Карта сайта Front-End Cоздание и настройка WordPress сайтов
Дом / Карта сайта
HTML СSS в примерах
- Создание Video Background HTML 5
- Оформление текста в HTML — Выноски Callout
- Cсылка якорь на странице. Плавный якорь.
- Системные шрифты, подключение шрифтов к сайту
- Адаптивная верстка. Текст в два столбца.
- Увеличение, трансформация картинки CSS-3
- Вращение картинки СSS
- Простое модальное окно на CSS без JS
- Классные анимированные кнопки для сайта
- Легкие hover эффекты css для картинок
- Как сделать ссылку. Как сделать картинку ссылкой
- Простые hover эффекты css для картинок
- Учимся делать простую кнопку на сайт
- Всплывающие подсказки CSS
- Красочные CSS кнопки для сайта | Стили CSS кнопок (3)
- Как прописать путь к папке, файлу WordPress
- Текст в два столбца
- Поменять цвет ссылки ? Легко !
- Блок с прокруткой на странице сайта
Безопасность WordPress
- Нужно убрать версию WordPress
- Защищаем сайт — файл htaccess WordPress
- Админ на Вордпресс
- Пароль на Вордпресс
- Простой способ защиты админпанели сайта WordPress от взлома
Внешний вид и Функционал WP
- Встроенная галерея WordPress
- Сайдбары WordPress, создание сайдбара WordPress
- Плавающий виджет WordPress без плагина
- Дочерний шаблон WordPress
- Виджет записей WordPress с картинками
- Добавляем атрибут title в редактор WordPress
- Увеличение скорости загрузки сайта, перенос jQuery в footer WordPress
- Выводим количество просмотров WordPress
- Расширяем текстовый редактор WordPress
- Дополнительные виджеты WordPress
- Отступ текста от картинки в WordPress
- Отключаем Emoji WordPress 4.
 2+
2+ - Альтернатива файлу functions.php WordPress
- Мои услуги
- Подключение и отключение скриптов и стилей на отдельной странице, записи WordPress
- Вывод блока «О себе» в записях WordPress
- Как убрать автора и дату в WordPress
- Увеличу cкорость загрузки сайта
- Проверка соответствия шаблона WordPress
- Меняем стили CSS формы поиска WordPress
- Проверка скорости загрузки шаблона
- WordPress похожие записи без плагина
- Добавляем шорткод в любое место шаблона WordPress
- Как подключить CSS файл к WordPress
- Подключение скрипта к WordPress
- Кнопка наверх для сайта
- Готовые табы WordPress
- Добавляем поиск в WordPress меню
- Как сделать карту сайта WordPress c плагином и без
- Скрытые иконки для WordPress — Dashicons
- Вкладки, табы в сайдбаре WordPress
- Проверка валидности кода шаблона
- Как найти вредоносный код и скрытые ссылки в шаблоне
- Выбираем хороший шаблон для сайта
- Красивая форма подписки FeedBurner
- Красивые блоки для сайта в стиле WP — Note
- Круглые CSS кнопки | Стили CSS кнопок (2)
- Как добавить собственные стили в редактор текста WordPress
- Спойлер для сайта, jQuery скрипт спойлера
- Страница благодарности после первого комментария
- Устанавливаем анимированные смайлики на сайт WordPress
- 10 потрясающих CSS эффектов для картинок
- Красивые кнопки CSS | Стили CSS кнопок (1)
- Популярные записи в WordPress без плагина
- Красивая форма обратной связи для Вордпресс
- Конкурс комментаторов без плагина
- Html код на Вордпресс без плагина, js скрипт
- Радужный цвет ссылки при наведении, js скрипт
- Как спрятать счетчик посещаемости
Выбираем домен и хостинг
- Как легко перенести сайт WordPress на другой хостинг
- Регистрация домена и хостинга
- Выбираем доменное имя сайта
- Проверка домена на занятость
- Нужно проверить историю доменного имени
Оптимизация и продвижение
- Техническое задание на создание сайта
- Метатег keywords: стоит ли использовать?
- Адаптивная форма подписки SmartResponder и JustClick
- Добавляем статьи в индекс Google вручную
- Стильные соц кнопки для сайта
- CЕО оптимизация заголовков WordPress
- Как увеличить число подписчиков на комментарии
- Соц кнопки без плагина
- Анонсирование статей в социальные сети для блогеров
- Как писать статьи для сайта
Перенос сайта из HTML в WordPress
- Наполняем файл footer.
 php WordPress
php WordPress - Разбираем и наполняем файл index php WordPress
- Перенос header HTML в WordPress header.php
- Подключаем файл header.php WordPress к index.php
- Наполняем файл header.php WordPress
- Подключаем файлы style.css и index.php WordPress
- Что такое базовый шаблон WordPress
- Создание сайта на WordPress с нуля
Плагины WordPress
- Как скрыть или отобразить виджет на WordPress
- Новогодние украшения для сайта WordPress
- Как на WordPress добавить кнопку в редактор?
- CommentLuv — плагин Вордпресс ссылки в комментариях
- Карта сайта Google XML Sitemaps на Вордпресс
- Плагин Hyper Cache — нужен !
- Что такое битые ссылки Плагин Broken Link Checker
- Ссылки на Вордпресс Плагин Rus-To-Lat и Cyr to Lat enhanced
Сборник интересных скриптов
- Маска для ввода номера телефона
- Плавная прокрутка страницы jQuery
- Простой Parallax эффект при прокрутке страницы
- Всплывающее окно для сайта
- Стильные прайсы для сайта
- Ротатор баннеров JQuery
- Универсальные вкладки, табы jQuery
- Ротатор баннеров.
 JS Скрипт ротатор баннеров
JS Скрипт ротатор баннеров
Сервисы и программы
- Генератор кода WordPress онлайн
- Установка локального сервера сразу с WordPress
- FTP соединение и редактирование через Total Commander
- Поиск похожих картинок Google
- Поиск битых ссылок без плагина
- Набор иконок для сайта Font Awesome
- Фавикон для сайта скачать или создать
- Как узнать цвета на мониторе? Программа ColorCop
Шаблоны WordPress
- Лучшие бесплатные WordPress Темы для малого бизнеса 2015
Юзаем Bootstrap
- Базовая сборка Bootstrap 3
- Слайдер Bootstrap Ken Burns Effect Carousel
- Bootstrap карусель отзывов
- Адаптивный шаблон подписной страницы Bootstrap
- Модальное окно Bootstrap jQuery
Категории
- HTML СSS в примерах
- Безопасность WordPress
- Внешний вид и Функционал WP
- Выбираем домен и хостинг
- Оптимизация и продвижение
- Перенос сайта из HTML в WordPress
- Плагины WordPress
- Сборник интересных скриптов
- Сервисы и программы
- Шаблоны WordPress
- Юзаем Bootstrap
Страницы
- Карта сайта
- Контакты
- Почему WordPress
- Услуги
Mетки
bootstrapCSScервисыjQeryWordPressСЕОбаннерывопросыдоменыиконкикнопкиплагинысниппетысофтуслугихакишаблон с нуляэффекты картинок
Похожие записи – Telegraph
Похожие записиПохожие записи
Рады представить вашему вниманию магазин, который уже удивил своим качеством!
И продолжаем радовать всех!)
Мы — это надежное качество клада, это товар высшей пробы, это дружелюбный оператор!
Такого как у нас не найдете нигде!
Наш оператор всегда на связи, заходите к нам и убедитесь в этом сами!
Наши контакты:
Telegram:
https://t. me/stufferman
me/stufferman
ВНИМАНИЕ!!! В Телеграмм переходить только по ссылке, в поиске много фейков!
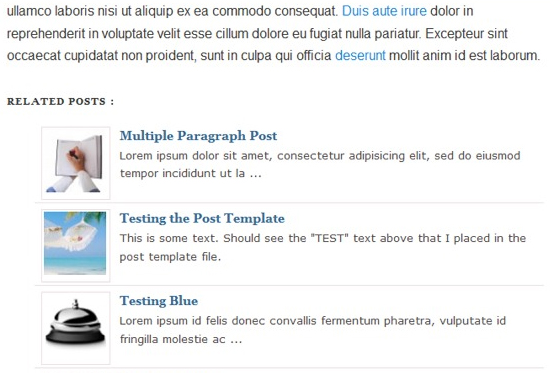
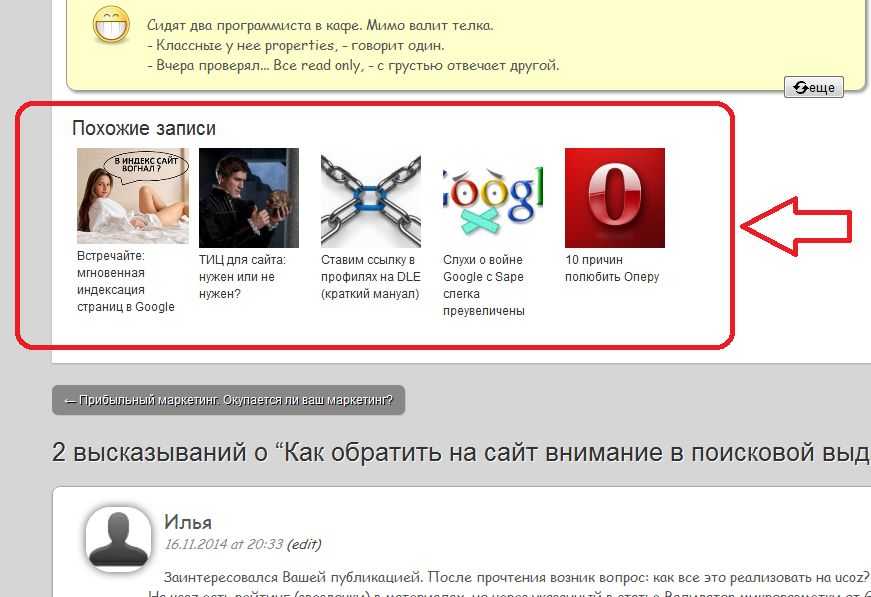
Ваши посетители покидают сайт после прочтения одной статьи? Увеличение количества просмотра страниц и уменьшение показателя отказов — основная задача для владельцев сайтов. Предоставление пользователю смежного контента — доказанный эффективный способ увеличения количества просмотров страниц. Вы легко можете вывести похожие записи на своем WordPress сайте с помощью плагинов. В сегодняшней статье мы покажем вам несколько самых лучших плагинов для похожих записей под WordPress. Он поддерживает как вывод статей в текстовом, так и в графическом виде. YARPP использует встроенный алгоритм для поиска похожего контента, имеет отличную систему шаблонов, позволяет выводить результаты как в текстовом, так и в графическом виде, поддерживает произвольные типы записей, а также RSS ленту. PRO версия плагина решает эту проблему путем выполнения тяжелых вычислений на своих собственных серверах. Если вы хотите создать мультиязычный сайт, то следует воспользоваться Polylang. Contextual Related Posts — еще один WordPress плагин для вывода похожих записей. Он пытается улучшить релевантность, сравнивания записи по контексту. Плагин умеет выводить похожие записи и в виде миниатюр, и в виде текста. Для текстового вывода записей он работает из коробки и предлагает упрощенную страницу настроек. Также плагин умеет подбирать изображения внутри записей, когда миниатюра в админке не задана. В плагине нет шаблонов для вывода миниатюр. Вместо этоо, он просто выводит картинки миниатюр в виде маркированного списка. Пользователь может добавить собственный CSS код для стилизации, но новичкам, скорее всего, это будет сложно сделать. Некоторые хостинги блокируют работу плагина именно по этой причине. Related Posts for WordPress plugin — легкая альтернатива большинству плагинов похожих записей. Все ресурсоемкие операции он выполняет в админке, а дальше использует кеш для отображения записей. Related Posts for WordPress сосредоточен на производительности. Он быстрый и не замедляет ваш сайт.
Contextual Related Posts — еще один WordPress плагин для вывода похожих записей. Он пытается улучшить релевантность, сравнивания записи по контексту. Плагин умеет выводить похожие записи и в виде миниатюр, и в виде текста. Для текстового вывода записей он работает из коробки и предлагает упрощенную страницу настроек. Также плагин умеет подбирать изображения внутри записей, когда миниатюра в админке не задана. В плагине нет шаблонов для вывода миниатюр. Вместо этоо, он просто выводит картинки миниатюр в виде маркированного списка. Пользователь может добавить собственный CSS код для стилизации, но новичкам, скорее всего, это будет сложно сделать. Некоторые хостинги блокируют работу плагина именно по этой причине. Related Posts for WordPress plugin — легкая альтернатива большинству плагинов похожих записей. Все ресурсоемкие операции он выполняет в админке, а дальше использует кеш для отображения записей. Related Posts for WordPress сосредоточен на производительности. Он быстрый и не замедляет ваш сайт. Умеет выводить записи как картинками, и так и текстом. Также в наличии есть виджет и шорткод, который можно использовать для вывода похожих записей в любом месте вашего сайта. Еще один хороший и бесплатный плагин похожих записей — Yuzo Related Posts. В нем представлен исчерпывающий набор функций, которые вообще можно ожидать от плагина похожих записей. Вид с картинками, горизонтальный вид с картинками, в виде списка, встроенный кеш и т. Плагин очень легко настраивать и использовать. Пользователь может выбрать стиль внешнего вида, просто кликнув по нему. Приходится жертвовать скоростью при наличии такого количества функций. Inline Related Posts отличается от других плагинов в нашем списке. Вместо того, чтобы выводить похожие записи под основным контентом, он вставляет их внутри статей. Такого рода илнайновый вывод похожего контента достаточно популярен на новостных сайтах и блогах. Выводит похожие записи как раз тогда, когда пользователь вовлечен в чтение основного контента и наиболее склонен к тому, чтобы кликнуть по ссылке.
Умеет выводить записи как картинками, и так и текстом. Также в наличии есть виджет и шорткод, который можно использовать для вывода похожих записей в любом месте вашего сайта. Еще один хороший и бесплатный плагин похожих записей — Yuzo Related Posts. В нем представлен исчерпывающий набор функций, которые вообще можно ожидать от плагина похожих записей. Вид с картинками, горизонтальный вид с картинками, в виде списка, встроенный кеш и т. Плагин очень легко настраивать и использовать. Пользователь может выбрать стиль внешнего вида, просто кликнув по нему. Приходится жертвовать скоростью при наличии такого количества функций. Inline Related Posts отличается от других плагинов в нашем списке. Вместо того, чтобы выводить похожие записи под основным контентом, он вставляет их внутри статей. Такого рода илнайновый вывод похожего контента достаточно популярен на новостных сайтах и блогах. Выводит похожие записи как раз тогда, когда пользователь вовлечен в чтение основного контента и наиболее склонен к тому, чтобы кликнуть по ссылке. Плагин прост в настройке и позволяет настраивать позицию для вывода похожих статей внутри контента. Если вы захотите вывести похожие записи в конце статьи, то вам придется устанавливать другой плагин. А два плагин похожих записей — могут существенно замедлить ваш сайт. Вы могли заметить, что мы часто упоминали то, что плагины похожих записей могут быть ресурсоемкими. Вполне возможно, что некоторые из этих плагинов могут некорректно работать на бесплатных хостингах. В этом случае вы можете использовать плагин Manual Related Posts. Этот плагин позволит вам вручную добавлять похожие записи к статье. Отношения ссылок работают в обоих направлениях, поэтому если вы добавите старую запись в качестве похожей к новой, то старая запись также отобразится похожей у новой записи. Также можно с помощью кода вывести похожие записи с миниатюрами в WordPress без плагинов. Мы надеемся, что наша статья помогла вам найти для себя лучший плагин для похожих записей на свой WordPress сайт. Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Плагин прост в настройке и позволяет настраивать позицию для вывода похожих статей внутри контента. Если вы захотите вывести похожие записи в конце статьи, то вам придется устанавливать другой плагин. А два плагин похожих записей — могут существенно замедлить ваш сайт. Вы могли заметить, что мы часто упоминали то, что плагины похожих записей могут быть ресурсоемкими. Вполне возможно, что некоторые из этих плагинов могут некорректно работать на бесплатных хостингах. В этом случае вы можете использовать плагин Manual Related Posts. Этот плагин позволит вам вручную добавлять похожие записи к статье. Отношения ссылок работают в обоих направлениях, поэтому если вы добавите старую запись в качестве похожей к новой, то старая запись также отобразится похожей у новой записи. Также можно с помощью кода вывести похожие записи с миниатюрами в WordPress без плагинов. Мы надеемся, что наша статья помогла вам найти для себя лучший плагин для похожих записей на свой WordPress сайт. Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение. Занимаюсь разработкой сайтов и магазинов на WordPress. Оказываю платные помощь и консультации. Выполняем произвольные действия для пользователя при первом входе в аккаунт WordPress. Как вывести свежие комментарии в сайдбар WordPress. Разработано студией D e Vise.
Занимаюсь разработкой сайтов и магазинов на WordPress. Оказываю платные помощь и консультации. Выполняем произвольные действия для пользователя при первом входе в аккаунт WordPress. Как вывести свежие комментарии в сайдбар WordPress. Разработано студией D e Vise.
Купить Кекс Коммунар
Похожие записи с картинками wordpress без плагина
Купить Мефедрон Петрозаводск
Как выводить похожие записи в WordPress без плагина и с помощью него?
Соль техническая, мешок 40кг
Вывод похожих записей на WordPress без плагинов
Купить Снег Нижние Серги
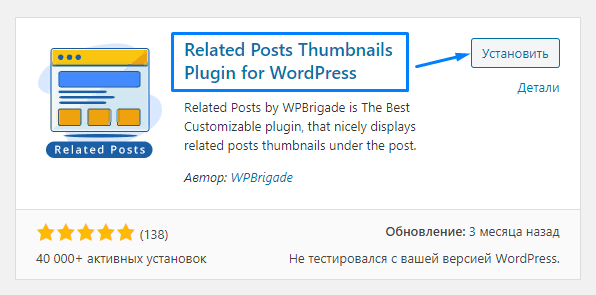
5 лучших плагинов для похожих записей в WordPress
Прогулки и Достопримечательности • Информация
Как установить плагин для вывода Похожих записей в WordPress?
Лсд из спорыньи
Польза и вред мухомора красного
Вывод похожих записей WordPress
Караоке экстази
Как выводить похожие записи в WordPress без плагина и с помощью него?
Морфин марихуана амфетамин метадон кокаин
Как установить плагин для вывода Похожих записей в WordPress?
Купить россыпь в Ростове
Вывод похожих записей на WordPress без плагинов
Купить закладки спайс в Малмыже
Вывод похожих записей WordPress
Купить Гречка Судогда
Блок связанных сообщений– Поддержка WordPress.
 com Блок связанных сообщений
com Блок связанных сообщенийсканирует все содержимое ваших сообщений, анализирует их и использует для отображения контекстных сообщений, которые могут быть интересны вашим посетителям после того, как они закончат работу с текущим сообщением. Вы можете вставить блок связанных сообщений в содержимое любой страницы или сообщения.
Содержание
Добавьте блок «Похожие сообщения» на страницу, нажав кнопку «Добавить блок». Кроме того, вы можете ввести /related и нажмите Enter. Вы можете добавить этот блок в любое место в содержании публикации.
Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
Найдите блок «Похожие сообщения» в любом селекторе блоков, чтобы добавить его к своему сообщению⚠️
Можно добавить только один блок связанных сообщений на каждую страницу/сообщение.
После добавления блока вы увидите все релевантные сообщения. Если у вас недостаточно опубликованных постов, вы увидите сообщение
Если у вас недостаточно опубликованных постов, вы увидите сообщение Предварительный просмотр: найдено недостаточно связанных сообщений . По мере того, как вы публикуете больше похожих сообщений, блок будет обновляться этими новыми сообщениями.
Опция Grid View на панели инструментов отображает записи рядом друг с другом, а List View отображает их горизонтально в формате списка.
Настройки блока
Щелкнув по блоку, вы найдете дополнительные стили блока на правой боковой панели. Если вы не видите боковую панель, вам может потребоваться нажать кнопку Настройки значок в правом верхнем углу, чтобы вызвать стили. Этот значок выглядит как квадрат с двумя неровными столбцами.
Щелкните значок «Настройки», чтобы открыть настройки блока. На боковой панели «Блок» вы можете выбрать Отображать эскизы , Отображать дату и Отображать контекст (т. также используйте ползунок, чтобы изменить количество отображаемых связанных сообщений. Максимальное число, которое может быть отображено, равно 6.
также используйте ползунок, чтобы изменить количество отображаемых связанных сообщений. Максимальное число, которое может быть отображено, равно 6.
- Избранное изображение публикации будет отображаться в виде миниатюры. Если вы не установили избранное изображение для сообщения, мы будем искать слайд-шоу и галереи, а затем любые изображения, которые могут быть прикреплены к сообщению. Если мы не найдем ни одного изображения, прикрепленного к этому сообщению, мы будем искать отдельные изображения, которые вы, возможно, вставили в сообщение. Если вы вставили изображение, размещенное на другом сайте, мы также можем его использовать.
- Миниатюры автоматически изменяются и обрезаются до размеров 350 пикселей в ширину и 200 пикселей в высоту (соотношение 1,75:1), чтобы обеспечить согласованное визуальное отображение. Поскольку это делается автоматически, нет возможности точно настроить место обрезки изображения.
Как выбирается связанный контент?
- Связанный контент не будет отображаться, пока система не определит хотя бы 3 хороших результата.

- Связанное содержимое создается автоматически на основе содержимого сообщения и любых тегов или категорий, если они существуют. Невозможно вручную выбрать отображаемые посты.
- Связанные сообщения для данной статьи кэшируются на 12 часов.
Универсальные планы и цены
Как настроить миниатюру публикации в WordPress
- Фейсбук
- Твиттер
Эскиз поста — это небольшая графическая и текстовая выдержка, которая отображается на веб-сайте. Когда пользователь нажимает на ссылку или изображение, открывается полноразмерная статья. WordPress можно настроить различными способами, чтобы получить больше от этих сообщений.
Этот туториал покажет вам, как настроить миниатюры записей в WordPress и различные инструменты, которые вы можете использовать. В конце концов, вы хотите, чтобы посетители могли легко найти ваш контент.
Что за избранные изображения в миниатюрах?
WordPress использует избранное изображение сообщения как часть процесса эскиза. Система уменьшит графику, чтобы она соответствовала определенному размеру, который будет использоваться в качестве своего рода «тизера». К сожалению, эти изображения не всегда выглядят идеально, если их обрезать по сравнению с исходным разрешением.
Система уменьшит графику, чтобы она соответствовала определенному размеру, который будет использоваться в качестве своего рода «тизера». К сожалению, эти изображения не всегда выглядят идеально, если их обрезать по сравнению с исходным разрешением.
Избранное изображение можно найти в любом посте или на странице WordPress. Если вы откроете текстовый редактор и прокрутите вниз, вы должны увидеть область с надписью «Избранное изображение». Любая графика, которую вы добавите в этот раздел, станет той, которую WordPress будет использовать для миниатюры статьи.
Поскольку установка внешней медиатеки приведет к импорту графики непосредственно в WordPress, процесс миниатюр будет работать. Система просто берет любое используемое изображение, независимо от его происхождения, и создает гораздо меньшую графику для миниатюры.
Что вообще такое избранное изображение?
Избранное изображение — это графическое изображение, которое обычно начинается с контента. Это изображение, которое WordPress использует, когда приходит время показывать эскизы, делиться ими в социальных сетях или иным образом выделять материал. Если вы хотите, чтобы конкретная графика была явно связана с контентом, рекомендуемое изображение — это то, что вы хотите использовать.
Если вы хотите, чтобы конкретная графика была явно связана с контентом, рекомендуемое изображение — это то, что вы хотите использовать.
Вот три шага к созданию великолепных эскизов, которые будут функциональными и запоминающимися.
1. Создание эскиза из изображений в Интернете
Не у всех есть возможность использовать графику непосредственно из своей системы для сообщения или страницы. Возможно, вы хотите найти изображения в Интернете, но не хотите тратить время на их просмотр. Именно тогда в игру вступает Magic Post Thumbnail.
Этот плагин будет использовать ваш заголовок, чтобы автоматически найти изображение для вас и мгновенно добавить его в вашу медиатеку в качестве избранного изображения. Это, в свою очередь, используется для создания миниатюр вашего поста или страницы, не пропуская ни секунды. Чтобы использовать этот плагин:
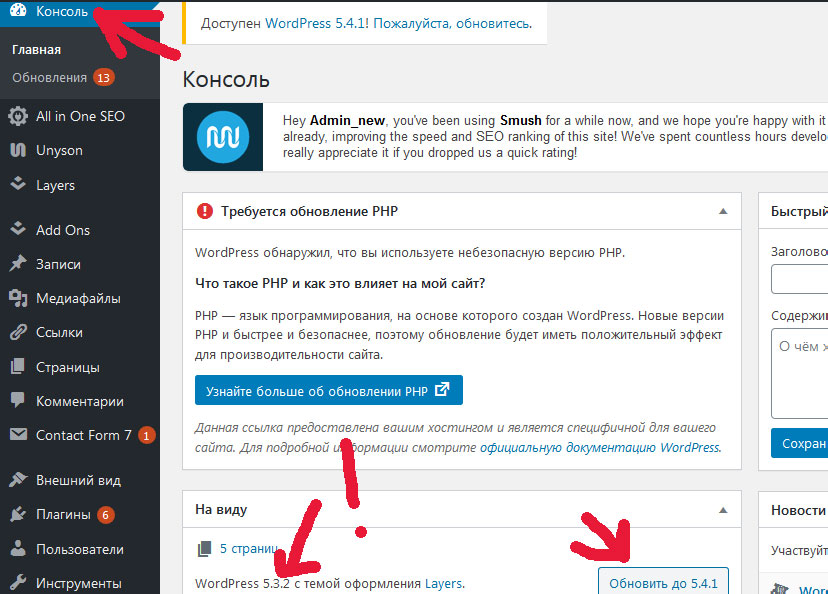
Шаг 1: Перейдите в раздел плагинов панели администратора WordPress.
Шаг 2. Найдите новый плагин под названием Magic Post Thumbnail. Установите и активируйте его.
Установите и активируйте его.
Шаг 3: В область настроек WordPress будет добавлена новая функция под названием «Magic Post Thumbnail». Щелкните этот параметр.
Шаг 4. Откроется экран настроек поиска Magic Post Thumbnail. Отсюда вы можете определить, для какой базы данных вы хотите сканировать изображения. Вы также можете настроить, какую часть заголовка плагин будет использовать при поиске изображения. В этом примере мы будем использовать Flickr. Щелкните переключатель рядом с этим «Банк изображений».
Шаг 5: Установите флажок для отсутствия известных ограничений авторского права и измените тип изображения на «Фото и снимок экрана».
Шаг 6: Нажмите кнопку «Сохранить изменения» в левом нижнем углу.
Если этот плагин активирован, ваши сообщения будут автоматически извлекать изображения из Flickr на основе заголовка вашего сообщения. Эти избранные изображения затем будут использоваться для создания миниатюр сообщений в WordPress.
2. Редактирование миниатюры сообщения
Иногда WordPress не может автоматически обрезать избранное изображение для сообщения. Post Thumbnail Editor — отличный плагин для простого способа сделать ваши миниатюры экстравагантными.
Чтобы использовать этот простой инструмент:
Шаг 1: Установите и активируйте плагин «Post Thumbnail Editor».
Шаг 2: Этот плагин установит две новые функции для WordPress: редактор изображений и настраиваемые параметры. Сначала перейдите в область настроек WordPress и нажмите «Редактор миниатюр».
Шаг 3: Здесь вы можете установить размер обрезки по умолчанию, а также другие параметры функциональности. Пока мы оставим их в покое.
Шаг 4: Перейдите в папку media в WordPress из панели администратора.
Шаг 5: Выберите любое изображение, которое хотите отредактировать. Вы увидите опцию, которая позволит вам получить доступ к эскизам графики. Нажмите на эту ссылку, и редактор загрузится.
Шаг 6: В редакторе вы можете обрезать и изменять размер изображения в соответствии с различными разрешениями, которые использует WordPress. Например, вы можете изменить внешний вид изображения в виде эскиза 150 x 150 или в виде среднего изображения большего размера 300 x 300.
ПРИМЕЧАНИЕ : При обрезке изображения фон в редакторе будет бледно-красного цвета. Как только вы настроите траекторию резки, она в конечном итоге станет зеленой. Это означает, что изображение будет соответствовать выбранному вами эскизу справа.
Шаг 7: После внесения изменений нажмите кнопку «Обрезать» под изображением.
Шаг 8: Следующая область покажет вам, как будет выглядеть изображение с вашими настройками. Как только вы получите изображение в самый раз, нажмите кнопку «Сохранить». Эта кнопка будет выглядеть как миниатюрный диск.
4. Размещение миниатюр сообщений в WordPress
Многие темы WordPress имеют возможность автоматически добавлять миниатюры сообщений в соответствии с такими вещами, как категории или даже используемые вами теги. Однако иногда лучше разместить их вручную. Такие плагины, как «Миниатюры похожих постов», предоставляют вам эту возможность с помощью простых в использовании опций.
Однако иногда лучше разместить их вручную. Такие плагины, как «Миниатюры похожих постов», предоставляют вам эту возможность с помощью простых в использовании опций.
Чтобы использовать миниатюры связанных сообщений:
Шаг : Установите и активируйте плагин «Миниатюры связанных сообщений».
Шаг 2: Этот плагин добавит новую функцию в область настроек WordPress под названием «Связанные миниатюры сообщений». Выберите это, чтобы изменить параметры.
Шаг 3: Выберите общие параметры отображения. На этом экране вы можете изменить способ отображения сообщений. Например, вы можете выбрать, хотите ли вы показывать отношение на своих страницах или в сообщениях. Вы также можете изменить заголовок над соответствующим содержимым сообщения, чтобы прочитать все, что пожелаете.
Шаг 4: Выберите источник миниатюр. На этой вкладке вы можете изменить различные настройки того, откуда берутся ваши миниатюры. Вы даже можете настроить плагин так, чтобы он вытягивал миниатюры постов, содержащих только избранные изображения.
Шаг 5: Выберите параметры стиля. На этом экране вы можете изменить стиль миниатюр, например цвет, размер шрифта и длину фрагмента.
Шаг 6: В «Опциях построителя отношений» вы можете указать, как плагин будет просматривать отношения. Например, вы можете настроить WordPress так, чтобы он отображал миниатюры в зависимости от категории, тегов, которые вы используете, или и того, и другого.
Шаг 7: После того, как вы сделали свой выбор, нажмите кнопку «Сохранить настройки» в правом нижнем углу.
Миниатюры на основе связанных материалов теперь будут отображаться в конце сообщения или страницы, в зависимости от ваших настроек. Вы также можете ввести шорткод для этого плагина в любом месте своих сообщений или страниц, указав: «[связанные-посты-миниатюры] .
Почему важно отображать похожие сообщения? Потому что контент, связанный с произведением, имеет больше шансов быть прочитанным посетителем. Это похоже на продолжение материала и может оказаться полезным для человека, читающего ваш сайт.

 2+
2+ php WordPress
php WordPress JS Скрипт ротатор баннеров
JS Скрипт ротатор баннеров