Как отправить форму без перезагрузки страницы (AJAX)
Что такое AJAX
Ajax — это технология, позволяющая выполнять обработку действий пользователя без перезагрузки страницы. Иными словами, для примера, когда вы слушаете музыку в социальных сетях, вы можете переходить по страницам, но при этом музыка у вас не прерывается.
Технология Ajax стала неотъемлемой частью WEB 2.0 и в настоящий момент, успешные веб-сайты стремятся создать удобство для пользователей. Более того, технология Ajax позволяет увеличить скорость работы вашего сайта, за счет того, что пользователю для обновления некоторых элементов вашего сайта не нужно перезагружать всю страницу.
Реализация отправки формы без перезагрузки страницы
Наш демонстрационный проект будет состоять из трех файлов:
index.php — это главная страница с формой
ajax.js — это javascript файл с логикой ajax обработки формы
action_ajax_form.php — это серверная часть нашего проекта, обрабатывает данные полученные из формы и возвращает результат в формате JSON
Создадим первый файл нашего AJAX проекта под названием index. php с таким содержимым:
php с таким содержимым:
Мы подключили библиотеку Jquery и наш javascript файл отвечающий за взаимодействие с кнопкой отправки форми, с файлом action_ajax_form.php.
Обратите внимание, что метод отправки формы у нас POST, задан и action=»». Также после формы мы добавили div c id=result_form. Именно в этот div мы будем выводить результат обработки формы.
Также нам нужно создать второй файл — ajax.js
В файле ajax.js есть два метода: $(«#btn»).click и sendAjaxForm. Первый метод — это слушатель событий кнопки. То есть, когда мы нажимаем на кнопку Отправить, слушатель срабатывает и вызывает второй метод sendAjaxForm.
В метод sendAjaxForm(result_form, ajax_form, url) передаются поля: result_form — это div в который будут рендерится данные, ajax_form — это id формы отправки сообщения и url — это местоположение файла action_ajax_form.php который отвечает за серверную часть (обработка формы).
И третий файл под названием action_ajax_form.php
action_ajax_form.php — обработчик формы на стороне сервера. Для примера, мы делаем проверку: Если существуют переменные в POST запросе name и phonenumber, тогда мы формируем массив $result для JSON ответа от сервера. Затем, массив $result мы переводим в JSON объект, чтобы клиент ajax.js смог корректно получить данные в формате JSON.
Выводы
Как вы видите, реализовать AJAX отправку данных формы, без перезагрузки страницы очень просто. Скачать исходный код AJAX формы, вы можете по ссылке. Файлы загрузите на ваш локальный сервер или хостинг, распакуйте и сложите все файлы в один каталог сервера.
Если есть вопросы, относительно этой статьи, оставляйте свои комментарии и мы попробуем помочь разобраться, если что-то не заработает.
Читайте также
Что такое NodeJS и npm?
XAMPP — как установить и настроить на Mac (Mojave, Sierra)
Как самостоятельно изучить веб-программирование
Взломали Cкайп, что делать?
Что такое реферальный спам в Google Analytics
Постраничная ленивая загрузка (lazy load) постов
Как стать профессиональным веб-разработчиком
Методы setTimeout и setInterval в Javascript
Реализация Lazy Load на Jquery
Три полезных CSS свойства для работы с изображениями
Массивы в Javascript
Что такое TypeScript
CSS3 — Эффект вращения
Sublime Text 3 — удобный редактор кода для веб-разработчиков
Установка и настройка веб-сервера для сайта в Ubuntu
Полезные приложения для веб-разработчиков в Google Chrome
Модальное окно на Jquery
GIT команды: Быстрый старт для новичков
Что такое конструктор в объектно-ориентированном программировании
Что такое объектно-ориентированное программирование
Как быстро создать сайт и привлечь поисковый трафик
Bitbucket: Крутой облачный GIT репозиторий
Javascript: Классы в Javascript
Что такое веб-хостинг и как выбрать хостинг для сайта
SQL запросы: Основы администрирования MySQL
Команды Linux: оболочка BASH
Joomla CMS: Преимущества и недостатки
Качественный сайт: семь ключевых свойств
Все материалы с сайта wh-db. com и ru.wh-db.com защищены авторским правом. Копирование, публикация, продажа и распространение материала строго запрещены.
com и ru.wh-db.com защищены авторским правом. Копирование, публикация, продажа и распространение материала строго запрещены.
Please enable JavaScript to view the comments powered by Disqus.
Как отправлять данные формы в WordPress без обновления страницы&
В этой статье мы расскажем, как можно предотвратить перезагрузку страницы, когда пользователь отправляет данные, введенные в форму. Секрет заключается в создании формы для WordPress с использованием технологии AJAX.
- Зачем использовать отправку форм с помощью AJAX
- AJAX формы и всплывающие окна
- Как в WordPress отправить данные формы без обновления страницы
- Шаг 1. Создайте новую форму
- Шаг 2. Включите AJAX-отправку формы
- Шаг 3. Опубликуйте форму
По умолчанию, когда пользователь нажимает на кнопку отправки формы, перезагружается вся страница. В этот момент данные формы передаются на сервер.
В этот момент данные формы передаются на сервер.
Но AJAX — это браузерная, а не серверная технология. Поэтому с ее помощью можно реализовать отправку данных в фоновом режиме без обновления страницы.
Вот несколько основных причин, почему стоит использовать AJAX:
- Обеспечивает лучший пользовательский опыт.
- Увеличение скорости работы сайта.
- Удерживает модальные и всплывающие окна открытыми.
- Позволяет выводить модальные подсказки.
AJAX позволяет встроить форму в модальное всплывающее окно. Без использования данной технологии вся веб-страница должна обновиться, что приведет к закрытию всплывающего окна.
Чтобы создать форму для WordPress на основе AJAX, мы рекомендуем использовать плагин WPForms.
После установки и активации плагина в панели администрирования WordPress перейдите в меню WPForms > Add New.
Выберите шаблон простой контактной формы.
После нажатия кнопки «Create» откроется конструктор форм.
В левой части экрана вы увидите разделы «Add Fields» и «Field Options». Используйте их для добавления и настройки полей формы.
Используйте их для добавления и настройки полей формы.
Плагин WPForms предоставляет drag-and-drop конструктор, который позволяет быстро добавлять поля в создаваемую форму и изменять их положение.
В разделе «Field Options» можно изменить метку поля, формат имени, размер шрифта и многое другое.
Чтобы добавить в форму функцию загрузки файла, выберите пункт Add Fields > Fancy Fields. Затем кликните по типу поля «File Upload».
Для этого перейдите на вкладку «Settings», «General». Здесь вы сможете изменить имя формы, добавить описание, текст кнопки и многое другое.
Ниже расположено несколько чек-боксов. Нажмите на «Enable AJAX Form Submission». Сохраните внесенные изменения.
Теперь настроим уведомления. Для этого перейдите на вкладку «Notifications» в разделе «General». По умолчанию вы будете получать уведомления каждый раз, когда кто-то отправляет данные формы.
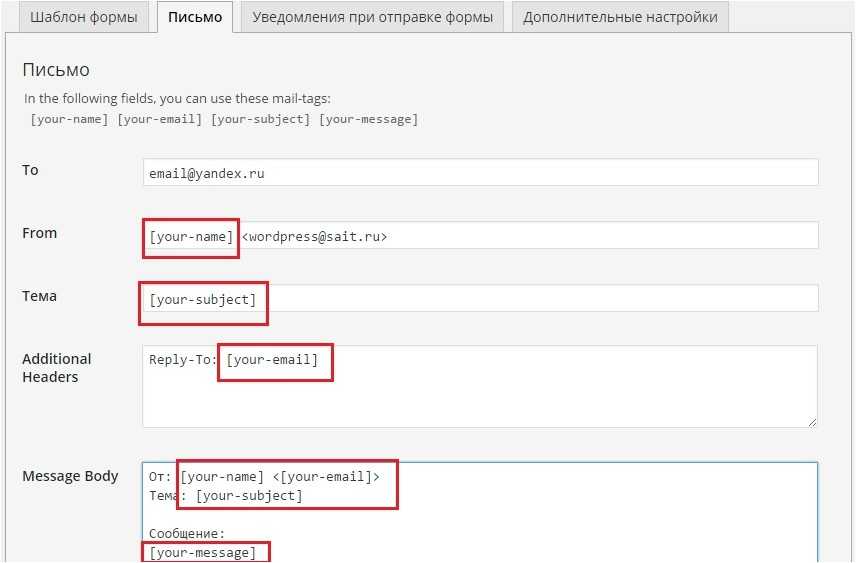
В первом поле введите адрес электронной почты, на который будут приходить уведомления. Вы также можете настроить тему письма, имя отправителя, адрес получателя, а также добавить собственное сообщение.
Вы также можете настроить тему письма, имя отправителя, адрес получателя, а также добавить собственное сообщение.
Не забудьте настроить сообщение, которое получат посетители вашего сайта после отправки формы.
Для этого перейдите в меню Страницы > Добавить новую в панели администрирования WordPress. В редакторе страниц нажмите на кнопку «Add Form».
Выберите нужную форму из выпадающего меню, затем нажмите на кнопку «Add Form». После этого вы увидите код для вставки.
Чтобы увидеть, как форма будет отображаться для посетителей сайта, нажмите на кнопку «Просмотр».
Нажмите кнопку «Опубликовать», и форма моментально появится на сайте! Мы только что создали форму для WordPress с использованием AJAX, которая позволит отправлять пользовательские данные без обновления страницы.
Вадим Дворниковавтор-переводчик статьи «How to Submit a Contact Form Without Page Refresh in WordPress»
Аппианское сообщество
Дом » Обсуждения » Пользовательский интерфейс
Привет,
Я хотел бы знать, как я могу вызвать действие отправки в форму без ручного действия пользователя, пожалуйста?
(это может быть связано с использованием таймера. .. например, отправка формы через 10 секунд)
.. например, отправка формы через 10 секунд)
Я видел несколько связанных сообщений о Javascript, но возможно ли это сделать с помощью Appian?
С уважением
Сообщения в обсуждениях и ответы общедоступны
Вообще говоря, это невозможно с функциональностью приложения OOB. Каков ваш вариант использования?
Вы можете установить для этого поток исключений и попытаться продолжить процесс
- 4030000Z» data-yesvotes=»1″ data-novotes=»1″ data-url=»https://community.appian.com/discussions/f/user-interface/19592/how-to-auto-close-and-submit-a-form-without-an-user-action/76552#76552″>
Спасибо, Майк, я тестирую сценарий… где процесс содержит много узлов (скажем, 50 узлов для полного процесса сохранения).
Я хочу разбить процесс на 2 подпроцесса, чтобы в форме отображалось сообщение («Выполняется сохранение…»).Но хотелось бы, чтобы это было полностью автоматически.
Спасибо, Навен, за этим исключением все остальные процессы продолжались бы…
но мои действия по сохранению будут прерваны?Не могли бы вы сказать мне, где я могу найти пример исключения?
- 7930000Z» data-yesvotes=»0″ data-novotes=»0″ data-url=»https://community.appian.com/discussions/f/user-interface/19592/how-to-auto-close-and-submit-a-form-without-an-user-action/76566#76566″>
В основном вы можете это сделать, но для отправки формы, как всегда, потребуется вмешательство пользователя. Обычно я просто делаю кнопку со значком «обновить», и если они нажимают ее, когда фоновый процесс завершен, он переходит к следующей цепочке задач.
-
Хорошо, Майк, я думал, что это возможно в Appian (так как это можно сделать с помощью Javascript).
Таким образом, единственным способом было бы справиться с исключением.Как предложил Навен, я могу попытаться справиться с Exception ?
Я хочу, чтобы тест вызывал исключение после 10-секундной задержки. Не могли бы вы объяснить мне, как установить эту задержку, пожалуйста?
Не могли бы вы объяснить мне, как установить эту задержку, пожалуйста? Привет Седрик,
Вы можете установить исключение для свойств узла. Вот некоторая документация по настройке исключения:
https://docs.appian.com/suite/help/20.3/Process_Node_and_Smart_Service_Properties.html#exceptions-tab
Спасибо, Навин, но в параметрах задержки я не увидел «секунд» в списке… как я могу установить 10 секунд? Я должен сделать это в выражении?
- 5570000Z» data-yesvotes=»0″ data-novotes=»0″ data-url=»https://community.appian.com/discussions/f/user-interface/19592/how-to-auto-close-and-submit-a-form-without-an-user-action/76577#76577″>
Да, у нас нет возможности настроить задержку в секундах. Однако вы можете использовать выражение для установки задержки.
Большое спасибо
С уважением
Прием отправленных форм без сервера
В течение декабря мы будем каждый день выделять новую функцию Netlify. Это может быть именно то, что вам нужно, чтобы разблокировать эти творческие соки и стряхнуть пыль с домена, который вы зарегистрировали, но так и не развернули! Следите за каждой функцией в блоге и в Твиттере!
Необходимость принимать отправленные формы обычно является первой причиной, по которой вам может понадобиться добавить сервер в стек вашего сайта.
Но добавление сервера в ваш список вещей, которые нужно настраивать, масштабировать и обслуживать только для того, чтобы вы могли разрешить своим посетителям отправлять вам данные, — это нежелательный скачок в сложности.
Вот почему Netlify включает в себя возможность обработки отправки форм без добавления какой-либо другой инфраструктуры в уравнение с помощью Netlify Forms.
Как это работает
Когда Netlify развертывает ваш сайт, он просматривает отправляемый вами HTML-код. Этот шаг «постобработки» позволяет Netlify делать ряд вещей, таких как внедрение фрагментов оптимизации (мы обязательно увидим больше подробностей в другой день в этом месяце!). Это также означает, что Netlify может видеть, есть ли какие-либо элементы формы HTML, для которых вы хотите, чтобы мы автоматически создали внутреннюю службу.
Сообщить Netlify, что вам нужен API для обработки форм
Похоже, это будет непросто. Неа!
Неа!
Чтобы сообщить Netlify, что вам нужен обработчик формы, все, что вам нужно сделать, это добавить атрибут к элементу формы в вашем HTML, который вам нужен, и убедиться, что у вашей формы есть имя. Вот так:
Добавив логический атрибут netlify к элементу формы (или вы можете использовать data-netlify="true" , если хотите), теперь Netlify умеет прослушивать запросы HTTP POST, которые ваши посетители отправляют в эту форму, и собирать их для вас. Вы можете найти отправленные материалы (которые будут отфильтрованы от спама и надежно сохранены для вас) в вашем приложении администрирования Netlify.
После отправки данных формы посетители вашего сайта будут перенаправлены на страницу подтверждения, указанную вами в атрибуте action вашей формы.
Звучит слишком хорошо, чтобы быть правдой? Да, мы получаем это много!
Как насчет форм, отображаемых на стороне клиента?
Описанный выше процесс предполагает, что вы предоставляете посетителям свои формы в формате HTML.

 Не могли бы вы объяснить мне, как установить эту задержку, пожалуйста?
Не могли бы вы объяснить мне, как установить эту задержку, пожалуйста?