Отель Absolute Bangla Suites 4* (Патонг Центр, Таиланд), отзывы, цены на размещение, раннее бронирование 2023
Все фото
Об отеле Absolute Bangla Suites
Отель Absolute Bangla Suites располагается на пляже, в сердце города Кату, в пределах пешей доступности от отеля Banla Night Street и Пляж Patong Beach.
Подробнее об отеле
от ₽
Выбрать номер
Об отеле Absolute Bangla Suites
Отель Absolute Bangla Suites располагается на пляже, в сердце города Кату, в пределах пешей доступности от отеля Banla Night Street и Пляж Patong Beach.
Подробнее об отеле
Задайте вопросы эксперту
+7 (495) 775-00-00
Для туристов
+7 (495) 933-55-77
Для агентств и туроператоров
Или напишите нам в соцсетях
Дополнительная информация об отеле
Fact Sheet
Важно
Общая информация и расположение
Номерной фонд
В номере
К услугам гостей
Пляж
Рестораны и бары
ответственность за предоставленную информацию несет отель
Адрес: 68/1 Soi Bangla, Patong Beach, Kathu, Phuket — 83150, Thailand
 absoluteresorts.com
absoluteresorts.comЧитать далее
Отель Absolute Bangla Suites располагается на пляже, в сердце города Кату, в пределах пешей доступности от отеля Banla Night Street и Пляж Patong Beach.
Читать далее
Один из самых роскошных отелей на Патонге.
В отеле 54 номера —
29 студий
9 junior suites,
7 executive suites
2 grand jacuzzi suites
7 penthouses
Из номеров открывается вид на город. Во всех номерах есть кухня.
Читать далее
кондиционер
док-станция для iPod
приветственные подарки
ЖК-телевизор, спутниковое телевидение
DVD-проигрыватель
сейф
телефон
Интернет
ванная комната с раздельными ванной и душем, халат, дизайнерские туалетные принадлежности, фен
обслуживание номеров
Читать далее
открытый бассейн и спа-ванна
интернет
услуга «будильник»
трансфер из аэропорта и обратно (предоставляется по запросу)
услуги консьержа и помощь туристам/услуги по бронированию билетов(предоставляется по запросу)
многоязычный персонал
газеты в холле
обслуживание номеров по расписанию
Читать далее
песчаный пляж в 200м от отеля
Зонтики и шезлонги на муниципальных пляжах Пукета не предоставлются по региональному закону о защите природы 2013 года. Пляжи доступны всем желающим для отдыха на собственно-принесённых пляжных полотенцах, циновках, пледах и иных приспособлениях, не загрязняющих окружающую среду и портящих внешний вид территории БЕСПЛАТНО.
Пляжи доступны всем желающим для отдыха на собственно-принесённых пляжных полотенцах, циновках, пледах и иных приспособлениях, не загрязняющих окружающую среду и портящих внешний вид территории БЕСПЛАТНО.
Читать далее
ресторан
бар у бассейна
лобби-бар
Читать далее
Ответственность за предоставленную информацию несет отель.
Обращаем внимание, что некоторые услуги в отеле являются платными, просим уточнять информацию при
заказе тура.
Готовы к путешествию?
Подобрать номер
Преимущества компании Интурист
Доверяйте
профессионалам
Более 90 лет организуем отдых на популярных курортах мира и осуществляем мечты о
путешествиях.
Путешествуйте
Путешествия на любой вкус — мы предлагаем туры в десятки стран, а также — по России и странам СНГ.
Находите выгоду
Акции каждый день: «Отель дня», спецпредложения, тарифы с повышенной комиссией и другие.
Бронируйте
дополнительные услуги
- туры в кредит,
- экскурсионные туры,
- расширенное страхование,
- Fast Track,
- Cip-сервисы,
- VIP-трансферы
Проверяйте надежность туроператора
Размер финобеспечения ответственности – 169 500 000 (сто шестьдесят девять млн). № в реестре туроператоров – 001789.
№ в реестре туроператоров – 001789.
Оплачивайте
удобно
Частями или полностью по безналичному расчету картой на нашем сайте или в банках-партнерах
Развивайте культуру
корпоративного отдыха
Для корпоративных клиентов – специальные тарифы и условия обслуживания.
Делитесь
впечатлениями
Нам интересно как прошел ваш отдых, расскажите – на нашем сайте в разделе «Контроль качества»
Css position absolute по центру, горизонтальное выравнивание
Css position absolute по центру, горизонтальное выравниваниеadmin / 06. 01.2018
01.2018
Display table cell
К дополнение к строчным элементам есть свойство display:inline-table.
Поддержка браузерами.
и не поддерживается в 6 и 7 версии Internet Explorer. Поэтому стоит использовать его осторожнее.
Используется для того, чтобы добавить элементу таблицы <table> свойства строчных элементов, с сохранением основных свойств таблицы. Таблица будет размещаться в одной строке с соседними ей элементами.
Отображение таблицы без inline-table
Текст до таблицы <table> <tr> <td>Элемент 1</td> <td>Элемент 2</td> </tr> </table> Текст после таблицы
Отображение таблицы c inline-table
Текст до таблицы <table style=»display:inline-table;»> <tr> <td>Элемент 1</td> <td>Элемент 2</td> </tr> </table> Текст после таблицы
Содержание
- Все значения свойства «display»
- Local Revisions
- Отцентировать по горизонтали
- Отцентировать по вертикали
- Пространство между divs — display table-cell
Все значения свойства «display»
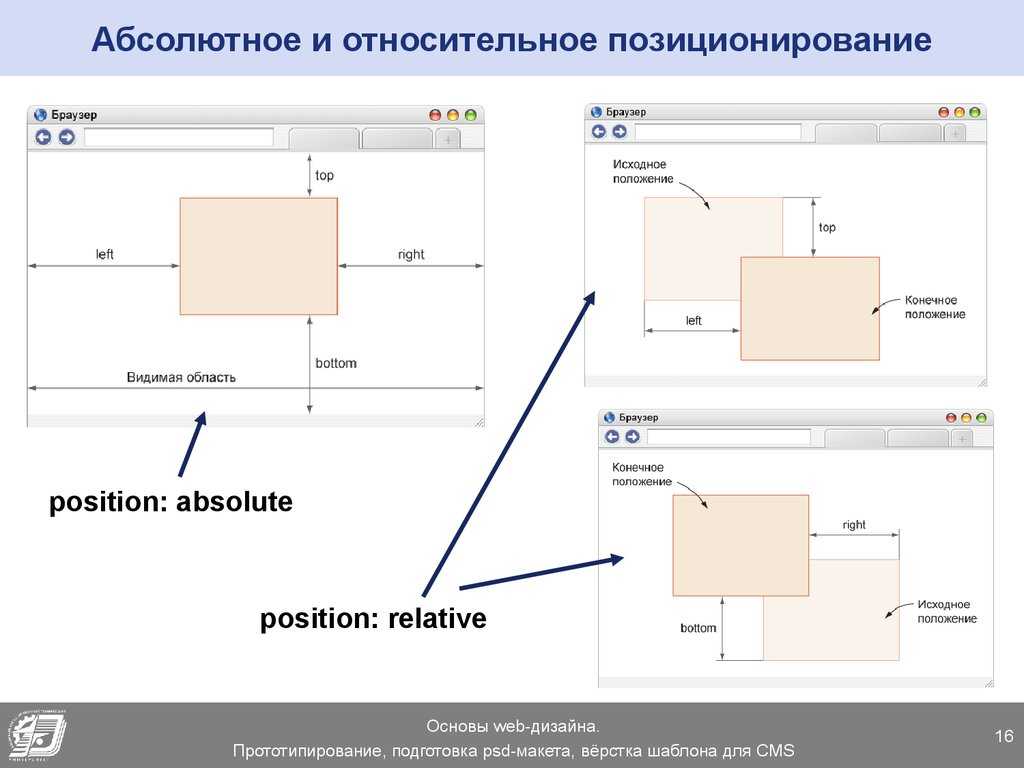
Привет. Расскажу о том, как в вёрстке выровнять блок с абсолютным позиционированием по центру, чтобы он стоял ровно по центру экрана.
Расскажу о том, как в вёрстке выровнять блок с абсолютным позиционированием по центру, чтобы он стоял ровно по центру экрана.
Сам код выглядит так:
<div id=’centerred_block’>Я нахожусь ровно по центру экрана</div>#centerred_block { color: #000; background: #FFF; border: 1px solid #000; width: 600px; height: 400px; position: absolute; left: 50%; top: 50%; margin-left: -300px; margin-top: -200px; }
Самое важное выделено в css. Суть такая:
- Определяете ширину и высоту блока. В нашем случае,
- Позиционируете блок , установив его на уровень
- Выравниваете блок по горизонтали, сдвинув его влево на половину ширины блока. В нашем случае,
- Выравниваете блок по вертикали, сдвинув его вверх на половину высоты блока. В нашем случае,
На результат можно глянуть на JsFiddle
Загрузка…
Вебразработкаcss
Local Revisions
Горизонтальное и вертикальное выравнивание блока распространенная задача. Опишу наиболее простые и частоипользуемые способы.
Опишу наиболее простые и частоипользуемые способы.
Отцентировать по горизонтали
Способ 1
Через , задав ширину < ширины родителя.
Способ 2
Через . Преимущество второго способа — ширина таблицы может быть динамической.
.center{ margin: auto; display: table; }
Отцентировать по вертикали
Способ 1
Пользуясь особенностями таблиц можно легко отцентровать по вертикали и горизонтали блок произвольной ширины и высоты.
<divclass=»vcenter»> <p>Content here</p> </div> .vcenter { display: table; } .vcenter p { display: table-cell; text-align: center; vertical-align: middle; margin: 0 auto; }
Или так:
<divclass=»vcenter»>Content here</div> .vcenter { display: table-cell; text-align: center; vertical-align: middle; margin: 0 auto; }
Но при этом варианте родительский блок получит табличный алгоритм вычисления ширины (иметь ширину содержимого), а это не всегда желательно.
Способ 2
Второй вариант вертикального выравнивания базурется на использовании трансформаций:
<main> <div>Content centered vertically</div> </main> main { position: relative main div { position: absolute top: 50% left: 50% transform: translate(-50%, -50%) }
Способ 3
Использовать возможности flexbox:
<divclass=»vcenter»>Centered content with flexbox</div> .vcenter { display: flex; justify-content: center; align-items: center; }
Если центруемых элементов в контейнере будет несколько, то они онтцентрируются по вертикали и горизонтали и будут располагаться рядом.
Способ 4
Можно задать контейнеру раскладку флексбокса, а дочернему флекс-элементу :
<divclass=»container»><divclass=»message»>Centered text</div></div> . container { display: flex; } .message { margin: auto; }
container { display: flex; } .message { margin: auto; }
В этом случае элемент уменьшит свой размер под содержимое и отцентруется по вертикали и горизонтали. Если элементов будет несколько, то между ними будут равномерные отступы (похожие на justify-content: space-around).
В заключение: сборник решений от CSS Tricks.
Допустим есть информационный блок на сайте или форма для входа. И возникает задача поместить этот блок точно в центре вне зависимости от разрешения экрана. Существует множество способов горизонтального и вертикального выравнивания. Рассмотрим наиболее простой из них.
Выровнять объект по горизонтали несложно для этого достаточно использовать спецификацию CSS margin. Вспомогательной здесь является спецификация display. Все, что потребуется создать это контейнер div с соответствующими параметрами:
Параметр спецификации display table указывает на то, что объект якобы является блочной таблицей.
Итак, горизонтальное выравнивание по центру оказалось несложным. Далее предстоит сделать то же самое, но еще и по вертикали.
Далее предстоит сделать то же самое, но еще и по вертикали.
Для этого нужно будет добавить еще один контейнер <div>. Также нужно использовать спецификацию display, но уже с параметром table-cell, якобы указывая на ячейку таблицы. В таблице же параметром, отвечающим за положение по вертикали является vertical-align. Итак, используя все спецификации получаем следующий код:
Обращаем ваше внимание на то, что в первом контейнере div для стилей добавлена еще спецификация height равная 100%.
Пространство между divs — display table-cell
Тем самым мы указываем на то, что необходимо использовать именно высоту всей страницы.
Еще нужно обратить внимание на спецификацию vertical-align:middle. Дело в том, что если написать в заголовке html 5 документа по стандарту <!DOCTYPE HTML> вышеуказанный код перестает работать. Проблема решается указанием высоты для тэгов html и body. Причем для второго нужно указать не 100%, а несколько меньше, так как появляется вертикальная полоса прокрутки.
Итак, с учетом всех изменений код по горизонтальному и вертикальному выравниванию будет выглядеть следующим образом:
Существуют и другие способы выравнивания по горизонтали и по вертикали, но данный является одним из наиболее простых.
При выравнивании объекта по центру часто нужно использовать внешние или внутренние отступы в html на css для его смещения.
FILED UNDER : IT
admin
Найти:
Хиропрактик, Остин, Техас | Спорт + семейная хиропрактика
Лучшие хиропрактики Центрального Техаса
Оздоровительный центр Absolute Life был основан доктором Дэниелом Шеддоком, одним из лучших хиропрактиков Остина. Доктор Шеддок и его элитная команда хиропрактиков обслуживают как город Остин, так и все его окрестности, включая Кайл, штат Техас. В велнес-центре Absolute Life вас встретит профессиональная и дружная команда, которая окажет максимально индивидуальную и высококачественную хиропрактику. Страдаете ли вы от болей в спине, шее, головных болях, травмах в автокатастрофе или даже просто старой мышечной скованности и напряжения, наша команда может разработать комплексный план оздоровления и лечения, который решит ваши личные проблемы.
Страдаете ли вы от болей в спине, шее, головных болях, травмах в автокатастрофе или даже просто старой мышечной скованности и напряжения, наша команда может разработать комплексный план оздоровления и лечения, который решит ваши личные проблемы.
Обратитесь к врачу
Специальные оздоровительные услуги и методы
Где болит?
В оздоровительном центре Absolute Life мы предлагаем хиропрактику при самых разных состояниях. Если вы ищете лечение от хронической боли или попали в аварию и хотите восстановить свою подвижность, мы можем помочь вам восстановиться. Наши хиропрактики помогут улучшить вашу подвижность, снять давление и уменьшить боль или болезненность в мышцах. Выберите тип боли, которую вы испытываете, чтобы увидеть наши варианты лечения.
Посмотреть все условия, которые мы лечим
Это ваш первый визит?
ХИРОПРАКТИЧЕСКОЕ ОБСЛУЖИВАНИЕ В ОСТИНЕ И ЗА ПРЕДЕЛАМИ
Во время вашего первого визита в любой из наших центров семейной хиропрактики наши хиропрактики объяснят научные принципы работы хиропрактики и проведут полное медицинское обследование для , чтобы узнать, есть ли хиропрактика вам подходит . Если вы являетесь кандидатом на лечение хиропрактикой, мы можем разработать план ухода за хиропрактикой, соответствующий вашему состоянию и целям в отношении здоровья.
Если вы являетесь кандидатом на лечение хиропрактикой, мы можем разработать план ухода за хиропрактикой, соответствующий вашему состоянию и целям в отношении здоровья.
Если вы впервые посещаете мануального терапевта в Остине или Кайле и хотите узнать больше, напишите нам по электронной почте или позвоните по телефону 512-280-6103 , чтобы получить индивидуальные ответы на ваши вопросы от нашей дружной команды. Мы также приветствуем рефералов, так что не стесняйтесь передавать нашу информацию!
Запись на прием
Два удобных места
Если вы живете в центральном Техасе и ищете хиропрактика в Остине или Кайле, не ищите дальше. Если вы попали в аварию, получили старую или новую травму или боролись с хронической болью в спине или заболеванием позвоночника, мы можем помочь вам улучшить общее состояние здоровья и достичь своих целей в области хорошего самочувствия с помощью комплексной хиропрактики. план, который соответствует вашим индивидуальным потребностям.
«Процедуры фактически восстанавливают мое тело, когда оно разваливается, так что польза от посещения Absolute Life огромна!»
— Ник «Призрак» Гонсалес (боец ММА)
«Я прихожу к доктору Шеддоку около месяца, чтобы решить некоторые проблемы с ВНЧС. Доктор Шеддок помог мне снять стресс и напряжение, которые я испытывал. Я очень рекомендую его!”
– Иветт
«Я получил травму на турнире по софтболу и уже около трех недель посещаю доктора Шеддока. Я вижу отличные результаты! Спасибо, доктор Шеддок.
– Ванесса
Мы здесь, чтобы помочь
Доктор Дэниел Шаддок и его команда квалифицированных помощников имеют многолетний опыт лечения различных травм и состояний. Наши пациенты обращаются к нам с проблемами, начиная от болей в пояснице и заканчивая сколиозом, и мы гордимся тем, что создаем индивидуальные планы лечения, подходящие для каждого человека. В дополнение к семейной хиропрактике наша практика также предлагает физическую реабилитацию, лечение спортивных травм и многое другое. Мы стремимся предлагать динамичные решения, которые позволяют нашим пациентам вести здоровую и полноценную жизнь.
Мы стремимся предлагать динамичные решения, которые позволяют нашим пациентам вести здоровую и полноценную жизнь.
Запись на прием
Премьера Клиника хиропрактики и лечения боли в Колорадо-Спрингс, Колорадо
В Absolute Health Center облегчение боли не является нашей конечной целью: мы стремимся к полному выздоровлению. Вполне разумно предположить, что когда травма заживет, вы перестанете болеть и вернетесь к нормальной жизни. Но это не всегда так, особенно когда вы попали в дорожно-транспортное происшествие или получили производственную травму. Полный процесс заживления довольно сложен. Многие недавние исследования показывают, что естественным течением мышечных проблем является рецидив; инвалидность часто сохраняется вне периода заживления. Особенно это касается болей в спине.
Опыт
Доктор Брайан Полви, пионер в области хиропрактики в области дисфункции мягких тканей, широко использует передовую технику миодинамического ремоделирования в своей практике в Центре абсолютного здоровья. Это лечение в сочетании с эффективностью хиропрактики может дать впечатляющие результаты.
Это лечение в сочетании с эффективностью хиропрактики может дать впечатляющие результаты.
Забота
В Центре здоровья «Абсолют» облегчение боли не является нашей конечной целью: мы стремимся к полному выздоровлению. Вполне разумно предположить, что когда травма заживет, вы перестанете болеть и вернетесь к нормальной жизни. Но это не всегда так в других клиниках, особенно если вы попали в автомобильную аварию или получили производственную травму.
Процедуры
Наша цель в Центре здоровья Absolute состоит в том, чтобы иметь возможность лечить весь спектр заболеваний опорно-двигательного аппарата. Для этого мы используем как очень простые методы лечения (которые общедоступны) для лечения простых состояний, так и предлагаем усовершенствованные методы лечения (которые есть не во всех клиниках) для более сложных состояний. Мы также являемся частью сети других поставщиков медицинских услуг, к которым мы можем направлять пациентов, когда это им подходит.
Мы также являемся частью сети других поставщиков медицинских услуг, к которым мы можем направлять пациентов, когда это им подходит.
БОЛЬ В ШЕЕ
Боль в шее является распространенным заболеванием, от которого страдают многие люди в районе Колорадо-Спрингс.…
Подробнее
БОЛЬ В ГРУДИ
Боль в грудном отделе позвоночника относится к тому, что неспециалисты считают своей спиной, областью…
Подробнее
БОЛЬ В ПОЯСНИЦЕ СПИНЫ
Боль в пояснице может иметь множество причин. Часто это может быть разочаровывающим состоянием, которое…
Подробнее
БОЛЬ В ПЛЕЧЕ
Боль в плече является распространенным заболеванием, вызываемым множеством различных причин. Боль в плече может…
Боль в плече может…
Подробнее
БОЛЬ В БЕДРО
Боль в бедре возникает из-за костей и тканей, связанных с суставом, где нога…
Подробнее
Подробнее Условия лечения в AHC
Узнать большеузнать, что говорят пациенты о Absolute Health Center
Поздравляем вас с номинацией на признание в рамках программы признания поставщиков Pinnacol Assurance. Эта программа была создана для признания врачей и сотрудников SelectNet, которые сделали все возможное для лечения травмированных рабочих. А. Джарамилло номинировал вас, заявив: «Лучший на свете». Спасибо от имени А. Харамильо и Pinnacol Assurance.
Наконец, в прошлом я никогда не одобрял и не писал писем с комплиментами.
 Я хотел поделиться с другими тем, что существует много методов лечения, но, на мой взгляд, нет ничего столь же эффективного, как TPI-терапия My Pain Specialist в сочетании с Myodyanimic Remodeling доктора Полви. Надеюсь, вы сделаете первый шаг. Я отправлю это письмо через 6 месяцев, чтобы сообщить вам об окончательном результате моего лечения. Я только что закончил номер 4.
Я хотел поделиться с другими тем, что существует много методов лечения, но, на мой взгляд, нет ничего столь же эффективного, как TPI-терапия My Pain Specialist в сочетании с Myodyanimic Remodeling доктора Полви. Надеюсь, вы сделаете первый шаг. Я отправлю это письмо через 6 месяцев, чтобы сообщить вам об окончательном результате моего лечения. Я только что закончил номер 4.Спасибо, доктор Левеск и Полви. Благодаря этой терапии я могу играть со своим трехлетним ребенком, брать его на руки и снова катать на качелях! Я думаю, что эта терапия «Миодинамическое ремоделирование» блестящая, когда она уместна! Несмотря на то, что я больше не застрахован, я вернулся — эта терапия стоит каждой копейки!
Мне всегда оказывали превосходную помощь врачи и персонал Absolute Health Centers.
 Доктор Левеск действительно один из самых профессиональных и эффективных врачей, которых я видел за эти годы, и мое состояние значительно улучшилось под его наблюдением.
Доктор Левеск действительно один из самых профессиональных и эффективных врачей, которых я видел за эти годы, и мое состояние значительно улучшилось под его наблюдением.В целом отличные результаты!!! Объяснение состояния и лечение действительно полезны. Если я когда-нибудь услышу о ком-то, кто попал в автомобильную аварию или просто о боли в шее и плече, я быстро направлю его в центры здоровья Absolute. Спасибо, доктор Полви и доктор Левеск.
Всем наплевать! Доктор Полви делает все возможное, чтобы объяснить каждый шаг и почему он проводит лечение пациента.


 Я хотел поделиться с другими тем, что существует много методов лечения, но, на мой взгляд, нет ничего столь же эффективного, как TPI-терапия My Pain Specialist в сочетании с Myodyanimic Remodeling доктора Полви. Надеюсь, вы сделаете первый шаг. Я отправлю это письмо через 6 месяцев, чтобы сообщить вам об окончательном результате моего лечения. Я только что закончил номер 4.
Я хотел поделиться с другими тем, что существует много методов лечения, но, на мой взгляд, нет ничего столь же эффективного, как TPI-терапия My Pain Specialist в сочетании с Myodyanimic Remodeling доктора Полви. Надеюсь, вы сделаете первый шаг. Я отправлю это письмо через 6 месяцев, чтобы сообщить вам об окончательном результате моего лечения. Я только что закончил номер 4. Доктор Левеск действительно один из самых профессиональных и эффективных врачей, которых я видел за эти годы, и мое состояние значительно улучшилось под его наблюдением.
Доктор Левеск действительно один из самых профессиональных и эффективных врачей, которых я видел за эти годы, и мое состояние значительно улучшилось под его наблюдением.