Загрузка и скачивание файлов в WordPress
(Последнее обновление: 27.12.2019)Привет, всем моим читателям и гостям блога! Сегодня у нас полезная тема — Плагины для загрузки файлов на сайт WordPress. С ними загрузка файлов WordPress будет для вас хорошим подспорьем. Не даром говорят, что из WP можно сделать полноценный веб-ресурс с безграничными возможностями. И я полностью с ними согласен. Плагины очень облегчают веб-мастеру жизнь и с ними просто работать. Предлагаю тост — За плагины и их разработчиков. Ура!

 Диспетчер/менеджер загрузки WordPress
Диспетчер/менеджер загрузки WordPressХотя, все веб-сайты WordPress позволяют загружать файлы и размещать ссылки для скачивания в своих сообщениях и страницах. Однако, управлять и контролировать файлы по умолчанию — невозможно. И поэтому, сегодня будем знакомится с плагинами для загрузки и скачиваний файлов с сайта WordPress. С добавленной функцией на сайт: Загрузка и скачивание файлов WordPress, вы сможете легко контролировать и управлять ими. Не даром их называют менеджер загрузок WordPress (Download Manager).
Загрузка файлов WordPress с помощью плагина
В зависимости от ваших потребностей, вы можете легко добавлять защиту паролем , отслеживать количество скачиваний, упорядочивать файлы и блокировать доступ к файлам незарегистрированным пользователям. А также, вы можете использовать плагин для загрузки файлов, чтобы отслеживать изменения файлов и даже сотрудничать с командой. И, конечно же, вы можете использовать плагины для управления файлами при продажи цифровых загрузок!
Для кого нужен менеджер загрузок фалов?
Для тех, кто занимается распространением различных файлов (темы WP, музыка, скрипты, видео, картинки, курсы и многое другое) или вообще для многих, у кого на сайте есть файлы для скачивания и вы хотите оформлять красиво шаблоны «Скачать» (Download), то есть, предоставлять всю нужную информацию посетителям о файле, такие как; размер и тип файла, название файла; счётчик скачиваний; язык документа и так далее. Вот, как то так.
Таким образом, в зависимости от ваших конкретных целей и потребностей, существует множество бесплатных плагинов WordPress. Которые могут удовлетворить любые потребности в управлении загрузкой файлов на вашем сайте.
Плагин WordPress Download Manager
Диспетчер загрузок WordPress — это простой и удобный менеджер загрузок и один из наиболее часто обновляемых плагинов WP. На данный момент уже более 3 527 964 установок.

 Менеджер загрузок WordPress
Менеджер загрузок WordPressWordPress Download Manager плагин который позволяет управлять, отслеживать и контролировать загрузку файлов с сайта WordPress. Используйте пароли, роли пользователей для управления доступом к вашим файлам.

 Защита паролем
Защита паролемА также, контролируйте скорость загрузки или устанавливайте ограничение на количество загрузок на пользователя. Поддерживает Google Drive (Диск), DropBox, OneDrive и другие для хранения ваших файлов. Панель быстрого добавления с кнопкой редактора TIMIMCE для удобного создания и вставки загрузки при редактировании сообщения или страницы.

 Создать новый файл
Создать новый файлИ в том числе, блокируйте ботов или нежелательных пользователей или спамеров с помощью функции Captcha Lock или IP Bloc. Вы также можете попросить пользователей согласиться с вашими условиями перед загрузкой.
Плагин диспетчер загрузок WordPressКроме того, вы можете использовать WordPress Download Manager в качестве комплексного решения для электронной коммерции для продажи цифровых продуктов. Функций у плагина много, вы можете ознакомится на странице плагина — ru.wordpress.org
File Manager
File Manager (Файловый менеджер) позволит вам редактировать, удалять, загружать, скачивать, копировать и вставлять файлы и папки непосредственно из бэкэнда WordPress. Плагин будет полезен, если у вас нет доступа к FTP или cPanel вашего сайта. Установок более 4 038 356.

 File Manager WordPress plugin
File Manager WordPress pluginФайловый менеджер может помочь вам редактировать конфигурацию WordPress, темы, плагины и другие файлы прямо с вашей панели управления WordPress.
Не беспокойтесь о FTP, чтобы управлять файлами и перемещать их из одного места в другое. Он работает аналогично FTP клиенту, позволяющий просматривать файлы и управлять ими с помощью простого пользовательского интерфейса.

 Экран просмотра файлов
Экран просмотра файловАдминистратор может создавать, архивировать и распаковывать файлы (zip, rar, tar, gzip):

 Создать архив zip папки или файла
Создать архив zip папки или файлаЭтот плагин сэкономит ваше время, так что вам больше не придется возиться с FTP.

 Скачать zip-архив
Скачать zip-архивСамое мощное, гибкое и простое решение для управления файлами WordPress из когда-либо созданных!
Плагины можно перевести, вот инструкция моя, для переводов на русский язык.
Установка всех плагинов стандартная, через админпанель, вводите название в поиск по плагинам, устанавливаете и активируйте его. После этого, у вас появится новый раздел по соответствующему названию модуля.
Вообщем, всё описать не возможно, потратьте немного времени на изучение плагина и вы не пожалеете. А работать с менеджером загрузок, очень просто.
Мне нравится, жалко я не занимаюсь распространением различных файлов, вот бы разгулялся.
На этом, дамы и господа, позвольте на этом закончить знакомство с супер полезным плагином — Менеджер загрузок файлов для сайта. Удачи и до новых встреч.
Способ загрузить файлы на сайт WordPress через плагин File Manager!
Представим ситуацию. Ваш сайт работает на WordPress (сегодня затронем именно сайты на этом движке) и вам нужно загрузить какие-либо файлы на свой сайт, например, какие-то документы для скачивания или ещё что-то, а вам не хочется заходить отдельно на хостинг или перекачивать файлы через специальный FTP-клиент, например, Файлзиллу. Да или что там уж, не имеем доступа к хостингу, чтобы войти туда и закачать файлы 🙂 Да да! Такие случаи тоже могут быть, например, когда вы работаете и занимаетесь не своим сайтом.
Так вот в таком случае отлично подойдёт способ, которым я поделюсь с вами в этой статье. Заключается он в том, что для WordPress нужно установить специальный плагин, через который вы сможете получить доступ к папке, где расположен ваш сайт и загружать туда необходимые файлы.
Картинки в учёт не берём, потому что изображения легко загружаются и стандартными средствами любой CMS, т.е. через движок вашего сайта, без установки каких-то дополнительных примочек.
Перед тем как покажу, как всё это реализовывается, расскажу случай когда мне как раз пригодился такой способ загрузки файлов для сайта…
Я работаю в одном интернет-сервисе в тех.поддержке и необходимо было найти способ ученикам загружать самостоятельно в случае необходимости файлы на сайт. А ученики доступа прямого к хостингу не имеют, чтобы там не напортачить по неопытности 🙂 Т.е. загрузка через файловый менеджер самого сайта хостинг-провайдера и через FTP-менеджеры с компьютера отпадает сразу. Необходимость появилась тогда, когда нужно было подтверждать домены в так называемых почтовых офисах Яндекс и Mail и эти сервисы требовали загрузить в корневую папку сайта специальный файл проверки. Вот и нашлось простое решение — сказать ученикам, чтобы установили простой плагин для WordPress и через него загружали нужный файл. В общем-то, всё легко и просто делается…
Да, кстати, плагин этот для WordPress называется File Manager 🙂
Установка плагина File manager
Для начала установим этот самый плагин File Manager, при помощи которого будем загружать файлы на сайт в случае необходимости.На самом деле плагин этот не единственный в своём роде, их множество от разных разработчиков. Я попробовал именно этот, мне он всем понравился. Самое главное — файлы загружает 🙂 А дополнительные какие-то примочки обычно и не требуются.
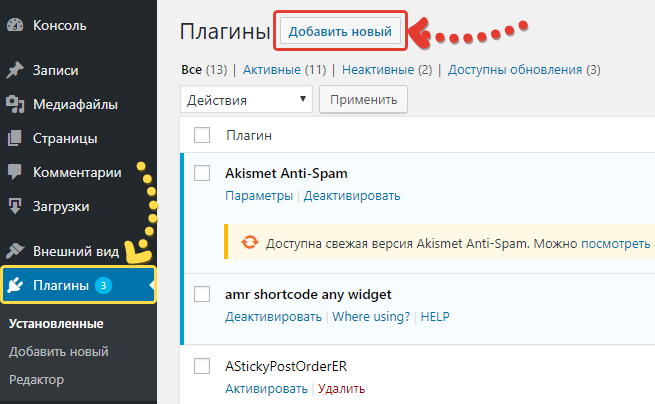
В своей панели администратора блога, перейдите в раздел «Плагины» и нажмите «Добавить новый».

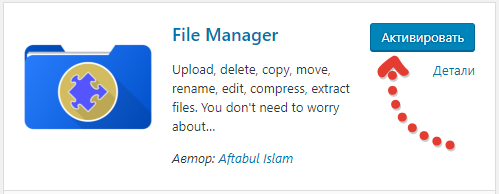
Затем в поисковой строке наберите «File Manager» [1]. Ниже отобразится список плагинов по вашему запросу. Нажмите «Установить» [2] на плагине от автора «Aftabul Islam».

После чего там же нажмите «Активировать».

Всё, плагин установлен!
Работа с файловым менеджером. Загрузка файлов
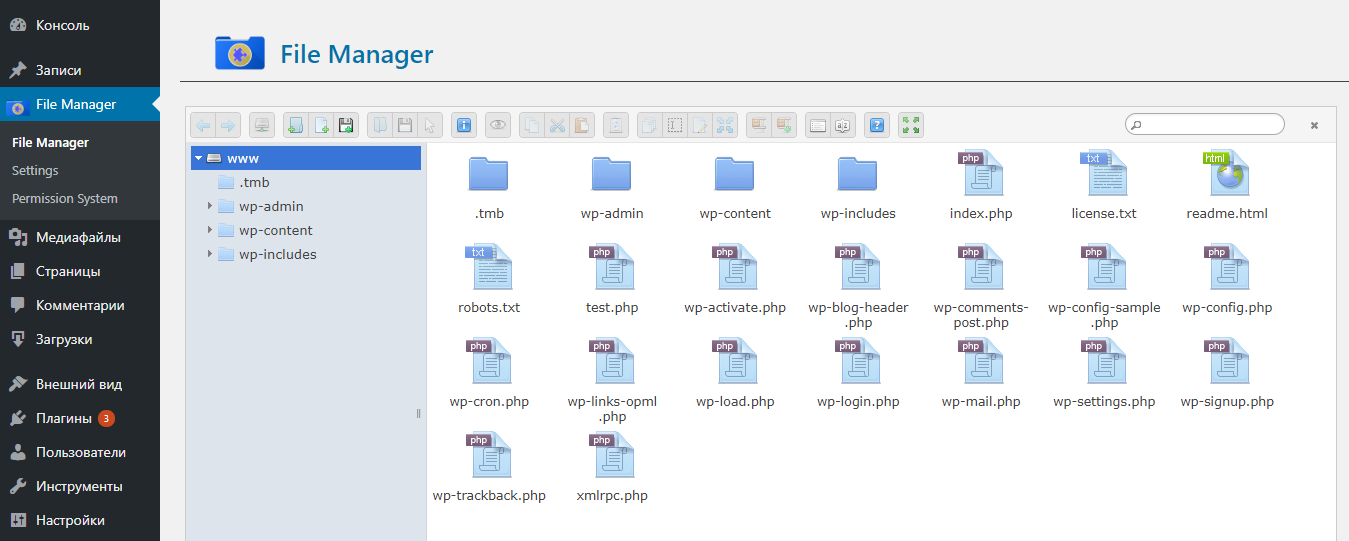
После установки плагина File Manager, он отобразится в меню вашей панели администратора WordPress:

Просто откройте его в этом меню и будет показана структура ваших файлов и папок сайта на хостинге.

В окне нужно выбрать, соответственно, папку, в которую вы будете загружать ваш файл. Изначально будет открыта корневая папка (т.е. главная).
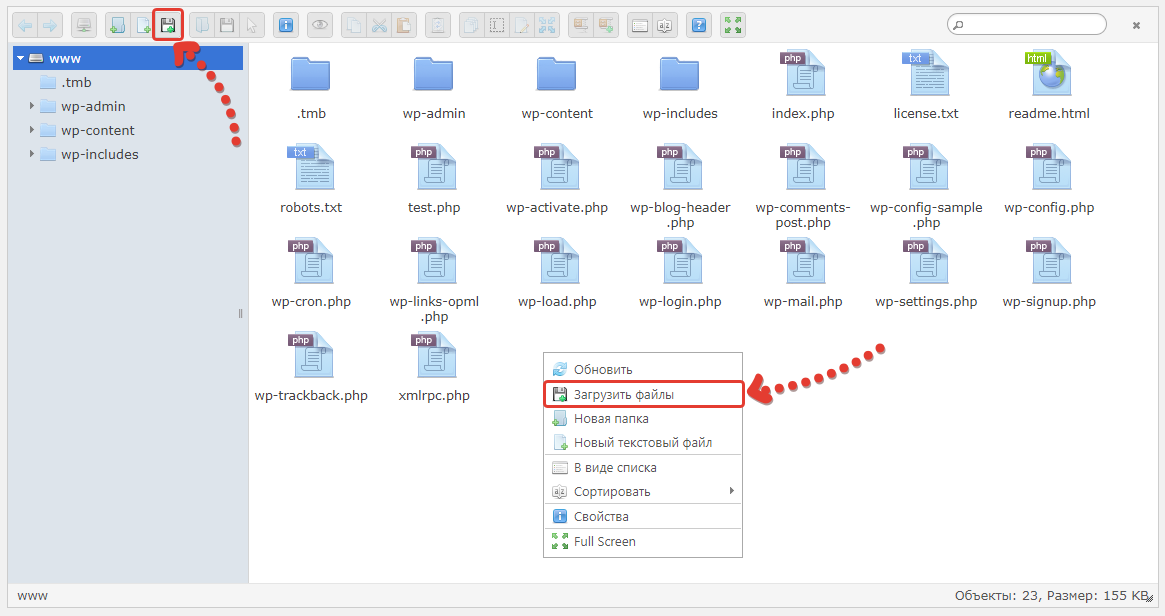
Загрузить файл можно двумя способами:
Простым перетаскиванием. Т.е. просто перетаскиваете мышкой файл с компьютера в окно файлового менеджера и начнется его загрузка.
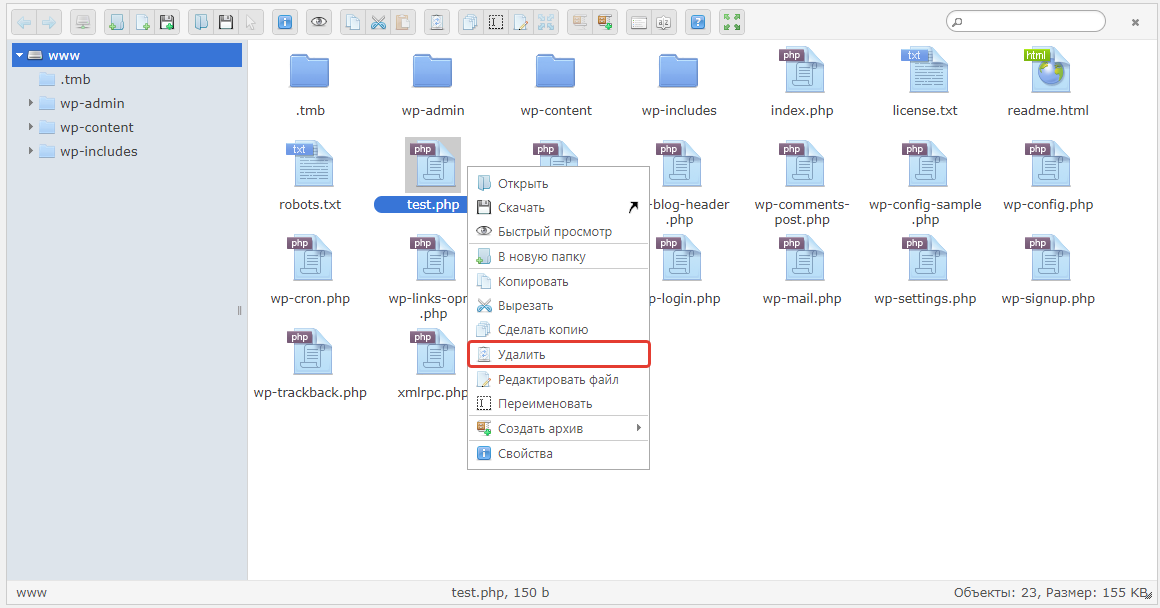
При помощи меню плагина. В этом случае вам нужно либо нажать кнопку «Загрузить файлы» вверху окна File Manager, либо кликнуть правой кнопкой мыши (далее «ПКМ») в окне проводника и выбрать «Загрузить файлы».

Затем уже в появившееся окошко для загрузки можете перетащить файлы с компьютера или выбрать их через проводник Windows.
Если потребуется удалить файл, то нужно лишь выбрать его и нажать клавишу Del на клавиатуре. Либо кликнуть ПКМ по нужному файлу и выбрать команду «Удалить» из меню.

Что касается максимального размера файла, который можно загрузить через данный файловый менеджер… Я, честно говоря, такой информации найти не смог. Это в первую очередь зависит от настроек конфигурационного файла PHP вашего сайта, но также должно быть и ограничение самого плагина. Потому что у плагина есть ещё и версия PRO, т.е. платная, с расширенными возможностями. Но я пробовал грузить файлы для сайта, размером вплоть до 100 мб. и у меня получалось. Поэтому ситуация мне не совсем ясна. Если знаете точнее, отпишитесь в комментариях, пожалуйста 🙂
И как совет. Нет особого смысла загружать на хостинг большие файлы, если у вас там, конечно, не целые террабайты свободного места 🙂 Большие файлы, например, предназначенные для скачивания, порой проще загрузить в какое-нибудь облако, например, на Яндекс Диск или Google диск.
Заключение
Я думаю подобный способ загрузки файлов для своего сайта может оказаться полезным не только мне 🙂 Ведь он действительно простой и довольно удобный, не требует каких-либо заморочек с подключением к хостингу.
А как вы обычно загружаете файлы на хостинг? Поделитесь информацией в комментариях 🙂 Буду рад обсудить! 🙂
Lazy Load Optimizer — Плагин для WordPress
1.4.5
Release Date: Jul 12, 2019
1.4.4
Release Date: Jun 29, 2019
- Improved Lazy Load styles
1.4.3
Release Date: Jun 25, 2019
- Improved Lazy Load styles
1.4.2
Release Date: Jun 07, 2019
1.4.1
Release Date: Jun 02, 2019
1.4.0
Release Date: Jun 01, 2019
- Update — lazysizes — v5.1.0
- Add — Lazyloading all template images
1.3.4
Release Date: May 04, 2019
1.3.3
Release Date: May 01, 2019
- Add — Exclude pages by Category, Tag
- Fix — bugs
1.3.2
Release Date: Apr 28, 2019
- Add — Exclude pages by Page Type
1.3.1
Release Date: Mar 10, 2019
- Add — Exclude pages by URI
1.3.0
Release Date: Feb 10, 2019
- Add — lazy loading for iframes
1.2.5
Release Date: Feb 10, 2019
1.2.4
Release Date: Feb 06, 2019
1.2.3
Release Date: Jan 22, 2019
- Add — CSS classes to exclude lazy load avatar
1.2.2
Release Date: Jan 04, 2019
- Add — CSS classes to exclude
1.2.1
Release Date: Dec 31, 2018
1.2.0
Release Date: Dec 31, 2018
- Add — Init setting
- Add — Exp. factor setting
- Fix — bug with Rss
1.1.9
Release Date: Dec 29, 2018
- Add — Expand setting
- Add — filter «lazy_load_styles»
1.1.8
Release Date: Dec 19, 2018
- Improved lazy load styles
1.1.7
Release Date: Dec 19, 2018
1.1.6
Release Date: Dec 17, 2018
- Add — Transparent background
1.1.5
Release Date: Dec 17, 2018
- Add — Translation-ready
1.1.4
Release Date: Dec 16, 2018
1.1.3
Release Date: Dec 16, 2018
- Добавление настройки размера спиннера
1.1.2
Release Date: Dec 16, 2018
- Lazysizes update
- Возможность добавить свой спиннер
1.1.1
Release Date: Dec 14, 2018
- Добавление настройки фона изображения
1.1
Release Date: Dec 13, 2018
1.0.6
Release Date: Dec 12, 2018
- Fix — Bug with data-src
1.0.5
Release Date: Dec 10, 2018- Добавление поддержки WordPress 5.0
1.0.4
Release Date: Nov 26, 2018
- Added support Text Widget
1.0.3
Release Date: Nov 25, 2018
1.0.2
Release Date: Nov 23, 2018
- Fix bug with srcset in post content
1.0.1
Release Date: Nov 23, 2018
1.0
Release Date: Nov 23, 2018
Менеджер скриптов и стилей для WordPress — Плагин для WordPress
Важно понимать, что многие разработчики WordPress плагинов забывают о производительности при создании своих плагинов. Это означает, что многие плагины загружают собственные скрипты и стили в каждой записи и на странице вашего сайта. Это плохо, потому что это замедляет ваш сайт.
Вот почему мы создали Менеджер скриптов и стилей, с ним вы можете выбрать, какие сценарии и стили должны быть загружены на страницу, а какие — нет. Одним из примеров может быть плагин Contact Form 7. С помощью двух кликов вы можете отключить его везде, кроме как на странице где он используется.
ПРЕИМУЩЕСТВА ПЛАГИНА
Уменьшает количество загруженных HTTP-запросов (важно для более быстрой загрузки)
Уменьшает HTML-код фактической страницы (это даже лучше, если включено сжатие GZIP)
Удалите возможные конфликты между плагинами/темами (например, 2 файла JavaScript, которые загружаются из разных плагинов, и они мешают друг другу)
Лучшая оценка производительности, если вы проверяете свой URL-адрес на таких сайтах, как GTmetrix, PageSpeed Insights, Pingdom Website Speed Test
Google даст хорошую оценку вашему сайта, так как он будет быстрее, а быстрая загрузка страницы в настоящее время является фактором в ранжировании поиска
Мы использовали некоторые полезные функции из плагинов Asset Queue Manager, WP Asset CleanUp (Page Speed Optimizer), Clearfy – disable unused features, wp disable, Disabler, Admin Tweaks
Переводы
- Английский — по умолчанию
- Французкий — Спасибо пользователю (kingteamdunet)
- Русский
Если вы хотите помочь в переводе, свяжитесь со мной через этот сайт или через контакты внутри плагина.
РЕКОМЕНДУЕМ ПЛАГИНЫ
Мы приглашаем вас ознакомиться с несколькими другими бесплатными плагинами, которые наша команда также разработала:
- Панель управления
- Менеджер скриптов и стилей
- Загрузите папку плагина в каталог
/wp-content/plugins/ - Активируйте плагин через меню «Плагины» в WordPress
- Доступ к настройкам плагина можно получить через меню «Настройки» в области администрирования (либо администрирование вашего сайта для односайтовых установок).
«Менеджер скриптов и стилей для WordPress» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники2.0.4 (10.12.2019)
- Fixed: Bug «Warning message when open the Customize«.
- Fixed: Conditional logic in the premium plugin didn’t work in previous version due an error.
- Added: You can control asset requires. Now if you disabled asset and it required for which other asset, you will get prompt with warning.
- Added: If you click on the «requires» tag, you will be gone to the asset for which require the current asset.
2.0.3 (13.11.2019)
- Fixed: Minor bugs. Comment head of mu plugin determined as main.
2.0.2 (13.11.2019)
- Fixed: Minor bugs. Added an admin notice about great release.
2.0.1 (12.10.2019)
- Fixed: The bug with save mode.
- Fixed: Some conditions (entire website) didn’t work. It could be due save mode.
- Fixed: Critical a php error which related «Call to undefined function wp_scripts_get_suffix».
2.0.0 (03.10.2019)
- The interface has become more compact and friendly.
- The speed and productivity of the editor is increased, it loads faster and does not freeze, as it was before.
- Extended conditional logic has been added, now you can create complex conditions for disabling assets.
- An additional mode has appeared to completely disable the plugin (you can disable not only scripts, but also stop executing plugin scripts).
- Known bugs in the previous version are fixed.
1.1.0
- Added: Compatibility with WordPress 4.2 — 5.x
- Added: Multisite support
- Fixed: Minor bugs
1.0.7
- Fixed: Added compatibility with ithemes sync
- Fixed: Minor style fixes
1.0.6
- Fixed: Fixed a bug when the interface did not open on the frontend.
1.0.5
Great update:
* We completely changed the interface design. Now it is more convenient for visual inspection of resource files.
* Fixed: All errors that users have reported about
* Added: Multisite support
* Added: New logic disabled scripts and styles
* Added: You can exclude assets from optimizing for Autoptimize and Clearfy plugins.
* Added: You can exclude resource files for which you do not need to remove the query string.
* Added: You can see which plugin the style file belongs to and the js file.
1.0.4
- Fixed: Update core
- Fixed: Compatibility with others plugin
1.0.3
- Исправлено: Совместимость с плагином Clearfy
- Исправлено: Интерфейс плагина не работал и не подгружались стили из-за настроек безопасности
- ДОБАВЛЕНО: Кеширование опций плагина, за счет чего удалось сократить запросы плагина к базе данных на 90%, плагин стал легче и быстрее.
- ДОБАВЛЕНО: Сжатие и кеширование файлов ядра плагина, для уменьшения нагрузки на админ панель
1.0.2
- Исправлено: Ошибки ядра плагина
- Исправлено: Проблемы со шрифтами
1.0.0
- Выпуск плагина
Ускоряем сайт на WordPress при помощи ленивой загрузки
При работе в Интернете всем хочется, чтобы страницы сайтов загружались как можно быстрее, никому не нравится долго ждать завершения загрузки той или иной страницы. Причём это ожидание может затягиваться весьма существенно в тех случаях, когда изображений на странице великое множество. Присутствие изображений на странице делает страницу более привлекательной для посетителей, увеличивает наглядность и в конечном счёте, способствует повышению посещаемости вашего сайта. Однако приходится считаться с тем, что наличие изображений значительно утяжеляет страницы, увеличивая время их загрузки.
Медленная загрузка страниц отрицательно сказывается на SEO оптимизации вашего сайта. В настоящее время многие сайты используют в своих постах изображения в GIF или PNG -формате. Такие изображения имеют больший объём, чем изображения в формате JPEG, в результате загрузка страниц может занять ещё больше времени. Для загрузки каждого такого изображения требуется отдельный HTTP-запрос, что также не способствует ускорению загрузки.
Для решения этой проблемы применяется так называемая «ленивая» или отложенная загрузка, при которой загружаются только те изображения, которые необходимы пользователю. В данной статье приводится описание шести лучших бесплатных плагиновWordPress для “ленивой” загрузки, помогающих значительно повысить скорость загрузки страниц.
1. a3 Lazy Load — лучший плагин ленивой загрузки
[wp-pic type=»plugin» slug=»a3-lazy-load» layout=»large» ]
Плагин ускоряет блог и повысить визуальный отклик страницы на ПК, планшетах и мобильных телефонах.
a3 Lazy Load не создает нагрузки на сайт и при этом является мобильно ориентированным. Простой в использовании плагин, который ускорит работы сайта. Чем больше на сайте будет тяжелых элементов, тем лучше плагин будет выполнять свою работу и тем больше вы увидите улучшений в производительности.
Основные характеристики плагина:
- Ленивая загрузка для всех изображений, граватары, видео и фреймов
- Выбор эффектов загрузки
- Поддержка WooCommerce
- Высокая производительность и низкой нагрузкой
- Можно делать исключения изображений и видео
- Резервная подключение JavaScript
- Загрузка элементов по data: URL
- Поддержка всех браузеров
2. Lazy Load
[wp-pic type=»plugin» slug=»lazy-load» layout=»large» ]
Это плагин для отложенной загрузки изображений, разработанный WordPress.com, командой TechCrunch и Джеком Голдманом. Он имеет простой код, поэтому не перегружает ресурсы сервера.
Lazy – простой в установке и настройке плагин. Он практически не требует настройки, начиная работу сразу после установки.
Основные характеристики плагина:
- Простой код.
- Работает на WordPress.
- Простота в использовании.
- Использует jQuery.sonar.
3. BJ Lazy Load
[wp-pic type=»plugin» slug=»bj-lazy-load» layout=»large» ]
BJ – ещё один бесплатный плагин WordPress для ленивой загрузки, который заменяет все ваши изображения, миниатюры, граватары и содержимое элементов iframe в отслеживаемой области “заглушкой”. Сами изображения подгружаются после появления в окне браузера. Такой способ позволяет ускорить загрузку страниц, а также сэкономить трафик пользователя.
Плагин имеет отзывчивый дизайн, позволяющий работать с мобильными устройствами. На мобильных устройствах изображения автоматически масштабируются в соответствии с размером экрана. Этот плагин имеет поддержку Retina, что означает возможность работы на устройствах Apple.
Основные характеристики плагина:
- Замена изображений “заглушкой”.
- Автоматическое изменение размеров изображений.
- Поддержка Retina.
- Экономия пользовательского трафика.
4. jQuery Lazy Load
[wp-pic type=»plugin» slug=»jquery-image-lazy-loading» layout=»large» ]
jQuery – бесплатный плагин для “ленивой” загрузки, использующий Java-скрипт. Java-скрипт подгружает изображения только тогда, когда они оказываются в видимой области окна браузера.
jQuery – весьма популярный плагин из WordPress репозитория.
Основные характеристики плагина:
- Популярность.
- Использование Java-скрипта.
- Небольшой объём.
- Практически не нуждается в настройках.
5. Advanced Lazy Load
[wp-pic type=»plugin» slug=»advanced-lazy-load» layout=»large» ]
Это очень хороший плагин WordPress для ленивой загрузки, который подгружает изображения тогда, когда пользователь, прокручивая страницу, достигает области изображения. Этот плагин также использует jQuery-скрипт. Он позволяет уменьшать время загрузки, так как сначала загружается текст, а для изображений создаётся новое HTTP соединение.
То, что страницы не загружаются одновременно, позволяет уменьшить количество HTTP соединений и значительно снизить нагрузку на сервер.
Основные характеристики плагина:
- Использует jQuery-скрипты.
- Позволяет уменьшить количество HTTP соединений.
- Позволяет ускорить загрузку страниц.
- Имеет два типа настроек.
6. Unveil Lazy Load
[wp-pic type=»plugin» slug=»unveil-lazy-load» layout=»large» ]
Это очень небольшой плагин, использующий jQuery-скрипт. Он подгружает изображения с помощью скрипта объёмом всего 0.6 Кб. Плагин позволяет снизить нагрузку на сервер, уменьшая количество соединений.
Изображение подгружается в HTML код страницы по схеме data: URL, благодаря чему не требуется дубликат изображения, необходимый для “ленивой” загрузки.
Основные характеристики плагина:
- Использует jQuery-скрипты.
- Использует лёгкие скрипты.
- Использует схему с data: URL.
- Позволяет уменьшить количество соединений.
Заключение
В данной статье приведено описание бесплатных плагинов WordPress для «ленивой» загрузки изображений, которые помогут страницам вашего сайта WordPress загружаться быстрее. При помощи этих плагинов вы сможете просто творить чудеса. Напишите в комментариях о том, каким плагином для ленивой загрузки изображений вы пользуетесь.
Супер плагин для скачивания любых файлов с сайта – INFO-EFFECT
На чтение 3 мин. Опубликовано
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро сделать на своём сайте скачивание любых файлов. Пользователи вашего сайта смогут скачивать или загружать с вашего сайта файлы. Добавлять в загрузку можно любые файлы, фото, видео, документы, архивы, папки и т.д. Добавлять файлы в загрузку можно очень просто, с помощью специальной кнопки в визуальном редакторе wordpress, на странице или в записи.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро сделать на своём сайте скачивание любых файлов. Пользователи вашего сайта смогут скачивать или загружать с вашего сайта файлы. Добавлять в загрузку можно любые файлы, фото, видео, документы, архивы, папки и т.д. Добавлять файлы в загрузку можно очень просто, с помощью специальной кнопки в визуальном редакторе wordpress, на странице или в записи.
Установить плагин Download Attachments вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

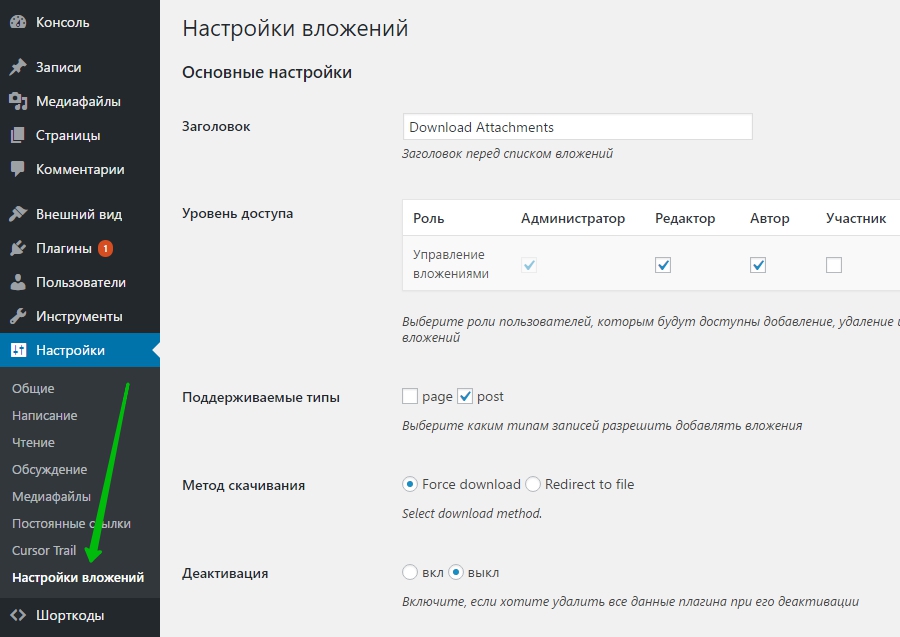
Далее, после установки и активации плагина, перейдите на страницу: Настройки – Настройки вложений. Здесь вы сможете настроить основные параметры плагина.

Основные настройки.
– Заголовок, можно изменить заголовок. Отображается перед списком загрузок.
– Уровень доступа, отметьте кто ещё кроме админа может создавать загрузки.
– Поддерживаемые типы, отметьте на каких типах страниц можно будет создавать скачивание.
– Метод скачивания, рекомендуется оставить по умолчанию метод “Force download”.
– Деактивация, включите данный параметр и сохраните настройки, если будете удалять плагин.
Admin settings.
– Свойства вложений в админ-панели, выберите какие столбцы будут отображены в списке вложений при редактировании записей. Можно оставить по умолчанию.
– Текст ссылки вложения в админ-панели, текст ссылки скачивания файла по умолчанию.
– Редактирование вложения, выберите где редактировать прикрепленные к записи вложения. Оставьте по умолчанию.
– Библиотека, выберите, какие файлы будут отображаться в медиа-библиотеке.
– Загрузки в библиотеке, включите, если хотите показать количество загрузок в медиа-библиотеке.
Общие настройки.
– Свойства вложений на сайте, выберите какие свойства вложений будут отображены в списке вложений на сайте.
– Отображать, как будут отображаться файлы, в виде списка или таблицы.
– Текст ссылки вложения на сайте, выберите что использовать в качестве текста ссылки на вложение на сайте.
– CSS стиль плагина, можно включить или отключить CSS стили плагина.
– Короткие ссылки, можно использовать короткие ссылки для загрузок.
– Расположение списка вложений, можно выбрать расположение.
– Сохраните изменения.
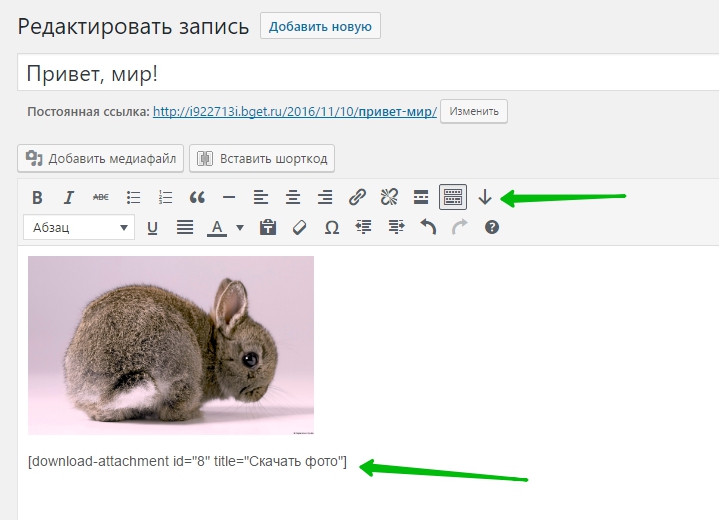
Далее, после настройки плагина и сохранения настроек, перейдите на страницу редактирования записи или страницы, где вы хотите сделать загрузку файлов. В визуальном редакторе у вас появится новая кнопка в виде стрелки вниз. Нажмите на данную кнопку, выберите файл, который будут скачивать с вашего сайта, нажмите на кнопку – insert into post. На странице у вас появится специальный шорткод. В шорткоде можно указать свой заголовок (title), который будет отображаться в ссылке.
Перед шорткодом вы можете добавить изображение или название файла, который будут скачивать. Обновите или опубликуйте страницу.

Всё готово ! На сайте будет отображаться ссылка для скачивания файла. При нажатии на ссылку, файл автоматически загрузится на ваш компьютер. Супер плагин ! 100%

Остались вопросы ? Напиши комментарий ! Удачи !
Подскажите решение/плагин/хак для загрузки картинки в категорию
Использую wordpress 4.9.1 и woocommerce 3.2.6. Хочу организовать небольшой сайт + магазин. Столкнулся с огромным неудобством при загрузке картинок.
При загрузке картинок из любого места — будь то «Медиафайлы->Добавить новый» или «Товары->Категории->Миниатюра» (woocommerce) загрузка картинки происходит в общую папку. Существуют плагины которые позволяют создать категории и отнести все загруженные картинки к категориям. Но это уже после загрузки. И это неудобно.
В чем проблема и огромное неудобство. Объясню на примере.
Пользователь хочет создать новую категорию для товара и назначить ей картинку.
«Товары->Категории->Миниатюра». Он выбирает картинку для категории и загружает её в общую папку. Создает ещё категорию, создает товар и т.д.
В результате в общей папке будет куча картинок.
И тут пользователь решил изменить картинку для категории на другую. И он попадает в общую папку. А там +100500 картинок. И даже нет фильтра.
И бедный пользователь ищет где же эта картинка. О эта похожа, но нет, картинка 100 — 200 и т.д. Смотрит все картинки.
Можно установить плагин фильтра. Но Я пока не нашел ни один плагин, который позволяет относить картинку к категории при загрузке. Чтобы ты при загрузке выбирал и картинку и категорию.
После загрузки — да. Но и это крайне неудобно. Т.е. пользователь загрузит +100500 картинок, а далее будет долго искать нужные и выставлять им нужные категории.
Загрузил картинку, пошел в настройки и указал категорию — сохранить. И т.д.
Просто куча лишних действий. Там загрузил картинки (даже если пачкой по 100 штук), а тут изменил (чаще по одной т.к. многие плагины позволяют редактировать одну картинку, а не множество).
Что делать?
Есть плагин позволяющий уже при загрузке указывать к какой категории будет отнесена данная картинка?
- Тема изменена 2 года, 2 месяца назад пользователем unity555.