с помощью плагинов и без них
После того, как настроил постраничную навигацию WordPress на своем блоге и создал все нужные рубрики, можно задуматься об реализации на ресурсе дополнительной навигации с помощью создания облака меток или тегов и выведения его на страницах создаваемого ресурса.
Для начала разбираем что это такое?
Метки(теги) — слова или словосочетания, которые характеризуют прикрепленные к ним записи. Они создаются таким же образом, как рубрики. Они выводятся на блоге для дополнительной навигации по блогу или для искусственного увеличения количества страниц на нем. Правда их создание уменьшает уникальность размещенных заметок.
Облако тегов состоит из набора слов, которые размещаются в границах определенной области на блоге, обычно это боковая панель. Пользователь смотрит на эти слова, ищет те слова, которые характеризуют смысл искомой информации, он кликает по слову-анкору ссылки, и открывает страницу анонсов, может быть они его смогут заинтересовать.
Это удобно читателю и мне хорошо, вот только не стоит злоупотреблять количеством слов и вводить в заблуждение спамностью создаваемых меток. С другой стороны попробуй определи набор слов или коротких фраз, которые будут емко отображать смысл записей. Идеальный вариант в качестве меток использовать Keywords, которые помогут дополнительно оптимизировать каждый пост. Чтобы их определить, Вам поможет плагин All in One SEO Pack
Создать облако тегов WordPress c помощью плагинов.
Я использовал WP-Cumulus русская версия — http://www.wordpressplugins.ru/look/wp-cumulus.html (выделите адрес и скопируйте его в адресную строку браузера). Он просто устанавливается и активируется
Затем в код файла sidebar.php вписал специальный код, так как решил, что именно в боковой панели блога будет отображаться такое облако тегов:
1 2 3 | <!--вставил облако тегов-->
<?php if(function_exists('wp_cumulus_insert')) { wp_cumulus_insert(); } ?>
<!--конец облака тегов, вставил облако тегов--> |
Вот на месте, где установлен этот код появляется такое облако тегов:
Этот плагин имеет массу настроек, панель можно вызвать, нажав на ссылку WP Comulus, которая находиться в виджете “Параметры”.
Настройка плагина не вызывает трудностей, так как все здесь прописано по-русски. Нужно только подобрать его размер: ширина и высока(1), в соответствии с параметрами боковой панели блога установленного шаблона. Далее определить цвет меток-анкоров(2) и цвет самого фона облака меток(3), чтобы человеку было ими удобно пользоваться: анкоры не сливались с фоном, были читаемы.
Так как метки в облаке тегов движутся, то я могу задать скорость их вращения, подобрав ее таким образом, чтобы и внимание на себя обращали, и чтобы кликнуть на них успевали(4).
Еще ниже размещена опция, которая позволяет выводить в облаке меток ссылки, созданные только из меток и рубрик, или собрать их вместе в одном облаке тегов(5). Далее идут несколько необязательных опций, на которые можно не обращать внимания при настройке плагина WP-Cumulus.
Чем он меня озадачил!!! По сути облако меток задумывалось для оживления скучного оформления блога. Но если создать много меток, или создавать метки из нескольких слов, а места под облако меток выделить не достаточно, то пользоваться им будет не удобно. Попробуй найти нужное слово в комке букв!!! Чаще всего люди вообще не станут кликать на эти ссылки, и они останутся только для роботов. А посещение страниц меток или рубрик будет читателями выполняться только тогда, когда они их найдут выдаче.
Вышеуказанный код можно интегрировать в любой файл шаблона WordPress, тогда облако тегов может быть выведенным в любом месте блога, лишь бы оно красиво интегрировалось в оформление блога. Плагин WP-Cumulus устанавливает специальный виджет, который поможет интегрировать облако в боковую панель блога.
Вывод облака тегов с помощью виджетов по умолчанию.
Создателями WordPress разработан специальный виджет облака тегов, который доступен нам сразу же после установки его на локальный сервер или после запуска блога на хостинге.
Просто захожу в панель управления виджетами(6), перетягиваю виджет «Облако тегов» в активную часть боковой панели блога, выбираю что в нем следует отображать:
- метки
- рубрики
- метки и рубрики
В итоге на лицевой стороне блога отображается простое по виду облако(7). Чем массивнее начертание меток — тем больше к ним прикреплено постов.
Такое облако тегов не очень красиво, но им легче пользоваться, так как по постоянно движущимся меткам не всегда удобно кликать.
Вывод облака тегов без плагина
Облако меток можно создать на блоге WordPress и без плагина. Это облегчит сам код ресурса, избавит нас от установки стороннего дополнения.
1. Вставьте этот код в файл sidebar.php, как это выполнить написано в серии заметок о редактировании файлов шаблонов WordPress:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <div><h5>облако меток</h5>
<?php
$arr = wp_tag_cloud(array(
'smallest'=> 10, // Размер шрифта для наименее используемых тегов
'largest'=> 14, // Размер шрифта для наиболее часто используемых тегов
'unit'=> 'px', // Выбор размера шрифта в pt, em, px и.т.д.)
'number'=> 60, // Отображаем максимальное кол-во меток
'format'=> 'array',
'separator'=> '',
'orderby' => 'name', // name - вывод в алфавитном порядке; count - по популярности
'order' => 'RAND', // начиная с А, или исходя из количества наибольших упоминаний статей
'exclude' => '', // показываем все, кроме отмеченных ID
'include' => '', // Подключаем только эти ID - все остальные не показываем
'link' => 'view', // view - показываем ссылку
'taxonomy'=> 'post_tag', // post_tag, link_category, category - любой из этих видов
'echo'=> true
));
foreach ($arr as $value) {
$ptr1 = strpos($value,'font-size:');
$ptr2 = strpos($value,'px');
$px = round(substr($value,$ptr1+10,$ptr2-$ptr1-10));
$value = substr($value, 0, $ptr1+10) . $px . substr($value, $ptr2);
$ptr1 = strpos($value, "class=");
$value = substr($value, 0, $ptr1+7) . 'color-' . $px . ' ' . substr($value, $ptr1+7);
echo '<span> • </span>' . $value . ' '; //Размер и цвет точки - разделителя между тегами
}?>
</div> |
Обратите внимание на комментирование — это текст, который идет после //. В комментариях определено некоторые условия, изменение которых позволяет настроить облако тегов по своему усмотрению.
2. Способ, который требует интеграции первого кода в файл functions.php
1 2 3 4 5 6 7 8 9 10 11 | function wm_postCountByTag()
{
$tags = get_tags( array('orderby' => 'count', 'order' => 'DESC') );
if($tags)
{
foreach ( (array) $tags as $tag )
{
echo '<span> • </span> <a href="'.get_tag_link($tag->term_id).'" rel="tag">'.$tag->name.' ('.$tag->count.')</a> ';
}
}
} |
а вот этого кода в файл sidebar.php или в любой другой.
1 2 3 | <div><h5>облако меток</h5> <?php wm_postCountByTag(); ?> </div> |
В файле style.css определить свойства оформления облака тегов, которые помогут его красиво адаптировать к внешнему виду Вашего ресурса.
3. Интегрировать вот этот код
1 2 3 | <div><h5>облако меток</h5>
<?php wp_tag_cloud('orderby=name&order=desc&number=25&largest=16&smallest=11&unit=px'); ?>
</div> |
Для настройки облака меток используйте следующие свойства:
- ‘orderby’ => ‘name’ — оператор позволяет сортировку по: name — по имени тегов, count — по количеству записей
- ‘order’ => ‘ASC’ — определяет порядок сортировки: ASC — прямой, DESC — обратный
- ‘number’ => 25 — число определяет максимальное количество тегов, которое будет выводиться в облаке.
- ‘largest’ => 16 — максимальный размер шрифта, которым будет форматироваться тег, к которому было прикреплено больше всего заметок
- ’smallest’ => 11 — Минимальный размер шрифт меток, к которой привязано минимальное количество постов.
- ‘unit’ => ‘pt’ — единицы измерения шрифтов
- ‘exclude’ => ” — если есть желание исключить метки, нужно её id присвоить атрибуту. Если исключаются несколько тегов, id прописываются через запятую.
- ‘include’ => ” — включает метки в область облака тегов, id прописываются через запятую.
Вот и все что я желал рассказать. Надеюсь, я Вам помог и Вы решили поставленную задачу перед собой. Если Вы желаете решить любую задачу по оформлению своего блога, работающего на WordPress, читайте seomans.ru.
плагин «облако меток» | Блог Татьяны Черновой
Здравствуйте, конечно Вы встречали на просторах интернета красивое облако тегов, медленно крутящееся и ускоряющееся при наведении. Этот плагин привлек мое внимание и немного поискав в сети, я установила его на свой блог WordPress. Плагин называется
Установка
- Скачать wp-cumulus 1.23 русифицированный
- Загрузить содержимое архива в папку с плагинами /wp-content/plugins/
- Активировать плагин
- Установить необходимые настройки в панели управления (Дизайн или внешний вид — Виджеты — Виджет WP Cumulus)
Живое облако тегов в действии вы можете наблюдать на моем сайте, пример настройки плагина (в виджетах) показан на рисунке.

Как вы видите плагин совсем несложно настраивается.. Также настраивается цветовая гамма (таблица цветов http://www.stm.dp.ua/web-design/color-html.php) , скорость вращения и указывается, что именно отображается в облаке (метки или/и рубрики). По ссылке ниже вы можете скачать плагин wp cumulus.
Скачать
WP Cumulus 1.23 RUS
zip, 122 kb
Желаю приятного использования![/pwal]
 Ух ты! Как здорово! Щас все кнопочки понажимаю! Пусть и мои друзья узнают об этом!
Ух ты! Как здорово! Щас все кнопочки понажимаю! Пусть и мои друзья узнают об этом!
Красивое и функциональное облако тегов в WordPress
Облако тегов – важная часть сайта, позволяющая пользователям лучше ориентироваться в контенте вашего проекта, и быстрее находить нужную информацию. Оно положительно влияет на юзабилити сайта. Немаловажной задачей вебмастера является сделать облако тегов оригинальным и бросающимся в глаза, так как это не только средство навигации, но и часть дизайна сайта.
Как известно, стандартные возможности WordPress не позволяют реализовать данную задачу в полной мере. Возможности создания облака тегов в WordPress примитивны и малофункциональны.
В этой статье мы расскажем вам об инструменте, позволяющем создавать виджет облака тегов с пользовательским дизайном и настройками.
Облако тегов с помощью плагина Cool Tag Cloud
Плагин Cool Tag Cloud это миниатюрное дополнение WordPress, позволяющее выводить метки сайта, что делает поиск информации простым и доступным, а также позволяет понять пользователю тематику посещаемого им ресурса. Не путайте метки и рубрики WordPress. Плагин прост и удобен в работе, а русскоязычный интерфейс делает его легконастраиваемым.
Установить плагин можно путем поиска через админ панель. Найдя плагин по названию, установите и активируйте его. Далее все еще проще. В консоли WordPress перейдите в пункт «Внешний вид», а затем в подпункт «Виджеты». Здесь выберите виджет с названием нашего плагина – «Cool Tag Cloud», и поместите его в наиболее подходящую на ваш взгляд область.
Настройки плагина Cool Tag Cloud
Итак, давайте пробежимся по настройкам плагина. Их не очень много, что делает плагин доступным для более широкого круга пользователей. Первым пунктом настройки является «Заголовок». Это стандартный параметр почти любого виджета в WordPress.
Далее идет «Семейство шрифтов». Здесь можно задавать шрифты облака тегов. Также можно настроить начертания шрифта, его размер (минимальный и максимальный), максимальное количество меток в облаке, тип сортировки меток, направление сортировки, всплывающая подсказка о количестве записей при наведении курсора на облако. Кроме того можно запрещать индексацию ссылок в облаке меток для поисковиков. А так же задавать цвет меток, доступно 10 цветов.
Как видите, плагин функционален, ничего лишнего в нём нет, только самые необходимые настройки. Русский интерфейс и простая анимация облака делает его популярным и удобным для использования на любом проекте.
Лучший плагин для облака тегов на WordPress
На движке WordPress создается огромное количество сайтов, им пользуются как новички, так и профессионалы.
Преимуществ у CMS много, одна из них – это огромный выбор разных плагинов, с помощью которых можно преобразовать внешний вид сайта. За счет расширений можно установить массу интересных виджетов, в том числе и облако тегов (категорий).
Как сделать облако тегов для WordPress? В этом движке есть стандартный плагин, чтобы установить красивую форму с плавающими тегами.
Для его использования, у вас должны быть прописаны метки к каждой странице, если раньше вы этого не делали, то придется начать именно с этого, но добавить теги не сложно.


Лучший плагин для облака тегов на WordPress
В стандартном наборе есть много разных расширений, однако, они не всегда качественные и часто оказывают высокую нагрузку на сервер.
Для оптимизации сайта мы уже рассказывали, как добавить популярные записи без плагина на WordPress. Установить облако меток без расширений слишком сложно, а лучшее решение – это плагин WP-Cumulus.
Скачивайте и устанавливайте дополнение, после чего в основном меню административной панели появится новый пункт, чтобы вы могли задать настройки. Их не так много, но всё необходимое здесь есть:


Заголовок можно не указывать, размерность устанавливайте так, чтобы блок красиво вписывался в шаблон, то же самое касается цвета фона. Скорость вращения лучше оставить по умолчанию. Обратите внимание, что в облаке можно отображать теги и рубрики, это основное преимущество плагина WP-Cumulus.
После настройки параметров добавляйте облако тегов в любую область (идеально подходит сайдбар), должно получиться что-то вроде этого:


Обычный формат, в котором представляются все рубрики и теги. Вы потратите всего несколько минут, чтобы установить такой же блок на своем сайте.
Альтернативные плагины для облака тегов на WordPress
Естественно, у WP-Cumulus есть масса аналогов, поэтому вы легко решите проблему, если по каким-то причинам вам не подойдет это расширение. Появляются новые плагины постоянно, рассмотрим только те, что уже давно используются тысячами владельцев сайтов:
- Tag Cloud Canvas – в целом, он не отличается от самого популярного плагина, только вместо Flash технологии, здесь используется HTML5. Настройки все те же, но поместить его в тело статьи уже не получится:
- Opacity Tags – подойдет для создания облака тегов в формате 2D. Настроек здесь ещё меньше, указывается количество меток, размер в пикселях, вводится заголовок и выбирается цвет ссылок:
- Better Tag Cloud – с помощью расширения также создается 2D облако, но настроек здесь гораздо больше. Можно выполнить сортировку, добавить отображение материалов по меткам, выбрать теги, которые были выбраны определенное количество раз и вывод ссылок в одну строчку:






Добавляйте понравившееся вам облако тегов, это повышает юзабилити сайта и помогает посетителям просматривать именно то, что им интересно.
Чтобы красиво оформлять материалы на своем сайте используйте сноски и цитаты на WordPress.
Есть ещё много других расширений для создания облака и прочего функционала. Устанавливать каждый плагин не рекомендуется, так как нагрузка на хостинг сильно вырастет, но всё самое необходимо можно использовать.
Советую посетить следующие страницы:
— Как ускорить сайт на WordPress?
— Плагин All in One Seo Pack для оптимизации WordPress
Красивое 3D облако тегов WordPress
В WordPress изначально имеется свое облако тегов см.№1, но как, обычно стандарт не всегда приемлем.
Поэтому мы заменим стандартное облако тегов на более удобное и красивое. См.№2
Воспользуемся плагином WP-Cumulus. Устанавливается плагин как обычно, через админ панель или по FTP–клиенту. После установки у вас в панели появится пункт настроек см.№3.
Это общие настройки и они предназначены для того, чтобы вставлять облако не через виджет, а к примеру, в отдельную страницу или статью (если есть в этом надобность). Мы трогать их не будем, так как воспользуемся добавлением с помощью виджета. Там также есть свои настройки, что очень удобно. Можем менять цвет, ширину, высоту и т.д. см.№4.
После сохранения настроек у нас на блоге появится красивое облако тегов.
как вывести облако категорий или тегов в WordPress
2.3
wp-includes / category-template.php
Вы используете какие-нибудь плагины для вывода рубрик или меток на вашем блоге?
Надеюсь, что нет, потому что в WordPress уже по умолчанию есть функция, позволяющая это сделать, при этом размер шрифта каждой метки/рубрики в облаке будет зависеть от количества постов в ней! Вот пример:

У меня на сайте вы можете лицезреть облако категорий на странице с 404-й ошибкой, правда оно не такое большое, как на картинке, потому что рубрик мало.
В общем вот сама функция:
А вот содержимое массива с параметрами $args, в данном примере указаны значения, используемые по умолчанию:
$args = array( 'smallest' => 8, 'largest' => 22, 'unit' => 'pt', 'number' => 45, 'format' => 'flat', 'separator' => '\n', 'orderby' => 'name', 'order' => 'ASC', 'exclude' => null, 'include' => null, 'topic_count_text_callback' => default_topic_count_text, 'link' => 'view', 'taxonomy' => 'post_tag', 'echo' => true, 'child_of' => null );
Описание параметров функции:
smallest
(целое число) минимальный размер шрифта.
largest
(целое число) максимальный размер шрифта.
unit
(строка) единицы измерения размера шрифта, например pt, px, em, %.
number
(целое число) количество отображаемых меток/рубрик/элементов таксономий, если установить значение равным 0, то будут отображены все элементы.
format
(строка) формат вывода облака, может принимать значения:
- flat — разделять ссылки значением параметра
separator, - list — вывести в виде маркированного списка
<ul>, - array — возвращает ссылки в виде массива для дальнейшего использования в коде;
separator
(строка) строка-разделитель между ссылками.
orderby
(строка) сортировка выводимых тегов/категорий, может принимать два значения:
- name — по алфавиту,
- count — по количеству содержащихся записей;
order
(строка) порядок сортировки:
- ASC — по возрастанию,
- DESC — по убыванию,
- RAND — сортировать в случайном порядке;
exclude
(строка) укажите через запятую ID тегов или рубрик, которые нужно исключить.
include
(строка) укажите через запятую ID тегов или рубрик, которые нужно вывести в облаке.
topic_count_text_callback
(строка) название функции, генерирующей всплывающие подсказки для рубрик, например:

Для того, чтобы полностью избавиться от подсказок, создайте какую-нибудь свою функцию, ничего не возвращающую, и укажите её в качестве значения этого параметра, например:
function true_no_callback_count( $real_count ) {
return;
// return $real_count - отобразить в подсказках количество постов
}Этот код лучше всунуть в functions.php, а потом уже там, где нужно вывести облако, вставляем:
$args = array( 'topic_count_text_callback' => true_no_callback_count ); wp_tag_cloud( $args );
link
(строка) куда должны ссылаться ссылки:
- view — на страницы архивов рубрик/меткок,
- edit — на страницы редактирования рубрик/меткок;
taxonomy
(строка|массив) именно этот параметр и позволяет вам выбирать, что отображать в облаке — метки, категории или элементы какой-либо другой таксономии, или даже все вместе сразу! По умолчанию выводятся только метки.
Пример с отображением рубрик:
$args = array( 'taxonomy' => 'category', ); wp_tag_cloud( $args );
Пример с отображением рубрик и меток одновременно:
$args = array(
'taxonomy' => array('category', 'post_tag'),
);
wp_tag_cloud( $args );echo
(логическое) вывести облако тегов/категорий или же записать его в переменную.
child_of
(целое число) укажите ID рубрики или метки, вложенные элементы которой нужно вывести в облаке.
Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Tag Cloud облако тегов шорткод WordPress – INFO-EFFECT
 Полезное для сайта
Полезное для сайтаНа чтение 1 мин. Опубликовано
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как очень просто и быстро можно добавить на свой сайт облако тегов. Вы сможете добавлять облако тегов с помощью шорткода в любое место на вашем сайте.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как очень просто и быстро можно добавить на свой сайт облако тегов. Вы сможете добавлять облако тегов с помощью шорткода в любое место на вашем сайте.

![]() Установить плагин Tag Cloud Shortcode вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Tag Cloud Shortcode вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

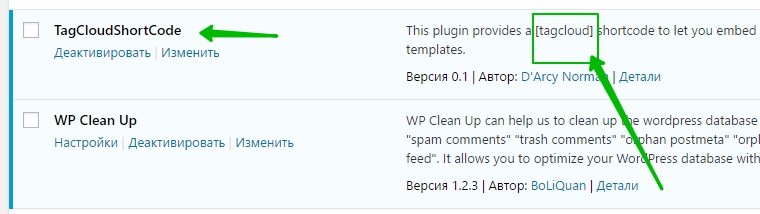
![]() Далее, после установки и активации плагина, на странице установленных плагинов, в описании плагина скопируйте шорткод.
Далее, после установки и активации плагина, на странице установленных плагинов, в описании плагина скопируйте шорткод.

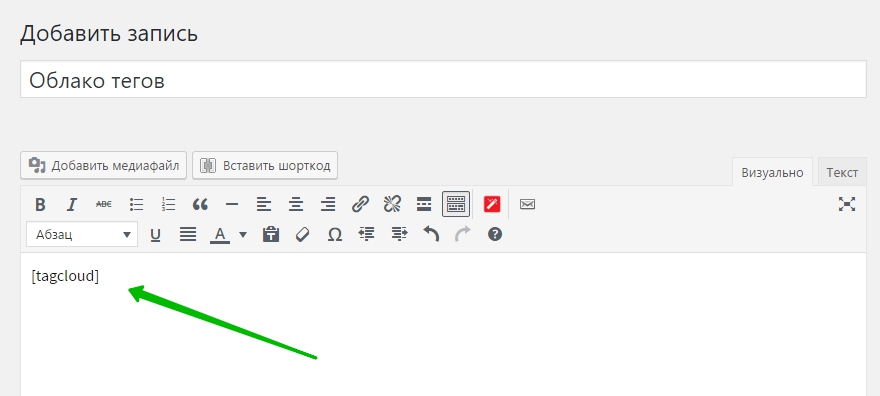
![]() Далее, перейдите на страницу редактирования записи или страницы. Вставьте в содержание страницы скопированный шорткод, обновите или опубликуйте страницу.
Далее, перейдите на страницу редактирования записи или страницы. Вставьте в содержание страницы скопированный шорткод, обновите или опубликуйте страницу.

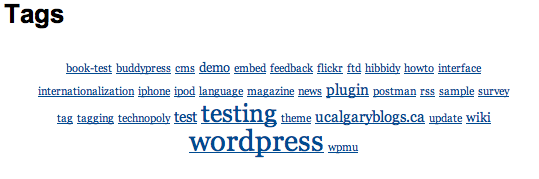
![]() Всё готово ! На сайте будет отображаться облако тегов.
Всё готово ! На сайте будет отображаться облако тегов.
![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !
