Плагин увеличения изображения wordpress в 1 клик
Приветствую гостей и подписчиков моего блога int-net-partner.ru! Как часто вы сталкивались с интересными фото на сайтах, которые хотели бы просмотреть детальнее? К примеру, если там изображена таблица или важный текст? Лично у меня возникает такая необходимость довольно часто, но увы, не все блоггеры имеют установленный плагин увеличения изображения wordpress и увеличенную картинку не просмотреть. Давайте исправим эту ситуацию на вашем ресурсе.
Некоторые начинающие сайтостроители могут возразить, что есть необходимость в установке плагинов, которые решали бы упомянутую проблему. Но я спешу заверить, что Auto Highslide, FancyBox for или Image Zoom, без сомнения пригодятся вашему ресурсу и сделают его намного функциональнее и удобнее для пользователей.
data-ad-client=»ca-pub-8243622403449707″
data-ad-slot=»1319308473″
data-ad-format=»auto»>
Что рекомендую я?
Личной мной был давно установлен Auto Highslide и я по-прежнему ему верен, хотя и вижу частые рекламы о новых компонентах, которые помогают увеличивать фото в блогах WordPress. Вы можете установить его одним из простых методов, которые описываю детально в этой статье.
Чтобы вы не тратили время на поиски, я уже позаботился о закачке компонента на личный ресурс. Вам нужно кликнуть по ссылке ниже и загрузка архива «zip» начнется автоматически.
Скачать Auto Highslide.
Auto-highslide
Бывают случаи, что подозрительные источники предлагают вам загрузить вирусные программы с таким же названием, как и plugin, например «exe» и так далее, будьте осторожны!
Сохраняйте архив в удобное для вас место на вашем персональном компьютере, а потом загружайте его через панель управления ВордПресс:
Теперь мы отчетливо видим, что plugin установлен и нужно его активировать. Сделайте это.
В списке установленных плагинов он уже виден.
Вам даже не нужно его настраивать, попробуйте сразу просмотреть картинки на вашем блоге и кликнуть по ним для увеличения. Вот так картинка выглядела «до»:
После клика выглядит так. Получается!
Давайте кратко оценим plugin:
- Возможности: увеличивает только то фото, по которому кликнули.
- Преимущества: прост и легок.
- Недостатки: не позволяет переходить к просмотру предыдущих картинок и последующих.
FancyBox for WordPress
А теперь упомяну еще об одном аналогичном компоненте, который не только увеличивает картинку, но и позволяет пользователям просматривать из увеличительного окна, другие скриншоты записи. Это удобно, если вы не ограничиваетесь одним фото к статье, а делаете например, пошаговые инструкции.
FancyBox имеет несколько информативных закладок, которые необязательно изучать и корректировать.
Не уступает предыдущему расширению, отлично справляется со своими обязанностями.
Вот краткая оценка:
- Возможности: позволяет просматривать другие фото в статье, при помощи стрелок.
- Преимущества: имеет детальное описание.
- Недостатки: настройки на английском языке.
Image Zoom
Выполняет те же функции, что и FancyBox. Отличается лишь дизайном кнопок и русскоязычными настройками.
Вы можете внести коррективы, но Image Zoom отлично работает и без дополнительных настроек.
Теперь подытожим характеристики компонента:
- Возможности: позволяет просматривать другие изображения в статье, при помощи стрелок.
- Преимущества: имеет дополнительные настройки на русском языке.
- Недостатки: не обнаружены.
Я показал вам три варианта расширений для увеличения изображений, которые мне нравятся больше всего. И как показала практика, не только мне. В них нет ничего лишнего, оптимальны по размеру и не перегружают сайт.
Если вы захотели попробовать три расширения, не забудьте потом определиться, какой вы оставите. Остальные незамедлительно удаляйте, чтобы не занимать место на хостинге и не нагружать сервер.
На этом все. А каким расширением для указанной цели, пользуетесь вы? Делитесь мнениями в комментариях и подписывайтесь на рассылку!
До новых встреч, друзья!
P/S
С уважением, Александр Сергиенко
Плагины для увеличения изображений ВордПресс
Библиотека Lightbox обрела немалую популярность благодаря своей простоте и изящному стилю. Она напоминает основу модальных окон и работает в том же направлении. При нажатии на объект — всплывает окно, а остальная часть веб-страницы затемняется полупрозрачным фоном. Только ее основным контентом является видео и изображения.
Под многие платформы написано немало специальных плагинов для увеличения изображений, в том числе и на WordPress. Это очень удобно тем более, когда человек не имеет особых навыков программирования. А плагин, в свою очередь, практически все делает на автомате, требуется только установить и активировать его. Давайте перейдем к подборке плагинов Lightbox для WordPress.
WP Lightbox 2
Ну что ж, плагин добавляет эффект всплывающего изображения, если оно является ссылкой ведущая на большой размер картинки. Работает довольно плавно, но на некоторых темах встречаются дефекты, к примеру, бесконечная загрузка, бездействие по клику. Главное, в особенностях упоминается полная адаптивность, но на деле она недоработанная. В остальном неплохо, простенький Lightbox с кучкой небольших параметров.
Lightbox Bank
Плагин полностью совместим с мобильными устройствами, имеет поддержку сенсорной навигации. Работает с галерей WordPress, и может похвастаться своим стильным оформлением.
Simple Colorbox
Альтернативная замена библиотеке Лайтбокс. Если вам нужен самый простой вариант всплытия изображения, то этот плагин как раз отлично подойдет. У него совсем нет настроек, нужно только установить и активировать его.
Simple Lightbox
Простой Lightbox с двумя темами оформления (темная/светлая). Можно настраивать эффект лайтбокса в определенных разделах сайта, выводит метаданные изображения (заголовок, описание). Страница настроек плагина находится по пути «Внешний вид- Lightbox».
Fancy Lightbox
У плагина отсутствуют какие-либо опции, настройки, сложности. Начинает работать сразу после активации и поддерживается всеми популярными браузерами.
Плагин увеличения картинок WordPress. Shadowbox JS для увеличения изображения

От автора: приветствую вас, друзья. В этой небольшой статье мы с вами рассмотрим один из огромного множества плагинов WordPress для работы с картинками — это плагин увеличения картинок WordPress.
Собственно, я практически уверен, что подобные плагины вам уже известны и вы даже пользовались одним из таких плагинов для увеличения изображений на сайте. В народе подобные плагины часто называют «а-ля лайтбокс» (по названию одного из первых подобных плагинов — Lightbox).
В этой статье мы познакомимся с плагином Shadowbox JS. Это достаточно функциональная и гибкая штука, которая позволяет открывать в модальном окне не только картинки, но и другие файлы: видео, аудио, флеш. В общем, плагин действительно полезный.
Начнем с его установки на сайт WordPress. Идем в меню Плагины — Добавить новый и ищем по запросу shadowbox js. В моем случае это первый же результат в списке найденного.


Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсУстановим и активируем найденный плагин. Плагин успешно установился, однако вместе с сообщением об успехе мы видим и сообщение о том, что потеряны некоторые файлы. Чтобы исправить проблему, предлагается перейти на страницу настроек плагина Shadowbox JS.

Давайте так и поступим. На странице настроек видим кнопку, кликнув по которой можно получить недостающие файлы.

Жмем кнопку и получаем недостающие файлы.

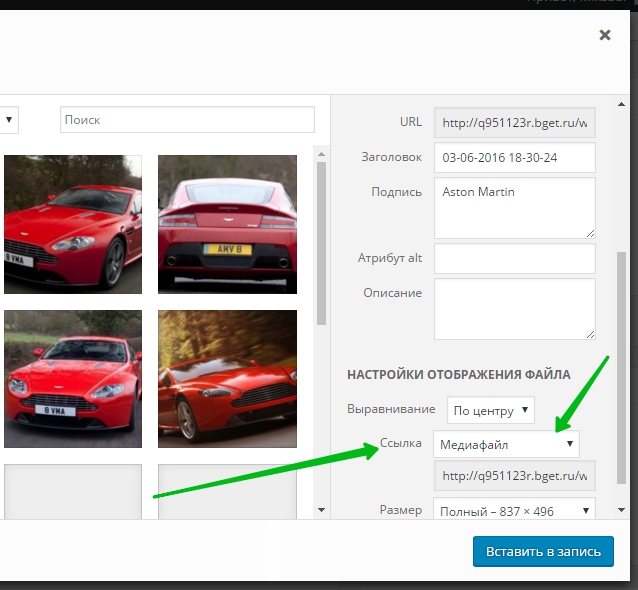
На этом установка завершена и, если верить автору плагина, все картинки автоматически должны увеличиваться и показываться в модальном окне. Давайте проверим это, добавив в статью какую-нибудь миниатюру. Не забудьте при добавлении изображения указать в настройках отображения, что добавляемая картинка будет являться ссылкой на медиафайл.

Если все сделано верно, то перейдя к статье и кликнув по картинке, мы должны увидеть, как она увеличится, открываясь в модальном окне.

Собственно, нашу с вами задачу мы выполнили — теперь картинка увеличивается с плавным и красивым эффектом. Далее вы можете перейти к настройкам плагина, которые можно найти в меню Настройки — Shadowbox JS.
Среди полезных настроек стоит отметить, к примеру, следующие: возможность управлять цветом и непрозрачностью заднего фона (overlay) модального окна, возможность включать или отключать действие плагина точечно, для различных типов контента (картинок, видео, аудио и даже различных видеосервисов — YouTube и Google Video). Поиграйтесь с настройками, чтобы оформить работу плагина в вашем вкусе.
Ну а у меня на этом все. К слову, работу с другими полезными плагинами вы можете посмотреть в этом небольшом цикле уроков.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
СмотретьПлагин wordpress для увеличения изображений – INFO-EFFECT
 Прибамбасы для сайта
Прибамбасы для сайтаНа чтение 2 мин. Опубликовано
Сегодня вы узнаете как установить на свой сайт плагин wordpress для увеличения изображений. Все ваши изображения будут открываться в отдельном лайтбокс окне. Если вы загрузили на свой сайт большое изображение, то вы можете вставить его в запись в уменьшенном виде, указать в поле Ссылка – Медиафайл. Тогда при нажатии на изображение оно будет открываться в отдельном лайтбокс окне в увеличенном виде. Плагин хорош тем, что он интегрируется в галерею wordpress. То есть вы сможете просматривать слайд-шоу в ручном режиме, нажимая на стрелки влево или вправо. Лайтбокс открывается на затемнённом фоне, что позволяет в удобном формате просматривать изображения.

Установить плагин – WP Featherlight A Simple jQuery Lightbox вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Данный плагин не имеет настроек и его не нужно настраивать. Вам лишь нужно установить и активировать плагин. Все изображения у которых в поле Ссылка указано Медиафайл, будут открываться в увеличенном лайтбокс окне.

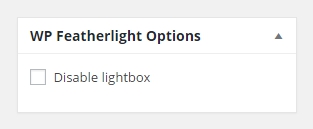
Вы можете отключить функцию лайтбокс для определённой страницы или записи. На странице редактирования записи или страницы, справа в боковой панели у вас появится новый виджет – WP Featherlight Options. Чтобы отключить функцию лайтбокс, то поставьте галочку возле значения – Disable lightbox и обновите запись.

При создании галереи или добавлении в запись нескольких изображений, просто укажите для каждого изображения, в поле Ссылка – Медиафайл. Тогда все изображения будут показаны в одном лайтбокс окне, то есть вы сможете просмотреть все изображения в одном окне, нажимая на стрелку влево или вправо.
Плагины изображений WordPress — оптимизация, сжатие, увеличение
Тематический трафик – альтернативный подход в продвижении бизнеса

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

В отличие от текста на веб-ресурс, картинки имеют большой размер. Соответственно, они занимают много места, требуют гораздо большего времени для загрузки и, к тому же, могут повлиять на работу сайта, замедляя загрузку страниц. Однако без них веб-мастеру не обойтись, поскольку изображения – один из главных элементов, который придает контенту привлекательность, интерактивность и полноту передачи смысла. Согласно статистике, пользователи предпочитают материал, содержащий визуальные образы. Это делает их применение если не обязательным, то, как минимум рекомендуемым.
Для того чтобы улучшить работу web-сайта на платформе WordPress, ускорив загрузку страниц, необходимо оптимизировать визуальную составляющую для пользователей и поисковых машин. Одним из лучших способов добиться этого, является использование традиционных графических редакторов и прочего программного обеспечения, при помощи которого можно редактировать картинки перед их загрузкой – это позволит создать гораздо более качественный контент на веб-ресурсе.
Но далеко не все пользователи умеют или хотят работать со специальными программами-редакторами: во-первых, необходимо учиться правильной обработке, во-вторых, весь процесс занимает довольно много времени. В этом случае можно использовать плагины изображений WordPress, при помощи которых можно выполнить весь объем работы в кратчайшее время. Они автоматически оптимизируют картинки, подгоняя их под необходимые параметры.
Что такое плагины оптимизации изображений WordPress
Так сложилось, что данная система управления содержимым сайта пользуется большим спросом среди обычных людей, ведущих собственные блоги, а также владельцев коммерческих проектов, вроде интернет-магазинов. Для успешной работы здесь предусмотрена возможность привлечения добавления стороннего программного обеспечения, при помощи которого можно добавлять на сайт какие-либо функции. Одним из таких инструментов являются плагины.
Они представляют собой дополнительный функционал, при помощи которого можно реализовать широкие возможности по оптимизации изображений. Данные инструменты могут выполнять широкий круг задач: от самых простых настроек, до сложных преобразований. К примеру, добавить на веб-страницу привлекательный участок дизайна, на котором в автоматическом режиме происходит смена картинок, создать фотогалерею и т. д.
Естественно, пользователи, которые не желают устанавливать что-либо, могут не использовать плагин для оптимизации изображений WordPress, а загружать предварительно обработанные и подготовленные фотографии. Это действительно так, и многие используют данный вариант, предпочитая графические редакторы, установленные на компьютере. Однако при ведении одновременно нескольких проектов, где происходит публикация сразу десяти и более статей ежедневно, самостоятельная оптимизация практически невозможна.
Плагины слайдеры
Найти хороший инструмент для создания слайдера очень сложно. Он представляет собой участок дизайна страницы, на котором происходит автоматическая смена фотографий, и используется по нескольким причинам: во-первых, данные элементы визуально привлекательны и способны повышать интерес посетителей к контенту; во-вторых, можно экономить место, поскольку один такой блок может вмещать в себя сразу несколько анонсов. Как правило, слайдеры – это программный код, а для его создания необходимо разбираться в языках программирования. Но существует и более простой вариант – платная или бесплатная установка специальных плагинов. На сегодняшний день в магазине Вордпресс их насчитывается более 700 штук. Среди наиболее известных и востребованных можно отметить:
- Meta Slider. На сегодняшний день это один из самых популярных инструментов. Общее количество загрузок в официальном магазине Вордпресс составляет два миллиона. Он представлен сразу четырьмя библиотеками для браузеров на персональных компьютерах. Создавать собственные слайды здесь довольно легко: достаточно загрузить картинку, выбрать одну из доступных библиотек, будь то Nivo Slider, Coin, Flex 2 или Responsive. Основной функционал Meta Slider предоставляется бесплатно, однако есть и платные функции.

- Easing Slider. Он не требует много места и позволяет настраивать не только размер, но и продолжительность показа с возможностью создания интерактивного слайд-шоу. В отличие от Meta Slider, здесь можно создавать только один вариант отображения.

- Smooth Slider. Его можно разместить абсолютно в любом месте веб-ресурса. Smooth обладает функциями адаптивного дизайна, то есть может легко подстраиваться под правильное отображение на различных устройствах, будь то компьютер, планшет или мобильное устройство. Также здесь существует выбор сразу шести версий перехода. В связи с постоянными обновлениями, он часто может работать некорректно.

- vSlider Multi Image Slider. В отличие от предыдущих вариантов, плагин дает возможность настраивать неограниченное количество слайдеров. Чтобы научиться правильно его использовать, веб-мастер может ознакомиться с видеоинструкцией, либо воспользоваться специальным форумом.

Плагины для увеличения фото WordPress
Многие платформы, включая Вордпресс, имеют огромное количество специальных инструментов для увеличения картинок. Эта функция очень удобна не только для новичков, которые не обладают навыками программирования, но и профессиональным веб-мастерам, желающим создать эффективную функцию на сайте и при этом сэкономить время. Плагины дают такую возможность: они делают все в автоматическом режиме, а все что необходимо пользователю – установить и активировать их.
- WP Lightbox 2. Это простой и в то же время эффективный инструмент для всплывающих окон. Он не занимает много места, однако, согласно отзывам, может работать с некоторыми дефектами. Например, может не реагировать на нажатие или долго грузиться. WP Lightbox 2 обладает адаптивным дизайном, возможностью сглаживать углы и регулировать размер картинок.
- Lightbox Bank. Он может работать как на ПК, так и на смартфонах. При этом наделен сенсорной навигацией. Стоит отметить, что Lightbox Bank один из немногих плагинов, отличающийся довольно привлекательным оформлением.
- Simple Colorbox. Отлично подходит для тех, кто только создал собственный блог и еще не разобрался в принципах работы. Simple Colorbox максимально упрощает задачи веб-мастера, поскольку полностью исключает какие-либо настройки – достаточно установить и активировать.
- Simple Lightbox. Это также простой плагин увеличения изображения в Вордпресс с несколькими темами оформления, которые различаются оттенками: темная и светлая. У него отсутствуют дополнительные настройки, а использовать его так же легко, как и Simple Colorbox.
Плагины фотогалереи для WordPress
- NextGEN Gallery. Это самое распространенное решение для фотогалереи одним миллионом активных установок. Помощью NextGEN Gallery можно добавлять и просматривать галереи, импортировать meta tags, а также проводить различные виды работ с фотографиями по добавлению, удалению, сортировке и так далее – здесь нет никаких ограничений. Существует несколько версий – бесплатная и по подписке. Во втором случае за покупку полной версии пользователь получает доступ к дополнительным функциям.
- Photo Gallery. Простой и в то же время эффективный инструмент, наделенный огромным количеством бесплатных функций. С его помощью можно загружать фотографии из видеохостингов, будь то Vimeo или YouTube. Но при этом пользователь может проявить фантазию при формировании галереи, выбирая формат на собственное усмотрение: миниатюры, слайды и т. д. Photo Gallery обладает адаптивным дизайном и может корректно работать на различных платформах. Также существует платная версия, позволяющая: во-первых, интегрировать работу с популярными социальными сетями, во-вторых, совмещать фото- и видеоматериалы.
- Gmedia Photo Gallery. Плагин фотогалереи для WordPress дает возможность работать с визуальным контентом разными способами: от его загрузки и импорта медиафайлов, до формирования слайд-шоу и добавления подробных описаний. Данное решение окажется лучшим, если пользователю необходимо разместить на сайте свои лучшие изображения. Главной особенностью Gmedia Gallery является возможность работы со всеми мобильными операционными системами.
- Lazy Loader. Это уникальное решение. Оно дает возможность загружать большое количество изображений без потери скорости загрузки веб-страниц. Принцип работы Lazy Loader следующий: когда пользователь заходит на сайт, модуль игнорирует фотографии до тех пор, пока тот не приступит к их просмотру (это определяется прокручиванием ленты).Lazy Loader играет важную роль в формировании позиций при ранжировании в поисковых системах, продвигая веб-страницы на верхние позиции поисковой выдачи.
Плагины для сжатия изображений WordPress
EWWW Image Optimizer – лучшее решение для сжатия картинок без потери качества. Он пользуется большим спросом, а общее количество установок уже достигло 700 тысяч. Его популярность объясняется тем, что это единственный плагин, осуществляющий сжатие файлов непосредственно на сервер веб-мастера. Несмотря на то, что основные функции в EWWW Image Optimizer предоставляются бесплатно, однако есть ситуации, требующие внесения денежной платы. Альтернативой является плагин сжатия изображений WordPress TinyPNG. С его помощью можно оптимизировать до пятисот картинок ежемесячно.
Зачем нужны плагины
Как уже отмечалось, изображения – одна из главных составляющих качественного и интересного контента: если они хорошие, общая привлекательность веб-страницы увеличивается, если они плохого качества – посещаемость будет ниже, а показатель отказов, то есть закрытия вкладки, – стремительно возрастет. Независимо от того, какое их количество применяется, важно чтобы все они были хорошо оптимизированы. Этот процесс представляет собой процедуру уменьшения размера. Он необходим, прежде всего, для того, чтобы увеличить скорость загрузки без потери качества.
Несмотря на обилие различных плагинов для картинок WordPress, web-мастерам довольно сложно выбрать вариант, который бы удовлетворил их.
Необходимость их применения заключается в том, что поскольку визуальная составляющая веб-ресурса не может игнорироваться при создании успешного проекта, авторам блогов очень трудно как-либо выделиться среди сотен контентмейкеров, которые публикуют статьи схожих тематик. К несчастью, сама система Вордпресс в решении данной проблемы не оказывает практически никакой помощи (то есть здесь отсутствуют подходящие для этого инструменты). Все что предлагает система – формирование миниатюр для постов.
Плагины дают возможность создавать применять различные визуальные решения. Среди огромного выбора в официальном официальном магазине Вордпресс можно найти различные варианты, будь то загрузчики, галереи или слайд-шоу.
Когда веб-мастер загружает картинку на веб-ресурс, Вордпресс автоматически создает для нее дополнительные размеры. Выбирать их можно в специальном разделе «Настройки медиафайлов».
Здесь у пользователя есть несколько вариантов: либо обрезать все пропорционально, либо доверить всю работу системе, без возможности внести собственные корректировки. Помимо этого здесь присутствует встроенный редактор, который также дает возможность оказывать влияние на размер.
Плагин для увеличения изображения на WordPress сайте |
Привет! Рада снова видеть вас на своем блоге!
Сегодня я снова коснусь темы по улучшению своего WordPress сайта и познакомлю вас с плагином, позволяющем увеличивать изображения на сайте при клике на них мышкой.
Если вы часто размещаете на своем блоге различные скриншоты, рассмотреть которые без увеличения очень трудно или вы просто хотите, чтобы размещенные картинки можно было посмотреть в натуральную величину, то этот плагин как раз для вас.
Я уже раньше писала о том, как создать эффект увеличения картинки при клике не используя плагин. Но у многих возникают сложности при установке кодов на свой сайт. К тому же, при обновлении движка сайта, некоторые коды просто слетают. И все приходится настраивать заново. Не очень удобно.
Использовать плагины намного удобнее, но нужно помнить, что каждый плагин уменьшает скорость загрузки вашего сайта. Поэтому устанавливайте на свой сайт только те плагины, без которых вы действительно не можете обойтись.
Плагинов для увеличения изображения на WordPress сайте довольно много. Я для вас подобрала наиболее удобный, легкий и вообще не требующий никаких настроек плагин.
Это плагин — Auto Highslide. Все что вам нужно сделать это скачать его, кликнув на ссылку ниже, и установить на свой сайт обычным образом.
►скачать плагин◄
После установки плагина, при клике на любую картинку вашего сайта она будет увеличиваться.
Но есть небольшой нюанс. Чтобы нужная картинка увеличивалась при клике по ней мышкой, вам нужно загрузить ее на свой сайт в натуральную величину, а потом в настройках отображения файла выбрать средний размер и тогда в публикации вашего блога будет видна небольшая картинка (среднего размера) , а при клике мышкой она будет увеличиваться.
Ничего сложного в установке и использовании плагина Auto Highslide нет, но я все же решила записать для вас небольшое видео и показать на примере работу этого плагина.
Поделись с друзьями
Давайте дружить
Плагин для фото для wordpress
Вебмастер, который относится к оптимизации картинок, как к самобытному явлению, потенциально теряет трафик и позиции в поисковиках!
Фото — это один из основополагающих «китов» правильного индексирования сайта.
И если у вас на странице нет увеличения фотографий или снимков слишком много, и ресурс из-за этого глючит, то большая вероятность, что вашу площадку Гугл и Яндекс оставят «на потом». А «потом», как известно, может и не наступить.
Потому предлагаем вам обзор 17 дополнений для WordPress
1. Lazy Loader — враг медленной загрузки изображений
Это уникальный модуль. Он позволяет хранить на сайте множество фотографий, при этом не жертвую скоростью загрузки страниц. «Ленивый загрузчик» — идеальное дополнение WordPress для оптимизации ресурса. Этот программный модуль игнорирует наличие картинок на страницах, когда заходит пользователь. Загрузка изображений начинается только тогда, когда юзер смотрит на них (то есть прокручивает сайт до места, где расположено фото). Такой плагин позволит создать весомое преимущество для медиа-сферы, где скорость загрузки — чуть ли не ключевой фактор ранжирования.
2. Simple Slideshow Manager — инструмент оптимизации и привлечения внимания
Скорее всего, вы уже видели на ресурсах конкурентов красивые главные страницы со встроенными слайд-шоу. Данный плагин как раз позволяет создавать такие презентации. И что важно, дополнение помогает для оптимизации всего сайта — фото, которые вы разместите в слайдах, можно сделать кликабельными. С одной стороны, можете воспользоваться этим для продвижения собственных услуг. С другой, это отличный способ расширить рекламное пространство для инфосайтов.

3. NextGEN Gallery — удобная галерея изображений
Многие используют данный программный консуль. И тому есть объяснение — он прост в пользовании и удобен для юзеров. Хоть вы и не сможете внести свои правки в принцип работы дополнения, зато быстро сумеете внедрить галерейный просмотр фотографий у себя на сайте.
4. WP Photo Album — плагин для визуальной оптимизации картинок
Отлично подходит для блогера. Медиа — это важная составляющая интернет-страницы. И если некрасиво разместить фото на площадке, она будет отталкивать людей. Данное дополнение WordPress позволяет управлять режимом отображения фотографий, подходит для увеличения изображений на странице в отдельных местах и для создания превью-картинок в заглавии статей.

5. FlippingBook — интригующая Вордпресс галерея для фото
Отличный инструмент для эстетически интересного просмотра изображений пользователями. В отличии от предыдущей описанной галереи, этот плагин позволяет самостоятельно создавать рамку и режим просмотра фотографий. Юзер будет видеть фото в режиме чтения флеш-книги. Это может сыграть как дополнительный фактор привлечения внимания и, соответственно, улучшения оптимизации ресурса.
6. Cincopa — разносортный каталог галерей для WordPress
Если вам лень что-либо придумывать самостоятельно, но и не хотите ставить режим просмотра снимков «как у всех», то Cincopa вам поможет. Это дополнение призвано освободить блогеров и вебмастеров от творческих исканий — в плагине содержатся около 45 разновариативных галерей и способов отображения картинок. Кроме того, модуль подразумевает работу не только с фото, но и с другими медиа-файлами: аудиоподкастами и видео.
7. Lightbox2 — дополнение WordPress для увеличения изображений
Если в своих статьях на сайте вы ставите большое ударение на содержание фото, то без хорошего увеличения на сайте вам не обойтись. Без такой функции вы обязательно потеряете определенный процент аудитории. Но с Lightbox2 это не беда. Плагин обеспечивает качественное масштабирование снимков. При открытии изображения остальной фон темнеет, и у посетителя появляется возможность сосредоточиться на главном — фотографии.

8. WordPress Content Slide — еще один плагин для слайд-шоу
Особенность этого дополнения в еще большем функционале. Модуль подходит для размещения слайдов не только на главной, но и любой другой странице. Причем территориально вы можете разместить презентацию в любом месте: сверху, снизу, сбоку. В плагине множество функций. Он отлично подходит для создания рекламных слайдов с баннерами.
9. Yet Another Photoblog — эргономичный плагин для коротких статей с одним фото.
Вам может показаться, что это весьма странное дополнение. Данный модуль категорически не годится для блогов с множеством фото в текстах, либо для медийных сайтов с галереями. Этот инструмент идеально подходит для блогеров, которые привыкли размещать одну картинку на одну статью. Если вы один из таких вебмастеров, Yet Another Photoblog облегчит вам жизнь — позволяет сначала загружать снимок, а только потом писать текст. Открывает широкие возможности для управления размером и описанием изображения.

10. Lazyest Gallery — еще одна функциональная галерея
Этот плагин более современный, чем предыдущие галереи. У него очень широкое меню настроек, и с ним юзерам будет интереснее просматривать изображения: отображаемое первое фото можно сделать случайным, есть эффекты затемнения, перелистывание также можно настроить.

11. Shadowbox JS — независимый отображатель фото для WordPress
В большей мере данный плагин WordPress подходит для видеоформата. Но также работает и с фотографиями. Он делает сайт независимым от других ресурсов: пользователь может смотреть видеозаписи, и листать картинки не выходя со страницы. Если вам надоело предварительно загружать свои видео на Ютуб, и вы хотите, чтобы посетители могли увеличивать снимки прямо на страницах, Shadowbox JS как раз для вас!
12. Thumbnail For Excerpts — простой способ управления превью
Если вы начинающий блогер, вы наверняка задавались вопросом «Как создавать превью записей?». Предпросмотр текста в превью отлично помогает улучшить взаимодействие с пользователем — количество отказов уменьшается, а это большой плюс для оптимизации. Но без помощи дополнений создавать анонсы новых статей для блога WordPress сложно, тем более новичку. Плагин Thumbnail For Excerpts убережет ваши нервы от перенапряжения — дает возможность легко и быстро делать превью нового материала с фото.

13. Flickr Gallery — роскошь для пользователей сервиса Flickr
Если вы уже по привычки загружаете изображения с сервиса Flickr, данный плагин значительно расширит ваши возможности. С ним вы сможете не только загружать, но и управлять загруженным — делать галереи, сортировать архивы картинок. Кроме того, дополнение содержит встроенный плеер, что также поможет при работе с видеофайлами.
14. Featured Content Gallery — божественный плагин для творческих блогеров
Вы наверняка сталкивались с ситуацией, когда нужно разместить несколько фотографий в одном месте. Выкидывать их залпом, одну за другой — это не лучшее решение — вид статьи испортится, и пользователю станет неудобно. Приведенный модуль поможет создавать слайды в любом месте текста. Он не предназначен для генерации слайд-шоу для баннерной рекламы, а создан специально для информационных статей. Помимо слайдов, поверх снимков сможете наносить нужный текст.

15. Freebie Images — уникальный модуль для поиска бесплатных стоковых изображений
Если без увеличения числа снимков на сайте вы не можете жить, а загружать фотографии из Гугла, которые видели тысячи пользователей, не хотите, тогда воспользуйтесь Freebie Images. Этот инструмент откроет для вас доступ к тысячам гигабайтам стоковых фотографий любого формата, содержания и размера. И что самое главное — материалы, к которым у вас будет открыт доступ, предоставляются на бесплатной основе! Это позволит вам, не отвлекаясь от написания статьи в Wordpress, искать подходящие снимки.
16. DM Albums — дополнение для альбомного отображения изображений
Беда сайтов WordPress в том, что у множества ресурсов снимки на страницах размещены идентично. Обычно это картинки, которые находятся в средине текста, имеющие определенный размер, не вписывающийся в общую картину. DM Albums для WordPress растягивает картинки до ширины самой страницы. В результате создается эффект, будто приведенные снимки — это часть шаблона. Загружать медиа таким образом постоянно не стоит, но в некоторых случаях, особенно если картинка качественная, все же лучше попробовать. Так ваш сайт начнет отличаться от сотни других однотипных ресурсов.
17. FancyBox для WordPress — качественный инструмент для увеличения фото
Как уже было написано выше, порой без масштабирования снимков невозможно качественно донести информацию. В движке WordPress есть возможность загружать фотографии большого разрешения. И их даже можно увеличивать. Только это очень неудобно: при нажатии на картинку, она откроется в другом окне. Посетителю от этого будет некомфортно, и он может уйти!
FancyBox внедрит режим масштабирования прямо внутрь ваших статей. Пользователь сможет одним нажатием детализировать снимок. К тому же, также просто он сможет вернуть страницу в исходное положение, нажав крестик для закрытия фото. Такая простая вещь сильно влияет на аудиторию ресурса — никто не хочет пользоваться неудобным порталом.
Почему вы обязаны установить плагины для фотографий
Конечно, вы не обязаны этого делать. Но вы уверены, что без дополнений ваш сайт будет лучше? Фотографии всегда ценились больше текста. Сейчас инфографика и другие виды медиа просматриваю в разы больше, чем даже самый интересный текст. И все новости Гугл и Яндекс свидетельствуют о том, что в дальнейшем упор будет делаться именно на фотоснимках и видеозаписях.
Если вы не подготовитесь к такой переориентации поисковиков, ваш сайт WordPress вполне может попасть под один из новых фильтров. И ваши даже самые изумительные статьи уже никто не увидит. Такова реальность, и с ней нужно равняться. Плагины для фото — это отличный способ подготовиться к грядущим изменениям!