Обязательные поля формы. Как сделать поля формы обязательными

От автора: приветствую вас, друзья. В этой статье мы с вами поговорим о валидации форм. Мы узнаем, как проверить форму перед отправкой на заполнение обязательных полей формы. Начнем?
Исходные файлы текущей статьи вы можете скачать по ссылке.
Итак, перед нами есть простейшая форма с полями, каждое из которых мы хотим сделать обязательным к заполнению. Каждое поле формы имеет тип text и примерно следующий код:
<div> <label for=»name»>Имя</label> <div> <input type=»text» name=»name» placeholder=»Имя»> </div> </div>
<div> <label for=»name»>Имя</label> <div> <input type=»text» name=»name» placeholder=»Имя»> </div> </div> |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Перед отправкой формы мы должны проверить каждое поле на предмет того, заполнено ли оно и, если какое-то из полей оказалось не заполнено, тогда мы должны уведомить об этом пользователя и не отправлять форму на сервер. В общем, нам необходима валидация формы в части проверки заполнения обязательных полей.
Ранее для валидации формы на клиенте нельзя было обойтись без возможностей JavaScript. Есть множество плагинов, позволяющих гибко провести валидацию формы и, в частности, проверить, заполнены ли обязательные поля. Однако в HTML5 можно вовсе обойтись без JavaScript и провести валидацию только средствами HTML5. Давайте посмотрим, как это сделать.
Итак, мы договорились, что все поля формы обязательны. Для того, чтобы это было так, нам достаточно использовать всего один атрибут, который необходимо добавить к обязательному полю, это атрибут required. Добавим его:
<input type=»text» name=»name» placeholder=»Имя» required>
<input type=»text» name=»name» placeholder=»Имя» required> |
А теперь попробуем отправить форму, не заполняя ее.

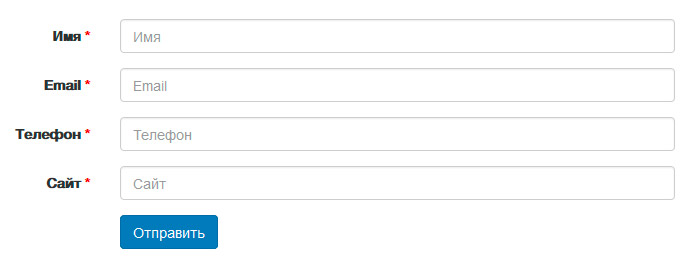
Как видим браузер не дает отправить форму, подсказывая, что поле не заполнено. Чтобы помочь и подсказать пользователю, какие поля являются обязательными, принято рядом ставить красную звездочку, примерно так:
<label for=»name»>Имя <span>*</span></label>
<label for=»name»>Имя <span>*</span></label> |

Вот теперь пользователь должен понять, какие поля являются обязательными к заполнению. Ну а атрибут required не даст отправить на сервер форму с незаполненными обязательными полями. Ну и, конечно же, не забывайте о том, что проверки формы только на клиенте отнюдь недостаточно. Эта проверка необходима, скорее, для удобства пользователей, не более того. Вы же возьмите себе за правило и не забывайте: валидация всегда необходима на сервере, в противном случае вы рискуете получить пустую форму или совсем не те данные, которые ожидаете, поскольку пользователь при желании легко может убрать атрибут required и отправить на сервер пустую форму. Это называется подделать форму.
Также стоит упомянуть о том, что кроме атрибута required, HTML5 предлагает нам и другие средства, позволяющие произвести простейшую валидацию и проверку формы на клиенте. Например, мы может проверить введен ли именно email в поле email, а не просто некая строка. Как это сделать — мы узнаем уже в следующей статье. Также не забывайте о том, что гибкая валидация формы возможно с помощью JavaScript. По этой теме вы можете посмотреть данный урок. На этом все. Удачи!

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКак сделать поля в форме обязательными для заполнения за 1 минуту в HTML
Практически все современные сайты и новые имеют формы, которые проверятся на заполнение без перезагрузки страницы. Так называемые – обязательныеполя формы. Но какие способы для создания таких форм при этом используются?
До недавнего времени самым популярным способом было использование jаvascript. Очень удобной библиотекой является jquery validation. Данный способ является современным, но для его интеграции в форму на сайте нужны некоторые навыки работы и время.
С появлением html 5 и его повсеместной интеграцией на современные сайты можно отказаться от использования jаvascript. При этом для того, чтобы сделать поле в форме обязательным для заполнения нужно только добавить атрибут required.
С атрибутом required браузер перед отправкой формы проверит, заполнено ли конкретное поле или нет. Если нет, то пользователю будет указано на обязательное заполнение поля или даже всех полей формы.
А для создания таких полей потребуется не больше минуты.
Итак, допустим есть небольшая форма:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Регистрация</title>
</head>
<body>
<form action="registration.php">
<p><label for="name">Имя</label>
<input type="text"></p>
<p><label for="pass">Пароль</label>
<input type="password"></p>
<p><label for="pol">Пол</label>
<select name="pol">
<option value="">Указать</option>
<option value="1">Мужской</option>
<option value="2">Женский</option>
</select>
</p>
<p><input type="submit" value="Регистрация"></p>
</body>
</html>
Вот так она выглядит в браузере:
Теперь делаем некоторые поля в форме обязательными для заполнения:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Регистрация</title>
</head>
<body>
<form action="registration.php">
<p><label for="name">Имя</label>
<input type="text" required></p>
<p><label for="pass">Пароль</label>
<input type="password" required></p>
<p><label for="pol">Пол</label>
<select name="pol" required>
<option value="">Указать</option>
<option value="1">Мужской</option>
<option value="2">Женский</option>
</select>
</p>
<p><input type="submit" value="Регистрация"></p>
</form>
</body>
</html>
Вот и все. Мы сделали все поля обязательными для заполнения меньше, чем за 1 минуту. Если не заполнять обязательные поля, то мы увидим следующие сообщения:


И, немаловажное. Данная проверка работает во всех современных браузерах и только для спецификации html 5. Для непосвященных — в начале html кода нужно вставить тег <!DOCTYPE html>.
Визуальное оформление HTML формы. Bootstrap
Поделиться в соц. сетях:Обязательные и необязательные поля при заполнении форм
Максимум информации за минимум слов.
Способ обозначения полей сильно влияет на восприятие пользователями формы и на ее заполнение.
С точки зрения психологии все довольно просто: указывать на позитивные моменты лучше, потому что принимая решение пользователь полагает, что у него есть выбор.
С другой стороны, если вы укажете обязательные для заполнения поля, пользователь будет чувствовать себя в ловушке, ограниченным, ему будет некомфортно.
Отмечайте необязательные поля, а не наоборот
Большинство дизайнеров используют звездочки для указания обязательных полей. Но нужно перестать это делать. Результаты исследований этого вопроса вполне четко указывают, что использовать звездочки для обязательных к заполнению полей – распространенная ошибка.
Красные звездочки пугают пользователей, они увеличивают риск ошибок и уменьшают скорость завершения формы.

Лучше отмечать необязательные к заполнению поля, чем обязательные, потому что:
- Звездочка очевидна для вас, а не для всех, поверьте мне, всегда есть те, кто не понимает
- Обязательных для заполнения полей всегда больше, чем необязательных
- Чем меньше визуального шума в вашей форме, тем читабельнее она, а, следовательно, ее быстрее заполнят
Not required vs Optional
Если вы пишите текст на английском, то помните, что во всех случаях отрицания менее понятны. Поэтому используйте для описания необязательных полей слово «Optional» вместо «Not required».

Не просите пользователей предоставлять бесполезную информацию. Если у вас слишком много дополнительных (не обязательных) полей, это плохо, и вы это знаете. Ни вам, ни мне не нравятся формы, похожие на рулон туалетной бумаги.
Получить обязательные поля очереди — Технологии Яндекса
Запрос позволяет получить информацию об обязательных полях очереди. Очередь выбирается при указании идентификатора или ключа.
Для получения обязательных полей очереди используйте HTTP-запрос с методом GET:
GET /v2/queues//fields
Host: https://api.tracker.yandex.net
Authorization: OAuth <OAuth-токен>
X-Org-Id: <идентификатор организации>- Параметры запроса
- <queue-id>
- Идентификатор или ключ очереди.
Запрос версий очереди «TEST»:
Используется HTTP-метод GET.
GET /v2/queues/TEST/fields HTTP/1.1
Host: https://api.tracker.yandex.net
Authorization: OAuth <OAuth-токен>
X-Org-Id: <идентификатор организации>
Cache-Control: no-cache[
{
"": "https://api.tracker.yandex.net/v2/fields/stand",
"": "stand",
"": "Стенд",
"": 1361890459119,
"": {
"": "string",
"": false
},
"": false,
"": true,
"": false,
"": {
"": "QueueFixedListOptionsProvider",
"": {
"DIRECT": [
"Не указано",
"Тестовый",
"Разработческий",
"Бета",
"Production",
"Trunk"
]
},
"": [
"Не указано",
"Тестовый",
"Разработческий",
"Бета",
"Production"
]
},
"": {
"type": "StringOptionalQueryProvider"
},
"": 222
},
....
] - Параметры ответа
| Параметр | Описание | Тип данных |
|---|---|---|
| self | Ссылка на объект поля. | Строка. |
| id | Идентификатор поля. | Строка. |
| name | Название поля. | Строка. |
| version | Номер версии. | Число. |
| schema | Объект с информацией о типе содержимого поля. | Объект. |
| readonly | Признак возможности редактировать поле. Возможные значения: | Логический. |
| options | Признак наличия вариантов заполнения поля. | Логический. |
| suggest | Доступность подсказок при заполнении поля. | Логический. |
| optionsProvider | Блок с информацией о наборе возможных значений в поле. | Объект. |
| queryProvider | Информация о типе поля для quiery-запросов. | Объект. |
| order | Вес поля при отображении в интерфейсе. Поля с меньшим весом отображаются выше полей с большим весом. | Число. |
Поля объекта schema | ||
| type | Тип содержимого поля. Возможные значения: | Строка. |
| required | Признак обязательности заполнения поля. | Логический. |
Поля объекта optionsProvider | ||
| type | Информация о типе поля для quiery-запросов. | Строка. |
| values | Массив с информацией о специальных значениях для очередей. | Объект |
| defaults | Массив значений поля. | Массив. |
7 правил для улучшения полей ввода

Казалось бы в дизайне полей ввода нет ничего сложного: рисуй пустые прямоугольники для ввода данных, все остальное пользователь сделает сам. Однако все не так просто. По объему статьи видно, что правил и особенностей довольно много. Пользователя нужно аккуратно «провести за ручку», все показать, объяснить и помочь. Тогда и только тогда мы сможем получить от него желанные данные. Ну что ж, летс старт!
7+ правил полей ввода
Самое основное правило, как и везде, ставьте себя на место посетителя. Все ли понятно? Можно ли с первого взгляда осознать что нужно ввести в поле? Адекватно ли реагирует поле на введенную информацию?
Пишите описания и подсказки
Подсказки и описания нужны чтобы показать какие данные нужно вводить, как правильно их ввести и как сайт будет использовать эту информацию в дальнейшем.
Есть несколько типов подсказок:
1) Иконки
Иконки — универсальный визуальный язык. Они помогают понять что вводить даже при беглом просмотре. И да, иконки — это дизайнерский фетиш =)
Однако не следует забывать как работают иконки и что их всегда нужно пояснять.
2) Примеры
Самый просто способ рассказать как заполнить поле — показать пример. Пример примера: «[email protected]»
3) Объяснения
Этот тип описаний служит для объяснения как сайт будет использовать данные и для чего они нужны. Например: «Почта нужна нам для уведомления вас о статусе заказа. Мы не будем слать спам».
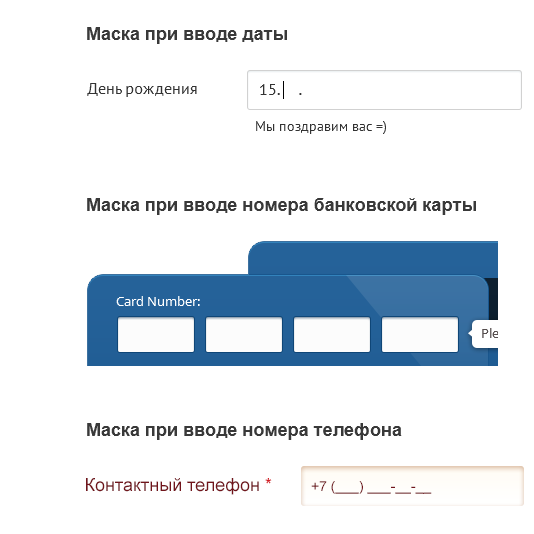
Используйте маски
Для полей, где требуется определенным образом отформатированные данные (например, номер банковской карты или номер телефона) следует использовать маски. Таким образом мы перекладываем работу по форматированию информации с плеч посетителя на бездушную машину.
Приведу примеры различных масок:

Выделяйте обязательные поля
Если среди необязательных полей есть поля обязательные для заполнения, то их следует выделять среди прочих и делать акцент на обязательности заполнения. Как правило обязательные поля показывают значком звездочки — *.
Все обязательные поля лучше группировать вместе и располагать их в начале формы.

В примере выше, кстати, также показаны 2 типа подсказок: примеры и объяснения.
Фокус и клавиатура
Активное поле, в котором установлен курсор должно иметь отличительный признак. Как правило, браузеры самостоятельно подсвечивают активные поля. Однако не стоит оставлять все на откуп случая и самостоятельно проверять работоспособность этой функции.

При загрузке страницы первое поле ввода должно автоматически становится активным. Как бы приглашая к заполнению всей формы. При заполнении формы должна быть возможность переключения между полями ввода без использования мыши. Обычно это происходит по нажатию кнопки Tab.
При использовании подсказок с автозаполнением (например, в поиске) должна быть возможность выбора пункта стрелками и подтверждения его по нажатию клавиши Enter.
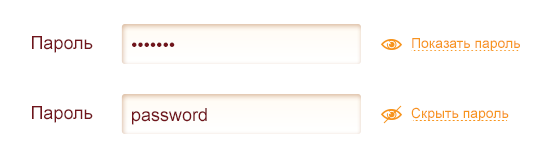
Прячьте секретные данные

При вводе секретных данных (например, пароля) должна быть возможность спрятать и показать эти данные по желанию пользователя.
Используйте уже введенные данные
Поля ввода должны помнить то, о чем забывают обычные люди. Невежливо спрашивать одну и ту же информацию дважды. Если вы когда то подписывались на рассылку сайта, то при регистрации сайт должен вспомнить вас и ввести вашу почту в соответствующее поле.
Группируйте поля ввода
Для удобства заполнения похожие поля лучше группировать вместе. Например, поля с вводом личной информации (имя, фамилия, почта) — это один блок, поля с адресом доставки — это другой блок.
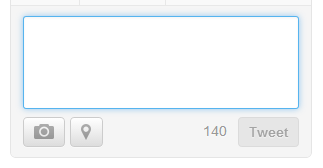
Помните о размере поля
Размер поля в большинстве случаев служит для оценки объема данных, которые требуются от пользователя. Т.е. там где нужно вводить длинный адрес — поле большое. Так где нужен 6-значный индекс — поле маленькое.
В заключение
Дизайн полей ввода не так прост как кажется на первый взгляд. Нужно помнить много нюансов и постоянно задавать себе вопрос: «все ли будет понятно пользователю?»
Многие дотошные ребята скажут, что правил получилось вовсе не 7 (а кто-то даже и не заметил, ха-ха-ха). Однако многие правила небольшие, поэтому я посчитал их за половину. И вообще мне просто нравится цифра 7 =)
| Заголовок столбца | Значение | Обязательность | Для каких полей предназначено |
| folder_id | ID той категории, к которой относится обновляемое дополнительное поле (именно в этой категории будут обновлены настройки поля). ID категорий Вы можете скопировать в дереве категорий — номер рядом с названием. Вы можете указать ID той категорий, к которой поле не прикреплено — в результате импорта оно прикрепится. | Обязательно (либо название категории) | Для всех полей |
| Название категории | Название категории, к которой относится дополнительное поле. Вы можете указать название той категории, к которой поле еще не прикреплено — в результате импорта оно прикрепится. | Обязательно (либо folder_id) | Для всех полей |
| Код | Код поля, которое Вы хотите обновить. Код можно скопировать в окне редактирования поля. | Обязательно | Для всех полей |
| Название доп. поля | Название обновляемого поля. | Необязательно | Для всех полей |
| В расширенном описании товара | Значение соответствующего параметра отображения в настройках поля. Возможные значения:
| Необязательно | Для всех полей, кроме «Текста с редактором» |
| В списке товаров | Значение соответствующего параметра отображения в настройках поля. Возможные значения:
| Необязательно | Для всех полей, кроме «Текста с редактором» |
| В параметрах товара | Значение соответствующего параметра отображения в настройках поля. Возможные значения:
| Необязательно | Для всех полей |
| Обязательное поле | Обязательность заполнения поля в товаре. Возможные значения:
| Необязательно | Для всех полей |
| Расширенный поиск | Участие дополнительного поля в фильтрах формы расширенного поиска. Возможные значения:
| Необязательно | Только для «Целого числа», «Дробного числа», «Галочки», «Выпадающего списка», «Выпадающего списка множ.» и «Справочника цветов» |
| Сортировка | Добавление варианта сортировки по дополнительному полю в список вариантов сортировки категории. Возможные значения:
| Необязательно | Только для «Целого числа», «Дробного числа», «Текстовой строки». |
| Выбор при заказе | Возможность для покупателей самостоятельно выбирать значение поля из списка на сайте. Возможные значения:
| Необязательно | Только для «Выпадающего списка множ.» и «Справочника цветов» с включенным множественным выбором |
| Способ отображения | Вид дополнительного поля. Возможные значения:
| Необязательно | Только для «Выпадающего списка», «Выпадающего списка множ.», «Расширенного выбора цвета» и «Справочника цветов» с включенным выбором при заказе |
| Значение по умолчанию | Значение, по умолчанию проставляемое в данном поле новым товарам. Возможные значения:
| Необязательно | Только для «Строки», «Целого числа», «Дробного числа», «Галочки», «Текста», «Выпадающего списка» и «Выпадающего списка множ.» |
| Yandex.Market | Выгрузка дополнительного поля в Яндекс.Маркет. Возможные значения:
| Необязательно | Для всех полей, кроме «Файла», «Картинки», «Координат», «Цвета» и «Текста с редактором» |
Требование ввода значения в поле
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Существует два основных способа использования значения в поле в таблице Access.
-
Задайте для свойства «обязательное поле » значение «Да» Это можно сделать, открыв таблицу в Конструктор. Этот метод является простым и хорошим вариантом, если вы хотите изменить только одно поле один раз.
-
Используйте запрос определения данных, который создает индекс, отличный от NULL, для поля Это можно сделать с помощью режим SQL. Этот метод не так прост, как в режиме конструктора, но имеет преимущество. Вы можете сохранить запрос на определение данных и использовать его позже. Это полезно, если вы периодически удаляйте и повторно создаете таблицы и хотите запрашивать значения для некоторых полей.
Установка для свойства обязательного поля значения Да
-
В области навигации щелкните таблицу правой кнопкой мыши и выберите команду конструктор.
-
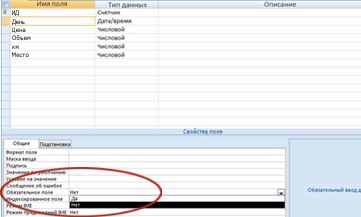
Выберите поле, для которого требуется обязательное использовать значение.
-
В области Свойства поля на вкладке Общие задайте для свойства Обязательное свойство значение Да.

Примечание: Если для поля в таблице, которая уже содержит записи, задано значение «Да» , Access предоставит вам возможность проверить, имеет ли поле значения во всех существующих записях. Несмотря на то, что вы приняли этот параметр, для новых записей потребуется значение в поле.
Создание индексов, не относящихся к null, для поля с помощью запроса определения данных
-
На вкладке Создание в группе Запросы нажмите кнопку Конструктор запросов.
-
На вкладке конструктор в группе результаты щелкните стрелку рядом с кнопкой види выберите пункт режим SQL.
-
Удалите все запросы SQL из запроса.
-
Введите или вставьте в запрос следующий код SQL:
CREATE INDEX index_name
ON table (field) WITH DISALLOW NULL -
В SQL замените переменные следующим образом:
-
Замените индекс_наме именем своего индекса. Рекомендуется использовать имя, которое поможет вам определить, для чего предназначен индекс. Например, если в предметном указателе должны быть введены номера социального страхования для каждой записи, вы можете назвать ее Рекуире_ссн.
-
Замените таблицу именем таблицы, содержащей индексируемое поле. Если имя таблицы содержит пробелы или специальные символы, имя нужно заключить в квадратные скобки.
-
Замените поле именем индексируемого поля. Если имя поля содержит пробелы или специальные символы, имя нужно заключить в квадратные скобки.
-
-
Сохраните и закройте запрос.
-
Выполните запрос, чтобы создать индекс. Обратите внимание на то, что вы можете выполнить запрос из макроса с помощью макрокоманды » рунскл».