Повернуть фото онлайн зеркально, 90 180 270 градусов
- Главная
- Фотошоп онлайн Обработка изображений
- Повернуть фото онлайн зеркально, 90 180 270 градусов
При обработке цифровых фотографий иногда требуется повернуть их на 90, 180 или 270 градусов без фотошопа. Теперь это можно сделать в нашем сервисе без установки и изучения сложных программ. Снятые боком цифровым фотоаппаратом снимки можно будет сохранить, повернув на необходимое количество градусов. Вы сможете за несколько секунд перевернуть фотографию, повернуть ее вправо или влево.
Для этого загрузите на сервер фотографию, которую нужно повернуть или отразить зеркально.
Этот сервис также позволяет не только повернуть фото, но и отразить картинку зеркально. Зеркальное отражение фотографий ― это дизайнерский прием. Он позволяет переместить акценты на фотографии и подчеркнуть в ней что-то важное. Очень часто зеркальное отражение фото полностью меняет его восприятие. Для того чтобы сделать красивый коллаж тоже иногда требуется отразить фото зеркально. Поставив рядом исходную фотографию и отраженную зеркально по вертикали или горизонтали, можно получить неожиданно красивую картинку.
Этот сервис вместе с другими дополнительными возможностями нашего сайта по обработке фотографий – изменения размера, обрезка картинки, обработка фото в стиле инстаграм позволяет выполнять минимально необходимую художественную коррекцию фото. Этого вполне достаточно, чтобы вести блог с красивыми картинками, самостоятельно сделать интересную шапку для своего блога из фотографий или выложить интересные снимки в соцсетях.
Больше не нужно изучать сложные программы, возиться со слоями в фотошопе, устанавливать условно бесплатные программы, которые перестают работать в самый неподходящий момент. Вместо этого можно зайти на наш сайт и выбрать нужное действие во вкладке «Работа с изображениями». Обрезать картинку онлайн, повернуть фото или отразить его зеркально, добавить красивые эффекты или рамку – все это делается в несколько кликов на inettools.net.
В век облачных технологий в компьютере ценится скорость работы, которая достигается за счет того, что на нем установлен только необходимый минимум программ. Если доступ к интернету есть практически везде, то зачем засорять свой ноутбук или планшет ненужными программами? Достаточно просто знать, где можно быстро и удобно обработать фото онлайн.
Отзывы
| Супер! спасибо! |
| Спасибо, получилось перевернуть! |
| у меня не получается перевернуть аву так как надо |
| спасибо! быстро и четко! |
| Очень удобно! Спасибо большое!!!! |
| Спасибо большое! Повернула картинку зеркально быстро и качественно! Успеха вам! |
Большое, спасибо, нужно было для конкурса в школу перевернуть картинку. Все получилось быстро и удобно. Все получилось быстро и удобно. |
Другие сервисы
Html,css -картинки по вертикали — Stack Overflow на русском
Нужно чтобы картинки были по центру, но все ни как не получается…
* {
font-family: 'Planet N', arial;
text-decoration: none;
}
/* ВЕРХНЯЯ ПАНЕЛЬ (ПОЛОСКА)*/
.clearfix:after {
content: '';
display: table;
width: 100%;
clear: both;
}
body {
margin: 0 auto;
padding: 0;
}
div {
box-sizing: border-box;
}
header {
background: url(../img/1.jpg) no-repeat center top / cover;
height: 100vh;
}
.container {
width: 930px;
margin: 0 auto;
}
.logo {
margin-top: 41px;
float: left;
}
nav {
float: right;
margin-top: 45px;
}
.menu {
padding: 0;
margin: 0;
display: block;
}
. menu li {
float: left;
display: block;
margin-right: 41px;
}
.menu a {
color: #fff;
text-decoration: none;
text-transform: uppercase;
font-size: 14px;
}
.titles__first {
font-size: 40px;
color: #fff;
text-transform: uppercase;
text-align: center;
margin-top: 150px;
}
h2 {
font-size: 75px;
color: #fff;
text-transform: uppercase;
text-align: center;
margin: 15px;
padding-top: 60px;
}
.button {
background: #fed136;
color: #484543;
border-radius: 3px;
display: block;
width: 240px;
padding: 20px 0;
margin: 0 auto;
text-decoration: none;
text-align: center;
text-transform: uppercase;
font-weight: bold;
font-size: 25px;
margin-top: 50px;
}
.title {
padding-top: 115px;
}
.title h3 {
font-size: 40px;
font-weight: bold;
text-transform: uppercase;
margin: 0;
text-align: center;
}
.
menu li {
float: left;
display: block;
margin-right: 41px;
}
.menu a {
color: #fff;
text-decoration: none;
text-transform: uppercase;
font-size: 14px;
}
.titles__first {
font-size: 40px;
color: #fff;
text-transform: uppercase;
text-align: center;
margin-top: 150px;
}
h2 {
font-size: 75px;
color: #fff;
text-transform: uppercase;
text-align: center;
margin: 15px;
padding-top: 60px;
}
.button {
background: #fed136;
color: #484543;
border-radius: 3px;
display: block;
width: 240px;
padding: 20px 0;
margin: 0 auto;
text-decoration: none;
text-align: center;
text-transform: uppercase;
font-weight: bold;
font-size: 25px;
margin-top: 50px;
}
.title {
padding-top: 115px;
}
.title h3 {
font-size: 40px;
font-weight: bold;
text-transform: uppercase;
margin: 0;
text-align: center;
}
.
title p {
color: #777777;
font-size: 20px;
text-align: center;
margin-top: 10px;
}
.servises_item {
width: 270px;
float: left;
text-align: center;
}
.servises_item p {
color: #777777;
font-size: 20px;
line-height: 1.9em;
}
.servises_item h4 {
font-size: 18px;
margin-bottom: 15px;
}
.servises_item:last-child {
float: right;
}
.servises_item:nth-child(2) {
margin-left: 60px;
}
.servises {
margin-top: 80px;
}
#portfolio {
background: #F7F7F7;
padding-bottom: 120px;
}
#servises {
padding-bottom: 120px;
}
.works img {
float: left;
}
.works img:last-child {
float: right;
}
.works img:nth-child(2) {
margin-left: 23px;
}
.humble {
margin-top: 80px;
width: 200px;
text-align: center;
}
. humble_item p {
color: #777777;
font-size: 15px;
}
.humble h3 {
font-size: 15px;
}
.humble_item img {
margin-right: 200px;
}
footer {
text-align: center;
padding-top: 100px;
}
humble_item p {
color: #777777;
font-size: 15px;
}
.humble h3 {
font-size: 15px;
}
.humble_item img {
margin-right: 200px;
}
footer {
text-align: center;
padding-top: 100px;
}<section>
<div>
<div>
<h3>Обо мне</h3>
<p>
Сейчас придумаю ...
</p>
</div>
<div>
<div>
<img src="assets/img/about1.jpg">
<img src="assets/img/about2.jpg">
<img src="assets/img/about3.jpg">
</div>
<div>
<h3>July 2010</h3>
<h3>Our humble beginnigs</h3>
<p>TUTA PEZDA WASHE</p>
</div>
<div>
<h3>Junaty 2011</h3>
<h3>Our humble beginnigs</h3>
<p>TUTA PEZDA WASHE</p>
</div>
<div>
<h3>december 2012</h3>
<h3>Our humble beginnigs</h3>
<p>TUTA PEZDA WASHE</p>
</div>
</div>
</div>
</section>- html
- css
Ваш пример нормально посмотреть не получилось, так как у картинок инвалидный путь, но если вам необходимо какие-то блоки разместить по центру экрана, то это можно сделать так.
.container {
display: flex;
flex-direction: column;
align-items: center;
width: 100%;
}
.item {
background-color: green;
width: 200px;
height: 100px;
margin: 4px;
}<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Горизонтальная и вертикальная фотография
По
Лиз Мейсонер
Лиз Мейсонер
Лиз Мейсонер — профессиональный фотограф. Она делится своими советами и методами редактирования фотографий, а также тем, как фотографировать природу, портреты и события на пленочные и цифровые камеры. Лиз имеет более чем 30-летний опыт работы и является автором трех книг по фотографии.
Она делится своими советами и методами редактирования фотографий, а также тем, как фотографировать природу, портреты и события на пленочные и цифровые камеры. Лиз имеет более чем 30-летний опыт работы и является автором трех книг по фотографии.
Узнайте больше о The Spruce Crafts’ Редакционный процесс
Обновлено 11.05.20
Уэйн Симпсон / Getty Images
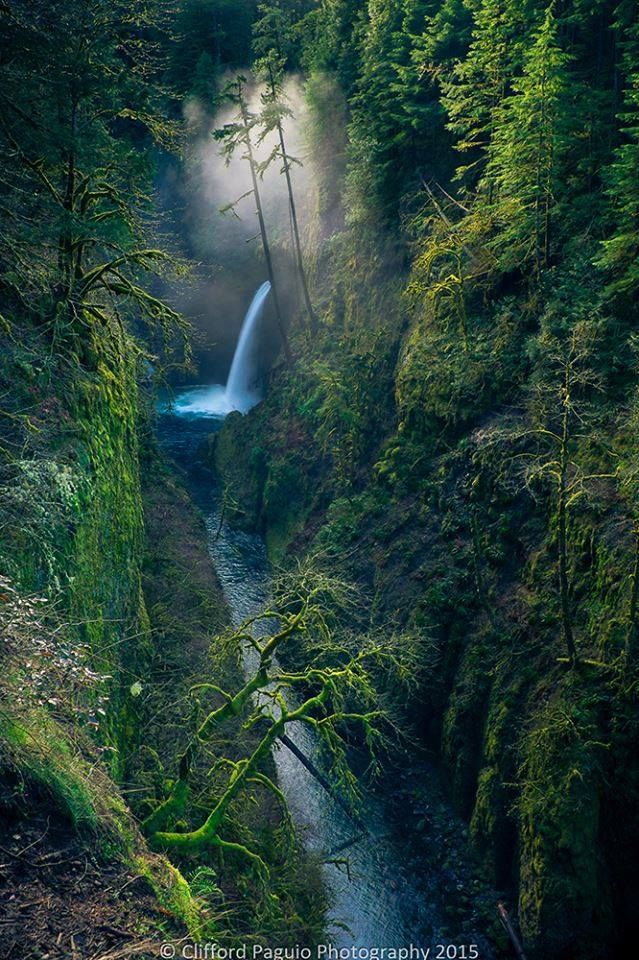
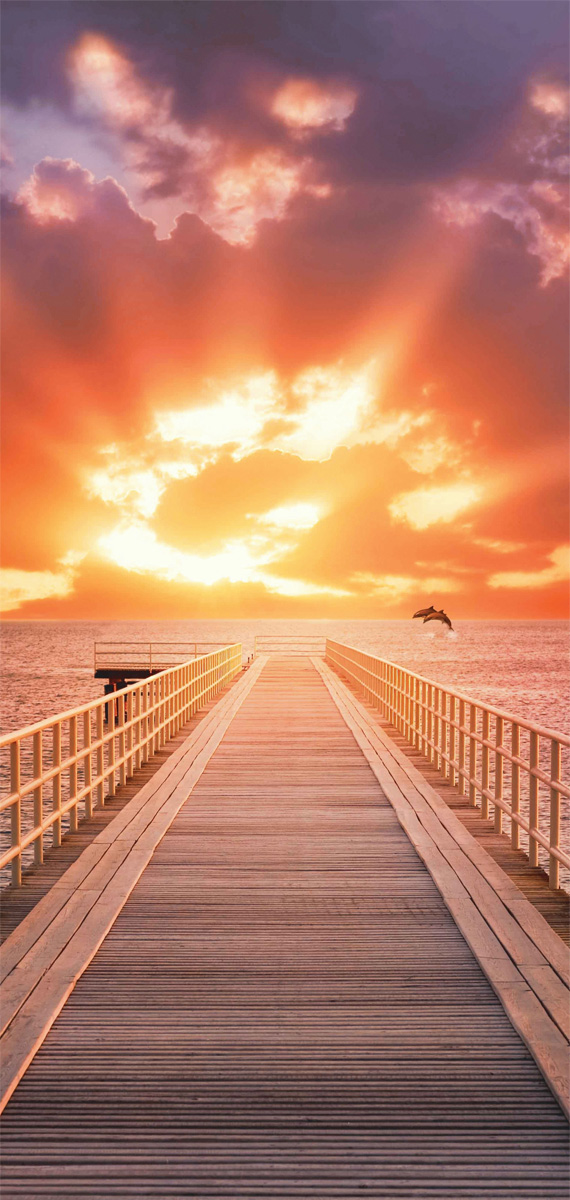
Горизонтальные фотографии — это фотографии, ширина которых превышает высоту. Вертикальные фотографии — это фотографии, высота которых превышает ширину. Камеры предназначены для съемки одного типа фотографий — горизонтальных. Это соответствует тому, как люди видят мир. Наши глаза расположены горизонтально напротив друг друга, что дает нам обзор, который шире, а не выше.
Это позволяет нам лучше осознавать окружающее посредством периферийного зрения. На фотографиях наше зрение ограничено краями кадра, поэтому периферийное зрение исключается. Отсутствие периферийного зрения в фотографии помогает фотографу сосредоточить внимание на намеченном объекте, ограничивая поле зрения.
Поскольку сделанная фотография не может выборочно сфокусироваться, это ограничение поля зрения чрезвычайно важно. Поворачивая камеру боком, фотографы получают вертикальную фотографию и еще больше ограничивают поле зрения.
Когда использовать горизонтальные фотографии
Горизонтальные фотографии являются наиболее распространенной фотографической ориентацией, потому что камера предназначена для фотографирования таким образом. Многие фотографы не думают поворачивать камеру боком, чтобы сделать вертикальное изображение. Горизонтальные изображения обладают некоторыми отличительными свойствами.
Лучше всего использовать горизонтальные изображения…
Когда объект расположен горизонтально: Когда ваш объект больше в ширину, чем в высоту, горизонтальное изображение дополняет объект.
Чтобы позволить объекту перемещаться по горизонтали: Когда ваш объект перемещается с одной стороны кадра на другую, использование горизонтального формата в сочетании с правилом третей визуально позволяет комнате с объектом продолжать движение. Это усилит ощущение движения на изображении. Это также относится к субъектам, смотрящим в сторону. Наличие открытого пространства сбоку позволяет объекту смотреть дальше, чем это возможно в вертикальном изображении.
Это усилит ощущение движения на изображении. Это также относится к субъектам, смотрящим в сторону. Наличие открытого пространства сбоку позволяет объекту смотреть дальше, чем это возможно в вертикальном изображении.
Чтобы передать ощущение пространства: Горизонтальные изображения можно использовать для создания ощущения масштабности в пейзажах. Если небольшой предмет помещается в большое поле, его также можно использовать для обозначения одиночества.
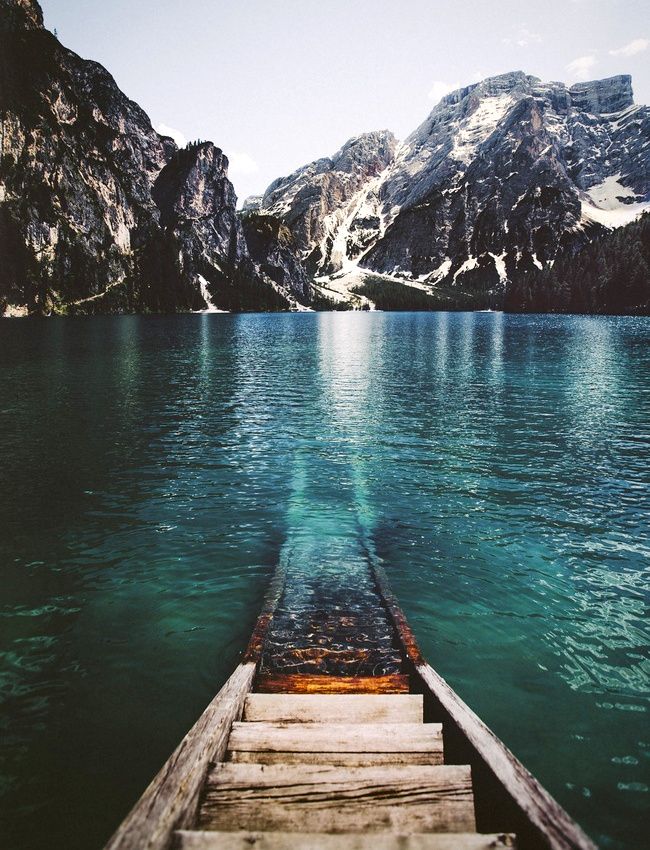
Когда использовать вертикальные фотографии
Вертикальные фотографии менее распространены, чем горизонтальные, потому что они требуют от фотографа дополнительного шага, когда камера поворачивается боком. Многие фотографы не думают поворачивать камеру боком, чтобы сделать вертикальное изображение. Вертикальные изображения — это попытка фотографа имитировать естественную избирательную способность мозга фокусироваться.
Лучше всего использовать вертикальные изображения…
Когда объект расположен вертикально: Когда высота объекта превышает его ширину, вертикальное изображение дополняет объект.
Чтобы позволить объекту перемещаться по вертикали: Когда ваш объект движется вверх или вниз, использование вертикального формата в сочетании с правилом третей визуально позволяет комнате объекта продолжать двигаться. Это усилит ощущение движения на изображении. Это также верно для предметов, смотрящих вверх или вниз. Наличие открытого пространства сверху вниз позволяет взгляду субъекта продолжаться дальше, чем это возможно на горизонтальном изображении. Помните также, что когда объект перемещается вглубь изображения или приближается к камере, это выглядит как движение «вверх или вниз» при преобразовании в 2D-изображение. Вот почему многие изображения с ведущими линиями очень хорошо работают в качестве вертикальных изображений.
Чтобы сфокусировать внимание: Вертикальные изображения можно использовать, чтобы сосредоточить внимание зрителя на одном предмете, удаляя почти все ощущения периферийного зрения. Это теория портретов и других однообъектных композиций.
100+ вертикальных изображений | Скачать бесплатные изображения и стоковые фото на Unsplash
100+ вертикальных изображений | Download Free Images & Stock Photos on Unsplash- Фото в рамкеФото 4.3k
- Стопка фотографийКоллекции 10k
- A group of peopleUsers 25
vertical wallpaper
wallpaper
nature
outdoor
background
no person
person
sunset
building
united state
pvc
manufacturing
eastern european descent
Природа изображения
Hq фоновые изображения
озеро
Городские обои Hd
городские
Нью-Йорк картинки и изображения
Посмотреть камеру
Производственная линия
Стальная
HD Обои
HD Water Wallpapers
HD Ocean Wallpapers
USA
Минимальный
Minimalism9
Wi
.
gdańsk
polska
crivitz
государственный парк губернатора томпсона
paust lane
Hd wallpapers
пирс
длительное воздействие
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Невада
Изображения пустыни
Road
Хорватия
HD Blue Wallpapers
Пляжные изображения и картинки
Madison
43 Burrows Rd
Wi 53704
Изображения и картины
. перевал
Пейзажи и картинки
каньон
antelope canyon
united states
issaquah
tiger mountain trail
color image
boho
dating
ca
santa barbara
Palm tree pictures & images
lightbulbs
selective focus
Hd золотые обои
Связанные коллекции
вертикальная
1.1k фото · Куратор ЛарисаВертикальная
881 фото · Куратор Кимберли УайтVertical
206 Фотографии · Куратор Betab ExtensionTechnology
Стол
онлайн -знакомства
PVC
Производство
Eustern European Descent
HD City Wallpaper Изображения и картинки с деревьями
Hd лесные обои
snoqualmie pass
Пейзажи и картинки
каньон
каньон антилопы
wi
outdoors
Sunset images & pictures
door
gdańsk
polska
Hd wallpapers
pier
long exposure
nevada
Desert images
road
Nature images
Hq background изображения
озеро
глядя в камеру
производственная линия
сталь
сша
issaquah
горная тропа тигра
Цветное изображение
BOHO
Датирование
Лампочки
Селективная фокус
HD Золотые обои
Технология
Стол
онлайн -знакомства
–––––––––– – – –––– –– – –– –––– – – –– ––– –– –––– – –.

 menu li {
float: left;
display: block;
margin-right: 41px;
}
.menu a {
color: #fff;
text-decoration: none;
text-transform: uppercase;
font-size: 14px;
}
.titles__first {
font-size: 40px;
color: #fff;
text-transform: uppercase;
text-align: center;
margin-top: 150px;
}
h2 {
font-size: 75px;
color: #fff;
text-transform: uppercase;
text-align: center;
margin: 15px;
padding-top: 60px;
}
.button {
background: #fed136;
color: #484543;
border-radius: 3px;
display: block;
width: 240px;
padding: 20px 0;
margin: 0 auto;
text-decoration: none;
text-align: center;
text-transform: uppercase;
font-weight: bold;
font-size: 25px;
margin-top: 50px;
}
.title {
padding-top: 115px;
}
.title h3 {
font-size: 40px;
font-weight: bold;
text-transform: uppercase;
margin: 0;
text-align: center;
}
.
menu li {
float: left;
display: block;
margin-right: 41px;
}
.menu a {
color: #fff;
text-decoration: none;
text-transform: uppercase;
font-size: 14px;
}
.titles__first {
font-size: 40px;
color: #fff;
text-transform: uppercase;
text-align: center;
margin-top: 150px;
}
h2 {
font-size: 75px;
color: #fff;
text-transform: uppercase;
text-align: center;
margin: 15px;
padding-top: 60px;
}
.button {
background: #fed136;
color: #484543;
border-radius: 3px;
display: block;
width: 240px;
padding: 20px 0;
margin: 0 auto;
text-decoration: none;
text-align: center;
text-transform: uppercase;
font-weight: bold;
font-size: 25px;
margin-top: 50px;
}
.title {
padding-top: 115px;
}
.title h3 {
font-size: 40px;
font-weight: bold;
text-transform: uppercase;
margin: 0;
text-align: center;
}
.
 humble_item p {
color: #777777;
font-size: 15px;
}
.humble h3 {
font-size: 15px;
}
.humble_item img {
margin-right: 200px;
}
footer {
text-align: center;
padding-top: 100px;
}
humble_item p {
color: #777777;
font-size: 15px;
}
.humble h3 {
font-size: 15px;
}
.humble_item img {
margin-right: 200px;
}
footer {
text-align: center;
padding-top: 100px;
}