Плагин для увеличения изображения картинок FancyBox for WordPress.
Иногда нужно разместить на блоге изображение гораздо большего размера, чем позволяет сам шаблон. Это можно сделать стандартными способами и средствами движка, однако получается не всегда красиво. Да и при нажатии на изображение, оно обычно открывается в новом окне и пользователям бывает неудобно, т.к. приходится нажимать на кнопочку «назад» в браузере.
Для того, чтобы вашим посетителям было удобно воспринимать информацию и, в то же время, оставаться на странице, никуда не переходя, существует один полезный и очень удобный плагин, который называется FancyBox for WordPress. Скачать его можно тут.
Я перепробовал всевозможные плагины для изображений, которые только были, и остановился именно на этом. Почему?
Вот лишь несколько причин:
- Плагин при увеличении картинки содержит крестик, что позволяет пользователю без труда закрыть картинку и вернуть её в исходный размер.

- При нажатии на картинку, она эффектно и плавно увеличивается, что выглядит более… эстетично что-ли)
- Закрыть увеличенную картинку можно тремя способами (!), что не позволяет ни один другой плагин. Пользователь может нажать на увеличенное изображение, пользователь может нажать мимо увеличенного изображения и пользователь может нажать на обычный красивый крестик.
- Множество настроек, позволяющих изменить отображение картинок так, как вам нравится.
Был еще один плагин, которые почти идеален, но у него был один большой недостаток. При нажатии на изображение, он не закрывал его, а показывал следующее, находящееся в статье. Когда человек читает большой мануал, где много таких картинок, это неудобно, т.к. он еще не прочитал описания, а картинка уже показывается.
Плагин FancyBox for WordPress имеет множество опций, с помощью которых можно видоизменить почти всё. Вы можете поменять расположение крестика на картинке, вы можете изменить фон, на котором отображается увеличенное изображение.
Ниже показана страница с настройками и живой пример работы плагина:
Настройки на английском, кто им не владеет – воспользуйтесь Google переводчиком.
Плагин устанавливается как любой другой – копируете его в папку /wp-content/plugins, где расположены все остальные плагины, и активируете через админку вордпресса.
Поначалу включаются стандартные настройки, которые уже почти идеальны. Но широкий набор функций поможет изменить плагин так, чтобы он гармонично вписывался в дизайн вашего сайта и отвечал вашим потребностям.
Приятного использования. 😉
Твит дня: «То, что кража невесты идёт как-то не по плану, стало понятно, когда по почте пришёл её палец.»
Подписаться на обновления блога:
Оставить комментарий
*** Правила комментирования блога ***Увеличение картинки по клику в WordPress
Здравствуйте, уважаемые друзья и гости блога Pribylwm. ru! Сегодня вы узнаете о том, как делается увеличение картинки по клику в WordPress при помощи специального плагина Easy FancyBox.
ru! Сегодня вы узнаете о том, как делается увеличение картинки по клику в WordPress при помощи специального плагина Easy FancyBox.
Движок WordPress обладает многочисленными функциями, которые уже встроены в него при стандартной установке, но к сожалению в нем нет такой, чтобы происходило увеличение картинки по клику на нее. Для чего это нужно? Для того, чтобы загружаемые на ваш сайт картинки, фото и любые изображения были доступны для более качественного и подробного просмотра посетителем сайта!
Вот давайте и займемся сейчас этим вопросом и Вы узнаете, что нужно сделать и как сделать, чтобы ваши фото, картинки и изображения на сайте увеличивались по клику по ним. Поехали …
Как сделать увеличение картинки по клику в WordPress?
Чтобы ваши картинки увеличивались на сайте по клику по ним в WordPress существует огромное количество плагинов, но я остановлюсь только на одном из них. Этот плагин лучше остальных и им пользуется на данный момент большое количество WordPress пользователей по всему миру.
Easy FancyBox – Это плагин WordPress, который сможет помочь Вам справиться с увеличением картинки по клику на нее!
Его установка довольно проста и не принужденна. Осуществляется она при помощи вашей админ панели сайта.
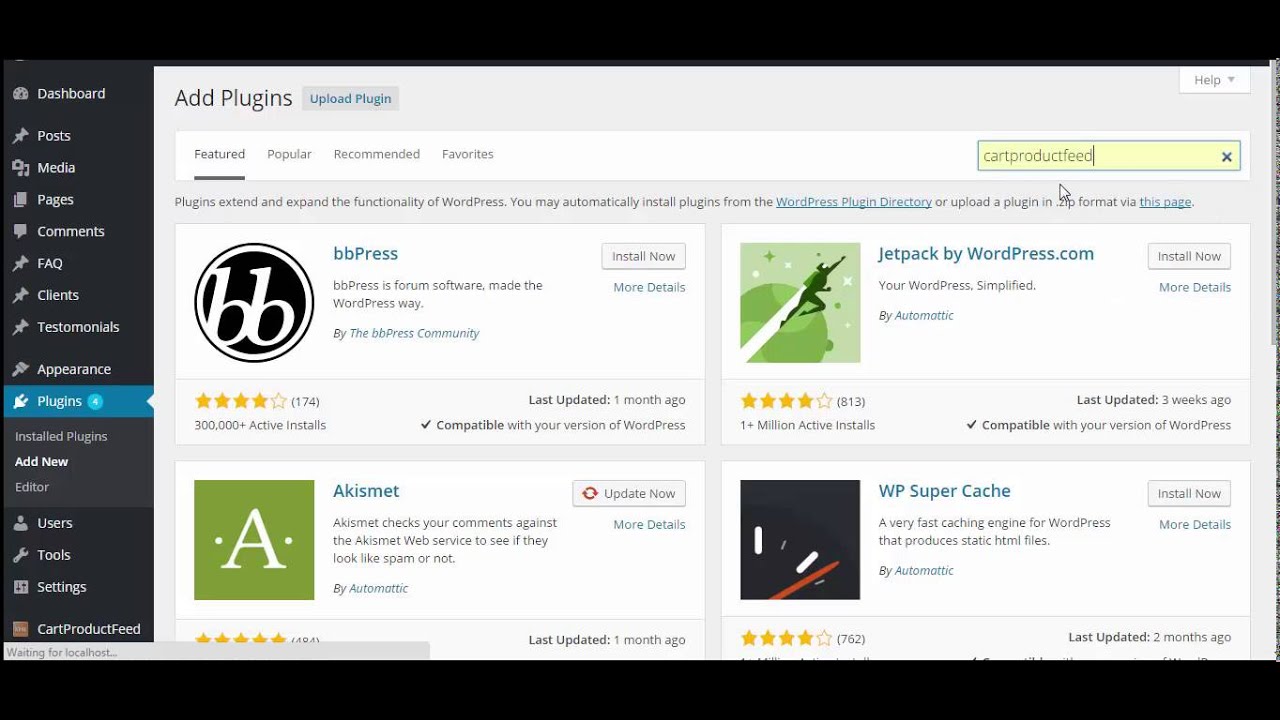
- Вам стоит открыть вкладку “Плагины” и выбрать там “Добавить новый“
- Затем в строке для поиска новых плагинов ввести название искомого плагина, в данном случае это “Easy FancyBox“
- После быстрого поиска в вашей админке сайта появиться искомый плагин и Вам нужно нажать на кнопку “Установить“
- После его успешной установки вместо кнопки “Установить” появиться новая кнопка “Активировать” – Жмите на нее!
- Теперь ваш новый плагин Easy FancyBox установлен, активен и готов к работе
Чтобы он эффективно и правильно работал у Вас на сайте, для этого поговорим о его настройках …
Как настроить плагин Easy FancyBox, чтобы он делал увеличение картинки по клику?
Сразу могу Вам сказать, что настройки Вы можете оставить как они уже есть и плагин будет прекрасно работать, и делать увеличение картинки по клику по ней. Но если Вам что-то вдруг не понравиться, Вы всегда сможете изменить настройки по своему вкусу и усмотрению, благо плагин Easy FancyBox располагает такими возможностями и предоставляет выбор настроек для Вас!
Но если Вам что-то вдруг не понравиться, Вы всегда сможете изменить настройки по своему вкусу и усмотрению, благо плагин Easy FancyBox располагает такими возможностями и предоставляет выбор настроек для Вас!
Не буду Вас утомлять длительными рассказами в виде читабельного материала, а хочу предложить Вам посмотреть короткое видео по установке, настройке и использованию плагина Easy FancyBox на демонстрационном сайте.
Смотрим видеоурок “Установка и настройка плагина Easy FancyBox на WordPress“:
Вот теперь Вы знаете все про то, как можно сделать увеличение картинки по клику на движке WordPress!
- Если Вы хотите создать на своем сайте или веб-страничке увеличение картинки по клику на нее без применения плагина, то эта статья именно об этом!
Всем спасибо за внимание! Также хочу пожелать удачи и благополучия во всех Ваших начинаниях! И до новых встреч!
Вы будете первым, кто поставит оценку!
41 лучший плагин и инструмент
Хотите знать, какие плагины WordPress для бизнес-сайтов ー самые лучшие? Или ищете лучшие бесплатные плагины WordPress (дабы немного сэкономить)?
В любом случае вы находитесь в правильном месте. Мы собираемся поделиться лучшими бесплатными и премиальными плагинами WordPress, которые только нашли.
Мы собираемся поделиться лучшими бесплатными и премиальными плагинами WordPress, которые только нашли.
Поскольку в интернете доступно более 55 000 плагинов WordPress, владельцам бизнеса бывает сложно выбрать лучший для своих нужд.
Итак, мы проконсультировались с ведущими экспертами WordPress, чтобы составить полный список из 41 лучшего плагина WordPress!
Чтобы вам было проще, мы создали оглавление, которое группирует плагины в зависимости от ваших потребностей:
Оглавление
Лучшие плагины лидогенерации для увеличения подписной базы
Лучшие плагины WordPress для демонстрации социального доказательства и репостов в социальных сетях
Лучшие плагины аналитики для WordPress
Лучшие плагины WordPress для форм и инструментов обратной связи
Лучшие плагины для партнёрских программ на WordPress
Лучшие инструменты имейл-маркетинга
Лучшие плагины для интернет-магазинов на WordPress
Лучшие SEO-плагины для увеличения трафика
Лучшие плагины для создания страниц на WordPress
Лучшие плагины для создания галерей и оптимизации изображений
Лучшие инструменты и плагины для увеличения скорости загрузки сайта и оптимизации
Лучшие плагины для безопасности сайта на WordPress
Лучшие плагины для создания резервной копии сайта
Лучшие плагины WordPress для клубов по подписке и курсов
Лучшие календари, инструменты для планирования и проведения мероприятий
Лучшие плагины WordPress для разных целей и инструменты для развития сайта
Лучшие плагины лидогенерации для увеличения подписной базы
1. OptinMonster
OptinMonster
OptinMonster ー самое мощное в мире программное обеспечение для оптимизации конверсии и генерации лидов. Мы предлагаем фантастические инструменты для веб-мастеров, интернет-магазинов, агентств и компаний B2B. Кроме того, независимо от того, чем вы занимаетесь, у OptinMonster есть решение, которое поможет вам получить больше подписчиков, увеличить продажи и превратить больше трафика в клиентов.
Наш конструктор кампаний с помощью перетаскивания объектов мышью позволяет легко создавать красивые, эффективные и высоко конвертирующие формы подписки, адаптированные для мобильных устройств.
С помощью OptinMonster вы можете создавать таргетированные кампании, используя готовые функции, такие как обнаружение сайта, с которого пришёл человек, ретаргетинг до выхода с сайта, таргетинг по геолокации и ретаргетинг с использованием куки-файлов. Мы также предлагаем полную интеграцию с вашим сервисом почтовых рассылок, чтобы вы могли легко персонализировать, сегментировать и таргетировать кампании и получать отличные результаты.
Ключевые особенности:
- Триггеры кампании, такие как намерение посетителя покинуть сайт и показ окна с задержкой по времени.
- Таргетированные кампании с использованием ссылающегося источника, в зависимости от местоположения, и ретаргетинга при помощи куки-файлов.
- Анализ данных, например, A/B-тестирование, автоматизированная персонализация и анализ успешного завершения подписки.
Почему он вам пригодится:
Компании живут и умирают, но причина кроется в лидах. Когда вы используете OptinMonster, вы можете быть уверены, что не получите ненужных лидов, которые ничего не собираются предпринимать.
У потенциальных клиентов, привлечённых с помощью OptinMonster, показатели конверсии выше, чем у холодных лидов. Это связано с тем, что лиды, которые вы получаете с помощью OptinMonster, хорошо таргетированные и целевые. Другими словами, реальный человек указал, что он ХОЧЕТ всё, что вы продаёте. Вы не получите такой результат с купленными лидами.
С OptinMonster вы можете создавать убойные кампании за считанные минуты, чтобы ваша база потенциальных клиентов увеличивалась и они превращались в клиентов.
2. SeedProd
SeedProd ー это лучшая «заглушка» для сайта, который скоро начнёт работать: страница запуска, страница сайта в разработке и плагин режима техобслуживания для WordPress. Это мощный инструмент для сбора потенциальных клиентов ещё до того, как сайт заработает.
Ключевые особенности:
- Встроенный автоответчик для электронной почты.
- Плагин оптимизирован для поисковых систем.
- Есть функции подписки и репоста в социальных сетях.
Почему он вам пригодится:
Если вы создадите предстартовую страницу для маркетинга, это поможет вам собрать адреса электронной почты и создать шумиху вокруг вашей компании, прежде чем вы даже откроетесь. И это поможет заинтересовать потенциальных клиентов.
Если вы не новичок в игре, SeedProd всё ещё для вас! Вы можете использовать SeedProd для создания персонализированной страницы, сообщающей о работах на сайте и страниц с кодом 404, которые порадуют ваших посетителей и соберут лидов.
Нажмите здесь, чтобы попробовать 14-дневную версию SeedProd без риска.
3. RafflePress
RafflePress ー лучший плагин WordPress для раздачи подарков. Что же он делает в разделе лидогенерации нашего списка лучших плагинов WordPress? ー подумаете вы. Всё просто.
Один из лучших способов увеличить подписную базу ー проводить конкурсы и раздавать «бесплатности». RafflePress позволяет легко устраивать такие конкурсы в вашем блоге и социальных сетях. Вы даже можете позволить своим подписчикам в социальных сетях и посетителям сайта подавать несколько заявок на участие в конкурсе, если они выполняют различные условия, связанные с рекламой конкурса.
RafflePress обладает простым современным интерфейсом, а также конструктором, в котором можно перетаскивать элементы. Вы можете их использовать, чтобы создать привлекающую внимание страницу для получения подарка. Однако не позволяйте стильному дизайну ввести вас в заблуждение: RafflePress обладает впечатляющими функциями отслеживания и ретаргетинга, которые вы можете использовать для наблюдения за раздачей подарков и управления публикациями.
Кроме того, в RafflePress существует защита от мошенничества и возможность создавать посадочные страницы без отвлекающих элементов. Система также интегрируется с платформами социальных сетей, сервисами рассылок и программным обеспечением CRM.
Ключевые особенности:
- Возможность задавать различные параметры публикаций для всех основных социальных сетей.
- Конструктор подарков с функцией перетаскивания элементов.
- Интеграция с маркетинговыми системами и CRM.
- Отслеживание успешного выполнения условий конкурса и ретаргетинг.
- Защита от обмана.
Почему он вам пригодится:
Конкурсы действительно работают и увеличивают вовлечённость, а это приводит к тому, что больше людей переходит на сайт. Например, компания PostPlanner каждый месяц проводит один конкурс в Facebook, и в результате они увидели увеличение показов страницы, вовлечённости и количества лидов.
Лучшие плагины WordPress для демонстрации социального доказательства и репостов в социальных сетях
4. TrustPulse
TrustPulse
На рис. Развивайте бизнес, используя честный маркетинг
Воспользуйтесь всей мощью социального доказательства и увеличьте конверсию на 15%!
Вы видели эти милые маленькие всплывающие надписи, которые говорят вам: «Кто-то только что заказал этот товар»? Именно такую функцию TrustPulse может внедрить на ваш сайт: использовать возможности социального доказательства и увеличить количество конверсий на 15%.
TrustPulse на самом деле не плагин. Это всего лишь небольшой фрагмент кода, который вы встраиваете на сайт. Проще пареной репы! И посетители сайта в реальном времени получают уведомления о покупках других людей в виде цепляющих внимание окошек с подтверждением. Эти уведомления мгновенно повышают доверие и укрепляют репутацию компании в глазах нового посетителя.
На рис. Эрик из Ньюберри, Флорида, приобрёл TrustPulse
2 дня назад, V Подтверждено TrustPulse
Ключевые особенности:
- Интеллектуальный таргетинг с использованием расширенных правил и управлением временем отображения.
 Ваша кампания показывается в нужный момент и повышает конверсию.
Ваша кампания показывается в нужный момент и повышает конверсию. - Гибкие варианты дизайна для соответствия внешнему виду и восприятию вашего сайта.
- Эффективная аналитика наглядно показывает, какие страницы обеспечивают самую высокую конверсию.
- Интегрирован со всеми популярными платформами сайтов.
Почему он вам пригодится:
Социальные доказательства убеждают. Даже такая простая вещь, как всплывающее окно, сообщающее посетителям сайта, что кто-то только что купил ваш товар, в значительной степени показывает посетителям, что компания заслуживает доверия.
По своей природе люди ー стадные животные. Наше желание вписаться в группу ー вот что делает социальное доказательство столь эффективным. TrustPulse помогает воспользоваться человеческим стремлением к общественному признанию и превратить социальное доказательство в конверсии
5. Social Warfare
На рис. Кнопки репостов, разработанные профессиональными SMM-щиками.
Social Warfare ー это плагин для демонстрации социального доказательства. Он позволяет выбирать сети, в которых вы хотите делиться своим контентом, а также выбирать, в каком месте сайта вы хотите отображать кнопки репоста.
Ключевые особенности:
- Виджет популярных постов позволяет показывать самые интересные публикации блога в зависимости от того, сколько лайков они получили.
- Возможность публикации в Twitter цитат, взятых прямо из публикации или со страниц.
- Возможность использования коротких кодов, чтобы размещать кнопки «Поделиться» в любом месте на сайте.
Почему он вам пригодится:
Плагин Social Warfare повышает авторитет сайта, показывая, скольким посетителям понравились материалы и сколько человек поделились ими.
Плагин гибкий, простой в использовании и включает защиту материалов сайта, поэтому похитители контента не смогут преуспевать за ваш счёт.
Существует также масса профессиональных функций, которые позволяют настраивать внешний вид кнопок «Поделиться», как именно делиться вашим контентом, минимальное количество лайков, начиная с которого показывать счётчик, расширенные пины и многое другое.
6. Smash Balloon
Smash Balloon ー это идеальный способ показать ваш контент из социальных сетей на сайте. Этому сервису доверяют более 1 миллиона активных пользователей, и его средний рейтинг составляет 4,9 из 5 звёзд.
Smash Balloon предлагает следующие плагины:
Ключевые особенности:
- Очень простая настройка без необходимости знаний веб-дизайна или программирования.
- Дизайн, оптимизированный для мобильных устройств.
- Доступен для поисковых систем.
- Гибко настраиваемый.
- Поддержка комментариев и реакций.
- В Instagram ー хэштеги и лента новостей с товарами, которые можно купить.
- Автоматическая модерация твитов.
- Настраиваемые действия по окончании воспроизведения видео в YouTube.
Почему он вам пригодится:
Smash Balloon поможет сэкономить время, повысить социальную вовлечённость и добавить динамический SEO-контент на ваш сайт. И эти плагины не просто удивительные. Поддержка плагинов Smash Balloon выше всяких похвал!
Поддержка плагинов Smash Balloon выше всяких похвал!
Лучшие плагины аналитики WordPress
7. MonsterInsights
С помощью плагина MonsterInsights для WordPress вы можете настроить аналитику за пару кликов и сразу увидеть, насколько эффективно работает ваш сайт.
Этот плагин позволяет легко понимать сложную аналитику, такую как источники трафика и поведение аудитории, чтобы вы знали, что работает, а на что вы только тратите время. Располагая этой информацией, на основе данных вы сможете создать стратегию развития бизнеса.
MonsterInsights также предлагает отслеживание статистики интернет-магазинов и получение необходимых данных для вашего магазина на платформе WooCommerce или Easy Digital Download.
Ключевые особенности:
- Быстрая и простая настройка.
- Отслеживание работы интернет-магазинов для наблюдения за состоянием вашей компании.
- Статистика в реальном времени.
- Панель инструментов Google Analytics.

Почему он вам пригодится:
Аналитика веб-сайтов жизненно важна для развития компании, и с MonsterInsights вы в реальном времени получаете доступ к нужным данным.
Независимо от того, что вы продаёте, MonsterInsights предоставит самые важные показатели электронной коммерции, такие как общий доход, коэффициент конверсии, популярные товары и лучшие источники ссылок. Всё в одном отчёте.
Хотите взаимодействовать с клиентами или привлечь новых? MonsterInsights будет полезен и в этом случае.
Вы можете точно определить, на какой материал чаще всего заходят люди, с каким контентом люди больше всего времени проводят на сайте, а какой имеет низкий показатель отказов. Это поможет вам проанализировать и оптимизировать контент для лучшего взаимодействия.
Нажмите здесь, чтобы начать работу с MonsterInsights сегодня с 14-дневной пробной версией без риска.
Лучшие плагины WordPress для форм и инструментов обратной связи
8. WPForms
WPForms
WPForms имеет конструктор с функцией перетаскивания элементов, который позволяет легко создавать красивые и высокоэффективные формы с классными функциями, такими как интеллектуальные логические схемы, основанные на условиях, для обеспечения превосходного взаимодействия с пользователем.
Хотите быстро отвечать потенциальным клиентам? С WPForms вы можете получать на почту мгновенные уведомления об отправленных формах обратной связи, чтобы отвечать как можно быстрее.
WPForms также предлагает несколько дополнений для улучшения и без того впечатляющих функций. Вы можете легко подключить такие инструменты, как PayPal, AWeber, MailChimp и другие.
Ключевые особенности:
- Мгновенные уведомления при отправке заполненной формы.
- Функция загрузки файлов, чтобы посетители могли предоставить любую запрашиваемую вами информацию.
- Многостраничные формы.
Почему он вам пригодится:
Использование контактной формы помогает сайту выглядеть солидно, оптимизирует общение с посетителями и помогает собирать подписную базу.
WPForms позволяет создавать онлайн-формы и собирать данные без особых усилий. Вам не потребуются навыки программиста и дизайнера.
Использование формы обратной связи позволяет оставаться на связи с посетителями сайта, не подвергая адрес электронной почты атакам спамом. С WPForms вы получаете мгновенные уведомления по электронной почте при каждой отправке формы и можете настроить поле темы электронного письма для каждой формы. Это позволяет легко организовать письма в почтовом ящике.
Если вам нужно уведомить нескольких людей, вы также можете сделать это. Более того, вы можете настроить, кто получает уведомление, в зависимости от того, как пользователь отвечает на форму. Это экономит время ваших сотрудников и сокращет время, необходимое для связи с вашими посетителями.
9. Formidable Forms
Formidable Forms ー это универсальный конструктор форм с возможностью перетаскивания элементов, имеющий отличные настройки функционирования.
Он позволяет создавать интерактивные формы, способные рассчитывать математические примеры в режиме реального времени. Таким образом, используя Formidable Forms, риелтор может, например, добавить ипотечный калькулятор на сайт. Такие возможности персонализации приводят посетителей в восторг!
Ключевые особенности:
- Вычисленные в формах значения позволяют с лёгкостью предоставлять онлайн оценки, легко рассчитывать варианты комплектации или показывать калькуляторы процентов/погашения.
- Перенаправление информации в зависимости от условий, чтобы вы могли направлять копии ответов нужным людям.
- Автоматическое заполнение форм для экономии времени и увеличения конверсии.
- Каскадные поля отображают доступные варианты, основанные на выборе в предыдущем поле формы.
Почему он вам пригодится:
Конструктор Formidable Forms значительно упрощает сбор и анализ данных. Впоследствии вы можете посмотреть их отображение в виде диаграмм, таблиц и графиков. При таком простом доступе к анализу работы формы вы можете оптимизировать подписную базу, полагаясь на собранные данные.
При таком простом доступе к анализу работы формы вы можете оптимизировать подписную базу, полагаясь на собранные данные.
Но подождите, это ещё не всё! Formidable Forms интегрируется с плагином WordPress для электронной коммерции WooCommerce. Вы можете использовать его для сбора информации о клиентах, расчёта стоимости, в зависимости от дополнительных продаж и стоимости доставки, а также для других функций, направленных на увеличение продаж и улучшение качества обслуживания клиентов.
10. LiveChat
Плагин LiveChat WordPress позволяет быстро и легко добавлять чат со службой поддержки на ваш сайт на WordPress. Посетители сайта могут им воспользоваться, чтобы получить мгновенные ответы на вопросы и решить проблемы.
Ключевые особенности:
- Возможность прикрепить файл, сохранённые чаты.
- Автоматическая или ручная маршрутизация чата.
- Обратная связь от пользователей (рейтинг чатов/билетов, опросы после чата, статистика удовлетворённости клиента).

LiveChat имеет множество вариантов настройки и мобильное приложение. Он интегрируется с другими инструментами, которыми вы пользуетесь, что делает его бесценным элементом платформы продаж и маркетинга.
11. WP Mail SMTP
У вас когда-нибудь возникали проблемы с получением уведомлений с вашего сайта на WordPress? WP Mail SMTP может это исправить. Этот плагин перенастраивает WordPress и использует более надёжные методы отправки писем.
Ключевые особенности:
- Быстрая и простая настройка даже для новичков без навыков программирования.
- Можно выбрать одного из нескольких провайдеров SMTP, включая Mailgun, SendGrid, Gmail и других.
- Перестаньте пропускать уведомления о поступивших заполненных формах обратной связи.
Почему он вам пригодится:
По умолчанию WordPress настроен так, что отправляемые письма не проходят надлежащую аутентификацию. Если такой аутентификации нет, то эти письма либо попадают в папку со спамом либо вообще не доставляются.
Сюда входят такие электронные письма, как уведомления о новых комментариях, электронные письма о регистрации нового пользователя и даже уведомления о заполненной форме обратной связи. Небольшим компаниям может навредить то, что уведомления, отправленные из формы WordPress, не доходят до почтового ящика.
Вот почему так важно использовать WP Mail SMTP, если уведомления WordPress не работают.
Лучшие плагины для партнерских программ WordPress
12. Pretty Links
Создавайте короткие читабельные ссылки, которые легко понять и запомнить. С помощью Pretty Links вы можете создавать более удобные ссылки для соцсетей и партнёрских программ, а также управлять перенаправлениями.
Вы также можете создать PrettyBar (баннер, ведущий обратно на ваш сайт), размещаемый выше партнёрской ссылки, чтобы посетители сайта помнили о вашей компании, даже если они уходят с сайта по внешним ссылкам.
Ключевые особенности:
- Используйте PrettyBar, чтобы удерживать ваш бренд в центре внимания, когда посетители переходят по внешним ссылкам.

- Управляйте всеми своими ссылками: ссылками на социальные сети, перенаправлениями, партнёрскими ссылками и т. д.
- Автоматически создавайте короткие ссылки и публикуйте в Twitter настраиваемые посты.
Почему он вам пригодится:
Pretty Links берёт на себя внутреннее управление ссылками, чтобы вы сосредоточились на создании контента.
Лучшие инструменты имеил-маркетинга
13. Constant Contact
На рис. Статистика письма (отправлено ー 482, отказы ー 5, коэффициент открытия ー 65,6%, коэффициент кликабельности ー 81%)
Constant Contact ー один из сервисов рассылки электронных писем, который мы всегда рекомендуем, потому что он удобен для начинающих и предлагает быструю и простую настройку.
С Constant Contact вы можете отправлять персонализированные письма с приветствием, поздравлением с днём рождения или годовщиной. Вы также можете запланировать серию электронных писем, чтобы аудитория оставалась вовлечённой.
Ключевые особенности:
- Отчёты в реальном времени для отслеживания кампаний.
- Автоответчик для автоматизации имейл-маркетинга.
Почему он вам пригодится:
Имейл-маркетинг по-прежнему является лучшим способом получения конверсий. С Constant Contact вы можете отправлять серии персонализированных писем, используя функцию автоответчика. Это позволяет легко выстраивать отношения и сохранять при этом время.
Существует много законов, касающихся использования имейл-маркетинга. Constant Contact поможет вам соблюдать законы о борьбе со спамом.
Возможно, самая важная причина, по которой вам нужно использовать сервис для имейл-маркетинга, такой как Constant Contact, это возможность отслеживать вашу эффективность в режиме реального времени. Constant Contact предоставляет массу информации о взаимодействиях в кампании. С помощью отчётов Constant Contact вы можете отслеживать:
- Процент открытых писем.

- Кликабельность.
- Сколько человек отметили письмо как спам.
- Отказы.
- Отписки.
С этой информацией вы сможете определить, что работает, а что нет, и внести изменения.
14. Drip
Drip идеально подходит для оптимизации процесса подогрева аудитории письмами. Это простой, но мощный инструмент, который оказывает большое влияние.
При помощи Drip вы можете узнать информацию о подписчиках и посетителях вашего сайта и использовать эти данные для точной настройки охвата ваших клиентов. Вы можете собирать данные клиентов, используя теги, настраиваемые поля и события. Вы можете использовать их намерение купить, чтобы выделить ваших лучших покупателей и потенциальных клиентов с помощью единой количественной оценки.
Ключевые особенности:
- Теги, произвольные поля и события помогают находить и отслеживать ключевую информацию о ваших клиентах.
- Маркетинг склонности к покупке позволяет легко определить ваших лучших клиентов и потенциальных клиентов.

- Встроенные кампании и настроенные рабочие процессы для быстрого начала работы.
Почему он вам пригодится:
Люди покупают у компаний, которым доверяют. Drip помогает интернет-магазинам укрепить это доверие, уделяя внимание отношениям с клиентами.
С помощью тегов, полей для произвольных данных и событий в Drip вы можете точно настроить имеющуюся информацию о каждом клиенте, упрощая персонализированное общение и выстраивая отношения. Использование рассылок эффективно для некоторых целей, но Drip также даёт возможность создавать кампании, основываясь на интересах ваших клиентов и их поведении.
Drip позволяет настраивать серии писем, используя встроенные кампании, или создавать собственные последовательности. Серии писем важны, чтобы клиент помнил о вас. Вы также можете использовать серии писем, имеющиеся в Drip, для восстановления брошенных корзин, увеличения конверсии и получения прибыли.
15. Sendinblue
Sendinblue ー отличный плагин для имейл-маркетинга. С его помощью вы можете управлять списками контактов и сегментацией, чтобы повысить эффективность кампании, а также использовать SMTP Sendinblue для отслеживания доставки почты и писем о транзакциях.
С его помощью вы можете управлять списками контактов и сегментацией, чтобы повысить эффективность кампании, а также использовать SMTP Sendinblue для отслеживания доставки почты и писем о транзакциях.
Панель с отчётами позволяет в режиме реального времени наблюдать за эффективностью кампании, включая открываемость писем, кликабельность и отписки.
Ключевые особенности:
- Транзакционные электронные письма с метриками в реальном времени.
- Динамическая персонализация для электронных писем, ориентированных на конкретного клиента.
- Отслеживание KPI / произвольного показателя, чтобы вы видели значения параметров, которые вас интересуют.
Почему он вам пригодится:
Автоматизация маркетинга экономит ваше время и деньги. Это веская причина, верно? Преимущества выходят за её рамки.
Автоматизация помогает улучшить взаимодействие с подписчиками при помощи целевых электронных писем, которые в цикле взаимодействия с клиентом попадают к ним в нужное время. Более активное взаимодействие даёт вам лучшее понимание аудитории, позволяя ещё больше персонализировать письма.
Более активное взаимодействие даёт вам лучшее понимание аудитории, позволяя ещё больше персонализировать письма.
Sendinblue позволяет легко создавать настраиваемые письма, которые будут лучше соответствовать интересам вашей аудитории, что повышает вероятность их открытия.
Лучшие плагины для интернет-магазинов на WordPress
16. WooCommerce
Когда вы используете WooCommerce и WordPress вместе, вы получаете надёжное решение для интернет-магазина, которое полностью настраивается под ваши нужды. Вы можете создать витрину товаров, используя одну из бесчисленных доступных тем, и легко управлять заказами и клиентами.
WooCommerce имеет около 300 дополнений, которые расширяют функциональность плагина за счёт улучшения сайта, маркетинга, платежей, доставки и т. д.
Ключевые особенности:
- Продавайте что угодно и где угодно.
- Предлагайте расширенные варианты оплаты.
- У вас есть полный контроль над всеми функциями магазина.

Почему он вам пригодится:
WooCommerce и WordPress вместе создают чрезвычайно мощную платформу электронной коммерции. С WooCommerce вы можете добавлять категории, теги и атрибуты, чтобы покупатели могли легко найти то, что ищут. На страницах товаров вы также можете хвастаться рейтингами продуктов, размещать отзывы и тем самым использовать эффект социального доказательства.
С WooCommerce обработка платежей также проста. Платформа предлагает возможность использования самых популярных провайдеров. Расширения помогут вам добавить менее известные платёжные шлюзы, если вы пожелаете. Когда вы предлагаете клиентам различные варианты оплаты, вы устраняете барьеры для закрытия продажи.
WooCommerce позволяет вам управлять клиентами и заказами, чтобы повысить качество обслуживания клиентов. Вы можете возвращать деньги одним щелчком мыши. Посетители могут создать аккаунт покупателя или оформить заказ без регистрации. Чем проще посетителям сайта сделать покупку, тем выше вероятность, что они купят.
17. Easy Digital Downloads
Easy Digital Downloads ー это плагин для WordPress, разработанный для удовлетворения уникальных требований, связанных с продажей информационных продуктов, в том числе:
- Возможность неограниченного повторного скачивания для клиентов, которые оплатили товар, чтобы люди не покупали один и тот же файл дважды.
- Полный контроль доступа к файлам, включая истекающие ссылки для скачивания и ограничение доступа к скачиванию только для одобренных клиентов.
- Загрузите инструменты отслеживания, чтобы вы могли видеть, кто что скачивает.
Не удивляйтесь простому дизайну Easy Digital Downloads. Плагин полностью адаптируется под индивидуальные потребности вашего бизнеса благодаря растущему списку поддерживаемых расширений, которые предлагают широкий спектр функций. Дополнения Easy Digital Downloads ー от альтернативных решений для обработки платежей до специализированных инструментов управления загрузками ー дают вам полный контроль над тем, кто может получить доступ к вашему виртуальному контенту и каким образом он может его получить.
Лучшие SEO-плагины для увеличения трафика
18. SEMrush
SEMrush помогает отслеживать, что делают ваши конкуренты. Вы можете проверить, на каких позициях ранжируются ключевые слова (как для платных показов, так и в органической выдаче).
С помощью SEMrush вы можете устанавливать параллельные сравнения доменов, проводить конкурентный анализ и создавать до 50 списков ключевых слов.
Ключевые особенности:
- Анализ контекстной рекламы позволяет узнать, чем занимаются конкуренты.
- Анализ ключевых слов поможет выбрать подходящие ключевые слова для SEO и кампаний контекстной рекламы.
- Проведите аудит вашего сайта, чтобы получить углублённый обзор того, что работает, а чему стоит уделить внимание.
Почему он вам пригодится:
SEMrush помогает использовать то, что уже работает у ваших конкурентов. Имея закрытую информацию о маркетинговой стратегии вашего конкурента, вы можете создать свою собственную надежную маркетинговую стратегию для борьбы с ним.
Использование инструмента аудита SEMrush даёт быстрый и простой способ выполнить всесторонний SEO-аудит вашего сайта на WordPress. Вы узнаете, на что нужно обратить внимание, чтобы сделать ваш сайт лучше, быстрее и привлекательнее для поисковых систем.
19. Yoast SEO
Yoast SEO ー один из самых популярных плагинов WordPress, и на это есть веские причины. Этот плагин предоставляет помощь, необходимую для оптимизации ваших страниц с использованием до 5 ключевых слов (бесплатная версия ー 1 ключевое слово) и позволяет сайту подняться в выдаче поисковых систем.
С плагином Yoast SEO ваш сайт останется оптимизированным, даже когда Google решит изменить алгоритм, поскольку плагин обновляется каждые 2 недели. Вы также можете избежать дублирования контента, иметь полный контроль над навигационной цепочкой, а с премиальной версией получить множество других функций, которые помогут проверить, что темы и ключевые слова выглядят хорошо на каждой странице.
Ключевые особенности:
- Оптимизация ключевых слов, что очевидно.
- Проверка читаемости, чтобы убедиться, что ваш контент виден пользователям.
- Отсутствие дублированного контента, который может запутать поисковые системы.
- Менеджер перенаправления, чтобы избежать неработающих ссылок или устаревшего контента (премиум-функция).
- Возможность добавить структурированные данные, чтобы в результатах поиска отображались расширенные сниппеты.
Почему он вам пригодится:
Если люди не могут найти вас в результатах поиска, они не смогут покупать у вас, верно? Поисковая оптимизация (SEO) помогает вам общаться с людьми, которые ищут ваши товары и услуги.
Плагин Yoast SEO поможет улучшить узнаваемость бренда, увеличить посещаемость сайта, работать с социальными сетями, контекстной рекламой, привлекать потенциальных клиентов и практически со всеми остальными задачами, которые необходимо решить для развития вашего бизнеса.
Только около 10% людей переходят на вторую страницу после того, как посмотрят результаты первой страницы поисковой выдачи. Yoast SEO облегчит вам задачу оставаться на первой странице.
20. RankMath
RankMath ー это бесплатный плагин для SEO WordPress, который прост в установке, в котором легко разобраться и затем использовать.
Плагин обрабатывает метаданные, XML-карты сайтов, перенаправления, разметку страниц Schema и всё остальное, что связано с внутренней SEO-оптимизацией. Плюс, это даёт вам полный контроль над всеми параметрами. Хотите индексировать ссылки или поставить тег noindex вручную? Не стесняйтесь. Или успокойтесь и оставьте всё на автопилоте.
Ключевые особенности:
Почему он вам пригодится:
RankMath включает в себя функции, которым позавидуют даже самые надёжные SEO-плагины. И он бесплатный.
Шутки в сторону. Вы получаете не только стандартный SEO-анализ и отслеживание позиций в выдаче. RankMath включает в себя серьёзную поддержку разметки Schema, интеграцию с WooCommerce и совместимость с несколькими сайтами.
Кроме того, метаданные социальных сетей очень просто применять к вашему сайту, создавать перенаправления и управлять даже сложными перенаправлениями, а также просматривать данные Google Search Console.
21. Broken Link Checker
Неработающие ссылки ー зло.
Инструмент проверки неработающих ссылок Broken Link Checker для WordPress помогает проверять сайт на наличие битых ссылок, чтобы вы могли исправить их, прежде чем посетители начнут уходить с вашего сайта. Этот плагин отслеживает ссылки в статьях, страницах, комментариях, ленте блога и произвольных полях. Вы можете использовать его для поиска неработающих ссылок, которые не перенаправляют человека, и даже для поиска отсутствующих изображений.
Ключевые особенности:
- Отслеживает ссылки, размещённые в любых местах: в статьях, на страницах, в комментариях, на блоге и произвольных полях.
- Редактируйте ссылки прямо из панели инструментов плагина.
- Получайте уведомления о неработающих ссылках, отсутствующих изображениях и перенаправлениях через панель инструментов плагина или по электронной почте.

Почему он вам пригодится:
Неработающие ссылки могут нанести большой ущерб SEO. Они также раздражают посетителей и производят негативное впечатление от вашего сайта. Даже проверка неработающих ссылок раз в шесть месяцев поможет снизить показатель отказов и увеличить количество просмотров страниц.
Лучшие плагины для создания страниц на WordPress
22. Beaver Builder
Beaver Builder ー это невероятно мощный инструмент создания страниц для вашего сайта на WordPress при помощи перетаскивания её элементов. Вы сможете легко создавать и редактировать публикации, страницы и настраивать типы постов на сайте, что позволит вам экспериментировать с размещением элементов страницы для увеличения конверсий и продаж.
Вы можете начать работу, пользуясь одним из шаблонов, или сохранить свой дизайн как шаблон. Вы можете легко создать макет страницы с расположением информации в столбцах и даже менять темы оформления сайта без потери содержимого.
Ключевые особенности:
- Живое редактирование внешнего вида сайта устраняет из проекта сайта все домыслы.
- Поддержка WooCommerce упрощает разработку витрины магазина.
- Режим редактора позволяет передавать сайты клиентам, не беспокоясь о том, что они испортят дизайн страниц.
Почему он вам пригодится:
Многие премиальные темы WordPress поставляются с разными вариантами макетов страниц, но такой конструктор страниц, как Beaver Builder, позволяет компоновать страницы визуально, а не с помощью кода. Когда вы запускаете бизнес или управляете бизнесом в условиях ограниченного бюджета, у вас, вероятно, нет времени или денег, чтобы возиться с кодом вашего сайта самому или нанимать веб-разработчика, который сделает это за вас.
С Beaver Builder вы можете легко и быстро создать сайт, быстро и без проблем запустив свой бизнес. Эта простота использования также помогает проверить маркетинговые идеи, такие как различные макеты страниц товара.
Когда вы контролируете дизайн своего сайта, вы можете расширить интернет-магазин и увеличить аудиторию. Кроме того, Beaver Builder совместим с WooCommerce, поэтому вы можете легко визуально перетаскивать товары для создания своего интернет-магазина.
Лучшие плагины для создания галерей и оптимизации изображений
23. Envira Gallery
Да, вы можете легко создавать галереи изображений в WordPress без использования плагина, но зачем создавать простые и скучные галереи, когда вы можете использовать Envira Gallery для создания красивых и адаптивных подборок.
Envira Gallery помогает создавать потрясающие галереи в любом месте вашего сайта и альбомы, открывать изображения во всплывающих окнах и т. д. Вы даже можете сделать свою галерею SEO-оптимизированной с помощью перелинковки и нумерации страниц.
Ключевые особенности:
- Увеличивайте размеры изображения в лайтбоксе, чтобы вам не приходилось обрезать или изменять размеры.

- Создавайте отдельные галереи, которые не привязаны к конкретным постам или страницам.
- Доступ к множеству дополнений для расширения функциональности.
Почему он вам пригодится:
Интернет ー это место, где визуальный ряд имеет значение. Envira Gallery помогает создавать потрясающие галереи, которые понравятся вашим посетителям и дольше задержат их на сайте.
В отличие от стандартной галереи WordPress, Envira позволяет создавать автономные галереи, которые даже имеют свой уникальный URL-адрес. Это означает, что вы сможете легко поделиться любой галереей.
В Envira Gallery также есть дополнения, которые помогут создавать удивительные вещи. С помощью дополнения для перелинковки вы можете воспользоваться преимуществами SEO-оптимизации с уникальными индексируемыми URL для всех ваших элементов галереи. Дополнение для разбиения на страницы ускоряет время загрузки большой галереи за счёт создания миниатюр изображений на нескольких страницах.
24. EWWW Image Optimizer
EWWW Image Optimizer оптимизирует изображения, когда вы загружаете их в WordPress. Вы даже можете оптимизировать изображения, которые уже загрузили.
Ограничений по скорости или размеру файла нет, а плагин предлагает интеллектуальные параметры сжатия, поэтому вы всегда получаете правильный формат изображения.
Ключевые особенности:
- Неограниченный размер файла для загрузки.
- Оптимизируйте все изображения на вашем сайте, а не только медиатеку.
- Интеллектуальные параметры сжатия, благодаря которым у вас всегда будет правильный формат изображения.
Почему он вам пригодится:
EWWW Image Optimizer увеличивает скорость загрузки страницы с помощью оптимизации изображений. Это приводит к улучшению ранжирования в поисковых системах, а также к улучшению показателей конверсии при продажах или регистрации на сайте.
Лучшие инструменты и плагины для увеличения скорости загрузки сайта и оптимизации
25. MaxCDN
MaxCDN
MaxCDN ー это сеть доставки контента (CDN), которая ускоряет загрузку изображений и другого статического контента и обеспечивает безопасность вашего сайта. С MaxCDN вы получаете самую надёжную CDN, а также простую интеграцию с WordPress.
Этот плагин предлагает встроенную защиту для всей платформы, пространство, масштабируемость и контроль в реальном времени.
Ключевые особенности:
- Встроенная защита всей платформы.
- Комплексные функции безопасности доставки, такие как контроль доступа и защита контента.
- Контроль в реальном времени над такими процессами, как очистка кеша, обновление конфигурации и управление сертификатами SSL.
Почему он вам пригодится:
Да, Google любит быстрые сайты, и скорость сайта может улучшить ваше общее ранжирование. Вы знаете, кто ещё любит быстрые сайты? Посетители. Быстро загружающийся сайт влияет на впечатление пользователя и гарантирует, что ваши посетители не закроют сайт, потому что он загружается целую вечность.
MaxCDN не только помогает ускорить сайт на WordPress, но также уменьшает загрузку полосы пропускания и стоимость, повышает безопасность и увеличивает доступность контента и время безотказной работы. С MaxCDN вы получаете защиту от DDoS-атак (распределённая атака на отказ в обслуживании), которые могут привести к обрушению сайта.
26. WP Rocket
WP Rocket ー простой, но надёжный плагин кеширования для WordPress. Кеширование позволяет странице загрузиться сверхбыстро. WP Rocket запускается в момент активации плагина.
Ключевые особенности:
- Загрузка кеша имитирует посещение для предварительной загрузки сайта, что улучшает индексацию поисковыми системами.
- Изображения загружаются по запросу. Посетитель прокручивает их, и эта функция называется «отложенная загрузка». Она сокращает время загрузки сайта.
- Статическое сжатие файлов уменьшает вес файлов HTML, JavaScript и CSS, сокращая время загрузки.
Почему это вам пригодится:
Скорость загрузки сайта имеет значение. WP Rocket позволяет легко сократить время загрузки с помощью кеширования. Эти секунды могут существенно повлиять на показатель отказов.
WP Rocket позволяет легко сократить время загрузки с помощью кеширования. Эти секунды могут существенно повлиять на показатель отказов.
27. W3 Total Cache
W3 Total Cache ー один из лучших плагинов кеширования для WordPress, созданный для увеличения скорости загрузки сайта и, соответственно, улучшения ранжирования в результатах поиска. После полной настройки W3 Total Cache может похвастаться увеличением производительности сайта как минимум в 10 раз.
Сокращение времени загрузки страницы, обеспечиваемое этим плагином, может привести к улучшению показателей конверсии и увеличению времени посетителя на сайте.
Ключевые особенности:
- Комплексное кеширование всего, что связано с вашим сайтом.
- Поддержка AMP и SSL.
- Статистика кеширования для получения информации о производительности вашего сайта.
Почему он вам пригодится:
W3 Total Cache поможет посетителям быстрее взаимодействовать с сайтом за счёт оптимизированного прогрессивного отображения данных. Сокращение времени загрузки страницы приводит к увеличению времени посещения сайта. Если сайт загружается быстро, посетители также склонны просматривать больше страниц. И то, и другое приводят к улучшению ранжирования в поисковых системах, что позволяет пользователям легче находить ваш сайт и ваши товары.
Этот плагин также помогает улучшить производительность вашего сервера и выдерживать периоды наплыва посетителей.
28. Redirection (перенаправление)
Redirection ー это самый популярный менеджер переадресации для WordPress, который помогает легко управлять перенаправлениями 301 и отслеживать ошибки с кодом 404.
С помощью этого плагина вы можете не только выполнять прямое сопоставление URL-адресов, но и использовать перенаправление в зависимости от условий. Плагин позволяет легко перенаправлять в зависимости от статуса пользователя, браузера, который использует посетитель, ссылающегося сайта, куки-файлов и др.
Ключевые особенности:
- В дополнение к простому совпадению URL ー перенаправления в зависимости от условий.
- Находите ошибки 404, чтобы их можно было исправить.
- Просматривайте журналы всех перенаправлений, включая информацию о пользователе и его браузере.
Почему он вам пригодится:
Этот плагин позволяет легко управлять перенаправлениями, чтобы ваш сайт всегда был в рабочем состоянии. Если вы удалите статью или измените постоянные ссылки, вам нужно будет использовать переадресацию. Это необходимо, чтобы вы не потеряли посетителей, которые увидят ошибку 404, когда попытаются получить доступ к несуществующей странице.
Перенаправления также хорошо влияют на SEO, потому что это даёт понять поисковой системе, что страница, которую она ищет, была перемещена. Это означает, что трафик с вашей старой страницы и вес входящих ссылок могут быть перенесены на новую страницу.
Лучшие плагины для безопасности сайта на WordPress
29. Sucuri Firewall
Если на вашем сайте ещё нет брандмауэра, поставьте его. Sucuri Firewall предлагает плагин, который дополняет сервисы Sucuri, облегчая их интеграцию на ваш сайт.
Sucuri может защитить вас от любого типа атак, включая атаки перебором вариантов доступа, вредоносные программы, DDoS-атаки и т. д.
Ключевые особенности:
- Неограниченная по времени защита от взлома и лечение от вредоносных программ.
- Комплексный пятиэтапный процесс, обеспечивающий защиту вашего сайта.
Почему он вам пригодится:
Sucuri обеспечивает безопасность сайта и данных пользователей. Он блокирует атаки ещё до того, как они достигают вашего сервера, а это значит, что ваш сайт всегда защищён.
Если вы используете функцию сканирования Sucuri, каждые 3 часа сайт проверяется на наличие вредоносных программ, JavaScript, фреймов, подозрительной переадресации, спам-ссылок и др. Вы можете быть уверенными в том, что ваш сайт не внесён в чёрный список и ваша репутация незыблема.
30. All In One WP Security & Firewall (Всё в одном: безопасность WP и брандмауэр)
All In One WP Security & Firewall ー несомненно, это лучший бесплатный плагин для обеспечения безопасности сайта на WordPress. В нём легко разобраться, и он имеет ряд функций, которые повышают безопасность и обеспечивают бесперебойную работу вашего сайта.
Ключевые особенности:
- Блокировка логина защищает ваш сайт WordPress от грубых атак методом подбора логина и пароля.
- Возможность принудительного выхода.
- Возможность занести в чёрный список определённые IP-адреса или диапазоны IP-адресов.
- Панель безопасности, которая отображает важную информацию, такую как неудачные попытки входа на сайт, активность учётной записи и показывает пользователей на сайте.
Почему он вам пригодится:
Плагин All In One WP Security & Firewall имеет множество функций и расширений. Если вы столкнётесь с трудностями, их служба поддержки очень терпеливо отнесётся к вашим проблемам, с ними приятно работать.
31. Really Simple SSL
Really Simple SSL ー это действительно простой инструмент SSL, позволяющий получить протокол SSL для всего вашего сайта в один клик.
В этом легковесном плагине опции сведены к минимуму, но это не делает его менее полезным. Он автоматически определяет настройки и настраивает ваш сайт для работы так, как это хотят видеть поисковые системы вроде Google.
Ключевые особенности:
- Получите SSL для всего вашего сайта всего за 1 клик.
- Все входящие запросы перенаправляются на https.
- Небезопасный контент исправляется заменой URL-адресов HTTP на https.
Почему он вам пригодится:
Использование этого плагина поможет вам сэкономить часы работы, подключая SSL к сайту. Когда Google будет отмечать небезопасные страницы без URL-адресов https, вы проверите его в действии.
Лучшие плагины для создания резервной копии сайта
32. UpdraftPlus
UpdraftPlus ー самый популярный и самый рейтинговый плагин запланированного резервного копирования для WordPress. Даже бесплатная версия позволяет создавать резервные копии файлов и базы данных в облаке и восстанавливать их одним щелчком мыши.
Ключевые особенности:
- Совместимость с несколькими сайтами.
- Поддерживает ручное и автоматическое резервное копирование. Плагин можно даже настроить для резервного копирования в заданное время.
- Резервные копии могут быть зашифрованы для безопасности.
Базовый плагин UpdraftPlus бесплатный, но также существует платный тариф с дополнительными функциями и приоритетной поддержкой.
33. VaultPress
VaultPress ー это сервис резервного копирования и безопасности, который не только создаёт резервные копии каждой публикации, комментария, файла и настроек на вашем сайте, но также защищает вас от хакеров, вредоносных программ, случайного повреждения и сбоев хоста.
Ключевые особенности:
- Автоматизированные ежедневные резервные копии с неограниченным хранилищем.
- 30-дневный архив резервных копий.
- Защита от атаки методом грубого перебора логина и пароля, а также мониторинг работоспособности.
Почему он вам пригодится:
Сервис VaultPress был создан компанией Automattic ー теми же людьми, которые подарили миру WordPress.com, WooCommerce, Akismet и многое другое ПО. Итак, вы просто знаете, что это хороший софт. Кроме того, перенос сайта очень прост, и вы получаете приоритетную поддержку от экспертов WordPress.
Лучшие плагины WordPress для клубов по подписке и курсов
34. MemberPress
MemberPress ー это универсальный плагин для сообщества по подписке, созданного на WordPress. С помощью плагина MemberPress вы можете создавать неограниченное количество учётных записей и настраивать цены, а также настраивать, кто может присоединиться или как долго будет длиться пробная подписка.
Ключевые особенности:
- Интегрируется с популярными сервисами почтового маркетинга, такими как Constant Contact, Mailchimp, AWeber, GetResponse и т. д.
- Включает в себя порционную выдачу контента и истечение срока доступа.
- Простая интеграция с платёжной системой.
- Настраиваемое оформление заказа.
Почему он вам пригодится:
MemberPress позволяет объединять участников в группы, управлять обновлениями и создавать страницы с динамически меняющимися ценами. Также с помощью него легко отправлять напоминания по электронной почте, что упрощает рекламу праздничных или внезапных распродаж.
Вы также получаете контроль над скидочными купонами с возможностью контролировать даты истечения их срока действия, устанавливать процент скидки или фиксированную сумму, выбирать, к каким продуктам купоны применимы, или создавать произвольный код купона.
35. LearnPress
В LearnPress существует широкий арсенал бесплатных инструментов, которые помогут вам запустить свои курсы, а профессиональный пакет позволяет легко расширять ваши услуги по мере роста объёма контента.
Ключевые особенности:
- Удобный и понятный конструктор с элементами, которые можно перетаскивать.
- Создавайте неограниченное количество курсов, уроков, тестов и вопросов.
- Управляйте доступом студентов и преподавателей с помощью многочисленных настроек курсов и уроков.
Почему он вам пригодится:
LearnPress располагает огромной библиотекой бесплатных и платных дополнений, которые вы можете интегрировать в свой сайт электронной коммерции, что позволяет вносить изменения в платформу, оплачивая только необходимые дополнения.
36. LifterLMS
На рис. Всё, что вам нужно, чтобы создавать, продавать и защищать увлекательные дистанционные курсы
Независимо от того, предлагаете ли вы пару отдельных программ обучения или набор массовых открытых курсов дистанционного обучения (MOOC), в LifterLMS есть всё, что вам нужно: от инструментов управления контентом до дополнений, нацеленных на конкретные сегменты вашего рынка.
LifterLMS позволяет подробно излагать материал, добавляя обязательные требования для прохождения курса, учебные модули, членство в группах и другие инструменты, которые вы можете использовать для настройки работы на курсе.
Ключевые особенности:
- Сертификаты об окончании курса и значки достижений.
- Автоматическая рассылка.
- Поддержка Stripe, PayPal и Authorize.net.
Почему он вам пригодится:
Вы можете интегрировать LifterLMS с другими инструментами маркетинга, такими как MailChimp, WooCommerce и WPForms, чтобы ещё больше повысить коэффициент конверсии. Кроме того, LifterLMS предоставляет личный кабинет для студентов, которые работают непосредственно с вашего веб-сайта на WordPress. Система обеспечивает лёгкий доступ к материалам курса, расписанию, контрольным и результатам контрольных.
Лучшие календари, инструменты для планирования и проведения мероприятий
37. BirchPress
Плагин BirchPress позволяет посетителям назначать встречи на вашем сайте WordPress и платить за них. Вы можете настроить форму бронирования с помощью встроенного редактора форм и настроить электронные письма так, чтобы они отправлялись, когда встреча назначается, изменяется её время или мероприятие отменяется.
BirchPress поставляется с PayPal, но если вы используете WooCommerce, то можете настроить другие платёжные шлюзы.
Ключевые особенности:
- Функциональная панель администратора для бронирования и управления встречами.
- Управление клиентами.
- Уведомления по электронной почте для сотрудников и клиентов.
Почему он вам пригодится:
Если вы ищете решение, которое позволит людям назначать и оплачивать встречи через ваш сайт, вы нашли его.
Предлагая онлайн-бронирование, вы экономите время сотрудников и делаете планирование удобным для ваших клиентов. Возможность назначить встречу онлайн может даже привлечь дополнительных клиентов. Всё больше и больше людей вешают трубку в пользу того, чтобы планировать онлайн все мероприятия ー от тренировки с личным тренером до похода к стоматологу.
Лучшие плагины WordPress для разных целей и инструменты для развития сайта
38. Nextiva
Nextiva ー это услуга IP-телефонии для корпоративных телефонов, которая включает в себя неограниченные бесплатные внутренние звонки, голосовую почту, пересылаемую на электронную почту, или текстовые сообщения, расширенную маршрутизацию вызовов и многое другое.
Ключевые особенности:
- Когда вам звонят, Call Pop выводит на экран информацию об учётной записи, настроении звонящего и прошлых взаимодействиях.
- Анализ настроений позволяет отслеживать взаимодействие с клиентами, чтобы получить полную картину их общения с компанией.
- Общайтесь, управляйте продажами и управляйте клиентами на одном экране.
Nextiva позволяет легко отслеживать и обрабатывать данные клиентов и отзывы.
39. ReferralCandy
С помощью ReferralCandy вы можете создать замечательную реферальную программу, чтобы поощрять постоянных клиентов деньгами, кредитами, скидками или бесплатными товарами за партнёрские рекомендации их друзьям.
В ReferralCandy есть готовые виджеты, такие как всплывающее окно, открываемое по клику, страница для встроенного репоста и всплывающее окно после покупки. Вы также можете распределять награды автоматически и только успешные, проверенные партнёры будут вознаграждены, поэтому вам не придётся проверять тех, кто обманывает.
Ключевые особенности:
- Отслеживайте вовлечение рефералов, доли клиентов и новые продажи.
- Многоканальное продвижение, которое позволяет клиентам легко присоединиться к программе.
- Автоматически распределяйте вознаграждения, такие как купоны, деньги или подарки.
Почему он вам пригодится:
Для некоторых людей рекомендации играют огромную роль при решении совершить покупку. Задумайтесь над этим. Если друг или компания, которой вы уже доверяете, скажет вам, что это стоит посмотреть, разве вы не посмотрите? Реферальные программы позволяют вознаграждать ваших постоянных клиентов, чтобы они знали, что их компания и рекомендации очень много значат для вас.
Эти типы программ не подходят для любого бизнеса, но если к вам по сарафанному радио уже приходят люди и вы имеете 100-200 транзакций в месяц, реферальная программа может стать возможностью поднять продажи на ступеньку выше.
Реферальные программы могут быть сложны в настройке и управлении, но ReferralCandy превращает это в лёгкий процесс.
Нажмите здесь, чтобы попробовать ReferralCandy БЕСПЛАТНО в течение 30 дней!
40. Relevanssi
Функция поиска, реализованная в WordPress, не самая лучшая, в основном потому, что она находит не всё. С таким замечательным плагином, как Relevanssi, вы можете настроить поиск так, чтобы он включал практически всё содержимое вашего сайта и предлагал интересные варианты, такие как «Вы имели в виду…», предположения или нечёткое соответствие.
Ключевые особенности:
- Расширяет функциональность поиска, включая поиск по комментариям, рубрикам, фрагментам публикаций и т. д.
- Показывайте предположения «Вы имели в виду».
- Поддержка нескольких сайтов (в премиум-версии).
Почему он вам пригодится:
Посетители ожидают, что смогут найти на вашем сайте то, что они ищут. Если они запустят поиск и не найдут нужное быстро, то уйдут в другое место.
Благодаря расширенным функциям поиска, предлагаемым Relevanssi, вы улучшите опыт пользователей при работе с вашим сайтом и снизите показатель отказов.
41. Slack
Slack отлично подходит для любой команды, но когда ваша команда разбросана по всему миру, как наша, ー без этого инструмента никуда. Вы можете использовать плагин для отправки уведомлений на каналы Slack, когда в WordPress происходят определённые события: статус публикации изменяется на «ожидает публикации», когда материал опубликован, а также при появлении нового комментария.
Этот плагин также имеет расширение WooCommerce, которое позволяет отправлять уведомления Slack, когда платёж в WooCommerce помечен как завершённый.
Ключевые особенности:
- Обмен сообщениями между командами в режиме реального времени.
- Уведомления от WordPress.
Почему он вам пригодится:
Если у вас есть сайт на WordPress, на котором работают несколько авторов или удалённая команда, Slack поможет вам поддерживать связь в режиме реального времени.
Вы можете легко настроить уведомления, чтобы ваша команда была в курсе, когда материал публикуется или обновляется, когда доступны обновления WordPress или если вы получили новый комментарий.
Плагин также имеет поддержку WooCommerce. Это означает, что вы можете автоматически уведомлять вашу команду, когда получаете новый заказ, когда заказ изменяется, или товар заканчивается на складе.
Всплывающие уведомления экономят время и позволяют вашей команде сосредоточиться на том, что нужно сделать.
Нажмите, чтобы зарегистрироваться в Slack и получить на счёт 100 долларов!
Что искать в плагине WordPress
Плагины ー отличный способ расширить функциональность сайта на WordPress. Однако сложно понять, что искать, когда вы пытаетесь выбрать плагины так, чтобы получить нужные функции, но при этом не замедлить сайт и не сломать его.
Вот три простые вещи, которые нужно учитывать при поиске лучших плагинов для WordPress:
1. Отзывы пользователей и рейтинги
Отзывы пользователей и рейтинги ー отличный источник информации о том, как плагин работает в реальной жизни. Кроме того, обзоры, как правило, довольно достоверны, и вы сможете увидеть, как на них отвечает создатель плагина, если отвечает.
На официальных страницах плагинов в боковой панели вы можете найти обзоры и рейтинги плагинов WordPress.
Чтобы просмотреть все отзывы, просто нажмите «Посмотреть все» справа от слова «Рейтинги»:
2. Поддержка клиентов
Поддержка ー это ещё одна важная вещь, которую следует учитывать при выборе лучших плагинов WordPress для сайта. Официальные плагины WordPress имеют форумы поддержки на WordPress.org:
Однако обратите внимание на любые закреплённые сообщения. Некоторые создатели плагинов могут иметь собственную поддержку клиентов вне WordPress, как это делает OptinMonster.
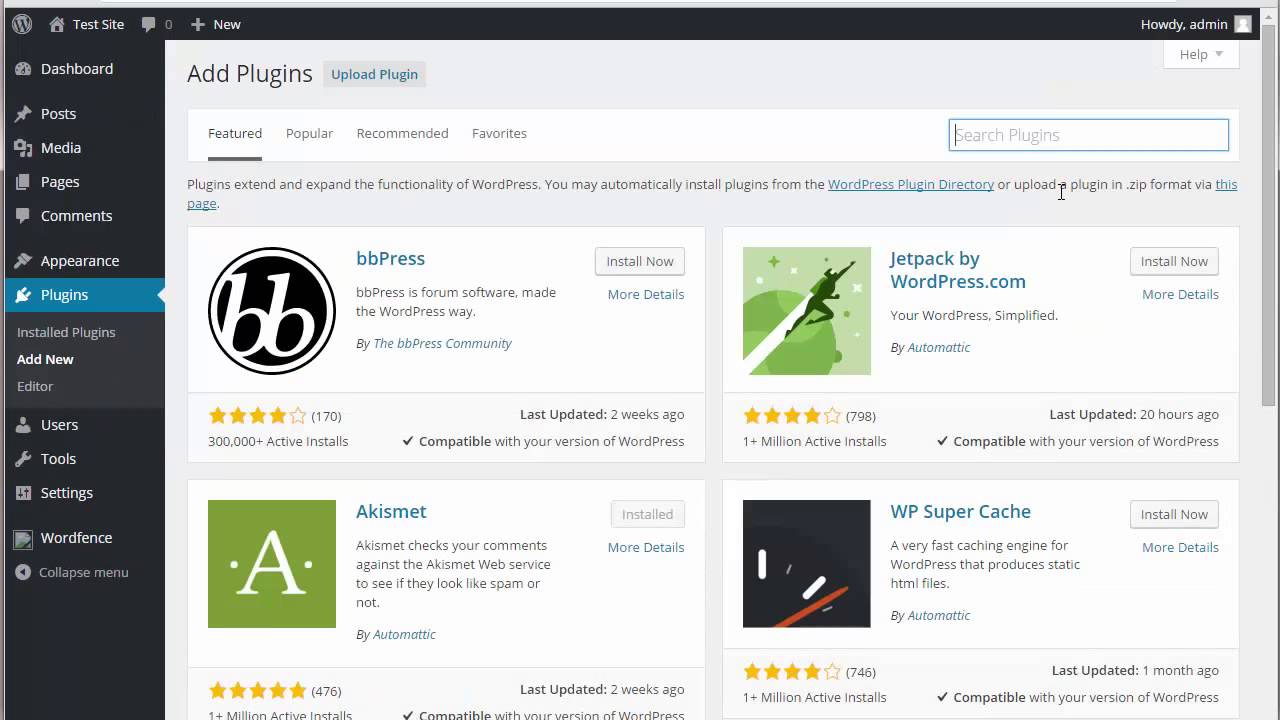
3. Скриншоты плагина
Скриншоты плагина для WordPress позволяют увидеть, как он выглядит на сайте, а также из консоли управления, и дать вам представление о том, каково с ним работать. Вы можете найти скриншоты на странице плагина WordPress внизу:
Вот и всё! 41 лучший плагин WordPress для бизнеса, чтобы ваш бизнес заработал на полной скорости.
Автор: Джасинда Сантора. Оригинал публикации.
Перевела Татьяна Пушкина специально для Сonvert Monster. Использовать материал разрешено только с активной ссылкой на перевод.
12 лучших WordPress-плагинов для создания эффектов на изображениях
При разработке веб-сайтов нельзя недооценивать потенциал анимации, которая делает сайт более привлекательным. На создание подобных эффектов требуется достаточно много времени и сил.
Существует множество плагинов для создания анимаций. Сегодня мы хотим поделиться с вами подборкой из 12 лучших wordpress-плагинов, с помощью которых можно применять эффекты анимации к картинкам, размещенным на сайте. Стоит также отметить, что представленные в этой статье плагины способны анимировать изображение и оптимизировать его без существенной потери качества.
Image effects Generator позволяет создавать множество красивых эффектов для картинок на этапе их загрузки на сервер. Плагин генерирует эффекты черно-белого изображения, размытия, сепии, повышения резкости и многие другие.
2. Imagelens
Плагин позволяет выборочно применять эффект к отдельным записям и ко всей странице. Эффект можно применить как ко всей области с контентом, так и к отдельным изображениям.
3. Roundit
С помощью RoundIt можно без труда закруглять углы изображений, добавлять цветную границу и даже тень. Плагин добавляет все нужные параметры в менеджер медиафайлов, через который происходит загрузка изображений. Можно устанавливать радиус закругления, толщину границы и выставлять настройки теней.
4. Instafx
Главное предназначение InstaFX заключается в изменении изображений при помощи HTML5 Canvas иJavascript. Плагин – комбинация простого в использовании интерфейса и продвинутых технологий.
5. Fancy Image Show
Fancy Image Show – плагин для простого вращения изображений. Вращение происходит с применением 5 разных эффектов, и в любую запись или страницу можно поместить сразу несколько галерей. В настройках плагина можно указать расположение папки, в которой будут храниться изображения.
6. Amazing Hover Effects
Amazing Hover Effects – впечатляющая коллекция эффектов, проявляющихся при наведении курсора и основанных на CSS3 и iHover. Нужный можно выбрать из более чем 55 эффектов и 3 стилей. Применять эффекты можно на любой странице и даже в виджетах.
7. CJTE Black and White Image Effects
Скрипт CJTE Plugin трансформирует изображения в градацию серого, а затем возвращает их в исходное состояние при наведении. Очередность эффектов также можно инвертировать, и поменять скорость трансформации. Плагин использует HTML5 Canvas и предлагает версию для устаревших браузеров.
8. Better Backgrounds
Плагин позволяет показывать разные фоновые изображения после каждого обновления страницы или посещения сайта. Фон также можно зафиксировать или использовать классический формат с повторяющимся изображением. Better Backgrounds поддерживает затемнение фона, а также интеграцию с плагином NextGen Gallery. После активации, плагин заменяет стандартную страницу настроек фона в консоли WordPress.
9. WP Reel
WP Reel – это версия javascript-плеера JQuery Reel 360. Плагин позволяет создавать интерактивные панорамные просмотры для объектов, используя галерею WordPress.
10. Super Portfolios and Effects
Super Portfolios and Effects дает возможность использовать модальные описания для портфолио и применять эффекты к представленным в нем изображениям. Можно с легкостью создавать портфолио и встраивать их в отдельные записи на сайте.
11. Image Transitions
Плагин Image Transitions позволит без труда добавлять анимации к картинкам, и тогда страницы точно станут привлекательней. На данный момент плагин основан только на CSS3-переходах, но если возникнет необходимость, разработчики готовы представить варианты и для устаревших браузеров. То же касается новых переходов и функций.
12. Short Pixel Image Optimizer
ShortPixel – инструмент сжатия изображений для увеличения производительности сайта. Плагин автоматически оптимизирует изображения без существенной потери качества. В результате вы получите меньшие по весу картинки с таким же качеством. Это возможно за счет алгоритмов сжатия, используемых вShortPixel. Уникальный API-ключ, который вы получаете для активации плагина, можно использовать в нескольких проектах.
Добавление фотографий и галерей картинок в WordPress (Уроки WordPress)
Как добавлять картинки и фото галереи в WordPress
В этом видео мы рассмотрим, как добавлять картинки и фотографии в записи и на страницу. Если вы хотите добавить изображение в уже существующую запись или страницу, то начать следует с вкладки «Все записи», в которой необходимо выбрать опцию редактирования записи. Итак, давайте добавим изображение для того, чтобы сделать запись более привлекательной визуально. Для этого следует выбрать место, в котором оно должно располагаться и поставить туда курсор, затем нажать кнопку «Добавить медиафайл», чтобы перейти в меню загрузки файлов. Все, что необходимо сделать – это просто перетащить туда необходимый вам файл. Также можно загрузить файл с компьютера обычным образом, при помощи кнопки «Выберите файл», либо выбрать уже загруженный файл из медиа-библиотеки при помощи ссылки «Библиотека файлов». Также пользователи имеют возможность создавать галерею изображений, но более подробно мы поговорим об этом позже. Вы можете также задавать специальную картинку для каждой записи (миниатюру записи), либо указывать URL картинки для добавления ее напрямую из Сети.
Добавление фото
В данном случае я просто загружу файл со своего компьютера. На рабочем столе у меня сохранено изображение в расширении JPEG, которое я хотел бы добавить в мою статью. Я просто перетаскиваю его мышью в окно, и оно автоматически загружается с моего жесткого диска на сервер, где хранятся файлы с сайта WordPress.
После загрузки вы можете дать изображению название и создать подпись под ним, а также добавить описание, которое будет отображаться вместо картинки в случае, если браузер некоторых читателей некорректно отображает, либо не поддерживает подобные файлы. Это хорошая практика – добавлять описания, появляющиеся в случае невозможности отобразить файл, все больше ресурсов, в том числе и государственных, начинают использовать данный метод.
В строке «Выравнивание» можно выбрать опцию «Слева». Это означает, что картинка будет располагаться слева, а текст будет обтекать ее по правой стороне, также можно выбрать расположение по центру (Center), либо справа (Right). Я выбираю расположение справа.
Мы также можем сделать это изображение ссылкой. Это означает, что после клика по изображению, читатель перейдет по ссылке, которая будет указана в настройках. Здесь возможно либо указать ссылку на полноразмерное изображение, либо выбрать показ полноразмерного изображения на отдельной странице. Кроме того, можно просто указать любой адрес в Интернете, например google.com, чтобы при нажатии на ссылку читатель сразу переходил туда. Я выбираю опцию «Media File/Медиа-файл», что означает переход к полноразмерному изображению при нажатии.
И, наконец, здесь можно выбрать желаемый размер изображения. Каждый раз при загрузке фото на сервер, WordPress автоматически создает миниатюру вашего изображения, стандартный и большой размеры данного файла, а также полноразмерное изображение. При желании, настройки разрешения для каждого типа размеров можно регулировать в меню «Параметры>Медиафайлы» В данном случае мне достаточно изображения среднего размера. Затем необходимо нажать кнопку «Вставить в запись».
Редактирование свойств изображения
Итак, мы видим нашу картинку, которая выравнена по правой стороне. Т.к. мы добавили подпись к ней, она отображается прямо под изображением, при этом подпись может быть отредактирована в любой момент без перехода в меню настройки свойств картинки. Саму картинку можно редактировать через нажатие значка «Редактировать» в левом верхнем углу картинки. После нажатия откроется окно редактирования изображения, где можно изменить его размер, задав необходимый процент от его размера на данный момент. Также здесь можно изменить тип выравнивания, название изображения, альтернативное описание и подпись, кроме этого можно редактировать и ссылку.
Во вкладке «Дополнительно» можно отредактировать URL изображение, если оно взято из Интернета, либо установить размеры изображения вручную. Если вы можете создавать собственные CSS-стили, вы можете добавить, либо отменить некоторые CSS классы для этого изображения, либо добавить CSS код желаемого стиля прямо в строку «Стили». Например, если я хочу сделать изображение круглым, я добавлю в строку «Стили» свойство – «border-radius: 100%«.
В строке «Свойства картинки» можно выбрать вариант границы либо отступа справа и слева, а также сверху и снизу от изображения. Кроме этого, в графе «Дополнительные параметры ссылки» можно редактировать название ссылки и выбрать функцию открытия ссылки в новом окне при нажатии на нее. Теперь необходимо сохранить настройки при помощи кнопки «Обновить».
Если нажать на кнопку «Просмотреть», можно увидеть обновленное изображение с созданными границами. При этом, если читатель нажмет на изображение, то в новой вкладке либо в новом окне откроется его полноразмерная версия.
Добавление фотогалерей
Кроме добавления отдельных изображений, можно добавлять целые фотогалереи – коллекции изображений для отдельных записей либо страниц. Это делается по аналогичной схеме, при помощи загрузчика drag-and-drop. Единственное отличие – это выбор вкладки «Создать галерею», — а затем перетащить несколько файлов в поле загрузки. Чтобы выделить только что загруженные изображения, необходимо из выпадающего меню выбрать опцию «Загруженные к этой записи». В правой части меню можно редактировать названия, подписи и другие детали к каждой картинке по отдельности, при этом все ваши изменения будут сохранены в реальном времени. После того, как вы внесете все необходимые изменения, нажмите на кнопку «Создать новую галерею». Вы также можете изменять порядок отображения картинок, просто перетягивая их.
Затем в разделе «Настройки галереи» я выбираю переход от миниатюры к полноразмерному изображению при нажатии. Также вы можете выбрать количество колонок с изображениями. Когда вы внесете все необходимые изменения, нажмите кнопку «Вставить галерею». В редакторе галерея отображается в виде голубого прямоугольника, здесь вы можете изменять настройки галереи в любое удобное вам время.
По умолчанию галерея WordPress в качестве ссылки для изображений использует страницу вложений и показывает миниатюры рисунков, это не всегда удобно, и при желании мы можем это изменить. Например, я хочу увеличить размер картинок и в качестве ссылки показывать полноразмерный вариант файла изображения, для этого мне нужно переключиться в режим текстового редактора и немного модифицировать шорткод галереи:
шорткод для галереи — ссылка на файл и средний размер миниатюрыЗдесь параметр link=»file» указывает, что в качестве ссылки мы будем использовать полноразмерную версию изображения, а параметр size=»medium» означает, что вместо миниатюр мы будем использовать средний размер изображений. Вы можете посмотреть полный список параметров для шорткода галереи на этой странице http://codex.wordpress.org/Gallery_Shortcode
Однако перед публикацией записи, возможно, вы захотели бы предварительно просмотреть, как будет выглядеть галерея изображений. В случае, если вам что-то не понравится, вы сможете внести желаемые изменения и сохранить снова. В следующем видео мы покажем, как добавлять видеофайлы.
Если у вас возникли проблемы с просмотром – вы можете посмотреть «Добавление фотографий и галерей картинок для WordPress (WordPress для начинающих)» видео на YouTube.
Разные картинки в шапке вашего сайта на Вордпресс
Доброго времени суток, уважаемые посетители сайта zacompom.ru!
Сегодня мы поговорим о разных картинках в шапке вашего сайта. Это очень классно смотрится при переходе в разные рубрики сайта или на различные страницы.
Большинство тем WordPress, таких как Divi, поддерживают функции вывода изображения в шапке сайта. Эта функция позволяет вам установить фон для шапки, который отличается от фона веб-сайта и отображаемых картинок вашего контента. Использование красивых изображений в шапке может стать отличным способом улучшить внешний вид вашего сайта.
Настройка изображений по умолчанию ограничивает показ более одного изображения в шапке. Что делать, если вы хотите использовать несколько изображений в шапке и показывать их случайным образом? Это, безусловно, сделает ваш сайт намного интереснее.
В сегодняшней статье я собираюсь показать вам два способа добавления разных картинок в шапку сайта на WordPress —
- Использование опции по умолчанию и
- Использование плагина.
Сначала начнем с метода по умолчанию.
Отображение произвольной картинки с параметром по умолчанию
В большинстве тем WordPress есть опция по умолчанию для использования случайных изображений в шапке. Чтобы получить доступ к этой функции, откройте «Внешний вид» — «Настроить» на панели инструментов вашего веб-сайта.
Нажмите на раздел «Header Media». Это откроет параметры изображения в хедере.
«Текущий заголовок» отобразит текущее активное изображение в шапке. Нажмите кнопку «Добавить новое изображение», чтобы выбрать новые изображения. Вы можете добавить столько изображений, сколько хотите. После добавления изображений нажмите кнопку «Randomize uploaded headers» (рандомизировать загруженные заголовки) в разделе «Ранее загруженные».
Нажмите кнопку «Сохранить и опубликовать», чтобы применить изменения. Теперь перейдите на свой сайт и увидите, что получили случайные изображения шапки.
Отображение случайной картинки с помощью плагина
Есть некоторые плагины WordPress, которые упрощают отображение случайных изображений. При использовании этих плагинов у вас будет больше возможностей для управления изображениями в шапке вашего сайта. Хотя для этого задания доступно несколько плагинов, для этого урока мы будем использовать «Unique Headers».
Плагин Unique Headers позволяет вам выбирать собственные изображения для отдельных сообщений, страниц, тегов, категорий и других таксономий. После установки и активации плагина в редакторе сообщений вы найдете поле «Сustom header» (настроить шапку).
Вы найдете опцию настройки плагина в редакторе поста или страницы. Выберите желаемое изображение, опубликуйте сообщение и наслаждайтесь своей уникальной шапкой этого поста или страницы.
Как я уже говорил выше, также возможно установить пользовательские изображения для ваших тегов, категорий и других таксономий.
Для этого перейдите на страницу «Записи — Категории». Выберите нужный тег или категорию, и вы найдете параметр для настройки вашего изображения.
Выберите свою уникальную картинку, нажмите кнопку «Обновить», и все. Вы только что установили собственное изображение в шапке для этого тега или категории.
Заключительное слово
Использование случайных изображений в шапке вашего сайта может стать отличным способом внести изменения на ваш сайт WordPress. Вы можете использовать опцию по умолчанию или использовать плагин для этого. Дайте мне знать, какой метод вы выбрали. И если вы используете какой-либо другой случайный плагин для вывода своих картинок в шапке, сообщите нам в комментариях, мы вам будем очень благодарны.
На этом будем прощаться (думаю что не на долго). Подписывайтесь на обновления блога, а я постараюсь писать почаще интересные посты! Будь в курсе событий. С вами был, ваш Юрич!
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
9 Способов Как Увеличить Скорость Загрузки Сайта на WordPress
WordPress
access_time30 ноября, 2018
hourglass_empty5мин. чтения
Введение
Исследования показывают, что люди не очень терпеливы когда дело доходит до Интернета. Около 23% людей не дожидаются загрузки страницы, если она занимает более 4 секунд. Это может показаться весьма суровой статистикой, однако, достигнуть данного результата не настолько сложно. Если вы сможете уменьшить время загрузки сайта до 2.9 секунд, то этого будет достаточно, чтобы скорость загрузки сайта была быстрее чем у половины существующих. Это означает, что даже незначительные улучшения сайта могут привести к ощутимым преимуществам для вашего бизнеса. Так как на WordPress работает около четверти сайтов, не удивительным становится желание пользователей увеличить скорость загрузки сайта именно на WordPress.
В этом руководстве мы покажем, как увеличить скорость загрузки сайта на WordPress с помощью 9 простых способов. Вам не нужно быть гуру в области программирования, чтобы без труда следовать нашим инструкциям. Используя данное руководство, вы не только уменьшите количество пользователей, которые уйдут не дождавшись загрузки, но и заметно улучшите SEO составляющую сайта!
Что вам понадобитсяПеред тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления WordPress
Перед тем, как начать процесс оптимизации вашего WordPress, нам необходимо узнать в каком состоянии находится ваш сайт по отношению к другим. Проверка скорости — это не просто формальность, если скорость загрузки вашего сайта уже является оптимальной, тогда вам не нужно будет следовать данному руководству. Существует множество полезных инструментов для проверки производительности вашего сайта. Одним из самых популярных является инструмент GTmetrix. Помимо таблиц с измерениями, он дает советы по улучшению их показателей. Однако, если вы хотите сравнить свои результаты с результатами других сайтов, то мы можем посоветовать сервис Pingdom.
Шаг 2 – Удаление ненужных плагинов и тем
Мы часто добавляем новые функции на наш сайт, чтобы сделать его современным и востребованным. В WordPress это происходит при помощи плагинов и тем. Довольно часто новые плагины и темы заменяют функционал оригинального сайта. С течением времени, вы можете обнаружить на вашем сайте огромное количество плагинов, которые не использовались уже довольно давно.
Большое число такого рода плагинов может привести к серьезному снижению производительности WordPress. В качестве основы для нашего будущего процесса оптимизации, вы должны удалить или хотя бы отключить ненужные плагины. В идеале должны остаться лишь те плагины, которые необходимы для полноценной работы вашего сайта. Загляните в наше руководство по установке и удалению плагинов на WordPress.
Шаг 3 – Минификация CSS, HTML и JavaScript
Минификация — один из самых полезных процессов для увеличения скорости работы сайта. Он заключается в уменьшении размеров файлов и скриптов (HTML, CSS, JS), путем удаления ненужных символов, вроде пробелов и комментариев из этих файлов.
Плагины которые могут помочь вам в процессе минифкации: Autoptimize и W3 Total Cache. Для более детального разбора процесса минификации, обратитесь к данному руководству.
Шаг 4 – Включение Gzip сжатия
В дополнение к минификации файлов, вы также можете получить пользу от отдельной формы сжатия, также известной как Gzip сжатие. По сути, всякий раз, когда кто-то посещает ваш сайт, извлекаются ресурсы (файлы) с вашего сервера. Чем больше ресурсов, тем больше времени требуется для их загрузки на стороне пользователя. Включив Gzip сжатие , вы можете существенно уменьшить размер этих ресурсов, тем самым ускоряя процесс загрузки WordPress.
Для проверки того, включено ли Gzip сжатие используйте checkgzipcompression.com. Если нет, то отредактируйте файл .htaccess, добавив в него следующий код:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule>
Вы также сможете найти руководство по этой теме, для включения Gzip сжатия на вашем сервере. Также плагины, вроде WP-Rocket, могут автоматически включить Gzip сжатие на вашем сайте.
Шаг 5 – Оптимизация изображений
Вы можете подумать, что ввиду их статичности, изображения не оказывают особого влияния на скорость загрузки сайта. Но все совсем наоборот — изображения высокого качества оказывают огромное влияние на практически все ресурсы вашего сайта. Однако это совсем не означает, что вы должны отказаться от четких изображений в пользу маленьких и размытых эскизов. Существует множество способов для оптимизации изображений вашего сайта. К примеру, плагин WordPress — Smush Image Compression and Optimization предоставляет удобный способ для достижения более высокой производительности без потери качества изображений. Для более подробной информации по данной теме посмотрите отдельное руководство.
Шаг 6 – Разделение длинного контента на страницы
Другим частным советом, который вы могли встретить при поиске способов оптимизации WordPress, является разделение на страницы. Этот процесс означает разделение большого содержимого на более мелкие части, чтобы затем эти части отобразить по отдельности на разных страницах.
Разбиение на страницы часто используется для раздела с комментариями, потому что загрузка тысяч комментариев на одной странице оказывает серьезное влияние на ресурсы сервера. В WordPress вы легко можете включить разделение на страницы — просто пройдите в раздел Настройки, далее Обсуждение. Здесь вы можете указать максимальное количество комментариев для страницы. Рекомендуется указать среднее значение. Малое количество комментариев на странице также может вызвать негативных эффект, так как пользователь может не захотеть постоянно переходить на следующую страницу для их просмотра.
В дополнение к разделу комментариев, разделение на страницы может помочь вам разделить статью. Это может быть весьма полезно для больших статей, так как пользователи не всегда любят большое количество текста. Разделение на страницы может быть реализовано добавлением кода <!–nextpage–> в текстовую версию вашей статьи. WordPress автоматически обнаружит код и сделает разбивку на страницы.
Шаг 7 – Как увеличить скорость загрузки сайта с помощью изменения версии PHP
Это один из наименее известных советов. Однако он также является и одним из самых эффективных, чтобы увеличить скорость загрузки сайта. Переход с версии PHP 5 на PHP 7 может казаться довольно сложным, но преимущества говорят сами за себя. Производительность WordPress увеличивается в 2 раза при использовании PHP 7 в сравнении с PHP 5; первый может обработать на 112% больше запросов/секунду чем последний. Более того, WordPress получает неплохую прибавку в производительности благодаря оптимизации памяти PHP 7. Именно поэтому PHP 7 установлен в качестве стандартной версии PHP на всех тарифных планах нашего виртуального хостинга, который дает 5x скорость работы сайта на WordPress.
Однако одна важная вещь, которую следует иметь в виду — отсутствие обратной совместимости у PHP 7. Это означает, что вы не сможете использовать определенные плагины и темы, включая те, которые отлично работают на PHP 5. Чтобы проверить, какие плагины и темы на вашем WordPress не поддерживаются PHP 7, используйте PHP Compatibility Checker.
Шаг 8 – Использование плагинов для кэширования
Кэширование — это известный механизм, позволяющий уменьшить часть нагрузки на сервер. В основном, кэш хранит информацию, которая часто используется в системе клиента (браузер, память), так что браузеру не нужно повторно получать эту информацию с сервера. Кэширование может существенно повысить производительность сайта и поэтому является одним из самых эффективных методов улучшения производительности WordPress.
Для WordPress доступно огромное количество плагинов, которые предлагают различные типы кеширования, WP-Rocket и W3 Total Cache.
Шаг 9 — Использование Сети Доставки Содержимого (CDN)
Благодаря молниеносной скорости интернета легко забыть, что в конечном итоге, веб-страницы находятся на реальном оборудовании, расположенном на достаточно далеком расстоянии от вас. И порой это расстояние настолько велико, что может отрицательно повлиять на время отклика. Большинство сайтов решают эту проблему с помощью сети доставки содержимого (CDN).
Когда вы включаете CDN на своем сайте, браузеру клиента больше не нужно извлекать каждую страницу с сервера, вместо этого некоторые статические страницы размещаются в центрах обработки данных, которые наиболее близко расположены к посетителю. Это уменьшает общее количество запросов, обрабатываемых сервером, что повышает производительность WordPress.
Выбор CDN просто огромен. Самые популярные из них Cloudflare и MaxCDN. Мы подготовили отдельное руководство по настройке Cloudflare для вашего сайта на WordPress, которое вы можете найти здесь.
Заключение
В данном руководстве вы узнали, как увеличить скорость загрузки сайта на WordPress с помощью некоторых настроек и плагинов. Следую данным шагам, вы сможете заметно увеличить производительность вашего сайта на WordPress.
Чтобы узнать больше советов по WordPress и получить информацию о других темах, посетите наш раздел руководств по WordPress.
Нажмите, чтобы увеличить изображение в WordPress
Нажатие на маленькое изображение, чтобы увидеть его в увеличенном виде, может быть важно для посетителей веб-сайта. А отображение меньшего изображения экономит пространство и ускоряет загрузку страницы.
Но в WordPress единственная встроенная функция для просмотра изображений большего размера — перенаправить посетителя на новую страницу или новый экран браузера. Здесь вы можете увидеть два варианта, когда вставляете изображение в сообщение или страницу.
Когда вы выбираете медиафайл , посетители отправляются на экран браузера с отображением только полноразмерного изображения, а при выборе страницы вложения отправляет их на страницу по умолчанию, созданную WordPress для каждого медиафайла.
Увеличенное изображение через файл мультимедиа (слева) и через страницу вложений (справа)
В обоих случаях посетители направляются в другое место, а в случае медиафайла верхний и нижний колонтитулы вашего веб-сайта отсутствуют, поэтому фактически они отправляются с вашего сайта.
Лучший метод — и тот, который вы чаще всего видите — это показать увеличенное изображение во всплывающем окне. А добавление этой функции в WordPress — это всего лишь плагин.
Примечание: некоторые темы также могут быть встроены в эту функцию, поэтому сначала проверьте, прежде чем тратить впустую плагин, который дублирует (или может даже мешать) это.
Или я должен сказать плагины, потому что в каталоге плагинов WordPress много претендентов.
Вот плагин лайтбокса, который я рекомендую — WP Featherlight:
Вы просто устанавливаете и активируете его, и он работает с отдельными изображениями или галереями WordPress.
Примечание: вы должны настроить свои изображения и галереи так, чтобы они ссылались на медиафайл, чтобы это работало.
Хотя никаких опций нет, дисплей минималистичный и чистый, подходит для любой темы.И вот в чем проблема отсутствия вариантов: это сводит кодирование к минимуму! У вас достаточно плагинов и функций тем, чтобы замедлить работу; зачем прибавлять в весе? Вы можете узнать больше о философии разработчиков легких лайтбоксов здесь.
Вот как выглядит Featherlight в режиме галереи на рабочем столе:
И вот он в режиме смартфона (разве я не говорил, что он отзывчивый ???):
7+ лучших плагинов для WordPress для увеличения изображений (платные и бесплатные) | FormGet
ПлагиныВы хотите улучшить свою веб-страницу и блог? Используйте лучшие плагины WordPress для увеличения изображения и увеличивайте видимость своих веб-страниц и сообщений.
Image Zoom специально разработаны для того, чтобы ваши посетители могли подробно просматривать изображения на вашем веб-сайте.
Более того, плагин масштабирования изображений обеспечивает четкость, легкий просмотр и полную детализацию ваших продуктов, например, просмотр деталей фотографий и других произведений искусства.
В этом посте я собрал список из 7+ лучших плагинов для увеличения изображения для WordPress, которые являются как бесплатными, так и платными.
Все эти плагины Zoom интегрированы с jQuery и чрезвычайно эффективны в использовании.Кроме того, они предоставляют множество удивительных функций простым способом.
Давайте начнем с этих плагинов один за другим.
WooCommerce Zoomifier — самый мощный плагин для масштабирования изображений. Для любого типа интернет-магазинов очень важно масштабирование изображения, и этот плагин здесь служит благом.
Более того, этот плагин очень отзывчив и действует как плагин настраиваемой лупы. Это может максимизировать ваш коэффициент конверсии, поскольку позволяет покупателю ясно видеть продукт.
Рисунок —
Его обычная лицензия начинается от 23 долларов, а вы можете продлить его поддержку всего за 105 долларов.
Характеристики —
- Позволяет выбрать положение значка лайтбокса.
- С помощью этого плагина вы можете включать и отключать масштабирование.
- Вы можете в любой момент настроить окно масштабирования или размер объектива.
- Благодаря функции лайтбокса вы можете избавиться от конфликтов мобильной прокрутки.
Подробности здесь
Плагин
Mega Zoom имеет множество опций.Доступны три типа дисплеев: адаптивный / фиксированный, полноэкранный и лайтбокс.
Плагин содержит множество параметров настройки, которые помогут вам изменить предварительный просмотр изображения по своему усмотрению. Вы можете настроить инструменты, чтобы обеспечить пользователям четкую информацию о продукте.
Рисунок —
Плагин предлагает свои услуги всего за 49 долларов и расширяет свои услуги всего за 186 долларов.
Характеристики —
- Он имеет полную панель кнопок управления, которая может располагаться вверху или внизу.
- Плагин полностью оптимизирован для настольных компьютеров, мобильных устройств и многих других.
- Легко настроить, установить и использовать.
- Вы можете установить максимальный коэффициент масштабирования и начальный коэффициент масштабирования.
Подробности здесь
Плагин
WP image zoom PRO — это самый настраиваемый плагин масштабирования изображений WordPress на рынке для сайта WordPress.
Плагин полностью поддерживает адаптивный дизайн. WP Image Zoom PRO позволяет вам устанавливать собственный текст на изображениях. Вы можете применить масштабирование, нажав на WP Image Zoom.
Рисунок —
Купите его услугу всего за 48 долларов.90 для личного использования, по 97,90 доллара за 10 сайтов для разработчиков и по цене 207,70 доллара для крупных агентств.
Характеристики —
- Плагин полностью адаптивен и совместим с различными продуктами WooCommerec.
- Имеет возможность настраивать положение окна масштабирования.
- Плагин совместим с FlexSlider, OwlCarousel и т. Д.
- Он получил 5 звезд из 5 возможных от профессионалов.
Подробности здесь
Прежде чем покупатель купит какой-либо товар, он хочет убедиться в его качестве и дизайне.Плагин Image Zoom Pan WordPress — один из подходящих плагинов для увеличения изображения.
С помощью шорткода плагин позволяет вам добавить чистую и плавную панораму масштабирования изображения на ваш сайт WordPress. Вы можете удовлетворить своих клиентов, увеличив изображение в галерее товаров.
Рисунок —
Получите обычную лицензию всего за 15 долларов с 6-месячной поддержкой и расширьте ее услуги всего за 75 долларов.
Характеристики —
- Полностью отзывчивый, гибкий, в том числе с устройствами с маленьким экраном.
- Добавьте или отредактируйте Zoom Pan, не касаясь каких-либо технических кодов.
- Позволяет использовать несколько экземпляров Zoom Pan на одних и тех же страницах.
- Доступны неограниченные варианты изображений галереи.
- FAQ и исходный код доступны в пакете.
Подробности здесь
WooCommerce Advanced Image Zoom позволяет отображать увеличенные изображения для вашего клиента. Это простой в использовании плагин для увеличения изображения, который позволяет клиенту увеличивать изображения, удерживая нажатой кнопку мыши.
Он полностью адаптивен и удобно работает со всеми темами и дизайнами WordPress. Его расширенные настройки позволяют настраивать сайт по различным параметрам, таким как высота, цвет, окно масштабирования, скорость затухания и многое другое. Таким образом, вы можете легко настроить плагин на свой сайт.
Рисунок —
Плагин поставляется со стандартной лицензией по цене 14 долларов США с 6-месячной поддержкой и продлевает срок действия лицензии всего за 80 долларов.
Характеристики —
- Позволяет легко и быстро настраивать масштабирование с помощью расширенной панели настроек.
- Плагин имеет удобные настраиваемые параметры увеличения.
- Совместим со всеми плагинами WooCommerce.
- Простой в использовании и легкий.
Подробности здесь
Плагин
MagicToolbox для WordPress — это чистый, простой и минимальный плагин для увеличения изображения. Это позволяет вашим клиентам просматривать и масштабировать продукты для наблюдения за деталями перед покупкой продуктов.
Плагин позволяет четко настроить масштабирование продуктов внутри поля масштабирования.
Рисунок —
Этот плагин требует:
- 29 EUR за один сайт с безлимитным использованием.
- 95 EUR с неограниченным использованием на пяти сайтах.
- 175 евро за десять сайтов с безлимитным использованием.
- 399 EUR с неограниченным использованием на неограниченных сайтах.
Характеристики —
- Предоставляет возможность активировать лупу с увеличением на смартфоне.
- Этот плагин реагирует на разные устройства и браузеры.
- Легко настраивается с помощью внутреннего масштабирования, внешнего масштабирования и т. Д.
- В случае возникновения проблем вы можете обратиться в службу поддержки.
Подробности здесь
Feature images играют важную роль в ваших пользовательских сообщениях, блогах на сайте. Этот плагин предоставляет универсальное изображение, которое будет отображаться на страницах, в сообщениях и всякий раз, когда вы перемещаете курсор на изображение.
Плагин поддерживает мобильные устройства и касания, а также там, где изображение можно масштабировать.
Рисунок —
Загрузите этот плагин с официального сайта wordpress.org и пользуйтесь его услугами бесплатно.
Характеристики —
- Это гарантирует, что для вашего сообщения или страниц будет определено избранное изображение.
- С помощью полного параметра вы можете изменять масштаб наложенных изображений.
- Предоставляет параметр размера для изображений разного размера.
Подробности здесь
Это один из лучших, мощных и бесплатных плагинов WordPress для увеличения изображений.Это лупа-зуммер продукта, позволяющая легко проверять продукты.
Этот плагин совместим с сайтами WooCommerce, чтобы повысить их продажи и удобство, предоставляя четкие сведения о продукте. Он демонстрирует продукты в различных стилях.
Рисунок —
Плагин полностью бесплатный. Загрузите его с официального сайта wordpress.org.
Характеристики —
- С опцией ослабления изображения активируйте плавное увеличение для лучшего взаимодействия с пользовательским интерфейсом.
- Позволяет установить размер изображения основного продукта и размер эскиза.
- Абсолютно мобильно и легко настраивается.
- Позволяет исключать категории в любое время.
Подробности здесь
Окончание:
И на этом мое письмо подошло к концу. Здесь перечислены 7+ плагинов WordPress Top Image Zoom, которые сделают ваш бизнес более прибыльным. Я надеюсь, что этот список плагинов будет полезен для вашего сайта.
Если вам понравился наш пост, оставьте комментарий ниже!
Также обратите внимание на несколько наших постов:
Как добавить масштабирование изображения в WordPress
Вы ищете способ добавить масштабирование изображения в WordPress? Увеличение изображения может помочь вашим посетителям увидеть больше мелких деталей на ваших изображениях.Однако WordPress не имеет этой встроенной функции, но, как и большинство других вещей в WordPress, есть плагин, который может ее добавить.
Имейте в виду, что эта функция рекомендуется для веб-сайтов, на которых есть изображения с высоким разрешением. Если изображения более низкого качества, посетители увидят нечеткие пиксели и другие менее желательные эффекты. Сегодня я продемонстрирую, как добавить масштабирование изображения в WordPress с помощью плагина WP Image Zoom.
Зачем добавлять масштабирование изображения в WordPress
Масштабирование изображения — чрезвычайно популярная функция для веб-сайтов, которые продают товары, особенно когда они используются.Какое это имеет значение? Что ж, главная проблема при продаже подержанных вещей — это их состояние. Даже на таких сайтах, как eBay и Amazon, товары не всегда соответствуют описанию.
Оба этих веб-сайта используют увеличительное масштабирование изображения, чтобы посетители могли видеть каждую деталь изображения. Хотя вы определенно можете утверждать, что они могут просто загружать поддельное изображение, увеличение изображения может помочь веб-сайтам, продающим товары, позволяя посетителям видеть каждую деталь.
Что делать, если на моем веб-сайте товары вообще не продаются? Это по-прежнему удобная функция, если на вашем веб-сайте есть изображения с более мелкими деталями.Например, в видеоиграх и фильмах очень часто прячут очень маленькие пасхальные яйца на заднем фоне рекламных материалов. Увеличительное масштабирование изображения поможет вам найти даже самые мелкие детали.
Как добавить масштабирование изображения в WordPress
Сегодня я продемонстрирую, как добавить масштабирование изображения в WordPress с помощью плагина WP Image Zoom. Этот плагин предлагает вам все инструменты и функции, необходимые для настройки масштабирования изображения на вашем веб-сайте. Он также полностью поддерживает мобильные устройства, чтобы ваш сайт оставался максимально удобным для мобильных устройств.Вы можете выбрать, какие изображения будут иметь эффект увеличения, а какие нет.
Установка WP Image Zoom
Начнем с того, что нажмем «Плагины» и выберем опцию «Добавить новый» на левой панели администратора.
Найдите WP Image Zoom в доступном поле поиска. Это откроет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин WP Image Zoom, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
На левой панели администратора выберите параметр WP Image Zoom. Откроется главная страница настроек.
Настройка WP Image Zoom
Для многих веб-сайтов параметров по умолчанию будет более чем достаточно. Вы можете полностью пропустить этот шаг и добавить эффект масштабирования к изображению в публикации или на странице и увидеть его в действии.
Однако другие сайты, вероятно, уже имеют собственное представление о том, как они хотят работать с масштабированием, и вы будете рады узнать, что этот плагин позволит вам воплотить ваше видение в жизнь.
Первое, что вам нужно выбрать, это форму линзы. У вас есть четыре варианта на выбор. Первый на самом деле не форма, это не линза. Эта опция позволяет увеличивать масштаб независимо от того, где указатель мыши находится на изображении. Второй вариант — это круглая линза наподобие фотоаппарата. Третий вариант — линза квадратной формы. Последний вариант — использовать окно масштабирования для увеличения. Выберите тот, который вам больше нравится.
Вы можете проверить, как выглядит объектив, наведя его на изображение под вариантами выбора.
Затем вы можете настроить точную настройку масштабирования. Есть четыре вкладки для просмотра. К ним относятся «Общие», «Линза», «Окно масштабирования» и «Пользовательский текст». Вы можете изменить такие параметры, как уровень масштабирования, добавить цвета линз, размер линз и многое другое. Важно отметить, что некоторые из этих функций доступны только в версии плагина Pro, но в бесплатной версии все еще есть много опций.
Когда вы закончите настройку плагина, нажмите кнопку «Сохранить изменения».
Теперь, когда плагин настроен, все, что осталось, — это фактически сделать изображения масштабируемыми.
Создание масштабируемого изображения в WordPress
Сделать масштабируемые изображения в ваших сообщениях и страницах легко, но вам придется вручную выбрать каждое из них, которое вы хотите масштабировать. Это может быть очень утомительным процессом, если у вас много изображений. Перейдите к существующему сообщению или странице или создайте новый. Затем добавьте к нему изображение.
Выберите изображение, к которому вы хотите добавить эффект масштабирования.Затем щелкните значок увеличительного стекла.
Теперь вы можете перейти на свой веб-сайт и увеличить изображение. Имейте в виду, что, поскольку эффект масштабирования лучше всего использовать для изображений с высоким разрешением, для их загрузки потребуется немного больше времени.
Поздравляем, вы успешно добавили эффект масштабирования к вашим изображениям WordPress. Помните, что вам нужно вручную выбирать каждое изображение, чтобы получить эффект масштабирования. Это может быть очень утомительно, если у вас много изображений.
При необходимости добавляйте эффект масштабирования
Подобно спецэффектам в фильмах, чем чаще вы их используете, тем менее впечатляющими они становятся.Эффект масштабирования в WordPress ничем не отличается. Не каждое загружаемое изображение должно иметь эффект масштабирования. Это лучше всего зарезервировать для продуктов, которые вы продаете, рекламного контента или контента, который содержит много второстепенных деталей. Чрезмерное использование эффекта может на самом деле сделать его еще большим препятствием.
Почему вы хотите добавить эффект масштабирования в WordPress? Какую форму линзы вы выбрали?
Автор: Крис Расико
Крис является менеджером по поддержке GreenGeeks и работает в компании с 2010 года.Он страстно увлекается играми, написанием сценариев и WordPress. Когда он не спит, он тренирует свои навыки игры на гитаре и возится с 3D-печатью.
10 лучших плагинов WordPress для оптимизации изображений
Когда дело доходит до скорости веб-сайта, изображения являются наиболее важным фактором, влияющим на время загрузки веб-сайта. Google и другие поисковые системы отдают предпочтение веб-страницам, оптимизированным по скорости.
Поскольку все больше людей начали использовать мобильные устройства и планшеты для просмотра веб-сайтов, пользователи ненавидят ждать, пока веб-сайты загружаются дольше.Исходя из нынешних технологических тенденций, лучше сократить время загрузки веб-сайта, прежде чем вы потеряете клиентов.
Ищете способы оптимизировать скорость вашего сайта?
Посетите наш последний блог — 15 способов ускорить работу вашего сайта WordPress
И, следовательно, стало главным приоритетом сжатия изображений на вашем веб-сайте, чтобы ускорить и повысить рейтинг вашего сайта в поисковых системах. Есть и другие отличные статьи, шорткоды , и плагины для улучшения работы с изображениями WordPress.
Изображения являются наиболее важным фактором, влияющим на время загрузки веб-сайта, так как они помогают быстро объяснить вещи, а также могут использоваться в качестве средства улучшения контента.
Однако наличие большого количества изображений в вашем контенте может значительно замедлить скорость загрузки вашей веб-страницы. Медленная загрузка веб-сайта приведет к потере клиентов.
Итак, очень важно оптимизировать изображения на вашем веб-сайте, чтобы убедиться, что ваш веб-сайт быстро загружается для ваших посетителей, и вы можете достичь более высокого рейтинга в поисковых системах.
Посмотрите эти ссылки по теме:
Сегодня я собираюсь рассказать о некоторых фантастических плагинах WordPress, которые вы можете использовать для оптимизации изображений на своем веб-сайте и повышения общей скорости загрузки вашего веб-сайта.
1. ShortPixel —
ПлагинShortPixel прост в использовании, имеет чистый интерфейс и полезные функции. Вам необходимо подписаться на ShortPixel , чтобы получить ключ API и запустить плагин.
При подписке вы получаете 100 бесплатных кредитов в месяц.Хотя их не так много, как предлагаемых TinyPNG, их должно хватить для обычного блоггера WP. Кроме того, этот плагин учитывает только те изображения, которые им удалось оптимизировать как минимум на 5%. В противном случае кредиты не взимаются.
Чего, как мне показалось, не хватает в плагине — возможности сохранять данные EXIF в изображениях. Некоторые (в основном фотографы) могут найти эту функцию очень полезной.
Плагин также предлагает решение для резервного копирования и восстановления оптимизированных образов.
Планыначинаются с 4,99 $ в месяц, также доступны одноразовые пакеты. Вы можете оптимизировать 10 000 изображений за 9,99 доллара, что является хорошей сделкой, особенно если у вас большие изображения. Мы рекомендуем вам попробовать.
Нажмите здесь, чтобы узнать больше
2. Автоматическое сжатие изображения —
Что мне нравится в автоматическом сжатии изображений, так это то, что у них есть возможность оптимизировать только определенные размеры изображений, они предлагают возможность изменять размер исходного изображения (это может привести к значительной экономии), и у них есть щедрый бесплатный ежемесячный план (500 изображений / мес бесплатно).
Они не предлагали никаких вариантов резервного копирования, результаты оптимизации указаны в КБ / МБ (это довольно запутанно), и есть только возможность оптимизировать изображения с потерями.
При тестировании их плагина я заметил размытые участки на некоторых картинках. Хотя они не выглядели ужасно, это было неприятно и для натренированного глаза.
Автоматическое сжатие изображений имеет щедрый план. Он предоставляет обычную лицензию, которая стоит 29 долларов, включая 6 месяцев поддержки и все будущие обновления.
Нажмите здесь, чтобы узнать больше
3. Оптимизатор изображения EWWW —
EWWW Image Optimizer — это такой плагин WordPress, который помогает вам автоматически оптимизировать изображения, как только вы загружаете их в свой блог. Это даже может помочь вам в оптимизации изображений, которые были загружены ранее.
Преобразует формат файлов изображений в формат с наименьшим размером изображений.
Для формата JPG и PNG плагин применяет сокращения с опциями.Этот плагин загружает ваши изображения быстрее и помогает улучшить работу сайта WordPress.
Если ваш сайт загружается легко, посетители будут довольны и спокойно смотрят на то, что вы им предлагаете. Таким образом, реклама происходит автоматически, и на вашем веб-сайте может наблюдаться большой трафик, который, в свою очередь, может принести вам доход.
Меньший размер образов помогает поддерживать более быстрое и эффективное резервное копирование. Лучшее в плагине EWWW Image Optimizer — это то, что он поддерживает качество изображения до и после оптимизации.
Единственное, что изменилось в этом плагине , — это размер файла изображения, что является преимуществом для разработчика веб-сайта. Оптимизация не имеет потерь и дает много преимуществ, за одним небольшим исключением GIF-анимации.
Стоимость оптимизации здесь зависит от вашего выбора. Его ключ API сжатия будет стоить вам всего 0,002 доллара за изображение, сжатое изображение которого будет сохранено на вашем сервере. А в Easy IO цена варьируется от 5-15 долларов в месяц со всеми функциями.
Нажмите здесь, чтобы узнать больше
4. ImageRecycle —
Этот плагин достаточно хорош для автоматического сжатия изображений WordPress без ухудшения качества изображения. После установки автоматически сжимает все существующие изображения и недавно загруженные изображения.
ImageRecycle — один из лучших плагинов WordPress, который помогает повысить рейтинг вашего сайта в поисковых системах. С ImageRecycle качество изображений остается прежним, но размер сжимается в десять раз по сравнению с его фактическим размером.
Падение качества действительно происходит, но работа ImageRecycle настолько эффективна, что падение почти незаметно.
С помощью ImageRecycle производительность веб-сайта оптимизируется, и сервер никогда не перегружается.
Плагин прост в использовании, поскольку он предлагает жест одним щелчком для изменения размера изображения. Каждое изображение на веб-сайте оптимизируется по одному. Благодаря расширенной функции автоматического разбиения изображения автоматически разбиваются и оптимизируются при загрузке сайта.
Плагин гибкий и дает контроль над вашим сайтом.
Ценовой план начинается с 10 долларов за 10000 изображений, 20 долларов за 30000 изображений и 50 долларов за 100000 изображений. Вы можете связаться с отделом продаж для получения дополнительной квоты. Кроме того, он также предоставляет бесплатные пробные версии.
Нажмите здесь, чтобы узнать больше
5. Optimole —
Optimole — это расширенный плагин WordPress, который оказался эффективным оптимизатором изображений.
Работа с этим плагином проста, поскольку он включает в себя изменение размера изображений и уменьшение их размера, а также поддержание визуального качества изображения и его разрешения.
ПлагинOptimole Image Optimizer использует другой API. С помощью этого плагина можно выполнять некоторые действия, такие как оптимизация и сжатие изображения JPG и удаление метаданных из файлов изображений JPG.
Помимо этих функций, Optimole также отвечает за оптимизацию файловых форматов PNG и GIF.
Есть одна вещь, которую необходимо учитывать перед его использованием, это то, что плагин требует, чтобы пользователи зарегистрировали онлайн-аккаунт Optimole.
Бесплатная учетная запись Optimole позволяет пользователям получить бесплатную лицензию на ключ. Желательно одновременно использовать своего рода плагин оптимизации.
Помимо бесплатной учетной записи, его тарифный план начинается с начального плана всего за 22,52 доллара в месяц до бизнес-плана 5 стоимостью 423,62 доллара в месяц. Вы также можете получить индивидуальный план в соответствии с вашими потребностями.
Нажмите здесь, чтобы узнать больше
6. Image Pro —
Этот плагин позволяет мгновенно загружать, изменять размер, добавлять и изменять изображения.
Он предоставляет вам возможности для простого управления медиаконтентом. Вы можете легко управлять мультимедийной коллекцией с помощью этого плагина, поскольку он предлагает способ поиска изображений и фильтрации по типам файлов.
Вы можете перетащить любое изображение, чтобы опубликовать его, и изменить его размер.
Нажмите здесь, чтобы узнать больше
7. Изображения, оптимизированные для SEO —
Этот плагин предназначен для оптимизации ваших изображений для поисковых систем.
Это поможет вам получить больше органического трафика из поисковых систем.Он автоматически добавляет к изображениям атрибуты alt и title.
Атрибут Alt — это первое, что видят поисковые системы при поиске изображений по любому ключевому слову. Вы можете использовать этот плагин button с плагином WP Smush.it или Lazy Load для полного решения.
Нажмите здесь, чтобы узнать больше
8. Хэмми —
Hammy — еще один плагин WordPress, который захватывает изображения на вашем веб-сайте и воспроизводит их, чтобы изображения были намного меньше по размеру.
На самом деле размер изображения зависит от ширины вашего контента, поскольку плагин является динамическим и изменяет изображения с его помощью.
Hammy оказался очень полезным и эффективным при использовании как смартфонов, так и настольных компьютеров. Хэмми берет изображения и создает большое количество изображений меньшего размера. Когда пользователь посещает веб-сайт, Hammy автоматически предоставляет минимально возможное изображение для просмотра.
Это одна из причин, почему он хорошо работает на мобильных телефонах.Хэмми следит за тем, чтобы не вносить никаких изменений в базу данных пользователя, и берет альтернативы или изображения для исходных.
ПлагинHammy WordPress поддерживает сетчатку и использует код изображения 3.5. Чтобы эффективно использовать этот конкретный плагин шорткода , необходимо выделить несколько минут, чтобы он был правильно настроен, прежде чем вы сможете начать его использовать.
Еще одна полезная особенность Hammy — фильтрация вывода каждый раз, когда изображение обрабатывается, но генерирует изображение только один раз.
Нажмите здесь, чтобы узнать больше
9. Оптимизатор изображения CW —
Как только изображения загружаются на наш сайт, плагин CW Image Optimizer WordPress начинает автоматически оптимизировать ваши изображения. Плагин концентрируется на оптимизации, не вызывая потерь и ущерба качеству веб-сайта.
ПлагинCW Image Optimizer использует программы оптимизации изображений, предлагаемые Linux, для уменьшения размера изображений, тем самым повышая производительность веб-сайта.Размер изображений, которые уже были загружены на веб-страницу, также можно изменить с помощью этого эффективного плагина WordPress.
Поскольку CW Image Optimizer использует методы без потерь для оптимизации изображений, качество ваших изображений до и после процесса оптимизации остается неизменным. Что меняется, так это размер файла изображения.
Инструмент оптимизатора Linux, который используется оптимизатором CW, доступен в Интернете бесплатно. Не о чем беспокоиться о политике конфиденциальности плагина, поскольку изображения остаются на сервере навсегда.
Помимо преимущества более быстрой загрузки и меньших потерь, оптимизатор изображений CW помогает вам использовать меньшую полосу пропускания. Размер изображений становится меньше, и, следовательно, меньшее пространство занимают изображения на сервере. Скорость веб-сайта многократно увеличивается с использованием этого эффективного плагина оптимизатора изображений WordPress.
Нажмите здесь, чтобы узнать больше
10. Носитель для массового изменения размера —
WordPress позволяет загружать тяжелые изображения, но это не очень хорошо для вашего сервера и времени загрузки вашего сайта.
Этот плагин автоматически изменяет размер огромных изображений и обеспечивает соблюдение максимального размера загружаемых изображений. Плагин также работает с несколькими сайтами, что позволяет администраторам контролировать загрузку изображений.
Этот плагин опционально конвертирует изображения BMP в jpgs.
Он также массово изменяет размеры всех существующих изображений для повышения производительности. Вы также можете установить максимальную высоту / ширину и качество jpg.
- Автоматически изменяет размер загружаемых больших изображений, сохраняя максимальный размер и удаляя исходное огромное изображение.
- Функция массового изменения размера для выборочного изменения размера всех существующих вложений.
- Позволяет настроить максимальную ширину / высоту и качество jpg.
- В MultiSite сетевые администраторы могут контролировать размеры изображений для всей системы.
- При необходимости конвертирует файлы BMP в JPG.
Нажмите здесь, чтобы узнать больше
Заключение —
В репозитории WordPress доступно множество плагинов для оптимизации изображений, а также для увеличения продаж за счет сбора большего количества потенциальных клиентов.Выберите тот, который лучше всего соответствует вашим потребностям.
Я бы предпочел эти плагины на своих сайтах WordPress, пожалуйста, поделитесь, какой ваш любимый плагин для оптимизации изображений.
Также прочтите нашу соответствующую запись в блоге ->
Zoomable для WordPress | Масштабируемый
Легко отображайте большие фотографии с интерактивным масштабированием и панорамированием на WordPress.
Фото Лукаса Бенджамина на Unsplash
Загрузить сейчас
Совет: Вы можете загрузить свое изображение на наш сайт и встроить его на свой сайт WordPress.Ознакомьтесь с нашим руководством для получения подробной информации.
Загрузите изображение, добавьте шорткод и готово!
С помощью нашего плагина WordPress вы можете масштабировать изображения, используя следующий шорткод:
Одностраничное средство просмотра:
[zoomable id = 46]
Многостраничное средство просмотра:
[zoomable id = 46,48,50 ]
Вы также можете настроить ширину и высоту средства просмотра:
[масштабируемый идентификатор = 46 ширина = 336 высота = 280]
id — это идентификатор вложения , который отображается, когда вы открываете файл на вкладке media .
Скриншот предоставлен Gigapress.
Поддержка больших изображений
Загрузка больших изображений в браузер может занять некоторое время. Чтобы сократить время загрузки, их нужно преобразовать в плитки (подумайте о Google Maps, но для ваших изображений). В комплекте с плагином у нас есть настольный инструмент (только для Windows), который создает плитки и хранит их в одном zip-архиве для легкой загрузки обратно на ваш сайт WordPress.Об остальном позаботится наш плагин.
Поддерживаемый формат изображения: JPG, TIF, ZIF (Zoomify Image Format)
Требования
- Сайт WordPress, позволяющий установить собственный плагин. Если вы используете WordPress.com, убедитесь, что вы используете тарифный план Business или eCommerce.
- Убедитесь, что на хост-серверах установлено PHP Zip Extension .Многие поставщики веб-хостинга, такие как WordPress.com и HostGator, уже установили его.
Вы можете установить плагин WordPress под названием PHP Info, чтобы узнать, установлено ли расширение на вашем сайте. После установки щелкните ссылку PHP Info (WP) в меню администратора и найдите запись с надписью zip , как показано на снимке экрана. Если вы его видите, значит, у вас есть расширение.
21 лучший плагин WordPress для оптимизации изображений 2021
Изображения являются неотъемлемой частью большинства веб-сайтов.Несомненно, яркое изображение помогает привлечь внимание зрителей. Означает ли это, что вам следует добавить как можно больше изображений? К сожалению, это неправильный способ. Изображения должны быть не только актуальными, но и оптимизированными для Интернета. Если вы используете WordPress, вам будет приятно узнать, что существует ряд плагинов WordPress для оптимизации изображений, прежде чем вы загрузите их на свой веб-сайт.
Это факт, что четкие изображения с высоким разрешением делают веб-сайт визуально привлекательным.Однако верно и то, что эти изображения с высоким разрешением увеличивают размер файлов изображений. Если на вашем сайте много изображений, это может значительно замедлить работу вашего сайта. Большие размеры файлов плохо сказываются на скорости загрузки сайта. В свою очередь, медленные веб-сайты могут негативно повлиять на SEO вашего сайта. Итак, вы понимаете, почему так важно сжимать изображения и уменьшать размер файла, прежде чем загружать их на свой веб-сайт. Темы в этом списке могут помочь вам повысить скорость веб-сайта, а о плагинах для оптимизации изображений читайте дальше.
Сжатие изображений может привести к потере данных, связанных с изображениями. Обычно это называется сжатием с потерями. Однако также можно сжимать изображения с минимальной потерей данных. WordPress имеет ряд плагинов, помогающих с оптимизацией изображений, включая сжатие изображений. Эти плагины помогают повысить скорость сайта и, следовательно, улучшить SEO.
Бесплатные плагины
WP Smush
WP Smush — это быстрый и удобный плагин, который сжимает изображения JPEG, GIF и PNG на своих серверах.Он удаляет метаданные из файлов JPEG, но если вы хотите сохранить данные EXIF, это тоже возможно.
Вы можете настроить плагин для автоматической оптимизации всех ваших новых изображений при их загрузке на свой сайт. Оптимизируйте изображения по отдельности, нажимая на них в медиатеке. Затем выберите опцию Smush в окне Attachment Details. После выбора высоты и ширины изображения вы можете изменить его размер, уменьшив его. Что полезно, так это то, что исходные изображения остаются нетронутыми.Изменяется только версия изображения, которую загружает WordPress.
Бесплатный плагин предлагает методы оптимизации без потерь и возможность массовой оптимизации до 50 файлов за раз. Существующие файлы также могут быть сжаты, и здесь может оказаться полезной массовая оптимизация. WP Smush может выбрать любой файл изображения из любого каталога для сжатия и совместим с большинством плагинов управления медиатекой WordPress. Разделы WP Smush Stats показывают подробную информацию об изменениях файла во время сжатия.Когда дело доходит до мультисайтов, вы можете выбрать глобальные настройки или настроить плагин для каждого сайта индивидуально.
Премиум-версия допускает большее количество сжатий за раз и предлагает метод сжатия с потерями, который значительно уменьшает размер файла.
Подробнее / ЗагрузитьEWWW Image Optimizer
EWWW Image Optimizer использует сжатие без потерь для автоматической оптимизации изображений JPG, PNG или GIF, даже когда вы загружаете их на свой сайт. Он также может оптимизировать изображения в существующих сообщениях и страницах.При желании он преобразует изображения в формат файла, который отображает наименьший размер изображений. При желании вы можете выбрать сжатие с потерями для еще большего уменьшения размеров файлов.
Если у вас огромное количество изображений в медиатеке, можно оптимизировать всю партию за один раз. Одним из основных преимуществ EWWW Image Optimizer является то, что он обрабатывает все сжатие на вашем собственном сервере, не прибегая к каким-либо внешним сторонним службам. Следовательно, оптимизация происходит намного быстрее.Чтобы это работало, вам необходимо правильно настроить плагин в вашей локальной папке WordPress. Некоторым пользователям это может показаться трудным, и чтобы преодолеть эту трудность, пользователи могут выбрать оптимизацию изображений в облаке. Все коммуникации защищены шифрованием SSL, а резервные копии исходных изображений сохраняются бесплатно в течение 30 дней.
Подробнее / СкачатьImsanity
Imsanity автоматически обрабатывает огромные изображения, находя размер, который больше, чем необходимо для типичного использования веб-сайта, но все же удается уместить в браузере.Вы можете установить высоту, ширину и качество изображения. Когда кто-либо из участников загружает изображение, размер которого превышает указанные размеры, его размер автоматически изменяется.
Чтобы освободить место на диске, этот плагин также может изменять размер всех ранее загруженных изображений. Этот плагин поможет, если в вашем блоге много авторов, которые не слишком заинтересованы в изменении размера каждого изображения. С помощью этого плагина вы также можете преобразовать файлы BMP в JPG перед изменением размера. Плагин может пропускать изменение размера определенных файлов, также переименовывая файлы.
Настроить легко; просто установите и активируйте. Плагин использует встроенные функции масштабирования изображений WordPress.
Подробнее / СкачатьKraken.io Image Optimizer
Kraken.io поддерживает сжатие без потерь и интеллектуальное сжатие с потерями. Он может сжимать файлы JPG, PNG и GIF, включая анимированные файлы GIF. Он оптимизирует загрузку как новых изображений, так и существующих. Вам нужно будет зарегистрировать бесплатную учетную запись и получить API, который можно использовать на любом количестве веб-сайтов.
Помимо загружаемых изображений, он также оптимизирует сгенерированные эскизы. Вы можете установить максимальную высоту и ширину изображений, чтобы пользователи не могли загружать огромные изображения. Вы также можете оптимизировать изображения по отдельности или сразу после того, как укажете максимальное количество оптимизаций, выполняемых за раз. При изменении размера изображения можно улучшать с помощью передовых методов. Оптимизация происходит на серверах Kraken и впоследствии возвращается в ваш WordPress.
Настройка по умолчанию в Kraken Image Optimizer — это «интеллектуальная технология с потерями», которая сильно сжимает изображения без слишком большого ущерба для качества. Однако на странице настроек он также позволяет вручную переключиться на сжатие без потерь. Кроме того, вы можете установить конкретное значение для изображений JPG и указать максимальное разрешение для изображений. Вы можете сохранить или удалить данные EXIF.
После ввода учетных данных API вы можете настроить свои предпочтения на странице настроек и сохранить их.После этого вы можете начать оптимизацию изображений в медиатеке. Этот плагин делает упор на поиск правильного баланса между размером файла и качеством изображения.
Профессиональная версия позволяет собирать изображения с любого URL-адреса, обрабатывать их и возвращать вам в виде ZIP-архива. Все фоновые изображения также оптимизированы.
Подробнее / СкачатьreSmush.it Image Optimizer
reSmush.it — это великолепный плагин для оптимизации изображений, с которым вы легко сможете воспользоваться.Это действительно бесплатный инструмент, который можно сразу установить и активировать. Если вы хотите сделать свой сайт светлее, один из способов сделать это — оптимизировать визуальный контент. С reSmush.it вы можете сжимать изображения в соответствии с вашими потребностями и сэкономить массу места. Вы можете использовать настройки по умолчанию или поэкспериментировать с различными качествами изображения, чтобы увидеть, что работает лучше всего и насколько глубоко вы можете оптимизировать.
Более того, вы можете быстро оптимизировать массово или настроить инструмент для автоматической оптимизации при загрузке.И вы также можете исключить некоторые изображения, если необходимо, чтобы убедиться, что они не теряют в качестве. Кроме того, reSmush.it позволяет совершенно бесплатно оптимизировать изображения размером до 5 МБ.
Подробнее / ЗагрузитьRobin
Если у вас есть тонна изображений, украшающих ваш веб-сайт или блог, есть вероятность, что они влияют на производительность. Один из способов сделать вашу страницу снова быстрой — это использовать плагин для оптимизации изображений. Один из таких инструментов — Робин.Излишне говорить, что его быстро и просто использовать без каких-либо ограничений по количеству и качеству изображений. Вы можете оптимизировать столько, сколько захотите, а также снизить качество до точного процента, которое вам нравится. Не стесняйтесь сначала протестировать это и посмотреть, насколько вы можете уменьшить размер, не слишком сильно влияя на качество.
Робин открывает целый спектр возможностей, когда дело доходит до оптимизации изображений. Вы можете настроить автоматическую оптимизацию; вы также можете попрактиковаться в массовой оптимизации вручную, а также выбрать один из трех режимов сжатия.Имейте в виду, что Robin также имеет функцию резервного копирования изображений, которая сохраняет исходное качество.
Подробнее / ЗагрузитьImage Optimizer от 10web
Оптимизация и сжатие изображений становится детской забавой, если вы используете мощный плагин Image Optimizer by 10web. Бесплатное решение безупречно работает с файлами JPEG, PNG и GIF. Однако, если вы решите перейти на профессиональную версию, вы также можете полностью оптимизировать файлы PDF. Но если бесплатный инструмент работает для вас, используйте его столько, сколько хотите.Работая над повышением производительности своего веб-сайта, подумайте об оптимизации всех своих изображений, и вы сможете существенно изменить время загрузки. И все, что вам нужно, это плагин, и пусть он творит чудеса.
Image Optimizer от 10web предлагает различные методы сжатия, которые сэкономят вам массу времени и усилий. Это консервативные и сбалансированные режимы. Вы также можете выполнить массовую оптимизацию и позволить инструменту выполнять свою работу автоматически после загрузки нового контента. И последнее, но не менее важное: он предоставляет отчеты о сжатии, чтобы вы знали, сколько места вы сэкономили.
Подробнее / ЗагрузитьShortPixel Image Optimizer
Благодаря удобному интерфейсу, ShortPixel Image Optimizer позволяет вам выбирать между сжатием с потерями и без потерь. После установки плагина и настройки параметров все изображения в форматах JPG, PNG, GIF, WebP и PDF будут автоматически оптимизированы, но при желании автоматическую оптимизацию можно отключить. Также возможно преобразование JPEG, PNG и GIF в WebP. Поскольку плагин совместим с WP Retina 2x, вы также можете сжимать изображения сетчатки.
Плагин также оптимизирует эскизы изображений, создаваемые WordPress в процессе загрузки. Функция глянцевого сжатия JPEG обязательно порадует фотографов. Вы можете сохранить или удалить данные EXIF.
Инструмент массовой оптимизации помогает сжать все существующие изображения одним щелчком мыши. Помимо сжатия изображений, находящихся в медиатеке, плагин также сжимает изображения из галерей, таких как NextGEN или добавленные через FTP. Он автоматически сохраняет резервную копию каждого загружаемого вами изображения в новую папку.
Чтобы завершить процесс настройки, вам необходимо указать свой адрес электронной почты и получить ключ API. Бесплатная регистрация дает вам право на 100 сжатий изображений в месяц, не считая изображений, которые уменьшаются менее чем на 5%. Для сжатия сверх этого лимита вы можете приобрести кредит на дополнительные задачи или заработать их, направляя новых пользователей. Кредиты начисляются только за успешную оптимизацию. Единая регистрация может использоваться для всей многосайтовой сети без необходимости получения ключа API для каждого отдельного сайта.Вы можете приобрести дополнительные кредиты за 4,99 доллара США за 5000 изображений.
Подробнее / ЗагрузкаСжатие изображений в формате JPEG и PNG
Tiny PNG и Tiny JPG — бесплатные онлайн-сервисы для уменьшения размеров изображений. Сжатие JPEG и PNG помогает интегрировать ваш WordPress с этими сервисами. Как и другие плагины, он автоматически изменяет размер изображений при загрузке, а также изменяет размеры существующих изображений по отдельности или в большом количестве. Вы можете настроить высоту и ширину изображений, сохранить метаданные и выбрать размеры, которые вы хотите сжать — эскиз, средний или полный размер.Также возможно сжатие анимированных PNG.
Обработка изображений происходит на серверах Tiny JPG или Tiny PNG. Эти службы анализируют ваше изображение, определяют наилучший из возможных режимов сжатия, а затем осуществляют сжатие. Они уменьшают размер файла на 40–60% для изображений JPG и на 50–80% для изображений PNG с минимальной потерей качества изображения.
Бесплатный ключ API дает вам право на получение 100 изображений в месяц. За дополнительные изображения необходимо будет внести небольшую плату.Если вы настроите ключ API в файле wp-config.php, вам не нужно будет получать несколько ключей API для мультисайта. При необходимости можно использовать опцию массовой оптимизации для оптимизации всех изображений в медиатеке.
Подробнее / СкачатьWP Retina 2x
WP Retina 2x создает файлы изображений для устройств с высоким разрешением. Изображения создаются автоматически и отображаются на устройствах Retina. Он уникален тем, что генерирует изображения сетчатки даже для полноразмерных изображений. Преимущество использования этого плагина заключается в том, что вы можете использовать изображения определенного размера, которые хорошо смотрятся на странице, но не соответствуют размеру.
Если вы используете стандартные темы, вы можете использовать настройки по умолчанию. Плагин генерирует изображения разными способами, работает быстро и не создает никаких файлов базы данных. Основная цель этого плагина — преобразовать ваши изображения в изображения, готовые для Retina. Однако для их дальнейшей оптимизации вам потребуются плагины оптимизации, такие как EWWW, которые совместимы с этим плагином.
Также доступна премиум-версия, которая поддерживает полноразмерные изображения Retina-ready, отложенную загрузку и несколько других опций.
Подробнее / СкачатьImagify
Imagify — это онлайн-сервис, который помогает ускорить работу веб-сайтов за счет автоматической оптимизации изображений. Плагин Imagify для WordPress автоматически оптимизирует изображения в медиатеке до выбранных вами уровней сжатия. Авторы обещают, что потери качества изображения практически не будет.
Плагин оптимизирует все ваши изображения, включая эскизы и изображения, готовые для Retina, поскольку он совместим с WP Retina 2X.Он также совместим с WooCommerce и NextGEN Gallery. Функция массовой оптимизации позволяет оптимизировать все ваши изображения одним щелчком мыши. Вам не нужно изменять размер изображений перед их загрузкой, поскольку плагин также может изменять размер. Возможны три уровня сжатия с различными уровнями потери качества изображения. При обычном сжатии используется метод без потерь, поэтому нет потери качества. В режимах «Агрессивный» и «Ультра» изображения сильно сжимаются, но качество изображений ухудшается.
По умолчанию плагин удаляет данные EXIF, но вы можете сохранить их. Поскольку все изображения зарезервированы, вы всегда можете вернуться к исходным изображениям, когда захотите. До 250 изображений в месяц можно оптимизировать бесплатно с дополнительными 25 МБ при регистрации. Кроме того, вам придется выбрать тарифные планы премиум-класса.
Подробнее / СкачатьSEO Image Optimizer
Даже по сей день многие все еще забывают об оптимизации изображений. И я не говорю об их изменении и сжатии.А как насчет SEO? Да, если вы структурируете свои изображения с помощью правильных заголовков и тегов, они могут получить более высокий рейтинг, чем ваша статья в поиске. Поиск изображений может быть чрезвычайно эффективным, но все же зависит от отрасли. Однако что, если я скажу вам, что есть простой подход к добавлению изображений, оптимизированных для SEO, на ваш сайт? Теперь я привлек ваше внимание.
С SEO Image Optimizer, плагином оптимизации изображений для WordPress, вы можете легко выполнить свою работу. И он не только фокусируется на правильном названии каждого изображения, но вы также можете использовать SEO Image Optimizer для изменения размера и сжатия.Многофункциональный инструмент, если хотите, который сделает за вас всю тяжелую работу по созданию имиджа.
Подробнее / ЗагрузитьWP-Optimize
WP-Optimize — это полное решение, когда дело доходит до оптимизации вашего веб-сайта для повышения общей производительности. В конце концов, вы действительно хотите, чтобы ваша страница загружалась как можно быстрее, особенно для современного мобильного пользователя. С помощью WP-Optimize теперь вы можете очищать, сжимать и кэшировать свой веб-сайт всего за несколько кликов. Даже если вы не разбираетесь в технологиях, у вас все равно получится.По пути вы не столкнетесь с какими-либо сложными задачами.
Помимо кеширования страницы и очистки базы данных, WP-Optimize также предлагает вам оптимизировать изображения. Он обеспечивает массовое сжатие, восстанавливает оригиналы, функцию автоматического сжатия и хранение данных EXIF. Вы даже можете сжимать изображения размером до 64 МБ. Превосходный «алгоритм многопроходного сжатия с потерями» WP-Optimize максимально сжимает каждое изображение, сохраняя при этом разрешение на рекордно высоком уровне.
Подробнее / СкачатьWP Compress
Сжатие изображений никогда не было проще с использованием WP Compress.Этот бесплатный плагин WordPress для оптимизации изображений сразу же начинает работу. После того, как вы его настроите, вам даже не нужно больше ничего делать, поскольку WP Compress постоянно оптимизирует ваш контент в фоновом режиме, изо дня в день. Вместо того, чтобы замедлять работу вашего веб-сайта из-за слишком большого количества больших изображений, теперь вы можете оптимизировать их все с помощью WP Compress.
С помощью WP Compress вы можете оптимизировать одно изображение или сразу несколько. Более того, в режиме автопилота плагин постоянно выполняет эту работу за вас, не требуя от вас каких-либо действий.Это означает, что как только вы загрузите новый контент, WP Compress сразу же оптимизирует его. Инструмент даже включает отчеты, ежемесячные квоты и портал централизованного управления.
Подробнее / ЗагрузитьOptimus
Бесплатная версия Optimus скорее ограничивает использование, накладывая ограничение на размер файла 100 КБ на изображения, которые вы можете обрабатывать. По умолчанию изображения автоматически сжимаются до 70% при их загрузке, а достигнутое сжатие отображается в виде процента в библиотеке мультимедиа.Оптимизация происходит на сервере Optimus, который возвращает вам сжатое изображение. Вся лишняя информация, сохраненная при обработке изображений, которая не является необходимой для отображения, удаляется. Вы можете сохранить автора, авторские права и данные EXIF и согласиться на соответственно более низкое сжатие.
Настройки довольно просты, поэтому это хороший выбор для тех, кто не хочет слишком сильно настраивать изображения. Оптимизированы даже размеры файлов, создаваемых WordPress.Плагин поддерживает преобразование в новый формат WebP, WooCommerce, мультисайты и массовую оптимизацию.
Премиум-планы позволяют сжимать файлы большего размера и содержат множество дополнительных функций.
Подробнее / СкачатьMedia File Renamer
Media File Renamer использует заголовки ваших изображений, чтобы автоматически переименовывать их для лучшего SEO. Он также автоматически обновляет все ссылки на эти изображения — их ссылки в сообщениях, страницах, настраиваемых типах сообщений и метаданных.
Вы увидите новые имена в Диспетчере мультимедиа, и с помощью кнопки вы можете сразу переименовать файл.На небольшой панели инструментов вы также можете выбрать массовое переименование всех файлов. Если вы готовы, вы можете использовать фильтры плагина, чтобы выбрать способ переименования файлов. Опция блокировки предотвратит дальнейшее изменение имен файлов.
Имена файлов важны для SEO, а соответствующие ключевые слова могут улучшить результаты поисковой системы. Профессиональная версия позволяет переименовывать вручную и использовать несколько дополнительных функций. Этот плагин следует использовать с осторожностью, так как неправильное изменение имен файлов может привести к неработающим ссылкам и даже к полному хаосу.
Подробнее / ЗагрузитьИзменить размер изображения после загрузки
Помимо автоматического изменения размера изображений JEPG, PNG и GIF во время загрузки, функция «Изменить размер изображения после загрузки» может оптимизировать существующие файлы на вашем веб-сайте. Он может принудительно повторно сжать загруженные файлы JPEG и преобразовать PNG в JPEG. После установки плагина вам нужно будет изменить высоту и ширину изображений на странице настроек.
Обратите внимание, что плагин не будет изменять размер изображений после загрузки. Повторное сжатие приведет к удалению исходного загруженного файла, включая данные EXIF.
Подробнее / ЗагрузитьПремиум-плагины
Если вам нужен премиум-плагин, вы можете поближе познакомиться с этими тремя плагинами:
Lana
Оптимизация каждого изображения вручную перед загрузкой на сайт WordPress требует времени. Благодаря плагинам оптимизации изображений вы можете добиться фантастических результатов, выполняя работу в панели управления администратора. Точнее, в медиа-разделе вашего админа.
Возьмите в свои руки Lana, супер удобное дополнение, которое почти мгновенно смаживает ваши изображения.Таким образом вы сэкономите кучу места для хранения, что увеличит скорость загрузки и обеспечит еще лучший опыт. Быстрые веб-сайты особенно важны для мобильных пользователей.
Чтобы понять суть, вы можете сначала проверить живую демонстрацию и увидеть, как работает Лана. Он также поставляется с подробной документацией на случай, если вам понадобится дополнительная поддержка, но в любом случае Lana довольно проста. Всегда есть возможности для улучшения, и оптимизация изображений, безусловно, является одним из методов, который положительно повлияет на вашу страницу.
Подробнее / СкачатьEmage
Если вы хотите оживить свой веб-сайт, блог, онлайн-портфолио, вы называете это, Emage — это то, что вам нужно. С колоссальной коллекцией из 150 опций вы можете добавить самые потрясающие эффекты наведения, соблазняя ваших посетителей еще больше. Имейте в виду, что Emage работает только с удивительным и супер удобным конструктором страниц с перетаскиванием Elementor. Как только вы активируете его, использовать Emage будет проще простого. Ничего сложного и ничего не под силу новичку.С Emage каждый увидит фантастические результаты за доли секунды.
Другие функции Emage — это настройка цвета, девять вариантов выравнивания, кнопки, а также заголовки и описания. Вы можете изменять эффекты наведения, как вам кажется, они лучше всего подходят вашему стилю и теме. С Emage вы достигнете выдающихся результатов, которые не оставят равнодушными ваших гостей.
Подробнее / Скачать- Hakros может сжимать изображения до 95%. Вы можете сжимать изображения сразу и сохранять исходную версию.Однако, несмотря на высокие оценки, объем продаж невысокий.
- Prestashop Presta Speed в основном предназначен для оптимизации изображений на веб-сайте Prestashop. Помимо изображений, он также оптимизирует базы данных и улучшает конфигурацию, чтобы увеличить скорость доступа как на интерфейсном, так и на внутреннем интерфейсе.
В заключение
Оптимизация изображений — это только одна часть оптимизации веб-сайта. Вы можете сделать гораздо больше, чтобы ускорить работу своего сайта. Быстрый веб-сайт необходим для высокого рейтинга в результатах поисковых систем.
Если мы пропустили какой-либо качественный плагин, поделитесь им в разделе комментариев.
Как улучшить качество изображений в WordPress — Pixelgrade
Изображения могут сильно снизить читательскую аудиторию, особенно если они не используются должным образом и их качество не на должном уровне. Это факт, и на эту тему написаны десятки статей. Правда в том, что люди пропускают веб-сайты, на которых отображаются изображения низкого качества или которые не соответствуют более широкой контент-стратегии.Даже размещение изображения может заставить посетителей перестать читать ваш контент.
Однако в некоторых случаях качество изображения должно быть отличным, чтобы послать четкое сообщение и привлечь нужное внимание. Может быть, вы демонстрируете свой бизнес, рецепт или фотосессию. Эти изображения должны выделяться и быть хорошим сочетанием качества и размера.
Прежде чем углубиться в подробности, давайте установим несколько основных правил, касающихся изображений:
- Используйте настройку JPEG-first: , когда прозрачность не требуется, всегда используйте файл JPEG с приличной степенью сжатия 7 или 8.Шкала от 1 до 10, где 1 — максимальное сжатие, а десять — наименьшее. Если вам нужна прозрачность, выберите PNG;
- Максимальный размер изображения должен составлять около 2000 x 3000 пикселей , но всегда стремитесь к меньшему. Конечно, изображения размером 4000 x 5000 пикселей выглядят великолепно, но этот размер подходит для печати, а не для Интернета;
- Когда вы вставляете изображение в WordPress, у вас есть возможность выбрать его размер. Это исходный загруженный размер (полный) или один из размеров миниатюр WordPress (например,г., Большой, Средний, Маленький). Выбирайте с самым маленьким , который соответствует вашим потребностям, но почти никогда — с полным.
Если вы хотите узнать больше о том, что происходит с вашими изображениями после их загрузки на ваш сайт WordPress, я рекомендую вам прочитать эту статью. Вы поймете, как обрабатываются изображения после их загрузки, различия между различными форматами изображений (png, jpeg и т. Д.) И то, как браузеры предоставляют изображения вашим посетителям.
Теперь, если изображения, которые вы загрузили в WordPress, размыты, есть несколько распространенных причин:
- Вы загрузили размытое изображение — такое случается со всеми нами.Это могло быть изображение, которое хорошо выглядело на вашем мобильном устройстве, но потеряло свою красоту на экранах настольных компьютеров.
- WordPress изменил размер изображения — в большинстве случаев размер ваших изображений изменяется для повышения производительности и снижения их качества. Это связано с тем, что WordPress предлагает адаптивные изображения, что означает, что он автоматически создает несколько размеров каждого изображения, загруженного в медиатеку, чтобы обеспечить производительность для всех устройств.
Чтобы решить эти проблемы, мы предлагаем попробовать следующие решения:
- Увеличить предел сжатия изображений JPEG по умолчанию WordPress.По умолчанию WordPress сжимает ваши изображения с качеством около 82%, чтобы повысить производительность сайта для мобильных пользователей. Если это вызывает ваши проблемы, вы можете отключить сжатие изображений или немного уменьшить его.
- Измените размер миниатюр по умолчанию и повторно создайте их с помощью плагина, такого как «Регенерировать миниатюры» или «Простые размеры изображений». В большинстве случаев эта проблема появляется, когда вы переключаетесь с одной темы WordPress на другую. Обычно новые изображения, загруженные после активации новой темы, выглядят хорошо, но все старые эскизы уродливы и искажены.Два упомянутых плагина должны помочь.
- Изменение резкости изображений с измененным размером.
- Независимо от формата файла используйте цветовое пространство RGB (экран). Цветовое пространство CMYK используется только в печатных СМИ. Этот плагин автоматически конвертирует ваши изображения в JPEG и RGB.
Конечно, всегда существует тонкий баланс между качеством изображения и скоростью веб-сайта. Изображения — это наиболее требовательный к ресурсам тип контента, который вы можете публиковать в Интернете, и основная причина медленных веб-сайтов.К счастью, проявив некоторую осторожность и внимание к каждому загруженному изображению, вы можете продолжать использовать изображения и поддерживать быстрый веб-сайт. Мы написали подробную статью по этой теме, если вы хотите копнуть глубже.








