Импорт вариативных товаров Woocommerce | WordPress.org Русский
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Импортирую вариативные товары через таблицу csv
Как/чем Вы импортируете?
Товары — импорт — выбрать файл csv
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Товары — импорт — выбрать файл csv
В WC товарах нет импорта. Значит Вы используете какой-то плагин.
Или же родной импорт в инструментах, а не товарах?
Родной импорт именно в товарах — Скрин : https://ibb.co/ivZvkf
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Родной импорт именно в товарах — Скрин : https://ibb.co/ivZvkf
Упссс, сорри, это что-то новое.
Но это тоже самое что и из инструментов, только удобнее/нагляднее. Замечательно даже что там есть кнопка экспорта.
По образцу составьте свой.
Смотрите , я создала товар вручную , все классно — все работает , сделала экспорт — дабы сделать также по образцу , но когда делаю все тоже самое , то получается , что товар создаётся, но атрибуты без той галочки «http://joxi.ru/5mdJzPMik5n8PA» не загружаются , поэтому система выдаёт , что товара нет в наличии. Когда потом заходишь вручную и ставишь эту галочку и нажимаешь подтвердить — то вуаля — все работает , а через таблицу не хочет
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Да, я сейчас проверил — действительно родной импорт имеет такую проблему (или я с ходу не разобрался как импортировать вариации).
Попробуйте использовать плагины для импорта.
All import плагин платный и многие пишут,!.!₽ проблему не решает, очень хотела бы услышать вашу рекомендацию , вы однозначно гораздо быстрее найдёте решение , чем я☺️🙄Полина, извиняюсь, что поднимаю тему из небытия, Вы нашли способ добавлять атрибутами вариативность? Именно через родной импортёр? Сейчас ломаю голову над этой же проблемой😕
helavisa0501, в чужих темах не положено задавать вопросы. Создайте свою тему.
Штатный импортер отлично импортирует вариативные товары, если заранее вручную созданы атрибуты
Штатный импортёр не отлично импортирует товары. Столкнулся с такой же проблемой. Но так как разбираюсь в php и mysql нашёл в чем дело. Первая проблема в том, что прописываемые атрибуты при импорте товара ни как себя не ассоциируют с вариациями товара. Вторая проблема, что не создаются привязки атрибутов к конкретным вариациям товара в самой бд. При ручной правке БД все работает. Автоматически при импорте эти операции не выполняются.
Автоматически при импорте эти операции не выполняются
А у меня выполняются без танцев с бубнами… Вот прям автоматически, со сложными комбинациями вариаций.
У вас атрибуты на каком языке? У меня на русском, возможно в этом проблема. Сейчас ради интереса снёс ВордПресс и плагины, и поставил заново. Все равно не импортирует как должно быть.
Действительно, попробовал создал атрибуты на русском и на английском языках, попробовал импортировать CSV и получилось так, что товар с английским названием атрибута, корректно отображается на станице, а товар с русским названием атрибута не отображает данные атрибуты на своей странице.
Выводы: use English only =)))
У вас атрибуты на каком языке?
Ни на каком — арабскими цифрами (размер, рост).
Спасибо за отзыв про язык, возьму на заметку.
Самые популярные плагины для WooCommerce
Приветствую. Сегодня у нас обзор десяти самых востребованных и популярных плагинов для интернет-магазина на WordPress под управлением WooCommerce. По умолчанию WOO предлагает базовый функционал, который многие наверняка захотят так или иначе расширить под свои нужды. Нет ничего невозможного, учитывая сотни (если уже не тысячи) премиум и бесплатных расширений уже созданных для WooCommerce.
Все описанные ниже плагины сегодня можно приобрести на codecanyon.net. по вполне вменяемым ценам и опираясь на высочайший рейтинг покупателей. Конечно, есть еще огромный набор мощных дополнений от самих разработчиков WooThemes, но цены там на порядок выше, в большинстве случаев.
WooCommerce Currency Switcher
Если закупочные и финальные цены в магазине напрямую зависят от зарубежных поставщиков, данный плагин будет отличным подспорьем. WooCommerce Currency Switcher – это плагин, который позволяет вам переключаться между разными валютами и всегда получать их актуальные курсы.
Важные функции плагина:
- 2 дополнительных AJAXED-виджета: «курсы валют» и «конвертер валют»
- 2 дополнительных AJAXED-шорткода
- Покупатель может платить в выбранной валюте
- Геолокация по IP с использованием родного WooCommerce PHP-класса WC_Geolocation;
- Возможность создать валюту, которой не существует в реальности
- Возможность установить значок и флаг для каждой валюты
- 4 вида выпадающих списков, показывающих переключатель валют в пользовательской части (плюс флаги)
- Установка курсов обмена с помощью cron, вручную или с помощью 4-х агрегаторов валют
Перейти
WooCommerce Request a Quote
Этот плагин для WordPress, позволяет вашим клиентам добавлять товары в списки своих «хотелок» и посылать запросы на отсутствующие товары администратору или шоп менеджеру интернет-магазина.
Важные функции:
- Автоматическое создание заказа;
- Виджет, данные которого постоянно обновляются
- Можно с легкостью скрыть/показать кнопку «Добавить в «хотелки» или «Добавить в корзину» в категориях/индивидуальных уровнях товаров
- Легко добавить кнопку на желаемые страницы магазина и полностью ее кастомизировать
- Просто настроить email’ ы, посылаемые множеству админов и клиентов
- Можно с легкостью добавлять или удалять поля в форме запроса
- Можно отобразить благодарственный текст или редирект на страницу с благодарностью
Перейти
WooCommerce Advanced Bulk Edit
Добавляет очень практичную редактуру ваших товаров и их вариаций, поодиночке или группами. Выводит все товары в виде компактного и гибко настраиваемого фильтрами списка. Просто необходим при большом списке товаров и очень удобен в любом случае.
Важный функции и особенности:
- Фильтруйте товары по названию, категории, атрибутам, типам цен и т. д.;
- Полная редактура текста в заголовке
- Увеличение/уменьшение по значению/проценту
- Создание, добавление, удаление категорий/атрибутов
- Создание/удаление товаров и вариаций
- Выбор товаров по поисковым условиям
- Настраиваемое ограничение количества товаров
- Экспорт товаров в csv-файле
- Визуальное маркирование выбранных ячеек
Перейти
Display Product — Multi-Layout
Плагин представляет собой настраиваемый мульти-шаблон для WooCommerce, позволяющий по разному (колонками, списком, таблицей, каруселью и т д.) отображать ваши товары в каталоге. Поможет всем, кого не устраивают возможности своей темы по выводу товаров в каталоге.
Особенности и функции:
- 6 шаблонов: сетка, список, таблица, бокс и карусель
- 36 вариантов анимации
- Генератор новых шорткодов
- Возможность простой фильтрации товаров
- Кастомизация всех кнопочек и неограниченные цветовые схемы
Перейти
WooCommerce Advanced Shipping
Требуется расширить стандартные возможности доставок в WooCommerce? С помощью этого великолепного плагина вы сможете создавать собственные тарифы и варианты доставки, основанные на определенных, гибких условиях.
Функции:
- Создайте множество различных методов доставки
- Доставка на основе страны/штата/города/почтового индекса
- Формирование стоимости доставки на основании габаритов купленного товара
Перейти
WooCommerce Product Filter
Пожалуй, самый мощный и гибко настраиваемый фильтр товаров для вашего магазина. Имеет обширное меню настроек и удобный внешний вид самих фильтров. Легко встраивается под шапку сайта или в любое другое место шорткодами. Имеет специальные настройки совместимости для самых популярных премиум тем.
Важные особенности:
- Неограниченное количество создаваемых фильтров.
- Визуальный анализ работы вывода фильтров, созданных вашими клиентами.
- Настройка фильтрации по всем возможным параметрам.
Перейти
Fancy Product Designer
Плагин позволяет клиентам добавлять и комбинировать дополнительные визуальные детали к товарам. Например, можно позволить клиентам заказывать определенный рисунок на одежде.
Функции:
- Продвинутая цветовая система
- Обзор товара со всех сторон
- «Умные» цены
- Добавление с помощью шорткода или установка для всех товаров
https://youtu.be/OWTfBKZhgs4
Перейти
WooCommerce Dynamic Pricing & Discounts
Требуется гибкое управление скидками? Вот вам полное управление правилами установки цен на товары и скидками. Предоставьте покупателям привлекательные дисконты за большое количество покупок. Запустите специальные промо-акции на Рождество, НГ или «Черную пятницу». Распродайте все разом или устройте быструю распродажу в нужном разделе товаров. Огромные возможности.
Возможности и примеры условий получения скидок:
- Создавайте и управляйте неограниченным количеством правил для цен, используя мощный редактор
- Правила можно применять для всех товаров в магазине, определенных категорий или товаров
- Отображайте таблицу дисконтных предложений на страницах товаров в виде строки или в виде сетки
- Возможность установить даты начала и завершения промо-акции.
- Дисконт за покупки – дисконты растут с ростом цен купленных товаров
- Специальное предложение – за определенное количество купленных товаров вам дается дисконт на другие товары
- Исключение парных товаров – отсекайте определенные товары от других предложений
- Возможность установить правило повторения определенного предложения
- Возможность посчитать количество товаров одного набора включений, но применить дисконт к другому включению.
- Регулировка по процентному дисконту, ценовому дисконту или по фиксированной цене
Перейти
WooCommerce Extra Product Options
Плагин, который добавляет различные дополнительные опции и условия для продажи товаров. Настоящая палочка-выручалочка для тех, кого не устраивают стандартные условия продажи и нужно что-либо добавить, изменить, дополнить при продаже товара.
Важные функции:
- Чекбоксы, «радио»-кнопки, выбираемые боксы, текстовые области, поля ввода и т. д.
- Конструктор полей форм
- Скрыть/показать цены
- Замена изображениями для чекбоксов, «радио»-кнопок и т. д.
- Отображение-сетки для чекбоксов и «радио»-кнопок
Перейти
Woocommerce Color or Image Variation Swatches
В вашем магазине много вариативных товаров по цвету, размеру и т п? Этот плагин позволит полностью визуализировать выбор товара в зависимости от его атрибутов.
Перейти
Важно! Данная подборка не привязана к определенному месяцу или году и будет мною обновляться время от времени. Предложения, мнения и критика в комментариях очень даже приветствуются и вполне возможно помогут кому-то сделать правильный выбор.
Статьи по теме:
Как покупать на Theme Forest и СodeСanyon?
Как создать интернет-магазин на WordPress?
Лучшие темы для магазина на WooCommerce
Описание плагина WooCommerce
Импорт вариативных товаров Woocommerce — page 2
Модератор Yui(@fierevere)
ゆい
https://wordpress.org/support/topic/bugs-in-the-import-variation-products/
возможно кому-то будет интересно проследить за развитием темы
Прошу прощения, я не правильно выразился. Я имел в виду не сами атрибуты, а название атрибута. Т.е. работает такая связка ( SIZE: S,M,L,XL ). Связка ( РАЗМЕР: S,M,L,XL ) — не работает.
https://wordpress.org/support/topic/bugs-in-the-import-variation-products/
возможно кому-то будет интересно проследить за развитием темы
Yui (@fierevere), если вы обратите внимание на автора поста, то будет понятно, что пост писал я =)))
Модератор Yui(@fierevere)
ゆい
Егор, я его из вашего профиля и взяла.
Ок. Я понял, сообщение адресовано не мне…
Я имел в виду не сами атрибуты, а название атрибута. Т.е. работает такая связка ( SIZE: S,M,L,XL ). Связка ( РАЗМЕР: S,M,L,XL ) — не работает.
У меня имена атрибутов тоже на кириллице, но слаги на латинице. Значения числовые.
Видимо, ваша проблема в русских слагах.
У меня имена атрибутов тоже на кириллице, но слаги на латинице. Значения числовые.
Видимо, ваша проблема в русских слагах.
Я проверил данное предположение, да, действительно!!! Именно кириллица в слаге влечет за собой ошибки в работе плагина. По сути решением для разработчиков стало бы то, что алгоритм работы не допускал бы создание слагов на нативных языках пользователей. Это самый простой вариант. Когда я разбирался с данной проблемой я обратил внимание на то что в БД слаг храниться как — pa_размер. При чем префикс pa_ — на латинице, а сам слаг — размер — на кириллице. Мне еще тогда показалось это странным, теперь все стало на свои места. И в связи с последней информацией выводы тоже можно немного поменять)))
Благодарю за участие в решении проблемы!
Именно кириллица в слаге влечет за собой ошибки в работе плагина
Тогда добавлю для всех заинтересованных, что данная проблема с импортом решается установкой плагина WP Translitera. Это работает не только для штатного WC импортера, но и для плагина WP All Import.
Доброй ночи! WP Translitera не лучшее решение, прошел по этому пути, если есть загруженные товары, то ни чем хорошим это не заканчивается.
WP Translitera не лучшее решение, прошел по этому пути
Плагины транслитерации надо устанавливать на сайт до начала создания таксономий и заведения товаров, чтобы кириллицы в слагах не было. Последние релизы WooCommerce стали очень критичны к языкам.
Недавно столкнулась с тем, что товар не отправлялся в корзину (ошибка цвет вариации). Оказалось атрибуты были на кириллице. Их завели в прошлом году, и все работало. А после последнего обновления WooCommerce пришлось переименовывать слаги. К сожалению не сохранила текст ошибки, но по ней никак было не предположить, что это ошибка в языке…
Вариативные товары в WooCommerce – добавление и настройка
Когда мы проводили открытое практическое занятие по WooCommerce, у многих возникли трудности при создании вариативных товаров (добавлении вариаций товаров), поэтому сейчас мы подробно с этим разберёмся. Так что это такое?
Вариативный товар — это товар, у которого имеется возможность при покупке выбрать определённые параметры, например цвет, размер или материал.
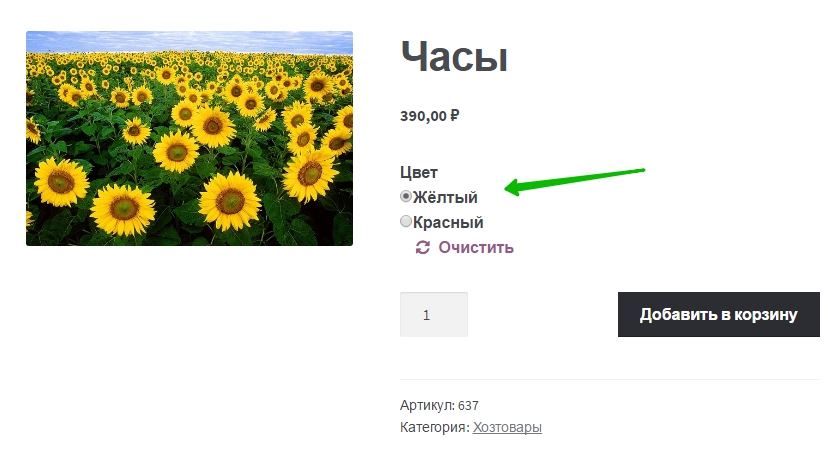
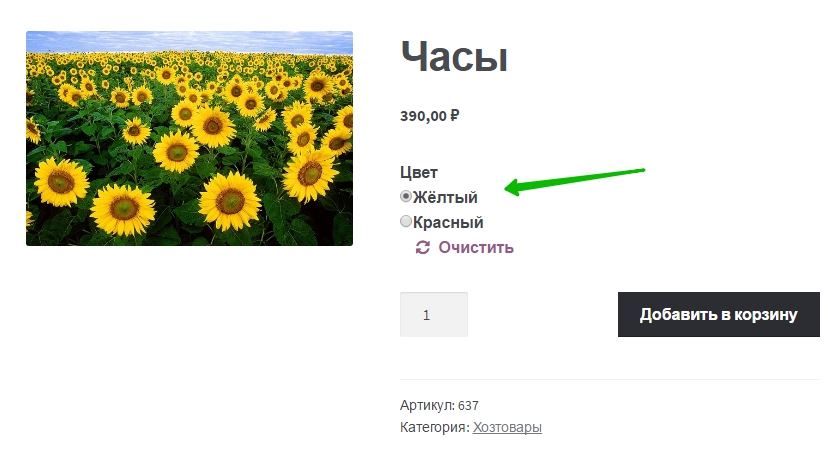
Если вы всё ещё не представляете себе, что это такое, то вот этот скриншот демонстрирует прекрасно:

Шаг 1. Тип товара — Вариативный товар
В первую очередь нужно выбрать соответствующий тип товара. Ничего сложного — скроллим до метабокса Данные товара и выбираем Вариативный товар из выпадающего списка.

Сразу после выбора, у вас там же появится вкладка Вариации, но не спешите радоваться, если вы на неё зайдёте, ничего интересного там не будет.

Подытожу, к примеру вы хотите сделать, чтобы при выборе другого материала, у товара менялась картинка и цена — легко, это можно сделать при помощи вариаций. Но Материал ведь по сути является атрибутом товара, ведь так? Да, это так, а значит все вариации товара берутся из атрибутов.
Шаг 2. Всё начинается с атрибутов товара
Для начала вспомните метки (да-да, стандартная таксономия WordPress). Вы же умеете ими пользоваться?
Вы можете заранее насоздавать себе меток, а потом при редактировании записи просто выбирать их из выпадающего списка. У атрибутов есть одно отличие — если вы создаёте их через страницу редактирования товара, то они не будут доступны для всех остальных товаров (не случайно же там пишется — Индивидуальный атрибут).
Не имеет значения, индивидуальный это атрибут или нет, в любом случае его можно будет использовать для вариаций.
Добавляем атрибуты, которые будут использоваться для многих товаров на сайте
Переходим в Товары — Атрибуты и добавляем, всё просто. Под каждой настройкой подробно описано, что она значит, так что у вас не должно возникнуть каких-либо трудностей с этим.

После добавления атрибутов на этой странице их уже можно будет выбирать на вкладке добавления атрибутов на странице редактирования самого товара.
Добавляем атрибуты уже к конкретному товару. Индивидуальные атрибуты.
Я не буду вас напрягать огромным количеством вариаций в этом посту, мы попробуем просто разные цвета, если вам этого мало, то я рассмотрю большее количество сочетаний и комбинаций уже в видео.
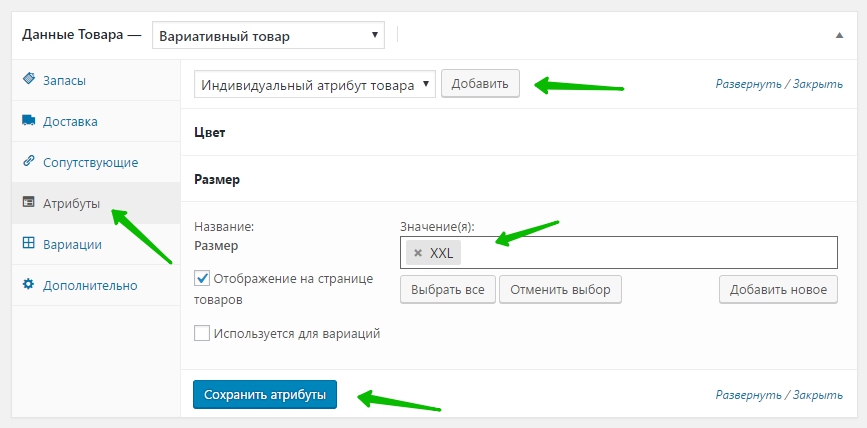
Итак, сейчас нам нужно добавить какие-либо атрибуты к товару. Для этого в метабоксе с данными товара отправляемся на вкладку Атрибуты.
И тут, как мы видим, мы можем использовать заранее созданные атрибуты либо добавить индивидуальный атрибут.

На скриншоте ниже я подсветил важные моменты, а сейчас я про них ещё и поговорю:
- Сначала я выбрал тип товара — Вариативный,
- потому что иначе я бы не смог отметить галку Используется для вариаций,
- eсли вы используете заранее созданные атрибуты, то можете выбрать из уже использованных значений, либо кликнуть на кнопку Добавить новое,
- а если вы добавляете Индивидуальный атрибут товара, то там значения нужно указывать в строку и разделять палками
|.

Также покажу вам более серьёзную настройку атрибутов, но в текстовой версии урока (тут) для вариаций я буду использовать только атрибут цвета. Подробнее покопаемся в этом в видео.

Шаг 3. Настраиваем вариации
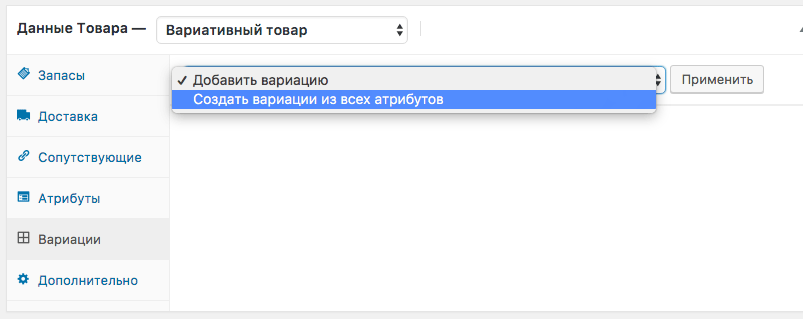
Наконец-то мы можем переключаться на вкладку Вариации! И сразу же WooCommerce ставит нас перед выбором:

Если вам нужны все комбинации атрибутов для вариаций, то можете смело использовать вторую опцию, если не все, то можете использовать первую и вручную их добавлять, либо также вторую, а потом удалить ненужные.
Понимаете, да, что означает вторая опция? Это например если у вас 3 размера и 3 цвета, то будет создано 9 вариаций.
Итак, вот что получилось у меня:

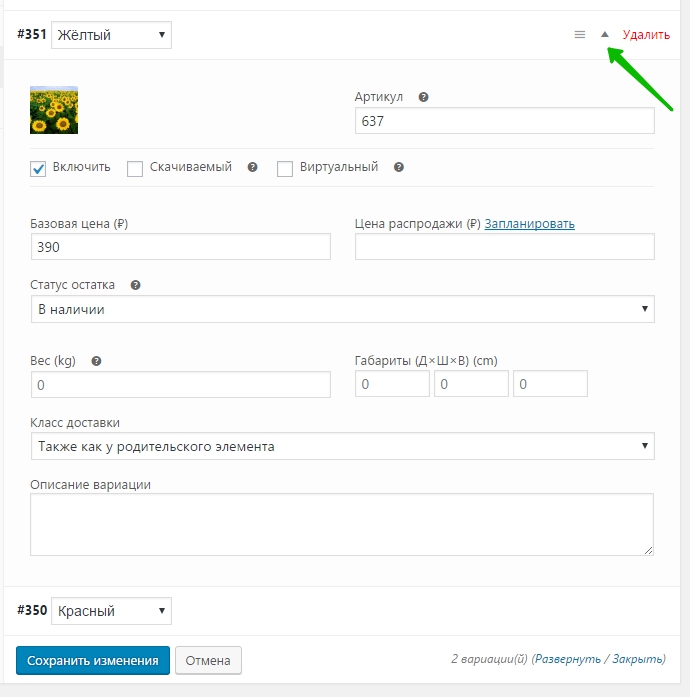
Очень прошу обратить внимание на то, что я обвёл красным цветом — эти кнопки появляются при наведении на ту или иную вариацию, соответственно тут вы можете её удалить, передвинуть по порядку либо, самое главное, нажав на стрелку, подробно её настроить!

Например меня интересовала в первую очередь только цена и индивидуальная для вариации картинка товара — это я и настроил.
Иии… вот что у меня получилось:

Видеоурок по созданию вариаций товаров в WooCommerce
Если вам было лень читать всё, что было до этого, а возможно вы прочитали, но не всё поняли, тогда это видео специально для вас 😎
В качестве поддержки моего блога подписывайтесь на мой канал, добавляйтесь в друзья 🙂
Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Woocommerce вариации товаров плагин – INFO-EFFECT
 WooCommerce
WooCommerceНа чтение 1 мин. Опубликовано
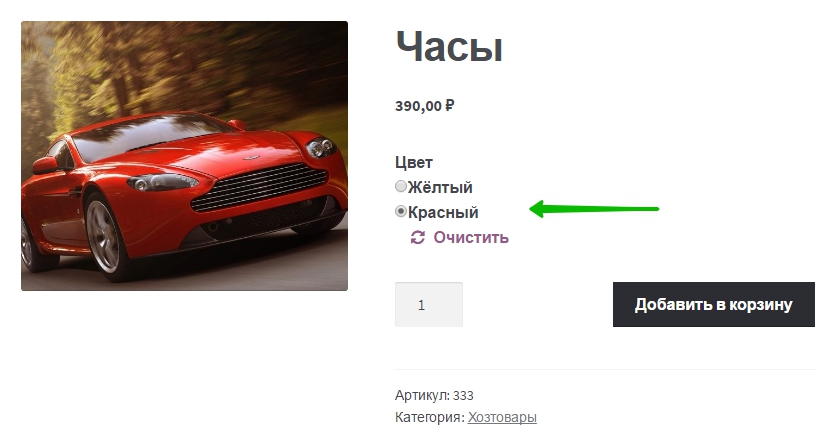
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как сделать вариации товаров в виде радио кнопок. Пользователи смогут выбирать варианты товаров с помощью радио кнопок, вместо выпадающего списка.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как сделать вариации товаров в виде радио кнопок. Пользователи смогут выбирать варианты товаров с помощью радио кнопок, вместо выпадающего списка.

Установить плагин WC Variations Radio Buttons вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, вам нужно создать вариативный товар, добавить вариации и всё готово ! На странице товара вариации будут отображаться в виде радио кнопок. При выборе варианта, будет автоматически показан другой вариант товара.

Остались вопросы ? Напиши комментарий ! Удачи !
Вариативный товар Woocommerce создать – INFO-EFFECT
На чтение 2 мин. Опубликовано
![]() Привет! Сегодня вы узнаете как можно очень просто и быстро создать вариативный товар в интернет-магазине Woocommerce! В вариативном товаре можно добавлять вариации, то есть варианты товаров. Например, футболка разных цветов или с разными надписями. Ещё пример, флешка с разным объёмом памяти, 8 гб, 16 гб, 32 гб.
Привет! Сегодня вы узнаете как можно очень просто и быстро создать вариативный товар в интернет-магазине Woocommerce! В вариативном товаре можно добавлять вариации, то есть варианты товаров. Например, футболка разных цветов или с разными надписями. Ещё пример, флешка с разным объёмом памяти, 8 гб, 16 гб, 32 гб.

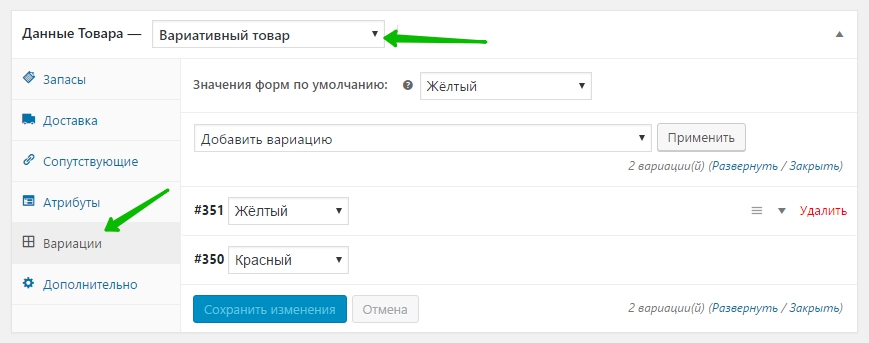
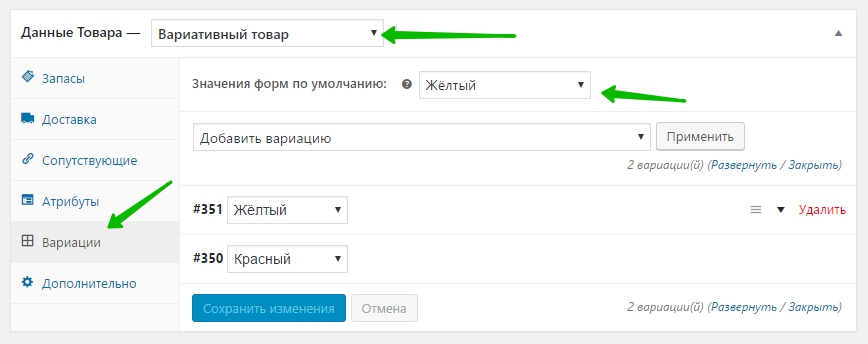
Чтобы создать вариативный товар, создайте новый товар или откройте для редактирования уже имеющийся. В окне “Данные товара”, вверху, выберите значение – Вариативный товар. Перейдите на вкладку – Вариации, чтобы добавить варианты товаров. В поле “Значения форм по умолчанию” вы можете выбрать какой вариант будет отображаться по умолчанию, на странице товара.

Для каждого варианта, вы можете указать артикул, цену, загрузить фото, статус, вес, габариты и т.д.

Чтобы можно было добавлять вариации, вам необходимо сначала создать атрибуты для вариаций, например – цвет, размер, тип, объём, вес и т.д. Как создаются атрибуты, читайте здесь. После создания атрибутов, вам нужно добавить атрибут в данных товара, на вкладке “Атрибуты”. К атрибуту вам нужно добавить значения. Пример, для атрибута цвет, можно создать значения – жёлтый, красный. Значения можно использовать в качестве вариаций товара.

После создания атрибутов, значений и вариаций, на странице товара будут отображаться варианты товара. При выборе варианта, будет показываться его изображение, цена и дополнительные данные, если вы их укажите.

Как сделать вариации в виде радио кнопок (как на скриншоте), читайте здесь.
Остались вопросы? Напиши комментарий! Удачи!
