что более крупный шрифт может более эффективно стимулировать определенные эмоции.
Многие также хорошо знакомы с исследованием 2006 года, проведенным Nielsen Norman Group , в котором объясняется, как пользователи читают по образцу «F», прежде чем решить, хотят ли они замедлить темп и продолжить чтение содержимого.
Более крупные шрифты с более определенными стилями заголовков и абзацев позволяют пользователям лучше определять, как подсознательно классифицировать обширный массив разделов, которые они могут читать. Если они сталкиваются с заголовками, которые могут быстро идентифицировать как таковые, они быстрее перейдут к следующему пункту.
Это чрезвычайно важно для целевых страниц, где в первые 3 секунды чтения полужирные и четкие заголовки могут дать вашим пользователям представление о том, чего они могут ожидать от предложения контента.Если полученная ими информация достаточно ценна, чтобы ее можно было прочитать дальше, они будут чувствовать себя более склонными и более комфортными для продолжения.
Какие именно размеры шрифта подходят?Ответ … это зависит от .
У каждого будет свой собственный набор правил, уравнений и методов, которые они используют, чтобы составить схему стилей шрифтов для своих заголовков и абзацев. Размер 12 может выглядеть огромным для одних шрифтов и крошечным для других.
Важно отметить одну вещь: когда вы выбираете размер шрифта, вы не можете сосредоточиться только на размерах рабочего стола.Адаптивный веб-дизайн требует, чтобы вы скомпилировали размеры шрифтов для различных размеров экрана и устройств, чтобы обеспечить для них наиболее оптимальную читаемость.
Ниже приведено изображение из статьи в блоге (которая больше не существует) от Typecast, в которой показаны размеры шрифтов для h2-h5, абзацев и цитат.
Вы заметите, что H5 и H6 были опущены ниже, но это потому, что это, как правило, теги заголовков, которые используются не так часто и имеют меньший размер шрифта, чем основной текст, и используются реже, чем обычно (сноски, авторское право Информация.так далее).
Вы также можете посетить такие веб-сайты, как Type-scale, где вы можете подключить семейство шрифтов, которое хотите использовать, вместе с масштабом шрифта, который вы хотите использовать. Это поможет вам настроить базу размера шрифта, которую вы можете использовать для создания своих размеров шрифта для небольших устройств.
Есть некоторые тенденции в отношении размеров шрифтов. Например, самый популярный шрифт абзаца — 16 пикселей, потому что он примерно соответствует стандартным 12 пунктам, используемым в печатных материалах.
Вы также можете использовать размер абзаца в качестве основы для остальных размеров шрифта.Существует так называемая шкала золотого сечения, которую можно использовать для расчета любых размеров заголовков. Но использование инструмента, подобного указанному выше, также является приемлемым способом определения и тестирования размеров.
9 веб-сайтов с отличными размерами веб-типографикиЕсли вам интересно, как другие веб-сайты решают проблему изменения размера шрифта на своем веб-сайте, я собрал девять примеров веб-сайтов, показывающих, какие идеальные типографские шрифты, стиль и размер следует использовать для улучшения UX.
1. Smashing Magazine
Используя как большой шрифт с засечками для заголовков, так и шрифт с засечками для абзацев, Smashing Magazine упростил различение между различными разделами и бегло просматривать статью.
Шрифт их статьи в блоге также имеет размер 21 пиксель, что делает его одним из самых крупных и разборчивых блогов, с которыми я когда-либо сталкивался. На мобильных устройствах они уменьшают его до приемлемого размера — 18 пикселей, что устраняет любые проблемы с удобочитаемостью для своей мобильной аудитории.
2. The Economist
На своей домашней странице The Economist использует комбинацию толщины, размера и цвета шрифта, чтобы отделить каждую категорию статей блога друг от друга.
Вес и иерархия таких слов, как «Анализ новостей» и «Ежедневный график», помогают сначала обратить внимание на эти теги, прежде чем читать статьи, темы или заголовки, относящиеся к каждому из них.
3. 1stWebDesigner
1stWebDesigner отлично справляется с использованием размера шрифта и иерархии, чтобы сделать так, чтобы заголовок блога был первым, что вы читаете. Кроме того, использование буквицы (в данном случае большая буква в начале текста статьи в блоге) действует как привычный элемент, обозначающий начало статьи в блоге.
Кроме того, использование буквицы (в данном случае большая буква в начале текста статьи в блоге) действует как привычный элемент, обозначающий начало статьи в блоге.
Поскольку эта статья является учебным пособием и использует фрагменты кода, блокирование фрагментов кода с помощью типичного стиля кода также позволяет читателям легко выделять фрагменты статьи блога, в которых обсуждается синтаксис.
4. TechCrunch
TechCrunch использует очень жирный и крупный шрифт для заголовков своих блогов в любом разделе сайта, где они перечисляют статьи.Это не только затрудняет пропуск статей, но и отлично подходит для людей с нарушениями зрения.
5. ПроводнойИспользование веса и размера шрифта в заголовке Wired, как и в других примерах до сих пор, позволяет пользователю получить представление о том, что он собирается прочитать.
Что еще интересно, Wired выделяет автора черным текстом. Если авторы играют большую роль в ваших статьях, подобные методы выделяют их очень специфическим образом.
6. Кварц
Когда дело доходит до целевых страниц, многие из нас слишком усложняют дизайн (и, в свою очередь, шрифт), но в этом примере Quartz показал, что это не всегда так.
На целевой странице информационного бюллетеня они сделали так, чтобы их заголовки и текст, выделенный жирным шрифтом, были сосредоточены на том, что будет стимулировать конверсии — на ценности. Это означает, что в первый раз, когда пользователи просматривают статью, в первую очередь они обращают внимание на те моменты.
7. Среднее
Medium использует несколько вариантов макетов своих статей, но по большей части стили шрифтов одинаковы для всех. Заголовки и подзаголовки в статье выделены жирным шрифтом, и их легко выделить при просмотре.
имеют стиль и размер, аналогичные h2, с дополнительным пространством вокруг них. Это сигнализирует читателю, что эти части статьи представляют собой либо важные моменты, либо просто цитаты.
8.
The Skimm
На всей странице подписки The Skimm заголовки обозначают некоторые из основных элементов информационного бюллетеня, что является важным элементом для тех, кто скептически относится к добавлению еще одного информационного бюллетеня в свой почтовый ящик.
Хотя технически он классифицируется как изображение, текст, используемый в визуальном элементе информационного бюллетеня, является очень разборчивым способом не только показать, как будет выглядеть информационный бюллетень, но и сделать так, чтобы пользователь мог его прочитать, если захочет. .
9. FastCompany
Fast Company сохраняет свою целевую страницу для подписки на журнал короткой и по существу. Более темные тона h2 и маркеров помогают пользователям сначала понять, на что идут эти 19,99 доллара в месяц.
Серый, но более крупный тест немного сливается с фоном, но действует как более подробное ценностное предложение по тем темам, которых они могут ожидать.
Ключевые выносыОптимизация размеров шрифтов вашего веб-сайта — небольшая возможность для тех, кто хочет улучшить UX своего веб-сайта и увеличить конверсию.
Имея некоторую информацию выше, а также наличие инструментов для работы со шрифтами, легко найти и протестировать новые размеры шрифтов, а также понять, как их корректировать, когда дело касается мобильных устройств.
Самое главное — начать с малого. Нет необходимости вносить радикальные изменения на вашем сайте, только это может иметь негативное влияние.
Попробуйте найти время, чтобы просмотреть некоторые из ваших страниц с наибольшим количеством просмотров, как настольных, так и мобильных, и внедрить набор новых размеров шрифтов. Если эти обновления дадут положительные результаты, вы можете начать расширяться в других областях своего веб-сайта.
Если эти обновления дадут положительные результаты, вы можете начать расширяться в других областях своего веб-сайта.
В конце концов, вы сможете стандартизировать эти шрифты на всех страницах, что поможет обеспечить единообразие для ваших пользователей при навигации по вашему контенту.
Продолжать итерацию в зависимости от изменений времени сеанса, глубины прокрутки и коэффициента конверсии. Они могут быть ведущими индикаторами того, улучшают ли ваши изменения опыт работы с сайтом.
дизайн сайта — есть ли оптимальный размер шрифта?
В этой ветке есть несколько странных сообщений и заблуждений.Похоже, что многие люди хотят игнорировать науку и хорошо изученные аспекты того, как мы читаем и понимаем текст. Так получилось, что я нахожусь в процессе исследования новых стандартов по этой самой теме, поэтому вот немного о текущем состоянии дел:
Наука об искусстве
Существующие исследования определили, что оптимальная скорость чтения для нормально зрячих людей с максимальным контрастом шрифта — это высота по оси x между 0,2 ° и 2 ° угла обзора. X-высота — это фактический вертикальный размер строчной буквы x шрифта.Очевидно, что фактический размер шрифта будет зависеть от расстояния просмотра, но, к счастью, эталонный пиксель CSS — пикселей — основан на угле обзора. Угол обзора 0,2 ° известен как критический размер печати, поскольку это точка, в которой достигается максимальная скорость чтения. (Выше 2 ° идет обратно вниз.)
Один пиксель равен 0,0213 градуса или 1,278 угловой минуты. Это основано на устройстве с плотностью пикселей 96 точек на дюйм на расстоянии 28 дюймов. Таким образом, производители устройств могут использовать эталонный пиксель для установки размера на основе предполагаемого / ожидаемого визуального расстояния.Это обсуждается в стандартах W3C CSS. Производители устройств используют эталонный пиксель для установки фактического размера растеризации в зависимости от предполагаемого расстояния просмотра. 16 пикселей не обязательно будут 16 пикселей устройства. Например, на iPhone с соотношением пикселей 2: 1 это будет 32 пикселя устройства.
16 пикселей не обязательно будут 16 пикселей устройства. Например, на iPhone с соотношением пикселей 2: 1 это будет 32 пикселя устройства.
Таким образом, критическим размером печати для Интернета является высота по оси x 9,4 пикселя. В зависимости от конкретного дизайна шрифта это относится к шрифту от 17 до 20 пикселей. Это привело к появлению стандартов доступности, которые указывают, что минимальный желаемый размер шрифта составляет 18 пикселей.
Но подождите, это еще не все
Есть еще критический уровень контрастности . Вышеупомянутые размеры шрифта относятся к максимальной контрастности. Но как насчет более низких контрастов? Многие дизайнеры серьезно влияют на удобочитаемость своих сайтов, используя менее контрастные цвета. Частично это связано с неспособностью WCAG 2.0 указать правильные контрасты относительно пространственной частоты. 4,5: 1 больше, чем необходимо для большого жирного заголовка, но 4,5: 1 недостаточно для небольшого тонкого основного текста.
Для нормального зрения критический контраст может составлять всего 10% для больших жирных заголовков на пике функции контрастной чувствительности. Но на очень высоких пространственных частотах мелких тонких шрифтов контраст должен быть в 20+ раз выше. См. Следующую диаграмму, где весь текст имеет один и тот же цвет CSS (и это даже не обсуждает способ, которым сглаживание искажает контраст текста до неузнаваемости).
Таким образом, размер шрифта, контраст и ряд других конструктивных особенностей работают вместе, обеспечивая «наиболее читаемый» текст.Тем не менее, размер шрифта 12 пикселей, который рекомендуют многие постеры в этой ветке, шокирующе мал, и откуда они взяли эту цифру, остается только догадываться. Вы можете использовать что-то вроде 12 пикселей для, возможно, уведомления об авторских правах или чего-то, что вы не хотите, чтобы кто-либо читал, но 12 пикселей никоим образом не подходят для текста содержимого.
Это символы
Официальная рекомендация — минимальный размер 18 пикселей, тем не менее, некоторые шрифты, такие как Verdana (шрифт, предназначенный для использования в Интернете), могут работать до 16 пикселей.Но Times New Roman никогда не следует устанавливать меньше 18 пикселей, так как он имеет очень маленькую высоту по оси x и, как правило, плохую читаемость (спасибо Microsoft, тьфу). Для другого шрифта, который Microsoft исказил, давайте постараемся никогда не использовать «Courier New», где Microsoft взяла то, что было обычно читаемым моноширинным шрифтом, а затем сделала его слишком тонким и легким. Мол, о чем они думали?
Для некоторых общих соображений по выбору шрифта для обеспечения доступности и удобочитаемости у меня есть этот предварительный PDF-файл в моем аккаунте исследовательского портала, который вы можете скачать бесплатно: https: // www.researchgate.net/publication/336679010_Evaluating_Fonts_Font_Family_Selection_for_Accessibility_Display_Readability
Более важным, чем то, что вы устанавливаете в качестве размера шрифта, является то, что вы позволяете пользователям МАСШТАБИРОВАТЬ текст до любого размера, который они хотят, без нарушения содержимого. Текущий стандарт определяет масштабирование без нарушения 200%, но этого недостаточно. 500% намного разумнее с точки зрения пользователя.
СЧИТАТЬ:
20/20 — среднее зрение. Размеры шрифта, о которых я упоминал выше (18 пикселей), основаны на среднем количестве пользователей 20/20.Для того же восприятия 20/40 требуется ВДВОЕ больше этого размера. Пользователям 20/200 потребуется ДЕСЯТЬ РАЗ такого размера (т.е. они могут захотеть увеличить масштаб на 1000%). Я упоминаю как минимум 500%, поскольку это учитывает последствия того факта, что на странице используются более крупные шрифты, а также физический размер устройства.
Отсутствующая технология, которая сейчас исследуется, заключается в увеличении масштаба самых маленьких шрифтов и меньшем увеличении масштабов более крупных шрифтов, чтобы большие заголовки не становились слишком большими для удобочитаемости.
А пока просто учтите, что большая часть людей, читающих ваш сайт, не имеет такого же хорошего монитора, как ваш, и не имеет такого же хорошего зрения, как ваше.Если вы хотите и имеете представление о том, как ваш сайт могут увидеть некоторые менее удачливые люди, возьмите дешевый, бесполезный, маленький монитор с низким разрешением (он может быть у вас в хранилище) и установите его на расстоянии от 3 до 4 футов (т.е. метр). Вы можете читать свой сайт? Теперь увеличьте масштаб текста — ваш сайт ломается из-за ограничений маленького монитора?
Это проблема, с которой многие пользователи сталкиваются со многими сайтами. Тот факт, что у вас есть зрение 20/15 и красивый 32-дюймовый дисплей сетчатки, не означает, что ваши пользователи имеют почти такой уровень визуального аккомодации.
— Энди
Доступность— существует ли оптимальное соотношение размера шрифта к высоте строки?
Однозначного ответа нет
К сожалению, не существует единого значения line-height ( ведущих ), которое было бы оптимальным для всех ситуаций. Оптимальный диапазон, вероятно, составляет примерно 1,3–1,7, но чтобы выбрать оптимальное значение, мы должны учитывать конкретный используемый шрифт и ширину строк текста (среди прочего).
В превосходной статье Троя Темплмана «Основные правила хорошей типографики» он говорит (выделено мной):
Межстрочный интервал (или высота строки) — это расстояние между строками по вертикали. типа.Интерлиньяж по умолчанию в программах макета страницы обычно достаточно, но есть несколько факторов, которые могут потребовать отрегулирован. У шрифта могут быть длинные верхние и нижние части, которые касаются друг друга между строками шрифта, отвлекая внимание. Если шрифт имеет высокая x-высота, это уменьшает отрицательное пространство между строками шрифта что дает иллюзию плотного опережения . Тугое ведение делает это читателю трудно найти начало следующей строки type, что особенно заметно в длинных строках.
Следовательно, для широких столбцов типа, большая высота строки приводит к лучшая читаемость . Для основного текста я обычно устанавливаю интерлиньяж так, чтобы высота заглавных букв идеально вписывается между строками шрифта, что примерно в 1,5 раза больше размера шрифта.
Два шрифта одного размера не обязательно будут иметь одинаковый размер. Для текста со смешанным регистром видимый размер шрифта сильно зависит от высоты x, как видно на следующем рисунке:
Когда шрифт имеет большую высоту по оси x, кажется, что между строками меньше места, поэтому для удобного чтения потребуется больше интерлиньяжа .(Как вы можете догадаться, для текста, набранного заглавными буквами, значение имеет высота, а не высота по оси x.)
Второй аспект, который следует учитывать, — это ширина строк текста, также известная как мера . Когда глаз перемещается слева направо по строке текста, когда он достигает конца строки, ему необходимо вернуться к началу следующей строки. По мере увеличения ширины линии нашим глазам становится труднее правильно находить начало следующей строки, если высота линии небольшая. (То есть мы делаем больше ошибок, например, начинаем читать одну и ту же строку дважды или пропускаем строку.)
В статье Марка Бултона «Пять простых шагов к улучшению типографики» говорится:
Ваше опережение должно увеличиваться пропорционально вашей Мере. Небольшой Измерьте, без опережения. Широкая мера, более ведущая. Это просто, но эффективное правило.
(Если вам интересно продолжить, он позже обсудит, как выбор цвета также влияет на оптимальную высоту строки.)
Как видите, выбрать единственную оптимальную высоту строки невозможно. Скорее, вы должны в первую очередь учитывать x-высоту вашего шрифта и длину строк в вашем тексте.Обязательно прочитайте отличный ответ Алана Гилбертсона на очень похожий вопрос на сайте вопросов и ответов по графическому дизайну.
Забота о размере шрифта — Советы по качеству в Интернете
Забота о размере шрифта
Определенная тенденция среди дизайнеров, считающих, что мелкий текст дает Веб-страница имеет элегантный вид и обеспечивает больше места на «странице» для фактическое содержание, иногда приводит к использованию неоправданно мелкого шрифта размеры.
К сожалению, это не очень хорошо сочетается с разнообразием платформ. используется для доступа к веб-страницам, от портативных устройств с крошечными экранами до проекционные устройства, подключенные к компьютерам.И даже в рамках конкретного платформы, настройки текста могут отличаться.
Проблема заключается в простом использовании и доступности: a хороший дизайн должен хорошо выглядеть, не требуя от пользователя увеличить или уменьшить размер текста .
Забудьте
, используйте CSSПравильный современный способ установки размера текста, отображаемого в Веб-страница должна использовать каскадные таблицы стилей. Это настоятельно рекомендуется над использованием тегов в HTML, потому что CSS больше гибкость, простота обслуживания и экономия полосы пропускания.Это не цель совет, чтобы обсудить интерес CSS по сравнению с тегами , читатели, желающие получить более подробную информацию по этому вопросу, спросят своих поисковая система для соответствующей информации … Мы сосредоточимся на правильном использовании технология CSS для создавать удобочитаемые веб-страницы.
Хорошее использование свойств шрифта CSS
Вот несколько основных правил, которым следует следовать, чтобы создать Веб-страницы, которые легко (достаточно) читать, используя шрифт CSS характеристики.
Размер: уважайте предпочтения пользователей, избегайте небольших размеров содержимого
- В качестве базового размера шрифта для документа 1em (или 100%) эквивалентно настройке
размер шрифта по желанию пользователя.
- Многие пользователи предпочитают, чтобы это сделали дизайнеры, потому что это
означает, что размер текста будет соответствовать предпочтениям пользователя.

- Однако, поскольку многие сайты корректируют базовый шрифт размер, установка базового размера шрифта на 1em может привести к тексту размер, который выглядит несовместимым с другими сайтами. Примечание: после обсуждения в 2009 году W3C применил этот подход для своего измененного сайта.
- Многие пользователи предпочитают, чтобы это сделали дизайнеры, потому что это
означает, что размер текста будет соответствовать предпочтениям пользователя.
- Избегайте размеров
emменьше1emдля текстовое тело, за исключением, может быть, заявлений об авторских правах или других видов «хорошая печать.«
Единицы: избегайте абсолютных единиц длины для отображения на экране
- Не указывайте размер шрифта
pt, или другая абсолютная длина единицы для таблиц стилей экрана. Они отображаются непоследовательно на разных платформах и не могут быть размер изменен пользовательским агентом (например, браузером). Сохраните использование таких единиц для стилизации на носителях. с фиксированными и известными физическими свойствами (например, печать). - Использовать относительную длину
единицы, такие как процент или (лучше)
em - даже лучше, если для документа установлен базовый размер шрифта, используйте абсолютный размер ([xx-small | x-small | small | medium | large | x-большой | xx-large]) или относительный размер ([больше | меньше]) при определении размера шрифта для конкретного элемента в документе.
семейство разборчивых шрифтов
Если вы используете маленький шрифт размером , предпочтите четкое семейство шрифтов с высоким форматом изображения (см. раздел font-size-adjust в спецификации CSS2 для объяснения значения аспекта),
которые с большей вероятностью будут разборчивы при таком маленьком размере.
Дополнительная литература
Некоторые советы здесь отличаются от наших. «Corpus 1em, nihil minor» — Берт Бос после Катона.
О «Советы по обеспечению качества»
W3C QA Tips — это короткие документы, объясняющие полезные
кусочки знаний для веб-разработчиков или дизайнеров, размещенные и произведенные службой контроля качества
Группа интересов в W3C.
Хотя подсказки внимательно просматриваются участниками группы, их не следует видеть как ничего, кроме информативной мудрости, и особенно их , а не нормативные технические характеристики W3C.
Узнайте больше о советах, как представить свои собственные жемчужины мудрости и найти всех других QA советы в Указателе советов.
Доступность в Пенсильвании | Размер шрифта в Интернете
Содержание страницы
Сводка
Здесь есть две основные проблемы.Один из них — обеспечить, чтобы размеры шрифта по умолчанию не были слишком маленькими. Другой — обеспечение возможности расширения текста до 200% на веб-сайтах.
- Для традиционных компьютерных мониторов обычно рекомендуется размер основного текста 12 пунктов (= 16 пикселей) для основного текста (в зависимости от аудитории).
- Убедитесь, что размер шрифтов по умолчанию не меньше 9 пунктов (= 12 пикселей). На некоторых платформах изображения меньшего размера могут быть неразборчивыми.
- Руководство WCAG рекомендует обеспечить возможность увеличения текста до 200%. Наряду с этим идет рекомендация для жидких макетов , которые могут вместить 200% текста.
Директива WCAG 1.4.4 — За исключением подписей и изображений текста, размер текста можно изменять без вспомогательных технологий до 200 процентов без потери содержимого или функциональности.
- При использовании CSS большинство размеров шрифтов следует указывать в относительных единицах (например,%, em). Это позволяет отображать шрифты относительно конкретной настройки монитора или устройства.
Очки против пикселей
Размер шрифта может указываться в точках или пикселях, где
- 1 пиксель (px) обычно принимается равным 1/96 дюйма
- 1 точка (pt) предполагается равной 1/72 и дюйма.
- Следовательно, 16px = 12pt
Преобразование MathML
16 пикселей, 96 пикселей / дюйм × 72pt / inch = 12ptCSS: относительный размер шрифта
Текущая рекомендация по обеспечению доступности — использовать относительные размеры шрифта, такие как в процентах или единицах em , вместо абсолютных размеров, таких как пиксели или точки. Это позволяет более легко изменять размер текста на разных устройствах и платформах.
Это позволяет более легко изменять размер текста на разных устройствах и платформах.
Минимум девять точек на пиксель
Если вы используете WYSIWYG-редактор, который позволяет уменьшить размер текста, убедитесь, что размер не опускается ниже 9 пунктов или 9 пикселей.Размер шрифта в 8 пунктов или меньше может быть неразборчивым для многих пользователей Mac, как показано в примере ниже (см. Раздел «Точки по сравнению с пикселями» ниже для объяснения систем изменения размера шрифта).
Минимальный размер шрифта применяется только к нижним колонтитулам, например к заявлению об авторских правах. Для основного текста следует оставить размер шрифта по умолчанию, который обычно составляет от 12 до 14 пунктов).
Текст из восьми пунктов на Mac
На изображении ниже показано, как текст размером 8 пунктов может отображаться в некоторых браузерах Mac.
Остерегайтесь размеров CSS X-Small и XX-Small
Если вы назначаете стили с помощью CSS, будьте осторожны при использовании {font-size: x-small} и {font-size: xx-small} , которые могут отображать текст с очень маленьким размером шрифта. См. Демонстрацию ниже, чтобы определить, как размеры будут отображаться на различных устройствах.
Демонстрация небольшого относительного размера шрифта
- Размер шрифта по умолчанию
- Малый
- X-маленький
- XX-малый
Начало страницы
.





 Вы не распечатываете документ Word с одним интервалом; вы пишите для людей, сидящих в нескольких футах от своих мониторов десятилетней давности.
Вы не распечатываете документ Word с одним интервалом; вы пишите для людей, сидящих в нескольких футах от своих мониторов десятилетней давности. В данном случае я не знаю, почему они не использовали 45 пикселей, что соответствует официальному размеру «Дисплея 2», но я скажу следующее: если бы это был я, я бы, вероятно, сделал размер 48px жирным шрифтом, а здесь жирный шрифт будет проблемой.Это привлекло бы тоже много внимания. Так что я бы все равно изменил стиль.
В данном случае я не знаю, почему они не использовали 45 пикселей, что соответствует официальному размеру «Дисплея 2», но я скажу следующее: если бы это был я, я бы, вероятно, сделал размер 48px жирным шрифтом, а здесь жирный шрифт будет проблемой.Это привлекло бы тоже много внимания. Так что я бы все равно изменил стиль. Вспомогательная информация и статистика, иногда подписи и т. Д.
Вспомогательная информация и статистика, иногда подписи и т. Д.
 Следовательно, для широких столбцов типа, большая высота строки приводит к
лучшая читаемость . Для основного текста я обычно устанавливаю интерлиньяж так, чтобы
высота заглавных букв идеально вписывается между строками шрифта,
что примерно в 1,5 раза больше размера шрифта.
Следовательно, для широких столбцов типа, большая высота строки приводит к
лучшая читаемость . Для основного текста я обычно устанавливаю интерлиньяж так, чтобы
высота заглавных букв идеально вписывается между строками шрифта,
что примерно в 1,5 раза больше размера шрифта.