Способы создания прозрачных фонов у блоков в CSS
Вы хотите научиться создавать страницы с оригинальным и ярким современным дизайном? Применение полупрозрачных элементов способно помочь Вам в решении этой непростой задачи. Сегодня мы рассмотрим основные практические способы задания прозрачности структурных элементов.

Как задать прозрачность?
Если рассматривать данную тему сквозь призму исторического развития веб-технологий, то можно выделить следующие подходы:
- Свойство opacity.
- Использование PNG -картинки
- Формат системы RGBA
- Ну, и наконец, древность или клетчатые изображения.
CSS свойство Opacity
Применение стилевого CSS свойства оpacity позволяет задать прозрачность того элемента, к которому применяется. Значения, которые можно использовать в качестве аргумента изменяются в пределах от 0 до 1.
Рассмотрим пример.
HTML:
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<link rel="stylesheet" media="all" type="text/css" href="css/style2.css" />
</head>
<body>
<div>
Тут будет много Вашего текста
</div>
</body>
</html>CSS:
body {
background: url(./vaden-pro-logo.png); /* Фон для тела страницы */
}
. prozrachen {
padding: 10px; /*Отступы для текста*/
background: darkturquoise; /* Задаем цвет фона */
margin: 0 auto; /* Центрируем блок */
width: 50%; /* Задаем ширину блока */
opacity: 0.7; /* Задаем прозрачность */
font: 48px/64px Times New Roman;
text-align: justify;
}В результате мы получили полупрозрачный блок:

- Opacity принимает значения из диапазона: 0 (полная прозрачность) – 1 (непрозрачность).
- Кросс-браузерность. В IE до седьмой версии включительно Opacity не поддерживается. Добиться одинакового отображения элемента поможет следующая строчка:
filter: alpha(Opacity=70);
Стоит принимать во внимание то, что свойство filter отсутствует в html спецификациях, изменяет значения от 1 до 100 и может применяться только к элементам:
- с абсолютным позиционированием (position: absolute)
- с фиксированным линейным размером (height или width).
- Степень прозрачности наследуется дочерними элементами, при чем дочернему элементу можно увеличить прозрачность, но сделать меньше – нельзя. Т. е. на полупрозрачном фоне НЕ ПРОЗРАЧНОГО текста не сделать.
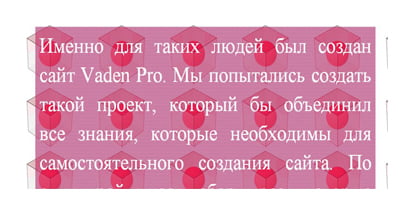
Для лучшего понимания материала последнего пункта, в предыдущем примере зададим тексту белый цвет
и рассмотрим его под микроскопом:

Как видим, контент нашего блока (текст) тоже стал полупрозрачным. Но что делать, если на практике прозрачность содержимого вас не интересует, а интересует лишь прозрачность фона? В таком случае, переходим к следующему пункту.
Использование PNG -картинки
Интересной особенностью формата PNG является то, что он имеет 256 уровней прозрачности. Думаю, Вы уловили ход мыслей, и наверняка уже построили алгоритм работы такого подхода. Мне остается только его озвучить.
- Создаем в Photoshop, однотонную полупрозрачную картинку (назовем ее transparent) и сохраняем в формате png.

- Используем ее в качестве бэкграунда:
body { background: url(./vaden-pro-logo.png); } .prozrachen { padding: 10px; background: url(./transparent.png); margin: 0 auto; width: 50%; font: 48px/64px Times New Roman; color: white;</li> text-align: justify; }
В результате мы получили блок с прозрачным фоном и непрозрачным содержимым:

Важно!!!
- В отличии от свойства opacity прозрачность задается только для фона
- Кросс-браузерность. Работает почти во всех браузерах, и это плюс. Но прозрачность PNG не поддерживается в IE6. Если вы оптимизируете свой сайт под такую древность – придется применять другие методы или скрипты.
- При отключении отображения картинок, ваш фон пропадет (учтите этот момент при оптимизации отображения на мобильных устройствах, ведь безлимитный интернет не всегда есть под рукою).
- Для изменения цвета и/или степени прозрачности вам нужно создать новую картинку и перезалить ее на серв.
Формат системы RGBA
Одним из самых современных методов изменения транспарантности фона является применение системы RGBA.
RGBA – система представления цвета при помощи трех стандартных каналов RGB (красный, зеленый, синий), и четвертого, так называемого Alpha-канала, характеризующего степень прозрачности.
background: rgba(r, g, b, a);
В уже известном нам примере, заменим содержимое в CSS файле на следующее:
body {
background: url(./vaden-pro-logo.png); /* Фоновый рисунок */
}
.prozrachen {
padding: 10px;
background: rgba(0, 206, 209, 0.7);
margin: 0 auto;
width: 50%;
font: 48px/64px Times New Roman;
color: white;
text-align: justify;
}
Важно!!!
- В отличии от свойства opacity прозрачность задается только фону
- В отличии от метода PNG картинки, для изменения цвета или степени транспарентности нам нужно просто поменять значения rgba.
- Кросс-браузерность. Работает во всех современных браузерах (начиная с IE9, Op10, Fx3,Sf3.2).Для более старых браузеров придется либо пожертвовать прозрачностью, либо применять opacity, png методы.
Клетчатые изображения, или с уважением к истории
Этот метод стоял у истоков веб-дизайна, и видел старые-старые браузеры, которые ничего толком не умели. Он заключается в создании клетчатого фона, в котором цветные квадратики чередовались с прозрачными.

В результате применения такой картинки в качестве background получали псевдо-прозрачный фон.

Важно!!!
- В остальном особенности применения аналогичны с методом «PNG -картинки».
Подытожим?
Напоследок, несколько общих рекомендаций по использованию прозрачности в своих проектах:
- Под прозрачным блоком должна находиться яркая не однообразная картинка. На однотонном фоне изюминка прозрачности теряется.
- При выборе конкретного практического подхода, ориентируйтесь на то, какими браузерами пользуется ваша целевая аудитория. Кросс-браузерность – вещь важная.
Успехов!!!
Оценок: 7 (средняя 5 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Как сделать прозрачный фон у картинки онлайн

Иногда пользователю может понадобиться изображение в формате PNG с прозрачным фоном. Однако не всегда необходимый файл соответствует требуемым параметрам. В таком случае его нужно самостоятельно изменять или подбирать новый. Что касается создания прозрачного фона, осуществить эту задачу помогут специальные онлайн-сервисы.
Создаем прозрачный фон для картинки онлайн
Процедура создания прозрачного фона подразумевает под собой удаление всех лишних объектов, оставив при этом только нужный, на месте же старых элементов появится желаемый эффект. Мы предлагаем ознакомиться с интернет-ресурсами, позволяющими реализовать подобный процесс.
Читайте также: Создание прозрачного изображения онлайн
Способ 1: LunaPic
Графический редактор LunaPic работает в режиме онлайн и предоставляет пользователю большое количество самых разнообразных инструментов и функций, включая замену фона. Выполняется поставленная цель следующим образом:
Перейти на сайт LunaPic
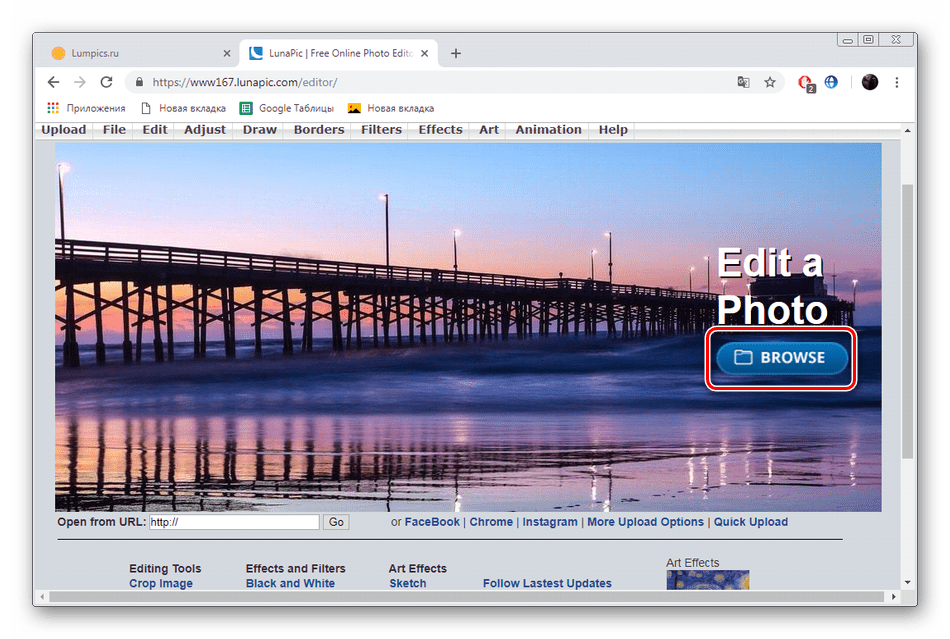
- Запустите главную страницу интернет-ресурса LunaPic и переходите в обозреватель для выбора рисунка.
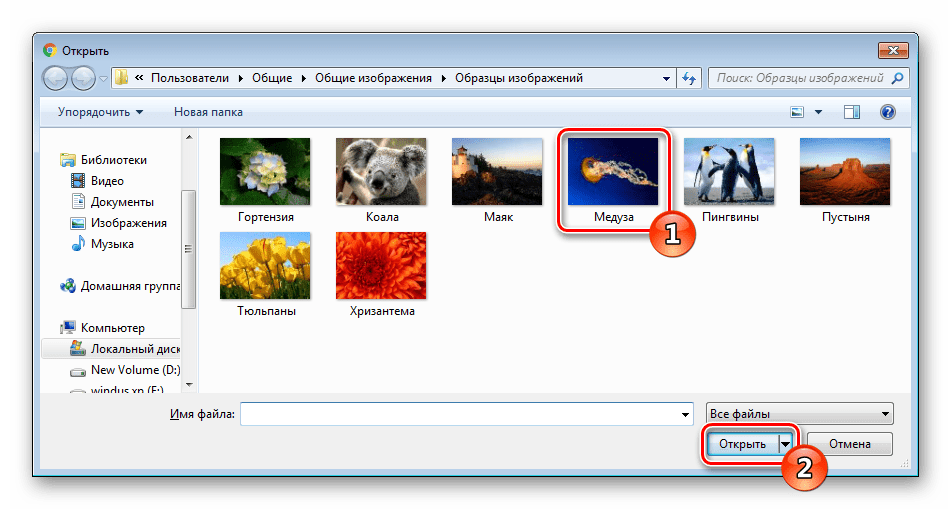
- Выделите картинку и нажмите на «Открыть».
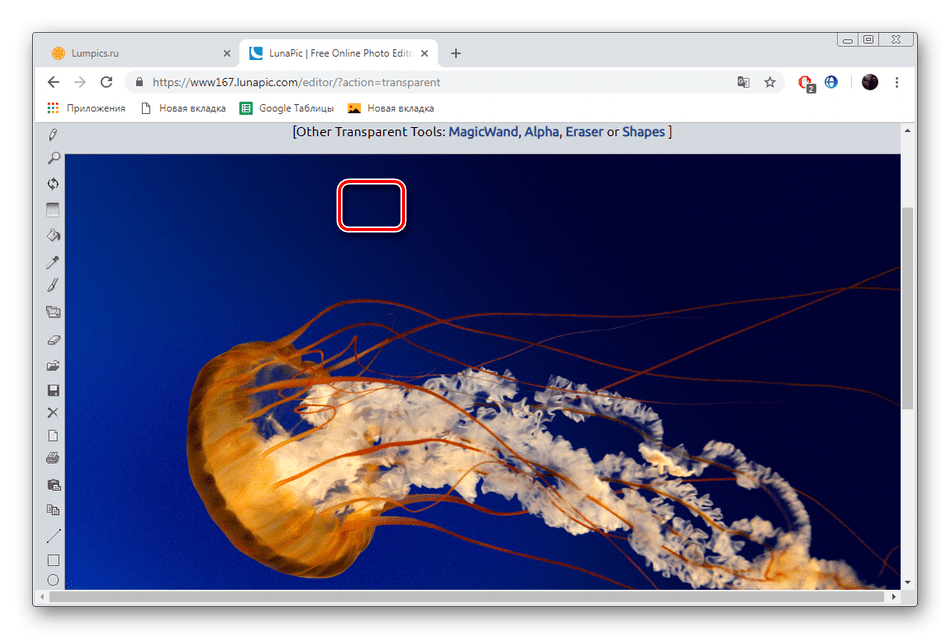
- Вы будете автоматически перенаправлены в редактор. Здесь во вкладке «Edit» следует выбрать пункт «Transparent Background».
- Нажмите на любом месте с подходящим цветом, который следует вырезать.
- Произойдет автоматическое очищение рисунка от заднего плана.
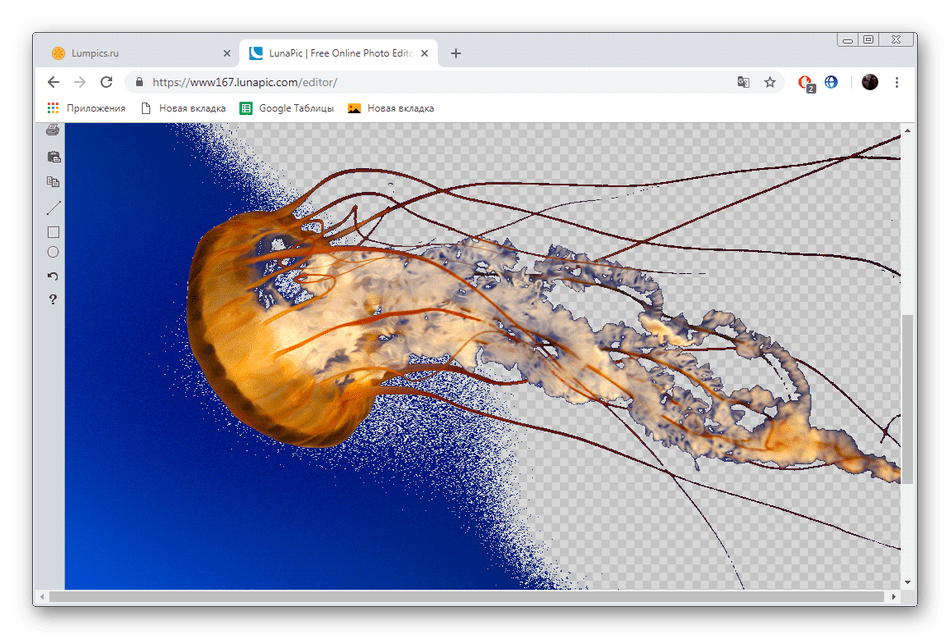
- Кроме этого вы можете еще раз корректировать удаление фона, увеличив его действие с помощью перемещения ползунка. По завершении настроек кликните на «Apply».
- Через несколько секунд вы получите результат.
- Можете сразу же переходить к сохранению.
- Оно будет загружено на ПК в формате PNG.









На этом работа с сервисом LunaPic завершена. Благодаря приведенной инструкции вы сможете без проблем сделать фон прозрачным. Единственным недостатком сервиса является его корректная работа только с теми рисунками, где задний план заполняет преимущественно один цвет.
Способ 2: PhotoScissors
Давайте разберемся с сайтом PhotoScissors. Здесь нет такой проблемы, что хорошая обработка будет получена только с определенными картинками, поскольку вы сами задаете область, которая вырезается. Осуществляется процесс обработки так:
Перейти на сайт PhotoScissors
- Находясь на главной странице онлайн-сервиса PhotoScissors, переходите к добавлению необходимой фотографии.
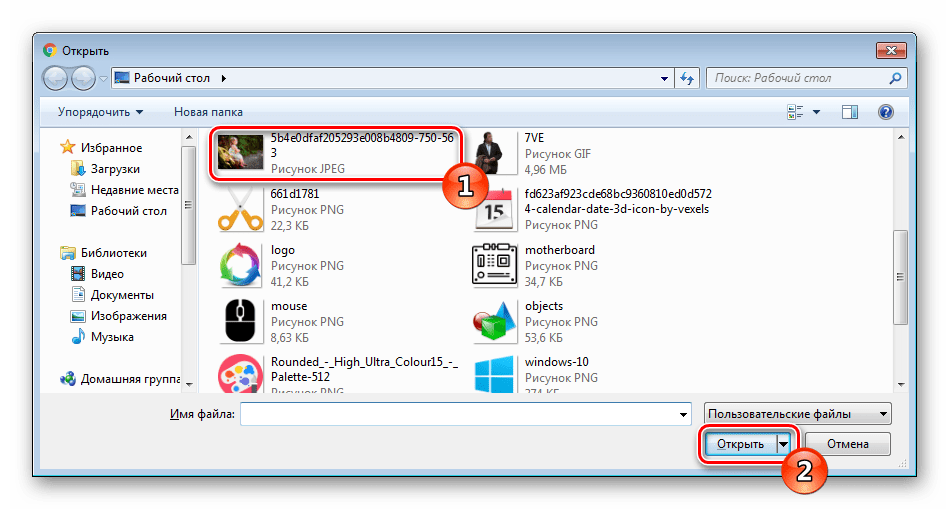
- В обозревателе выделите объект и откройте его.
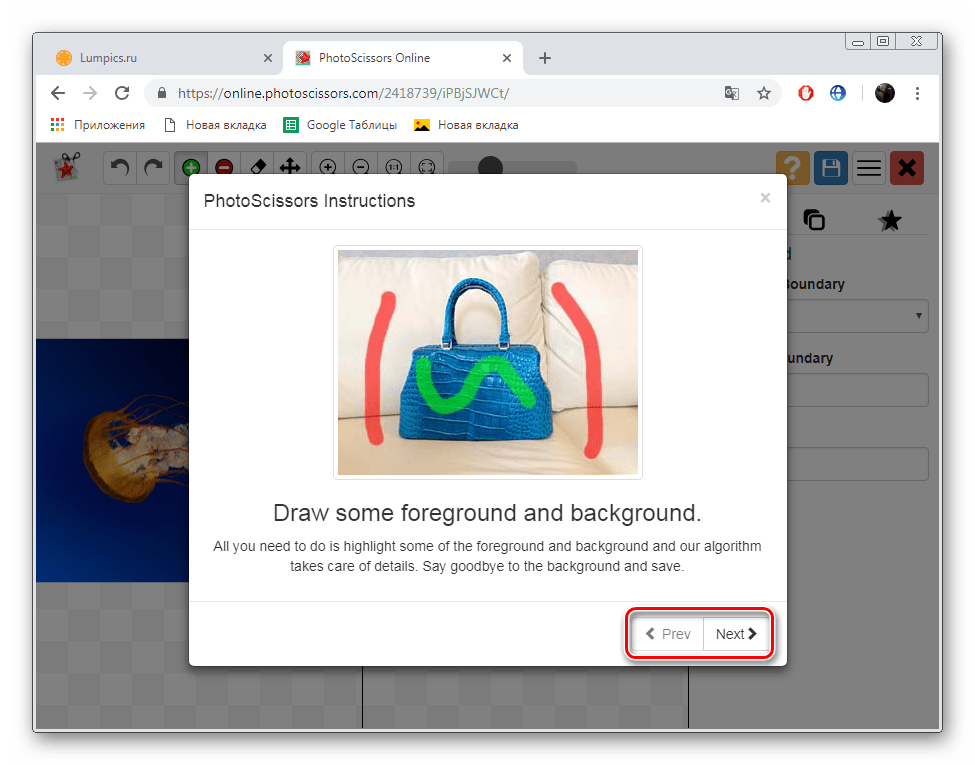
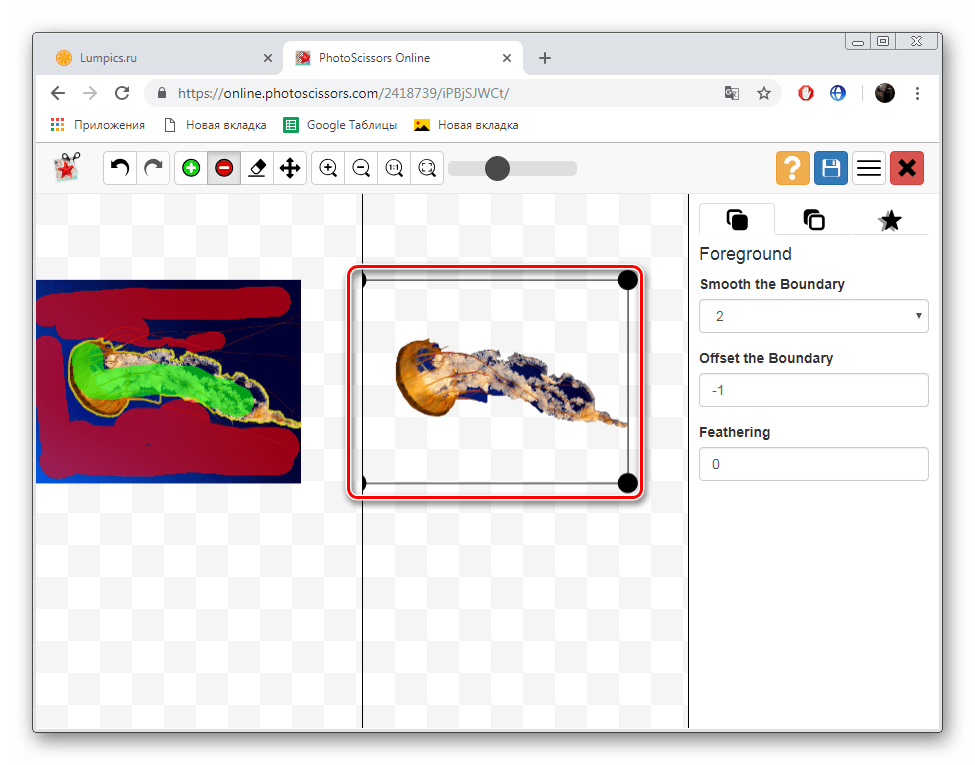
- Ознакомьтесь с инструкцией по использованию и приступайте к редактированию.
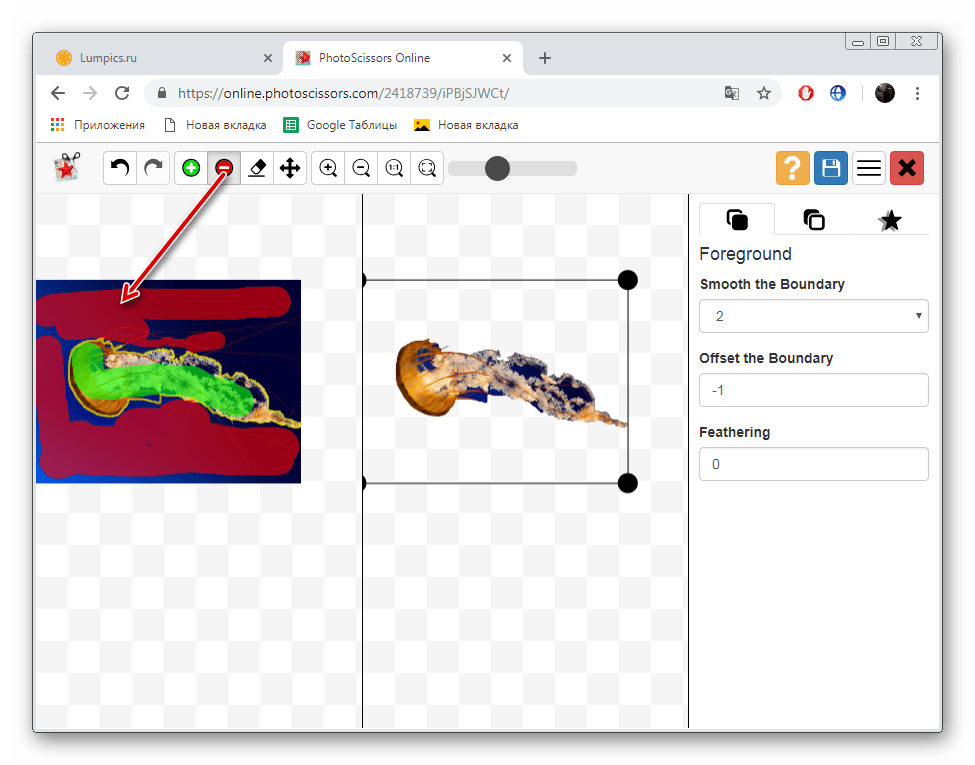
- Левой кнопкой мыши активируйте зеленый значок в виде плюса и выделите им область, на которой располагается основной объект.
- Красным маркером потребуется выделить область, которая будет удалена и заменена на прозрачность
- В окне предпросмотра справа вы сразу будете наблюдать изменения вашего редактирования.
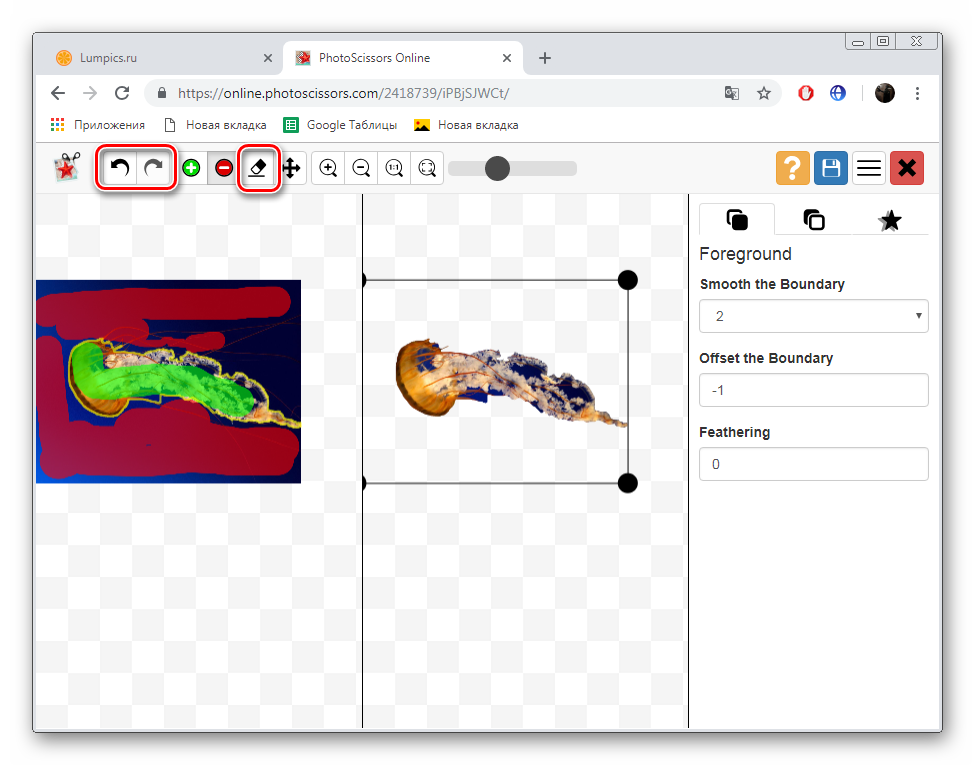
- С помощью специальных инструментов вы можете отменять действия или использовать ластик.
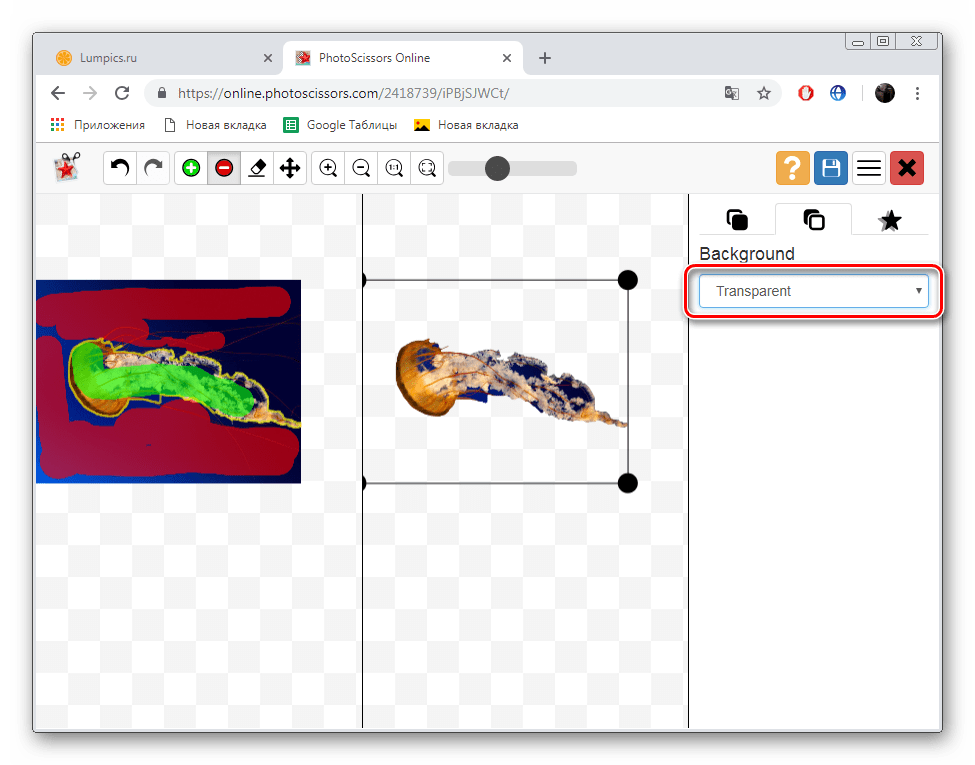
- Переместитесь во вторую вкладку на панели справа.
- Здесь вы можете выбрать тип фона. Убедитесь в том, что активирован прозрачный.
- Приступайте к сохранению изображения.
- Объект будет скачана на компьютер в формате PNG.










На этом работа с онлайн-ресурсом PhotoScissors завершена. Как видите, в управлении им нет ничего сложного, с поставленной задачей разберется даже неопытный пользователь, не обладающий дополнительными знаниями и навыками.
Способ 3: Remove.bg
Последнее время сайт Remove.bg находится на слуху у многих. Дело в том, что разработчики предоставляют уникальный алгоритм, который автоматически вырезает фон, оставляя на изображении только человека. К сожалению, на этом возможности веб-сервиса заканчиваются, однако с обработкой таких фотографий он справляется великолепно. Предлагаем детальнее ознакомиться с этим процессом:
Перейти на сайт Remove.bg
- Перейдите на главную страницу Remove.bg и приступайте к загрузке картинки.
- В случае если вы указали вариант загрузки с компьютера, выберите снимок и кликните на «Открыть».
- Обработка будет произведена автоматически, и вы сразу можете скачать готовый результат в формат PNG.



На этом наша статья подходит к своему логическому завершению. Сегодня мы постарались рассказать вам о самых популярных онлайн-сервисах, позволяющих сделать фон прозрачным на изображении буквально в несколько кликов. Надеемся, хотя бы один сайт вам приглянулся.
Читайте также:
Создание прозрачного фона в Paint.NET
Создание прозрачного фона в программе GIMP
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сделать прозрачный фон картинке |
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И конечно же я сразу спешу поделиться с Вами. Что бы Вам не пришлось так же как и мне, тратить массу времени на поиски.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем : Загрузить изображение с компьютера.
Далее выбираем рисунок, который нам нужен, нажимаем открыть
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Далее кликаем по белому фону, у нас выделяется рисунок
Теперь выбираем: «редактировать» далее «очистить»
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
После того, как мы удалили фон, надо сохранит нашу картинку. Для этого нажимаем вкладку «файл»——«сохранить»
В выпадающем окошке, можно дать имя Вашей картинки и самое главное сохраняем картинку в формате .png , иначе прозрачный фон просто не сохраниться.
Все, нажимаем «да» и наша картинка с прозрачным фоном готова! Вот так легко и просто можно убрать фон с картинки. Я буду Вам очень благодарна если Вы нажмете на кнопочки соц, сетей и поделитесь со своими друзьями.
А так же оставляйте свои комментарии, мне интересно узнать Ваше мнение, полезна ли оказалась Вам моя статья.
Понравилось? Не жадничай, поделись с друзьями. Нажми на любимую соц. сеть.
Как сделать прозрачный фон у картинки
Монтаж видео на мобильном устройстве
- Назад
- Clips
- Для Android
- Для iOS
Всё, что нужно для обработки видео
- Назад
- Video Suite
- Для Windows
Редактирование видео
- Назад
- Видеоредактор
- Для Windows
- Для Mac
Больше возможностей редактирования
- Назад
- Видеоредактор Плюс
- Для Windows
- Для Mac
Монтаж панорамного видео
- Назад
- 360 Видеоредактор
- Для Windows
2 в 1: редактирование видео и запись экрана
- Назад
- Видеоредактор Бизнес
- Для Windows
- Для Mac
Как сделать прозрачный фон картинки в фотошопе 3 разных способа.

Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…

Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).

В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:

(Visited 4 366 times, 1 visits today)