node.js — Консоль Sublime Text 3
В обзоре могут содержаться субъективные суждения, основанные на опыте работы с плагинами для Sublime Text.
Протестировано на
Вообще в Sublime Text по моему вероятностному суждению примерно треть плагинов совсем не работают после установки. Но расписанные в обзоре лично у меня функционируют, что доказывается скринкастами.
По причине того, что использую Windows, не рассмотрены такие решения, как Tint и fish-shell. Если не упомянул что-то ещё, можете добавить.
Терминология
В данном обзоре встроенная консоль Windows называется «консолью» или «внешней консолью» в зависимости от контекста. Согласно автору программы ConEmu называть её cmd.exe не совсем корректно:
В Windows есть встроенный терминал (или “консольное окно”) которое часто ошибочно называют “cmd.exe”. Нажмите Win+R и запустите, например, “powershell.exe”. Среди запущенных процессов не будет “cmd.
exe”. В разных версиях Windows консольное окно создают разные процессы, в актуальных – это “conhost.exe”. Не ‘cmd.exe’, а просто ‘консоль’!
1. SublimePTY
Страница плагина. Разработка давно прекращена.
Для Sublime Text пишут плагины, облегчающие запуск только отдельных команд только для определённых инструментов программирования. Например, команды Git проще запускать с помощью плагинов Git, SideBar Git и Easygit (Не загружайте Easygit через Package Control, он не будет работать! Установите плагин вручную по ссылке). Так как в вопросе указана метка Node.js, приведу в пример плагин npm.
1. npm
Плагин, благодаря которому можно запускать многие команды npm — пакетного менеджера Node.js.
1. Демонстрация
2.
 Недостатки
Недостатки- Баги. Не запускается ряд команд.
Общая оценка
Все решения хорошие, пользуюсь ими, но полностью внешние терминалы они не заменяют.
1. Glue
1. Оценка
Использую иногда.
2. Демонстрация
3. Установка и настройка
Скачиваем плагин через Package Control →
- В открытом файле проекта Ctrl+Shift+P →
Glue - Launch. - Или же кликаете правой кнопкой мыши по папке в сайдбаре, в выпадающем меню выбираете
Open Glue Terminal.
Откроется quick panel, куда следует вводить команды:
Появится файл terminal.glue. Без него никак, если мешает, можете добавить расширение glue в .gitignore, .hgignore или другой файл, который используется для игнорирования директорий/файлов в Вашей системе контроля версий.
Чтобы в выводе была хоть какая-то подсветка, скачиваем плагин glue синтаксис PowerShell.
4. Достоинства
- Не нужно выходить из Sublime Text, чтобы запускать команды,
- Достаточно многофункциональный плагин,
- Удобнее осуществлять навигацию по output, если тот большой, во вкладке, нежели в консоли.
5. Недостатки
- Разработка прекращена, шанс, что ответят на Ваш багрепорт, минимален,
- А багов, которые не воспроизводятся в других терминалах, достаточно. Так, не рекомендовал бы пушить изменения Git через Glue.
- Лимиты. Cash в Glue не запустишь.
6. Дополнительные ссылки
2. SublimeREPL
Позволяет запускать REPL консоль для многих языков программирования во вкладке Sublime Text. В примере этого ответа написано, как настроить SublimeREPL для PowerShell.
1. Оценка
Пользуюсь часто, но иногда вынужден прибегать к другим терминалам.
2. Демонстрация
3. Установка и настройка
Помимо самого SublimeREPL устанавливаем также плагины Suricate и PowerShell для настройки команды SublimeREPL и подсветки синтаксиса соответственно. Инструкция по настройке команд в Suricate.
Инструкция по настройке команд в Suricate.
Ctrl+Shift+P → SublimeREPL: PowerShell → если у Вас русская версия операционной системы, может вылезти всплывающее окно с примерно следующей ошибкой:
error: UnicodeDecodeError('utf-8', b'C:\\Users\\\x8a\xae\xe2', 9, 10, 'invalid start byte')
В таком случае перейдите в файл Default.suricate-profile (как — см. инструкцию, всё, что в ней есть, я буду опускать в данном ответе) → и вставьте следующий json-массив. Не путайтесь в
// SublimeREPL PowerShell
"sublime_repl_powershell": {
"caption": "SublimeREPL: PowerShell",
"keys": ["super+alt+p"],
"call": "sublime.repl_open",
"args": {
"type": "powershell",
"encoding": "utf8",
"cmd": ["powershell", "-"],
"cwd": "$file_path",
"external_id": "powershell",
"syntax": "Packages/PowerShell/Support/PowerShellSyntax. tmLanguage"
}
},
tmLanguage"
}
},
4. Параметры аргументов
type— тип. Означает, что во вкладке запустится консоль PowerShell, а не какая-либо другая вроде Python или Node.encoding— кодировка.cmd— запускаем PowerShell в консоли Windows.cwd— указываем системную переменную.$file_pathозначает, что SublimeREPL PowerShell запустится в папке файла, находясь в котором мы запустили SublimeREPL PowerShell.external_id—- Во-первых, данным параметром определяется, как будет называться вкладка с PowerShell. Если оставить параметру пустое значение,
"external_id": "", то во вкладке будет указан полный путь к файлуpowershell.exe:
Мы назвали вкладкуpowershell, но можно по-любому. Если подставите значениеsashatriumph, ничего не должно поломаться: - Во-вторых, значение параметра
external_idявляется именем файла, где хранится история команд, когда-либо вводимых Вами в SublimeREPL PowerShell. Файл c расширением
Файл c расширением .dbрасполагается по пути
- Во-первых, данным параметром определяется, как будет называться вкладка с PowerShell. Если оставить параметру пустое значение,
syntax— относительный путь к файлу синтаксиса для подсветки вкладки SublimeREPL PowerShell, начиная с Packages.
5. Достоинства
- Не нужно выходить из Sublime Text, чтобы запускать команды,
- Удобнее осуществлять навигацию по output, если тот большой, во вкладке, нежели в консоли.
- Особенно нравится, что запоминаются все команды, которые когда-либо вводили.
6. Недостатки
- Кодировки. Если приходится работать не только с английскими символами, ещё замучаетесь бороться с багами.
- Разработка прекращена, шанс, что ответят на Ваш багрепорт, минимален,
- Не всё, что работает в PowerShell, работает в SublimeREPL PowerShell. Например, Cash в Glue не запустишь. SublimeREPL PowerShell не получится заменить терминал полноценно.

7. Дополнительная ссылка
3. Terminality
В примере показан вывод для Python, но можно использовать как консоль и для других языков программирования, включая отсутствующие по умолчанию в плагине.
1. Оценка
Использую для обучения Python и PHP.
2. Демонстрация
3. Установка и настройка
Загружаем плагин через Package Control → открываем файл hangman.py, вывод из которого собираемся осуществить, → Ctrl+Shift+P → Terminality: Browse Commands... → Run hangman.py — <sub><sup>Run hangman.py as Python 2.7 document</sup></sub> → видим результат в новой вкладке, включая время, потраченное на компиляцию, в сантисекундах. Обратите внимание, что пунктом меню Run hangman.py as Python3 запускается команда python3, при выборе Run hangman.py — команда python. Даже когда у Вас установлен Python 3, а не Python 2, если исполняемый файл Python называется  exe
exepython3.exe, выбирайте Run hangman.py — <sub><sup>Run hangman.py as Python 2.7 document</sup></sub>.
4. Достоинства
- Не нужно выходить из Sublime Text, чтобы запускать команды,
- Удобнее осуществлять навигацию по output, если тот большой, во вкладке, нежели в консоли.
- Активно поддерживается разработчиками.
5. Недостатки
6. Дополнительные ссылки
Достоинства и недостатки относятся уже к вызываемым в Sublime Text терминалам, а не самому Sublime Text.
1. Консоль/GNOME Terminal
1. Установка и настройка
Устанавливаем плагин Suricate. Ctrl+Shift+P → Suricate: Open Terminal Here... → откроется новое окно с консолью для Windows и GNOME Terminal для Linux соответственно в директории с тем файлом, который был у Вас открыт, когда запускали терминал.
2. Параметры и их значения
Как выглядит конфигурационный файл Suricate:
// Open terminal. "open_terminal_here":
{
"call": "Suricate.lib.process.spawn",
"caption": "Open Terminal Here...",
"flags": "Windows|Linux",
"args.windows": {"cmd": ["start", "cmd.exe"], "working_dir": "${file_path}"},
"args.linux": {"cmd": ["gnome-terminal"], "working_dir": "${file_path}"},
},
"open_terminal_here":
{
"call": "Suricate.lib.process.spawn",
"caption": "Open Terminal Here...",
"flags": "Windows|Linux",
"args.windows": {"cmd": ["start", "cmd.exe"], "working_dir": "${file_path}"},
"args.linux": {"cmd": ["gnome-terminal"], "working_dir": "${file_path}"},
},
(В оригинальном массиве также есть параметры/значения "group": "launch", |IsFile, "context_menu": true, каковые я опустил в силу того, что считаю их излишними.)
flags— параметр, при помощи которого можно задать различные аргументы для операционных систем или систем управления версиями.args.windowsиargs.linux— параметры запуска терминалов Windows и Linux.
Дополнительная ссылка
2. Запуск любого предпочтительного терминала
Для примера возьмём, как запустить Git Bash из Sublime Text.
1. Установка и настройка
Устанавливаем плагин Suricate → в файл Default. добавляем следующий код: suricate-profile
suricate-profile
// Запустить Git Bash
"git-bash": {
"call": "Suricate.lib.process.spawn",
"args.windows": {
"cmd": ["C:\\Program Files\\Git\\git-bash.exe"],
"working_dir": "${file_path}"
},
"caption": "Git Bash",
"keys": ["<c>+super+keypad3"],
},
Ctrl+Shift+P → Suricate: Git Bash → должен открыться Git Bash в директории с тем файлом, который был у Вас открыт, когда запускали Git Bash из Sublime Text.
2. Дополнительная ссылка
3. Плагин Terminal
1. Описание
Кроссплатформенный плагин, позволяющий открывать из Sublime Text любой терминал, который лично Вы считаете наиболее предпочтительным. В Windows по умолчанию запускается PowerShell. После установки плагина доступны 3 варианта запуска:
- Из command palette,
- Из контекстного меню сайдбара,
- Шорткатом. Многим пользователям не нравится, что задействуется сочетание, по умолчанию используемое для переоткрытия последней закрытой вкладки, можете перезаписать шорткат в файле пользовательского кеймапа.

Вызываются две команды:
open_terminal— открывает терминал в папке, где лежит файл, вкладка с которым была открыта, когда запускали терминал.open_terminal_project_folder— возможно, работает некорректно. Актуальное поведение:- Если Вы запустили команду, из файла, который находится в верхней папке Вашего сайдбара или её подпапках, терминал запустится в этой верхней папке. Например, мой сайдбар:
Когда я запускаюopen_terminal_project_folder, например, из файлаE:\Киролайна\SashaFolder\SashaFile.txt, терминал откроется вE:\Киролайна. - Но когда Вы запускаете команду из файла, не имеющего отношения к верхней папке Вашего сайдбара — в моём случае
E:\Киролайна, — поведение командыopen_terminal_project_folderаналогично поведениюopen_terminal.
- Если Вы запустили команду, из файла, который находится в верхней папке Вашего сайдбара или её подпапках, терминал запустится в этой верхней папке. Например, мой сайдбар:
2. Настройка
Вы можете указывать параметры запуска Вашего терминала. Положим, хотите всегда запускать консольный эмулятор cmder только из директории E:\SashaSublime.
Положим, хотите всегда запускать консольный эмулятор cmder только из директории E:\SashaSublime.
Для упрощения работы с настройками Sublime Text скачиваем плагин Preferences Editor. Ctrl+Shift+P → Edit Preferences: Edit Settings... → Terminal → terminal → в открывшуюся quick panel вставляете путь к исполняемому файлу cmder.exe вместе с именем файла, например, E:\Chocolatey\tools\cmder\Cmder.exe → Enter. Далее Ctrl+Shift+P → Edit Preferences: Edit Settings... → Terminal → parameters → между квадратными скобками вставляем "/START", "E:\\SashaSublime" → Enter. Обратите внимание, что если значения заключены в [квадратные скобки], необходимо экранировать слэши: E:\Chocolatey\tools\cmder\Cmder.exe, но E:\\SashaSublime.
Теперь после запуска любой из команд — open_terminal либо open_terminal_project_folder должен открыться Cmder. в папке  exe
exeE:\SashaSublime.
Также предусмотрена возможность одним шорткатом запускать один терминал со своими параметрами, вторым хоткеем запускать другой терминал с другими параметрами и т. д. Читаем здесь.
3. Дополнительные ссылки
4. ConEmu
Для лучшей, по мнению пользователей англоязычного Stack Overflow, консоли для Windows есть свой плагин. См. также плагин для Cmder — немного изменённого ConEmu.
1. Описание
По умолчанию осуществляется запуск PowerShell в оболочке ConEmu. Как и в плагине Terminal, ConEmu можно запустить из command palette, контекстного меню сайдбара или шорткатом.
open_conemu_here— открывает ConEmu в папке, где лежит файл, вкладка с которым была открыта, когда запускали ConEmu.open_conemu_project— возможно, работает некорректно. Всегда открывает ConEmu в верхней папке сайдбара, в моём случае (см. п. 3.3) это
п. 3.3) это E:\Киролайна.
2. Недостатки
- Разработчик перешёл на MacOS, плагин больше не поддерживается.
- Баги. я пофиксил, что нашёл, но далеко не факт, что их больше не осталось.
3. Дополнительные ссылки
1. Console Exec
1. Оценка
Пользуюсь вместо дефолтных Build System.
2. Описание
Плагин выводит результаты Build System во внешнюю консоль, а не встроенную Sublime Text. Это может понадобиться по ряду причин.
- Если после вывода требуется вводить что-то ещё в консоль , — дефолтным механизмом Build System без дополнительных надстроек не обойтись. Установив же Console Exec и добавив в файл Build System всего одну дополнительную строку, Вы можете и дальше вводить команды.
- Если пользуетесь плагином Build Next, когда в выводе нет ошибок, встроенная панель Build System автоматически закрывается.
 [ ]*File \»(…*?)\», line ([0-9]*)»,
«selector»: «source.python»,
«target»: «console_exec»
}
[ ]*File \»(…*?)\», line ([0-9]*)»,
«selector»: «source.python»,
«target»: «console_exec»
} Как создавать и настроить автоматический выбор Build System, подробно рассмотрено по дополнительным ссылкам.
Во вкладке со скриптом на Python Ctrl+Shift+P →
Build With: SashaPythonExec→ смотрим результат.5. Дополнительные ссылки
2. Send to Shell
В Sublime Text существуют плагины, отправляющие во внешний терминал выделенный или скопированный текст, как SendText и SendREPL. Тот же принцип действия у плагина Send to Shell, отправляющего скопированный текст в IPython — интерактивную оболочку для Python, составляющую Jupyter.
1. Демонстрация
2. Установка
Как настроить плагин для отправки скопированного текста на ConEmu в режиме PowerShell.
- Скачиваем и устанавливаем последнюю версию Python, если Python ещё не установлен в системе.

- Устанавливаем Jupyter, проще всего, запустив в терминале команду
pip install jupyter. - Устанавливаем через Package Control PyWin32 — набор расширений Python для доступа ко многим функциям Windows API.
- Устанавливаем через Package Control плагин Preferences Editor для упрощения работы с файлами настроек Sublime Text.
- Устанавливаем через Package Control плагин Send to Shell.
3. Настройка
Задаём системную переменную PATH, указав в качестве значения путь к файлу
ConEmu.exe, для меня этоC:\Program Files\ConEmu.Запускаем ConEmu → Super+Alt+P →
Startup→ задаём параметруSpecifed named taskзначение{Shells::PowerShell}:В Sublime Text 3 Ctrl+Shift+P →
Edit Preferences: Edit <kbd>Settings...→SendToShell→powershell_startup→ в открывшееся поле вместоpowershellвписываемconemu. Ctrl+Shift+P →
Ctrl+Shift+P → Edit Preferences: Edit Settings...→SendToShell→window_title→ в открывшееся поле вместоWindows PowerShellвписываем заголовок вкладки ConEmu: у меня этоpowershell (Admin).Опционально предлагаю установить плагин CopyOnSelect, — пусть по первому времени он вызвать неудобства, — копирующий в буфер обмена выделенный текст. Задержка между выделением текста и его копированием в данном плагине составляет секунду, и автор не рекомендует её сильно уменьшать из-за возможных проблем с работой Clipboard-менеджеров.
Настройка окончена. Выделяем кусок скрипта на Python для отправки в ConEmu → копируем его (а с плагином CopyOnSelect достаточно только выделить) → запускаем команду
sendtoshell {"how": "paste_selection"},— по умолчанию сочетанием клавиш Ctrl+Shift+Enter, — в ConEmu пишем командуipython, а затем%paste. Можно было, конечно, написать плагин так, чтобы пользователь совершал поменьше действий.
4. Недостатки
5. Дополнительные ссылки
Если описанные в обзоре плагины не удовлетворяют Вашим задачам, помимо обычного поиска в Google порекомендовал бы осуществить поиск примерно по следующим ключевым словам и меткам на сайте Package Control:
Как сделать вывод результатов компиляции PHP в новую вкладку Sublime Text?
Установка
Обязательно
- PHP. Если Вы пользуетесь Chocolatey, запустите в терминале команду
cinst php -y. - Terminality. Плагин, с помощью которого решается данный вопрос.
Опционально
Плагины, чтобы не править конфигурационные файлы вручную. Дальнейшие действия в моём ответе подразумевают, что они установлены.
- Preferences Editor,
- Keymap Redefiner. (WARNING! Плагин удаляет комментарии из файла
.sublime-keymap. Если они вам нужны, не пользуйтесь данным плагином.) Увы, но другого решения, чтобы не лезть в кеймап вручную, похоже, нет.
Если они вам нужны, не пользуйтесь данным плагином.) Увы, но другого решения, чтобы не лезть в кеймап вручную, похоже, нет.
Настройка Terminality для PHP
Ctrl+Shift+P →
Edit Preferences: Edit Settings...→Terminality→execution_units→ вставляем такой код:{"source.php": {"run": {"command": "php $file"}}}→ Enter.
Параметры
command: php $file— запуск компилирования для файла в открытой вкладке.source.php— область видимости для синтаксиса PHP в Sublime Text.Назначение горячих клавиш
Если у Вас, как у меня, дефолтное сочетание Ctrl+Alt+P забито другим плагином, поменяйте его. Ctrl+Shift+P →
Keymap Redefiner: Define Keymap→TerminalityCtrl+Alt+R (в Windows; есть ещё Ctrl+Alt+Shift+R для запуска команды с аргументами) → меняем хоткей на свободный. Чтобы хоткей наверняка не был ничем занят, биндим клавишу цифровой клавиатуры, например, super+keypad_multiply.
Чтобы хоткей наверняка не был ничем занят, биндим клавишу цифровой клавиатуры, например, super+keypad_multiply. keypad_multiply— клавиша*над девяткой в Numpad. Жмём Enter.Результат
Создаём любой файл с расширением
php→ пишем «Hello World» или любой другой простой код → сохраняем файл → запускаем команду Terminality шорткатом, который мы только что задали. Должно получиться вот так.Как и в стандартном для Sublime Text выводе через output console указывается время, потраченное на компиляцию, но уже в Title Bar и вкладке, в сантисекундах.
Для ознакомления с прочими возможностями и настройками Terminality читайте README.MD в репозитории данного плагина на GitHub.
Полезные плагины для Sublime Text 3. Как установит плагин?
Плагин для Sublime Text 3, это важная деталь для редактора. Они значительно улучшают читаемость кода и его быстроту набора.
 Я подобрал для вас самые необходимые плагины, как для начинающих, так и для опытных программистов.
Я подобрал для вас самые необходимые плагины, как для начинающих, так и для опытных программистов.Недавно я размещал запись, в которой рассказывал о редакторах кода. Какой выбрать и чем они отличаются. Сам я пользуюсь редактором Sublime Text 3. Он мне нравится за простой, не отвлекающий, дизайн, малую нагрузки на систему и возможность быстрого набора кода.
Быстрый набор кода, изменения цвета кода в зависимости от языка — это всё доступно благодаря специальным плагинам.
Сегодня я хотел вам показать вам плагины которыми пользуюсь я. Они не обязательны для установи, но их присутствие значительно облегчит вам жизнь.
Как их установить, написано в конце.
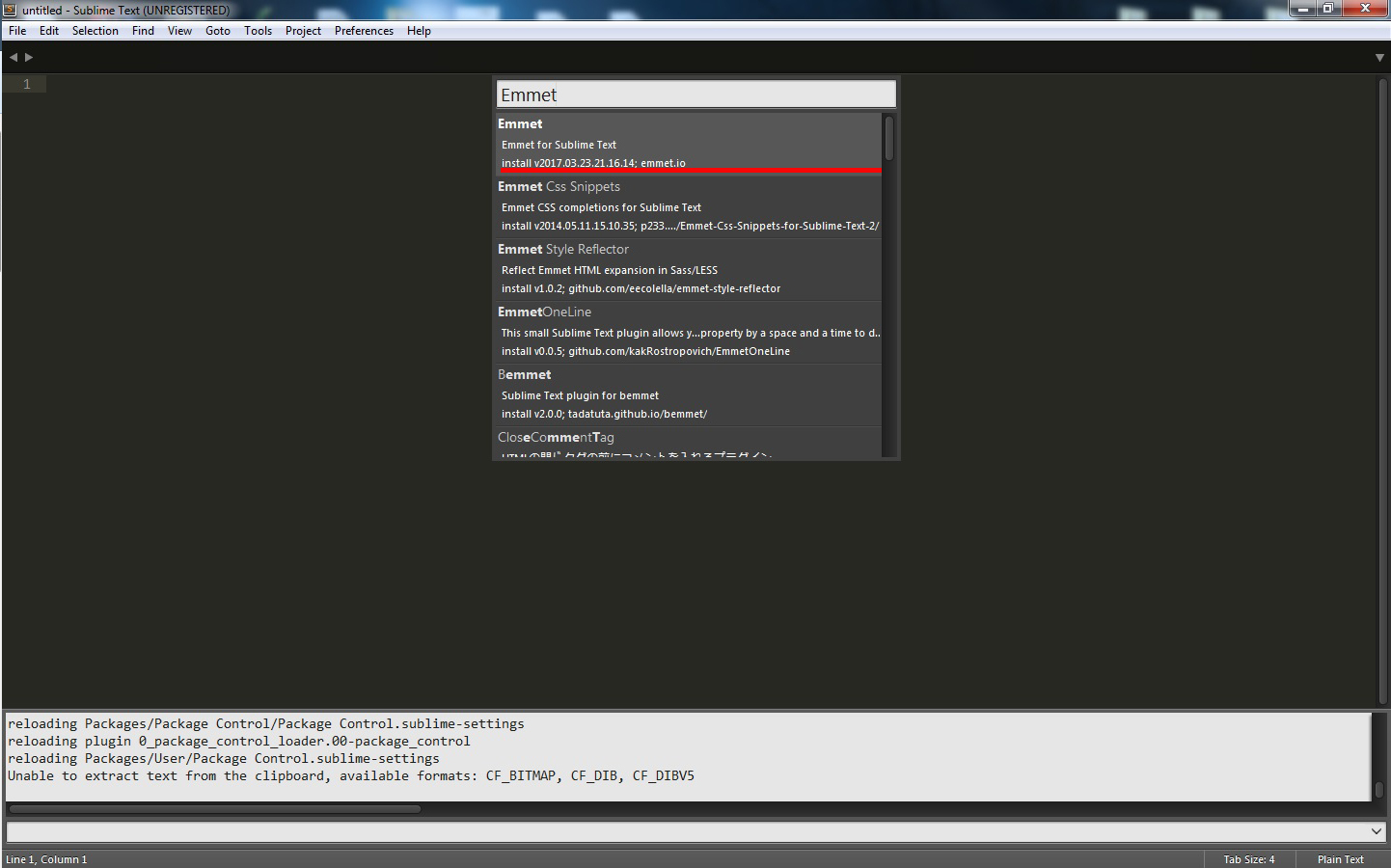
1)Плагин EmmetEmmet, конечно же является самой удобной частью редактирования в Sublime Text.
 После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Это всё просто и имеет огромную пользу для скорости набора кода.
После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Это всё просто и имеет огромную пользу для скорости набора кода.Здесь вы можете увидеть на что способен этот плагин:
2)Плагин AllAutocompleteЭтот плагин содержит в себе библиотеки значений многих языков. Здесь собраны теги, функции, события, свойства и многое другое. Работу плагины вы можете увидеть на данном изображение.
3)Плагин AutoFileNameАвтозаполнение путей к подключаемым файлам — очень удобно. Без лишних слов.
4)Плагин Colorcoder
Как установить плагины?
Изменяет цвет кода, тем самым значительно упрощая ориентацию в коде. Особенно полезно для разработчиков с дислексией.
Особенно полезно для разработчиков с дислексией.1)Необходимо установить сам Sublime Text 3. Редактор можно скачать с официального сайта, так как он является бесплатным. После скачивания проходим простую установку и запускаем программу.
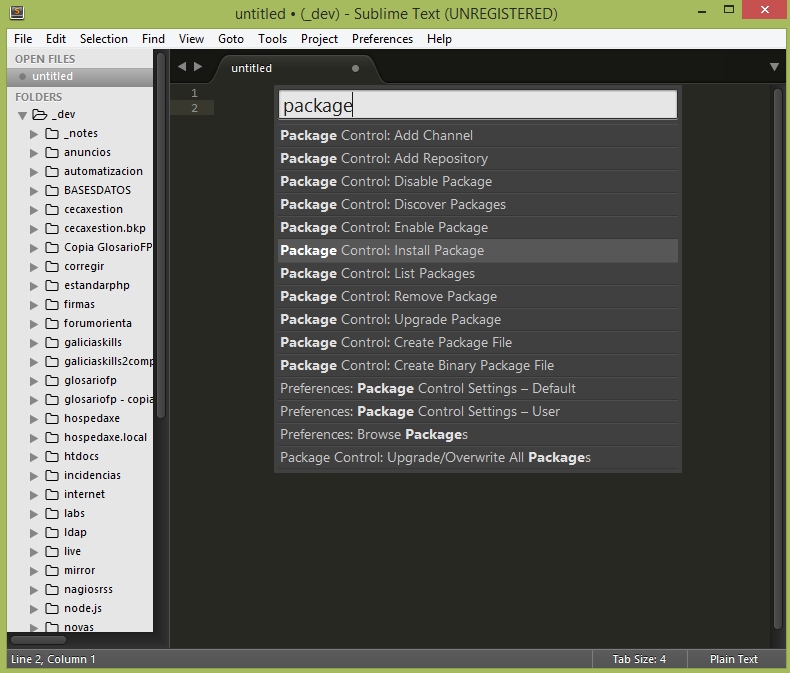
2)Нажав на клавиши Ctrl+Shift+P, откроется поисковое окно. В данном поисковом окне мы пишем Install Package.
3)Ждём пока появится новое окно. В новом окне мы пишем названия выбранных плагинов и выбрав, активируем их. Некоторые плагины требуют перезагрузки редактора.
Если есть у кого то вопросы, задавайте их в комментариях, а так же делитесь плагинами, которыми вы сами пользуетесь.
Практикуйте свой HTML — http://prog-time.ru/html/
Как переформатировать код HTML с помощью Sublime Text 2?
У меня есть плохо отформатированный код HTML, который я хотел бы переформатировать. Есть ли команда, которая автоматически переформатирует код HTML в Sublime Text 2, чтобы он выглядел лучше и его было легче читать?
html sublimetext2 sublimetext indentation reformat
Поделиться Источник Ravi Ram 12 января 2012 в 17:4915 ответов
2094Для этого вам не нужны никакие Плагины.
 Просто выберите все строки (Ctrl A), а затем в меню выберите Edit → Line → Reindent.
Это будет работать, если ваш файл сохранен с расширением, содержащим HTML, например
Просто выберите все строки (Ctrl A), а затем в меню выберите Edit → Line → Reindent.
Это будет работать, если ваш файл сохранен с расширением, содержащим HTML, например .htmlили.php.Если вы делаете это часто, вы можете найти это ключевое сопоставление полезным:
{ "keys": ["ctrl+shift+r"], "command": "reindent" , "args": { "single_line": false } }Если ваш файл не сохранен (например, вы просто вставили фрагмент в новое окно), вы можете вручную установить язык отступа, выбрав пункт меню View → Syntax →
language of choiceперед выбором опции reindent.Поделиться peter 04 июня 2012 в 21:47
376Существует около полудюжины способов форматирования HTML в Sublime. Я протестировал каждый из самых популярных плагинов (Подробнее см. статью, которую я сделал в своем блоге ), но вот краткий обзор некоторых из самых популярных вариантов:
Команда Reindent
Плюсы:
- Поставляется с Sublime, поэтому установка плагина не требуется
Аферы:
- Не удаляет лишние пустые строки
- Не может обрабатывать уменьшенные HTML, строки с несколькими открытыми тегами
- Не правильно форматирует
<script>блоков
Плюсы:
- Поддерживает ст2/СТ3
- Удаляет лишние пустые строки
- Никаких двоичных зависимостей
Аферы:
- Давится на бирках PHP
- Не правильно обрабатывает блоки
<script>
Плюсы:
- Ручки PHP тегов
- Некоторые настройки для настройки форматирования
Аферы:
- Требуется PHP (возвращается к веб-сервису)
- Только ST2
- Брошенный?
Плюсы:
- Поддерживает ст2/СТ3
- Простой и без бинарных зависимостей
- Поддержка OS X, Win и Linux
Аферы:
- Немного задыхается от встроенных комментариев
- Расширяет свернутый / сжатый код
Плюсы:
- Поддерживает ст2/СТ3
- Ручки HTML, CSS, JS
- Отличная интеграция с меню возвышенное по
- Легко настраиваемый
- Настройки для каждого проекта
- Формат при сохранении
Аферы:
- Требуется Node.
 js
js - Не очень хорошо для встроенного PHP
Что лучше?
HTML-CSS-JS Prettify-победитель в моей книге. Много отличных функций, не на что жаловаться.
Поделиться Josh Earl 18 января 2014 в 16:29
179Единственный пакет, который мне удалось найти, — это тег .
Вы можете установить его с помощью элемента управления пакетом. https:/ / sublime.wbond.net
После установки пакета управления. Перейдите в раздел Управление пакетами ( Настройки -> Управление пакетами), затем введите
install, нажмите enter . Затем введитеtagи нажмите enter .После установки тега выделите текст и нажмите ярлык Ctrl + Alt + F .
Поделиться dardub 13 января 2012 в 23:12
- Sublime Text 2 HTML проблема подсветки синтаксиса
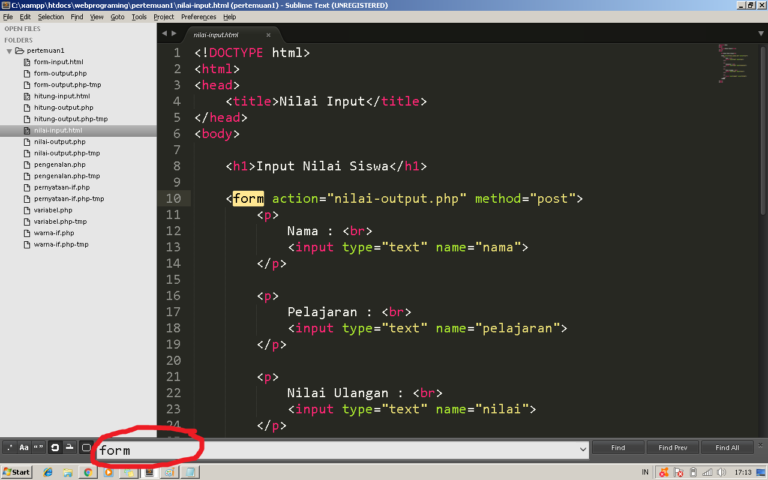
У меня есть проблема с подсветкой синтаксиса для HTML (и открытого текста) в Sublime Text 2, так как он только выделяет серым цветом строки, как на изображении.
 Всякий раз, когда я переключаюсь на Python, JavaScript и другие языки, подсветка работает нормально. Я новичок в Sublime Text 2, так что…
Всякий раз, когда я переключаюсь на Python, JavaScript и другие языки, подсветка работает нормально. Я новичок в Sublime Text 2, так что… - Как запустить код PHP в Sublime Text 2
Я очень новичок в Sublime text 2. Я только начал этим пользоваться и ничего об этом не знаю. Я хочу работать над PHP. Я построил систему ‘php’. После выбора системы сборки ‘php’ я создаю новый файл и пишу код PHP только с одной строкой echo и пытаюсь запустить его. Каждый раз, когда он дает мне…
51Я рекомендую этот плагин: HTML/CSS/JS Prettify, он действительно работает.
После установки просто выберите код и нажмите Ctrl+Shift+H .
Готово!
Поделиться Peter Zhu 07 января 2015 в 03:22
41Просто общий совет. Что я сделал, чтобы автоматически привести в порядок свой HTML, так это установил пакет HTML_Tidy, а затем добавил следующую привязку клавиш к настройкам по умолчанию (которые я использую):
{ "keys": ["enter"], "command": "html_tidy" },это работает HTML аккуратно с каждым вводом.
 В этом могут быть и недостатки, я сам совсем новичок в Sublime, но, похоже, он делает то, что я хочу 🙂
В этом могут быть и недостатки, я сам совсем новичок в Sublime, но, похоже, он делает то, что я хочу 🙂Поделиться Anneke 01 ноября 2012 в 15:17
22Хотя вопрос касается HTML, я также хотел бы дополнительно дать информацию о том, как автоматически отформатировать ваш код Javascript для Sublime Text 2 ;
Вы можете выбрать весь свой код (ctrl + A ) и использовать встроенную функциональность reindent(
Edit— >Line— >Reindent) или использовать плагин форматирования JsFormat дляSublime Text 2, если хотите иметь более настраиваемые настройки форматирования кода в дополнение к настройкам вкладки/отступа Sublime Text по умолчанию.https://github.com/jdc0589/JsFormat
Вы можете легко установить JsFormat с помощью Package Control (
Preferences->Package Control) откройте package control, затем введите install, нажмите enter . Затем наберите
Затем наберите js formatи нажмите enter, все готово. (Контроллер пакета покажет состояние установки с успехом и ошибками в нижней левой строкеSublime)Добавьте следующую строку к вашим привязкам ключей (
Preferences— >Key Bindings User){ "keys": ["ctrl+alt+2"], "command": "js_format"}Я использую ctrl + alt + 2 , вы можете изменить эту комбинацию клавиш, как вы хотите. До сих пор
JsFormat-хороший плагин, стоит попробовать!Надеюсь, это кому-то поможет.
Поделиться Gokhan Tank 24 июня 2013 в 11:34
Поделиться Christian Hagelid 08 сентября 2012 в 11:00
13Для меня решение
HTML Prettifyбыло чрезвычайно простым. Я перешел на страницу HTML Prettify .
Я перешел на страницу HTML Prettify .- Нужны
Sublime Package Manager - Следуйте инструкциям по установке менеджера пакетов здесь
- набрал cmd + shift + p , чтобы открыть меню
- Набирается
prettify - Выберите в меню пункт
HTML prettify
Бум. Сделано. Выглядит великолепно
Поделиться insaineyesay 27 июля 2014 в 16:01
11Просто зайдите в
Edit -> Tag -> автоформатирование тегов в документе
Поделиться Ricardo Martins 09 октября 2012 в 00:23
9Я создал пакет под названием HTMLBeautify , который делает приличную работу по переформатированию HTML. Я основал его на скрипте Perl, который нашел еще в 1997 году— — я обновил его, чтобы работать со всеми новыми модными современными тегами.
 🙂
🙂Проверьте это и дайте мне знать, что вы думаете!
https://github.com/rareyman/HTMLBeautify
Поделиться Ross 21 января 2013 в 18:46
7Я еще не имею права комментировать, так что это просто дополнительная информация, связанная с ответом @peter’s выше ответа.
Я обнаружил, что HTML не выровнялся, как ожидалось, если IE условный комментарий в заголовке не был полностью встроен, например, заподлицо слева:
<!--[if lt IE 7]> <p>Your browser is <em>unsupported</em>. <a href="http://browsehappy.com/">Upgrade to a different browser</a> or <a href="http://www.google.com/chromeframe/?redirect=true">install Google Chrome Frame</a> to experience this site.</p> <![endif]--> <!-- Le HTML5 shim, for IE6-8 support of HTML elements --> <!--[if lt IE 9]> <script src="http://html5shim. googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
Поделиться newtriks 21 ноября 2012 в 10:10
Поделиться Allen Bargi 14 января 2012 в 12:59
7Существует хороший плагин с открытым исходным кодом CodeFormatter, который (наряду с переиндентированием) может украсить грязный код, даже если весь он находится в одной строке.
Поделиться side2k 23 апреля 2014 в 07:34
4Я использую tidy вместе с пользовательской системой сборки, чтобы приукрасить HTML.
У меня есть HTMLTidy.sublime-build в моем каталоге Packages/User/:
{ "cmd": ["tidy", "-config", "$packages/User/tidy_config.cfg", "$file"] }и файл tidy_config.
 cfg в том же каталоге:
cfg в том же каталоге:indent: auto tab-size: 4 show-warnings: no write-back: yes quiet: yes indent-cdata: yes tidy-mark: no wrap: 0И просто выберите build system и нажмите ctrl + b или cmd + b , чтобы переформатировать содержимое файла. Одна из незначительных проблем заключается в том, что ST2 не перезагружает файл автоматически, поэтому, чтобы увидеть результаты, вам нужно переключиться на какой-то другой файл и обратно (или на другое приложение и обратно).
На Mac я использовал macports для установки tidy, на Windows вам придется скачать его самостоятельно и указать рабочий каталог в системе сборки, где находится tidy:
"working_dir": "c:\\HTMLTidy\\"или добавьте его к PATH.
Поделиться rchl 18 февраля 2012 в 22:46
4вы можете легко установить комбинацию клавиш F12 !!!
{ "keys": ["f12"], "command": "reindent" , "args": { "single_line": false } }подробности смотрите здесь .

Поделиться Sumeta Pongpanna 21 ноября 2014 в 15:55
Похожие вопросы:
Использование virtualenv с sublime text 2Я использую sublime text 2 для разработки python вместе с virtualenv! Стандартная система сборки sublime text 2 использует стандартную установку python, а не my virtualenv, где установлены мои…
Sublime Text 2: могут ли Плагины рендерить HTML?Я хочу добавить некоторую визуальную привлекательность великому плагину sublime-phpunit Стюарта Герберта. В настоящее время он отображает текстовый вывод PHPUnit в маленьком окошке в нижней части…
Как запустить код Python из Sublime Text 2?Я хочу настроить полный Python IDE в Sublime Text 2. Я хочу знать, как запустить код Python из редактора. Делается ли это с помощью системы сборки? Как мне это сделать ?
Как правильно отформатировать / отступить код HTML и PHP в Sublime Text 3мне интересно, есть ли какой-нибудь плагин Sublime Text 3, кроме HTML Tidy, который способен переиндентировать или переформатировать части кода HTML
Изменение HTML <script> автозаполнение в Sublime Text 2В Sublime Text 2 при вставке тега сценария html с помощью функции автозаполнения курсор перемещается в конец тега.
 <script type=text/javascript></script>*CURSOR HERE* Как я могу изменить…
<script type=text/javascript></script>*CURSOR HERE* Как я могу изменить…
Sublime Text 2 HTML проблема подсветки синтаксисаУ меня есть проблема с подсветкой синтаксиса для HTML (и открытого текста) в Sublime Text 2, так как он только выделяет серым цветом строки, как на изображении. Всякий раз, когда я переключаюсь на…
Как запустить код PHP в Sublime Text 2Я очень новичок в Sublime text 2. Я только начал этим пользоваться и ничего об этом не знаю. Я хочу работать над PHP. Я построил систему ‘php’. После выбора системы сборки ‘php’ я создаю новый файл…
sublime text 2 html автозаполнение в файлах js/jsxЯ хотел бы иметь возможность автоматически заполнять теги HTML внутри файлов js / jsx в Sublime text 2. Я установил Babel-sublime , но автозаполнение HTML в нем не поддерживается. Есть еще варианты?…
Как запустить javascript на sublime text 2?Я работаю над созданием эскизной доски и задаюсь вопросом, Как создать файл JavaScript в Sublime Text 2.
 Когда я сохраняю файл, я просто сохраняю его как index.js? Таким образом, означает ли это,…
Когда я сохраняю файл, я просто сохраняю его как index.js? Таким образом, означает ли это,…
Как упорядочить код в sublime text с помощью сочетания клавиш?я хочу использовать комбинацию клавиш для упорядочивания кода в sublime text. Как я могу упорядочить код в sublime text с помощью сочетания клавиш?
Подготовка Sublime Text 3 к работе
Подготовка Sublime Text 3 к работе
30.12.2017 13:42 | Другое
Установка редактора под Windows не вызывает никаких затруднений – просто следуйте указаниям. Можно упомянуть только один нюанс – по ходу установки можно отметить чекбокс, чтобы добавить Sublime Text в контекстное меню операционной системы. Т.е. при клике правой клавишей мыши на каком-либо файле, его можно будет сразу открыть в данном редакторе.

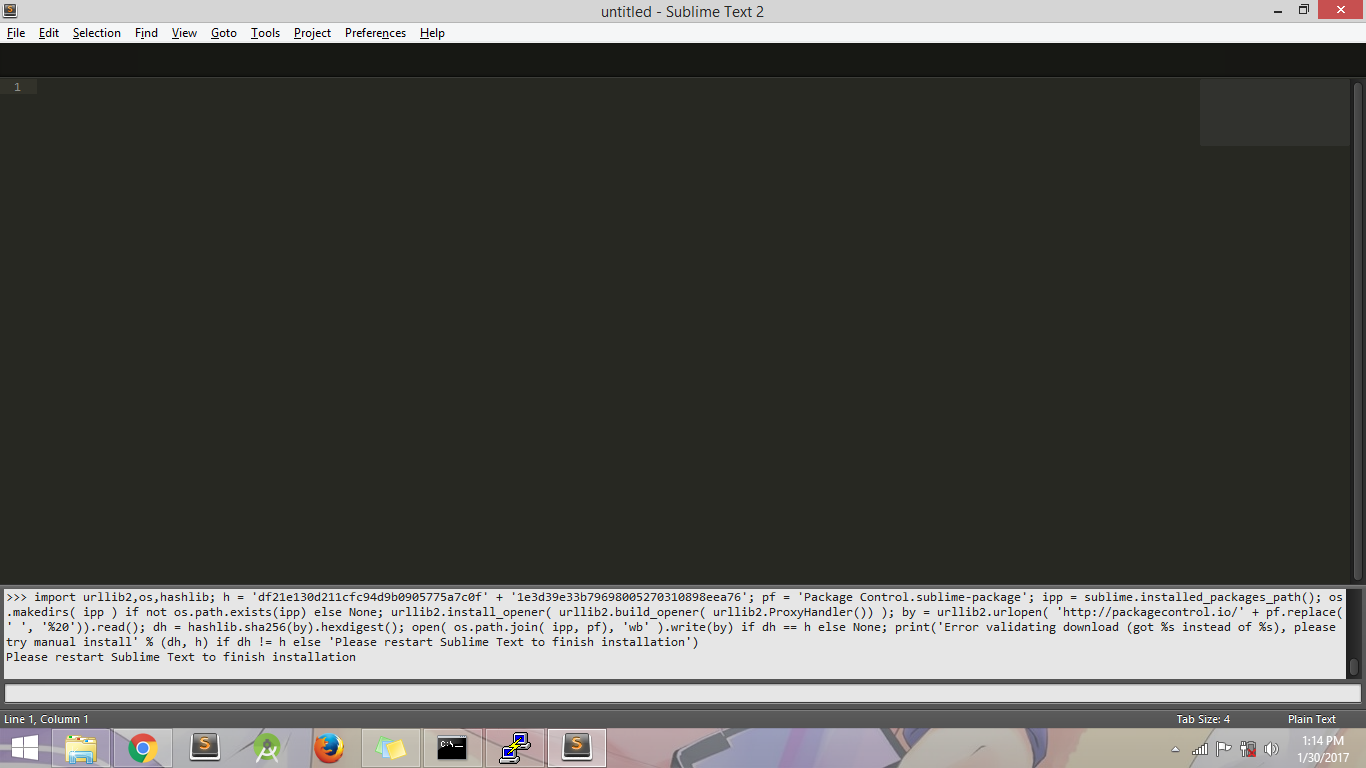
Следующий шаг – установка Package Control. Зачем это нужно? Для полноценной работы потребуется некое количество плагинов и либо мы будем устанавливать их руками, либо за нас эту работу выполнит Package Control. Итак, идём на эту страницу и копируем код для Sublime Text 3. Возвращаемся в редактор и открываем консоль:
View > Show Consoleили просто используем комбинацию клавишCtrl +`. Вставляем код в консоль и нажимаем Enter.Установка и удаление плагинов и тем
Для установки выполняем следующие шаги:
- Открываем Package Control:
Preferences > Package ControlилиShift + Ctrl + P. - В появившемся поле вводим
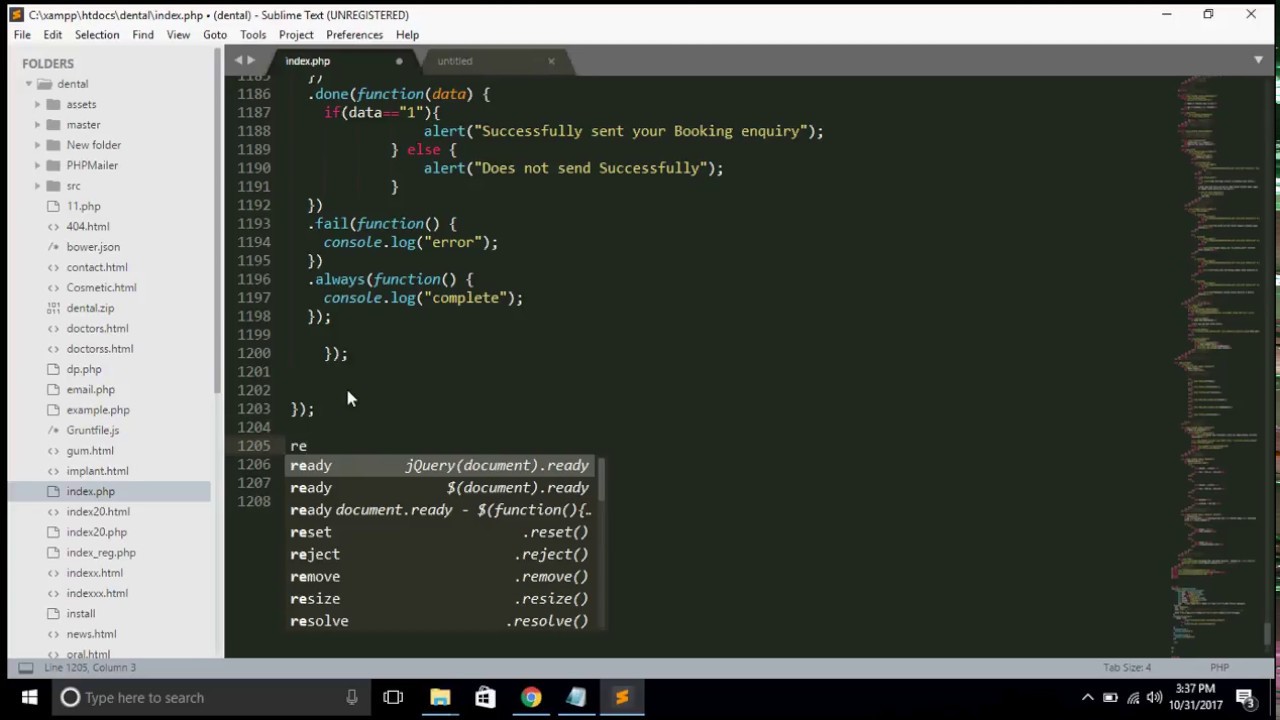
installчтобы найти пунктPackage Control: Install Package. Выбираем его и нажимаем Enter. - В поле ввода появившейся панели набираем название нужного плагина, выбираем его в списке и снова Enter.
Чтобы удалить какой-либо из ранее установленных плагинов выполняем те же три действия, только во втором пункте вводим не install, а
remove, так как нам нуженPackage Control: Remove Package.
Темы устанавливаются так же, как и плагины. При этом добавится 4-й шаг: нужно зайти в
Preferences > Settingsи далее вPreferences.sublime-settings – Userдобавить тему. Если конкретнее, то добавить примерно такой код:{ "theme": "theme.sublime-theme" }Плагины для Sublime Text 3
Кто бы что ни говорил или писал, но для начала не помешает зайти на страничку популярных плагинов и выбрать те, которые подойдут непосредственно Вам. Также я бы порекомендовал перед установкой плагина ознакомиться с его документацией, потому как могут быть нюансы. Ну а ниже перечислю те плагины, которые использую сам:
EditorConfig
Работать приходится с разными проектами и с разными людьми. Дабы определить единый стиль кода и придерживаться его и нужен EditorConfig. Подробнее об этом плагине можно почитать здесь
SideBarEnhancement
Расширяет функционал сайдбара. Надо признать, что у самого Sublime этот функционал уж очень скуден.

SublimeCodeIntel
Довольно удобная штука – позволяет «прыгнуть» в файл и на строку определения класса или метода. И вот об упомянутых выше нюансах – до установки плагина надо убедиться, что CodeIntel установлен в вашей системе, о чём подробнее в документации.
BracketHighlighter
Подсвечивает парные скобки и теги.
PHP Companion
Позволяет добавлять namespace, оператор use и т.д. нажатием одной клавиши. Привязки клавишам нужно писать самому, но можно использовать авторские. Для этого открываем
Preferences > Key Bindings, вставляем во вкладкуDefault.sublime-keymap – Userэтот код и сохраняем.DocBlockr
Я противник комментариев как таковых – если понимаешь, что надо написать комментарий к коду, то тут надо не комментарии писать, а код переписывать. Но это не касается комментариев DocBlock, написание которых и упрощает данный плагин.
TrailingSpaces
Подсвечивает пробелы в конце строк и может удалять их при сохранении.
 По умолчанию опция удаления отключена. Чтобы её включить, надо зайти в
По умолчанию опция удаления отключена. Чтобы её включить, надо зайти в Preferences > Package Settings > Trailing Spaces > Settings Userи вставить следующее:{ "trailing_spaces_trim_on_save": true }A File Icon
В сайдбаре к названиям файлов добавляет иконки. Так воспринимать информацию гораздо удобнее.
Emmet
Незаменимая вещь для вёрстки, значительно ускоряет процесс, позволяя расширять табом аббревиатуры HTML, XML, HAML и CSS/SASS/LESS/Stylus. Если раньше не работали с Emmet, то на первых порах будет полезна вот эта шпаргалка.
Autoprefixer
Ещё один очень полезный инструмент для фронтенда. Не надо больше думать о вендорных префиксах – плагин их вставляет в соответствии с данными caniuse.com. Работает только с препроцессорами CSS, SCSS и требует предустановленного NodeJS. Подробнее здесь. Я добавляю префиксы для двух последних версий браузеров, то бишь мои настройки такие:
{ "browsers": ["last 2 versions"] }Color Highlighter
Полагаю, из названия уже понятно о чём речь.
 Поставляется вместе с конвертором цветов. Настроек достаточно, поэтому следует почитать доки.
Поставляется вместе с конвертором цветов. Настроек достаточно, поэтому следует почитать доки.С основными плагинами вроде всё. Что касается конкретных фреймворков или библиотек– тут уж кто с чем работает. Можно лишь сказать, что, как минимум, помимо подсветки желательно также ставить и плагины сниппетов. Лично у меня ещё установлены:
Laravel Blade Highlighter, Blade Snippets, Babel, Babel Snippets, Vue Syntax Highlight, Vuejs Snippets, Sass, LESS, Pug.Следует упомянуть такие плагины как Git или Laravel Artisan, но им я всё-таки предпочитаю консоль.
О горячих клавишах
Практически полный перечень находится здесь. Я же приведу лишь небольшую выдержку комманд, которые использую чаще всего:
Ctrl + D Выделить слово, в котором курсор Ctrl + Shift + M Выделить содержимое скобок Ctrl + F Поиск в файле Alt + Enter Выделить всё найденное (после поиска) Ctrl + / Закомментировать строку Ctrl + Shift + / Закомментировать блок кода (в котором находится курсор) Ctrl + S Сохранить Tab Добавить отступ Tab + Shift Удалить отступ Ctrl + Shift + D Продублировать строку/фрагмент Ctrl + Shift + ↑ Поднять строку вверх Ctrl + Shift + ↓ Опустить строку вниз Ctrl + Shift + Enter Вставить строку выше курсора Ctrl + Enter Вставить строку ниже курсора Ctrl + P Переход к файлу в проекте И в завершение.
 Из редактора IDE не слепить, но с другой стороны – а нужно ли? Я пробовал NetBeans, Eclipse, PhpStorm, но в итоге (наряду с последним) всё равно продолжаю пользоваться Sublime. Этот быстрый на подъём и шустрый редактор меня полностью устраивает.
Из редактора IDE не слепить, но с другой стороны – а нужно ли? Я пробовал NetBeans, Eclipse, PhpStorm, но в итоге (наряду с последним) всё равно продолжаю пользоваться Sublime. Этот быстрый на подъём и шустрый редактор меня полностью устраивает.Проверка синтаксиса PHP в Sublime Text Editor PHP Lang
Действие, о котором вы говорите, называется «linting», и существует множество плагинов для Sublime, которые содержат файлы PHP. Как упоминалось Len_D,
PHP Syntax Checkerявляется одним, но я бы рекомендовалSublimeLinterдля Sublime Text 2 . (Существует другая версияSublimeLinterдля ST3, но она не поддерживает обратную совместимость и имеет совершенно другую архитектуру, чем версия ST2, которая больше не поддерживается официально).Чтобы установить, сначала установите Package Control, если вы еще этого не сделали, затем перезапустите Sublime. Откройте командную палитру с помощью Ctrl Shift P и введите
pciдля вызоваP ackage C ontrol: I nstall Package. Нажмите Enter , затем введите
Нажмите Enter , затем введите sublimelinter, затем нажмите Enter еще раз для установки. По завершении установки перезапустите ST2 еще раз для удачи. Чтобы настроить, сначала откройтеSublime Text 2 -> Preferences -> Package Settings -> SublimeLinter -> Settings-Defaultи скопируйте все его содержимое. Затем откройте «Settings-Userиз того же подменю и вставьте в него содержимое. Теперь вы можете закрытьSettings-Default. Для правильной подсветки синтаксиса (чтобы указать, где находятся комментарии) выберитеJavaScript -> JSONиз списка опций в правом нижнем углу окна Sublime.Прокрутите вниз до строки 36 в
"sublimelinter_executable_map"sublimelinter_executable_map» и добавьте пустую строку между скобками открытия и закрытия. Найдите полный путь к исполняемому файлуphpв вашей системе, открыв терминал и набравwhich php. Скопируйте путь и добавьте запись для
Скопируйте путь и добавьте запись для "php"на пустую строку, которую вы только что создали. Например, если путь/opt/local/bin/php, полный раздел должен выглядеть следующим образом:"sublimelinter_executable_map": { "php": "/opt/local/bin/php" },Прокрутите список остальных параметров
"sublimelinter_*"и измените их в соответствии с вашими предпочтениями. Параметры после строки 108, скорее всего, не имеют отношения к вам, поскольку они касаются линтов для JavaScript, CSS, Python и т. Д. Однако не стесняйтесь читать их, если вы хотите использоватьSublimeLinterдля других языков. Как только вы закончите, сохраните файл, и все должно быть установлено.SublimeLinterотобразит свои сообщения в соответствии с настройками"sublimelinter"(строка 13) и"sublimelinter_delay"(строка 67) (увеличьте значение, чтобы увеличить задержку между остановкой ввода и появлением сообщений linter). Если вам не нужна эта «живая» линка, установите
Если вам не нужна эта «живая» линка, установите "sublimelinter"дляload-save,save-onlyилиfalse, в зависимости от ваших предпочтений. Я лично считаю, что живая линта будет довольно раздражающей …И это все. Полная документация доступна в README . Имейте в виду, что если / когда вы обновляетесь до Sublime Text 3 (кстати, я настоятельно рекомендую), вам нужно будет установить и настроить
SublimeLinter3, что является полной переписыванием плагина в более модульную архитектуру , Таким образом, базовый пакетSublimeLinterдолжен быть дополнен языковымSublimeLinter-phpподобнымSublimeLinter-php. Пожалуйста, убедитесь, что вы прочитали полную документацию (да, есть много, но это того стоит), чтобы все работало бесперебойно.Удачи!
Легкий и быстрый редактор кода Sublime Text 3
3 years ago | 32.
 1K
1KВ своей работе, программисты пользуются разными редакторами кода, такими как PHPStorm от JetBrains, Eclipse и другими “тяжелыми” IDE, но для разработки можно использовать и более “легкие” решения, например, Atom или Sublime Text 3.
Важно! Материал данной статьи устарел. Установка и настройка Sublime Text 3 теперь происходит намного проще. Смотрите как установить Sublime Text 3, Emmet, Package Control, тему оформления для Windows в этом уроке, для OSX в этом уроке.О последнем редакторе кода сегодня пойдет речь в данной статье, и вы узнаете чем хорош Sublime Text 3.
В чем преимущества редактора Sublime Text 3
Мы выделили несколько полезных качеств редактора кода Sublime Text 3:
1. Скорость и низкие требования к ресурсам компьютера
Редактор действительно быстро работает даже на “слабом” железе.2. Работа в популярных операционных системах
Вы можете запустить редактор кода Sublime Text 3 в операционных системах Windows, Linux и Mac OS.
3. Сторонние плагины и дополнения
Если вас не устраивают базовые возможности Sublime Text, вы можете установить различные дополнения, начиная от красивых тем оформления, заканчивая удобными инструментами, например, Emmet.Как установить Sublime Text
Установка данного редактора кода очень простая и не требует от вас каких-то специальных знаний. Просто перейдите на страницу загрузки Sublime Text 3 и скачайте установочный файл для вашей операционной системы, далее запустите файл установки.
После того, как ваш редактор установится, он сразу же готов к работе.
А чтобы расширять возможности редактора, вам понадобится плагин Package Control. С помощью плагина Package Control вы можете устанавливать и управлять дополнениями для Sublime Text, поэтому имеет смысл его установить сразу.
Как установить Package Control
Устанавливается Package Control не совсем обычно, но достаточно просто:
1. Перейдите по ссылке https://packagecontrol.
 io/installation и скопируйте из таба SUBLIME TEXT 3 код. Этот код с сайта package control нужно скопировать целиком.
io/installation и скопируйте из таба SUBLIME TEXT 3 код. Этот код с сайта package control нужно скопировать целиком.2. После того, как скопировали код, перейдите в редактор Sublime Text 3 и выберите View > Show Console, и внизу редактора появится поле, куда нужно вставить скопированный код, и нажмите на Enter.
Если вы все сделали правильно, вы увидите, процесс установки Package Control. Затем вы увидите сообщение о том, что требуется перезагрузить Sublime Text 3 для вступления в силу изменений, нажмите ОК, закройте Sublime Text 3, а затем откройте вновь.
Для того, чтобы убедится, что вы верно установили Package Control, давайте попробуем установить тему оформления к нашему редактору, под названием spacegray.
Как сменить тему оформления в Sublime Text
Для установки новой темы оформления spacegray, перейдите в Preferences — Package Control и в открывшемся окне напечатайте install package, и из выпадающего списка выберите данный пункт. Затем в открывшемся окне, напечатайте spacegray и выберите Monokai — Spacegray.

После того как тема установится, вы можете выбрать новую тему в Preference — Theme.
Как установить плагин Emmet в Sublime Text
Плагин Emmet позволяет писать код быстрее, благодаря сочетанием клавиш. Например базовую HTML5-разметку вы можете создать сочетанием клавиш ! + tab. Удобно правда?
Для установки Emmet перейдите в Preferences — Package Control и в открывшемся окне напечатайте install package, затем введите слово emmet и выберите его для запуска процесса установки. Иногда требуется перезагрузка Sublime Text 3 после установки новых дополнений.
Важно: плагин Emmet в Sublime Text 3 не будет генерировать код, если вы ранее не сохранили файл, например, как index.html
Более подробную работу с Emmet и горячие клавиши мы рассматриваем в курсе HTML/CSS и других курсах Профессия веб-программист. Пройдя данные курсы, вы получите знания основ программирования и создадите на практике свой первый профессиональный сайт о кино.
Начать обучение на курсе Профессия веб-программист вы можете прямо сейчас, без ожидания пока наберется группа, и данный курс рассчитан на самостоятельное обучение, что позволит вам обучаться по собственному расписанию когда вам будет удобно, а если у вас появятся вопросы в процессе обучения, вы сможете их задать в наше сообщество FRUCTCODE, где другие студенты обязательно вам помогут решить задачу.

Выводы
В данной статье мы рассмотрели редактор кода Sublime Text, а также несколько полезных инструментов для работы с ним. Если вы ищите полезные инструменты для веб-разработчиков, ознакомьтесь со статьей, и вы узнаете, как браузер Google Chrome поможет вам в разработке программного обеспечения.
Sublime Text (3) для разработчиков PHP
Многие люди в сообществе PHP в последнее время проверяют PHPStorm, в том числе я и большинство разработчиков, с которыми я работаю. Нам нравится интеллектуальный код, который мы получаем от PHPStorm, но нам все еще не хватает скорости, быстрой загрузки и удобства Sublime Text.
Прежде чем я слепо предположу, что PHPStorm — единственный путь, я хотел увидеть: могу ли я вернуть то, что IDE, ориентированная на PHP, предоставляет разработчикам PHP, обратно в Sublime Text и получить лучшее из обоих миров?
Давайте начнем с краткого списка возможностей, которыми PHPStorm действительно выделяется для меня.
 Обратите внимание: есть миллион других уникальных функций, которые предлагает PHPStorm, но, честно говоря, именно крошечные удобства, которые я видел, обеспечивают наибольшее повышение эффективности.
Обратите внимание: есть миллион других уникальных функций, которые предлагает PHPStorm, но, честно говоря, именно крошечные удобства, которые я видел, обеспечивают наибольшее повышение эффективности.Также обратите внимание: мы говорим о Sublime Text 3.
Все, что нужно от PHPStorm
Без большинства этих замечательных функций, ориентированных на PHP, будет трудно рекомендовать использовать что-то другое, кроме PHPStorm, даже если он медленнее, дороже и использует больше памяти. Так. Можем ли мы воспроизвести их в Sublime Text?
- Авто —
использовать(импорт) классов - Класс FQCN для заканчивания на линии
- Простой переход к определению символа
- Легкий конструктор для инъекций
- Выделить неиспользованный импорт
- Желоба Git
- Анализ кода / проверка PSR-2
- Завершение кода: PHP
- Завершение кода: код проекта
Пакетный контроль
Прежде чем мы поговорим о чем-либо еще, вам, по крайней мере, нужно знать, как устанавливать пакеты в Sublime Text.

Если вы еще этого не сделали, установите Package Control сейчас.
Если не указано иное, каждый пакет после этого должен быть установлен с помощью управления пакетами.
Превосходный PHP-компаньон
Пакет Sublime Text, наиболее сильно ориентированный на PHP, называется Sublime PHP Companion.
Как и большинство пакетов, он содержит ряд действий, которые вы можете выполнить. ~~ По умолчанию они привязаны к определенным клавишам, но вы всегда можете их переназначить. ~~ Обновление: по умолчанию больше нет сопоставления клавиш.Узнайте больше о том, как настроить сопоставление клавиш PHPCompanion здесь.
- find_use (
F10) — Когда ваш курсор находится над именем класса, эта команда упрощаетиспользование(импорт) этого класса. - expand_fqcn (
F9) — То же, что иfind_use, но вместо расширения класса в блоке импорта он расширяет его встроенный FQCN.
- import_namespace (
F8) — добавляет пространство имен для текущего файла на основе пути к файлу. - goto_definition_scope (
shift + F12) — То же, что и собственный goto_definition Sublime Text (описанный ниже), но с ограничением области действия с учетом PHP.
Пакет не идеален, и он явно не такой яркий, как PHPStorm, когда дело доходит до обнаружения пространств имен и анализа некоторых странных крайних случаев. Но для повседневной работы это огромный толчок в области знаний PHP-кода.
AllAutocomplete
Sublime PHP Companion, к сожалению, не обнюхивает ваши классы и не дает вам автозаполнение, но SublimeAllAutocomplete регистрирует имена всех символов (функций, классов и т. Д.)) в любых файлах, которые вы открыли на других вкладках, и добавьте их в реестр автозаполнения.
Это не совсем то же самое, что полное автодополнение, зависящее от пользовательского кода, но это очень помогает.

Cmd-щелчок для определения функции
Sublime PHP Companion позволяет легко щелкнуть правой кнопкой мыши по функциям и перейти к их определениям, но этот ярлык возвращает CMD-click-to-определение PHPStorm. К вашему сведению, в Sublime Text CMD (или клавиша ctrl в Windows или что-то еще в других системах) называется «Super».
Сначала создайте пользовательский файл карты мыши. Если у вас его нет, перейдите сюда:
Linux Создайте
Default (Linux) .sublime-mousemapв~ / .config / sublime-text-3 / Packages / UserMac Создайте
Default (OSX) .sublime-mousemapв~ / Library / Application Support / Sublime Text 3 / Packages / UserОкна Создайте
Default (Windows) .sublime-mousemapв% appdata% \ Sublime Text 3 \ Packages \ UserЗатем поместите это в файл:
[ { "button": "button1", «count»: 1, "модификаторы": ["ctrl"], "press_command": "drag_select", "команда": "goto_definition" } ]Вы только что научили Sublime Text следующему: «когда я удерживаю ctrl и нажимаю первую кнопку, запускаю команду
goto_definition. «Готово!» (Первоисточник)
«Готово!» (Первоисточник)Примечание. Изначально я хотел предложить использовать модификатор
super, чтобы он был похож на PHPStorm; однако это переопределило бы поведение Sublime Text «удерживатьsuperи щелкнуть, чтобы получить несколько курсоров», поэтому я этого не сделал.Анализ кода и PHP_CodeSniffer
Возвышенный PHPCS
Существует пакет Sublime PHPCS, который включает PHP_CodeSniffer, линтер PHP, PHP Mess Detector и Scheck (?) Для работы с вашим кодом.
Вы можете настраивать всевозможные параметры, но в первую очередь вы собираетесь запускать его каждый раз при сохранении файла (хорошо, но может раздражать) или каждый раз, когда запускаете его из палитры команд (нажмите
super-shift -p, а затем вводите, пока не получите «PHP Code Sniffer: Sniff this file») или сочетание клавиш (по умолчаниюctrl-super-shift-s).Вы получите желобки и список всех мест, где ваш код не удовлетворяет линтеру.

Обратите внимание, что этот и любые другие пакеты, которые полагаются на сниффинг и анализ кода, потребуют установки приложений командной строки, поэтому обязательно посетите их сайты и прочтите их указания.
Плагин PHP_CodeSniffer Sublime Text 2/3
Интересно, что есть относительно незамеченный плагин, делающий то же самое (но только для PHPCS), написанный той же группой, которая написала PHP CodeSniffer, так что, возможно, стоит попробовать; он называется PHP_CodeSniffer Sublime Text 2/3 Plugin (творческий, я знаю.)
Я никогда не использовал этот, так что будьте осторожны.
Майк Фрэнсис Скрипт сборки PHP CS Fixer
Майк Фрэнсис также поделился написанным им пользовательским сценарием сборки, который запускает PHP-CS-Fixer в вашем коде всякий раз, когда вы его запускаете.Это означает, что он фактически применяет PSR-2 (или любой другой стандарт PHP-CS-Fixer, который вы ему передаете) в вашем коде за вас.
Тейлор Отвелл на самом деле поделился со мной этим же сценарием, но он не написал его так хорошо, как Майк.
 🙂 Он, однако, упомянул, что вы, возможно, захотите установить это предпочтение:
🙂 Он, однако, упомянул, что вы, возможно, захотите установить это предпочтение: "show_panel_on_build": false,Это не позволит ему каждый раз выскакивать из командной панели с вашими результатами, что может очень быстро вызвать раздражение.SublimeLinter
SublimeLinter PHP (и его необходимая зависимость, SublimeLinter) полагаются на встроенный линтер PHP (как и плагин Sublime PHPCS выше).Это более простая версия, что только запускает линтер, и ничего больше.
DocBlockr
Если вы из тех, кто использует PHPStorm, велика вероятность, что вы из тех, кто пишет блоки документов. (Просто говорю’).
DocBlockr упрощает создание новых блоков документов, но, что более важно, если вы создаете блок документов непосредственно над определенной функцией, он извлечет информацию о параметрах этой функции и предварительно заполнит ее в блоке документов. Бум.
Помощники Git
возвышенный текст Git
Вы из тех, кто ненавидит переходить с IDE на терминал / клиент Git? Sublime Text Git предоставляет доступ ко многим командам Git прямо из палитры команд Sublime Text.

GitGutter
GitGutter показывает вам различную информацию о статусе каждой строки — была ли она изменена, вставлена или удалена?
Это не так мощно, как желоба Git от PHPStorm, но это шаг в правильном направлении.
Подсветка синтаксиса
PHPUnit, сборка
Есть отличный плагин, который упрощает запуск PHPUnit из палитры команд или с помощью сочетания клавиш: SimplePHPUnit
Как следует из названия, вы устанавливаете пакет, и все готово.
КодIntel
CodeIntel должен предоставлять Sublime Text интеллектуальную информацию о языке, на котором вы работаете. Он должен обеспечивать автозаполнение, легкий переход к определению и информацию о функции, над которой вы сейчас работаете.
Почему я все время говорю «должен» и «должен»? Потому что мне еще предстоит встретить разработчика PHP, который мог бы заставить CodeIntel работать стабильно и предсказуемо. У тебя? Ударь меня.
Другие плагины
Когда я спросил в Твиттере, многие люди делились плагинами.
 Поскольку я ими не пользуюсь, я могу лишь смутно рассказывать о них, но я уверен, что все они заслуживают быстрой проверки.
Поскольку я ими не пользуюсь, я могу лишь смутно рассказывать о них, но я уверен, что все они заслуживают быстрой проверки.- ApplySyntax расширяет возможности Sublime Text определять, какой синтаксис применить к вашему текущему файлу
- DashDoc позволяет пользователям Mac с помощью приложения Dash искать любое слово в Dash
- Отображение имени функции добавляет в строку состояния информацию о текущем файле, классе и имени функции / метода
- phpfmt выглядит как альтернатива PHP CS Fixer
- CodeComplice — это код Intel, но новее — может, это решение ?!
- Клиент Xdebug
- EditorConfig — это стандарт для совместного использования определенных шаблонов конфигурации редактора для каждого проекта.Этот плагин позволяет вам импортировать и использовать их в Sublime Text. (подробнее о формате EditorConfig)
- SublimePrettyJSON отлично подходит для быстрого форматирования JSON
- CaseConversion упрощает преобразование между snake_case и camelCase и PascalCase, а также разделяет и объединяет слова и все остальное.

CodeBug для Xdebug
Вы скучаете по интеграции Xdebug в PHPStorm? Ознакомьтесь с Codebug, автономным клиентом xdebug.
Несколько общих советов по возвышенному тексту
Этот пост , а не , представляет собой введение во все, что связано с Sublime Text, но я хочу осветить здесь несколько важных моментов.
Поиск файлов с помощью «Goto Anything» (cmd-p)
Если вы нажмете
super-P, вы получите невероятно мощную палитруGoto Anything, которая позволяет вам легко находить файлы, но вы можете пойти немного дальше: если вы найдете свой файл (например, набравHandler. php), вы также можете инициировать его открытие по определенной строке (Handler.php: 35) или по определенному символу (Handler.php@report).Поиск команд с помощью палитры команд (cmd-shift-p)
В то время как палитра
Goto Anythingпозволяет вам искать файлы в вашем проекте, палитра команд позволяет вам искать команды.
Это означает, что любую команду, которую Sublime Text позволяет выполнять (запускать сборки, переименовывать файлы и т. Д.), А также команды из сторонних пакетов (обнюхивать этот файл и т. Д.), Можно запускать исключительно с клавиатуры, даже если вы не знаете (или не имеете) сочетание клавиш.
Поиск символов с помощью «Перейти к символам» (cmd-r)
Если вы нажмете
super-R, вы получите палитруGoto Symbol, которая будет перемещаться к любому символу в вашем текущем файле.Символы — это такие вещи, как классы, методы или функции.
Несколько курсоров
Многие редакторы добавили несколько курсоров, но Sublime Text по-прежнему делает это лучше всего.
Если вы никогда не пробовали, узнайте об этом где-нибудь, но вот краткое введение:
Откройте файл. Удерживая «super» (cmd на Mac), щелкните несколько мест вокруг файла. Теперь начните печатать. БУМ.
Еще один отличный трюк: поместите курсор на обычное слово (например, имя переменной).
 Теперь несколько раз нажмите
Теперь несколько раз нажмите Super-D. Теперь у вас выбрано несколько экземпляров этой переменной, и вы можете управлять ими сразу.Или выберите пять строк и нажмите
Super-shift-l. Проверь это.Есть еще лот, вы можете сделать с этим еще, если проявите творческий подход.
Нечеткое совпадение
Знаете ли вы, что когда вы используете любую из командных палитр в Sublime Text, вам не нужно заканчивать ни одного слова?
В большинстве редакторов (например, PHPStorm), если вы хотите найти файл с именем
resources / views / sessions / edit.blade.php, вы можете ввестиresources / views / sessions / edit.blade.phpилиsessions / edit.blade.php, но в Sublime Text все, что вам понадобится, это что-то вродеresvieconedblp. Просто введите достаточно, чтобы порядок букв, который вы вводите, мог существовать только в строке, которую вы ищете, и все будет хорошо. Пропустить здесь букву, пропустить косую черту — нет проблем.
Пропустить здесь букву, пропустить косую черту — нет проблем.Разное
Есть еще много интересного о том, как работает Sublime Text, а также множество инструментов и курсов, доступных вам.Это не исчерпывающий ресурс обо всем, что замечательно в Sublime; эти руководства уже написаны.
Если вы хотите узнать больше о Sublime Text, есть два отличных ресурса, которые я бы рассмотрел.
- Sublime Text Power User — это книга и серия видеороликов моего друга Уэса Боса, которые научат вас всему, что вам нужно, чтобы использовать Sublime Text как босс. Это самый простой способ для тех, кто плохо знаком с Sublime Text, быстро начать работу. Кроме того, я обратился к Уэсу, и он дал мне купон на
GEEK, чтобы получить скидку 10 долларов США (отказ от ответственности: это тоже помогает мне.) - ShortcutFoo — отличный ресурс для изучения сочетаний клавиш для любой среды. У них есть программы для всего: от Vim до Sublime Text, от Photoshop до Excel.

Вердикт
Давайте взглянем на наш список и посмотрим, что мы сделали:
- ~~ Встроенное завершение класса FQCN ~~ (Sublime PHP Companion)
- ~~ Простой переход к определению символа ~~ (Sublime PHP Companion)
- ~~ Перейдите к определению символа ~~ (Sublime PHP Companion)
- Простая инъекция конструктора (макрос?)
- ~~ Выделите неиспользуемый импорт ~~ (SublimeLinter)
- ~~ Желоба Git ~~ (GitGutter)
- ~~ Анализ кода / проверка PSR-2 ~~ (SublimePHPCS и т. Д.)
- Завершение кода: PHP
- Завершение кода: код проекта
На самом деле неплохо. Поговорим о том, чего не хватает:
- Внедрение конструкции (например, упрощение внедрения свойства в конструктор как свойства, установка его в конструкторе и определение свойства класса) — это то, что, я думаю, может быть решено с помощью умного макроса, но я не видел этого умного макроса пока нет.

- CodeIntel предлагает автозавершение кода PHP , так что это просто вопрос, чтобы это заработало.Но я не думаю (поправьте меня, если я ошибаюсь) что-либо в мире Sublime Text утверждает, что нюхает определения вашего кода , а затем предоставляет автозаполнение и предложение параметров. Так что это точно большой недостаток. Однако обратите внимание: AllAutocomplete определенно немного облегчает эту боль.
Каков мой вердикт? Как всегда, это зависит от обстоятельств. Я думаю, что это будет зависеть от проекта, от разработчика, от того, смогу ли я найти решение некоторых из вышеперечисленных проблем.Но я определенно полагаюсь на Sublime Text намного больше, чем шесть месяцев назад — это чертовски быстро.
Постскриптум
Есть ли какие-нибудь советы по Sublime Text для PHP-разработчиков, которые я пропустил? Дайте мне знать в Твиттере.
Существуют ли какие-либо функции PHPStorm, которые я здесь не рассмотрел и которые, по вашему мнению, являются жизненно важными для каждого инструментария разработчика? Сообщи мне и об этом.

Также: я не мог бы написать это без Адама Уотана, Тейлора Отвелла, Джеффри Уэй и многих, многих других друзей в Твиттере.
Essential Sublime Text 3 Plugins для разработчиков PHP
Sublime Text 3Sublime Text должен быть одним из самых популярных текстовых редакторов для кодирования. Хотя Sublime Text 3 все еще находится в стадии бета-тестирования, он относительно стабилен и очень удобен. Я лично использую его уже более 2-х лет как на работе, так и дома. Он сложный, легкий и простой в использовании. Он также работает на всех основных платформах: Windows, OSX и Linux.
Sublime Text — это не совсем IDE (интегрированная среда разработки), но с установкой нескольких пакетов / плагинов вы действительно можете сделать его идеальным редактором для разработки PHP в.
Есть несколько отличных пакетов для Sublime Text, которые помогут разработчикам PHP улучшить качество кода и рабочий процесс. Это то, что я считаю основными пакетами для разработки PHP в Sublime Text 3.

Прежде всего, это управление пакетами. Почему это не предустановлено, я не знаю. Я подозреваю, что большинство пользователей Sublime Text уже установили это, но если не установят его сейчас; это сделает установку всех других пакетов, перечисленных здесь (и многих других), чрезвычайно простой.Это что-то вроде эквивалента
apt-getилиhomebrew, если вы с ними знакомы. Вместо того, чтобы загружать пакеты вручную или git clone в папку Packages , вы можете просто установить (и удалить) пакеты с помощью палитры команд.Как только вы начнете использовать Package Control, вы удивитесь, как вы выжили без него!
Каждый разработчик делает случайную опечатку; забыв закрыть некоторые скобки, пропустить точку с запятой, и т. д.. Чтобы избежать этих ошибок, мы можем использовать линтер. SublimeLinter предоставляет основу для линтинга. Сами линтеры распространяются отдельно в виде дополнительных пакетов; для PHP вам понадобится SublimeLinter-php, который предоставляет интерфейс к
php -lдля проверки синтаксиса.
Другие полезные линтеры для разработчиков включают SublimeLinter-jshint для JavaScript, SublimeLinter-json для JSON и SublimeLinter-csslint для CSS.
Хорошо написанный код должен использовать последовательный стандарт кодирования, i.е. тип отступа, соглашения об именах, использование пробелов, размещение скобок, и т. Д. . Какой бы стандарт вы ни использовали, phpcs поможет вам соответствовать им.
В отличие от других пакетов, для этого требуется несколько внешних библиотек и некоторая конфигурация, чтобы заставить его работать; вам понадобится PHP CodeSniffer, PHP CodeSniffer Fixer и PHP Mess Detector. Установите эти библиотеки и задайте пути их выполнения в настройках phpcs в Sublime, и все будет в порядке.
Когда вы попытаетесь сохранить файл, он обнаружит любые проблемы со стилем файла. Детектор сообщений PHP будет проверять такие вещи, как потенциальные ошибки, чрезмерно сложные выражения и избыточный код.
Вы можете определить стандарт кодирования, на основе которого вы хотите разработать пакет, в настройках пакета.
 Доступны популярные стандарты, такие как PSR-2 и Zend, а также множество настраиваемых стандартов, таких как CakePHP, которые можно установить и настроить.
Доступны популярные стандарты, такие как PSR-2 и Zend, а также множество настраиваемых стандартов, таких как CakePHP, которые можно установить и настроить.EditorConfig предоставляет способ поддерживать некоторую согласованность стилей кодирования между различными редакторами и IDE.Это особенно ценно при сотрудничестве с другими, некоторые из которых могут не использовать Sublime Text для кодирования. Стили для проекта определены в файле .editorconfig , который затем может быть прочитан текстовым редактором / IDE и принудительно применен. Это полезно, среди прочего, для определения стилей табуляции и окончаний строк. У большинства редакторов есть плагины для поддержки EditorConfig, включая Atom, Coda, PhpStorm и, конечно же, Sublime Text.
Вы можете узнать больше о EditorConfig и о том, что вы можете определить в .Editorconfig на официальном сайте. Подробную информацию о пакете Sublime Text EditorConfig можно найти на GitHub.
Хороший код должен быть хорошо документирован.
 PHPDoc — это в значительной степени повсеместно признанное средство сделать это в PHP; хотя многие разработчики находят документирование своего кода утомительным. DocBlockr упрощает процесс добавления комментариев PHPDoc (и JSDoc) за счет автозаполнения
PHPDoc — это в значительной степени повсеместно признанное средство сделать это в PHP; хотя многие разработчики находят документирование своего кода утомительным. DocBlockr упрощает процесс добавления комментариев PHPDoc (и JSDoc) за счет автозаполнения / **нажатием Enter или tab , снимая часть боли.Это действительно простой небольшой пакет, который отображает текущую функцию, которую курсор помещает в строку состояния внизу (рядом с номером строки).
Если вы работаете с Git, Mercurial или SVN, то VCS Gutter — удобный пакет для добавления визуальных подсказок относительно того, что изменилось в файле с момента последней фиксации. Он покажет небольшой значок в желобе, чтобы указать, что было добавлено, изменено или удалено.
Одна небольшая проблема, которую я обнаружил в этом пакете, заключается в том, что если вы хотите просмотреть большой файл журнала в Sublime, это может значительно замедлить реакцию редактора.
 В этих случаях я обычно временно отключаю VCS Gutter с помощью Package Control.
В этих случаях я обычно временно отключаю VCS Gutter с помощью Package Control.Это мои семь основных пакетов для разработки PHP в Sublime Text 3. Что вы используете? Не стесняйтесь вносить свои предложения в комментариях ниже.
My Sublime Text Setup для PHP
Я использую Sublime Text для кодирования на PHP уже несколько месяцев и за это время накопил несколько полезных плагинов и настроек редактора. Я не видел много недавних статей о настройке Sublime Text, особенно для PHP, поэтому я хочу поделиться тем, как работает моя настройка, и что было для меня наиболее полезным для продуктивного написания кода.
Предпочтения
Sublime Text имеет область настроек, где вы можете настроить макет редактора с помощью JSON. Вот мои любимые настройки:
Войти в полноэкранный режимВыйти из полноэкранного режима{ "font_face": "Fira Code Retina", "font_size": 14, "line_padding_bottom": 2, "line_padding_top": 2, «highlight_line»: 14 "bold_folder_labels": правда, «правители»: [80, 120], "tab_size": 4, "translate_tabs_to_spaces": правда, "trim_trailing_white_space": правда, "sure_newline_at_eof_on_save": true }Я следую руководству по стилю PSR-2, предоставленному PHP-FIG, поэтому некоторые из этих настроек очень помогли в поддержании этого стиля.
 Линейки Параметр показывает вертикальную линию в вашем редакторе в качестве ориентира для длины строки. PSR-2 устанавливает предпочтительный предел на 80 символов и мягкий предел на 120, поэтому я показываю вертикальную линию на обеих длинах, чтобы знать, когда я перейду лимит. Вкладка Настройки гарантируют, что я всегда использую табуляцию с четырьмя пробелами для отступов (да, я предпочитаю пробелы табуляции). Часто я забываю добавить пустую строку в конец файла, поэтому параметр sure_newline_at_eof_on_save сделает это за вас автоматически.Если вам интересно, пустая последняя строка предназначена для того, чтобы git diff не отображался для добавления символа возврата в указанную выше строку, когда вы начинаете добавлять дополнительный код в файл.
Линейки Параметр показывает вертикальную линию в вашем редакторе в качестве ориентира для длины строки. PSR-2 устанавливает предпочтительный предел на 80 символов и мягкий предел на 120, поэтому я показываю вертикальную линию на обеих длинах, чтобы знать, когда я перейду лимит. Вкладка Настройки гарантируют, что я всегда использую табуляцию с четырьмя пробелами для отступов (да, я предпочитаю пробелы табуляции). Часто я забываю добавить пустую строку в конец файла, поэтому параметр sure_newline_at_eof_on_save сделает это за вас автоматически.Если вам интересно, пустая последняя строка предназначена для того, чтобы git diff не отображался для добавления символа возврата в указанную выше строку, когда вы начинаете добавлять дополнительный код в файл.Одна из моих любимых удобных настроек — предпочтение highlight_line . Это приведет к тому, что Sublime выделит строку, на которой находится курсор, что упростит поиск места, где вы печатаете.
 Наконец, я использую Fira Code в качестве шрифта. Это действительно хороший шрифт с лигатурами. Sublime Text теперь поддерживает лигатуры шрифтов, что делает ваш код действительно чистым.
Наконец, я использую Fira Code в качестве шрифта. Это действительно хороший шрифт с лигатурами. Sublime Text теперь поддерживает лигатуры шрифтов, что делает ваш код действительно чистым.Плагины
Для Sublime Text существует так много плагинов, что бывает сложно найти хорошие и полезные. В произвольном порядке вот список всех, что я считаю наиболее полезными.
Sublime PHP Companion добавляет несколько полезных команд для разработки PHP. В частности, мне очень нравится команда
Find Use, которая автоматически добавит операторuseвверху файла для имени класса под курсором. DocBlockr автоматически сгенерирует блоки документации для ваших PHP-методов, что значительно упростит документирование. Vintageous добавляет привязки клавиш vim (один из моих любимых плагинов). GitGutter покажет вам добавленные и измененные строки на боковой панели, что упростит поиск нового кода, который вы написали. Плагин Babel добавляет подсветку синтаксиса ES6 и JSX. All Autocomplete добавит записи автозаполнения для всех файлов, которые вы открываете, что упрощает ссылки на методы для классов, которые вы открыли.
Плагин Babel добавляет подсветку синтаксиса ES6 и JSX. All Autocomplete добавит записи автозаполнения для всех файлов, которые вы открываете, что упрощает ссылки на методы для классов, которые вы открыли.Тема
В общем выпуске Sublime Text 3 команда добавила новую тему под названием Adaptive , которая будет автоматически настраивать внешний вид боковой панели и панели вкладок в соответствии с выбранной цветовой схемой. Две мои любимые цветовые схемы — Dracula и Solarized Dark (по умолчанию). Раньше я использовал тему Boxy, но с тех пор она устарела в пользу новой темы.
Вот как выглядит моя установка с использованием темы Дракулы.Если у вас есть любимые плагины или настройки Sublime Text, дайте мне знать в комментариях. Я всегда ищу новые возможности, которые можно опробовать.
Вот список нескольких сообщений в блоге, которые помогли мне создать эту установку:
Удачного кодирования!
Sublime Text 3 пакетов для базовой разработки PHP | Drupart
Sublime Text 3 имеет потрясающие пакеты для всех видов вещей, и в этом сообщении в блоге я напишу о пакетах, которые делают меня счастливым при использовании для веб-разработки.
Управление пакетами Итак, начнем!
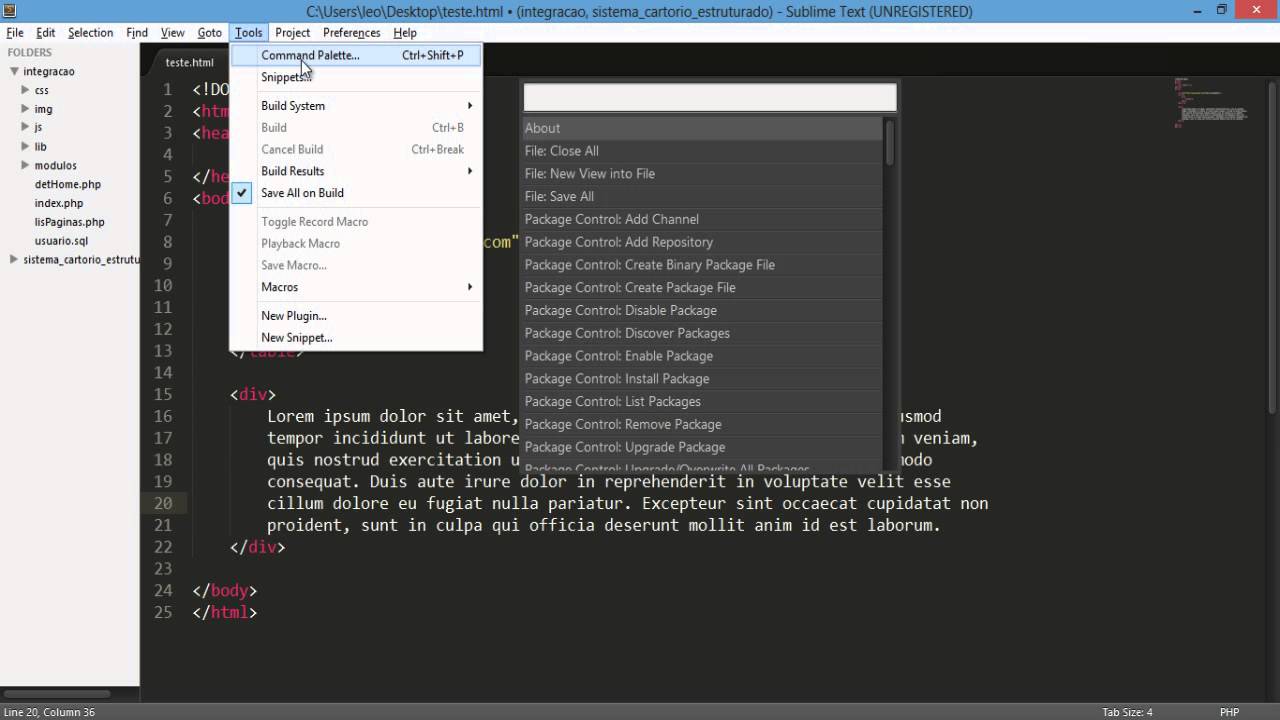
Итак, начнем!Перво-наперво, нам нужно установить Package Control для установки других пакетов. Чтобы установить управление пакетами, мы открываем палитру команд, чтобы открыть ее, перейдите в Инструменты-> Палитра команд или с помощью сочетания клавиш Shift + Ctrl + P в Linux.
Вот изображение:
, теперь мы можем устанавливать другие пакеты с помощью Package Control. Вы можете искать и устанавливать другие пакеты по имени, открыв палитру команд и набрав Install Package, а затем просто введите имя пакета, который хотите установить.Также мы можем просматривать пакеты на https://packagecontrol.io, и вы можете прочитать документацию, использование и конфигурацию пакетов.
PHPFMTПервый пакет, который я устанавливаю после Package Control, — это phpfmt. Эти пакеты необходимы разработчикам PHP. С помощью PHPFMT вы можете форматировать свой код при сохранении файла, чтобы установить пакеты с помощью управления пакетами, нажмите Shift + Ctrl + P, чтобы открыть панель команд и введите « установить », затем введите имя пакета, который вы можете установить в нашем случае это это phpfmt.

Прежде чем мы сможем использовать этот пакет, мы должны определить путь к двоичному файлу php. Откройте настройки конфигурации Preferences-> Package Settings-> phpfmt-> Settings — User. Внимание! никогда не изменять Settin_gs — файл по умолчанию, так как изменения будут потеряны после обновления Sublime.
Укажите php_bin для расположения двоичного файла php и не забудьте установить
format_on_save в true и потом обо всем этом можно забыть, так как это
автоматически отформатирует ваш php-код.
SublimeLinterSublimeLinter PHP (и его необходимая зависимость SublimeLinter) полагаются на встроенный линтер PHP. Это более простая версия, которая запускает только линтер, и ничего больше. Это проверка ошибок в вашем PHP-коде. Установите его так же, как вы установили phpfmt.
GitGutter
GitGutter показывает вам git diff на Sublime. изменено или удалено, обновлено?
Усовершенствования боковой панелиSideBarEnhancements, как следует из названия, расширяет боковую панель Sublime.
SFTP
Отличный пакет, позволяющий очень удобно использовать SFTP, FTP и FTPS. Он поддерживает просмотр удаленных папок, редактирование и синхронизацию между локальными и удаленными файлами. Также регулярная загрузка, загрузка, сохранение или открытие файла.
js ПреттьеЭтот пакет не для php, но я предпочитаю его при работе с файлами javascript. Этот пакет, как и phpfmt, форматирует код javascript. Перед использованием этого пакета мы должны установить более красивую установку зависимостей с помощью этой команды
npm install -g красивее
Затем установите пакет jsPrettier и откройте файл настроек, как мы открывали на phpfmt.В качестве примера конфиг:
{ "отладка": ложь, "prettier_cli_path": "/home/tasqyn/.asdf/installs/nodejs/9.2.0/.npm/bin/prettier", "путь_узла": "/home/tasqyn/.asdf/shims/node", "auto_format_on_save": правда, "auto_format_on_save_excludes": ["* / node_modules / *"], "allow_inline_formatting": правда, "custom_file_extensions": [], "max_file_size_limit": -1, "additional_cli_args": {}, "prettier_options": { "printWidth": 100, "singleQuote": ложь, "trailingComma": "нет", "bracketSpacing": true, "jsxBracketSameLine": ложь, "парсер": "вавилон", "полу": правда, "requirePragma": ложь, "proseWrap": правда } }prettier_cli_path — путь к красивее.

node_path — путь к узлу
Вы можете изменить настройки в соответствии с вашими потребностями.
ЗаключениеЭто пакеты, которые я использую все время. Конечно, есть много пакетов для Sublime Text 3, вы можете просмотреть их на packagecontrol.io и выбрать свои любимые.
Это мой первый такой пост в блоге, так что здесь много ошибок, не стесняйтесь указывать на это.
Спасибо за внимание!
Топ-10 плагинов Sublime Text в 2021 году | CloudApp
Как профессиональный разработчик, мы уверены, что у вас есть особая конфигурация, с которой вам нравится работать.Но мы также предполагаем, что вы всегда ищете новые инструменты, которые помогут вам работать лучше, быстрее и эффективнее. Для тех из вас, кто использует Sublime Text в качестве текстового редактора, мы хотели бы поделиться 10 лучшими плагинами Sublime Text, которые вы должны рассмотреть сегодня.

Что такое плагины Sublime Text?
10 лучших и необходимых плагинов Sublime Text для веб-разработчиков.
Если вы читаете этот пост в блоге, вы, вероятно, знаете и понимаете, что такое плагины Sublime Text.Вы, вероятно, не начали бы читать эту статью, если бы у вас еще не было некоторых знаний по предмету.
Но если вам нужно что-то напомнить, мы начнем с официального определения:
Sublime Text — это «проприетарный кроссплатформенный редактор исходного кода с интерфейсом программирования приложений (API) Python». Следовательно, плагины Sublime Text — это просто инструменты, которые помогают разработчикам выполнять определенные задачи внутри Sublime Text более удобным способом.
10 лучших плагинов Sublime Text
Какой из этих плагинов Sublime Text подойдет вам лучше всего?
Теперь, когда мы все на одной странице относительно того, что такое плагины Sublime Text, давайте погрузимся в 10 лучших из них, которые вы должны начать использовать прямо сейчас.
 Готовый?
Готовый?
1. Управление пакетами
Из всех подключаемых модулей в этом списке контроль пакетов является наиболее важным. Что оно делает? Он позволяет пользователям Sublime Text быстро и легко устанавливать, загружать, просматривать и обновлять все остальные пакеты или плагины, которые они используют или с которыми они хотят работать в Sublime Text.
Установка Package Control довольно проста, и инструкции можно найти на веб-сайте компании. После успешной установки инструмента откройте панель команд, используя «ctrl + shift + p» в Windows или «cmd + shift + p» на Mac.
Это представление позволит вам установить дополнительные пакеты с веб-сайта Package Control, добавить плагины, размещенные вне Package Control (с помощью функции «Добавить репозиторий»), и полностью удалить плагины.
Следует отметить, что все плагины в этом списке доступны через Package Control. Итак, если вы работаете в Sublime Text, сделайте себе одолжение и сначала загрузите Package Control, а затем наслаждайтесь доступом ко всем остальным плагинам, упомянутым ниже.

2. SublimeGit
Насколько неприятно постоянно переключаться между текстовым редактором и терминалом для выполнения команд Git? Это просто утомительно и пустая трата времени.Откройте для себя SublimeGit, инструмент, который объединяет Git и Sublime и избавляет вас от необходимости переключаться между двумя приложениями.
И самое приятное то, что SublimeGit теперь имеет открытый исходный код. То, что раньше стоило чуть больше 10 долларов, теперь можно получить бесплатно. Выиграть!
3. GitGutter
Источник: PackageControl.io
Другой редактор команд Git, GitGutter, позволяет программистам иметь доступ к Atom и добавлять подсказки различий в поле боковой панели.Но это не все. GitGutter также позволяет своим пользователям копировать содержимое состояния различий, просматривать предыдущие изменения, возвращать изменения обратно в свое состояние Git и выполнять множество других команд.

Сэкономьте время, переключаясь между текстовым редактором и Git, и установите сегодня один из лучших плагинов Sublime Text.
4. Emmet
Когда дело доходит до плагинов Sublime Text, Emmet — еще одна опора, потому что это невероятный ускоритель производительности.Короче говоря, этот плагин позволяет программистам намного быстрее писать HTML и CSS с помощью сниппетов. Затем эти сокращения можно преобразовать в допустимые теги HTML.
Чем меньше кода вам нужно написать, но при этом достичь поставленных целей, тем более продуктивным вы сможете стать. Используйте Эммета, чтобы писать меньше и делать больше одновременно.
5. Выравнивание
Плагин Alignment позволяет программистам быстро выравнивать свой код (включая PHP, Javascript и CSS), чтобы его было легче читать.Каждый из нескольких разделов и многострочных разделов можно выровнять с помощью этого плагина с помощью «ctrl + alt + a» в Windows или «cmd + ctrl + a» в Mac.

Просматривая бесконечные строки кода весь день, вы определенно оцените Alignment и то, как он делает вещи аккуратными, аккуратными и легкими для чтения.
6. SublimeLinter
Линтеры, как вы, возможно, знаете, помогают обеспечить согласованность между несколькими членами команды, работающими над проектами вместе, предоставляя им основу для линтинга кода.SublimeLinter, один из самых популярных плагинов Sublime Text, попавший в топ-25 загружаемых списков Package Manager, является самым популярным линтером на рынке.
Последняя версия содержит несколько новых функций и позволяет программистам выбирать и устанавливать только те линтеры, которые они регулярно используют, а не весь пакет. Удобно, правда?
7. Терминал
Источник: PackageControl.io
Терминал позволяет разработчикам открывать терминалы непосредственно внутри текущего файла, над которым они работают, или текущей корневой папки проекта, работая в Sublime Текст.
 Эта функция экономии времени пользуется успехом у программистов, и в настоящее время плагин находится в 100 наиболее загружаемых списках Project Control.
Эта функция экономии времени пользуется успехом у программистов, и в настоящее время плагин находится в 100 наиболее загружаемых списках Project Control.Но будьте осторожны, хотя этот плагин является отличным средством повышения производительности, вам необходимо изменить ярлык, который вы используете для доступа к нему. По умолчанию для ярлыка установлено значение «ctrl + shift + t» в Windows и «cmd + shift + t» на Mac. К сожалению, это также ярлык для открытия вашего последнего закрытого файла, но после быстрой настройки вы сразу же приступите к работе.
8.ColorPicker
ColorPicker упрощает разработчикам настройку цветов. Мы предполагаем, что ваш текущий рабочий процесс для этой задачи включает в себя доступ к отдельной программе — например, Photoshop — и выбор цветов в ней. Это работает, но занимает больше времени, чем вам хотелось бы, верно?
Похоже, вам нужен ColorPicker, который позволяет получить доступ к цветовому кругу внутри Sublime Text.
 После установки этого плагина откройте его, набрав «ctrl + shift + c» в Windows или «cmd + shift + c» на Mac.
После установки этого плагина откройте его, набрав «ctrl + shift + c» в Windows или «cmd + shift + c» на Mac.
9. DocBlockr
Docblockr упрощает утомительную задачу документирования и аннотирования ваших строк кода, анализируя функции, параметры, переменные и автоматически добавляя основную документацию.
Все, что вам, программисту, нужно сделать, это начать свой код с «/ **», а этот плагин позаботится обо всем остальном, сэкономив вам время и нервы. Docblockr работает на Javascript, PHP, CoffeeScript, ActionScript, C и C ++.
10. Color Sublime
Наконец, большую часть своего дня как разработчик тратит на просмотр и использование текстового редактора. Так разве не имеет смысла делать так, чтобы это выглядело как можно более привлекательно? Мы так думаем!
Color Sublime позволяет пользователям устанавливать различные цветовые схемы для своих редакторов и изменять выделение синтаксиса. Но не волнуйтесь, вам не придется загружать каждую схему, чтобы найти идеальное соответствие. Этот плагин позволяет вам быстро переключаться между вариантами и выбирать предпочтительный перед фиксацией.
Этот плагин позволяет вам быстро переключаться между вариантами и выбирать предпочтительный перед фиксацией.
CloudApp для разработчиков
Программа записи экрана CloudApp облегчает жизнь разработчикам.
В отличие от плагинов Sublime Text, которые мы упоминали в этом посте, средство записи экрана CloudApp — невероятно полезный инструмент для разработчиков, и мы оказали бы вам медвежью услугу, если бы хотя бы не упомянули об этом в этой статье. .
Почему вы читаете этот пост на сайте CloudApp? Потому что многие наши клиенты — разработчики.Они используют наше решение, чтобы:
- Выявлять и быстрее сообщать об ошибках.
- Лучше общаться с продуктовыми командами.
- Улучшение документации и уменьшение количества ошибок.
- Упорядочивайте файлы более эффективно и отслеживайте ход выполнения проектов.
- И улучшите безопасность, добавив защиту паролем, срок действия и пользовательские элементы управления.

Узнайте больше о том, как CloudApp может облегчить вашу жизнь как разработчика, здесь.
Правильные плагины Sublime Text для вас
Пора решить, какие плагины Sublime Text подходят именно вам.
Плагины Sublime Text сделают вашу работу более продуктивной и позволят вам выполнять свою работу намного проще. 10 плагинов, перечисленных в этом сообщении в блоге, являются абсолютными лучшими из лучших, поэтому мы рекомендуем вам изучить каждый из них дальше и начать использовать те, которые подходят вашему личному рабочему процессу. Для вашего удобства 10 приложений снова перечислены ниже.
- Управление пакетами
- SublimeGit
- GitGutter
- Emmet
- Выравнивание
- SublimeLinter
- Терминал
- ColorPicker
- Docblockr
- Color Sublime Web
Text 9 лучших пакетов для разработчиков Sublime 1 18 лучших пакетов Sublime.

Редакторы кода для дизайнеров / разработчиков в этом нет недостатка.Но всегда будет программное обеспечение, которое будет выделяться среди остальных, и на рынке редакторов кода это Sublime Text — наиболее широко и целенаправленно используемый редактор кода в мире, который помог десяткам миллионов программистов. стать полноценными разработчиками и дизайнерами сайтов. Магия Sublime Text заключается в его гибкости и возможности расширять редактор кода с помощью пользовательских пакетов и плагинов.
Используя правильные пакеты, можно создать среду Sublime Text, отражающую полностью всеобъемлющую среду сборки, тестирования и запуска, которая не только повышает производительность, но и повышает качество кода / программного обеспечения, которое вы создаете.Sublime Text предлагает полностью дружественную среду разработки для тех, кто много работает с языками внутреннего и внешнего программирования. Front-end разработчики без ума от Sublime, и вы найдете их страсть бесценной для вашего обучения.

Что сделало Sublime Text отличным от любого другого редактора кода на рынке, так это интеграция диспетчера пакетов, который можно использовать для добавления настраиваемых плагинов и настраиваемых тем Sublime Text для персонализации процесса кодирования. Это привело к разработке тысяч уникальных плагинов Sublime, которые добавляют самые универсальные функции в вашу среду разработки.Некоторые плагины были загружены более миллиона раз, что свидетельствует об их большом успехе в превращении Sublime Text в лучший редактор кода на планете. Мы будем демонстрировать только лучшие плагины Sublime Text как для версии 2, так и для версии 3. Мы постарались включить как можно больше разнообразия, чтобы эти плагины использовались как внешними, так и внутренними разработчиками. Поделитесь своими в комментариях!
Управление пакетами
Package Control — это то, что заставляет все остальное работать из этого списка, поэтому вам нужно будет загрузить и активировать его для вашей установки Sublime Text.
Скачать Это ваш маленький центральный плагин для Sublime. Он дает вам доступ к простому модулю, который позволяет загружать, устанавливать и активировать все виды подключаемых модулей Sublime, но также поддерживает общие задачи разработчика и помогает иметь больше времени, чтобы сосредоточиться на кодировании. На сегодняшний день более семи миллионов пользователей установили Package Control, что указывает на огромную популярность диспетчера пакетов Sublime и является свидетельством того, как проект с открытым исходным кодом может помочь миллионам пользователей за счет пожертвований от них. кто использует платформу, действительно невероятная работа.
Это ваш маленький центральный плагин для Sublime. Он дает вам доступ к простому модулю, который позволяет загружать, устанавливать и активировать все виды подключаемых модулей Sublime, но также поддерживает общие задачи разработчика и помогает иметь больше времени, чтобы сосредоточиться на кодировании. На сегодняшний день более семи миллионов пользователей установили Package Control, что указывает на огромную популярность диспетчера пакетов Sublime и является свидетельством того, как проект с открытым исходным кодом может помочь миллионам пользователей за счет пожертвований от них. кто использует платформу, действительно невероятная работа.Материализованные фрагменты CSS
Materialize — это огромный интерфейсный фреймворк для разработки современного и гибкого дизайна с использованием стандартов материального дизайна. Плагин Materialized для Sublime предоставляет вам компоненты CSS прямо в ваш редактор, так что вы можете мгновенно получить к ним доступ с помощью основных команд.
Скачать Это сэкономит вам огромное количество времени и энергии, которые в противном случае ушли бы на поиск синтаксиса вручную, что является еще одним фактором, важным для редакторов кода, таких как Sublime — чем больше вы используете пакеты, тем легче становится понять, как определенные библиотеки и даже языки программирования работают, и как лучше понять использование конкретного синтаксиса.
Это сэкономит вам огромное количество времени и энергии, которые в противном случае ушли бы на поиск синтаксиса вручную, что является еще одним фактором, важным для редакторов кода, таких как Sublime — чем больше вы используете пакеты, тем легче становится понять, как определенные библиотеки и даже языки программирования работают, и как лучше понять использование конкретного синтаксиса.Стандартный формат
Форматирование всегда будет важно для программистов не только для того, чтобы помочь себе создать более прочную кодовую базу, но и для того, чтобы помочь любому, кто собирается прикоснуться к вашему коду, улучшить навигационный доступ по вашему коду. Плагин StandardFormat возьмет известную библиотеку Standard Format JS, а затем выполнит ее в соответствии с вашим написанным кодом, чтобы преобразовать ваш код в код традиционного стандартного формата JS. Очень быстро приступить к работе, и результаты ошеломляют.
СкачатьТерминал
Все сводится к производительности.
Скачать Плагины Sublime Text предназначены для экономии вашего времени. Предоставляя вам инструменты и функции, которые сделают вашу среду разработки намного более плавной, более гибкой и, безусловно, удобной для использования. Терминал — одна из тех библиотек, которые, по вашему мнению, вам не нужны, пока вы не начнете его использовать. Что делает пакет / плагин, он создает ярлыки и пункты меню, которые можно использовать для открытия вашего Терминала в позиции файла, который вы в настоящее время редактируете, или вы можете быстро перейти к корневой папке, в которой находится ваш проект, также в терминал конечно.Это простой пакет с простыми функциями, но он каким-то образом облегчает жизнь уже более чем 220 000 человек. Ты один из них?
Плагины Sublime Text предназначены для экономии вашего времени. Предоставляя вам инструменты и функции, которые сделают вашу среду разработки намного более плавной, более гибкой и, безусловно, удобной для использования. Терминал — одна из тех библиотек, которые, по вашему мнению, вам не нужны, пока вы не начнете его использовать. Что делает пакет / плагин, он создает ярлыки и пункты меню, которые можно использовать для открытия вашего Терминала в позиции файла, который вы в настоящее время редактируете, или вы можете быстро перейти к корневой папке, в которой находится ваш проект, также в терминал конечно.Это простой пакет с простыми функциями, но он каким-то образом облегчает жизнь уже более чем 220 000 человек. Ты один из них?Хайлайтер Laravel Blade
Вы могли быть в прошлом разработчиком PHP, но вам наскучил язык и вы решили попробовать что-то новое … ну, прежде чем вы решите, что закончили с PHP навсегда, возможно, вам стоит попробовать Laravel, потрясающий открытый — исходный фреймворк PHP, который изменил ландшафт PHP и общей разработки PHP.
Скачать Без сомнения, одна из самых популярных фреймворков десятилетия, вся представленная сообществу одним разработчиком, у которого было видение создания чего-то уникального, и это видение было реализовано довольно быстро, само собой разумеется. Честно говоря, Laravel использует так называемый Blade Engine, особый синтаксис, который поддерживает разработку нового программного обеспечения поверх фреймворка … Трудно представить кодирование Laravel на Sublime без помощи этого плагина, и 120 000 человек согласятся со мной. что.
Без сомнения, одна из самых популярных фреймворков десятилетия, вся представленная сообществу одним разработчиком, у которого было видение создания чего-то уникального, и это видение было реализовано довольно быстро, само собой разумеется. Честно говоря, Laravel использует так называемый Blade Engine, особый синтаксис, который поддерживает разработку нового программного обеспечения поверх фреймворка … Трудно представить кодирование Laravel на Sublime без помощи этого плагина, и 120 000 человек согласятся со мной. что.Простые задачи
Они говорят, что по-настоящему успешные люди используют списки для управления своей жизнью и целями, которых они хотят достичь.В некотором смысле это утверждение верно, списки действительно помогают нам управлять нашими целями и проектами и дают нам краткое представление о том, где мы стоим по той или иной конкретной проблеме. Вот для чего хороши списки, чтобы иметь график того, что мы пытаемся сделать. PlainTasks позволяет создавать список дел непосредственно в редакторе Sublime.
Скачать Вы можете быстро оценить и создать дорожную карту для своего проекта, дав себе необходимое понимание того, что вы пытаетесь построить, и, поскольку это делается в Sublime, вы всегда можете перейти к нему, чтобы узнать, что еще нужно быть сделано, или перечеркнуть то, что уже было сделано.
Вы можете быстро оценить и создать дорожную карту для своего проекта, дав себе необходимое понимание того, что вы пытаетесь построить, и, поскольку это делается в Sublime, вы всегда можете перейти к нему, чтобы узнать, что еще нужно быть сделано, или перечеркнуть то, что уже было сделано.j Запрос
Мы в Colorlib любим jQuery. У нас есть сильная страсть к jQuery, и наши прошлые публикации, основанные на этой теме, должны быть достаточным доказательством этого: см. Здесь, здесь и здесь. Мы очень рады и счастливы продвигать плагин jQuery для пользователей Sublime Text, плагин, которым активно пользуются и используют более 500 000 разработчиков. jQuery — это язык Интернета, он делает Интернет более интерактивным и дружелюбным для пользователя.
Плагин jQuery для Sublime интуитивно понимает, что вы пытаетесь запрограммировать, и дает вам подсказки, подсказки, подсказки и функции автозаполнения всякий раз, когда вы пишете новый код jQuery.В свою очередь, уровень вашей продуктивности резко возрастет благодаря возможности писать код, не обращаясь к документации каждые пять минут.
Скачать Это особенно касается проектов, требующих большого количества кода и управления. Бесценно иметь плагин, который сделает всю тяжелую работу за вас, и всего за несколько часов использования этого плагина становится ясно — эти плагины спасают жизнь (продуктивность)!
Это особенно касается проектов, требующих большого количества кода и управления. Бесценно иметь плагин, который сделает всю тяжелую работу за вас, и всего за несколько часов использования этого плагина становится ясно — эти плагины спасают жизнь (продуктивность)!Sass
SASS — это препроцессор, который вам нужно изучить! Если вы хотите по-новому взглянуть на программирование CSS, полезно изучить препроцессор, который может легко преобразовать язык сценариев в реальный функциональный язык программирования, где вам не нужно повторно использовать один и тот же синтаксис и шаблоны каждые десять секунд.SASS просто упрощает «программирование» с помощью CSS и рассматривает CSS как функциональную альтернативу. Во всяком случае, плагин SASS уже скачали почти 480 000 раз. Этот невероятно универсальный плагин добавит функциональность SASS в ваш рабочий процесс Sublime, что позволит вам использовать Sass более эффективно и с большей точностью.
СкачатьПалитра цветов
Забудьте о том, чтобы каждые несколько минут возвращаться в Интернет, чтобы найти нужный вам цвет.
Скачать Вся эта тяжелая работа должна выполняться прямо в вашем редакторе или, как сказали бы разработчики интерфейса: в вашем браузере.ColorPicker придаст вашему редактору Sublime Text дополнительную функциональность, которая даст вам простой способ выбора правильных цветов для всего, что вы пытаетесь стилизовать в данный момент. ColorPicker работает на всех платформах, и его проще использовать, чем научиться говорить Hello World на Haskell!
Вся эта тяжелая работа должна выполняться прямо в вашем редакторе или, как сказали бы разработчики интерфейса: в вашем браузере.ColorPicker придаст вашему редактору Sublime Text дополнительную функциональность, которая даст вам простой способ выбора правильных цветов для всего, что вы пытаетесь стилизовать в данный момент. ColorPicker работает на всех платформах, и его проще использовать, чем научиться говорить Hello World на Haskell!МЕНЬШЕ
LESS — еще один препроцессор, за которым стоит солидное сообщество последователей. Плагин под рукой будет выполнять автозаполнение и подсветку синтаксиса для любых файлов проекта, которые были созданы с использованием LESS.Этот плагин с более чем 370000 активными установками удобно входит в число лучших плагинов Sublime Text, которые когда-либо были выпущены.
СкачатьФормат Js
JS Beautifier снова делает ваш код JavaScript красивым! Так устроено в кругах разработчиков. Код нужно оптимизировать и хорошо оптимизировать.
Скачать JsFormat — это плагин Sublime, который работает с форматированием вашего кода JavaScript с помощью библиотеки JS Beautifer.
JsFormat — это плагин Sublime, который работает с форматированием вашего кода JavaScript с помощью библиотеки JS Beautifer.Кронштейн-маркер
Отсюда и название, Bracket Highlighter — это инструмент с возвышенным текстом, который помогает выделять скобки и теги.Несмотря на то, что он существует уже несколько лет, автор полностью переписал код, сделав Bracket Highlighter более гибким и практичным, чтобы вы могли с легкостью получить от него максимальную отдачу. Излишне говорить, что есть множество функций и функций, которые вам подойдут. Он работает с множественным выбором, поставляется с отличными функциями настройки, поддерживает пользовательские значки желоба и режим выхода скобы для переключения скал. Вы также получите полное руководство по установке и можете прочитать остальную документацию, чтобы понять ее суть.СкачатьАнаконда
Anaconda — отличное решение, которое безупречно работает прямо из коробки, если вы хотите превратить Sublime Text 3 в полнофункциональную среду разработки Python. Конечно, он поставляется с различными практическими опциями и функциями, которые вам могут пригодиться. Другими словами, вы можете настраивать вещи и изменять Anaconda в точном соответствии со своим вкусом и правилами. Несмотря на то, что вы можете использовать инструмент как есть, настоятельно рекомендуется ознакомиться с конфигурациями, так как производительность будет работать в ваших интересах гораздо более плавно.И если вы разработчик, желающий внести свой вклад в Anaconda, вы тоже можете это сделать.
Скачать
Конечно, он поставляется с различными практическими опциями и функциями, которые вам могут пригодиться. Другими словами, вы можете настраивать вещи и изменять Anaconda в точном соответствии со своим вкусом и правилами. Несмотря на то, что вы можете использовать инструмент как есть, настоятельно рекомендуется ознакомиться с конфигурациями, так как производительность будет работать в ваших интересах гораздо более плавно.И если вы разработчик, желающий внести свой вклад в Anaconda, вы тоже можете это сделать.
СкачатьЗначок файла
Если вы хотите улучшить работу с Sublime Text, сделав его более привлекательным для глаз, вам подойдет значок файла. Это расширение, которое добавляет в Sublime Text значки, относящиеся к конкретным файлам, для более удобного поиска данных. Хотя вы можете использовать доступные значки точно так, как они предопределены, вы также можете изменять и редактировать их. Вы можете изменить цвет, размер значков и уровень непрозрачности, чтобы результат точно соответствовал вашему стилю. Вы найдете все подробности, информацию об установке, устранении неполадок и другую информацию в онлайн-документации, которая обеспечивает простоту использования как для новичков, так и для экспертов.
Скачать
Вы найдете все подробности, информацию об установке, устранении неполадок и другую информацию в онлайн-документации, которая обеспечивает простоту использования как для новичков, так и для экспертов.
СкачатьВсе автозаполнение
Если есть одна функция, с которой может согласиться каждый разработчик, неоценимая для редакторов кода, таких как Sublime, то она будет автозаполнена. С помощью автозаполнения мы можем легко изменить имена функций или добавить новый синтаксис, не беспокоясь о том, что нам придется повторять одно и то же действие снова и снова, нет.. автозаполнение позаботится обо всем этом! И этот плагин All Autocomplete для редактора Sublime Text потрясет ваш мир, когда дело доходит до автозаполнения кода с использованием интуитивно понятного интерфейса. Этот плагин расширяет вашу функцию автозаполнения по умолчанию для поиска совпадающего синтаксиса во всех открытых файлах проекта.
СкачатьHTML-CSS-JS Prettify
Очень важно правильно указать код! Это помогает согласовать код для использования в будущем для всех, кто хочет исследовать и развивать ваши идеи.
Скачать Это приложение работает, в частности, с форматами кода HTML5, CSS3, JavaScript и JSON. Все обрабатывается через Node.js!
Это приложение работает, в частности, с форматами кода HTML5, CSS3, JavaScript и JSON. Все обрабатывается через Node.js!Word Press
Конечно, как мы можем забыть разработчиков WordPress? Есть актуальный пакет для тех из вас, кто активно работает с WordPress. Sublime Text работает таким образом, что вы можете установить столько плагинов, сколько захотите. Об этом нужно помнить. Они начнут работать только тогда, когда вы начнете использовать код, поддерживающий назначение плагинов.Здесь также есть плагин WordPress. Это модуль, который поможет в написании синтаксиса, связанного с WordPress, для связанных с WordPress проектов, над которыми вы работаете. Выведите свой WP на новый уровень!
СкачатьJava Script Next — синтаксис ES6
ВышелECMAScript 2016, и все в восторге от этого! Браузеры уже работают над интеграцией ES7. А пока давайте немного отдышимся и сосредоточимся на том, что здесь доступно для непосредственного использования.
Скачать Если вы все еще испытываете трудности с изучением синтаксиса ES6, вам нужно скачать копию JavaScriptNext. Разработчики специально создали плагин Sublime для автозаполнения и помощи с подсветкой синтаксиса ES6.
Если вы все еще испытываете трудности с изучением синтаксиса ES6, вам нужно скачать копию JavaScriptNext. Разработчики специально создали плагин Sublime для автозаполнения и помощи с подсветкой синтаксиса ES6.Вавилон
Однако вы можете быть поклонником Babel, который также поддерживает синтаксис ES6. В этом случае вам просто нужно взять копию плагина Babel и таким образом выполнить программирование на ES6. Удачного программирования, что бы вы ни решили делать!
СкачатьЛучший редактор кода для серьезного разработчика
УспехSublime основан не на маркетинге.Это чистая привлекательность, которую разработчики нашли в дизайне и функциональной палитре, которую Sublime так легко реализует. Расширяемый с помощью плагинов и пользовательских тем, вы можете эффективно настроить Sublime в соответствии с потребностями любого разработчика. Вы также можете включить его современные фреймворки и их синтаксис в свой рабочий процесс Sublime. Вам больше не нужно проверять документацию.
 Более того, никто не может сравниться с производительными функциями Sublime, кто все равно захочет соревноваться? Миллионы людей посвятили свою работу Sublime.Изучение нового редактора кода потребует много времени и, скорее всего, в любом случае будет провальным приключением.
Более того, никто не может сравниться с производительными функциями Sublime, кто все равно захочет соревноваться? Миллионы людей посвятили свою работу Sublime.Изучение нового редактора кода потребует много времени и, скорее всего, в любом случае будет провальным приключением.Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
12 плагинов, которые делают Sublime Text 2 лучшим редактором кода PHP
Sublime Text 2 — фантастический редактор кода, но изначально он довольно ограничен в функциональности PHP IDE.Для Sublime Text 2 доступно множество плагинов, которые делают его в большей степени IDE и, на мой взгляд, лучшим редактором, доступным для разработки PHP. Вот 12 моих лучших плагинов, которые расширяют набор функций Sublime Text 2 и делают его моим лучшим выбором для PHP IDE.

1: Управление пакетами
Package Control — замечательный плагин, разработанный Уиллом Бондом, который позволяет вам легко искать, устанавливать, управлять, удалять и обновлять другие пакеты. В Package Control добавлено красивое меню для удобного управления вашими пакетами.Это, безусловно, самый важный плагин, поскольку он позволяет легко добавлять и управлять другими плагинами.
2: возвышенный код Intel
Sublime Code Intel добавляет функциональность IDE в Sublime Text и добавляет автозаполнение для доступных модулей, символов, функций и методов, как и должно быть в настоящей IDE. Он также добавляет возможность перехода к определению функции или метода, если оно определено вне текущего файла. Он также добавляет отрывок о текущем методе в строке состояния ST2.
3: Sublime Linter
Sublime Linter — чрезвычайно удобный плагин, который быстро и автоматически обнаруживает синтаксические ошибки в вашем коде.
 Помимо встроенного PHP-линтера, плагин также имеет линтеры для C / C ++, CoffeeScript, CSS, Git Commit Messages, Haml, HTML, Java, JavaScript, Lua, Objective-J, Perl, Puppet, Python, Ruby и XML.
Помимо встроенного PHP-линтера, плагин также имеет линтеры для C / C ++, CoffeeScript, CSS, Git Commit Messages, Haml, HTML, Java, JavaScript, Lua, Objective-J, Perl, Puppet, Python, Ruby и XML.4: WordHighlight
Word Highlight — отличный плагин для Sublime Text 2, который выделяет все вхождения в текущей строке.Просто дважды щелкните строку, и Word Highlight сделает все остальное. Выделенные слова увидеть намного быстрее, чем операцию поиска. Плагин также добавляет точку к желобу для облегчения идентификации при прокрутке или для скрытых в поле зрения экземпляров строки. Цветовая гамма полностью настраивается.
5: DocBlockr
DocBlockr — это плагин ST2, который автоматически заполняет ваши блоки документов. Все, что вам нужно сделать, это запустить блок документов с помощью / ** и нажать Enter, чтобы завершить его.DocBlockr также включает фрагменты для добавления документации в блок документов, ускоряющие и стандартизирующие блоки документов.

6: Возвышенное выравнивание
Will Bond снова приходит на помощь с простым, но очень полезным плагином, который автоматизирует выравнивание специальных символов в выделении. Это очень полезно для выравнивания символов «=» в присвоении переменных или символов «=>» в определениях массивов. Это избавляет от потраченного впустую времени на написание чистого кода и делает вашу работу намного более продуктивной.
7: Улучшения боковой панели
Стандартная боковая панель ST2 довольно ограничена и не работает как проводник Windows или Mac Finder с меню параметров для выполнения задач. Улучшения боковой панели добавляют операции, которые могут быть выполнены с элементами проводника файлов боковой панели, такие как удаление, копирование, переименование и многие стандартные операции, которые мы ожидаем от проводника файлов.
8: FileDiffs
Хотите узнать, какая строка кода изменилась между двумя версиями одного и того же файла? FileDiffs — это простой, но мощный инструмент, который позволяет вам видеть только различия между двумя файлами.
 Сравните открытые файлы, пути к файлам или даже буфер обмена.
Сравните открытые файлы, пути к файлам или даже буфер обмена.9: Git
Раздражены командами командной строки для управления версиями или просто отвратительно переключаться в командную строку исключительно для проверки последних обновлений репозитория? Плагин Git добавляет команды Git прямо в Sublime Text, поэтому вам не нужно использовать командную строку для выполнения операций контроля версий.
10: Возвышенный SVN
Плагин SVN добавляет в Sublime Text функцию контроля версий SVN.Это связано с небольшими затратами, но оно того стоит, если вы активно пользуетесь SVN.
11: возвышенный SFTP
ПлагинSublime SFTP позволяет быстро загружать, скачивать или синхронизировать файлы с помощью FTP или SFTP. Это позволяет быстро синхронизировать удаленные файлы для тех, кто использует FTP-сервер. Это также имеет небольшую стоимость, но, опять же, очень полезно, если вы часто используете FTP и хотите сэкономить время и энергию при переключении между FTP-клиентом и ST2.

- Скачиваем и устанавливаем последнюю версию Python, если Python ещё не установлен в системе.


 tmLanguage"
}
},
tmLanguage"
}
},
 Файл c расширением
Файл c расширением 
 "open_terminal_here":
{
"call": "Suricate.lib.process.spawn",
"caption": "Open Terminal Here...",
"flags": "Windows|Linux",
"args.windows": {"cmd": ["start", "cmd.exe"], "working_dir": "${file_path}"},
"args.linux": {"cmd": ["gnome-terminal"], "working_dir": "${file_path}"},
},
"open_terminal_here":
{
"call": "Suricate.lib.process.spawn",
"caption": "Open Terminal Here...",
"flags": "Windows|Linux",
"args.windows": {"cmd": ["start", "cmd.exe"], "working_dir": "${file_path}"},
"args.linux": {"cmd": ["gnome-terminal"], "working_dir": "${file_path}"},
},

 п. 3.3) это
п. 3.3) это  [ ]*File \»(…*?)\», line ([0-9]*)»,
«selector»: «source.python»,
«target»: «console_exec»
}
[ ]*File \»(…*?)\», line ([0-9]*)»,
«selector»: «source.python»,
«target»: «console_exec»
} 
 Ctrl+Shift+P →
Ctrl+Shift+P → 
 Если они вам нужны, не пользуйтесь данным плагином.) Увы, но другого решения, чтобы не лезть в кеймап вручную, похоже, нет.
Если они вам нужны, не пользуйтесь данным плагином.) Увы, но другого решения, чтобы не лезть в кеймап вручную, похоже, нет. Чтобы хоткей наверняка не был ничем занят, биндим клавишу цифровой клавиатуры, например, super+keypad_multiply.
Чтобы хоткей наверняка не был ничем занят, биндим клавишу цифровой клавиатуры, например, super+keypad_multiply.  После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Это всё просто и имеет огромную пользу для скорости набора кода.
После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Это всё просто и имеет огромную пользу для скорости набора кода. Особенно полезно для разработчиков с дислексией.
Особенно полезно для разработчиков с дислексией. js
js Всякий раз, когда я переключаюсь на Python, JavaScript и другие языки, подсветка работает нормально. Я новичок в Sublime Text 2, так что…
Всякий раз, когда я переключаюсь на Python, JavaScript и другие языки, подсветка работает нормально. Я новичок в Sublime Text 2, так что… В этом могут быть и недостатки, я сам совсем новичок в Sublime, но, похоже, он делает то, что я хочу 🙂
В этом могут быть и недостатки, я сам совсем новичок в Sublime, но, похоже, он делает то, что я хочу 🙂 Затем наберите
Затем наберите  Я перешел на страницу HTML Prettify .
Я перешел на страницу HTML Prettify . 🙂
🙂 googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
 cfg в том же каталоге:
cfg в том же каталоге:
 <script type=text/javascript></script>*CURSOR HERE* Как я могу изменить…
<script type=text/javascript></script>*CURSOR HERE* Как я могу изменить… Когда я сохраняю файл, я просто сохраняю его как index.js? Таким образом, означает ли это,…
Когда я сохраняю файл, я просто сохраняю его как index.js? Таким образом, означает ли это,…


 По умолчанию опция удаления отключена. Чтобы её включить, надо зайти в
По умолчанию опция удаления отключена. Чтобы её включить, надо зайти в  Поставляется вместе с конвертором цветов. Настроек достаточно, поэтому следует почитать доки.
Поставляется вместе с конвертором цветов. Настроек достаточно, поэтому следует почитать доки. Из редактора IDE не слепить, но с другой стороны – а нужно ли? Я пробовал NetBeans, Eclipse, PhpStorm, но в итоге (наряду с последним) всё равно продолжаю пользоваться Sublime. Этот быстрый на подъём и шустрый редактор меня полностью устраивает.
Из редактора IDE не слепить, но с другой стороны – а нужно ли? Я пробовал NetBeans, Eclipse, PhpStorm, но в итоге (наряду с последним) всё равно продолжаю пользоваться Sublime. Этот быстрый на подъём и шустрый редактор меня полностью устраивает. Нажмите Enter , затем введите
Нажмите Enter , затем введите  Скопируйте путь и добавьте запись для
Скопируйте путь и добавьте запись для  Если вам не нужна эта «живая» линка, установите
Если вам не нужна эта «живая» линка, установите  1K
1K
 io/installation и скопируйте из таба SUBLIME TEXT 3 код. Этот код с сайта package control нужно скопировать целиком.
io/installation и скопируйте из таба SUBLIME TEXT 3 код. Этот код с сайта package control нужно скопировать целиком.

 Обратите внимание: есть миллион других уникальных функций, которые предлагает PHPStorm, но, честно говоря, именно крошечные удобства, которые я видел, обеспечивают наибольшее повышение эффективности.
Обратите внимание: есть миллион других уникальных функций, которые предлагает PHPStorm, но, честно говоря, именно крошечные удобства, которые я видел, обеспечивают наибольшее повышение эффективности.


 «Готово!» (Первоисточник)
«Готово!» (Первоисточник)
 🙂 Он, однако, упомянул, что вы, возможно, захотите установить это предпочтение:
🙂 Он, однако, упомянул, что вы, возможно, захотите установить это предпочтение: 
 Поскольку я ими не пользуюсь, я могу лишь смутно рассказывать о них, но я уверен, что все они заслуживают быстрой проверки.
Поскольку я ими не пользуюсь, я могу лишь смутно рассказывать о них, но я уверен, что все они заслуживают быстрой проверки.
 Теперь несколько раз нажмите
Теперь несколько раз нажмите 




 Доступны популярные стандарты, такие как PSR-2 и Zend, а также множество настраиваемых стандартов, таких как CakePHP, которые можно установить и настроить.
Доступны популярные стандарты, такие как PSR-2 и Zend, а также множество настраиваемых стандартов, таких как CakePHP, которые можно установить и настроить. PHPDoc — это в значительной степени повсеместно признанное средство сделать это в PHP; хотя многие разработчики находят документирование своего кода утомительным. DocBlockr упрощает процесс добавления комментариев PHPDoc (и JSDoc) за счет автозаполнения
PHPDoc — это в значительной степени повсеместно признанное средство сделать это в PHP; хотя многие разработчики находят документирование своего кода утомительным. DocBlockr упрощает процесс добавления комментариев PHPDoc (и JSDoc) за счет автозаполнения  В этих случаях я обычно временно отключаю VCS Gutter с помощью Package Control.
В этих случаях я обычно временно отключаю VCS Gutter с помощью Package Control. Линейки Параметр показывает вертикальную линию в вашем редакторе в качестве ориентира для длины строки. PSR-2 устанавливает предпочтительный предел на 80 символов и мягкий предел на 120, поэтому я показываю вертикальную линию на обеих длинах, чтобы знать, когда я перейду лимит. Вкладка Настройки гарантируют, что я всегда использую табуляцию с четырьмя пробелами для отступов (да, я предпочитаю пробелы табуляции). Часто я забываю добавить пустую строку в конец файла, поэтому параметр sure_newline_at_eof_on_save сделает это за вас автоматически.Если вам интересно, пустая последняя строка предназначена для того, чтобы git diff не отображался для добавления символа возврата в указанную выше строку, когда вы начинаете добавлять дополнительный код в файл.
Линейки Параметр показывает вертикальную линию в вашем редакторе в качестве ориентира для длины строки. PSR-2 устанавливает предпочтительный предел на 80 символов и мягкий предел на 120, поэтому я показываю вертикальную линию на обеих длинах, чтобы знать, когда я перейду лимит. Вкладка Настройки гарантируют, что я всегда использую табуляцию с четырьмя пробелами для отступов (да, я предпочитаю пробелы табуляции). Часто я забываю добавить пустую строку в конец файла, поэтому параметр sure_newline_at_eof_on_save сделает это за вас автоматически.Если вам интересно, пустая последняя строка предназначена для того, чтобы git diff не отображался для добавления символа возврата в указанную выше строку, когда вы начинаете добавлять дополнительный код в файл. Наконец, я использую Fira Code в качестве шрифта. Это действительно хороший шрифт с лигатурами. Sublime Text теперь поддерживает лигатуры шрифтов, что делает ваш код действительно чистым.
Наконец, я использую Fira Code в качестве шрифта. Это действительно хороший шрифт с лигатурами. Sublime Text теперь поддерживает лигатуры шрифтов, что делает ваш код действительно чистым. Плагин Babel добавляет подсветку синтаксиса ES6 и JSX. All Autocomplete добавит записи автозаполнения для всех файлов, которые вы открываете, что упрощает ссылки на методы для классов, которые вы открыли.
Плагин Babel добавляет подсветку синтаксиса ES6 и JSX. All Autocomplete добавит записи автозаполнения для всех файлов, которые вы открываете, что упрощает ссылки на методы для классов, которые вы открыли. Итак, начнем!
Итак, начнем!



 Готовый?
Готовый?


 Эта функция экономии времени пользуется успехом у программистов, и в настоящее время плагин находится в 100 наиболее загружаемых списках Project Control.
Эта функция экономии времени пользуется успехом у программистов, и в настоящее время плагин находится в 100 наиболее загружаемых списках Project Control. После установки этого плагина откройте его, набрав «ctrl + shift + c» в Windows или «cmd + shift + c» на Mac.
После установки этого плагина откройте его, набрав «ctrl + shift + c» в Windows или «cmd + shift + c» на Mac. Этот плагин позволяет вам быстро переключаться между вариантами и выбирать предпочтительный перед фиксацией.
Этот плагин позволяет вам быстро переключаться между вариантами и выбирать предпочтительный перед фиксацией.


 Это ваш маленький центральный плагин для Sublime. Он дает вам доступ к простому модулю, который позволяет загружать, устанавливать и активировать все виды подключаемых модулей Sublime, но также поддерживает общие задачи разработчика и помогает иметь больше времени, чтобы сосредоточиться на кодировании. На сегодняшний день более семи миллионов пользователей установили Package Control, что указывает на огромную популярность диспетчера пакетов Sublime и является свидетельством того, как проект с открытым исходным кодом может помочь миллионам пользователей за счет пожертвований от них. кто использует платформу, действительно невероятная работа.
Это ваш маленький центральный плагин для Sublime. Он дает вам доступ к простому модулю, который позволяет загружать, устанавливать и активировать все виды подключаемых модулей Sublime, но также поддерживает общие задачи разработчика и помогает иметь больше времени, чтобы сосредоточиться на кодировании. На сегодняшний день более семи миллионов пользователей установили Package Control, что указывает на огромную популярность диспетчера пакетов Sublime и является свидетельством того, как проект с открытым исходным кодом может помочь миллионам пользователей за счет пожертвований от них. кто использует платформу, действительно невероятная работа. Это сэкономит вам огромное количество времени и энергии, которые в противном случае ушли бы на поиск синтаксиса вручную, что является еще одним фактором, важным для редакторов кода, таких как Sublime — чем больше вы используете пакеты, тем легче становится понять, как определенные библиотеки и даже языки программирования работают, и как лучше понять использование конкретного синтаксиса.
Это сэкономит вам огромное количество времени и энергии, которые в противном случае ушли бы на поиск синтаксиса вручную, что является еще одним фактором, важным для редакторов кода, таких как Sublime — чем больше вы используете пакеты, тем легче становится понять, как определенные библиотеки и даже языки программирования работают, и как лучше понять использование конкретного синтаксиса. Плагины Sublime Text предназначены для экономии вашего времени. Предоставляя вам инструменты и функции, которые сделают вашу среду разработки намного более плавной, более гибкой и, безусловно, удобной для использования. Терминал — одна из тех библиотек, которые, по вашему мнению, вам не нужны, пока вы не начнете его использовать. Что делает пакет / плагин, он создает ярлыки и пункты меню, которые можно использовать для открытия вашего Терминала в позиции файла, который вы в настоящее время редактируете, или вы можете быстро перейти к корневой папке, в которой находится ваш проект, также в терминал конечно.Это простой пакет с простыми функциями, но он каким-то образом облегчает жизнь уже более чем 220 000 человек. Ты один из них?
Плагины Sublime Text предназначены для экономии вашего времени. Предоставляя вам инструменты и функции, которые сделают вашу среду разработки намного более плавной, более гибкой и, безусловно, удобной для использования. Терминал — одна из тех библиотек, которые, по вашему мнению, вам не нужны, пока вы не начнете его использовать. Что делает пакет / плагин, он создает ярлыки и пункты меню, которые можно использовать для открытия вашего Терминала в позиции файла, который вы в настоящее время редактируете, или вы можете быстро перейти к корневой папке, в которой находится ваш проект, также в терминал конечно.Это простой пакет с простыми функциями, но он каким-то образом облегчает жизнь уже более чем 220 000 человек. Ты один из них? Без сомнения, одна из самых популярных фреймворков десятилетия, вся представленная сообществу одним разработчиком, у которого было видение создания чего-то уникального, и это видение было реализовано довольно быстро, само собой разумеется. Честно говоря, Laravel использует так называемый Blade Engine, особый синтаксис, который поддерживает разработку нового программного обеспечения поверх фреймворка … Трудно представить кодирование Laravel на Sublime без помощи этого плагина, и 120 000 человек согласятся со мной. что.
Без сомнения, одна из самых популярных фреймворков десятилетия, вся представленная сообществу одним разработчиком, у которого было видение создания чего-то уникального, и это видение было реализовано довольно быстро, само собой разумеется. Честно говоря, Laravel использует так называемый Blade Engine, особый синтаксис, который поддерживает разработку нового программного обеспечения поверх фреймворка … Трудно представить кодирование Laravel на Sublime без помощи этого плагина, и 120 000 человек согласятся со мной. что. Вы можете быстро оценить и создать дорожную карту для своего проекта, дав себе необходимое понимание того, что вы пытаетесь построить, и, поскольку это делается в Sublime, вы всегда можете перейти к нему, чтобы узнать, что еще нужно быть сделано, или перечеркнуть то, что уже было сделано.
Вы можете быстро оценить и создать дорожную карту для своего проекта, дав себе необходимое понимание того, что вы пытаетесь построить, и, поскольку это делается в Sublime, вы всегда можете перейти к нему, чтобы узнать, что еще нужно быть сделано, или перечеркнуть то, что уже было сделано. Это особенно касается проектов, требующих большого количества кода и управления. Бесценно иметь плагин, который сделает всю тяжелую работу за вас, и всего за несколько часов использования этого плагина становится ясно — эти плагины спасают жизнь (продуктивность)!
Это особенно касается проектов, требующих большого количества кода и управления. Бесценно иметь плагин, который сделает всю тяжелую работу за вас, и всего за несколько часов использования этого плагина становится ясно — эти плагины спасают жизнь (продуктивность)! Вся эта тяжелая работа должна выполняться прямо в вашем редакторе или, как сказали бы разработчики интерфейса: в вашем браузере.ColorPicker придаст вашему редактору Sublime Text дополнительную функциональность, которая даст вам простой способ выбора правильных цветов для всего, что вы пытаетесь стилизовать в данный момент. ColorPicker работает на всех платформах, и его проще использовать, чем научиться говорить Hello World на Haskell!
Вся эта тяжелая работа должна выполняться прямо в вашем редакторе или, как сказали бы разработчики интерфейса: в вашем браузере.ColorPicker придаст вашему редактору Sublime Text дополнительную функциональность, которая даст вам простой способ выбора правильных цветов для всего, что вы пытаетесь стилизовать в данный момент. ColorPicker работает на всех платформах, и его проще использовать, чем научиться говорить Hello World на Haskell! JsFormat — это плагин Sublime, который работает с форматированием вашего кода JavaScript с помощью библиотеки JS Beautifer.
JsFormat — это плагин Sublime, который работает с форматированием вашего кода JavaScript с помощью библиотеки JS Beautifer. Конечно, он поставляется с различными практическими опциями и функциями, которые вам могут пригодиться. Другими словами, вы можете настраивать вещи и изменять Anaconda в точном соответствии со своим вкусом и правилами. Несмотря на то, что вы можете использовать инструмент как есть, настоятельно рекомендуется ознакомиться с конфигурациями, так как производительность будет работать в ваших интересах гораздо более плавно.И если вы разработчик, желающий внести свой вклад в Anaconda, вы тоже можете это сделать.
Скачать
Конечно, он поставляется с различными практическими опциями и функциями, которые вам могут пригодиться. Другими словами, вы можете настраивать вещи и изменять Anaconda в точном соответствии со своим вкусом и правилами. Несмотря на то, что вы можете использовать инструмент как есть, настоятельно рекомендуется ознакомиться с конфигурациями, так как производительность будет работать в ваших интересах гораздо более плавно.И если вы разработчик, желающий внести свой вклад в Anaconda, вы тоже можете это сделать.
Скачать Вы найдете все подробности, информацию об установке, устранении неполадок и другую информацию в онлайн-документации, которая обеспечивает простоту использования как для новичков, так и для экспертов.
Скачать
Вы найдете все подробности, информацию об установке, устранении неполадок и другую информацию в онлайн-документации, которая обеспечивает простоту использования как для новичков, так и для экспертов.
Скачать Это приложение работает, в частности, с форматами кода HTML5, CSS3, JavaScript и JSON. Все обрабатывается через Node.js!
Это приложение работает, в частности, с форматами кода HTML5, CSS3, JavaScript и JSON. Все обрабатывается через Node.js! Если вы все еще испытываете трудности с изучением синтаксиса ES6, вам нужно скачать копию JavaScriptNext. Разработчики специально создали плагин Sublime для автозаполнения и помощи с подсветкой синтаксиса ES6.
Если вы все еще испытываете трудности с изучением синтаксиса ES6, вам нужно скачать копию JavaScriptNext. Разработчики специально создали плагин Sublime для автозаполнения и помощи с подсветкой синтаксиса ES6. Более того, никто не может сравниться с производительными функциями Sublime, кто все равно захочет соревноваться? Миллионы людей посвятили свою работу Sublime.Изучение нового редактора кода потребует много времени и, скорее всего, в любом случае будет провальным приключением.
Более того, никто не может сравниться с производительными функциями Sublime, кто все равно захочет соревноваться? Миллионы людей посвятили свою работу Sublime.Изучение нового редактора кода потребует много времени и, скорее всего, в любом случае будет провальным приключением.
 Помимо встроенного PHP-линтера, плагин также имеет линтеры для C / C ++, CoffeeScript, CSS, Git Commit Messages, Haml, HTML, Java, JavaScript, Lua, Objective-J, Perl, Puppet, Python, Ruby и XML.
Помимо встроенного PHP-линтера, плагин также имеет линтеры для C / C ++, CoffeeScript, CSS, Git Commit Messages, Haml, HTML, Java, JavaScript, Lua, Objective-J, Perl, Puppet, Python, Ruby и XML.
 Сравните открытые файлы, пути к файлам или даже буфер обмена.
Сравните открытые файлы, пути к файлам или даже буфер обмена.