Как подключить Google Fonts к сайту? |
15 мая 08:46 2013 by Игорь Коваленко Спонсор материала.Кондиционеры в интернет-магазине http://www.technodom.kz/catalog/konditsionery. Кондиционеры — лучшие товары, кредитование, огромный выбор, безупречный сервис.
Добрый день дорогие читатели. Все из вас, наверно, мечтают сделать свои или клиентские сайты более лаконичными и привлекательными.
Одними из главных факторов, который отвечает за восприятие информации на сайте, являются шрифты и то, как мы их используем вместе. Так как на одном сайте, чаще всего употребляется двое и более разновидностей шрифтов, например для заголовков и просто основного текста.
Одна из возможностей, визуально улучшить читаемость текстов – это подключение сторонних шрифтов. Ведь все наверно знают, какая «бедная» стандартная коллекция кириллических шрифтов в Windows, которая отвечает за отображение текста в браузере.
Стандартные шрифты:
Cufon и @font-face
Ранее я уже писал про Cufon, с помощью которого можно подключать не стандартные шрифты к сайту. А сейчас рассмотрим более простой способ — это правило @font-face в css и подгрузкой самого шрифта с хранилища шрифтов Google Fonts.
Вся разница между Cufon и @font-face в том, что первый использует js для эмулирование шрифта и прорисовывает символы своими средствами, а @font-face подгружает сам шрифт на компьютер посетителя и браузер уже использует его для отображения текста.
В любом случае Cufon и @font-face уменьшают скорость загрузки сайта, хоть и не значительно.
Использование Google Fonts на сайте
Не буду расписывать много и долго, я приведу конкретный пример подключения Google Fonts, на примере этого блога.
Как видите, заголовки статей и подзаголовки у меня выполнены в не стандартном шрифте, вот сейчас на практике я покажу как такое сделать, а вы уже по аналогии будете пробовать на своих сайтах.
Выбор шрифта в репозитории
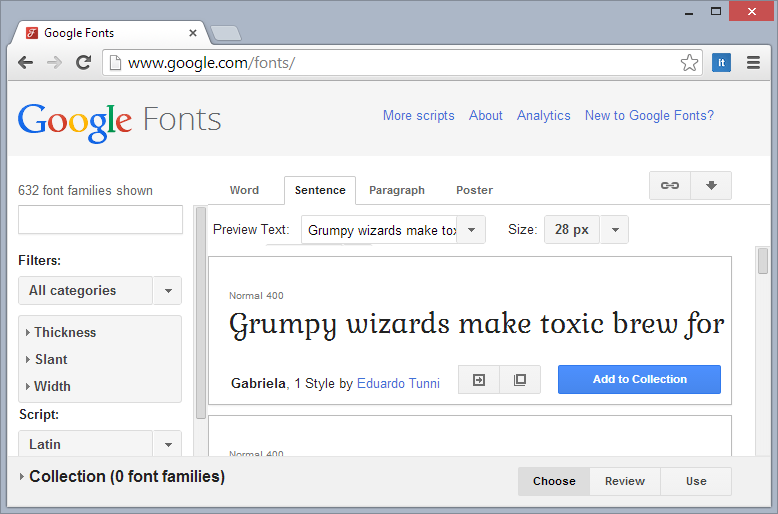
Чтобы не пугались, объясню — репозиторий это хранилище, но по-буржуйски :). И так, заходим на http://www.google.com/fonts/ и смотрим для себя подходящий шрифт:
Не много по меню:
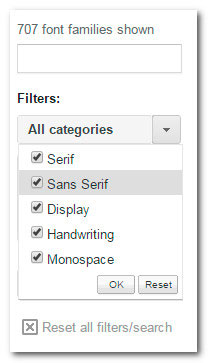
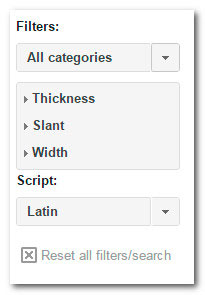
Слева, как видите, находиться блок с всевозможными фильтрами поиска шрифтов, в котором вы можете выбрать, к примеру, только латинские шрифты или кириллические. А сверху, настройки по отображению примеров, которые разделены на 4 вкладки:
- Word — отображение нескольких букв. В таком режим удобно сравнивать сразу много шрифтов и смотреть как выглядят конкретные символы;
- Sentence — отображение в виде одного предложения;
- Paragraph — выводиться большой кусок текста, который позволит наглядно сравнивать шрифт уже в самом тексте;
- Poster — отображаются заголовки, такой способ сравнения удобен для подбора шрифта, который будет использоваться в заголовках.
Я выбрал шрифт Cuprum и добавил его в свою коллекцию шрифтов:
[sc name=»728 text» ]
Подключение шрифта к сайту
После этого, на панели Collection, которая находиться внизу, заходим во вкладку Use, которая отвечает за использование шрифтов из вашей коллекции. Тут вы сразу увидите, что гугл показывает на сколько ухудшится скорость загрузки страницы:
Ниже находится панель с выбором «типа отображения», выбираем Latin (latin) и Cyrillic (cyrillic), что даст нам возможность отображать как латинские, так и кириллические буквы:
После этого переходим к третьему пункту на этой странице, а именно к самому подключению. Google предлагает нам три варианта встраивания своих шрифтов — через js, стандартный способ через подключение в <head> и @import в css файле. Я использую последний способ.
Открываем свой файл css и прописываем строчку, которую нам предоставил google:
Всё, шрифт от Google Fonts мы подключили к сайту, теперь как его использовать?
Использование в CSS
Всё достаточно просто, после того, как мы подключили шрифт через @import, нам надо прописать стандартные инструкцию для тех классов и индификаторов, у которых будет использоваться наш новый шрифт. К примеру:
[css]h2, h3, h4 {font-family: ‘Cuprum’, sans-serif;}[/css]
После всех этих манипуляций, у вас будет выводиться заголовки с новым, не стандартным шрифтом.
На этом всё, спасибо за внимание и до скорых встреч.
[sc name=»728 text» ]
Как подключить гугл шрифты для сайта
 Недавно, как обычно, просматривал группы в вк о веб-дизайне и столкнулся с тем, что многие не то что не используют, а даже не слышали о возможности подключать шрифты для сайта через сервис Google Web Fonts. Тут же решил написать заметку в блог, чтобы вы, дорогие читатели, были в курсе об этом замечательном инструменте.
Недавно, как обычно, просматривал группы в вк о веб-дизайне и столкнулся с тем, что многие не то что не используют, а даже не слышали о возможности подключать шрифты для сайта через сервис Google Web Fonts. Тут же решил написать заметку в блог, чтобы вы, дорогие читатели, были в курсе об этом замечательном инструменте.
Как подключить гугл шрифты
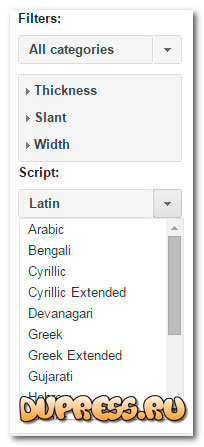
Конечно, в первую очередь нас интересуют русские шрифты, поэтому заходим на сайт и изменяем слева, в категории scrip, вкладочку с latin на cyrilic. Таким образом, мы отфильтровали все шрифты и оставили только русские. На момент написания статьи их уже 55 штук.

Далее, во вкладке All categories можно поставить фильтр на отображение шрифтов, которые не имеют засечек или наоборот и так далее.
После того, как определились со шрифтом жмите на иконку quick-use, и вас перебросит на новую страницу:
 Теперь вы можете задать жирность, а также поставить чекбокс о согласии на подключение и латиницы. Но больше всего, нас интересует такая строка:
Теперь вы можете задать жирность, а также поставить чекбокс о согласии на подключение и латиницы. Но больше всего, нас интересует такая строка:
<link href=’http://fonts.googleapis.com/css?family=Open+Sans&subset=latin,cyrillic’ rel=’stylesheet’ type=’text/css’>
Ее мы должны разместить на сайте, между тегами head.
<head>
<link href=’http://fonts.googleapis.com/css?family=Open+Sans&subset=latin,cyrillic’ rel=’stylesheet’ type=’text/css’>
</head>
А так же строка
font-family: ‘Open Sans’, sans-serif;
Ее вы должны добавить в таблицу стилей элементу, которому хотите изменить шрифт.
h2{
font-family: ‘Open Sans’, sans-serif;
}
Вот и все, теперь вы знаете как подключить шрифты Google к своему сайту. Если есть вопросы, задавайте их в комментариях.
Конечно, в следующих статьях мы обязательно поговорим о том, как подключить любой нестандартный шрифт, который у вас имеется на сайт, поэтому подписывайтесь на обновления в социальных сетях, чтобы не пропустить. А на сегодня все.
Как установить Google Fonts (Гугл шрифты) на компьютер
Google Fonts – это огромная коллекция разнообразных бесплатных шрифтов, и многие веб-мастера пользуются ими на своих сайтах. Google разрешает скачивать эти шрифты на компьютер. Их можно использовать например в как Microsoft Office (может быть интересно для Вас Microsoft представила новый Office 2016 и бизнес-версию Skype) или Adobe Photoshop. Итак рассмотрим два простых способа установки Google fonts.
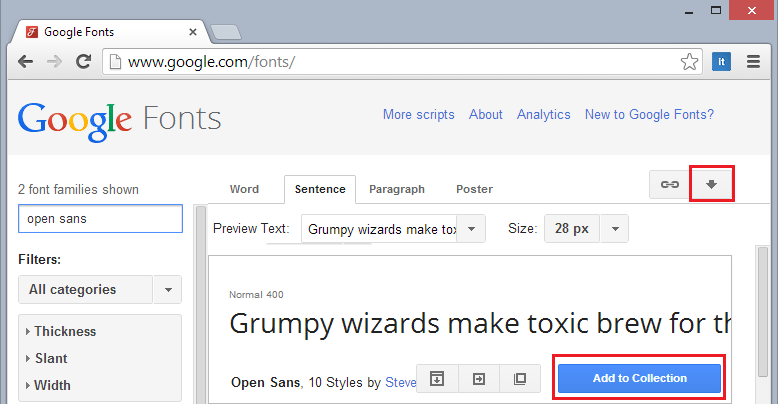
Открываем сайт Google Fonts. В настоящее время сайт содержит в своем хранилище около 600+ шрифтов, которые можно использовать абсолютно бесплатно.

Поскольку сайт представляет собой огромную коллекцию шрифтов, вы можете использовать встроенную функцию поиска (читайте также Секреты поиска в интернете ), чтобы найти в репозитории какой-то конкретный шрифт. Просто введите название шрифта в строку поиска, и результаты появятся практически мгновенно.
После того, как вы найдете необходимый шрифт, нажмите на кнопку «Add to Collection». В свою коллекцию вы можете добавить столько шрифтов, сколько пожелаете. Как только все необходимые шрифты будут добавлены, нажмите на кнопку «Download» в правом верхнем углу.

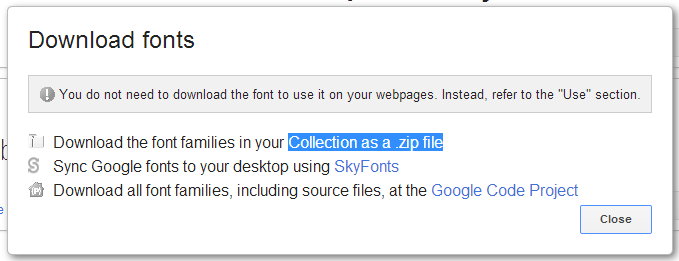
Далее вам нужно будет выбрать метод загрузки шрифтов на компьютер. Так как наш первый метод исключает использование любых сторонних приложений, просто нажмите на ссылку «Collection as a ZIP file».

После завершения загрузки извлеките архив со скачанными шрифтами, а затем откройте папку с ними.
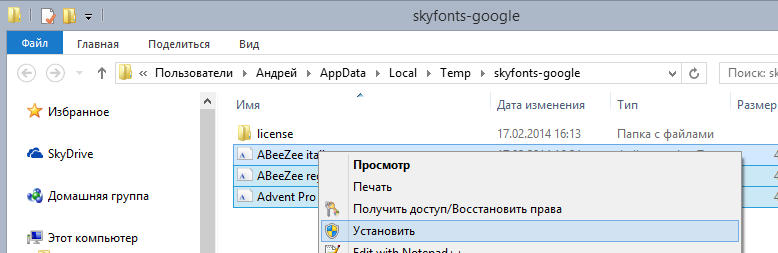
Для установки шрифта нужно лишь щелкнуть на файле шрифта правой кнопкой мыши и в контекстном меню выбрать «Установить».

Вот и все. Установленные шрифты будут доступны вам во всех соответствующих приложениях.
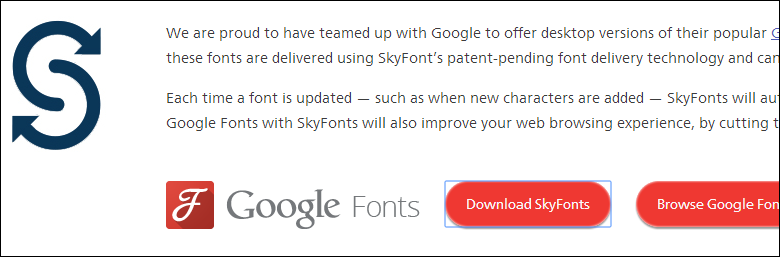
Для загрузки веб-шрифтов Google (Секреты Google Chrome) советует также использовать приложение SkyFonts, но это требует загрузки и установки на компьютер небольшой настольной программки, хотя процесс довольно прост.
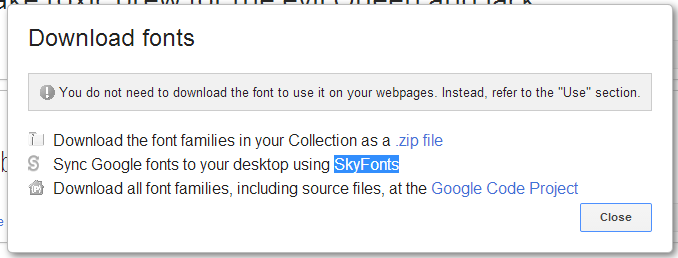
Итак, как и в первом способе, когда вы добавите шрифты в коллекцию и нажмете «Download», а Google предложит вам выбрать способ загрузки, выберете SkyFonts.

В результате вы попадете на страницу сайта Fonts.com. Там нажмите на кнопку «Download SkyFonts», чтобы начать загрузку необходимой нам программы.

После загрузки откройте архив и запустите инсталляционный файл SkyFonts. Затем нажмите «Install» и следуйте указаниям мастера установки.

Приложение SkyFonts очень «легкое» и потребляет совсем не много ресурсов, а доступ к нему можно получить с помощью иконки в области уведомлений на панели задач.
Далее в окне приложения выберете «Google Fonts».

Приложение откроет страницу, позволяющую просматривать и синхронизировать любые доступные шрифты от Google. Чтобы синхронизировать или скачать шрифт, нажмите на синюю кнопку «SkyFonts», а после выберете «Add».

SkyFonts автоматически синхронизирует добавленные шрифты с вашим компьютером, а всплывающая подсказка уведомит вас об этом.

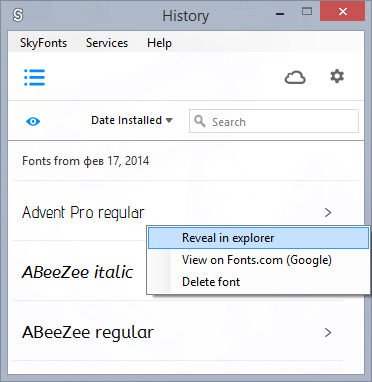
Теперь снова откройте окно программы. Вы увидите список синхронизированных шрифтов. Нажмите на этом списке любой кнопкой мыши, а затем выберете «Reveal in explorer», чтобы открыть папку со шрифтами.

И наконец, выделяем в папке все шрифты, щелкните правой кнопкой мыши и нажмите «Установить» для завершения установки шрифтов на ПК.

Какой из этих способов удобнее, решать только вам, но лично я отдаю предпочтение первому. Если вдруг что-то пошло не так то Вам сюда.
Как подключить шрифт Google Fonts к сайту
 Всем привет! О том, как изменить шрифт на сайте WordPress, я писал в уроке 132, можете почитать. А в этой статье, я расскажу, как можно легко и быстро подключить шрифт к своему сайту от Google Fonts. На сервисе Google Font надо подобрать шрифт для своего сайта, а затем подключаем его.
Всем привет! О том, как изменить шрифт на сайте WordPress, я писал в уроке 132, можете почитать. А в этой статье, я расскажу, как можно легко и быстро подключить шрифт к своему сайту от Google Fonts. На сервисе Google Font надо подобрать шрифт для своего сайта, а затем подключаем его.
Необязательно файл шрифта загружать на хостинг. Достаточно прописать нужный HTML код в шапку сайта, и в файле CSS прописать название нового шрифта. Шрифты можно подключать не только на сайт WordPress, но и к любому другому сайту.
Как подключить шрифты Google Font к сайту
Переходим на сервис Google Font по этой ссылке, и выбираем нужный нам шрифт.
Шрифты можно подбирать через фильтр. То есть мы задаем параметры, и таким образом сервис находит шрифты с выбранными параметрами.

Выберите категорию шрифта: serif (с засечкой), sans serif (без засечки), display, handwriting (рукописный), monospace (моноширинный).
Можно задать и другие параметры, если нужно: thickness (толщина шрифта), slant (наклонный), width (ширина шрифта).

Также нужно выбрать кириллицу, если Ваш сайт на русском языке: cirillic (кириллица), или cirillic extended (кириллица расширенный).

Когда параметры будут выбраны, сервис покажет все шрифты, какие есть с этими.
Подводим курсор мыши к шрифту, который хотим установить на сайт, после чего появляются дополнительные настройки/параметры: Quick-use (быстрое использование), Pop out (просмотреть шрифт в отдельном окне) и Add to Collection (добавить в коллекцию).

Выбираем «Quick-use» и видим с правой стороны виджет в виде спидометра. Он показывает, с какой скоростью загружается выбранный шрифт. Чем меньше цифра на этом спидометре, тем лучше.
Еще ниже можно выбрать один из трех вариантов установки шрифта на сайт: standart, @import или javascript.
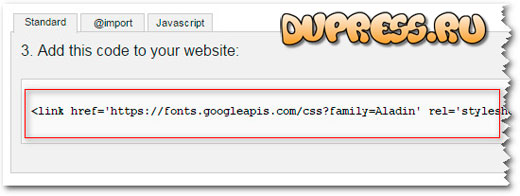
К каждому варианту есть инструкция на английском языке, как правильно подключить шрифт к сайту. Я Вам покажу первый вариант «standart», потому что он более простой.
Копируем строку выделенную красным цветом, а затем вставляем ее в файл header.php между тегами <head>…</head>.

Потом открываем файл стилей style.css, находим шрифт, который нужно изменить, и прописываем новый. Просто прописываем название нового шрифта. Шрифт Google Fonts помещаем в кавычки, например, font-family: ‘Aladin’,Arial,Helvetica,Sans-serif.
Если Вы совсем ничего не поняли, о чем я тут рассказал, тогда посмотрите видео, где я подробно рассказываю, как подключить шрифт Google Font к сайту WordPress
______________________
К уроку 204. Защита комментариев WordPress от спама без плагина
Шрифты от Google Web Fonts и как ими пользоваться?
Довольно часто те, кто рисует дизайн для сайта или просто создает свой сайт, хотят использовать для своего творения какие-то необычные шрифты.
Некоторое время назад использование на сайте уникальных шрифтов в принципе было невозможным. Можно было только нарисовать в фотошопе картинку с тем шрифтом, который вы хотели видеть на своем сайте, а потом загружать уже эту картинку на свой сайт.
Но сейчас ситуация изменилась к лучшему и существует несколько вариантов подключения шрифтов к своему сайту, причем вы можете сделать это, даже не закачивая их к себе на хостинг (хотя это тоже вариант, но более проблематичный).
Все, что вам нужно — это просто указать ссылку сервиса, откуда вы взяли выбранный шрифт и он уже будет подгружаться именно оттуда.
Это дает вам преимущество не только в экономии места на сервере, в экономии кода, а также и в том, что это абсолютно бесплатно и сам сервис заботится о том, чтобы шрифты на вашем сайте работали правильно.
Единственным недостатком можно считать то, что, например, шрифтов, которые поддерживают кириллицу, не так-то уж и много. Но это пока, они ведь постоянно добавляются, и даже из представленного количества шрифтов вы сможете выбрать тот, который придется вам по вкусу.
Для того, чтобы подключить к своему сайту уникальный шрифт, достаточно просто добавить пару строчек кода в два файла — в тег head файла с HTML кодом, и в файле стилей прописать дополнительные свойства для того элемента, шрифт которого вы хотите поменять.
В видеоуроке я показываю на конкретном примере, как подключить к своему сайту шрифты от Google Web Fonts.
Естественно, что шрифты, которые вы выбираете для своего сайта, должны быть удобными для чтения и подходить к тематике сайта. Чтобы не было так, что, например, на сайте о компьютерах были шрифты с завитушками и т.д.
Подходите к этому вопросу с хорошим вкусом и думайте о своих будущих посетителях, сделайте для них все, чтобы им было приятно и удобно находиться на вашем ресурсе.
ЗЫ: Если у вас показывает плохое качество видео, то вам нужно поменять в настройках качество на 720р HD.
ЗЗЫ: Если будут вопросы, не стесняйтесь их задавать в комментариях.
Буду рада ответить на них!
Автор статьи: Елена Лощилова.
как подключить на свой сайт?
Узнавать обо всем самостоятельно – непросто, но очень интересно. Если у вас есть хотя бы поверхностное представление о том, как работает сайт, то для реализации своего проекта лучше заниматься им самостоятельно. При этом вы не просто сэкономите кучу денег, но и узнаете много «фишек», секретов и т. д. Использование шрифтов Google обычно не привлекает внимание, хотя благодаря им блог может стать в разы интереснее.
Сервис
Довольно давно на просторах интернета появился крупный сервис веб-шрифтов. Он был разработан компанией Google. Пользователи могли использовать его бесплатно. Несмотря на то что настройка подобного типа не считается суперсложной, все равно находились такие люди, которые делали ошибки и не могли справиться с сервисом.

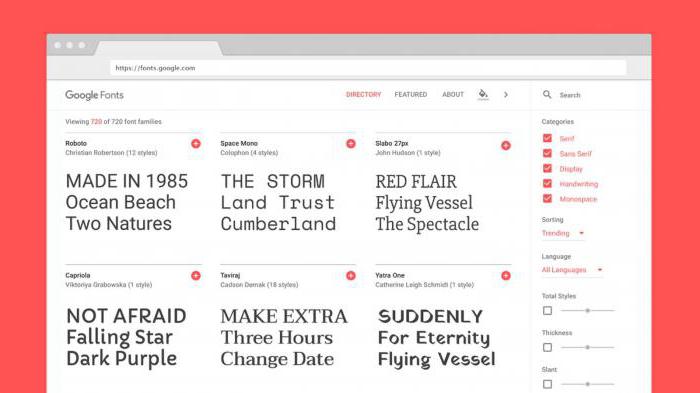
Для этого специально был разработан простой дизайн. Теперь работа со шрифтами Google Fonts стала проще, а количество посетителей возросло. Расширилась и библиотека. В прошлом году состоялся редизайн сервиса, который собрал много положительных отзывов. Теперь людям стало легче подключать шрифты к своим сайтам и просматривать их.
Внешний вид
Итак, для тех, кто ни разу не был на сайте со старым дизайном, нужно составить общую картину изменений. В прошлом сервис выглядел довольно массивно. Везде имелись толстые рамки, броские кнопки голубого цвета, графика была не самого высокого разрешения. Все это значительно влияло на посетителя.
Теперь же разработчики сделали упор на Material Design. Все приобрело утонченные черты. Внешний вид стал «легче». Стала заметна тонкая анимация, интерактивность. Ничего больше не отвлекает внимание от выбора нужного шрифта Google Fonts.

Появилась удобная адаптация ресурса под мобильные устройства. Конечно, такое изменение не сильно заметно на фоне новшеств, но с учетом багов предыдущей версии станет для заядлых пользователей «манной небесной».
Возможность
Частенько подобным сервисом пользуются дизайнеры. Несмотря на их опыт и профессионализм, они тоже работают с визуализацией. Редизайн подарил больше подобных возможностей, которые позволяли бы заранее сочетать то, что нужно будет позже реализовать в своем проекте.
Поэтому проблема с тем, как сочетается один шрифт с другим цветом и третьим фоном, исчезла. На сайт компания добавила больше инструментов и палитру с универсальными тонами, которые позволили бы экспериментировать и узнавать, как тот или иной шрифт будет выглядеть в определенном цвете.
Избранные
Сервис со шрифтами Google Fonts предоставляет пользователям использование избранных вариантов. В специальной вкладке собран набор стилей, которые разработчик рекомендует к использованию. Эти коллекции выделяются среди остальных. Они разработаны специалистами из Google и сторонних агентств. Большинство из них имеют определенный стиль и особую философию.

Просмотр
Одно из важных изменений коснулось непосредственно выбора шрифтов. Имеется в виду, что ранее пользователь видел перед собой некий рисунок с дополнительными кнопками и крупной голубой, которая добавляла шрифт в коллекцию. В целом и такой вариант выглядел неплохо, но не всегда бокс имел достаточно хорошее разрешение картинки со стилем, а поэтому определить однозначно, как будет выглядеть шрифт, было сложно.
Были вопросы и к этим дополнительным кнопкам, о которых мало что было известно на первый взгляд. Нужно было либо наводить на них, либо использовать. Теперь стало все более или менее понятно. Появились дополнительные возможности:
- Выбор определенного предложения, параграфа или собственного текстового элемента.
- Эксперименты с насыщенностью шрифта.
- Быстрая настройка размеров с помощью слайдера.
Кстати, изменение размеров шрифтов Google стало адаптивнее, поскольку менялся только один пример, а не все на странице. В старой версии пользователей могло переносить с одного края страницы на другой, а в новой вы просто остаетесь на том примере, который регулируете.
Подключение
Если вы готовы использовать этот сервис, то можете попробовать подключить шрифты на свой ресурс. Сам процесс получения ссылки универсален. Проблемы могут возникнуть в зависимости от вашей CMS-системы. Каждая использует свои способы. Поэтому для разных проектов придется подбирать отдельные варианты.
Мы же рассмотрим, как получить ссылку для подключения шрифтов Google. Нужно зайти на официальный сайт Google Fonts. Там вы просматриваете каталог стилей и выбираете тот, который больше всего подходит. Для этого рядом с ним нажимаете «плюсик». После шрифт будет добавлен в специальный блок в самом низу страницы.

Нажимаете на этот блок и далее настраиваете его. Тут можно выбирать начертания и нужный алфавит. Если вам нужны шрифты Google кириллицы, тогда отмечаете строку Cyrillic. После будет сформирована ссылка. Её можно найти в этом же окошке на вкладке Embed. Достаточно просто скопировать её либо же использовать полный код HTML.
Обычно в настройках сайта есть установка шрифтов и цвета. Там есть стандартные варианты, а можно добавить расширенные. В них находится отдельный вариант для Google Fonts. Если у вас админка WordPress, тогда нужно загружать шрифты через плагин Supreme Google Webfonts.
Популярные варианты
Сложно, конечно, судить, какие стили лучше, особенно для разных тематик сайта. При создании своего сайта помните, что он должен нравиться не вам, а вашей аудитории. Поэтому лучше присмотреться к сайтам-конкурентам.
Обычно для коммерческих ресурсов никто не заморачивается по поводу стилей. Ведь если вы видите шрифт в Google Chrome в интернет-магазине, вы вряд ли будете зацикливать на нем внимание. А вот если перед вами блог, то, скорее всего, что-то вам может понравиться, а что-то, наоборот, будет раздражать.

Google Fonts подготовил много коллекций, в которых есть и популярные стили. К примеру, Lobster любят использовать для отдельных блоков в тексте. Его трудно читать, если вся статья написана таким жирным курсивом. Но неплохо смотрятся вставки и цитаты.
Bad Script – это тоже вариант для блогов. Курсивный тип тяжелый для чтения больших массивов текста, а вот выделить главную мысль им можно. Стиль имитирует рукописный почерк. Jura normal 400 – интересный вариант для кириллицы. Автор утверждает, что это евростиль из семейства «Санс-Сериф». Выглядит и вправду очень неплохо и имеет несколько вариаций.
Как подключить шрифт на сайт, шрифты Google Fonts
Создано: 19.09.18 Обновлено: 19.09.18 Категория: CSSКогда выбран нужный шрифт для сайта, остается только его подключить и задать нужные размеры для текста у различных элементов страницы. Подключение шрифта на сайт осилит даже начинающий разработчик, если следовать простой инструкции.
Шрифт может использоваться стандартный или сторонний. Если сторонний, тогда прежде чем его использовать, нужно добавить его на страницу сайта при помощи специального кода подключения.
Как задать шрифт для нужного элемента страницы? Для этого есть специальное свойство из семейства font – font-family. Пример задания шрифта приводится ниже:
.class {
font-family: verdana, arial, tahoma, 'sans-serif';
}
В примере видно, что можно перечислить несколько шрифтов через запятую, в таком случае, если указанного шрифта не будет найдено в системе пользователя, тогда будет использован следующий шрифт из перечисленных.
Лучше конечно не использовать стандартные шрифты, так как в таком случае сайт будет выглядеть не очень современно. Гораздо лучше подобрать красивый шрифт для сайта в специальном сервисе, например, в Google Fonts.
Google Fonts предлагает большое количество бесплатных шрифтов. Это удобный сервис, который позволяет сразу посмотреть, как будет выглядеть нужный шрифт, есть возможность изменять размеры и гарнитуры при предварительном просмотре. Когда нужный шрифт выбран, достаточно получить код для интеграции его на сайт.
Можно также предварительно настроить шрифт: выбрать нужные стили начертания и языки. Рекомендуется выбирать только самые необходимые стили начертания, чтобы это не сильно влияло на скорость загрузки сайта в общем.
Также можно загрузить шрифт с Google Fonts и подключить его локально. Для этого следует навести на значок загрузки в верхнем правом углу открывшегося окна. Это может пригодиться в некоторых случаях.
