9 лучших плагинов меню WordPress
Меню — один из важнейших элементов навигации на любом веб-сайте. Он направляет ваших посетителей к нужному им контенту, аккуратно убирая все ссылки, чтобы они не занимали много места на вашей домашней странице. Хотя оптимизация навигации вашего сайта — важная вещь, которую следует учитывать с точки зрения UX, хорошо продуманное меню также является важным визуальным компонентом вашего сайта — оно может быть сделано, чтобы выглядеть красиво, а также утилитарный. Вот почему существует широкий спектр плагинов меню для WordPress: обязательно найдется один только для вас, независимо от ваших предпочтений.
Оглавление
Зачем мне нужен плагин меню?
Мега меню WordPress — QuadMenu
Расширенное меню боковой панели
Адаптивное меню WP
Адаптивное меню
Мобильное меню WP
Макс Мега Меню
Slickmenu
UberMenu
Супер муха
В заключении
Темы WordPress по умолчанию уже имеют меню.
Зачем мне нужен плагин меню?
WordPress темы по умолчанию имеют функцию меню прямо из коробки. Тем не менее, у этой функции есть свои ограничения. На самом деле это довольно просто: у вас есть только один макет, и создание чего-либо, кроме самого простого из них, может занять много времени. Но даже в базовом меню есть множество опций. Если вы хотите узнать больше о том, как создать меню в WordPress, вы можете ознакомиться с нашим удобным руководством.
Тем не менее, в очень популярном мегаменю нет стандартных тем WordPress, как и в меню с мультимедийными функциями, такими как изображения продуктов.
Все эти недостатки, какими бы незначительными они ни казались, можно преодолеть с помощью опций темы. Но иногда вы будете работать с ограниченным бюджетом и не можете позволить себе профессионально разработанную тему с несколькими макетами меню. Или может случиться так, что тема, которая отлично подходит для вашего веб-сайта, не имеет встроенного макета меню или функций, которые вы хотели бы иметь. Может ты очень хочешь мультимедийные меню, может быть липкие меню, может быть вертикальное меню или меню с вкладками. Или, может быть, вы хотите упростить дизайн меню с помощью инструмент для редактирования визуального меню.
Может ты очень хочешь мультимедийные меню, может быть липкие меню, может быть вертикальное меню или меню с вкладками. Или, может быть, вы хотите упростить дизайн меню с помощью инструмент для редактирования визуального меню.
Вы по-прежнему можете иметь все это и многое другое с помощью плагина меню WordPress. Вот плагины, которые мы выбрали для вас:
QuadMenu это плагин, который дает вам возможность создавать адаптируемые и отзывчивые мегаменю. Функция, которую мы считаем наиболее интересной для новых пользователей, — это инструмент для редактирования визуального перетаскивания меню. Вы можете использовать его для добавления, удаления и организации всех элементов, включая виджеты, в меню WordPress. Параметры настройки также очень обширны, что позволяет вписать QuadMenu в любой макет или стиль веб-сайта.
Среди множества функций QuadMenu: различная ориентация меню (вертикальное, горизонтальное, липкое, среди прочего), содержимое меню в зависимости от размера экрана, анимация раскрывающегося меню и условия отображения меню (при наведении или щелчке). Плагин поставляется с поддержкой Google Fonts и Font Awesome.
Плагин поставляется с поддержкой Google Fonts и Font Awesome.
Профессиональная версия плагина поставляется с несколькими привлекательными макетами меню, такими как меню вкладок и меню карусели, а также многими другими интересными опциями.
Расширенное меню боковой панели
Если вы ищете автоматически обновляемую функцию меню, Расширенное меню боковой панели может быть как раз то, что вам нужно. Вы можете использовать это для автоматическое управление иерархией меню используя родительскую / дочернюю функцию ваших страниц и категорий. Вы можете сохранить свое меню в чистоте, просто назначив своим страницам и категориям отношения родитель / потомок, и меню будет создано само. Это не означает, что плагин каким-то образом исправлен: вы все еще можете очень легко исключать категории и страницы, индивидуально или по иерархическому уровню, и упорядочивать страницы по-разному (по заголовку или времени публикации). Этот плагин создает меню боковой панелиТем не менее, но он автоматически создается, что делает его отличным решением для веб-сайтов с большим количеством статей. Это требует некоторой организации, поскольку плагин просто отображает дочерние элементы той страницы, на которой вы находитесь.
Это требует некоторой организации, поскольку плагин просто отображает дочерние элементы той страницы, на которой вы находитесь.
Профессиональная версия плагина поставляется с некоторыми расширенными параметрами стиля, настраиваемыми типами сообщений в меню, поддержкой настраиваемого меню навигации (т. Е. Не меню боковой панели) и многим другим.
Адаптивное меню WP
Адаптивное меню WP это плагин, который заменяет меню WordPress по умолчанию на более отзывчивое, настраиваемое и анимированное меню особенность. Вы можете настроить направление меню, настроить открытие и закрытие меню с помощью команды смахивания, анимировать значки меню и легко настроить размер и стили шрифта. Он даже поставляется с дополнительное окно поиска меню.
Благодаря адаптивному дизайну вы можете настроить этот плагин меню на показать или скрыть категории в зависимости от размера экрана устройства ваш посетитель использует для доступа к нему.
Профессиональная версия плагина поставляется с дополнительными функциями, такими как интеграция с WooCommerce, значки социальных сетей, поддержка Google Fonts, поддержка RTL и многое другое.
Вы также можете посмотреть плагин в действии.
Адаптивное меню
Другой плагин меню разработан, чтобы быть мобильным, Адаптивное меню предлагает удобное решение для вашего отзывчивого меню. Он идет с широкий спектр вариантов настройки, в том числе для цветов, размеров и выравнивания шрифтов, функции фонового изображения меню, выбора типов и скорости анимации меню, пользовательские триггеры меню, и различные меню в зависимости от размера экрана. Разработчики также предоставили демонстрация если вы хотите понять, как это выглядит для ваших пользователей.
Мобильное меню WP
Мобильное меню WP предоставляет вам простой способ создавать адаптивные меню которые отлично работают в первую очередь на мобильных устройствах, но также предлагают некоторые интересные функции в целом. Вы получаете три уровня глубины меню, наложение на открытое меню, переменные типы отображения, а также возможность показать или скрыть различные пункты меню на мобильном телефоне. Одна особенность, которая нам особенно нравится, — это фоновое изображение для меню.
Вы получаете три уровня глубины меню, наложение на открытое меню, переменные типы отображения, а также возможность показать или скрыть различные пункты меню на мобильном телефоне. Одна особенность, которая нам особенно нравится, — это фоновое изображение для меню.
В премиум версия плагина поставляется с несколькими функциями, которые зависят от тарифного плана, такими как изменяемые меню в зависимости от страницы, скрытие меню для определенных страниц, интеграция с WooCommerce, приоритетная поддержка и многое другое.
Макс Мега Меню
Как следует из названия, Макс Мега Меню это плагин для управления меню, который конвертирует ваши существующие меню в мегаменю. Это дает вам возможность добавлять виджеты в ваши меню, изменять поведение меню и изменять его стиль с помощью редактора тем. Этот плагин также упрощает удобный для мобильных устройств дизайн, с опциями для скрытия подменю на мобильных устройствах и настройки поведения меню в зависимости от устройства, используемого для доступа к веб-сайту. И это только бесплатная версия плагина.
И это только бесплатная версия плагина.
Макс Мега Меню профессиональная версия поставляется с такими функциями, как липкие меню, меню с вкладками, окно поиска и многое другое. Разработчики также предоставили демонстрация, чтобы вы могли увидеть плагин в действии.
Slickmenu это плагин премиум-класса, который предоставляет вам множество макетов и анимаций, в частности разработан, чтобы отлично смотреться на любом устройстве. Вы можете создавать неограниченное количество уровней подкатегорий и настраивать каждую из них, чтобы она отображалась или скрывалась в зависимости от устройства или даже того, как они выглядят с точки зрения размеров и мультимедийного контента. Плагин также имеет окно поиска меню, обширная библиотека иконок, фоновые изображения и видео, и больше. Этот обширный список функций не зависит от тарифного плана. Вместо этого тарифные планы зависят только от количества веб-сайтов, на которых вы хотите их использовать.
Разработчики также предоставили многочисленные бесплатные расширения для дальнейшего улучшения взаимодействия с пользователем: простое копирование, динамические сообщения в виде пунктов меню и значки социальных сетей, а также экспорт / импорт в один клик.
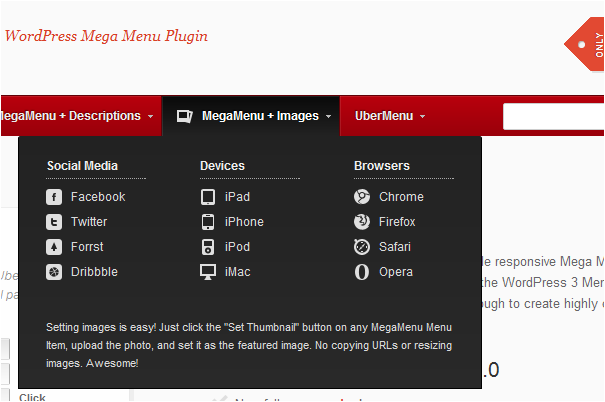
Плагин премиум-меню, UberMenu хвастается система построения сеточного меню с элементами управления макетом, которые позволяют полностью настраивать каждый отдельный пункт меню. Разместите элементы меню в виде столбцов, вкладок, строк и дополните его изображениями, значками и другими материалами. Вы можете ориентировать свои меню по своему усмотрению и настраивать их поведение. Как и следовало ожидать, ваше меню также содержит столько областей виджетов, сколько хотите. Но вам не нужно делать всю работу по дизайну с нуля: UberMenu поставляется с несколькими предварительно разработанными макетами, которые вы можете использовать в качестве отправной точки для своих меню.
Плагин также может автоматически генерировать элементы на основе существующих родительских / дочерних отношений. Затем эти элементы можно автоматически разделить на столбцы и наследовать избранные изображения. Затем вы можете отфильтровать их по типу, сроку, автору и другим критериям.
Затем эти элементы можно автоматически разделить на столбцы и наследовать избранные изображения. Затем вы можете отфильтровать их по типу, сроку, автору и другим критериям.
Супер муха
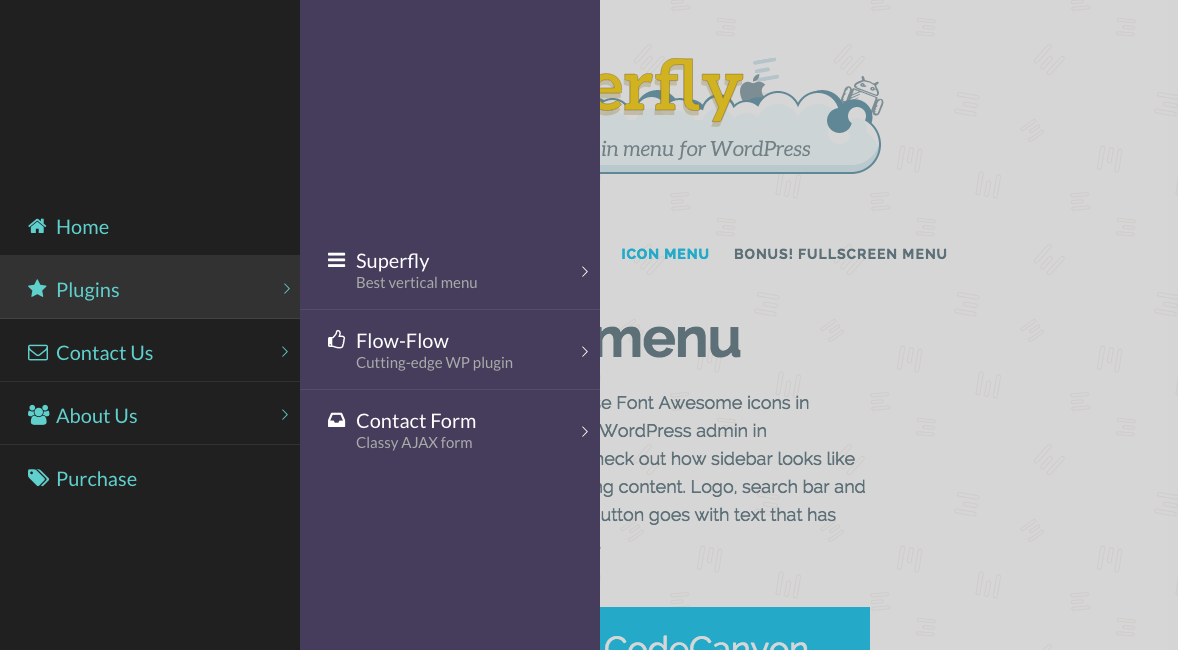
Супер муха это премиальный плагин меню WordPress, который вы можете использовать для создавать самые разные макеты меню: вертикальное нажатие, скользящая или статическая навигация, компактные панели инструментов со значками и полноэкранные меню. Затем вы можете использовать эти меню в дополнение к главному меню или полностью заменить стандартное меню WordPress. Даже отложив макеты в сторону, Superfly позволяет стилизовать меню с помощью столбцов, разделителей, настроек шрифта, значков и т. д.. Он с широким диапазоном стилей, также включает фоны изображений и видео, параметры подменю и все это легко доступно с помощью инструмента визуального редактирования.
В заключении
На этом мы завершаем список плагинов меню WordPress. Но какой из них вам подходит? Итак, первое, что нужно учитывать, — это ваш бюджет, а второе — стиль. Плагины премиум-класса, которые мы рассмотрели, — Slickmenu, UberMenu и Superfly — будут иметь все функции, которые могут понадобиться вашим пользователям. Обратной стороной премиальных плагинов является то, что вы не можете их протестировать. Что вы можете и должны сделать, так это внимательно изучить список функций каждого плагина и хорошенько подумать о них. Если вы ищете бесплатный плагин, который позволит вам создавать более богатые и привлекательные меню, вам могут подойти QuadMenu и Max Mega Menu. И если дизайн, удобный для мобильных устройств, является вашей первой заботой, вероятным решением будет WPResponsive Menu, Responsive Menu и WP Mobile Menu. Какой бы плагин вы ни выбрали, мы уверены, что мы вам поможем.
Плагины премиум-класса, которые мы рассмотрели, — Slickmenu, UberMenu и Superfly — будут иметь все функции, которые могут понадобиться вашим пользователям. Обратной стороной премиальных плагинов является то, что вы не можете их протестировать. Что вы можете и должны сделать, так это внимательно изучить список функций каждого плагина и хорошенько подумать о них. Если вы ищете бесплатный плагин, который позволит вам создавать более богатые и привлекательные меню, вам могут подойти QuadMenu и Max Mega Menu. И если дизайн, удобный для мобильных устройств, является вашей первой заботой, вероятным решением будет WPResponsive Menu, Responsive Menu и WP Mobile Menu. Какой бы плагин вы ни выбрали, мы уверены, что мы вам поможем.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
Плагины для WordPress.
 Где найти и как установить
Где найти и как установитьWordPress — система, в которой можно администрировать сайт самостоятельно, даже если вы не разбираетесь в разработке. Подробно об этой CMS мы рассказывали в статье.
Плагины в WordPress помогают расширить возможности сайта. Участие разработчиков при этом не понадобится — достаточно найти нужный модуль и установить его через консоль CMS. Так можно улучшить сайт, привлечь клиентов и сэкономить.
В статье расскажем, что такое плагины, где их найти и как установить.
Где найти и как выбрать плагины для WordPress
Плагинами называются программные модули, которые подключаются к CMS. С их помощью можно увеличить функциональность сайта, отредактировать его контент и сделать сайт более безопасным.
В интернете много ресурсов, с помощью которых можно скачать плагины. Но велик риск, что они окажутся заражены вирусами.
Существует два наиболее безопасных источника, где можно найти плагины:
- На официальном сайте WordPress.
 org.
org. - В консоли WordPress.
Оба источника имеют общий каталог — выбор модулей в них одинаковый.
Как найти плагин на сайте WordPress.org
Посмотреть каталог плагинов и выбрать нужный программный модуль можно с помощью ключевых слов. Введите запрос в поисковую строку — на странице появятся модули, которые обладают искомой функцией.
Если вы знаете название нужного вам плагина, укажите его в поисковой строке.
Навигация на WordPress.org позволяет перейти в нужный раздел с любой страницы сайта
Кликните на нужный плагин и нажмите «Скачать».
Страница плагина содержит его описание и функции — с ними можно ознакомиться, прежде чем скачивать модуль
Как найти плагин с помощью консоли
Выберите в меню пункт «Плагины», нажмите «Добавить новый».
Все скачанные и установленные плагины располагаются в этом блоке
Введите в поисковой строке ключевое слово или название плагина — результаты появятся на странице.
В консоли можно искать плагины не только по ключевым словам, но и по меткам и авторам
Как выбрать плагин
Расскажем, на что обращать внимание при поиске плагина.
Посмотрите оценки и количество установок
Существует множество разработчиков, не всегда добросовестных, которые создают плагины и выгружают их в каталог для WordPress. Чтобы обезопасить сайт от вирусов, обращайте внимание на оценки и количество установок — скачивайте и активируйте только популярные с хорошей репутацией. Найти эти данные можно в кратком описании модуля.
Звездочки под названием указывают на оценку, активные установки в левом нижнем углу — количество раз, которое устанавливали плагин. Yoast SEO — популярный и проверенный: его активировали более 5 млн раз и оценили на пять баллов из пяти возможных
Изучите отзывы о плагинах
Понять, насколько качественно плагин работает, не имеет ли вирусов, есть ли у него поддержка разработчиков, помогут отзывы. Найти их можно на странице плагина в WordPress.org. Для этого кликните на миниатюру в каталоге и перейдите в нужный раздел.
Отзывы можно отфильтровать по оценкам. Например, если нажать ссылку «1 звезда», вы увидите все отзывы пользователей, которые остались недовольны программным модулем
Поищите темы на форуме
Выбрать нужный плагин помогут обсуждения на форуме WordPress. В диалогах можно найти названия модулей, которые другие пользователи используют для похожих задач, или создать свой запрос — участники могут дать совет.
В диалогах можно найти названия модулей, которые другие пользователи используют для похожих задач, или создать свой запрос — участники могут дать совет.
Чтобы написать свой запрос, нужно зарегистрироваться — заполнить форму в отдельном окне, которое откроется по клику на кнопку «Войдите, чтобы создать тему»
17 популярных плагинов для сайта
В каталоге для WordPress размещено около 60 000 плагинов. Найти нужный модуль бывает сложно, особенно если на поиски нет времени.
Мы собрали популярные плагины, которые пригодятся для сайта, и рассмотрели функции базовых версий. Некоторые из них платные или имеют платные премиум-версии — актуальные цены и способы оплаты рекомендуем проверять на сайте.
Yoast SEO
Поисковая оптимизация.
Основные функции:
- анализирует SEO и читаемость текста, помогает их улучшить;
- позволяет просматривать сниппет в Google;
- создает XML-карту сайта;
- оптимизирует скорость загрузки сайта;
- интегрирован с Schema.
 org — стандартом семантической разметки данных, который помогает улучшить видимость сайта в выдаче;
org — стандартом семантической разметки данных, который помогает улучшить видимость сайта в выдаче; - позволяет подключить аккаунты коллег.
Elementor
Блочный конструктор сайта.
Основные функции:
- имеет больше 100 вариантов шаблонов и больше 300 блоков — чтобы создавать страницы, не нужно привлекать дизайнеров или разработчиков;
- позволяет редактировать контент в реальном времени;
- включает каталог из более чем 40 виджетов;
- позволяет кастомизировать блоки — менять шрифт, цвета и т. д.
WooCommerce
Платформа для интернет-магазинов.
Основные функции:
- помогает разрабатывать витрины для интернет-магазинов;
- дает возможность редактировать блоки и создавать собственный дизайн;
- позволяет быстро загрузить информацию в интернет-магазин и отсортировать ее;
- помогает управлять заказами и контролировать платежи. Интегрирован с платежными системами;
- автоматически рассчитывает налоги;
- включает каталог бесплатных и платных дополнений;
- позволяет управлять магазином через сайт и мобильное приложение.

OptinMonster
Конструктор виджетов, форм подписки, попапов.
Основные функции:
- позволяет создавать формы подписки;
- имеет несколько типов форм — можно создать виджеты вроде колеса фортуны;
- настраивает персонализированные сообщения новым и вернувшимся посетителям;
- проводит A/B-тестирование контента, заголовков, дизайна;
- запускает рекламные кампании;
- анализирует конверсию и поведение посетителей;
- настраивает таргетинг в рамках страницы.
WPForms
Конструктор форм для обратной связи.
Основные функции:
- создает формы обратной связи, подписки, оплаты и т. д.;
- позволяет создавать формы из выбранных элементов;
- включает каталог из более чем 300 готовых шаблонов;
- защищает от спама;
- помогает улучшить SEO;
- совместим с мобильными устройствами;
- интегрирован с популярными конструкторами страниц, например с Elementor и сервисами электронной коммерции.

YARPP — Yet Another Related Posts Plugin
Плагин для блога.
Основные функции:
- предлагает читателям похожие публикации;
- благодаря встроенному кешированию делает отклики на запросы более быстрыми;
- позволяет настроить шаблон, с помощью которого будут отображаться рекомендации;
- интегрирован с WooCommerce.
TablePress
Конструктор таблиц.
Основные функции:
- позволяет создавать и редактировать таблицы;
- помогает вставлять таблицы в сообщения, страницы сайта, виджеты;
- поддерживает данные любого типа, даже формулы;
- благодаря дополнительной библиотеке JavaScript добавляет функции сортировки, разбивки на страницы, фильтрации и многое другое;
- позволяет импортировать данные из форматов Excel, CSV, HTML и JSON.
Photo Gallery
Галерея изображений на мобильных устройствах.
Основные функции:
- позволяет создавать галереи изображений для мобильных устройств;
- помогает добавлять фотографии в публикации, страницы сайта, виджеты;
- упрощает загрузку, удаление, переименование изображений;
- позволяет добавлять теги и улучшать SEO;
- улучшает навигацию по страницам.

Wordfence Security
Повышение безопасности.
Основные функции:
- автоматически сканирует трафик, определяет и блокирует вирусы;
- сравнивает установленные темы, плагины, файлы с каталогом в репозитории WordPress.org, сообщает об изменениях;
- проверяет на наличие уязвимостей;
- подключает двухфакторную аутентификацию, защиту от ботов;
- дает ограниченное количество попыток входа для администратора, чтобы защитить его аккаунт;
- отслеживает попытки взлома, атаки на сайт.
Akismet Spam Protection
Блокировка спама.
Основные функции:
- автоматически проверяет комментарии и блокирует спам;
- отображает ссылки в комментариях — можно выявить сомнительные ссылки;
- сортирует комментарии по авторам.
All-in-One WP Migration
Резервное копирование и перенос сайта.
Основные функции:
- поддерживает пользовательские загрузки, плагины, папки и т.
 д.;
д.; - не имеет ограничений на хост или операционную систему;
- поддерживает широкий спектр хостинг-провайдеров;
- позволяет установить расширения и увеличить возможности плагина;
- автоматически заменяет URL-адрес веб-сайта при импорте;
- совместим с мобильным устройством.
W3 Total Cache
Увеличение скорости.
Основные функции:
- кеширует данные сайта на устройстве пользователя. Благодаря этому страницы загружаются быстрее;
- позволяет легко управлять сетью доставки контента;
- поддерживает мобильные версии;
- оптимизирует изображения благодаря расширенной CDN-интеграции;
- совместим с виртуальным хостингом, серверами.
WP Mobile Menu
Поддержка мобильной версии.
Основные функции:
- оптимизирует меню сайта;
- улучшает навигацию по сайту с мобильных устройств;
- интегрирован с премиум-версией WooCommerce.

Site Kit by Google
Плагин для анализа данных.
Основные функции:
- показывает ключевые метрики продуктов Google — Search Console, Analytics и других;
- выводит статистику на панель инструментов в WordPress;
- устанавливает инструменты Google без редактирования кода сайта.
Broken Link Checker
Техподдержка для сайта.
Основные функции:
- отслеживает внешние и внутренние ссылки сайта, уведомляет о нерабочих;
- сканирует изображения и сообщает, если нужное отсутствует;
- запрещает поисковым системам переходить по нерабочим ссылкам;
- позволяет редактировать ссылки со страницы плагина — не нужно искать и обновлять их вручную.
Redirection
Переадресация со страниц.
Основные функции:
- позволяет настроить переадресацию по заданным параметрам — пользователь вошел в систему, использовал определенный браузер, перешел с другой страницы;
- уменьшает количество пользователей, попадающих на страницы с ошибками;
- ведет журнал переадресаций, который можно экспортировать;
- помогает отслеживать ошибку «404» и устранять ее.

Optimize Database after Deleting Revisions
Оптимизация баз данных.
Основные функции:
- очищает базу данных от удаленных сообщений, спама, комментариев;
- оптимизирует базу данных и собирает журнал;
- позволяет настроить оптимизацию по расписанию.
Как установить плагины для WordPress
Плагин в CMS можно установить двумя способами:
- Загрузить с компьютера, если скачали его с сайта WordPress.org.
- Активировать сразу в консоли, если нашли модуль во встроенном каталоге.
Перейдите в раздел «Плагины», нажмите «Добавить новый» — с этого начинается установка плагина в обоих случаях.
Выбрать кнопку «Добавить новый» можно в боковом меню или в левом верхнем углу страницы
Как загрузить плагин в WordPress c компьютера
Показываем четыре основных этапа, чтобы установить плагин, скачанный на устройство.
1. Нажмите кнопку «Загрузить плагин» — откроется новый блок. Кликните «Выберите файл».
Кликните «Выберите файл».
Кнопка находится рядом с заголовком страницы «Добавить плагины»
2. На вашем компьютере откроется папка. Нажмите «Открыть» и «Установить», чтобы загрузить плагин.
Скачанный плагин будет находиться в zip-архиве. Распаковывать его перед установкой не нужно
3. Спустя несколько секунд появится новое окно. Нажмите «Активировать плагин».
По клику на кнопку «Перейти к установке плагинов» откроется окно «Добавить плагины»
4. Когда программный модуль будет установлен, откроется новое окно с уведомлением «Плагин активирован», а сам модуль отобразится в списке.
Уведомление об успешной установке появится наверху страницы
Как загрузить плагин в консоли
Установить плагин в консоли можно в три этапа.
1. Выберите плагин, нажмите «Установить».
Перед установкой плагина кликните на «Детали» и прочитайте дополнительную информацию о возможностях модуля
2. Когда плагин будет установлен, надпись на кнопке изменится на «Активировать». Кликните на нее.
Кликните на нее.
Плагин можно скачать, но активировать не сразу, а любое другое время
3. Как и в предыдущем варианте, появится уведомление об успешной установке, а плагин отобразится в списке.
Найти установленные плагины можно в поисковой строке в левом верхнем углу экрана
Что стоит помнить о плагинах WordPress
- Найти плагины можно на сайте WordPress.org или в консоли WordPress. Каталоги в обоих случаях одинаковые.
- Читайте форум WordPress — другие пользователи помогут выбрать плагин под ваши задачи.
- Установить плагин можно двумя способами: загрузить с компьютера или найти и установить сразу в консоли.
- Выбрать безопасный плагин помогут оценки, комментарии к ним и данные о количестве установок. Обращайте внимание на эти характеристики, когда ищете программный модуль. Маловероятно, что популярные плагины с высокими оценками и положительными отзывами будут заражены вирусами.
WordPress для создания бокового меню на сайте.

Создавайте компактные навигационные панели с привлекательным дизайном.
Добавлено в корзинуЕдиноразовый платеж
Пожизненная лицензия
Пожизненная поддержка
Пожизненные обновления
- Описание
- Отзывы 20
Side Menu Pro — это функциональный плагин WordPress, который служит для добавления и настройки уникальных боковых меню на вашем сайте. Расширение дополнит дизайн ресурса, повысит его удобство и информативность. Это поможет вам создавать компактные навигационные панели с привлекательным дизайном. Подчеркните исключительность вашего сайта среди других сайтов.
Подчеркните исключительность вашего сайта среди других сайтов.
Потрясающие возможности
Настроить:
Анимация значка
Установите одну из 7 анимаций для значка пункта меню.
1900+ иконок
Текущая версия плагина имеет 1900+ иконок Font Awesome.
Управление размером
Установка пользовательского размера текста и значков.
Различные положения
Можно расположить справа или слева от экрана.
Выровнять
Выровнять меню по вертикали.
Контроль границ
Установка границ и радиуса для пункта меню.
Тень
Включить или отключить тень меню.
Пробел
Управляйте промежутком между пунктами меню.
Пользовательский значок
Добавьте собственный значок для пункта меню.
Дополнительный текст
Добавить длинный текст в пункт меню.
Добавить атрибуты
Добавить пользовательские значения атрибутов, таких как CLASS и ID, в каждое меню
элемент.
Функциональность:
Показать/скрыть меню
Показать или скрыть меню после прокрутки страницы.
Показать/скрыть таймер
Показать или скрыть меню через определенное время.
Перевод
Перевод страницы на разные языки.
33 Поделиться в социальных сетях
33 Кнопки Easy Social Share для WordPress.
Следующий, Предыдущий пост
Установить ссылку на ссылку следующего и предыдущего поста.
Поле поиска
Установите поле поиска в пункт меню.
Поле электронной почты
Установите пункт меню со ссылкой на электронную почту.
Телефон электронной почты
Установите пункт меню со ссылкой на телефон.
Плавная прокрутка
Создайте эффект плавной прокрутки к якорям страницы.
Перейти к началу
Создайте кнопку, которая приведет пользователя к началу страницы при нажатии.
Вниз
Создайте кнопку, которая перенесет пользователя в нижнюю часть страницы. при нажатии.
при нажатии.
Назад
Создайте кнопку, которая приведет пользователя к предыдущему URL-адресу в список истории.
Перейти вперед
Создайте кнопку, которая приведет пользователя к следующему URL-адресу в список истории.
Печать
Функция печати страницы по щелчку на элементе.
Пользовательские ссылки
Встроенные пользовательские ссылки: Вход, Выход, Регистрация, Потерянный пароль.
Новое окно
Открытие ссылки в новом окне.
Дисплей:
Показать на устройствах
Управление отображением меню на разных устройствах.
Показать для пользователей
Показать меню в зависимости от пользователя (для всех пользователей, только для зарегистрированных пользователей, только для незарегистрированных пользователей).
Зависимость от языка
Показать меню в зависимости от языка.
Расписание
Показать свое меню по расписанию с указанием даты, дня недели и часов .
Браузеры
Возможность отключить отображение всплывающих окон в выбранных браузерах.
Определенные страницы
Показать меню на определенных страницах.
Отзывы
Вы должны войти в систему и быть покупателем этой загрузки, чтобы оставить отзыв.
Боковое меню навигации в заголовке WordPress. Учебник 9.0001
В этом руководстве и учебном пособии вы узнаете о простом способе добавления бокового навигационного меню в заголовок вашего веб-сайта WordPress или в раздел заголовка блога.
В этом руководстве по базе знаний Visualmodo мы покажем, как легко и просто создать боковое меню с нашей темой WordPress и разместить на нем виджеты и страницы, чтобы поднять ваш сайт на новый уровень и показать больше элементов в меню вашего сайта. Креативный стиль навигации сайта.
Чтобы включить этот значок боковой навигации в главном меню заголовка, вам нужно перейти на панель инструментов WP> Visualmodo> Параметры темы> Заголовок> Боковая навигация < и выбрать стиль, который вы хотите для бокового меню, пока значок нажат; Оверлей/push или полноэкранный режим. На изображении ниже используется стиль бокового меню с наложением.
На изображении ниже используется стиль бокового меню с наложением.
Вы также можете редактировать другие стили в этой области панели параметров темы, фоны, цвета и режимы изображений.
Вы можете применять страницы в качестве меню и виджетов для заполнения этой боковой области навигации. Чтобы загрузить страницы, вам нужно создать меню и сохранить его с именами, которые вы запомните. Я рекомендую вам использовать название «боковое навигационное меню», чтобы добавить элементы страницы в это меню в WP Dashboard > Внешний вид > Меню > Создать меню > Назовите его > Сохранить меню.
После этого вы переходите на панель инструментов WP> Внешний вид> Виджеты < и перетаскиваете виджеты и опускаете их на вкладку «боковая навигация». (Для вызова меню используйте виджет «Меню Visualmodo»)
Видеоурок: Боковое меню навигации в шапке WordPress #
В приведенном выше видеоуроке вы узнаете, как просто и легко создать этот стиль меню. Смотрите и подписывайтесь на наш канал YouTube для получения дополнительных руководств по WordPress.
Смотрите и подписывайтесь на наш канал YouTube для получения дополнительных руководств по WordPress.
Как добавить скользящую боковую корзину в меню навигации WooCommerce WordPress? #
Если вы используете Woocommerce, скользящее боковое меню со значком корзины и содержимым может быть очень полезным. Узнайте, как добавить, в видео для руководства по боковому меню и учебника ниже.
Как создать складное боковое меню в WordPress? #
Самые удобные меню имеют легкий доступ ко всем ссылкам, которые нужны посетителям. Однако это может быть сложно для веб-сайтов с большим количеством страниц или более сложным дизайном. Рассмотрим размер магазина электронной коммерции с различными товарными категориями и подкатегориями, такими как Amazon.
Было бы неэтично включать каждую категорию продуктов в стандартное меню. Покупателям придется просмотреть меню, чтобы найти интересующую их категорию.
Вот где сворачиваемые меню полезны. Эти меню структурируют свое содержимое как ассоциацию родитель-потомок. Если посетитель щелкнет родительский элемент в раскрывающемся меню, будет отображен весь дочерний контент этого родителя.
Сворачиваемые меню иногда называют открываемыми меню. Это связано с тем, что их разделы меняются, когда кто-то нажимает на них. По умолчанию сворачивающиеся меню скрывают от посетителей многие сведения и тонкости. Это более удобно для пользователя, чем просмотр длинного списка категорий или подкатегорий.
Если вы хотите применить навигационное меню на боковой панели блога WordPress, следуйте приведенному ниже видеоруководству.
Преимущества использования боковых навигационных меню в шапке веб-сайта #
Боковые навигационные меню в разделах шапки веб-сайта могут дать несколько преимуществ, в том числе: поиск на веб-сайте, так как параметры навигации четко отображаются и легко доступны.


 org.
org. org — стандартом семантической разметки данных, который помогает улучшить видимость сайта в выдаче;
org — стандартом семантической разметки данных, который помогает улучшить видимость сайта в выдаче;


 д.;
д.;
