Вариативный товар в WooCommerce — создание и настройка
Рассмотрим процесс создания вариативного товара в WooCommerce для интернет-магазина. Это сложнее чем реализовать опцию рекомендуемых Featured Products, но и значимость функции куда больше. Под данным термином в WordPress подразумевают продукцию, которая может продаваться на сайте в нескольких вариантах. Самый простой пример — футболки (одежда), для которых существуют, во-первых, разные размеры, а во-вторых, цвета.Делать под каждый из параметров отдельную страницу не особо эффективно — это запутает и посетителей, и поисковые системы.К счастью, в модуле магазина имеется отличная реализации данной функции. Также разработчики придумали несколько полезных хаков для вариаций дабы улучшить базовые возможности.
Алгоритм создания вариативного товара в WooCommerce:
- Добавление атрибутов (свойств).
- Задание значений атрибутам.
- Непосредственно создание вариций в товарах.
Новые атрибуты для товаров
Первым делом добавляем новые (вариативные) атрибуты товаров — это те самые «цвета», «размеры», если говорить об одежде. В других сферах они, разумеется, могут быть иными. Данные параметры вы потом сможете выбирать и заполнять при создании/редактировании товаров магазина (помимо базовых опций).
Итак, переходим в раздел «Товары» — пункт «Атрибуты». Эта страница админки визуально и функционально похожа на процесс создания категорий.
В левой колонке пишете название атрибута, например, «Вес», а также определяете для него ярлык (slug), пусть будет — weight. Ниже есть 2 типа атрибутов:
- Выбор — означает, что в будущем редактор сможет выбирать один из вариантов, указанных вами по умолчанию, например, для веса: 200г, 500г и 800г.
- Текст — пользователь в админке сможет написать любой текст в качестве значения параметра.
Дальше ждем кнопку «Добавить атрибут». В принципе, на странице есть подробное описание каждой настройки на русском языке — внимательно прочитайте пояснения, если что-то не понятно.
Добавление значений для атрибутов
Теперь для новых атрибутов задаем значения, которые можно в дальнейшем выбирать в описании продукции. Именно с их помощью мы и будем создавать в WooCommerce вариативные товары.
Элементы управления на странице аналогичны предыдущему шагу.
Указываете название значений и ярлыки для них. Допустим, для параметра «Вес» это может быть: 100, 200, 500 грамм. Если у вас есть опция «Цвет», вводите свойства: «белый», «синий», «черный» и т.п.
Создание вариативных товаров в WooCommerce
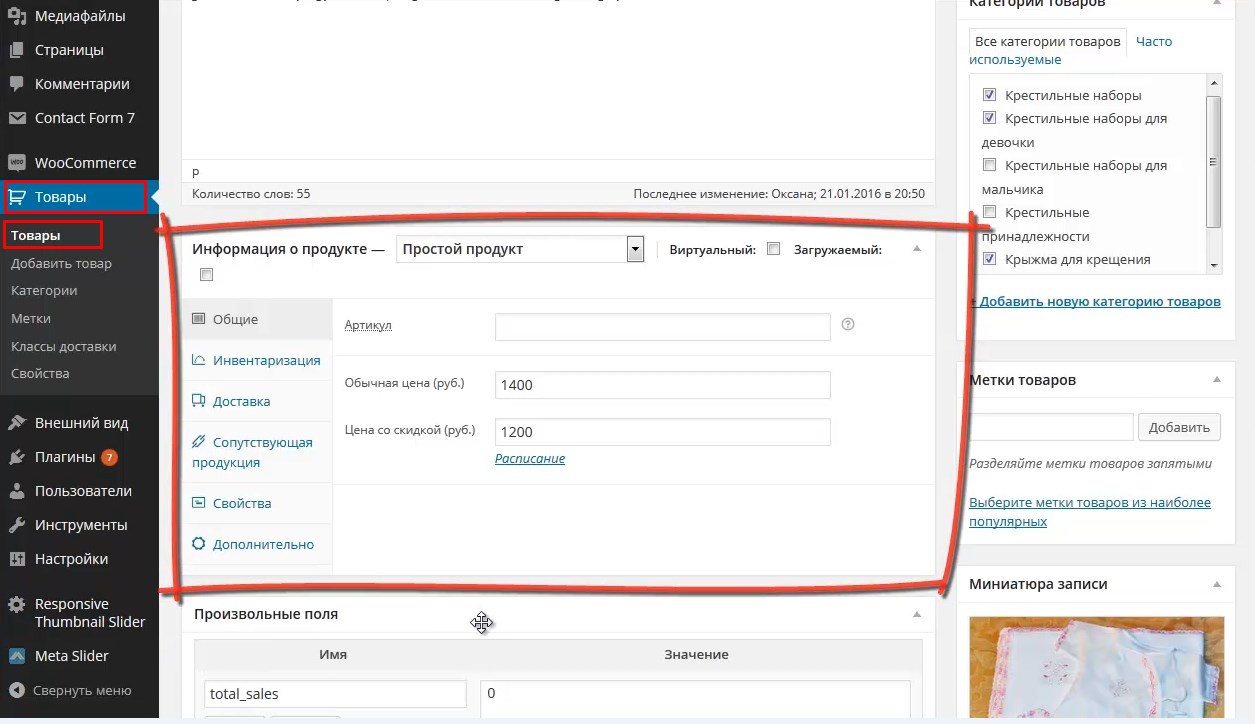
Данный этап состоит из двух шагов. Сначала заходим на страницу создания/редактирования товара, где стандартно указываете заголовок, текст, категорию, миниатюру и т.п. После этого:
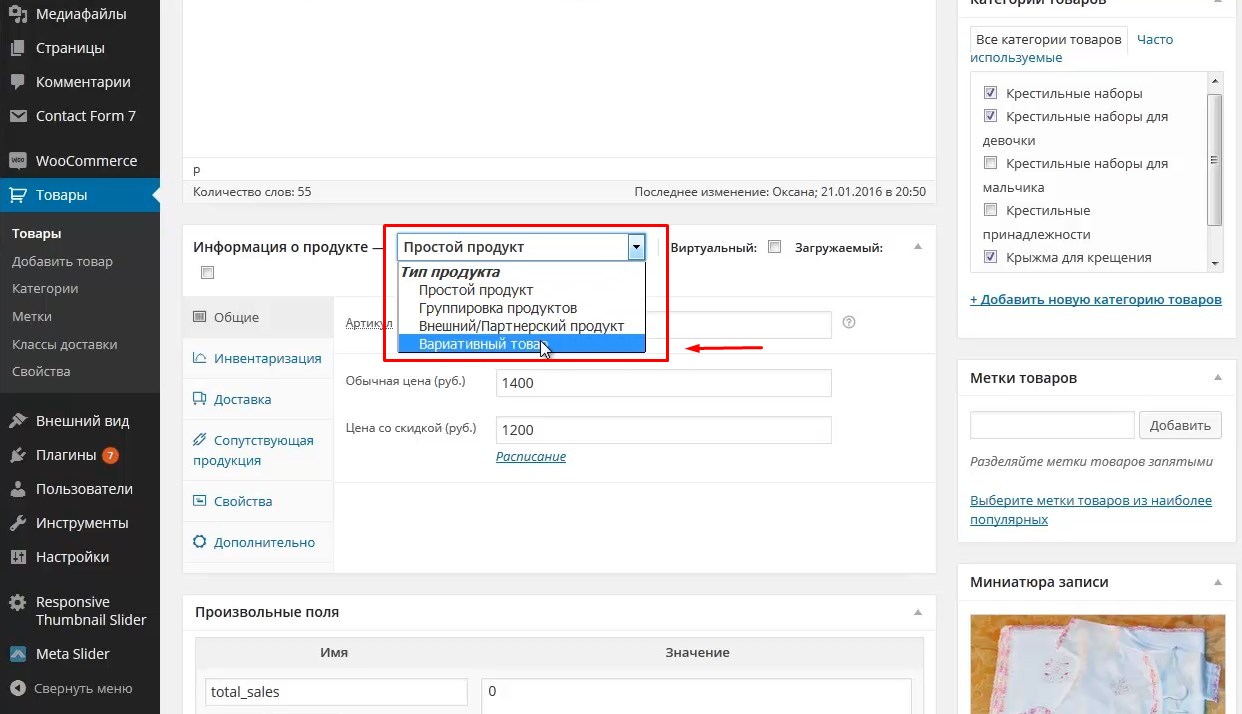
- В блоке «Данные товара» ставим опцию с вариативным типом.
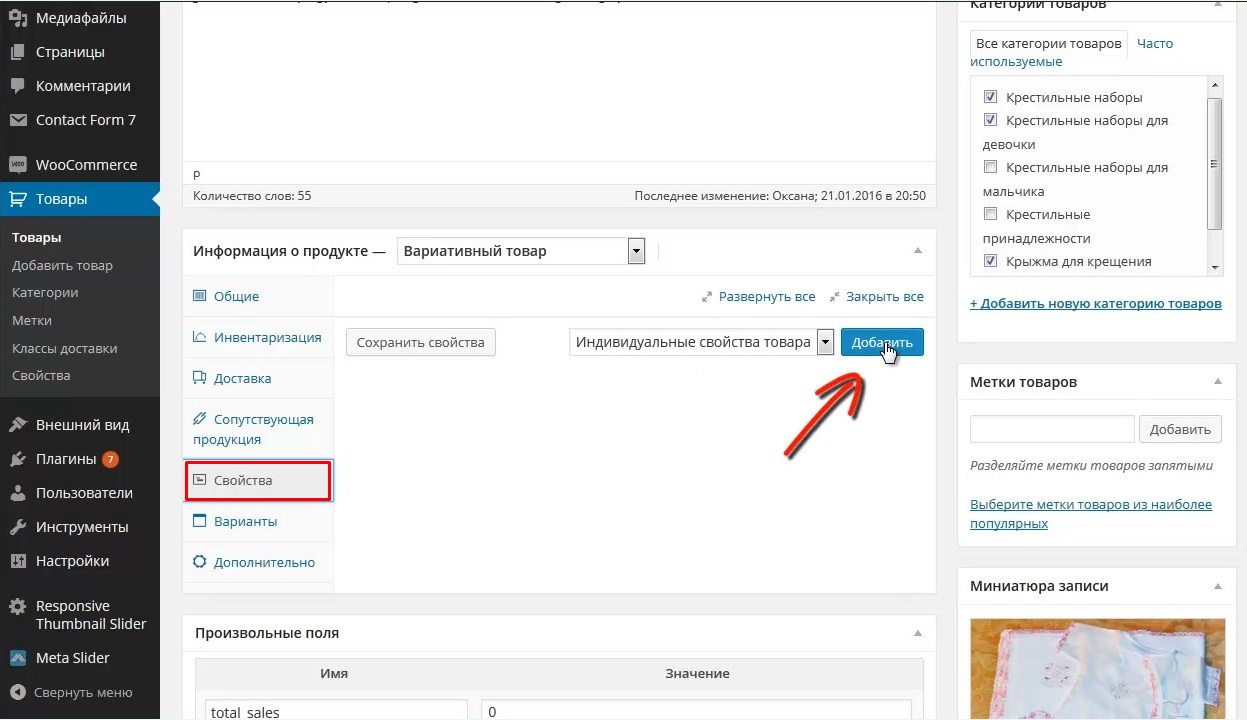
- Идем во вкладку «Атрибуты».
- Из списка индивидуальных атрибутов выбираем нужное свойство (его мы создавали в первых двух пунктах алгоритма).
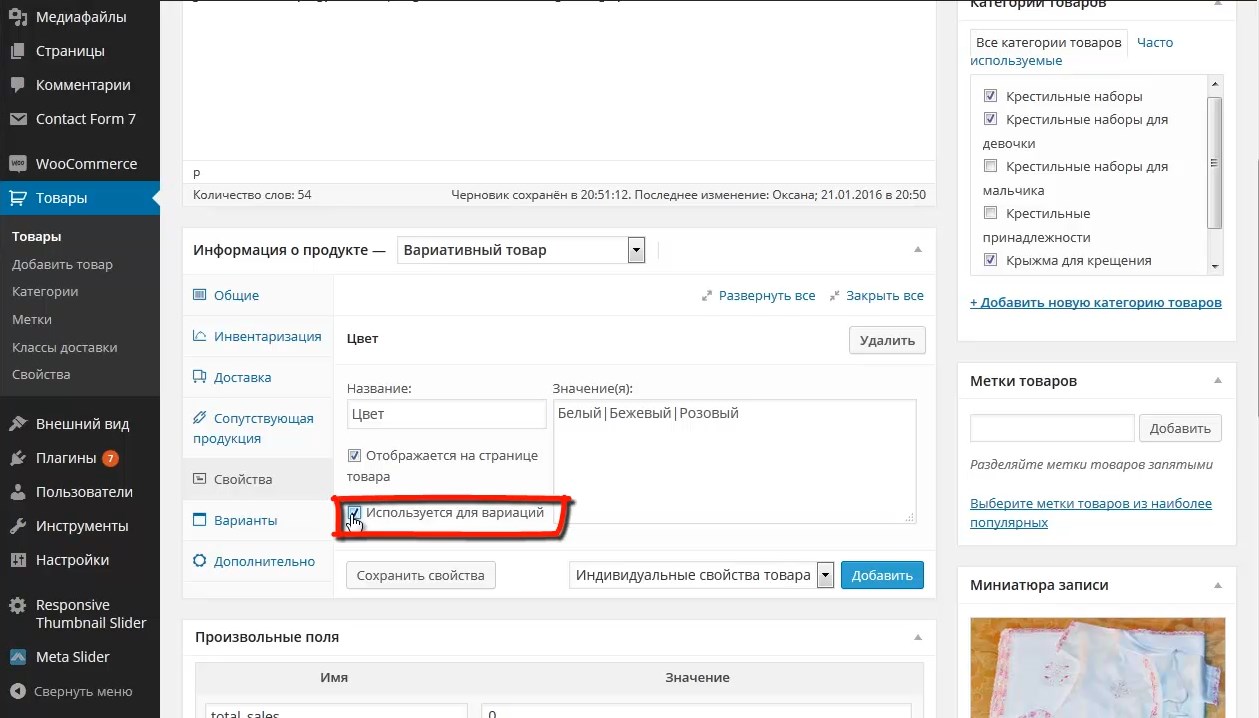
- В блоке значений добавляем показатели атрибута, которые будут доступны для вариативного товара, например, вес 100 и 500 грамм.
- Обязательно ставим галочку «Используется для вариаций».
Кликаем по кнопке «Сохранить атрибуты».
На втором шаге переходим в закладку «Вариации». где в выпадающем меню выбираем «Создать вариации из всех атрибутов».
После нажатия на кнопку «Применить» под каждое значение параметра атрибута будет добавлен отдельный блок настроек.
Здесь задается разная цена вариативного товара в WooCommerce, его артикул, наличие на складе и т.п. Можно даже загрузить свою картинку (если продукция визуально отличается) и выбрать класс доставки. Не забудьте сохранить изменения с помощью соответствующей кнопки внизу блока настроек.
После завершения работы проверяете работоспособность переключения значений атрибутов на сайте магазина. Визуальное оформление данной фишки, в принципе, зависит от установленного шаблона магазина. Как правило, все должно заработать автоматически.
По умолчанию плагин WooCommerce выводит цену вариативного товара в виде диапазона. Также на странице отображается выпадающий список значений, после выборе которых будет дополнительно показана точная стоимость продукции.
Хотя с помощью некоторых хаков вариаций товаров WooCommerce вы можете эту фишку подправить. Второй способ показа атрибутов мне лично нравится больше.
По созданию вариативного товара в интернете есть разные обучающие материалы, в том числе и официальная документация модуля. Там найдете парочку дополнительных нюансов, но в целом, текущий пост описывает все основные шаги по внедрению функции на сайте. В 99% случаев для работы вам этого алгоритма хватит. Если есть что добавить/спросить по теме — пишите ниже.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!Импорт вариативных товаров WooCommerce — Веб-студия ЮСОТА
В нашей студии импорт вариативных товаров делаем с помощью плагина WP All Import и специального дополнения WooCommerce.На сайте разработчика подробно описаны способы импорта.
Правила импорта
Чтобы импорт прошёл без ошибок, старайтесь придерживаться двух основных правил: разбивайте импорт на части, фото и атрибуты импортируйте отдельно.
Разбивайте импорт на части
Вероятность ошибки будет ниже, если в таблице импорта будут товары одной категории.
Если товары из разных категорий, разных брендов и с разными свойствами, то в этой каше легко запутаться. Распространённые последствия: товары одновременно находятся в разных категориях, товарам присвоены атрибуты других товаров.
Например у 0,5 литровой бутылки колы появился атрибут — длина 50 см, а у 50 граммовой пачки чипсов — объем 0,5 литра.
За этим очень сложно уследить при подготовке таблицы для импорта на 1000 товаров. Поэтому дробите таблицу импорта на несколько небольших таблиц.
Фото и атрибуты импортируйте отдельно
Если импортировать фото с сайта поставщиков, то можно случайно импортировать разным товарам одинаковые фотографии и наоборот. Чтобы исключить такие ошибки — проверяйте фото. Скачивайте на компьютер, проверяйте формат, разрешение, наличие водяных знаков и ссылок на другие сайты.
Атрибуты товаров можно импортировать вместе с таблицей товаров. Но я рекомендую импортировать атрибуты отдельно.
Такие атрибуты, как цвет, вес, размер могут дублироваться. Например цвет «черный» и «чёрный» будут расцениваться, как разные цвета.
Вес и объем могут иметь дубликаты — 500 гр, 500 мл, 0,5 кг, 0,5 л, 1/2 л.
При отдельном импорте атрибутов такие ошибки выявляются на ранних этапах и их легко исправить.
Важные настройки:
- Вкладка общие (General): необходимо указать цену. Woocommerce не будет показывать вариации на странице товара, если цена не указана.
- Вкладка атрибуты (Attributes): здесь указываете атрибуты вариантов, например размер или цвет.
- Вкладка варианты (Variations): здесь указываете, как WP All Import связывает несколько вариантов из файла импорта, чтобы сформировать один вариативный товар.
Подготовка таблицы для импорта
WooCommerce хранит вариативные товары, как один «Родительский» товар с несколькими «дочерними» вариациями.На вкладке вариаций (Variations) надстройки WooCommerce можно указать, как WP All Import группирует несколько вариаций в один товар.
Для работы с CSV файлами можно использовать Calc (бесплатный аналог Excel)
Обратите внимание — заголовки в шапке таблице на латинице, потому что плагин WP All Import не видит кириллицу.
Пример А. Сгруппировать вариации по артикулу.
Например, если у каждой вариации свой артикул.

В этом примере два товара (футболка и рубашка) с двумя вариантами каждого (в зависимости от цвета).
Файл содержит как родительские товары, так и вариации.
Варианты сгруппированы по своим родительским товарам с помощью столбцов SKU и Parent SKU.
Скачать: CSV
Пример B. Сгруппировать вариации по идентификатору.

Скачать: CSV
Пример C. Сгруппировать вариации по названию.

Скачать: CSV
Пример D. Сгруппировать вариации по названию, без «Родительских» товаров.

В этом примере два товара (яблоня и апельсиновое дерево), с четырьмя вариантами каждый, в зависимости от высоты дерева и типа корневища.
Файл содержит только вариации, без родительских товаров. WP All Import автоматически создаст родительские товары.
Скачать: CSV
Плагин WooCommerce Linked Variation Premium
Коротко о плагине WooCommerce Linked Variation Premium
Всем нам нравятся вариативные товары, особенно с плагином WooCommerce Variation Swatches Pro создавать и любоваться на вариации одно удовольствие. Но к сожалению по факту создания вариативного товара вы получаете в своем каталоге только один товар, но как можно увеличить количество ассортимента, ведь есть другие однотипные товары, которые различаются например по цвету или объему памяти, а может сразу по одному и другому? На помощь приходит плагин WooCommerce Linked Variation Premium.
Обзор и настройка плагина
1. Первым делом после активации плагина необходимо создать Атрибуты, например разные цвета. Настройка располагается по пути «Товары» -> «Атрибуты», это обычные стандартные атрибуты продукта, которые ничем не отличаются от других.
2. Далее создадим простой товар, не вариативный, на вкладке «Атрибуты» необходимо добавить индивидуальный атрибут товара, тот который создавали на шаге 1.

3. Создайте все товары, которые вам необходимо объединить, а если они у вас уже созданы, то просто присвойте индивидуальный атрибут каждому товару. Обратите еще раз внимание, мы создаем простой товар, а не вариативный.
4. На последнем шаге необходимо объединить продукты, для этого переходим в настройки плагина по пути «Товары» -> «Linked Variations». Здесь мы создаем новую вариацию, присваиваем ей товары и выбираем атрибут по которому необходимо объединить товары, в нашем примере цвет.
5. После того как товары опубликованы и есть в наличии, на странице товара станут доступны его варианты. При нажатии будет производиться переадресация на выбранный товар.
Подобные решения используются в крупных интернет-магазинах, например: Связной, Re-Store и многих других.
Супер плагины Woocommerce 2020 – INFO-EFFECT
На чтение 23 мин. Опубликовано
Самый большой в интернете каталог плагинов Woocommerce с руководством по настройке!
Супер подборка, более 200, интересных и полезных плагинов для интернет магазина woocommerce. Жми по названию плагина и читай инструкцию! Здесь ты найдёшь для своего интернет магазина очень полезные плагины 100%. Каждый день база плагинов пополняется, заходите по чаще в гости! Успехов Вам! ![]()
 Настройки
Настройки
Saphali Woocommerce Russian – Набор Русских дополнений для магазина WooCommerce!
Checkout Manager For Woocommerce – Вы сможете очень просто добавить поле на страницу оформления заказа.
WooCommerce Shortcodes – Вы сможете c помощью шорткодов добавлять на сайт элементы соцсети woocommerce. Вы сможете добавлять – списки товаров, популярные, последние, категории товаров, отследить заказ, корзина и т.д.
Easy Woocommerce Customizer – Плагин добавляет +30 дополнительных параметров для настройки и изменения интернет-магазина Woocommerce.
Woo Shop Customizer – Более 20 дополнительных параметров для изменения и настройки интернет-магазина Woocommerce. Полезный плагин!
Woo Product Remover – Плагин может автоматически удалить все товары (все типы товаров) из вашего магазина. Он также очищает базу данных от мета-данных товаров, категорий, меток, атрибутов.
WC Fields Factory – Вы сможете добавить новые поля на страницу товара (на сайте) и страницу редактирования товара.
Booster for WooCommerce – Лучший плагин для настройки интернет-магазина Woocommerce! Очень много, более 100, настроек и параметров для изменения и оптимизации своего магазина. Обязательно посмотрите его!
 Доработка WordPress сайтов
Доработка WordPress сайтов
Обратиться – Экспертная помощь вашему WordPress сайту!
 Массово создавать и редактировать товары
Массово создавать и редактировать товары
WooCommerce Bulk Edit Products — WP Sheet Editor – Простой и полезный плагин, который поможет вам создавать и редактировать несколько товаров одновременно. Добавляйте и меняйте продукты с помощью электронной таблицы.
 Кнопка Купить в один клик
Кнопка Купить в один клик
Art WooCommerce Order One Click – Очень полезный плагин! Для тех, кто хочет сделать в своём магазине быстрое оформление заказа. Без лишних переходов и заполнения полей. Простые и гибкие настройки. Подробная инструкция. Жду комментариев!
 Оплата при доставке
Оплата при доставке
WooCommerce Smart COD – Очень полезный плагин! Поможет вам настроить платёжный шлюз Оплата при доставке. Можно добавить ограничения по разным параметрам, добавить дополнительную плату и т.д.
 Электронный кошелёк
Электронный кошелёк
WooCommerce Wallet – Супер плагин! Вы можете добавить в свой интернет-магазин электронный кошелёк для пользователей. В кошельке можно хранить деньги, оплачивать покупки, переводить деньги другим пользователям по email. Есть cash back система и т.д. Русский язык!
 Бесконечная прокрутка товаров
Бесконечная прокрутка товаров
WooCommerce Load More Products – Очень простой и полезный плагин для онлайн магазина. Вы можете сделать бесконечный каталог товаров. Теперь не нужно переходить по страницам. Всё намного проще и быстрее. Можно добавить кнопку для подгрузки, либо включить авто-загрузку. Гибкие настройки! Цвет, текст, стили, всё можно изменить.
 Изображения
Изображения
WP Image Zoooom – Супер эффектная фишка! Увеличительное стекло зум для изображений, подойдёт не только для изображений товаров в woocommerce, но и для обычных изображений в записях и на страницах wordpress сайта.
YITH WooCommerce Watermark – Плагин защищает изображения товаров woocommerce с помощью водяных знаков.
WOOZOOm – Zooms On Details. Focuses on Sales – Вы сможете добавить в свой интернет-магазин увеличительное стекло ZOOM, для просмотра изображений товаров в увеличенном виде. Очень просто и быстро!
WC Secondary Product Thumbnail – Эффектная функция смены изображения товара при наведении. При наведении мыши на основное фото товара, будет автоматически показываться другое фото товара, которое вы укажите в галереи товара на первом месте. К примеру можно сделать фото обратной стороны товара и т.д.
WooCommerce Product Hover Carousel – При наведении курсора мыши на основное изображение товара, будет показываться галерея изображений товара в виде карусели.
Main Product Image Change By Gallery Image for WooCommrce – При нажатии на изображение из галереи изображений товара – изображение автоматически отобразится на месте основного фото товара.
Placeholder Image for Woocommerce – Вы сможете установить изображение по умолчанию для всех товаров без изображений.
WooCommerce Image Hover – Вы сможете добавить на свой сайт функцию показа изображений при наведении. При наведении мыши на фото в галереи товара, данное фото автоматически отобразится на месте главного изображения товара.
WooCommerce Product Image Flipper – Вы сможете показывать изображение обратной стороны товара при наведении мыши на фото товара.
YITH WooCommerce Zoom Magnifier – Полезный плагин! Добавит на ваш сайт лупу ZOOM для просмотра изображений товара в увеличенном виде. Вы также сможете добавить слайдер для просмотра изображений в галереи товара.
Woo Product Images Slider – Плагин позволит вам просматривать изображения товара, на странице товара, с помощью слайдера. Добавляет Лайтбокс для просмотра фото товара.
Woocommerce Product Gallery Slider – Вы сможете просматривать фото в галереи товара с помощью карусели-слайдера. Плагин будет полезен для тех, у кого в галереи товара много изображений.
Смотреть все плагины более 500 для сайта WordPress
 Продвижение
Продвижение
YITH WooCommerce Advanced Reviews – Супер плагин! Звёздный рейтинг и продвинутая система отзывов для онлайн-магазина WooCommerce. Как на Лучших Онлайн-Магазинах!
WooDiscuz – WooCommerce Comments – Плагин добавляет на страницу товара woocommerce систему комментариев. В комментариях имеется система голосования, кнопки поделиться в соцсетях, Ajax загрузка.
WooCommerce Social Media Share Buttons – Кнопки популярных соцсетей поделиться на страницу товара woocommerce.
WooCommerce Facebook Like Share Button – Кнопка фейсбук нравится и поделиться в онлайн магазин woocommerce. Можно включить кнопку для записей блога и страниц.
WooSocio – С помощью данного плагина вы сможете настроить авто-публикацию товаров woocommerce в социальную сеть facebook.
YITH WooCommerce Badge Management – С помощью данного плагина вы сможете добавлять на изображение товаров значки и бейджи с акциями, скидками и распродажами.
YITH WooCommerce Product Countdown – Вы сможете добавить на страницу товара Обратный отсчёт.
TWB Woocommerce Reviews – Вы сможете выводить на любую страницу отзывы пользователей интернет-магазина. Отзывы выводятся с помощью шорткода. Можно выводить отзывы из определённой категории товаров. Выбор стиля отображения.
Quick View WooCommerce – Супер плагин! Кнопка для быстрого просмотра товара
WooCommerce — вариативный товар | Блог Костаневича Степана
Всем привет!
Сегодня я хочу рассказать, как создать вариативный товар в интернет-магазине, созданного на WordPress + WooCommerce.
В статье вы узнаете, что такое вариативный товар и где его можно применить. Статья будет полезна для всех, у кого в интернет-магазине нужно указать размер одежды или цвет.
В общем, смотрите!
Начну с вопроса, что такое вариативный товар?
Вариативный товар — это товар, который имеет различные свойства (вариации), например, музыкальный инструмент имеет несколько цветов (желтая, черная, белая) или одежда размерами (X, XL, XXL). Вот именно в таких случаях можно создать вариативные товары, чтобы покупатель мог выбрать гитару необходимого цвета или одежду нужного размера.
В плагине WooCommerce, при добавлении вариативного товара, можно установить индивидуальные фото и задавать одну на всех или разную цену на каждую вариацию товара.
Как создать вариативный товар
На примере я буду создавать возможность выбора размера одежды для интернет-магазина.
Приступим.
Для начала нам необходимо создать атрибут под любым логичным названием, например, для размера одежды название «Размер», для цвета одежды – «Цвет». Логично, но все же… 
Чтобы создать атрибут, переходим в админ-панели WordPress «Товары» => «Атрибуты» и в поле «Имя» пишем название атрибута, в моем случае это «Размер». Жмем на кнопку «Добавить атрибут»:

С правой стороны появится созданный атрибут «Размер». Переходим по ссылке «Установить правила», чтобы добавить разные размеры:

В поле «Название» добавляем размер и для добавления жмем внизу на кнопку «Добавить новый размер». Потом снова пишем новый размер в поле «Название» и так до тех пор, пока не заполним правую колонку всеми необходимыми размерами:

Теперь, после того как заполнили в атрибутах все необходимые размеры, можно создать новый вариативный товар или изменить уже созданный товар на вариативный.
Итак, чтобы сделать вариативный товар, перейдите на товар и выберите из выпадающего списка «Вариативный товар» (при создании по умолчанию стоит значение «Простой товар»):

Далее перейдите на вкладку «Атрибуты» и выберите из выпадающего списка созданный нами «Размер» и нажмите кнопку «Добавить»:

Теперь там же отмечаете пункт «Использовать для вариации» и в значении выбираете все необходимые размеры, которые вы хотите отметить для этого товара. Жмите «Сохранить атрибуты»:

Дальше нужно перейти по вкладке «Вариации». В выпадающем списке должно быть выбрано «Создать вариации из всех атрибутов». Жмите «Применить» и подтверждаете действие, нажав кнопку «Ок»:

Появятся все размеры, которые вы выбрали для этого товара:

Если нажать на «#734» или «#735», то у вас появится дополнительная возможность для каждого размера. Например, создать каждому размеру свою картинку, цену, скидку и др. Это полезно, если вы хотите создать атрибут «цвет». В таком случае можно создать для модели каждого цвета свою картинку с ценой:

Я для размера «S» и «XS» создал разные цены. Обязательно внизу нажмите «Сохранить изменение» и жмите «Опубликовать товар».
Смотрим результат:

Как видите, появилась возможность выбрать размер из выпадающего списка.
Я выбрал размер «S», цена изменилась на 300 грн:

Я выбрал размер «XS», цена изменилась на 799.99 грн:

Если вы хотите, чтобы цена на все размеры была одинакова, тогда нужно: в товаре выбрать вкладку «Вариации» и во сплывающем списке «Задать базовую цену» и нажать «Применить»:

В появившемся окошке указываете цену (цена будет для всех товаров):

Все, сохраняйте и смотрите на результат.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: wordpress
Вариативные товары в woocommerce. Создание
Из этой статьи вы узнаете как в магазине, созданном на CMS WordPress при помощи плагина WooCommerce, создавать вариативные товары.
Под вариативным товаром подразумевается то, что у одного и того же товара может быть несколько вариантов. Например, один и тот же товар может быть в разных размерах, разных цветов, изготовлен из разных материалов, разных производителей, и т.д.
Навигация по статье:
Нажмите на ссылку и вы сразу попадёте в нужное место статьи
Вариативные товары в Woocommerce позволяют нам создавать один товар с несколькими разными вариантами (например с разными цветами, размерами и т.д.). При этом мы можем для каждого такого варианта задавать свою цену, артикл и фото.

Добавление вариативного товара Woocommerce.
Для того, чтобы добавить новый выриативный товар, либо внести правки в уже существующий товар нам нужно:
- 1.В боковом меню административной части сайта найти пункт меню «Товары» и в нём выбрать подпункт «Товары».

- 2.Для добавления вариации, спускаемся вниз и находим блок, который расположен под описанием нашего товара и в пункте «Информация о продукте» в выпадающем списке выбрать «Вариативный товар».

- 3.Далее, переходим в меню «Свойства». Все цвета, размеры, материалы, для которых у нас будут существовать различные варианты — это и есть «Свойства» которые мы будем добавлять.

- 4.Для примера добавим свойство «Цвет». Нажимаем на кнопку «Добавить», вводим название и далее, в поле «Значение» через прямую черту (вертикальный слеш |), перечисляем те значения, которые могут быть для данного свойства.
- 5.Далее, нужно обязательно поставить галочку «Использовать для вариаций». После того как это все сделано, нажимаем на кнопку «Сохранить свойства».

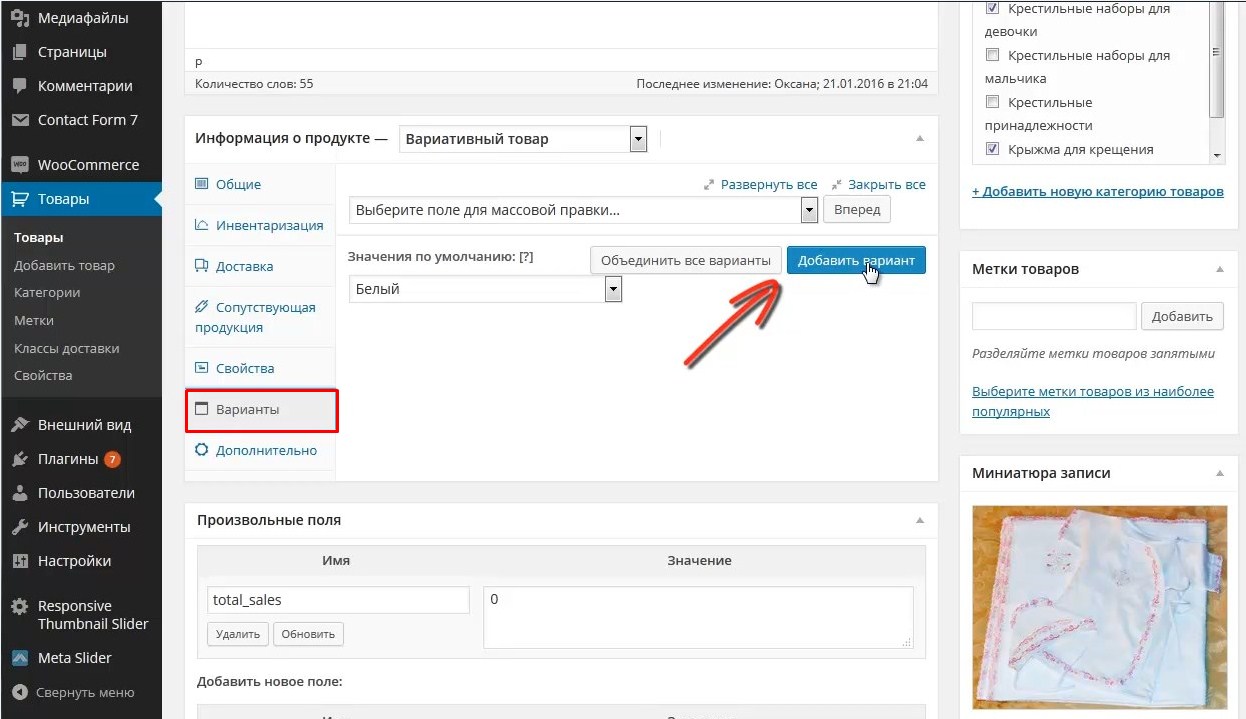
- 6.Переходим в меню «Варианты». Здесь мы будем по очереди добавлять все те варианты, которые мы только что указывали в свойствах. Нажимаем на кнопку «Добавить вариант», выбираем из раскрывающегося списка тот вариант, который мы будем править в первую очередь.

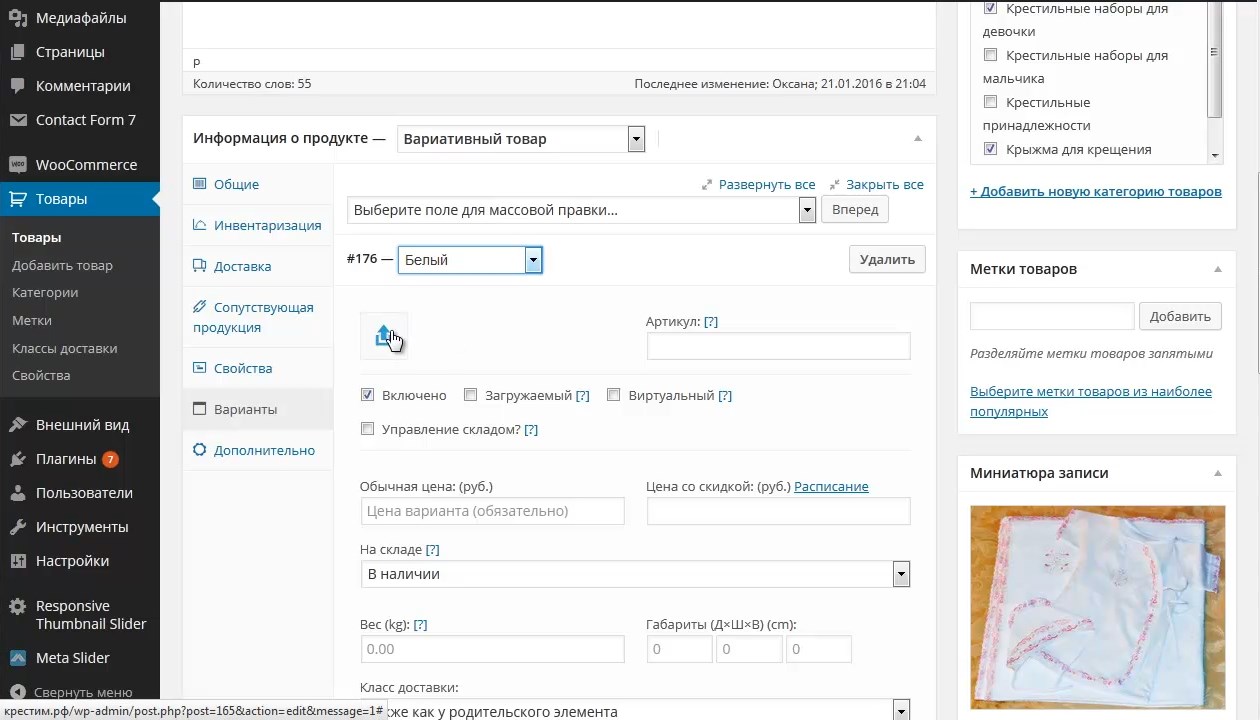
- И теперь мы можем задать для него какое то изображение, нажав на кнопку загрузки картинки, а также цену и артикул. Кроме этого можно выставлять для него параметры «Загружаемый» и «Виртуальный», но они будут работать только в том случае, если у вас в магазине продаются не физические товары, а какие-то информационные продукты, либо виртуальные товары.
- 7.Далее, указываем обычную цену и, если у вас есть цена со скидкой, то здесь можно еще задать цену со скидкой. Также здесь можно указать наличие на складе «В наличии» или «Нет в наличии»

- 8.После того как все необходимые данные указаны нажимаем на кнопку «Добавить варианты» и переходим к правке следующего варианта. И так для каждого варианта.
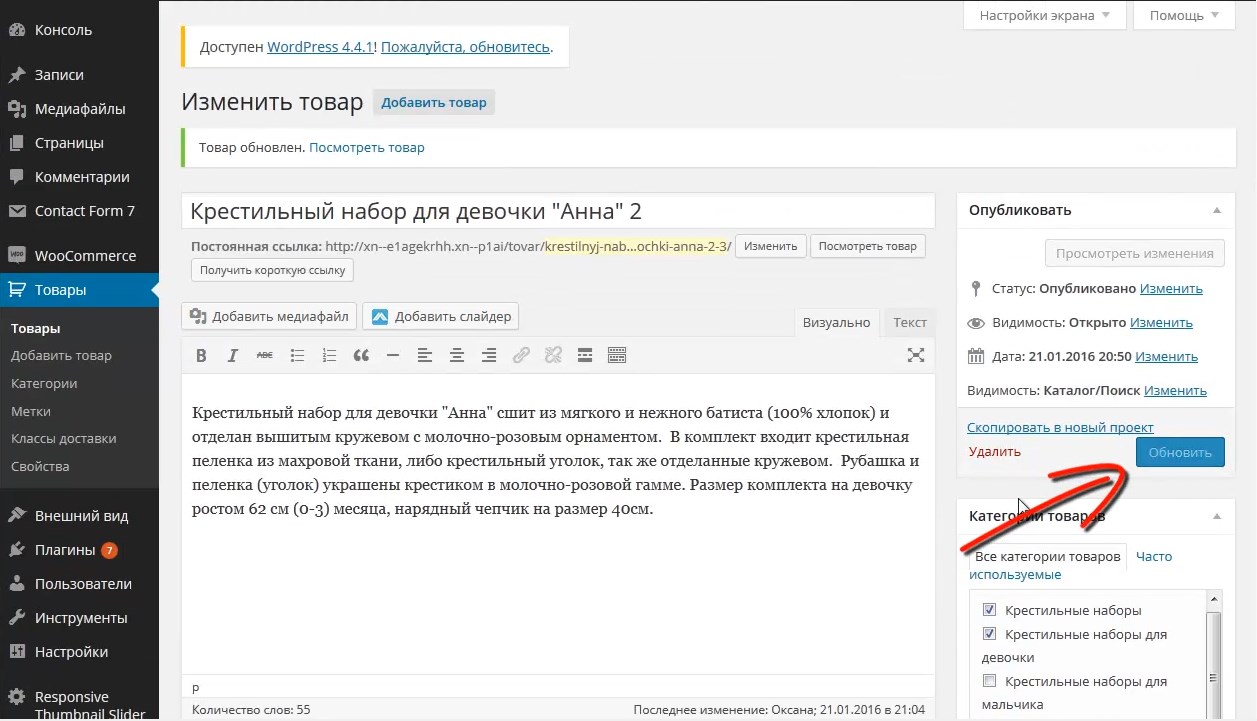
- После того как мы заполнили все варианты нажимаем на кнопку «Обновить».

Для свойства цвет это будет выглядеть так: белый| бежевый| розовый.
Если специфика вашего товара предполагает, что у него в карточке должны быть указаны его габаритные размеры, то вы можете задать их здесь.
Так же, здесь вы можете изменить класс доставки, в том случае если в вашем интернет-магазине используется несколько различных классов доставки.
Теперь на странице товара возле цены появится раскрывающийся список, в котором пользователь сможет выбирать нужный ему цвет.
При этом пока цвет не выбран кнопка «Купить» будет неактивной.
Добавление варианта по умолчанию для вариативного товара Woocommerce
Ещё можно сделать так чтобы у вас изначально, когда пользователь заходит на страницу, в поле выбора варианта стояло не «Выбрать вариант», а сразу был выбран вариант по умолчанию.
Для того чтобы задать вариант по умолчанию для вариативного товара нужно:
- 1.Перейти на страницу редактирования товара.
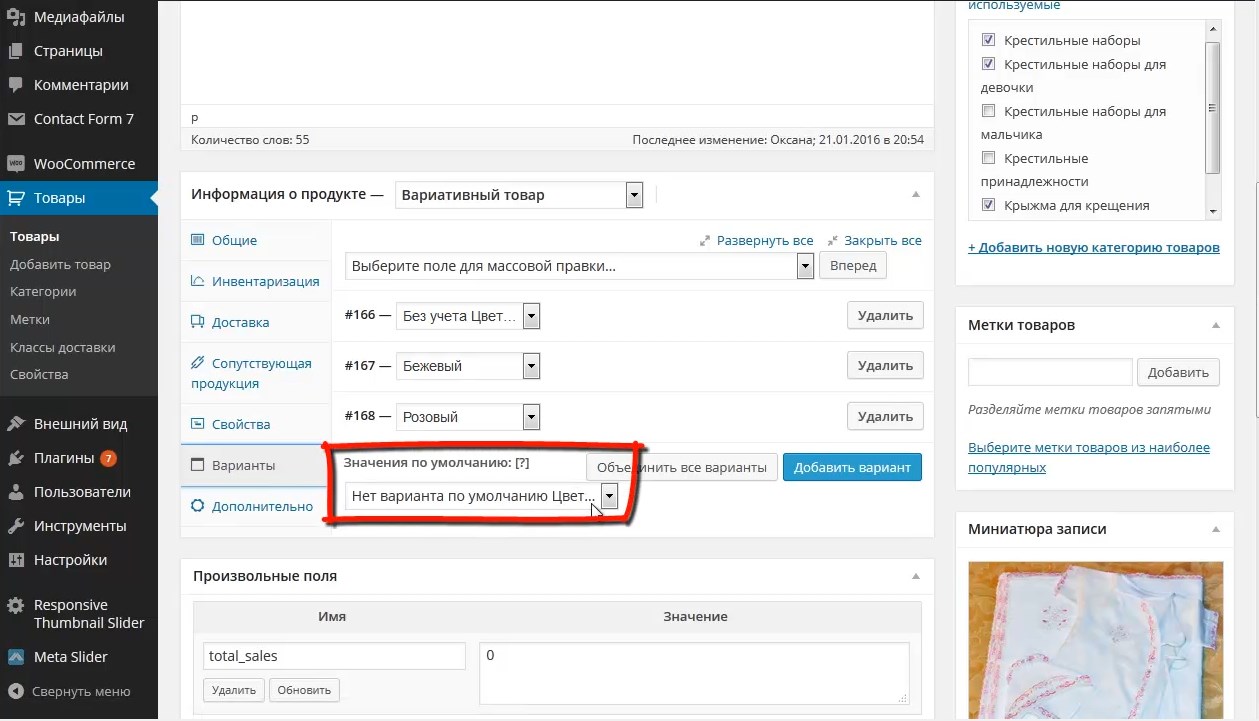
- 2.Выбрать меню «Варианты».
- 3.В поле «Значения по умолчанию» выбираем тот вариант, который у нас должен стоять по умолчанию.

- 4.Обновляем страницу.
Аналогично вы можете добавлять и другие свойства и задавать для них варианты (например, размер, материал и т.д.)

Видеоинструкция
На этом у меня всё, желаю вам успешного создания вариативных товаров и больших продаж!
Если статья была для вас полезна не забудьте поделиться ею в соцсетях.
С уважением Юлия Гусарь
Импорт вариативных товаров Woocommerce | WordPress.org Русский
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Импортирую вариативные товары через таблицу csv
Как/чем Вы импортируете?
Товары — импорт — выбрать файл csv
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Товары — импорт — выбрать файл csv
В WC товарах нет импорта. Значит Вы используете какой-то плагин.
Или же родной импорт в инструментах, а не товарах?
Родной импорт именно в товарах — Скрин : https://ibb.co/ivZvkf
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Родной импорт именно в товарах — Скрин : https://ibb.co/ivZvkf
Упссс, сорри, это что-то новое.
Но это тоже самое что и из инструментов, только удобнее/нагляднее. Замечательно даже что там есть кнопка экспорта.
Вот сделайте экспорт настроенных вариативных товаров (пары шт хватит) и посмотрите что как в этом файле. Внимание на разделители столбцов.
По образцу составьте свой.
Смотрите , я создала товар вручную , все классно — все работает , сделала экспорт — дабы сделать также по образцу , но когда делаю все тоже самое , то получается , что товар создаётся, но атрибуты без той галочки «http://joxi.ru/5mdJzPMik5n8PA» не загружаются , поэтому система выдаёт , что товара нет в наличии. Когда потом заходишь вручную и ставишь эту галочку и нажимаешь подтвердить — то вуаля — все работает , а через таблицу не хочет
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Да, я сейчас проверил — действительно родной импорт имеет такую проблему (или я с ходу не разобрался как импортировать вариации).
Попробуйте использовать плагины для импорта.
All import плагин платный и многие пишут,!.!₽ проблему не решает, очень хотела бы услышать вашу рекомендацию , вы однозначно гораздо быстрее найдёте решение , чем я☺️🙄
Полина, извиняюсь, что поднимаю тему из небытия, Вы нашли способ добавлять атрибутами вариативность? Именно через родной импортёр? Сейчас ломаю голову над этой же проблемой😕
helavisa0501, в чужих темах не положено задавать вопросы. Создайте свою тему.
Штатный импортер отлично импортирует вариативные товары, если заранее вручную созданы атрибуты
Штатный импортёр не отлично импортирует товары. Столкнулся с такой же проблемой. Но так как разбираюсь в php и mysql нашёл в чем дело. Первая проблема в том, что прописываемые атрибуты при импорте товара ни как себя не ассоциируют с вариациями товара. Вторая проблема, что не создаются привязки атрибутов к конкретным вариациям товара в самой бд. При ручной правке БД все работает. Автоматически при импорте эти операции не выполняются.
Написал в тех поддержку разработчикам, но в ответ тишина. Странный подход))) Походу придется пилить свой плагин с одной кнопкой))
Автоматически при импорте эти операции не выполняются
А у меня выполняются без танцев с бубнами… Вот прям автоматически, со сложными комбинациями вариаций.
У вас атрибуты на каком языке? У меня на русском, возможно в этом проблема. Сейчас ради интереса снёс ВордПресс и плагины, и поставил заново. Все равно не импортирует как должно быть.
Действительно, попробовал создал атрибуты на русском и на английском языках, попробовал импортировать CSV и получилось так, что товар с английским названием атрибута, корректно отображается на станице, а товар с русским названием атрибута не отображает данные атрибуты на своей странице.
Выводы: use English only =)))
У вас атрибуты на каком языке?
Ни на каком — арабскими цифрами (размер, рост).
Спасибо за отзыв про язык, возьму на заметку.

 Доработка WordPress сайтов
Доработка WordPress сайтов  Массово создавать и редактировать товары
Массово создавать и редактировать товары