инструкция по включению и настройк
Главной называется веб-страница, с которой обычно начинается просмотр сайта. Она открывается при наборе адреса сайта и в каком-то смысле является его «лицом», своеобразной цифровой визиткой.
В системе «Нубекс» главной Вы можете сделать любую страницу: как из основного раздела (которая отображается в шапке меню сайта), так и вложенную; как обычную, так и специализированную (вроде разделов «Каталог», «Фотогалерея», «Сведения об образовательной организации» и т.д.). Единственным требованием является то, чтобы страница была опубликована, то есть доступна для просмотра пользователей (в админке ей присвоен статус «Опубликован», в разделе редактирования стоит галочка «Опубликовать на сайте»).
Чтобы сделать страницу главной, нужно найти ее в админке (в основном списке или в каком-либо из разделов) и открыть для редактирования.
Далее необходимо перейти во вкладку «Навигация», поставить галочку напротив «Использовать данную страницу как главную страницу» и сохранить изменения.
Теперь выбранная Вами страница является главной. В админке это отображается так: рядом с названием страницы устанавливается иконка с домиком, а тип страницы изменяется на «Главная».
Обратите внимание: если главной Вы сделали вложенную страницу, то в основном списке страниц нужной иконки Вы не увидите. Но при переходе к разделу, содержащему в себе эту страницу (клик по синей папке слева от названия), все отобразится как нужно. Например, мы сделали главной страницу «Директор», которая лежит в разделе «Контакты». Тогда в админке атрибутика главной страницы будет отображаться так, как показано на скриншотах ниже.
Для более быстрого доступа к главной странице в админке можно воспользоваться кнопкой «Главная страница» в меню управления (слева).
Ссылка на главную страницу в меню сайта
В зависимости от Вашего желания, главную страницу можно отобразить или скрыть в основном меню сайта. Регулируется это с помощью той же вкладки «Навигация» в режиме редактирования страницы. Если Вы хотите, чтобы в меню была ссылка на главную страницу, снимите флажок «Спрятать из основного меню». Если, наоборот, хотите, чтобы главная страница по-прежнему была доступна для просмотра, но ссылки на нее из меню не было — установите этот флажок.
Если Вы хотите, чтобы в меню была ссылка на главную страницу, снимите флажок «Спрятать из основного меню». Если, наоборот, хотите, чтобы главная страница по-прежнему была доступна для просмотра, но ссылки на нее из меню не было — установите этот флажок.
Как удалить главную страницу
Никак. На сайте в любом случае должна быть главная страница: должны же пользователи с чего-то начинать просмотр! Если Вы захотите удалить главную страницу, система просто не позволит Вам это сделать. Снять с публикации главную страницу тоже нельзя.
Из положения можно выйти следующим образом: сделайте главной другую страницу по инструкции, приведенной выше, а экс-главную смело удаляйте.
Что разместить на главной странице
Вопрос о том, что стоит разместить на главной странице, очень важен, т.к. именно эту информацию пользователи увидят на Вашем сайте в первую очередь. Необходимо четко продумать, какие данные и в каком виде Вы хотите поместить на Вашу «цифровую визитку». Для воплощения Ваших идей у нас есть широкий набор инструментов: на главную страницу можно добавить фотографии и слайд-шоу, интерактивные карты, видео, файлы для скачивания, текстовые и новостные блоки и многое другое. Чтобы воспользоваться этими возможностями, прочтите статью о работе с блоками страницы.
Для воплощения Ваших идей у нас есть широкий набор инструментов: на главную страницу можно добавить фотографии и слайд-шоу, интерактивные карты, видео, файлы для скачивания, текстовые и новостные блоки и многое другое. Чтобы воспользоваться этими возможностями, прочтите статью о работе с блоками страницы.
- Как создать сайт самостоятельно
- Работа со страницами
- Наполнение страниц
- Работа с изображениями и файлами
- Фотогалереи
- Новости
- Каталог товаров
- Интернет-магазин
- Формы обратной связи
- Виджеты
- Функции продвижения
- Доступ в систему управления
- Внешние сервисы
- Дизайн
Как называется домашняя страница браузера?
Статьи › Яндекс Браузер › Как настроить домашнюю страницу в Яндекс Браузере?
Стартовая (домашняя, заглавная) страница (англ. home page) — страница, загружаемая в окно браузера по умолчанию при каждом его запуске или при нажатии кнопки Домой или выделенного сочетания клавиш (Alt+Home в Internet Explorer и Mozilla Firefox, Ctrl+пробел в Opera).
- Что называют домашней страницей?
- Где найти домашняя страница?
- Как открыть начальную страницу?
- Как сделать домашней страницей?
- Для чего нужна домашняя страница?
- Как сделать домашнюю страницу в Internet Explorer?
- Как сделать главную страницу сайта?
- Как вернуть начальную страницу мазила?
- Как сделать главную страницу сайта html?
- Как сделать страницу стартовой опера?
- Как перейти на домашнюю страницу в сафари?
- Как сделать стартовую страницу в Яндекс браузере?
- Как установить Яндекс вместо гугла?
- Что с главной страницей Яндекс?
- Как кастомизировать Google?
- Как добавить закладку в гугл хром на главную страницу на Андроиде?
- Как восстановить начальную страницу в Google Chrome?
- Как добавить закладку в гугл хром на главную страницу?
- Как поставить главную страницу вордпресс?
- Как настроить Google Chrome под себя?
- Как убрать Hi ru из браузера Google Chrome?
- Как сделать Яндекс стартовой страницей в Google Chrome?
- Как сделать стартовую страницу в EDGE?
Что называют домашней страницей?
Домашняя страница или стартовая или главная — это веб-страница которая загружается по умолчания при запуске браузера или нажатии кнопки Домой (часто это значок в виде домика) или при нажатии специального сочетания клавиш.
Где найти домашняя страница?
На полноразмерной странице параметров браузера выберите раздел «Основные». Затем в открывшемся разделе в верхней части экрана нажмите раздел «Дом». В открывшейся вкладке найдите раздел «Домашняя страница» и выберите строку «Установка домашней страницы».
Как открыть начальную страницу?
Выбор главной страницы:
- Откройте Chrome на компьютере.
- В правом верхнем углу нажмите на значок с тремя точками Настройки.
- В разделе «Внешний вид» включите параметр Показывать кнопку «Главная страница».
- Выберите в качестве главной страницу быстрого доступа или любой нужный вам сайт.
Как сделать домашней страницей?
- На панели в верхнем правом углу браузера нажмите Сервис.
- Выберите Свойства браузера.
- Откройте вкладку Общие.
- В разделе «Домашняя страница» введите //www.google.ru в текстовом поле.
- Нажмите ОК.
- Перезапустите браузер.

Для чего нужна домашняя страница?
Главная страница — самая первая страница, которая появляется при заходе на сайт. Главная страница есть у всех сайтов, от солидных интернет-магазинов до популярных форумов. Основная функция главной страницы — это привлечение внимания целевой аудитории и конвертации пользователей в реальных клиентов.
Как сделать домашнюю страницу в Internet Explorer?
Откройте Internet Explorer, нажмите кнопку Сервис, а затем выберите пункт Свойства браузера. На вкладке Общие в разделе Домашняя страница введите URL-адрес сайта, который вы хотите сделать домашней страницей. Можно добавить несколько URL-адресов, а также открытый сейчас сайт, нажав кнопку Текущая.
Как сделать главную страницу сайта?
Как сделать главную страницу сайта:
- Чтобы сделать страницу главной, нужно найти ее в админке (в основном списке или в каком-либо из разделов) и открыть для редактирования.
- Далее необходимо перейти во вкладку «Навигация», поставить галочку напротив «Использовать данную страницу как главную страницу» и сохранить изменения.

Как вернуть начальную страницу мазила?
Настройка домашней страницы с помощью Настроек Firefox
И выберите Настройки. Щёлкните по панели Домой. Нажмите меню рядом с Домашняя страница и новое окно и выберите вариант, чтобы показать домашнюю страницу Firefox по умолчанию, пользовательские URL-адреса или пустую страницу.
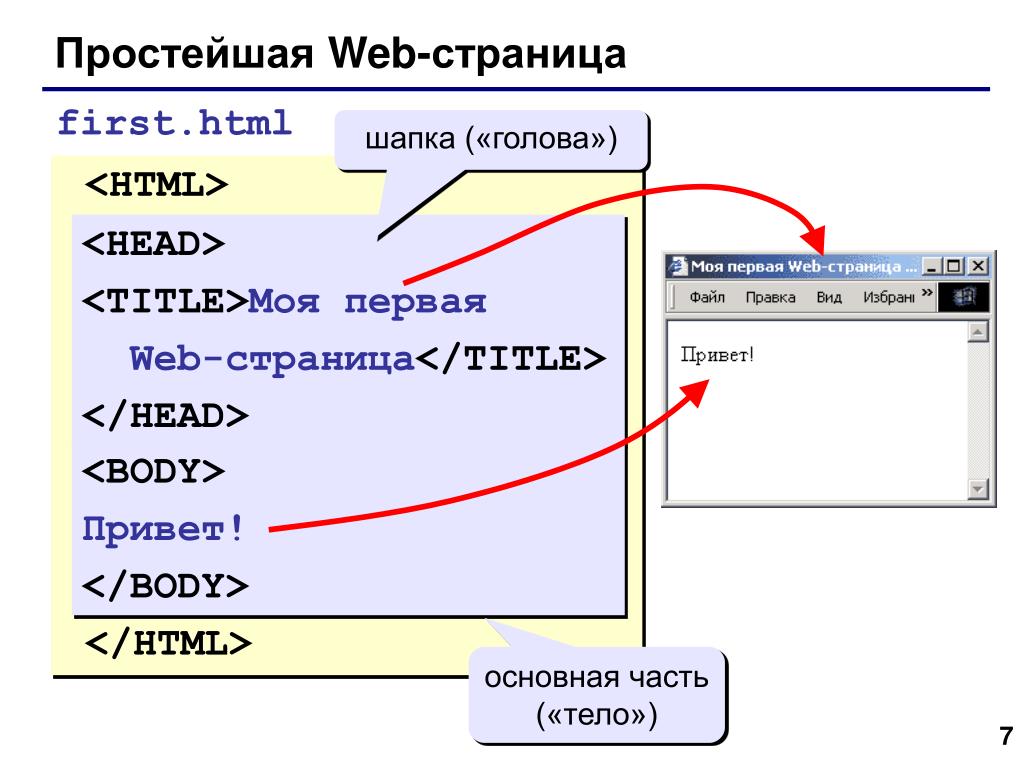
Как сделать главную страницу сайта html?
Обязательные атрибуты тега
Относительный путь указывается относительно главной страницы (чтобы сослаться на главную страницу сайта, используйте «/»). Между открывающим тегом <a> и закрывающим </a> пишется текст, который будет выводиться в виде гиперссылки (такой текст еще называют анкором или якорем).
Как сделать страницу стартовой опера?
Настроить стартовую страницу в Opera:
- Нажмите сочетание клавиш Alt + P.
- В блоке При запуске выберите пункт Открыть определенную страницу или несколько страниц → Добавить новую страницу.
Как перейти на домашнюю страницу в сафари?
Настройка начальной страницы в Safari на Mac:
- В приложении Safari на Mac выберите «Закладки» > «Показать начальную страницу».

- Нажмите кнопку «Параметры» в правом нижнем углу окна.
- Выберите параметры для начальной страницы.
- Перетяните элементы начальной страницы в нужном Вам порядке.
- Нажмите в окне Safari.
Как сделать стартовую страницу в Яндекс браузере?
Стартовая страница Браузера:
- Нажмите → Настройки → Интерфейс.
- Включите опцию Дополнительно открывать новую вкладку.
Как установить Яндекс вместо гугла?
Изменить поисковую систему:
- Нажмите → Настройки.
- В разделе Поиск нажмите Поисковая система.
- Выберите поисковую систему.
Что с главной страницей Яндекс?
В свою очередь в компании «Яндекс» сообщили РИА Новости, что новой главной страницей стала ya.ru, а по адресу yandex.ru теперь находится портал dzen.ru. «Теперь на месте yandex.ru будет портал dzen.ru, который принадлежит VK.
Как кастомизировать Google?
Делаем Google Chrome красивым / Кастомизация, оформление и плагины:
- Зайдите в магазин расширений для Google Chrome;
- Найдите там расширение Night Tab;
- Установите расширение в браузере;
- После установки откройте новую вкладку, где у вас спросят хотите ли вы оставить изменения.
 Нажмите на кнопку «Оставить».
Нажмите на кнопку «Оставить».
Как добавить закладку в гугл хром на главную страницу на Андроиде?
Как добавить закладку:
- Откройте приложение Chrome. на телефоне или планшете Android.
- Перейдите на нужный сайт.
- Справа от адресной строки нажмите на значок »Ещё« коснитесь значка со звездой.
Как восстановить начальную страницу в Google Chrome?
Это разные страницы, хотя вы можете сделать так, чтобы они совпадали.Настройка главной страницы:
- Откройте приложение Chrome. на телефоне или планшете Android.
- В правом верхнем углу нажмите на значок с тремя точками Настройки.
- В разделе »Дополнительные« нажмите Главная страница.
- Выберите главную страницу Chrome.
Как добавить закладку в гугл хром на главную страницу?
Как добавить закладку:
- Откройте браузер Chrome на компьютере.
- Перейдите на сайт, который хотите добавить в закладки.

- Справа от адресной строки нажмите на значок »Добавить страницу в закладки«.
Как поставить главную страницу вордпресс?
Настройка домашней страницы в конфигураторе:
- Перейдите в раздел Внешний вид → Настроить.
- Выберите Настройки домашней страницы.
- Выберите Статическая страница.
- В раскрывающемся меню под параметром Домашняя страница выберите новую страницу в качестве главной страницы своего сайта.
- Нажмите Сохранить изменения.
Как настроить Google Chrome под себя?
Как настроить Google Chrome под себя?:
- Авторизуйтесь в аккаунте Гугла.
- В открывшейся вкладке нажмите на ссылку »Еще расширения«.
- Появится список доступных расширений, для удобства разбитых на категории: Популярное, Игры, Новое, Рекомендации и другие.
- Если вам нужно что-то конкретное — поиск к вашим услугам.
Как убрать Hi ru из браузера Google Chrome?
Как убрать Hi. ru из стартовой страницы
ru из стартовой страницы
Переходим во вкладку Ярлык. Находим пункт Объект и убеждаемся что расположение объекта указано правильно. Так как после того как Вы словили Hi.ru в расположении будет указан адрес сайта, на который браузер при запуске автоматически будет заходить, нам нужно его от туда удалить.
Как сделать Яндекс стартовой страницей в Google Chrome?
Чтобы Яндекс открывался и при запуске Google Chrome, перейдите к разделу настроек «Запуск Chrome», выберите пункт «Заданные страницы» и нажмите «Добавить страницу». Укажите Яндекс в качестве стартовой страницы при запуске Chrome.
Как сделать стартовую страницу в EDGE?
Microsoft Edge:
- В Microsoft Edge выберите Параметры и прочее > Параметры.
- Выберите Внешний вид.
- Включите параметр Отображать кнопку »Домой».
- Вы можете выбрать Новая вкладка или Ввести URL-адрес страницы, которая будет использоваться в качестве домашней.
Что такое заставка?
Страница-заставка — это страница, предшествующая основным страницам вашего веб-сайта. Назначение страницы-заставки различается: вы можете продвигать новое предложение, показывать заявление об отказе от ответственности или требовать от посетителей проверки информации в зависимости от отрасли или ниши, в которой работает ваш бизнес.
Назначение страницы-заставки различается: вы можете продвигать новое предложение, показывать заявление об отказе от ответственности или требовать от посетителей проверки информации в зависимости от отрасли или ниши, в которой работает ваш бизнес.
не обязательно просить посетителей вводить свое имя или адрес электронной почты. Основная цель страницы-заставки — информировать посетителей о чем-то, например, о новом обновлении компании или подтвердить свой географический регион, чтобы персонализировать их опыт, как это делает страница Casa.
Типичная заставка содержит минимальный текст, фоновое изображение и, что наиболее важно, ссылку, которая ведет посетителя на основной веб-сайт. В примере Forbes «перейти на сайт» направляет посетителей на домашнюю страницу.
Страница-заставка может быть экраном приветствия на основном веб-сайте или тизером, который вызывает у посетителей интерес к содержимому, которое они собираются просмотреть.
Вы, возможно, заметили, что многие веб-сайты алкогольных брендов содержат заставку «Отказ от ответственности за возраст», которая служит предупреждением для посетителя. Хотя федеральный закон не требует наличия этих заставок, Федеральная торговая комиссия считает, что бренды, продающие алкоголь, должны саморегулироваться и использовать технологии проверки возраста.
Хотя федеральный закон не требует наличия этих заставок, Федеральная торговая комиссия считает, что бренды, продающие алкоголь, должны саморегулироваться и использовать технологии проверки возраста.
Это специальные типы страниц-заставок, поскольку они относятся к конкретной отрасли, не имеют ссылки для выхода и вынуждают посетителя подтвердить свой возраст перед предоставлением доступа к основному веб-сайту.
Заставка Tito подтверждает возраст посетителя, прежде чем он сможет перейти на веб-сайт.
Назначение страниц-заставок
Страница-заставка предназначена для повышения удобства использования вашей веб-страницы. Пользователи либо информируются о чем-то, что может побудить их купить продукт, например о скидке.
Они также должны содержать заметную и легко находимую ссылку для перехода со страницы.
Целевая страница — это отдельная страница, созданная для достижения одной цели конверсии. Эта цель может варьироваться от сбора регистраций на вебинар до обеспечения загрузки электронных книг.
Страница-заставка, с другой стороны, не является отдельной страницей — это скорее большое окно, размещенное на главной странице веб-сайта. Цель страницы-заставки — предоставить ценную информацию посетителю.
Например, на странице-заставке Dollar Shave Club посетителей просят заполнить небольшую викторину, чтобы персонализировать продукты для них:
На странице-заставке может быть размещен подарок, который вызовет восторг у ваших посетителей. Это повысит доверие к вам еще до того, как они официально зайдут на ваш сайт, что повысит вероятность того, что они купят любой продукт или услугу, которые вы предлагаете.
Страница-заставка Conversion Gods — отличный пример страницы-заставки такого типа:
Существуют также заставки, которые просят посетителей указать, какой язык или версию веб-сайта они хотят видеть.
Страница-заставка может быть связана с вашей домашней страницей, страницей с любым контентом или продуктом или с вашим блогом. Заставка — это «экран приветствия» — это первая страница, которую посетитель видит перед веб-сайтом.
Заставка — это «экран приветствия» — это первая страница, которую посетитель видит перед веб-сайтом.
Домашняя страница, страница содержимого или страница блога (и соответствующие страницы-заставки) имеют один и тот же корневой URL-адрес, однако между основными страницами веб-сайта и страницей-заставкой есть некоторые тонкие различия.
- На странице-заставке очень мало элементов — одно короткое сообщение и ссылка для выхода
- Домашняя страница обычно содержит навигационные ссылки и много информации о вашем продукте или услуге .
- Страница-заставка не обязательно должна иметь фоновое изображение или графику
- Домашняя страница содержит по крайней мере одну и часто несколько графических изображений
- Страница-заставка имеет единственную цель (предоставить посетителям выбор или передать им сообщение)
- Домашняя страница может иметь несколько целей, в том числе знакомить посетителей с вашим брендом и облегчать им поиск соответствующих продуктов или функций с помощью навигационных ссылок или иным образом
В качестве примера давайте посмотрим на Zara. com и выясним различия между домашней страницей и страницей-заставкой.
com и выясним различия между домашней страницей и страницей-заставкой.
Это страница-заставка Zara:
Страница-заставка имеет:
При создании страницы-заставки вы можете: есть эти ресурсы
При первом варианте вы, скорее всего, потратите слишком много денег и проведете много времени в ожидании, пока дизайнер создаст страницу и согласует с вашим ИТ-отделом размещение страницы.
Благодаря простому в использовании интерфейсу Instapage, конструктору с перетаскиванием, совместной работе в приложении и надежной аналитике вы можете быстро создать страницу-заставку и отслеживать результаты. Начните с 14-дневной пробной версии, чтобы узнать, как Instapage может помочь повысить эффективность вашей кампании.
Так выглядел первый в мире веб-сайт
ВОСПОМИНАНИЕ: Так выглядел первый в мире веб-сайтПерейти к
- Основное содержание
- Поиск
- Аккаунт
 Это означает: «Нажмите, чтобы выполнить поиск».
Логотип InsiderСлово «Инсайдер».
Это означает: «Нажмите, чтобы выполнить поиск».
Логотип InsiderСлово «Инсайдер».Рынки США Загрузка… ЧАС М С В новостях
Значок шеврона указывает на расширяемый раздел или меню, а иногда и на предыдущие/следующие варианты навигации. ДОМАШНЯЯ СТРАНИЦА Значок «Сохранить статью» Значок «Закладка» Значок «Поделиться» Изогнутая стрелка, указывающая вправо. Читать в приложении Тим Бернерс-Ли создал первый веб-браузер и World Wide Web. Википедия
ВикипедияСейчас существуют миллионы веб-страниц, но 20 лет назад ни одной из них не существовало.
Первая веб-страница была запущена 6 августа 1991 года. Она была посвящена информации о проекте World Wide Web и была создана Тимом Бернерсом-Ли. Он работал на компьютере NeXT в Европейской организации ядерных исследований, CERN.
Адрес первой веб-страницы был http://info.cern.ch/hypertext/WWW/TheProject.html.
В нем рассказывается, как создавать веб-страницы, и дается больше информации о гипертексте.
Вот как это выглядело в 1992 году (ниже). До этого скриншоты сайта не делались.
Для получения дополнительной информации о раннем Интернете и о том, как все это работает, ознакомьтесь с тем, что, черт возьми, такое Интернет >>
Скриншотов оригинальной страницы нет, но это ближайшая копия, сделанная в 19 году.




 Нажмите на кнопку «Оставить».
Нажмите на кнопку «Оставить».