Три плагина карта сайта WordPress
От автора
Карта сайта WordPress это важнейший инструмент ускоряющий индексацию страниц сайта. При помощи различных плагинов WordPress можно создать карту сайта различных форматов (XML, HTML, CVS). Для поисковиков важен формат XML. При этом нужно помнить, что карта сайта в формате XML не видна посетителям. Для посетителей карту сайта можно создать при помощи специальных плагинов. В этой статье я приведу три плагина для создания карты сайта, как для поисковиков, так и для посетителей.
Карта сайта WordPress для посетителей — Плагин WP Realtime Sitemap
Плагин WP Realtime Sitemap позволяет отображать на сайте сформированную им же карту сайта. Этот плагин не создает карту сайта в формате XML и не передает поисковикам созданную карту сайта. Плагин WP Realtime Sitemap создает карту сайта для внутреннего пользования и может отображать карту сайта в любом месте сайта WP.
Установка плагина WP Realtime Sitemap
Устанавливается плагин любым из трех стандартных способов (Подробно об установке плагинов читать ТУТ).
- Скачиваем zip архив плагина (ссылка выше) и устанавливаем на сайт при помощи загрузчика в административной панели;
- Ищем плагин на вкладке «Плагины» в окне «Поиск» и затем устанавливаем автоматически;
- Закачиваем распакованный архив плагина по FTP в каталог сайта.
Будем считать, что плагин установлен. Можно приступать к настройкам плагина WP Realtime Sitemap.
Отображение карты сайта на сайте WordPress
Для вставки карты сайта на страницы сайта нужно в визуальном редакторе добавить строку: wp-realtime-sitemap, в квадратных скобках при написании статьи.
Для вывода карты сайта в меню сайта, нужно создать Страницу на вкладке Консоль→Страницы→Создать новую. Дать странице имя, например, карта-сайта. В окне визуального редактора ввести код:
wp-realtime-sitemapПоместить сделанную страницу в любое созданное меню сайта (Консоль→ Внешний вид → Меню).
Настройки плагина WP Realtime Sitemap
Заходим по адресу: Консоль→Параметры→WP Realtime Sitemap.
В открывшемся окне настройки плагина WP Realtime Sitemap заполняете нужные пункты. Вот несколько принципиальных настроек:
Можно включить/выключить показ страниц, категорий, сообщений и архивов на катре сайта.
При включении этих пунктов можно убрать из показа отдельную информацию, указав ID (идентификационный номер) ненужных к отражению материалов.
В настройках WP Realtime Sitemap можно включить показ категорий и мета тегов в виде облака. Выбрать можно либо показ облаком, либо списком.
В настройках плагина можно изменить заголовки всех элементов карты сайта: сообщения, страницы, меню, архивы, категории, теги.
Также можно поменять все пункты меню местами.
По умолчанию иерархия карты сайта следующая:
- Меню;
- Страницы;
- Сообщения;
- Пользовательские типы сообщений;
- Архивы;
- Категории;
- Теги.
Плагин Google XML Sitemaps: карта сайта Wordpres для поисковиков
Прежде всего, не путайте плагин Google XML Sitemaps с плагином Google XML Sitemap. Здесь речь пойдет о плагине Google XML Sitemaps.
В отличие от плагина WP Realtime Sitemap плагин Google XML Sitemaps при установке генерирует специальную карту сайта в формате XML и информирует поисковые машины Google, Bing, Yahoo о созданной карте сайта. Этот плагин работает в режиме on-line. Карта сайта WordPress постоянно пополняется и отправляется поисковым машинам по мере публикации материала на сайте. Настройка плагина делается один раз при установке плагина.
Настройка плагина Google XML Sitemaps
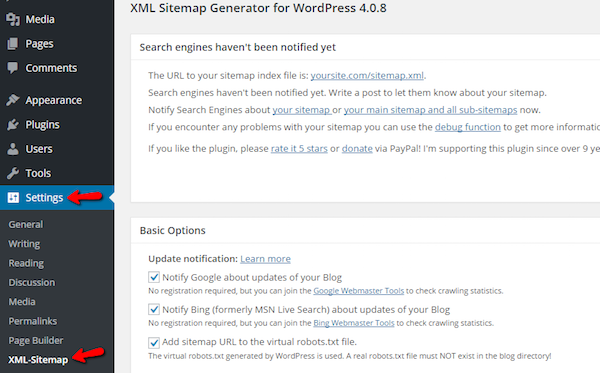
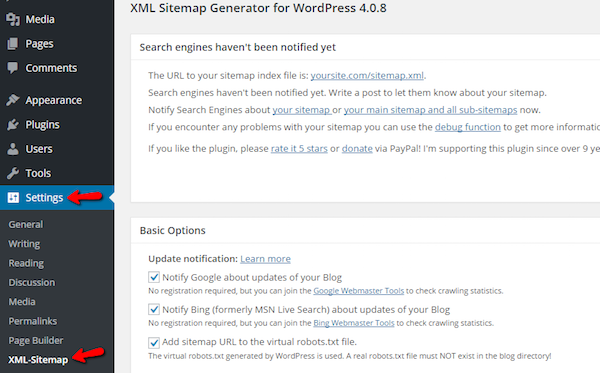
После установки плагина Google XML Sitemaps в меню «Параметры» появиться новый пункт «XML Sitemap». Это пункт настройки плагина Google XML Sitemaps.Открываем его.
В первой строке настройки видим запись с предложением, создать карту сайта в первый раз. Не спешите нажимать эту кнопку. Ознакомьтесь со всеми настройками плагина по умолчанию.
Сейчас нас интересует пункт «Расположение Вашего файла с картой сайта».
В настройке можно указать плагину, где расположена карта сайта XML. Возможны два варианта расположения карты сайта WordPress для плагина Google XML Sitemaps.
Примечание: Права доступа CHMOD меняются в FTP клиенте. Для этого кликните правой кнопкой по файлу и в строке «Права доступа к файлу» изменить права доступа CHMOD.
Определитесь с содержанием карты сайта
В настройках Google XML Sitemaps можно изменить частоту отправки карты поисковикам. Этот пункт настройки не является командой, а носит только рекомендательный характер.
В пункте «Постройте карту сайта заново при обновлении дневника» должна стоять галочка.
Поставьте галочки в двух пунктах. Записывать карту как обычный файл XML и записывать карту как упакованный файл. Упакованный файл немного снижает нагрузку на сервер.
После заполнения этого пункта, не трогая остальные можно нажимать «Создать карту сайта первый раз».
Больше трогать ничего не нужно. Нужно запастись терпением и ждать итогов работ плагина Google XML Sitemaps. Если все нормально плагин сообщит, что карта сайта создана, покажется число создания и в настройках будет указан адрес, где карта сайта расположена.
Плагин Google XML Sitemaps создает карту сайта по адресу : Ваш_сайт/sitemap.xml. Кликнув по адресу можно посмотреть, как ваша карта выглядит. После создания карт сайта можно добавить их размещение в файл Rotots.txt.
Можно создать дополнительную карту-сайта при помощи плагина Sitemap Generator
Устанавливаете плагин Sitemap Generator одним из удобных способов. В меню консоли появляется пункт «Sitemap Generator». Этот плагин создает карту-сайта в трех форматах: XML,HTML,CVS. Для поисковиков важен формат XML. При открытии пункта меню Sitemap Generator → Generator вы можете увидеть фактические адреса созданных карт.
Также можно настроить содержание карты расставив приоритеты в настройках. Значение «0» исключит пункт из карты сайта. Нормальный приоритет 0.5.
Этот плагин (Sitemap Generator) только создает карты сайта, но не поддерживает связи с поисковиками. URL карты сайта XML можно и нужно отправлять в веб-инструменты Google WebMasters и Яндекс Вебмастер вручную.
Подведем итог выше изложенного
- WordPress предлагает массу инструментов для создания карты сайта. Для поисковых машин важны карты сайта в формате
xmlиxml.gz. - При добавлении материала на сайт карта сайта должна обновляться. Чтобы не делать это вручную,
лучшеустановить плагин с автоматическим обновлением карты сайта Google XML Sitemaps. - Карта сайта WordPress для посетителей создается при помощи сторонних плагинов. В статье предложен плагин WP Realtime Sitemap. Я использую плагин: SEO HTML Sitemap.
Вот такие три плагина карта сайта WordPress! Успехов в изучении WordPress.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Похожие посты:
7 плагинов для создания карты сайта на WordPress / WordPress плагины / Постовой

Карта сайта — исключительно важный файл любого сайта, поскольку он содержит информацию обо всех страницах сайта, времени их последнего обновления, частоту обновления и важность относительно других страниц сайта. Конечно, он не гарантирует, что страницы будут проиндексированы поисковыми системами, но значительно увеличивает вероятность этого события, поскольку содержит ключевую исходную информацию для этого процесса.
Именно поэтому настоятельно рекомендуется установить подходящий плагин и сгенерировать карту сайта сразу же после установки самого WordPress. В дальнейшем вам не придется заниматься обновлением этого файла, так как плагин сам будет отслеживать добавление новых страниц или публикаций в блоге.
Настоятельно рекомендуется создать подобный файл и для видео- и фотоматериалов — правильная индексация и оптимизация медиа-материалов позволит значительно увеличить трафик к вашему сайту.
Ну а теперь, когда вы оценили большое значение карты сайта рассмотрим некоторые, лучшие на мой взгляд, плагины для WordPress, выполняющие эту несложную, но очень важную работу.
WordPress SEO by Yoast
WordPress SEO by Yoast несомненно относится к категории «must have». Он выполнит все необходимые операции для качественной поисковой оптимизации, будь то оптимизация одной страницы, сайта в целом или создание карты сайта.После установки плагина в панели настроек вы сможете установить соответствующие опции, создать карту для медиа-материалов, страниц и публикаций в блоге. Плагин отлично работает и в режиме мультисайта.
Смотрите также:
10 лучших WordPress SEO плагинов
Стоимость: Free-версия и Premium от $69

Google XML Sitemaps
Девять лет разработки, совершенствования и более миллиона загрузок — Google XML Sitemaps точно знает, что нужно основным поисковым системам, таким как Google, Yandex, Bing или Yahoo. Работает со всеми типами публикаций WordPress, так что нет необходимости в установке других плагинов для обработки пользовательских типов публикаций. Кроме того рассылает уведомления поисковикам при добавлении или удалении публикаций.
All in One SEO Pack
Еще один инструмент «все-в-одном» для всесторонней поисковой оптимизации сайта в целом, и в том числе для создания карты сайта.Имеет разносторонние настройки, возможность устанавливать правила включения или исключения определенной категории материалов в создаваемую карту, оповещение (немедленное или по расписанию) Google и Bing о добавлении нового материала.
Стоимость: Free-версия и Unlimited за $79

Premium SEO Pack
Комплексный плагин премиум-класса, который позволит получить подробный отчет по каждой странице, выявить узкие места и устранить их, повысив скорость загрузки страниц. Он очень эффективен при общей и всесторонней поисковой оптимизации.Что касается создания карты сайта, то тут нечего и описывать — все операции (при обновлении или добавлении страниц) выполняются автоматически, при этом учитывается все — от обычных публикаций WordPress до изображений и видеороликов.
Стоимость: $31

Better WordPress Google XML Sitemaps
Очень легкий и удобный WordPress плагин. Он автоматически создает карту сайта и поддерживает ее в актуальном состоянии. Умеет разбивать большие карты на отдельные файлы, содержащие определенное количество индексированных страниц. По сути плагин относится к категории «поставил и забыл».Стоимость: Бесплатно

Youtube Video Sitemap generator
Если вы часто используете в своем блоге видеоролики из Youtube, то вам стоит обратить внимание на Youtube Video Sitemap generator. Этот плагин специально «заточен» под поиск в сообщениях блога ссылок на видеоролики YouTube. Результатом его работы является отдельный файл video_sitemap.xmlСтоимость: Бесплатно

Sitemap Generator
Sitemap Generator хорошо работает на виртуальных серверах. Если ваш сайт расположен именно на таком хостинге, то этот плагин определенно стоит попробовать. Наряду с индексацией обычных публикаций в блоге поддерживает индексацию видеоматериалов.Стоимость: от 0€ до 35€ в месяц в зависимости от ограничения на количество URL.

Карта сайта HTML для WordPress
(Последнее обновление: 08.10.2019)Всем привет! После длительного отсутствия — я снова с вами друзья. Как сделать HTML карту сайта (Sitemap HTML) для людей используя плагины. Сегодня хочу представить вам альтернативу плагину Dagon Design Sitemap Generator — карта сайта HTML для WordPress, в связи с тем, что он давно не обновляется (хотя работает исправно). Нам пора подстраховаться, то есть, найти замену ему. А они есть и не мало, и при этом весьма хорошие, а может даже лучше, чем популярный Dagon Design Sitemap Generator.


Как сделать HTML карту сайта WordPress для людей
Как создать карту сайта WordPress для людей?
Для создания Sitemap HTML (карты сайта HTML для людей/посетителей) даже опытные блогеры используют простые и легкие плагины WordPress — это намного проще, установил, активировал и управляй теми или иными опциями модуля. Согласны со мной? Тогда вперёд, выбирайте из представленных ниже подходящий для вас плагин содержания wordpress и будет вам счастье. И так, друзья, html карта сайта WordPress на любой вкус. Подборка плагинов.
Лучшие плагины для создания HTML карты сайта (блога) WordPress


PS Auto Sitemap — плагин для автоматического построения HTML карты сайта
Плагин PS Auto Sitemap — данный модуль предназначен для автоматического построения карты сайта HTML, с некоторыми настройками и выбора стиля оформления карты сайта:


Выбор стиля оформления карты сайта из 12 вариантов
Создать карту сайта для WordPress с помощью PS Auto Sitemap очень легко, даже для начинающих. Для этого, установите плагин стандартным методом, через панель управления WP, поиск по плагинам. Вводите название PS Auto Sitemap, нажимаете Enter, установить и активировать плагин. После этого, создаёте новую страницу с названием например, карта сайта или содержание сайта и в режиме Текст вставляете шорткод — <!— SITEMAP CONTENT REPLACE POINT —>, затем, смотрите адрес страницы в браузере, там нам нужно запомнить ID страницы. Например, как у меня — post=71. Далее, опубликуйте вновь созданную страницу и перейдите в настройки плагина: Настройки — PS Auto Sitemap:


Настройка карты сайта
Отмечаете нужные вам параметры, выбираете оформление карты и главное, укажите ID страницы где будет отображаться ваше содержание блога. Нажимаете сохранить изменения и смотрите, что получилось (на тестовом блоге мало статей и поэтому карта сайта маловата):


Карта сайта HTML на WordPress
Идем далее. Следующий простой плагин для создания html карты сайта от Александры Вовк (многие наверняка слышали это имя).
Плагин Hierarchical HTML Sitemap — иерархическая HTML карта сайта WordPress


Плагин Hierarchical HTML Sitemap — карта сайта WordPress
Данный плагин позволяет вывести на одной странице иерархическую HTML карту статей, разбитых по рубрикам. Достоинство Hierarchical HTML Sitemap в том, что это совсем простенький плагин, без всяких не нужных опций, только с нужным функционалом и без подключения дополнительных .css/.js файлов (отсутствие подключения дополнительных файлов более чем положительно влияет на скорость загрузки сайта), только на чистом PHP — коде. Выглядит карта сайта будет так:


Все статьи сайта — плагин Hierarchical HTML Sitemap
Естественно, размер и цвет, а также все отступы и другие моменты оформления будут такими-же, как у стандартных элементов вашего сайта/блога. Установить и активировать плагин можно так же стандартным методом, через админпанель. После создание новой страницы для своей карты вам нужно вставить в режиме «Текст» шорт код — [htmlmap] и затем опубликовать страницу.
Обратите внимание: По-умолчанию карта сайта будет выводить облако рубрик (в самом вверху, смотрите скриншот) и без списка страниц. Чтобы отключить облако рубрик, включить вывод страниц или исключить определенные посты, страницы или рубрики, воспользуйтесь дополнительными атрибутами шоткода:
[htmlmap] - вывод полной карты сайта с облаком рубрик, без страниц. [htmlmap showpages] - вывод полной карты сайта со списком страниц. [htmlmap hidecloud] - вывод полной карты сайта без облака рубрик, без страниц. [htmlmap hidecloud showpages] - вывод полной карты сайта со списком страниц и без облака рубрик. [htmlmap exclude_cat="1,34"] - вывод карты сайта с исключением рубрик с ID 1 и 34 (будут исключены все посты с этих рубрик). [htmlmap exclude="3546,7398"] - вывод карты сайта без поста с ID 3546 и без страницы с ID 7398. [htmlmap showdescription] - вывод описаний для каждой категории. [htmlmap hidedate] - вывод названия статей в карте без даты публикации поста.
Да, если у вас очень много постов, например 1000, будет «простыня», но, как пишет Александра (создатель плагина): «в этом и преимущество карты сайта — бегло пройтись по всем заглавиям, оценить тематику, найти интересные для себя публикации».
Плагин Simple Sitemap — HTML карта сайта WP
Очень простой плагин для вывода содержания всех статей вашего сайта. Достаточно установить его, активировать и выбрать в настройках нужные параметры:


Настройка плагина Simple Sitemap
Опять же, как и всегда, нужно создать новую страницу с любым названием «Все статьи блога» или «Содержание сайта» и так далее. В режиме «Текст» вставить шорткод [simple-sitemap], затем опубликовать вновь созданную страничку — готово.
И напоследок. Плагин на который стоит обратить внимание это:
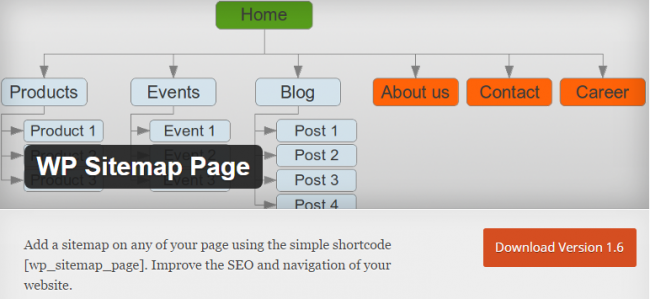
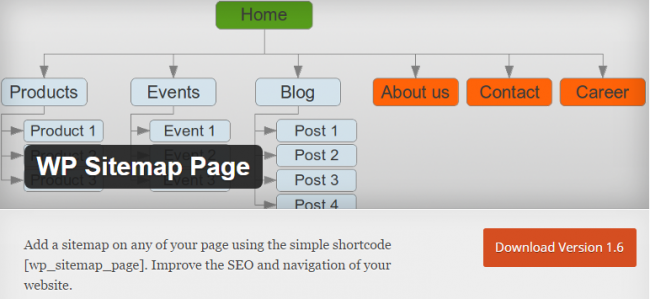
Плагин WP Sitemap Page — карта сайта для людей/пользователей


Карта сайта HTML на WordPress — плагин WP Sitemap Page
Очень хороший плагин с дополнительными настройками и главное, на русском языке. Так, что трудностей для вас ни каких не будет. И что интересно (больше ни где не встречал), в этом плагине предусмотрено возможность добавить тег nofollow к ссылкам, конечно, если вам это необходимо:


Настройка карты сайта — плагин WP Sitemap Page
Для отображения стандартной карты сайта вставьте [wp_sitemap_page] на вновь созданную страницу, а если нужно дополнительные шорткоды для отображения какого-либо определенного контента в вашей карте сайта, то вы их найдёте так же в основных настройках.
Вот пожалуй и всё, дорогие товарищи, о чём я сегодня хотел вам рассказать. Надеюсь, вы подберёте, то, что вам подходит больше всего из представленных модулей, а я на этом с вами прощаюсь. Удачи и до новых встреч.
И в заключение
Новость от Google: HTML-карта сайта не нужна с точки зрения SEO
Сотрудник Google Джон Мюллер выразил в Reddit своё согласие с мнением о том, что HTML-карты больше не нужны сайтам.
«Я согласен. Когда речь идёт о SEO… для небольших сайтов, то ваш сайт должен быть в любом случае доступен для сканирования (а если вы используете популярную CMS, то почти всегда всё будет хорошо). Для крупных сайтов они также не будут полезны (используйте файлы Sitemap, обычные перекрёстные ссылки, проверяйте с помощью краулера по своему выбору)».
Что касается пользователей, то здесь HTML-карты могут быть по-прежнему полезны, но не всегда:
«Я думаю, это хороший сигнал того, что на сайте плохая навигация и внутренний поиск, если пользователи обращаются к HTML-карте».
P.S. Если вы ищете XML карта сайта для поисковиков, то материал находится, здесь.
Карта сайта (Sitemap) для Google и Яндекс
(Последнее обновление: 25.12.2019)Привет, коллеги! В этом посте я расскажу вам как создать и настроить Sitemap (карта сайта) для WordPress, для поисковых систем таких как Яндекс, Google, Bing, Поиск@Mail.Ru. Не нужно путать XML с HTML. Первый подходит для поисковиков, а второй предназначен преимущественно для пользователей. Что представляет из себя карта сайта XML вы наверное уже знаете.

 Плагин Google XML Sitemaps для WordPress
Плагин Google XML Sitemaps для WordPressНапомню: это список страниц вашего сайта/блога, который не видят ваши посетители, а хорошо видна только поисковым системам. XML файл Sitemap позволяет сообщить Google и Yandex о страницах вашего сайта, чтобы они гарантированно попали в индекс поисковых систем.
XML Sitemaps может помочь поисковикам определить местонахождение страниц сайта, блога, время их последнего обновления, частоту обновления и важность относительно других страниц веб-ресурса для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Что такое Sitemap?
Карта сайта — это способ организации веб-сайта с указанием URL-адресов и данных в каждом разделе. Документ XML содержит инструкции для роботов поисковых систем.
Sitemap — XML-файлы с информацией для поисковых систем (таких как Google, Яндекс, Bing, Поиск@Mail.Ru) о страницах веб-сайта, которые подлежат индексации. Проще говоря, это URL-адреса сайта, отправляемые вами поисковикам.
Яндекс поддерживает форматы XML и TXT. Формат XML позволяет передавать дополнительную информацию.
Как создать файлы Sitemap для сайта WordPress?
Создать карту блога или сайта на WordPress нам поможет плагин Google XML Sitemaps. Который генерирует XML файл улучшающей индексацию веб-ресурса поисковыми системами, обновляет его и так далее. Вам достаточно плагин установить, настроить его и можно о нём забыть. Установка Google XML Sitemaps стандартная.
Плагин Google XML Sitemaps Вордпресс
Один из лучших плагинов WP. Он будет предоставлять полную XML-карту сайта для поисковых систем. Его установили уже более 24 243 146 раз.

 Плагин Google XML Sitemaps
Плагин Google XML SitemapsИспользуйте этот плагин, он значительно улучшит SEO. Он создаст специальную XML-карту сайта и поможет таким поисковым системам, как Google, Bing, Яндекс и Мейл ру лучше индексировать ваш веб — ресурс. С такой картой сайта сканерам намного проще увидеть полную структуру вашего сайта и извлечь ее более эффективно. Плагин поддерживает все виды страниц, сгенерированных WordPress, а также пользовательские URL.
Кроме того, он уведомляет все основные поисковые системы каждый раз, когда вы создаете сообщение о новом контенте. Модуль совершенно бесплатен и переведён на русский язык (правда не полностью, но самое важное переведено).
Установите плагин обычным способом, используя функцию Плагины — Добавить новый. В поле поиска введите его название Google XML Sitemaps:

 Установка плагина из админ панели
Установка плагина из админ панелиНастройка XML Sitemaps
После успешной установки и активации плагина, его нужно настроить. В разделе «Настройки» нажмите на XML-Sitemap:

 Настройки xml sitemap
Настройки xml sitemapОткроется страница: Генератор XML-карты сайта для WordPress, где вам нужно её настроить. На этой странице, в самом вверху, вы увидите ссылку на вашу карту:

 Ссылка на xml карту вашего сайта
Ссылка на xml карту вашего сайтаВы можете на неё нажать и посмотреть как она родная выглядит:

 XML-карта сайта для поисковых систем
XML-карта сайта для поисковых системВажные настройки на нашем родном и могучем русском языке, поэтому вам не составит ни какого труда во всем разобраться. Какие настройки можно произвести? Разработчик плагина указывает что, значения по умолчанию подходят для большинства сайтов. Но всё же, каждый пользователь должен решить сам. Указать какие категории исключить из карты, содержание карты сайта, приоритеты, частоту изменений и так далее. Примерно, вот так, должно быть:

 Настройки для своего сайта карты xml
Настройки для своего сайта карты xmlАрхивы, метки и страницы авторов включать в карту сайта не надо. Хотя я лично теги/метки в карте использую.
После всех настроек обязательно нажмите «Обновить параметры». Готово. Дальнейшее действие это — добавить файл Sitemap в вебмастере поисковых систем, чтобы ускорить индексирование сайта вордпресс. А также прописать ссылку на карту в robots.txt.
Итак, какие именно страницы необходимо включить в карту? По соображениям SEO рекомендуется включать лишь те страницы, которые хотелось бы видеть в поиске.
Теперь при написание статьи, плагин будет сообщать поисковым системам (не всем, а только Гугле, Bing, Yahoo и Ask.com) об обновление вашего блога. Плагин автоматически обновит вашу карту сайта, если вы опубликуете сообщение, так что больше ничего не нужно делать
Для остальных поисковых систем делать нужно вот это — читайте здесь.
Обратите внимание, друзья, функция XML Sitemaps есть в SEO плагинах All in One SEO Pack и Yoast SEO.
Всего доброго и до новых встреч. Пока, пока!
Как создать карту сайта (Sitemap) для WordPress
Неважно, насколько хорошо вы ориентируетесь на местности, всегда полезно иметь под рукой карту, правда? То же самое и с поисковыми системами. Они могут и сами просканировать ваш сайт, но вы можете облегчить им работу, создав так называемую карту сайта.
По сути, карты сайтов сообщают поисковым системам типа Google и Bing, как устроен ваш сайт. Таким образом они могут более эффективно просмотреть и индексировать ваш сайт. Поисковые системы являются ключевыми в стратегии SEO. И в этой статье мы расскажем, как и почему вы можете настроить вашу карту сайта для WordPress.




Смотрите также:
Что такое Карта Сайта и в чем её польза
Чтобы объяснить, что такое карта сайта, нужно знать, как поисковые системы индексируют веб. Поисковые системы посылают роботов сборщиков, которые переходят по всем ссылкам в Интернете. Каждый раз, когда они находят новую ссылку, сборщики индексируют новую страницу. И тогда эту страницу можно найти в поисковой системе.
Карты сайтов ускоряют этот процесс, предоставляя поисковым роботам детальную карту вашего веб-сайта. Вместо того, чтобы самостоятельно находить внутренние ссылки на весь ваш контент, сборщик мгновенно узнает расположение всех страниц вашего веб-сайта.
Карты сайтов – это ни что иное, как волшебная палочка для SEO, они улучшат индексацию вашего сайта.
Они также предоставляют поисковым системам дополнительные сведения, например, дату последнего обновления страницы, частоту изменения страницы и её важность. Эта информация может в дальнейшем помочь поисковым системам оптимизировать исследование вашего сайта.
Карты сайтов XML vs HTML
Карты сайтов XML наиболее распространены. Они именно такие, как мы описали выше – созданы для поисковых систем. Их данные не пригодятся людям, и вы можете использовать их только для улучшения индексации.
Карты сайтов HTML, с другой стороны, могут использовать как люди, так и поисковые системы. Это реальная страница на вашем веб-сайте, где посетители и поисковые системы могут узнать о расположении вашего контента. Поисковые системы всё еще смогут исследовать эту страницу, но она понравится и любопытным посетителям.
Так какой тип использовать?
Ответ – ОБА! Не нужно выбирать что-то одно. Они не конфликтуют и оба привносят выгоду. Если вы не верите нам, то посмотрите, что говорит бывший гуру Google SEO о XML и HTML картах сайтов:
Как создать карту сайта XML на WordPress
Учитывая популярность SEO плагинов, велика вероятность, что у вас уже есть всё необходимое для создания карты сайта XML. Если вы используете Yoast SEO, All in One SEO, или SEOPressor, то вам нужно просто найти соответствующие настройки плагина для создания вашей карты сайта XML.
Yoast SEO


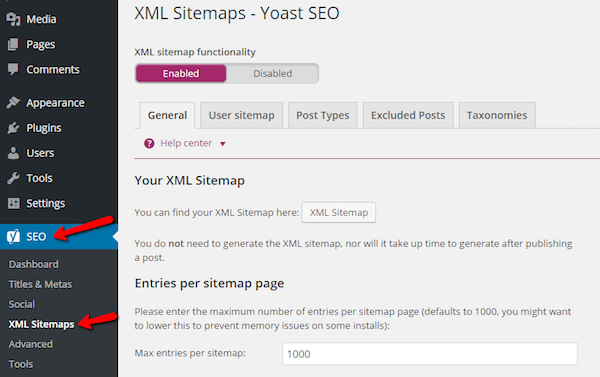
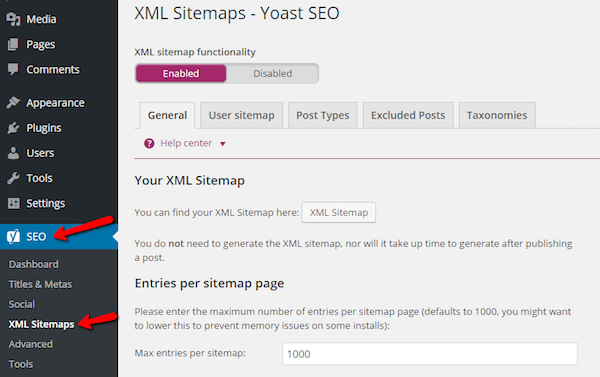
К примеру, для настройки карты сайта в Yoast SEO вам нужно просто зайти в SEO → XML Sitemaps:


В инструментах карты сайта Yoast SEO вы можете включить мультимедийные приложения для карты сайта XML:


Это повысит ваш трафик от поиска по картинкам, увеличив индексацию ваших медиа загрузок.
All in One SEO Pack


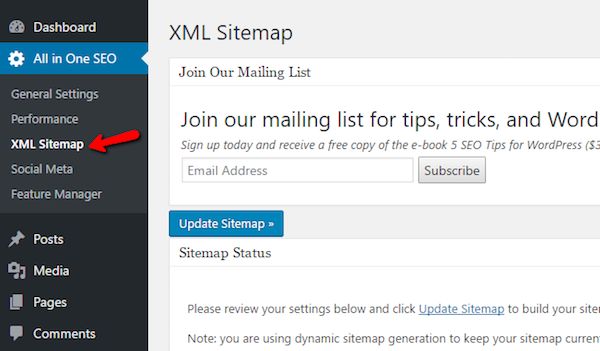
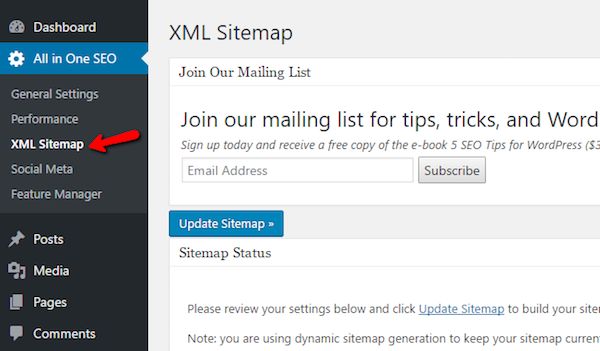
Создание карты сайта XML схоже и в All in One SEO, просто зайдите в All in One SEO → XML Sitemap:


Google XML Sitemaps


Если у вас нет одного из тех плагинов, или вы хотите иметь дополнительный контроль над вашей картой сайта XML, то вы можете использовать плагин Google XML Sitemaps. Он бесплатный и тоже доступен в репозитории плагинов WordPress.org.
После установки плагина вы можете его настроить в Settings → XML-Sitemap:


Вот, что вам нужно будет настроить на этой странице с параметрами:
- Приоритет записей: Настройте подсчёт приоритета сканирования записи. Плагин может автоматически подсчитывать приоритет, в зависимости от количества комментариев, или вы можете делать это вручную.
- Контент карты сайта: Выберите тип контента, который попадёт в вашу карту сайта. К примеру, если вы хотите исключить категорию архива записей, то просто уберите галочку напротив этого поля.
- Частота изменений: Настройте частоту изменений каждого типа контента. Это даст поисковым системам возможность выставлять приоритет сканирования. Например, вы хотите, чтобы страница с частым обновлением фотографий сканировалась ежедневно.
- Приоритеты: Вы можете вручную установить разные приоритеты сканирования для разного контента. Вы наверняка заходите установить наивысший приоритет для начальной страницы.
Как создать карту сайта HTML с WordPress
Для создания карты сайта HTML вам необходимо обратиться к специальному плагину. Он называется WP Sitemap Page и доступен бесплатно на WordPress.org.
WP Sitemap Page


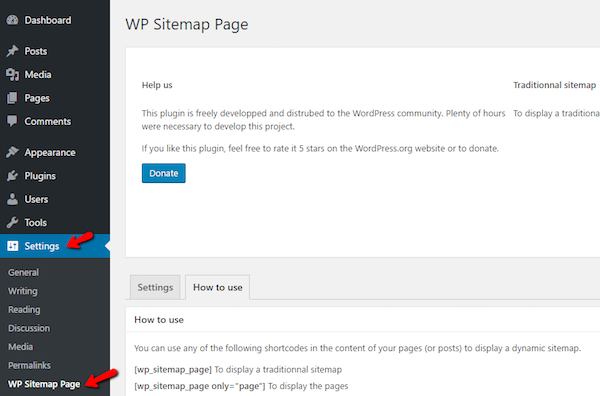
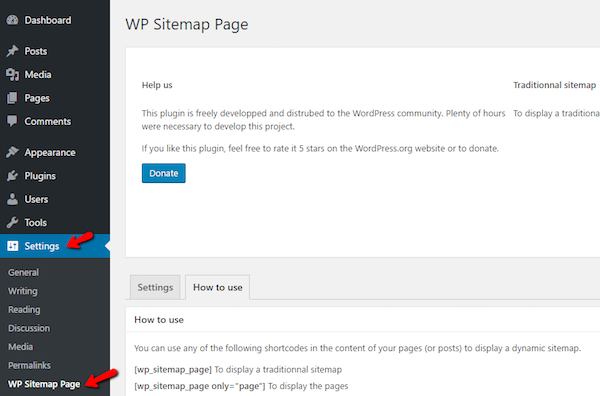
После установки плагина можно приступить к его настройке в Settings → WP Sitemap Page:


Вы можете исключить некоторые типы записей, выбрать вид отображения заголовков записи и выбрать, показывать или нет записи, которые принадлежат к нескольким категориям.
Вы можете добавить карту сайта на любую страницу с помощью шорткода. Плагин содержит множество пользовательских шорткодов, которые позволяют отображать только страницы, тэги, категории и т.д. Вы также можете настроить параметры сортировки.
Хорошей идеей является размещение шорткода в разделе, доступном из футера. Таким образом люди и поисковые системы смогут быстро его найти, но он не будет занимать место в меню.
Как рассказать поисковым системам о вашей карте сайта XML
После создания карты сайта осталось сделать только одну вещь — сообщить поисковым системам, где они смогут её найти.
Показав поисковым системам, где вы храните карту сайта, вы будете уверены, что они найдут её и будут осведомлены о любых изменениях на вашем сайте.
Чтобы предоставить вашу карту сайта для Google, вам нужно зарегистрироваться в Google Search Console (ранее Google Webmaster Tools) и следовать их инструкциям.
Итоги
Карты сайтов – это простой и быстрый способ улучшить ваш сайт WordPress. Создав карту сайта XML, вы упростите работу поисковым системам по исследованию вашего контента. А с помощью карты сайтов HTML вы можете не только улучшить дружественность веб-сайта к поисковым системам, но и удовлетворить любопытных пользователей.
Вы просто обязаны, как минимум, создать карту сайта XML, но если есть время, то мы рекомендуем добавить и карту сайта HTML.
А вы уже создали карту сайта? Расскажите нам в комментариях!


Источник: elegantthemes.com


Смотрите также:
Создаем xml sitemap WordPress– настрока карты сайта плагином и без
Чтобы сайт индексировался поисковыми системами эффективнее, нужно сделать xml sitemap WordPress. Технология применяется давно и нравится поисковикам, когда такая карта сайта присутствует в файлах. В статье разберем как ее создать и правильно настроить.
Что такое XML карта сайта
Чтобы дать определение и ответить на вопрос что такое xml карта, визуально покажу как она выглядит.
 Как выглядит карта визуально
Как выглядит карта визуальноЭто список с разделами по датам их публикации в вордпресс, или изменения. В каждом разделе содержаться URL, добавленные в данный период. Может посмотреть на нашу, располагается здесь https://wpcourses.ru/sitemap.xml.
Поисковые роботы при наличии в WordPress xml sitemap идут туда и смотрят какие страницы были добавлены или изменены, а не начинают перебирать все записи блога подряд и брать в индекс все записи по новой.
Где находится sitemap в WordPress
На любом ресурсе, работающем на WordPress, файл должен находиться по адресу your-domain.ru/sitemap.xml. Других путей не должно быть.
Почему такой путь, потому что в большинстве случаев доступ к папкам типа wp-content закрыты от индексации разными способами, например, через robots. Поэтому помещаем в каталог первого уровня, то есть сразу после урл домена.
Создаем автоматический sitamap для Яндекса и Google плагином
Правильным решением является Google XML sitemap Generator, не смотрите на название, он один создает на WordPress автоматическую и правильную sitemap для всех поисковых систем. Идем в панели в поиск по плагинам и ищем стандартным методом.
 Google XML sitemap Generator
Google XML sitemap GeneratorУстанавливаем и активируем, переходим в раздел настроек.
 Отключение ненужных пунктов
Отключение ненужных пунктовВ разделе Базовые настройки снимаем все галочки:
- Первые две будут отмечены, они оповещают поисковики о внесенных правках. Не стоит этого делать, лучше вручную присылать ссылки в кабинеты сервисов для вебмастеров
- Третья галочка будет говорить о том добавится новый Robots и сделает корректировку. Не рекомендую так делать, следуйте рекомендациям из статьи о правильном robots
- Отключаем include sitemap in HTML format. Сделает свою карту сайта HTML, но уже для других роботов, она не валидная и несет в себе опасность ошибки покрытия
 Убираем приоритет
Убираем приоритетСпускаемся ниже и настраиваем остальные параметры.
- Отключаем автоматическое определения приоритета, не нужно ставить одни статьи выше других
- Если ресурс хорошо продвигается рубриками, то можно их включить, я убираю галочку
Внизу нажимаем на сохранить, и ссылка на адрес вашей карты сайта появиться вверху, после сохранения настроек.
 Ссылка
СсылкаНа этом настройка закончена, и перейдем к другим методам создания XML на движке WordPress.
Как создать Sitemap с помощью YoastSEO и All in one SEO pack
Есть два классных инструмента это YoastSEO и All in One SEO Pack, оба умеют генерировать sitemap.
Предупрежу сразу, страница созданная этими двумя плагинами, будет поддерживаться только Гуглом, Яндекс выдаст сообщение «обнаружены ошибки в файлах sitemap». Настоятельно рекомендую применять первый метод.
Yoast SEO
В YoastSEO, достаточно сделать одну операцию, входим в раздел Общие > вкладка Возможности и перемещаем в положение ВКЛ переключатель.
 Включение в Yoast
Включение в YoastМгновенно генератор создаст виртуальный документ и вы сможете зайти по адресу, который показывал ранее.
All in one SEO pack
Для включения в All in one SEO pack активируем соответствующий модуль. Переходим в меню AIOSP в раздел модули и активируем.
 Модуль в AIOSP
Модуль в AIOSPДалее рекомендую сделать настройки, как на скриншоте, не включая таксономии, но если они нужны, то отмечаем.
 Выключение таксономий
Выключение таксономийСмогли создать xml на WordPress с помощью SEO плагинов, но не советую, применяйте первый способ. Для большей наглядности процесса приложу авторское видео.
Заносим в Яндекс XML карту и удаляем ошибку «нет используемых роботом файлов sitemap»
Следующим шаг это нужно занести xml в webmaster yandex, чтобы удалить ошибку «нет используемых роботом файлов sitemap», так она выглядит в панели.

Покажем поисковику Яндекса где взять документ.

- Переходим в кабинете вебмастера в раздел Индексирование > Sitemap
- Вводим в поле адрес карты
- Нажимаем Добавить
- Видим что url добавлен в обработку, если процесс пройдет хорошо, то на следующий день придет письмо с поздравлениями или с ошибкой
Как настроить карту WordPress использую онлайн генератор
В случаях когда ресурс на WordPress сделан как статичный, то есть не изменяется. Есть смысл сделать sitemap с помощью онлайн генератора, и загрузить ее на сервер самостоятельно.
Плюс способа, что обходимся без плагина, минус – при добавлении новых страниц, файл придется перезаливать на сервер.
Сервис my sitemap generator
Шустрый сервис mysitemapgenerator, заходим и вводим URL сайта. Предоставляет бесплатно обработать 1000 записей.
 Онлайн сервис
Онлайн сервисПараметры оставлю по умолчанию, по желанию вводим e-mail, чтобы получить результат на почту. Скачиваем документ после окончания процесса.
 Скачиваем готовую карту
Скачиваем готовую картуПридет документ с непонятным названием, переименовываем его в надлежащий вид.
 Переименовываем
ПереименовываемДалее загружаем объект в корень сайта WordPress, там где папка wp-admin, использую программу FilaZilla.
 Загрузка на сервер
Загрузка на серверПосле отправляем на проверку в Yandex Webmaster и ждем обработки. Существует аналог это онлайн генератор xml-sitemaps, принцип действий одинаковый. В итоге мы смогли создать в WordPress sitemap и загрузили ее в обход поисковика. Успехов!
Как создать карту сайта для WordPress
Карта сайта является одним из способов повышения позиций вашего WordPress-сайта в результатах поиска.
В этой статье мы рассмотрим все, что вам нужно знать о карте сайта на WordPress. Я расскажу, почему она так важна, покажу несколько популярных методов ее создания, и в завершении опишу процесс предоставления карт сайтов для Google и Bing.
С помощью карты сайта веб-мастера могут проинформировать поисковые системы о страницах своего сайта, которые доступны (и недоступны) для сканирования.
Раньше sitemap составлялись вручную в формате HTML, и их главной целью было улучшение навигации по сайту. Сегодня они создаются в формате XML, и их целью является улучшение поисковой оптимизации. Они позволяют поисковым системам интеллектуально сканировать сайт.
XML карта ресурса – это документ, содержащий информацию о страницах и записях вашего сайта, о дате их изменения и о приоритете страниц.
Помимо улучшения опыта взаимодействия пользователя карта сайта также помогает:
- Уменьшить зависимость от внешних ссылок при нахождении поисковыми системами вашего сайта;
- Улучшает качество сканирования и индексирования контента;
- Классифицировать контент сайта.
XML карта представляет собой список URL-адресов с прилагаемыми метаданными. Поисковые системы при проверке sitemap анализируют два типа данных:
- URL-адрес: Googlebot и другие поисковые работы должны извлечь каждый URL-адрес из карты сайта. В нее не должны включаться URL-адреса, доступ к которым запрещен в файле robots.txt. Все ваши URL-адреса должны быть каноническими. Также не следует включать в XML карту сайта URL-адреса дубликатов страниц.
- Время последнего изменения: указание времени последнего изменения для каждого URL-адреса очень важно. Следует обновлять карту сайта каждый раз, когда на странице или в записи, связанными с URL-адресом, были произведены значимые изменения.
Создание XML карты сайта — это отличный способ оптимизации процесса сканирования сайта поисковыми системами. Ключевая информация в этих файлах XML — это канонические URL-адреса и время последнего изменения страниц сайта.
Правильно задав эти данные и проинформировав Google и другие поисковые системы, вы обеспечите лучшее представление своего сайта в результатах поиска.

Плагин Google XML Sitemaps является самым популярным решением для создания карты сайта на WordPress. Он генерирует XML карту сайта, которая помогает крупным поисковым системам — таким, как Google, Yahoo, Bing и Ask.com — лучше проиндексировать ваш сайт.
Плагин поддерживает генерируемые WordPress страницы и пользовательские URL-адреса, он каждый раз уведомляет все поисковые системы о создании новой записи. Первый раз вам нужно создать карту сайта после установки плагина, в дальнейшем он сам будет динамически обновлять карту сайта при внесении изменений на сайт.
Основные особенности плагина Google XML Sitemaps:
- Прост в использовании, дружелюбный пользовательский интерфейс;
- Создает специальные XML карты сайта для всех основных поисковых систем;
- Поддерживает все виды генерируемых WordPress страниц и пользовательских типов записей;
- Динамически редактирует карту сайту после добавления или удаления страниц.

PS Auto Sitemap — это простой в использовании плагин, который автоматически генерирует страницу карты сайта на WordPress. Плагин поддерживает все генерируемые WordPress страницы, в дополнение к записям и категориям.
Он также позволяет ограничить глубину построения карты сайта и установить порядок отображения страниц и записей.
Основные особенности sitemap генератора:
- 12 различных стилей отображения карты сайта на выбор;
- Возможность кэширования контента сайта;
- Вы можете выбрать, какие страницы, записи и категории не должны добавляться в карту сайта;
- Возможность ограничивать глубину построения карты сайта.

Page-list — плагин, генерирующий sitemap XML для WordPress. Он работает сразу после установки.
Одной из самых полезных особенностей этого плагина является поддержка шорткодов. В вашем распоряжении обширный список параметров, которые можно настраивать с их помощью.
Выделяются четыре основных шорткода:
- [pagelist] — дерево всех страниц;
- [subpages] — дерево всех подчиненных страниц текущей страницы;
- [siblings] — дерево страниц одного уровня с текущей;
- [pagelist_ext] — список страниц с миниатюрами изображений и кратким содержанием.
Основные особенности плагина Page-list:
- Осуществляет генерацию sitemap XML сразу после установки;
- Настраиваемый контент для карты сайта;
- Интеграция шорткодов с более чем 50 параметрами;
- Возможность отображать страницы с миниатюрами изображений и выдержками.

WP Sitemap Page позволяет добавлять карту сайта на выбранные страницы с помощью одного простого шорткода. При добавлении шорткода карта сайта генерируется автоматически и выводится на странице.
Плагин генерирует HTML карты сайта, а это значит, что они не могут быть представлены поисковым системам. Но он помогает улучшить опыт взаимодействия пользователя, так как посетители могут проще найти страницы и записи.
Основные особенности плагина WP Sitemap Page:
- Отображает все страницы, записи, категории, пользовательские типы записей и таксономии в HTML карте сайта;
- Настраивает внешний вид карты сайта;
- Есть возможность исключить страницы и пользовательские типы записей;
- Доступны различные языки, есть возможность добавить собственный перевод.

Simple Sitemap генерирует HTML карту сайта для WordPress. Вы можете выбрать, отображать ли в одном списке страницы и записи, или сгруппировать их по таксономии с использованием выпадающего списка.
Карта сайта создается одним столбцом, который помещается на страницах, в записях и даже в боковых панелях. Также можно добавить шорткод плагина в текстовые виджеты. Generator sitemap позволяет выбрать порядок, в котором будут отображаться страницы и записи.
Основные особенности плагина Simple Sitemap:
- Формирует HTML карту сайта;
- Поддерживает шорткоды, которые можно добавлять на страницы, в записи и в боковую панель;
- Возможность настройки порядка отображения с помощью параметров конфигурации;
- Отображает карту сайта списком или в сгруппированном формате.
В большинстве случаев поисковики автоматически обнаруживают карту сайта, если она размещена в корневой папке ресурса.
Рекомендуется предоставить Google и Bing XML карту сайта, чтобы воспользоваться дополнительными аналитическими данными: по проиндексированным страницам, обнаруженным ошибкам:

Инструменты для веб-мастеров позволяют предоставить Google карту сайта
В разделе Google Webmaster Tools вы можете предоставить карту своего сайта, выполнив следующие действия:
- Войдите в Google Webmaster Tools под своей учетной записью Google;
- Выберите свой сайт на главной странице «Консоли поиска»;
- Нажмите ссылку «Карта сайта» в правой стороне панели.
- Нажмите кнопку «Добавить карту сайта / Тест»;
- Введите в текстовом поле имя файла карты сайта;
- Нажмите «Отправить файл карты сайта»;
- Вы увидите уведомление о том, что карта сайта была предоставлена.
Для Bing XML карта сайта предоставляется с помощью Bing Webmaster Tools:
- Войдите в Bing Webmaster Tools под своей учетной записью Microsoft;
- Выберите на главной странице нужный сайт;
- Введите путь к файлу XML карты сайта и добавьте ее;
- Введите дополнительные учетные данные, которые подтверждают, что вы являетесь владельцем сайта;
- Нажмите кнопку «Сохранить».
Мы разобрались, зачем нужна карта сайта. Ее добавление не только улучшает опыт взаимодействия пользователя, оптимизируя навигацию по сайту, но и позволяет поисковым системам проще индексировать контент сайта, что в свою очередь улучшает seo-показатели ресурса. А это главное.
Данная публикация представляет собой перевод статьи «How to Create Sitemaps for WordPress to Help Search Engines Rank You» , подготовленной дружной командой проекта Интернет-технологии.ру
