Коды цветов на новых Mitsubishi L200 2015+ и 2019+ и соплатформенный Fiat Fullback
Итак, раз пикапы для обоих брендов делают на заводе Mitsubishi, логично предположить, что правильной является цветовая кодировка от L200. Fiat же использует свою кодировку для каких-то внутренних целей, возможно для соотнесения с другим модельным рядом, чтобы всё было в едином стиле, хотя и с разных заводов идут фургоны и пикапы.
Хотя, что значит правильная и неправильная. Правильные они обе, просто если Вы будете заказывать краску, чтобы самим покрасить кунг или у знакомых маляров, то Вам нужна будет именно кодировка Mitsubishi L200, по крайней мере нам краску замешивают в Екатеринбурге именно по ней.
Итак, поехали:
| Цвет | Тип краски | Код Mitsubishi L200 2019+ | Код Mitsubishi L200 2015+ | Код Fiat Fullback |
| Белый | простая эмаль | W32 | W32 | 563 |
| Белый Перламутр | перламутр | W85 New | W54 | 557 |
| Зелёный | металлик | не доступен | F27 | 462 |
| Коричневый | металлик | C06 | C06 | 478 |
| Красный | простая эмаль | P63 | не доступен | не доступен |
| Оранжевый | металлик | M08 | не доступен | не доступен |
| Серебристый | металлик | U25 | U25 | не доступен |
| Серый | металлик | U28 New | U17 | 480 |
| Синий | металлик | D23 | D23 | 463 |
| Чёрный | перламутр | X37 New | X08 | 555 |
Получаем, что на новый Мицубиси Л200 2019+ доступны 9 цветов, для Mitsubishi L200 2015-2019 предлагалось 8 цветов, а для Fiat Fullback 2016+ только 7.
После глубоко обновления новой Льки в 2019 году, полностью сменились цвета Белый перламутр W85, он стал значительно «холоднее» предыдущего цвета W54 и Тёмно-серый U28, который стал темнее и ближе к чёрному, чем дорестайлинговый U17. И появилось 2 совершенно новых цвета: красный P63 и оранжевый металлик M08. Это явная отсылка к Toyota Hilux Revo, у которого есть и тёмно-красный, и ярко-оранжевые цвета, которые наряду с ярко-синим являются «топовыми» и пользуются устойчивым спросом у покупателей максимальны комплектаций. А где максималка, там и максимальная прибыль, решили в Mitsubishi Motors и ввели аналогичные цвета для Л200!
Если сравнивать L200 2015-2019 и Fiat Fullback, в сухом остатке имеем серебристый металлик U25, экслюзивный для нового Мицубиши Л200 2017 MY. Кстати, отличается он и для серебра, которое предлагалось на предыдущее поколение L200 Triton. Что с коротким, что с длинным кузовом был доступен другой код А66, менее холодный, на субъективный взгляд автора.
Если же сравнивать остальные цвета на новый и старый кузова Л200, то серый металлик U17 появился только на длинном кузове после 2014 года выпуска и без изменений перекочевал на новое поколение. С ним кстати была связана одна интересная история. В Тайланде, на родине Льки, длинный кузов был доступен с далёкого 2010го года, а вот серого цвета U17 у них не было! Разные другие были, типа A72 или А02, но не этот код. И завод SMM, который единственный в мире производит стальные кунги на пикапы на серьёзном уровне, долго не мог понять, какого такого цвета мы хотим заказать Sammitr SUV Plus V4.
И жестко нас подставил перед Константином из Перми, который заказал у нас такой кунг перед кризисом осени 2014 года, а завод пока запустил партию кунгов в этом цвете, пока сделал кунг в максималке с дворником и омывателем — доллар стал стоить уже ровно в 2 раза больше, и хотя была с клиентом мужская договорённость привезти ему кунг по себестоимости, в ноль — иначе нам было бы выгоднее вернуть ему предоплату, которую он вносил, даже с учётом штрафных санкций.
Однако мы увлеклись цветами серых оттенков, что касается остальных:
Простой белый W32 перекочевал в неизменном виде от с прошлого кузова, а к нему добавился дорогой перламутровый W54.
Чёрный Х08 также не поменялся, как и коричневый Х06
Cиний D23 сменил Т64 прошлого поколения, а зелёный F27 добавили только сейчас, но это самые редкие цвета и таких машин очень мало встречается на дорогах
Надеюсь, мы смогли внести ясность с цветами, и теперь Вы точно знаете, какой код цвета у Вашего пикапа. В заключении напомним главное: самый красивый цвет тот, в который покрашен Ваш новенький автомобиль! Удачи на дорогах! 🙂
| Абрикосовый | #FBCEB1 | 251 | 206 | 177 | |
| Абрикосовый Крайола | #FDD9B5 | 253 | 217 | 181 | |
| Агатовый серый | #B5B8B1 | 181 | 184 | 177 | |
| Аквамариновый | #7FFFD4 | 127 | 255 | 212 | |
| Аквамариновый Крайола | #78DBE2 | 120 | 219 | 226 | |
| Ализариновый красный | #E32636 | 227 | 38 | 54 | |
| Алый | #FF2400 | 255 | 36 | 0 | |
| Амарантово-пурпурный | #AB274F | 171 | 39 | 79 | |
| Амарантово-розовый | #F19CBB | 241 | 156 | 187 | |
| Амарантовый | #E52B50 | 229 | 43 | 80 | |
| Амарантовый глубоко-пурпурный | #9F2B68 | 159 | 43 | 104 | |
| Амарантовый маджента | #ED3CCA | 237 | 60 | 202 | |
| Амарантовый светло-вишневый | #CD2682 | 205 | 38 | 130 | |
| Американский розовый | #FF033E | 255 | 3 | 62 | |
| Аметистовый | #9966CC | 153 | 102 | 204 | |
| Античная латунь | #CD9575 | 205 | 149 | 117 | |
| Антрацитово-серый | #293133 | 41 | 49 | 51 | |
| Антрацитовый | #464451 | 70 | 68 | 81 | |
| Арлекин | #44944A | 68 | 148 | 74 | |
| Аспидно-серый | #2F4F4F | 47 | 79 | 79 | |
| Аспидно-синий | #6A5ACD | 106 | 90 | 205 | |
| Бабушкины яблоки | #A8E4A0 | 168 | 228 | 160 | |
| Базальтово-серый | #4E5754 | 78 | 87 | 84 | |
| Баклажанный Крайола | #614051 | 97 | 64 | 81 | |
| Баклажановый | #990066 | 153 | 0 | 102 | |
| Баклажановый Крайола | #6E5160 | 110 | 81 | 96 | |
| Бананомания | #FAE7B5 | 250 | 231 | 181 | |
| Барвинок, перванш | #CCCCFF | 204 | 204 | 255 | |
| Барвинок Крайола | #C5D0E6 | 197 | 208 | 230 | |
| Бедра испуганной нимфы | #FAEEDD | 250 | 238 | 221 | |
| Бежево-коричневый | #79553D | 121 | 85 | 61 | |
| Бежево-красный | #C1876B | 193 | 135 | 107 | |
| Бежево-серый | #6D6552 | 109 | 101 | 82 | |
| Бежевый | #F5F5DC | 245 | 245 | 220 | |
| Бело-алюминиевый | #A5A5A5 | 165 | 165 | 165 | |
| Бело-зеленый | #BDECB6 | 189 | 236 | 182 | |
| Белоснежный | #FFFAFA | 255 | 250 | 250 | |
| Белый | #FFFFFF | 255 | 255 | 255 | |
| Белый антик | #FAEBD7 | 250 | 235 | 215 | |
| Белый навахо | #FFDEAD | 255 | 222 | 173 | |
| Берлинская лазурь | #003153 | 0 | 49 | 83 | |
| Бирюзово-голубой Крайола | #77DDE7 | 119 | 221 | 231 | |
| Бирюзово-зеленый | #1E5945 | 30 | 89 | 69 | |
| Бирюзово-синий | #3F888F | 63 | 136 | 143 | |
| Бирюзовый | #30D5C8 | 48 | 213 | 200 | |
| Бисквитный | #FFE4C4 | 255 | 228 | 196 | |
| Бисмарк-фуриозо | #A5260A | 165 | 38 | 10 | |
| Бистр | #3D2B1F | 61 | 43 | 31 | |
| Бледно-васильковый | #ABCDEF | 171 | 205 | 239 | |
| Бледно-желтый | #FFDB8B | 255 | 219 | 139 | |
| Бледно-зелено-серый | #8D917A | 141 | 145 | 122 | |
| Бледно-зеленый | #89AC76 | 137 | 172 | 118 | |
| Бледно-золотистый | #EEE8AA | 238 | 232 | 170 | |
| Бледно-карминный | #B03F35 | 176 | 63 | 53 | |
| Бледно-каштановый | #DDADAF | 221 | 173 | 175 | |
| Бледно-коричневый | #755C48 | 117 | 92 | 72 | |
| Бледно-песочный | #DABDAB | 218 | 189 | 171 | |
| Бледно-пурпурный | #F984E5 | 249 | 132 | 229 | |
| Бледно-розоватый | #FFCBDB | 255 | 203 | 219 | |
| Бледно-розовый | #FADADD | 250 | 218 | 221 | |
| Бледно-синий | #AFEEEE | 175 | 238 | 238 | |
| Бледно-фиолетовый | #957B8D | 149 | 123 | 141 | |
| Бледный весенний бутон | #ECEBBD | 236 | 235 | 189 | |
| Бледный желто-зеленый | #F0D698 | 240 | 214 | 152 | |
| Бледный желто-розовый | #FFC8A8 | 255 | 200 | 168 | |
| Бледный зеленовато-желтый | #FFDF84 | 255 | 223 | 132 | |
| Бледный зеленый | #98FB98 | 152 | 251 | 152 | |
| Бледный красно-пурпурный | #AC7580 | 172 | 117 | 128 | |
| Бледный оранжево-желтый | #FFCA86 | 255 | 202 | 134 | |
| Бледный пурпурно-розовый | #FDBDBA | 253 | 189 | 186 | |
| Бледный пурпурно-синий | #8A7F8E | 138 | 127 | 142 | |
| Бледный серо-коричневый | #BC987E | 188 | 152 | 126 | |
| Бледный синий | #919192 | 145 | 145 | 146 | |
| Бледный фиолетово-красный | #D87093 | 216 | 112 | 147 | |
| Блестящий желто-зеленый | #CED23A | 206 | 210 | 58 | |
| Блестящий желтовато-зеленый | #8CCB5E | 140 | 203 | 94 | |
| Блестящий желтый | #FFCF40 | 255 | 207 | 64 | |
| Блестящий зеленовато-желтый | #FFDC33 | 255 | 220 | 51 | |
| Блестящий зеленовато-синий | #2A8D9C | 42 | 141 | 156 | |
| Блестящий зеленый | #47A76A | 71 | 167 | 106 | |
| Блестящий оранжевый | #FFB841 | 255 | 184 | 65 | |
| Блестящий пурпурно-розовый | #FF97BB | 255 | 151 | 187 | |
| Блестящий пурпурно-синий | #62639B | 98 | 99 | 155 | |
| Блестящий пурпурный | #DD80CC | 221 | 128 | 204 | |
| Блестящий синевато-зеленый | #009B76 | 0 | 155 | 118 | |
| Блестящий синий | #4285B4 | 66 | 133 | 180 | |
| Блестящий фиолетовый | #755D9A | 117 | 93 | 154 | |
| Блошиный (Красновато-коричневый) | #755A57 | 117 | 90 | 87 | |
| Бобровый | #9F8170 | 159 | 129 | 112 | |
| Болгарский розовый | #480607 | 72 | 6 | 7 | |
| Болотный | #ACB78E | 172 | 183 | 142 | |
| Бордо (Красно-бордовый) | #B00000 | 176 | 0 | 0 | |
| Бордово-фиолетовый | #641C34 | 100 | 28 | 52 | |
| Бордовый | #9B2D30 | 155 | 45 | 48 | |
| Бороды Абдель-Керима | #D5D5D5 | 213 | 213 | 213 | |
| Брезентово-серый | #4C514A | 76 | 81 | 74 | |
| Бриллиантово-синий | #3E5F8A | 62 | 95 | 138 | |
| Бриллиантовый оранжево-желтый | #FFB02E | 255 | 176 | 46 | |
| Бронзовый | #CD7F32 | 205 | 127 | 50 | |
| Бургундский | #900020 | 144 | 0 | 32 | |
| Бурый | #45161C | 69 | 22 | 28 | |
| Бутылочно-зеленый | #343B29 | 52 | 59 | 41 | |
| Ванильный | #D5713F | 213 | 113 | 63 | |
| Васильковый | #6495ED | 100 | 149 | 237 | |
| Васильковый Крайола | #9ACEEB | 154 | 206 | 235 | |
| Вердепешевый | #DAD871 | 218 | 216 | 113 | |
| Вердепомовый | #34C924 | 52 | 201 | 36 | |
| Вересково-фиолетовый | #DE4C8A | 222 | 76 | 138 | |
| Весенне-зеленый (Зеленая весна) | #00FF7F | 0 | 255 | 127 | |
| Весенне-зеленый Крайола | #ECEABE | 236 | 234 | 190 | |
| Весенний бутон | #A7FC00 | 167 | 252 | 0 | |
| Византийский | #BD33A4 | 189 | 51 | 164 | |
| Византия | #702963 | 112 | 41 | 99 | |
| Винно-красный | #5E2129 | 94 | 33 | 41 | |
| Винтовочный зеленый | #414833 | 65 | 72 | 51 | |
| Вишневый (Вишня) | #911E42 | 145 | 30 | 66 | |
| В меру оливково-коричневый | #64400F | 100 | 64 | 15 | |
| Водная синь | #256D7B | 37 | 109 | 123 | |
| Воды пляжа Бонди | #0095B6 | 0 | 149 | 182 | |
| Восход солнца | #FFCF48 | 255 | 207 | 72 | |
| Галечный серый | #B8B799 | 184 | 183 | 153 | |
| Гейнсборо | #DCDCDC | 220 | 220 | 220 | |
| Гелиотроп (Гелиотроповый) | #DF73FF | 223 | 115 | 255 | |
| Георгиново-желтый | #F3A505 | 243 | 165 | 5 | |
| Глиняный коричневый | #734222 | 115 | 66 | 34 | |
| Глициния (Глициниевый) | #C9A0DC | 201 | 160 | 220 | |
| Глициния Крайола | #CDA4DE | 205 | 164 | 222 | |
| Глубокая фуксия Крайола | #C154C1 | 193 | 84 | 193 | |
| Глубокий желто-коричневый | #593315 | 89 | 51 | 21 | |
| Глубокий желто-розовый | #F64A46 | 246 | 74 | 70 | |
| Глубокий желтовато-зеленый | #00541F | 0 | 84 | 31 | |
| Глубокий желтый | #B57900 | 181 | 121 | 0 | |
| Глубокий желтый зеленый | #425E17 | 66 | 94 | 23 | |
| Глубокий зеленовато-желтый | #9F8200 | 159 | 130 | 0 | |
| Глубокий зеленый | #004524 | 0 | 69 | 36 | |
| Глубокий карминно-розовый | #EF3038 | 239 | 48 | 56 | |
| Глубокий карминный | #A9203E | 169 | 32 | 62 | |
| Глубокий коралловый | #FF4040 | 255 | 64 | 64 | |
| Глубокий коричневый | #4D220E | 77 | 34 | 14 | |
| Глубокий красно-коричневый | #490005 | 73 | 0 | 5 | |
| Глубокий красно-оранжевый | #A91D11 | 169 | 29 | 17 | |
| Глубокий красно-пурпурный | #641349 | 100 | 19 | 73 | |
| Глубокий красный | #7B001C | 123 | 0 | 28 | |
| Глубокий оливково-зеленый | #142300 | 20 | 35 | 0 | |
| Глубокий оранжево-желтый | #D76E00 | 215 | 110 | 0 | |
| Глубокий оранжевый | #C34D0A | 195 | 77 | 10 | |
| Глубокий пурпурно-красный | #6F0035 | 111 | 0 | 53 | |
| Глубокий пурпурно-розовый | #EB5284 | 235 | 82 | 132 | |
| Глубокий пурпурно-синий | #1A153F | 26 | 21 | 63 | |
| Глубокий пурпурный | #531A50 | 83 | 26 | 80 | |
| Глубокий розовый | #FF1493 | 255 | 20 | 147 | |
| Глубокий синевато-зеленый | #00382B | 0 | 56 | 43 | |
| Глубокий синий | #002F55 | 0 | 47 | 85 | |
| Глубокий фиолетово-черный | #240935 | 36 | 9 | 53 | |
| Глубокий фиолетовый | #423189 | 66 | 49 | 137 | |
| Голубино-синий | #606E8C | 96 | 110 | 140 | |
| Голубой | #42AAFF | 66 | 170 | 255 | |
| Голубой (Морозное небо) | #00BFFF | 0 | 191 | 255 | |
| Голубой колокольчик Крайола | #A2A2D0 | 162 | 162 | 208 | |
| Голубой Крайола | #80DAEB | 128 | 218 | 235 | |
| Горечавково-синий | #0E294B | 14 | 41 | 75 | |
| Горный луг | #30BA8F | 48 | 186 | 143 | |
| Городское небо (Пасмурно-небесный) | #87CEEB | 135 | 206 | 235 | |
| Горчичный | #FFDB58 | 255 | 219 | 88 | |
| Горько-сладкий | #FD7C6E | 253 | 124 | 110 | |
| Гранатовый | #F34723 | 243 | 71 | 35 | |
| Гранитовый серый (Гранитный) | #2F353B | 47 | 53 | 59 | |
| Графитно-черный | #1C1C1C | 28 | 28 | 28 | |
| Графитовый серый | #474A51 | 71 | 74 | 81 | |
| Гридеперлевый | #C7D0CC | 199 | 208 | 204 | |
| Грузинский розовый | #D71868 | 215 | 24 | 104 | |
| Грушево-зеленый | #D1E231 | 209 | 226 | 49 | |
| Грушевый | #EFD334 | 239 | 211 | 52 | |
| Гуммигут | #E49B0F | 228 | 155 | 15 | |
| Гусеница | #B2EC5D | 178 | 236 | 93 | |
| Дартмутский зеленый | #00693E | 0 | 105 | 62 | |
| Джазовый джем | #CA3767 | 202 | 55 | 103 | |
| Джинсовый синий | #1560BD | 21 | 96 | 189 | |
| Дикая клубника Крайола | #FF43A4 | 255 | 67 | 164 | |
| Дикий арбуз Крайола | #FC6C85 | 252 | 108 | 133 | |
| Дикий синий Крайола | #A2ADD0 | 162 | 173 | 208 | |
| Дымчато-белый | #F5F5F5 | 245 | 245 | 245 | |
| Дынно-желтый | #F4A900 | 244 | 169 | 0 | |
| Дыня Крайола | #FDBCB4 | 253 | 188 | 180 | |
| Железно-серый | #434B4D | 67 | 75 | 77 | |
| Желтая сера | #EDFF21 | 237 | 255 | 33 | |
| Желтая слоновая кость | #E1CC4F | 225 | 204 | 79 | |
| Желто-зеленый | #9ACD32 | 154 | 205 | 50 | |
| Желто-зеленый Крайола | #C5E384 | 197 | 227 | 132 | |
| Желто-золотой | #CDA434 | 205 | 164 | 52 | |
| Желто-оливковый | #47402E | 71 | 64 | 46 | |
| Желто-оранжевый | #ED760E | 237 | 118 | 14 | |
| Желто-оранжевый Крайола | #FFAE42 | 255 | 174 | 66 | |
| Желто-персиковый | #FADFAD | 250 | 223 | 173 | |
| Желто-розовый | #FFE4B2 | 255 | 228 | 178 | |
| Желто-серый | #8F8B66 | 143 | 139 | 102 | |
| Желтовато-белый | #FFE2B7 | 255 | 226 | 183 | |
| Желтовато-серый | #CAA885 | 202 | 168 | 133 | |
| Желтый | #FFFF00 | 255 | 255 | 0 | |
| Желтый карри | #9D9101 | 157 | 145 | 1 | |
| Желтый Крайола | #FCE883 | 252 | 232 | 131 | |
| Желтый ракитник | #D6AE01 | 214 | 174 | 1 | |
| Жемчужно-белый | #EAE6CA | 234 | 230 | 202 | |
| Жженый апельсин (Выгоревший оранжевый) | #CC5500 | 204 | 85 | 0 | |
| Жимолость | #CB6586 | 203 | 101 | 134 | |
| Защитно-синий | #1E90FF | 30 | 144 | 255 | |
| Защитный хаки (Камуфляжный) | #78866B | 120 | 134 | 107 | |
| Звезды в шоке | #FF47CA | 255 | 71 | 202 | |
| Зеленая лужайка | #7CFC00 | 124 | 252 | 0 | |
| Зеленая сосна | #01796F | 1 | 121 | 111 | |
| Зеленая сосна Крайола | #158078 | 21 | 128 | 120 | |
| Зелено-бежевый | #BEBD7F | 190 | 189 | 127 | |
| Зелено-желтый | #ADFF2F | 173 | 255 | 47 | |
| Зелено-желтый Крайола | #F0E891 | 240 | 232 | 145 | |
| Зелено-коричневый | #826C34 | 130 | 108 | 52 | |
| Зелено-лаймовый | #BFFF00 | 191 | 255 | 0 | |
| Зелено-серый | #4D5645 | 77 | 86 | 69 | |
| Зелено-синий | #1F3438 | 31 | 52 | 56 | |
| Зелено-синий Крайола | #1164B4 | 17 | 100 | 180 | |
| Зеленовато-белый | #F5E6CB | 245 | 230 | 203 | |
| Зеленовато-серый | #7A7666 | 122 | 118 | 102 | |
| Зеленовато-черный | #181513 | 24 | 21 | 19 | |
| Зеленоватый мокрый асфальт | #4E5452 | 78 | 84 | 82 | |
| Зеленое море | #2E8B57 | 46 | 139 | 87 | |
| Зеленые джунгли Крайола | #3BB08F | 59 | 176 | 143 | |
| Зеленые джунгли Крайола 90-го года | #29AB87 | 41 | 171 | 135 | |
| Зеленый | #008000 | 0 | 128 | 0 | |
| Зеленый Крайола | #1CAC78 | 28 | 172 | 120 | |
| Зеленый лишайник, мох (Цвет зеленого мха) | #ADDFAD | 173 | 223 | 173 | |
| Зеленый Мичиганского университета | #006633 | 0 | 102 | 51 | |
| Зеленый мох | #2F4538 | 47 | 69 | 56 | |
| Зеленый орел | #004953 | 0 | 73 | 83 | |
| Зеленый папоротник | #4F7942 | 79 | 121 | 66 | |
| Зеленый трилистник | #009A63 | 0 | 154 | 99 | |
| Зеленый чай | #D0F0C0 | 208 | 240 | 192 | |
| Золотарник Крайола | #FCD975 | 252 | 217 | 117 | |
| Золотисто-березовый | #DAA520 | 218 | 165 | 32 | |
| Золотисто-каштановый | #712F26 | 113 | 47 | 38 | |
| Золотой (Золотистый) | #FFD700 | 255 | 215 | 0 | |
| Золотой Крайола | #E7C697 | 231 | 198 | 151 | |
| Ивово-коричневый | #321414 | 50 | 20 | 20 | |
| Известковая глина | #79443B | 121 | 68 | 59 | |
| Изумруд | #009B77 | 0 | 155 | 119 | |
| Изумрудно-зеленый | #287233 | 40 | 114 | 51 | |
| Изумрудный | #50C878 | 80 | 200 | 120 | |
| Индиго | #4B0082 | 75 | 0 | 130 | |
| Индиго Крайола | #5D76CB | 93 | 118 | 203 | |
| Индийский зеленый | #138808 | 19 | 136 | 8 | |
| Индийский красный, каштановый | #CD5C5C | 205 | 92 | 92 | |
| Ирландский зеленый | #4CBB17 | 76 | 187 | 23 | |
| Июньский бутон | #BDDA57 | 189 | 218 | 87 | |
| Кадетский синий | #5F9EA0 | 95 | 158 | 160 | |
| Кадетский синий Крайола | #B0B7C6 | 176 | 183 | 198 | |
| Камелопардовый | #A25F2A | 162 | 95 | 42 | |
| Каменно-серый | #8B8C7A | 139 | 140 | 122 | |
| Канареечный (Ярко-желтый) | #FFFF99 | 255 | 255 | 153 | |
| Капри синий | #1B5583 | 27 | 85 | 131 | |
| Кардинал | #C41E3A | 196 | 30 | 58 | |
| Карибский зеленый | #1CD3A2 | 28 | 211 | 162 | |
| Кармин | #960018 | 150 | 0 | 24 | |
| Карминно-красный | #A2231D | 162 | 35 | 29 | |
| Карминно-розовый | #EB4C42 | 235 | 76 | 66 | |
| Карминово-красный | #FF0033 | 255 | 0 | 51 | |
| Каштаново-коричневый | #633A34 | 99 | 58 | 52 | |
| Каштановый Крайола | #BC5D58 | 188 | 93 | 88 | |
| Кварцевый | #99958C | 153 | 149 | 140 | |
| Кварцевый серый | #6C6960 | 108 | 105 | 96 | |
| Киноварь | #FF4D00 | 255 | 77 | 0 | |
| Кирпично-красный | #CB4154 | 203 | 65 | 84 | |
| Кирпичный | #884535 | 136 | 69 | 53 | |
| Китайский красный (Киноварь) | #E34234 | 227 | 66 | 52 | |
| Кленовый зеленый | #507D2A | 80 | 125 | 42 | |
| Клубнично-красный | #D53032 | 213 | 48 | 50 | |
| Кобальтово-синий | #1E213D | 30 | 33 | 61 | |
| Кобальт синий (Кобальтовый) | #0047AB | 0 | 71 | 171 | |
| Кожа буйвола (Палевый) | #F0DC82 | 240 | 220 | 130 | |
| Кожура апельсина | #FFA000 | 255 | 160 | 0 | |
| Кораллово-красный | #B32821 | 179 | 40 | 33 | |
| Коралловый | #FF7F50 | 255 | 127 | 80 | |
| Кордованский | #893F45 | 137 | 63 | 69 | |
| Коричневато-оранжевый | #B15124 | 177 | 81 | 36 | |
| Коричневато-розовый | #CD9A7B | 205 | 154 | 123 | |
| Коричневато-серый | #503D33 | 80 | 61 | 51 | |
| Коричневато-черный | #140F0B | 20 | 15 | 11 | |
| Коричнево-бежевый | #8A6642 | 138 | 102 | 66 | |
| Коричнево-бордовый | #A52A2A | 165 | 42 | 42 | |
| Коричнево-желтый цвета увядших листьев | #C19A6B | 193 | 154 | 107 | |
| Коричнево-зеленый | #39352A | 57 | 53 | 42 | |
| Коричнево-красный | #781F19 | 120 | 31 | 25 | |
| Коричнево-малиновый | #800000 | 128 | 0 | 0 | |
| Коричнево-малиновый Крайола | #C8385A | 200 | 56 | 90 | |
| Коричнево-оливковый | #25221B | 37 | 34 | 27 | |
| Коричневый | #964B00 | 150 | 75 | 0 | |
| Коричневый Крайола | #B4674D | 180 | 103 | 77 | |
| Коричневый серый | #464531 | 70 | 69 | 49 | |
| Коричневый цвета кожанного седла для лошади | #8B4513 | 139 | 69 | 19 | |
| Коричный | #7B3F00 | 123 | 63 | 0 | |
| Королевская фуксия | #CA2C92 | 202 | 44 | 146 | |
| Королевский пурпурный Крайола | #7851A9 | 120 | 81 | 169 | |
| Королевский синий | #4169E1 | 65 | 105 | 225 | |
| Космические сливки | #FFF8E7 | 255 | 248 | 231 | |
| Космос | #414A4C | 65 | 74 | 76 | |
| Кофейный | #442D25 | 68 | 45 | 37 | |
| Крайоловый Абрикос | #FDD5B1 | 253 | 213 | 177 | |
| Красно-буро-оранжевый | #CD5700 | 205 | 87 | 0 | |
| Красно-желто-коричневый | #80461B | 128 | 70 | 27 | |
| Красно-коричневый | #592321 | 89 | 35 | 33 | |
| Красно-оранжевый | #C93C20 | 201 | 60 | 32 | |
| Красно-оранжевый Крайола | #FF5349 | 255 | 83 | 73 | |
| Красно-сиреневый | #6D3F5B | 109 | 63 | 91 | |
| Красно-фиолетовый | #922B3E | 146 | 43 | 62 | |
| Красно-фиолетовый Крайола | #C0448F | 192 | 68 | 143 | |
| Красновато-серый | #8B6C62 | 139 | 108 | 98 | |
| Красновато-черный | #1E1112 | 30 | 17 | 18 | |
| Красное дерево | #C04000 | 192 | 64 | 0 | |
| Красное дерево Крайола | #CD4A4C | 205 | 74 | 76 | |
| Красный | #FF0000 | 255 | 0 | 0 | |
| Красный Крайола | #EE204D | 238 | 32 | 77 | |
| Красный песок | #F4A460 | 244 | 164 | 96 | |
| Кремово-желтый | #FFFDD0 | 255 | 253 | 208 | |
| Кремовый | #FDF4E3 | 253 | 244 | 227 | |
| Кремовый хаки | #C3B091 | 195 | 176 | 145 | |
| Кричащий зеленый | #76FF7A | 118 | 255 | 122 | |
| Крутой розовый Крайола | #FB607F | 251 | 96 | 127 | |
| Кукурузно-желтый | #E4A010 | 228 | 160 | 16 | |
| Кукурузный | #FBEC5D | 251 | 236 | 93 | |
| Лаванда (Лавандовый) | #E6E6FA | 230 | 230 | 250 | |
| Лавандовый Крайола | #FCB4D5 | 252 | 180 | 213 | |
| Лавандовый розовый | #FBA0E3 | 251 | 160 | 227 | |
| Лазерный лимон | #FEFE22 | 254 | 254 | 34 | |
| Лазурно-серый (Зеленовато-синий) | #007BA7 | 0 | 123 | 167 | |
| Лазурно-синий | #025669 | 2 | 86 | 105 | |
| Лазурный, Азур | #007FFF | 0 | 127 | 255 | |
| Лазурный Крайола | #1DACD6 | 29 | 172 | 214 | |
| Лайм | #00FF00 | 0 | 255 | 0 | |
| Лаймово-зеленый | #32CD32 | 50 | 205 | 50 | |
| Ламантин | #979AAA | 151 | 154 | 170 | |
| Латунный | #B5A642 | 181 | 166 | 66 | |
| Лесной волк | #DBD7D2 | 219 | 215 | 210 | |
| Лесной зеленый | #228B22 | 34 | 139 | 34 | |
| Ливерный | #534B4F | 83 | 75 | 79 | |
| Лиловый | #DB7093 | 219 | 112 | 147 | |
| Лимонно-желтый | #C7B446 | 199 | 180 | 70 | |
| Лимонно-желтый Крайола | #FFF44F | 255 | 244 | 79 | |
| Лимонно-кремовый | #FFFACD | 255 | 250 | 205 | |
| Лимонный | #FDE910 | 253 | 233 | 16 | |
| Лиственно-зеленый | #2D572C | 45 | 87 | 44 | |
| Лиственный зеленый Крайола | #6DAE81 | 109 | 174 | 129 | |
| Лососево-красный | #D95030 | 217 | 80 | 48 | |
| Лососево-оранжевый | #E55137 | 229 | 81 | 55 | |
| Лососевый | #FF8C69 | 255 | 140 | 105 | |
| Лососевый Крайола | #FF9BAA | 255 | 155 | 170 | |
| Льняной | #FAF0E6 | 250 | 240 | 230 | |
| Люминесцентный красный | #F80000 | 248 | 0 | 0 | |
| Люминесцентный ярко-оранжевый | #FFA420 | 255 | 164 | 32 | |
| Лягушка в обмороке | #7B917B | 123 | 145 | 123 | |
| Магическая мята | #AAF0D1 | 170 | 240 | 209 | |
| Магнолия | #F8F4FF | 248 | 244 | 255 | |
| Маджента, Фуксия (Пурпурный) | #FF00FF | 255 | 0 | 255 | |
| Маджента Крайола | #F664AF | 246 | 100 | 175 | |
| Маисовый | #EDD19C | 237 | 209 | 156 | |
| Майский зеленый | #4C9141 | 76 | 145 | 65 | |
| Макароны и сыр | #FFBD88 | 255 | 189 | 136 | |
| Малахитовый | #0BDA51 | 11 | 218 | 81 | |
| Малиново-красный | #C51D34 | 197 | 29 | 52 | |
| Малиново-розовый | #B3446C | 179 | 68 | 108 | |
| Малиновый | #DC143C | 220 | 20 | 60 | |
| Мальва (Розовато-лиловый) | #993366 | 153 | 51 | 102 | |
| Манго-танго | #FF8243 | 255 | 130 | 67 | |
| Мандариновое танго | #E1523D | 225 | 82 | 61 | |
| Мандариновый | #FF8800 | 255 | 136 | 0 | |
| Маренго | #4C5866 | 76 | 88 | 102 | |
| Марсала | #AD655F | 173 | 101 | 95 | |
| Махагон коричневый | #4C2F27 | 76 | 47 | 39 | |
| Медно-коричневый | #8E402A | 142 | 64 | 42 | |
| Медно-розовый (Бледный розовато-лиловый) | #996666 | 153 | 102 | 102 | |
| Медный | #B87333 | 184 | 115 | 51 | |
| Медный Крайола | #DD9475 | 221 | 148 | 117 | |
| Медовая роса | #F0FFF0 | 240 | 255 | 240 | |
| Медово-желтый | #A98307 | 169 | 131 | 7 | |
| Медовый | #FEE5AC | 254 | 229 | 172 | |
| Международный оранжевый (Сигнальный) | #FF4F00 | 255 | 79 | 0 | |
| Мертвенный индиго | #00416A | 0 | 65 | 106 | |
| Миндаль Крайола | #EFDECD | 239 | 222 | 205 | |
| Миртовый | #21421E | 33 | 66 | 30 | |
| Мовеин (Анилиновый пурпур) | #EF0097 | 239 | 0 | 151 | |
| Модная фуксия | #F400A1 | 244 | 0 | 161 | |
| Мокасиновый | #FFE4B5 | 255 | 228 | 181 | |
| Мокрый тропический лес | #17806D | 23 | 128 | 109 | |
| Морковный | #F36223 | 243 | 98 | 35 | |
| Морской зеленый | #54FF9F | 84 | 255 | 159 | |
| Морской зеленый Крайола | #9FE2BF | 159 | 226 | 191 | |
| Мурена | #1C6B72 | 28 | 107 | 114 | |
| Мусульманский зеленый | #009900 | 0 | 153 | 0 | |
| Мышино-серый | #646B63 | 100 | 107 | 99 | |
| Мята (Цвет зеленой мяты) | #98FF98 | 152 | 255 | 152 | |
| Мятно-бирюзовый | #497E76 | 73 | 126 | 118 | |
| Мятно-зеленый | #20603D | 32 | 96 | 61 | |
| Мятно-кремовый | #F5FFFA | 245 | 255 | 250 | |
| Мятный | #3EB489 | 62 | 180 | 137 | |
| Нарциссово-желтый | #DC9D00 | 220 | 157 | 0 | |
| Насыщенный желто-зеленый | #7F8F18 | 127 | 143 | 24 | |
| Насыщенный желто-коричневый | #95500C | 149 | 80 | 12 | |
| Насыщенный желто-розовый | #FF7A5C | 255 | 122 | 92 | |
| Насыщенный желтовато-зеленый | #478430 | 71 | 132 | 48 | |
| Насыщенный желтый | #E59E1F | 229 | 158 | 31 | |
| Насыщенный зеленовато-желтый | #CCA817 | 204 | 168 | 23 | |
| Насыщенный зеленовато-синий | #00677E | 0 | 103 | 126 | |
| Насыщенный зеленый | #006B3C | 0 | 107 | 60 | |
| Насыщенный коричневый | #753313 | 117 | 51 | 19 | |
| Насыщенный красно-коричневый | #7F180D | 127 | 24 | 13 | |
| Насыщенный красно-оранжевый | #FFB961 | 255 | 185 | 97 | |
| Насыщенный красно-пурпурный | #9A366B | 154 | 54 | 107 | |
| Насыщенный красный | #BF2233 | 191 | 34 | 51 | |
| Насыщенный оливково-зеленый | #0A4500 | 10 | 69 | 0 | |
| Насыщенный оранжево-желтый | #FF8E0D | 255 | 142 | 13 | |
| Насыщенный оранжевый | #EC7C26 | 236 | 124 | 38 | |
| Насыщенный пурпурно-красный | #B32851 | 179 | 40 | 81 | |
| Насыщенный пурпурно-розовый | #F6768E | 246 | 118 | 142 | |
| Насыщенный пурпурно-синий | #474389 | 71 | 67 | 137 | |
| Насыщенный розовый | #FD7B7C | 253 | 123 | 124 | |
| Насыщенный синевато-зеленый | #006D5B | 0 | 109 | 91 | |
| Насыщенный синий | #00538A | 0 | 83 | 138 | |
| Насыщенный фиолетовый | #53377A | 83 | 55 | 122 | |
| Натуральная умбра | #734A12 | 115 | 74 | 18 | |
| Небесная лазурь | #F0FFFF | 240 | 255 | 255 | |
| Небесно-синий | #2271B3 | 34 | 113 | 179 | |
| Небесный | #7FC7FF | 127 | 199 | 255 | |
| Нежно-оливковый | #6B8E23 | 107 | 142 | 35 | |
| Незрелый желтый | #FFFF66 | 255 | 255 | 102 | |
| Неоново-морковный | #FFA343 | 255 | 163 | 67 | |
| Нефритовый | #00A86B | 0 | 168 | 107 | |
| Ниагара | #9DB1CC | 157 | 177 | 204 | |
| Ночной синий | #252850 | 37 | 40 | 80 | |
| Обычный весенний бутон | #C9DC87 | 201 | 220 | 135 | |
| Огненная сиенна Крайола | #EA7E5D | 234 | 126 | 93 | |
| Огненно-красный | #AF2B1E | 175 | 43 | 30 | |
| Огненный оранжевый | #FF7F49 | 255 | 127 | 73 | |
| Одуванчиковый | #FDDB6D | 253 | 219 | 109 | |
| Океанская синь | #1D334A | 29 | 51 | 74 | |
| Оксид красный | #642424 | 100 | 36 | 36 | |
| Олень коричневый | #59351F | 89 | 53 | 31 | |
| Оливково-желтый | #999950 | 153 | 153 | 80 | |
| Оливково-зеленый | #424632 | 66 | 70 | 50 | |
| Оливково-зеленый Крайола | #BAB86C | 186 | 184 | 108 | |
| Оливково-коричневый | #6F4F28 | 111 | 79 | 40 | |
| Оливково-черный | #121910 | 18 | 25 | 16 | |
| Оливковый | #808000 | 128 | 128 | 0 | |
| Оливковый серый | #4D4234 | 77 | 66 | 52 | |
| Опаловый зеленый | #015D52 | 1 | 93 | 82 | |
| Оперный розовато-лиловый | #B784A7 | 183 | 132 | 167 | |
| Оранжевая заря | #FD5E53 | 253 | 94 | 83 | |
| Оранжево-желтый Крайола | #F8D568 | 248 | 213 | 104 | |
| Оранжево-коричневый | #A65E2E | 166 | 94 | 46 | |
| Оранжево-красный Крайола | #FF2B2B | 255 | 43 | 43 | |
| Оранжево-персиковый | #FFCC99 | 255 | 204 | 153 | |
| Оранжево-розовый | #FF9966 | 255 | 153 | 102 | |
| Оранжевый | #FFA500 | 255 | 165 | 0 | |
| Оранжевый Крайола | #FF7538 | 255 | 117 | 56 | |
| Орехово-коричневый | #5B3A29 | 91 | 58 | 41 | |
| Ориент красный | #B32428 | 179 | 36 | 40 | |
| Орхидея | #DA70D6 | 218 | 112 | 214 | |
| Орхидея Крайола | #E6A8D7 | 230 | 168 | 215 | |
| Отборный желтый | #FFBA00 | 255 | 186 | 0 | |
| Отдаленно-синий | #49678D | 73 | 103 | 141 | |
| Охотничий зеленый | #355E3B | 53 | 94 | 59 | |
| Охра | #CC7722 | 204 | 119 | 34 | |
| Охра желтая | #AEA04B | 174 | 160 | 75 | |
| Охра коричневая | #955F20 | 149 | 95 | 32 | |
| Очень бледно-пурпурный | #E6BBC1 | 230 | 187 | 193 | |
| Очень бледный зеленый | #D8DEBA | 216 | 222 | 186 | |
| Очень бледный пурпурно-синий | #CBBAC5 | 203 | 186 | 197 | |
| Очень бледный синий | #C1CACA | 193 | 202 | 202 | |
| Очень бледный фиолетовый | #D8B1BF | 216 | 177 | 191 | |
| Очень глубокий желто-зеленый | #002800 | 0 | 40 | 0 | |
| Очень глубокий красно-пурпурный | #470736 | 71 | 7 | 54 | |
| Очень глубокий красный | #4F0014 | 79 | 0 | 20 | |
| Очень глубокий пурпурно-красный | #470027 | 71 | 0 | 39 | |
| Очень глубокий пурпурный | #320B35 | 50 | 11 | 53 | |
| Очень светло-пурпурный | #E3A9BE | 227 | 169 | 190 | |
| Очень светлый желто-зеленый | #C6DF90 | 198 | 223 | 144 | |
| Очень светлый зеленовато-синий | #A3C6C0 | 163 | 198 | 192 | |
| Очень светлый зеленый | #98C793 | 152 | 199 | 147 | |
| Очень светлый пурпурно-синий | #BAACC7 | 186 | 172 | 199 | |
| Очень светлый синевато-зеленый | #A0D6B4 | 160 | 214 | 180 | |
| Очень светлый синий | #A6BDD7 | 166 | 189 | 215 | |
| Очень светлый фиолетовый | #EEBEF1 | 238 | 190 | 241 | |
| Очень темно-пурпурный | #230D21 | 35 | 13 | 33 | |
| Очень темный алый | #560319 | 86 | 3 | 25 | |
| Очень темный желто-зеленый | #132712 | 19 | 39 | 18 | |
| Очень темный зеленовато-синий | #022027 | 2 | 32 | 39 | |
| Очень темный зеленый | #16251C | 22 | 37 | 28 | |
| Очень темный красно-пурпурный | #270A1F | 39 | 10 | 31 | |
| Очень темный красный | #320A18 | 50 | 10 | 24 | |
| Очень темный оливковый | #362C12 | 54 | 44 | 18 | |
| Очень темный пурпурно-красный | #28071A | 40 | 7 | 26 | |
| Очень темный синевато-зеленый | #001D18 | 0 | 29 | 24 | |
| Очень темный хаки | #4C3C18 | 76 | 60 | 24 | |
| Очищенный миндаль | #FFEBCD | 255 | 235 | 205 | |
| Панг | #C7FCEC | 199 | 252 | 236 | |
| Папоротник Крайола | #71BC78 | 113 | 188 | 120 | |
| Папоротниково-зеленый | #3D642D | 61 | 100 | 45 | |
| Пастельно-бирюзовый | #7FB5B5 | 127 | 181 | 181 | |
| Пастельно-желтый | #EFA94A | 239 | 169 | 74 | |
| Пастельно-зеленый | #77DD77 | 119 | 221 | 119 | |
| Пастельно-оранжевый | #FF7514 | 255 | 117 | 20 | |
| Пастельно-розовый | #FFD1DC | 255 | 209 | 220 | |
| Пастельно-синий | #5D9B9B | 93 | 155 | 155 | |
| Пастельно-фиолетовый | #A18594 | 161 | 133 | 148 | |
| Патиново-зеленый | #316650 | 49 | 102 | 80 | |
| Перекати-поле | #DEAA88 | 222 | 170 | 136 | |
| Перламутрово-бежевый | #6A5D4D | 106 | 93 | 77 | |
| Перламутрово-ежевичный | #6C6874 | 108 | 104 | 116 | |
| Перламутрово-зеленый | #1C542D | 28 | 84 | 45 | |
| Перламутрово-золотой | #705335 | 112 | 83 | 53 | |
| Перламутрово-оранжевый | #C35831 | 195 | 88 | 49 | |
| Перламутрово-розовый | #B44C43 | 180 | 76 | 67 | |
| Перламутрово-рубиновый | #721422 | 114 | 20 | 34 | |
| Перламутрово-фиолетовый | #8673A1 | 134 | 115 | 161 | |
| Перламутровый горечавково-синий | #2A6478 | 42 | 100 | 120 | |
| Перламутровый медный | #763C28 | 118 | 60 | 40 | |
| Перламутровый мышино-серый | #898176 | 137 | 129 | 118 | |
| Перламутровый ночной | #102C54 | 16 | 44 | 84 | |
| Перламутровый опаловый | #193737 | 25 | 55 | 55 | |
| Перламутровый светло-серый | #9C9C9C | 156 | 156 | 156 | |
| Перламутровый темно-серый | #828282 | 130 | 130 | 130 | |
| Персидский зеленый | #00A693 | 0 | 166 | 147 | |
| Персидский индиго | #32127A | 50 | 18 | 122 | |
| Персидский красный | #CC3333 | 204 | 51 | 51 | |
| Персидский розовый | #FE28A2 | 254 | 40 | 162 | |
| Персидский синий | #6600FF | 102 | 0 | 255 | |
| Персиковый | #FFE5B4 | 255 | 229 | 180 | |
| Персиковый Крайола | #FFCFAB | 255 | 207 | 171 | |
| Перу | #CD853F | 205 | 133 | 63 | |
| Песок пустыни | #EFCDB8 | 239 | 205 | 184 | |
| Песочно-желтый | #C6A664 | 198 | 166 | 100 | |
| Песочный | #FCDD76 | 252 | 221 | 118 | |
| Песочный серо-коричневый | #967117 | 150 | 113 | 23 | |
| Пигментный зеленый | #00A550 | 0 | 165 | 80 | |
| Пихтовый зеленый | #31372B | 49 | 55 | 43 | |
| Пламенная маджента Крайола | #F8173E | 248 | 23 | 62 | |
| Платиново-серый | #7F7679 | 127 | 118 | 121 | |
| Побег папайи | #FFEFD5 | 255 | 239 | 213 | |
| Полумрак Крайола | #8A795D | 138 | 121 | 93 | |
| Полуночно-синий | #003366 | 0 | 51 | 102 | |
| Полуночный синий Крайола | #1A4876 | 26 | 72 | 118 | |
| Полуночный черный | #191970 | 25 | 25 | 112 | |
| Последний вздох Жако | #FF9218 | 255 | 146 | 24 | |
| Почти черный | #131313 | 19 | 19 | 19 | |
| Призрачно-белый | #F8F8FF | 248 | 248 | 255 | |
| Пурпурная пицца | #FF00CC | 255 | 0 | 204 | |
| Пурпурно-белый | #FADBC8 | 250 | 219 | 200 | |
| Пурпурно-красный | #75151E | 117 | 21 | 30 | |
| Пурпурно-серый | #88706B | 136 | 112 | 107 | |
| Пурпурно-синий | #20155E | 32 | 21 | 94 | |
| Пурпурно-фиолетовый | #4A192C | 74 | 25 | 44 | |
| Пурпурно-черный | #1B1116 | 27 | 17 | 22 | |
| Пурпурное горное величие | #9D81BA | 157 | 129 | 186 | |
| Пурпурное сердце | #7442C8 | 116 | 66 | 200 | |
| Пурпурный | #800080 | 128 | 0 | 128 | |
| Пшеничный | #F5DEB3 | 245 | 222 | 179 | |
| Пылкий красно-оранжевый | #F75E25 | 247 | 94 | 37 | |
| Пылкий розовый | #FF7E93 | 255 | 126 | 147 | |
| Пыльно-серый | #7D7F7D | 125 | 127 | 125 | |
| Пыльный голубой | #B0E0E6 | 176 | 224 | 230 | |
| Пюсовый | #CC8899 | 204 | 136 | 153 | |
| Радикальный красный | #FF496C | 255 | 73 | 108 | |
| Рапсово-желтый | #F3DA0B | 243 | 218 | 11 | |
| Резедово-зеленый | #587246 | 88 | 114 | 70 | |
| Ржаво-коричневый | #B7410E | 183 | 65 | 14 | |
| Розовато-лиловый Крайола | #EF98AA | 239 | 152 | 170 | |
| Розовато-серый | #C8A696 | 200 | 166 | 150 | |
| Розовая гвоздика | #FFAACC | 255 | 170 | 204 | |
| Розовая долина | #AB4E52 | 171 | 78 | 82 | |
| Розовая фуксия | #FF77FF | 255 | 119 | 255 | |
| Розово-золотой | #B76E79 | 183 | 110 | 121 | |
| Розово-коричневый | #BC8F8F | 188 | 143 | 143 | |
| Розово-лавандовый | #FFF0F5 | 255 | 240 | 245 | |
| Розово-серо-коричневый | #905D5D | 144 | 93 | 93 | |
| Розово-фиолетовый | #EE82EE | 238 | 130 | 238 | |
| Розово-эбонитовый | #674846 | 103 | 72 | 70 | |
| Розовый | #FFC0CB | 255 | 192 | 203 | |
| Розовый (Пощекочи меня) | #FC89AC | 252 | 137 | 172 | |
| Розовый антик | #D36E70 | 211 | 110 | 112 | |
| Розовый кварц | #AA98A9 | 170 | 152 | 169 | |
| Розовый лес | #65000B | 101 | 0 | 11 | |
| Розовый Маунтбэттена | #997A8D | 153 | 122 | 141 | |
| Розовый поросенок | #FDDDE6 | 253 | 221 | 230 | |
| Розовый фламинго | #FC74FD | 252 | 116 | 253 | |
| Розовый щербет | #F78FA7 | 247 | 143 | 167 | |
| Рубиново-красный | #9B111E | 155 | 17 | 30 | |
| Румянец | #DE5D83 | 222 | 93 | 131 | |
| Рыжий | #D77D31 | 215 | 125 | 49 | |
| Салатовый | #99FF99 | 153 | 255 | 153 | |
| Сангина | #92000A | 146 | 0 | 10 | |
| Сапфирово-синий | #1D1E33 | 29 | 30 | 51 | |
| Сапфировый | #082567 | 8 | 37 | 103 | |
| Светлая вишня | #DE3163 | 222 | 49 | 99 | |
| Светлая мальва (Светло-розовато-лиловый) | #DCD0FF | 220 | 208 | 255 | |
| Светлая Сиена (Почти чистый оранжевый) | #E28B00 | 226 | 139 | 0 | |
| Светлая слива | #DDA0DD | 221 | 160 | 221 | |
| Светлая слоновая кость | #E6D690 | 230 | 214 | 144 | |
| Светло-бирюзовый | #40E0D0 | 64 | 224 | 208 | |
| Светло-вишневый Крайола | #DD4492 | 221 | 68 | 146 | |
| Светло-голубой | #87CEFA | 135 | 206 | 250 | |
| Светло-желтый | #FFFFE0 | 255 | 255 | 224 | |
| Светло-желтый золотистый | #FAFAD2 | 250 | 250 | 210 | |
| Светло-зеленый | #90EE90 | 144 | 238 | 144 | |
| Светло-золотистый | #FFEC8B | 255 | 236 | 139 | |
| Светло-коралловый | #FFBCAD | 255 | 188 | 173 | |
| Светло-коричневый | #987654 | 152 | 118 | 84 | |
| Светло-морковный | #ED9121 | 237 | 145 | 33 | |
| Светло-оливковый | #846A20 | 132 | 106 | 32 | |
| Светло-песочный | #FDEAA8 | 253 | 234 | 168 | |
| Светло-пурпурный | #BA7FA2 | 186 | 127 | 162 | |
| Светло-розовая фуксия | #F984EF | 249 | 132 | 239 | |
| Светло-розовый | #FFB6C1 | 255 | 182 | 193 | |
| Светло-серебристый | #C9C0BB | 201 | 192 | 187 | |
| Светло-серый | #BBBBBB | 187 | 187 | 187 | |
| Светло-синий | #A6CAF0 | 166 | 202 | 240 | |
| Светло-тициановый | #D84B20 | 216 | 75 | 32 | |
| Светло-фиолетовый | #876C99 | 135 | 108 | 153 | |
| Светлое зеленое море | #20B2AA | 32 | 178 | 170 | |
| Светлый аспидно-серый | #778899 | 119 | 136 | 153 | |
| Светлый глубокий желтый | #FFD35F | 255 | 211 | 95 | |
| Светлый джинсовый | #2B6CC4 | 43 | 108 | 196 | |
| Светлый желто-зеленый | #DCD36A | 220 | 211 | 106 | |
| Светлый желто-коричневый | #BB8B54 | 187 | 139 | 84 | |
| Светлый желто-розовый | #FFB28B | 255 | 178 | 139 | |
| Светлый зеленовато-белый | #BAAF96 | 186 | 175 | 150 | |
| Светлый зеленовато-желтый | #FFDE5A | 255 | 222 | 90 | |
| Светлый зеленовато-синий | #649A9E | 100 | 154 | 158 | |
| Светлый карминово-розовый | #E66761 | 230 | 103 | 97 | |
| Светлый коричневато-серый | #8B6D5C | 139 | 109 | 92 | |
| Светлый коричневый | #A86540 | 168 | 101 | 64 | |
| Светлый красно-коричневый | #AA6651 | 170 | 102 | 81 | |
| Светлый красно-пурпурный | #BB6C8A | 187 | 108 | 138 | |
| Светлый малиново-красный | #E63244 | 230 | 50 | 68 | |
| Светлый оливково-коричневый | #945D0B | 148 | 93 | 11 | |
| Светлый оливковый серый | #887359 | 136 | 115 | 89 | |
| Светлый оранжевый | #FFA161 | 255 | 161 | 97 | |
| Светлый пурпурно-розовый | #FFA8AF | 255 | 168 | 175 | |
| Светлый пурпурно-серый | #C8A99E | 200 | 169 | 158 | |
| Светлый пурпурно-синий | #837DA2 | 131 | 125 | 162 | |
| Светлый розово-лиловый | #EA899A | 234 | 137 | 154 | |
| Светлый серо-желто-коричневый | #B48764 | 180 | 135 | 100 | |
| Светлый серо-коричневый | #946B54 | 148 | 107 | 84 | |
| Светлый серо-красно-коричневый | #966A57 | 150 | 106 | 87 | |
| Светлый серо-красный | #B17267 | 177 | 114 | 103 | |
| Светлый серо-оливковый | #8B734B | 139 | 115 | 75 | |
| Светлый серо-пурпурно-красный | #B27070 | 178 | 112 | 112 | |
| Светлый серо-синий | #84C3BE | 132 | 195 | 190 | |
| Светлый серый | #D7D7D7 | 215 | 215 | 215 | |
| Светлый сине-серый | #6C92AF | 108 | 146 | 175 | |
| Светлый синевато-зеленый | #669E85 | 102 | 158 | 133 | |
| Светлый синевато-серый | #BEADA1 | 190 | 173 | 161 | |
| Светлый синий | #ADD8E6 | 173 | 216 | 230 | |
| Светлый стальной синий | #B0C4DE | 176 | 196 | 222 | |
| Светлый телегрей | #D0D0D0 | 208 | 208 | 208 | |
| Светлый хаки | #F0E68C | 240 | 230 | 140 | |
| Светлый циан | #E0FFFF | 224 | 255 | 255 | |
| Селадон | #ACE1AF | 172 | 225 | 175 | |
| Сепия (Каракатица) | #704214 | 112 | 66 | 20 | |
| Сепия коричневый | #382C1E | 56 | 44 | 30 | |
| Сепия Крайола | #A5694F | 165 | 105 | 79 | |
| Серая белка | #78858B | 120 | 133 | 139 | |
| Серая спаржа | #465945 | 70 | 89 | 69 | |
| Серая умбра | #332F2C | 51 | 47 | 44 | |
| Серебристо-серый | #8A9597 | 138 | 149 | 151 | |
| Серебряный | #C0C0C0 | 192 | 192 | 192 | |
| Серебряный Крайола | #CDC5C2 | 205 | 197 | 194 | |
| Серо-бежевый | #9E9764 | 158 | 151 | 100 | |
| Серобуромалиновый | #735184 | 115 | 81 | 132 | |
| Серовато-желто-зеленый | #90845B | 144 | 132 | 91 | |
| Серовато-желто-коричневый | #785840 | 120 | 88 | 64 | |
| Серовато-желто-розовый | #D39B85 | 211 | 155 | 133 | |
| Серовато-желтый | #CEA262 | 206 | 162 | 98 | |
| Серовато-зеленовато-желтый | #C4A55F | 196 | 165 | 95 | |
| Серовато-зеленый | #575E4E | 87 | 94 | 78 | |
| Серовато-коричневый | #5A3D30 | 90 | 61 | 48 | |
| Серовато-красно-коричневый | #5E3830 | 94 | 56 | 48 | |
| Серовато-красно-оранжевый | #B85D43 | 184 | 93 | 67 | |
| Серовато-красно-пурпурный | #7D4D5D | 125 | 77 | 93 | |
| Серовато-красный | #8C4743 | 140 | 71 | 67 | |
| Серовато-оливковый | #52442C | 82 | 68 | 44 | |
| Серовато-оранжевый | #C2A894 | 194 | 168 | 148 | |
| Серовато-пурпурно-красный | #8C4852 | 140 | 72 | 82 | |
| Серовато-пурпурно-розовый | #CC9293 | 204 | 146 | 147 | |
| Серовато-пурпурно-синий | #413D51 | 65 | 61 | 81 | |
| Серовато-пурпурный | #72525C | 114 | 82 | 92 | |
| Серовато-розовый | #CF9B8F | 207 | 155 | 143 | |
| Серовато-синий | #4A545C | 74 | 84 | 92 | |
| Серовато-фиолетовый | #46394B | 70 | 57 | 75 | |
| Сероватый оливково-зеленый | #48442D | 72 | 68 | 45 | |
| Серое окно | #9DA1AA | 157 | 161 | 170 | |
| Серый | #808080 | 128 | 128 | 128 | |
| Серый бетон | #686C5E | 104 | 108 | 94 | |
| Серый зеленый чай | #CADABA | 202 | 218 | 186 | |
| Серый коричневый | #403A3A | 64 | 58 | 58 | |
| Серый Крайола | #95918C | 149 | 145 | 140 | |
| Серый мох | #6C7059 | 108 | 112 | 89 | |
| Серый нейтральный | #A0A0A4 | 160 | 160 | 164 | |
| Серый оливковый | #3E3B32 | 62 | 59 | 50 | |
| Серый синий | #26252D | 38 | 37 | 45 | |
| Серый хаки | #6A5F31 | 106 | 95 | 49 | |
| Серый шелк | #CAC4B0 | 202 | 196 | 176 | |
| Серый шифер, аспидно-серый | #708090 | 112 | 128 | 144 | |
| Сигнальный желтый | #E5BE01 | 229 | 190 | 1 | |
| Сигнальный зеленый | #317F43 | 49 | 127 | 67 | |
| Сигнальный коричневый | #6C3B2A | 108 | 59 | 42 | |
| Сигнальный красный | #A52019 | 165 | 32 | 25 | |
| Сигнальный оранжевый | #FF9900 | 255 | 153 | 0 | |
| Сигнальный серый | #969992 | 150 | 153 | 146 | |
| Сигнальный синий | #1E2460 | 30 | 36 | 96 | |
| Сигнальный фиолетовый | #924E7D | 146 | 78 | 125 | |
| Сигнальный черный | #282828 | 40 | 40 | 40 | |
| Сиена | #A0522D | 160 | 82 | 45 | |
| Сиена жженая | #E97451 | 233 | 116 | 81 | |
| Сизый | #79A0C1 | 121 | 160 | 193 | |
| Сине-зеленый | #1F3A3D | 31 | 58 | 61 | |
| Сине-зеленый Крайола | #0D98BA | 13 | 152 | 186 | |
| Сине-лиловый | #8A2BE2 | 138 | 43 | 226 | |
| Сине-серый Крайола | #6699CC | 102 | 153 | 204 | |
| Сине-сиреневый | #6C4675 | 108 | 70 | 117 | |
| Сине-фиолетовый Крайола | #7366BD | 115 | 102 | 189 | |
| Синевато-белый | #F9DFCF | 249 | 223 | 207 | |
| Синевато-серый | #7D746D | 125 | 116 | 109 | |
| Синевато-черный | #151719 | 21 | 23 | 25 | |
| Синий | #0000FF | 0 | 0 | 255 | |
| Синий-синий иней | #AFDAFC | 175 | 218 | 252 | |
| Синий Градуса | #007DFF | 0 | 125 | 255 | |
| Синий Клейна | #3A75C4 | 58 | 117 | 196 | |
| Синий Крайола | #1F75FE | 31 | 117 | 254 | |
| Синий серый | #474B4E | 71 | 75 | 78 | |
| Синий цвета яиц странствующего дрозда | #1FCECB | 31 | 206 | 203 | |
| Синий чирок | #18A7B5 | 24 | 167 | 181 | |
| Синий экран смерти | #122FAA | 18 | 47 | 170 | |
| Синяя лазурь (Лазурно-голубой) | #2A52BE | 42 | 82 | 190 | |
| Синяя пыль | #003399 | 0 | 51 | 153 | |
| Синяя сталь | #4682B4 | 70 | 130 | 180 | |
| Синяя Элис | #F0F8FF | 240 | 248 | 255 | |
| Сиреневый | #C8A2C8 | 200 | 162 | 200 | |
| Сияющая орхидея | #B565A7 | 181 | 101 | 167 | |
| Скандальный оранжевый | #FF6E4A | 255 | 110 | 74 | |
| Скарлет | #FC2847 | 252 | 40 | 71 | |
| Сладкая вата | #FFBCD9 | 255 | 188 | 217 | |
| Сланцево-серый | #434750 | 67 | 71 | 80 | |
| Сливовый | #660066 | 102 | 0 | 102 | |
| Сливовый Крайола | #8E4585 | 142 | 69 | 133 | |
| Сливочно-кремовый | #F2DDC6 | 242 | 221 | 198 | |
| Сливочный | #F2E8C9 | 242 | 232 | 201 | |
| Слоновая кость | #FFFFF0 | 255 | 255 | 240 | |
| Снежно-синий | #ACE5EE | 172 | 229 | 238 | |
| Солнечно-желтый | #F39F18 | 243 | 159 | 24 | |
| Сомон | #EFAF8C | 239 | 175 | 140 | |
| Сосновый зеленый | #2C5545 | 44 | 85 | 69 | |
| Сочный каштановый Крайола | #B94E48 | 185 | 78 | 72 | |
| Спаржа | #7BA05B | 123 | 160 | 91 | |
| Спаржа Крайола | #87A96B | 135 | 169 | 107 | |
| Средний карминный | #AF4035 | 175 | 64 | 53 | |
| Средний персидский синий | #0067A5 | 0 | 103 | 165 | |
| Средний пурпурный | #9370D8 | 147 | 112 | 216 | |
| Средний серый | #817066 | 129 | 112 | 102 | |
| Стальной синий | #231A24 | 35 | 26 | 36 | |
| Старинный розовый | #C08081 | 192 | 128 | 129 | |
| Старое золото | #CFB53B | 207 | 181 | 59 | |
| Старое кружево | #FDF5E6 | 253 | 245 | 230 | |
| Старый лен | #EEDC82 | 238 | 220 | 130 | |
| Сырая охра | #D68A59 | 214 | 138 | 89 | |
| Сырая умбра | #714B23 | 113 | 75 | 35 | |
| Телегрей | #909090 | 144 | 144 | 144 | |
| Телемагента | #CF3476 | 207 | 52 | 118 | |
| Темная Византия | #5D3954 | 93 | 57 | 84 | |
| Темная орхидея | #9932CC | 153 | 50 | 204 | |
| Темно-алый | #CB2821 | 203 | 40 | 33 | |
| Темно-бирюзовый | #116062 | 17 | 96 | 98 | |
| Темно-голубой | #3B83BD | 59 | 131 | 189 | |
| Темно-грушевый | #D8A903 | 216 | 169 | 3 | |
| Темно-желтый | #B07D2B | 176 | 125 | 43 | |
| Темно-зеленый | #013220 | 1 | 50 | 32 | |
| Темно-каштановый | #986960 | 152 | 105 | 96 | |
| Темно-коралловый | #CD5B45 | 205 | 91 | 69 | |
| Темно-коричневый | #654321 | 101 | 67 | 33 | |
| Темно-красный | #8B0000 | 139 | 0 | 0 | |
| Темно-лазурный | #08457E | 8 | 69 | 126 | |
| Темно-лососевый | #E9967A | 233 | 150 | 122 | |
| Темно-мандариновый | #FFA812 | 255 | 168 | 18 | |
| Темно-оливковый | #556832 | 85 | 104 | 50 | |
| Темно-оранжевый | #FF8C00 | 255 | 140 | 0 | |
| Темно-персиковый | #FFDAB9 | 255 | 218 | 185 | |
| Темно-пурпурный | #472A3F | 71 | 42 | 63 | |
| Темно-розовый | #E75480 | 231 | 84 | 128 | |
| Темно-серая мальва (Розовато-лилово-серый) | #915F6D | 145 | 95 | 109 | |
| Темно-серо-коричневый | #483C32 | 72 | 60 | 50 | |
| Темно-серый | #49423D | 73 | 66 | 61 | |
| Темно-синий | #002137 | 0 | 33 | 55 | |
| Темно-синий (Цвет формы морских офицеров) | #000080 | 0 | 0 | 128 | |
| Темно-синий Крайола | #1974D2 | 25 | 116 | 210 | |
| Темно-фиолетовый | #9400D3 | 148 | 0 | 211 | |
| Темное зеленое море | #8FBC8F | 143 | 188 | 143 | |
| Темный аспидно-синий | #483D8B | 72 | 61 | 139 | |
| Темный весенне-зеленый | #177245 | 23 | 114 | 69 | |
| Темный желто-зеленый | #57A639 | 87 | 166 | 57 | |
| Темный желто-коричневый | #918151 | 145 | 129 | 81 | |
| Темный желто-розовый | #CC6C5C | 204 | 108 | 92 | |
| Темный желтовато-зеленый | #304B26 | 48 | 75 | 38 | |
| Темный желтовато-коричневый | #3F2512 | 63 | 37 | 18 | |
| Темный зеленовато-желто-зеленый | #313830 | 49 | 56 | 48 | |
| Темный зеленовато-желтый | #9B8127 | 155 | 129 | 39 | |
| Темный зеленовато-серый | #45433B | 69 | 67 | 59 | |
| Темный зеленовато-синий | #003841 | 0 | 56 | 65 | |
| Темный зеленый | #203A27 | 32 | 58 | 39 | |
| Темный зеленый чай | #BADBAD | 186 | 219 | 173 | |
| Темный золотарник (Темно-золотой) | #B8860B | 184 | 134 | 11 | |
| Темный индиго | #310062 | 49 | 0 | 98 | |
| Темный Коричневый | #35170C | 53 | 23 | 12 | |
| Темный красно-коричневый | #321011 | 50 | 16 | 17 | |
| Темный красно-оранжевый | #9B2F1F | 155 | 47 | 31 | |
| Темный красно-пурпурный | #4F273A | 79 | 39 | 58 | |
| Темный красно-серый | #523C36 | 82 | 60 | 54 | |
| Темный красный | #681C23 | 104 | 28 | 35 | |
| Темный маджента | #8B008B | 139 | 0 | 139 | |
| Темный мандарин | #EA7500 | 234 | 117 | 0 | |
| Темный оливково-зеленый | #232C16 | 35 | 44 | 22 | |
| Темный оливково-коричневый | #302112 | 48 | 33 | 18 | |
| Темный оранжево-желтый | #C37629 | 195 | 118 | 41 | |
| Темный пастельно-зеленый | #03C03C | 3 | 192 | 60 | |
| Темный пурпурно-красный | #5B1E31 | 91 | 30 | 49 | |
| Темный пурпурно-розовый | #C76574 | 199 | 101 | 116 | |
| Темный пурпурно-серый | #564042 | 86 | 64 | 66 | |
| Темный пурпурно-синий | #1A162A | 26 | 22 | 42 | |
| Темный пурпурно-фиолетовый | #660099 | 102 | 0 | 153 | |
| Темный розовый | #C76864 | 199 | 104 | 100 | |
| Темный серо-желтый | #A47C45 | 164 | 124 | 69 | |
| Темный серо-коричневый | #32221A | 50 | 34 | 26 | |
| Темный серо-красно-коричневый | #371F1C | 55 | 31 | 28 | |
| Темный серо-красный | #482A2A | 72 | 42 | 42 | |
| Темный серо-оливково-зеленый | #27261A | 39 | 38 | 26 | |
| Темный серо-оливковый | #2B2517 | 43 | 37 | 23 | |
| Темный серо-синий | #2C3337 | 44 | 51 | 55 | |
| Темный синевато-зеленый | #013A33 | 1 | 58 | 51 | |
| Темный синевато-черный | #464544 | 70 | 69 | 68 | |
| Темный телегрей | #82898F | 130 | 137 | 143 | |
| Темный терракотовый | #4E3B31 | 78 | 59 | 49 | |
| Темный ультрамариновый | #00008B | 0 | 0 | 139 | |
| Темный хаки | #BDB76B | 189 | 183 | 107 | |
| Темный циан | #008B8B | 0 | 139 | 139 | |
| Темный черновато-пурпурный | #452D35 | 69 | 45 | 53 | |
| Темный янтарь | #FF7E00 | 255 | 126 | 0 | |
| Терракота | #CC4E5C | 204 | 78 | 92 | |
| Терракотовый | #904D30 | 144 | 77 | 48 | |
| Тиффани | #0ABAB5 | 10 | 186 | 181 | |
| Тихоокеанский синий | #1CA9C9 | 28 | 169 | 201 | |
| Тициановый | #D53E07 | 213 | 62 | 7 | |
| Томатно-красный | #A12312 | 161 | 35 | 18 | |
| Томатный | #FF6347 | 255 | 99 | 71 | |
| Травяной | #5DA130 | 93 | 161 | 48 | |
| Травяной (Очень темный лимонный зеленый) | #006400 | 0 | 100 | 0 | |
| Травяной зеленый | #35682D | 53 | 104 | 45 | |
| Транспортно-желтый | #FAD201 | 250 | 210 | 1 | |
| Транспортный зеленый | #308446 | 48 | 132 | 70 | |
| Транспортный красный | #CC0605 | 204 | 6 | 5 | |
| Транспортный оранжевый | #F54021 | 245 | 64 | 33 | |
| Транспортный пурпурный | #A03472 | 160 | 52 | 114 | |
| Транспортный серый | #8D948D | 141 | 148 | 141 | |
| Транспортный синий | #063971 | 6 | 57 | 113 | |
| Транспортный черный | #1E1E1E | 30 | 30 | 30 | |
| Трилистник Крайола | #45CEA2 | 69 | 206 | 162 | |
| Тростниково-зеленый | #6C7156 | 108 | 113 | 86 | |
| Турецкий розовый | #B57281 | 181 | 114 | 129 | |
| Тускло-амарантово-розовый | #DDBEC3 | 221 | 190 | 195 | |
| Тускло-розовый | #FFE4E1 | 255 | 228 | 225 | |
| Тусклый мандарин | #F28500 | 242 | 133 | 0 | |
| Тусклый пурпурный | #AE848B | 174 | 132 | 139 | |
| Тусклый серый | #696969 | 105 | 105 | 105 | |
| Тыква (Тыквенный) | #FF7518 | 255 | 117 | 24 | |
| Ультрамариново-синий | #20214F | 32 | 33 | 79 | |
| Ультрамариновый | #120A8F | 18 | 10 | 143 | |
| Умбра жженая | #8A3324 | 138 | 51 | 36 | |
| Умеренно-бирюзовый | #48D1CC | 72 | 209 | 204 | |
| Умеренно-зеленое море | #3CB371 | 60 | 179 | 113 | |
| Умеренно-оливковый | #5E490F | 94 | 73 | 15 | |
| Умеренно-темный пурпурный | #803E75 | 128 | 62 | 117 | |
| Умеренно зеленый | #C0DCC0 | 192 | 220 | 192 | |
| Умеренный аквамариновый | #66CDAA | 102 | 205 | 170 | |
| Умеренный аспидно-синий | #7B68EE | 123 | 104 | 238 | |
| Умеренный весенний зеленый | #00FA9A | 0 | 250 | 154 | |
| Умеренный желто-зеленый | #8B8940 | 139 | 137 | 64 | |
| Умеренный желто-коричневый | #7D512D | 125 | 81 | 45 | |
| Умеренный желто-розовый | #EE9374 | 238 | 147 | 116 | |
| Умеренный желтовато-зеленый | #657F4B | 101 | 127 | 75 | |
| Умеренный желтый | #D79D41 | 215 | 157 | 65 | |
| Умеренный зеленовато-желтый | #C4A43D | 196 | 164 | 61 | |
| Умеренный зеленовато-синий | #30626B | 48 | 98 | 107 | |
| Умеренный зеленый | #386646 | 56 | 102 | 70 | |
| Умеренный коричневый | #673923 | 103 | 57 | 35 | |
| Умеренный красно-оранжевый | #D35339 | 211 | 83 | 57 | |
| Умеренный красно-пурпурный | #8C4566 | 140 | 69 | 102 | |
| Умеренный красный | #AB343A | 171 | 52 | 58 | |
| Умеренный оливково-зеленый | #434B1B | 67 | 75 | 27 | |
| Умеренный оранжево-желтый | #F7943C | 247 | 148 | 60 | |
| Умеренный оранжевый | #E8793E | 232 | 121 | 62 | |
| Умеренный пурпурно-красный | #A73853 | 167 | 56 | 83 | |
| Умеренный пурпурно-розовый | #E28090 | 226 | 128 | 144 | |
| Умеренный пурпурно-синий | #423C63 | 66 | 60 | 99 | |
| Умеренный пурпурный | #7F4870 | 127 | 72 | 112 | |
| Умеренный розовый | #EE9086 | 238 | 144 | 134 | |
| Умеренный серо-коричневый | #674C47 | 103 | 76 | 71 | |
| Умеренный синевато-зеленый | #2F6556 | 47 | 101 | 86 | |
| Умеренный синий | #395778 | 57 | 87 | 120 | |
| Умеренный фиолетово-красный | #C71585 | 199 | 21 | 133 | |
| Умеренный фиолетовый | #543964 | 84 | 57 | 100 | |
| Умеренный цвет орхидеи | #BA55D3 | 186 | 85 | 211 | |
| Фалунский красный | #801818 | 128 | 24 | 24 | |
| Фанданго | #B55489 | 181 | 84 | 137 | |
| Фельдграу | #4D5D53 | 77 | 93 | 83 | |
| Фиалковый | #EA8DF7 | 234 | 141 | 247 | |
| Фиолетово-баклажанный | #991199 | 153 | 17 | 153 | |
| Фиолетово-красный Крайола | #F75394 | 247 | 83 | 148 | |
| Фиолетово-сизый | #8000FF | 128 | 0 | 255 | |
| Фиолетово-синий | #354D73 | 53 | 77 | 115 | |
| Фиолетово-синий Крайола | #324AB2 | 50 | 74 | 178 | |
| Фиолетовый | #8B00FF | 139 | 0 | 255 | |
| Фиолетовый Крайола (Пурпурный) | #926EAE | 146 | 110 | 174 | |
| Фисташковый | #BEF574 | 190 | 245 | 116 | |
| Французский розовый | #F64A8A | 246 | 74 | 138 | |
| Фталоцианиновый зеленый | #123524 | 18 | 53 | 36 | |
| Фузи-вузи | #CC6666 | 204 | 102 | 102 | |
| Фуксия (Фуксин) | #F754E1 | 247 | 84 | 225 | |
| Фуксия Крайола | #C364C5 | 195 | 100 | 197 | |
| Хаки | #806B2A | 128 | 107 | 42 | |
| Хромовый зеленый | #2E3A23 | 46 | 58 | 35 | |
| Цвет блошиного брюшка | #4E1609 | 78 | 22 | 9 | |
| Цвет ВКонтакте | #4D7198 | 77 | 113 | 152 | |
| Цвет влюбленной жабы | #3CAA3C | 60 | 170 | 60 | |
| Цвет детской неожиданности | #F7F21A | 247 | 242 | 26 | |
| Цвет елки | #2A5C03 | 42 | 92 | 3 | |
| Цвет желтого школьного автобуса | #FFD800 | 255 | 216 | 0 | |
| Цвет загара (Желто-коричневый) | #D2B48C | 210 | 180 | 140 | |
| Цвет загара Крайола | #FAA76C | 250 | 167 | 108 | |
| Цвет Красного моря | #1F4037 | 31 | 64 | 55 | |
| Цвет маленького мандарина | #FFA474 | 255 | 164 | 116 | |
| Цвет медвежьего ушка | #834D18 | 131 | 77 | 24 | |
| Цвет мокрого асфальта | #505050 | 80 | 80 | 80 | |
| Цвет морской волны (Аква) | #008CF0 | 0 | 140 | 240 | |
| Цвет морской раковины (Морская пена) | #FFF5EE | 255 | 245 | 238 | |
| Цвет окраски птицы чирок (Сине-зеленый) | #008080 | 0 | 128 | 128 | |
| Цветочный белый | #FFFAF0 | 255 | 250 | 240 | |
| Цвет пергидрольной блондинки | #EEE6A3 | 238 | 230 | 163 | |
| Цвет пожарной машины | #CE2029 | 206 | 32 | 41 | |
| Цвет слоновой кости (Айвори) | #FFFDDF | 255 | 253 | 223 | |
| Цвет суеты | #E3256B | 227 | 37 | 107 | |
| Цвет Твиттера | #1FAEE9 | 31 | 174 | 233 | |
| Цвет Фейсбука | #3B5998 | 59 | 89 | 152 | |
| Цвет Хабрахабра | #78A2B7 | 120 | 162 | 183 | |
| Цвет Черного моря | #1A4780 | 26 | 71 | 128 | |
| Цвет шампанского | #FCFCEE | 252 | 252 | 238 | |
| Цвет шелковистых нитевидных пестиков початков неспелой кукурузы | #FFF8DC | 255 | 248 | 220 | |
| Цвет яйца дрозда | #00CCCC | 0 | 204 | 204 | |
| Цвет Яндекса | #FFCC00 | 255 | 204 | 0 | |
| Цементно-серый (Цементный) | #7D8471 | 125 | 132 | 113 | |
| Циан, Цвет морской волны | #00FFFF | 0 | 255 | 255 | |
| Цинково-желтый | #F8F32B | 248 | 243 | 43 | |
| Циннвальдит | #EBC2AF | 235 | 194 | 175 | |
| Циннвальдитово-розовый | #FFCBBB | 255 | 203 | 187 | |
| Черно-зеленый | #343E40 | 52 | 62 | 64 | |
| Черно-коричневый | #212121 | 33 | 33 | 33 | |
| Черно-красный | #412227 | 65 | 34 | 39 | |
| Черно-оливковый | #3B3C36 | 59 | 60 | 54 | |
| Черно-серый | #23282B | 35 | 40 | 43 | |
| Черно-синий | #18171C | 24 | 23 | 28 | |
| Черновато-зеленый | #141613 | 20 | 22 | 19 | |
| Черновато-красный | #1F0E11 | 31 | 14 | 17 | |
| Черновато-пурпурный | #1D1018 | 29 | 16 | 24 | |
| Черновато-синий | #161A1E | 22 | 26 | 30 | |
| Черный | #000000 | 0 | 0 | 0 | |
| Черный янтарь | #0A0A0A | 10 | 10 | 10 | |
| Чертополох | #D8BFD8 | 216 | 191 | 216 | |
| Чертополох Крайола | #EBC7DF | 235 | 199 | 223 | |
| Шамуа | #A08040 | 160 | 128 | 64 | |
| Шапка Деда Мороза | #CA3A27 | 202 | 58 | 39 | |
| Шапка Санта-Клауса | #ED4830 | 237 | 72 | 48 | |
| Шартрез, Ядовито-зеленый | #7FFF00 | 127 | 255 | 0 | |
| Шафраново-желтый | #F5D033 | 245 | 208 | 51 | |
| Шафрановый | #F4C430 | 244 | 196 | 48 | |
| Шелковица Крайола | #C54B8C | 197 | 75 | 140 | |
| Шокирующий розовый Крайола | #FB7EFD | 251 | 126 | 253 | |
| Шоколадно-коричневый | #45322E | 69 | 50 | 46 | |
| Шоколадный | #D2691E | 210 | 105 | 30 | |
| Экрю | #CDB891 | 205 | 184 | 145 | |
| Экстравагантный розовый Крайола | #FF33CC | 255 | 51 | 204 | |
| Электрик | #7DF9FF | 125 | 249 | 255 | |
| Электрик лайм (Лаймовый) | #CCFF00 | 204 | 255 | 0 | |
| Электрик лайм Крайола | #CEFF1D | 206 | 255 | 29 | |
| Ядовито-зеленый | #40826D | 64 | 130 | 109 | |
| Янтарный | #FFBF00 | 255 | 191 | 0 | |
| Яркий желто-зеленый | #93AA00 | 147 | 170 | 0 | |
| Яркий желто-розовый | #FF845C | 255 | 132 | 92 | |
| Яркий зеленовато-желтый | #F4C800 | 244 | 200 | 0 | |
| Яркий зеленый | #007D34 | 0 | 125 | 52 | |
| Яркий красно-оранжевый | #F13A13 | 241 | 58 | 19 | |
| Яркий красно-пурпурный | #7E0059 | 126 | 0 | 89 | |
| Яркий красный | #C10020 | 193 | 0 | 32 | |
| Яркий оранжево-желтый | #FF8E00 | 255 | 142 | 0 | |
| Яркий оранжевый | #FF6800 | 255 | 104 | 0 | |
| Яркий пурпурно-красный | #D5265B | 213 | 38 | 91 | |
| Яркий пурпурный | #943391 | 148 | 51 | 145 | |
| Яркий синевато-зеленый | #00836E | 0 | 131 | 110 | |
| Яркий фиолетовый Крайола | #8F509D | 143 | 80 | 157 | |
| Ярко-бирюзовый | #08E8DE | 8 | 232 | 222 | |
| Ярко-желтый | #FFB300 | 255 | 179 | 0 | |
| Ярко-зеленый | #66FF00 | 102 | 255 | 0 | |
| Ярко-мандариновый | #FFA089 | 255 | 160 | 137 | |
| Ярко-розовый | #FC0FC0 | 252 | 15 | 192 | |
| Ярко-синий | #007CAD | 0 | 124 | 173 | |
| Ярко-сиреневый | #E0B0FF | 224 | 176 | 255 | |
| Ярко-фиолетовый | #CD00CD | 205 | 0 | 205 |
ГОСТ 28763-90 Код для обозначения цветов
Государственный стандарт Союза ССР
Код для обозначения цветов
ГОСТ
28763-90
(МЭК 757-83)
Государственный стандарт Союза ССР
|
Код для обозначения цветов Code for designation of colours |
ГОСТ (МЭК 757-83) |
Дата введения 01. 01.92
01.92
Настоящий стандарт распространяется на тексты описаний, схемы, маркировку и т.д. в области электротехники.
Код для обозначения цветов в варианте русского алфавита соответствует установившейся практике применения обозначения цветов в СССР.
Требования настоящего стандарта являются рекомендуемыми.
Цель настоящего стандарта - установление буквенного кода для обозначения некоторых различных цветов.
Примечания:
1. Цифровой код находится в стадии рассмотрения.
2. Целью настоящего стандарта не является установление границ и свойств цветов.
Точное определение цветов, которые должны отвечать требованиям к цветам безопасности, приведено в ИСО 3864. Руководство, определяющее приемлемые границы и свойства цветов для любого отдельного изделия, может быть предусмотрено в стандартах МЭК, подготовленных соответствующим техническим комитетом.
В таблице
приведены стандартные буквенные коды.
Если необходимо применить другие цвета, кроме определенных в таблице, применяемый код должен быть определен в дополнительной документации для специального оборудования.
|
Цвет |
Буквенный код |
|
|
Латинский алфавит |
Русский алфавит |
|
|
Черный |
BK |
Ч |
|
Коричневый |
BN |
КЧ |
|
Красный |
RD |
К |
|
Оранжевый |
OG |
Ж |
|
Желтый |
YE |
Ж |
|
Зеленый |
GN |
|
|
Синий (включая голубой) |
BU |
С |
|
Фиолетовый (пурпуровый) |
VT |
Ч |
|
Серый (синевато-серый) |
GY |
Б |
|
Белый |
WH |
Б |
|
Розовый |
PK |
К |
|
Золотой |
GD |
ЗЛ |
|
Бирюзовый |
TQ |
БЗ |
|
Серебряный |
SR |
СР |
|
Зелено-желтый |
GNYE |
ЗЖ |
Примечание. |
||
Сочетание цветов должны обозначаться непосредственным присоединением кодов для различных цветов в последовательности, приведенной в таблице.
Пример . Двухцветный красно-синий элемент: RDBU (КС — для русского алфавита).
Если различные элементы окрашены по разному, коды для различных цветов отделяются знаком «+» (плюс).
Пример : 5-жильный кабель с двумя черными жилами, одной коричневой, одной синей и одной зеленой-желтой.
ВК+ВК+ BN + BU + GNYE (Ч+Ч+КЧ+С+ЗЖ — для русского алфавита).
Информационные данные
1. РАЗРАБОТАН И ВНЕСЕН Всесоюзным научно-исследовательским институтом по нормализации в машиностроении.
2. УТВЕРЖДЕН И ВВЕДЕН В ДЕЙСТВИЕ Постановлением Государственного
комитета СССР по управлению качеством продукции и стандартам от 29. 11.90 №
2991.
11.90 №
2991.
3. ССЫЛОЧНЫЕ НОРМАТИВНО-ТЕХНИЧЕСКИЕ ДОКУМЕНТЫ
|
Обозначение НТД, на который дана ссылка |
Номер раздела |
|
ИСО 3864-84 |
2 |
СОДЕРЖАНИЕ
|
1. Область распространения . 1 2. Цель . 1 3. Буквенный код . 1 4. Сочетание цвета для одного элемента . 2 5. Различные цвета для различных элементов . 2 |
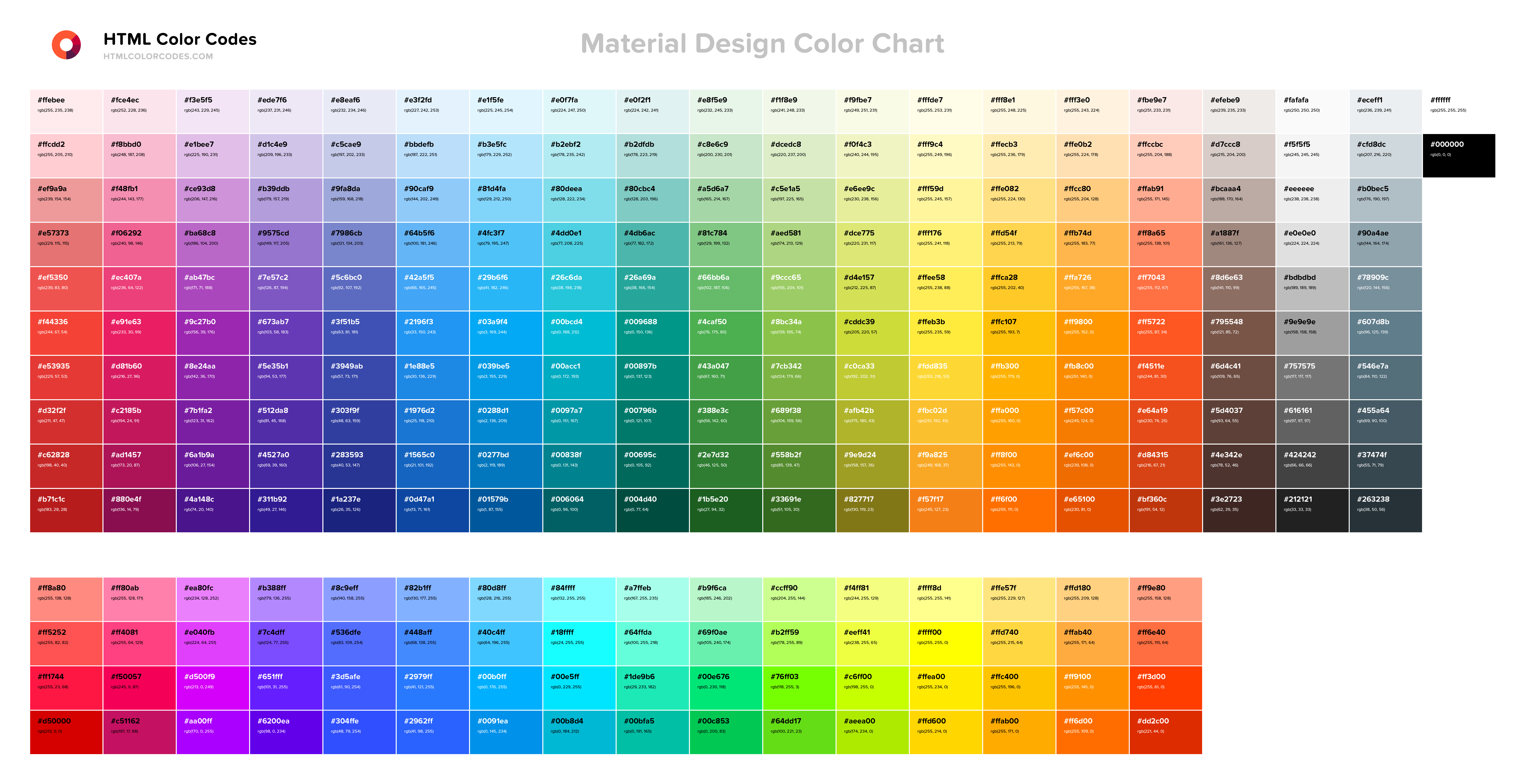
по шестнадцатеричному значению, по названию, в формате RGB, RGBA, HSL, HSLA.
 Задание цвета по названию
Задание цвета по названиюЦвета html обозначаются шестью символами после символа слеш — например, #000000. Эти шесть символов обозначают доли различных цветов (Красного, Зеленого и Синего цветов (Red, Green, Blue)) в итоговом цвете. В мониторе вашего комьютера изображение формируется из огромного количества точек, называемых пикселями. Каждый пиксел — это маленький источник света, назовём его «фонарик», который в свою очередь состоит из трех фонариков — красного, зеленого и синего цвета. Уменьшая или увеличивая интенсивность свечения отдельных цветных фонариков, мы получаем нужный цвет.
Ближе к делу
Эти числа находятся в шестнадцатеричной системе счисления. Третий и четвертый подавляют интенсивность зеленого, а пятый и шестой — интенсивность синего. Результат — чистый воплощенный цвет. Пожалуйста, поддержите этот сайт, указав его. Все, что вам нужно сделать, это поставить код на свой сайт. Или распространите это слово через социальные сети.
Для этого просто включите вкладку разработчика, если она не появляется. Включение вкладки разработчика. С этим мы будем создавать макрос. Внутри модуля введите следующий код. На вкладке «Разработчик» нажмите кнопку «Макросы». Появится окно, в котором откроется наш макрос.
Коды цветов html
Цвета в HTML обозначаются шестнадцатиричным (HEX) обозначением сочетания красного, синего и зеленого цвета (RGB).
Наименьшим значением цвета является 0 (шестнадцатиричное 00). Наибольшим значением цвета является 255 (шестнадцатиричное FF).
Шестнадцатиричное значение цвета представляет из себя три цифры, начинающиеся со знака #.
В созданном коде обратите внимание на следующую выдержку. Не стесняйтесь комментировать. Самый простой способ — указать имя на английском языке. Все цвета имеют значение от 0 до 255. Первоначальная система с шестнадцатеричной системой очень сложна, но как только вы пройдете этот первый момент и с небольшой практикой, вы ее полностью поймете. Шестнадцатеричная система цветов является стандартной для всех браузеров. Он надежен и совместим не только с веб-приложениями.
Шестнадцатеричная система цветов является стандартной для всех браузеров. Он надежен и совместим не только с веб-приложениями.
Шестнадцатеричная система представляет собой представление шести цветных символов. Первые два символа представляют собой красное значение, следующие два символа, зеленые, а последние два — синие. В следующей таблице более точно показано, как буквы интегрируются в шестнадцатеричную систему, что делает возможности комбинации более крупными.
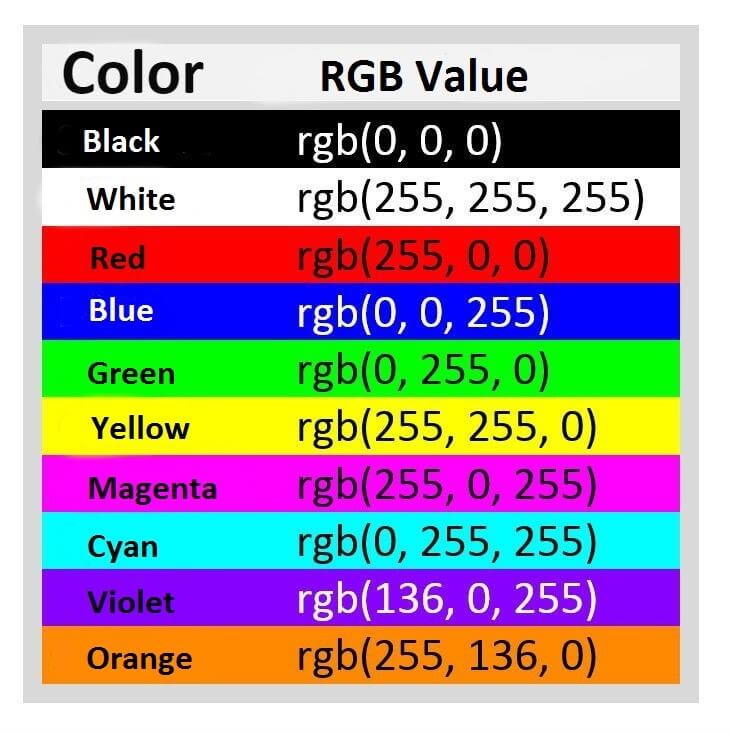
Коды (значения) цветов
| Цвет | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255,0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) | |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,255) |
16 миллионов оттенков
Сочетание красного, синего и зеленого цветов со значениями с долей каждого цвета от 0 до 255 дают в сумме более 16 миллионов оттенков (256 x 256 x 256).
Истинные цвета
Пример шестнадцатеричного кода может быть. Когда браузер видит этот код, он показывает белый. Если вы хотите найти числовое значение цвета, мы имеем следующую формулу. Результат равен 255, максимальное значение, которое может иметь основной цвет. Он совместим с большинством браузеров, поэтому способ отображения цветов не изменится.
Этот тип цвета не изменится в браузере. Вот список истинных цветов. Мы рекомендуем вам оставаться в этих 216 «безопасных для сети» цветах. Но 8-битные представления были гораздо более распространены, когда была разработана 215-цветная палитра, чем сейчас. Однако было обнаружено, что только 22 из 216 веб-безопасных цветов надежно экспонируются без несогласованного переназначения представлений на 16-разрядных компьютерах.
Большинство современных мониторов способны отобразить не меньше 16384 различных оттенков (ЖК-мониторы, в основном, способны отображать 262 тысячи 16 миллионов (обновлено в октябре 2013 г.) цветов,
а ЭЛТ-мониторы способны отображать практически неограниченное количество цветов).
В цветовой таблице ниже приведено изменение доли красного цвета с 0 до 255 при нулевых значениях синего и зеленого цветов:
Теория цветовых кодов HTML
Учитывая код, знаете ли вы, какой он цвет? Учитывая цвет, знаете ли вы код? Существует два способа формирования цвета: один — через пигментацию, а другой — через свет. Первый много используется в пластических искусствах, где он смешивает цвета, образуя другой. Но форма, используемая в технике, — легкая подготовка.
При формировании цветов светом цвета формируются из трех основных цветов. Из них вы можете создать другие цвета. Каждый из этих основных цветов получает значение интенсивности от 0 до 0 Белый, когда он имеет самое высокое значение для трех цветов, то есть 255 и черный формируются, когда у вас есть значение 0 для этих трех цветов.
| Красный | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
Оттенки серого
Для получение оттенков серого цвета используются равные доли всех цветов. Для облегчения выбора нужного цвета мы приводим вам коды оттенков серого цвета
Для облегчения выбора нужного цвета мы приводим вам коды оттенков серого цвета
| Оттенки серого | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #101010 | rgb(16,16,16) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) | |
| #282828 | rgb(40,40,40) | |
| #303030 | rgb(48,48,48) | |
| #383838 | rgb(56,56,56) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #505050 | rgb(80,80,80) | |
| #585858 | rgb(88,88,88) | |
| #606060 | rgb(96,96,96) | |
| #686868 | rgb(104,104,104) | |
| #707070 | rgb(112,112,112) | |
| #787878 | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #888888 | rgb(136,136,136) | |
| #909090 | rgb(144,144,144) | |
| #989898 | rgb(152,152,152) | |
| #A0A0A0 | rgb(160,160,160) | |
| #A8A8A8 | rgb(168,168,168) | |
| #B0B0B0 | rgb(176,176,176) | |
| #B8B8B8 | rgb(184,184,184) | |
| #C0C0C0 | rgb(192,192,192) | |
| #C8C8C8 | rgb(200,200,200) | |
| #D0D0D0 | rgb(208,208,208) | |
| #D8D8D8 | rgb(216,216,216) | |
| #E0E0E0 | rgb(224,224,224) | |
| #E8E8E8 | rgb(232,232,232) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
Кросс-браузерные (для всех браузеров) названия цветов html
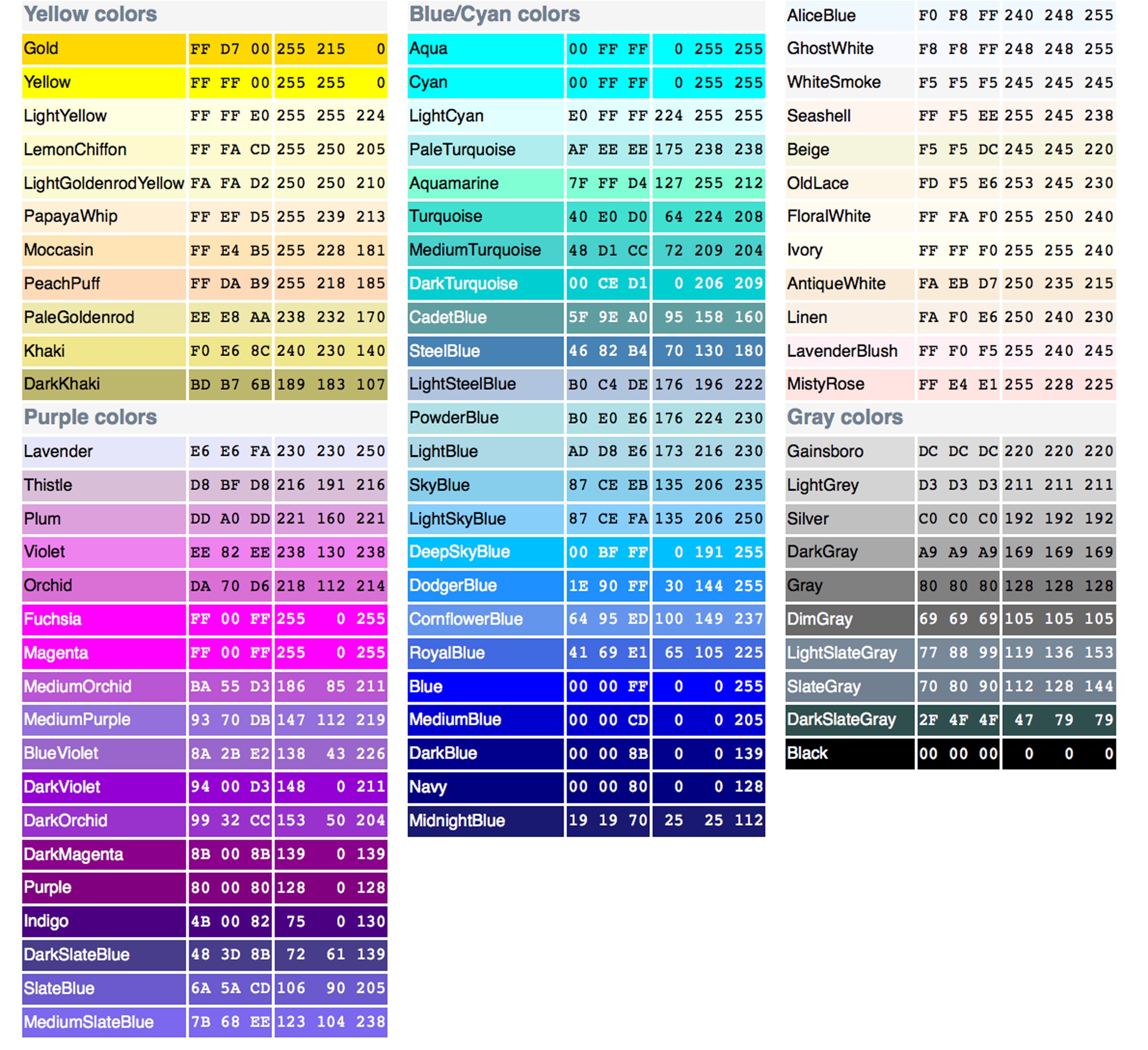
Коллекция из 150 названий цветов в html, поддерживаемых во всех браузерах.
Как узнать код цвета
Мы видим, что коды всегда формируются с 6 цифрами, что дает 2 цифры для каждого цвета. Ну, мы понимаем, что желтый сформирован с комбинацией зеленого и красного. Это несколько веб-сайтов. Просто введите код в поле ниже. Для этого вы можете использовать краску для окна.
Эти числа находятся в десятичной базе. Надеюсь, вам понравился этот совет. Вы задаетесь вопросом: «Это странное сочетание букв и цифр значимо?». Ответ — да, и вот объяснение. Эти числа находятся в шестнадцатеричной форме. Третий и четвертый представляют интенсивность зеленого, пятого и шестого — синего.
Стандартизированные названия цветов
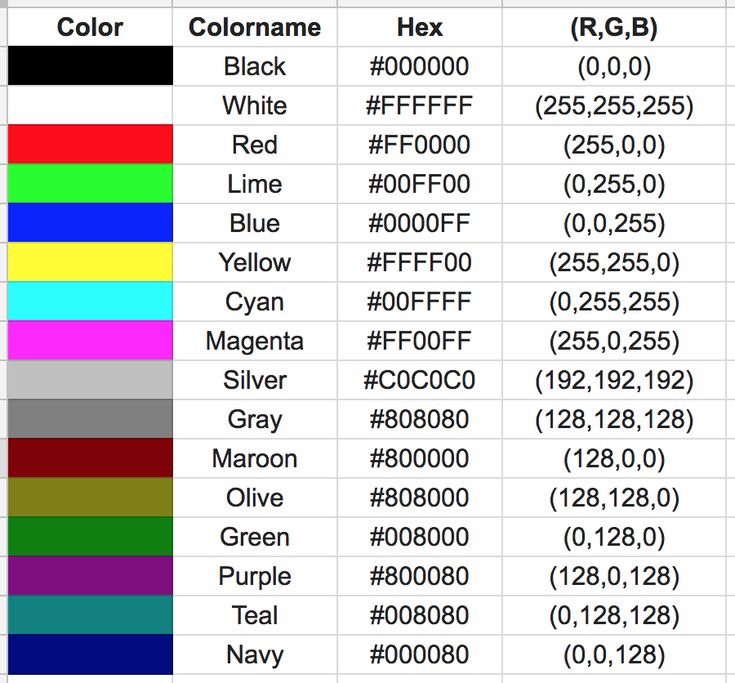
Консорциум W3C перечисляет 16 валидных названий цветов для HTML и CSS: aqua (аквамарин), black (черный), blue (синий), fuchsia (фуксиновый), gray (серый), green (зеленый), lime (лайм или салатовый), maroon (каштановый), navy (ультрамарин), olive (оливковый), purple (пурпурный), red (красный), silver (серебристый), teal (сизый), white (белый) и yellow (желтый).
Пожалуйста, поддержите этот сайт, разделив ссылку. Все, что вам нужно сделать, это поместить код ниже на ваш сайт. Или передайте слово через социальные сети. У вас будет в вашем браузере. Поскольку этот список цветов очень мал, есть система для выбора цветового тона, который вы хотите.
Две цветные модели, одна для Интернета
Если вы сделали живопись, вы знаете, что вы можете получить любой цвет, смешивая 3 основных цвета синего, красного и желтого цветов. Красный, Зеленый и Синий используются для получения всех нюансов, которые вы хотите. Первое соответствует значению красного, второе соответствует значению зеленого, последнему соответствует значение Синего. Каждое число варьируется от 0 до 255 или 256 различных интенсивностей на цвет. . Например, если красный цвет равен 255, зеленый цвет равен 0, а синий — 0, мы получим чистый красный цвет.
При использовании цветов, не входящих в этот список, правильнее будет использовать их шестнадцатиричный код (HEX) или код RGB.
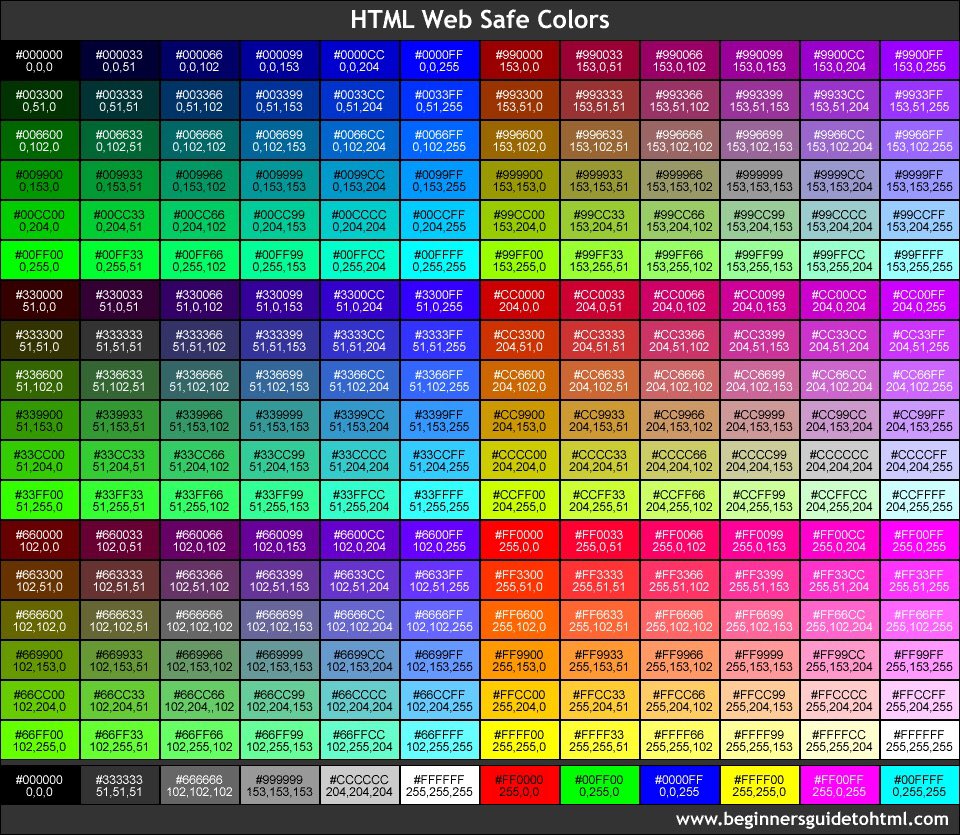
Безопасные цвета
Несколько лет назад, когда компьютеры могли поддерживать максимум 256 различных цветов, был предложен список из 216 «Безопасных web-цветов» с 40 цветами, зарезервированными для системы.
Мы говорим тогда, что базовая учетная запись Этот формат широко используется в компьютерах, поскольку его легче конвертировать для компьютеров. Мы привыкли считать в десятичной форме: с десятью цифрами от 0 до. . В десятичном значении, когда мы приходим к последней доступной цифре, добавим дюжину, и мы вернем единицу обратно в 0. В шестнадцатеричном виде она идентична. Когда достигнута последняя доступная цифра, она сдвигается на один шаг и сбрасывает блок на 0. Таким образом, 16 в десятичном формате — 10 в шестнадцатеричном формате.
И до 255 для наших значений цвета. Таким образом, шестнадцатеричный код цвета может быть записан с 6 цифрами: первые 2 дают значение красного цвета, а следующее 2 — зеленое, а второе — синее. Символ # используется, чтобы сообщить браузеру, что код указан, а не имя цвета.
Эта 216-цветная палитра была создана для того, чтобы правильно отобразить цвета в режиме 256-цветной палитры.
Теперь это не важно, потому что большинство компьютеров во всем мире поддерживают миллионы оттенков цвета. В любом случае вот список этих цветов:
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
Если вы хотите поправить цвет текста на вашем сайте или цвет фона — то вам надо, как минимум, узнать и видеть web-цвета. Далее принцип работы простой — вы просто копируете html-код цвета и вставляете его к себе в css-стилевой файл. В данной статье будут рассмотрены популярные web-цвета…
Далее принцип работы простой — вы просто копируете html-код цвета и вставляете его к себе в css-стилевой файл. В данной статье будут рассмотрены популярные web-цвета…
Небольшое приложение для лучшего понимания
Переместите красные, зеленые и синие ползунки, чтобы получить цвет вашего желания. Цветовой код по вашему выбору появляется над головой овец. Вы также можете использовать небольшое приложение выше. Пример использования цветовых кодов. В вашем браузере вы увидите.
Цвета могут быть представлены различными обозначениями, наиболее распространенными из которых являются. Как уже упоминалось, шестнадцатеричное значение состоит из трех значений, соответствующих количествам красного, зеленого и синего. Поэтому очевидно, что эти два значения легко конвертируются между ними.
Цвет текста html
Очень часто требуется поменять цвет текста на сайте , мало кто из начинающих к этому прибегает, так как для этого нужно знать html и css. Но, если вы знаете эти основы web-строительства, то вы без труда с этой задачей справитесь и в помощь ниже вам будет дана таблица с цветами. Обычно начинающие меняют цвет текста маленькими абзацами, например, через встроенные редакторы статей. Но, у меня, к примеру, часто возникает задача поменять цвет текста на всем сайте и, поэтому коды цветов в html формате — для меня необходимы — «как воздух».
Обычно начинающие меняют цвет текста маленькими абзацами, например, через встроенные редакторы статей. Но, у меня, к примеру, часто возникает задача поменять цвет текста на всем сайте и, поэтому коды цветов в html формате — для меня необходимы — «как воздух».
Эта система цветов основана на научной разбивке, которая позволяет классифицировать все цвета логически и идентифицировать их из одного буквенно-цифрового кода. Определение цвета основано на трех основных параметрах, которые различают каждый цвет: тональность, насыщенность и яркость.
Цвета: точное шифрование для безопасного выбора.
Хюэ — это представление цвета в цветовом спектре по местоположению, в зависимости от того, близко он или далеко от другого цвета. Цвета, расположенные в круге в логическом порядке, образуют хроматический круг, который разделен на 24 сектора, каждый из которых обозначается буквой алфавита. Секторы, в свою очередь, подразделяются на 10 подсекторов, пронумерованных от 1 до 9, что позволяет чтобы точно указать положение оттенка между выбором из 240 положений.
Меняем цвет текста на сайте
1) Если вам нужно поменять цвет текста на всем сайте , то html код необходимого вам цвета вставляем в специальный файл css, обычно он называется style.css — вот такие примерно строки появятся в нем:
Это был пример: мы вставили корректировку, а именно назначили цвет текста белым: color:#FFF — это и есть код белого цвета в html . Не пугайтесь #FFF — это сокращенная форма, это тоже самое, что и #FFFFFF. Для экономии времени часто пользуются сокращенным кодом белого цвета в html.
Насыщенность соответствует первоначальному количеству цвета, содержащегося в его составе. Чем выше содержание чистого цвета и тем выше его насыщенность. Вместо этого менее насыщенный цвет и более естественный цвет будут разбавлены. Степень насыщения измеряется от «00» до «99», от самого слабого до самого сильного по сравнению с расстоянием, которое отделяет его от оси цилиндра.
Задание цвета по названию
Яркость цвета соответствует количеству света, отраженного от цветной подложки к глазу, светлому цвету, который будет иметь высокий показатель яркости, что означает, что белый соответствует максимальной яркости и черному до минимума. отражает яркость. Яркость измеряется по шкале от «00» до «99», где 99 — теоретический максимум, близкий к чистому белому, максимальная яркость.
отражает яркость. Яркость измеряется по шкале от «00» до «99», где 99 — теоретический максимум, близкий к чистому белому, максимальная яркость.
Примерно может выглядеть так изменение цвета текста тела сайта — тег body:
body {color:#FFF;}
На закрытых движках типа ucoz — это делается по-другому, хотя там этот css-файл выведен отдельной ссылкой(об этом напишу позже).
2) Если вам нужно поменять цвет текста в отдельном абзаце , то встраивается такая конструкция (но она не приветствуется профессионалами, но на это мало кто смотрит и не смотрят поисковики типа Яндекса и Google, Mail, Rambler — то есть основным ПС это безразлично, потому что это «не ошибка»)
Каждый цвет получает уникальный код, состоящий из кодов оттенков, насыщенности и яркости, которые позволяют точно определять идентичность цвета. Этот буквенно-цифровой код всегда начинается с кода оттенка, за которым следует код насыщения и, наконец, код цвета яркость.
Упрощенная форма html цвет на английском
«Чистый серый» или «нейтральный цвет», «серый» на оси цилиндра не имеют оттенков и не могут быть соответствующим образом закодированы. Из этого следует, что абсолютно нейтральный краситель имеет степень насыщения оттенка серого, размещенные на равном расстоянии от черного и белого, будут одинаково закодированы как нейтральный цвет.
Из этого следует, что абсолютно нейтральный краситель имеет степень насыщения оттенка серого, размещенные на равном расстоянии от черного и белого, будут одинаково закодированы как нейтральный цвет.
А вставляется такая конструкция:
style=»color:#FFF;»
То есть применительно к абзацу, а это тег p, конструкция будет иметь следующий вид:
В общем ничего сложного! Только смотрите внимательно, белый цвет тут был приведен для примера, если вы назначите белый цвет для белого фона, то текста вы, конечно же, не увидите.
тут текст ссылки
В этих цветах насыщенность слабая, обычно 01 или.
«Секрет цвета» — интервью с Хелин ван Гент, директором Всемирного эстетического центра «АкзоНобель». Также в области архитектуры использование цвета становится все более частым. Эта эволюция возможна благодаря свойствам современных картин: превосходному холдингу и красивому рендерингу на разных материалах и разнообразным. Хелин ван Гент, у всех нас есть один или несколько любимых цветов.
Цвет текста html
Голубая ночь, синий, мой любимый цвет. Это очень классический цвет, но это также исключительный фон для улучшения картин, например. Часто бывает, что выбор не убеждает всех вначале, но позже, связывая его с объектами разных цветов, он создает такой красивый эффект, который остается глупым. Почему некоторые цвета нравятся больше, чем другие?
Если вы еще не знаете, что такое тег a — то мы уже об этом писали тут — «как вставить ссылку на сайт «. Вообще изменение цвета ссылки через html код страницы редко делают, во-первых это муторно, а во-вторых также считается, если не дурным тоном, то что-то типа того.
Таблица цветов html
Ниже приведена таблица цветов html, только также не забывайте вставить знак решетки перед кодом:
В некотором роде эти цвета никогда не оставят нас. Но наши любимые цвета могут со временем меняться. Например, на нас влияет мода, но видеть, что это не только то, что мы видим, но и то, что думают наши друзья. Также случается, что некоторые оттенки не соблазняют нас немедленно, но затем, через несколько недель, нам вдруг нравится их приносить. Вайолет — прекрасный пример. В принципе, мы можем сказать, что у нас есть и всегда будут какие-то цветовые предпочтения.
Также случается, что некоторые оттенки не соблазняют нас немедленно, но затем, через несколько недель, нам вдруг нравится их приносить. Вайолет — прекрасный пример. В принципе, мы можем сказать, что у нас есть и всегда будут какие-то цветовые предпочтения.
Вкусы связаны с собственной культурой. Географическое положение страны играет свою роль в восприятии цвета. Яркие оттенки, например, невероятно красивы на солнце. В Соединенных Штатах цвета более зеленые и бледные, в то время как в Индии цвета яркие. На Востоке есть хроматические ассоциации, которые никогда не придут на ум в западном мире. В то же время мы можем сказать, что цветовые предпочтения все более объединяются. Есть мировые тенденции, обусловленные телевидением, кино и модой. СМИ обладают невероятным влиянием в этой области.
lightpink
FFB6C1
pink
FFC0CB
crimson
DC143C
lavenderblush
FFF0F5
palevioletred
DB7093
hotpink
FF69B4
deeppink
FF1493
mediumvioletred
C71585
orchid
DA70D6
thistle
D8BFD8
plum
DDA0DD
violet
EE82EE
magenta
FF00FF
fuchsia
FF00FF
darkmagenta
8B008B
purple
800080
mediumorchid
BA55D3
darkviolet
9400D3
darkorchid
9932CC
indigo
4B0082
blueviolet
8A2BE2
mediumpurple
9370DB
mediumslateblue
7B68EE
slateblue
6A5ACD
darkslateblue
483D8B
lavender
E6E6FA
ghostwhite
F8F8FF
blue
0000FF
mediumblue
0000CD
midnightblue
191970
darkblue
00008B
navy
000080
royalblue
4169E1
cornflowerblue
6495ED
lightsteelblue
B0C4DE
lightslategray
778899
slategray
708090
dodgerblue
1E90FF
aliceblue
F0F8FF
steelblue
4682B4
lightskyblue
87CEFA
skyblue
87CEEB
deepskyblue
00BFFF
lightblue
ADD8E6
powderblue
B0E0E6
cadetblue
5F9EA0
azure
F0FFFF
lightcyan
E0FFFF
paleturquoise
AFEEEE
cyan
00FFFF
aqua
00FFFF
darkturquoise
00CED1
darkslategray
2F4F4F
darkcyan
008B8B
teal
008080
mediumturquoise
48D1CC
lightseagreen
20B2AA
turquoise
40E0D0
aquamarine
7FFFD4
mediumaquamarine
66CDAA
mediumspringgreen
00FA9A
mintcream
F5FFFA
springgreen
00FF7F
mediumseagreen
3CB371
seagreen
2E8B57
honeydew
F0FFF0
lightgreen
90EE90
palegreen
98FB98
darkseagreen
8FBC8B
limegreen
32CD32
lime
00FF00
forestgreen
228B22
green
008000
darkgreen
006400
chartreuse
7FFF00
lawngreen
7CFC00
greenyellow
ADFF2F
darkolivegreen
556B2F
yellowgreen
9ACD32
olivedrab
6B8E23
beige
F5F5DC
lightgoldenrodyellow
FAFAD2
ivory
FFFFF0
lightyellow
FFFFE0
yellow
FFFF00
olive
808000
darkkhaki
BDB76B
lemonchiffon
FFFACD
palegoldenrod
EEE8AA
khaki
F0E68C
gold
FFD700
cornsilk
FFF8DC
goldenrod
DAA520
darkgoldenrod
B8860B
floralwhite
FFFAF0
oldlace
FDF5E6
wheat
F5DEB3
moccasin
FFE4B5
orange
FFA500
papayawhip
FFEFD5
blanchedalmond
FFEBCD
navajowhite
FFDEAD
antiquewhite
FAEBD7
tan
D2B48C
burlywood
DEB887
bisque
FFE4C4
darkorange
FF8C00
linen
FAF0E6
peru
CD853F
peachpuff
FFDAB9
sandybrown
F4A460
chocolate
D2691E
saddlebrown
8B4513
seashell
FFF5EE
sienna
A0522D
lightsalmon
FFA07A
coral
FF7F50
orangered
FF4500
darksalmon
E9967A
tomato
FF6347
mistyrose
FFE4E1
salmon
FA8072
snow
FFFAFA
lightcoral
F08080
rosybrown
BC8F8F
indianred
CD5C5C
red
FF0000
brown
A52A2A
firebrick
B22222
darkred
8B0000
maroon
800000
white
FFFFFF
whitesmoke
F5F5F5
gainsboro
DCDCDC
lightgrey
D3D3D3
silver
C0C0C0
darkgray
A9A9A9
gray
808080
dimgray
696969
black
000000
Вот такая вот таблица html цветов.
html цвета яндекс
Яндекс также предоставляет онлайн-сервис по html-цветам, иногда тоже помогает, но им все же реже пользуюсь. Вот можете потыкать и html цвета онлайн яндекс .
Упрощенная форма html цвет на английском
Если вы знаете хоть немного знаете английский язык то вам еще проще будет освоить упрощенную форму записи популярных цветов в html на английском. К, примеру: brown — коричневый, green — зеленый, blue — синий, red — красный, white — белый, grey — серый, black — черный и тд. Вот как это будет выглядеть:
То есть, все то же самое, просто заменяем код на слова.
Пока на этом все, я надеюсь вам была полезна статья «html цвета», следите за новостями http://сайт.
Я тоже когда-то начинал с азов, а вот как я начинал свое
Стандартные буквенные коды обозначения цветов
Согласно ГОСТ 28763-90 (МЭК 757-83) цвета в электротехнике кодируются следующим образом:
| Цвет | Буквенный код | |
| Латинский алфавит | Русский алфавит | |
| Черный | BK | Ч |
| Коричневый | BN | КЧ |
| Красный | RD | К |
| Оранжевый | OG | Ж |
| Желтый | YE | Ж |
| Зеленый | GN | З |
| Синий (включая голубой) | BU | С |
| Фиолетовый (пурпуровый) | VT | Ч |
| Серый (синевато-серый) | GY | Б |
| Белый | WH | Б |
| Розовый | PK | К |
| Золотой | GD | ЗЛ |
| Бирюзовый | TQ | БЗ |
| Серебряный | SR | СР |
| Зелено-желтый | GNYE | ЗЖ |
Примечание. Как предпочтительный вариант можно применять строчные буквы с тем же значением. Как предпочтительный вариант можно применять строчные буквы с тем же значением. |
||
Сочетание цветов должны обозначаться непосредственным присоединением кодов для различных цветов в последовательности, приведенной в таблице.
Пример. Двухцветный красно-синий элемент: RDBU (КС — для русского алфавита).
Если различные элементы окрашены по разному, коды для различных цветов отделяются знаком «+» (плюс).
Пример: 5-жильный кабель с двумя черными жилами, одной коричневой, одной синей и одной зеленой-желтой. ВК+ВК+BN+BU+GNYE (Ч+Ч+КЧ+С+ЗЖ — для русского алфавита).
Оранжевый / # ffa500 цвет шестигранник
В цветовом пространстве RGB шестнадцатеричный # ffa500 (также известный как оранжевый) состоит из 100% красного, 64,7% зеленого и 0% синего.
Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 35,3% пурпурного, 100% желтого и 0% черного.
Он имеет угол оттенка 38,8 градуса, насыщенность 100% и яркость 50%. Шестнадцатеричный цвет # ffa500 может быть получен смешиванием # ffff00 с # ff4b00.
Ближайший цвет для веб-безопасности: # ff9900.
Шестнадцатеричный цвет # ffa500 может быть получен смешиванием # ffff00 с # ff4b00.
Ближайший цвет для веб-безопасности: # ff9900.
- ♥
● # ffa500 Описание цвета: Чистый (или почти чистый) оранжевый .
Шестнадцатеричный цвет # ffa500 имеет значения RGB R: 255, G: 165, B: 0 и значения CMYK C: 0, M: 0,35, Y: 1, K: 0. Его десятичное значение — 16753920.
| Hex триплет | ffa500 | # ffa500 |
|---|---|---|
| RGB Десятичный | 255, 165, 0 | RGB (255,165,0) |
| RGB Процент | 100, 64.7, 0 | RGB (100%, 64,7%, 0%) |
| CMYK | 0, 35, 100, 0 | |
| HSL | 38,8 °, 100, 50 | hsl (38,8,100%, 50%) |
| HSV (или HSB ) | 38,8 °, 100, 100 | |
| Веб-сейф | ff9900 | # ff9900 |
| CIE-LAB | 74. 935, 23.929, 78.949 935, 23.929, 78.949 |
|---|---|
| XYZ | 54,697, 48,174, 6,418 |
| xyY | 0,5, 0,441, 48,174 |
| CIE- LCH | 74.935, 82.495, 73.138 |
| CIE-LUV | 74,935, 74,837, 73,998 |
| Hunter-Lab | 69.408, 19.203, 43.103 |
| двоичный | 11111111, 10100101, 00000000 |
- # b37400
# b37400RGB (179,116,0) - # cc8400
# cc8400RGB (204,132,0) - # e69500
# e69500 RGB (230,149,0) - # ffa500
# ffa500RGB (255,165,0) - # ffae1a
# ffae1aRGB (255,174,26) - # ffb733
# ffb733RGB (255,183,51) - # ffc04d
# ffc04dRGB (255,192,77)
Ниже вы можете увидеть некоторые цвета, близкие к # ffa500. Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # ff6500
# ff6500RGB (255,101,0) - # ff7b00
# ff7b00RGB (255,123,0) - # ff9000
# ff9000RGB (255,144,0) - # ffa500
# ffa500RGB (255,165,0) - # ffba00
# ffba00RGB (255,186,0) - # ffd000
# ffd000RGB (255,208,0) - # ffe500
# ffe500RGB (255,229,0)
Этот текст имеет цвет шрифта # ffa500.
Текст здесь # ffa500 цвет фона Цвет фона этого абзаца # ffa500.
Содержимое
# ffa500 цвет границы Цвет границы этого элемента равен # ffa500.
Содержимое CSS коды .текст {color: # ffa500;} .background {background-color: # ffa500;} .border {border: 1px solid # ffa500;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 140d00 — самый темный цвет, а #ffffff — самый светлый.
- # 140d00
# 140d00RGB (20,13,0) - # 271900
# 271900RGB (39,25,0) - # 3b2600
# 3b2600RGB (59,38,0) - # 4e3300
# 4e3300RGB (78,51,0) - # 623f00
# 623f00RGB (98,63,0) - # 764c00
# 764c00RGB (118,76,0) - # 895900
# 895900RGB (137,89,0) - # 9d6600
# 9d6600RGB (157,102,0) - # b17200
# b17200RGB (177,114,0) - # c47f00
# c47f00RGB (196,127,0) - # d88c00
# d88c00RGB (216,140,0) - # eb9800
# eb9800RGB (235,152,0) - # ffa500
# ffa500RGB (255,165,0)
- # ffac14
# ffac14RGB (255,172,20) - # ffb327
# ffb327RGB (255 179,39) - # ffba3b
# ffba3bRGB (255,186,59) - # ffc14e
# ffc14eRGB (255,193,78) - # ffc862
# ffc862RGB (255,200,98) - # ffcf76
# ffcf76RGB (255,207,118) - # ffd589
# ffd589RGB (255 213 137) - # ffdc9d
# ffdc9dRGB (255 220 157) - # ffe3b1
# ffe3b1RGB (255 227 177) - # ffeac4
# ffeac4RGB (255 234 196) - # fff1d8
# fff1d8RGB (255 241 216) - # fff8eb
# fff8ebRGB (255 248 235) - #ffffff
#ffffffRGB (255,255,255)
Тон получается путем добавления серого к любому чистому оттенку. В этом случае # 898276 — менее насыщенный цвет, а # ffa500 — самый насыщенный.
В этом случае # 898276 — менее насыщенный цвет, а # ffa500 — самый насыщенный.
- # 898276
# 898276RGB (137,130,118) - #c
# cRGB (147,133,108) - # 9d8862
# 9d8862RGB (157,136,98) - # a78b58
# a78b58RGB (167,139,88) - # b18e4e
# b18e4eRGB (177,142,78) - # ba9145
# ba9145RGB (186,145,69) - # c4943b
# c4943bRGB (196,148,59) - # ce9731
# ce9731RGB (206,151,49) - # d89927
# d89927RGB (216,153,39) - # e29c1d
# e29c1dRGB (226,156,29) - # eb9f14
# eb9f14RGB (235,159,20) - # f5a20a
# f5a20aRGB (245,162,10) - # ffa500
# ffa500RGB (255,165,0)
Ниже вы можете увидеть, как # ffa500 воспринимается людьми с дефицитом цветового зрения. Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
- #adadad Ахроматопсия 0,005% населения
- # bdab8a Атипичная ахроматопсия 0,001% населения
- # e3b30d Протаномалия 1% мужчин, 0.01% женщин
- # f2ad00 Дейтераномалия 6% мужчин, 0,4% женщин
- # ffa36d Тританомалия 0,01% населения
Шестнадцатеричные коды названных цветов, используемых на страницах HTML,
The Hex Hub Warms: красный оранжевый коричневый желтый желто-зеленый
Нужен мобильный? Существует мобильная версия этих цветовых диаграмм.Согревает: красный оранжевый коричневый желтый желто-зеленый
Вы здесь
В таблице ниже показаны шестнадцатеричные коды цветов для оттенков синего, бирюзового, голубого и подобных цветов. Эта страница является частью Hex Hub сайта Color Spot на HTML Station. Вы можете использовать краткую справочную таблицу, чтобы выбрать одну из множества других доступных цветовых таблиц или увидеть значение этикеток (Safe 16 SVG Hex3).
Вы можете использовать краткую справочную таблицу, чтобы выбрать одну из множества других доступных цветовых таблиц или увидеть значение этикеток (Safe 16 SVG Hex3).
Вы можете использовать разные форматы одной и той же информации.
(Чтобы проголосовать за эту версию, поделитесь этой ссылкой: )
расширенная версия /
компактная версия
/ Мобильная версия
| снег4 | # 8B8989 | снег3 | # CDC9C9 | снег2 | # EEE9E9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| розово-коричневый4 | # 8B6969 | пыльник лосось5 | # 6F4242 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| розово-коричневый (SVG) | # BC8F8F | розово-коричневый3 | # CD9B9B | индийский красный4 | # 8B3A3A | # 8B3A3A | # 8B3A3A | коричневый | # 802A2A | indianred (SVG) | # CD5C5C | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| indianred3 | # CD5555 | коричневый (SVG) | # A52A2A | # A52A2A | # A52A2A | # A52A2A | # A52A2A | # Коричневый 8B2323 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| огнеупорный кирпич 5 | # 8E2 323 | коричневый | # A62A2A | коричневый3 | # CD3333 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| оранжевый | # CC3232 | розово-коричневый2 | # EEB4B4 | # EEB4B4 | клубника | BE | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| огнеупорный кирпич4 | # 8B1A1A | огнеупорный кирпич (SVG) | # B22222 | огнеупорный кирпич3 | # CD26 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| коричневый мэддер | # DB2929 | коричневый | # DB2929 | красный цвет | светлый коралл (SVG) | # F08080 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| indianred2 | # EE6363 | коричневый2 | # EE3B3B | огненный кирпич2 | # EE2C2Ccher Hex3) | # 330000 | 9002 6 | кроваво-красный (Safe Hex3) | # 660000 | бордовый (16 SVG) | # 800000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| темно-красный (SVG) | # 8B0000 | красный 3 | # CD0000 | красный2 (Hex3) | # EE0000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| красный (Safe 16 SVG Hex3) | # FF0000 | firebrick1 | # FF3030 | novascotia salmon (Safe Hex3) | # FF3333 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| оранжево-красный4 | # FF4040 | сиэтлский лосось (Safe Hex3) | # FF6666 | indianred1 | # FF6A6A | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| rosybrown | # FpFC1 плоская Safe Hex3) | #FFCCCC | снег (SVG) | #FFFAFA | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Bing Cherry | # A02422 | бекон | # C65D57 | перец чили | # D44942 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| мякоть арбуза | # F2473F | кадмий красный | красное яблоко | # E3170D | # 9D1309 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Mistyrose3 | # CDB7B5 | кола | # AF4035 | морда поросенка | # ECC3BF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| gummi red | # кроваво-оранжевый (Hex3) | # CC1100 | mistyrose2 | # EED5D2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| лосось (SVG) | # FA8072 | mistyrose (SVG) | # FFE4E1 | mistyrose | # 8B7D7B | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| яблоко фудзи | 9002 1 # D66F62красная крыша | # C75D4D | оранжево-красный | # FF2400 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| горящий номер | # 8A3324 | помидор3 | # CD4F39 | # CD4F39 | помидор EE5C42 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| предохранительный конус | # FF5333 | томат (SVG) | # FF6347 | серый ламантин | # B0A6A4 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| coral4 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| # коралловый Tomato4 | # 8B3626 | coral3 | # CD5B45 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| coral2 | # EE6A50 | coral1 | # FF7256 | jonathan apple | # B englishred | # D43D1A | pummelo pul p | # F5785A | нектарин (Safe Hex3) | # FF3300 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| зеленоватый номер | # FF3D0D | лосось4 | # 8B4C39 | # 8B4C39 | лосось | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| порошок перца чили | # C73F17 | лосось2 | # EE8262 | лосось1 | # FF8C69 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| песчаник | # A78D84 | EALMON | fleshochre | # FF5721 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| сепия | # 5E2612 | сойлент красный | # E04006 | коричневый1 | # 8B2500 | # 8B2500 | оранжевый | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| оранжевый красный 2 | # EE4000 | оранжево-красный (SVG) | # FF4500 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| коралл (SVG) | # FF7F50 | светлый лосось4 | # 8B5742 | светлый лосось3 | # CD8162 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| светлый лосось2 | # EE9572 | фасоль | # B13E0F | бордовый5 | # 691F01 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| светлый лосось (SVG) | # FFA07A | очень темный | полевой шпат | # D19275 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sienna (SVG) | # A0522D | sienna3 | # CD6839 | Burntsienna | # 8A360F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| # 8A360F | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| оранжевый5 | # FF7D40 | sienna1 | # FF8247 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sienna4 | # 8B4726 | tan | # DB9370 | коричнево-коричневый | # 87421F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| шоколад (Safe Hex3) | оранжевый краш | # F87531 | слоновая кость | # 2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| darktan | # 97694F | vandykebrown | # 5E2605 | # 5E2605 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| кадмиевый апельсин | # FF6103 | марсоранж | # 964514 | мандарианский апельсин | # E47833 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| орегонский лосось (Hex3) | # FF7722 | шоколадный # 6B4226 | пекарняшоколад | # 5C3317 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| deepochre | # 733D1A | оранжевый (Safe Hex3) | # FF6600 | мандарин | # FF7216 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| персик # FF9955 | среднее дерево | # A68064 | темное дерево | # 855E42 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| светлое дерево | # E9C2A6 | шоколад3 | # CD661D | шоколад | # D2691E | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| седло-коричневый (SVG) | # 8B4513 | шоколад2 | # EE7621 | шоколад1 | # FF7F24 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Sealhell | F5E21 (SVG)морская ракушка3 | # CDC5BF | se ashell2 | # EEE5DE | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| скорлупа кокоса | # BC7642 | знак коричневый | # 603311 | марсиелтый | # E3701A | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| rawsienna | # rawsienna | мякоть дыни | # FA9A50 | морская ракушка4 | # 8B8682 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| коричневый (Hex3) | # EE8833 | песок пустыни | # FEE8D6 | титан | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| peachpuff4 | # 8B7765 | peachpuff3 | # CDAF95 | peachpuff2 | #EECBAD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sandybrown | # F425A | sandybrown (SVG) | # F425A | # FFDAB9 | tan4 | # 8B5A2B | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| медь | # B87333 | tan2 | # EE9A49 | кофе | # AA5303 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| tan1 | # FFA54F | # | o | o | E7C6A5перу (SVG) | # CD853F | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| золото6 | # CD7F32 | золото5 | # CC7F32 | лен (SVG) | # FAF25 | охра (Hex3) | # CC7722 | темно-оранжевый4 | # 8B4500 | темно-оранжевый3 | # CD6600 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| темно-оранжевый2 | # EE7600 | оранжевый | # EE7600 | оранжевый | # EE7600 | оранжевый | # EE7600 | оранжевый | темно-оранжевый1 | # FF7F00 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| песочный (Sa fe Hex3) | # FFCC99 | мокко латте | # C9AF94 | cafe americano | # 362819 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| cafe au lait | # B67C3D | goldochre | 4# | дыня | # E3A869 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| желтохр | # E38217 | корица | # 7B3F00 | бисквит3 | # CDB79E | # CDB79E | латте | скорлупа фисташки | #EBCEAC | ньютан | # EBC79E | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| светлая медь | # EDC393 | пекан | # E18E2E | cremaE | # C76||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| знак оранжевый | # DD7500 | темно-оранжевый5 | # FF8600 | белый антикв3 | # CDC0B0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| бурливуд4 | # 8B7355 | бисквит2 | # EEDFAB7 | hew# EEDFAB7 | hew# EEDFAB7 | hew casa
Путеводитель по ярко-оранжевому | Руководство PicMonkey по цвету Погрузитесь в яркий оранжевый цвет. Ярко-оранжевый Ярко-оранжевый цветовой кодПрибавьте к своему дизайну точный ярко-оранжевый цвет используя код из любой из этих систем для цветовой идентификации.
Ярко-оранжевая цветовая палитраЯрко-оранжевый цвет в процентах Если вы определяете цвет практически для всего цифрового,
вы работаете в цветовом пространстве RGB.Если проект, над которым вы работаете, требует процентного представления,
ярко-оранжевый сделан из
100% красный,
65% зеленый,
и 0% синий. Если вы определяете цвет для проекта печати, вы, скорее всего, используете цветовое пространство CMYK — проценты 0% голубой, 35% пурпурный, 100% желтый, 0% черный. Зачем использовать PicMonkey для красочных дизайнов?Минимальная кривая обученияНаши простые и интуитивно понятные инструменты позволяют сразу же приступить к созданию впечатляющих дизайнов, независимо от уровня вашего мастерства. Обширный набор функцийНачните с профессионально разработанного шаблона или воспользуйтесь преимуществами наших мощных инструментов, чтобы создавать собственные изображения с нуля. Так много за так малоПолучите все необходимое для создания великолепных изображений по одной низкой цене, без единовременных покупок или скрытых затрат. Узнайте, как PicMonkey может помочь вам создавать профессиональный дизайнГотовы сделать что-нибудь красочное? Пусть наши инструменты дизайна и редактирования фотографий работают на вас. цветовых кодов Hex, RGB и CMYKоттенков оранжевого :: шестнадцатеричные, RGB и CMYK цветовые коды
Ниже вы найдете пару десятков разных оттенков оранжевого вместе с их цветовыми кодами RGB, шестнадцатеричным и CMYK. Если ни один из них не является именно тем оттенком оранжевого, который вы ищете, вы можете нажать на ближайший.Каждая из отдельных цветных страниц на этом сайте содержит ссылки на разные оттенки, тона и оттенки цвета, так что есть на что посмотреть. АбрикосHex: # fbceb1RGB: 251, 177, 206 CMYK: 0, 18, 29, 2 HSL: 24, 90%, 84% HSV: 24, 29%, 98% Сладко-горькийHex: # fe6f5eRGB: 254, 94, 111 CMYK: 0, 56, 63, 0 HSL: 6, 99%, 68% HSV: 6, 63%, 100% КоричневыйHex: # 964b00RGB: 150, 0, 75 CMYK: 0, 50, 100, 41 HSL: 30, 100%, 29% HSV: 30, 100%, 59% Оранжевый жженыйHex: # bf5700RGB: 191, 0, 87 CMYK: 0, 54, 100, 25 HSL: 27, 100%, 37% HSV: 27, 100%, 75% ИрискиHex: # e09540RGB: 224, 64, 149 CMYK: 0, 33, 71, 12 HSL: 32, 72%, 56% HSV: 32, 71%, 88% Темно-оранжевыйHex: # ff8c00RGB: 255, 0, 140 CMYK: 0, 45, 100, 0 HSL: 33, 100%, 50% HSV: 33, 100%, 100% Светло-оранжевыйHex: # fed8b1RGB: 254, 177, 216 CMYK: 0, 15, 30, 0 HSL: 30, 97%, 85% HSV: 30, 30%, 100% ДыняHex: # fdbcb4RGB: 253, 180, 188 CMYK: 0, 26, 29, 1 HSL: 7, 95%, 85% HSV: 7, 29%, 99% оранжевыйHex: # ff0500RGB: 255, 0, 5 CMYK: 0, 98, 100, 0 HSL: 1, 100%, 50% HSV: 1, 100%, 100% Апельсиновая коркаHex: # ff9f00RGB: 255, 0, 159 CMYK: 0, 38, 100, 0 HSL: 37, 100%, 50% HSV: 37, 100%, 100% Кнут из папайиHex: # ffefd5RGB: 255, 213, 239 CMYK: 0, 6, 16, 0 HSL: 37, 100%, 92% HSV: 37, 16%, 100% персикHex: # ffe5b4RGB: 255, 180, 229 CMYK: 0, 10, 29, 0 HSL: 39, 100%, 85% HSV: 39, 29%, 100% ХурмаHex: # ec5800RGB: 236, 0, 88 CMYK: 0, 63, 100, 7 HSL: 22, 100%, 46% HSV: 22, 100%, 93% ТыкваHex: # ff7518RGB: 255, 24, 117 CMYK: 0, 54, 91, 0 HSL: 24, 100%, 55% HSV: 24, 91%, 100% МандаринHex: # f28500RGB: 242, 0, 133 CMYK: 0, 45, 100, 5 HSL: 33, 100%, 47% HSV: 33, 100%, 95% Чайная розаHex: # f88379RGB: 248, 121, 131 CMYK: 0, 47, 51, 3 HSL: 5, 90%, 72% HSV: 5, 51%, 97% ПомидорHex: # ff6347RGB: 255, 71, 99 CMYK: 0, 61, 72, 0 HSL: 9, 100%, 64% HSV: 9, 72%, 100% UT ОранжевыйHex: # ff8200RGB: 255, 0, 130 CMYK: 0, 49, 100, 0 HSL: 31, 100%, 50% HSV: 31, 100%, 100% КиноварьHex: # e34234RGB: 227, 52, 66 CMYK: 0, 71, 77, 11 HSL: 5, 76%, 55% HSV: 5, 77%, 89% светло-оранжевых цветовых кодов — необходимые значения Hex, RGB и CMYKСветло-оранжевый цветовые коды PANTONE, Hex, RGB и CMYK Если вы ищете конкретные значения цвета светло-оранжевого, вы найдете их на этой странице. Светло-оранжевый Оттенки и варианты светло-оранжевого# FDB44E# FCC981# FEE68E# E3BE8AДополнительные цвета к светло-оранжевому# 7DB0A8# A7FCEF# 5A61B0# 8D97FCОбразец светло-оранжевого цвета, образец Независимо от того, являетесь ли вы профессиональным графическим дизайнером или художником-любителем, выбор правильного цвета имеет важное значение для создания ваших графических работ.Хотя в большинстве случаев можно легко выбрать желаемый цвет, нередко вы сталкиваетесь с ситуацией, когда вам требуются более сложные и конкретные образцы для вашей задачи. Прекрасный тому пример — светло-оранжевый цвет. Этот красивый цвет является популярным выбором для многих клиентов и художников, но даже в этом случае это сложный цвет для создания в любой графической системе, и вы можете в конечном итоге создать один из многих других типов оранжевого, если вы его наденете. не знаю, что ты делаешь. К счастью для вас, вам не нужно идти в одиночку. Вы можете легко создать светло-оранжевый цвет, используя светло-оранжевый цветовой код, соответствующий типу программы, которую вы запускаете, и в этой статье рассказывается о конкретном коде, который вам нужен, а также о цветах, составляющих этот яркий цвет. Продолжайте читать эту статью, чтобы узнать больше! Светло-оранжевый цветовой код: шестнадцатеричный код Цветовая система HEX популярна во многих центрах графического дизайна, поэтому, если вы работаете в отрасли, есть большая вероятность, что вы завершаете свои проекты на основе этого спектра.К счастью, значение HEX для светло-оранжевого просто; код, который вам нужно ввести, — # FCD299. Значения и проценты RGB для светло-оранжевогоКаждая система имеет различное значение или процентное соотношение цветов, составляющих каждый цвет в спектре графического дизайна, и то же самое можно сказать и о светло-оранжевом. В системе RGB (красный, зеленый, синий) процент светло-оранжевого цвета состоит из светло-оранжевого, в системе RGB (252 210 153). Значения и проценты CMYK для светло-оранжевогоВ то время как значения RGB фокусируются на трехцветной комбинации, значения CMYK фокусируются на четырехцветных комбинациях.Кроме того, значения CMYK для светло-оранжевого (0,12,39,0) почти параллельны фактическим процентам. Эксперты по цвету, на которых можно положиться Теперь, когда вы знаете, какие значения составляют светло-оранжевый цветовой код, вы можете быть уверены, что каждый раз будете получать правильный образец. Однако, если вам когда-либо понадобится помощь с какой-либо другой цветовой палитрой, будьте уверены, мы поможем вам получить то, что вам нужно. В colorcodes.io мы являемся экспертами в поиске точных кодовых номеров для любого цвета, который вы ищете, и мы действительно имеем в виду любой цвет.Сюда входят спектры как основного цвета (образцы синего, красного и желтого), так и вторичного цвета (образцы оранжевого, пурпурного и зеленого) для цветовых кодов HEX, RGB, CMYK и Pantone. Готовы начать? Просто посетите наш сайт, чтобы узнать больше. Мы уверены, что у нас есть любой цветовой код для всех ваших нужд! Преобразование цветов — безопасный оранжевый (ярко-оранжевый)Примеры CSSТекстСвойство CSS для изменения цвета текста на шестнадцатеричный FF6700 называется «цвет».Свойство цвета можно установить для классов, идентификаторов или непосредственно в элементе HTML. В этом примере показано, как выглядит текст цвета # FF6700.
Если вы хотите добавить текстовую тень этого цвета, используйте свойство text-shadow, вы можете сгенерировать текстовую тень непосредственно с наш 🔧 Генератор теней текста CSS. Здесь вы видите, как выглядит черный текст с цветной тенью размером 4 пикселя # FF6700.
BorderСвойство CSS для изменения границы элемента на Hex FF6700 называется «границей». Свойство границы можно установить для классов, идентификаторов или непосредственно в элементе HTML. В этом примере цвет показан как граница, его можно применить через свойство CSS «border» или «border-color».
Если нужно изменить только цвет границы, используйте свойство border-color.
Если вы хотите добавить тень блока в этом цвете, используйте: Здесь вы видите, как блок с 4-пиксельной цветной тенью # FF6700 выглядит как.
Фон Свойство CSS для изменения цвета фона элемента на шестнадцатеричный FF6700 называется «фон».
Если нужно изменить только цвет фона, можно использовать:
В этом примере показан цвет в качестве фона, он применяется через свойство CSS «background». Для оптимизации и сжатия кода CSS вы можете использовать наш онлайн-компрессор и оптимизатор CSS на основе csstidy.Если вы хотите создать линейный или радиальный градиент в качестве фона или границы, проверьте наш 🌈 CSS Gradient Generator. Как использовать Преобразование цветовПреобразование Чтобы преобразовать, вставьте строку в одном из этих цветовых форматов, например «FF6700», в поле ввода и нажмите «Преобразовать». Результат будет в разделе «Конверсии», а в следующих разделах вы найдете более подробную информацию о цвете. В некоторых цветовых форматах используются одинаковые обозначения, и преобразование угадывает состав поискового запроса.Например, если вы попытаетесь преобразовать строку «24 °, 100%, 100%», это может быть цвет HSV или HSL, в этом случае преобразование будет принимать HSL. Так как это может привести к неправильному преобразованию, вы можете определить, какой формат вы передаете, заключив цветовую строку в скобки с форматом впереди. Строка поиска «HSV (24 °, 100%, 100%)» даст вам правильный цвет HSV, так как нет необходимости угадывать формат. Другими примерами могут быть «CIELAB (62,47, 54,57, 71,43)», «CIELCH (62, 89,886, 52.621) «,» YXY (30.9605, 0.5719, 0.3841) «и» CMYK (0.00, 0.60, 1.00, 0.00) «. Подробности В разделе сведений вы сначала получите сводку цвета и, если доступно , описание вида «темно-приглушенный красный». Вы можете увидеть распределение цвета в разных форматах. Например, в формате RGB вы узнаете количество красного, зеленого и синего в вашем цвете. Наконец, вы получаете градиенты яркости и насыщенности вашего цвета с шагом 10%. Так что, если вам нужна более яркая или более темная версия, вы можете выбрать ее здесь. ГармонииГармонии в основном показывают вам цвета, которые хорошо сочетаются с цветом, который вы просматриваете в данный момент. Если вам нравится одна из гармоний, вы можете напрямую создать 🌈 CSS-градиент или 🔧 CSS-текстовую тень из нее или просмотреть гармонию как 🖌️ Color Bucket. Изображения SVGВ этом коротком разделе показан выбор файлов SVG, использующих текущий цвет. Вы можете скачать эти файлы и использовать их в своих проектах, например, в качестве фонового изображения. ПревьюХотите увидеть, как ваш цвет смотрится на белом или черном фоне? Затем вы должны проверить раздел «Предварительный просмотр» на цветной странице. Вы также видите цветовой контраст вашего цвета на этих фонах и получаете ссылку на средство проверки контрастности цвета с предварительно выбранным цветом. Моделирование дальтонизмаКогда вы выбираете цвет для своего проекта, вы можете иметь в виду, как этот цвет воспринимается людьми с дефицитом цветового зрения. Поэтому я добавил этот раздел, показывающий вам предварительный просмотр вашего цвета для различных недостатков цветового зрения. Примеры CSSЕсли вы новичок в веб-разработке, вы можете узнать, как применить свой цвет в качестве цвета переднего плана, фона или границы.Раздел «Примеры CSS» дает вам именно это, помогает, как использовать текущий цвет в CSS. Если вы просматриваете цвет в формате, недоступном в CSS, вы увидите, что цвет преобразован в совместимый формат. Color BucketВы выбрали цвета для своего следующего проекта и хотите загрузить их в виде палитры или поделиться ими с друзьями, чтобы обсудить свое решение? Тогда вам стоит взглянуть на цветное ведро. Он позволяет хранить до 10 цветов, автоматически создает цветовые палитры для каждого из этих цветов на основе яркости и дает вам матрицу WCAG. Вы можете загрузить каждую цветовую палитру или выбранные цвета как палитру GIMP, Adobe® ASE или Tailwind CSS. Кроме того, вы можете просматривать все как 🌈 Градиент CSS, 🔧 Тень текста CSS или 📷 Изображение цветовой палитры. Чтобы добавить цвет в цветовую корзину, я поместил ссылку «❤️ Добавить этот цвет в корзину» в разделе заголовка каждой страницы на этом веб-сайте. Проверка цветового контрастаКогда вы выбираете цвета для проекта, важно помнить о цветовом контрасте.My Color Contrast Checker позволяет вам проверять цвета, которые вы выбрали, в соответствии с Руководством по обеспечению доступности веб-контента (WCAG) 2.0. Цвет Оранжевый | Шестнадцатеричный код # FF7F00Информация о цвет Оранжевый HEX: # FF7F00 RGB: 255, 127, 0 HSL: 30 °, 1,00, 0,50 HSV: 30 °, 1,00, 1,00 CMYK: 0,00, 0,50, 1,00, 0,00 CIE XYZ: 0.50, 0,39, 0,05 CIE LAB: 68,41, 39,45, 74,85 YUV: 0,59, -0,29, 0,36 .body {цвет фона: # FF7F00; } .colorMain {цвет: # FF7F00; } .bgColor0 {цвет фона: # FF7F00; } .bgColor1 {цвет фона: # 00FF7F; } .bgColor2 {цвет фона: # 00D96C; } .bgColor3 {цвет фона: # 26FF92; } .bgColor4 {цвет фона: # 7F00FF; } .bgColor5 {цвет фона: # 6C00D9; } .bgColor6 {цвет фона: # 9226FF; } .fontColor0 {цвет: # FF7F00; } .fontColor1 {цвет: # 00FF7F; } .fontColor2 {цвет: # 00D96C; } .fontColor3 {цвет: # 26FF92; } .fontColor4 {цвет: # 7F00FF; } .fontColor5 {цвет: # 6C00D9; } .fontColor6 {цвет: # 9226FF; } CSS Для фонаИмеет цвет фона Имеет цвет фона CSS для цвета шрифтаИмеет цвет шрифта Имеет цвет шрифта
CSS Gradient с использованием трехцветных цветов для именованного оранжевого цвета (шестнадцатеричный код # FF7F00)/ * Фоновый градиент для триадных цветов * / .gradient1 { цвет фона: # 9226FF; / * Для WebKit (Safari, Chrome и т. Д.) * / фон: # 9226FF -webkit-gradient (линейный, слева вверху, слева внизу, от (# 00FF7F) до (# 9226FF)) no-repeat; / * Mozilla, Firefox / Gecko * / фон: # 9226FF -moz-linear-gradient (сверху, # 00FF7F, # 9226FF) no-repeat; / * IE 5.5 — 7 * / фильтр: progid: DXImageTransform.Microsoft.gradient (startColorstr = # 00FF7F, endColorstr = # 9226FF) no-repeat; / * IE 8 * / -ms-filter: «progid: DXImageTransform.Microsoft.gradient (startColorstr = # 00FF7F, endColorstr = # 00FF7F) «без повтора; } CSS-градиент с использованием аналогичных цветов для именованного оранжевого цвета (шестнадцатеричный код # FF7F00)/ * Фоновый градиент для аналогичных цветов * / .gradient2 { цвет фона: # FF0000; / * Для WebKit (Safari, Chrome и т. Д.) * / фон: # FF0000 -webkit-gradient (линейный, слева вверху, слева внизу, от (# FFAA00) до (# FF0000)) no-repeat; / * Mozilla, Firefox / Gecko * / фон: # FF0000 -moz-linear-gradient (вверху, # FFAA00, # FF0000) no-repeat; / * IE 5.5-7 * / фильтр: progid: DXImageTransform.Microsoft.gradient (startColorstr = # FFAA00, endColorstr = # FF0000) no-repeat; / * IE 8 * / -ms-filter: «progid: DXImageTransform.Microsoft.gradient (startColorstr = # FFAA00, endColorstr = # FFAA00)» no-repeat; } CSS Gradient с использованием дополнительных цветов для именованного оранжевого цвета (шестнадцатеричный код # FF7F00)/ * Фоновый градиент для дополнительных цветов * / .gradient3 { цвет фона: # 73B9FF; / * Для WebKit (Safari, Chrome и т. Д.) * / фон: # 73B9FF -webkit-gradient (линейный, слева вверху, слева внизу, от (# 0080FF) до (# 73B9FF)) no-repeat; / * Mozilla, Firefox / Gecko * / фон: # 73B9FF -moz-linear-gradient (сверху, # 0080FF, # 73B9FF) no-repeat; / * IE 5.5-7 * / фильтр: progid: DXImageTransform.Microsoft.gradient (startColorstr = # 0080FF, endColorstr = # 73B9FF) no-repeat; / * IE 8 * / -ms-filter: «progid: DXImageTransform.Microsoft.gradient (startColorstr = # 0080FF, endColorstr = # 0080FF)» no-repeat; } CSS-градиент с использованием монохроматических цветов для именованного оранжевого цвета (шестнадцатеричный код # FF7F00)/ * Фоновый градиент для монохроматических цветов * / . |

 Как предпочтительный
вариант можно применять строчные буквы с тем же значением.
Как предпочтительный
вариант можно применять строчные буквы с тем же значением. Найдите цветовые палитры,
получить коды для добавления их в свой
дизайн — исследуйте свое сердце, мечтающее о цвете.
Найдите цветовые палитры,
получить коды для добавления их в свой
дизайн — исследуйте свое сердце, мечтающее о цвете.
 Эти значения могут помочь вам подобрать конкретный оттенок, который вы ищете, и даже помочь вам найти дополнительные цвета. Ищете другой оттенок оранжевого? Перейдите по этой ссылке: Оранжевый цветовой код
Эти значения могут помочь вам подобрать конкретный оттенок, который вы ищете, и даже помочь вам найти дополнительные цвета. Ищете другой оттенок оранжевого? Перейдите по этой ссылке: Оранжевый цветовой код



 Свойство background можно установить для классов, идентификаторов или непосредственно в элементе HTML.
Свойство background можно установить для классов, идентификаторов или непосредственно в элементе HTML.
