Как найти слово на веб-странице (сайте)
Эта инструкция «Спроси, Как» поможет вам найти слово на веб-странице (сайте). С помощью вызова в браузере функции поиска можно найти не только нужное слово в тексте, но и словосочетание.
Для всех популярных браузеров (Google Chrome, Opera, Mozilla Firefox, Safari, Internet Explorer) способ поиска слов на сайте одинаковый.
Находясь на открытой веб-странице достаточно нажать на клавиатуре клавишу F3 или сочетание клавиш Ctrl+F (в Mac OS — Сmd + F) и в браузере появится панель поиска. Вводим нужное слово или словосочетание в окно ввода текста и то, что Вы ищите на веб-странице браузер выделит другим цветом.
Вызываемая панель поиска находится либо в верхней части сайта или в нижней, в зависимости от браузера. Например, в Хроме в правой верхней части окна браузера.
Чтобы скрыть панель поиска нажмите клавишу Esc и панель исчезнет (для всех браузеров).
Если на веб-странице присутствуют искомые слова в количестве более одного, то пользуясь навигацией в панели поиска (кнопки), можно перемещаться от предыдущего к следующему слову или словосочетанию.
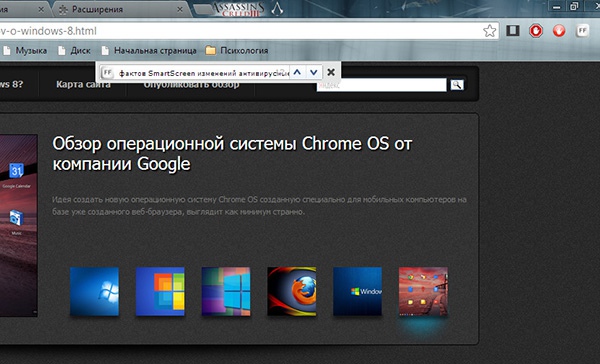
Рассмотрим на примере поиска на нашем сайте. Вводим текст в панель : «google chrome» и на веб-странице найдено 4 результата, первый из которых выделен ярче последующих. Перемещаемся между найденными словами кнопками «Вперед» и «Назад»:

Желаем найти все, что ищите, а на «Спроси, Как» можно воспользоваться панелью поиска на сайте (в правом верхнем углу открытой страницы сайта). Введите слово или словосочетание и жмите «Найти».
А чтобы новые записи на интересующую вас тему находили вас сами, читайте инструкцию «Как настроить оповещения Гугл».
Удачи!
Сохраните полезный совет:
4 дополнения для браузера. Поиск нескольких слов на веб-странице

Каждый из нас во время Интернет-серфинга наверняка не раз сталкивался с необходимостью поиска на странице какого-нибудь ключевого слова. К счастью, все современные браузеры имеют встроенный поиск, а иначе страшно даже и подумать, во что бы превратился поиск одного единственного слова на странице, скажем, объемом 10000 символов. И надо сказать до недавнего момента возможности поисковой системы браузеров Google Chrome и Mozilla Firefox меня совершенно устраивали.
Но вот случилось нечто, что заставило меня пересмотреть свое отношение к поисковым механизмам этих веб-обозревателей. Мне нужно было найти на страничке не одно слово, а сразу три! И вот тут-то оказалось, что ни Google Chrome, ни Firefox, а точнее их поисковые системы совершенно неспособны справиться с подобной задачей. Решить проблему мне помогли плагины, специально созданные для расширения поискового функционала в вышеупомянутых браузерах.
SearchWP для Firefox
Очень простой и полезный плагин, позволяющий выполнять поиск по нескольким ключевым словам одновременно. Работает SearchWP в трех режимах: поиск в Интернете, поиск по сайту и наконец, по конкретной страничке.
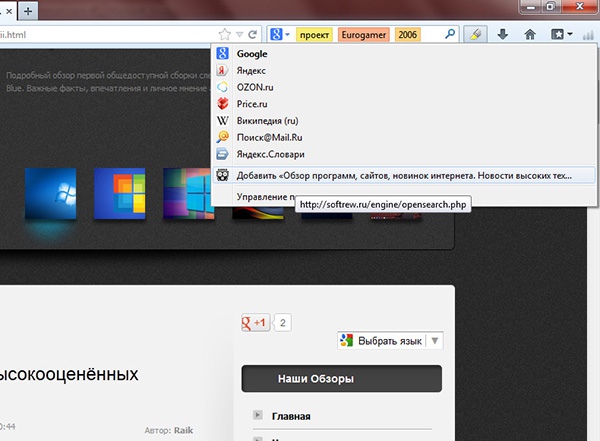
После установки плагин добавляет на панель инструментов Firefox кнопку с изображением маркера, при нажатии на нее введенные в поисковую строку слова будут подсвечиваться разными цветами, при этом одновременно теми же цветами будут выделены слова на страничке.


Чтобы перейти к определенному слову в тексте достаточно кликнуть по нему мышкой. Нажатие клавиши Enter запускает поиск в Интернете, для поиска по конкретному сайту сначала нужно будет добавить его в список SearchWP. Настройки плагина предельно просты, в них вы можете указать минимальную длину искомого слова.
Скачать SearchWP для Firefox: www.addons.mozilla.org
Pearls Extension для Google Chrome
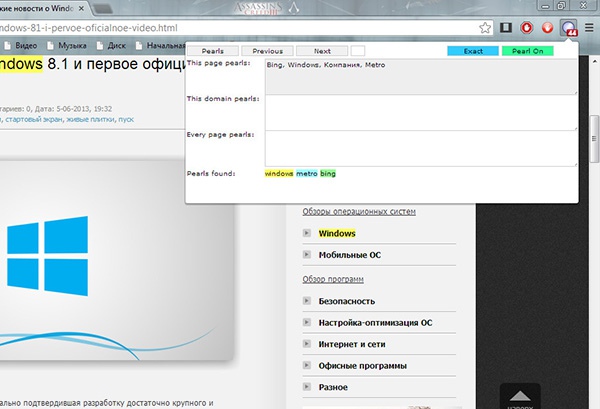
Неплохое поисковое расширение для Google Chrome. Выполняет поиск по нескольким ключевым словам, подсвечивая их разными цветами. Особенностью этого плагина является способность запоминать ранее введенные поисковые запросы для каждого домена в отдельности. При этом Pearls Extension показывает количество найденных слов на странице, присутствует возможность перехода (вперед-назад).
Да, очень важно, чтобы запросы вводились через запятую. Наряду со всеми достоинствами Pearls Extension имеет преогромный минус – с кириллицей он не работает, так что искать можно только латинские слова.

Скачать Pearls Extension для Google Chrome: www.chrome.google.com
MultiHighlighter для Chrome
Еще один неплохой инструмент поиска по нескольким ключевым словам. Запоминать MultiHighlighter, к сожалению, не умеет, зато кириллицу распознает без проблем. После установки добавляет на панель инструментов иконку в виде лупы, при ее нажатии в верхней левой части окна браузера появляется поисковая панелька. Как и в случае работы с вышеописанными расширениями введенные ключевые слова подсвечиваются, а заодно подсчитываются.


Несмотря на кажущуюся простоту MultiHighlighter обладает рядом уникальных возможностей, например сохранением подсветки при выводе странички на печать или преобразования ее в PDF-документ. В настоящее время расширение находится в стадии доработки, и вполне возможно, что скоро в нем появятся и другие интересные функции.
Скачать MultiHighlighter для Chrome: www.chrome.google.com
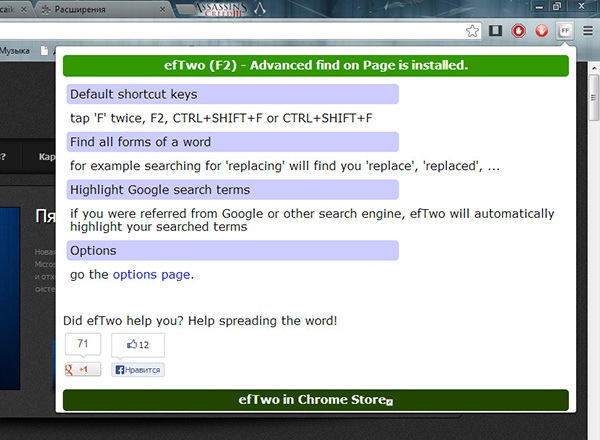
efTwo (F2) для Chrome
И напоследок хочу предложить вашему вниманию весьма оригинальный по исполнению плагин для Google Chrome под названием efTwo (F2). Главной особенностью данного решения является использование “горячих” клавиш, причем на выбор пользователя предлагается четыре варианта клавиатурных сокращений – F2, CTRL +ALT + F, CTRL + SHIFT + F или быстрый двойной удар по кнопке F


Плагин efTwo (F2) умеет запоминать введенные ключевые слова для каждой страницы, отображать количество найденных слов, поддерживает быстрое удаление слов из поискового поля, имеет гибкие настройки управления функционалом.
Присутствует функция перехода “вперед-назад”. Реализована она довольно интересно – результаты поиска помечаются небольшими цветными маркерами, рядом с правой кромкой браузерного окна. Для перехода к нужной позиции можно использовать как мышь, так и “горячие” клавиши.
Скачать efTwo (F2) для Chrome: www.chrome.google.com
Итог
Ну вот, на первый раз достаточно. Жаль, конечно, что не мне так и не удалось найти больше достойных плагинов для Firefox.
SearchWP хорош, но хотелось бы иметь под рукой какую-нибудь альтернативу. Ну и как-то несправедливо было обойти Opera, все-таки это тоже весьма популярный и замечательный во многих отношениях браузер…
Возможно, к теме поиска я еще вернусь, и может быть даже не раз, а пока все, как всегда ждем ваших отзывов.
Как начать поиск на странице в браузере. Поиск на странице в браузере
Объемы информации, с которыми ежедневно приходится сталкиваться современному человеку, неуклонно растут. Особенно заметно это проявляется в сети интернет, где часто приходится на веб-страницах просматривать большие объемы текста данных ради того, чтобы всего лишь найти какой-то абзац или и того меньше — ключевое слово. Именно в данном случае и помогает функция поиска по странице или документу, которая встроена в большинство компьютерных программ, работающих с текстами.
Основными программами, в которых пользователям приходится искать слова, являются текстовый редактор Ворд и различные веб-обозреватели, или браузеры.
Как найти слово на странице в браузере
В Опере (Opera), Гугл Хроме (Google Chrome), Мозилле (Mozilla Firefox) и Яндекс браузере и любом другом веб-обозревателе поиск слов на странице выполняется единым образом. Отличаться может только оформление окна поиска, его результатов и навигации по ним.
- Чтобы найти слово на открытой в браузере странице нажмите сочетание клавиш Ctrl + F на клавиатуре. В Mac OS необходимо нажимать ⌘ + F .
- После нажатия должна появится панель поиска, которая в зависимости от браузера может располагаться в нижней или верхней частях окна. В строку поиска введите искомое ключевое слово.
- После завершения ввода все вхождения данного слова в текст документа на странице будут выделены характерным цветом.
- Если будет найдено несколько соответствий введенному ключевому слову, то можете перемещаться по ним с помощью кнопок, которые можно найти на панели поиска.
- Закрыть панель поиска можно нажатием на ее крестик, или с помощью клавиши Esc на клавиатуре.

Как найти слово на странице в Ворде
В текстовом редакторе Word из пакета приложений Microsoft Office слово на страницах документа может быть найдено аналогичным образом.
 При необходимости в Ворде можно более широкие возможности для поиска, нажав кнопку Больше . В результате станут доступны дополнительные параметры поиска такие как учет регистра, префиксов, суффиксов и т.д.
При необходимости в Ворде можно более широкие возможности для поиска, нажав кнопку Больше . В результате станут доступны дополнительные параметры поиска такие как учет регистра, префиксов, суффиксов и т.д.Каждый из нас во время Интернет-серфинга наверняка не раз сталкивался с необходимостью поиска на странице какого-нибудь ключевого слова. К счастью, все современные браузеры имеют встроенный поиск, а иначе страшно даже и подумать, во что бы превратился поиск одного единственного слова на странице, скажем, объемом 10000 символов. И надо сказать до недавнего момента возможности поисковой системы браузеров и меня совершенно устраивали.
Но вот случилось нечто, что заставило меня пересмотреть свое отношение к поисковым механизмам этих веб-обозревателей. Мне нужно было найти на страничке не одно слово, а сразу три! И вот тут-то оказалось, что ни Google Chrome, ни Firefox, а точнее их поисковые системы совершенно неспособны справиться с подобной задачей. Решить проблему мне помогли плагины, специально созданные для расширения поискового функционала в вышеупомянутых браузерах.
SearchWP для Firefox
Очень простой и полезный плагин, позволяющий выполнять поиск по нескольким ключевым словам одновременно. Работает SearchWP в трех режимах: поиск в Интернете, поиск по сайту и наконец, по конкретной страничке.
После установки плагин добавляет на панель инструментов Firefox кнопку с изображением маркера, при нажатии на нее введенные в поисковую строку слова будут подсвечиваться разными цветами, при этом одновременно теми же цветами будут выделены слова на страничке.


Чтобы перейти к определенному слову в тексте достаточно кликнуть по нему мышкой. Нажатие клавиши Enter запускает поиск в Интернете, для поиска по конкретному сайту сначала нужно будет добавить его в список SearchWP. Настройки плагина предельно просты, в них вы можете указать минимальную длину искомого слова.
Скачать SearchWP для Firefox: www.addons.mozilla.org
Pearls Extension для Google Chrome
Неплохое поисковое расширение для Google Chrome. Выполняет поиск по нескольким ключевым словам, подсвечивая их разными цветами. Особенностью этого плагина является способность запоминать ранее введенные поисковые запросы для каждого домена в отдельности. При этом Pearls Extension показывает количество найденных слов на странице, присутствует возможность перехода (вперед-назад).
Да, очень важно, чтобы запросы вводились через запятую. Наряду со всеми достоинствами Pearls Extension имеет преогромный минус – с кириллицей он не работает, так что искать можно только латинские слова.

Скачать Pearls Extension для Google Chrome: www.chrome.google.com
MultiHighlighter для Chrome
Еще один неплохой инструмент поиска по нескольким ключевым словам. Запоминать MultiHighlighter, к сожалению, не умеет, зато кириллицу распознает без проблем. После установки добавляет на панель инструментов иконку в виде лупы, при ее нажатии в верхней левой части окна появляется поисковая панелька. Как и в случае работы с вышеописанными расширениями введенные ключевые слова подсвечиваются, а заодно подсчитываются.


Несмотря на кажущуюся простоту MultiHighlighter обладает рядом уникальных возможностей, например сохранением подсветки при выводе странички на печать или преобразования ее в . В настоящее время расширение находится в стадии доработки, и вполне возможно, что скоро в нем появятся и другие интересные функции.
efTwo (F2) для Chrome
И напоследок хочу предложить вашему вниманию весьма оригинальный по исполнению плагин для Google Chrome под названием efTwo (F2). Главной особенностью данного решения является использование “горячих” клавиш, причем на выбор пользователя предлагается четыре варианта клавиатурных сокращений – F2, CTRL +ALT + F, CTRL + SHIFT + F или быстрый двойной удар по кнопке F .


Плагин efTwo (F2) умеет запоминать введенные ключевые слова для каждой страницы, отображать количество найденных слов, поддерживает быстрое удаление слов из поискового поля, имеет гибкие настройки управления функционалом.
Присутствует функция перехода “вперед-назад”. Реализована она довольно интересно – результаты поиска помечаются небольшими цветными маркерами, рядом с правой кромкой браузерного окна. Для перехода к нужной позиции можно использовать как мышь, так и “горячие” клавиши.
Итог
Ну вот, на первый раз достаточно. Жаль, конечно, что не мне так и не удалось найти больше достойных плагинов для Firefox.
SearchWP хорош, но хотелось бы иметь под рукой какую-нибудь альтернативу. Ну и как-то несправедливо было обойти Opera, все-таки это тоже весьма популярный и замечательный во многих отношениях браузер…
Возможно, к теме поиска я еще вернусь, и может быть даже не раз, а пока все, как всегда ждем ваших отзывов.
24 октября 2013 в 19:20- Блог компании Яндекс
Представляем вам новую версию Яндекс.Браузера. Наиболее интересные изменения в этой версии:
- поиск по странице научился понимать морфологию русского языка — насколько нам известно, это первый браузер, который такой поиск поддерживает;
- появились жесты для управления навигацией в браузере;
- проводится эксперимент с объединением омнибокса и поисковой строки на странице поискового сервиса;
- для закладок теперь можно включить отображение фавиконок.
Поиск по странице с учетом морфологии
Яндекс с 1997 года специализируется на понимании ваших поисковых запросов. Важную роль в этом играют наши алгоритмы , которые позволяют анализировать и учитывать для качественной поисковой выдачи морфологию русского языка. Было бы странно не использовать наши достижения в области морфологии в других продуктах. Возможно, вы уже слышали про программу Mystem , а теперь они нашли применение в Яндекс.Браузере.В любой современный браузер встроен поиск на странице. Все они умеют искать лишь по точному посимвольному вхождению запроса в тексте. Но зачастую пользователи не помнят (или не знают) точной формы слова или фразы, которые они ищут. Яндекс.Браузер первым приступил к решению этой проблемы и совместно с командой Поиска представляет первую версию поиска информации на странице с учетом морфологии русского языка .
Предположим, что вы ищете слово «пользователя», но забыли его точную форму и поэтому в поле поиска по странице вводите запрос [пользователей]. Если в других браузерах искомый запрос не будет найден, то обновленный поиск в Янд
Поиск на веб-странице и на сайте. Популярный самоучитель работы в Интернете
Начнем с относительно простых вопросов.
ПЕРВЫЙ ВОПРОС
Как найти нужную информацию на веб-странице?
ВТОРОЙ ВОПРОС
Как найти нужную информацию на сайте?
Если веб-страница достаточно большая, и с ходу на ней невозможно обнаружить нужную ссылку или текст, то воспользуйтесь старой доброй командой Найти, которая находится в меню Правка (рис. 10.1) или вызывается сочетанием клавиш Ctrl+F.

Рис. 10.1. Самый простой поиск
В окне поиска введите нужное слово или фразу (рис. 10.2), разберитесь с флажками и направлением поиска, а затем нажмите кнопку Найти далее. Как правило, помогает.
Переходим ко второму вопросу. Как найти нужную информацию, когда веб-страниц много? Это тоже не проблема. Современные сайты, как правило, содержат системы навигации (карты) и поиска.

Рис. 10.2. Окно поиска на веб-странице
Карта сайта представляет собой систему тематических ссылок интуитивно-понятного содержания (например, Новости, Архив, Программы, Для новичков).
С первого взгляда на главную страницу грамотно составленного сайта сразу понятно, есть ли здесь нужная вам информация и за какой ссылкой она может прятаться.
ПРИМЕЧАНИЕ
Понятно, что, щелкнув на ссылке Программы, вы, скорее всего, попадете на страницу, содержащую либо документацию и статьи, посвященные различным программам, либо ссылки на сами программы, доступные для скачивания.
Система поиска, часто расположенная на главной странице веб-ресурса, также понятна и проста в управлении. Состоит она из поля поисковой формы (в которое нужно ввести ключевое слово для поиска) и кнопки Найти (Search), которую нужно нажать для запуска процесса поиска. Результат появляется в виде веб-страницы, содержащей гиперссылки, удовлетворяющие вашему запросу.
ПРИМЕЧАНИЕ
Насколько результат действительно будет удовлетворять вашему запросу, зависит от того, насколько точно и корректно вы составили запрос.
Часто системы поиска сопровождаются уточняющими параметрами. На сайте «Большого энциклопедического словаря» система поиска удачно совмещена с системой навигации по буквам (рис. 10.3).
На сайтах электронных библиотек поисковые формы также совмещаются с простой системой навигации. Нужную книгу можно найти по разным критериям: по названию, по фамилии автора или по тематике.
Думаю, что с этими вопросами вы справитесь быстро. Нужно всего-то слегка потренироваться. А мы перейдем к более глобальному вопросу: как найти эти самые нужные сайты, чтобы на них потренироваться? Как искать информацию в Интернете?

Рис. 10.3. Два способа поиска на одном сайте
Данный текст является ознакомительным фрагментом.Читать книгу целиком
Поделитесь на страничкеСледующая глава >
Поиск информации на странице сайта
В сети находится огромное количество сайтов, которые содержат огромные объемы тестовой информации. Перейдя на такой сайт, начинающий пользователь интернета долго прокручивает страницу для поиска необходимого слова или нужного участка текста. Найти нужное можно намного быстрее, ведь для подобных случаев каждый браузер имеет встроенную функцию поиска информации на странице. Рассмотрим поиск информации на странице сайта на примере браузера Internet Explorer (IE).
В браузере IE откройте веб-страницу, на которой вы хотите что-то найти, щелкните на значке шестеренки, расположенной справа под значком закрытия браузера, и выберите в открывшемся меню пункт Файл>Найти на этой странице. Открыть поиск по странице также можно с помощью комбинации клавиш <CTRL+F>. Данная комбинация является стандартной для всех популярных браузеров.

В результате на активной вкладке появится панель инструментов Найти. Введите слово, которое необходимо найти на странице. По мере ввода все слова на странице, содержащие уже введенные буквы, будут выделены фоном.
Щелкните на кнопке Параметры и воспользуйтесь следующими параметрами, чтобы сузить диапазон поиска.
- Только слово целиком. Выберите этот параметр, если нужно найти только полное слово (например, если вы введете евро и захотите найти только слово евро , а не “Европа” или “евроинтеграция”).
- С учетом регистра. Выберите этот параметр, если при поиске должны учитываться заглавные буквы (например, если вас интересует упоминание об автомобиле “Калина” или о фильме “Калина красная”, а не о калине как о растении).
Щелкните на кнопке Далее, чтобы перейти от одного выделенного слова к следующему. Если нужно перейти к предыдущему найденному слову, щелкните на кнопке Назад. Закончив поиск, щелкните на кнопке (х) Закрыть панель поиска.
Многие веб-сайты предлагают функцию Поиск по сайту, которая позволяет осуществлять поиск не только на отображаемой в данный момент веб-странице, но и на всех страницах веб-сайта, или проводить поиск по разделам или категориям в интернет-магазине. Посмотрите на текст рядом с полем Поиск и убедитесь, что поиск будет выполняться по сайту, а не по всему Интернету.
Поделиться.Еще по теме:
 Браузер: журнал посещенных страниц Если вы недавно посетили какой-то сайт и хотите вернуться на него снова, но не можете вспомнить его адрес, проверьте журнал посещенных страниц, чтобы найти его. Журнал посещенных страниц […]
Браузер: журнал посещенных страниц Если вы недавно посетили какой-то сайт и хотите вернуться на него снова, но не можете вспомнить его адрес, проверьте журнал посещенных страниц, чтобы найти его. Журнал посещенных страниц […] Поиск информации в интернете Для поиска информации в Интернете предназначены поисковые системы. В следующем примере рассматривается использование популярной поисковой системы Google. Ввести необходимый поисковый […]
Поиск информации в интернете Для поиска информации в Интернете предназначены поисковые системы. В следующем примере рассматривается использование популярной поисковой системы Google. Ввести необходимый поисковый […] Закладки браузера Если вы нашли сайт, на который намерены возвращаться в дальнейшем, сохраните его в закладках или в Избранное применительно к браузеру Internet Explorer, чтобы можно было легко перейти на […]
Закладки браузера Если вы нашли сайт, на который намерены возвращаться в дальнейшем, сохраните его в закладках или в Избранное применительно к браузеру Internet Explorer, чтобы можно было легко перейти на […] Как скачать файл из интернета Еще одно преимущество интернета, кроме поиска информации: чтения новостей, просмотра видео и прослушивания аудиофайлов, игр в онлайн – это возможность скачивать различные файлы. С помощью […]
Как скачать файл из интернета Еще одно преимущество интернета, кроме поиска информации: чтения новостей, просмотра видео и прослушивания аудиофайлов, игр в онлайн – это возможность скачивать различные файлы. С помощью […] Как распечатать страницу с сайта Интернет – это бездонный источник информации и каждый найдет здесь что-то нужное для себя. Часто возникает необходимость распечатать страницу сайта с нужной статьей, чтобы она была перед […]
Как распечатать страницу с сайта Интернет – это бездонный источник информации и каждый найдет здесь что-то нужное для себя. Часто возникает необходимость распечатать страницу сайта с нужной статьей, чтобы она была перед […]
Исследование исходного кода веб-страниц. Определение точек входа. Карта приложения.
Исследование исходных кодов веб-страниц приложения.При тестировании веб-приложений методом BlackBox у нас, как правило, не будет доступа ко всем исходным кодам приложения. Однако нам всегда доступен исходный код веб-страниц. Его необходимо тщательно изучить на предмет утечек информации.
Программисты, в том числе и разработчики веб-приложений, стараются комментировать свой код. Комментарии в коде полезны как во время разработки, так и после, особенно если разработчиков, работающих с данным кодом, много. Но комментарии в коде могут быть полезны и злоумышленникам, если они сожержат конфиденциальную информацию.
Спойлер Комментарии HTML в коде начинаются с символов<!-- и заканчиваются -->:<!-- это комментарий html -->Комментарии javascript бывают однострочные, и следуют за двойным слэшем //// однострочный комментарий javascript
И бывают многострочные, которые заключаются между символами /* и */
Код:
/* это многострочный
комментарий */Кроме комментариев в коде стоит обратить внимание на теги (они так же могут содержать полезную информацию), скрипты (к примеру, можно обнаружить подозрительный код на сайте или определить технологии, которые используются в приложении), пути к ресурсам приложения. Ниже я приведу несколько примеров.
Теги <meta> с атрибутом name=»author» позволяют тестеру определить автора документа, его email. Такая информация может помочь в дальшейшем при подборе паролей к административным интерфейсам или скорректировать векторы атаки:
Атрибут http-equiv тега <meta> позволяет изменять значения некоторых заголовков ответа веб-сервера. Браузер обрабатывает значение этого атрибута так, как будто бы это значение пришло непосредственно от сервера:
В данном случае в коде веб-страницы устанавливаются следующие заголовки ответа:
Refresh — с помощью этого значения определяется время задержки, после которой браузер автоматически перезагрузит страницу. Дополнительно в теге можно указать, какой именно документ нужно загрузить. В данном случае (на скрине выше) без какой-либо задержки должен загружаться документ /server-manager.
Expires — дата устаревания документа, при наступлении которой браузер должен обратиться к серверу за новой версией страницы, а не брать ее из кэша. Значение, равное нулю, интерпретируется как «сейчас».
Cache-Control определяет, должен ли браузер кэшировать данную страницу.
Иногда информация может быть раскрыта в коде скриптов:
в данном скрипте сожержится адрес, по которому, вероятно, находится тестовая версия приложения. При попытке доступа к странице по этому адресу запрашивается логин и пароль:
Так же по данному url мы можем предположить, что CMS тестируемого приложения — 1c-bitrix.
А в данном скрипте был раскрыт путь от сайта до корня сервера и один из ip-адресов:
Комментарии в js-скриптах или html-коде могут содержать учетные данные:
Непонятно, почему логин и пароль в таком виде и что это за кодировка. Но если посмотреть на длину логина и пароля, то можно предположить, что это admin и pass, и в итоге предположение оказалось верным.
В ходе данного этапа тестирования нужно просмотреть исходный код всех страниц приложения, которые вы найдете. Так же не забывайте про кэш Гугла, в котором можно найти старые версии веб-страниц и соответственно старые исходники.
Определение точек входа приложения.
Когда пентестер исследует приложение, он особенно должен обращать внимение на все HTTP-запросы, на то, где используются GET и POST запросы, на каждый параметр в запросе и на каждое поле ввода в формах. Определение точек входа является ключевой задачей, прежде чем можно будет провести тщательное тестирование, так как это позволяет выявить вероятные слабые места. В ходе этого этапа мы должны выяснить, как формируются запросы в приложении и типичные ответы от сервера.
Для просмотра параметров, отправляемых в POST-заросах вы можете использовать встроенные средства браузера или перехватывающий прокси, такой как OWASP Zap или Burp. В POST-запросах особое внимание обратите на скрытые поля (hidden), в которых может передаваться конфиденциальная информация, или информация, которую по задумке разработчика вы не должны видеть и изменять.
Перед началом этого этапа тестирования составьте таблицу, в левую часть которой записывайте все запросы, а в правую все ответы на эти запросы. Это может быть утомительным и скучным занятием, но именно на этом этапе мы определяем, что и как мы будем тестировать дальше.
В таблице нужно отметить, является ли запрос GET или POST, все заголовки запросов и ответов, является ли доступ аутентифицированным или нет, используется ли SSL, является ли запрос частью многоэтапного процесса и другие замечания, которые покажутся вам важными. Так же обратите внимание, что в приложении могут использоваться и другие HTTP-методы, кроме GET и POST, например PUT или DELETE, которые могут представлять опасность для веб-приложения.
Чек-лист этого этапа выглядит так:
Запросы
— определите, где используются GET-запросы, где POST-запросы, используются ли другие HTTP-методы и в каких точках приложения
— определите все параметры, используемые в каждом POST-запросе
— определите все скрытые параметры POST-запроса. Обычно они не видны в браузере (то есть поля ввода для этих параметров не отображаются в окне браузера), но их можно увидеть в теле запроса, если использовать перехватывающий прокси. В зависимости от значений скрытых параметров может отличаться следующая страница, которая отдается серевером после выполнения запроса, может различаться уровень доступа или данные на странице
— определите все параметры, используемые в каждом GET-запросе. В частности строку запроса (которая обычно следует в URL после знака вопроса), cookie, host
— определите все параметры строки запроса. Они обычно представлены в форме пары параметр=значение, например foo=bar, id=123, page=10 и тд. Параметров может быть много и они могут быть разделены символом & или каким либо другим специальным символом
Важно определить все параметры, так как любой из них может оказаться уязвимым. Так же обратите внимание на нестандартные параметры, особенно в скрытых полях POST-запросов, такие как debug=false.
Ответы
— определите, где устанавливаются, добаляются или изменяются cookie
— определите, где сервер отвечает кодами состояния 300 (перенаправления), 400 (403 — доступ запрещен, 404 — файл не найден и тд), 500 (внутренние ошибки сервера) при обычных, то есть не измененных запросах
— обратите внимание на интересные заголовки. Например заголовок «Server: BIG-IP» указывает на то, что приложение использует балансировщик нагрузки
Примеры.
POST-запрос, просмотр средствами браузера. Можно просмотреть как заголовки запроса и ответа, так и параметры запроса.
Заголовки ответа:
Заголовки запроса:
Параметры запроса:
Некоторые параметры в запросе выше являются скрытыми и их нельзя изменить через обычную форму ввода:
GET-запрос. В запросе имеется два параметра — параметр id со значением 69545 и параметр veaction со значением edit:
ЧПУ — человеко-понятные УРЛ, семантические URL
Человеко-понятный УРЛ — URL-путь, состоящий из понятных слов, вместо идентификаторов, и отражающий файловую структуру сайта. Например, вместо/index.php?cat=10&subcat=2&id=41 будет /product/phone/Samsung/.
Такие URL все чаще можно встретить в современных веб-приложениях. В связи с этим возникает вопрос, как определять параметры GET-запросов, если приложение использует ЧПУ?
Частично на данный вопрос отвечает этот документ —
Скрыто от гостей
.Приведу один пример, в котором оказалось легко выявить параметры строки запроса. Ниже на скриншотах видим семантический URL:
и тот же запрос в привычном виде, с параметром и значением id=5:
Опять же можно попробовать поискать в Гугле. Такие проиндексированные URL могут дать некоторое понимание, как в приложении формируются запросы на самом деле:
Карта приложения.
Теперь, когда мы определили точки входа, для более ясного понимания структуры приложения, понимания его рабочих процессов, можно составить карту приложения. В ходе дальнейшего тестирования мы будем часто обращаться к этой карте, так как на ней будет наглядно представлено, какие части приложения мы уже протестировали, какие области еще не покрыты тестированием, в каких местах найдены уязвимости и недочеты.
Сбор информации для составления карты удобно выполнять с помощью OWASP Zap:
После того, как ZAP пройдется веб-пауком по всему сайту, можно выгрузить все найденные URL в отдельный текстовый файл. Структуру сайта и найденные точки входа можно просматривать в самом ZAP в навигационном окне слева. В окне справа можно просматривать каждый выполненый запрос и ответ.
Теперь на основе полученной информации можно составить карту. Я пробовал использовать для этого LibreOffice Draw и у меня получалось что-то вроде этого:
Реальная карта должна быть более детализирована. Чем выше детализация, тем лучше.
Но мне показалось удобнее составлять карту прямо в exel-таблице, в которой до этого я сохранял точки входа приложения, а так же запросы и ответы. Можно быстро вносить изменения в карту и делать пометки:
Как будете составлять карту вы, решайте сами, но хоть в каком-то виде она обязательно нужна.
Опытных пентестеров прошу поделиться в комментариях своими вариантами, если имеются.
У меня на сегодня все. Всем пока! )
Как мне сделать поиск на открытой странице? Раньше в браузере был этот значок «поиск по тексту» но он куда-то пропал!
F3 жми и будет тебе поиск
Ольга, у Вас Explorer или Opera? Просто от этого и зависит Ваш вопрос..
сочетанием клавиш ctrl + F
на любой открытой странице — сочетание клавищ ctrl+F — откроется окошко поиска по слову/словосочетанию именно на этой странице.
ненадо никаких «ct..+F» а просто нажми «F3»- все работает
сочетание ctrl + F никогда не работало и работать видимо не будет, имхно
ctrl + f на любом браузере
люди я в шоке ..появилась программа для получения золота бесплатно! Она очень проста! И совсем не сложная! Вообщем призы тоже хорошие :700 золота, 70000 серебра и 7000 энергии! Что бы всё это получить, вам нужно скопировать это и написать это в любые 5 комментарии! Потом зайди в игру и нажми на пробел 10 раз! пойди в салон и нажми на кресло! Потом вернись домой и нажми снова на пробел 10 раз! И та дам !! У тебя будут все призы ) Это не обман !! Проверено 20000людьми! Анна Переман : ух ты !!Класс вообще! Сама не поверила, а теперь сижу и трачу золото в своё удовольствие! Саша Абдулоав : скажу честно, что сначала я не поверил что это не спам а то обычно пишут и врут! а сейчас я сам в шоке! спасибо за такую отличную программу! советую всем
а на мак бук как сделать?
это все поиск по тем данным что загружены, а если страница очень очень большая, и ваши поски тут нечто (((

 Браузер: журнал посещенных страниц Если вы недавно посетили какой-то сайт и хотите вернуться на него снова, но не можете вспомнить его адрес, проверьте журнал посещенных страниц, чтобы найти его. Журнал посещенных страниц […]
Браузер: журнал посещенных страниц Если вы недавно посетили какой-то сайт и хотите вернуться на него снова, но не можете вспомнить его адрес, проверьте журнал посещенных страниц, чтобы найти его. Журнал посещенных страниц […] Поиск информации в интернете Для поиска информации в Интернете предназначены поисковые системы. В следующем примере рассматривается использование популярной поисковой системы Google. Ввести необходимый поисковый […]
Поиск информации в интернете Для поиска информации в Интернете предназначены поисковые системы. В следующем примере рассматривается использование популярной поисковой системы Google. Ввести необходимый поисковый […] Закладки браузера Если вы нашли сайт, на который намерены возвращаться в дальнейшем, сохраните его в закладках или в Избранное применительно к браузеру Internet Explorer, чтобы можно было легко перейти на […]
Закладки браузера Если вы нашли сайт, на который намерены возвращаться в дальнейшем, сохраните его в закладках или в Избранное применительно к браузеру Internet Explorer, чтобы можно было легко перейти на […] Как скачать файл из интернета Еще одно преимущество интернета, кроме поиска информации: чтения новостей, просмотра видео и прослушивания аудиофайлов, игр в онлайн – это возможность скачивать различные файлы. С помощью […]
Как скачать файл из интернета Еще одно преимущество интернета, кроме поиска информации: чтения новостей, просмотра видео и прослушивания аудиофайлов, игр в онлайн – это возможность скачивать различные файлы. С помощью […] Как распечатать страницу с сайта Интернет – это бездонный источник информации и каждый найдет здесь что-то нужное для себя. Часто возникает необходимость распечатать страницу сайта с нужной статьей, чтобы она была перед […]
Как распечатать страницу с сайта Интернет – это бездонный источник информации и каждый найдет здесь что-то нужное для себя. Часто возникает необходимость распечатать страницу сайта с нужной статьей, чтобы она была перед […]