Что случилось с меню Файл, Правка и Вид?
Меню Файл, Правка, Вид, История, Закладки, Инструменты в Firefox скрыта по умолчанию. Она также отсутствует когда Firefox работает в полноэкранном режиме или из-за того, что файл, хранящий информацию о ваших панелях, был повреждён. Мы покажем вам, как исправить каждую из этих проблем.
Если панелью меню Firefox отсутствует, то это обычно происходит из-за того, что Firefox работает в полноэкранном режиме или не является выбранным приложением. Мы покажем вам, как исправить каждую из этих проблем.
- Щёлкните кнопку меню и выберите Настройка.
- Щёлкните Панель инструментов в нижней части экрана и щёлкните .
- Щёлкните Готово для сохранения изменений.
Не хотите видеть всё время панель меню? Чтобы временно показать меню в старом стиле, просто нажмите клавишу Alt.
Чтобы отобразить панель меню при использовании программы чтения с экрана:
Вот как можно выйти из полноэкранного режима, чтобы вы снова смогли увидеть панель меню.
- Щёлкните по кнопке меню в правой части панели инструментов.
- Щёлкните по кнопке перехода в полноэкранный режим .
Ваш Mac всегда будет отображать панель меню для программы, которая выбрана в данный момент. Посмотрите на имя рядом с меню Apple в левом верхнем углу экрана. Если оно не говорит Firefox, щёлкните в любом месте окна Firefox, чтобы выбрать его снова.
Если файл, хранящий информацию о ваших панелях инструментов, был повреждён, вы можете использовать функцию Очистки Firefox, чтобы восстановить настройки и элементы управления панели инструментов по умолчанию. Подробнее в статье Очистка Firefox – сброс дополнений и настроек.
Пошаговая инструкция: Как найти меню сервис
Практически во всех программах присутствует специальная панель меню. В ней имеется раздел «Сервис». При помощи данного раздела пользователь имеет возможность настроить интерфейс программы «под себя». В большинстве программ данное меню находится в основном окне программы, но встречаются приложения, в которых изначально такое меню скрыто. В данной статье мы рассмотрим основные варианты доступа в различных программах к меню настроек.
Инструкция
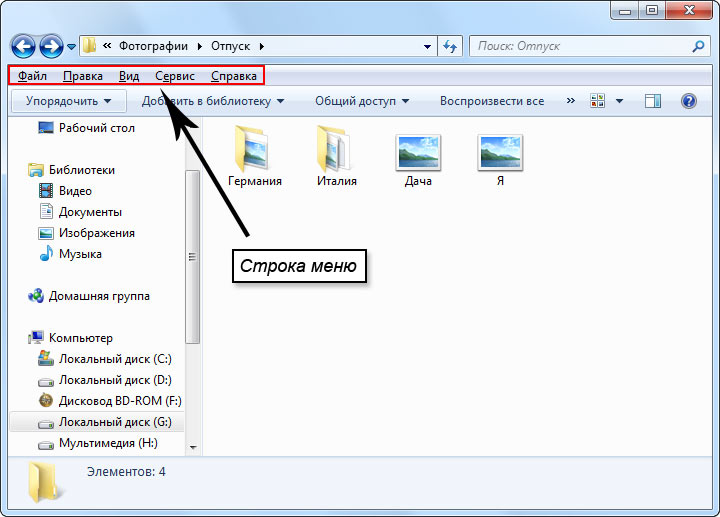
- В стандартном приложении «Проводник» основные настройки вида всегда расположены в верхней части открытого окна. С их помощью можно получить доступ к дополнительным настройкам. Для этого достаточно кликнуть один раз правой кнопкой в пустом месте окна и выбрать нужный пункт в контекстном меню.
 Панель меню
Панель меню - В некоторых браузерах данная панель изначально оказывается недоступной. Для того, чтобы она стала отображаться в рабочем окне, придется выполнить несколько не сложных действий. В основном они примерно одинаковые.
- Откройте браузер и в верхней части окна и вызовите контекстное меню щелчком правой кнопки. В открывшемся меню нужно будет выбрать команду «Панель меню» (команда может быть другой, но в ее названии должно присутствовать слово «меню» или «сервис», возможно «параметры»).
- Иногда в окне браузера может вообще не отображаться верхняя панель, а только открытая страница определенного сайта. В таком случае ваш браузер работает в полноэкранном режиме, чтобы выйти из него нужно кликнуть по окошку правой кнопкой мыши и указать опцию «Выйти из полноэкранного режима». Также, можете просто нажать на клавиатуре кнопку F11 или комбинацию клавиш Alt+Enter. После выхода из этого режима перейдите к действиям, описанным в предыдущем пункте.
- В некоторых приложениях для доступа к меню настроек используется специальная клавиша на клавиатуре компьютера. В большинстве случаев такой функцией обладает клавиша Esc, откройте рабочее окно нужной программы и нажмите на данную клавишу.
- Практически во всех существующих программах доступ к меню с настройками осуществляется аналогичным способом. Это создано для удобства пользователей, для того, чтобы при знакомстве и работе с новым приложением не пришлось переучиваться. Основное различие заключается в том, что при определении команд в меню используют разные слова, такие как:
- Сервис;
- Настройки;
- Параметры и другие.
Обязательно посетите наш интернет-магазин, в котором вы найдете большой выбор лицензионных программ по самым низким ценам! Перейти в каталог программ ->
Видео: Как вызвать «Строка меню»
Как открыть панель меню в яндекс браузере. Полная настройка браузера Yandex. Пароли и формы
Яндекс Элементы (экспресс-панель яндекс) – это набор дополнений к интернет-обозревателю, которые существенно упрощают работу со всеми службами компании.
Затем потребуется кликнуть по кнопке «Установить». Система безопасности обозревателя предупредит о заблокированном запросе, на котором потребуется кликнуть «Разрешить».
В других браузерах этого может не произойти, а загрузка начнется сразу после клика по кнопке.

После этого появится окно с предупреждением об установке дополнений. В ней будет перечень устанавливаемых расширений.
В нашем случае это «Элементы Яндекса» и «визуальные закладки». В этом окне понадобится кликнуть «Установить сейчас».
В сообщении будет предупреждение о том, что злонамеренные программы могут нанести вред компьютеру или послужить средством для кражи личных данных.

После скачивания и применения приложений потребуется перезапустить браузер . Для этого появится окно с уведомлением и кнопкой «Перезапустить сейчас», которую и понадобится нажать.

Браузер закроется, спустя несколько секунд, придет просто сообщение,в нем будет сказано, что расширения успешно установлены.
После нажатия «Продолжить», спустя несколько секунд, обозреватель загрузится с готовыми расширениями.

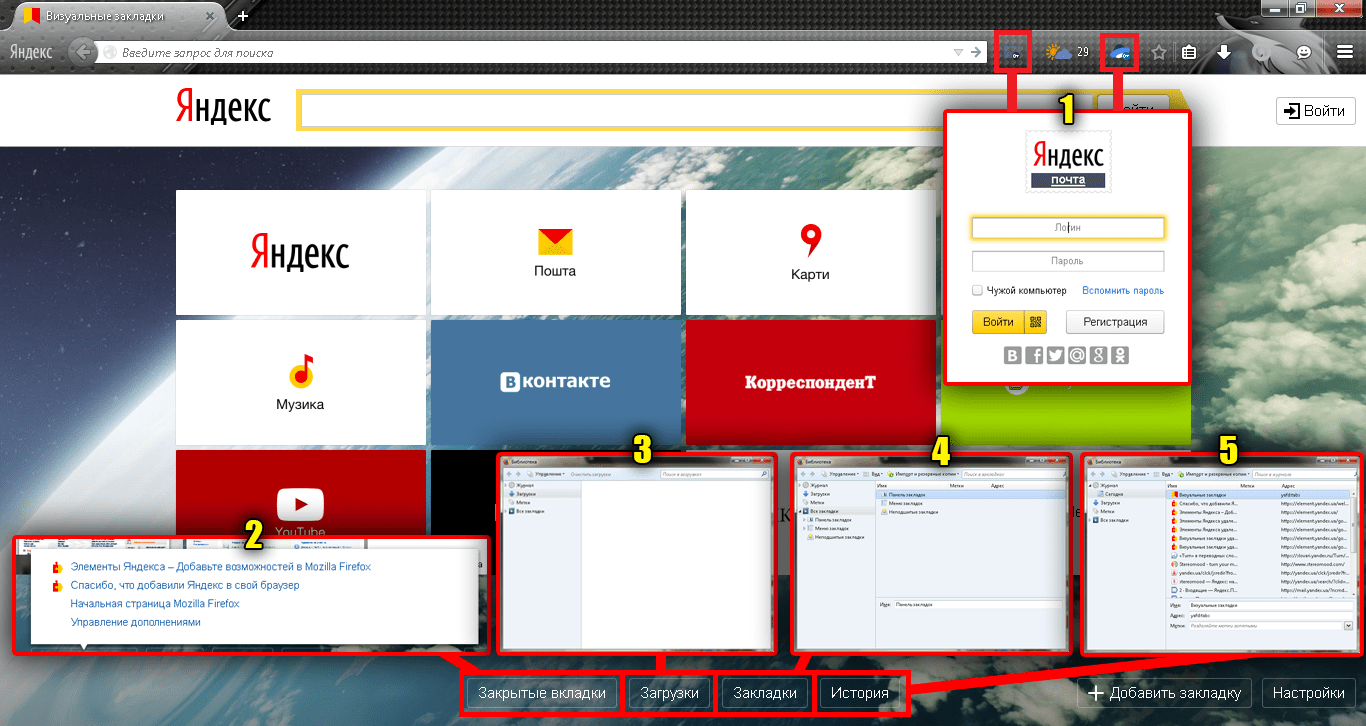
Обратите внимание! Стартовая страница заметно изменилась, в панель справа от адресной строки добавились иконки расширений от Яндекс: «Почта », «Погода» и «Диск». Вместе с ними добавляется и незаметное на панели инструментов – «Яндекс.Перевод», которое работает в фоновом режиме и проявляется только в контекстном меню по правому клику на выделенном слове.

Новая стартовая страница предоставляет на порядок больше возможностей, нежели прежняя панель визуальных закладок:
- Для использования приложений «Яндекс.Почта» и «Яндекс.Диск» понадобится войти в свою учетную запись на почтовом сервисе «Яндекс».
- Кнопка для быстрого доступа к последним закрытым вкладкам.
- Открытие менеджера загрузок обозревателя.
- Кнопка для вызова менеджера закладок.
- Вызов окна для работы с историей просмотренных страниц.
Кроме этого, имеется возможность добавления новой закладки. Для этого понадобится кликнуть по кнопке, расположенной в нижней правой части страницы.
Максимальное количество закладок на странице ограничивается двумя с половиной десятками.
Возможности объединять закладки в папки не предусмотрено.

Это действие откроет форму добавления закладки.
Новый адрес можно как ввести в специальную строку, так и выбрать из наиболее часто просматриваемых или недавно посещенных страниц.
Настройка визуальных закладок
Чтобы настроить экспресс-панель наилучшим образом, потребуется кликнуть «Настройка» в правом нижнем углу страницы.

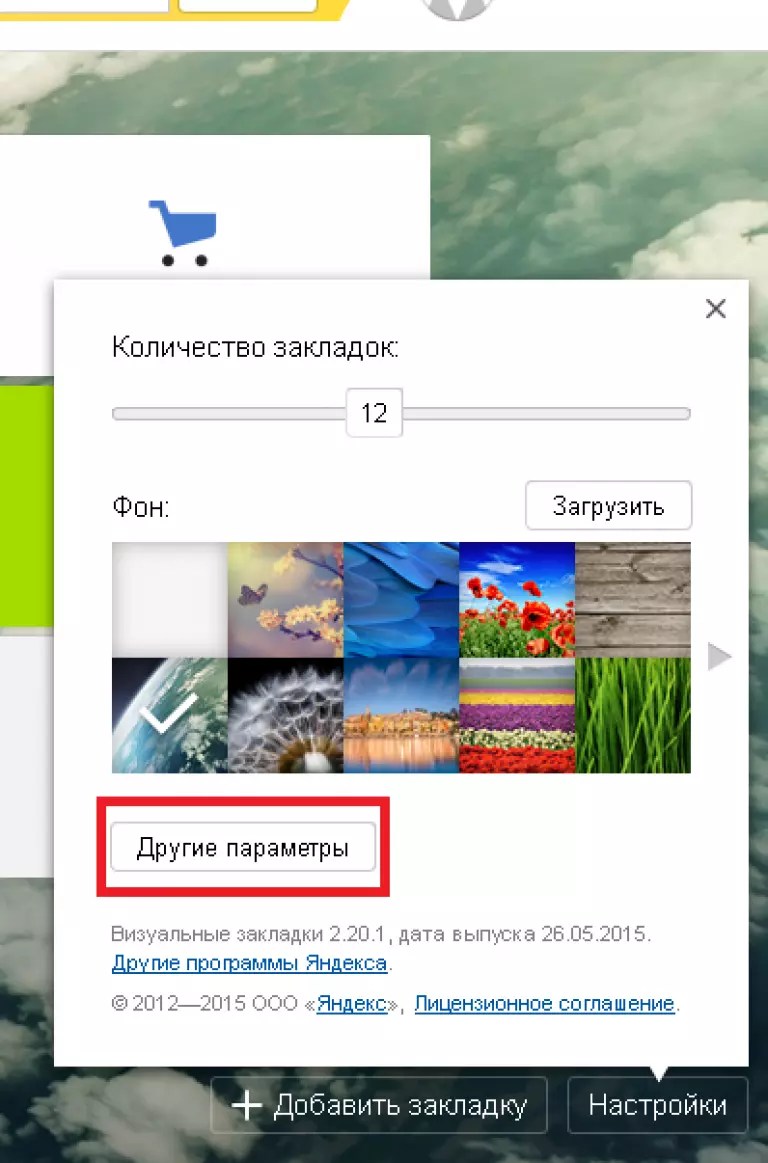
Затем потребуется кликнуть «Другие параметры» чтобы открыть форму с более подробными настройками.

- Этот «ползунок» позволяет менять количество закладок от одной до 25.
- Здесь пользователь выбирает фоновое изображение. Кнопка 2а позволяет загрузить собственное изображение.
- В выпадающем меню можно выбрать тип отображения сайтов в закладках. Доступно отображение логотипа и заголовка, логотипа и скриншота главной страницы или только скриншота.
- Чекбоксы этого блока позволяют: включить/отключить строку поиска, панель закладок, отправление статистики и контекстные предложения.
- Кнопка, которая позволяет сделать панель визуальных закладок домашней страницей.
Дополнительные возможности
Наряду с панелью визуальных закладок Яндекс.Элементы предоставляют в распоряжение пользователя несколько полезных служб, выполненных в виде расширения для обозревателя.
С их помощью можно быстро просматривать почтовый ящик и содержимое облачного хранилища, следить за погодой и переводить текст с иностранных языков прямо в браузере.
Яндекс.Почта

Позволяет открывать входящие письма с панели инструментов браузера.
Для отправки электронных писем или других действий, дополнение перенаправляет пользователя на страниц
Как открыть меню Яндекс Браузера 3 способа
Из меню в Яндекс браузере, можно зайти в любой, нужный пользователю, раздел сайта. Но, чтобы попасть в меню, нужно знать, где оно находится. Поэтому, в сегодняшней инструкции будет сказано, как открыть меню браузера Яндекс различными способами. Будем рассматривать не только компьютерную версию сайта, но и приложение на телефон.
На компьютере
Чтобы попасть в меню Яндекс браузера с персонального компьютера, нужно выполнить ряд следующих действий:
- Откроем наш браузер на главной странице. В правом верхнем углу найдем иконку в виде трех горизонтальных линий.

- Кликаем на неё левой кнопкой мыши. Появится небольшое окно, в котором нам нужен пункт «Настройки».

- Открываем данный раздел. Нас перебросит на страницу со всеми возможными функциями яндекс браузера.

- Вверху представлены такие разделы, как: «Закладки», «Загрузка», «История», «Настройки», «Безопасность» и другие.

- Допустим, зайдем в меню «Закладки». Для этого щелкнем ЛКМ по нужной строчке. При помощи мышки можно будет перейти в любой нужный раздел.

- Вернемся на страницу настроек. В левой части экрана есть такие разделения, как: «Общие настройки», «Интерфейс», «Инструменты», «Сайты», «Системные».

- Чтобы попасть в нужный пункт, просто щелкнем по нему левой кнопкой мыши.

Таким способом можно быстро открыть общее меню Яндекс браузера, а уже дальше оттуда куда-либо переходить. Каждый раздел имеет характерное название, так что вы точно не запутаетесь, куда вам необходимо попасть.
На телефоне
Если рассматривать мобильную версию Яндекс браузера, то в нем открыть меню можно двумя способами. Первый метод выглядит вот так:
- Открываем яндекс браузер без каких либо вкладок. Правее поисковой строчки есть значок в виде трех вертикальных точек.

- Кликаем по нему. После этого выдвинется окно с основными функциями браузера. В данной ситуации, это и будет меню браузера.

- Из этого окна можно будет перейти в любой нужный нам раздел. Например, перейдем в меню с настройками браузера. Для этого кликнем по строчке «Настройки».

- После этого нас перебросит на страницу со всеми настройками Яндекса. А уже оттуда, можно листать вниз и настраивать необходимые детали.

Второй способ, как вызвать более расширенный список с функциями сайта:
- Для этого откроем основную страницу яндекса. В самом нижнем правом углу есть иконка в виде трех точек.

- Жмем на неё. После этого выдвинется большое окно со всевозможными функциями Яндекс браузера. Благодаря такому меню, можно перейти в любой необходимый раздел.

- К примеру, опять зайдем в настройки браузера. Для этого кликаем на значок в виде шестеренки. После этого будет открыта страница с настройками сайта.

Теперь, прочитав мою инструкцию, вы узнали, как открыть меню браузера Яндекс. Сделать это можно очень просто и быстро, причем не важно, с компьютера или с телефона вы пользуетесь Яндексом.
Возвращаем «Панель меню» браузера
Приветствую вас, уважаемые читатели. Сегодня наша тема будет посвящена, как всегда, довольно актуальному вопросу. Она окажется полезной приверженцам такого интернет-браузера, как Мазила Фаерфокс. Итак, поговорим о том, куда пропадает «Панель меню» браузера, и как ее снова вернуть на прежнее место.

Немного предыстории. Этим вопросом пользователи начали озадачиваться, когда обновили свою версию «Лисички» до четвертой. Панель инструментов для Firefox перестала отображаться. Из-за этого у многих началась паника. Но спешу вас обрадовать. Разработчики не преследовали эту цель. В первую очередь это было сделано для того, чтобы область, в которой отражается контент страниц, стала больше, и вам приходилось меньше крутить колесико своего манипулятора. Это нововведение не было придумано. В Опере, Сафари и Хроме оно было уже давно.
Сразу различные форумы наполнились вопросами, как настроить браузер в новой версии? А все элементарно. Там, где находилась раньше «Панель меню» браузера, теперь имеется другая, совсем маленькая, в которой содержатся все необходимые функции. Если вы зайдете туда, вам будут доступны «Закладки», «Дополнения», «Загрузки», «Журнал», «Сохранение страниц» и прочие востребованные разделы.

Но если вы захотите изменить масштаб, посмотреть и выбрать кодировку, или вам понадобится воспользоваться предварительным просмотром – все это вы по-прежнему сможете сделать. «Панель меню» браузера никуда не пропадала. Просто, начиная с четвертой версии, она по умолчанию скрыта. При желании все это легко возвращается. Если она вам нужна, нажмите правой кнопкой манипулятора в пустой области (я всегда это делаю правее открытых вкладок), после чего поставьте флажок возле пункта «Панель меню».
Но справедливо будет отметить, что «Панель меню» браузера не особо нам нужна. Во-первых, так гораздо удобней просматривать страницы. Во-вторых, можно использовать одну горячую комбинацию клавиш, работающую не только в «Лисичке», но и в любых майкрософтовских приложениях, оснащенных меню. Кнопка Alt на клавиатуре вызывает меню, а если ее нажимать в сочетании с другими клавишами, то мышь вам вообще может не понадобиться. Практически во всех программах напротив каждого пункта меню указана кнопка, которая в сочетании с Alt открывает конкретный раздел.

И раз уж разговор зашел о мыши, хочу вам посоветовать отключить запуск вашей машины, когда та находится в ждущем или спящем режиме, с помощью манипулятора. Поскольку в этом случае включение может происходить случайно и не вовремя.
Конечно, каждый пользователь решает для себя сам, стоит ли ему иметь в браузере панель с меню или нет. Но перед тем как принять окончательное решение, хорошо подумайте, действительно ли оно вам так необходимо, чтобы жертвовать полезной областью окна. Ведь ввести необходимые настройки иной раз достаточно всего один раз. Да и многие из них можно вызвать с помощью сокращенного меню. Работают же люди в других не менее популярных браузерах, таких как Хром, Сафари и так далее. Может быть, действительно, стоит убрать эту панель и получить побольше полезного пространства?
Настройка графического элемента «Панель меню»
Хотя инспектор свойств позволяет вносить простые изменения в графический элемент «Панель меню», он не поддерживает специальные задачи по оформлению.
Можно изменить правила CSS для графического элемента «Панель меню» и создать панель с нужным оформлением. Все правила CSS в следующих разделах темах относятся к правилам по умолчанию, расположенным в файле «SpryMenuBarHorizontal.css» или «SpryMenuBarVertical.css» (в зависимости от выбора). При создании графического элемента Spry «Панель меню» Dreamweaver сохраняет эти CSS-файлы в папке «SpryAssets» на веб-сайте. Эти файлы также содержат полезные комментарии о различных стилях, примененных к графическому элементу. Хотя правила для графического элемента «Панель меню» можно легко изменить прямо в соответствующем CSS-файле, для изменения CSS-правил элемента также можно использовать панель «Стили CSS». С помощью панели «Стили CSS» можно легко найти классы CSS, связанные с различными компонентами графического элемента, особенно при использовании текущего режима панели.Изменение стиля текста пункта меню
CSS-код, присоединенный к тегу <a>, содержит сведения о стиле текста. Также существует несколько применимых значений стиля текста, присоединенных к тегу <a>, относящихся к различным состояниям меню.
Чтобы изменить оформление текста пункта меню, воспользуйтесь следующей таблицей, чтобы найти соответствующее правило CSS, и измените значение по умолчанию:Стиль для изменения | Правило CSS для вертикальной или горизонтальной панели меню | Применимые свойства и значения по умолчанию: |
|---|---|---|
текст по умолчанию; | ul.MenuBarVertical a, ul.MenuBarHorizontal a | color: #333; text-decoration: не задано; |
цвет текста при движении указателя мыши над ним | ul.MenuBarVertical a:hover, ul.MenuBarHorizontal a:hover | color: #FFF; |
цвет текста в фокусе | ul.MenuBarVertical a:focus, ul.MenuBarHorizontal a:focus | color: #FFF; |
цвет пункта панели меню при движении курсора мыши над ним | ul.MenuBarVertical a.MenuBarItemHover, ul.MenuBarHorizontal a.MenuBarItemHover | color: #FFF; |
цвет пункта подменю при движении курсора мыши над ним | ul.MenuBarVertical a.MenuBarItemSubmenuHover, ul.MenuBarHorizontal a.MenuBarItemSubmenuHover | color: #FFF; |
Изменение цвета фона пункта меню
CSS-код, присоединенный к тегу <a>, содержит сведения о цвете фона пункта меню. Также существует несколько применимых значений цвета фона, присоединенных к тегу <a>, относящихся к различным состояниям меню.
Для изменения цвета фона пункта меню, воспользуйтесь следующей таблицей, чтобы найти соответствующее правило CSS, и измените значение по умолчанию.Цвет для изменения | Правило CSS для вертикальной или горизонтальной панели меню | Применимые свойства и значения по умолчанию |
|---|---|---|
Фон по умолчанию | ul.MenuBarVertical a, ul.MenuBarHorizontal a | background-color: #EEE; |
Цвет фона при движении курсора мыши над ним | ul.MenuBarVertical a:hover, ul.MenuBarHorizontal a:hover | background-color: #33C; |
Цвет фона в фокусе | ul.MenuBarVertical a:focus, ul.MenuBarHorizontal a:focus | background-color: #33C; |
Цвет пункта панели меню при движении курсора мыши над ним | ul.MenuBarVertical a.MenuBarItemHover, ul.MenuBarHorizontal a.MenuBarItemHover | background-color: #33C; |
Цвет пункта подменю при движении курсора мыши над ним | ul.MenuBarVertical a.MenuBarItemSubmenuHover, ul.MenuBarHorizontal a.MenuBarItemSubmenuHover | background-color: #33C; |
Изменение размера пунктов меню
Изменить размер пунктов меню можно путем изменения свойств ширины пункта меню в тегах li и ul.
- Найдите правило ul.MenuBarVertical li или ul.MenuBarHorizontal li.
- измените свойство ширины на нужное значение (или установите свойство на auto, чтобы удалить фиксированную ширину, и добавьте к правилу свойство и значение white-space: nowrap;).
- Найдите правило ul.MenuBarVertical ul или ul.MenuBarHorizontal ul:
- измените свойство ширины на нужное значение (или установите свойство на auto, чтобы удалить фиксированную ширину).
- Найдите правило ul.MenuBarVertical ul li или ul.MenuBarHorizontal ul li и
- добавьте следующие свойства к правилу: float: none; и background-color: transparent;.
- Удалите свойство и значение width: 8.2em;.
Позиционирование подменю
Положение подменю панели меню Spry определяется свойством margin в тегах подменю ul.
- Найдите правило ul.MenuBarVertical ul или ul.MenuBarHorizontal ul.
- Измените значения по умолчанию на нужные: margin -5% 0 0 95%;.
Меню Панели Меню
Единственная панель меню вверху главного экрана предоставляет дом для высокоуровневых меню в вашем приложении. В дополнение к предоставленным системой и обозначенным пользователем элементам, вы определяете меню, которые отображаются в панели меню.
Как можно увидеть здесь, меню панели меню имеют текущее отображение панели меню.
Светлая панель меню
Тёмная панель меню
Следующие разделы содержат указания, которые помогут вам выбрать, какие меню вам нужны и какие элементы меню вы должны использовать.
ВАЖНО
Некоторые элементы меню отмечены как предполагается, что означает, что вы должны использовать их в приложении до тех пор, пока их использование не станет невозможным. Используйте другие элементы меню, если они имеют смысл в вашем приложении.
Если существует соответствующая клавиша быстрого доступа для элемента меню, она присутствует в списке. Как правило, осуществите соответствующую клавишу быстрого доступа для каждого вероятного элемента меню в приложении. Предоставьте клавишу быстрого доступа для остальных элементов, только если элемент будет часто использоваться. (Чтобы узнать больше о предоставлении клавиш быстрого доступа для элементов меню, см. Предоставление Клавиш Быстрого Доступа.)
Apple Меню
Apple меню предоставляет элементы, всё время доступные для пользователей, независимо от активного приложения. Содержимое Apple меню определено системой и не может быть изменено пользователями или разработчиками.
Меню Приложения
Меню приложения содержит элементы, применимые к приложению целиком, а не только к определённому документу или другому окну. Чтобы помочь пользователям определить активное приложение, заголовок меню приложения (то есть, название приложения) отображается полужирным шрифтом в панели меню.
Меню приложения содержит следующие стандартные элементы меню, показанные в списке в том порядке, в котором они должны появляться.
| Элемент меню | Ожидаемый | Клавиша быстрого доступа | Значение |
| About AppName | Да | Открывает окно About, которое содержит информацию об авторских правах приложения и номер версии. Для большей информации об окнах About см. Окна About. | |
| Настройки… | Да | Command-, | Открывает окно настроек вашего приложения. Чтобы узнать больше о выделении настроек для вашего приложения, см. Настройки. |
| Услуги | Да | Отображает подменю услуг, доступных на данный момент. Для большей информации о предоставлении и использовании услуг, см. Услуги. | |
| Скрыть AppName | Да | Option-Command-H | Скрывает все окна работающего в данный момент приложения и переносит самое последнее используемое приложение на передний план. |
| Скрыть Остальные | Да | Command-H | Скрывает окна всех остальных работающих в данный момент приложений. |
| Показать Все | Да | Показывает все окна работающих на данный момент приложений. | |
| Выйти из AppName | Да | Command-Q | Выходит из приложения. |
Если возможно, используйте одно слово для элемента меню приложения. Использование короткого названия помогает создать пространство для остальных меню приложения. Если название вашего приложения слишком длинное, предоставьте короткое название, состоящие примерно из 16 символов или менее. Если вы не предоставите короткое название, система может сократить название с конца и добавить троеточие при его отображении в панели меню.
Не включайте номер версии приложения в название. Информация о версии принадлежит окну About.
Используйте короткое название приложения в элементах меню, которые его отображают. Если вы предоставляете короткое название приложения, используйте его в элементах меню About, Скрыть и Выйти.
Разместите разделитель между элементами меню About и Настройки. Эти две команды очень различаются, и они должны находиться в разных группах. Если ваше приложение предоставляет присущие документам настройки, сделайте их доступными в меню File. См. Меню File.
Как правило, размещайте элемент меню Настроек перед любым элементом, свойственным приложению. Например, в Почте соответствующий приложению элемент Provide Mail Feedback располагается после Настроек. Вы можете добавить разделитель между Настройками и соответствующими приложению элементами, если это имеет смысл (чтобы получить совет относительно группирования элементов меню, см. Группирование Элементов Меню).
Не используйте элемент меню Помощь вместе с другими соответствующими приложению элементами. Все справочные элементы приложения принадлежат меню Помощь. См. Меню Помощь.
Разместите элемент меню Выход в конце. Элементу меню Выход должен предшествовать разделитель, так что не совмещайте этот элемент с другими элементами.
Меню File
Как правило, каждая команда в меню File применима к одному файлу (чаще всего к документу, созданному пользователем).
Если ваше приложение не основано на документах, вы можете переименовать меню File на что-то более подходящее или исключить его.
Меню File содержит следующие стандартные элементы меню, показанные в списке в том порядке, в котором они должны появляться.
Элемент меню | Ожидаемый | Клавиша быстрого доступа | Значение |
| Новый | Да | Command-N | Открывает новый документ. Чтобы получить больше информации относительно применения названий к окнам документов, см. Применение Названий к Окнам. |
| Открыть… | Да | Command-O | Отображает диалог для выбора существующего документа для открытия. (Стоит отметить, что в Finder за командой Открыть не следует символ троеточия, так как пользователь выполняет навигацию и выбор документа до выбора команды Открыть.) Для большей информации см. Диалог Открытия. |
| Открыть Последнее | Нет | Открывает подменю, которое отображает список самых последних открытых документов. (Меню Apple предоставляет возможность открывать недавние документы и приложения в элементе меню Недавние Элементы.) | |
| Закрыть | Да | Command-W | Закрывает активное окно. Когда пользователь нажимает клавишу выбора, элемент Закрыть изменяется на Закрыть Все. Клавиши быстрого доступа Command-W и Command-Option-W должны обеспечивать выполнение команд Закрыть и Закрыть Все соответственно. |
| Закрыть Файл | Нет | Shift-Command-W | Закрывает файл и все связанные с ним окна. Команда Закрыть Файл обычно используется в приложениях, основанных на документах, которые поддерживают несколько окон для одного файла. |
| Сохранить | Нет | Command-S | Отображает диалог Сохранить, в котором пользователи предоставляют название и местоположение для своего содержимого. Команда Сохранить может стать командой Сохранить Версию после того, как пользователь предоставит название и местоположение своего содержимого. (Чтобы получить больше информации о диалоге Сохранить, см. Диалоги Сохранения.) |
| Дублировать | Да | Дублирует текущий документ, оставляя оба документа открытыми. | |
| Сохранить Как… | Нет | Shift-Command-S | Традиционная команда. В приложениях, основанных на документах, вместо этой функции предоставлена команда Дублировать. |
| Извлечь Как… | Нет | Отображает диалог Сохранения, в котором пользователь может сохранить копию активного файла в том формате, который ваше приложение не поддерживает. После того, как пользователь завершил команду Извлечь Как, исходный файл остаётся открытым, чтобы пользователь мог продолжить работу в текущем формате. Извлечённый файл автоматически не открывается. | |
| Сохранить Все | Нет | Сохраняет изменения во всех открытых файлах. | |
| Вернуться к Сохраненному Файлу | Да | Отображает все доступные версии документа в браузере версий (если Авто Сохранение включено). Пользователи выбирают версию для восстановления, и текущая версия документа заменяется восстановленной версией. | |
| Печать… | Да | Command-P | Открывает стандартный диалог Печати, который позволяет пользователям напечатать, отправить факс или сохранить файл в формате PDF. Чтобы получить больше информации, см. Диалоги Печати и Параметров Страницы. |
| Параметры Страницы… | Нет | Shift-Command-P | Открывает диалог для выбора параметров печати, таких как размер бумаги и ориентация печати (эти параметры сохраняются с документом). |
В команде Открыть Последнее отображайте только названия документов. В частности, не отображайте имя пути файла. У пользователей есть свои собственные способы отслеживать, какие документы какими являются, так что не стоит отображать имя пути файла до тех пор, пока этого не запросит пользователь.
Используйте команду Сохранить, чтобы предоставить пользователям возможность выбирать название и местоположение для своего содержимого. Насколько возможно, вам нужно помочь пользователям отделить принцип сохранения работы от задачи предоставления названия и местоположения. Прежде всего, вам нужно, чтобы пользователи чувствовали себя комфортно, осознавая тот факт, что их работа в безопасности, даже если они не выбрали Файл > Сохранить. Чтобы узнать больше о том, как освободить пользователей от частого использования команды Сохранить, чтобы сохранять свою работу, см. Авто Сохранение и Версии.
Используйте команду Дублировать, чтобы заменить команды Сохранить Как и Извлечь Как. Многие пользователи путают команды Сохранить Как и Извлечь Как, так как связь между двумя версиями документа не всегда очевидна. Команда Дублировать показывает пользователям, откуда точно происходит копия документа (от оригинала) и разграничивает эти версии (в названии копии присутствует слово Копия). В дополнение, команда Дублировать оставляет обе версии открытыми, предоставляя пользователям контроль над тем документом, над которым они хотят продолжить работу.
Если вы предоставляете элементы настроек, присущих документу, поместите их над командами печати. Также, обязательно дайте соответствующим документу настройкам уникальное название, такое как Параметры Страницы, а не просто Настройки. Стоит отметить, что команды Настройки и Выход, применимые ко всему приложению в целом, находятся в меню приложения.
Избегайте предоставления нескольких команд Сохранить В Формате. Если необходимо, вместо этого вы можете использовать всплывающее меню Формат в диалоге Сохранения, чтобы дать пользователю выбрать форматы файла. Например, всплывающее меню Формат в диалоге Предпросмотра Сохранения позволяет пользователю выбирать различные форматы, такие как TIFF, PNG, и JPG.
Если вам нужно позволить пользователям продолжить работу над активным документом, но сохранить копию этого документа в формате, который ваше приложение не поддерживает, вы можете предоставить команду Извлечь Как.
Избегайте предоставления команд Сохранить Копию или Сохранить В. Функции, которые пользователи связывают с этими командами, прдоставлены посредством команды Дублировать.
Меню Редактирования
Команды Меню редактирования позволяют людям изменять (то есть, редактировать) содержимое документов и других источников текста, таких как поля. Это меню также предоставляет команды, которые позволяют людям обмениваться данными внутри и между приложениями посредством буфера обмена.
Даже если ваше приложение не поддерживает редактирование текста внутри документов, ожидаемые команды Редактировать должны быть доступны для использования в диалогах и любых местах, где пользователь может редактировать текст.
Меню Редактирования содержит следующие стандартные элементы меню, показанные в списке в том порядке, в котором они должны появляться.
| Элемент меню | Ожидаемый | Клавиша быстрого доступа | Значение |
| Отменить | Да | Command-Z | Отменяет последствие предыдущего действия пользователя. |
| Повторить | Да | Shift-Command-Z | Отменяет последствие последней команды Отменить. |
| Вырезать | Да | Command-X | Удаляет выбранные данные и сохраняет их в буфере обмена, замещая в нём предыдущее содержимое. |
| Копировать | Да | Command-C | Совершает дублирование выбранных данных, сохранённых в буфере обмена. |
| Вставить | Да | Command-V | Вставляет содержимое буфера обмена в место вставки. Содержимое буфера обмена остаётся неизменным, разрешая пользователю выбрать элемент Вставить несколько раз. |
| Вставить и Сопоставить по Стилю | Нет | Option-Shift-Command-V | Вставляет содержимое буфера обмена в место вставки, сопоставляя стиль вставляемого текста и окружающего текста. |
| Удалить | Да | Удаляет все выбранные данные, сохраняя выделенный фрагмент в буфере обмена. | |
| Выбрать Всё | Да | Command-A | Выделяет каждый объект в документе или окне, а также символы в текстовом поле. |
| Найти | Да | Command-F | Открывает интерфейс для поиска элементов. |
| Найти Далее | Нет | Command-G | Выполняет последнюю операцию Поиска снова. |
| Проверка Правописания… | Нет | Command-: | Выполняет проверку правописания выделенного текста и открывает интерфейс, в котором пользователи могут исправить написание, просмотреть предлагаемое написание и найти другие допущенные орфографические ошибки. |
| Речь | Нет | Отображает подменю, содержащее команды Начать Говорить и Перестать Говорить. Пользователи выбирают эту команду, чтобы услышать какой-либо проговариваемый системой текст. | |
| Специальные Символы… | Да | Control-Command-Space | Отображает окно Специальных Символов, которое позволяет пользователям вводить символы из любого набора символов, поддерживаемого OS X, в текстовые поля для ввода. Этот элемент меню автоматически отображается внизу меню Редактирования. |
Насколько возможно, предоставьте функции отменить и повторить. В частности, предоставьте команду Отменить для:
- Действий, которые меняют содержимое документа
- Действий, которые требуют много усилий для восстановления
- Большинства элементов меню
- Большинства ввода клавиатуры
Может быть, будет невозможно предоставить отмену для каждого действия, которое пользователи могут совершить в вашем приложении. Например, выделение, прокручивание, разделение окна и изменение размера окна и его положения не являются действиями, которые необходимо отменять.
Позвольте пользователям узнавать, когда действие Отменить не является возможным. Если последнее действие не может быть отменено, измените эту команду на Нельзя Отменить и отобразите её тусклой, чтобы помочь пользователям понять, что это действие недоступно.
Если пользователь пытается выполнить действие, которое может оказать неблагоприятный эффект на данные и которое нельзя будет отменить, предупредите пользователя. Чтобы получить больше информации о том, как это сделать, см. Предупреждения.
Добавьте название последнего действия отмены или повторения к командам Отменить и Повторить соответственно. Если последнее действие было командой меню, добавьте название команды. Например, если пользователь только что ввёл какой-либо текст, команда Отменить может иметь название Отменить Ввод. Если пользователь выбирает Отменить Ввод, команда Повторить должна иметь название Повторить Ввод, а команда Отменить должна включать в себя название действия, которое пользователь совершил перед вводом.
Не изменяйте название элемента меню Удалить. Выбор команды Удалить равен нажатию Клавиши Удаления или Клавиши Очистки. Используйте в качестве команды меню именно Удалить, а не Очистить, Стереть или что-либо ещё.
Определите самое лучшее место для команды Найти. Например, команда Найти вместо меню Редактирования может отображаться в меню File, если объектом поиска являются файлы. В надлежащем случае ваше приложение должно содержать команду Найти/Заменить.
Предоставьте подменю Найти, если необходимо. Вы можете включить подменю Найти, если считаете, что это является важной функцией вашего приложения. Как правило, подменю Найти содержит команды Найти (Command-F), Найти Далее (Command-G), Найти Последнее (Shift-Command-G), Использовать Выделенный Фрагмент для Поиска (Command-E) и Перейти к Выделенному Фрагменту (Command-J). Если вы используете подменю Найти, элемент меню Найти не должен включать в себя символ троеточия.
Сочетайте Найти Далее с Найти. Помещаете ли вы команду Найти в меню File или меню Редактирования, этот элемент должен быть совмещён с командой Найти, так как пользователи воспринимают их вместе.
При необходимости предоставьте подменю Проверка Правописания. Если ваше приложение предоставляет несколько команд, связанных с проверкой правописания, вы можете включить подменю Проверка Правописания, которое будет содержать команды Проверка Правописания (Command-;) и Проверка Правописания при Вводе. Если вы предоставляете подменю Проверка Правописания, название элемента Проверка Правописания не должно содержать символ троеточия.
Меню Форматирования
Если ваше приложение предоставляет функции форматирования текста, вы можете использовать Меню форматирования в качестве высокоуровневого меню или подменю меню Редактирования. Совмещение некоторых элементов, которые находятся в подменю меню Форматирования, таких как Шрифт, Текст или Стиль, может быть подходящим способом.
Меню Форматирования содержит следующие стандартные элементы меню, показанные в списке в том порядке, в котором они должны появляться.
| Элемент меню | Ожидаемый | Клавиша быстрого доступа | Значение |
| Показать Шрифты | Да | Command-T | Отображает окно Шрифтов. Элемент меню Показать Шрифты должен быть первым элементом. |
| Показать Цвета | Да | Shift-Command-C | Отображает окно Цветов. |
| Полужирный | Нет | Command-B | Выделяет полужирным выделенный текст или включает или выключает выделенный полужирным текст. |
| Курсив | Нет | Command-I | Выделяет курсивом выделенный текст или включает или выключает выделенный курсивом текст. |
| Подчёркивание | Нет | Command-U | Подчёркивает выделенный текст или включает или выключает подчёркнутый текст. |
| Больше | Нет | Shift-Command–equal sign | Увеличивает размер выделенного элемента до определённой величины. |
| Меньше | Нет | Command-hyphen | Уменьшает размер выделенного элемента до определённой величины. |
| Скопировать Стиль | Нет | Option-Command-C | Копирует стиль — шрифт, цвет и размер текста выделенного элемента. |
| Вставить Стиль | Нет | Option-Command-V | Применяет стиль одного объекта к выбранному объекту. |
| Выравивание По Левому Краю | Нет | Command-{ | Выравнивает выделенный фрагмент по левому краю. |
| Выравнивание По Центру | Нет | Command-| | Выравнивает выделенный фрагмент по центру. |
| Выравнивание По Ширине | Нет | Равномерно распределяет выделенный фрагмент. | |
| Выравнивание По Правому Краю | Нет | Command-} | Выравнивает выделенный фрагмент по правому краю. |
| Показать Линейку | Нет | Отображает форматирующую линейку. | |
| Скопировать Линейку | Нет | Control-Command-C | Копирует форматирующие настройки, такие как метки и выравнивание выделенного фрагмента, чтобы применить их к другому выделенному фрагменту, и сохраняет их в буфере обмена. |
| Вставить Линейку | Нет | Control-Command-V | Применяет форматирующие настройки (сохранённые в буфере обмена) к выделенному объекту. |
Меню Просмотра
Меню просмотра предоставляет команды, которые влияют на то, как пользователи видят содержимое окна. Оно не предоставляет команды для выбора конкретных окон документов, чтобы просматривать или управлять определенным окном документа. Команды для создания, выделения и управления окнами находятся в меню Окна (описано в Меню Окна).
Меню просмотра содержит следующие стандартные элементы меню, показанные в списке в том порядке, в котором они должны появляться.
| Элемент Меню | Ожидаемый | Клавиша быстрого доступа | Значение |
| Показать/Скрыть Панель Инструментов | Да | Option-Command-T | Показывает или скрывает панель инструментов. |
| Индивидуализировать Панель Инструментов… | Да | Открывает диалог, который позволяет пользователю решить, какие элементы будут отображены в панели инструментов. | |
| Отобразить Во Весь Экран | Нет | Control-Command-F | Открывает окно в полноэкранном размере. Доступно, когда приложение поддерживает полноэкранные окна. |
Предоставьте меню Просмотра, если окно может отображаться на полный экран или если оно содержит панель инструментов. Создайте меню Просмотра для этих команд, даже если вашему приложению не обязательны другие команды в меню Просмотра. Стоит отметить, что команда Отобразить Во Весь Экран заменима командой Выйти Из Полноэкранного Режима.
Избегайте использования меню Просмотра для отображения панелей (таких как палитра средств). Вместо этого используйте меню Окна для отображения открытых окон и панелей.
Обеспечьте выполнение команды Показать/Скрыть Панель Инструментов в качестве динамичного переключаемого элемента меню. Если панель инструментов временно видима, элемент меню сообщает Скрыть Панель Инструментов. Если панель инструментов не отображается, он сообщает Показать Панель Инструментов.
Меню, Соответствующие Приложению
Добавьте свои собственные меню, соответствующие приложению, в зависимости от ситуации. Поместите эти меню между меню Просмотра и меню Окна. Например, соответствующие Safari меню История и Закладки отображаются между меню Окна и Просмотра.
Сделайте команды приложения доступными в меню. Панель меню является первым местом, на которое люди обращают внимание для поиска команд, особенно, когда они не знакомы с приложением. Хорошей идеей является составить список всех важных команд в соответствующем меню приложения, чтобы люди легко могли их найти. Может быть уместно убрать из меню приложения редко используемые команды или команды для продвинутых пользователей (вместо этого можно сделать их доступными в контекстуальном меню, например), но старайтесь не делать этого слишком часто. Даже опытные пользователи могут не суметь найти команды, которые тщательно спрятаны таким образом.
Насколько возможно, систематизируйте меню, чтобы они отражали иерархию объектов приложения. Например, если ваше приложение помогает пользователям создавать анимационные истории, соответствующие приложению меню могут быть Кадрами, Символами, Фоном и Проектами. Так как пользователь, вероятнее всего, видит проект как объект высокого уровня, который содержит кадры, каждый из которых содержит фон и символы, естественный порядок этих меню может быть таким: Проекты, Кадры, Фон и Символы. Как правило, располагайте меню, которые отображают команды для управления более всеохватывающими высокоуровневыми объектами, с одного конца панели меню, а меню, которые сконцентрированы на более конкретных объектах, с противоположного конца. Когда ваше приложение используется в странах, в которых используется написание слева направо, высокоуровневые меню должны отображаться слева. В странах, в которых используется написание справа налево, высокоуровневые меню должны отображаться справа.
Меню Окна
Меню Окна содержит команды для создания и управления окнами приложения.
Кроме Сворачивания и Масштабирования (описано ниже), меню Окна не содержит команды, которые влияют на то, как пользователь видит содержимое окна. Меню Просмотра (описано в Меню Просмотра) содержит все команды, которые влияют на то, каким образом пользователь видит содержимое окна.
Меню Окна содержит следующие стандартные элементы меню, показанные в списке в том порядке, в котором они должны появляться.
| Элемент меню | Ожидаемый | Клавиша быстрого доступа | Значение |
| Свернуть | Да | Command-M | Сворачивает все активные окна в Док-панель. |
| Свернуть Все | Нет | Option-Command-M | Сворачивает все окна активного приложения в Док-панель. |
| Масштабировать | Да | Переключается между предопределённым размером, соответствующим содержимому окна, и размером окна, установленным пользователем. | |
| Перенести Все На Передний План | Нет | Переносит вперед все открытые окна приложения, систематизируя их положение на экране, размер и порядок уровней. (Это должно происходить, когда пользователи кликают на иконку приложения в Док-панели.) Стоит отметить, что этот элемент может быть переключателем, осуществляемым Опцией, с элементом Расположение Впереди. | |
| Расположение Впереди | Нет | Переносит вперед все окна приложения в текущем порядке и изменяет их положение и размер, чтобы они были аккуратно расположены. Стоит отметить, что этот элемент может быть переключателем, осуществляемым Опцией, с элементом Перенести Всё На Передний План. |
ПРИМЕЧАНИЕ
Когда вы позволяете пользователям разворачивать окна на полный экран, вы добавляете в меню Просмотра элемент меню Отобразить Во Весь Экран. Если вы не используете меню Просмотра, вместо него добавьте элемент меню Отобразить Во Весь Экран в меню Окна, располагая его после свойственных приложению команд и перед элементом меню Перенести Все На Передний План.
Следующие указания помогут вам предоставить окно Меню, которые помогут пользователям управлять окнами в вашем приложении.
Составьте список открытых окон надлежащим образом. В меню Окна должен присутствовать список открытых в вашем приложении окон (включая свёрнутые) в том порядке, в каком они были открыты, где сначала отображаются недавно открытые окна. Если документ содержит не сохраненные изменения, рядом с его названием может появиться точка.
Избегайте внесения в список меню Окна открытых панелей. Вы можете, однако, добавить команду к меню Окна, чтобы показать или скрыть панели в приложении. (Чтобы получить больше информации о панелях, см. Панели.)
Для команд Свернуть и Масштабировать включите меню Окна. Даже если ваше приложение состоит только из одного окна, вы должны предоставить команды Масштабировать и Свернуть, чтобы люди могли выполнять эти функции с помощью клавиатуры, используя полнодоступный режим.
Используйте правильный порядок для элементов в меню Окна. В особенности, элементы должны появляться в таком порядке:
- Свернуть
- Масштабировать
- Разделитель
- Команды, свойственные окнам приложения
- Разделитель
- Перенести Все На Передний План (дополнительно)
- Разделитель
- Список открытых окон
Стоит отметить, что команда Закрыть должна появляться в меню File ниже команды Открыть (См. Меню File).
Избегайте использования команды Масштабировать для расширения окна до полного размера. Пользователи ожидают, что элемент Масштабировать будет переключать окно между двумя используемыми размерами.
Меню Помощь
Если ваше приложение предоставляет на экране справочную информацию, Меню Помощь должно быть крайним справа среди других меню вашего приложения.
Если вы зарегистрировали справочную книгу, система предоставит поисковое поле Spotlight For Help в качестве первого элемента в меню. Чтобы получить информацию относительно того, как зарегистрировать справочную книгу, см. Apple Help Programming Guide.
Следующий элемент меню — это AppName Help, который открывает Просмотр Справки на первой странице вашей справочной книги. Чтобы получить некоторые указания по созданию полезного справочного содержимого, см. Помощь Пользователям.
Насколько возможно, отображайте только один уникальный элемент в меню Помощь. То есть, лучше всего отображать только AppName элемент Справки. Если у вас есть больше элементов, отобразите их ниже этого элемента. Если у вас есть дополнительные элементы, не связанные со справочным содержанием, такие как произвольные ссылки на сайт, регистрационная информация или примечания к версии, отобразите ссылки на них внутри справочной книги, вместо того, чтобы вносить их в список в качестве отдельных элементов в меню Помощь.
Избегайте использования меню Помощь в качестве содержания справочной книги. Когда пользователи выбирают справочный элемент AppName, они могут увидеть разделы вашей справочной книги в окне Просмотра Справки. Если вы решили предоставить дополнительные ссылки на справочное содержимое внутри меню Помощь, удостоверьтесь, что они отчётливы.
Дополнительные Элементы Панели Меню
Пользователи, а не приложения добавляют дополнительные элементы к панели меню. Как правило, пользователи выбирают скрыть или показать дополнительные элементы панели меню посредством изменения настроек в параметрах соответствующей части окна.
Если в панели меню недостаточно пространства для отображения всех меню, OS X автоматически удаляет дополнительные элементы из панели меню, чтобы освободить место для меню приложения. Таким же образом, если в панели меню слишком много дополнительных элементов, OS X может удалить некоторые из них, чтобы избежать нагромождения меню приложения.
Не полагайтесь на наличие дополнительных элементов панели меню. Система может изменить то, какие дополнительные элементы будут видимы, и вы не можете быть уверены насчет того, какие дополнительные элементы панели меню пользователи выбрали показать или скрыть.
Избегайте создания вспомогательного окна, которое возникает из дополнительного элемента панели меню. Вспомогательные окна возникают из элементов управления и определенных частей окна. Чтобы получить указания по использованию вспомогательного окна в приложении, см. Вспомогательное Окно. Дополнительный элемент панели меню может открыть меню, например, меню Keyboard & Character Viewer.
Используйте шаблонное изображение, чтобы представить дополнительный элемент панели меню. В Основных параметрах системы пользователи могут менять внешний вид панели меню (и Док-панели) на темный. Если вы не используете шаблонное изображение, чтобы представить свои дополнительные элементы панели меню, они могут выглядеть не лучшим образом в обоих типах внешнего вида панели меню.
Рассмотрите альтернативы созданию дополнительных элементов панели меню. Например, вы можете использовать функции Док-меню, чтобы открыть меню посредством нажатия на иконку вашего приложения в Док-панели. Чтобы получить некоторые указания по созданию Док-меню, см. Док-меню.

 Панель меню
Панель меню












