Как стать блатным фронтендером ? — Webstacker
В чем сила, брат?
Сила в Саблайме. Особенно если ты фронтендер. В мире существует множество IDE для веб-разработки для каждой ОС, каждая из которых имеет свои сильные стороны — будь то HTML, CSS, Javascript или PHP, Python и так далее.
Сегодня мы поговорим о Sublime Text, а точнее — о маст-хев плагинах для улучшения производительности в разработке интерфейсов веб-сайтов. Если Вы еще не используете его для верстки сайтов — стоит задуматься. Ведь блатные разрабы не юзают бычевский блокнот. Очнись, одумайся, покайся.
Огромное сообщество разработчиков плагинов под саблайм в поте лица создают то, что мы потом бесплатно берем из встроенного плагин-менеджера — мощные плагины, которые прекрасно дополняют легкое и приятное приложение. Вкусный набор, не так ли?
Пожалуй, начнем.
Package Control
Приятный инструментарий для установки плагинов. Без него установка каждого из плагинов превращается в ад. Маст-хев, в любом случае. Установить можно за ссылкой.
Маст-хев, в любом случае. Установить можно за ссылкой.
Готово? Нажимаем Ctrl + Shift + P (Windows) или Cmd + Shift + P (Mac) и пишет название плагина. Выбираем — ставим. Синк эбаут ит.
Emmet
Sublime Text и Emmet — практически одно и то же. Расширение Emmet не служит только одной функции или цели. Это массовый инструментарий для веб-разработчиков с множеством удобных функций кодирования, дополнительных сочетаний клавиш и функций для автоматизации Вашего рабочего процесса. Это может помочь Вам управлять фрагментами кода или добавлять дополнительные функции. Например, html + tab создаст готовый каркас для html-документа, а div.wrapper + tab превратится в <div></div>
Увидев обширную документацию Emmet, Вы обязательно найдете для себя кучу полезных плюшек. Нет лучшего расширения для Sublime Text, чем Emmet. Особенно для тех, кто часто пишет веб-сайты с нуля. Детальнее — на официальном сайте.
Детальнее — на официальном сайте.
Minify
Minify — функционалНеожиданно, но Minify позволяет быстро минимизировать(или наоборот) для CSS, JavaScript, JSON, HTML и SVG файлов. Очень удобный плагин для минимизации веса проекта и файлов без какой-либо потери функциональности. Больше деталей — здесь.
Отдельно, для работоспособности плагина нужно установить node.js и ввести команду в консоле:
npm install -g clean-css uglifycss js-beautify html-minifier uglify-js minjson svgo
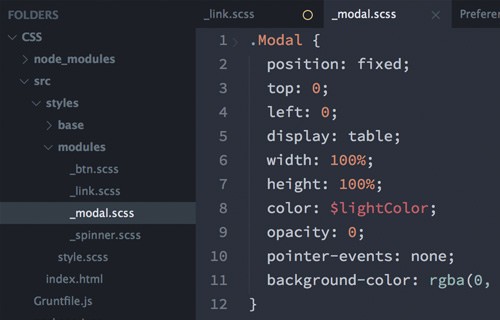
Color Highlighter
Color Highlighter — ФункционалЭтот плагин позволит визуально выделять цвета, указанные в CSS-файлах. Вы сможете увидеть написанный цвет в режиме реального времени. Также, в Color Highlighter есть поддержка Sass, Less и Stylus, благодаря чему этот плагин становится пригодным для любых боевых условий.
Детальнее о плагине Вы можете узнать на официальной странице.
AdvancedNewFile
AdvancedNewFile — функционалУдобный плагин для создания файлов с помощью строки в самом приложении, без необходимости создавать файлы с помощью выпадающий окон и через проводник Вашей ОС. Упрощает работу с файлами, есть поддержка путей с вложенными папками. Подробнее — нажмите сюда.
Упрощает работу с файлами, есть поддержка путей с вложенными папками. Подробнее — нажмите сюда.
BracketHighlighter
Функционал BracketHighlighterЭтот плагин подсвечивает скобки в коде, такие как: [], (), {}, "", '', #! Xml <tag> </ tag>, что очень удобно когда нужно увидеть начало-конец ветки. Особенно эффективно сказывается на больших проектах, где один файл может содержать целую тучу веток с табами.
Разработчик полностью переписал всю базу кода двух аналогичных плагинов, чтобы обеспечить более гибкую, быструю и многофункциональную работу. Узнать больше о плагине.
Autoprefixer
Автопрефиксер — Sublime Text 3Многие из новых свойств CSS3 имеют префиксы для обработки различных механизмов рендеринга. Они в основном используются для движков WebKit, Gecko и Microsoft, которые сгруппированы в качестве «vendor prefixes». (-moz-, -webkit-,-ms-,-o-)
Если вы хотите поддерживать максимально возможную аудиторию, вам понадобится Autoprefixer. Его можно установить через встроенный менеджер плагинов, больше информации за ссылкой.
Его можно установить через встроенный менеджер плагинов, больше информации за ссылкой.
Суммируя
Скажу то, что это не все полезные плагины, которые пригодятся Вам в процессе разработки. Возможно, будет вторая статья с тонной интересных плагинов. А возможно и нет.
Моя задача в этой статье — дать понимание что это такое и с чем его едят. Думаю, взять и найти нужные плагины с помощью PackageControl — не проблема. Удачи в разработке!
Также подписывайтесь на наш офигенный Телеграм-канал 🤘: постим крутые статьи, авторские мнения, новости и шутки из мира Web-разработки. Понравилась статья? Расскажи об этом друзьям!
Лучшие плагины Sublime Text 3 » BlogLinux.ru
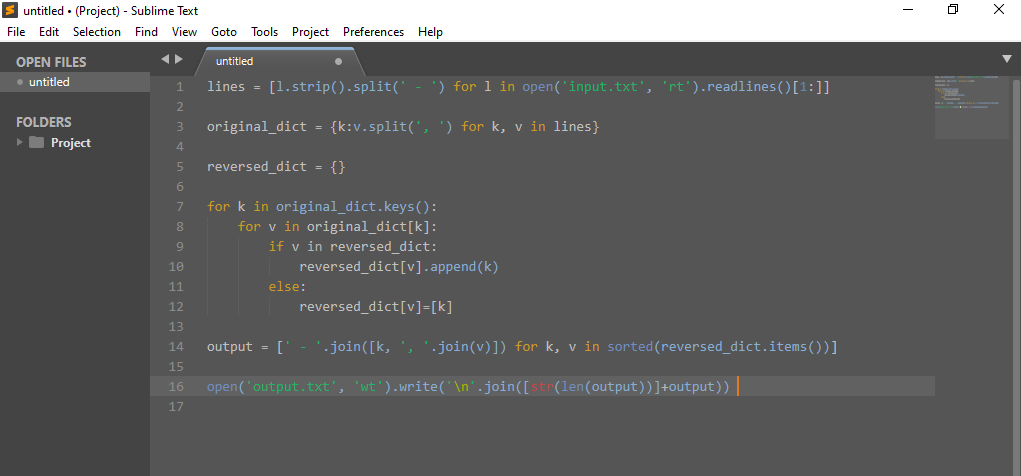
Sublime Text — это современный текстовый редактор с закрытым исходным кодом. Чаще всего он используется веб-разработчиками для редактирования html или php кода. Редактор имеет красивый, современный внешний вид и несколько интересных функций, таких как быстрая навигация, одновременное редактирование и ввод команд.
Несмотря на то что программа по умолчанию поставляется множеством возможностей, которые очень помогут вашей работе, всегда есть место для усовершенствования. Кроме всего прочего, здесь поддерживаются плагины, написанные на Python. В этой статье вы найдете лучшие плагины Sublime Text 3. Они подойдут также и для свободной альтернативы этой программы Lime Text. С помощью этих плагинов вы сможете очень сильно расширить возможности программы. А теперь перейдем к списку.
1. Package Control
Наверное, это первый плагин, который вам нужно установить после установки и запуска программы. Это пакетный менеджер для Sublime Text, с помощью него вы можете устанавливать, удалять и обновлять пакеты с плагинами. Также вы можете очень просто посмотреть все установленные плагины Sublime Text 3.
2. Emmet
Плагин Emmet есть не только для Sublime. Это довольно популярная вещь. Он позволяет писать css и html код намного быстрее с помощью аббревиатур и ярлыков, которые потом разворачиваются в полноценные html теги. Например:
Например:
((h5>a[rel=external])+p>img[width=500 height=320])*12
Будет создано 12 элементов заголовков, после каждого из которых идет изображение. Затем вы можете просто заполнить полученный шаблон, уже без надобности набирать теги по одному.
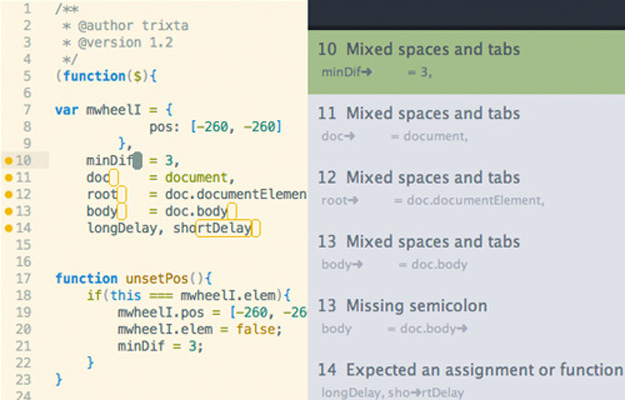
3. SublimeLinter
Это плагин для проверки ошибок в вашем коде. Он был недавно переработан и теперь включает несколько новых функций. Он не поддерживает все языки программирования, а просто создает API, затем вы можете устанавливать плагины для тех языков, которыми пользуетесь чаще всего.
4. SublimeEnhancements
Этот плагин Sublime Text 3 улучшает боковую панель редактора. Добавляет возможность создания новых файлов в текущей папке проекта, перемещение и копирование файлов и папок, поиск, обновление и многое другое.
5. PackageResourceViewer
С помощью плагина PackageResourceViewer вы можете просматривать и редактировать пакеты, которые вы устанавливаете в Sublime Text 3. Есть возможность извлечь пакет в отдельную папку, исправить там то, что нужно и вернуть в программу.
Есть возможность извлечь пакет в отдельную папку, исправить там то, что нужно и вернуть в программу.
6. Git
Этот плагин интегрирует редактор Sublime Text 3 с Git. Вы сможете взаимодействовать с Git прямо из редактора, например добавлять файлы, отправлять коммиты, смотреть логи и аннотации файлов.
7. Terminal
Этот плагин добавляет возможность открыть терминал в папке проекта прямо из Sublime Text с помощью горячей клавиши. Это очень полезно, если вам нужно выполнить какие-нибудь команды в этой папке.
8. CSSComb
CSSComb — это плагин для сортировки свойств CSS. Если вы хотите, чтобы ваш код выглядел аккуратно и был расположен в правильном порядке, этот плагин поможет вам настроить порядок свойств. Это также полезно, когда вы работаете в команде разработчиков, у каждого из которых есть свои предпочтения по написанию кода.
9. CanIUse
С помощью этого плагина вы можете проверить поддержку браузером свойств CSS или HTML элементов, которые используете. Для того чтобы это сделать просто выделите свойство CSS или элемент HTML, после этого вы будете перенаправлены на соответствующую страницу caniuse.com.
Для того чтобы это сделать просто выделите свойство CSS или элемент HTML, после этого вы будете перенаправлены на соответствующую страницу caniuse.com.
10. Alignment
Плагин Alignment позволяет выровнять код, включая PHP, jаvascript и CSS. Это делает его аккуратным и более удобным для чтения. Пример вы можете увидеть на этом скриншоте:
11. Trimmer
С помощью этого плагина вы можете удалить ненужные пробелы, а также лишние завершающие пробелы, которые могут вызвать ошибки jаvascript.
12. ColorPicker
С помощью этого плагина вы можете выбрать и добавить в Sublime Text 3 любой цвет и вашей операционной системы просто кликнув на нем мышкой. Также можно выбрать цвет из цветового круга.
13. MarkDown Editing
Несмотря на то что Sublime Text 3 позволяет просматривать и редактировать файлы с разметкой MarkDown, он открывает их как обычные текстовые файлы с очень плохим форматированием. Этот плагин поможет улучшить форматирование и добавить цвет текста в файлы, написанные с помощью Markdown.
14. FileDiffs
Плагин FileDiffs позволяет проанализировать различия между двумя файлами в Sublime Text 3. Вы можете сравнивать файлы не только между собой, но и с буфером обмена системы, а также не сохраненные и сохраненные версии одного файла.
15. DocBlockr
DocBlockr позволяет создавать документацию или аннотации для кода, с помощью анализа функций, параметров, переменных, а также автоматического добавления уже доступной документации.
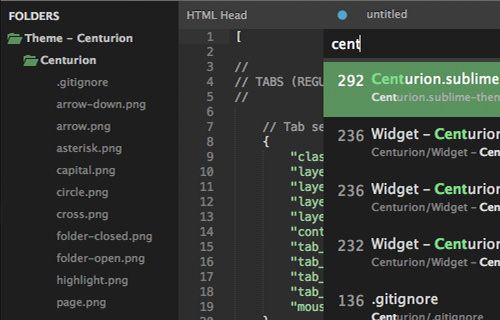
16. Сторонние темы
Одинаковый внешний вид каждый день со временем надоедает. Новая тема может дать вам даже новые идеи для работы. Вы можете попробовать несколько интересных тем, например:
SpaceGray:
Centurion:
Soda:
17. Snippets
Этот плагин поможет вам писать код быстрее, путем создания заготовок кода, которые вы будете наиболее часто применять. Существует несколько готовых баз сниппетов, которые вы можете установить и использовать.
- Foundation — коллекция сниппетов для создания различных компонентов Foundation 5, таких как кнопки, рамки и навигация;
- Bootstrap 3 — если вы используете фреймворк Bootstrap, вам пригодится этот набор;
- JQuery Mobile — коллекция сниппетов для создания компонентов JQuery Mobile;
- HTML5 Boilerplate — позволяет создать шаблон документа на основе HTML 5.
Выводы
Вот и все, в этой статье мы рассмотрели лучшие плагины Sublime Text 3. А какими плагинами пользуетесь вы? Какие ваши любимые? Если вы знаете другие интересные плагины, напишите в комментариях!
Sublime Text (3) для PHP-разработчиков
В последнее время многие участники PHP-сообщества проверяют PHPStorm, в том числе я и большинство разработчиков, с которыми я работаю. Нам нравится интеллектуальный код, который мы получаем от PHPStorm, но по-прежнему скучаем по скорости, быстрой загрузке и удобству Sublime Text.
Прежде чем я слепо предположу, что PHPStorm — это единственный путь, я хотел бы посмотреть: могу ли я вернуть то, что PHP-ориентированная IDE предоставляет PHP-разработчикам, обратно в Sublime Text и получить лучшее из обоих миров?
Давайте начнем с краткого списка особенностей, которыми PHPStorm действительно выделяется для меня. Обратите внимание: есть миллион других уникальных функций, которые предлагает PHPStorm, но, честно говоря, именно крошечные удобства, которые я видел, обеспечивают самый большой прирост эффективности.
Также обратите внимание: мы говорим о Sublime Text 3.
Что мне нужно от PHPStorm
Без большинства этих замечательных функций, ориентированных на PHP, трудно рекомендовать использование чего-то другого, кроме PHPStorm, даже если он медленнее, дороже и использует больше памяти. Так. Можем ли мы воспроизвести их в Sublime Text?
- Авто-
использование(импорт) классов - Класс FQCN встроенное заканчивание
- Простой переход к определению символа
- Впрыск легкого конструктора
- Выделить неиспользуемый импорт
- Жёлоба Git
- Анализ кода/проверка PSR-2
- Завершение кода: PHP
- Завершение кода: код проекта
Управление пакетами
Прежде чем мы поговорим о чем-то еще, вам как минимум нужно знать, как устанавливать пакеты в Sublime Text.
Если вы еще этого не сделали, установите Package Control прямо сейчас.
Если не указано иное, каждый последующий пакет следует устанавливать с помощью управления пакетами.
Sublime PHP Companion
Наиболее ориентированный на PHP пакет для Sublime Text называется Sublime PHP Companion.
Как и большинство пакетов, он содержит ряд действий, которые вы можете выполнять. ~~ По умолчанию они сопоставляются с определенными клавишами, но вы всегда можете переназначить их. ~~ Обновление: по умолчанию сопоставления клавиш больше нет. Узнайте больше о том, как настроить сопоставление клавиш PHPCompanion здесь.
- find_use (
F10) — Когда ваш курсор находится над именем класса, эта команда упрощаетиспользование(импорт) этого класса. - expand_fqcn (
F9) — то же, что иfind_use, но вместо расширения класса в блоке импорта он расширяет встроенный FQCN.
- import_namespace (
F8) — добавляет пространство имен для текущего файла на основе пути к файлу. - goto_definition_scope (
shift+F12) — то же, что и собственный goto_definition Sublime Text (описано ниже), но с учетом PHP.
Пакет не идеален и явно не так хорош, как PHPStorm, когда дело доходит до обнаружения пространств имен и разбора некоторых странных пограничных случаев. Но для повседневной работы это огромный толчок в области знаний PHP-кода.
AllAutocomplete
Sublime PHP Companion, к сожалению, не анализирует ваши классы и не предоставляет вам автодополнение, но SublimeAllAutocomplete регистрирует имена всех символов (функций, классов и т. д.) в любых файлах, которые вы открыли на других вкладках, и добавляет их в реестр автозаполнения.
Это не совсем то же самое, что и полное автозаполнение с учетом пользовательского кода, но очень помогает.
Cmd-щелчок для определения функции
Sublime PHP Companion позволяет легко щелкнуть правой кнопкой мыши по функциям и перейти к их определениям, но этот ярлык возвращает PHPStorm CMD-щелчок к определению. К вашему сведению, в Sublime Text CMD (или клавиша ctrl в Windows или что-то еще в других системах) называется «Супер».
Сначала создайте файл пользовательской карты мыши. Если у вас его нет, перейдите сюда:
Линукс Создать по умолчанию (Linux).sublime-mousemap в ~/.config/sublime-text-3/Packages/User
Mac Создать по умолчанию (OSX).sublime-mousemap в ~/Library/Application Support/Sublime Text 3/Packages/User
Windows Создайте по умолчанию (Windows).sublime-mousemap в %appdata%\Sublime Text 3\Packages\User
Затем поместите это в файл:
[
{
"кнопка": "кнопка1",
"количество": 1,
"модификаторы": ["ctrl"],
"press_command": "перетащить_выбрать",
"команда": "goto_definition"
}
]
Вы только что научили Sublime Text этому: «когда я удерживаю Ctrl и нажимаю кнопку один, запускаю команду goto_definition ». Сделанный! (первоисточник)
Сделанный! (первоисточник)
Примечание. Изначально я хотел предложить использовать модификатор
super, чтобы он был похож на PHPStorm; однако это переопределило бы поведение Sublime Text «удерживатьсупери щелкнуть, чтобы получить несколько курсоров», поэтому я этого не сделал.
Анализ кода и PHP_CodeSniffer
Sublime PHPCS
Существует пакет с именем Sublime PHPCS, который содержит PHP_CodeSniffer, PHP linter, PHP Mess Detector и Scheck (?) для проверки вашего кода.
Вы можете настраивать всевозможные параметры, но в основном вы будете запускать его каждый раз, когда сохраняете файл (хорошо, но может раздражать), или каждый раз, когда вы запускаете его из палитры команд (нажмите супер- shift-p , а затем вводите, пока не получите «PHP Code Sniffer: Sniff this file») или сочетание клавиш ( ctrl-super-shift-s по умолчанию).
Вы получите подсветку желоба и список всех мест, где ваш код не удовлетворяет линтеру.
Обратите внимание, что для этого и любых других пакетов, использующих сниффинг и анализ кода, потребуются установленные приложения командной строки, поэтому обязательно посетите их сайты и прочтите инструкции.
PHP_CodeSniffer Sublime Text 2/3 Plugin
Интересно, что есть относительно незамеченный плагин, делающий то же самое (но только для PHPCS), написанный той же группой, которая написала PHP CodeSniffer, так что, возможно, его тоже стоит проверить. ; он называется PHP_CodeSniffer Sublime Text 2/3 Plugin (творческий, я знаю.)
Я никогда не пользовался этим, так что будьте осторожны.
Майк Фрэнсис Сценарий сборки PHP CS Fixer
Майк Фрэнсис также поделился написанным им пользовательским сценарием сборки, который запускает PHP-CS-Fixer в вашем коде всякий раз, когда вы его запускаете. Это означает, что он фактически применит PSR-2 (или любой другой стандарт PHP-CS-Fixer, который вы ему передадите) к вашему коду для вас.
Тейлор Отвелл поделился со мной одним и тем же сценарием, но он написал его не так хорошо, как Майк. 🙂 Однако он упомянул, что вы можете установить это предпочтение:
🙂 Однако он упомянул, что вы можете установить это предпочтение: "show_panel_on_build": false, Это предотвратит появление командной панели с вашими результатами каждый раз, что может очень быстро раздражать.
SublimeLinter
SublimeLinter PHP (и его необходимая зависимость, SublimeLinter) полагаются на встроенный линтер PHP (так же, как плагин Sublime PHPCS выше). Это более простая версия, что только запускает линтер, больше ничего.
DocBlockr
Если вы из тех, кто использует PHPStorm, больше шансов, что вы из тех, кто пишет блоки Doc. (Просто говорю’).
DocBlockr упрощает создание новых блоков документации, но, что более важно, если вы создаете блок документации сразу над определенной функцией, он извлекает информацию о параметрах этой функции и предварительно заполняет ее в вашем блоке документации. Бум.
Помощники Git
Sublime Text Git
Вы из тех, кто ненавидит переключаться с IDE на терминал/клиент Git? Sublime Text Git предоставляет доступ ко многим командам Git непосредственно из палитры команд Sublime Text.
GitGutter
GitGutter показывает вам разную информацию о статусе каждой строки — была ли она изменена, вставлена или удалена?
Это не так мощно, как Git Git Gutter в PHPStorm, но это шаг в правильном направлении.
Подсветка синтаксиса
- PHP-Twig для Twig
- Маркер Laravel Blade для Laravel Blade
- Подсветка скобок — показывает начальную и конечную скобки в поле для блока, в котором в данный момент находится курсор.0018
PHPUnit Build
Есть отличный плагин, который упрощает запуск PHPUnit из командной палитры или с помощью сочетания клавиш: SimplePHPUnit
Как следует из названия, вы устанавливаете пакет, и все готово.
CodeIntel
CodeIntel должен предоставлять Sublime Text информацию о языке, на котором вы работаете. Он должен обеспечивать автозаполнение, простой переход к определению и информацию о функции, в которой вы сейчас работаете.0003
Почему я все время говорю «должен» и «должен»? Потому что я еще не встречал разработчика PHP, который смог бы последовательно и предсказуемо настроить и запустить CodeIntel. У вас есть? Ударь меня.
У вас есть? Ударь меня.
Другие плагины
Когда я спросил в Твиттере, многие люди поделились плагинами. Поскольку я ими не пользуюсь, я могу лишь расплывчато ими поделиться, но я уверен, что все они заслуживают быстрой проверки.
- ApplySyntax расширяет возможности Sublime Text по определению того, какой синтаксис применять к вашему текущему файлу
- DashDoc позволяет пользователям Mac с приложением Dash легко искать любое слово в Dash
- Отображение имени функции добавляет в строку состояния информацию о текущем файле, классе и имени функции/метода
- phpfmt выглядит как альтернатива PHP CS Fixer
- CodeComplice — это информация о коде, но более новая — может быть, это и есть решение?!
- Клиент Xdebug
- EditorConfig — это стандарт для совместного использования определенных шаблонов конфигурации редактора для каждого проекта. Этот плагин позволяет импортировать и использовать их в Sublime Text. (узнайте больше о формате EditorConfig)
- SublimePrettyJSON отлично подходит для быстрого форматирования JSON
- CaseConversion упрощает преобразование между змеиным регистром и верблюжьим регистром и паскалем, а также разделение и соединение слов и все остальное.

CodeBug для Xdebug
Вам не хватает интеграции Xdebug в PHPStorm? Попробуйте Codebug, автономный клиент xdebug.
Несколько общих советов по Sublime Text
Этот пост не является введением во все, что связано с Sublime Text, но я хочу затронуть здесь несколько важных моментов.
Поиск файлов с помощью «Goto Anything» (cmd-p)
Если вы нажмете super-P , вы получите чрезвычайно мощную палитру Goto Anything , которая позволяет вам легко находить файлы, но вы можете немного дальше: если вы найдете свой файл (например, набрав Handler.php ), вы также можете вызвать его открытие в определенной строке ( Handler.php:35 ) или по определенному символу ( Handler.php@report ).
Поиск команд с помощью палитры команд (cmd-shift-p)
В то время как палитра Goto Anything позволяет выполнять поиск файлов в проекте, палитра команд позволяет выполнять поиск команд.
Это означает, что любая команда, которую Sublime Text позволяет вам выполнять (запускать сборки, переименовывать файлы и т. д.), а также команды из сторонних пакетов (пронюхать этот файл и т. д.), может быть запущена исключительно с клавиатуры, даже если вы не знаете (или не имеете) сочетания клавиш.
Поиск символов с помощью «Перейти к символам» (cmd-r)
Если вы нажмете super-R , вы получите палитру Goto Symbol , которая позволит перейти к любому символу в вашем текущем файле.
Символы — это такие вещи, как классы, методы или функции.
Несколько курсоров
Многие редакторы добавили несколько курсоров, но Sublime Text по-прежнему делает это лучше всего.
Если вы никогда не пробовали это, поищите где-нибудь, но вот краткое введение:
Откройте файл. Удерживайте «супер» (cmd на Mac) и щелкните несколько раз вокруг файла. Теперь начните печатать. БУМ.
Еще один отличный прием: поместите курсор на обычное слово (например, на имя переменной). Теперь нажмите
Теперь нажмите Super-D несколько раз. Теперь у вас есть несколько выбранных экземпляров этой переменной, и вы можете манипулировать ими всеми одновременно.
Или выберите пять строк и нажмите Super-shift-l . Проверь это.
Есть много больше, которые вы можете сделать с этим, если вы проявите творческий подход.
Нечеткое соответствие
Знаете ли вы, что при использовании любой из палитр команд в Sublime Text вам не нужно заканчивать одно слово?
В большинстве редакторов (таких как PHPStorm), если вы хотите найти файл с именем resources/views/conferences/edit.blade.php , вы можете ввести resources/views/conferences/edit.blade.php или Conferences/edit.blade.php , но в Sublime Text все, что вам нужно, это что-то вроде resvieconedblp . Просто введите достаточно, чтобы порядок букв, который вы вводите, мог существовать только в строке, которую вы ищете, и все готово. Пропустите букву здесь, пропустите косую черту там — нет проблем.
Пропустите букву здесь, пропустите косую черту там — нет проблем.
Разное
Вам предстоит узнать гораздо больше о том, как работает Sublime Text, и вам доступно множество инструментов и курсов. Это не исчерпывающий ресурс обо всем, что есть хорошего в Sublime; эти руководства уже написаны.
Если вы хотите узнать больше о Sublime Text, есть два отличных ресурса, которые я бы рассмотрел.
- Sublime Text Power User — это серия книг и видео моего друга Уэса Боса, которая научит вас всему, что вам нужно, чтобы использовать Sublime Text как босс. Это самый простой способ для новичка в Sublime Text быстро приступить к работе. Кроме того, я связался с Уэсом, и он поставил мне 9.0016 Купон GEEK на скидку 10 долларов США (отказ от ответственности: мне он тоже помогает.)
- ShortcutFoo — отличный ресурс для изучения сочетаний клавиш для любой среды. У них есть программы для всего: от Vim до Sublime Text, Photoshop и Excel.
Вердикт
Давайте взглянем на наш список и посмотрим, что мы обработали:
- ~~Встроенное завершение класса FQCN~~ (Sublime PHP Companion)
- ~~Легкий переход к определению символа~~ (Sublime PHP Companion)
- ~~Перейти к определению символа~~ (Sublime PHP Companion)
- Легкая инъекция конструктора (Макро?)
- ~~Выделить неиспользуемый импорт~~ (SublimeLinter)
- ~~Gitgutter~~ (GitGutter)
- ~~Анализ кода/проверка PSR-2~~ (SublimePHPCS и т.
 д.)
д.) - Завершение кода: PHP
- Завершение кода: код проекта
Вообще-то неплохо. Давайте поговорим о том, чего не хватает:
- Внедрение конструкции (например, упрощение внедрения свойства в конструктор как свойства, установка его в конструкторе и определение свойства класса) — это то, что, я думаю, можно решить с помощью умного макроса — но такого умного макроса я еще не видел.
- CodeIntel предлагает завершение кода PHP , так что это просто вопрос, как заставить его работать. Но я не думаю (поправьте меня, если я ошибаюсь), что-либо в мире Sublime Text претендует на то, чтобы обнюхать определения вашего кода , а затем предоставить автозаполнение и предложение параметров. Так что это большой недостаток, безусловно. Однако обратите внимание: AllAutocomplete определенно немного облегчает эту боль.
Каков мой вердикт? Как всегда, это зависит. Я думаю, это будет зависеть частично от проекта, частично от разработчика, а частично от того, смогу ли я найти решения для некоторых из вышеперечисленных проблем.
Postscript
Есть ли какие-нибудь советы по Sublime Text для PHP-разработчиков, которые я пропустил? Дайте мне знать в Твиттере.
Существуют ли какие-либо функции PHPStorm, которые я здесь не рассмотрел, но которые, по вашему мнению, жизненно важны для каждого инструментария разработчика? Дай мне знать и это.
Также: я не смог бы написать это без Адама Уотана, Тейлора Отвелла, Джеффри Уэя и многих-многих других друзей в Твиттере.
Плагины Essential Sublime Text 3 для PHP-разработчиков
Sublime Text 3 Sublime Text должен быть одним из самых популярных текстовых редакторов для кодирования. Хотя Sublime Text 3 все еще находится в стадии бета-тестирования, он относительно стабилен и очень удобен в использовании. Я лично использую его уже более 2 лет, как на работе, так и дома. Он сложный, легкий и простой в использовании. Он также работает на всех основных платформах: Windows, OSX и Linux.
Sublime Text — это не совсем IDE (интегрированная среда разработки), но с установкой нескольких пакетов/плагинов вы действительно можете сделать его идеальным редактором для разработки PHP.0003
Прежде всего, это Package Control. Почему это не предустановлено, я не знаю. Я подозреваю, что у большинства пользователей Sublime Text это уже установлено, но если не получить его сейчас; это сделает установку всех других пакетов, перечисленных здесь (и многих других), чрезвычайно простой. Это как эквивалент apt-get или homebrew , если вы с ними знакомы. Вместо того, чтобы вручную загружать или клонировать пакеты git в папку Packages , вы можете просто установить (и удалить) пакеты с помощью палитры команд.
Как только вы начнете использовать Package Control, вы удивитесь, как вы выжили без него!
Каждый разработчик иногда делает опечатку; забыл закрыть некоторые скобки, пропустил точку с запятой, и т. д. . Чтобы избежать этих ошибок, мы можем использовать линтер. SublimeLinter предоставляет основу для линтинга. Сами линтеры распространяются отдельно в виде дополнительных пакетов; для PHP вам понадобится SublimeLinter-php, который предоставляет интерфейс для
д. . Чтобы избежать этих ошибок, мы можем использовать линтер. SublimeLinter предоставляет основу для линтинга. Сами линтеры распространяются отдельно в виде дополнительных пакетов; для PHP вам понадобится SublimeLinter-php, который предоставляет интерфейс для php -l для проверки синтаксиса.Другие полезные линтеры для разработчиков включают SublimeLinter-jshint для JavaScript, SublimeLinter-json для JSON и SublimeLinter-csslint для CSS.
Хорошо написанный код должен использовать согласованный стандарт кодирования, т. е. тип отступа, соглашения об именах, использование пробелов, размещение квадратных скобок, и т. д. . По какому бы стандарту вы ни работали, phpcs поможет вам соответствовать ему.
В отличие от других пакетов, для этого требуется несколько внешних библиотек и некоторая конфигурация; вам понадобятся PHP CodeSniffer, PHP CodeSniffer Fixer и PHP Mess Detector. Установите эти библиотеки и укажите пути их выполнения в настройках phpcs в Sublime, и все будет готово.
Когда вы пытаетесь сохранить файл, он выявляет любые проблемы со стилем файла. PHP Mess Detector проверит такие вещи, как потенциальные ошибки, чрезмерно сложные выражения и избыточный код.
Вы можете определить стандарт кодирования, на основе которого хотите разрабатывать, в настройках пакета. Доступны популярные стандарты, такие как PSR-2 и Zend, а также множество пользовательских, таких как CakePHP, которые можно установить и настроить.
EditorConfig позволяет поддерживать некоторую согласованность стилей кодирования между различными редакторами и IDE. Это особенно ценно при совместной работе с другими людьми, некоторые из которых могут не использовать Sublime Text для написания кода. Стили для проекта определяются в .editorconfig , который затем может быть прочитан текстовым редактором/IDE и применен к ним. Это полезно, помимо прочего, для определения стилей табуляции и концов строк. У большинства редакторов есть плагины для поддержки EditorConfig, включая Atom, Coda, PhpStorm и, конечно же, Sublime Text.
Вы можете узнать больше о EditorConfig и о том, что вы можете определить в файле .editorconfig на официальном сайте. Подробную информацию о пакете Sublime Text EditorConfig можно найти на GitHub.
Хороший код должен быть хорошо задокументирован. PHPDoc является общепринятым средством для выполнения этого в PHP; хотя многие разработчики считают документирование своего кода утомительным. DocBlockr упрощает процесс добавления комментариев PHPDoc (и JSDoc) путем автоматического заполнения /** нажатием Enter или вкладки , избавляя вас от некоторых проблем.
Это очень простой маленький пакет, отображающий текущую функцию, которую курсор помещает в строку состояния внизу (рядом с номером строки).
Если вы работаете с Git, Mercurial или SVN, VCS Gutter — удобный пакет для добавления визуальных подсказок относительно того, что изменилось в файле с момента последней фиксации. Он покажет небольшой значок в желобе, чтобы указать, что было добавлено, изменено или удалено.



 д.)
д.)