jquery.easing — Анализ работоспособности пакетов npm
Все уязвимости безопасности относятся к производственных зависимостей прямых и косвенных пакеты. Уязвимости 0022 1.4.1
Популярный
- C
- H
- M
- L
- C
- H
- M 90 037
- Л
- В
- М
- Д
Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Начните бесплатно
Еженедельные загрузки (22 044)
Скачать тренд
- Звезды GitHub
- 915
- Вилки
- 434
- Авторы
- —
Популярность прямого использования
TOP 5% Пакет npm jquery.easing получает в общей сложности
22 044 загрузки в неделю. Таким образом, мы забили
Уровень популярности jquery.easing должен быть признан.
На основе статистики проекта из репозитория GitHub для npm пакет jquery.easing, мы обнаружили, что он снялся 915 раз.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
Нет последних коммитов
- Открытые задачи
- 4
- Открытый PR
- 7
- Последняя версия
- 7 лет назад
- Последняя фиксация
- 2 года назад
Дальнейший анализ состояния обслуживания jquery..png) easing на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.
easing на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.
В качестве здорового признака текущего обслуживания проекта мы обнаружили, что В репозитории GitHub был по крайней мере 1 запрос на включение или проблема, с которой взаимодействовали сообществом.
- Совместимость с Node.js
- не определен
- Возраст
- 8 лет
- Зависимости
- 0 Прямые
- Версии
- 6
- Установочный размер
- 0 Б
- Дистанционные теги
- 1
- Количество файлов
- 0
- Обслуживающий персонал
- 2
- Типы TS
- Нет
jquery. easing имеет более одного и последнего тега по умолчанию, опубликованного для
пакет нпм. Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
easing имеет более одного и последнего тега по умолчанию, опубликованного для
пакет нпм. Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
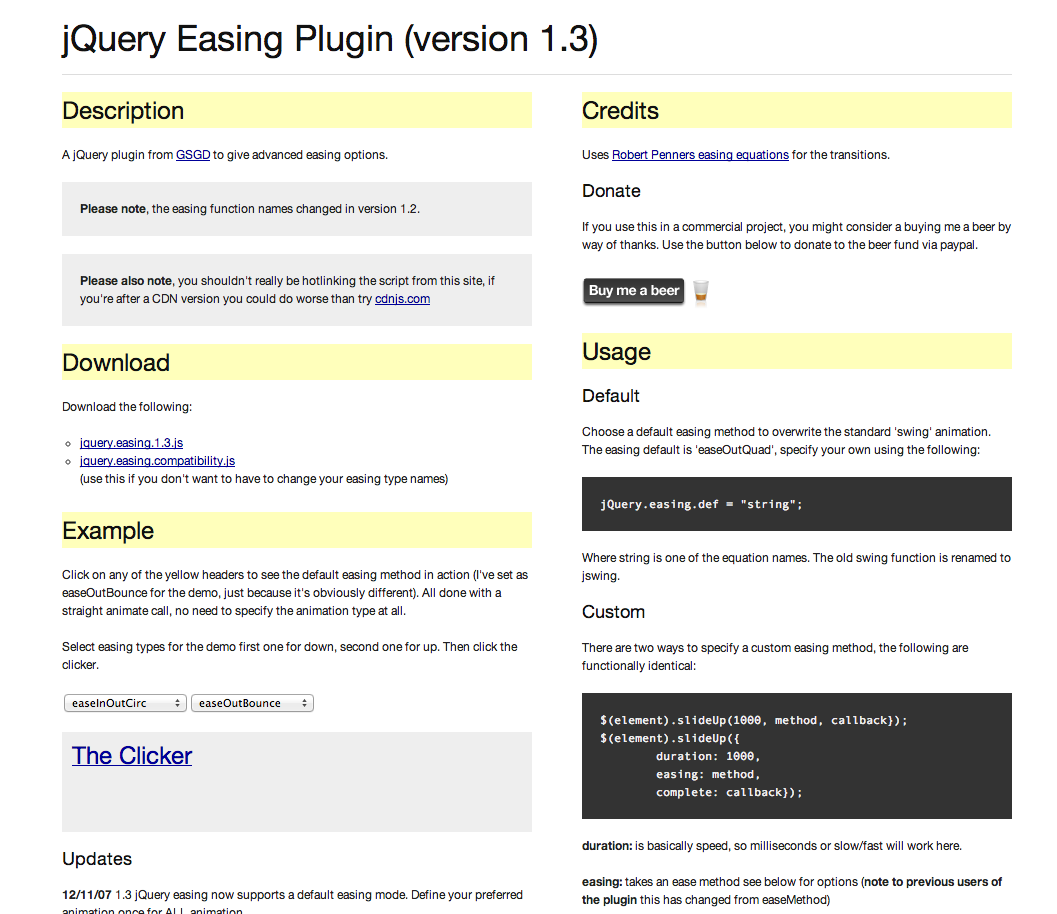
смягчение | Плагины jQuery
Force.js — простая прокрутка и анимация вашей страницы
24 октября 2016 г. 2968 CSS3 и CSS Прокрутить Анимация
Force.js — это библиотека javascript для анимации элементов и легкого перемещения по странице.
Он имеет различные функции плавности и пытается использовать CSS-переходы для анимации элементов.
Читать далее »
ScrollTrigger — анимация на основе прокрутки с легкостью
06 июля 2016 г. 4696 Прокрутить Анимация
Запускает классы для html-элементов в зависимости от положения прокрутки. Он использует requestAnimationFrame, поэтому он не мешает прокрутке пользователей, таким образом, пользователь/браузер сохраняет исходное поведение прокрутки.
Подробнее »
jQuery easypin — простой плагин для закрепления изображений
11 февраля 2016 г. 2321 Другие
easypin
— простой и быстрый плагин jQuery для закрепления изображений. Есть зависимости с плагином easing jQuery библиотеки.Подробнее »
AnimatedScroll.js — Плавная прокрутка к определенному элементу
16 сентября 2013 г. 3250 Прокрутить Анимация
AnimatedScroll.js — это плавная анимированная прокрутка документа к определенному элементу, поддерживающая встроенные упрощения пользовательского интерфейса jQuery.
Подробнее »
AnimateScroll — плагин jQuery для анимации прокрутки
29 июля 2013 г. 12479 Прокрутить Последствия
AnimateScroll – это подключаемый модуль jQuery, который позволяет стильно прокручивать любую часть страницы, просто вызывая функцию animatescroll() с идентификатором Id или Classname элемента, до которого вы хотите прокрутить .
AnimateScroll имеет множество параметров для настройки стиля прокрутки, скорости прокрутки и многого другого. Поддерживает более 30 уникальных стилей прокрутки.
Читать дальше »
Animelt — плагин jQuery для сложных анимаций
02 июля 2013 г. 2734 CSS3 и CSS Анимация
Animelt – это подключаемый модуль jQuery, который позволяет запускать сложные анимации на вашей веб-странице.
Подробнее »
23 марта 2013 г. 9485 Меню
naviDropDown – это простой плагин jQuery, который позволяет создавать простое выпадающее меню, используя hoverIntent и собственные эффекты jQuery slideUp и slideDown .
Вы также можете установить ориентацию раскрывающегося списка в зависимости от того, является ли ваша навигация горизонтальной или вертикальной, а также установить продолжительность и метод плавности как для слайдов, так и для слайдов при запуске плагина
Подробнее »
Kwicks для jQuery — Sexy Раздвижные панели
14 ноября 2012 г. 6451
Слайдер
6451
Слайдер
Kwicks для jQuery — это плагин, предоставляющий сексуальные скользящие панели с акцентом на взаимодействие с навигацией. Первоначально Kwicks был портом эффекта MooTools (с таким же названием), но с тех пор превратился в легко настраиваемый и универсальный компонент пользовательского интерфейса.
Подробнее »
Плагин jQuery Super Labels
05 августа 2012 г. 1691 Элементы формы
jQuery Super Labels — это плагин наложения полей формы, который скрывает метки, когда ввод получает фокус. Он будет работать автоматически с большинством текстовых полей. Если метка должна отображаться в другом месте, можно предоставить подходящие варианты.
Super Labels имеет расширенные параметры для управления замедлением и продолжительностью анимации.
Читать далее »
QueryLoader2 — удобная предварительная загрузка изображений
18 июля 2012 г. 8067
Последствия
8067
Последствия
Что делает QueryLoader2 , так это просто сканирует данные элементы на наличие изображений (и фоновых изображений) и предварительно загружает их до того, как веб-сайт станет видимым.
Эта версия была изменена, чтобы упростить ее реализацию пользователями (особенно теми, кто уже знаком с jQuery).
Подробнее »
Плагин jQuery Booklet
04 июля 2012 г. 1859 г.
Буклет — это инструмент jQuery для отображения контента в Интернете в виде флипбука. Он был построен с использованием библиотеки jQuery.
Подробнее »
jQuery Picture — плагин jQuery, облегчающий переход к адаптивным изображениям
13 июня 2012 г. 29 21
jQuery Picture — это крошечный плагин для добавления поддержки адаптивных изображений в ваши макеты. Он поддерживает как элементы фигуры с некоторыми пользовательскими атрибутами данных, так и новый предлагаемый формат изображения. Этот плагин станет излишним, когда формат будет одобрен и реализован браузерами.
Этот плагин станет излишним, когда формат будет одобрен и реализован браузерами.
Подробнее »
Ползучее меню с jQuery и CSS3
13 июня 2012 г. 11 400 CSS3 и CSS Меню Последствия
Здесь вы создадите скользящую навигацию . Идея состоит в том, чтобы окно с пунктом меню выдвигалось, а миниатюра всплывала. Мы также добавим окно подменю с дополнительными ссылками для некоторых пунктов меню. Подменю будет скользить влево или вправо в зависимости от того, какой пункт меню мы наводим.
Подробнее »
Sticky — простое уведомление для jQuery
09 июня 2012 г. 5433 JSON
Sticky — это простая система уведомлений, которая позволяет легко и классно отправлять такие сообщения. Быстро уведомляйте пользователя об обновлениях программного обеспечения, завершении процесса или раздражайте его напоминаниями о регистрации.
Читать дальше »
Pep — jQuery-плагин для кинетического перетаскивания на мобильных устройствах и компьютерах
02 июня 2012 г.