Как установить кнопку «вверх» — плагин Scroll to Top
Здравствуйте читатели моего блога! После смены темы моего сайта я обратил внимание что испарилась кнопка «наверх».
Я почему-то предполагал что сей атрибут есть в любой теме, оказывается я ошибался.
Поначалу я не придал этому внимания, но в дальнейшем отсутствие кнопки стало немного напрягать, особенно если статья большая, то приходилось шибко крутить колесом мышки чтобы подняться наверх.
Поэтому я озаботился установкой кнопкой «Вверх» на сайт.
Содержание статьи
- Настройка плагина Scroll to Top
- Устанавливаем новые координаты кнопки
Настройка плагина Scroll to Top
Проштудировав интернет, оказалось, что есть несколько вариантов решения данной проблемы:
- Установка кнопки с помощью кода
- Установка плагина Scroll to Top
Так как я не любитель ковыряться в коде, для меня это сложновато, я решил пойти по наиболее простому пути — установить плагин Scroll to Top. Данный плагин можете взять здесь.
Данный плагин можете взять здесь.
После того как скачали плагин, установите его, ничего сложного в этом нет, все стандартно, тем кто не знает как устанавливать плагины в WordPress милости прошу сюда. После установки и активации плагина Scroll to Top, в нашей админке в разделе настройка появляется одноименное меню:
Установка плагина Scroll to Top
Заходим в меню и настраиваем по пунктам
- Если нас не устраивает стандартное изображение кнопки идущее с плагином, прописываем путь к своей картинке
- Скорость пролистывания вверх, можно оставить пустым (настройки по умолчанию)
- Номер строки после которой должна появляться кнопка, можно оставить пустым
Вот в принципе и все настройки для данного плагина. Но после установки плагина я столкнулся с одним неприятным моментом. У меня на сайте установлена всплывающая форма подписки, при активации которой происходит наложение кнопки «верх» на всплывающее окно. Чтобы это исправить надо изменить координаты появления кнопки, и как мне не хотелось пришлось лезть в код плагина.
Устанавливаем новые координаты кнопки
Как я сделал у себя, возможно это и не самый правильный вариант, но у меня все получилось и работает. Для того чтобы изменить местоположение кнопки «Вверх» идем меню Плагины -> Редактор далее в выпадающем меню выбираем наш плагин Scroll to Top и не забываем подтвердить нажав Выбрать
Выбираем плагин для редактирования кода
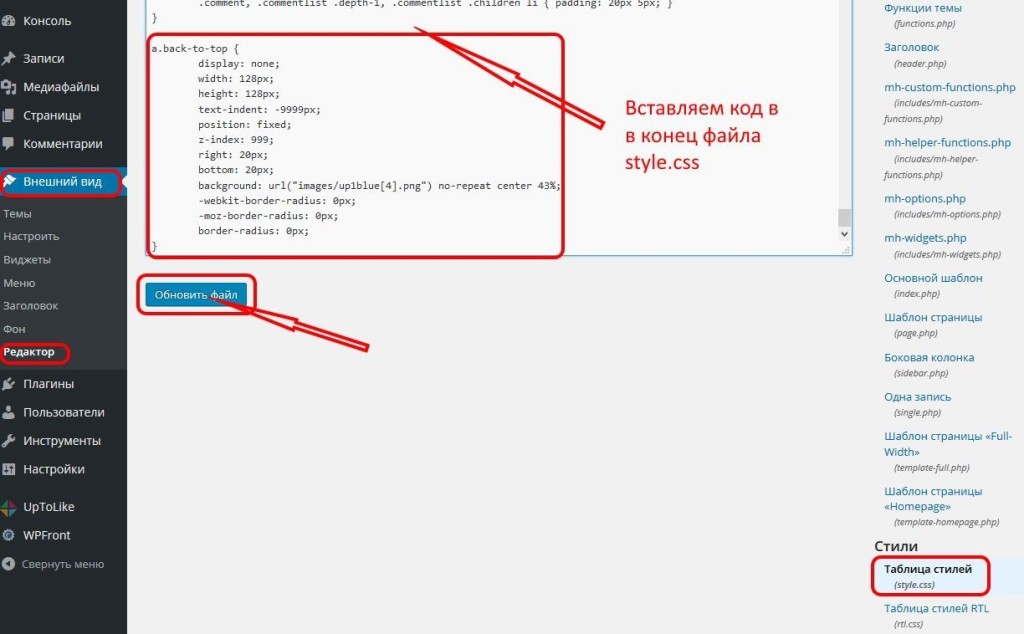
В тексте кода находим такой текст (примерно на 1/3 от начала кода):
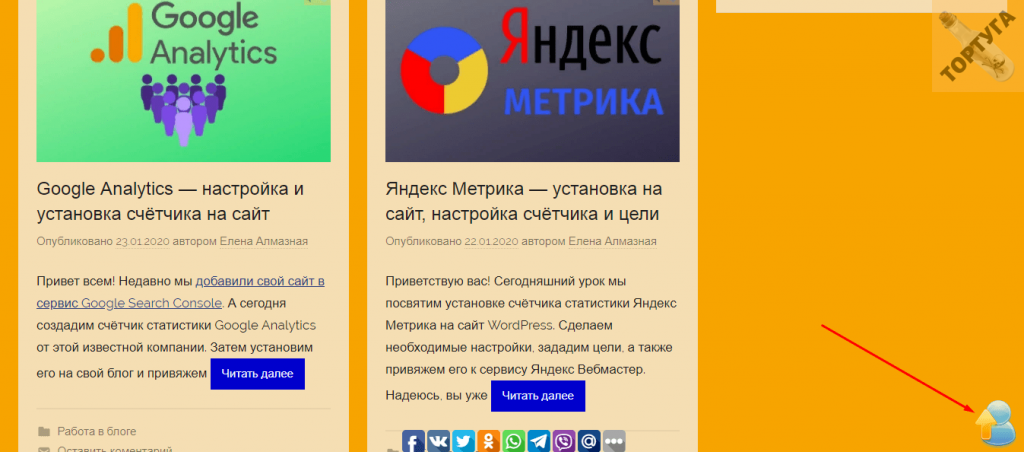
controlattrs: {offsetx:20, offsety:70}и соответственно меняем координаты вывода по X — offsetx и Y — offsety (по умолчанию стоит x=5, y=5) После всех манипуляций кнопка выглядит красиво и находится на своем месте.
Кнопка вверх
Я надеюсь что моя статья помогла Вам сделать кнопку «Вверх» на сайте с помощью плагина Scroll to Top.
P.S. Список самых необходимых плагинов для WordPress, большинство из которых установлены на моем сайте можно найти в моем посте здесь.
Жду Ваших комментариев. Подписывайтесь на обновления блога. Буду благодарен, если Вы поделитесь этим постом в социальных сетях!
Дмитрий Леонов | leonov-do.ru
Поделиться в социальных сетях
Плагин отнесен в категорию button
SiteOrigin Widgets Bundle
(129 общий рейтинг)
Комплект виджетов SiteOrigin предоставляет вам все необходимые элементы для создания современных, отзывчивых и привлекательных страниц…
SiteOrigin 700 000+ активных установок Протестирован с 6.1.1 Обновлен 1 неделя назад
Плагин Шорткодов для WordPress — Shortcodes Ultimate
(5 786 общий рейтинг)
Обширная коллекция визуальных компонентов для вашего сайта
Vova Anokhin 700 000+ активных установок Протестирован с 6.1.1 Обновлен 7 дней назад
AddQuicktag
(44 общий рейтинг)
Этот плагин позволяет легко добавлять квиктеги в html — и визуальный редактор.
Frank Bültge 200 000+ активных установок Протестирован с 5.7.8 Обновлен 2 года назад
WP Edit
(159 общий рейтинг)
Получите полный контроль над текстовым редактором WordPress.
Josh Lobe 80 000+ активных установок Протестирован с 4.9.22 Обновлен 4 года назад
To Top
(47 общий рейтинг)
To Top — отличный легкий плагин. Он добавляет настраиваемую кнопку, которая при нажатии плавно прокручивается…
Catch Plugins 80 000+ активных установок Протестирован с 6.1.1 Обновлен 2 месяца назад
Forget About Shortcode Buttons
(68 общий рейтинг)
A visual way to add CSS buttons in the rich text editor and to your…
Designs & Code 40 000+ активных установок Протестирован с 6.
 1.1
Обновлен 2 недели назад
1.1
Обновлен 2 недели назадUltimate TinyMCE
(145 общий рейтинг)
Description: Beef up the WordPress TinyMCE content editor with a plethora of advanced options.
Josh Lobe 20 000+ активных установок Протестирован с 3.7.41 Обновлен 8 лет назад
jQuery Pin It Button for Images
(305 общий рейтинг)
Highlights images on hover and adds a Pinterest «Pin It» button over them for easy…
Marcin Skrzypiec 20 000+ активных установок Протестирован с 5.5.11 Обновлен 2 года назад
Scroll To Top
(12 общий рейтинг)
Автоматически добавляет удобную для применения кнопку «Вернуться наверх» на ваш сайт WordPress, которая позволяет посетителю…
Ga Satrya 20 000+ активных установок Протестирован с 6.
 1.1
Обновлен 3 месяца назад
1.1
Обновлен 3 месяца назадScroll Back To Top
(56 общий рейтинг)
This plugin will add a button that allows users to scroll smoothly to the top…
Joe Sexton 10 000+ активных установок Протестирован с 4.2.34 Обновлен 8 лет назад
Dynamic «To Top» Plugin
(58 общий рейтинг)
Добавляет автоматическую и динамическую кнопку «Наверх» для прокрутки длинных страниц вверх.
Matt Varone, Tim Berneman 10 000+ активных установок Протестирован с 5.3.14 Обновлен 3 года назад
Easy Media Download
(28 общий рейтинг)
Easy Media Download allows you to embed download buttons on your WordPress site. Add file…
naa986 10 000+ активных установок Протестирован с 6.1.1 Обновлен 3 месяца назад
Button visually impaired
(23 общий рейтинг)
Версия сайта для слабовидящих.
Veks 10 000+ активных установок Протестирован с 5.8.6 Обновлен 1 год назад
Magic Content Box Lite — Page Content Builder Gutenberg Block for WordPress
(0 общий рейтинг)
Magic Content Box – Page Content Builder Gutenberg Block for WordPress
AF themes 10 000+ активных установок Протестирован с 6.1.1 Обновлен 3 недели назад
Add to Cart Button Custom Text
(13 общий рейтинг)
Allows to customize the Add to cart button text in WooCommerce by product type in…
Enrique J. Ros 10 000+ активных установок Протестирован с 6.2 Обновлен 4 недели назад
WooCommerce Custom Add To Cart Button
(6 общий рейтинг)
Customize the Add to Cart buttons in WooCommerce by changing the text or adding a…
Barn2 Plugins 10 000+ активных установок Протестирован с 6.
 1.1
Обновлен 2 месяца назад
1.1
Обновлен 2 месяца назадThemify Shortcodes
(2 общий рейтинг)
Allows you to use all Themify shortcodes on any WordPress theme.
Themify 10 000+ активных установок Протестирован с 6.1.1 Обновлен 4 недели назад
Magee Shortcodes
(13 общий рейтинг)
Magee Shortcodes is WordPress plugin that provides a pack of shortcodes. It is based on…
Hoosoft 10 000+ активных установок Протестирован с 6.1.1 Обновлен 3 месяца назад
Buttons Shortcode and Widget
(15 общий рейтинг)
Create buttons! Nice and easy interface. Insert anywhere in your site — page/post editor, sidebars,…
OTWthemes.com 8 000+ активных установок Протестирован с 5.9.5 Обновлен 10 месяцев назад
For the visually impaired
(16 общий рейтинг)
For the visually impaired.
984.ru 8 000+ активных установок Протестирован с 5.2.17 Обновлен 3 года назад
Scroll To Top — Плагин WordPress
- Детали
- отзывов
- Установка
- Развитие
Опора
Этот плагин автоматически активирует пользовательскую и гибкую кнопку Back to Top на вашем веб-сайте WordPress, которая позволяет посетителю прокручивать страницу назад одним щелчком мыши!
Особенности:
- Настройка не требуется.
- Неограниченное количество цветов.
- Асинхронный JavaScript.
- Значок SVG .
- Пользовательская цель.
- Отключить на мобильном устройстве.
- Выберите текст или значок.
- Настраиваемый текст.
- Позиционный переключатель (левый или правый).
- Измените анимацию, которая вам нравится.
Важные ссылки
- Поддержите и пожертвуйте.

- Перевести на ваш язык.
- Добавляйте или отправляйте вопросы на Github.
- Настройки плагина.
Через панель инструментов
- Войдите в свою панель администратора WordPress и перейдите в Плагины -> Добавить новый
- Введите , прокрутите вверх в поле поиска и нажмите кнопку поиска.
- Плагин Find ID Back To Top.
- Затем нажмите «Установить сейчас», после чего активируйте плагин.
- Перейдите в «Настройки» -> «Наверх».
Установка через FTP
- Загрузите плагин на жесткий диск.
- Распаковать.
- Загрузите папку «scroll-top» в каталог плагинов.
- Войдите в панель администратора WordPress и откройте меню «Плагины».
- Затем активируйте плагин.
- Перейдите в «Настройки» -> «Наверх».
Зря потратил время 🙁
Плагин работает хорошо.
Для наших нужд он предлагает достаточно настроек. Поддержка работает быстро и помогает!
большое тебе спасибо!
Поддержка работает быстро и помогает!
большое тебе спасибо!
Простой и эффективный плагин
Просто, но эффективно! Спасибо!
Никаких причудливых шрифтов или изображений на выбор или раздутых скриптов, просто делает свою работу аккуратно и чисто. Быстрый возврат к началу очень длинных страниц без раздражающего размытия, которое можно найти в других местах, даже на экранах смартфонов.
легко наносится. приятное приложение: индивидуальные настройки скорости прокрутки
Прочитать все 12 отзывов
«Scroll To Top» — это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
- Га Сатрия
1.5
Дата выпуска: 31 сентября 2022 г.
- Улучшения: Асинхронный JavaScript для повышения производительности.
- Улучшения: Рефакторинг кода, следуйте последнему стандарту кодирования WordPress.

- Исправлено: Отключено при решении проблемы с мобильным устройством.
- Исправлено: Ошибка типа текста.
1.4.1
Дата выпуска: 31 сентября 2022 г.
- Исправлено: важная проблема безопасности. Благодаря WPScan
- Исправлено: правильная дезинфекция и экранирование пользовательского ввода.
- Исправлено: кроссбраузерная проблема.
Мета
- Версия: 1,5
- Последнее обновление: 3 месяца назад
- Активные установки: 20 000+
- Версия WordPress: 5.6 или выше
- Протестировано до: 6.1.1
- Версия PHP: 7.2 или выше
- Языки:
- Теги:
вернуться к началукнопкаjqueryпрокрутить вверхВ начало
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
1 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Back to Top — Добавить кнопку прокрутки вверх в WordPress (бесплатно и быстро)
Предоставьте своей аудитории еще одну опцию, которая улучшит производительность вашего сайта
Описание
Elfsight Back to Top — это простой плагин для WordPress, позволяющий посетителям сайта сразу и без проблем возвращаться в начало вашего сайта после прокрутки длинных страниц. Аудитории вашего сайта больше не нужно будет искать клавишу «Домой» и перетаскивать полосу прокрутки через всю страницу. Плагин Back to top можно легко настроить так, как он вам больше всего подходит — сделать его квадратным или закругленным, изменить его цвет, размер и разместить в любом месте на странице, чтобы улучшить UX. Кнопка может отображаться на любом типе устройства — от мобильного до десктопа.
Аудитории вашего сайта больше не нужно будет искать клавишу «Домой» и перетаскивать полосу прокрутки через всю страницу. Плагин Back to top можно легко настроить так, как он вам больше всего подходит — сделать его квадратным или закругленным, изменить его цвет, размер и разместить в любом месте на странице, чтобы улучшить UX. Кнопка может отображаться на любом типе устройства — от мобильного до десктопа.
Используйте еще один удобный подключаемый модуль для обеспечения превосходного пользовательского интерфейса
Предлагаются наиболее необходимые функции подключаемого модуля
- Перекрашивание кнопки
- Разместить виджет на: все страницы, особые или исключенные
- Укажите скорость прокрутки
- Доступно восемь положений кнопки
- 2 типа кнопок – плавающие или встроенные
Ознакомьтесь со всеми функциями персонализации в полнофункциональной демонстрации
Как добавить Back to Top на мой сайт WordPress?
Просто выполните несколько шагов, описанных ниже, чтобы интегрировать виджет.
- Воспользуйтесь нашим бесплатным конфигуратором и начните формировать свой индивидуальный плагин.
Укажите предпочтительную форму и аспекты плагина и примените все изменения. - Получите свой уникальный код, который появится в окне приложений Elfsight.
Когда настройка вашего персонального плагина будет завершена, скопируйте свой код в появившемся окне и сохраните его для использования в будущем. - Начните использовать плагин на своем сайте WordPress.
Вставьте ранее сохраненный код на свою страницу и сохраните улучшения. - Готово! Интеграция успешно завершена.
Откройте свою веб-страницу, чтобы посмотреть, как работает плагин.
Если у вас возникнут вопросы или вы столкнетесь с некоторыми препятствиями, не стесняйтесь обращаться в нашу службу поддержки клиентов. Наши сотрудники будут рады помочь вам со всеми трудностями, которые могут возникнуть у вас с этим инструментом.