Page Speed Test — Check Your Website Loading Speed Online
Website Page Speed Test tool by SmallSEOTools
Monitor the speed of your website using this Website Page Speed Test tool by Small SEO Tools
As a website owner or webmaster, it is very important to check website speed because it can have a great impact on the overall user experience.
We all know that people have very little patience when browsing on different sites, they want to get all the information they need in a snap. This is the reason why we have developed this free web speed test tool.
It is our aim to help website owners in analyzing the website load time and how to improve performance. This Website Speed Test tool can determine which of your pages are fast or too slow.
There are no special skills required to use this site speed test tool because it is very user-friendly. You will only have to enter the URL that you want to run for page speed test, click on the “Check” button, and you will get the results right away.
We wanted to provide all website owners and webmasters a very useful tool that can help them in optimizing their site and to attract more site visitors so we developed for users this page speed test tool.
Why should you use our Website Speed Test tool?
We at Small SEO Tools want to provide all our users the most efficient and reliable tools that you can use for search engine optimization.
Our team of developers created this page speed test tool to help all website owners in making sure that their website visitors will have a better experience when browsing their web pages. Website Load time is very crucial because most people have zero tolerance for a slow loading page or website.
Use this Website Speed Test tool if you have high bounce rate, it will show you which pages you need to improve for easy navigation. This is the only way to keep you visitors stay longer on your website which could also help you generate income if you are selling goods or offering services.
There are many website owners who have already experienced that they are losing a lot of money because their potential clients are not staying on the site due to poor performance and slow website load time. The obvious reason is that they never gone for page speed test and never paid any attention this website loading delay.
What is Website Speed?
“Website Speed” is also known as the “Website Load Time” this refers to the amount of time that a user needs to spend to show all the content of a specific web page. It is also the time that a web browser takes to get the information from the server.
Internet users don’t want to wait too long that is why website speed is one of the critical components when it comes to classifying the pagespeed insights.
This Website page speed test tool is the only tool you need to check whether your web pages are loading fast or not. It can provide you with all the information you need that is related to website load time. This website load test tool checks everything from different images to files.
Always remember that a website that has a faster website load time is guaranteed to gain positive results.
Why is it important to use a Page Speed Test?
We recommend all website owners to use this website page speed test to find out how much time your web page usually requires to load.
Nowadays, there are many factors that can affect page speed especially with advanced features that are added to web pages including:
- Slideshows
- Animations
- High-quality images
- High-resolution videos
- External Applications etc..
Bear in mind that website load time is very important to your web visitors. Most of them would expect a website to load in just less than 2 seconds. Otherwise, they will leave the page and move on to the next website. So don’t forget to use at least once this page speed test.
To prevent this from happening, you must always check your pages using this page speed test as this can help optimize your website by increasing your website visitors. Because the more satisfied users you get, the higher chance that you will have a good page rank.
Because the more satisfied users you get, the higher chance that you will have a good page rank.
More about Page Speed Insights Checker
Quality content and fast loading website speed is the key to a successful website. Page speed does not only bring user’s satisfaction, but it is also an indication of how efficient a website is when it comes to performance.
For a website owner or administrator, it is must to make their website appealing and user-friendly as this can help increase traffic on the site and generate revenues. This website speed test tool could be of great help to them especially for websites that have high bounce rate. Because with regular web speed test, it gives the website owner an idea of how the website is performing on the Web. The results from this site speed test can provide them with all the information that they need to be able to do the necessary actions to help improve the Google page speed as well as overall performance.
Ways to Increase Google Page Speed
Listed below are some useful tips on how to improve the Google page speed:
Use appropriate image size – when adding images to your web page, they must have the appropriate size because large-sized images could slow down website speed.
Use Compression Tools – there are many compression software that is available on the Internet today which you can use in compressing large files. This can help you save bytes and improve pagespeed insights.
Use a minifier tool for HTML, CSS, and JavaScript – this is helpful in optimizing a website and increasing page speed. To do this you can use a specialized tool to minify HTML, CSS, and JavaScript codes, it is the fastest way to remove unnecessary characters such as commas and spaces in the script. After minifying code, go for page speed test so you may get idea how effective is HTML and CSS minifying.
Use a Leverage Browser Caching Browser – it can help create a cache for a bunch of information, so the browser doesn’t have to reload the whole page whenever a user returns to that particular web page.
Other languages: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Как получить 100/100 в Google Page Speed Test Tool?
Скорость загрузки сайта является одним из важнейших показателей юзабильности ресурса, и что немаловажно, это один из сотни факторов ранжирования SEO. Действительно, современный пользователь, который кликнул по ссылке, не ждет загрузку страницы более 5 секунд. Поэтому, чем дольше грузится ваш сайт, тем больше вы теряете потенциальных клиентов.
Действительно, современный пользователь, который кликнул по ссылке, не ждет загрузку страницы более 5 секунд. Поэтому, чем дольше грузится ваш сайт, тем больше вы теряете потенциальных клиентов.
Более 50% пользователей интернета с мобильных устройств, ожидают практически мгновенной загрузки сайта. Исходя из такой статистики, речь в этой статье пойдет о том, как достичь показателей 100/100 в сервисе Google PageSpeed Insights для стационарных и мобильных устройств на примере сайта «Monitor Backlinks».
Мотивация
Сайт-образец и так загружается довольно быстро, поэтому в данном случае будут улучшаться результаты до возможного максимума.
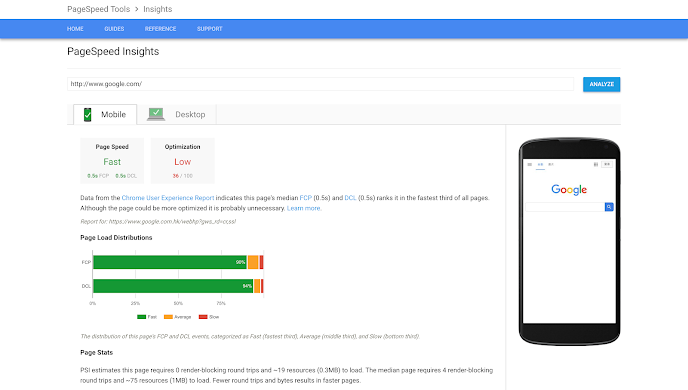
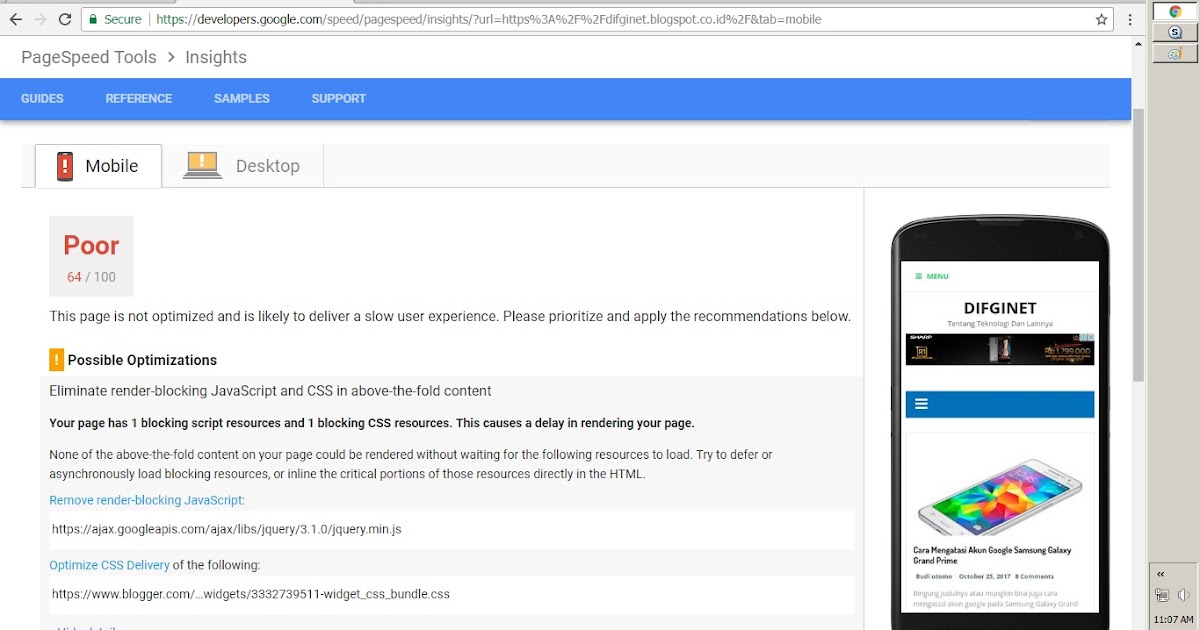
Однажды, при работе с PageSpeed Tool, было замечено, что сайт компании Google имеет удивительно низкие показатели для мобильных устройств — 59/100. Ситуация с версией для стационарных устройств была лучше — 92/100.
Казалось бы, что они должны были использовать свой же инструмент для оптимизации своего веб-сайта, не так ли? Так неужели результат 100/100 недостижим?
Именно это послужило стимулом для достижения максимально быстрой загрузки сайта, чтобы доказать, что достичь результатов 100/100 реально, и при желании вы также сможете это сделать. Это не одержимость, это просто стремление достичь совершенства.
Это не одержимость, это просто стремление достичь совершенства.
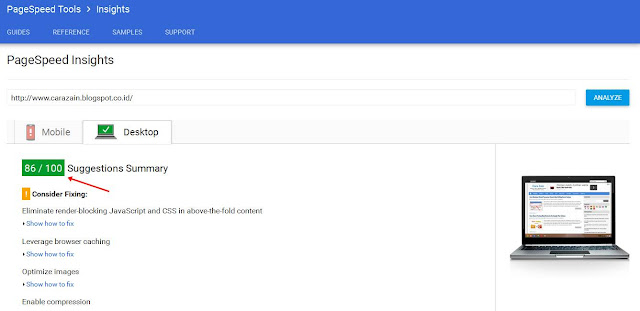
Стартовые показатели подопытного сайта — 87/100.
В итоге, после применения определенных манипуляций, было получено следующие результаты:
О том, как удалось достичь таких показателей, читайте далее.
Как ускорить загрузку страниц?
Прежде чем приступить к пошаговым действиям согласно инструкции, позвольте отметить, что инструмент PageSpeed является всего лишь ориентиром для веб-мастеров на пути оптимизации ресурса. К тому же инструмент содержит рекомендации по ускорению загрузки страниц вашего сайта, а достижение положительных результатов во многом зависит от настроек сервера.
Обратите внимание, на то, что некоторые из шагов инструкции могут потребовать технических знаний, независимо от используемой системы управления контентом (CMS).
Итак, приступим:
Шаг № 1: Оптимизация изображений
Чтобы изображения загружались быстрее, PageSpeed Insights Tool предложил оптимизировать их за счет уменьшения размеров файлов. Чтобы решить эту задачу, необходимо выполнить две важные вещи:
Чтобы решить эту задачу, необходимо выполнить две важные вещи:
- Сжать все изображения, используя такие инструменты как Compressor.io и TinyPNG. Это бесплатные инструменты, при помощи которых можно уменьшить размер графического файла более чем на 80%, а в некоторых случаях, без ухудшения качества самого изображения.
- Уменьшить размеры изображений до минимума без понижения их качества. Например, если на сайте нам нужна картинка 150x150px, то и на сервере картинка должна быть соответствующих размеров. Параметры изображений не должны подгоняться при помощи CSS или HTML-тегов.
Согласно вышеупомянутым правилам каждое изображение на сайте было загружено, а также вручную сжато и подогнано по размерам. А чтобы не заморачиваться с оптимизацией изображений после их загрузки на сайт, лучше выработайте привычку изначально оптимизировать все новые изображения, загружаемые на сервер. Каждое новое изображение должно быть сжато и подогнано до необходимых параметров.
PageSpeed Insights предлагает опцию загрузки уже оптимизированных изображений, поэтому их можно загрузить на сервер непосредственно с данного сервиса. То же самое можно сделать и с javascript и CSS.
Шаг № 2: Минимизация javascript, CSS и HTML
В примере, Google предлагает сократить объемы javascript и CSS файлов.
Процесс минимизации позволяет сократить объемы файлов, устраняя ненужные пробелы, переносы, строки, символы и комментарии в javascript и CSS файлах. Программисты часто оставляют много места и комментарии во время кодирования, что может удвоить объем javascript и CSS файлов.
Чтобы устранить эту проблему, на сервере был установлен Gulpjs. Это инструмент, который автоматически создает новый файл CSS и удаляет все ненужные пробелы. Также он автоматически создает новый файл CSS каждый раз, когда вы вносите новые изменения. В приведенном примере, это помогло уменьшить размер основного файла CSS приблизительно с 300Kb до 150Kb. Такая разница в размерах обусловлена ненужными символами.
Дополнительно уменьшить размеры javascript и CSS можно за счет переименования переменных, при условии корректной работы селекторов и обновления HTML.
Оптимизировать javascript можно при помощи Closure Compiler, JSMin или YUI Compressor. Вы можете создать специальную программу, которая используя вышеперечисленные инструменты, будет переименовывать файлы и сохранять их в рабочий каталог.
Уменьшить CSS можно, используя инструменты YUI Compressor и cssmin.js.
Минимизировать HTML код можно через PageSpeed Insights. Выполните анализ страницы и выберите «Сократить HTML». Чтобы оптимизировать код кликните на «Просмотреть оптимизированное содержание».
Детальнее об оптимизации javascript и CSS файлов вы узнаете по ссылке: https://developers.google.com/speed/docs/insights/MinifyResources
В случае использования WordPress, рекомендуется устанавливать плагин Autoptimize.
Также можно загрузить оптимизированные файлы непосредственно из PageSpeed Tool.
Вот результаты, полученные после минимизации javascript и CSS:
Шаг № 3: Использование кэш браузера
Для многих веб-мастеров этап использования кэширования браузера является самым сложным.
Чтобы решить этот вопрос, пришлось перенести все статические файлы с сайта на CDN (content delivery network/сеть доставки контента).
CDN представляет собой сеть серверов, расположенных в различных местах по всему миру. Они кэшируют статические версии веб-сайтов, такие как изображения, файлы javascript и CSS. На серверах CDN хранятся копии содержимого сайта, а при заходе на этот сайт, статическое содержимое загружается с ближайшего сервера.
Например, если основной сервер сайта находится в Техасае, то без CDN, посетителю из Амстердама придется ждать, пока контент сайта преодолеет весь путь от сервера расположенного в США. С CDN, сайт загрузится гораздо быстрее из ближайшего к пользователю сервера, в данном случае из Амстердама. Таким образом, сокращается расстояние доступа к данным и сайт загружаться практически мгновенно.
Вот визуализация того, как работает CDN:
На подопытном сайте все изображения, файлы javascript и CSS были перенесены на CDN, а на главном сервере остались храниться только файлы HTML. Размещение изображений на CDN играет важную роль в том, насколько быстро будут загружаться страницы сайта для посетителей.
Размещение изображений на CDN играет важную роль в том, насколько быстро будут загружаться страницы сайта для посетителей.
После вышеупомянутых манипуляций инструмент PageSpeed досадно продолжал предлагать использовать кэширование браузера для отдельных сторонних ресурсов. Вот скриншот:
Чтобы решить этот вопрос, пришлось исправить скрипты социальных сетей путем замены счетчиков, на статические изображения, размещенные на CDN. Вместо сторонних скриптов, которые пытались получать доступ к данным из Twitter, Facebook или Google Plus, для подсчета подписчиков, был установлен автономный счетчик, что и помогло решить данный вопрос.
Но более досадным было то, что вдобавок к проблемам со скриптами социальных сетей работу веб-сайта замедлял код Google Analytics.
Решения проблемы со скриптом Google Analytics довольно сложная задача. Так как Analytics был нужен, и его нельзя удалять с сайта, пришлось искать другие решения.
Google довольно редко меняет код Analytics, раз или два в год. Поэтому, Razvan создал специальный скрипт, который каждые восемь часов проверяет наличие последних обновлений кода Analytics, и при обнаружении обновлений загружает их. Таким образом, можно разместить javascript код Analytics на сервер, исключая необходимость загружать его с серверов Google, при каждом посещении.
Поэтому, Razvan создал специальный скрипт, который каждые восемь часов проверяет наличие последних обновлений кода Analytics, и при обнаружении обновлений загружает их. Таким образом, можно разместить javascript код Analytics на сервер, исключая необходимость загружать его с серверов Google, при каждом посещении.
В случае отсутствия обновлений, код Analytics будет загружаться из кэшированной версии на CDN.
А когда Google обновит код javascript, то сервер автоматически загрузит новую версию и обновит его на CDN. Этот скрипт был использован для всех внешних сторонних скриптов.
Вот скриншот из Pingdom Tools на котором показаны все загрузки из CDN, в том числе и код Google Analytics. Единственный файл загрузки с сервера, это файл домашней страницы, объем которого всего лишь 15,5Kb. Устранение всех сторонних скриптов значительно улучшило общую скорость загрузки.
Шаг № 4: Удаление блокирующих кодов
Устранение блокираторов также является довольно сложным этапом в процессе повышения скорости загрузки страниц, требующий хороших технических знаний. Основная проблема, которую пришлось решать — это ревизия всего кода javascript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Основная проблема, которую пришлось решать — это ревизия всего кода javascript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Более детально смотрите по ссылке: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Если ваш сайт на платформе WordPress, плагин Autopmize, скорее всего, поможет вам решить эту задачу. Проверьте свои настройки, а затем в <head> снимите отметку с «Force javascript» и установите ее на «Inline all CSS».
Шаг № 5: Включение сжатия
Включить сжатие вы можете в настройках сервера. Если вы не уверенны в своих технических способностях, обратитесь за помощью в службу технической поддержки, они помогут вам включить сжатие GZIP для сервера. Дополнительные рекомендации по установке GZIP сжатия смотрите здесь: https://developers.google.com/speed/docs/insights/EnableCompression#-
Шаг № 6: Оптимизация мобильного формата
Анализ мобильного формата показывает адаптивность мобильной версии сайта под различные типы разрешения, использование подходящих шрифтов, и наличие хорошей навигационной системы.
С помощью Google Chrome вы можете посмотреть, как ваш сайт выглядит в различных мобильных версиях. Для этого нажмите на иконку меню (гамбургер) настроек и управления браузером в верхнем правом углу, а затем выберите «Дополнительные инструменты → Инструменты разработчика». На панели инструментов выберите иконку с изображением мобильных устройств. Вот и все, смотрите:
В случае примера, не потребовалось каких-либо радикальных изменений.
Вывод
В результате было выполнено 6 самых важных шагов, которые помогли достичь идеальных показателей 100/100 в Google PageSpeed Tools для сайта «Monitor Backlinks». В итоге была оптимизирована не только главная страница, но и все внутренние страницы.
Среди всех выполненных действий по оптимизации сайта можно выделить три самых важных:
- Использование CDN.
- Устранение блокирующих кодов. (Избегайте javascript в теле кодирования, лучше переместите его в низ файлов.)
- Оптимизация размеров и сжатие изображений.

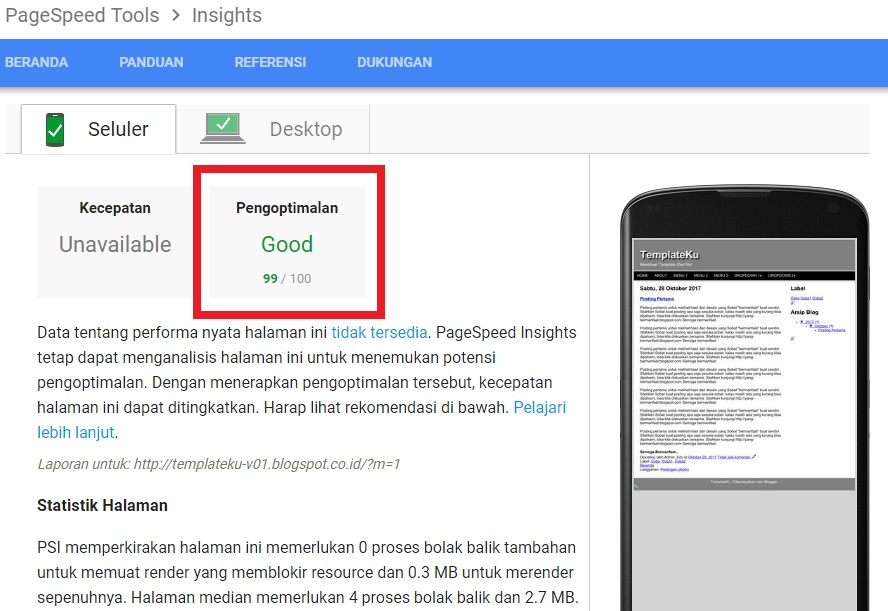
На нашем сайте мы также достигли показателя 100/100 в сервисе Google PageSpeed Insights для стационарных и мобильных устройств.
Хочется еще раз напомнить о том, что Google PageSpeed Tools является всего лишь вспомогательным инструментом для оптимизации ресурса. Инструменты предназначены для сокращения времени между запросом (кликом по ссылке) и откликом страницы сайта (отображения первых элементов страницы), чтобы посетители не покидали сайт, так и не дождавшись его загрузки. Также рекомендации, предоставляемые инструментом, необходимо применять с осторожностью, чтобы пользователям не показывалась разваленная верстка или какой-то не стилизованный набор блоков.
Обратите внимание. Быстрая загрузка страниц сайта косвенно влияет на ранжирование ресурса в поисковых системах, то есть: выше скорость загрузки → больше и длительнее посещения → выше ранжирование.
Также не забывайте о том, что специалисты RetsCorp всегда готовы предоставить необходимую помощь в вопросах создания, оптимизации и продвижения вашего веб-ресурса, чтобы каждая секунда проведенная пользователями на вашем сайте приносила вам выгоду!
org/AggregateRating»> Оценок: 2 554 (средняя 5 из 5)Как получить 100/100 в Google Page Speed Test Tool? {descr}
- Главная
- Как получить 100/100 в Google Page Speed Test Tool?
GTmetrix PRO Цены | GTmetrix
Показать больше планов ›
Выберите срок
Ежегодно Ежемесячно
Сэкономьте 15% на годовом плане!
All prices are in USD
Key Features
Monitored Slots
Weekly On-Demand Tests </p><p><a href="#faq-on-demand-tests">Learn more</a>.</p>»/>
Daily API Credits
Data Retention (months)
Hourly Monitoring
Global Monitoring/API
Площадки для тестирования премиум-класса
Learn more about our <a href="/locations.html">test server locations</a>.»/>Тестирование мобильных устройств
Отчеты в формате PDF с белой этикеткой
Отслеживаемые слоты
1
Еженедельные тесты по запросу
30
Ежедневные кредиты API
5
Срок хранения данных (месяцы)
1
Почасовой мониторинг
Ежедневный максимум
Соло
Минимальный план для тех, кому нужно больше функций и тестов по запросу.
10,67 долл. США
в месяц
Оплата по 128 долл. США в год
Выберите
Отслеживаемые слоты
3
Еженедельные тесты по требованию
175
Ежедневные кредиты API
25
Срок хранения данных (месяцев)
6
Почасовой мониторинг
Ежедневный максимум
Начальный уровень
Рекомендуемый
Отлично подходит для фрилансеров или малых предприятий, чтобы начать мониторинг производительности.
21,25 долл. США
в месяц
Оплата по 255 долл. США в год
Выберите
Отслеживаемые слоты
6
Еженедельные тесты по требованию
200
Ежедневные кредиты API
50
Срок хранения данных (месяцев)
6
Рост
Лучше всего подходит для тех, кому нужно больше мониторинга для нескольких страниц и сценариев.
42,50 долл. США
в месяц
Оплата по 510 долл. США в год
Выберите
Отслеживаемые слоты
12
Еженедельные тесты по требованию
300
Ежедневные кредиты API
100
Срок хранения данных (месяцев)
6
Ежечасный мониторинг
Дополнительно
Нажмите здесь, чтобы добавить.» data-btn-plan=»growth» data-add_on=»pdf_custom»>
WebPageTest PRO | Получите доступ к нашему Developer-First API
Как определить тестовый прогон? К каким показателям я могу получить доступ с помощью API?
Тестовый запуск WebPageTest определяется как одиночный запуск в рамках теста, настроенного для измерения производительности веб-страницы в определенном браузере и месте. Например, если вы запускаете тест из 5 прогонов с повторным просмотром, это считается за 10 прогонов теста.
Например, если вы запускаете тест из 5 прогонов с повторным просмотром, это считается за 10 прогонов теста.
Вы можете получить доступ ко всем метрикам производительности, которые вы бы получили при запуске ручного теста на WebPageTest, перечисленных здесь. Включая просмотр кинопленки, а также захват видео. API WebPageTest также предоставляет дополнительные показатели, которые вы получаете в JSON/XML.
Какие страны и браузеры поддерживает API WebPageTest?
С помощью WebPageTest API вы можете проводить тестирование в 30 точках по всему миру, включая континентальный Китай.
WebPageTest API всегда актуален для текущей версии каждого браузера, и вы можете тестировать его в Chrome (стабильная, бета-версия, canary), Firefox (стабильная, бета-версия, ESR), Microsoft Edge (dev) и Brave.
WebPageTest API также поддерживает тестирование мобильной эмуляции. Вы можете протестировать мобильный контент, эмулируя браузер Android, передав «mobile=1» в качестве параметра API.
Есть ли дневной/месячный лимит на выполнение тестов? Как долго у меня есть доступ к результатам теста?
Существует месячный лимит на общее количество тестов, которые вы можете запустить с помощью WebPageTest API, в зависимости от выбранного вами плана подписки. В настоящее время нет дневного лимита сверх этого месячного лимита.
Предоставляете ли вы какие-либо интеграции, которые я могу использовать с API?
В настоящее время мы поддерживаем следующее:
— оболочка API WebPageTest: пакет NPM, который включает API WebPageTest для NodeJS в виде модуля и инструмента командной строки
— GitHub Actions: GitHub Action позволяет автоматически запускать тесты WebPageTest для изменений кода, устанавливать и применять бюджеты производительности, а также автоматически добавлять данные о производительности в ваши запросы на включение, чтобы перенести обсуждение производительности непосредственно в существующий рабочий процесс разработки.
Существует также несколько существующих интеграций, созданных членами нашего сообщества, которые вы можете попробовать создать поверх WebPageTest API. Посмотрите некоторые из них здесь.
Как я буду платить?
Для ежемесячных и годовых планов подписки с вашей кредитной карты будет автоматически списываться счет при регистрации и покупке подписки. запускать более 25000 тестов в месяц, пожалуйста, свяжитесь с нами здесь.
Если вы находитесь за пределами Соединенных Штатов Америки, с вас будет взиматься плата в долларах США, но точная сумма, которую вы увидите в выписке по кредитной карте, может варьироваться в зависимости от валютных курсов и любых комиссий за иностранные транзакции, которые может установить ваш банк. навязывать.
Какие способы оплаты вы поддерживаете?
Мы принимаем оплату кредитной картой (VISA, Mastercard, American Express, JCB, Maestro, Discover, Diners Club International, UnionPay). Пожалуйста, убедитесь в правильности вашего способа оплаты и в том, что он правильно профинансирован, чтобы избежать проблем с приемом платежей.
Пожалуйста, убедитесь в правильности вашего способа оплаты и в том, что он правильно профинансирован, чтобы избежать проблем с приемом платежей.
Мы не принимаем и не будем просить вас предоставлять платежи наличными или физическим чеком.
Для корпоративных планов, требующих более 25 тысяч тестов в месяц, мы предлагаем выставление счетов. Связаться с нами.
Насколько безопасен мой платеж?
Все платежи безопасно обрабатываются через HTTPS, и информация о вашей карте никогда не попадает на наши серверы. Вся обработка платежей осуществляется сторонним процессором кредитных карт уровня 1, совместимым с PCI. Все данные отправляются через SSL, который представляет собой 2048-битный канал с шифрованием RSA. Наш платежный шлюз также соответствует требованиям и правилам карточных сетей, касающихся обработки платежей.
Могу ли я добавить больше пользователей в план подписки?
В настоящее время мы поддерживаем только одну учетную запись пользователя для входа и настройки вашей учетной записи для покупки WebPageTest API.