Похожие записи — Jetpack для WordPress
Функция «Похожие записи» сканирует содержимое всех ваших записей, анализирует их и использует результаты для показа посетителям записей, которые могут заинтересовать их после ознакомления с текущей записью.
Примечание. На этой странице описано, как использовать функцию «Похожие записи» при использовании редактора блоков. Инструкции по использованию функции «Похожие записи» с классическим редактором см. здесь.
На большинстве сайтов, где она активирована, наблюдается рост посещаемости. В отличие от многих других плагинов для работы с записями мы выполняем все операции по анализу, обработке и обслуживанию в нашем облаке, поэтому ваш сервер не подвергается дополнительной нагрузке. Поэтому похожие записи Jetpack разрешены даже на тех веб-хостах, где аналогичные плагины запрещены.
Чтобы использовать функцию «Похожие записи», перейдите на страницу Jetpack → Настройки → Посещаемость и активируйте переключатель «Показывать похожее содержимое под записями».
Чтобы добавить похожие записи, добавьте новый блок с помощью инструмента выбора блока в записи или на панели инструментов. Этот блок можно добавить в любом месте в содержимом записи.
В каждую запись можно добавить только один блок «Похожие записи».
Найдите блок «Похожие записи» в любом инструменте выбора блока и добавьте в свою записьДополнительную информацию о добавлении блоков Jetpack см. на странице Блоки Jetpack.
После добавления блока появятся соответствующие записи. В другом случае появится следующее сообщение: «Предварительный просмотр: найдено недостаточно похожих записей».
Панель инструментов блокаЩёлкните блок, чтобы отобразить панель инструментов блока. На панели инструментов блока Похожие записи доступны следующие опции:
Опции панели инструментов блока «Похожие записи»Как и блок изображения, блок Похожие записи можно задать, щелкнув значки ширины или полной ширины.
При использовании опции В виде сетки на панели инструментов записи отображаются рядом, а опция В виде списка отображает их горизонтально в формате списка.
В виде сеткиВ виде спискаНа боковой панели блока можно выбрать Показывать миниатюры, Показывать дату и Показывать контекст.
Кроме того, можно воспользоваться слайдером, чтобы изменить количество отображаемых похожих записей. Максимальное количество отображаемых записей — 6.
Можно настроить цвет фона и текста для блока. Существует две опции цвета фона — сплошной и градиент:
Цвет текстаЦвет фонаЦвет фона — градиентРазмер оформления текстов можно настроить с помощью предварительно выбранного размера по умолчанию или произвольного размера.
Общая информация
- Похожее содержимое не появится, пока мы не сможем показать по крайней мере 3 хороших результата (для предотвращения записей с перекрёстными ссылками друг на друга).

- Похожее содержимое создается автоматически на основе содержимого записи, а также тегов или категорий, если они есть.
- Эта функция использует инфраструктуру WordPress.com и зеркально отображает содержимое для индексации. Если вы замечаете, что проблема затрагивает только некоторые записи, отправьте запрос на повторную индексацию сайта, нажав кнопку Инициализация синхронизации вручную в разделе Синхронизация данных по пути Настройки WordPress.com → Общие→ внизу страницы управления подключениями.
- Похожие записи для данной статьи хранятся в кэше на протяжении 12 часов.
- Максимальное количество похожих записей для отображения — 6.
Сведения о миниатюрах похожих записей
- В качестве миниатюры будет отображаться избранное изображение записи. Если для записи не установлено избранное изображение, мы выполним поиск слайд-шоу и галерей, а затем всех изображений, которые можно прикрепить к записи. Если изображения, прикреплённые к этой записи, не будут найдены, будет выполнен поиск отдельных изображений, которые вы могли вставить в запись.
 Если вы вставили изображение, размещённое на другом сайте, мы также сможем его использовать.
Если вы вставили изображение, размещённое на другом сайте, мы также сможем его использовать. - Миниатюры будут автоматически обрезаны с помощью CDN изображений Jetpack до 350 пикселей по ширине и 200 пикселей по высоте (соотношение 1,75:1), чтобы все они были единообразными. Так как это выполняется автоматически, не существует способа точной настройки места обрезки изображения. Тем не менее, размер обрезанного изображения можно изменить с помощью фильтра jetpack_relatedposts_filter_thumbnail_size.
Информация о конфиденциальности
Эта функция деактивирована по умолчанию. Чтобы активировать её, в разделе Похожие записи консоли по пути Jetpack → Настройки → Посещаемость включите настройку Показывать похожее содержимое под записями.
| Использование данных | |
|---|---|
| Владельцы / пользователи сайта Для создания похожих записей используется следующая информация: Идентификатор сайта, подключённого к WordPress. | Посетители сайта Нет. |
| Отслеживание активности | |
| Владельцы / пользователи сайта Мы отслеживаем, какие пользователи и когда активируют и деактивируют эту функцию. Мы также отслеживаем, какие параметры конфигурации изменяются и время их изменения. | Посетители сайта Нет. |
| Синхронизация данных (подробнее) | |
| Владельцы / пользователи сайта Мы синхронизируем данные о статусе активации функции и её доступных настройках. | Посетители сайта Нет. |
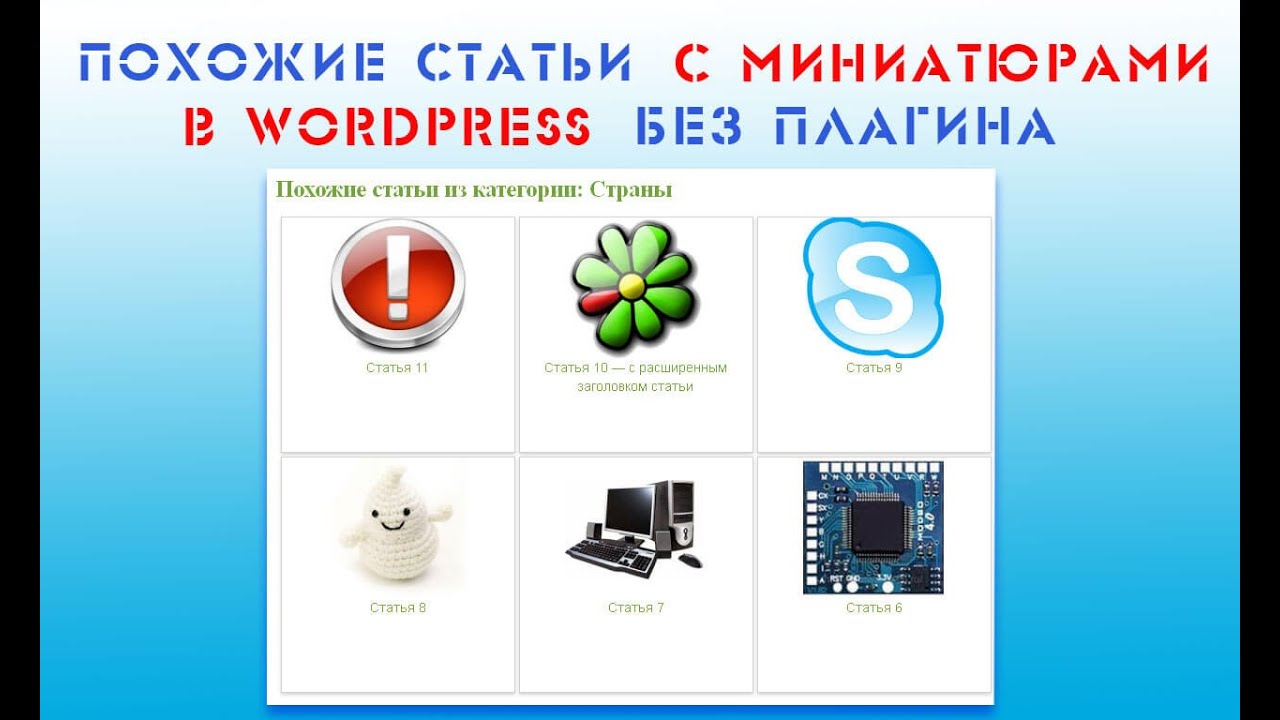
Вывод популярных записей в WordPress без плагина
08.10.2019Создание сайтаЕленаСегодня будем разбираться в том, как на своем сайте на WordPress сделать вывод популярных записей с миниатюрами без использования плагина.
Вероятно, у вас мог возникнуть вопрос о том, по каким критериям будет оцениваться популярность той или иной конкретной статьи и каким образом будет сформирован список этих самых популярных записей?
Ответ прост: в данной статье мы рассмотрим способ вывода перечня популярных статей по количеству комментариев к каждой из них.
То есть статья с наибольшим количеством комментариев будет отображаться в данном перечне на первом месте, и так далее по убыванию.
Пора от слов переходить к делу.
Для того, чтобы сделать отображение на сайте, реализованном на CMS WordPress, список популярных записей, нам понадобиться произвести всего два действия.
В зависимости от того, где хотите отображать популярные записи сайта, на первом этапе нужно в соответствующий файл шаблона или в текстовый виджет (если у вас подключена функция интерпретации кода PHP из виджета) вставить следующий фрагмент кода:
Так, к примеру, если вы хотите отображать данный перечень в боковой колонке (сайдбаре) сайта, то код нужно добавить в файл sidebar. php, либо в текстовый виджет, если, как я говорил выше, активирована специальная функция. А если же вы хотите показывать перечень в подвале своего интернет-ресурса, то соответственно код добавлять нужно в файл footer.php.
php, либо в текстовый виджет, если, как я говорил выше, активирована специальная функция. А если же вы хотите показывать перечень в подвале своего интернет-ресурса, то соответственно код добавлять нужно в файл footer.php.
Следует добавить, что существует возможность самостоятельно определить количество выводимых в данном перечне записей. Для этого достаточно изменить значение, присваиваемое параметру posts_per_page во фрагменте кода, представленном выше, на соответствующее желаемому количеству статей (по умолчанию стоит 5).
На втором этапе нам нужно настроить стили CSS для отображаемого перечня популярных записей. Для этого в файл style.css вашего шаблона WordPress следует добавить код примерно следующего вида:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /* Популярные записи */
.popular ul li{
line-height:16px;
display:block;
border-bottom:1px solid #ECECEC;
padding:15px 0px 20px 0px;
height:50px;
font-size:12px;
}
. |
В зависимости от установленной темы WordPress, стили CSS могут не совсем подойти и вам придется поэкспериментировать с ними.
В результате должен получиться довольно милый список популярных статей ресурса с миниатюрами этих самых статей.
В моем случае результат всех проделанных действий выглядит следующим образом:
Вот так легко и просто можно сделать в своем интернет-ресурсе под управлением CMS WordPress отображение списка его популярных статей, сформированного на основании такого критерия, как количество комментариев к каждой конкретной статье.
Вполне возможно, что присутствие данного списка самых комментируемых статей на страницах вашего ресурса привлечет внимание посетителей, продлит их пребывание на вашем сайте и тем самым положительно скажется на поведенческих факторах ранжирования.
Как восстановить миниатюры в WordPress (через плагины и WP-CLI)
Когда вы меняете темы WordPress, ваши существующие изображения могут иметь неправильный размер.
Решение для WordPress? Регенерировать миниатюры. Это означает сброс размеров вашего изображения в основных настройках WordPress. Это также можно сделать быстро с помощью плагина.
В этом посте мы углубимся в решение для восстановления эскизов WordPress, а также покажем вам, как исправить проблемы с изображениями с помощью плагина WordPress Regenerate Thumbnails и вручную с помощью WP-CLI.
Начнем!
Предпочитаете смотреть видеоверсию?
Что происходит с вашими изображениями
Чтобы понять, как регенерировать миниатюры в стиле WordPress, важно сначала понять, как обрабатываются изображения и размеры изображений.
В WordPress есть настройки для автоматической обрезки загружаемых вами изображений. Настройки можно найти на панели администратора в разделе Settings > Media .
На Media Settings , существуют размеры для «миниатюры», «средний» и «большой». При необходимости вы можете обновить количество пикселей для каждого из них.
Но не забудьте нажать Сохранить изменения внизу страницы, если вы обновите размеры.
Вот параметры размера по умолчанию:
- Миниатюры — 150 x 150 пикселей
- Средний — 600 x 600 пикселей
- Большой — 1024 x 1024 пикселей
Имейте в виду, что используемая вами тема может иметь определенные размеры для изображений, которые переопределяют параметры на странице Настройки мультимедиа
Но старые изображения, загруженные ранее, не затрагиваются.
Здесь все становится немного запутаннее. Вы должны иметь возможность изменять размеры всех изображений, которые вы ранее загрузили, чтобы они соответствовали новым установленным размерам изображений. К сожалению, никаких настроек для этого нет.
К сожалению, никаких настроек для этого нет.
Решение состоит в том, чтобы сделать то, что называется «регенерировать миниатюры».
Когда вы меняете темы WordPress, ваши существующие изображения могут иметь неправильный размер. 🤦♂️ Решение? Регенерировать миниатюры. Узнайте больше об этом простом исправлении прямо здесь ⬇️Нажмите, чтобы твитнутьКак изменить размер миниатюр в WordPress? (3 метода)
Прежде чем изучать, как регенерировать миниатюры в WordPress, важно отметить способы изменения размера изображений на панели управления WordPress.
Что, возможно, еще более важно отметить, так это то, что эти решения не обязательно изменят размер ваших старых изображений, поэтому вам все равно придется заходить в WordPress, регенерировать миниатюры без помощи плагина или иным образом использовать плагин.
Если вы хотите изменить размер эскиза или изображения, есть три основных способа сделать это:
1. Изменение размеров изображения в вашей теме
Поскольку ваша тема WordPress может изменять размеры изображения по умолчанию, вы можете выбрать тем или вы можете проверить, есть ли доступные настройки, специфичные для настройки размеров изображения.
Каждая тема уникальна, поэтому обязательно ознакомьтесь с соответствующей документацией, чтобы узнать, есть ли способ изменить размеры изображения вашей темы без установки другой темы.
Кроме того, вы можете создать дочернюю тему и изменить размеры изображения с помощью кода PHP.
2. Обрезка изображений в медиатеке
Другой вариант — изменить размер изображений, обрезав их в медиабиблиотеке .
Шаг 1
Перейдите в Медиа > Библиотека в административной панели WordPress.
Размер изображения можно изменить в медиатеке.Затем щелкните изображение в списке, размер которого вы хотите изменить.
Во всплывающем окне нажмите кнопку Редактировать изображение .
Нажмите кнопку под изображением, чтобы отредактировать его.Шаг 2
После этого у вас есть несколько вариантов редактирования изображения.
Вы можете щелкнуть изображение, перетащить указатель мыши на изображение и отпустить, когда вы выбрали область, которую хотите сохранить. Затем вы можете нажать на Crop .
Затем вы можете нажать на Crop .
Если вы хотите точно обрезать изображение, вы можете отрегулировать соотношение сторон, введя нужное соотношение.
Например, вы можете использовать 1:1 для создания квадрата или 4:3, 16:9 и любое другое соотношение, которое вы хотите.
Затем, удерживая нажатой клавишу Shift, проведите мышью по изображению. Отпустите, когда у вас будет выбрана часть изображения, которую вы хотите сохранить. Вы можете щелкнуть по нему и переместить выделение, чтобы обрезать именно ту часть изображения, которая вам нужна.
Вы также можете щелкнуть и перетащить углы выделения, если вы не получили размер изображения, который вы хотели сначала.
Или вы можете сделать выбор, а затем ввести точный размер изображения в пикселях в поле Selection под Image Crop справа.
Когда вы закончите, нажмите Обрезать , затем кнопку Сохранить .
Шаг 3
Если вы предпочитаете изменять размер изображения, а не обрезать его, вы можете масштабировать изображение в настройках справа.
Введите нужный размер изображения, затем нажмите Масштаб .
У вас есть несколько вариантов изменения размера изображения.Шаг 4
Вы также можете выбрать, к каким стандартным размерам изображений вы хотите применить изменения, в разделе Настройки миниатюр
.Вы можете применить свои настройки к:
- Все размеры изображения
- Миниатюры
- Все размеры, кроме эскизов
3. Изменение размера изображений в настройках мультимедиа
Это полезно, если вам нужно отредактировать только одно или два изображения, но если вы хотите изменить размер всех ваших изображений, лучше всего сделать это на странице настроек.
Шаг 1
В панели администратора выберите Настройки > Мультимедиа .
Размер изображения по умолчанию можно настроить на странице настроек носителя.Шаг 2
Введите новые размеры для всех эскизов, средних и больших изображений. Введите желаемую ширину и высоту только для одного типа изображения или для всех, если необходимо.
Введите желаемую ширину и высоту только для одного типа изображения или для всех, если необходимо.
Если вы хотите изменить размер миниатюр до непропорционального размера, установите флажок Обрезать миниатюру до точных размеров под разделом Thumbnail size .
Шаг 3
Затем вы можете установить флажок Организовать мои загрузки в папки по месяцам и годам , если вы не хотите, чтобы все ваши новые изображения были неупорядочены в папке для загрузок.
Если вы довольны своими настройками, нажмите кнопку Сохранить изменения в нижней части страницы.
Как восстановить миниатюры в WordPress
После изменения этих настроек или смены темы вам придется заново создавать миниатюры, если изображения не обновляются на общедоступном сайте, как упоминалось ранее.
Одним из самых простых способов является использование бесплатного плагина WordPress Regenerate Thumbnails , чтобы быстро исправить ранее загруженные изображения.
Этот плагин также совместим с WooCommerce.
Шаг 1
Для запуска установите и активируйте плагин Regenerate thumbnails.
Затем перейдите в Tools > Regenerate Thumbnails , здесь находятся настройки изображений WordPress.
Вы также можете регенерировать эскизы, средние и большие размеры изображений.Шаг 2
По умолчанию параметр Пропустить повторное создание существующих миниатюр правильного размера установлен. Снимите этот флажок, чтобы использовать плагин Regenerate Thumbnails для настройки всех ваших изображений.
Но оставьте этот флажок установленным, если вы хотите сохранить ресурсы вашего сервера.
Это рекомендуется, если вы уже обновили некоторые размеры изображений, например, в своей теме. Вы также можете установить флажок под этой опцией, чтобы Удалить файлы эскизов для старых незарегистрированных размеров . Его выбор освобождает место на вашем сервере.
Прежде чем выбрать этот параметр, убедитесь, что эти изображения вам не нужны. Если некоторые из изображений используются на вашем сайте и вы выберете эту опцию, они будут удалены и больше не будут отображаться на вашем сайте. Посетители увидят битое изображение.
Если некоторые из изображений используются на вашем сайте и вы выберете эту опцию, они будут удалены и больше не будут отображаться на вашем сайте. Посетители увидят битое изображение.
Вы также можете увидеть флажок Обновить содержимое сообщений для использования новых размеров , который вы можете выбрать, если хотите, чтобы изображения, которые вы сейчас используете в своих сообщениях, обновлялись.
Шаг 3
После того, как вы выбрали нужные параметры, нажмите кнопку Регенерировать эскизы , включая средние, большие и новые размеры файлов.
Затем дождитесь завершения процесса. В зависимости от того, сколько изображений у вас есть на вашем сайте, это может занять некоторое время, поэтому возьмите кофе или стакан воды, пока ждете. Обычно это занимает всего несколько минут для крупных веб-сайтов на высокопроизводительном сервере.
Вы увидите сообщение «Все готово!» сообщение, когда процесс завершится.
Вот и все.
Теперь ваши эскизы и изображения должны быть восстановлены.
Как принудительно регенерировать эскизы
В качестве альтернативы можно также использовать плагин Force Regenerate Thumbnails. Как следует из названия, он ускоряет регенерацию миниатюр, удаляя старые размеры изображений, поэтому WordPress вынужден регенерировать изображения. Этот плагин также совместим с интернет-магазинами WooCommerce.
Имейте в виду, что на момент публикации этот плагин не обновлялся для последних 3 основных выпусков, поэтому используйте его с осторожностью. Обязательно протестируйте его в промежуточной или локальной среде тестирования, прежде чем использовать его на своем работающем веб-сайте.
Причина, по которой вам нужно использовать этот плагин вместо плагина Regenerate Thumbnails, заключается в том, что последний просто изменяет размеры изображений, а не удаляет старые размеры изображений, если вы не отметите эту опцию.
Но, если у вас возникли проблемы с этим, вы можете попробовать Force Regenerate Thumbnails.
Шаг 1
Чтобы заставить WordPress регенерировать миниатюры, установите и активируйте плагин Force Regenerate Thumbnails.
Затем перейдите к Инструменты > Принудительно регенерировать эскизы в панели администратора WordPress.
Вы можете принудительно регенерировать эскизы одним щелчком мыши.Шаг 2
Чтобы удалить все изображения со старыми настройками и заставить WordPress повторно сгенерировать миниатюры, нажмите кнопку Восстановить все миниатюры .
Подождите немного, и размеры ваших изображений будут изменены. Если у вас небольшой сайт, это практически не займет времени, но для больших сайтов с кучей изображений это может занять несколько минут.
Регенерация определенных изображений
Могут быть случаи, когда вам не нужно регенерировать все миниатюры, а только некоторые определенные. Если плагин Regenerate Thumbnails все еще установлен, вы также можете это сделать. Вот как.
Шаг 1
Перейдите к Медиа > Библиотека . В представлении сетки щелкните определенное изображение.
В представлении сетки щелкните определенное изображение.
Шаг 2
Затем справа нажмите кнопку Регенерировать эскизы .
Вы можете повторно создать миниатюры в сведениях о вложениях.Если вы просматриваете Медиатеку в виде списка, щелкните ссылку Регенерировать миниатюры после наведения курсора на изображение, которое вы хотите регенерировать.
Щелкните ссылку, чтобы повторно создать эскизы в представлении списка.Регенерация миниатюр с помощью WP-CLI
Если вы предпочитаете не использовать плагин, есть другое решение для WordPress: регенерируйте миниатюры без плагина, делая это вручную с помощью WP-CLI.
Имейте в виду, что для этой опции вам необходим доступ к командной строке на вашем сервере.
Регенерация эскизов с помощью WP-CLI — гораздо лучший вариант по сравнению с использованием плагина WordPress, потому что он быстрее и не подвержен ограничениям HTTP и тайм-аутам.
Основная команда для регенерации эскизов приведена ниже:
wp media regenerate
После ее ввода подтвердите, что хотите регенерировать все эскизы, нажав букву «y» для «да» на клавиатуре.
Восстановить все эскизы с помощью WP-CLI
После того, как вы запустили командную строку, вы можете ввести следующую команду для WordPress, чтобы восстановить эскизы без плагина за считанные секунды:
wp media regenerate --yes
С помощью этой команды миниатюры будут регенерированы без необходимости подтверждения вручную.
Повторное создание определенных эскизов с помощью WP-CLI
У вас также есть возможность повторно создать определенные эскизы с помощью WP-CLI и идентификаторов изображений, которые вы хотите обновить.
Вот команда для этого:
wp media regenerate 12 34 567
Только не забудьте заменить три идентификатора примера — «12», «34» и «567» — фактическими идентификаторами конкретных изображений. вы хотите регенерировать.
вы хотите регенерировать.
Вы можете включить столько идентификаторов, сколько хотите. Только не забудьте разделить каждое из них пробелом.
Научитесь быстро исправлять изображения WordPress после смены темы с помощью этого руководства 🚀Нажмите, чтобы твитнуть.К счастью, для WordPress есть два быстрых решения. Это можно сделать в несколько кликов с помощью плагина Regenerate Thumbnails. Или вы можете использовать WP-CLI, чтобы закончить за меньшее время, чем нужно для приготовления кофе.
Сэкономьте время и деньги, а также повысьте производительность сайта благодаря интеграции корпоративного уровня на сумму более 275 долларов США, включенной в каждый план Managed WordPress. Это включает в себя высокопроизводительную CDN, защиту от DDoS-атак, защиту от вредоносных программ и взломов, пограничное кэширование и самые быстрые процессоры Google. Начните работу без долгосрочных контрактов, помощи при миграции и 30-дневной гарантии возврата денег.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
7 лучших похожих постов Плагины WordPress (большинство бесплатны)
В конце сообщения есть две вещи, которые люди могут сделать. Они либо продолжат читать следующий пост, либо покинут сайт.
Вы можете поощрять своих читателей продолжать чтение и оставаться на сайте, показывая соответствующие сообщения. Они также помогают вам повысить вовлеченность, рейтинг в поисковых системах, оживить старые сообщения и снизить показатель отказов. Это беспроигрышное решение для вашего сайта.
В репозитории WordPress доступно несколько плагинов для связанных сообщений. Используя любой из этих плагинов, вы можете адаптировать свой контент к своим читателям, чтобы поддерживать их интерес и повышать осведомленность о вашем бренде.
Плагин | Активные установки | Рейтинги | Подробнее 02 Узнать больше |
Контекстные похожие посты | 70,000+ | 9Выучить больше | |
Jetpack Related Posts | 5+ миллионов | ||
40,000+ | Узнать больше 9Связанные записи для WordPress | ||
Встроенные похожие сообщения | 90,000+ | Узнать больше |
Все эти плагины имеют бесплатные версии, а некоторые из них имеют профессиональные планы. Давайте углубимся в детали этих плагинов.
Давайте углубимся в детали этих плагинов.
Как только люди просматривают ваши блоги, вы уже не оглядываетесь назад. Вы должны использовать их внимание с соответствующими рекомендациями. Плагин Yet Another Related Posts (YARPP) находит индивидуальные рекомендации, анализируя заголовки ваших сообщений, контент, теги, категории и пользовательские таксономии.
YARP поставляется с красиво оформленными шаблонами, которые можно настроить в соответствии со стилем и внешним видом вашего сайта. Он имеет встроенный кеш, чтобы гарантировать, что запросы выполняются практически мгновенно.
Он работает со всеми языками, чтобы поддерживать ваш двуязычный контент и читателей.
Основные характеристики
- Встроенный кэш
- Шаблоны списков и эскизов
- Настраиваемые параметры отображения
- Многосайтовая и многоязычная поддержка
- Поддержка форума WooCommerce и bbPress
- Расширенный алгоритм собирает похожие сообщения
Цена
Бесплатная версия
Если вы ищете инструмент, который удерживает посетителей и заставляет их прокручивать страницу, вам поможет плагин Contextual Related Posts. Его многофункциональный интерфейс собирает и отображает сообщения, похожие на вашу статью, обеспечивая непрерывный поток сообщений в блоге, чтобы поддерживать интерес вашей аудитории.
Его многофункциональный интерфейс собирает и отображает сообщения, похожие на вашу статью, обеспечивая непрерывный поток сообщений в блоге, чтобы поддерживать интерес вашей аудитории.
В то время как большинство плагинов связанных сообщений замедляют работу вашего сайта из-за загрузки дополнительных статей, контекстные похожие сообщения имеют собственный встроенный кэш, который хранит ваши статьи на ходу. Это гарантирует, что ваш сайт будет работать быстрее, чем когда-либо, быстро добавляя связанные статьи.
Вы можете демонстрировать связанные посты с автоматическим эскизом (из поста) или пользовательским эскизом, установленным вами. Вы также можете размещать статьи в любом месте вашего поста с помощью шорткодов.
Основные характеристики
- Привлекательный внешний вид
- Поддержка Гутенберга
- Пользовательские миниатюры
- Пользовательские стили CSS
- Встроенный алгоритм кэширования
- Отображает автора/дату связанной публикации
Цена
Бесплатная версия
Shareaholic фокусируется на обнаружении и отображении связанного контента для вашей аудитории, чтобы сохранить его дольше. Благодаря динамическому алгоритму и коду он снижает показатель отказов за счет постоянных просмотров страниц.
Благодаря динамическому алгоритму и коду он снижает показатель отказов за счет постоянных просмотров страниц.
Он имеет несколько тем, которые помогают отображать ваши сообщения в привлекательном виде. Плагин анализирует и обрабатывает ваш контент, используя свой облачный сервер, мгновенно демонстрируя зрителям связанные статьи.
Кроме того, вы можете добавлять продвигаемый контент в соответствующие сообщения, чтобы получать больше дохода.
Основные характеристики
- Возрождение старых сообщений
- Увеличивает социальный трафик
- Продвигает спонсируемый контент
- Легкая и быстрая загрузка
- Настраиваемое представление связанного содержимого
Цена
Бесплатная версия | План Pro начинается с 8 долларов в месяц.
Jetpack Related Posts сканирует ваш существующий контент и находит похожие сообщения, которые посетители могут заинтересовать. Используя свой мощный алгоритм, он отображает связанные сообщения в виде сетки или списка в зависимости от вашего выбора.
Он может отображать до шести связанных сообщений в одном сообщении блога. Эти сообщения могут быть размещены в середине и внизу каждой статьи. Они автоматически генерируются системой и кэшируются на 12 часов. Он не использует ваш сервер для загрузки контента, что делает процесс намного быстрее и удобнее.
Конечно, вы можете изменить связанные сообщения, чтобы включить рекламный контент, а также скрыть определенные категории сообщений. Вы также можете добавлять похожие посты к продуктам и событиям.
Основные функции
- Скрыть/показать автора сообщения
- Добавляет миниатюру по умолчанию
- Редактирует просмотр связанной записи
- Добавляет связанный контент в магазин
- Создает пользовательский список связанных сообщений
- Исключает некоторые сообщения/категории
Цена
Бесплатная версия | План Pro начинается с 4,97 долларов США в месяц.
Любимый и используемый более чем 40 000 пользователей по всему миру. Он позволяет вам определить основные критерии связи одного сообщения с другим, гарантируя, что автоматически сгенерированные связанные сообщения будут именно теми, которые вы выбрали бы сами.
Он позволяет вам определить основные критерии связи одного сообщения с другим, гарантируя, что автоматически сгенерированные связанные сообщения будут именно теми, которые вы выбрали бы сами.
Вы можете отображать связанные сообщения где угодно, в том числе на боковой панели с помощью виджета. Вы можете настроить размер эскиза, настроив фон, границу, текст и многое другое.
Плагин может создавать короткие миниатюры видео, чтобы еще больше привлечь ваших зрителей.
Основные характеристики
- Оптимизация для SEO
- Миниатюры видео
- Совместимость с WPML
- Разрешены пользовательские размеры изображений
- Задает параметры для связанных сообщений
Цена
Бесплатная версия
Related Posts для WordPress — умный и легкий плагин. Он автоматически обнаруживает и помечает связанные блоги с каждой статьей без вмешательства человека. После установки он сохраняет все связанные статьи в своем кеше, чтобы сократить дополнительное время загрузки.
Уникальная особенность этого плагина заключается в том, что он не просто специализируется на связанных сообщениях. Он ищет связанный контент на основе установленных вами критериев, поэтому может отображать сопутствующие товары из вашего магазина, а также списки вакансий. Все, что вам нужно сделать, это выбрать тип контента, который вы хотите добавить. Он имеет 4 готовых шаблона для отображения соответствующего контента, который вы можете настроить с помощью перетаскивания.
Он поставляется с виджетом, который вы можете стратегически разместить на своем веб-сайте (например, на боковой панели, в верхней части страницы, под сообщениями) для максимального охвата контента.
Основные характеристики
- Многоязычная поддержка
- Показывает весь связанный контент
- Содержимое кэшируется на сервере
- Поддержка шорткодов и виджетов
- Самостоятельно размещенный контент с сервера
- Поиск по всем таксономиям
Цена
Бесплатная версия | План Pro начинается с 5,99 долларов США в месяц.
встроенных похожих поста могут превратить обычный сайт WordPress с низкого трафика в уровень вовлеченности 99%. Он отличается от остальных своих конкурентов только одной особенностью — он отображает связанный контент ВНУТРИ статьи, а не в конце статьи.
В отличие от других плагинов, этот инструмент может определять подходящие места для размещения связанных статей, чтобы ваши читатели могли плавно прокручивать вниз или переходить к связанной статье, когда она им нравится.
Это устраняет перегрузку контента в конце каждой статьи (например, имя автора, окно подписки и кнопка комментария). Пока аудитория занята чтением вашей статьи, направить ее ко второй статье по теме — лучший способ увлечь ее, чтобы узнать больше.
Основные характеристики
- SEO-оптимизация
- Легкий и быстрый
- Несколько стилей отображения
- Неограниченное количество связанных сообщений (Pro)
- Автоматически определяет размещение
Цена
Бесплатная версия | Pro Plan начинается с 47 долларов в год.


 Если вы вставили изображение, размещённое на другом сайте, мы также сможем его использовать.
Если вы вставили изображение, размещённое на другом сайте, мы также сможем его использовать. com, идентификатор локального сайта и идентификаторы текущих постов, а также постов, определенных как похожие. Кроме того, похожие записи определяются путём выполнения поиска Elasticsearch содержимого записи на серверах WordPress.com. Данные для отслеживания активности (подробно описано ниже): IP-адрес, идентификатор пользователя WordPress.com, имя пользователя WordPress.com, идентификатор и URL-адрес сайта, подключённого к WordPress.com, версия Jetpack, пользовательский агент, посещаемый URL-адрес, URL-адрес источника перехода, отметка времени события, язык браузера, код страны.
com, идентификатор локального сайта и идентификаторы текущих постов, а также постов, определенных как похожие. Кроме того, похожие записи определяются путём выполнения поиска Elasticsearch содержимого записи на серверах WordPress.com. Данные для отслеживания активности (подробно описано ниже): IP-адрес, идентификатор пользователя WordPress.com, имя пользователя WordPress.com, идентификатор и URL-адрес сайта, подключённого к WordPress.com, версия Jetpack, пользовательский агент, посещаемый URL-адрес, URL-адрес источника перехода, отметка времени события, язык браузера, код страны.
 popular ul li img {
width: 55px;
height: 55px;
float: left;
margin: 0 13px 0 0px;
background: #FFFFFF;
border: 1px solid #D0D0BB;
border-radius: 5px;
box-shadow: 0 0 5px #666666;
}
.popular li img:hover {
border: 1px solid #ffffff;
}
popular ul li img {
width: 55px;
height: 55px;
float: left;
margin: 0 13px 0 0px;
background: #FFFFFF;
border: 1px solid #D0D0BB;
border-radius: 5px;
box-shadow: 0 0 5px #666666;
}
.popular li img:hover {
border: 1px solid #ffffff;
}