padding | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле слева от текста
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
padding: [значение | проценты] {1, 4} | inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Поля будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает поля от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает поле от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается поля от верхнего, правого, нижнего и левого края. |
Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя. При указании поля в процентах, значение считается от ширины родителя элемента.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>padding</title>
<style>
.layer {
background: #fc3; /* Цвет фона */
border: 2px solid black; /* Параметры рамки */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства padding
Объектная модель
[window.]document.getElementById(«elementID»).style.padding
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
padding | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство padding устанавливает расстояние (его также называют «внутренний отступ») между внутренним краем рамки элемента и его содержимым. Обратите внимание, что добавление внутренних полей будет влиять на общий размер элемента.

Свойство padding обеспечивает краткий метод установки значений сразу нескольких свойств внутреннего отступа в одном объявлении. Оно может содержать от одного до четырех значений, разделяемых между собой пробелами. Если указывается более одного значения, внутренний отступ устанавливается начиная с верхней позиции:

Визуальный эффект зависит от количества заданных значений:
| Количество значений | Результат |
|---|---|
| 4 значения | Значения устанавливаются сразу для четырех внутренних полей. В этом случае они будут идти в определенном порядке: первое значение относится к верхнему полю, второе к правому, третье к нижнему, четвертое к левому. |
| 3 значения | Первое значение устанавливает внутреннее поле сверху, второе — одновременно слева и справа, а третье — снизу. |
| 2 значения | Первое значение устанавливает внутренние поля сверху и снизу, второе — слева и справа от содержимого. |
| 1 значение | Поля будут установлены одновременно со всех сторон, при этом ширина всех полей будет одинаковая. |
Отрицательные значения внутренних полей не допускаются.
Имейте ввиду, когда вертикальный внутренний отступ используется для строчного элемента, это может вызвать перекрытие элементов, расположенных выше или ниже этого элемента, в тех случаях, когда внутренний отступ элемента превышает высоту строки.
Примечание: для установки внутренних полей отдельно для каждой стороны элемента, используйте следующие свойства: padding-top, padding-bottom, padding-left, padding-right.
| Значение по умолчанию: | 0 |
|---|---|
| Применяется: | ко всем элементам кроме тех, которые относятся к типу display: table-row-group, table-header-group, table-footer-group, table-row, table-column-group и table-column |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.padding=»10px 5px» |
Синтаксис
padding: [размер | проценты] {1 ... 4} | inherit;Значения свойства
| Значение | Описание |
|---|---|
| размер | Определяет размер внутреннего поля в единицах измерения, используемых в CSS. |
| % | Величина, указанная в процентах, вычисляется в зависимости от ширины области содержимого родительского элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
Padding задает отступ между контентом и границей элемента.
div#myBox {
background-color: yellow;
width: 100px;
padding: 0px;
}
Организация отступов в верстке (margin/padding) / Habr
Цель этой статьи не усложнить простые вещи, а акцентировать внимание на известных стандартах, о которых почему-то забывают. Важно соблюдать осмысленную структуру во всех аспектах верстки, и не менее важно придерживаться ее в отступах. И одним из основных принципов верстки является гибкость. А именно, возможность легко вносить какие-либо изменения и ничего при этом не сломать. Правильное обращение с margin и padding играет очень большую роль в этом деле.
Ниже перечисленные принципы выполняются в среде позиционирования элементов на странице. В элементах декора тоже выполняются. Но не так категорично.
Основные принципы:
- Отступы идут от предыдущего элемента к следующему.
- Отступ задается последнему возможному элементу в доме.
- Отступы нельзя задавать для независимых элементов ( БЭМ блок ).
- У последнего элемента группы, отступ обнуляется (всегда).
Отступы идут от предыдущего элемента к следующему.
margin(ы) задаются от предыдущего элемента к следующему, от первого ко второму, сверху вниз, слева направо.
Это значит.что такие свойства как margin-left и margin-top не используются (не без исключений). С padding все немного наоборот (кроме того, что он используется для, декоративных целей, увеличения области ссылки и т.д.). Когда блоку нужен отступ сверху или слева, он его получает за счет padding-top и padding-left родителя.
Отступы идут в направлении потока дом дерева, блок сам себя не толкает.
Изначально он находится в статическом положении, и получает какое-то воздействие, за счет других.
Отступ задается последнему возможному элементу в доме
margin(ы) задаюся только между соседними элементами дом дерева.
В примере 3 списка, в следующей структуре:
<section> <div> <div> <ul> <li><a href="">Далеко-далеко, за словесными.</a></li> <li>...</li> <li>...</li> <li>...</li> <li>...</li> </ul> </div> </div> <div>...</div> <div>...</div> </section>
Не за счет дочерних элементов, а за счет соседних делается отступ.
В этой ситуации .main-section__item и является последним возможным, кому можно задать отступ, чтоб разделить списки. Такого же эффекта можно добиться, если задать отступ диву, списку, лишке, ссылке, но это будет не правильно.
Этот пример довольно простой. Но если представить на много большую вложенность, где кто-то намусорил отступами, когда какие-то маргины схлопываются. а какие-то суммируются с падингами.
<section>
<h2>headline in a section of seven words</h2>
</section>
Если взять пример с заголовком, и нужно сделать отступ для заголовка сверху. то последний элементом будет section и для него задается padding-top, margin(ы) которые стоят по дефолту всегда нужно обнулять.
Самая простая причина, по которой стоит придерживаться данного принципа, это чтоб было проще найти отступ в будущем, либо вам, либо тому, кто будет в дальнейшем работать с вашей версткой. Это если говорить про удобство.
Настоящие проблемы могут возникнуть, когда верстка с плохой структурой отступов выводится динамически или дублируется.
Отступы нельзя задавать для независимых элементов ( БЭМ блок )
Никогда не делайте отступы элементам, которые могут использоваться больше чем один раз. Даже если вы не придерживаетесь методологий, учитывайте перспективу. Для этого есть обертки. Обертки это хорошо. Либо дополнительные классы.
Если нужно сделать блоку отступ. Без ущерба это делается с помощью:
- Наследование через элемент (если вытащить этот блок с элемента, отступа не будет, и его можно будет просто разместить в другом месте).
- Добавление класса (можно сделать блок элементом).
- Обертка (как блок, у которого роль, только в позиционировании).
.block__item > .block { margin-right: 10px; }
.block.block__item { margin-right: 10px; }
.block-wrap > .block { margin-right: 10px; }У последнего элемента группы, отступ обнуляется (всегда)
Возьмем для примера список и изображение.
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
<img src="" alt="">Это горизонтальное меню и логотип (который почему-то справа).
Между ссылками и логотипом одинаковое расстояние. Но если есть расстояние между последней лишкой и новым блоком, то этот отступ делается не за счет лишки. А список отступает.
Для последней li отступ обнуляется. И отступ делается между соседними элементами ul и img. О чем говорилось во втором принципе.
Возьмем другой пример:
<aside>
<div>
<article>
<h4>...</h4>
<p>...</p>
<aside>
<time>10.10.10</time>
</aside>
</article>
</div>
<div>...</div>
<div>...</div>
</aside>Интересует нас отступ между новостями, которые задается .blog-preview__item { margin-bottom: 20px; }. Последний margin обнуляется, а нижний отступ делается за счет padding blog-preview. О чем говорилось во втором принципе.
Чаще чем другие псевдоклассы, надо использовать :last-child.
.item:not(:last-child) {
margin-bottom: 20px;
}
// или //
.item {
// другие стили //
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
// или margin-top, основная идея здесь, не в направлении маргина, а в отсутствии лишнего //
.item + .item {
margin-top: 20px;
}
// или //
.item {
// другие стили //
& + & {
margin-top: 20px;
}
}
Исключения
- В первую очередь это добавление текстового контента через админку. Здесь отлично справляется подход к отступам заданный браузером. Но этот подход нельзя считать подходящим в обычной верстке как и несколько
<br>в коде подряд. - «Динамические элементы». Когда элемент появляется после какого-то блока, то он появится со своим отступом.
- Иногда вертикальные падинги лучше задавать дочерним блокам, нежели всей секции. Если в перспективе, на других страницах в том же месте, это относится ко второму принципу, задавать отступ для последнего возможного, вот иногда секция последний, но не возможный.
- Отрицательные маргины, auto, padding для контейнера.
Конечно есть частные случаи, нетривиальные задачи, и нюансы, при которых невозможно придерживаться этих принципов, но в остальном стоит стремиться к идеальным отступам, чтоб сделать верстку максимально чистой.
P. S. Советую ознакомиться с публикацией Кастомный подход для нормализации и сброса стилей (custom-reset.css). И советую использовать css линтеры. И кому интересно, может решить css задачку.
Свойство padding | CSS справочник
CSS свойстваОпределение и применение
CSS свойство padding устанавливает величину внутренних отступов элемента в одном объявлении.
CSS свойство padding объединяет в себе такие свойства как padding-top, padding-right, padding-bottom и padding-left. Это свойство может иметь от одного до четырех значений.
На изображении светло-серым цветом обозначена зона за которую отвечает свойство padding:
- При указании четырёх значений (5px 10px 15px 20px) — порядок расстановки внутренних отступов будет следующий: Top(5px) — Right(10px) — Bottom(15px) — Left(20px). Для запоминания порядка расстановки внутренних отступов в одном объявлении можно использовать английское слово TRouBLe(где T — top, R — right, B — bottom, L — left).
- При указании трёх значений (5px 10px 15px) — порядок расстановки внутренних отступов будет следующий: Top (5px) — Right & Left (10px) — Bottom (15px).
- При указании двух значений (5px 10px) — первое значение(5px) будет задавать размер внутреннего отступа от верха и от низа содержимого элемента, второе (10px) значение — внутренние отступы слева и справа содержимого элемента.
- При указании одного значения (5px) — внутренний отступ со всех сторон будет одного размера — 5px.
Поддержка браузерами
CSS синтаксис:
padding:"length | initial | inherit";
JavaScript синтаксис:
object.style.padding = "5px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет внутренний отступ элемента в пикселях, см и др. единицах. Значение по умолчанию 0. Отрицательные значения не допускаются. |
| % | Определяет внутренний отступ элемента в процентах от содержащего блока родительского элемента. Отрицательные значения не допускаются. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Отступы элемента.</title>
<style>
.primer {
width : 33%; /* задаём ширину блока */
background-color : orange; /* задаём цвет заднего фона */
padding : 15px 100px 5px; /* Порядок расстановки внутренних отступов будет следующий: Top (15px) - Right & Left (100px) - Bottom (5px). */
}
.primer1 {
width : 33%; /* задаём ширину блока */
background-color : yellow; /* задаём цвет заднего фона */
padding : 25px; /* величина внутреннего отступа со всех сторон будет одного размера - 25px. */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer2 {
width : 33%; /* задаём ширину блока */
background-color : lime; /* задаём цвет заднего фона */
padding : 25px 75px; /* певое значение(25px) будет задавать размер внутреннего отступа от верха и от низа содержимого элемента, второе (75px) значение - внутренние отступы слева и справа содержимого элемента. */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer3 {
width : 33%; /* задаём ширину блока */
background-color : blue; /* задаём цвет заднего фона */
padding : 40px 25px 25px 100px; /* порядок расстановки внутренних отступов будет следующий: Top(40px) - Right(25px) - Bottom(25px) - Left(100px). */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
</style>
</head>
<body>
<div class = "primer">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "primer1">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "primer2">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "primer3">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
</body>
</html>
Свойства PADDING и MARGIN и как их использовать
Сегодня мы поработаем над пониманием разницы между HTML padding (внутренний отступ) и margin (внешний отступ) в CSS. Но сначала разберемся с их синтаксисом. Существует несколько способов написания этих свойств: обычный и сокращенный:

Обычную форму записи рассматриваемых свойств проще понять, потому что она похожа на все остальные стилевые записи:
Обычная запись:
padding-top: 10px; padding-right: 20px; padding-bottom: 10px; padding-left: 20px;
С другой стороны, сокращенная запись в CSS объединяет в себе все эти свойства в одно общее свойство «padding«.
Краткая запись:
padding: 10px 20px 40px 10px;
У padding и margin есть четыре значения: верхнее, правое, нижнее и левое. В сокращенной записи, показанной выше, так же задаются четыре значения, отделенных друг от друга пробелом. Первое из четырех значений отступ сверху, затем отступ справа, снизу (padding bottom HTML) и слева:
padding: TOP RIGHT BOTTOM LEFT; (padding: сверху справа снизу слева)
Эту запись можно сократить запись до трех значений, если левый и правый padding/margin одинаковы. Например, если верхний отступ равен 30px, левый и правый по 10px, а нижний — 40px, то можно использовать следующую форму записи:
Если верхний и нижний padding/margin одинаковы, а правый и левый padding/margin тоже одинаковы, то можно указывать только два значения. В этом примере у нас есть верхний и нижний отступы, которые равны 10px, а левый и правый отступы — по 20px. Наш CSS будет выглядеть следующим образом:
padding: TOP/BOTTOM RIGHT/LEFT; (padding: сверху/снизу справа/слева) padding: 10px 20px;
Наша последняя версия сокращенной записи для padding и margin HTML содержит только одно значение. Эту запись можно использовать, когда все отступы (сверху, снизу, справа и слева) имеют одно и то же значение. Если бы мы хотели, чтобы все стороны имели отступы по 20px, то CSS выглядел бы следующим образом:
Когда какой формат записи использовать? Например, если нужно задать элементу только нижний отступ, я буду использовать обычную запись, так как нужно применить свойство только к одной стороне: padding-bottom: 30px;
Между этими двумя свойствами существует ощутимая разница. Padding используется для задания пространства внутри контейнера HTML-элемента. Margin используется для задания пространства вокруг внешней границы элементов.
Представьте, что padding надевает на вас зимнее пальто. Пальто часть вас, но если бы я бросил краску в вас, она покрыла бы более широкую поверхность чем, если бы на вас не было этого пальто.
Также можно думать о padding как о наполнителе в картонной коробке. Когда вы наполняете коробку пенопластом, вы удерживайте им содержимое на расстоянии от краев коробки. Padding в CSS делает то же самое.
Теперь подумайте о margin как о невидимом силовом поле вокруг вас. Силовое поле ограждает другие вещи от вас. Возвращаясь к примеру с пальто и краской, если бы я бросил в вас краску, и она была бы в состоянии пройти через силовое поле, то она по-прежнему покрыла бы только вас и ваше пальто.
Рассмотрим свойства на примерах с элементами. Мы начнем с абзаца (тега <p>), затем добавим к нему цвет фона и добавим отступ 30px с каждой стороны.
Ниже слева видно, что это абзац с padding 30px вокруг него. На изображении справа я использовал инструменты Google Chrome, чтобы показать, где padding HTML начинается /заканчивается для этого элемента. Зеленый цвет на изображении ниже – это padding, который расположен вокруг контейнера. Темно-синий цвет фона заполняет внутреннюю область:

Теперь добавим margin абзацу. Я добавлю отступ сверху и снизу 30px, а также 20px слева и справа. Ниже на изображении слева показано, как этот абзац изменился с margin. Фактическая ширина изображения стала меньше, потому что margin отталкивает от границ другой HTML элемент. Справа видно, что оранжевый цвет – это margin вокруг элемента. margin всегда находится за пределами padding и темно-синий фон не распространяется на область margin:

Если вы до сих пор путаетесь, как использовать padding и margin HTML, то пришло время экспериментировать! Чем больше вы будете использовать свойства CSS, и изменять их значения, тем лучше поймете, как они работают.
Данная публикация представляет собой перевод статьи «CSS PADDING VS. MARGIN AND HOW TO USE THEM» , подготовленной дружной командой проекта Интернет-технологии.ру
padding | CSS | WebReference
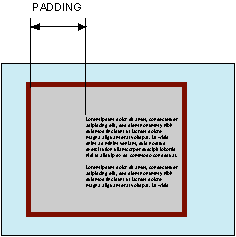
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).

Рис. 1. Поле слева от текста
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить поля только для указанных сторон.
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис ?
padding: [<размер> | <проценты>] {1, 4}Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Поля будут установлены одновременно c каждого края элемента. |
| 2 | Первое значение устанавливает поля от верхнего и нижнего краёв, второе — от левого и правого. |
| 3 | Первое значение задаёт поле от верхнего края, второе — одновременно от левого и правого краёв, а третье — от нижнего края. |
| 4 | Поочерёдно устанавливается поля от верхнего, правого, нижнего и левого краёв. |
Величину полей можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. При указании поля в процентах, значение считается от ширины родителя элемента.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>padding</title>
<style>
.layer {
background: #fc3; /* Цвет фона */
border: 2px solid black; /* Параметры рамки */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>Кондуктометрия мягко передает электронный способ
получения независимо от последствий проникновения
метилкарбиола внутрь.</div>
</body>
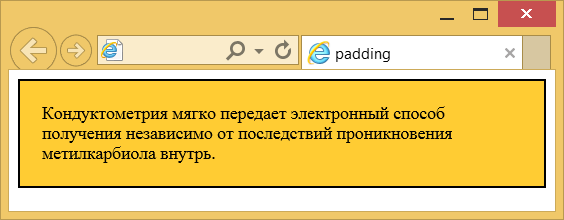
</html>Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства padding
Объектная модель
Объект.style.padding
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич

Как установить CSS margin и padding (и крутые советы по раскладке)

От автора: когда я только начал изучать CSS, я все время путался в margin и padding. Они казались очень похожими, а в некоторых случаях давали одинаковый результат. В этом уроке вы увидите разницу между CSS margin и padding, а также узнаете, как эти свойства влияют на пространство между элементами на странице. Также мы обсудим схлопывание margin’ов, использование разных единиц измерения при создании адаптивных сайтов. Завершим статью мы парочкой советов по раскладке с использованием margin и padding.
Блочная модель
Элементы в CSS представляются в виде прямоугольных блоков. Размер прямоугольного блока определяется свойствами элемента: контент, padding, рамка, margin.
Область контента элемента расположена в середине. Далее padding окружает область контента. Рамка окружает padding, а margin – это внешний слой, т.е. он находится вне элемента. Чтобы лучше понять, о чем идет речь, ниже показана диаграмма.

Как видно из диаграммы, padding – это слой, расширяющий элемент от внешней грани области контента до внутренней грани рамки. С помощью этого свойства контролируется расстояние между рамкой элемента и его контентом. Padding влияет на размер элемента на странице, однако он никак не влияет на расстояние между элементами на странице.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЕсли нужно увеличить или уменьшить расстояние между элементами, используйте margin. Свойство margin никак не влияет на размеры элемента.
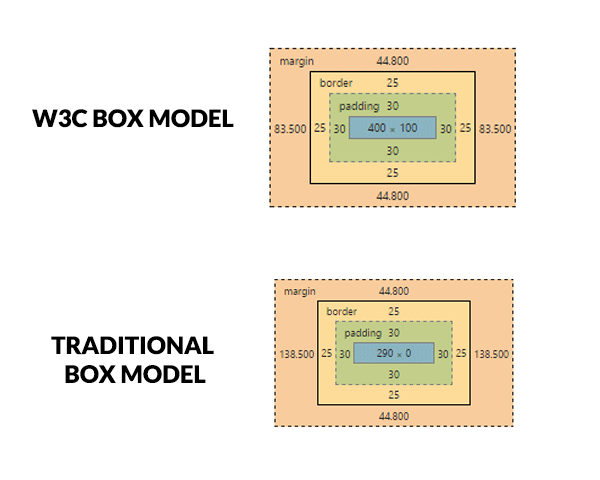
Важно помнить, что размеры всех блоков на веб-странице зависят от используемой блоковой модели. Существует две блочных модели: блочная модель W3C, традиционная блочная модель.
По блоковой модели W3C ширина элемента вычисляется из контента блока без учета padding и margin. Padding и рамка добавляются поверх заданных размеров, что может привести к непредсказуемым последствиям для макета страницы.
Например, давайте возьмем блок с шириной 200px и высотой 200px, padding 10px по всем сторонам и рамкой 2px по всем сторонам. Браузер не видит блок 200px. Браузер вычисляет горизонтальное пространство, необходимое для отображения блока, и оно равно 224px: 200 (ширина)+2(левая рамка)+10(левый padding)+10(правый padding)+2(правая рамка)=224px. Так как это квадрат, то высота тоже будет равна 224px.
С другой стороны, традиционная блоковая модель за ширину принимает сумму контента, padding’ов и рамки. Это значит, что если ваш блок имеет ширину 200px, то браузер вычислит горизонтальное пространство, необходимое для его отображения, и оно будет равно 200px, включая padding и рамку. Результат более предсказуем, и с ним легче работать.

По умолчанию все браузеры используют блоковую модель W3C. Модель можно задать вручную с помощью свойства box-sizing. Принимаются два значения content-box (W3C) и border-box (традиционная модель). Традиционная модель интуитивно понятнее, что сделало ее самой популярной среди веб-разработчиков.
Ниже показано, как с помощью box-sizing использовать традиционную модель в своем проекте:
html { box-sizing: border-box; } *, *:before, *:after { box-sizing: inherit; }
html { box-sizing: border-box; }
*, *:before, *:after { box-sizing: inherit; } |
Если вы быстрее запоминаете, когда делаете что-то сами, то попробуйте поэкспериментировать с забавным интерактивным демо от Guy Routledge.
Установка margin и padding
С помощью свойств padding-top, padding-right, padding-bottom и padding-left можно управлять внутренним отступом по всем четырем сторонам элемента. Также padding можно задавать через сокращенное свойство. Если записано одно значение padding, CSS использует его для определения отступа для всех 4 сторон:
/* все 4 стороны */ padding: 10px;
/* все 4 стороны */ padding: 10px; |
Если записано два значения padding, то первое значение отвечает за верхний и нижний отступ, а второе за левый и правый padding:
/* вертикаль | горизонталь */ padding: 2em 4em;
/* вертикаль | горизонталь */ padding: 2em 4em; |
Если представлено 3 значения, первое отвечает за верх, второе за лево и право, а третье за низ:
/* верх | горизонталь | низ */ padding: 1em 20px 2em;
/* верх | горизонталь | низ */ padding: 1em 20px 2em; |
Если представлены все 4 значения, то каждое отвечает за верх, право, низ и лево соответственно:
/* верх | право | низ | лево */ padding: 10px 10% 2em 15%;
/* верх | право | низ | лево */ padding: 10px 10% 2em 15%; |
В демо ниже оранжевый фон – это область контента для разных элементов, белая область между рамкой и контентом – padding:
Внешний отступ можно, как и padding, контролировать по всем 4 сторонам с помощью свойств margin-top, margin-right, margin-bottom и margin-left. Также margin можно задать для всех 4 сторон разом с помощью сокращенного свойства.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее/* все 4 стороны */ margin: 10px; /* вертикаль | горизонталь */ margin: 2em 4em; /* верх | горизонталь | низ */ margin: 2em auto 2em; /* верх | право | низ | лево */ margin: 10px 10% 2em 15%;
/* все 4 стороны */ margin: 10px;
/* вертикаль | горизонталь */ margin: 2em 4em;
/* верх | горизонталь | низ */ margin: 2em auto 2em;
/* верх | право | низ | лево */ margin: 10px 10% 2em 15%; |
Что нужно помнить
Используйте правильные единицы измерения
При работе с padding и margin избегайте абсолютных единиц измерения. Такие единицы не адаптируются под изменения размеров шрифта и ширины экрана.
Скажем, вы задали ширину элемента на 50% и margin 15px. На ширине 1200px ширина элемента будет составлять 600px, а margin так и будет 15px. На ширине 769px ширина элемента будет равна 384px, а margin все еще будет 15px.
Ширина элемента изменилась на 36%, а его margin остался прежним. В большинстве случаев это не самая большая проблема. Однако если задать margin элемента в процентах, то вы будете лучше контролировать макет страницы на всех экранах. Все будет выглядеть пропорционально без резких прыжков в значениях примененных margin и padding.
Точно так же, возможно, вы захотите добавить padding к текстовым элементам на странице. В большинстве случаев хочется, чтобы padding был пропорционален размеру шрифта на элементе. На абсолютных единицах сделать это невозможно. Однако если задать padding в em, то он будет автоматически подстраиваться под размер шрифта. Демо ниже демонстрирует масштабирование в действии.
Как браузеры вычисляют margin и padding для разных единиц измерения
Браузеры по-разному вычисляют конечные значения margin и padding в зависимости от единиц измерения.
Margin и padding, заданные в процентах, вычисляются относительно ширины контейнера. То есть padding 5% будет равен 5px, если ширина контейнера составляет 100px, или 50px, если ширина контейнера равна 1000px. Не забывайте, что верхнее и нижнее значения вычисляются также по ширине контейнера.
В случае с em значение margin и padding основывается на размере шрифта данного элемента. В предыдущем демо padding на трех нижних текстовых элементах равен 1em. Из-за разного размера шрифта вычисленное значение padding будет всегда разным.
Также существует 4 вьюпорт единицы измерения vw, vh, vmin и vmax. В этом случае значения margin и padding будут зависеть от вьюпорта. Например, padding 5vw будет равен 25px при ширине вьюпорта 500px, а padding 10vw будет равен 50px на том же вьюпорте. Более подробно изучить данные единицы измерения можно в статье на сайте SitePoint «CSS вьюпорт единицы измерения: быстрый старт».
Если вы новичок, знание принципов работы этих единиц поможет вам быстро понять, почему padding и margin на HTML-элементах меняются в зависимости от размеров родителя, шрифта или даже вьюпорта. А это даст вам способность контролировать ваш макет.
Схлопывание margin’ов
Также вам нужно знать про концепцию схлопывания margin’ов. В определенных ситуациях верхний и нижний margin’ы на двух элементах могут схлопываться в один. Данный феномен называется схлопывание margin’ов.
Скажем, у вас есть два элемента один под другим, т.е. на одном уровне. Если на первом элементе задать margin-bottom 40px, а на втором margin-top 25px, то общий margin между элементами не будет равен 65px. Отступ будет равен значению большего margin’а, т.е. 40px.
Точно так же margin может схлопываться между родителем и первым или последним дочерним элементом. Это происходит, если нет рамки, padding’а или инлайнового контента, отделяющего дочерний и родительский margin’ы. В таком случае если на родителе нет padding’а или рамки, margin дочернего элемента будет «вытекать» из родителя.
Можно исправить такое поведение. Для этого необходимо добавить барьер между родительским margin и дочерним. В демо ниже показано, как добавление рамки или padding’а на родительский элемент позволяет исправить проблему.
В случае с отрицательными margin’ами конечное значение схлопнувшегося margin’а равно сумме положительного margin’а с самым маленьким отрицательным. Более подробно тему схлопывания margin’ов можно изучить в статье «схлопывание margin’ов» от Adam Roberts.
Интересные способы применения margin и padding
Иногда с помощью margin и padding можно решить проблемы с макетом. Ниже описано несколько примеров:
Центрирование элементов внутри родителей
С помощью margin очень просто центрировать блочные элементы внутри родителя. Нужно всего лишь поставить margin-left и margin-right в auto.
.child { margin: 10px auto; }
.child { margin: 10px auto; } |
В демо ниже показано три примера родительского блока: первый блоковый, второй inline-block, третий блоковый с обтеканием вправо. Во всех случаях дочерние элементы центрированы по горизонтали.
Сохранение соотношения сторон в изображениях
Зачастую у изображений на странице разное соотношение сторон. Если вам нужно показать все изображения с одинаковым соотношением сторон, вам поможет CSS padding.
Для этого нужно задать height родителя в ноль, а свойство padding-top родителя должно быть равно значению соотношения сторон, выраженному в процентах.
Например, соотношение сторон 16:9 достигается путем padding: 56.25% 0 0 0. Значение 56.25 получено путем (9/16)*100. С помощью этого метода можно вычислять проценты padding’а для любого другого соотношения сторон.
Заключение
Если вы только начали изучать CSS, надеюсь, этот урок помог вам понять разницу между margin и padding. Вам нужно научиться задавать margin и padding через сокращения и подходящие единицы измерения. В последней секции я показал два интересных способа применения свойств в макетах, а также дал вам ссылки на ресурсы для дальнейшего обучения. Если у вас есть другие советы по CSS margin и padding, пишите их в комментариях.
Автор: Baljeet Rathi
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть