Полезные сниппеты на HTML5 / Хабр
Эта подборка полезных сниппетов, использующих HTML5, может помочь вам улучшить ваш сайт.
Автозаполнение в текстовых полях
Используя HTML5-элемент datalist вы можете создать текстовое поле с автозаполнением. Очень удобно!
<input name="frameworks" list="frameworks" /> <datalist> <option value="MooTools"> <option value="Moobile"> <option value="Dojo Toolkit"> <option value="jQuery"> <option value="YUI"> </datalist>
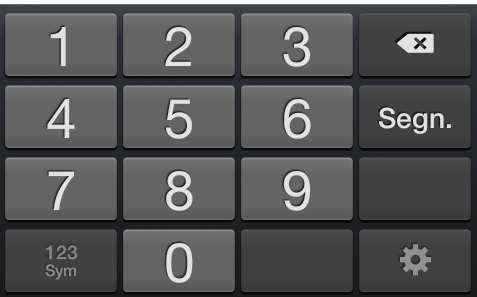
Поля ввода email, url и tel
В HTML5 появилось множество новых типов для полей ввода, и среди них email, url и tel. Они позволяют писать более красивый код, делают за вас всю работу по валидации контента, а так же заставляют мобильные браузеры отображать сенсорную клавиатуру со специальными кнопками (вроде @ и . @]+\.[a-zA-Z]{2,6}»>
<input type=»password» pattern=»(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}» title=»Не менее восьми символов, содержащих хотя бы одну цифру и символы из верхнего и нижнего регистра»>
<input type=»tel» pattern=»(\+?\d[- .]*){7,13}» title=»Международный, государственный или местный телефонный номер»>
@]+\.[a-zA-Z]{2,6}»>
<input type=»password» pattern=»(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}» title=»Не менее восьми символов, содержащих хотя бы одну цифру и символы из верхнего и нижнего регистра»>
<input type=»tel» pattern=»(\+?\d[- .]*){7,13}» title=»Международный, государственный или местный телефонный номер»>
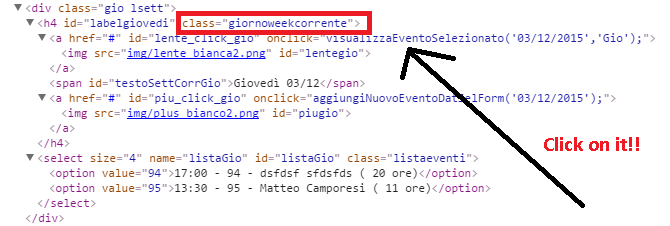
Кастомное контекстное меню
HTML5 позволяет добавлять элементы в контекстное меню (это то самое меню, которое появляется, если кликнуть правой кнопкой мыши где-нибудь на вашей странице).
На момент написания статьи, элемент ContextMenu совместим только с Firefox, но можно надеяться, что другие браузеры добавят его поддержку в самое ближайшее время.
<section contextmenu="mymenu"> <p>Да, можно кликнуть правой кнопкой прямо здесь.</p> </section> <menu type="context"> <menuitem label="Пожалуйста, не воруйте наши изображения" icon="img/forbidden.png"></menuitem> <menu label="Социальные сети"> <menuitem label="Поделиться на FaceBook"> </menuitem> </menu> </menu>
Видео на HTML5, с резервным Flash-проигрывателем.
 Одна из самых больших новых возможностей HTML5, безусловно, его способность воспроизводить видео без использования Flash. Но для старых браузеров, не совместимых с HTML5, вы должны реализовать флэш-проигрыватель, как запасной вариант. В следующем примере показано, как вставить
Одна из самых больших новых возможностей HTML5, безусловно, его способность воспроизводить видео без использования Flash. Но для старых браузеров, не совместимых с HTML5, вы должны реализовать флэш-проигрыватель, как запасной вариант. В следующем примере показано, как вставить mp4 и ogv видео в HTML5, с резервным проигрывателем для старых браузеров.<video controls> <source src="__VIDEO__.MP4" type="video/mp4"> <source src="__VIDEO__.OGV" type="video/ogg"> <object type="application/x-shockwave-flash" data="__FLASH__.SWF"> <param name="movie" value="__FLASH__.SWF"> <param name="flashvars" value="controlbar=over&image=__POSTER__.JPG&file=__VIDEO__.MP4"> <img src="__VIDEO__.JPG" alt="__TITLE__" title="Нет возможности воспроизведения видео в вашем браузере"> </object> </video>
Скрытые элементы в HTML5
В HTML5 появился атрибут  Его действие аналогично CSS-свойству
Его действие аналогично CSS-свойству display:none.
<p hidden>Вы не увидите этот текст</p>
Автофокус для текстовых полей
Аттрибут autofocus позволяет вам установить фокус на определенный элемент при загрузке страницы. Полезно, например, для страниц поиска, авторизации или регистрации.
<input autofocus="autofocus">
Предварительная загрузка в HTML5
Jean-Baptiste Jung написал подробную статью о предварительной загрузке в HTML5. Если в кратце — то это простой способ уведомить браузер о том, какие ресурсы скоро могут понадобиться, чтобы он загрузил их заранее (например картинки, подгружаемые аяксом). В приведенном ниже коде реализуется предварительная загрузка изображения.
<link rel="prefetch" href="http://www.catswhocode.com/wp-content/uploads/my_image.png">
Воспроизведение аудиофайлов на HTML5
HTML5 может воспроизводить видео и, конечно, он также может воспроизводить аудиофайлы, например, в формате mp3. В коде ниже реализуется минималистичный но функциональный аудиоплеер.
В коде ниже реализуется минималистичный но функциональный аудиоплеер.
<audio src="sound.mp3"></audio> <div> <button>Play</button> <button>Pause</button> <button>Volume Up</button> <button>Volume Down</button> </div>
Теги HTML — Атрибут pattern
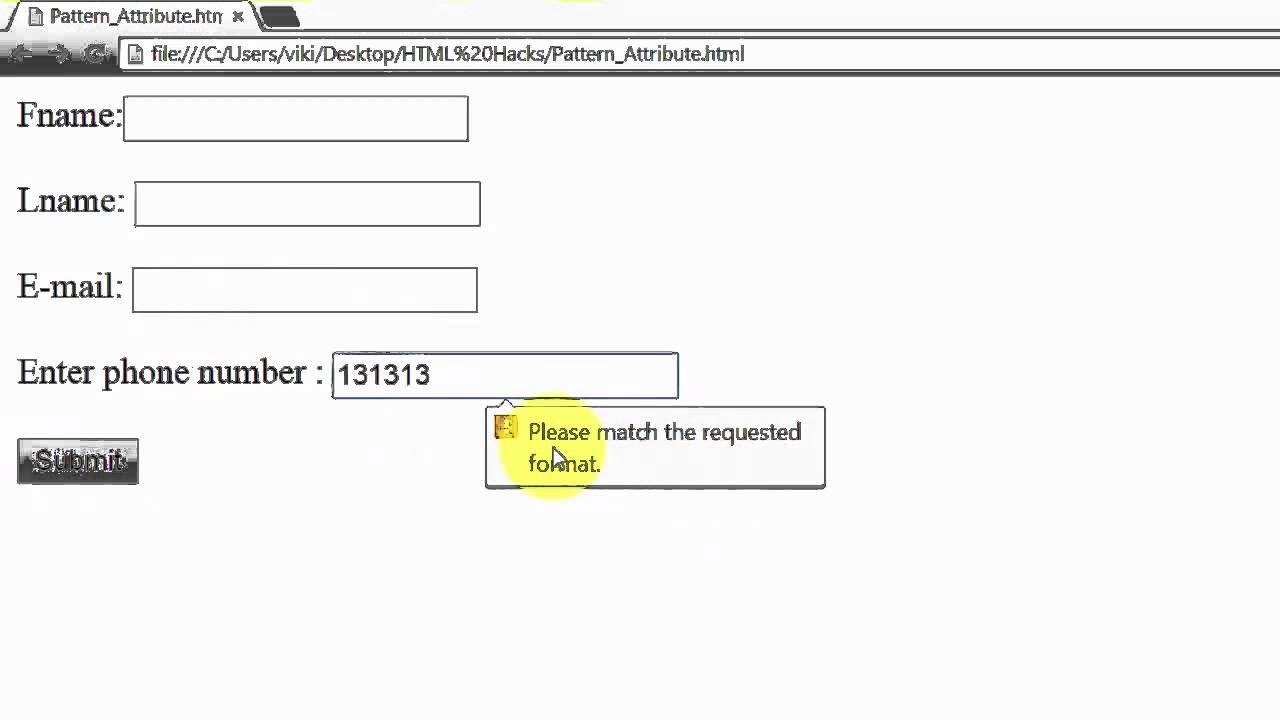
Описание
Указывает регулярное выражение, согласно которому требуется вводить и проверять данные в поле формы. Если присутствует атрибут pattern, то форма не будет отправляться, пока поле не будет заполнено правильно.
Синтаксис
<input type="email" pattern="выражение"> <input type="tel" pattern="выражение"> <input type="text" pattern="выражение"> <input type="search" pattern="выражение"> <input type="url" pattern="выражение">
Значения
Некоторые типовые регулярные выражения перечислены в табл. 1.
| Выражение | Описание | |
|---|---|---|
| \d [0-9] | Одна цифра от 0 до 9. [ 0-9]+$ [ 0-9]+$ | Любое число. |
| [0-9]{6} | Почтовый индекс. | |
| \d+(,\d{2})? | Число в формате 1,34 (разделитель запятая). | |
| \d+(\.\d{2})? | Число в формате 2.10 (разделитель точка). | |
| \d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3} | IP-адрес |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Атрибут pattern</title>
</head>
<body>
<form>
<p>Введите телефон в формате 2-xxx-xxx, где вместо x
должна быть цифра:</p>
<p><input type="tel" pattern="2-[0-9]{3}-[0-9]{3}"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>
Браузеры: Настольные Мобильные
?| Internet Explorer | Chrome | Opera | Safari | Firefox |
| 10 | 5 | 9. 6 6 | 4 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile |
| 2.3 | 4 | 10 |
✖
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
html — проверка номера телефона HTML5 с шаблоном
Задавать вопрос
спросил
Изменено 1 год, 10 месяцев назад
Просмотрено 492k раз
Я использую проверку формы HTML5 для проверки телефонных номеров из Индии.
Телефонные номера из Индии состоят из 10 цифр и начинаются с 7, 8 или 9.
Например:
- 7878787878
- 9898989898
- 8678678878
Эти телефонные номера действительны, но
- 1212121212
- 3434545464
- 6545432322
недействительны.
Предложите шаблон, который может определять действительные телефонные номера в Индии.
Пока мой шаблон [0-9]{10} , но он не проверяет, является ли первая цифра 7, 8 или 9.
- html
- проверка
3
Как насчет
1
Как насчет этого? /(7|8|9)\d{9}/
Он начинается либо с поиска 7, либо 8, либо 9, а затем следуют 9 цифр.
7
9+91(7\d|8\d|9\d)\d{9}$/Ваше исходное регулярное выражение не требует наличия «+» впереди.

Получите дополнительную информацию по ссылке ниже
w3schools.com/jsref/jsref_obj_regexp.asp
1
Попробуйте этот код:
Этот код будет вводиться только в следующем формате:
9238726384 (начиная с 9 или 8 или 7 и других 9 цифр с использованием любого числа)
8237373746
7383673874
Неправильный формат:
2937389471 (не с
777777 32777777889471 (не с
77777777777777777777777778889471 (
921543 (менее 10 цифр)
1
Этот код будет принимать все коды стран со знаком +
В некоторых странах допускается использование одного символа «0» вместо «+», а в других — использование двойного символа «0» вместо «+». Ни один из них не является стандартным.
Ни один из них не является стандартным.
1
С этого момента в Индии новая серия телефонных номеров начинается с 6 . Используйте этот 👇
Чтобы отобразить пользовательское сообщение об ошибке, используйте атрибут title . 9[789]\d{9,9}$
- Минимум цифр 10
- Максимальное количество цифр 10
- номер начинается с 7,8,9
формы — Шаблон телефона для HTML
спросил
Изменено 2 года, 1 месяц назад
Просмотрено 436 раз
Итак, я попытался запустить следующий код, чтобы попрактиковаться в использовании HTML-форм и номера телефона.
<голова> <название> Формы в HTML5 :) <тело>
