Как добавить форму обратной связи в WordPress
Когда вы запускаете продукт или новый сайт, возможность получать отзывы непосредственно от пользователей может иметь для вас неоценимое значение:
Отличный способ сделать это — добавить форму, через которую посетители смогут сообщить вам о проблемах, с которыми они сталкиваются, или определенных дополнительных возможностях, которые им нужны. Главное для хорошей формы обратной связи — она должна быть максимально простой.
Пользователи не хотят тратить много времени на заполнение формы, и вы должны им это обеспечить. Есть несколько различных способов добавить форму обратной связи в WordPress, и делается это очень быстро.
- Для чего нужна форма обратной связи?
- Панель обратной связи ManageWP
- Добавление страницы обратной связи с помощью Page Builder
- Структура Page Builder
- Настройка контактной формы
- Плагины формы обратной связи
- Usernoise
- Ninja Kick Contact Form
- Выезжающая форма
- Usersnap
- Аннотационный подход Usersnap
- Несколько слов напоследок
Не каждому сайту нужна возможность запрашивать обратную информацию от пользователей. Некоторые сайты уже итак достаточно развиты, другие могут предложить различные альтернативные возможности для связи.
Некоторые сайты уже итак достаточно развиты, другие могут предложить различные альтернативные возможности для связи.
Третьи могут быть либо слишком большими, либо иметь слишком разветвленную структуру, чтобы пользовательская информация дала им что-нибудь полезное.
Но есть ряд сайтов, которые могут извлечь пользу из простой формы обратной связи:
- Новый сайт, который до сих пор работает над выявлением ошибок или добавлением нового функционала;
- Продукт продается или распространяется через веб-сайт, и обратная связь может помочь в развитии продукта;
- Публикация сайта с выявлением исходных ошибок или дополнений;
- Простой блог, желающий дать своим пользователям больше возможностей.
Естественно, это далеко не полный список, но он демонстрирует ряд сценариев, в которых форма обратной связи может оказаться полезной. Кроме того, что это на самом деле практично получать свежие идеи от пользователей, это также помогает обеспечить, чтобы пользователь чувствовал себя комфортно на вашем сайте.
Любой посетитель знает, что он может куда-то обратиться, если у него возникла проблема. Если вы находитесь на распутье и не уверены, даст ли вам что-нибудь форма обратной связи, лучшее, что вы можете сделать, это добавить ее и посмотреть, что из этого получится:
Если вы все же решили добавить форму обратной связи, вам нужно иметь в виду несколько вещей. Во-первых, она должна быть как можно более простой. Запрашивайте от пользователей не более чем адрес электронной почты, имя, короткое сообщение и, возможно, тему сообщения.
В некоторых случаях, вы можете обойтись даже без имени, хотя это поможет вам отслеживать информацию. Не утяжеляйте форму обратной связи различными ненужными выпадающими меню или дополнительной информацией.
Кроме того, разместите ссылку на форму на каждой странице, и сделайте так, чтобы она была заметной. Это может быть сделано в виде пункта в меню навигации или отдельной кнопки.
В WordPress есть несколько способов добавить форму обратной связи. Это можно сделать вручную с помощью определенного кода, но в этом случае вам будет довольно сложно проводить управление, валидацию данных и действия с электронной почтой. Лучше использовать один из проверенных инструментов, которые сделают основную работу за вас, если у вас нет такого опыта.
Это можно сделать вручную с помощью определенного кода, но в этом случае вам будет довольно сложно проводить управление, валидацию данных и действия с электронной почтой. Лучше использовать один из проверенных инструментов, которые сделают основную работу за вас, если у вас нет такого опыта.
Если вы используете тему от Elegant Themes, то настроить страницу обратной связи будет для вас довольно просто. Мы будем использовать Page Builder из Elegant Themes, что позволит добавить форму всего за несколько шагов.
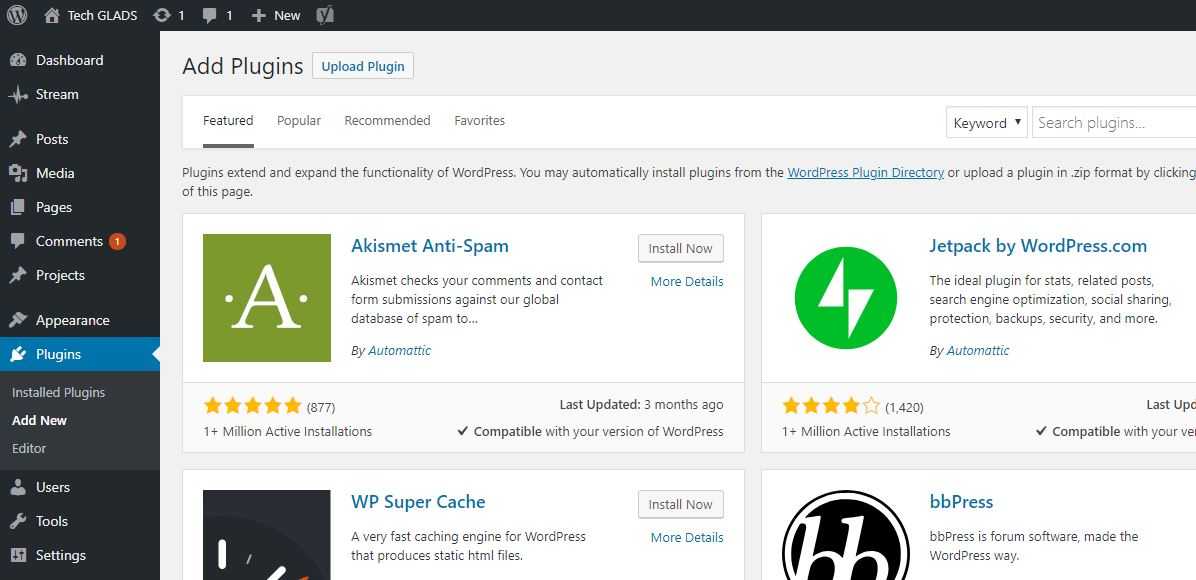
Для начала перейдите к пункту Страницы -> Добавить страницу панели администрирования WordPress. В результате будет создана новая страница. Назовите эту страницу «Обратная связь». Сразу под заголовком вы увидите кнопку «Использовать Page Builder».
Нажмите на эту кнопку, чтобы начать добавлять контент страницы. Вы увидите новую структуру в редакторе записей, которая визуально отображает содержимое страницы таким образом, чтобы вы могли создать страницу с помощью блоков, известных как «Модули»:
Первое, что мы хотим добавить, это текст, описывающий страницу. Нажмите кнопку «Вставить столбец», а затем выберите первый вариант для блока на всю ширину страницы. Затем внутри созданного столбца нажмите «Вставить модуль» и выберите «Текст».
Нажмите кнопку «Вставить столбец», а затем выберите первый вариант для блока на всю ширину страницы. Затем внутри созданного столбца нажмите «Вставить модуль» и выберите «Текст».
Откроется простой текстовый редактор, где вы сможете добавить краткое описание страницы. Я добавлю что-то очень простое, но вы можете создать описание, соответствующее вашему сайту.
«Пожалуйста, используйте расположенную ниже форму, чтобы внести свои предложения относительно улучшений на нашем сайте или указать нам на имеющиеся проблемы!»
Ниже снова нажмите кнопку «Вставить модуль». На этот раз перейдите в самый низ списка и выберите пункт «Контактная форма». Опять же, вам будет выведена новая панель с несколькими опциями настройки формы. Во-первых, «Показать Captcha», которая добавляет в конце контактной формы простой вопрос, чтобы блокировать спам-ботов.
Я хотел бы пока оставить это опцию отключенной, так как еще не получаю слишком много спама. В текстовое поле “Email” введите адрес электронной почты, на который вы хотите получать сообщения обратной связи. Остальные настройки не являются обязательными. Вы можете добавить для полей заголовок, CSS-класс или ID:
Остальные настройки не являются обязательными. Вы можете добавить для полей заголовок, CSS-класс или ID:
Когда вы все сделали, просто нажмите кнопку «Сохранить», чтобы добавить форму, а затем «Опубликовать», чтобы вывести форму на странице. К счастью, контактная форма Elegant Themes по умолчанию очень проста, и в ней запрашиваются только адрес электронной почты, имя и сообщение. Это идеально подходит для формы обратной связи.
Чтобы гарантировать, что пользователи на самом деле могут найти вашу форму, вы можете добавить ссылку на созданную страницу в главном меню вашего сайта. Это можно сделать автоматически. Для этого нужно зайти в панель администрирования WordPress, в раздел «Меню».
Здесь, вы увидите список страниц, которые могут включаться или исключаться из меню навигации. Убедитесь, что напротив страницы «Обратная связь» стоит зеленая галочка. Если вы видите красный крестик, просто нажмите на него, чтобы вывести страницу с формой в меню и сохраните изменения.
Таким образом, пользователи смогут легко получить доступ к форме из главного меню и заполнить ее, если у них есть какие-либо проблемы.
Конечно, добавить отдельную страницу — это не единственный способ добавить на сайт форму обратной связи. Если вы не используете тему от Elegant Themes или если вам нужно что-то немного более сложное, существует несколько плагинов, с помощью которых это можно сделать.
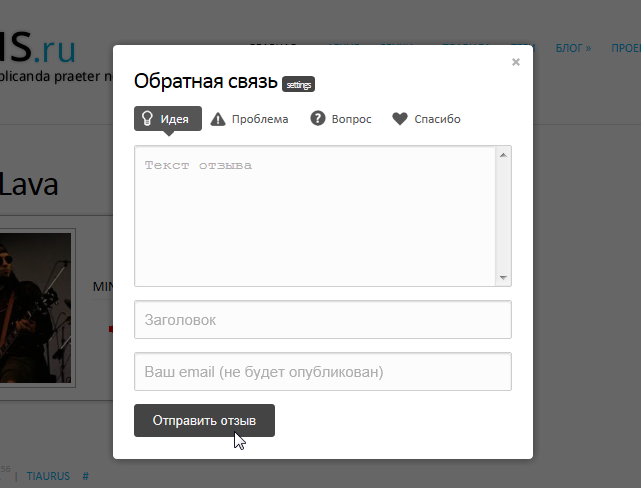
Usernoise — это один из самых простых плагинов формы обратной связи. Плагин работает через добавление кнопки «Обратная связь» в боковой панели или нижней части вашего сайта.
Когда пользователи нажимают на нее, открывается небольшое всплывающее окно с краткой формой, в которой пользователи могут указать, какие проблемы у них возникли и написать короткое сообщение.
Эта форма затем отправляет на указанный адрес электронной почты администратора сайта уведомление о том, что было получено сообщение от пользователя:
Каждая часть формы настраивается через установки плагина. Вы можете добавить или удалить категории, выбрать, какие поля будет включать форма, какой текст будет отображаться и отредактировать цвета и стили формы и кнопки, которая будет выводиться на каждой странице.
Вы также можете включить и выключить саму форму через простой чекбокс. Usernoise исповедует подход «просто работает». После того, как вы подключите его через чекбокс, форма начинает работать на вашем сайте.
Вы можете ее немного изменить, чтобы форма соответствовала стилю вашей темы, но она не содержит сверх сложных функций. Вместо этого, все сделано как можно более просто и дружелюбно по отношению к пользователю. Плагин также использует адаптивное всплывающее окно и наследует большинство стилей прямо из вашей темы.
Если вы ищете действительно простой способ добавить кнопку для формы обратной связи на все страницы вашего сайта, Usernoise — это то, что вам нужно.
Ninja Kick Contact Form — это премиум плагин, очень похожий на Usernoise, но он добавляет несколько дополнительных функций и стилей.
Плагин добавляет кнопку в сайдбаре страницы, которая открывает довольно простую форму обратной связи. Он использует базовую анимацию, чтобы вывести форму на странице без необходимости покидать саму страницу:
Плагин также позволяет оформить форму согласно вашего бренда, настроив ее цвет и добавив вверху собственный логотип. Ниже вы можете добавить несколько ссылок социальных медиа, если вы хотите, чтобы пользователи могли обращаться к вам через альтернативные каналы. Затем можно добавить короткое сообщение.
Ниже вы можете добавить несколько ссылок социальных медиа, если вы хотите, чтобы пользователи могли обращаться к вам через альтернативные каналы. Затем можно добавить короткое сообщение.
Сама по себе форма является очень простой и от пользователей требуется только, чтобы они ввели имя, адрес электронной почты и сообщение. Сообщение отправляется на любой адрес электронной почты, который вы захотите, так что вы можете легко организовать отслеживание обратной связи.
Ninja Kick Contact Form является платным плагином в основном из-за уровня настройки, который он позволяет. Вы можете выбрать одну из трех различных тем, и изменить цвета и стиль каждого аспекта представления.
Он также имеет встроенную защиту от спама, и является полностью адаптивным и мобильно-дружелюбным. Ninja Kick Contact Form стабильно работает, довольно прост и использует качественную анимацию.
В Usersnap реализован немного другой подход к форме обратной связи. Это, по сути, сторонняя служба, которая позволяет пользователям сделать скриншот страницы, на которой они в настоящее время находятся, а затем прокомментировать его и отправить вам скриншот вместе с комментариями.
За использование сервиса взимается определенная плата, в зависимости от того, на скольких ваших сайтах он реализован:
Мы упомянули здесь Usersnap, потому что его команда активно поддерживает плагин WordPress, который интегрируется в системе довольно легко. После того, как плагин настроен, он добавляет небольшую кнопку обратной связи в подвале каждой из ваших страниц.
Когда пользователь нажимает на эту кнопку, всплывает специальное окно, содержащие несколько инструментов для обратной связи. С их помощью посетители могут выделить части страницы, добавить аннотированные комментарии или нарисовать различные фигуры, чтобы указать проблемные области.
В комплекте поставки также есть простая форма, с ее помощью пользователи могут ввести свой адрес электронной почты и короткое сообщение, которые прилагаются к скриншоту.
Usersnap, возможно, подойдет не для каждого сайта. Ежемесячная плата подразумевает, что вы должны извлекать из его использования определенную материальную выгоду. Но если вы продаете через свой сайт услугу или продукт, это поможет пользователям показать вам, где именно существуют определенные проблемы.
Но если вы продаете через свой сайт услугу или продукт, это поможет пользователям показать вам, где именно существуют определенные проблемы.
Плагин очень прост в настройке, и так как он подстраивается под дизайн сайта, это может улучшить опыт взаимодействия пользователя в целом.
Часто владельцы сайтов не уделяют должного внимания форме обратной связи. Если вы откроете себя для конструктивной критики, то, я думаю, извлечете из этого пользу. На своем сайте я применяю простую форму обратной связи и получаю несколько ценных предложений каждый месяц.
Я использую эти материалы, чтобы исправить ошибки на сайте, и время от времени я даже получаю новые весьма полезные идеи относительно нового функционала. Создание позитивного взаимодействия между вами и вашим пользователем всегда дает позитивный результат.
Это может стать точкой контакта между вами и заинтересованными посетителями, и я гарантирую, что этот контакт того стоит. Так что попробуйте установить на своем сайте форму обратной связи, и посмотрите, насколько полезной она станет для вас.
РедакцияПеревод статьи «How To Add A Feedback Form To WordPress»
Форма обратной связи для wordpress 【Инструкция】Contact form 7 для WordPress
Contact form 7 WordPress – самый популярный плагин для реализации контактной формы. Модуль позволяет организовать обратную связь с посетителями сайта. Для работы с плагином не нужно знать html, поскольку форма добавляется посредством копирования шорт-кода на любую страницу сайта. Модуль позволяет добавлять в форму неограниченное количество полей, присутствует интеграция со сторонними и стандартными плагинами. Форму можно кастомизировать, делая правки в CSS-код шаблона.
Создаем форму обратной связи
После установки плагина в боковом меню появится раздел «Contact Form 7». На странице «контактные формы» присутствует список всех сохраненных настроек. Если навести на форму курсор, появятся ссылки «изменить» и «дублировать». Чтобы удалить запись, поставьте напротив нее галочку, выберите соответствующее действие и нажмите кнопку «применить». Чтобы создать форму, перейдите по ссылке «добавить новую».
Чтобы создать форму, перейдите по ссылке «добавить новую».
Для тех, кто не знает, как создать форму обратной связи для сайта, предусмотрен шаблон с базовыми полями:
- Имя;
- Электронная почта;
- Тема;
- Сообщение;
- Кнопка «отправить».
Вы можете дополнить этот набор или создать форму обратной связи с нуля, удалив стандартный текст.
Чтобы добавить поле, переместите курсор на новую строку и выберите тип поля в списке. После этого откроется всплывающее окно с настройками:
- Тип поля – если хотите сделать поле обязательным, поставьте галочку;
- Имя – оставьте как есть;
- Значение по умолчанию – заполняет текстовые поля готовым текстом;
- Атрибут id – нужно задать произвольную цифру, если в форме присутствует более одного поля одного типа;
- Атрибут class – укажите название CSS-класса, который отвечает за кастомизацию текстового поля. Если оставить пустым, будет использовано стандартное значение;
- Параметры – значения для радио кнопки;
- Вопросы и ответы – значения для поля «опросы».

В зависимости от типа выбранного поля, некоторые параметры могут отсутствовать. Вы можете добавить неограниченное количество элементов, но последним должна быть кнопка «отправить».
На странице «письмо» вы настраиваете шаблон, тему и получателя писем, которые будут отправлены с формы обратной связи. Форму можно оставить как есть, поскольку все поля заполнены стандартно.
Как добавить форму на страницу
Когда вы добавите все нужные поля, скопируйте шорткод. Он находится под названием формы. Этот код необходимо вставить на любую страницу или запись в блоге.
Чтобы это сделать, наведите курсор на раздел «страницы» и выберите в выпадающем меню ссылку «добавить новую». Если у вас уже есть созданная страница, на которой вы хотели бы разместить форму, кликните по ссылке «все страницы», найдите нужную запись и нажмите «изменить». Вам нужно вставить скопированный шорткод в текстовую форму, выбрать адрес, заголовок и нажать кнопку «опубликовать». После этого на странице появится форма.
После этого на странице появится форма.
Кроме контактной формы, можно добавить любой текст или изображение – как в обычную статью. Чтобы посмотреть, как будет выглядеть ваша форма, нажмите «просмотреть изменения» или кликните по постоянной ссылке, если вы уже сделали публикацию. Ссылку на страницу с контактной формой можно опубликовать в шапке, подвале или сайдбаре сайта через визуальный редактор.
Как добавить контактную форму в виджеты
Созданная контактная форма для WordPress может быть размещена не только на странице или в записи. Если шаблон поддерживает создание виджетов, вы можете добавить форму в сайдбар или подвал сайта.
Перейдите в раздел «внешний вид > виджеты». В левой части страницы вы увидите список с доступными виджетами. В самом низу найдите виджет «текст» с описанием «произвольный текст». Нажмите на него и выберите локацию, где вы хотите разместить форму. В зависимости от вашего шаблона, это может быть sidebar (боковая колонка), footer (подвал), header (шапка) и т. д. Выберите нужное место и нажмите «добавить виджет».
д. Выберите нужное место и нажмите «добавить виджет».
В правой части страницы появится пустая форма, куда необходимо вставить шорткод и ввести заголовок. Нажмите «сохранить», после чего виджет будет добавлен.
Подключаем дополнительные модули
Из-за популярности Contact form 7 разработчики некоторых сторонних плагинов встраивают в свои продукты возможность интеграции с контактной формой. Один из таких модулей присутствует в чистой сборке WordPress – спам-фильтр Akismet.
Чтобы подключить Akismet к контактной форме, необходимо прописать параметр «akismet:author» в строку следующих полей: your_email, your-name и your-url. Или же просто замените стандартные поля следующими строками:
[text* your-name akismet:author] [email* your-email akismet:author_email] [text your-url akismet:author_url]
Не забывайте о теге и сопроводительном тексте, который отображается над полем. У вас должно получиться так же, как на скриншоте. Если в своей форме вы используете только одно или два поля (например, не просите ввести URL), используйте соответствующее количество параметров. Более детальная информация на официальном сайте Contact Form 7
Более детальная информация на официальном сайте Contact Form 7
9 плагинов WordPress с лучшими отзывами пользователей (про и бесплатно)
Ничто в этом мире не идеально, и вы никогда ничего не сможете сделать идеальным. Но что вы можете сделать, так это улучшить то, что вы создали. Всегда есть куда расти, улучшать текущее состояние вашего продукта.
Часто пользователи оставляют отзывы с изображениями и отчетами об ошибках вашего продукта. Отчеты об ошибках содержат проблемы вашего сервиса или вашего продукта. Если вы не знаете о проблемах, вы не можете их исправить. Начните узнавать о текущих проблемах вашего продукта, собирая отзывы с помощью плагинов обратной связи WordPress.
Чтобы предоставить пользователям лучшие, простые и многофункциональные функции, разработчики всегда принимают отзывы и проводят опросы, чтобы улучшить свой продукт.
И, если вы ищете плагины обратной связи WordPress, у нас есть отличный список из 6 лучших плагинов обратной связи WordPress, которые помогут вам собирать отзывы и улучшать формы обратной связи, загружать файлы с отчетами об ошибках, различные типы полей формы и т.
Хотите узнать о них больше? Продолжайте читать пост.
Plugin | Ratings | Download | |
Fluent Forms | Feedback Form | ||
Quiz и Survey Master | Quiz and Survery | ||
Opinion Stage | Quiz and Survery | ||
Userback | Visual Feedback | Download | |
Helpful | Question | Download | |
Usersnap | Визуальная обратная связь | Download | |
JotForm Feedback Button | Feedback Form | Download | |
WP Reactions | Emoji Reaction | ||
Создатель форм от 10Web | Форма обратной связи |
Сегодня мы начнем список с плагина обратной связи Userback WordPress, который предоставляет вам лучший простой способ получить отзывы клиентов.
Этот плагин уведомляет вас всякий раз, когда вы получаете новые отзывы от ваших пользователей. Вы можете легко подключить плагин к своему программному обеспечению для управления проектами, такому как Jira, Slack, Basecamp и т. д. Таким образом, вы можете легко пригласить членов своей команды и позволить им участвовать в ваших проектах Userback.
Кроме того, вы также можете пригласить своих клиентов и показать им отзывы, полученные с вашего сайта. Что еще интереснее, этот плагин позволяет вам собирать и управлять вашими отзывами с вашего сайта с помощью видео и аннотированных скриншотов.
Основные функции
- Визуальная обратная связь с аннотациями
- Собирайте и управляйте всеми отзывами пользователей в одном месте
- Подключите инструменты управления проектами подключаемого модуля к Slack, Jisa, Basecamp и т. д.
- Неограниченное количество отзывов
- 7
- 7
- 7
- Настройка виджета
Цена: Используйте этот плагин бесплатно. Загрузите его из репозитория WordPress.
Загрузите его из репозитория WordPress.
Хотите получать отзывы пользователей, добавляя форму обратной связи под своими сообщениями или типами сообщений? Полезным является плагин, который вы ищете.
Helpful позволяет даже добавить систему голосования с возможностью выбора «да» или «нет». Вы также можете определить, может ли пользователь голосовать дважды или нет.
Плагин достаточно гибок, чтобы добавить свой собственный CSS для формы, хотя вы получите готовые темы. Вы получите пять предварительно разработанных тем, чтобы ваша форма выглядела потрясающе.
Основные функции
- Пять шаблонов форм
- Пользовательская поддержка CSS
- НЕТ поддержки AMP
- Простой процесс сбора отзывов
- Отключает систему голосования, кто уже проголосовал
- Поддержка пользовательских типов сообщений
- Настраиваемые тексты и вопросы
Цена: Этот плагин можно получить бесплатно.
Если вы хотите, чтобы на вашем веб-сайте был и модуль для создания отчетов об ошибках, и плагин для сбора отзывов, Usersnap идеально вам подойдет. Это фантастический инструмент для захвата экрана, который позволяет вашим пользователям делиться отчетами об ошибках и отзывами.
Кроме того, ваш пользователь также может прикрепить скриншот проблем, с которыми он сталкивается, и поделиться ими, поделившись своими мыслями. Они могут прикреплять неограниченное количество скриншотов. Это самая крутая часть этого плагина.
Как и Userback, этот плагин также интегрируется с инструментами управления проектами, такими как Asana, Azure DevOps, Zendesk, Slack и т. д.
Цена: Получите этот фантастический плагин отзывов WordPress бесплатно на 15 дней, но после этого вам придется купить профессиональную версию. Про версия требует $ 19/месяц для одного сайта.
Кнопка обратной связи JotForm
Кнопка обратной связи JotForm предоставляет вам простую кнопку обратной связи, которая позволяет вашему пользователю отправлять свои мысли и отзывы, не покидая вашу страницу.
Вы можете создавать кнопки любого типа на своей странице, с помощью которых ваши пользователи могут структурировано делиться своими мыслями и мнениями. Кнопка имеет широкие возможности настройки, так как вы можете настроить ее размер, цвет фона, цвет шрифта и т. д.
JotForm – это онлайн-конструктор форм, который позволяет с легкостью создать контактную форму или форму отправки отзыва. Кроме того, форма полностью настраивается. Форма появляется как всплывающее окно, когда пользователь нажимает кнопку обратной связи.
Верхние функции
- Настраиваемая кнопка обратной связи
- Wysiwyg Form Builder
- Пользовательский и падение
- Location
- Пользовательский FREADLY
- LOCATE
- пользовательский FREEDLY
- .
 .
.Вы также можете использовать различные конструкторы форм для создания форм и сбора отзывов пользователей. Form Maker от 10Web — один из лучших конструкторов форм WordPress для создания уникальных адаптивных форм и позволяет пользователям загружать свои медиафайлы через формы.
Вы можете создать любую форму от простой до сложной за несколько кликов, используя их интуитивно понятный конструктор форм перетаскивания. Вы можете создавать викторины, опросы и опросы, формы обратной связи и т. д. Он поддерживает более 43 типов полей, чтобы ваши формы могли быть более конкретными.
Плагин поставляется с уникальными предварительно разработанными шаблонами, чтобы сэкономить драгоценное время при создании формы с нуля. Интересным фактом о плагине является то, что он позволяет настроить автоматические ответы по электронной почте при отправке формы.
Кроме того, вы также можете получать платежи, а также разделить свои формы на несколько страниц. Это может помочь вам увеличить количество потенциальных клиентов, поскольку оно интегрируется с MailChimp.
 Он также интегрируется с другими сторонними решениями для хранения, такими как Dropbox и Google Drive.
Он также интегрируется с другими сторонними решениями для хранения, такими как Dropbox и Google Drive.Основные функции
- Настройка автоматических электронных писем после отправки отзыва
- Загрузка файлов (Премиум)
- Интеграция с решениями для электронного маркетинга и облачного хранилища
- Перетаскивание форм
- Predesigned templates to get started quickly
- Multi-page forms
- 43 fields type
- Paypal and stripe integrations (Premium)
- Google Maps API integration (Premium)
Price: The free версия загружается из репозитория WordPress. Премиум-версия обойдется вам в 30 долларов за сайт.
Заключение
Мы надеемся, что эта статья помогла вам открыть для себя некоторые из лучших плагинов обратной связи WordPress. Дайте нам знать, какой из них вы выбрали для своего веб-сайта, и какие популярные из них не включены в наш список.

Если вам понравилась статья, поделитесь ею с друзьями в социальных сетях. Не забудьте оставить свой отзыв в разделе комментариев.
Если вам понравилась эта статья, вы также можете ознакомиться с нашими 6+ лучшими плагинами для контактных форм WordPress.
Раскрытие информации: Этот пост содержит партнерские ссылки. Это означает, что если вы совершите покупку по любой из этих ссылок, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас.
Как легко добавить форму обратной связи с клиентом в WordPress (шаг за шагом)
Хотите добавить форму обратной связи с клиентом на свой сайт?
Отзывы клиентов очень полезны для улучшения ваших продуктов и услуг. С помощью формы обратной связи вы можете легко собирать предложения от клиентов и понимать их болевые точки.
В этой статье мы покажем вам, как легко добавить форму обратной связи с клиентом в WordPress.
Зачем нужна форма обратной связи с клиентом?
Форма обратной связи с клиентом или клиентом — это контактная форма, которую ваши клиенты могут использовать для прямого отзыва о вашем продукте или услуге.

По сути, это помогает вам понять, как ваши клиенты оценивают ваши процессы, услуги, продукты и бренд. Затем вы можете использовать эту обратную связь, чтобы улучшить свой бизнес и привлечь еще больше клиентов.
Форма обратной связи с клиентами отличается от опросов Net Promoter Score® (NPS), популярного метода измерения лояльности клиентов.
При этом давайте посмотрим, как легко добавить форму обратной связи с клиентом в WordPress.
Создание формы обратной связи с клиентом WordPress
Самый простой способ добавить форму обратной связи с клиентом в WordPress — использовать WPForms. Это лучший плагин контактной формы WordPress на рынке, и его используют более 5 миллионов профессионалов.
Конструктор форм перетаскивания WPForms позволяет любому легко создать онлайн-форму. Кроме того, вы получаете множество готовых шаблонов и параметров настройки.
В этом руководстве мы будем использовать версию WPForms Pro, поскольку она включает в себя шаблон формы предложения и различные поля формы.
 Существует также версия WPForms Lite, которую вы можете использовать бесплатно.
Существует также версия WPForms Lite, которую вы можете использовать бесплатно.Во-первых, вам нужно установить и активировать плагин WPForms. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам нужно будет перейти в WPForms »Настройки на панели управления WordPress и ввести лицензионный ключ.
Вы можете легко найти лицензионный ключ в своей учетной записи WPForms.
Затем вы можете посетить страницу WPForms »Add New , чтобы создать форму обратной связи.
После этого вы увидите конструктор форм WPForms.
Просто начните с добавления имени для формы обратной связи, а затем выберите шаблон «Форма предложения». Вы можете найти шаблон в строке поиска слева, а затем нажать кнопку «Использовать шаблон».
WPForms теперь будет загружать шаблон формы с уже добавленными базовыми полями формы обратной связи. Вы можете щелкнуть любое поле, чтобы отредактировать его, или перетащить, чтобы изменить их порядок.

Если вы хотите добавить новое поле, вы можете просто выбрать его в левой части экрана и перетащить на шаблон.
Вы также можете дополнительно настроить существующие поля формы в шаблоне.
Просто нажмите на любой элемент и просмотрите дополнительные параметры для изменения. Например, вы можете отредактировать метку поля, добавить описание, настроить умную условную логику и многое другое.
После этого нажмите кнопку «Сохранить», чтобы сохранить эти настройки.
Настройка уведомлений формы и подтверждения
После создания формы обратной связи в WordPress следующим шагом будет настройка уведомлений и подтверждения формы.
Пока подтверждение для пользователя, уведомления формы будут для вас. Вы получите электронное письмо, когда клиент отправит форму обратной связи на вашем сайте.
WPForms позволяет вам управлять обоими параметрами и настраивать их по своему усмотрению на вкладке «Настройки» в конструкторе WPForms.
Во-первых, вы можете изменить настройки подтверждения формы.
 Просто перейдите на вкладку «Подтверждение» и выберите тип подтверждения из раскрывающегося списка, чтобы изменить настройки.
Просто перейдите на вкладку «Подтверждение» и выберите тип подтверждения из раскрывающегося списка, чтобы изменить настройки.Если вы решите отобразить сообщение с благодарностью, под разделом типа подтверждения появится предварительно созданное сообщение. Вы можете изменить это сообщение, чтобы добавить свое собственное. Вы также можете перенаправить пользователей на отдельную страницу благодарности или другой URL-адрес из раскрывающегося списка типов подтверждения.
Далее вы можете перейти на вкладку «Уведомления». Он имеет настройки по умолчанию, которые идеально подходят для формы обратной связи и могут не нуждаться в каких-либо изменениях.
По умолчанию все уведомления формы обратной связи отправляются на адрес электронной почты администратора вашего веб-сайта WordPress.
Если вы хотите отправлять уведомления на другой адрес электронной почты, вы можете просто добавить его в настройки уведомлений. Вы также можете добавить электронные письма, разделенные запятыми, чтобы отправлять уведомления на несколько адресов электронной почты.

Добавление формы обратной связи с клиентом на ваш веб-сайт
Теперь ваша форма обратной связи готова, и вы можете добавить ее на свой веб-сайт WordPress.
В конструкторе форм WPForms вы можете нажать кнопку «Вставить» вверху, а затем выбрать существующую страницу или создать новую страницу, чтобы добавить форму обратной связи.
Давайте выберем опцию «Создать новую страницу» для этого урока.
Далее вам нужно будет ввести имя для вашей новой страницы. Это также будет действовать как URL-адрес страницы. После этого нажмите кнопку «Поехали».
Кроме того, вы можете использовать блок WPForms, чтобы добавить форму обратной связи с клиентом.
Просто отредактируйте сообщение или страницу WordPress, на которую вы хотите добавить форму. Затем нажмите кнопку «+» и добавьте блок WPForms.
В блоке WPForms вы можете щелкнуть раскрывающееся меню и выбрать свою форму. Вы можете сохранить или опубликовать свой пост/страницу.
Затем вы можете посетить свой веб-сайт, чтобы увидеть форму обратной связи с клиентом в действии.

WPForms поставляется с виджетом, который можно использовать для добавления формы обратной связи с клиентом на боковую панель или в любую другую область виджетов в WordPress.
Во-первых, вам нужно перейти на страницу Внешний вид » Виджеты в вашей административной области WordPress. На этой странице вы можете добавить виджет WPForms в область виджетов боковой панели.
Затем выберите форму из выпадающего меню виджета WPForms, чтобы отобразить ее на боковой панели.
Когда вы закончите, не забудьте нажать кнопку «Обновить».
Теперь вы можете посетить свой веб-сайт, чтобы увидеть форму обратной связи с клиентом, отображаемую в виджете боковой панели.
Мы надеемся, что эта статья помогла вам научиться легко добавлять форму обратной связи с клиентом в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать форму пожертвования или как создать опрос в WordPress.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress.



 Он также интегрируется с другими сторонними решениями для хранения, такими как Dropbox и Google Drive.
Он также интегрируется с другими сторонними решениями для хранения, такими как Dropbox и Google Drive.
 Существует также версия WPForms Lite, которую вы можете использовать бесплатно.
Существует также версия WPForms Lite, которую вы можете использовать бесплатно. Просто перейдите на вкладку «Подтверждение» и выберите тип подтверждения из раскрывающегося списка, чтобы изменить настройки.
Просто перейдите на вкладку «Подтверждение» и выберите тип подтверждения из раскрывающегося списка, чтобы изменить настройки.

