Кнопки шеринга в соцсетях: как сделать так, чтобы вашим письмом делились
Идеи
Для тех, кто любит делиться
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Что такое шеринг-контент
В email-маркетинге мы многое знаем о предпочтениях подписчиков, их личных данных и увлечениях. Всё это делает общение в письмах более личным, живым и открытым. Но в этом и минус рассылок — общение тет-а-тет не даёт больших охватов и не повышает узнаваемость бренда, как социальные сети. Решить проблему поможет sharing-контент.
Sharing-контент в email-рассылках — это кнопки соцсетей, которые помогают подписчикам репостнуть статьи, приглашения на мероприятия или целые письма в свою ленту.
Чем хорош sharing-контент:
- Мы повышаем узнаваемость бренда, а зачастую и узнаваемость рассылки.
- Расширяем охват за пределы базы email-адресов.
- Можем получить больше трафика для продукта, который продвигаем.
Я расскажу, зачем подписчикам вообще делиться содержимым рассылок и покажу классные примеры sharing-контента в письмах. Для удобства мы разделили статью на несколько разделов:
- Зачем подписчикам делиться контентом.
- Как работает шеринг-контент в других рассылках.
- Как правильно вставить в письмо ссылку для репоста.
Любую тему или идею всегда хорошо рассматривать через вопрос-призму «зачем…?» Так проще понять, что движет подписчиками, когда они совершают то или иное действие.
Мотиваций для репоста может быть много из-за разных интересов аудитории и особенностей бизнеса. Но все они сводятся к 3 основным:
- Вознаграждение. Возможность участия в акциях, розыгрышах, квестах или другой промо-активности, где за шеринг предлагают подарок или скидку.

- Единство. Пользователи показывают принадлежность к какому-то сообществу, делятся достижениями или выделяют любимый бренд в поисках единомышленников.
- Альтруизм. Подписчики делятся материалом, который им близок, отражает мысли или чем-то зацепил.
В таком чистом виде мотивации в примерах мы не увидим — все письма совмещают сразу несколько причин для репоста.
Предлагаю рассмотреть sharing-контент с точки зрения маркетолога — как репосты из письма помогают улучшить рекламную кампанию.
Увеличить охват публикацииМногие компании ведут блог и минимум раз в месяц шлют подписчикам дайджесты или предлагают подписаться на RSS. Как вариант, к новостям и статьям можно добавить кнопки шеринга, чтобы подписчики могли поделиться интересными материалами с друзьями. Думаю, что для любого контентного ресурса — это must have. Ну или точно стоит попробовать:)
Например, в Popular Mechanics возле кнопки «Read more» стоят кнопки шеринга с социальными сетями. Пользователь может запостить новость у себя, что увеличит охват и посещаемость блога:
Пользователь может запостить новость у себя, что увеличит охват и посещаемость блога:
Ещё один хороший пример — Refinery29 предлагают поделиться историей в Facebook*:
Пример новостного дайджеста RSS от ZY, где под кнопкой «Read more» предлагают поделиться материалом в Facebook* и Twitter.
Поднять узнаваемость бренда или продуктаEmail-маркетологи тратят много времени, чтобы создать и реализовать акции, бонусные предложения и программы лояльности. Важно, чтобы об этих активностях узнали как можно больше людей, которые могут стать покупателями.
Вариантов шеринга может быть 3:
- Репост баннера с акцией.
- Репост отдельной страницы сайта.
- Репост лендинга, который выпустили специально под какой-то продукт (конкурс, мероприятие).
Например, Circles предлагают подписчикам рассказать про конференцию:
Scoutbooks предлагают скидку к Чёрной пятнице, которой можно поделиться на своей странице:
Я решила твитнуть 🙂
Большие бренды тоже не остаются в стороне. Например, Nike предлагает поделиться письмом про выпуск Apple Watch Nike+:
Например, Nike предлагает поделиться письмом про выпуск Apple Watch Nike+:
Как идея
Под какой-то конкурс или акцию мы можем предложить расшарить баннер письма. Ссылки на такой репост удобно давать под хедером. Такой приём может быть актуален для больших промо-активностей: Чёрной пятницы, Киберпонедельника или Нового года.
Показать пользу продуктаЛюдям нравится рассказывать о своих достижениях. А ещё они любят, когда компании замечают их прогресс и вдохновляют на подвиги.
Один из моих любимых примеров шеринга я нашла в рассылке Grammarly. В письме собрали достижения подписчика и предложили поделиться этим в соцсетях. Что тут ещё примечательного: ссылка ведёт на лендинг, в который подставляются данные подписчика из письма:
В Slides, например, предлагают поделиться бесплатными материалами для дизайнеров. Такие штуки хорошо расходятся в профессиональных сообществах и быстро набирают охват.
Как вставить кнопки для шеринга в письмоЯ знаю 3 варианта, как можно вставить кнопки для шеринга в письмо.
Возьмём для примера ссылку Facebook*, которая выглядит таким образом:
В этом примере https://www.URLexample.com — ссылка на сайт, лендинг или веб-версию письма, а «Поделиться в Facebook*» — текст ссылки.
Готовую ссылку нужно привязать к значкам соцсетей в письме. Сделать это можно через конструктор писем или вручную через HTML.
Вставить через блочный редакторВ блочных редакторах кнопки и ссылки для шеринга можно вставить парой кликов. Например, в блочном редакторе UniSender для этих целей есть блок «Поделиться в социальных сетях». В настройках по умолчанию стоит расшаривание веб-версии письма, но вставить можно любую ссылку. Она автоматически подтянется для всех кнопок соцсетей.
Использовать инструменты для шеринга ссылок в письмаНекоторые сервисы могут быстро сгенерировать ссылки для шеринга практически во все соцсети.
Делюсь несколькими такими сервисами:
- Share Link Generator.
 Можно создать ссылки для расшаривания в Facebook*, Twitter, LinkedIn и Pinterest.
Можно создать ссылки для расшаривания в Facebook*, Twitter, LinkedIn и Pinterest.
- Email Sharing от EMAILMATRIX. Можно создать ссылку, прикрепить её к картинке и получить готовый результат в виде HTML-кода. Расшаривать можно на Facebook*, ВКонтакте, Twitter и Одноклассники.
- Websiteplanet. В сервисе можно сгенерировать ссылку для Facebook*, Twitter, LinkedIn и Pinterest и вставить сопроводительный текст.
2 важных правила шеринга
- Для шеринга нужен чистый HTML-код. Во многих инструментах для шеринга код выдаётся со скриптом, а его почтовики вырезают. Для писем нужный чистый HTML такого вида, который мы разбирали на примере Facebook*. Социальные сети разные, но ссылки для шеринга у них похожи.
- Осторожнее с веб-версией письма. Если репостнуть веб-версию письма, то данные подписчика станут открыты и кликабельны для всех. Например, кто-то может отписаться вместо пользователя. Особенно осторожно, если в письмах настроен автологин — автоматический вход в учётную запись сайта из письма.
 В таких случаях лучше предложить репостнуть баннер, страницу сайта или лендинг.
В таких случаях лучше предложить репостнуть баннер, страницу сайта или лендинг.
Подписчики у всех разные: одни сидят в соцсетях и любят делиться полезными материалами, для других Facebook* и Twitter — неизведанная зона. Если хотите узнать наверняка — протестируйте несколько писем с кнопками для шеринга. Результаты теста подскажут, подходит вам этот инструмент или нет 🙂
Другие материалы по теме
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала. Оставляя свой email, я принимаю Политику конфиденциальности
Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала. Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Поделиться — Поддержка
В нижней части каждой записи и страницы можно разместить кнопки «Поделиться», чтобы читатели могли разместить ваши материалы в своих социальных сетях.
Оглавление
В этом руководстве
Посмотрите видеоролик с кратким обзором алгоритма работы и прочтите ниже информацию с дополнительными примерами и настройками.
Настройка публикаций в социальных сетях
Чтобы настроить параметры публикаций в социальных сетях для своего сайта или блога:
- Перейдите в раздел Инструменты → Маркетинг
- Выберите пункт Кнопки «Поделиться» в меню сверху
Вы можете добавить любые или все следующие сервисы на записи и страницы:
- Tumblr
- Опубликовать
- Telegram
- Skype
- Эл.
 почта
почта - Печать
Отображение кнопок «Нравится» и «Поделиться»
Вы можете выбрать типы страниц, на которые будут добавлены кнопки «Нравится» и «Поделиться». Поставьте флажки рядом с типами записей и страниц, на которых вы хотите размещать эти кнопки, и нажмите
- «Главная страница», «Страницы архива» и «Результаты поиска» ― это главная страница вашего сайта, автоматически создаваемые страницы с архивными записями и страница результатов поиска соответственно.
- Записи ― кнопки «Нравится» и «Поделиться» будут отображаться во всех отдельных записях в блоге
- Страница ― кнопки «Нравится» и «Поделиться» будут отображаться на всех статических страницах (например, «О нас» и «Связаться с нами»)
- Медиафайлы ― если открыть изображение или другой медиафайл на странице вложений, там будут отображаться кнопки «Нравится» и «Поделиться»
- Отзывы ― если используется запись типа Отзывы, под ней будут отображаться кнопки «Нравится» и «Поделиться»
- Проекты ― если используется запись типа Портфолио, под ней будут отображаться кнопки «Нравится» и «Поделиться»
Если включена опция Отметки «Нравится» для комментариев, посетители сайта могут ставить «лайки» для комментариев, оставленных на сайте.
Если указать имя пользователя в Twitter, когда кто-то будет размещать ваши записи или страницы в этой социальной сети, в их твитах будет ваше упоминание.
Настройте свои услуги
Добавление кнопок публикаций в социальных сетях позволяет вашим посетителям поделиться вашей страницей или публикацией в их любимой социальной сети, по электронной почте или распечатать публикацию/страницу.
Чтобы настроить используемые сервисы, нажмите Изменить кнопки «Поделиться»:
Чтобы добавить кнопки «Поделиться», выберите службы, которые вы хотите использовать, в области Редактировать видимые кнопки. Когда вы это сделаете, вы увидите, что они добавлены в предварительный просмотр выше.
Чтобы отключить кнопку, выберите ее еще раз, чтобы отключить.Вы также можете поменять кнопки местами, нажав кнопку Изменить порядок. После этого вы сможете перетаскивать кнопки в любом порядке.
Кроме того, вы можете добавить кнопку Еще, внутри которой будет скрыт список кнопок «Поделиться». Для этого нажмите + Добавить кнопку «Еще».
Для этого нажмите + Добавить кнопку «Еще».
Они будут отображаться на вашем сайте примерно так:
📌
Некоторые сервисы недоступны, если блог помечен как частный.
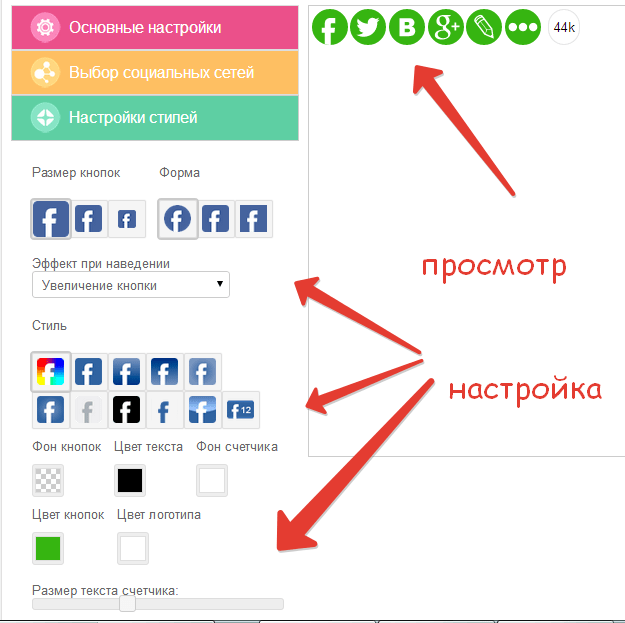
Настройка параметров публикаций в социальных сетях
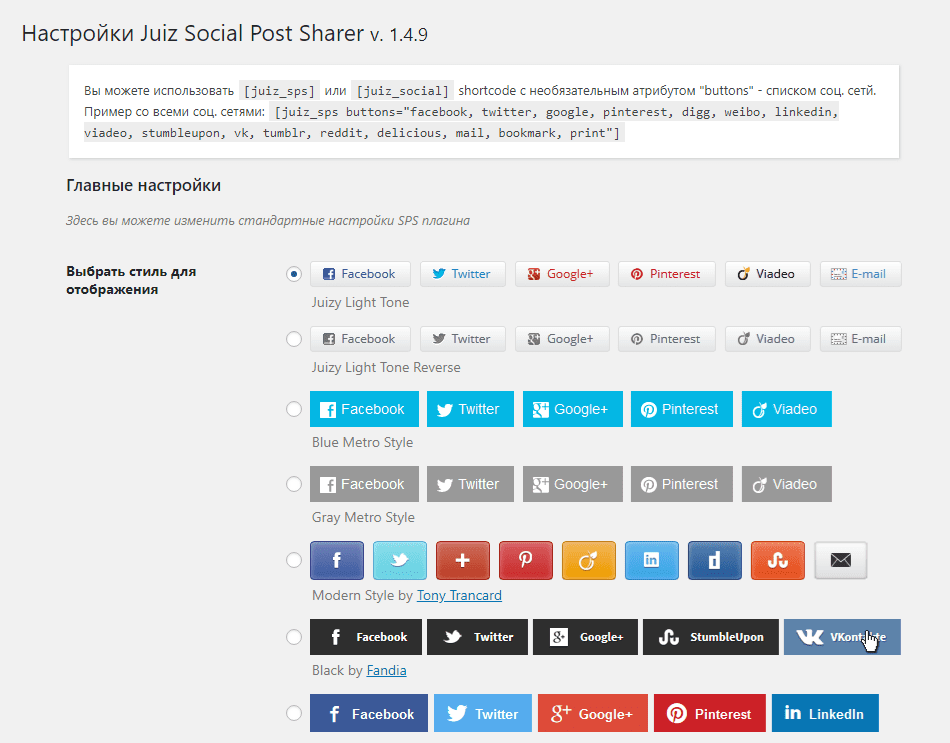
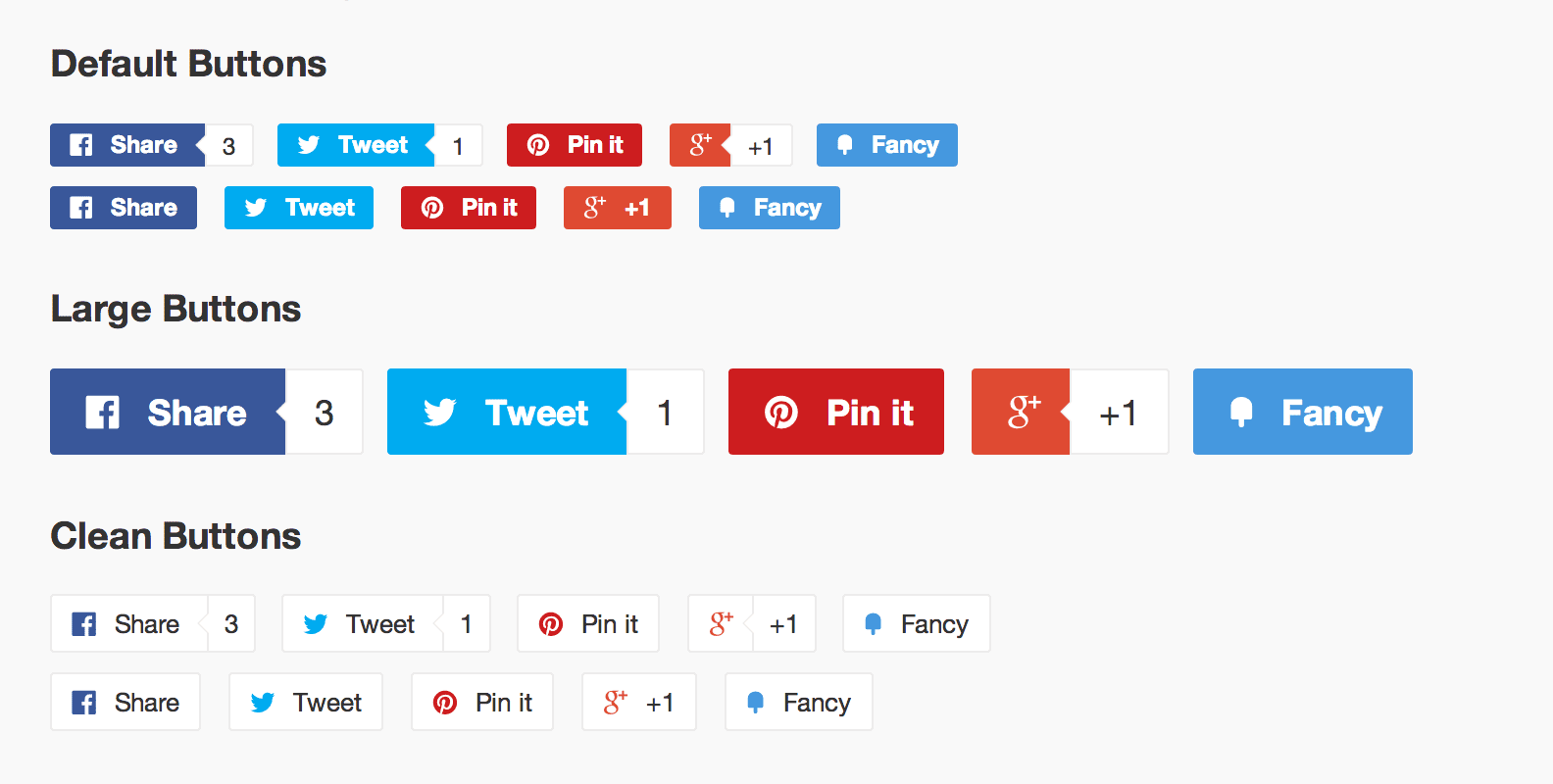
Можно настроить действия, внешний вид и расположение кнопок с помощью настроек в нижней половине страницы:
- Функция Стили кнопок позволяет выбрать, будет ли отображаться только значок кнопки, текстовая ссылка или и то и другое или использоваться будут все официальные кнопки, если они доступны.
- Опция «Перепостить» и «Нравится» позволяет выбрать, отображать или нет рядом с кнопками публикаций в социальных сетях кнопку «Перепостить» и (или) «Нравится».
Опция Официальные кнопки позволяет извлекать кнопки непосредственно из таких сервисов, как Twitter, Facebook, LinkedIn, Reddit и Pocket. Как заявляет данный сервис, некоторые сервисы могут даже передавать в ваш блог количество перепостов в режиме реального времени.
Важная информация о каждом сервисе:
- Twitter не может показывать количество перепостов.
- Кнопка Pin-It сервиса Pinterest будет отображаться только на изображениях, если вы используете стиль официальных кнопок.
- Число публикаций Facebook — это общее количество публикаций, отметок «Нравится» и комментариев на Facebook.
Чтобы включить официальные кнопки, перейдите в меню Стиль кнопок и выберите Официальные кнопки.
Чтобы посмотреть результаты, сохраните свои изменения и откройте свой блог.
Вы также можете отредактировать надпись, отображаемую над кнопками публикаций в социальных сетях, нажав кнопку Изменить текст надписи в верхней части страницы.
После того как вы измените текст этой надписи, нажмите Закрыть, затем Сохранить изменения.
Отключение публикаций/отметок «Нравится» в социальных сетях в определенных сообщениях
Можно отключить кнопки «Поделиться» и (или) «Нравится» для каждой записи или страницы с помощью флажков в разделе «Нравится» и «Поделиться» в редакторе:
С помощью значка Jetpack
Редактор записей/страниц → Опции JetpackДополнительную информацию о кнопке «Нравится» см. в этом справочном материале.
в этом справочном материале.
Устранение неполадок
Если у вас возникли проблемы с отображением кнопок публикаций в социальных сетях в вашем блоге, проверьте следующее:
Я не вижу кнопок на первой странице.
Убедитесь, что для параметра «Показать кнопки на…» выбрано «Главная страница, страницы архива и результаты поиска».
Кнопка публикации в Twitter использует режим «via @wordpressdotcom», но я хочу, чтобы она использовала мое имя пользователя Twitter.
Добавить своё имя пользователя Twitter можно с помощью кнопки публикации в Twitter в разделе кнопки «Поделиться» в консоли.
Многие из доступных сервисов отсутствуют в списке на странице настроек публикаций в социальных сетях.
Если у вас частный блог, в списке будут отображаться не все службы.
Все мои счетчики публикаций в соцсетях на нуле! Могу ли я вернуть прежние счётчики публикаций в соцсетях? Нет. Если счётчики изменились из-за смены имени пользовательского домена, например с mysitehere. wordpress.com на mysitehere.com или с HTTP на HTTPS, то, поскольку эти счётчики поступают непосредственно из социальных сетей, а не от нас, в них не передаются данные по конкретному URL-адресу, если он с тех пор изменился.
wordpress.com на mysitehere.com или с HTTP на HTTPS, то, поскольку эти счётчики поступают непосредственно из социальных сетей, а не от нас, в них не передаются данные по конкретному URL-адресу, если он с тех пор изменился.
Что показывает счетчик публикаций на Facebook? По информации от Facebook, если вы используете официальную кнопку Facebook, то счетчик включает:
- количество отметок «Нравится» для URL-адреса вашего поста
- количество публикаций вашего URL-адреса (включая копирование/вставку ссылки обратно в Facebook)
- количество отметок «Нравится» и комментариев в рассказах на Facebook о вашем URL-адресе
Кнопка «Поделиться» в Twitter не показывает количество публикаций в соцсетях.
Twitter удалил счетчик публикаций из своих официальных кнопок. Тем не менее вы можете получить доступ к этим данным и посмотреть в статистике блога, чем пользователи делятся и какие сервисы они используют для этого.
Ваша оценка:
Кнопки AddThis Share — AddThis
Добавить это Панель приборов
Привлекайте трафик на свой веб-сайт с помощью кнопок AddThis Share.
Активировать кнопки «Поделиться»
Увеличение посещаемости веб-сайта
Привлечение новых и постоянных посетителей на ваш веб-сайт
Повышение узнаваемости бренда
Охват более широкой аудитории. Расширьте охват вашего бренда в глобальном масштабе.
Социальное доказательство
Отображение количества репостов для демонстрации наиболее популярного контента.
Плавающая панель общего доступа закрепится сбоку страницы на настольном компьютере и прикрепится к нижней части экрана на мобильном устройстве. Этот инструмент позволяет посетителям легко делиться контентом во время прокрутки, не мешая вашему контенту.
Активировать Посмотреть на примере страницы
встроенных кнопки «Поделиться» легко встраиваются в ваш контент и делают обмен естественной частью вашего веб-опыта. У вас есть контроль над тем, где именно он находится на вашей странице. Предприятия электронной коммерции и издатели использовали встроенные кнопки «Поделиться» на страницах своих продуктов и страницах рецептов.
Активировать Посмотреть на примере страницы
Расширяющиеся кнопки «Поделиться» расположены в нижнем углу страницы и, как вы уже догадались, раскрываются при наведении курсора. Они обеспечивают тонкий способ побудить ваших пользователей поделиться вашим контентом с более чем 200 глобальными службами обмена, такими как Facebook, Pinterest, WhatsApp и другими.
Активировать Посмотреть на примере страницы
Предоставьте своим посетителям возможность делиться определенными изображениями прямо с вашего сайта! Когда посетители наводят курсор на изображение, появляется инструмент обмена изображениями. Он включен по умолчанию для изображений размером не менее 200 × 200 пикселей, но вы можете указать, какими изображениями вы не хотите делиться.
Активировать Посмотреть на примере страницы
Повысьте видимость и привлеките больше трафика из более чем 220 социальных служб с помощью ползунка кнопок «Поделиться». Этот инструмент поставляется с модулем, содержащим кнопки «Поделиться», которые позволяют посетителям делиться контентом с вашего сайта в своих каналах социальных сетей.
Этот инструмент поставляется с модулем, содержащим кнопки «Поделиться», которые позволяют посетителям делиться контентом с вашего сайта в своих каналах социальных сетей.
Активировать Посмотреть на примере страницы
Умная сортировка
Интеллектуальная сортировка динамически отображает социальные сети, с которыми пользователь взаимодействовал в последнее время и чаще всего, чтобы побудить их поделиться. Мы видели, как умная сортировка увеличила общий обмен на 20%. У вас всегда есть возможность вручную выбрать конкретные социальные сети, которые вы хотели бы видеть на своем сайте для всех пользователей.
Бесплатный и настраиваемый
Все наши инструменты бесплатны с 2018 года. И у вас есть возможность:
- Выберите пользовательские цвета
- Изменить размер и форму кнопок
- Настройте в соответствии с вашим брендом
- Настройте заголовок, описание, изображение и общий URL-адрес, когда страница открыта для общего доступа
- Укажите конкретные страницы, на которых вы хотите показывать и скрывать кнопки «Поделиться»
Простота установки
Вам не нужно быть разработчиком, чтобы использовать инструменты AddThis. Просто поместите наш код JavaScript в тело любой страницы, где вы хотите, чтобы инструмент отображался — и все!
Просто поместите наш код JavaScript в тело любой страницы, где вы хотите, чтобы инструмент отображался — и все!
Трековая аналитика
После того, как кнопки «Поделиться» настроены, вы можете отслеживать, сколько посетителей сайта поделились вашими страницами на панели управления AddThis. И получайте еженедельный дайджест со статистикой эффективности вашего контента!
Установить кнопки общего доступа
Нужна помощь? Свяжитесь с нашей службой поддержки.
Установка наших инструментов занимает всего несколько минут. Лучшая часть? Они бесплатны. Никаких платных планов, никаких контрактов, никаких скрытых платежей — никогда.
Зарегистрируйтесь, это бесплатно!
Как создать кнопки социальных сетей для каждой крупной сети
Поощрение обмена информацией между вашими клиентами и поклонниками в социальных сетях может стать отличным способом расширить ваш охват в Интернете. Но никто не собирается делиться вашим контентом, если это рутинная работа.
Но никто не собирается делиться вашим контентом, если это рутинная работа.
Забудьте о том, чтобы люди копировали и вставляли ссылки. С помощью простого кода вы можете добавить кнопки социальных сетей, которые позволят пользователям делиться вашим контентом в Интернете всего за пару кликов.
Содержание
Типы кнопок социальных сетей Кнопки социальных сетей для Facebook Кнопки социальных сетей для Instagram Социальные сети Медиа-кнопки для LinkedIn Кнопки социальных сетей для Twitter Кнопки социальных сетей для YouTube Кнопки социальных сетей для Pinterest Кнопки социальных сетей для HootsuiteТипы кнопок социальных сетей
9 0002 Наиболее распространенные типы кнопок социальных сетей предлагают поделиться, например, и следуйте функциям. Каждый из них служит своей цели, и способы их работы несколько различаются в разных сетях. Но каждый тип обычно делает то, что следует из его названия:
Но каждый тип обычно делает то, что следует из его названия:- Кнопки «Поделиться» разрешить пользователям делиться вашим контентом с друзьями и подписчиками
- Кнопки «Нравится» позволяют им виртуально оценить ваш контент
- Кнопки подписки подпишут их на ваши обновления в указанной социальной сети
Все кнопки социальных сетей в этом сообщении активны, поэтому вы можете взаимодействовать с ними, чтобы увидеть, как именно они работают. Мы создали их с помощью инструментов, описанных ниже для каждой социальной сети.
Кнопки социальных сетей для Facebook
Facebook предлагает несколько кнопок социальных сетей: «Поделиться», «Подписаться», «Нравится», «Сохранить» и «Отправить».
Кнопка «Поделиться в Facebook»
Как это работает
Неудивительно, что добавление кнопки «Поделиться» на ваш веб-сайт позволяет посетителям делиться вашим контентом со своими друзьями и подписчиками на Facebook. Они могут поделиться вашим контентом на своей временной шкале, в группе или даже в личном сообщении с помощью Facebook Messenger. Пользователи также могут добавлять свои собственные персонализированные сообщения к общему контенту перед публикацией.
Они могут поделиться вашим контентом на своей временной шкале, в группе или даже в личном сообщении с помощью Facebook Messenger. Пользователи также могут добавлять свои собственные персонализированные сообщения к общему контенту перед публикацией.
Как добавить кнопку «Поделиться» в Facebook
Используйте конфигуратор кнопок «Поделиться» Facebook, чтобы создать код кнопки «Поделиться», который можно вставить в HTML-код вашего веб-сайта.
Параметры кнопки «Поделиться» в FacebookКогда вы включаете кнопку «Поделиться» в Facebook на свой сайт, вы можете выбрать, показывать ли количество раз, когда страница уже была опубликована (как мы сделали в кнопке выше). Если ваша страница получает много репостов в социальных сетях, это число может стать отличным социальным доказательством ценности вашего контента.
Кнопка подписки на Facebook
Как это работает
Кнопка подписки позволяет пользователям подписаться на общедоступные обновления с соответствующей страницы Facebook.
Как добавить кнопку подписки Facebook
Используйте интерфейс кнопки подписки Facebook для создания кода, который можно скопировать и вставить в HTML-код.
Параметры кнопки подписки FacebookВы можете выбрать отображение количества людей, которые уже подписаны на вашу страницу, выбрав параметры «количество полей» или «количество кнопок». Для персонализированного социального доказательства вы можете показать посетителям, кто из их существующих друзей в Facebook уже подписан на вашу страницу, и даже показать лица этих подписчиков, выбрав «стандартный» вариант и щелкнув поле «Показать лица».
Кнопка «Нравится» Facebook
Как это работает
Нажатие кнопки «Нравится» на вашем веб-сайте имеет тот же эффект, что и нажатие кнопки «Мне нравится» в одной из ваших публикаций в Facebook. Понравившийся контент отображается на временной шкале пользователя Facebook и может появляться в новостных лентах его друзей.
Как добавить кнопку «Нравится» Facebook
Перейдите в конфигуратор кнопки «Нравится» Facebook, чтобы создать код для копирования и вставки в HTML-код.
Опции кнопки «Нравится» для FacebookКак и в случае с другими кнопками Facebook, вы можете указать, сколько раз страница уже была отмечена лайком. Вы также можете предоставить настраиваемую кнопку, показывающую, кому из друзей зрителя на Facebook уже понравилась страница.
Еще одна интересная опция: вы можете выбрать для кнопки надпись «Рекомендовать» вместо «Нравится».
Кнопка «Сохранить в Facebook»
Как это работает
Кнопка «Сохранить в Facebook» работает так же, как кнопка «Сохранить» в сообщениях Facebook. Он сохраняет ссылку на личный список пользователя, чтобы он мог вернуться к нему позже — по сути, добавляя его в закладки в Facebook и облегчая им совместное использование позже.
Как добавить кнопку «Сохранить в Facebook»
Используйте конфигуратор кнопки «Сохранить» Facebook, чтобы создать код для вставки в HTML-код.
Кнопка отправки Facebook
Как это работает
Кнопка отправки Facebook позволяет пользователям отправлять контент с вашего веб-сайта напрямую своим друзьям через личное сообщение в Facebook Messenger, что является формой темного обмена в социальных сетях.
Как добавить кнопку отправки Facebook
Как вы уже догадались, у Facebook есть конфигуратор кнопки отправки, который предоставляет вам код, который нужно вставить в HTML-код.
Кнопки социальных сетей для Instagram
В Instagram нет кнопок «Поделиться» или «Мне нравится», что имеет смысл, поскольку природа Instagram как мобильной платформы для обмена фотографиями и видео означает, что она не очень подходит для лайков и обмена веб-контентом.
Вместо этого Instagram раньше предлагал значки, которые можно было использовать для отправки людей с вашего веб-сайта прямо в ленту Instagram, но эти значки больше не доступны. Изменения в API Instagram также затруднили создание сторонними поставщиками функциональных кнопок и значков Instagram.
Это означает, что у вас осталось очень мало вариантов кнопок социальных сетей для Instagram. Но есть одно обходное решение, и оно простое: встроить пост в Instagram.
В дополнение к фотографии встроенная запись содержит активную кнопку подписки, которая позволяет пользователям следить за вашей учетной записью, не покидая ваш сайт. Вы даже можете опубликовать фотографию в Instagram, которую вы будете использовать специально для этой цели — своего рода вечнозеленый пост, который подчеркивает ценность вашего аккаунта в Instagram.
Посмотреть этот пост в Instagram
Пост, опубликованный Hootsuite (@hootsuite)
Или вы можете создать пост в Instagram, который напрямую связан с контентом на определенной странице. Очевидно, вы не захотите делать это на всех своих веб-страницах, но встраивание соответствующей фотографии из Instagram может быть отличным вариантом в сообщениях блога.
Как встроить публикацию в Instagram с помощью кнопки «Подписаться»
- Перейдите к определенной публикации, которую вы хотите встроить, или перейдите в свой профиль Instagram и прокрутите назад, чтобы найти соответствующий вариант
- Нажмите на пост
- Нажмите кнопку «Дополнительно» ( … ) в правом нижнем углу
- Выбрать Встроить
- Выберите, хотите ли вы добавить заголовок, а затем нажмите Копировать код для вставки
- Разместите код в своем HTML
Кнопки социальных сетей для LinkedIn
LinkedIn предлагает настраиваемый код JavaScript для кнопок «Поделиться» и «Подписаться».
Кнопка «Поделиться» в LinkedIn
Как это работает
Кнопка «Поделиться» в LinkedIn сочетает в себе функции кнопок «Поделиться» и «Отправить» Facebook. Это позволяет пользователям делиться вашим контентом в LinkedIn несколькими способами — в своем общедоступном профиле, со своими контактами, в группе или в сообщении одному или нескольким лицам. При нажатии на кнопку открывается всплывающее окно, в котором можно добавить личное сообщение к сообщению, а также параметры обмена.
При нажатии на кнопку открывается всплывающее окно, в котором можно добавить личное сообщение к сообщению, а также параметры обмена.
Как добавить кнопку «Поделиться» в LinkedIn
Перейдите к генератору подключаемых модулей общего доступа LinkedIn, чтобы создать код JavaScript, который можно вставить в HTML-код.
Параметры кнопки «Поделиться» в LinkedInВы можете выбрать, показывать ли количество раз, когда вашим контентом уже поделились в LinkedIn.
Кнопка подписки LinkedIn
Как это работает
Нажатие кнопки подписки LinkedIn позволяет пользователям следить за вашей компанией в LinkedIn, не покидая ваш веб-сайт.
Как добавить кнопку отслеживания LinkedIn
Используйте генератор плагинов компании LinkedIn Follow, чтобы создать код для вставки в HTML-код.
Параметры кнопки «Подписаться» в LinkedIn Как и в случае с кнопкой «Поделиться» в LinkedIn, вы можете указать количество людей, которые уже подписаны на вашу компанию в LinkedIn, как часть кнопки «Подписаться».
Но есть и более интересный вариант для исследования. Плагин профиля компании работает почти так же, как простая кнопка «Подписаться», но предоставляет больше информации о вашей компании простым наведением мыши. Чтобы попробовать, попробуйте навести указатель мыши на кнопку ниже.
Вы можете создать свой собственный с помощью генератора плагинов профиля компании LinkedIn.
Кнопки социальных сетей для Twitter
В дополнение к стандартным кнопкам «Поделиться» и «Подписаться» Twitter предлагает кнопки для твита с определенным хэштегом или для @-упоминания кого-либо одним щелчком мыши. Также есть кнопка, которая позволяет кому-то отправить вам личное сообщение в Twitter.
Кнопка «Поделиться в Твиттере»
Как это работает
Когда пользователь нажимает кнопку «Твит», открывается всплывающее окно с твитом, содержащим название страницы и ее URL-адрес. URL. Пользовательский URL-адрес позволяет вам включать параметры UTM, чтобы отслеживать, сколько трафика вы получаете от кнопки «Поделиться» в Твиттере. Пользователь может добавить больше текста, если пожелает, перед отправкой твита.
Пользователь может добавить больше текста, если пожелает, перед отправкой твита.
Как добавить кнопку «Поделиться в Твиттере»
- Перейдите на сайт publish.twitter.com, прокрутите вниз и нажмите Кнопки Twitter
- Нажмите Кнопка «Поделиться»
- Над полем кода нажмите установить параметры настройки
- Введите свои настройки параметров твита и размера кнопки, затем нажмите Обновить
- Скопируйте и вставьте предоставленный код в свой HTML
Используя параметры настройки, вы можете включить хэштег и имя пользователя «через», что гарантирует, что вы получите признание как источник вашего отличного контента. Вы также можете выбрать предварительное заполнение текста.
Кнопка «Подписаться на Twitter»
Как это работает
Кнопка «Подписаться» в Twitter не так эффективна, как кнопка «Подписаться» в Facebook, поскольку для ее использования требуется два клика от пользователя. При нажатии на кнопку открывается всплывающее окно с предварительным просмотром вашего профиля в Твиттере. Пользователь должен снова щелкнуть «Подписаться» в этом всплывающем окне, чтобы завершить процесс.
При нажатии на кнопку открывается всплывающее окно с предварительным просмотром вашего профиля в Твиттере. Пользователь должен снова щелкнуть «Подписаться» в этом всплывающем окне, чтобы завершить процесс.
Как добавить кнопку «Подписаться на Twitter»
- Перейдите на сайт publish.twitter.com, прокрутите вниз и нажмите Кнопки Twitter
- Щелчок Кнопка следования
- Введите свой дескриптор Twitter, включая символ @ (например, @Hootsuite)
- Нажмите Предварительный просмотр
- Над полем кода нажмите установить параметры настройки
- Введите свои настройки параметров твита и размера кнопки, затем нажмите Обновление
- Скопируйте и вставьте предоставленный код в свой HTML
Вы можете выбрать, показывать или скрывать свое имя пользователя на кнопке, а также хотите ли вы, чтобы кнопка была маленькой или большой. Вы также можете выбрать язык, на котором будет отображаться ваша кнопка.
Вы также можете выбрать язык, на котором будет отображаться ваша кнопка.
Кнопка упоминания в Твиттере
Как это работает
Когда кто-то нажимает кнопку упоминания в Твиттере на вашем веб-сайте, появляется всплывающее окно с пустым твитом, начинающимся с @-упоминания вашего имени пользователя. Это может быть отличным способом побудить читателей взаимодействовать с вашей командой в Твиттере или поощрить запросы в службу поддержки через сеть.
Как добавить кнопку упоминания в Twitter
- Перейдите на сайт publish.twitter.com, прокрутите вниз и нажмите Кнопки Twitter
- Нажмите Кнопка упоминания
- Введите свой дескриптор Twitter, включая символ @ (например, @Hootsuite)
- Нажмите Предварительный просмотр
- Над полем кода нажмите установить параметры настройки
- Введите свои настройки параметров твита и размера кнопки, затем нажмите Обновление
- Скопируйте и вставьте предоставленный код в свой HTML
Вы можете предварительно заполнить текст в твите, что может быть хорошей идеей, если вы используете кнопку на странице обслуживания клиентов. Вы также можете выбрать, будет ли кнопка большой или маленькой, а также язык, на котором будет отображаться текст кнопки.
Вы также можете выбрать, будет ли кнопка большой или маленькой, а также язык, на котором будет отображаться текст кнопки.
Кнопка хэштега Twitter
Как это работает
Когда кто-то нажимает кнопку хэштега Твиттера на вашем веб-сайте, открывается всплывающее окно с твитом, заполненным выбранным хэштегом. Это отличный способ побудить людей делиться контентом с вашим фирменным хэштегом или мотивировать их участвовать в чате в Твиттере.
Как добавить кнопку хэштега Twitter
- Перейдите на сайт publish.twitter.com, прокрутите вниз и нажмите Кнопки Twitter
- Нажмите Кнопка хэштега
- Введите выбранный вами хэштег, включая символ # (например, #HootChat)
- Нажмите Предварительный просмотр
- Над полем кода нажмите установить параметры настройки
- Введите свои настройки параметров твита и размера кнопки, затем нажмите Обновить
- Скопируйте и вставьте предоставленный код в свой HTML
Как и в случае с кнопкой упоминания, вы можете ввести предварительно заполненный текст, выбрать размер кнопки и указать язык, на котором будет отображаться текст кнопки. Вы также можете включить конкретный URL-адрес, который может хорошо работать, если вы архивируете свои чаты в Твиттере или собираете пользовательский контент на определенной странице. Вы также можете выбрать целевую страницу, соответствующую определенной кампании с хэштегом.
Вы также можете включить конкретный URL-адрес, который может хорошо работать, если вы архивируете свои чаты в Твиттере или собираете пользовательский контент на определенной странице. Вы также можете выбрать целевую страницу, соответствующую определенной кампании с хэштегом.
Кнопка сообщения Twitter
Как это работает
Кнопка сообщения Twitter позволяет пользователям отправлять вам личные прямые сообщения в Twitter. Обратите внимание, что это функция, отличная от кнопки отправки Facebook, которая позволяет пользователям отправлять ваш контент в личном сообщении всем, с кем они связаны. С помощью кнопки сообщения в Твиттере пользователи могут связаться только с вами, а не с кем-либо еще в Твиттере. Хотя это не поможет расширить ваш социальный охват, это может стать отличным способом побудить людей связываться с вашей службой поддержки клиентов и отделом продаж через Twitter.
Кнопка сообщения в Твиттере будет работать лучше всего, если в вашей учетной записи разрешены прямые сообщения от всех. В противном случае люди, которые не подписаны на вас, не смогут отправлять вам сообщения и могут в конечном итоге разочароваться в вашем бренде.
В противном случае люди, которые не подписаны на вас, не смогут отправлять вам сообщения и могут в конечном итоге разочароваться в вашем бренде.
Как добавить кнопку сообщения Twitter
- Войдите в свою учетную запись Twitter
- В левом столбце нажмите Конфиденциальность и безопасность
- Прокрутите вниз до раздела «Прямое сообщение» и установите флажок рядом с 9.0122 Получать личные сообщения от всех
- В левой колонке нажмите Ваши данные Twitter. Вам может потребоваться ввести пароль для доступа к этому экрану
- Выберите и скопируйте свой идентификатор пользователя, который отображается под вашим именем пользователя
- Перейдите на сайт publish.twitter.com, прокрутите вниз и нажмите Кнопки Twitter
- Нажмите Кнопка сообщения
- Введите свое имя пользователя в верхнем поле, включая символ @ (например, @Hootsuite)
- Вставьте свой идентификатор пользователя в нижнее поле
- Нажмите Предварительный просмотр
- Над полем кода нажмите установить параметры настройки
- Введите свои настройки параметров твита и размера кнопки, затем нажмите Обновить
- Скопируйте и вставьте предоставленный код в свой HTML
Вы можете выбрать предварительное заполнение текста сообщения, что хорошо работает, если кнопка находится на странице, где люди могут связаться с вами по поводу определенного продукта, проблемы обслуживания клиентов или рекламной акции. . Вы также можете выбрать, показывать ли ваше имя пользователя на кнопке, размер кнопки и язык, на котором будет отображаться текст кнопки.
. Вы также можете выбрать, показывать ли ваше имя пользователя на кнопке, размер кнопки и язык, на котором будет отображаться текст кнопки.
Кнопки социальных сетей для YouTube
YouTube предлагает только одну кнопку социальных сетей, которая позволяет пользователям подписаться на канал YouTube.
Кнопка подписки на YouTube
Как это работает
Как и кнопка подписки на Twitter, кнопка подписки на YouTube требует двух щелчков. Во-первых, когда кто-то нажимает на кнопку подписки, ваш канал YouTube открывается в новом окне с окном подтверждения подписки. Затем пользователь должен нажать «Подписаться» еще раз, чтобы подписка вступила в силу.
Как добавить кнопку подписки на YouTube
Используйте страницу настройки кнопки YouTube, чтобы создать код, который необходимо вставить в HTML-код.
Параметры кнопки подписки на YouTube У вас есть несколько вариантов настройки кнопки подписки на YouTube. У вас есть возможность включить изображение своего профиля YouTube, темный фон за кнопкой и указать, хотите ли вы показать существующее количество подписчиков. Как и в случае с другими сетями, выделение существующего большого числа подписчиков может стать отличным сигналом социального доказательства.
У вас есть возможность включить изображение своего профиля YouTube, темный фон за кнопкой и указать, хотите ли вы показать существующее количество подписчиков. Как и в случае с другими сетями, выделение существующего большого числа подписчиков может стать отличным сигналом социального доказательства.
Кнопки социальных сетей для Pinterest
Кнопка сохранения Pinterest
Как это работает
Кнопка сохранения Pinterest эквивалентна кнопке «Поделиться» для других сетей в том смысле, что сохранение вашего контента на доске Pinterest расширяет ваши возможности. Поскольку Pinterest — это платформа для отслеживания информации и идей, основанная на изображениях, она работает немного иначе, чем кнопки «Поделиться» в других сетях. Есть три разных способа установить кнопку сохранения Pinterest на вашем сайте:
- Наведение на изображение : вместо того, чтобы размещать отдельную кнопку Pinterest на вашем веб-сайте, этот параметр создает код, который вызывает кнопку Pin It, когда кто-то наводит указатель мыши на любое изображение на вашей странице.
 Это вариант, наиболее рекомендуемый Pinterest.
Это вариант, наиболее рекомендуемый Pinterest. - Любое изображение : С помощью этого параметра вы размещаете кнопку Pinterest на своей веб-странице. Нажав на нее, пользователь может сохранить любое изображение с вашего сайта на свои доски Pinterest.
- Одно изображение : В этом случае кнопка сохранения применяется только к одному изображению на вашей странице. Это самый сложный вариант с точки зрения кодирования.
Как добавить кнопку сохранения Pinterest — наведение изображения или любой стиль изображения
- Перейдите к конструктору виджетов Pinterest и нажмите Кнопка «Сохранить»
- Выберите тип кнопки, которую вы хотите использовать: изображение при наведении или любое изображение
- Выберите предпочтительные параметры размера и формы кнопок
- Наведите указатель мыши на образец изображения, чтобы просмотреть кнопку
- Скопируйте код кнопки и вставьте его в свой HTML
- Для выбора любого изображения скопируйте и вставьте скрипт pinit.
 js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом
js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом
Как добавить кнопку сохранения Pinterest — один стиль изображения
- Перейдите в конструктор виджетов Pinterest и нажмите Кнопка «Сохранить»
- Выберите предпочтительные параметры размера и формы кнопок
- В новом окне браузера перейдите на страницу вашего веб-сайта, где отображается изображение, с которым вы хотите работать
- Скопируйте и вставьте URL-адрес этой веб-страницы в поле URL-адреса в конструкторе виджетов
- На веб-странице щелкните правой кнопкой мыши изображение, с которым хотите работать, и выберите Копировать URL-адрес изображения
- Вставьте URL-адрес изображения в поле Изображение в конструкторе виджетов
- Введите описание вашего изображения в Описание в конструкторе виджетов. Это появится под вашим изображением, когда кто-то сохранит его в Pinterest .
- Нажмите образец кнопки Pin It в конструкторе виджетов, чтобы протестировать кнопку
- Скопируйте код кнопки и вставьте его в свой HTML
- Скопируйте и вставьте скрипт pinit.js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом

Параметры кнопки сохранения Pinterest
Помимо выбора типа кнопки, вы можете настроить ее форму (круглую или прямоугольную), размер (маленький или большой) и язык. Вы также можете выбрать, показывать ли существующее количество пинов для вашего изображения.
Кнопка подписки Pinterest
Hootsuite
Как это работает
Когда кто-то нажимает кнопку подписки Pinterest на вашем веб-сайте, открывается окно предварительного просмотра, чтобы показать ваши последние пины. Затем они нажимают кнопку «Подписаться» в этом предварительном просмотре, чтобы начать следить за вашей учетной записью Pinterest.
Как добавить кнопку подписки Pinterest
- Перейдите в конструктор виджетов Pinterest и нажмите
- Введите URL своего профиля Pinterest
- Введите название вашей компании, как вы хотите, чтобы оно отображалось на кнопке
- Скопируйте код кнопки и вставьте его в свой HTML
- Скопируйте и вставьте скрипт pinit.
 js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом
js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом
Единственная опция, которую вы можете использовать с кнопкой «Подписаться» в Pinterest, — это отображение названия вашей компании. Вы можете использовать свое имя пользователя Pinterest или полное название компании. В любом случае, придерживайтесь чего-то простого для понимания пользователями.
Кнопки социальных сетей для Hootsuite
Hootsuite предлагает кнопку социальных сетей, которая позволяет пользователям делиться вашим контентом в любой из сетей, которые они подключили к своей панели инструментов Hootsuite.
Кнопка совместного доступа Hootsuite
Как это работает
Когда пользователь нажимает кнопку Hootsuite на вашем веб-сайте, открывается окно со ссылкой на ваш контент. Пользователь может выбрать, в каких социальных сетях поделиться им: Twitter, Facebook, LinkedIn, Google+ или во всех вышеперечисленных.


 Можно создать ссылки для расшаривания в Facebook*, Twitter, LinkedIn и Pinterest.
Можно создать ссылки для расшаривания в Facebook*, Twitter, LinkedIn и Pinterest. В таких случаях лучше предложить репостнуть баннер, страницу сайта или лендинг.
В таких случаях лучше предложить репостнуть баннер, страницу сайта или лендинг. почта
почта Это вариант, наиболее рекомендуемый Pinterest.
Это вариант, наиболее рекомендуемый Pinterest. js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом
js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом
js из нижней части страницы конструктора виджетов в свой HTML-код прямо над тегом