Юзабилити ошибки и их влияние на конверсию сайта – Plerdy
Наверняка все владельцы сайтов знают о том, что такое успешность веб-ресурса и как она определяется. При этом хотим еще раз напомнить о коэффициенте конверсии. Он является соотношением общего количества посетителей страницы и количества пользователей, которые выполнили целевое действие на ней. Конечно, на этот коэффициент влияет немало факторов и для того, чтобы их определить, проводят юзабилити аудит. Благодаря ему вы получите список проблем, связанных с вашим сайтом, а также способы их решения.
Содержание:
- Основные ошибки юзабилити
- Пример юзабилити-аудита версии для ПК
- Пример юзабилити-аудита мобильной версии
- Выводы
Не стоит думать, что выявить ошибки юзабилити – это очень просто. Обычно для этого нужно немало времени и сил. Но если оставить их без внимания, то удобство использования сайта будет низким, а соответственно снизится его эффективность и общая конверсия. Даже самая незначительная на первый взгляд проблема может заставить пользователя покинуть ваш сайт во время выполнения задачи. Когда речь о целой совокупности проблем, то они вообще могут сделать выполнение любой задачи на сайте практически невозможной.
Даже самая незначительная на первый взгляд проблема может заставить пользователя покинуть ваш сайт во время выполнения задачи. Когда речь о целой совокупности проблем, то они вообще могут сделать выполнение любой задачи на сайте практически невозможной.
Ошибки юзабилити способны повлиять на то, насколько удобно, эффективно и результативно пользователь, попавший на ваш ресурс, проходит свой путь к клиенту. Конечно, проблемы с юзабилити бывают разными, одни решаются достаточно просто, а другие требует особого подхода и внимания. Но, так как именно удобство использования сайта является важнейшей частью успеха вашего онлайн-бизнеса, стоит позаботиться о том, чтобы пользователи смогли в полной мере воспользоваться веб-сайтом.
Мы предлагаем вам список основных ошибок юзабилити, о которых вам стоит знать, прежде, чем запускать продукт. Кроме того благодаря этому списку вы сможете провести качественный аудит существующего ресурса, определяя все проблемы и искореняя их.
Основные ошибки юзабилити
Отсутствие акцентов на заголовки
Возможно вы удивитесь, но заголовки являются самой популярной вещью на любой странице. Согласно исследованиям, они привлекают больше внимания, чем яркие картинки и анимации. Большинство людей принимают решение о том стоит ли оставаться на сайте именно исходя из прочитанного заголовка. Это значит, что у вас есть всего секунда, чтобы привлечь внимание посетителя с помощью заголовка.
Согласно исследованиям, они привлекают больше внимания, чем яркие картинки и анимации. Большинство людей принимают решение о том стоит ли оставаться на сайте именно исходя из прочитанного заголовка. Это значит, что у вас есть всего секунда, чтобы привлечь внимание посетителя с помощью заголовка.
Помимо самого наличия заголовка, он должен быть правильно сформулирован. Ваша конверсия будет сведена к минимуму, если ваш заголовок не будет сообщать посетителям, о чем эта страница.
Обратите внимание, что четкие и краткие заголовки должны быть не только на главной, но и на всех важных страницах. Они должны стать трансляцией сообщения, которое вы планируете донести до посетителей, чтобы у них появился повод остаться на сайте.
Длительное время загрузки страниц
Люди очень нетерпеливы, наверное, именно поэтому скорость загрузки сайта является одним из важнейших критериев его корректной работы. Казалось бы, что такое 2 секунды, но именно снижение скорости загрузки страницы на это время приводит к негативному отношению пользователей, соответственно снижению конверсии. Когда речь о трех секундах ожидания, то вы теряете около 40% пользователей.
Когда речь о трех секундах ожидания, то вы теряете около 40% пользователей.
Кроме того быстрый сайт понадобится и тем, кто хочет, чтобы Google ранжировал его страницы. Это значит, чтобы ваш бизнес попал в высшую лигу, необходимо позаботится о данном пункте.
Типографика и интервалы
Если вы думаете, что этот пункт не важен, то вы можете терять клиентов, даже не понимая причины. Многие исследования читабельности показали, что типографика один из важнейших фактов, влияющих на восприятие текста. Так, важно придерживаться интервалов, что позволяет быстрее читать и проще воспринимать написанное. Пробелы должны быть, как между строками, так и вокруг них.
Важно также учесть цветовые решения. Например, стандартный черный на белом может показаться скучным, но он дает лучшие результаты.
Игнорирование проектирования на основе шаблонов чтения
Важно не только подобрать шрифты и интервалы, учитывая колористику, но и учесть то, как читает пользователь. Многие тесты показали, что большинство людей читают по F-образцу, который больше склоняется к левой стороне экрана. Согласно этому, большую часть своего внимания пользователи концентрируют на левой стороне страницы (около 70% времени).
Согласно этому, большую часть своего внимания пользователи концентрируют на левой стороне страницы (около 70% времени).
При этом люди, которые читают справа на лево, концентрируют внимание с точностью до наоборот. Это значит, что люди обычно просматривают сайт относительно шаблонов чтения. Поэтому все важные элементы стоит сосредоточить слева.
Сложная и непонятная навигация
Хотите, чтобы пользователь навсегда покинул ваш веб-ресурс, тогда устройте ему квест с поиском нужной информации и кнопок. Навигация играет крайне важную роль, вы должны смотреть на сайт глазами будущего клиента.
Обратите внимание, что более 70% пользователей переходят по ссылкам, а не используют поиск по сайту. Обычно, поиск открывают только в случае, когда не могут найти необходимый продукт, услугу или информацию. Именно поэтому рассчитывать, что ваши посетители воспользуются поиском, пусть даже очень удобным, не стоит. Лучше убедитесь, что навигация настроена правильно, она ясна и интуитивно понятна. В ней должны содержаться кнопки для переходов к важным частям веб-сайта, но без переборов, чтобы пользователь не запутался. Не стоит использовать элементы, которые вводят пользователя в заблуждение (выделенные кнопки, работающие, как чекбоксы).
В ней должны содержаться кнопки для переходов к важным частям веб-сайта, но без переборов, чтобы пользователь не запутался. Не стоит использовать элементы, которые вводят пользователя в заблуждение (выделенные кнопки, работающие, как чекбоксы).
Существует также проблема с тупиками, когда на сайте нет подсказок или альтернативных предложений. Обычно, пользователи сразу покидают такой ресурс, а если даже и остаются, то долго странствуют в поисках решения, явно не желая всего наилучшего создателю сайта.
Слишком много текста и перебор с длинной страницы
Конечно, целевая страница всегда содержит больше всего важной информации, ведь именно она призвана «зацепить» посетителя и заставить его остаться у вас. При этом, чем длиннее страница, тем меньше людей на ней останутся. «Стенки текста» редко привлекают людей, именно поэтому важно помнить о пункте, который мы описывали выше и делать «разбивку» контента, не забывая о подзаголовках и интервалах. Благодаря этим приемам, даже длинный текст становится менее пугающим и легким в восприятии, что дает ему шанс быть прочтенным.
Большое количество баннеров и анимации
Увы, но это проблема трети всех веб-ресурсов в сети. Тут речь идет не только о баннерах в чистом виде, но и о различных плашках «Акция», «Скидки», «Подпишись на наш канал» и т.д. Даже назойливое окошко с онлайн-консультациями, где ответа можно ждать около часа, а то и дольше – это то, что отпугивает пользователей.
Когда же речь об анимации, то тут главное правило – не перемудри. Конечно, красивая анимация украшает ресурс и привлекает внимание, но во всем должна быть мера, с чем часто грешат создатели веб-ресурсов. Увлечься и напихать всю страницу, пусть даже красивой, анимацией – это то же самое, что лично отказаться от большего процента клиентов.
Отсутствие оптимизации сайта под разные устройства
Сразу отметим, что речь идет не только об адаптивности под разные браузеры и мобильные версии (о которой уже даже говорить незачем, ведь это давно всем понятно), а именно о разных гаджетах. Далеко не все пользователи обладают современными девайсами. К примеру, на небольшой нетбук, которому пара-тройка лет, с трудом прогрузится современная анимация, сайт будет подвисать. Если пользователя действительно интересует продукт, то он, естественно, останется, но не стоит забывать о конкурентах, у которых этой проблемы может и не быть. Чем лучше ваш сайт работает на разных устройствах, тем выше у вас конверсия.
К примеру, на небольшой нетбук, которому пара-тройка лет, с трудом прогрузится современная анимация, сайт будет подвисать. Если пользователя действительно интересует продукт, то он, естественно, останется, но не стоит забывать о конкурентах, у которых этой проблемы может и не быть. Чем лучше ваш сайт работает на разных устройствах, тем выше у вас конверсия.
Нет четкого призыва к действию
Как бы банально это не звучало, но важно, чтобы на каждом шага пользователь четко понимал, куда ему двигаться дальше. Кнопка, которая должна стать основной, должна быть выделенной, хорошо заметной и восприниматься легко, то есть быть понятной.
Некачественный контент и изображения
Сайт, куда забросили низкосортные фото и «кривой» текст, можно сразу списывать со счетов. Невостребованный, неграмотный и непонятный контент – это прямая дорога к низкой конверсии, как и некачественная графика и изображения.
Решить эту проблему достаточно просто – используйте высококачественные картинки и займитесь оптимизацией графики под экраны с большим расширением. Если есть возможность, то наймите фотографа и сделайте съемку продукции, услуг. Это дорого, но очень быстро оправдывает себя.
Если есть возможность, то наймите фотографа и сделайте съемку продукции, услуг. Это дорого, но очень быстро оправдывает себя.
Когда речь о контенте, то решение также просто – изучите свою ЦА, ее интересы, четко разрабатывая план публикаций, основываясь на данной информации. Не бойтесь разных типов контента, как видео, инфографики, фотоотчеты.
Плохо оформлена корзина и раздел оформление заказа
Можете быть уверенны, что даже, когда пользователь уже готов сделать покупку и добавил товар или услугу в корзину, он все еще может отказаться от сделки из-за плохой оптимизации разделов «Корзина» и «Оформление заказа». Им нужно уделить не меньше внимания, чем главное странице.
Что касается «Корзины», то, во-первых, четко отработайте все возможные вопросы и возражения. Во-вторых, не бойтесь добавлять инструмент cross-sell. Если вы аккуратно и ненавязчиво предложите клиенту дополнительные услуги или товары, то можете заметно улучшить конверсию. И в третьих, помните, о четком призыве к действию, о котором мы уже писали выше.
«Оформление заказа» также должно быть продумано до мелочей. Оптимизируйте форму заказа, проявите особую заботу о пользователе, в виде подпунктов, которые ему могут помочь («Не надо перезванивать мне», «Посылку получит …», «Подготовьте сдачу» и т.п.).
Слишком большой выбор
Это может показаться странным, но перебор с предложениями может повлиять на конверсию хуже, чем недостаток этих предложений. Обычно такое случается на сайтах крупных компаний. И решение не в том, чтобы сокращать количество предложений, а в том, чтобы не «вываливать» все это одновременно на пользователя, а грамотно подойти к формированию предложений.
Отсутствие гарантий и отзывов
Пользователи хотят быть уверенны в товаре или услуге, которая их заинтересовала. Им нравится, когда есть отзывы от тех, кто уже успешно воспользовался предложением сайта. Кроме того это дает ощущение безопасности сделки. Для этого откройте возможность делится вашим контентом в социальных сетях, публикуйте отзывы клиентов, проводите исследования и убедите пользователей в отсутствии финансовых рисков, связанных со сделкой.
Пример юзабилити-аудита сайта
Для того чтобы вам было более понятно, на что обращать внимание, мы предлагаем посмотреть часть юзабилити аудита сайта Vacuactivus.
Версия для ПК
- На главной странице https://vacuactivus.ru/ в поле Контакты стоит добавить флаги или названия стран, для которых прописаны телефоны. Кнопку связи следует выделить.
- Здесь информация сложно воспринимается, следует использовать более контрастные цвета для контента.
- Этот элемент следует сделать меньше, но более контрастным, чтобы он достаточно выделялся, не закрывая контент сайта.
- При появлении поп-ап окна после нажатия на этот элемент, вместе с ним выделяются другие элементы, хотя они не активные во время показа поп-ап окна.
- Текст слишком длинный для кнопки.
- При неправильном введении запроса в Поиск, не подтягивает похожие запросы.
- Все дополнительные материалы для просмотра должны открываться в новом окне.
 Например: https://vacuactivus.ru/allproducts/cryotherapy-chambers/nitrogen-tanks/
Например: https://vacuactivus.ru/allproducts/cryotherapy-chambers/nitrogen-tanks/
Соответственно и в шапке сайта. - На странице товаров эту область нужно убрать, а кнопку удалить. https://vacuactivus.ru/allproducts/cryotherapy-chambers/cryotherapy-capsule-active-cryosauna/
- На странице https://vacuactivus.ru/how-does-cryotherapy-works/ среди текста есть большое изображение с англоязычным текстом.
- Нет изображения корзины в шапке сайта.
- Нет кнопок изменение количества товара https://vacuactivus.ru/cart/.
Мобильная версия
- На главной странице не видно текст https://vacuactivus.ru/.
- На страницах значительную часть экрана занимают эти элементы. Нужно, или вообще убрать их (captcha), или, если они необходимы, то уменьшить их (обратный звонок).
- На главной странице текст разного размера.
- Область с меню и логотипом сайта должны быть зафиксированы при скролле.
- Пункты меню должны быть ближе к кнопке открытия и закрытия меню.

- Саму область меню стоит сократить — это поможет пользователям проще сориентироваться на сайте и понять его структуру. Также при клике на область без меню — оно закрывается.
- Кнопки социальных сетей здесь без ссылок — при клике на них не происходит переход. Кроме этого стоит поправить кнопку поиска.
- Блок с категориями следует разместить в начале страницы.
https://vacuactivus.ru/allproducts - Нужно поправить верстку блока на странице Корзины https://vacuactivus.ru/cart/
Выводы
Юзабилити-аудит – это первый шаг к повышению конверсии. Если вы правильно подойдете к нему, то сможете обнаружить все препятствия, которые стоят на пути от пользователя к клиенту. Благодаря ему вы сможете найти наиболее эффективные места вашего веб-ресурса и самые слабые его места, поняв, как пользователь ведет себя, попадая к вам на страницу.
Если говорить по-другому, то такое тестирование дает вам много знаний, открывая новые перспективы для бизнеса. Однако, очень важно подойти к нему правильно, чтобы не наделать еще больше ошибок, чем в начале пути. Именно для этого мы рассказали вам о 13 самых распространенных ошибках, которые могут допустить, как новички, так и настоящие профессионалы. Пройдясь по этим пунктам, вы сможете убедиться, что не повторяете их или обнаружить и устранить проблемы.
Однако, очень важно подойти к нему правильно, чтобы не наделать еще больше ошибок, чем в начале пути. Именно для этого мы рассказали вам о 13 самых распространенных ошибках, которые могут допустить, как новички, так и настоящие профессионалы. Пройдясь по этим пунктам, вы сможете убедиться, что не повторяете их или обнаружить и устранить проблемы.
ТОП-35 ошибок юзабилити и дизайна сайта · Блог PromoPult
В статье «Что такое юзабилити, и как сделать сайт удобным для пользователей» мы уже рассказывали о понятии и принципах удобного ресурса. Сегодня мы поговорим об ошибках, которые часто допускаются при веб-проектировании. Для удобства мы сгруппировали ошибки в логические группы.
Внешний вид
1. Много рекламы
Если реклама занимает существенную часть страницы, пользователь, скорее всего, быстро покинет ее. Зарабатывать с помощью рекламы надо взвешенно — перегруженность баннерами и контекстными блоками не привлечет лояльных посетителей, а лишь принесет временную выгоду. В итоге есть риск растерять существующий трафик.
В итоге есть риск растерять существующий трафик.
2. Всплывающие окна
Кликандеры и попандеры не вызывают ничего, кроме раздражения. Это пережиток 90-х, когда уровень конкуренции был низким. Сегодня же такие элементы легко можно встретить на сайтах с содержанием сомнительного характера. В остальных случаях лучше выбирать другие способы монетизации.
Сюда же относятся всплывающие окна (виджеты) с различными предложениями (подписаться на группу, купить товар, заказать обратный звонок). Если вы их используете, то дайте возможность пользователю ознакомиться с содержимым сайта (настройте отображение окон по определенному алгоритму, например, при нахождении 15 секунд в карточке товара).
3. Отсутствие единой дизайнерской концепции
Сайт должен быть выдержан в едином стиле. Не стоит креативить и раскрашивать в разные цвета страницы с рубриками, записями и главную или применять разные элементы оформления. Это сбивает с толку, и пользователь просто не поймет, где он — на вашем сайте или уже нет.
4. Ошибки верстки
Верстка должна быть «ровной», без перекосов. Текст не должен выходить за рамки отведенных блоков, изображения не должны «скакать» по разным углам. Проверьте, как отображаются страницы в разных браузерах. Некорректная верстка может существенно подпортить вашу репутацию, ведь она свидетельствует о непрофессионализме.
5. Отсутствие логотипа
В шапке сайта должен быть логотип. Каждый пользователь интуитивно ищет логотип именно здесь. Какой бы у вас ни был сайт — интернет-магазин, блог или каталог объявлений — логотип обязательно нужен.
6. Реклама на коммерческом сайте
Рекламные баннеры сторонних ресурсов или блоки контекста на страницах интернет-магазина — явление, как минимум, странное. Это может вызывать недоверие со стороны клиентов и быть губительным для репутации.
7. Автоматический запуск видео или музыки
Представьте, что пользователь зашел на ваш сайт с рабочего места, и вдруг на весь офис раздается «Марш Мендельсона». Если вы ожидаете, что он вернется к вам позже, чтобы дослушать композицию, то на это вряд ли стоит рассчитывать. Другой аспект — трафик и скорость соединения. Большое число трафика идет на сайт с мобильных устройств, и автоматическая загрузка видео и аудио будет тормозить работу сайта.
Если вы ожидаете, что он вернется к вам позже, чтобы дослушать композицию, то на это вряд ли стоит рассчитывать. Другой аспект — трафик и скорость соединения. Большое число трафика идет на сайт с мобильных устройств, и автоматическая загрузка видео и аудио будет тормозить работу сайта.
8. Неудачная цветовая гамма и контрастность
Есть наука о цвете — колористика. Пользуйтесь ее принципами при подборе цветовой гаммы для сайта. Если нужно, сформируйте фокус-группы для определения цветовых предпочтений. А розовые буквы на бордовом фоне пусть остаются в прошлом веке.
9. Неудобное и нелогичное расположение элементов
Все знают, что меню находится вверху страницы по всей ее ширине или с левого края, а в футере можно найти информацию о компании и контакты. Не стоит в попытке выделиться изобретать оригинальный шаблон, где нужно будет потрудиться, чтобы найти привычные элементы.
10. Избыточная анимация
Если сайт становится похож на неоновую вывеску из-за анимации, то что-то здесь не так. От обилия мерцающих элементов может резать в глазах и даже начаться головокружение. Реакция человека — поскорее устранить раздражающий фактор, то есть закрыть сайт. Если же анимация сделана грамотно, но ее много, то она отвлекает пользователей от основного контента.
От обилия мерцающих элементов может резать в глазах и даже начаться головокружение. Реакция человека — поскорее устранить раздражающий фактор, то есть закрыть сайт. Если же анимация сделана грамотно, но ее много, то она отвлекает пользователей от основного контента.
Навигация
11. Лишнее меню
На сайте достаточно двух меню: основного (ключевые разделы сайта — о компании, акции, контакты, доставка и проч.) и каталожного (навигация по каталогу товаров или услуг). Большее количество меню может сбивать с толку и запутать посетителей.
12. Битые ссылки
Битые ссылки — это ссылки, ведущие на несуществующие страницы. Например, по окончании акции соответствующую страницу удалили, а ссылка на нее осталась. При переходе пользователь видит 404 ошибку, что может негативно сказаться на его поведенческом опыте.
13. Не оформлена страница 404
Не всегда удается отследить все битые ссылки, а иногда пользователи ошибаются в написании URL, вбивая адрес вручную. Если все-таки посетитель попал на несуществующую страницу, она не должна выглядеть так:
Если все-таки посетитель попал на несуществующую страницу, она не должна выглядеть так:
Расположите здесь интересные записи, форму поиска, рубрики, объясните, почему возникла ошибка 404. Можно также поместить интересную картинку или видео — это привлечет внимание. Подробнее о работе с такими страницами мы писали в этой статье.
14. Нет «хлебных крошек»
Пользователь должен всегда понимать, где он находится, и иметь возможность вернутся на предыдущую страницу. «Хлебные крошки» облегчают навигацию по сайту и улучшают поведенческие факторы.
15. Малый размер кликабельных элементов
По всем ссылкам и кнопкам должно быть удобно и легко кликать. Особенно это важно для мобильной версии сайта. В противном случае человек может случайно нажать не туда и покинуть сайт в гневе.
16. Горизонтальная прокрутка
Ее не должно быть вообще. Сайт должен полностью помещаться по ширине на экране пользователя, будь то телевизор, ноутбук или смартфон.
17.
 Отсутствие внутреннего поиска на сайте
Отсутствие внутреннего поиска на сайтеВнутренним поиском пользуются не так часто, но он должен присутствовать. Особенно это касается крупных сайтов с множеством страниц. Поместить окно поиска надо на видном месте вверху страницы.
18. Нет страниц «Контакты» и «О нас»
Это важные разделы, в первую очередь, для сайтов компаний. Но и для других ресурсов (блогов, порталов и т. п.) они нужны. Если пользователя заинтересовал сайт, он, возможно, захочет связаться с автором по каким-либо вопросам. Необходимо предоставить ему такую возможность.
19. Тупиковый сценарий
Не создавайте случаев на сайте, когда у посетителей возникает вопрос: «А что дальше?» Часто такая тупиковая ситуация возникает после оформления и отправки заказа (нет уведомления о том, что заказ принят), после проведения оплаты и так далее. После каждого действия информируйте пользователя о том, что происходит и что ему делать дальше.
Функциональность
20. Медленная загрузка страниц
Увеличение времени загрузки страницы до 7 секунд повышает показатель отказов на 30%. Если страница грузится еще дольше, то показатель отказов стремится к 100%. Медленные сайты хуже индексируются и ниже ранжируются поисковиками. Именно поэтому надо работать над увеличением скорости загрузки страниц и времени ответа сервера. Для проверки отклика страниц используйте этот бесплатный сервис от Google.
Если страница грузится еще дольше, то показатель отказов стремится к 100%. Медленные сайты хуже индексируются и ниже ранжируются поисковиками. Именно поэтому надо работать над увеличением скорости загрузки страниц и времени ответа сервера. Для проверки отклика страниц используйте этот бесплатный сервис от Google.
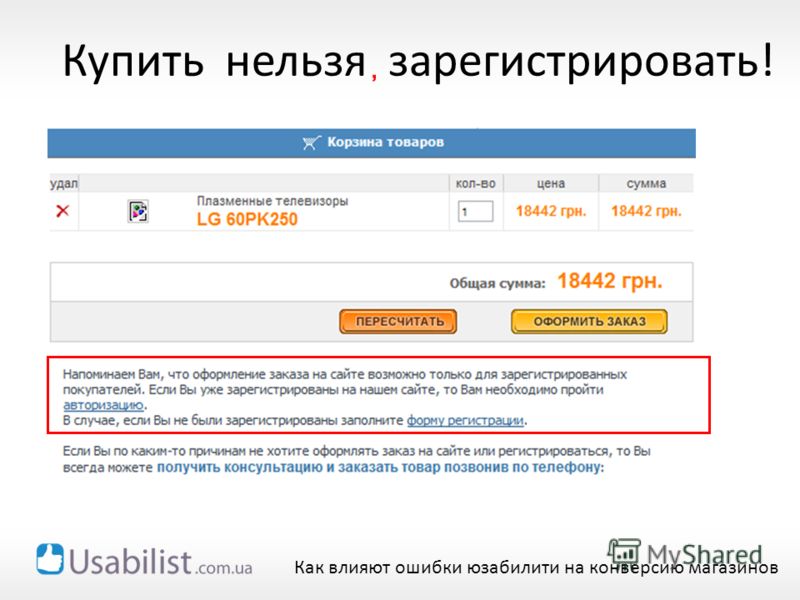
21. Мгновенный запрос регистрации
Невозможность ознакомиться с содержимым сайта без регистрации — серьезный аргумент, чтобы покинуть его. Даже если у вас ценное и уникальное содержимое, предусмотрите демо-доступ.
22. Проблемы с формами регистрации
Форма регистрации — это не анкета. Десяток и более полей в форме очень часто становятся причиной отказа от использования ресурса. Практика показывает, что 2-4 поля вполне достаточно. Остальную информацию человек может ввести позже в личном кабинете.
23. Скрытые поля ввода паролей
Звездочки *****, маскирующие символы вводимого пароля, конечно, призваны обеспечить безопасность. Но если нет возможности увидеть символы, то длинный и сложный пароль ввести непросто, особенно с клавиатуры смартфона.
24. Отсутствие оптимизации для мобильных устройств
Мобильные и адаптивные сайты — это норма. Они не только удобны для пользователей смартфонов, но и лучше ранжируются в поиске. Если мобильная версия полностью дублирует основную, то контент должен разрабатываться с учетом удобства просмотра на маленьких экранах.
25. Нет поддержки мониторов с высоким разрешением
Учитывайте движение прогресса и настройте поддержку мониторов с высоким ppi. В противном случае элементы (логотипы, пиктограммы) могут выглядеть размыто, а качественные фото — не так хорошо смотреться, как могли бы.
26. Нет «социальных» кнопок
Связь сайта с соцсетями обеспечивает дополнительный трафик. Разместите кнопки «Поделиться», «Мне нравится», и ваш ресурс начнет получать ссылки и переходы из соцсетей.
Контент
27. Непонятно, о чем сайт
Пользователь должен получать информацию, а не проходить квест. Не заставляйте его гадать, о чем же ваш сайт. Следуйте правилу юзабилити “трех секунд” — именно столько должно занять у пользователя осознание темы и назначения сайта. Используйте понятную рубрикацию, слоган, логотип, контент.
Используйте понятную рубрикацию, слоган, логотип, контент.
Сайт о строительстве и ремонте? Не угадали
28. «Полотна» текста
Текст должен быть визуально привлекательным. Это не значит, что надо вставлять рамки с «бегущими муравьями», но подзаголовки, списки, блоки с важной информацией пойдут на пользу. Не делайте большие абзацы: один абзац — одна законченная мысль.
29. Нечитабельный шрифт
Красивый шрифт — не значит читабельный. Особенно этим грешат разработчики логотипов, когда название фирмы или слоган пишут витиеватым шрифтом, который разобрать сложно даже при длительном анализе.
30. «Растягивание» статьи на несколько страниц
Накрутка поведенческих факторов за счет разбивки статьи на несколько страниц — путь в никуда. Помните, что всегда найдется конкурент, у которого такой разбивки не будет. Цените время своих пользователей, и они обязательно отплатят за это.
31. Отсутствие навигации внутри статьи
Если статья большая, то стоит сделать содержание и ссылки по ходу текста «К оглавлению». Также допустимо применение ссылок-якорей на различные части текста.
Также допустимо применение ссылок-якорей на различные части текста.
32. Неактуальная информация
Это распространенная проблема корпоративных сайтов. Когда-то кто-то создал сайт, наполнял его какое-то время, и на этом все. В результате на сайте годами висят записи, которые давно утратили актуальность. У посетителя сразу возникает вопрос: работает ли компания? Поэтому обновляйте информацию, проявляйте активность. Это оценят и посетители, и поисковики.
33. Узкая или широкая колонка текста
Ширина поля для текста должна составлять 60-70% ширины страницы. Очень узкие колонки вытягивают текст, и их неудобно читать. Широкие колонки усложняют чтение, ведь можно потерять строку (как на рисунке ниже).
34. Переизбыток (или недостаток) изображений
Переизбыток изображений приводит к рассеиванию внимания. Недостаточное количество изображений тоже не пойдет на пользу сайту, ведь любой контент с картинками станет интересным и запоминаемым. Найдите золотую середину.
35. «Многотекстаибукв»
Мы специально написали название подзаголовка слитно, чтобы вы поняли, какой эффект создается, если на страницах сайта много текстовой информации. Особенно этим грешат сайты турагентств и агентств недвижимости, когда пытаются все предложения с описаниями вывести на главную страницу. В итоге ничего кроме рассеивания внимания добиться не получится.
Итак, теперь вы знаете, каких ошибок нельзя допускать при разработке юзабилити сайта. Избегайте их, и ваш сайт станет «магнитом» для пользователей.
7 распространенных ошибок юзабилити в веб-дизайне
Любой успешный веб-дизайнер знает, как важно идти в ногу с тенденциями и лучшими практиками в отрасли. Помимо таких вещей, как использование аутентичных изображений и видео, использование минимализма там, где это уместно, и всего, что между ними, существует множество стандартов и рекомендаций по дизайну, которые следует учитывать при разработке дизайна для Интернета.
Но что легко упустить, так это фактор удобства использования. Хотя мы все хотим, чтобы веб-сайты ослепляли и впечатляли, мы все же хотим (и нуждаемся), чтобы они также хорошо функционировали. Но не редкость обнаружить, что мы делаем это:
Хотя мы все хотим, чтобы веб-сайты ослепляли и впечатляли, мы все же хотим (и нуждаемся), чтобы они также хорошо функционировали. Но не редкость обнаружить, что мы делаем это:
Вот семь общих ошибок и предложений об удобстве использования и предложения для того, как их можно исправить для лучшего пользовательского опыта:
1. Крошечные кликируемые регионы : Решение . Увеличить кнопки. Независимо от того, использует ли кто-то мышь на настольном компьютере, трекпад на ноутбуке или палец на мобильном телефоне, каждый способ доступа к CTA должен быть простым, чтобы свести к минимуму разочарование, поддерживать вовлеченность и в конечном итоге направьте посетителей туда, куда вы хотите, чтобы они пошли дальше. Пользователи ожидают, что у них будет один и тот же опыт независимо от их устройства, и наша работа — предоставить им это.
Ваши интерактивные области должны быть достаточно большими для каждого устройства, а также очень четко различимы как призывы к действию. Иногда цвета недостаточно контрастны, или форма кнопки/поля может не идентифицироваться как интерактивная область. Поэтому убедитесь, что вы сделали свои призывы к действию достаточно большими и привлекательными, чтобы люди захотели на них нажимать.
2. КОМПЛЕКСНАЯ НАВИГАЦИЯ РЕШЕНИЕ: ПОКАЗАТЬ ОСНОВНОЕ.
Прелесть большинства веб-сайтов заключается в том, что существует очень мало обстоятельств, при которых информация не может быть разделена на несколько основных категорий. Даже если на вашем веб-сайте есть много информации, которой вы хотели бы поделиться, большинство страниц можно объединить в несколько ключевых элементов навигации, а затем разделить на более конкретные подстраницы навигации. Это не позволит пользователям заблудиться, пытаясь вслепую перемещаться по вашему сайту.
*ПРОФЕССИОНАЛЬНЫЙ СОВЕТ: Подумайте о двух основных действиях, которые вы хотите, чтобы посетители вашего сайта совершали при посещении вашего сайта. Какими бы ни были основные действия, которые вы хотите, чтобы люди совершали, дайте им возможность совершить это действие, разместив страницы с информацией об этом в главной навигации. Совершит ли кто-нибудь из них покупку? Поместите «Магазин» в основную навигацию. Кто-нибудь из них подпишется на что-нибудь? Поместите туда же раздел «Регистрация». Можно ли заставить их взглянуть на ваше портфолио работ? Вставьте туда вкладку «Наши работы».
3. ЧРЕЗМЕРНАЯ ИЛИ НЕСОРГАНИЗОВАННАЯ ИНФОРМАЦИЯ РЕШЕНИЕ: обрезать жир.
Да, на протяжении многих лет мы слышали много различных мнений о том, каким должно быть правильное количество слов, чтобы содержание блога или веб-сайта занимало высокие позиции в поисковых системах.
И хотя я на 110 % согласен с Рэндом Фишкиным в его недавнем видео «Белая доска в пятницу» — «Идеальная длина поста в блоге и частота публикации — B?!!$#÷x», — я также думаю, что существует такая вещь, как слишком много контента. , и если кто-то скажет нам, что идеальное количество слов зависит от отрасли или имеющейся информации, мы легко подумаем: «Ну, мой контент очень ценен и нуждается в подробном объяснении, так что это означает, что можно поместить много текста/изображений на моем сайте и в блоге». Нам легко думать, что мы исключение из правил. Но реальность такова: речь идет о пользователях, а не об эго .
Независимо от того, состоит ли ваш контент из 500 слов или из 500 миллионов слов, мы должны думать о пользователе и о той ценности, которую наш контент предоставляет ему. Это особенно верно для мобильных устройств, где еще меньше недвижимости для работы. Итак, да — не пытайтесь уместить или наполнить свой контент минимальным количеством слов, но также знайте, что читатели (включая вас и меня) по-прежнему имеют ограниченный объем внимания и нуждаются в скользящем контенте… Белка!
Товарищ по GDD-блогеру Эмили Мэлоун поделилась тем же советом по устранению беспорядка в своем недавнем блоге: 10 лучших практик оптимизации коэффициента конверсии для начинающих (посмотрите — это полезно прочитать!).
4. ПЛОХАЯ ОПЕЧАТКА
В дополнение к последнему пункту ваш контент должен быть легко потребляемым, чтобы привлечь внимание читателей. Он должен быть хорошо организован и легко просматриваться.
Что делает содержимое несканируемым? Ну, во-первых, плохая типографика. Ничто так не отталкивает посетителей, как необходимость напрягать глаза или увеличивать масштаб, чтобы просмотреть ваш контент из-за плохого шрифта. Если ваша типографика слишком отвлекает или не соответствует дизайну веб-сайта, скорее всего, вы начнете видеть более высокие показатели отказов.
Кроме того, если ваш текст не имеет четко различимых размеров между разделами (например, основной заголовок, подзаголовок, основной текст и т. д.), вы наверняка потеряете посетителей так же быстро, как и получили их. — даже если вы выбрали отличный шрифт, который работает для вашего бренда.
5. ДЛИННЫЕ Бланки
РЕШЕНИЕ: спрашивайте только то, что требуется от ваших потенциальных клиентов.Никто не любит заполнять формы, особенно если от вас требуют слишком многого. И если вы не отформатируете их правильно, это может стать решающим фактором между достижением или недостижением ваших целей конверсии.
Если у вас есть контент, который вы хотите разместить на целевой странице, обязательно спрашивайте только то, что вам нужно, чтобы потенциальные клиенты не отвлекались. Как объясняет Памела Вон в своей статье о маркетинге на HubSpot, вам нужно найти свою «золотую середину поля формы» — то есть баланс между тем, сколько информации абсолютно необходимо, и тем, сколько информации эти потенциальные клиенты действительно готовы предоставить в начальной форме.
*ПРОФЕССИОНАЛЬНЫЙ СОВЕТ: При создании форм обратите внимание на два основных вопроса: 1) насколько ценен контент, который вы предлагаете, и 2) какая информация необходима для получения квалифицированного лида? Если предложение — это то, что они могут легко найти в другом месте, они, вероятно, не захотят передавать кучу личной информации, если вообще будут. Более того, вам нужно убедиться, что вы действительно можете используйте данные, которые вы собираете. Чаще всего наличия полей формы для имени и адреса электронной почты (и, в зависимости от формы, также окна сообщения) более чем достаточно, чтобы начать собирать ценную информацию о ваших потенциальных клиентах.
Более того, вам нужно убедиться, что вы действительно можете используйте данные, которые вы собираете. Чаще всего наличия полей формы для имени и адреса электронной почты (и, в зависимости от формы, также окна сообщения) более чем достаточно, чтобы начать собирать ценную информацию о ваших потенциальных клиентах.
6. НЕОТЗЫВЧИВЫЙ ДИЗАЙН
РЕШЕНИЕ: дизайн для каждого устройства.Несмотря на то, что сегодня адаптивный дизайн становится все более стандартным для дизайна веб-сайтов, некоторые из них все еще упускают важные элементы этого типа цифрового взаимодействия.
Это означает многое. Начнем с очевидного — дизайна. Но помимо этого вам нужно учитывать и другие элементы, такие как сокращение основных элементов навигации до самого необходимого. Это также означает правильное изменение размера ваших фотографий, особенно на гораздо меньшем экране (который для телефонов и планшетов часто отображается вертикально, а не горизонтально). Это даже означает удаление ненужного текста, чтобы посетители не прокручивали бесконечную цепочку контента только для того, чтобы перейти к CTA внизу.
Это даже означает удаление ненужного текста, чтобы посетители не прокручивали бесконечную цепочку контента только для того, чтобы перейти к CTA внизу.
Узнайте больше о том, почему адаптивный дизайн — это самая важная функция, которую необходимо добавить на ваш сайт прямо сейчас.
7. ПЛОХАЯ (или ОТСУТСТВУЮЩАЯ) ФУНКЦИОНАЛЬНОСТЬ ПОИСКА
РЕШЕНИЕ: если у вас есть хорошая функция поиска, добавьте много контента.Если ваш веб-сайт достаточно наполнен контентом и вы не используете надлежащие функции поиска, то вы многое упускаете (как и ваши посетители)!
Если вы хотите максимально упростить конверсию посетителей (что вы и делаете), то вы должны расширить возможности своих посетителей, проложив им четкий путь для выполнения действия, которое вы от них хотите.
Не заставляйте их просматривать страницу за страницей, пытаясь найти то, что они ищут — просто дайте им это! И способ, которым вы можете сделать это с сайтом с богатым содержанием, — это добавить инструмент поиска, чтобы легко найти то, что они ищут. Просто не забудьте пометить, классифицировать и пометить все, что доступно для поиска, чтобы обеспечить наилучшее взаимодействие с пользователем.
Просто не забудьте пометить, классифицировать и пометить все, что доступно для поиска, чтобы обеспечить наилучшее взаимодействие с пользователем.
Хотите узнать больше о планировании следующего редизайна веб-сайта?
Узнайте, как подход Designzillas повлиял на онлайн, просмотрев наши тематические исследования ниже.
Измерение ошибок в пользовательском опыте – MeasuringU
Ошибки случаются, и непреднамеренные действия неизбежны.
Обычное явление в юзабилити-тестах, результат проблем интерфейса и несовершенных действий человека.
Полезно иметь некоторое представление о том, что это такое, как часто они возникают и насколько серьезно их воздействие.
Во-первых, что такое ошибка?
Промахи и ошибки: два типа ошибок
Может быть полезно разделить ошибки на промахи и ошибки. Дон Норман много писал о промахах и ошибках в главе 5 книги «Дизайн повседневных вещей».
Промахи — это классическое непреднамеренное действие, которое пользователь совершает, пытаясь что-то сделать в интерфейсе, даже если цель верна (например, опечатка). Когда цель неверна, это ошибка, даже если эта цель была достигнута.
Когда цель неверна, это ошибка, даже если эта цель была достигнута.
Вот несколько бланков
- Опечатка в адресе электронной почты
- Ошибка при вводе пароля
- Случайный щелчок по соседней ссылке
- Нажатие «Сброс» вместо «Отправить» (к вашему сведению, в форме нет кнопки «Сброс»).
- Ошибочный ввод адреса электронной почты в поле адреса электронной почты «Повторно введите»
- Выбор неверного месяца при бронировании
- Случайное двойное нажатие кнопки (часто с двойной отправкой формы)
Вот некоторые ошибки
- Щелчок по заголовку, который не кликабельный
- Преднамеренное двойное нажатие на ссылку или кнопку
- Ввод имени и фамилии в поле имени
- Ввод сегодняшней даты вместо даты рождения
- Ответ всем в электронном письме, а не только одному человеку (особенно вопиющая ошибка, если электронное письмо носит подстрекательский характер)
- Ввод дефисов в номер банковского счета
- Нажатие педали газа вместо обрыва при ДТП.
 Не скольжение (буквально), а ошибочное нажатие на газ при панике. Обновление: это произошло в моем городе через несколько часов после того, как я опубликовал этот блог.
Не скольжение (буквально), а ошибочное нажатие на газ при панике. Обновление: это произошло в моем городе через несколько часов после того, как я опубликовал этот блог.
Четыре причины ошибок
Когда мы наблюдаем ошибки в юзабилити-тестах, мы считаем полезным определить их причины и обнаружить, что они обычно делятся на четыре широкие категории.
- Промахи: вы не можете устранить все эти ошибки или опечатки, связанные с «жирным пальцем», но наличие большого количества промахов может быть хорошим признаком для сокращения обязательных полей или ввода данных, где это возможно.
- Ошибки: когда мы видим, что пользователи вводят в поле неправильный формат, это обычно является хорошим признаком того, что некоторые подсказки к полю, автоматический формат или какой-либо код, который изящно удаляет нечисловые символы, могут уменьшить эти ошибки.
- Проблемы с пользовательским интерфейсом: нас больше всего интересуют ошибки, вызванные интерфейсом, поскольку обычно мы можем что-то с ними сделать.
 Если пользователи продолжают нажимать на заголовок, на который нельзя нажать (ошибка), или ищут продукт не в той части навигации, возможно, в дизайне есть что-то, что мы можем улучшить.
Если пользователи продолжают нажимать на заголовок, на который нельзя нажать (ошибка), или ищут продукт не в той части навигации, возможно, в дизайне есть что-то, что мы можем улучшить. - Ошибки сценария: какими бы сложными и реалистичными ни были наши юзабилити-тесты, в них есть некоторая степень искусственности. Например, если вы хотите проверить, насколько хорошо пользователи могут оплачивать счета кредитной карты в Интернете, вы должны предоставить им поддельные данные и тестовую систему. Мы неизбежно видим ошибки, связанные с искусственным сценарием, поскольку пользователи видят балансы и транзакции, которые им незнакомы. Мы ничего не можем сделать с этими ошибками, за исключением того, что они вряд ли будут встречаться в реальном использовании.
Как записывать ошибки
При наблюдении за пользователями в ходе тестирования удобства использования записывайте каждый раз, когда возникает ошибка, даже если это одна и та же ошибка, совершенная одним и тем же пользователем при выполнении одной и той же задачи. Я видел, как один и тот же пользователь безуспешно пытался нажать на один и тот же заголовок, который не был кликабельным, 5 раз в течение 2 минут.
Я видел, как один и тот же пользователь безуспешно пытался нажать на один и тот же заголовок, который не был кликабельным, 5 раз в течение 2 минут.
Пользователь был сбит с толку навигацией и очень хотел использовать этот заголовок, чтобы переориентироваться. Несмотря на то, что это была одна и та же ошибка, 5 ошибок по сравнению с 1 ошибкой лучше описывает опыт (который был плохим).
Ошибки объясняют почему
Было показано, что ошибки коррелируют с другими типичными показателями удобства использования[pdf], такими как время выполнения задачи, скорость выполнения и удовлетворенность на уровне задачи. Ошибки часто являются «почему» за более длительным временем выполнения задач, неудачными задачами и более низкими оценками удовлетворенности.
Например, при оценке корпоративного веб-сайта по аренде автомобилей пользователей просили узнать общую стоимость автомобиля с системой GPS-навигации и автокреслом. Эти «дополнения» не были добавлены к общей цене, поэтому пользователям приходилось добавлять их самостоятельно (часто неправильно) или думать, что общая сумма была ниже, чем она была на самом деле — ошибка, вызванная проблемой пользовательского интерфейса, которая увеличивала время, приводила к сбою задачи. и понизил рейтинг легкости.
и понизил рейтинг легкости.
Анализ ошибок
Простое усреднение количества ошибок по задачам дает некоторое представление об опыте. Отображение 0 ошибок в задаче действительно что-то значит по сравнению с задачей с 3,5 ошибками на задачу, особенно если вы сравниваете разные дизайны. Однако не все задачи создаются одинаково, и это необходимо учитывать при интерпретации ошибок.
Вычисление коэффициента ошибок
Ошибки, в отличие от коэффициентов завершения задач, могут возникать более одного раза для каждого пользователя в каждой задаче. Это может усложнить анализ, поскольку вы не можете легко вычислить пропорцию, как в случае показателей выполнения задач. Например, если пользователь совершил 3 ошибки для 1 задачи, вы не можете просто разделить 3/1.
Самое простое, что можно сделать, — это обработать ошибки как двоичные данные и закодировать число необработанных ошибок либо как 1 (пользователь совершил как минимум 1 ошибку), либо как 0 (пользователь не совершил ошибок). При этом теряется часть информации, но для многих задач и приложений, которые не видят много ошибок, этого может быть достаточно.
При этом теряется часть информации, но для многих задач и приложений, которые не видят много ошибок, этого может быть достаточно.
Возможности для ошибок
Альтернативным сервисом, который сохраняет всю информацию, является преобразование ошибок в пропорцию, основанную на возможности ошибок. Возможность для ошибки — это метод, который я позаимствовал из «Шести сигм» для возможности дефекта. Идея состоит в том, что некоторые задачи, особенно более длинные или сложные, будут иметь больше возможностей для ошибок пользователей. См. также вероятность человеческой ошибки (HEP).
Например, при снятии денег в банкомате будет меньше возможностей для ошибок, чем при отправке отчета о расходах с 4 квитанциями и пробегом в приложении Expense Reporting. Вы определяете места в интерфейсе, где пользователи могут совершать ошибки, и делите общее количество ошибок всех пользователей на общее количество возможностей. Например, если задача имеет 5 возможностей для ошибки и 10 пользователей пытаются выполнить задачу, существует 50 возможностей. Если вы наблюдаете 5 ошибок среди пользователей, частота ошибок составляет 5/50 = 10%.
Если вы наблюдаете 5 ошибок среди пользователей, частота ошибок составляет 5/50 = 10%.
Для получения более подробной информации о методе создания возможностей для ошибок см. У меня есть целый раздел в Практическом руководстве по измерению удобства использования, а также в документах CHI 2005 [pdf] и UPA [pdf].
Объединение ошибок в единую метрику удобства использования (SUM)
Я не всегда записываю ошибки, но когда делаю это, мне нравится включать их в единую метрику удобства использования (SUM). Мы обнаружили [pdf], что среднее время, скорость выполнения, удовлетворенность задачей и количество ошибок (все они выражены в виде пропорций) обеспечивают отличную единую меру для описания удобства использования задачи. Его можно использовать на информационных панелях или при сравнении конкурирующих продуктов.
Error Overhead
Одной из основных причин отказа от сбора данных об ошибках является то, что на это уходит много времени. Обычно у нас есть несколько исследователей, которые подсчитывают и классифицируют ошибки, и это, безусловно, может занять много времени и утомительно.

 Например: https://vacuactivus.ru/allproducts/cryotherapy-chambers/nitrogen-tanks/
Например: https://vacuactivus.ru/allproducts/cryotherapy-chambers/nitrogen-tanks/
 Не скольжение (буквально), а ошибочное нажатие на газ при панике. Обновление: это произошло в моем городе через несколько часов после того, как я опубликовал этот блог.
Не скольжение (буквально), а ошибочное нажатие на газ при панике. Обновление: это произошло в моем городе через несколько часов после того, как я опубликовал этот блог. Если пользователи продолжают нажимать на заголовок, на который нельзя нажать (ошибка), или ищут продукт не в той части навигации, возможно, в дизайне есть что-то, что мы можем улучшить.
Если пользователи продолжают нажимать на заголовок, на который нельзя нажать (ошибка), или ищут продукт не в той части навигации, возможно, в дизайне есть что-то, что мы можем улучшить.