Иконочный шрифт Font Awesome
Дорогие читатели, приветствую Вас! Рассказать о шрифте Font Awesome я планировал достаточно давно, в своих проектах активно его применяю и сегодня приведу несколько аргументов в его пользу.
Если Вы до сих пор используете растровые изображения для небольших графических элементов на сайте, то вынужден огорчить — при загрузке они создают дополнительные http-запросы к серверу, а при масштабировании теряют четкость.
Раньше для снижения числа запросов я объединял графические элементы дизайна в CSS-спрайты, такое решение для оптимизации скорости загрузки сайта актуально по сей день. Однако проблема масштабирования таким образом не решается и при увеличении изображений они теряют привлекательный внешний вид.
Иконочный шрифт Font Awesome содержит огромный набор векторных иконок, которые отлично масштабируются и превосходно выглядят на экранах высокого разрешения! На webliberty.ru они используются повсеместно: в форме поиска, в списке рубрик, возле даты публикации статьи, а также в кнопках социальных сетей и других элементах оформления.
Преимущества и недостатки иконочных шрифтов
Традиционные изображения с давних пор хорошо себя зарекомендовали в качестве графических элементов оформления сайта, в современную эпоху их постепенно вытесняют новые возможности CSS3, SVG и шрифты с иконками.
С чем связана их популярность? Решающую роль сыграли гибкость настройки, простота установки и использования в проекте. Основные преимущества:
- В коллекции более 500 бесплатных векторных иконок для сайта.
- Иконки масштабируются до любого размера без потери качества.
- Стилизация с помощью CSS — размер шрифта, цвет и другие свойства.
- Не требуется включенная поддержка JavaScript в браузере.
- Кроссбраузерность (IE7 и выше), поддержка мобильных браузеров.
Наряду с преимуществами стоит упомянуть о недостатках, они, к сожалению, тоже есть, но довольно незначительные:
- В отличие от картинок, которые одинаково отображаются в различных браузерах, шрифты могут выглядеть по разному в зависимости от браузера и операционной системы.

- Дизайнеры детально проработали значительное количество иконок, однако существует вероятность, что Вы не найдете нужную для своего проекта.
Как подключить шрифт Font Awesome
Первый и самый простой способ подключить шрифт — загрузить его с внешнего CDN, вставляя в секцию <head> следующую строку:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
Второй способ заключается в ручной установке шрифта Font Awesome на свой хостинг. Загрузите архив с официального сайта, распакуйте и сохраните папки css и fonts на сервере в каталог font-awesome. Подключается аналогично, меняя лишь путь к файлу:
<link rel="stylesheet" href="../font-awesome/css/font-awesome.min.css">
Как использовать иконки Font Awesome на сайте
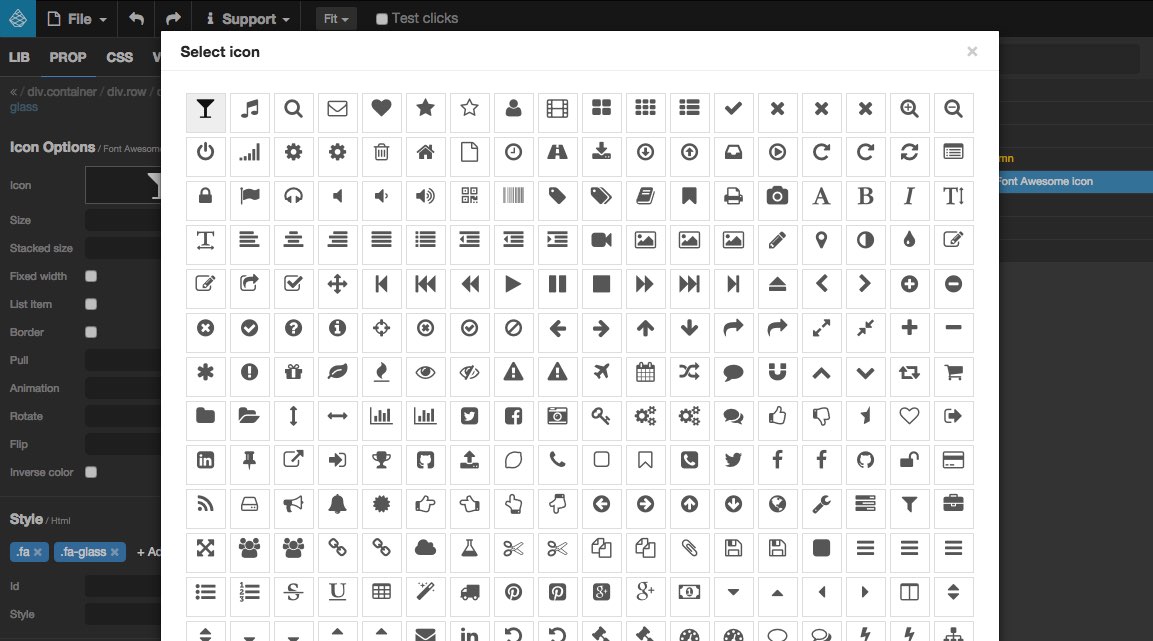
Для того чтобы вставить иконку на страницу поступаем следующим образом: находим на сайте нужную иконку и копируем ее код, затем вставляем в HTML-режиме:
<i></i>
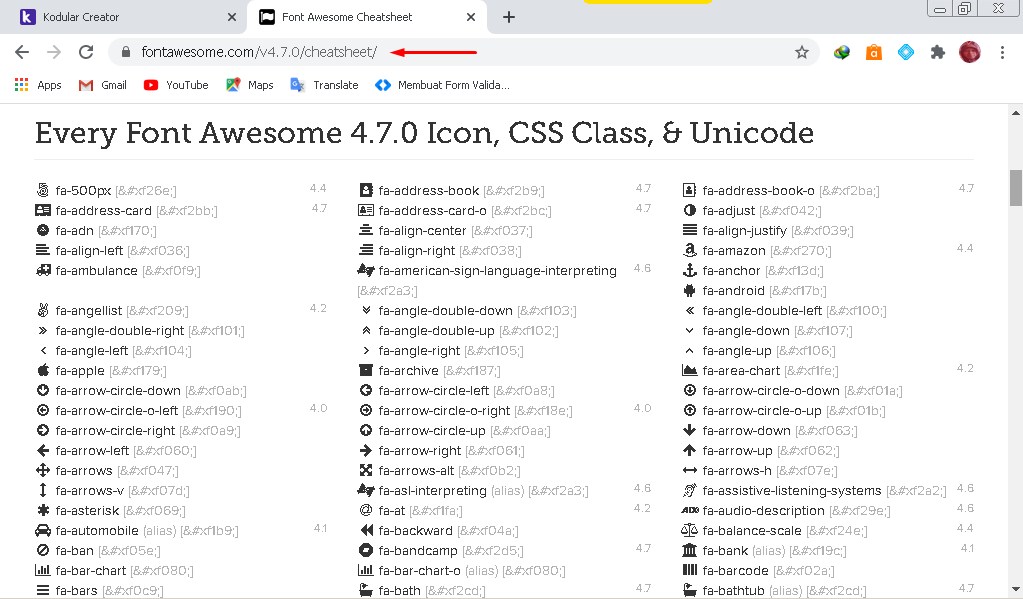
На официальном сайте проекта есть документация и дополнительные примеры использования.![]()
Иногда элементы сайта динамически формируются, например, PHP функцией, и нет прямой возможности редактировать HTML, тогда применяют псевдоклассы в селекторах CSS.
Я покажу как это сделать на примере виджета категорий WordPress. Посмотрите на фрагмент исходного кода:
<div>Рубрики блога</div> <ul> <li> <a href="/category/wordpress/">WordPress</a> </li> </ul>
Для класса cat-item я добавил псевдоэлемент before таким образом получилось:
.cat-item:before {
content: "\f07c";
font-family: FontAwesome;
color:#393;
padding-right:10px
}Свойство content генерирует иконку из hex-кода таблицы символов Unicode, который можно узнать на странице с иконкой:
Unicode \f07c как раз и соответствует hex-коду нужной иконки, который в дальнейшем применяем для стилизации собственных классов.
На этом завершаю краткий обзор, если появились вопросы — задавайте в комментариях.
CSS Иконки
При помощи специальной библиотеки графических иконок можно легко добавлять CSS иконки на вашу HTML страницу.
Как добавить CSS иконки
Самый простой способ добавить иконки на сайт это воспользоваться какой-нибудь библиотекой иконок, например, Font Awesome, Bootrap или Google.
После этого к любому строчному элементу HTML (например, <i> или <span>) добавляется специальный класс иконки, который можно узнать на сайте библиотеки иконок.
Все иконки в описанных далее библиотеках иконок являются масштабируемыми векторными изображениями, которые можно настраивать при помощи CSS (изменять размер и цвет, добавлять тени и т.п.).
Иконки Font Awesome
Чтобы добавить иконки Font Awesome, перейдите на сайт fontawesome.com, зарегистрируйтесь и получите код, который затем нужно добавить в секцию <head> вашей HTML страницы:
<script src="https://kit.![]() fontawesome.com/вашкод.js" crossorigin="anonymous"></script>
fontawesome.com/вашкод.js" crossorigin="anonymous"></script>
При этом никакой загрузки или установки не требуется!
Пример:
<!DOCTYPE html> <html> <head> <script src="https://kit.fontawesome.com/a076d05399.js" crossorigin="anonymous"></script> </head> <body> <i></i> <i></i> <i></i> <i></i> <i></i> </body> </html>
Результат:
Иконки Bootstrap
Чтобы использовать «глификонки» Bootstrap, добавьте следующий код в секцию <head> вашей HTML страницы:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
При этом никакой загрузки или установки не требуется!
Пример:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <i></i> <i></i> <i></i> <i></i> <i></i> </body> </html>
Результат:
Иконки Google
Чтобы использовать иконки Google, добавьте следующий код в секцию <head> вашей HTML страницы:
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">При этом никакой загрузки или установки не требуется!
Пример:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> </head> <body> <i>cloud</i> <i>favorite</i> <i>attachment</i> <i>computer</i> <i>traffic</i> </body> </html>
Результат:
cloud favorite attachment computer traffic
авторское право — Использование значков Font Awesome на моем сайте
«В бесплатной загрузке Font Awesome лицензия CC BY 4. 0 применяется ко всем значкам, упакованным в виде файлов .svg и .js». Как могут такие простые и универсальные значки охранять авторские права? Также лицензия требует указания авторства «Font Awesome Pro 6.2.1 от u/fontawesome — https://fontawesome.com Лицензия — https://fontawesome.com/license (Коммерческая лицензия) Copyright 2022 Fonticons, Inc.». Не знаю, где указать авторство, когда я использую значки на своем веб-сайте.
0 применяется ко всем значкам, упакованным в виде файлов .svg и .js». Как могут такие простые и универсальные значки охранять авторские права? Также лицензия требует указания авторства «Font Awesome Pro 6.2.1 от u/fontawesome — https://fontawesome.com Лицензия — https://fontawesome.com/license (Коммерческая лицензия) Copyright 2022 Fonticons, Inc.». Не знаю, где указать авторство, когда я использую значки на своем веб-сайте.
Итак, вопрос в том, защищен ли авторским правом код svg этих значков общего назначения? Могу ли я использовать их на веб-сайте, не беспокоясь о лицензии? Если нет, то где указать авторство?
- авторское право
- уведомление о лицензии
- лицензия
Вы никогда не должны использовать контент третьих лиц без соблюдения лицензии, по которой контент предоставляется вам!
Помимо коммерческой лицензии, которую вы указали выше, Font Awesome также предоставляет шрифты, значки и программное обеспечение по бесплатным лицензиям, как вы можете видеть здесь. Они приложили много усилий для создания иконок в разных стилях, поэтому я не вижу очевидной причины, по которой не будет защиты авторских прав.
Они приложили много усилий для создания иконок в разных стилях, поэтому я не вижу очевидной причины, по которой не будет защиты авторских прав.
Очень легко включить необходимую информацию об атрибуции, требуемую лицензией CC-BY 4.0, в нижний колонтитул вашего веб-сайта, на страницу «о нас» или куда-либо еще, где ее легко найти посетителям. Если у вас есть какие-либо сомнения, обратитесь к часто задаваемым вопросам CC по адресу https://creativecommons.org/faq/#attribution.
Как такие простые и универсальные иконки могут охранять авторские права?
Как только некоторый (человеческий) творческий потенциал направлен на создание чего-либо, он защищен авторским правом. Даже для значков, которые выглядят просто и могут быть широко использованы, для их создания потребовалось некоторое творчество, и закон об авторском праве признает это.
могу ли я использовать их на веб-сайте, не беспокоясь о лицензии?
Каждый раз, когда вы используете что-то, созданное кем-то другим, вам нужно беспокоиться об условиях лицензии, которые дают вам разрешение на его использование.![]()
В разных странах есть некоторые исключения из закона об авторском праве, когда вам не требуется разрешение (лицензия) для повторного использования чего-либо, но эти исключения применимы гораздо реже, чем многие думают.
Если нет, то где указать авторство?
Основным требованием лицензии CC BY 4.0 является указание запрашиваемой (разумной) атрибуции. Где вы разместите эту атрибуцию, в основном зависит от вас, но она должна быть там, где пользователь вашего сайта сможет ее прочитать.
Вот несколько примеров, где указать авторство:
- На странице «о нас» вместе с условиями вашей лицензии и другими атрибутами, которые вам могут понадобиться/хотите показать.
- В футере вашего сайта
Из их лицензионного файла:
Атрибуция требуется для лицензий MIT, SIL OFL и CC BY. Загруженные файлы Font Awesome Free уже содержат встроенные комментарии с достаточной атрибуцией , поэтому вам не нужно делать ничего дополнительного при обычном использовании этих файлов.
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
404 — СТРАНИЦА НЕ НАЙДЕНА
Почему я вижу эту страницу?
404 означает, что файл не найден. Если вы уже загрузили файл, имя может быть написано с ошибкой или файл находится в другой папке.
Другие возможные причиныВы можете получить ошибку 404 для изображений, поскольку у вас включена защита от горячих ссылок, а домен отсутствует в списке авторизованных доменов.
Если вы перейдете по временному URL-адресу (http://ip/~username/) и получите эту ошибку, возможно, проблема связана с набором правил, хранящимся в файле .htaccess. Вы можете попробовать переименовать этот файл в .htaccess-backup и обновить сайт, чтобы посмотреть, решит ли это проблему.
Также возможно, что вы непреднамеренно удалили корневую папку документа или вам может потребоваться повторное создание вашей учетной записи. В любом случае, пожалуйста, немедленно свяжитесь с вашим веб-хостингом.
Вы используете WordPress? См. Раздел об ошибках 404 после перехода по ссылке в WordPress.
Как найти правильное написание и папку
Отсутствующие или поврежденные файлыКогда вы получаете ошибку 404, обязательно проверьте URL-адрес, который вы пытаетесь использовать в своем браузере. Это сообщает серверу, какой ресурс он должен использовать попытка запроса.
http://example.com/example/Example/help.html
В этом примере файл должен находиться в public_html/example/Example/
Обратите внимание, что в этом примере важен CaSe . На платформах с учетом регистра e xample и E xample не совпадают.
Для дополнительных доменов файл должен находиться в папке public_html/addondomain.com/example/Example/, а имена чувствительны к регистру.
Неработающее изображение Если на вашем сайте отсутствует изображение, вы можете увидеть на своей странице поле с красным размером X , где отсутствует изображение. Щелкните правой кнопкой мыши на X и выберите «Свойства». Свойства сообщат вам путь и имя файла, который не может быть найден.
Щелкните правой кнопкой мыши на X и выберите «Свойства». Свойства сообщат вам путь и имя файла, который не может быть найден.
Это зависит от браузера, если вы не видите на своей странице поле с красным X , попробуйте щелкнуть правой кнопкой мыши на странице, затем выберите «Просмотр информации о странице» и перейдите на вкладку «Мультимедиа».
http://example.com/cgi-sys/images/banner.PNG
В этом примере файл изображения должен находиться в папке public_html/cgi-sys/images/ пример. На платформах, которые обеспечивают чувствительность к регистру PNG и png — это разные местоположения.
Ошибки 404 после перехода по ссылкам WordPress
При работе с WordPress ошибки 404 Page Not Found часто могут возникать при активации новой темы или изменении правил перезаписи в файле .htaccess.
Когда вы сталкиваетесь с ошибкой 404 в WordPress, у вас есть два варианта ее исправления.
- Войдите в WordPress.
- В меню навигации слева в WordPress нажмите Настройки > Постоянные ссылки (Обратите внимание на текущую настройку. Если вы используете пользовательскую структуру, скопируйте или сохраните ее где-нибудь.)
- Выберите По умолчанию .
- Нажмите Сохранить настройки .
- Верните настройки к предыдущей конфигурации (до того, как вы выбрали «По умолчанию»). Верните пользовательскую структуру, если она у вас была.
- Нажмите Сохранить настройки .
Во многих случаях это сбросит постоянные ссылки и устранит проблему. Если это не сработает, вам может потребоваться отредактировать файл .htaccess напрямую.
Вариант 2. Измените файл .htaccessДобавьте следующий фрагмент кода в начало файла .htaccess:
# BEGIN WordPress
RewriteEngine On
RewriteBase / 9index.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# Конец WordPress
Если ваш блог показывает неправильное доменное имя в ссылках, перенаправляет на другой сайт или отсутствуют изображения и стиль, все это обычно связано с одной и той же проблемой: в вашем блоге WordPress настроено неправильное доменное имя.
Как изменить файл .htaccess
Файл .htaccess содержит директивы (инструкции), которые сообщают серверу, как вести себя в определенных сценариях, и напрямую влияют на работу вашего веб-сайта.
Перенаправление и перезапись URL-адресов — это две очень распространенные директивы, которые можно найти в файле .htaccess, и многие скрипты, такие как WordPress, Drupal, Joomla и Magento, добавляют директивы в .htaccess, чтобы эти скрипты могли работать.
Возможно, вам потребуется отредактировать файл . htaccess в какой-то момент по разным причинам. В этом разделе рассказывается, как редактировать файл в cPanel, но не о том, что нужно изменить. статьи и ресурсы для этой информации.)
htaccess в какой-то момент по разным причинам. В этом разделе рассказывается, как редактировать файл в cPanel, но не о том, что нужно изменить. статьи и ресурсы для этой информации.)
- Отредактируйте файл на своем компьютере и загрузите его на сервер через FTP
- Использовать режим редактирования программы FTP
- Использовать SSH и текстовый редактор
- Используйте файловый менеджер в cPanel
Самый простой способ отредактировать файл .htaccess для большинства людей — через диспетчер файлов в cPanel.
Как редактировать файлы .htaccess в файловом менеджере cPanelПрежде чем что-либо делать, рекомендуется сделать резервную копию вашего веб-сайта, чтобы вы могли вернуться к предыдущей версии, если что-то пойдет не так.
Откройте файловый менеджер- Войдите в cPanel.
- В разделе «Файлы» щелкните значок File Manager .

- Установите флажок для Корень документа для и выберите доменное имя, к которому вы хотите получить доступ, из раскрывающегося меню.
- Убедитесь, что установлен флажок Показать скрытые файлы (dotfiles) «.
- Нажмите Перейти . Файловый менеджер откроется в новой вкладке или окне.
- Найдите файл .htaccess в списке файлов. Возможно, вам придется прокрутить, чтобы найти его.
- Щелкните правой кнопкой мыши файл .htaccess и выберите Редактировать код в меню. Кроме того, вы можете щелкнуть значок файла .htaccess, а затем Редактор кода Значок вверху страницы.
- Может появиться диалоговое окно с вопросом о кодировании. Просто нажмите Изменить , чтобы продолжить. Редактор откроется в новом окне.
- При необходимости отредактируйте файл.



 com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</body>
</html>
com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</body>
</html>


